Custom theme
The custom theme feature enables you to personalize the appearance of the Bold BI embedded dashboard. By selecting the custom theme option, you can modify the dashboard using different themes that are accessible on the Bold BI server.
NOTE: In order to set a custom theme, you should upload the custom theme files in Bold BI Server. Please refer to this link for more information on how to upload custom theme files.
appearance- This member used to configure the custom theme in the embedded dashboard.application- This member used to set the custom theme for buttons, menus, and popup areas as the branding color.dashboard- This member used to set a custom theme in the dashboard by combining theappearanceandapplicationmembers.isLocalTheme- This member needs to be set as true when directly referring to the theme file in your embedding application.
| Name | Type | Description |
|---|---|---|
| appearance | string | This member used to set the custom theme in the embedded dashboard. |
| application | string | This member used to set the custom theme for button, menu, popup areas as branding color. |
| dashboard | string | This member used to set the custom theme in dashboard with combination of appearance and application. |
| isLocalTheme | boolean | This member needs to be set as true while you directly refer the theme file in your embedding application. Note:Default value is false. |
How to apply custom theme in Bold BI embedded application
Please follow the steps to apply the custom theme to the embedded dashboard.
How to use Bold BI wrapper inside your html page
-
In your .html page, you need to add the following dependent script in the head tag of your page.
<head> <script type="text/javascript" src="https://cdn.boldbi.com/embedded-sdk/v12.1.5/boldbi-embed.js"></script> </head> -
In the body tag, you need to create the div element with your own id name. This element will be used for embedding the dashboard.
<body> <div id="dashboard_container"></div> </body>NOTE: If you use hyphens in ID, your code may become more prone to errors and be harder to read while using Jquery. Instead, use underscores or camelCase if you are in control of the ID.
-
In the body tag, you need to add the function to create a BoldBI instance with the following properties, and call that function in the body using the
onloadattribute as follows. Also, call theloadDashboard()function.How to apply custom theme using appearance option
<body onload="embedSample()"> <div id="dashboard_container"></div> <script> function embedSample() { var boldbiEmbedInstance = BoldBI.create({ dashboardSettings : { themeSettings : { appearance :"dark",//By default light theme would be set. } } }); boldbiEmbedInstance.loadDashboard(); } </script> </body>How to apply custom theme using application option
When you choose a custom theme for the
application, you must also select a custom theme for theappearanceoption. Otherwise, the defaultlightwill be applied to theappearanceoption.<body onload="embedSample()"> <div id="dashboard_container"></div> <script> function embedSample() { var boldbiEmbedInstance = BoldBI.create({ dashboardSettings : { themeSettings : { appearance :"dark", application : "darkviolet",//Need to mention the name under which you have saved the application theme file in Bold BI server. } } }); boldbiEmbedInstance.loadDashboard(); } </script> </body>How to apply custom theme using dashboard option
When you choose a custom theme for the
dashboardoption, there is no need to set a custom theme value for theappearanceandapplicationoptions.<body onload="embedSample()"> <div id="dashboard_container"></div> <script> function embedSample() { var boldbiEmbedInstance = BoldBI.create({ dashboardSettings : { themeSettings : { dashboard : "greenMist",// Need to mention the name under which you have saved the dashboard theme file in Bold BI server. } } }); boldbiEmbedInstance.loadDashboard(); } </script> </body>
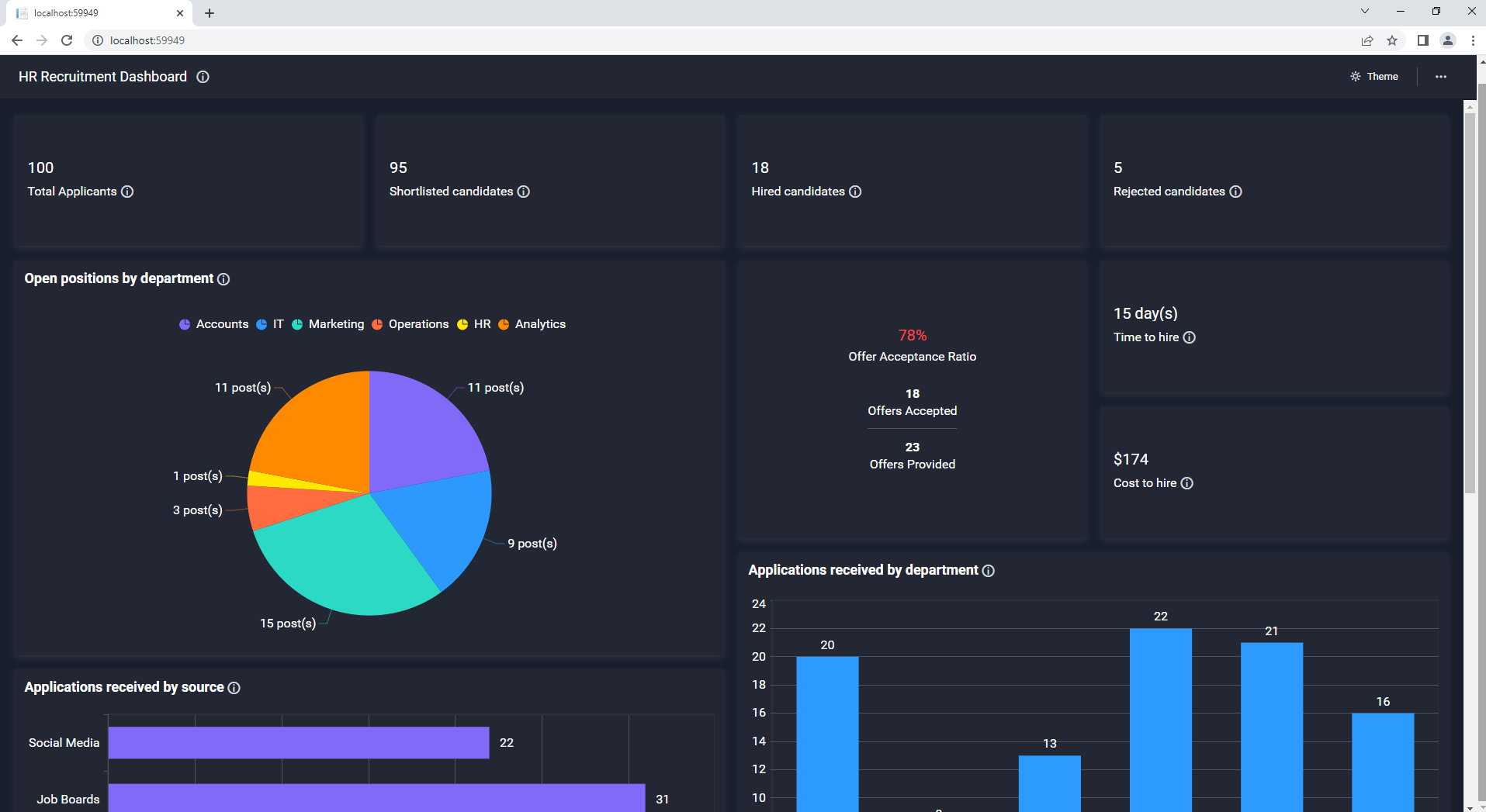
The dashboard is rendered in the dark theme as specified in the appearance option, and the application buttons and loading indicator are applied with the darkviolet theme as specified in the application option.



How to refer the custom theme file as external in your embedded application
-
In the .html page of your application, you need to add the
boldbi.theme.definition.min.cssas a custom theme file and the following dependent script in the head tag of your page.
To demonstrate, we have set thedarkviolettheme as a custom theme.<head> <script type="text/javascript" src="https://cdn.boldbi.com/embedded-sdk/v12.1.5/boldbi-embed.js"></script> <link rel="stylesheet" href="/path/to/theme/file/darkviolet.css"> </head> -
The
isLocalThemeoption should be set totruewhen referencing the custom theme file as an external file.<body onload="embedSample()"> <div id="dashboard_container"></div> <script> function embedSample() { var boldbiEmbedInstance = BoldBI.create({ dashboardSettings: { themeSettings: { isLocalTheme : true, //The default value is false. } } }); boldbiEmbedInstance.loadDashboard(); } </script> </body>
How to refer the custom theme file as external.
A sample of a custom theme is provided. From this sample, you can generate the custom theme file ({src directory}/boldbi-themestudio/themes) by following the steps on the readme page.
- How to apply custom theme in Bold BI embedded application
- How to use Bold BI wrapper inside your html page
- How to apply custom theme using appearance option
- How to apply custom theme using application option
- How to apply custom theme using dashboard option
- How to refer the custom theme file as external in your embedded application
- How to refer the custom theme file as external
- How to apply custom theme in Bold BI embedded application
- How to use Bold BI wrapper inside your html page
- How to apply custom theme using appearance option
- How to apply custom theme using application option
- How to apply custom theme using dashboard option
- How to refer the custom theme file as external in your embedded application
- How to refer the custom theme file as external