Bold BI Dashboards embedding in Windows Forms using Embedded SDK
A GitHub link has been provided to get the sample application, which demonstrates the rendering of dashboard available in your Bold BI server and followed by steps to create a new embedding application in the Windows Forms on your own.
NOTE: The best way to get started would be to read the Getting Started section of the documentation first. The
Getting Startedguide provides you with enough information that you need to know before working on the sample.
How to run the sample
-
Please get the Windows Forms sample.
-
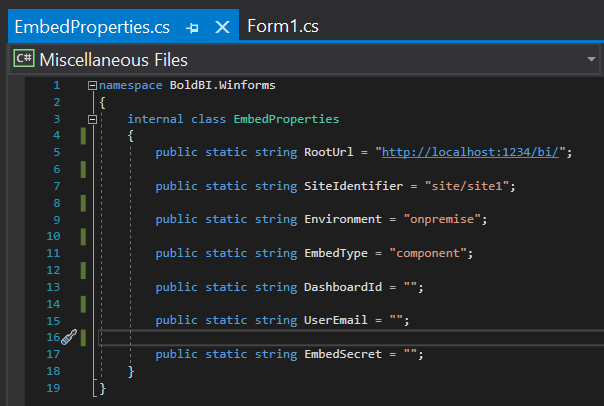
You need to specify the details of your embed property in the
EmbedProperties.csfile.
RootUrl Dashboard Server BI URL (ex: http://localhost:5000/bi/site/site1, http://demo.boldbi.com/bi/site/site1) SiteIdentifier For Bold BI Enterprise edition, it should be like site/site1. For Bold BI Cloud, it should be empty string. Environment Your Bold BI application environment. (If Cloud, you should use Cloud, if Enterprise, you should use OnPremise) DashboardId Set the item id of the dashboard to embed from BI server. UserEmail UserEmail of the Admin in your Bold BI, which would be used to authorize the server. EmbedSecret You could get your EmbedSecret key from Embed tab by enabling Enable embed authentication in Administration page -
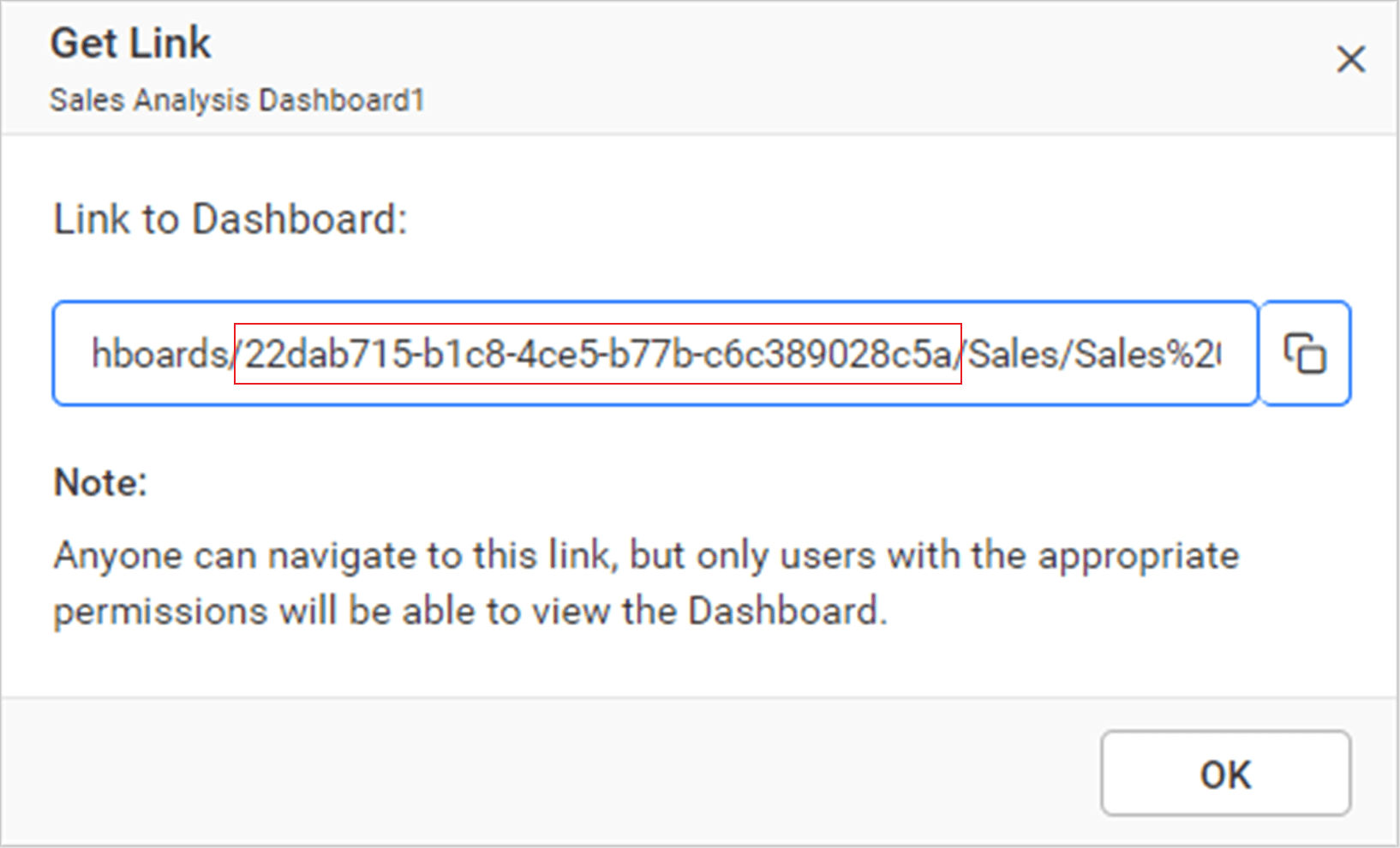
Please obtain the item ID of the dashboard from the BI server. For reference, please consult this link and refer to the screenshot provided below.

-
Then, run your Windows Forms sample.
-
The dashboard can be rendered in design mode or created with the aforementioned changes.
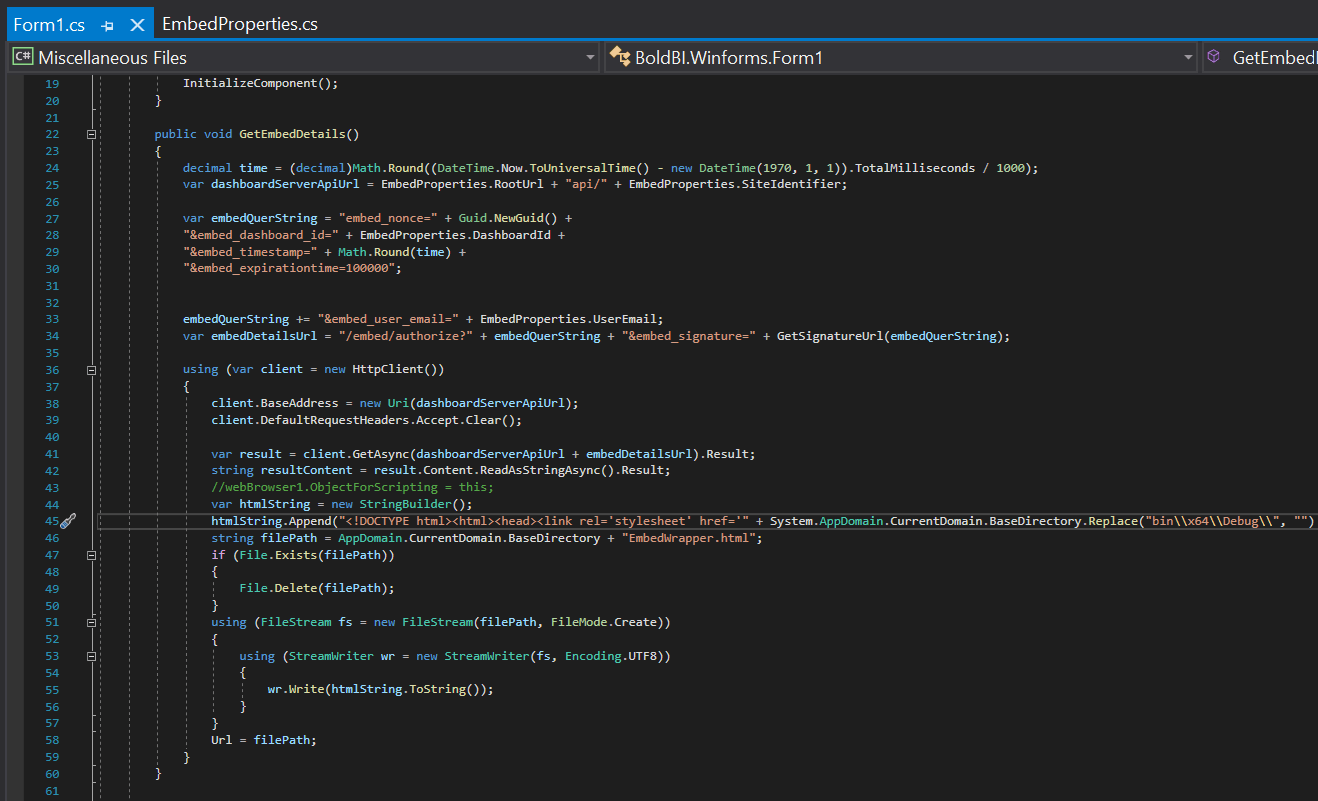
var htmlString = new StringBuilder(); htmlString.Append("<!DOCTYPE html><html><head><link rel='stylesheet' href='" + System.AppDomain.CurrentDomain.BaseDirectory.Replace("bin\\x64\\Debug\\", "") + "content\\chromium.css'/><script type='text/javascript' src='https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js'></script><script src='https://cdn.polyfill.io/v2/polyfill.min.js'></script><script type='text/javascript' src='" + System.AppDomain.CurrentDomain.BaseDirectory.Replace("bin\\x64\\Debug\\", "") + "scripts\\EmbedBiWrapper.js'></script></script><script type='text/javascript'>$(document).ready(function() {this.dashboard = BoldBI.create({ serverUrl:'" + EmbedProperties.RootUrl + EmbedProperties.SiteIdentifier + "', dashboardId:'" + EmbedProperties.DashboardId + "',embedContainerId: 'dashboard',embedType:'" + EmbedProperties.EmbedType + "',environment:'" + EmbedProperties.Environment + "',width: window.innerWidth - 20 + 'px',height: window.innerHeight - 20 + 'px',expirationTime: 100000,authorizationServer:{url: '', data:" + resultContent + "},dashboardSettings:{showExport: false,showRefresh: false,showMoreOption: false}});console.log(this.dashboard);this.dashboard.loadDashboard();});</script></head><body style='background-color: white'><div id ='viewer-section' style='background-color: white'><div id ='dashboard'></div></div></body></html>");serverUrl Dashboard Server BI URL (ex: http://localhost:5000/bi/site/site1, http://dashboard.syncfusion.com/bi/site/site1) dashboardId Provide the dashboard id of the dashboard you want to embed in view or edit mode. Ignore this property to create new dashboard. embedContainerId Container Id in which dashboard renders.It should not contain hypen. mode In which mode you want to render dashboard. It can either be 'View' or 'Design' mode. expirationTime Set the duration for the token to be alive. authorizationServer Url of the 'GetEmbedDetails' action in the application.
How this sample works
-
Based on the dashboard provided in the embed properties, you will authorize the server URL by calling the
GetEmbedDetailsfunction. function. Learn more about the the authorization server.
-
In the authorization mentioned above, the
SignatureUrlhas been generated using the providedEmbedSecret keyand the embed details have been validated in Bold BI. Once the details are validated, the dashboard begins to render. -
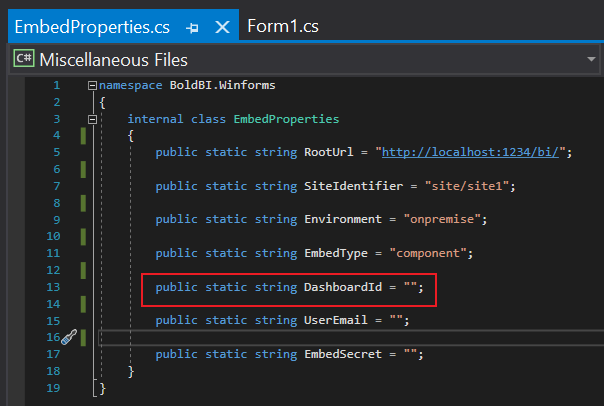
In the
EmbedProperties.cs, change the dashboard Id of the respective dashboard as you wish to embed.
Steps to create new Windows Forms application to embed dashboard
-
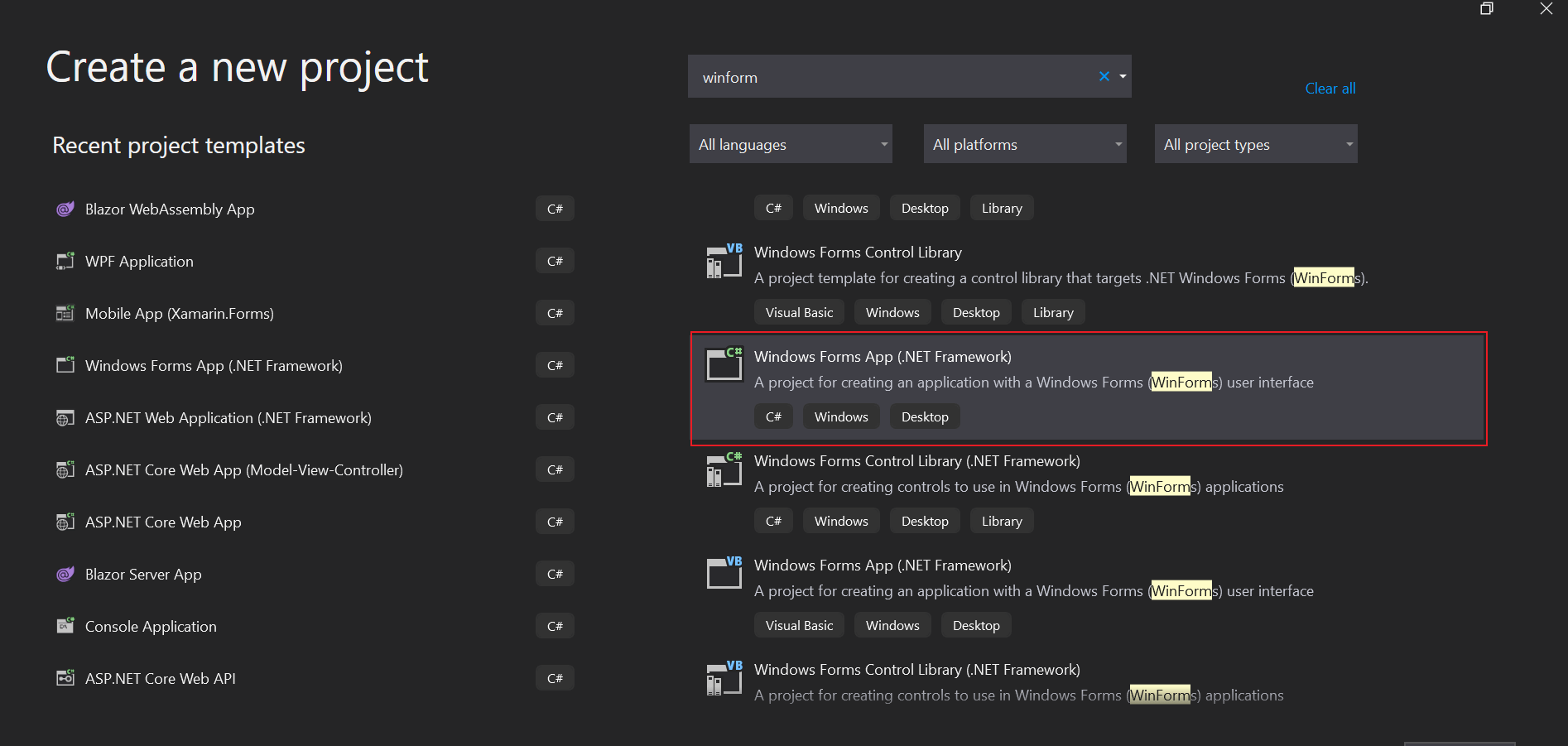
Start Visual Studio and click on
Create a new project. -
Choose Windows Forms Application (.NET Framework), then click
Next.
-
Change the project name as you want, then click
Create. -
Create a script folder in the project and add the latest
EmbedWrapper.jsin it. -
Create the model class
EmbedProperties.cswithin the project, and include the following code.internal class EmbedProperties { public static string RootUrl = "http://localhost:64503/bi/";//Dashboard Server BI URL (ex: http://localhost:5000/bi/site/site1, http://demo.boldbi.com/bi/site/site1) public static string SiteIdentifier = "site/site1";//For Bold BI Enterprise edition, it should be like site/site1. For Bold BI Cloud, it should be empty string. public static string Environment = "enterprise";//Your Bold BI application environment. (If Cloud, you should use Cloud, if Enterprise, you should use OnPremise) public static string EmbedType = "component";//Your Embedding type. If you are embedding as component, you should set 'component', if your are embedding as ifrmae, you should set 'iframe' public static string DashboardId = "enter dashboard id here";//Set the item id of the dashboard to embed from BI server. public static string UserEmail = "enter user email here";//UserEmail of the Admin in your Bold BI, which would be used to authorize the server. public static string EmbedSecret = "enter embed secret here";//You could get your EmbedSecret key from Embed tab by enabling Enable embed authentication in Administration page. } -
In the
Forms.cs, define the APIGetDetails(), which uses the methodGetSignatureUrl()to generate the algorithm. In this API, theembedQuerString,userEmail, and the value from theGetSignatureUrl()method are appended as query parameters in the URL to get details of a particular dashboard.public string Url { get; set; } public Form1() { this.Size = Screen.PrimaryScreen.WorkingArea.Size; this.WindowState = FormWindowState.Maximized; GetEmbedDetails(); InitializeComponent(); } public void GetEmbedDetails() { decimal time = (decimal)Math.Round((DateTime.Now.ToUniversalTime() - new DateTime(1970, 1, 1)).TotalMilliseconds / 1000); var dashboardServerApiUrl = EmbedProperties.RootUrl + "api/" + EmbedProperties.SiteIdentifier; var embedQuerString = "embed_nonce=" + Guid.NewGuid() + "&embed_dashboard_id=" + EmbedProperties.DashboardId + "&embed_timestamp=" + Math.Round(time) + "&embed_expirationtime=100000"; embedQuerString += "&embed_user_email=" + EmbedProperties.UserEmail; var embedDetailsUrl = "/embed/authorize?" + embedQuerString + "&embed_signature=" + GetSignatureUrl(embedQuerString); using (var client = new HttpClient()) { client.BaseAddress = new Uri(dashboardServerApiUrl); client.DefaultRequestHeaders.Accept.Clear(); var result = client.GetAsync(dashboardServerApiUrl + embedDetailsUrl).Result; string resultContent = result.Content.ReadAsStringAsync().Result; //webBrowser1.ObjectForScripting = this; var htmlString = new StringBuilder(); htmlString.Append("<!DOCTYPE html><html><head><link rel='stylesheet' href='" + System.AppDomain.CurrentDomain.BaseDirectory.Replace("bin\\x64\\Debug\\", "") + "content\\chromium.css'/><script type='text/javascript' src='https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js'></script><script src='https://cdn.polyfill.io/v2/polyfill.min.js'></script><script type='text/javascript' src='" + System.AppDomain.CurrentDomain.BaseDirectory.Replace("bin\\x64\\Debug\\", "") + "scripts\\EmbedBiWrapper.js'></script></script><script type='text/javascript'>$(document).ready(function() {this.dashboard = BoldBI.create({ serverUrl:'" + EmbedProperties.RootUrl + EmbedProperties.SiteIdentifier + "', dashboardId:'" + EmbedProperties.DashboardId + "',embedContainerId: 'dashboard',embedType:'" + BoldBI.EmbedType.Component + "',environment:'" + BoldBI.Environment.Enterprise, /* If Cloud, you should use BoldBI.Environment.Cloud */ + "'mode: '" + BoldBI.Mode.View + "',width: window.innerWidth - 20 + 'px',height: window.innerHeight - 20 + 'px',expirationTime: 100000,authorizationServer:{url: '', data:" + resultContent + "}});this.dashboard.loadDashboard();});</script></head><body style='background-color: white'><div id ='viewer-section' style='background-color: white'><div id ='dashboard'></div></div></body></html>"); if (File.Exists(filePath)) { File.Delete(filePath); } using (FileStream fs = new FileStream(filePath, FileMode.Create)) { using (StreamWriter wr = new StreamWriter(fs, Encoding.UTF8)) { wr.Write(htmlString.ToString()); } } Url = filePath; } } public string GetSignatureUrl(string message) { var encoding = new System.Text.UTF8Encoding(); var keyBytes = encoding.GetBytes(EmbedProperties.EmbedSecret); var messageBytes = encoding.GetBytes(message); using (var hmacsha1 = new HMACSHA256(keyBytes)) { var hashMessage = hmacsha1.ComputeHash(messageBytes); return Convert.ToBase64String(hashMessage); } } -
In the above authorization, the
SignatureUrlhas been generated with the providedEmbedSecretkey and the embed details have been validated in Bold BI. Once the details are validated, the dashboard will start rendering. -
In the
EmbedProperties.csfile, you can change the dashboard Id of the respective dashboard as desired for embedding. -
In the
htmlStringvariable, please append the mandatory script files and a function that creates an instance to call theLoadDashboard()and render the dashboard.