Responsive Design in Bold BI Dashboard
We can view the dashboards on desktop, mobile, and tablet devices. The dashboard can be recomputed and adapt its view for different screen sizes and orientations.
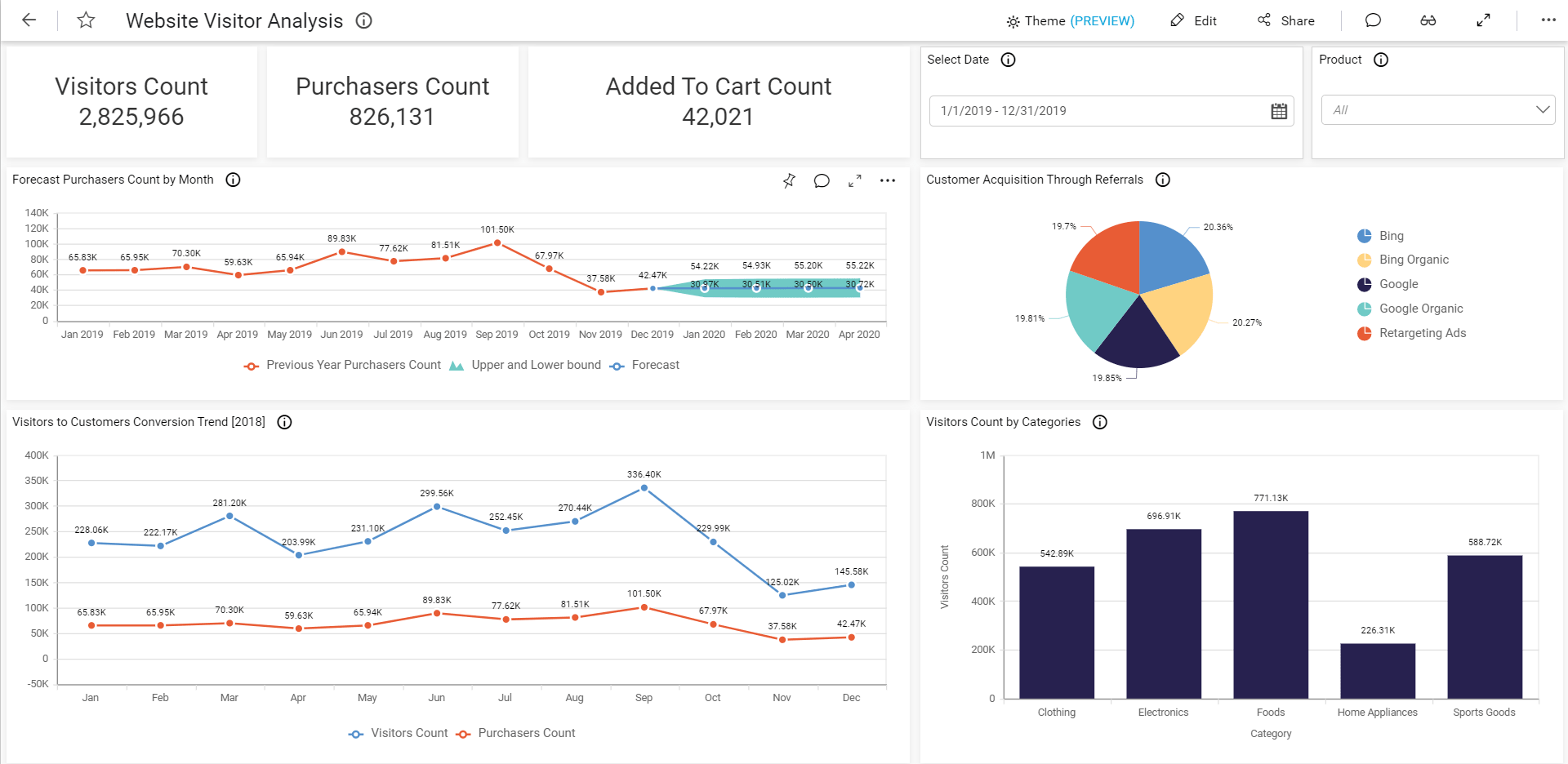
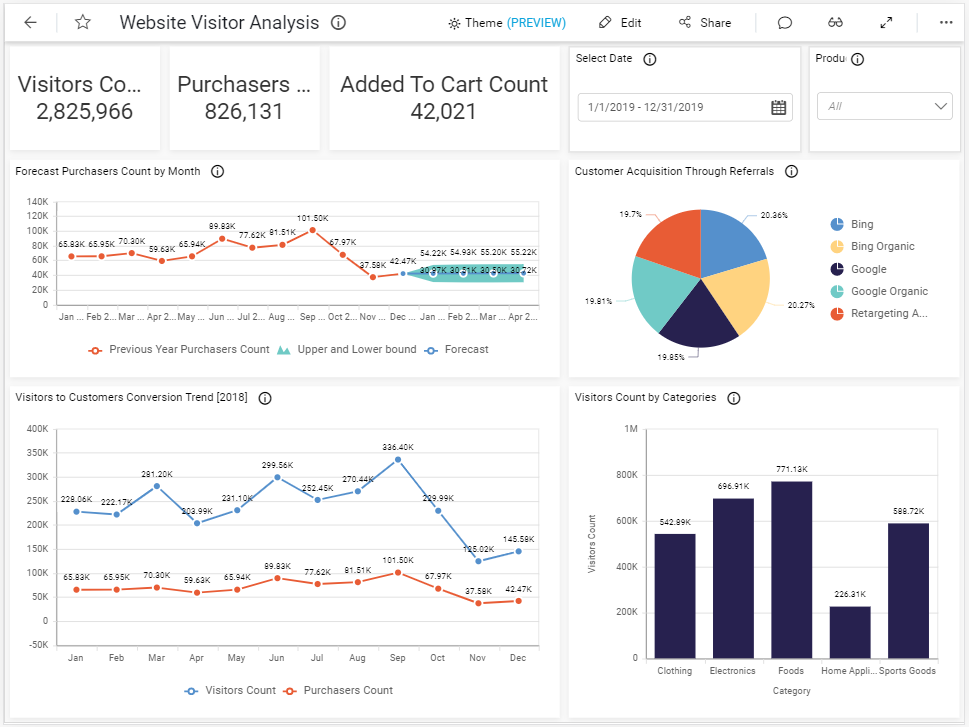
Desktop Layout in Bold BI Dashboard
In the Desktop layout, you can view the dashboard and perform various operations like editing, filtering, views, theme, exporting, comments, and sharing dashboards.
In this mode, you can view the dashboard in Full Screen by clicking the Full screen option in the top right corner of the dashboard.
Devices with a resolution higher than 1024 * 768 will be considered a desktop device, and the dashboards will be rendered based on it.

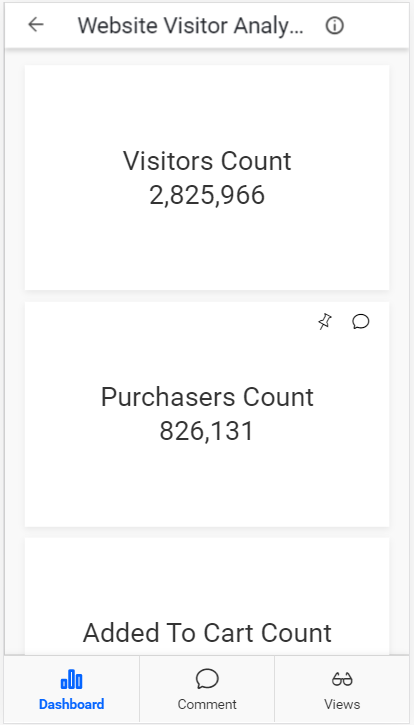
Mobile Layout in Bold BI Dashboard
In the Mobile layout, you can view the dashboard with respect to different screen sizes for various mobile devices. The designed widgets in a dashboard will be arranged in a stack manner in both portrait and landscape orientations.
In mobile view, operations like full screen, editing, sharing dashboards, and tooltip for widgets will be disabled.
The default screen size for the mobile layout is 360 * 640 pixels.
The overflowed content in the Title of the dashboard will be hidden and shown with an ellipsis (...).
The sample view of the dashboard in Portrait orientation for a mobile layout is shown below.

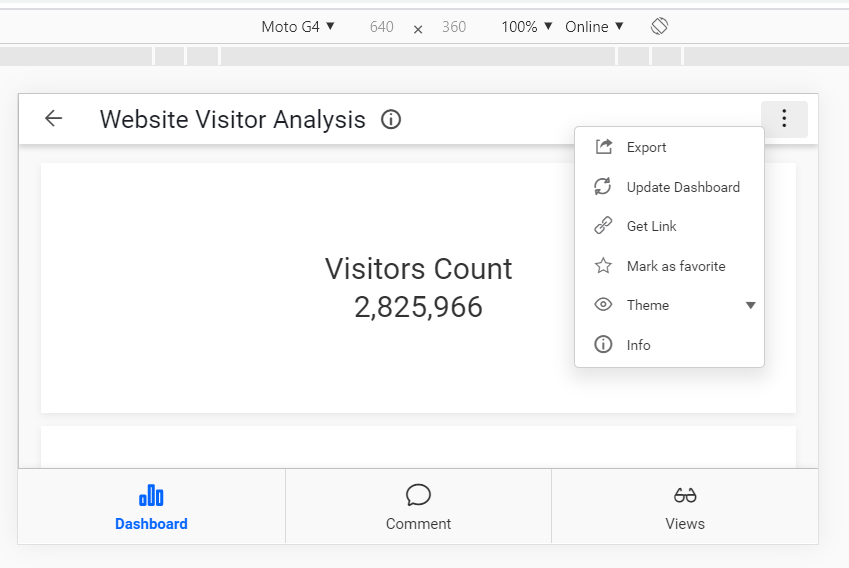
The sample view of the dashboard in Landscape orientation for mobile layout is shown below.

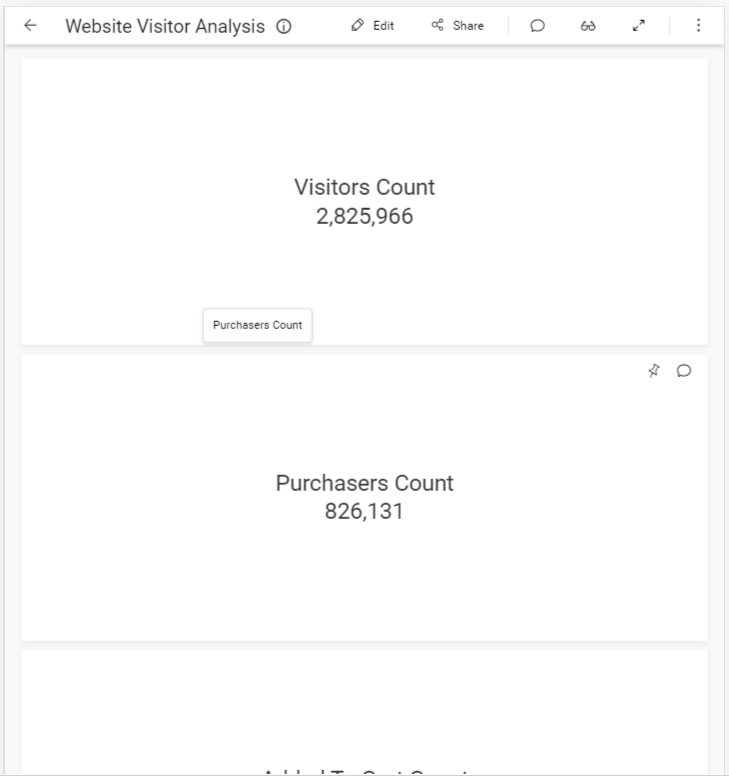
Tablet Layout in Bold BI Dashboard
In tablet layout, you can view the dashboard according to different screen sizes for tablet devices and perform various operations such as filtering, changing views, selecting themes, exporting, adding comments, and sharing dashboards. However, the tooltips for widgets will be disabled.
In this mode, you can view the dashboard in Full Screen by clicking on the full-screen option in the top right corner of the dashboard.
The default screen size for the tablet layout is 768 x 1024 pixels.
Any overflowed content in the Title of the dashboard will be hidden and shown with an ellipsis (…).
The widget on the dashboard will be arranged in a stacked manner in Portrait orientation for the tablet layout as shown below.

The sample view of the dashboard in Landscape orientation for tablet layout is also shown below.

- Desktop Layout in Bold BI Dashboard
- Mobile Layout in Bold BI Dashboard
- Tablet Layout in Bold BI Dashboard
Having trouble getting help?
Contact Support- Desktop Layout in Bold BI Dashboard
- Mobile Layout in Bold BI Dashboard
- Tablet Layout in Bold BI Dashboard
Having trouble getting help?
Contact Support