White labeling the Bold BI Mobile App
You can white label the Bold BI mobile application by following these requirements:
- Application White Labeling
- Play Store Publishing
- App Store Publishing
Application White Labeling
Utilize the Content and Images to showcase the Bold BI branding in the mobile application, incorporating the following details.
Required Content for White Labeling
| Item | Details | Preview |
|---|---|---|
| Application Name | - | Bold BI Mobile |
| Package Name / App ID | - | com.syncfusion.dashboard |
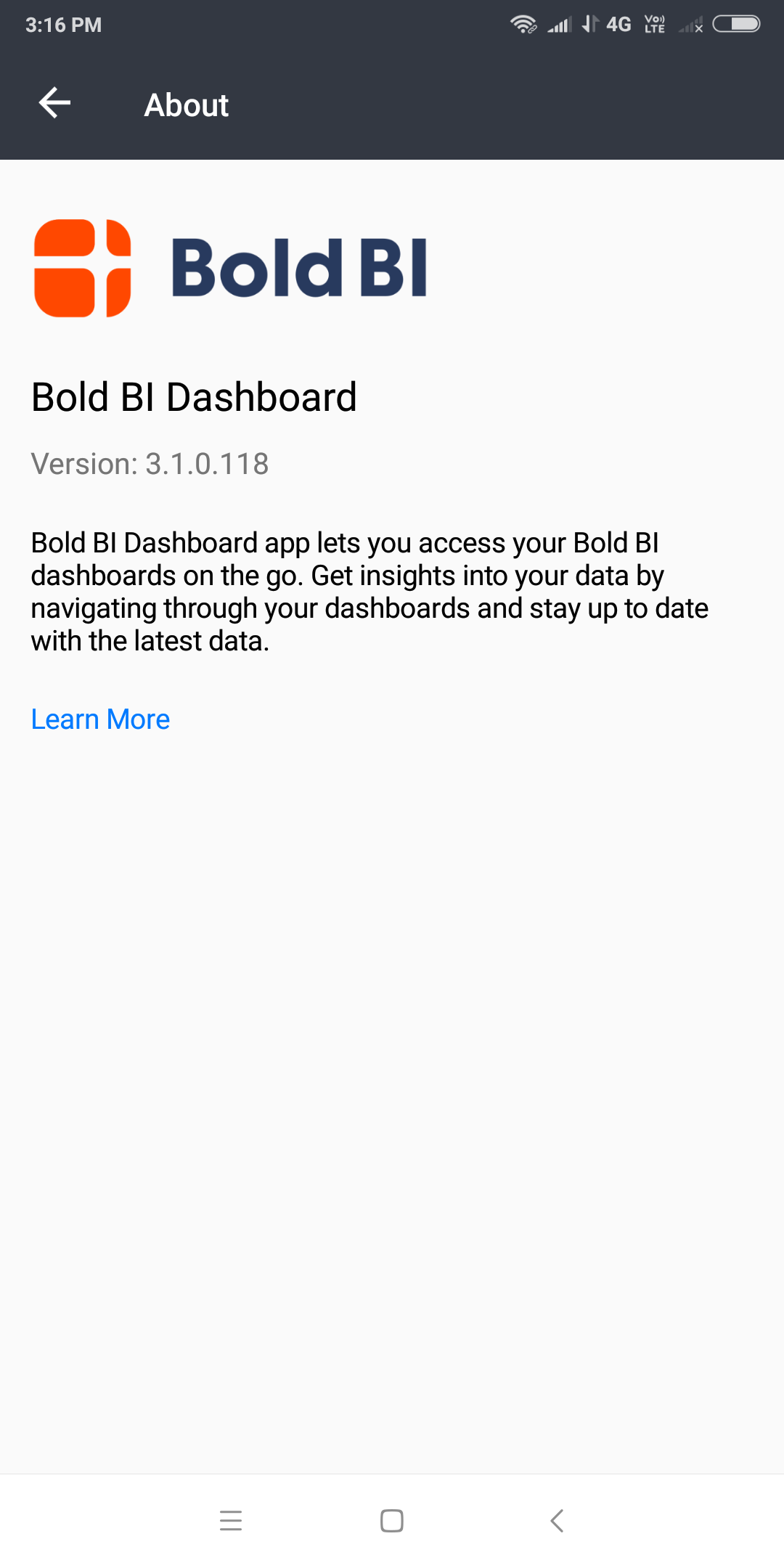
| About the app content |  |
|
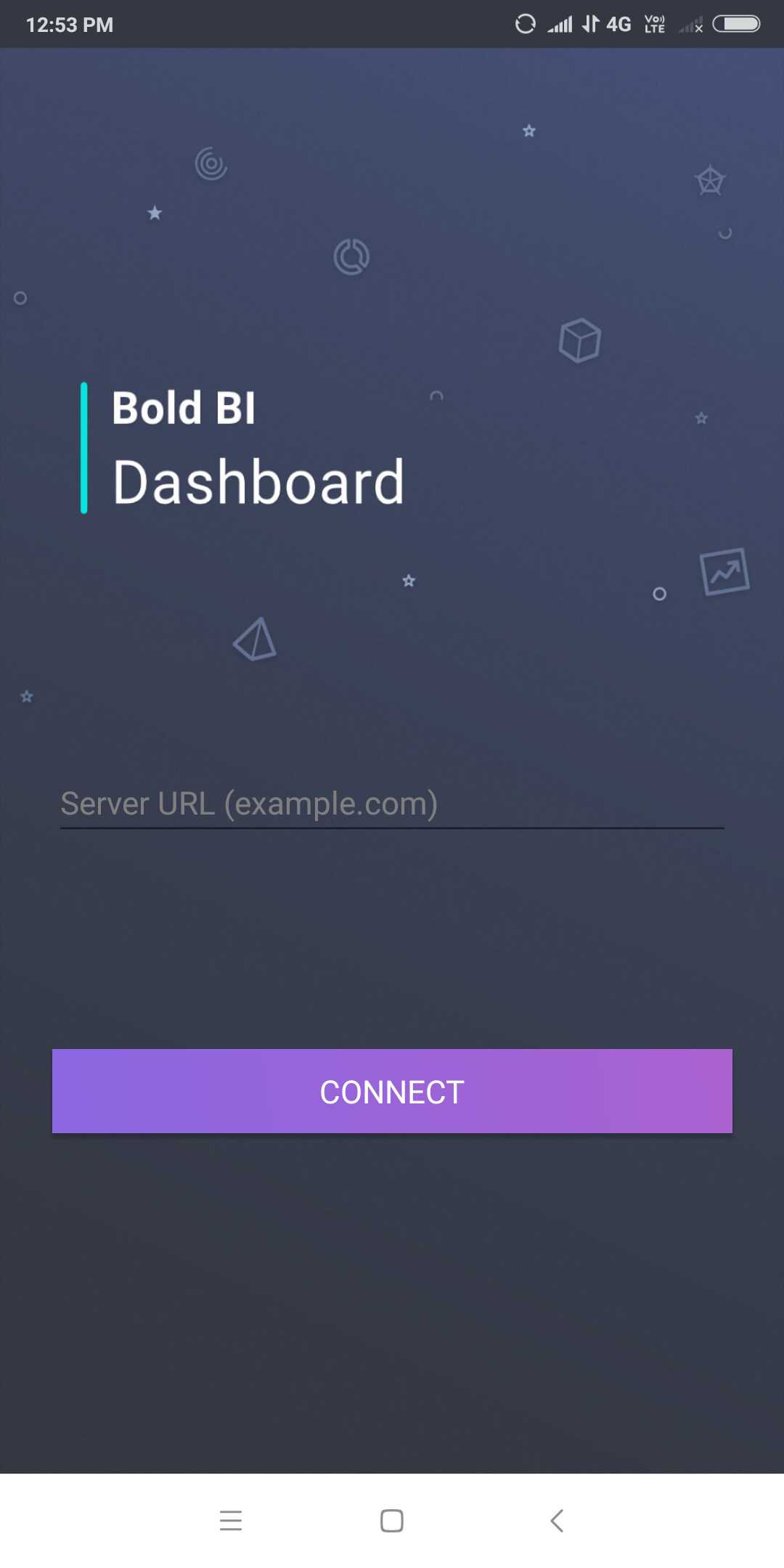
| To display the Demo option at the Configuration page | To view your demo sample dashboards, please provide the server URL and demo account username and password. |  |
Required Image for White Labeling
| Item | Details | Preview |
|---|---|---|
| App Icon | Android: (Size in pixels, format: PNG) 48 x 48 72 x 72 96 x 96 144 x 144 iOS: (Size in pixels, format: PNG) 29 x 29 40 x 40 50 x 50 57 x 57 58 x 58 72 x 72 76 x 76 80 x 80 87 x 87 100 x 100 114 x 114 120 x 120 144 x 144 152 x 152 167 x 167 180 x 180 Note: Image background should be colored. |
 |
| Splash screen image | Android: (Size in pixels, format: PNG) 227 x 60 340 x 90 452 x 118 679 x 178 iOS: (Size in pixels, format: PNG) 246 x 65 490 x 128 736 x 193 |
  |
| Configuration and Login page background images | Android: (Size in pixels, format: PNG & jpg) Portrait: 360 x 640 540 x 960 720 x 1280 1080 x 1920 Landscape: 640 x 360 960 x 540 1280 x 720 1920 x 1080 iOS: (Size in pixels, format: jpg) Portrait: 768 x 1024 320 x 568 375 x 667 414 x 736 1024 x 1366 Landscape: 1024 x 768 568 x 320 667 x 375 736 x 414 1366 x 1024 iOS Tablet(Portrait): 750 x 1334 1080 x 1920 320 x 480 640 x 960 640 x 1336 1536 x 2048 Note: App name should be included in the image itself and the label position should be top in the portrait mode and top left in the landscape mode. |
  |
| Company Logo | Android: (Size in pixels, format: PNG) 254 x 88 381 x 132 508 x 176 762 x 264 iOS: (Size in pixels, format: PNG) 508 x 176 1016 x 352 Note:Image background should be transparent. |
 Preview in the app  |
Play Store Publishing
You need the following content and images to properly represent your branding when publishing it on the Play Store.
Required Content for Publishing
|
Localizable Information |
|
|
Default language |
English (United State) en-US |
|
Title |
Ex: Bold BI Dashboard |
|
Product Details |
|
|
Title |
Ex: Bold BI Dashboard |
|
Short description (80 max) |
Bold BI Dashboard mobile app lets you access your Bold BI dashboards on the go. |
|
Full description |
Bold BI Dashboard mobile app lets you access your Bold BI dashboards on the go. Get insights into your data by navigating through your dashboards and stay up to date with the latest data. |
|
Promo video URL link |
Please add YouTube link to the promo video. |
|
Contact Details |
|
|
Website |
Ex: boldbi.com |
|
Email (Please provide an email address where you may be contacted. This address will be publicly displayed with your app). |
Please provide an email address where you may be contacted. This address will be publicly displayed with your app |
|
Phone |
Please provide a contact number. |
|
Privacy Policy |
|
|
Privacy Policy URL |
Company’s privacy policy URL link. |
|
Pricing and Distribution |
|
|
This application is paid or free. |
Please mention whether your application is paid or free. |
|
Countries |
All |
|
Contains ads |
No |
Required Image for Publishing
| Images | Image Size | Sample |
|---|---|---|
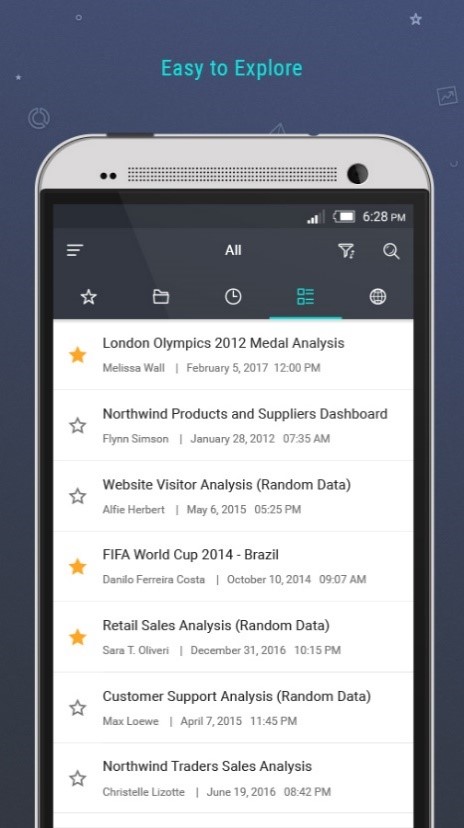
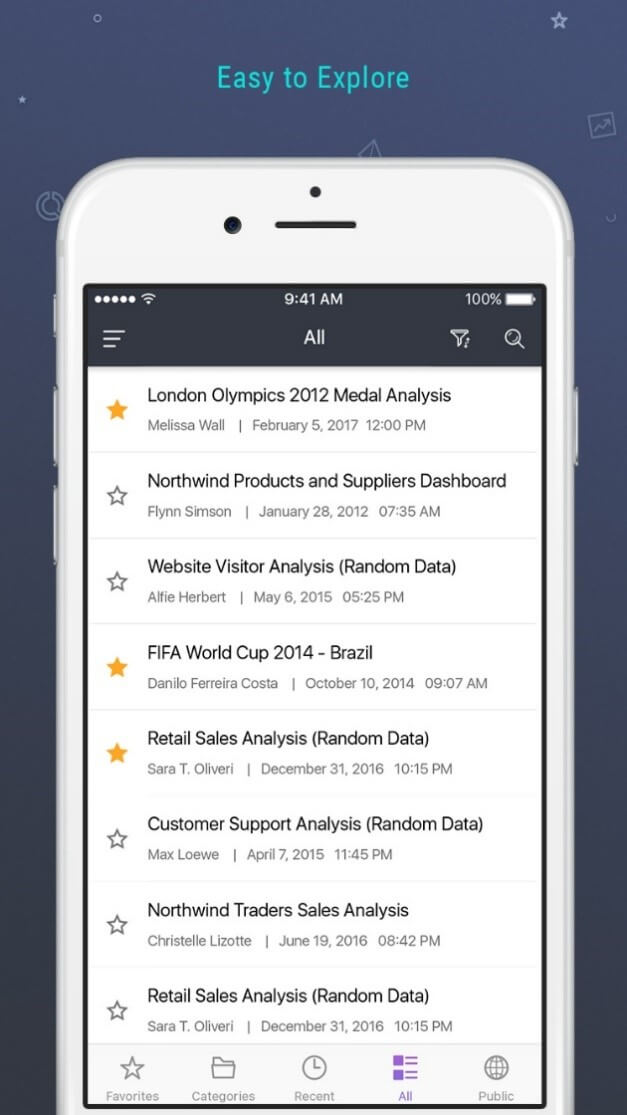
| Screenshots for Phones (Minimum 2 and maximum 8 screenshots). |  |
|
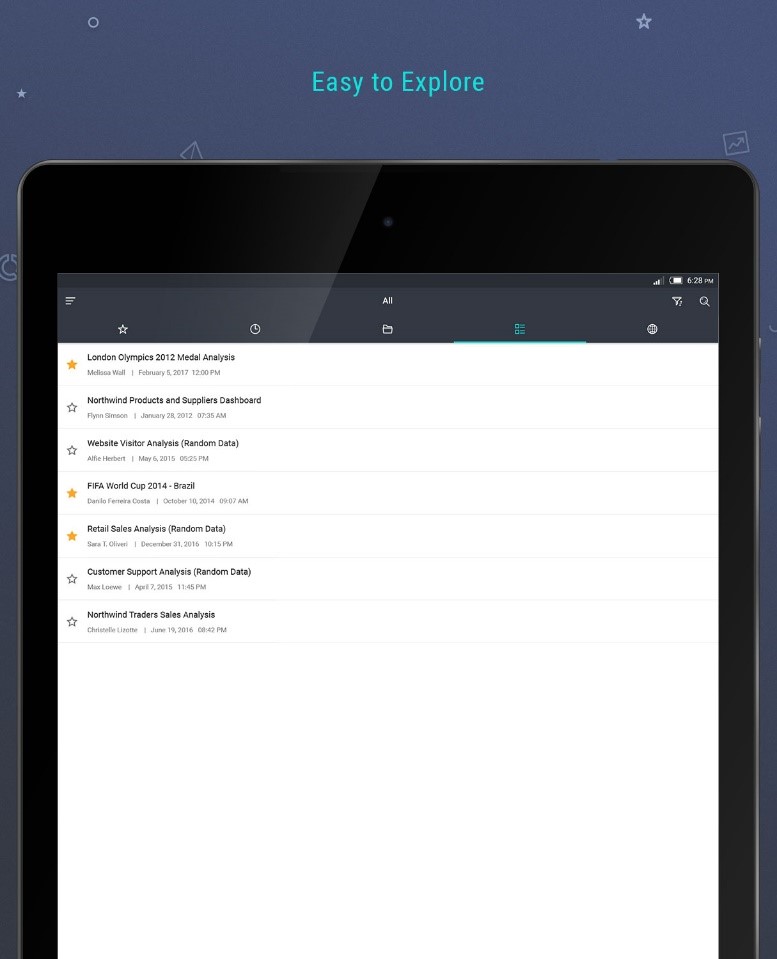
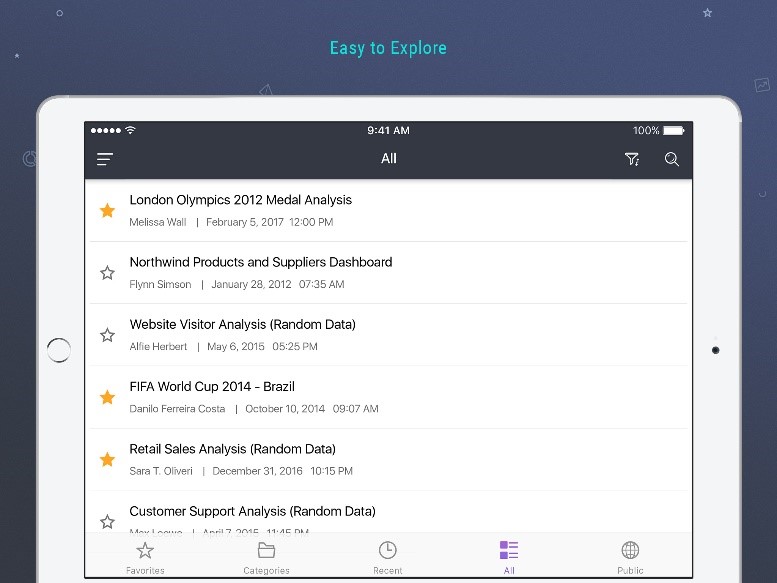
| Screenshots for tablet (Minimum 2 and maximum 8 screenshots). |
 |
|
| Hi-res icon (App icon) |
Please click on this documentation for more details about screenshots and images.
App Store Publishing
You will need the following content and images to represent your branding when publishing it in the App Store.
Required Content for Publishing
|
Localizable Information |
|
|
Name |
Ex: Bold BI Dashboard |
|
Privacy Policy URL |
Company’s privacy policy URL link. |
|
General Information |
|
|
Primary language |
Ex: en-us |
|
Version Information |
|
|
Description (4000 max) |
Bold BI Dashboard mobile app lets you access your Bold BI dashboards on the go. Get insights into your data by navigating through your dashboards and stay up to date with the latest data. |
|
Keywords |
Bold BI, Dashboard, Analytics, etc. |
|
Support URL |
Please provide your company’s support URL link. |
|
Marketing URL (optional) |
Please provide your company’s support URL link but it is optional. |
|
General App Information |
|
|
Copyright |
The name of the person or entity that owns the exclusive rights to your app, preceded by the year the rights were obtained (for example, "2008 Acme Inc."). Do not provide a URL |
Required Image for Publishing
| Device | Image Size | Sample |
|---|---|---|
| 3.5-inch retina display screenshots (may use 5.5, 4.7, or 4-inch display). Note: Need maximum 5 screenshots. |
|
 |
| 4-inch retina display screenshots (may use 5.5- or 4.7-inch display) Note: Need maximum 5 screenshots |
|
|
| 4.7-inch retina display screenshots (may use 5.5-inch display) Note: Need maximum 5 screenshots |
||
| 5.5-inch retina display screenshots. Note: Need maximum 5 screenshots. |
||
| 9.7-inch retina display screenshots (may use 12.9-inch Display) Note: Need maximum 5 screenshots. |
|
 |
| App Icon | 1024 x 1024 pixels (do not scale up smaller artwork, because this could appear pixelated and blurry). 72 dpi, RGB, flattened, no transparency, and no rounded corners. High-quality JPEG or PNG image file format. Note: The small icon (57 x 57 pixels for iPhone and iPod touch, 50 x 50 and 72 x 72 pixels for iPad) that you include inside the build, is used on the device Home screen when installed. |
Please click on the link for more information about screenshots and images.
NOTE:
• Screenshots must be in the JPG or PNG format, and in the RGB color space.
• App previews must be in the M4V, MP4, or MOV format and cannot exceed 500 MB.
Having trouble getting help?
Contact SupportHaving trouble getting help?
Contact Support