Configuring Label Parameters
You can configure the label parameters by using the field name in the Name of the widget. Use the following format to configure the label parameter:
Syntax: {{:Column_Name}} when single data source is present
Or
Syntax: {{:DataSource_Name.Column_Name}} when more than one data source is present.
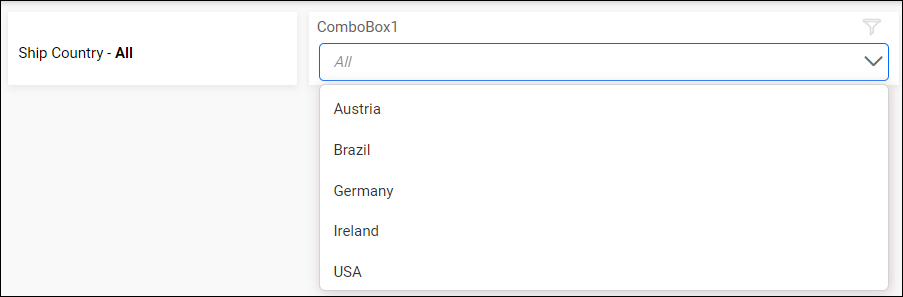
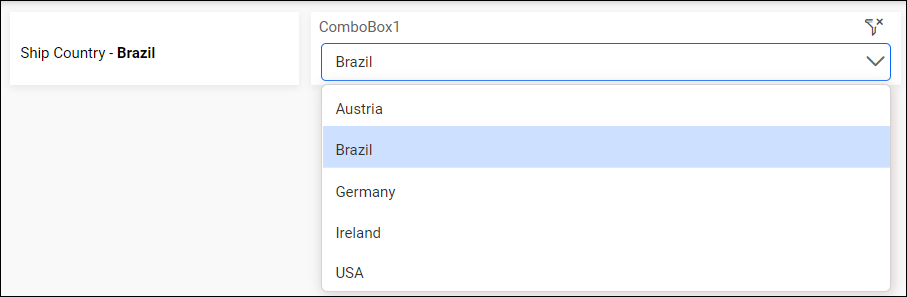
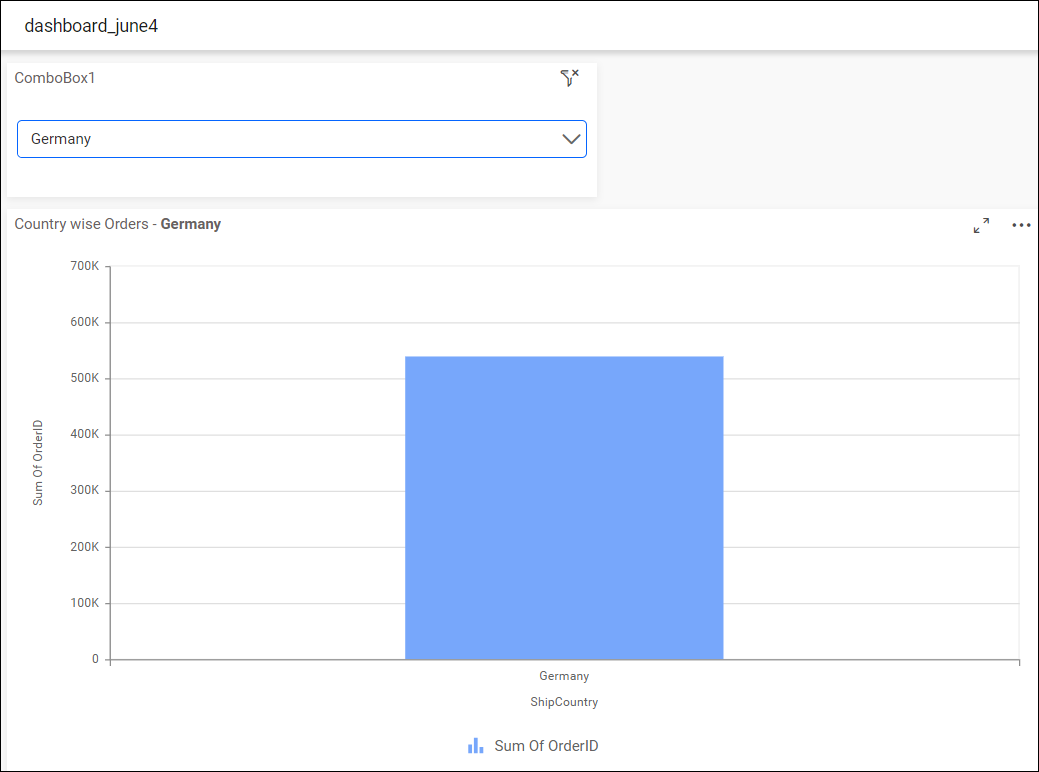
For example, the name text of the Grid widget as: Ship Country - {{:ShipCountry}}.
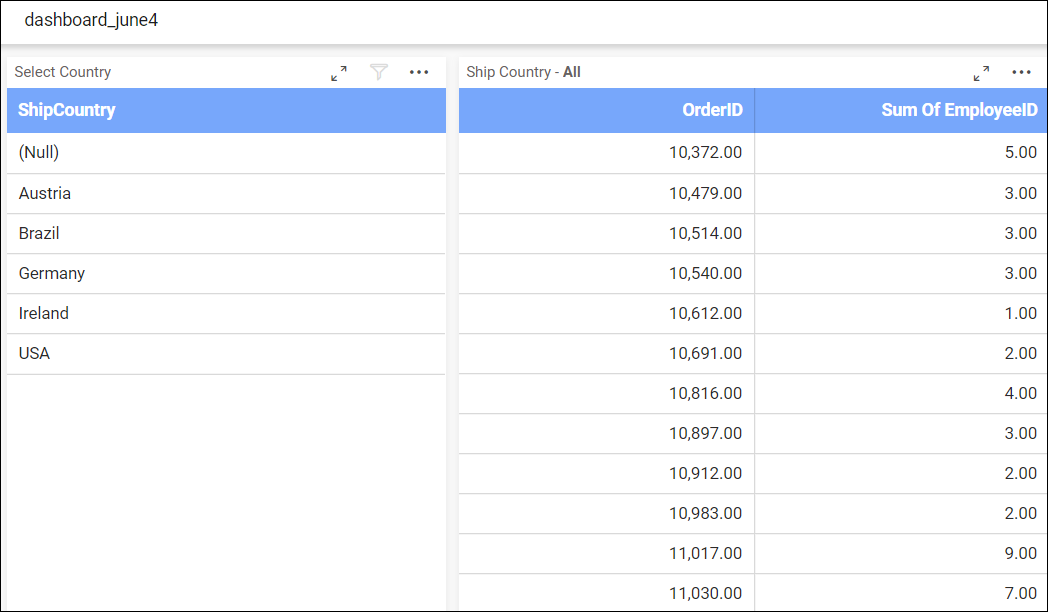
Now, the dashboard will show the label parameter for all countries as Ship Country - All.
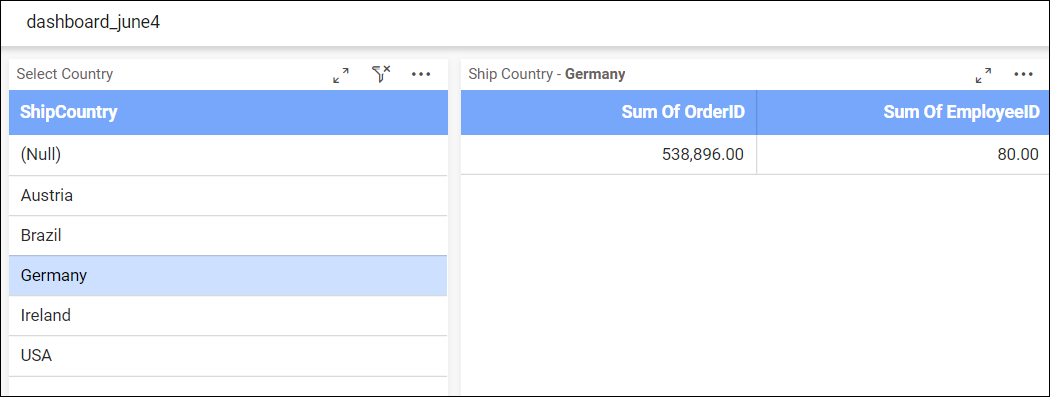
You can select the required country to display by choosing the country name in the grid widget. Based on the selected country, the values will be displayed on the widget.
You can also use a label widget to configure the label parameters.
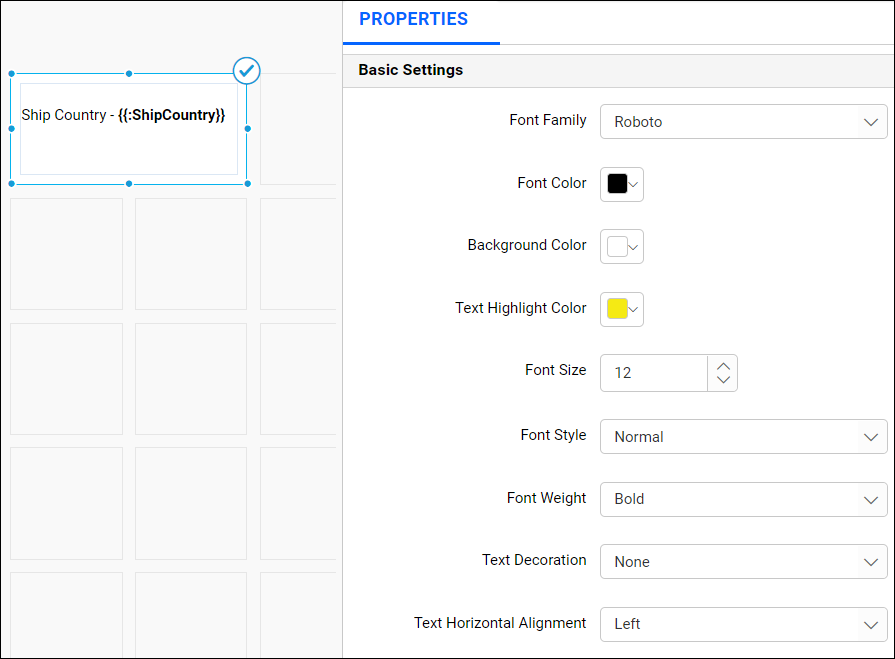
Drag and drop the label widget into the design pane and click edit label to add the label parameters.
While previewing the dashboard, initially, the parameter of the ship country will be shown as All in the label widget.
When selecting a particular country, the label widget will display that country’s name.
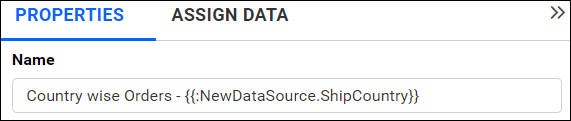
You can add the data source before the parameters in the Name of the properties tab when more than one data source is present in the dashboard.
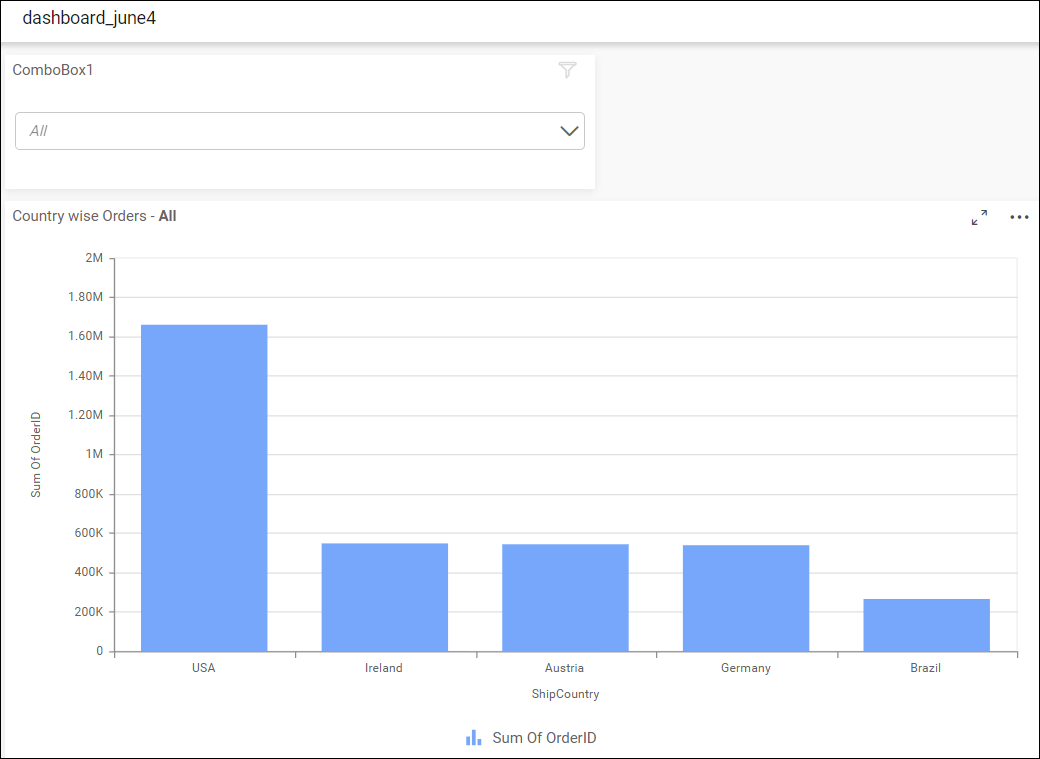
While previewing the dashboard, initially, the values of parameters will be shown as All.
When selecting a particular country, you can display that country’s name in the widget.
Functions supported in label parameters
You can configure the label parameters using the column name with functions such as Sum, Count, Average, Min, Max, Var, and Distinct Count for numeric values.
For Date Time type, the supported functions are Date, Year, Month, Quarter, Day, Day Month Year, Minutes, Second, Month Year, Date Hour, Day of Week, and Week of Year.
For Text type, the supported functions are Count and Distinct Count.
Use the following format to configure the label parameter.
Syntax: {{:function(Column_Name)}} when single data source is present
Or
Syntax: {{:function(DataSource_Name.Column_Name)}} when more than one data source is present.
| Function Name | Supported Type(s) | Description | Example(s) |
|---|---|---|---|
| Sum | Number | This function returns the summation of the given column in number format. | Total Quantity - {{:Quantity}} or Total Quantity - {{:sum(Quantity)}} |
| Average | Number | This function returns the average of the given column in number format. | Average freight amount is {{:avg(Freight)}} or {{:average(Freight)}} |
| Count | Number, Text, Date Time | This function returns the count of the given column in numeric format. | Number of records : {{:count(Quantity)}} or Number of records : {{:count(ShipCountry)}} or Total Transactions : {{:count(InvoiceDate)}} |
| DistinctCount | Number, Text, Date Time | This function returns the count of distinct values in the given column in number format. | Number of unique records are {{:dcount(OrderID)}} or {{:distinctcount(OrderID)}} Countries count is {{:dcount(ShipCountry)}} or {{:distinctcount(ShipCountry)}} Total unique transaction count is, {{:dcount(InvoiceDate)}} |
| Minimum | Number | This function returns the minimum value in the given column in number format. | Minimum value of Quantity: {{:min(Quantity)}} |
| Maximum | Number | This function returns the highest value of the given column in number format. | Maximum value of Quantity: {{:max(Quantity)}} |
| Date | Date Time | This function returns the date value as string formatted based on the current system culture. | Sales done on {{:date(ShippedDate)}} |
| DayMonthYear | Date Time | This function returns the date value as string formatted in DD/MM/YYYY format. | Sales done on - {{:daymonthyear(ShippedDate)}} |
| MonthDayYear | Date Time | This function returns the date value as string formatted in MM/DD/YYYY format. | Sales done on - {{:monthdayyear(ShippedDate)}} |
| Year | Date Time | This function returns the year in number format. | Revenue for the Year - {{:year(ShippedDate)}} |
| Month | Date Time | This function returns the month name as MMM format on the selected row. | Weather in NYC - {{:monthname(ShippedDate)}} |
| Quarter | Date Time | This function returns the ‘Quarter 1/2/3/4’ based on calendar year on the selected row. | Total sales for the Quarter - {{:quarter(ShippedDate)}} |
| Day | Date Time | This function returns the day value (1-28/29/30/31) on the selected row. | Store rate for the day - {{:day(ShippedDate)}} |
| Minutes | Date Time | This function returns the minute value (00-59) on the selected row. | Stock rate in - {{:minutes(ShippedDate)}} minutes |
| QuarterYear | Date Time | This function returns the ‘Quarter 1/2/3/4’ and the year based on calendar year on the selected row. | Total sales in - {{:quarteryear(ShippedDate)}} |
| MonthYear | Date Time | This function returns the month and year as MMM YYYY format for the selected record. | Weather in NYC on {{:monthyear(ShippedDate)}} |
| DateHour | Date Time | This function returns the date and hour values for the selected record. | Total sales in - {{:datehour(ShippedDate)}} |
| DayOfWeek | Date Time | This function returns the day value of the week (Sunday to Saturday) for the selected record. | Weather in NYC on {{:dayofweek(ShippedDate)}} |
| WeekOfYear | Date Time | This function returns the week value of respective year as number in the selected record. | Week of the year is, {{:weekofyear(ShippedDate)}} |
NOTE: The function name of label parameters is
case insensitive.
Limitation of Label Parameter in Card Widget
The Label Parameter is designed to work with container titles of widgets. For Number and KPI Card widgets, a container title cannot be added without a series configuration. As a result, the Label Parameter cannot be used with single cards. To utilize the Label Parameter, users need to first set up the card with a series configuration, where the series consists of a single data point for the entire record. This will enable the title to be displayed on the card widget, enabling the Label Parameter to function properly.
Steps to Incorporate the Label Parameter in a Card Widget:
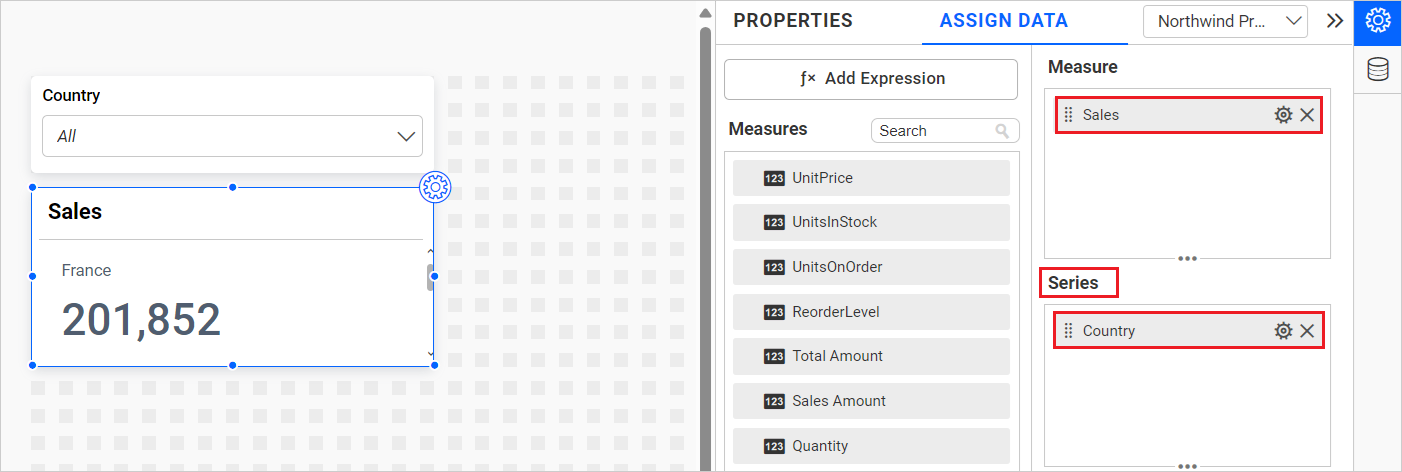
-
Drag and drop the Number Card widget and bind the required columns in the Measure and Series section.

-
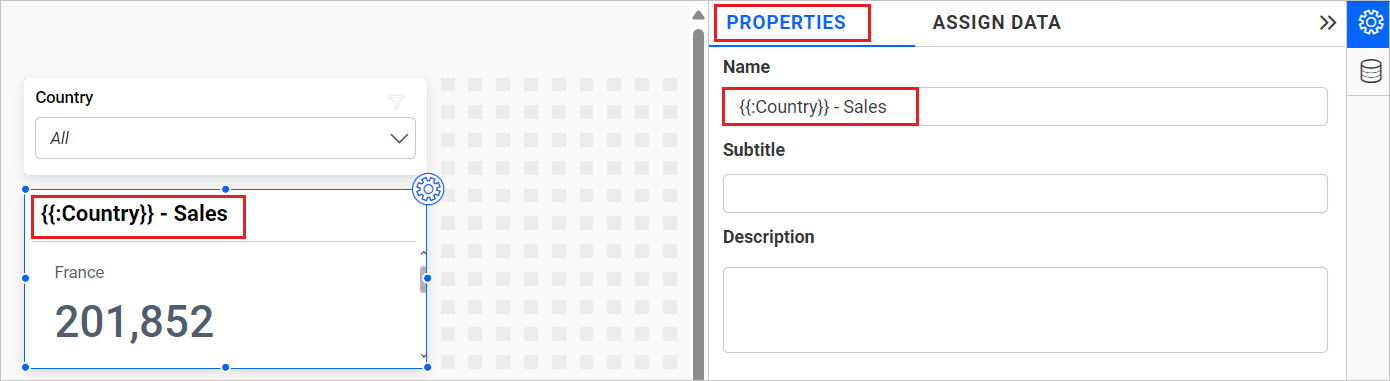
Now, add the Label Parameter in the widget title for the required column.

-
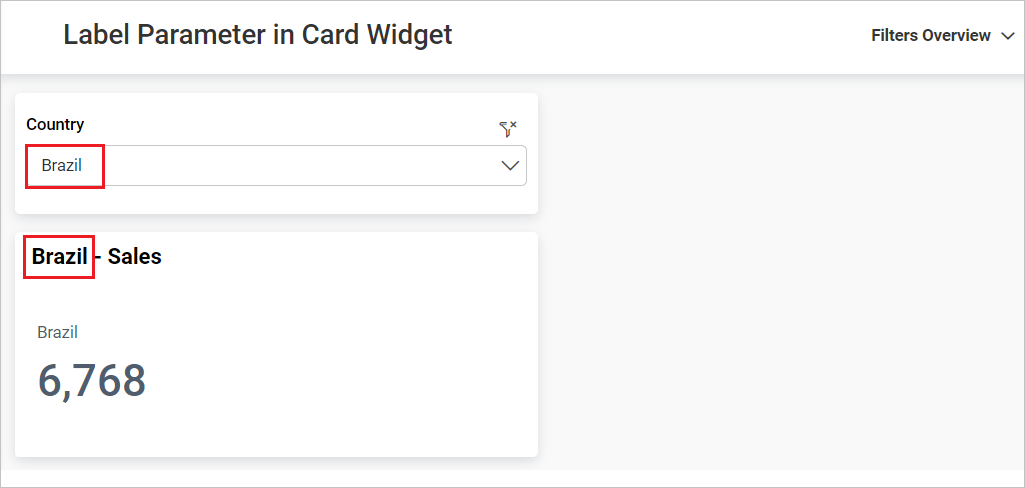
In Preview, the value will be displayed on the widget based on the applied filter.

Having trouble getting help?
Contact SupportHaving trouble getting help?
Contact Support