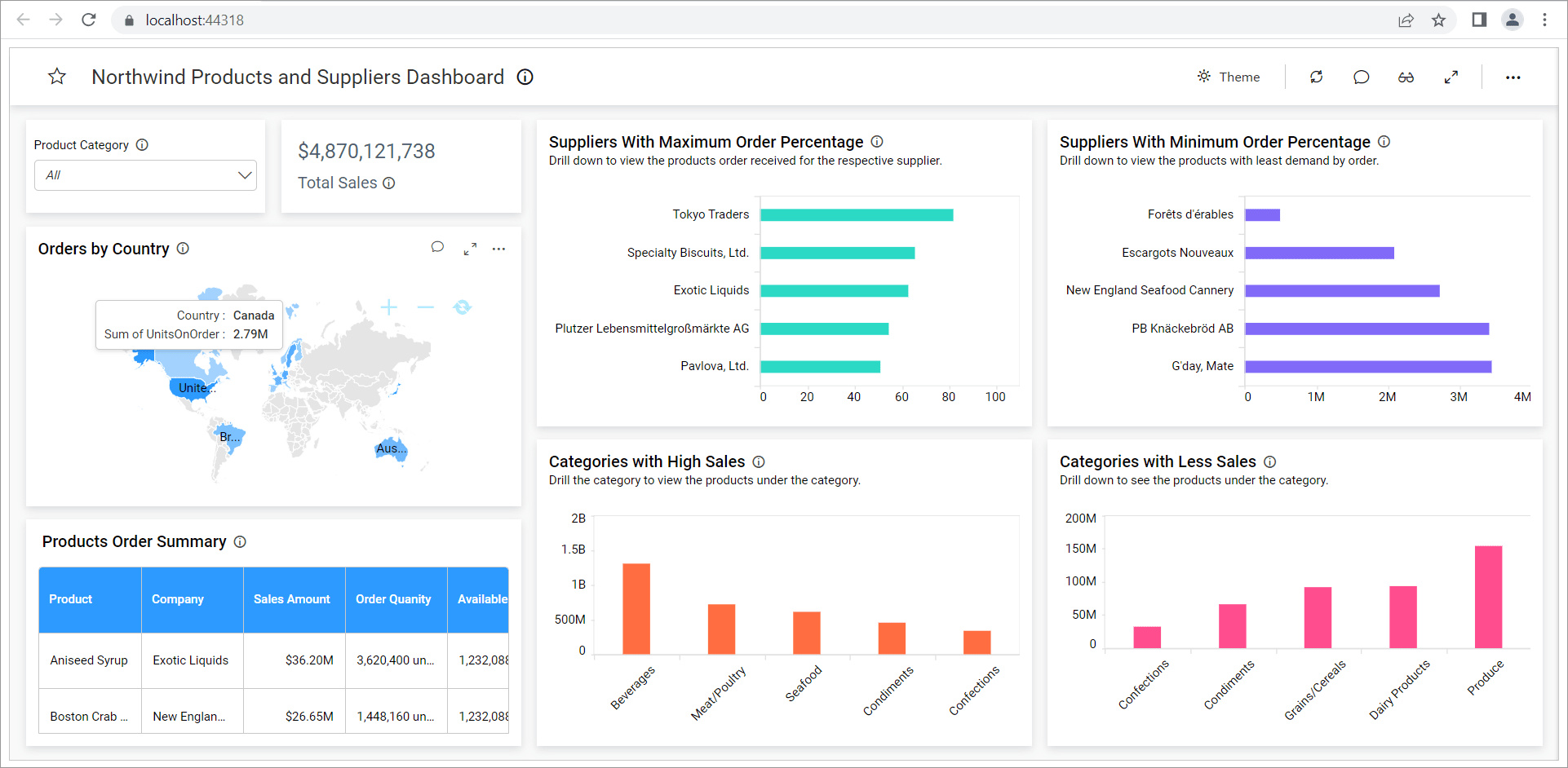
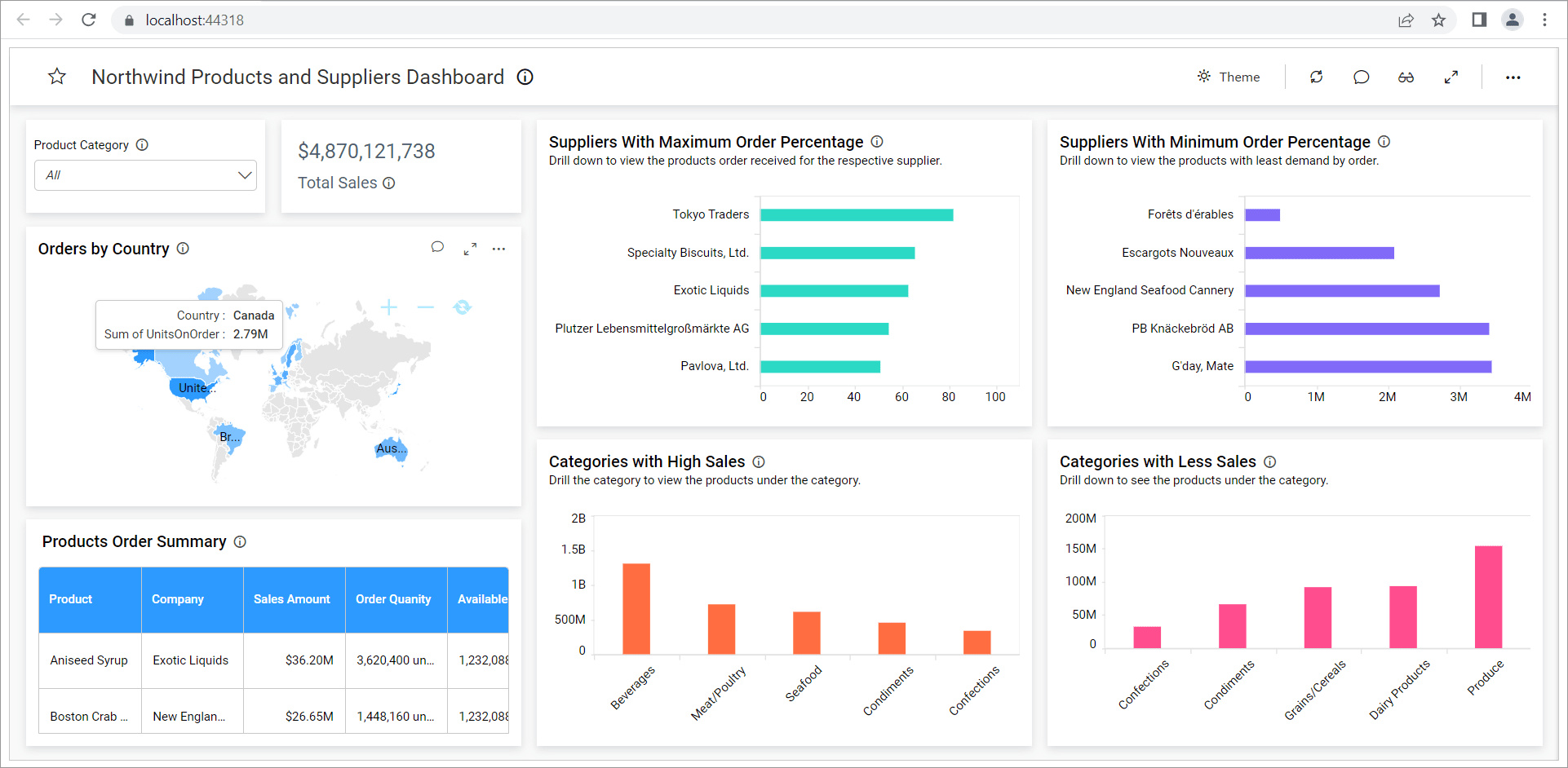
Dashboard Embedding in ASP.NET MVC Sample
This section explains how to embed the Bold BI dashboard into an ASP.NET MVC sample application by providing the dashboard URL. In this sample, we have rendered the dashboard embedding using Single Sign On (SSO) with Token-based authentication. The explanation is concise.

Prerequisites
How to run the sample
-
Please retrieve the sample of the Iframe Dashboard embedding ASP.NET MVC from GitHub.
-
You are required to set the following properties in the
EmbedProperties.csfile as follows.
UserEmail UserEmail of the Admin in your Bold BI, which will be used to get the dashboard. EmbedSecret Get your EmbedSecret key from embed tab by enabling Enable embed authenticationin the Administration page.DashboardUrl Get the dashboard URL of the dashboard in your Bold BI. -
Once you have configured the above embed properties, you can proceed to run your MVC application.

How this sample works
-
The dashboard will be rendered in the iframe using SSO with token based authentication, based on the
DashboardUrland other values set in theEmbedProperties.csfile.
-
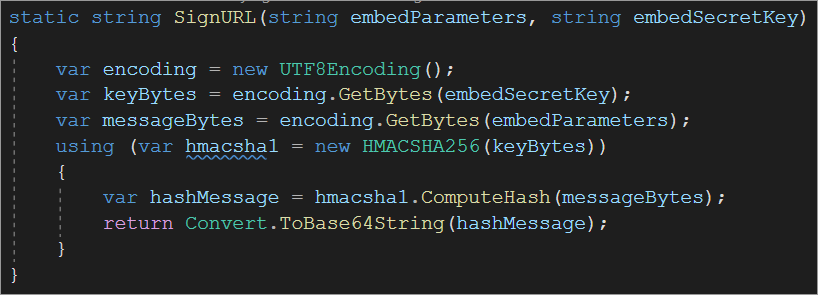
The Embed parameters and the Embed Secret Key are mandatory parameters used to generate the
Embed Signature. Theembed signaturefiles a hashed value generated for authentication in an embed request to the Bold BI server. It is obtained by using theSignURLmethod with theembedParametersandembedSecretKey, and it is then appended to the iframe URL as theembed_signaturequery parameter.
-
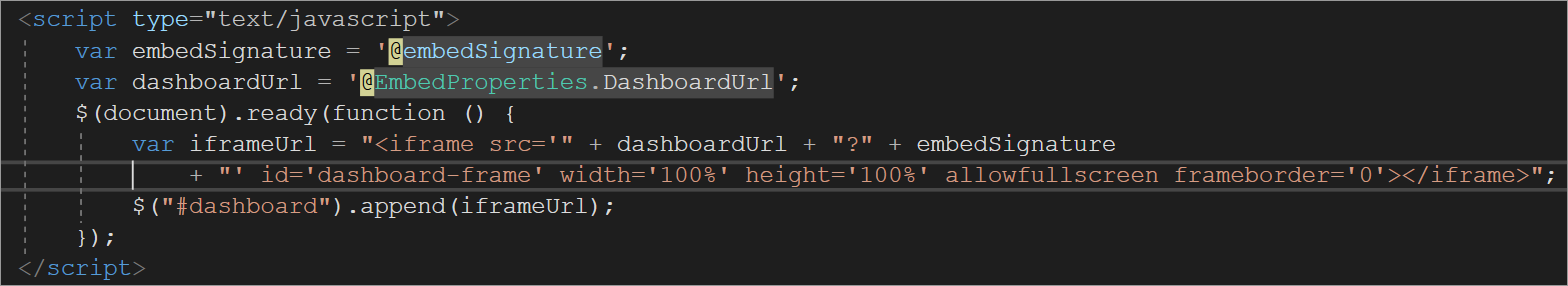
In
index.cshtml, the variablesembedSignatureanddashboardUrlare retrieved fromHomeController.csandEmbedProperties.csrespectively. The iframe URL is formed by appending the embed signature and parameters to the dashboard URL. This URL is then used to render the dashboard within an<iframe>element.
NOTE: You have the ability to customize the optional parameters within the
HomeController.csfile.
Having trouble getting help?
Contact SupportHaving trouble getting help?
Contact Support