Export Customization
This section explains how to customize the dashboard or widget export for image, PDF, excel and CSV in Bold BI. Here, you can make some of your customization, like below,
-
Add watermark text in image, pdf and Excel.
-
Add branding text with logo in image and pdf.
-
Change the name of the files being exported for image and pdf.
-
Change the format of the data points in the excel and csv file.
Customization requirements
Create a class library using C# with base class of CustomExportBase using BoldBI.Dashboard.Service.Extensions dll that will hold the export file info to modify or customize the exported Excel, CSV, Image, and PDF files.
How can we get BoldBI.Dashboard.Service.Extensions dll?
-
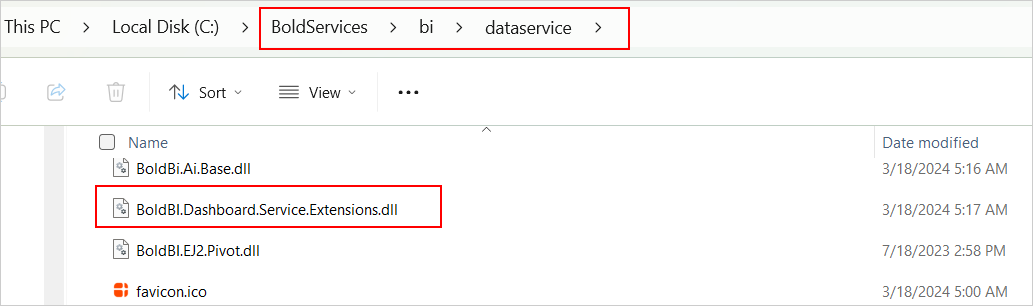
Go to your application installed location and navigate to
bi\dataservicefolder. -
Here, you can see
BoldBI.Dashboard.Service.Extensionsdll.
-
Add that dll on you class library by right-clicking dependency on your class library project.
-
Now use
CustomExportBaseas your base class in your created class library and able to get exported Excel, CSV, Image and PDF file.
NOTE: By default, Bold BI is deployed in
C:\BoldServicesfor Windows and/var/www/bold-services/applicationfor Linux.
Where and what will be the exported file after base class inherited?
By using BoldBI.Dashboard.Service.Extensions.CustomExport namespace you can access custom export methods.
Excel
After adding namespace, for excel customize you can use CustomizeExcelAsync method. In this, we have two parameters.
-
The first parameter contains file data in
Byte[]format. -
The second parameter contains export details like below in
Dictionary<string, object>data type.var exportDetails = new Dictionary<string, object> { {"widgetUniqueName", “”}, {"hasExcelWithImage", “”} {"extension", “” }, {"isFromViewData", “” }, {"tenantInfo", “” } };widgetUniqueName – This property holds the unique name of the widgets present in the export file. And it will be in
List<string>data type.hasExcelWithImage – This property holds the excel has image widget or not. And it will be in the
Booleandata type.extension – This property holds extension of the export file extension like xlsx or xls. And it will be in the
Stringdata type.isFromViewData – This property holds the Boolean info like the export is from view underlying data or not. And it will be in the
Booleandata type.tenantInfo – This property holds the exporting tenant ID and URL. And it will be in
CustomExportTenantInfoclass structure. Use the class by usingBoldBI.Dashboard.Service.Extensions.CustomExport.Modelnamespace in your library.
CSV
After adding namespace, for CSV customize you can use CustomizeCsvAsync method. In this, we have two parameters.
-
The first parameter contains file data in
Byte[]format. -
The second parameter contains export details like below in
Dictionary<string, object>data type.var exportDetails = new Dictionary<string, object> { {"widgetUniqueName", “” }, {"extension", “” }, {"isFromViewData", “” }, {"tenantInfo", “”} };widgetUniqueName – This property holds the unique name of the widgets present in the export file. And it will be in
List<string>data type.extension – This property holds extensions of the export file extension like csv or zip. And it will be in the
Stringdata type.isFromViewData – This property holds the boolean info like the export is from view underlying data or not. And it will be in the
Booleandata type.tenantInfo – This property holds the exporting tenant ID and URL. And it will be in
CustomExportTenantInfoclass structure. Use the class by usingBoldBI.Dashboard.Service.Extensions.CustomExport.Modelnamespace in your library.
Image
After adding namespace, for Image customize you can use CustomizeImageAsync method. In this, we have two parameters.
-
The first parameter contains file data in
Byte[]format. -
The second parameter contains export details like below in
Dictionary<string, object>data type.var exportDetails = new Dictionary<string, object> { {"fileName", “” }, {"widgetDetails", “” }, {"isWidgetExport", “” }, {"dpi", “” }, {"extension", “” }, {"hasBingMapsConfigured", “” }, {"hasCustomWidgetConfigured", “” }, {"tenantInfo", “” } };filename – This property holds an export file name you can change. And it will be in the
Stringdata type.widgetDetails – This property holds the widget’s unique name and widget title of the widgets present in the export file. It will be in the
List<CustomExportWidgetInfo>class structure type. Use the class usingBoldBI.Dashboard.Service.Extensions.CustomExport.Modelnamespace in your library.isWidgetExport – This property holds the widget or dashboard that was exported. And it will be in the
Stringdata type.dpi – This property holds the dpi info of the image. And it will be in the
Doubledata type.extension – This property holds extension of the export file extension like png or jpg. And it will be in the
Stringdata type.hasBingMapsConfigured – This property holds the Boolean info like the export file contains Bing map widget or not. And it will be in the
Booleandata type.hasCustomWidgetConfigured – This property holds the Boolean info like the export file contains custom widget or not. And it will be in the
Booleandata type.tenantInfo – This property holds the exporting tenant ID and URL. And it will be in
CustomExportTenantInfoclass structure. Use the class by usingBoldBI.Dashboard.Service.Extensions.CustomExport.Modelnamespace in your library.
After adding namespace, for Image customize you can use CustomizePdfAsync method. In this, we have two parameters.
-
The first parameter contains file data in
Byte[]format. -
The second parameter contains export details like below in
Dictionary<string, object>data type.var exportDetails = new Dictionary<string, object> { {"fileName", “” }, {"widgetDetails", “” }, {"pageSize", “” }, {"pageLayout", “” }, {"numberOfPages", “” }, {"isWidgetExport", “” }, {"exportMode", “” }, {"isCurrentView", “” }, {"hasBingMapsConfigured", “” }, {"hasCustomWidgetConfigured", “” }, {"tenantInfo", “” } };filename – This property holds an export file name you can change. And it will be in the
Stringdata type.widgetDetails – This property holds the widget’s unique name and widget title of the widgets present in the export file. It will be in the
List<CustomExportWidgetInfo>class structure type. Use the class usingBoldBI.Dashboard.Service.Extensions.CustomExport.Modelnamespace in your library.pageSize – This property holds the size of the pdf page export like A3, A4, A5 or Letter. And it will be in the
Stringdata type.pageLayout – This property holds the pdf export layout like portrait or landscape. And it will be in the
Stringdata type.numberOfPages – This property holds the number of pages in the pdf export. And it will be in the
Floatdata type.isWidgetExport – This property holds the widget or dashboard that was exported. And it will be in the
Stringdata type.exportMode – This property holds info of Dashboard or Widget page wise export in dashboard pdf export. And it will be in the
Stringdata type.isCurrentView – This property holds that info of widget current view was exported or not. And it will be in the
Booleandata type.hasBingMapsConfigured – This property holds the boolean info like the export file contains Bing map widget or not. And it will be in the
Booleandata type.hasCustomWidgetConfigured – This property holds the boolean info like the export file contains custom widget or not. And it will be in the
Booleandata type.tenantInfo – This property holds the exporting tenant ID and URL. And it will be in
CustomExportTenantInfoclass structure. Use the class by usingBoldBI.Dashboard.Service.Extensions.CustomExport.Modelnamespace in your library.
NOTE: After export file customized, need to return modified file data as
Byte array.
How to add class library with BOLD BI?
-
Create a
handlersfolder in the followingapp_data/bi/dataservicefolder. -
After export customization, the generated library needs to be compiled and moved as
DLLto the thehandlersfolder. -
And also need to move the DLL of the packages used in the class library to customize the export.
-
Create
handler_config.jsonin the handlers folder. -
And in the handler_config.json file, add the below code to register the newly created library with the export event.
[{ "feature":"export", "handler":"export_handler_name.dll", "tenants":[] }]
NOTE: After dll moved and handler_config.json added in handlers folder, need to
restarttheIISto reflect the changes inBoldBI.