How to create custom application theme
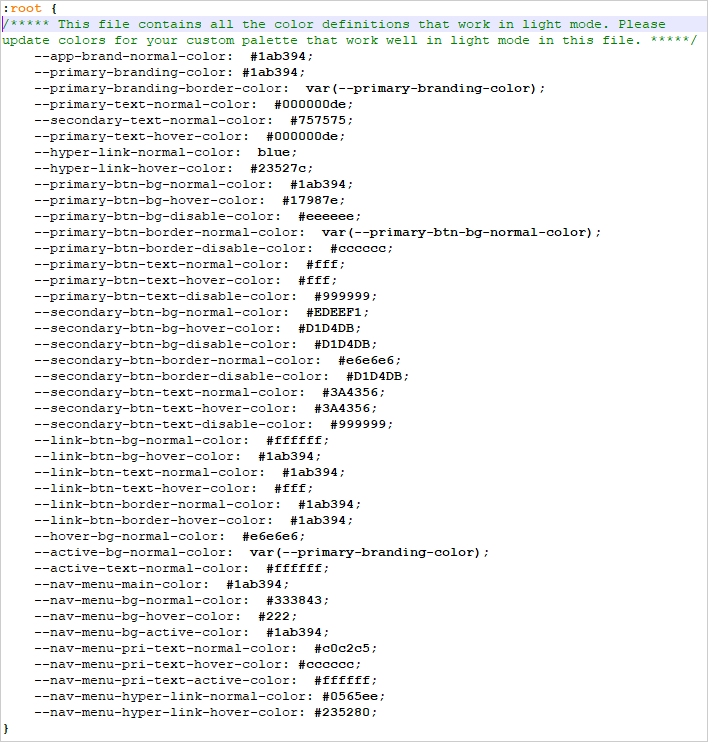
Once you have extracted the template file downloaded from the link in the Manage Application Theme dialog, you can manually edit the CSS variables and assign color codes in the template file to customize the theme.
Let’s learn some basics on CSS3 variable and color code assignments.
CSS3 variable syntax: name:value;
Here, the name represents the variable name and it should start with two dashes (--). For example, --primary-branding-color.
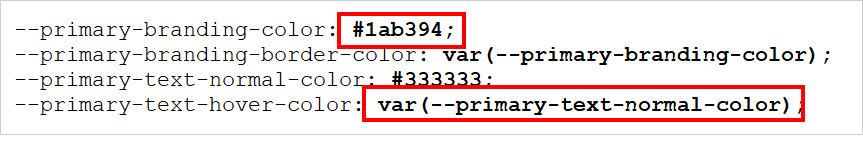
The value represents the hexadecimal representation of the color code that you want to assign to this variable. For example, #ffffff. You can either assign a hex color code or use the already defined CSS3 variable name like below.

Points to be noted while editing and uploading custom theme file.
-
To avoid errors in color assignment, please use this online color picker tool to get the hex value for the color you want to use in the template file.
-
Make sure to use appropriate color codes that are suitable for the mode you are customizing. For example, use light based colors in dark mode and dark based colors in light mode to ensure clear visibility.
-
A custom theme can only be created for either the dark or light mode, not both. Please select a custom theme based on your current application mode. To reset the custom theme, choose the default value.
-
Once a theme is uploaded, you cannot change the color codes in the already uploaded theme file by deleting it. You must re-upload a new file with changes for further customization.
-
Before uploading the custom theme file, make sure it is valid by using this online validation helper.
Assign color code to variables in template file
Simple Customization
You can customize the branding color, primary text, secondary text, active text, and hyperlink colors by changing the color codes for the variables mentioned below. These minimal changes will be enough to customize all components and elements.
Customize the branding color by changing the --primary-branding-color variable.
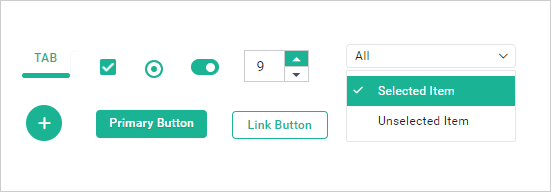
This will affect the areas and components shown in the image below.
Branding color
--primary-branding-color |

|
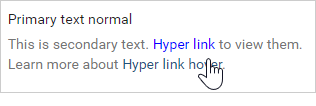
Customize primary text, secondary text, hover text, active text, and hyperlink color throughout the application by changing the color codes for the variables provided.
Primary text
--primary-text-normal-color --primary-text-hover-color Secondary text --secondary-text-normal-color Hyperlink --hyper-link-normal-color --hyper-link-hover-color |

|
Advanced Customization
You can also customize the active and hover state colors, the primary button, secondary button, and link button by assigning color code to their respective variables.
You can customize the hover background and active background colors across the entire application by changing the color codes in the variables below.
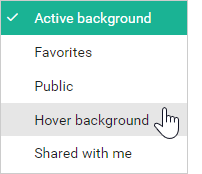
Active background
--active-bg-normal-color Active state text --active-text-normal-color Hover background --hover-bg-normal-color |

|
You can customize the primary button, secondary button, and link button colors, by changing the color codes on the below variables for normal, hover, and disabled state.
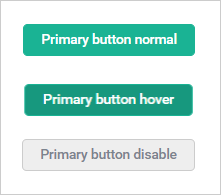
Primary button normal
--primary-btn-bg-normal-color --primary-btn-text-normal-color --primary-btn-border-normal-color Primary button hover --primary-btn-bg-hover-color --primary-btn-text-hover-color Primary button disable --primary-btn-bg-disable-color --primary-btn-text-disable-color --primary-btn-border-disable-color |

|
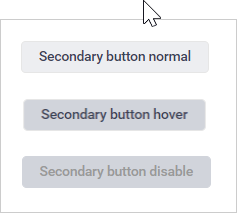
Secondary button normal
--secondary-btn-bg-normal-color --secondary-btn-text-normal-color --secondary-btn-border-normal-color Secondary button hover --secondary-btn-bg-hover-color --secondary-btn-text-hover-color Secondary button disable --secondary-btn-bg-disable-color --secondary-btn-text-disable-color --secondary-btn-border-disable-color |

|
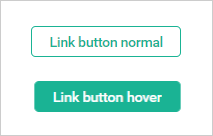
Link button normal
--link-btn-bg-normal-color --link-btn-text-normal-color --link-btn-border-normal-color Link button hover --link-btn-bg-hover-color --link-btn-text-hover-color --link-btn-border-hover-color |

|
You can customize the normal background, hover background, active background, primary text, and hyperlink color for the main navigation menu by changing the color codes in the variables below.
Navigation menu main background
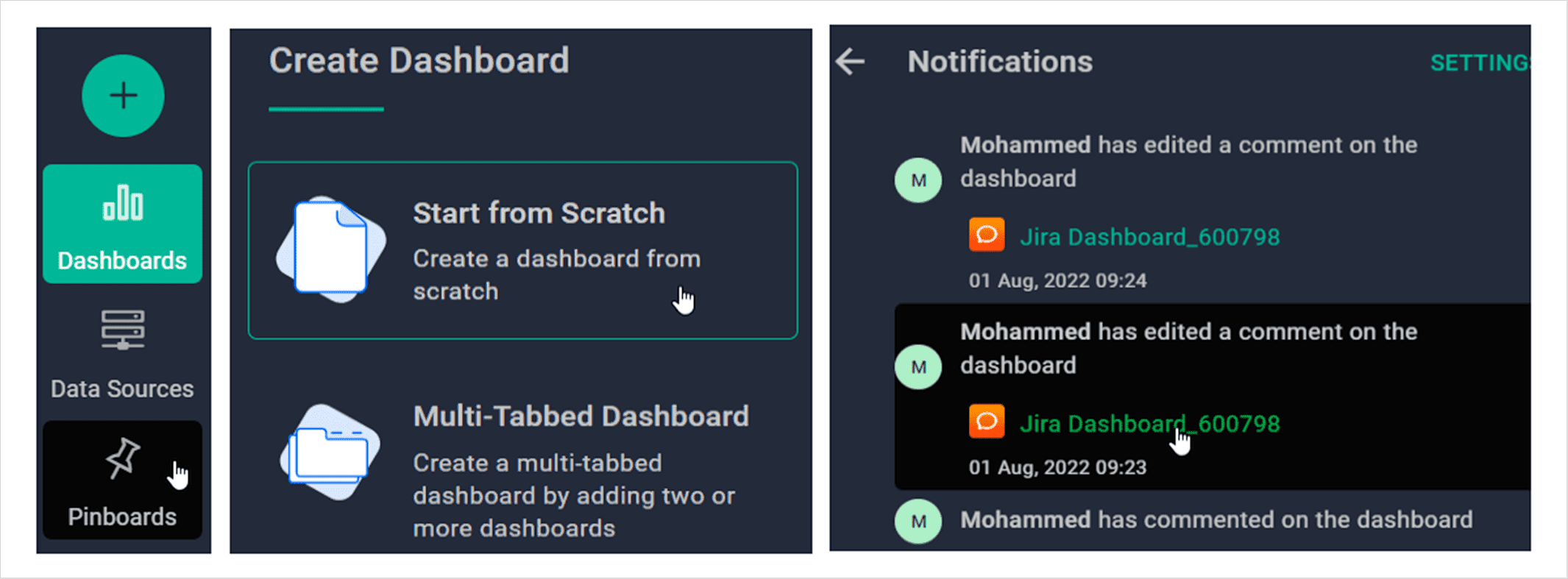
--nav-menu-main-color Normal background --nav-menu-bg-normal-color Active background --nav-menu-bg-active-color Hover background --nav-menu-bg-hover-color Primary text --nav-menu-pri-text-normal-color --nav-menu-pri-text-hover-color --nav-menu-pri-text-active-color Hyperlink --nav-menu-hyper-link-normal-color --nav-menu-hyper-link-hover-color |

|
Once you customize the template file with advanced customization, it will look like the image shown below.