Combo Box
The combo box enables you to filter items based on single or multiple item selections in the dropdown list. To bind a combo box, a minimum requirement of 1 column is needed.

How to configure table data to combo box?
The following procedure explains the data configuration of the Combo box:
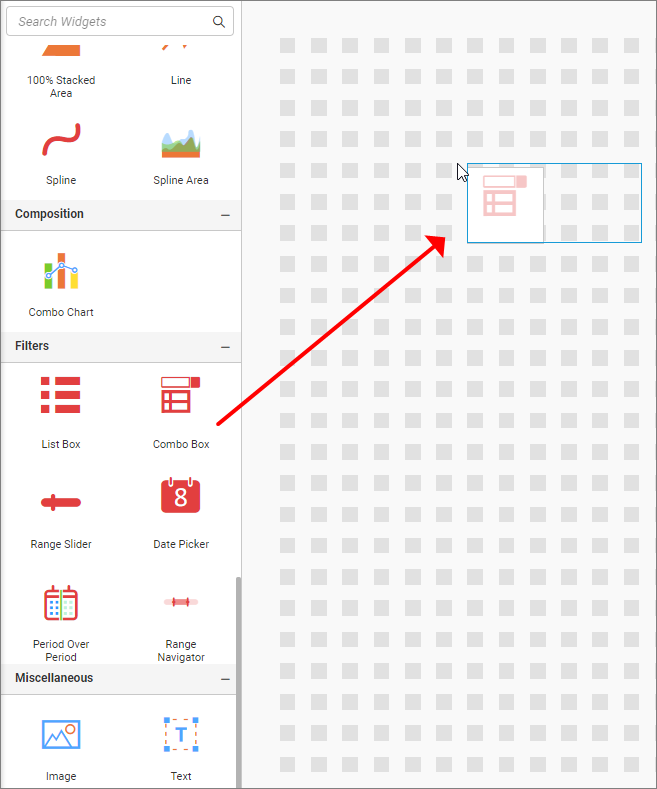
- Drag and drop the
combo boxwidget from the toolbox into the design panel and resize it to your required size. You can find the widget in the toolbox bysearch.

- Click the
Data Sourcebutton in the configuration panel.

- Click the
CREATE NEWbutton to launch a new connection from the connection type panel.

- In the connection type panel, click any one of the listed connection type buttons (Here, the
Microsoft ExcelConnection type is selected for demonstration).

- In the
NEW DATA SOURCEconfiguration panel, fill the connection type and related details. Click thePreview & Connectbutton.

- Drag your preferred table or view from the left pane from the data design view, then click the
Savebutton.

- Click the
Propertiesbutton in the configuration panel, and the property pane opens.

- Now, switch to the
ASSIGN DATAtab.

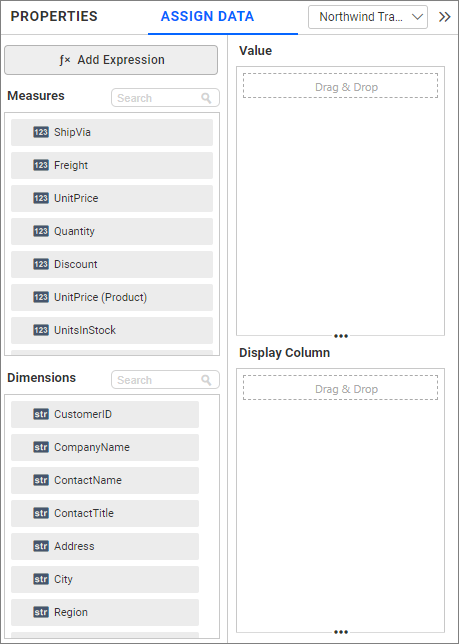
- The
ASSIGN DATAtab will be opened with the available measures and dimensions from the connected data source.

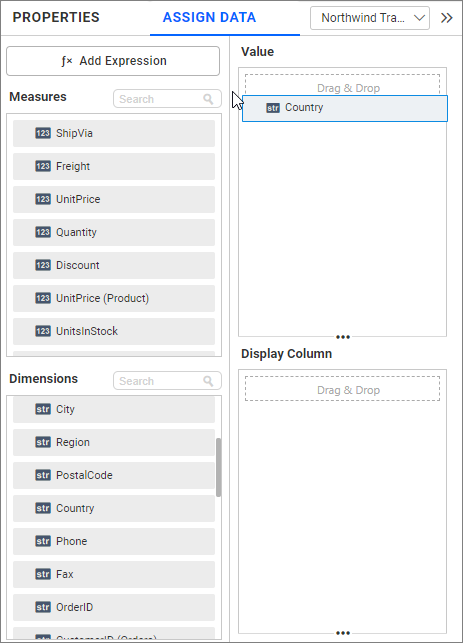
Adding Values
You can add the Measures or Dimensions to the Columns section by dragging and dropping the required column.

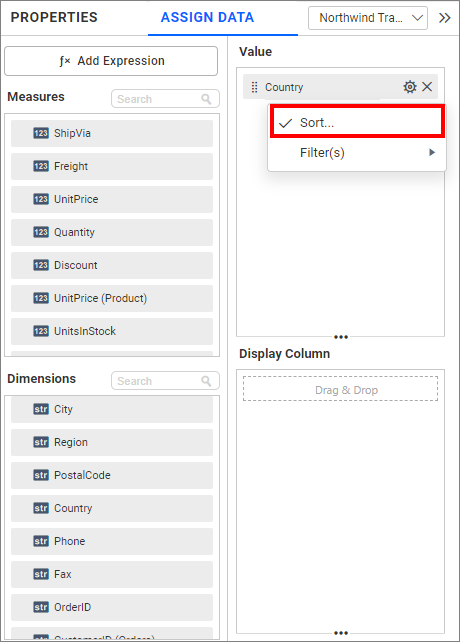
Sorting data
Define the Sort of the dropped column through the Sort option in the Settings dropdown menu. For more details, refer to the Sort.

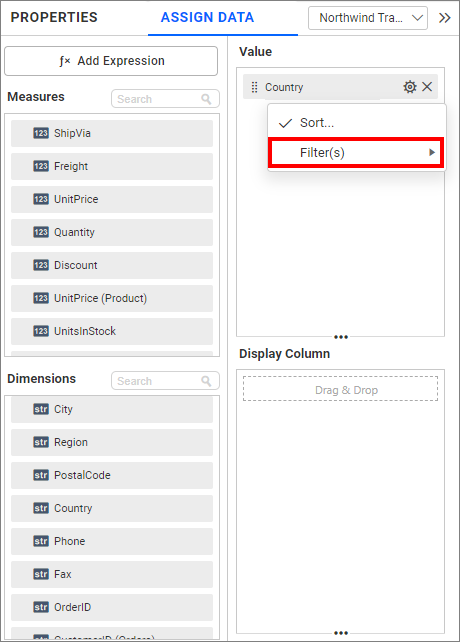
Filtering data
Define filter criteria through the Filter(s) menu item in the Settings dropdown menu. For more details, refer to the filter.

Clear the filters by selecting Show All Records in the Settings dropdown menu.
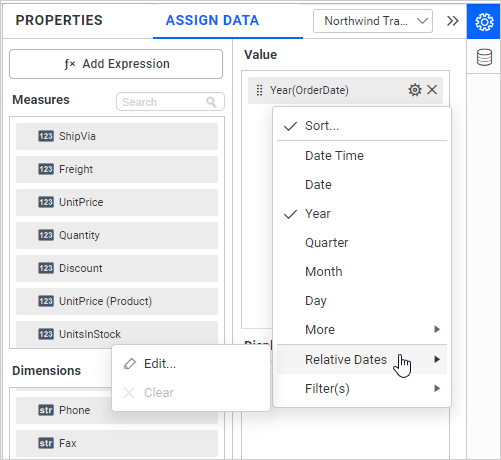
How to configure relative dates to Combobox?
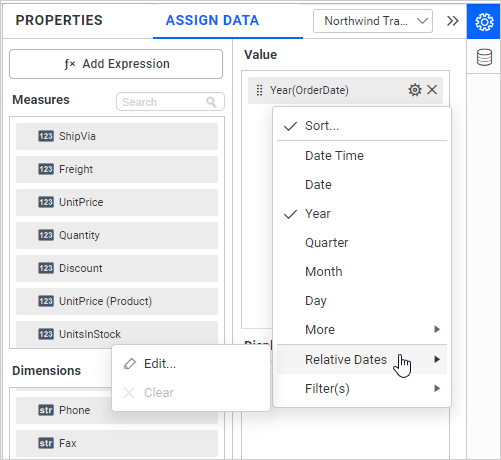
Click the Settings icon in the dropped date value and select Relative Dates in the dropdown menu.

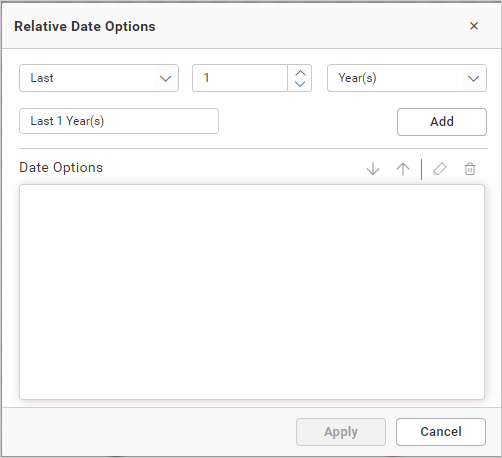
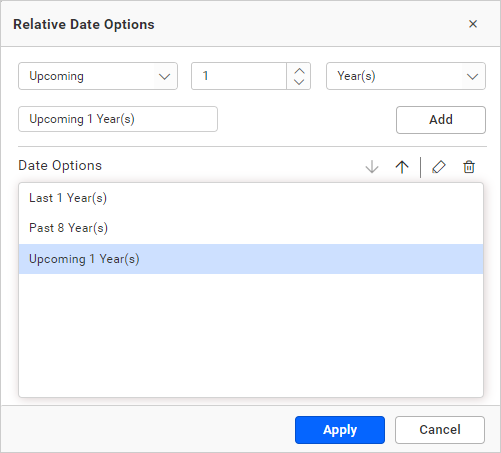
In the launched Relative Date Options window, configure the relative date and click Add. Repeat this process until the required set of relative dates are added.


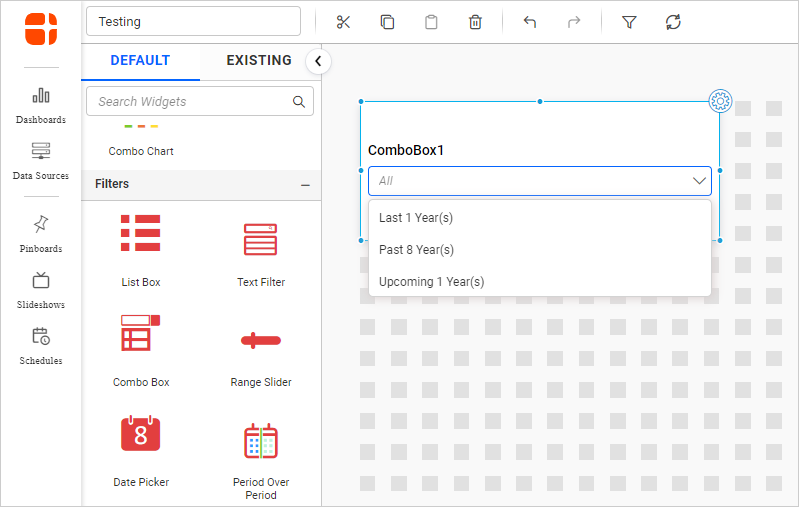
You can see the added relative dates in the combo box as follows.

Note: If Multi-selection is enabled, then the applied relative dates will be removed.
How to configure custom relative dates to the Combobox?
Click the Settings icon in the dropped date value and select Relative Dates in the drop-down menu.

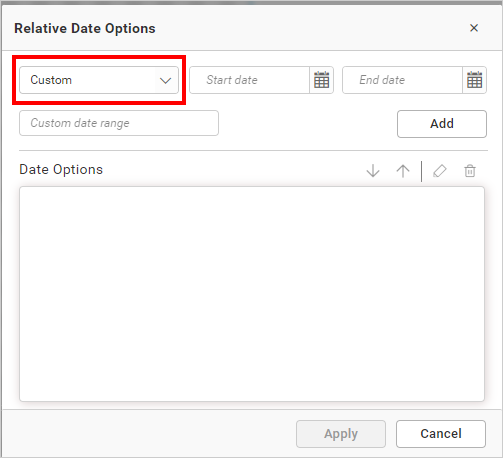
In the launched Relative Date Options window, select the Custom option from the drop-down list.

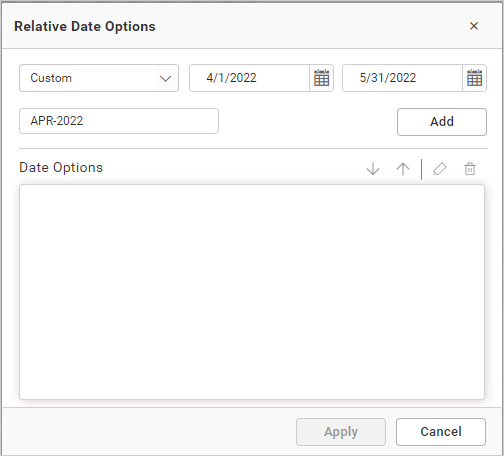
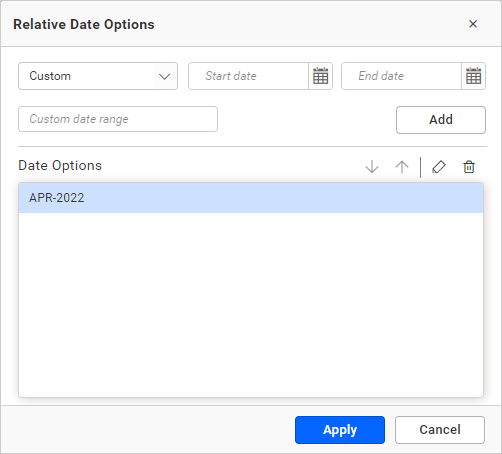
Choose the start and end dates you would like to set as a custom range, set a name for the custom range, and then click Add. Repeat this process until the required set of custom relative dates are added.


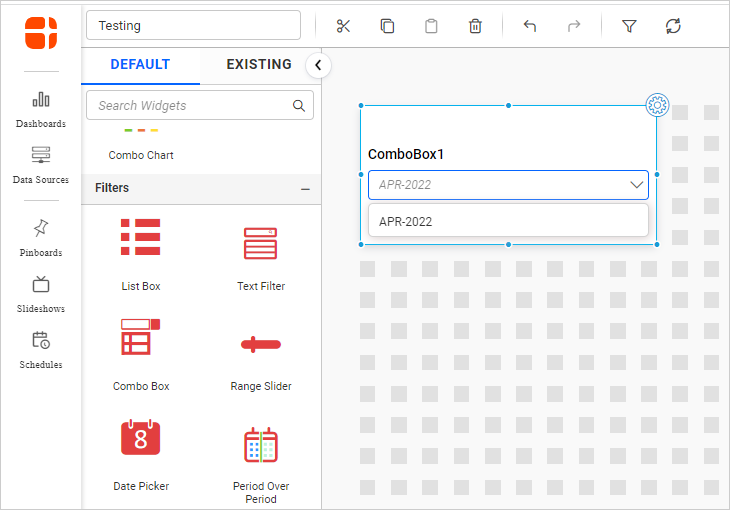
You can see the added custom relative dates in the combo box as follows.

Note: If Multi-selection is enabled, then the applied relative dates will be removed.
How to format combo box?
You can format the combo box for a better illustration of the view that you require through the settings available in the Properties tab. This pane can be opened from the design view by clicking the Settings icon at the top right corner of the widget.
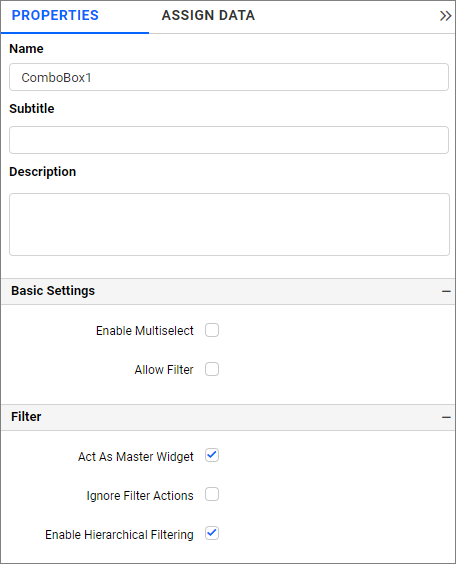
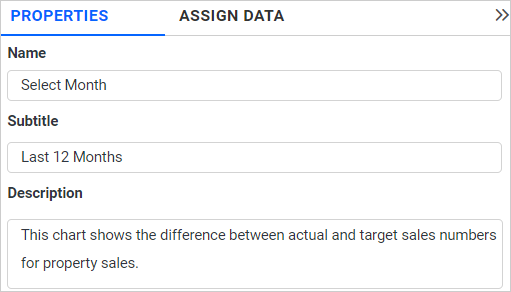
General Settings

Name
This allows you to set the title for this combo box widget.

Subtitle
This allows you to set the subtitle for this combo box widget.

Description
This allows you to set a brief explanation about this combo box widget.

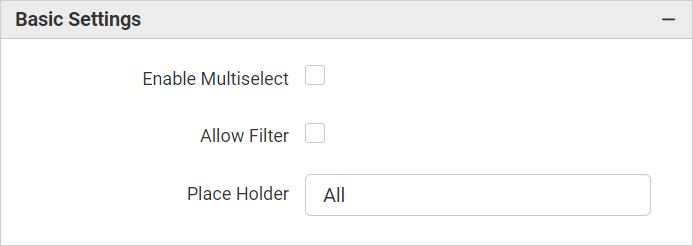
Basic Settings

Enable Multi-select
Enable Multi-Select allows you to select one or more items in the dropdown list.
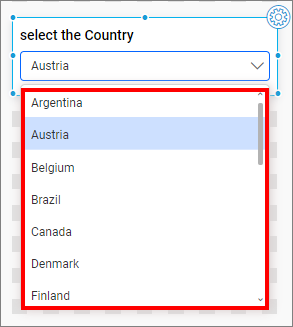
Single Selection

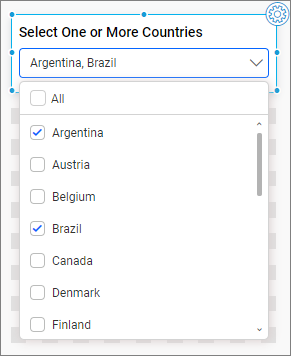
Multiple Selection
You can select multiple items in the combo box.

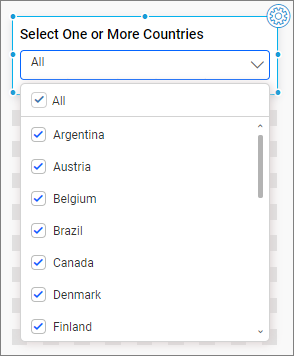
All - This allows you to select or unselect all the items in the combo box.

Allow Filter
This allows you to enable a filter box for easy filtering of data.
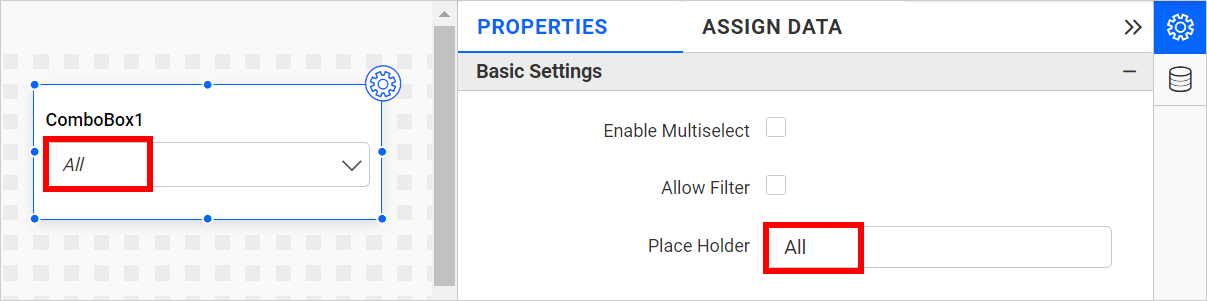
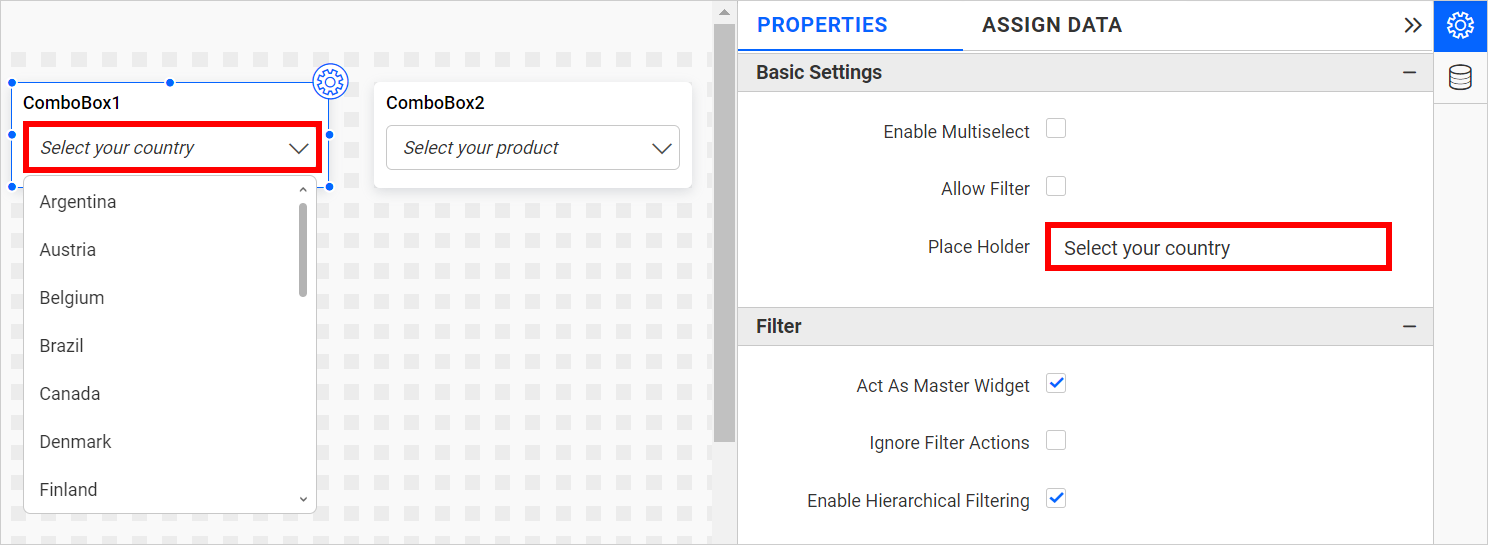
Place Holder
The Placeholder property of a combo box provides context about the user’s selection. The placeholder text in the Placeholder text box and combo box is set to All by default.

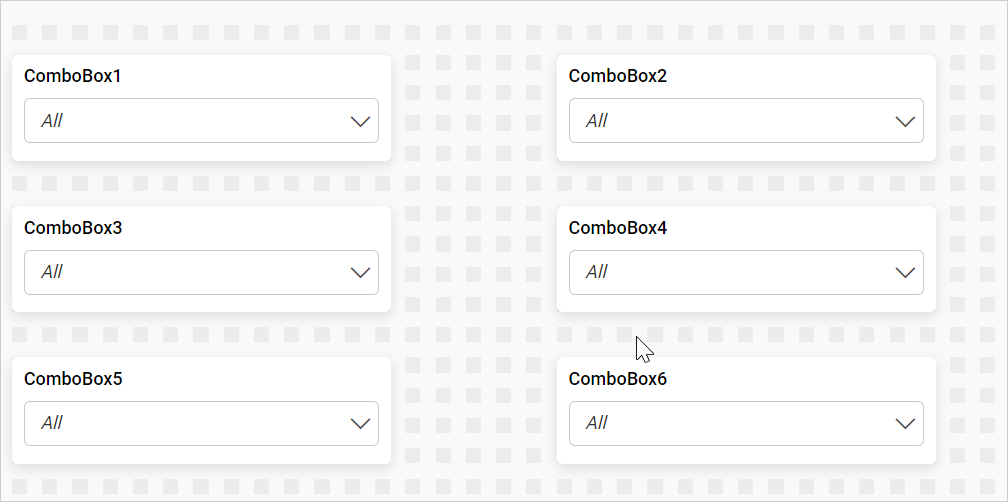
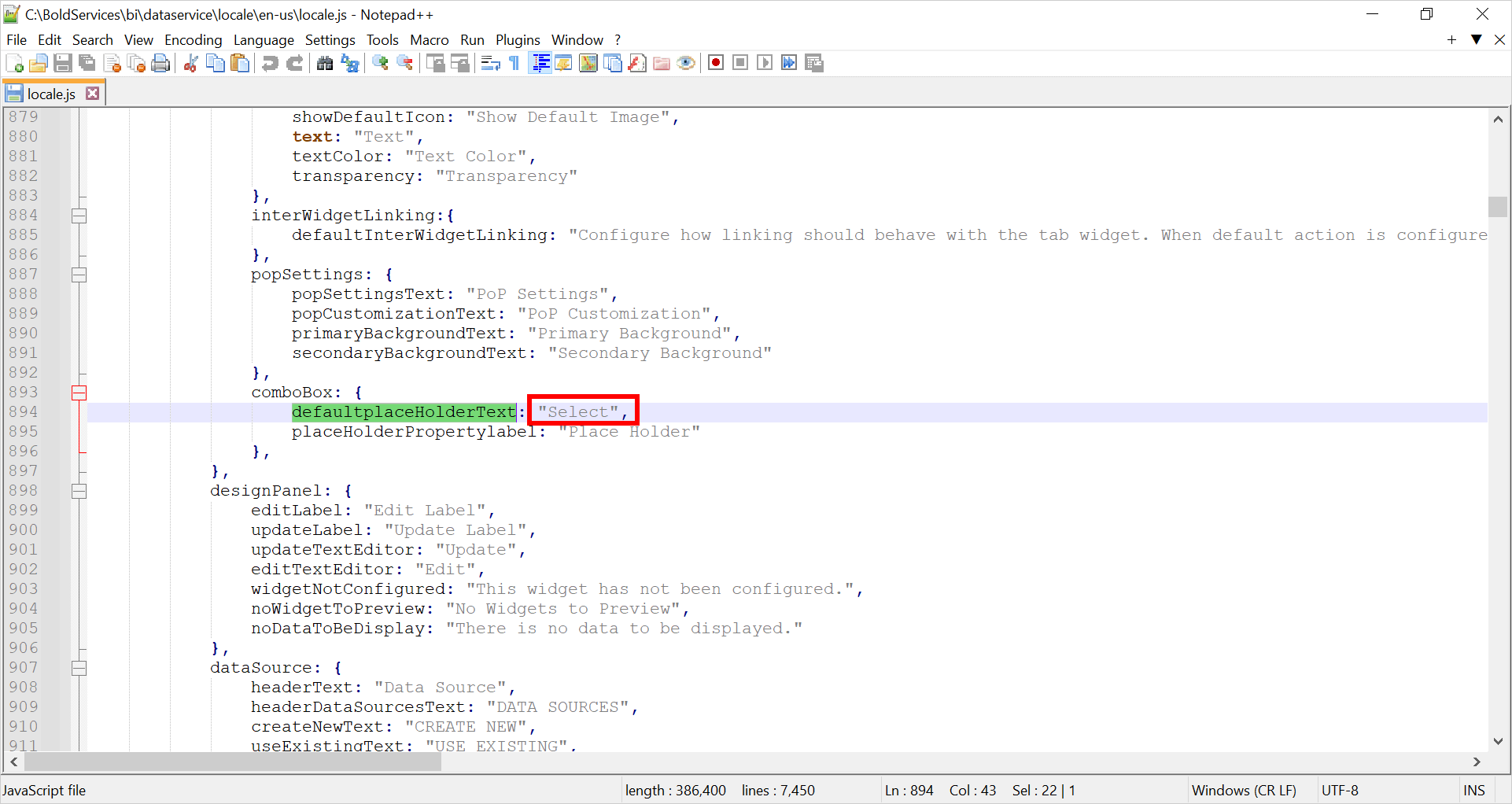
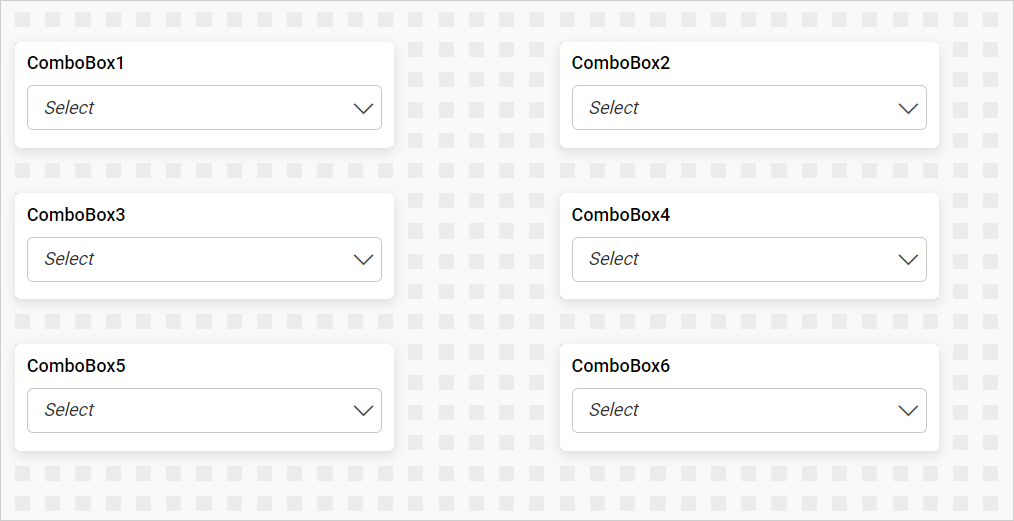
Customizing Text for Multiple Combo Boxes Simultaneously
If you have multiple combo boxes in your dashboard and you want to customize the placeholder text for all of them at once, localize the defaultplaceHolderText property in the locale file. This property allows you to set a default placeholder text for all combo boxes in your dashboard.



Customizing Text for a Particular Combo Box
This property can be customized to suit the needs of your dashboard. For example, if you have a combo box for selecting a country, the placeholder text could be ‘Select your country.’ This gives you clear instructions on what action you need to take.

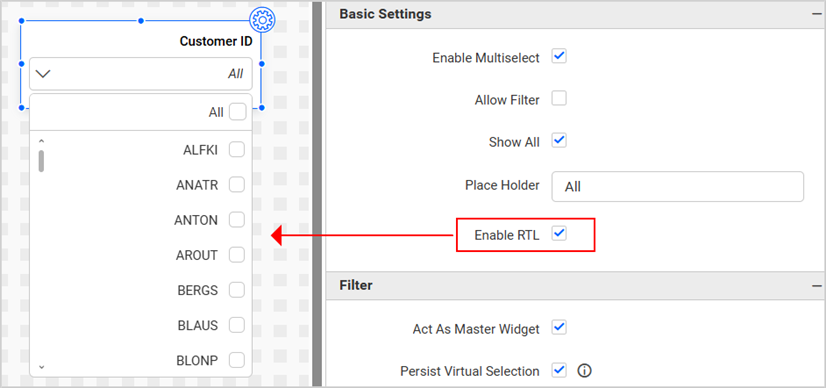
Enable RTL
This option allows data to be displayed from right to left.

Filter

Act as Master Widget
This allows you to define this combo box widget as a master widget such that its filter action can be made to listen by other widgets in the dashboard.
Ignore Filter Actions
This allows you to define this combo box widget to ignore responding to the filter actions applied on other widgets in the dashboard.
Enable Hierarchical Filtering
Using this option, you can enable or disable hierarchical top N filtering. While applying the Top N filter with multiple dimension columns, the data returned can be customized based on whether the filtering needs to be done as flat or based on the hierarchy of dimension columns added.
When Enable Hierarchical Filtering is enabled, the Top N will be applied for each individual column separately based on the number set for each column.
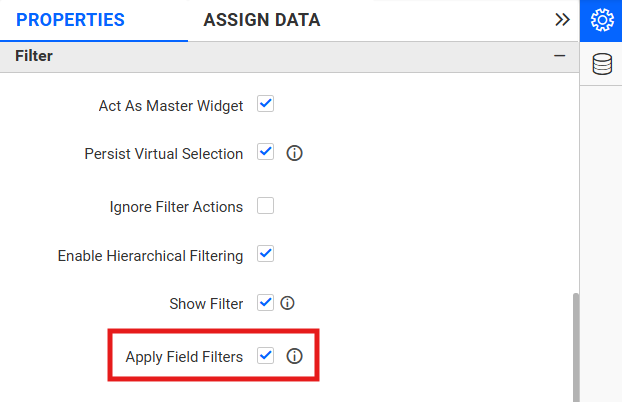
Apply Field Filters
This allows you to apply filters from the configured field in the Combo Box Widget to its listener widgets

Limitations of Apply Field Filters
-
Only item-based filtering applied in the Combo Box widget will be passed to its listener widgets. Condition-based filtering and rank-based filtering are not supported for this property.
-
Filters applied using this property will not be reflected in exported files, as export support is not currently available for this property.
Show Filter
This feature allows you to toggle the visibility of the Filter icon for the Combobox widget when the Act as Master Widget option is enabled.
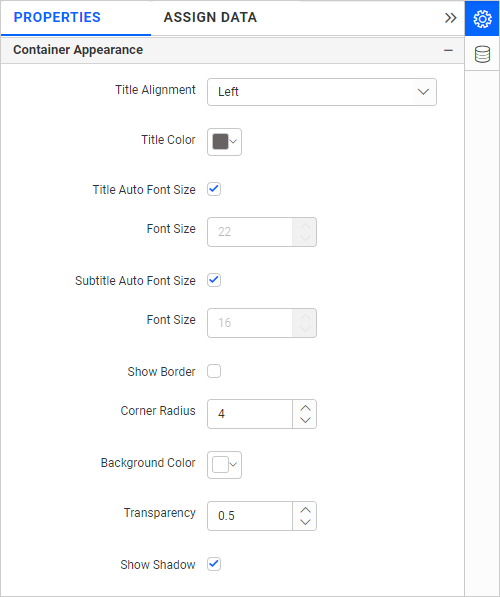
Container Appearance

Title Alignment
This allows you to handle the alignment of the widget title to either left, center, or right.
Title Color
This allows you to apply the text color to the widget title.
Title Auto Font Size
On enabling Auto Font Size, the font size of the title will be adjusted automatically if the resolution of the screen varies.
Font Size
This allows you to apply the specified size of the font to the widget title if the Title Auto Font Size is disabled. Value can be between 10 and 44.
Subtitle Auto Font Size
On enabling Auto Font Size, the font size of the subtitle will be adjusted automatically if the resolution of the screen varies.
Font Size
This allows you to apply the specified size of the font to the widget title if the Subtitle Auto Font Size is disabled. Value can be between 10 and 32.
Show Border
This allows you to toggle the visibility of the border surrounding the widget.
Corner Radius
This allows you to apply the specified radius to the widget corners if the Show Border is enabled. Value can be between 0 and 100.
Background Color
This allows you to set the background color of the combo box widget.
Transparency
This property allows you to specify the transparency for the background color.
Show Shadow
This allows you to toggle the visibility of the shadow surrounding the widget.
Mobile Height Factor
This option allows you to resize widgets specifically for mobile view.

Container actions

Show Header
This allows you to enable or disable the widget title of the combo box widget.
Enable Comments
This allows you to enable or disable comments for the dashboard widget. For more details, refer to the Commenting Widget.
- How to configure table data to combo box
- How to configure relative dates to Combobox
- How to configure custom relative dates to the Combobox
- How to format combo box
- General Settings
- Name
- Subtitle
- Description
- Basic Settings
- Enable Multi-select
- Single Selection
- Multiple Selection
- Allow Filter
- Place Holder
- Customizing Text for Multiple Combo Boxes Simultaneously
- Customizing Text for a Particular Combo Box
- Enable RTL
- Filter
- Act as Master Widget
- Ignore Filter Actions
- Enable Hierarchical Filtering
- Apply Field Filters
- Limitations of Apply Field Filters
- Show Filter
- Container Appearance
- Title Alignment
- Title Color
- Title Auto Font Size
- Subtitle Auto Font Size
- Show Border
- Corner Radius
- Background Color
- Transparency
- Show Shadow
- Mobile Height Factor
- Container actions
- Show Header
- Enable Comments
- General Settings
Having trouble getting help?
Contact Support- How to configure table data to combo box
- How to configure relative dates to Combobox
- How to configure custom relative dates to the Combobox
- How to format combo box
- General Settings
- Name
- Subtitle
- Description
- Basic Settings
- Enable Multi-select
- Single Selection
- Multiple Selection
- Allow Filter
- Place Holder
- Customizing Text for Multiple Combo Boxes Simultaneously
- Customizing Text for a Particular Combo Box
- Enable RTL
- Filter
- Act as Master Widget
- Ignore Filter Actions
- Enable Hierarchical Filtering
- Apply Field Filters
- Limitations of Apply Field Filters
- Show Filter
- Container Appearance
- Title Alignment
- Title Color
- Title Auto Font Size
- Subtitle Auto Font Size
- Show Border
- Corner Radius
- Background Color
- Transparency
- Show Shadow
- Mobile Height Factor
- Container actions
- Show Header
- Enable Comments
- General Settings
Having trouble getting help?
Contact Support