Search results
How to create a custom theme using variables for dashboards
By using the given variables, we can customize the BoldBI dashboards to meet your requirements. Follow the steps below to create a custom theme file:
-
Download the default
lightanddarkfiles from the Github repository and extract them. -
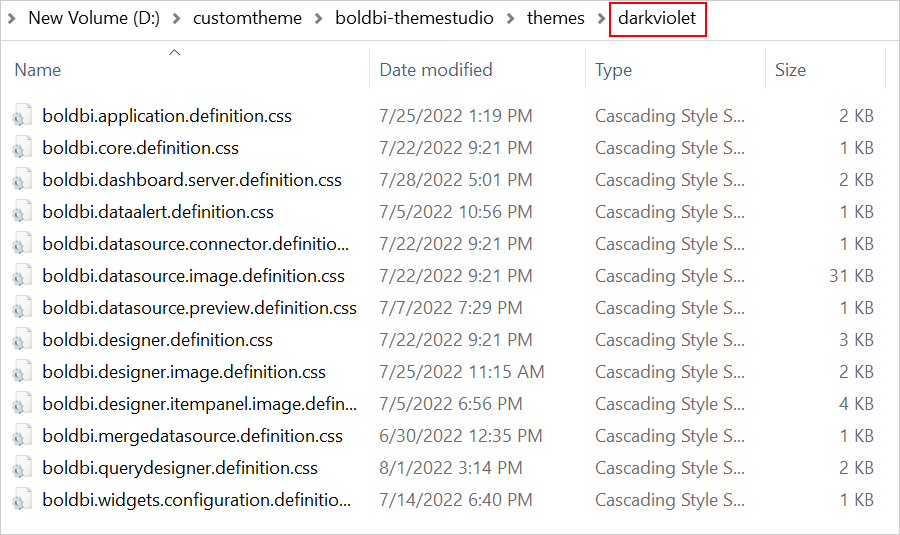
Copy all
CSSfiles from thelightfolder inside thethemesfolder and paste them into the newly created folder. For example, create a new folder nameddarkviolet.

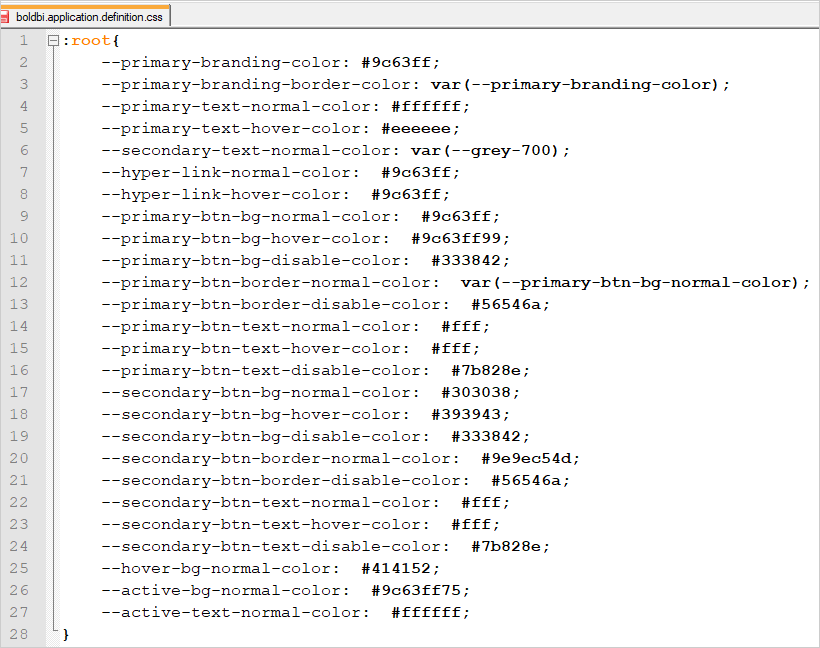
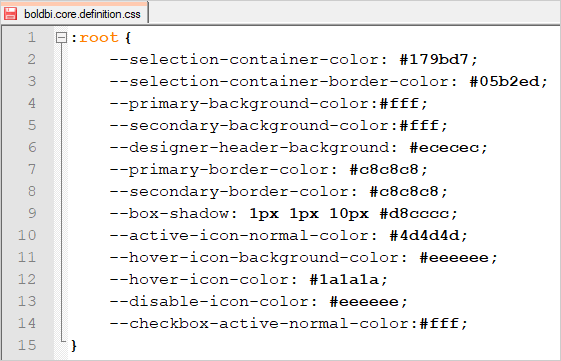
- Open the
boldbi.application.definition.cssandboldbi.core.definition.cssfiles in theeditor, and then you will be able to customize the color code in the provided variables. For example, customize the variables as follows.


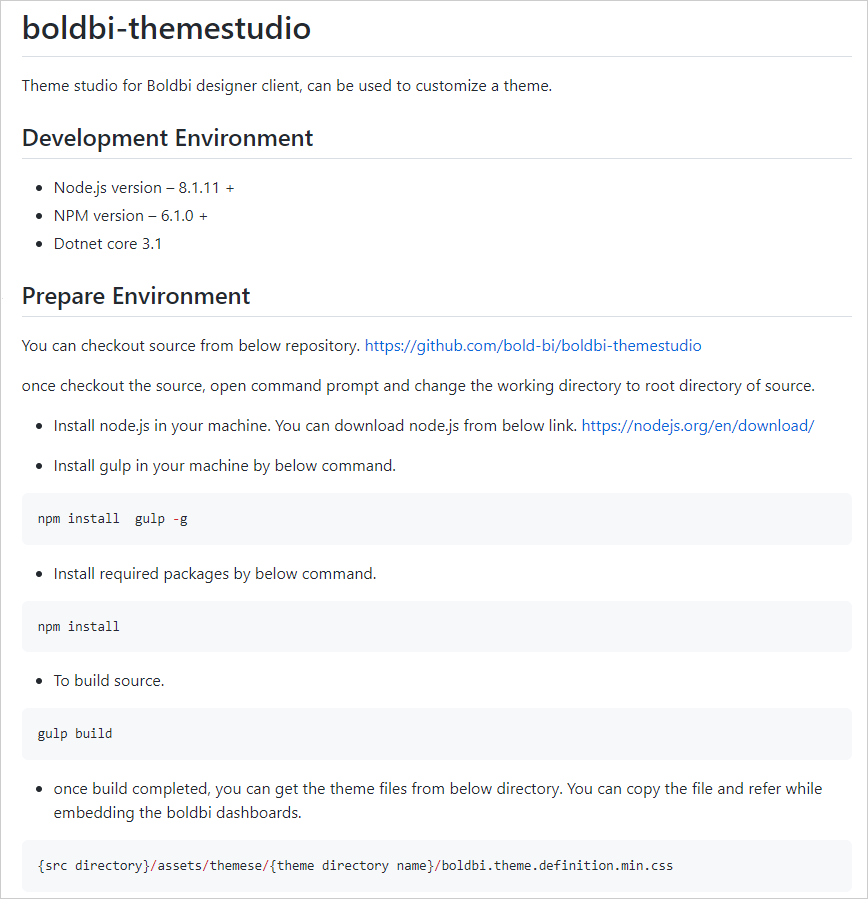
- Follow the steps provided in the
README.mdon the Github repository to generateboldbi.theme.definition.min.css.

- After running the command from the
README.mdfile, you can find the theme files in the directory{src directory}/assets/themes/{theme directory name}/boldbi.theme.definition.min.css.
Thank you for your feedback and comments.We will rectify this as soon as possible!