Overview of Fixed Layout
When using a fixed layout, the dashboard can be viewed and designed according to the specified resolution settings, ensuring a consistent layout that appears as intended across different devices and screen sizes.
Configuring Fixed Layout Settings
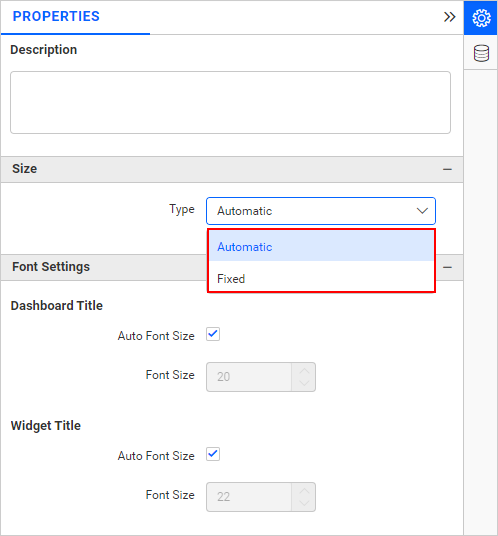
In the dashboard properties, navigate to the Size section, where you can select Fixed from the type dropdown menu.

Fixed
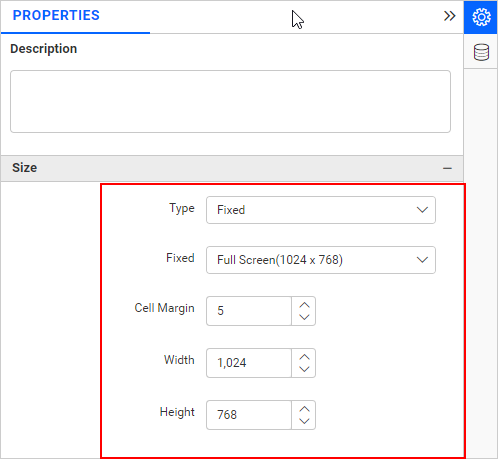
When the Fixed option is selected from the type dropdown menu, additional cells are added to both rows and columns to match the dashboard’s height and width. The Fixed category offers three options:
- Default dimensions.
- Custom
- Cell margin
Default dimensions
Currently, we provide multiple default dimension values for the dashboard layout, each specifying its width and height. Users can select the appropriate dimension based on these default options.
| Default dimensions |
| Full HD(1920 x 1080) |
| QHD(2560 x 1440) |
| 4K(3840 x 2160) |
| UltraWide QHD(3440 x 1440) |
| UltraWide Full HD(2560 x 1080) |
| Generic Desktop(1366 x 768) |
| Desktop Browser(1000 x 800) |
| Full Screen(1024 x 768) |
| Laptop Browser(800 x 600) |
| Web Page Embedded(800 x 800) |
| Blog Embedded(650 x 860) |
| Small Blog Embedded(420 x 650) |
| Column(550 x 1000) |
| PowerPoint(1600 x 900) |
| Story(1016 x 964) |
| Letter Portrait(850 x 1100) |
| Letter Landscape(1100 x 850) |
| Legal Landscape(1150 x 700) |
| A3 Portrait(1169 x 1654) |
| A3 Landscape(1654 x 1169) |
| A4 Portrait(827 x 1169) |
| A4 Landscape(1169 x 827) |
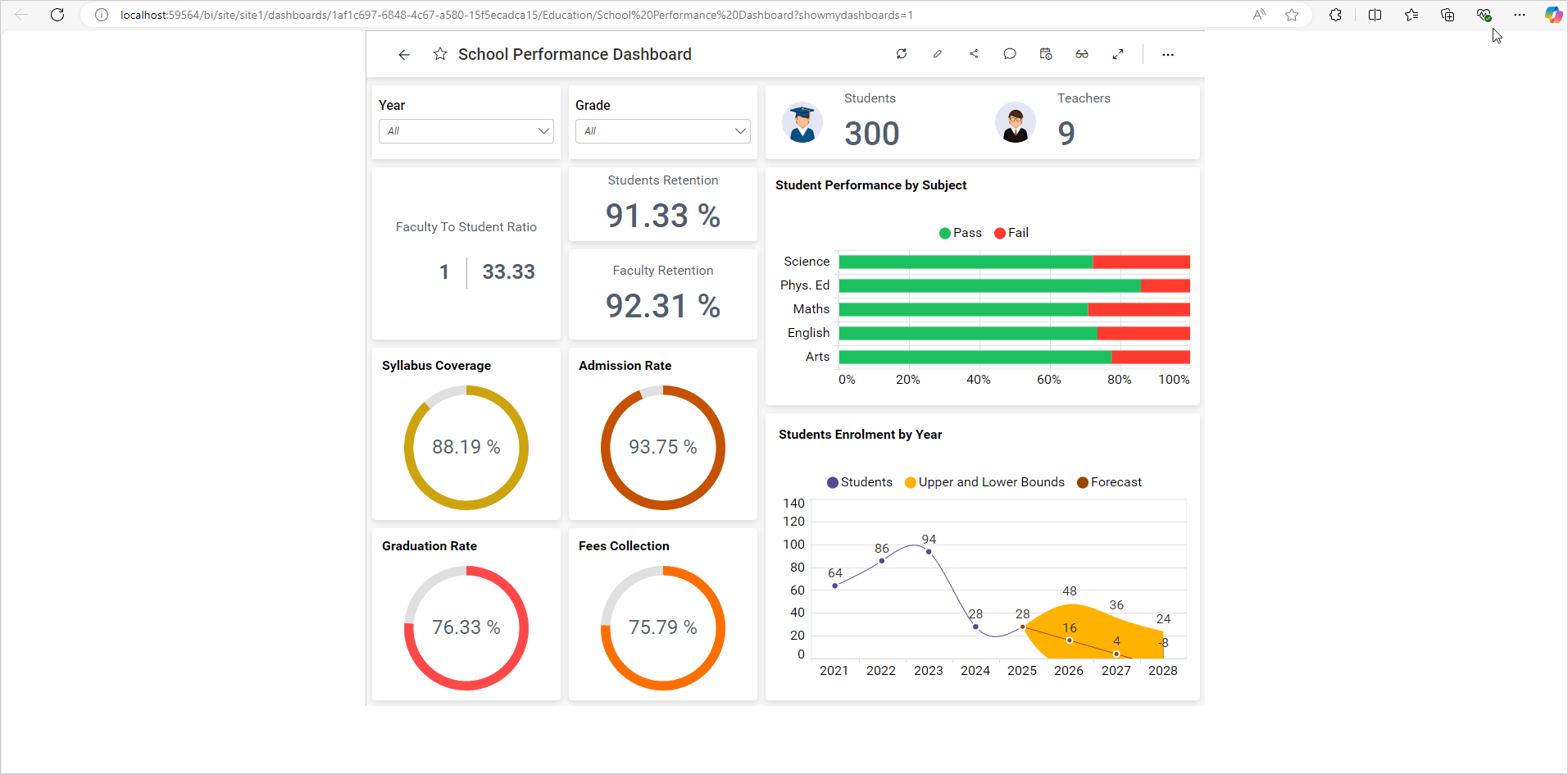
For example, if we choose the Full Screen (1024 x 768) option from the default dimensions, the dashboard will appear as shown in the screenshot below.


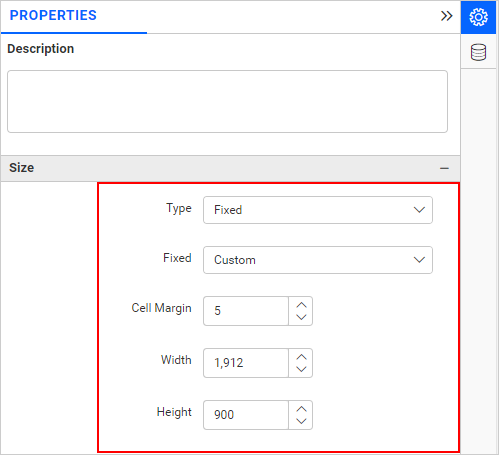
Custom
You can select the custom option from the Fixed dropdown section or by changing the width and height using the numeric text box it’ll considered as the custom option. By default, the layout is set to Custom, with a cell margin of 5 and the height and width adjusted based on the browser’s dimensions.

Height and Width
You can adjust the width and height of the layout using the numeric text boxes in the Size section of the dashboard properties, with a maximum limit of 5,000 pixels. When you increase or decrease the width and height, the corresponding cells are added or removed from the columns and rows of the layout. Any changes made using the width and height text boxes will be treated as a custom layout, and the Fixed dropdown will automatically switch to Custom.
Cell Margin
The cell margin allows reducing the gap between widgets on the dashboard, with a minimum value of 1 and a maximum of 5.
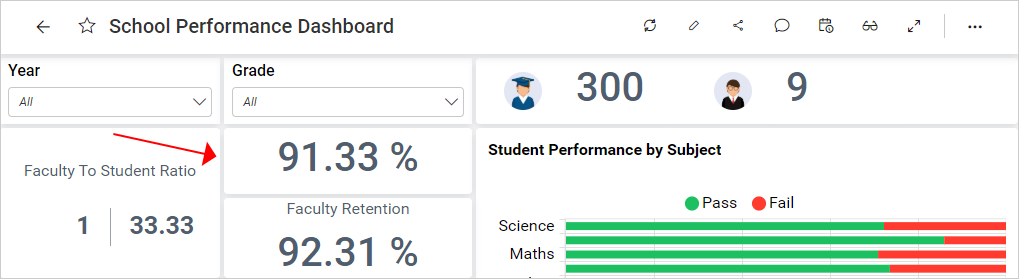
For example, if we set the cell margin to 2, the dashboard will appear as shown in the screenshot below:

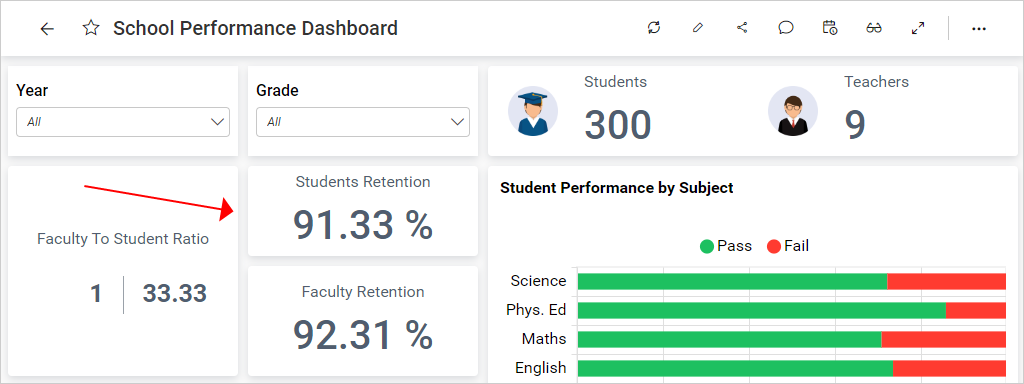
If we set the cell margin to 5, the dashboard will appear as shown in the screenshot below:

When increasing or decreasing the size of the cell margin, the corresponding cells will be added or removed from the columns and rows.
Dashboard with Different Dimensions
When rendering the dashboard with different dimensions, it is displayed according to the configured width and height. When resizing the dashboard or zooming, the widget sizes remain unchanged.
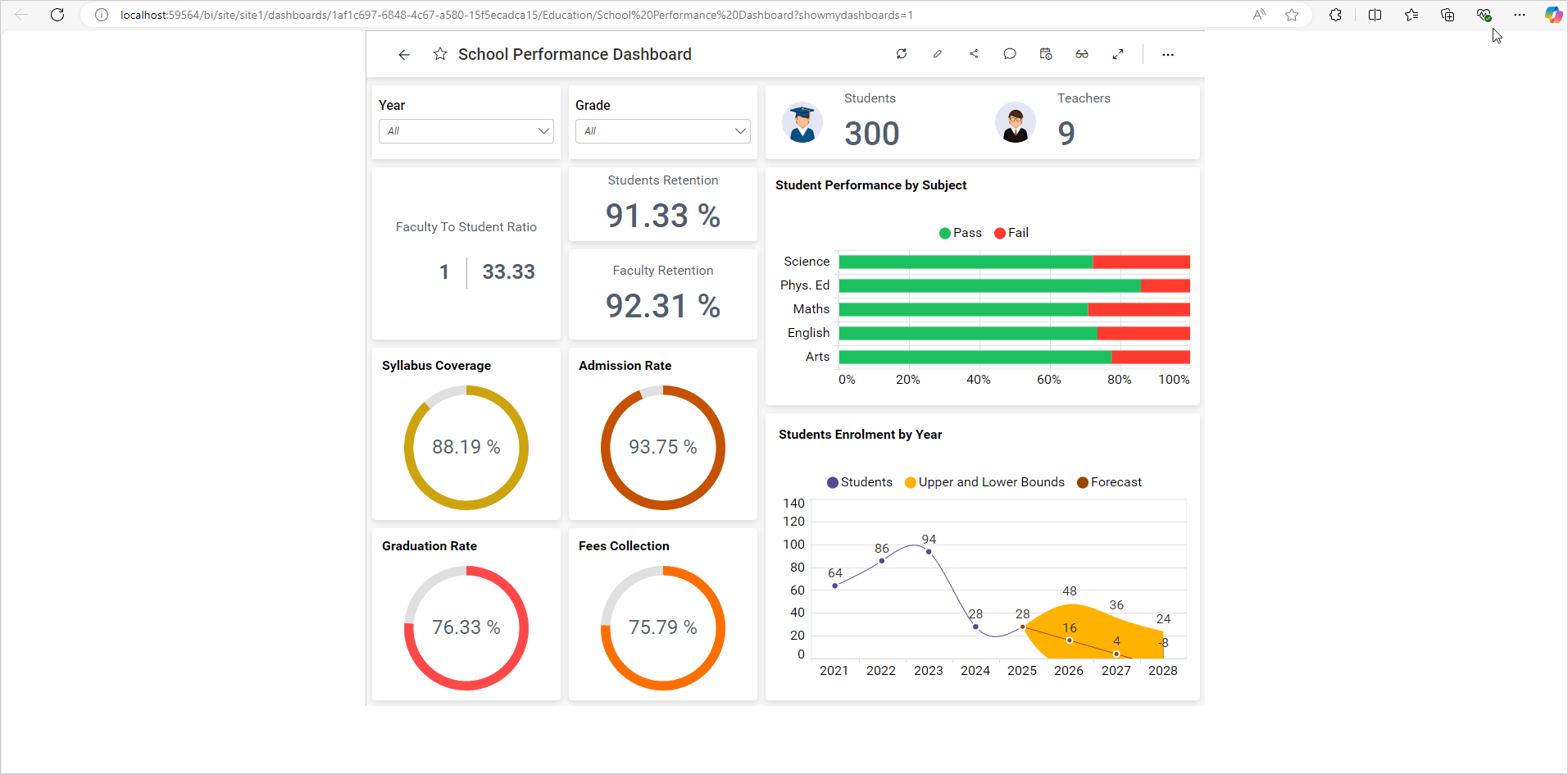
For example, the image below shows the dashboard at 100% zoom size:

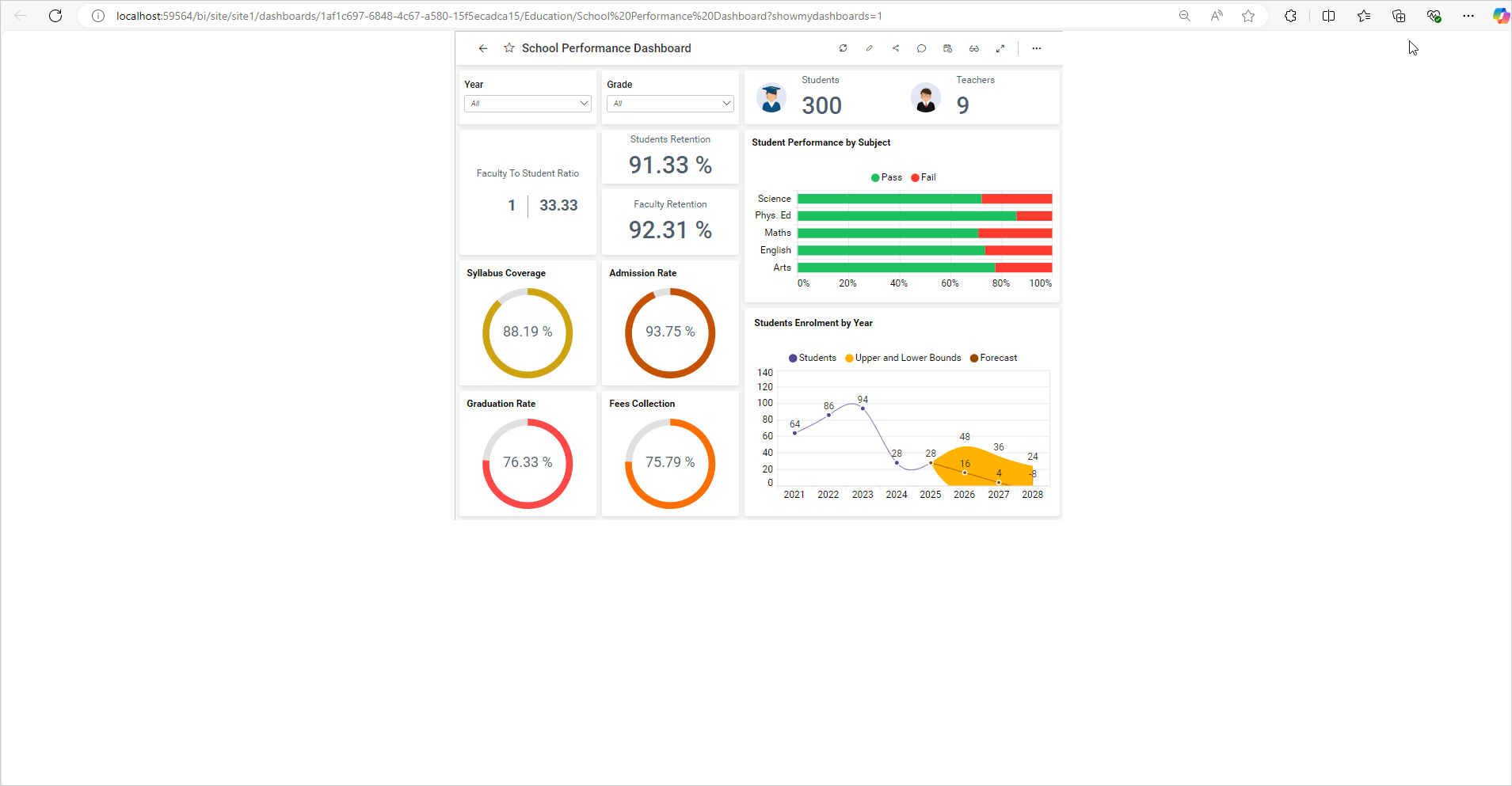
The image below shows the dashboard at 75% zoom size:

Limitations:
- PDF export at the dashboard level, pinboards, widget embedding, and
loadMultipleWidgetsembedding are not supported. - Increasing or decreasing the layout size will add or remove the corresponding rows and columns. If reducing the width or height affects any widgets, an alert message will notify the user to specify the number of rows or columns being removed or to reconfigure the affected widgets, as shown in the image below. Increasing the width or height will add the respective rows or columns while keeping the configured widgets unchanged.

Having trouble getting help?
Contact SupportHaving trouble getting help?
Contact Support