Dashboard Style
The Canvas Style section in the designer properties allows users to customize the dashboard’s background color and background image by enabling the following properties:
- Enable Background Color
- Enable Background Image

Background Color
By enabling the Enable Background Color option in the properties panel and selecting a background color using the Background Color setting, users can modify the dashboard’s background color on the design page. This change will be visible in both preview and view modes. By default, this option is disabled.
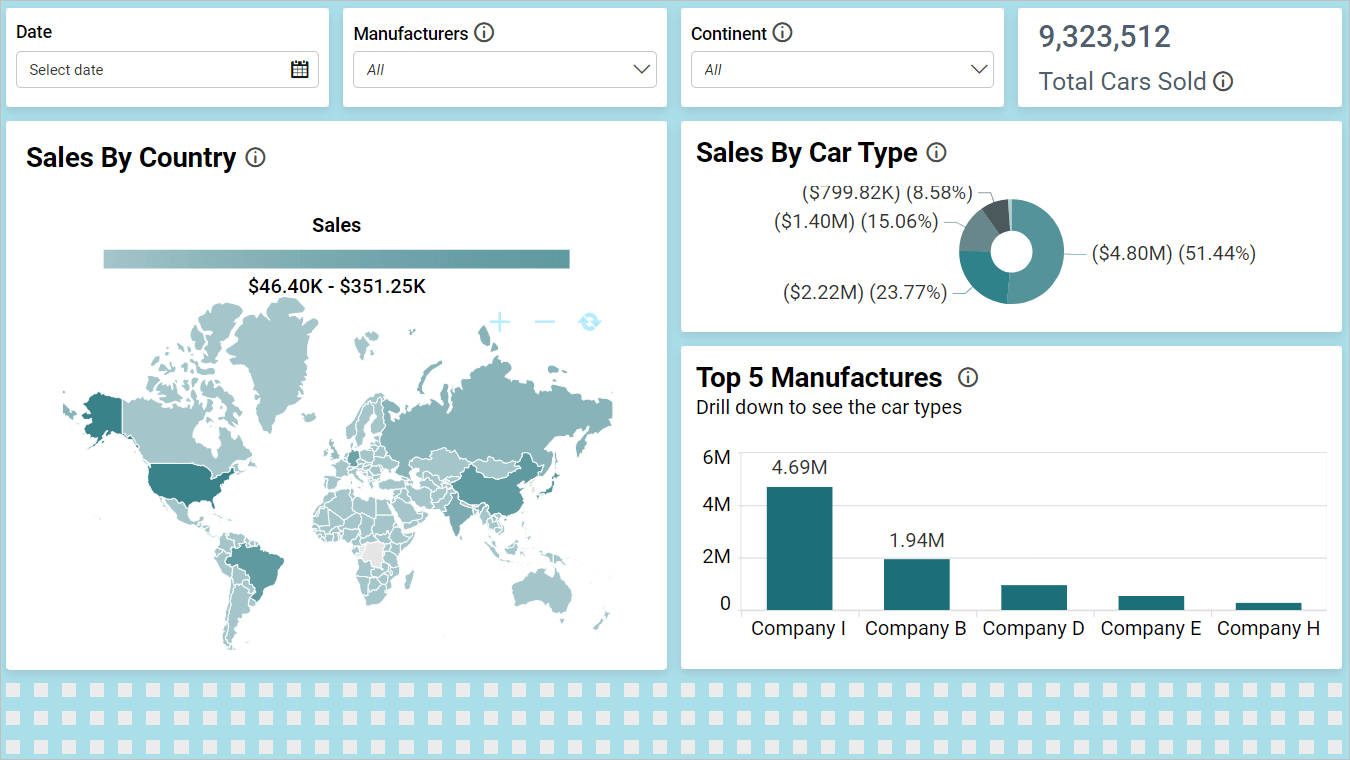
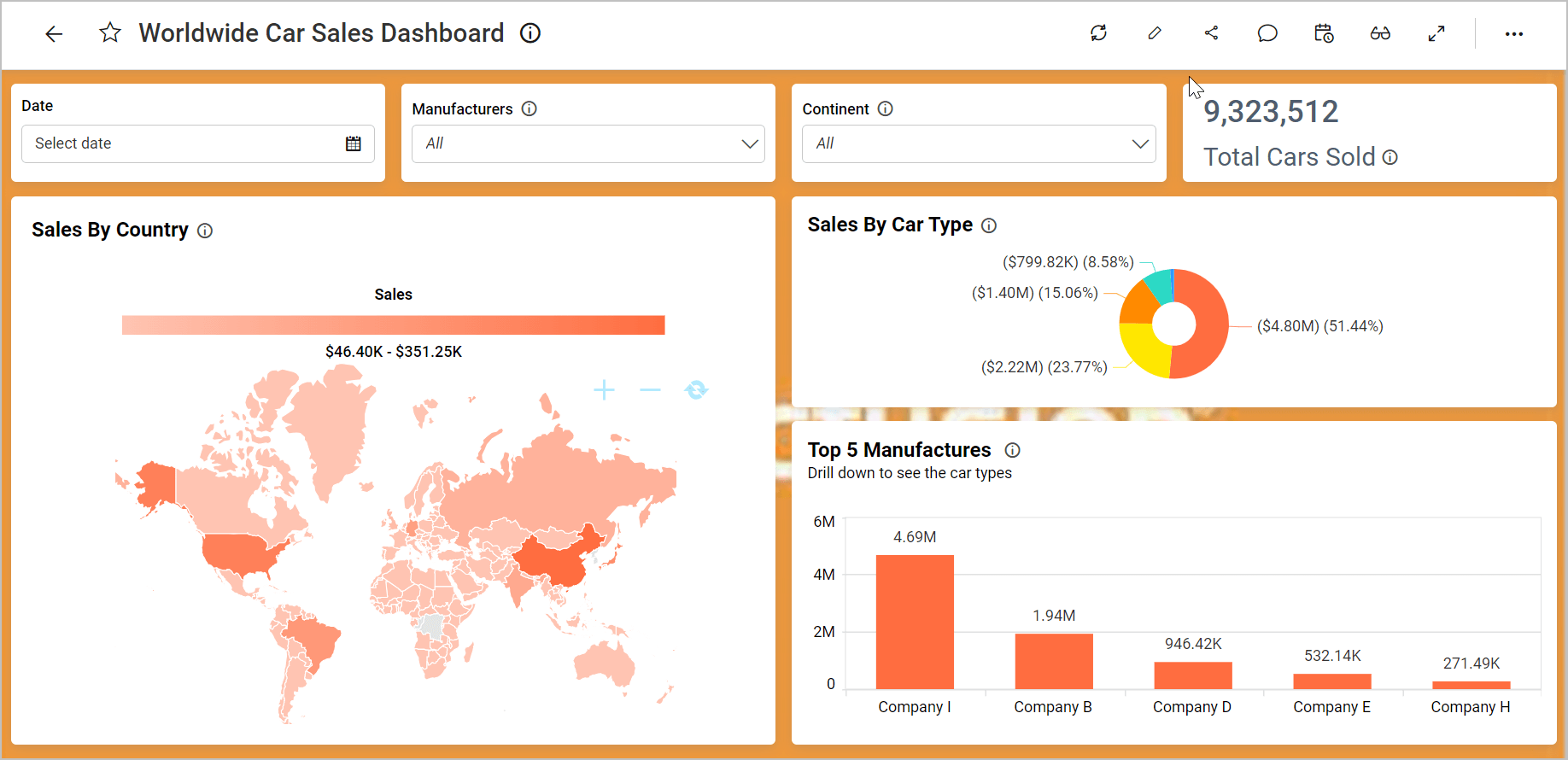
The design mode of the dashboard will display the selected background color, as shown below.

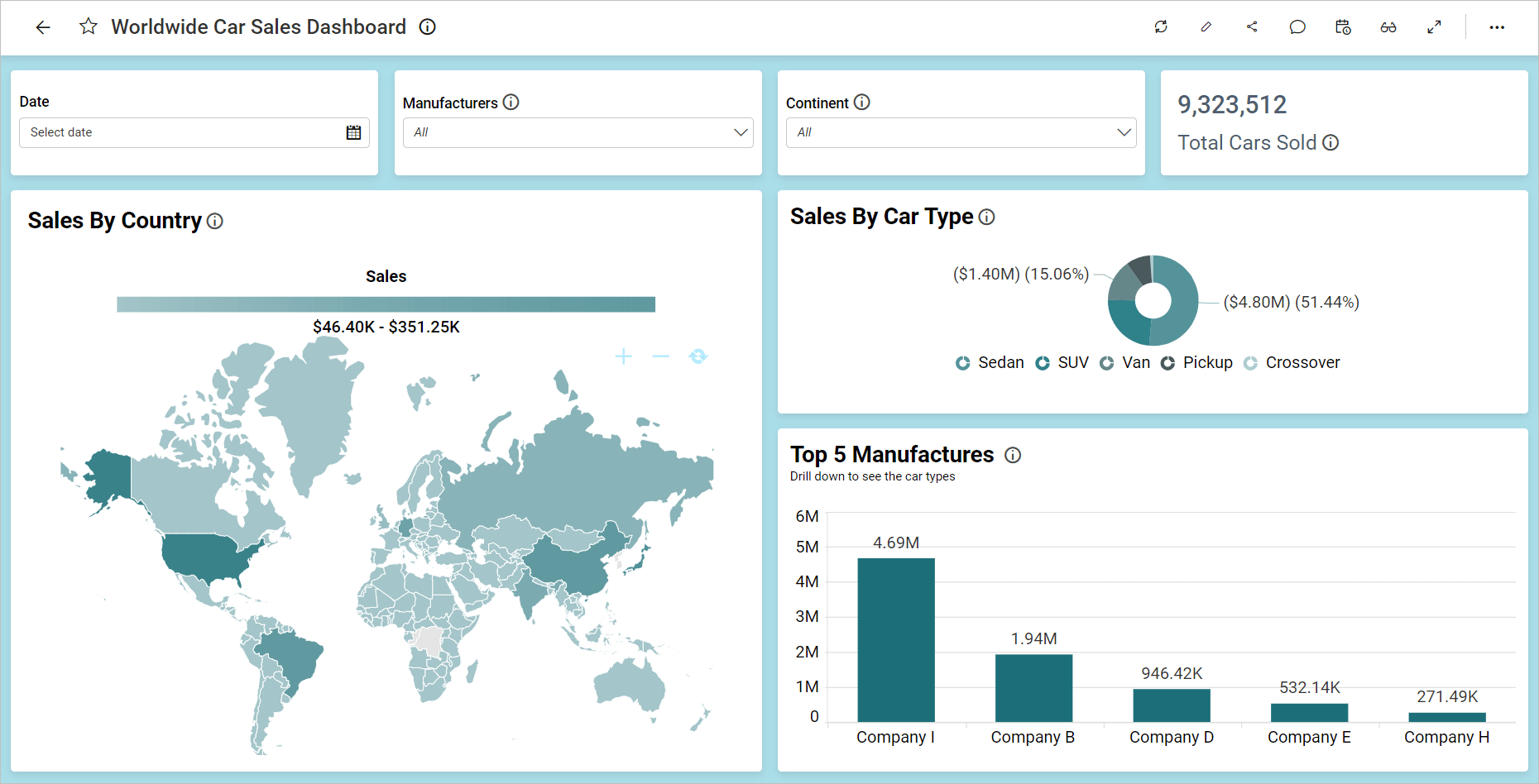
Similarly, both the preview and view modes will reflect the selected background color, as illustrated.

Background Image
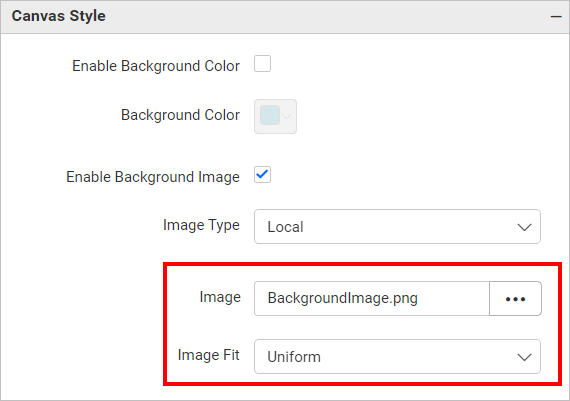
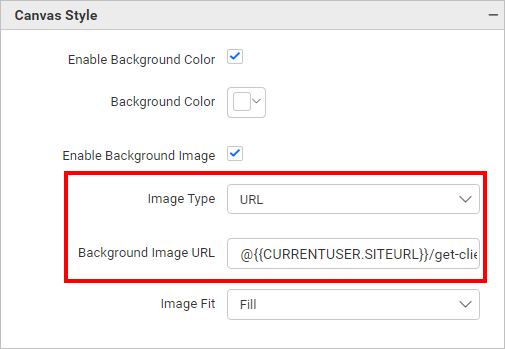
Enabling the Enable Background Image option in the properties panel allows users to set a background image for the dashboard on the design page. This change will be visible in both preview and view modes. This option is disabled by default. Users can apply a background image by selecting one of the following image types:
Local: Users can browse and select an image from their local device to use as the background image.

URL: Users can enter an image URL in theBackground Image URLtext box to set the background image.

Based on the selected image type, the background image will be applied to the design, preview, and view modes of the dashboard.

Image Fit
The Mode setting in the properties panel allows users to customize the display of the background image.
-
Default: The image is displayed in its original size. -
Fill: The image fills the available space. -
Uniform to Fill: The image uniformly occupies the space but may be clipped if it is larger than the dashboard size. -
Uniform: The image scales proportionally (without clipping) to best fit the widget area.
Dashboard Banner Style
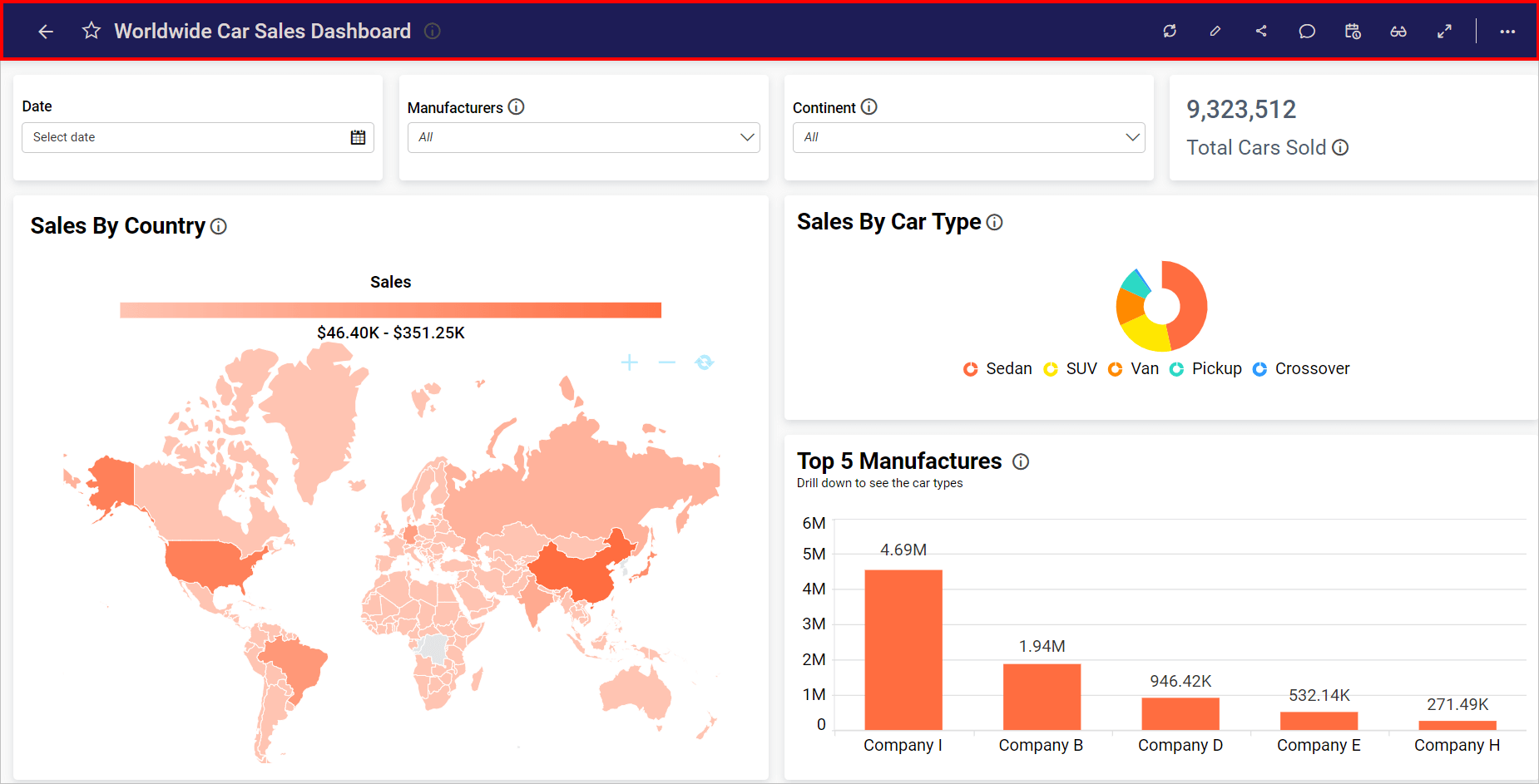
The Banner Panel Style option allows users to change the background and foreground colors of the Banner panel. By enabling the Enable Background Color and Enable Foreground Color options and selecting the desired colors, users can visualize these changes in the Preview and View modes of the dashboard. By default, these options are disabled.
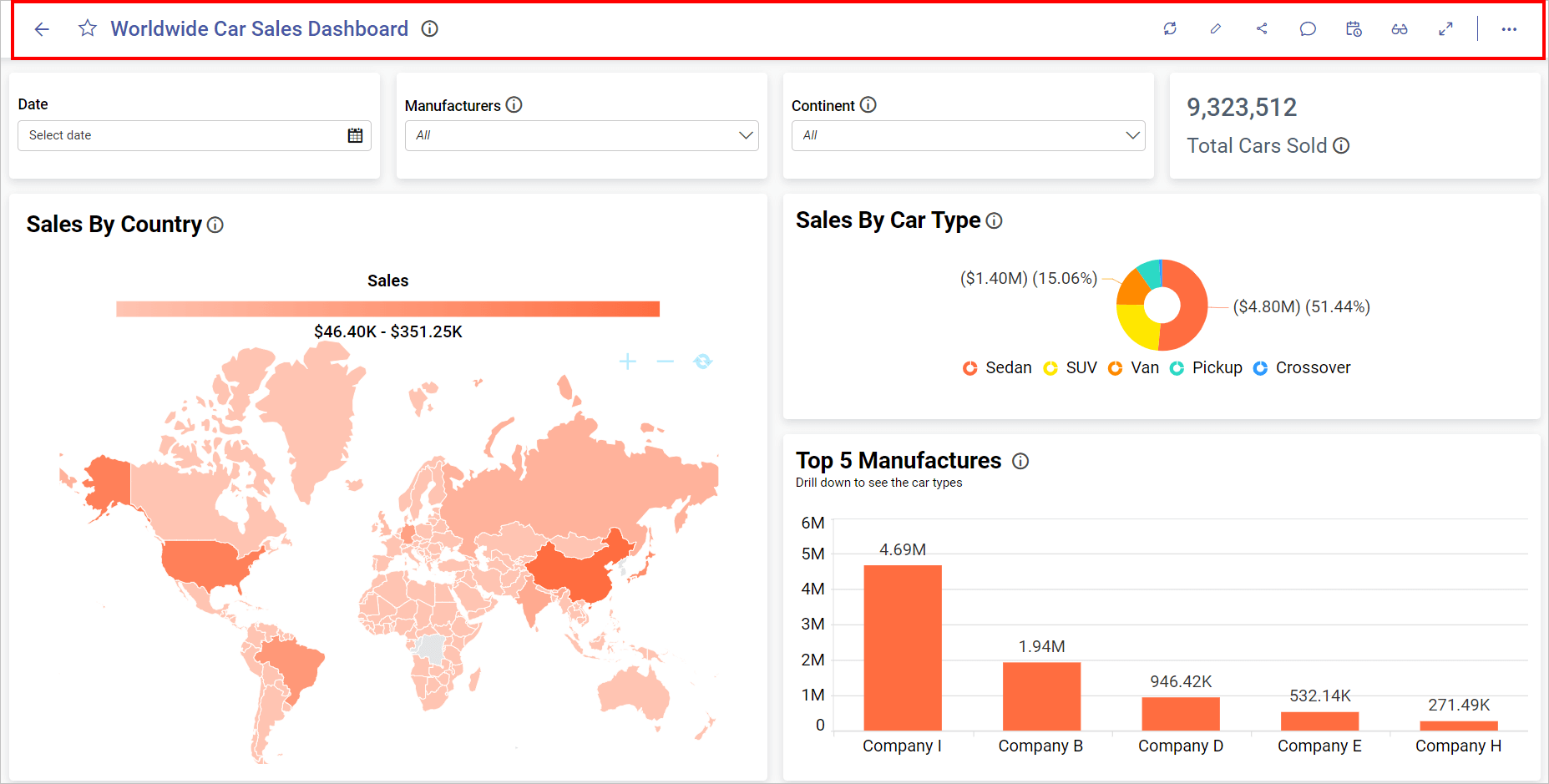
The changes to the background and foreground colors of the Banner panel will be displayed as shown below:
Background Color

Foreground Color

- Background Color
- Background Image
- Image Fit
- Dashboard Banner Style
- Background Color
- Foreground Color
Having trouble getting help?
Contact Support- Background Color
- Background Image
- Image Fit
- Dashboard Banner Style
- Background Color
- Foreground Color
Having trouble getting help?
Contact Support