Data Source view
This section explains how to integrate the Bold BI data source into the sample application by embedding the item listing and designing modules.

Prerequisites
NOTE: Node.js versions 14.16 to 18.18 are supported.
How to run the sample
-
Please retrieve the sample of the Iframe DataSource embedding Javascript from GitHub.
-
Please make sure that you have enabled embed authentication on the
embed settingssettings page. If it is not currently enabled, please refer to the following image or detailed instructions to enable it.
-
To download the
embedConfig.jsonfile, please click on the following link. Additionally, you can refer to the image below for visual guidance.

-
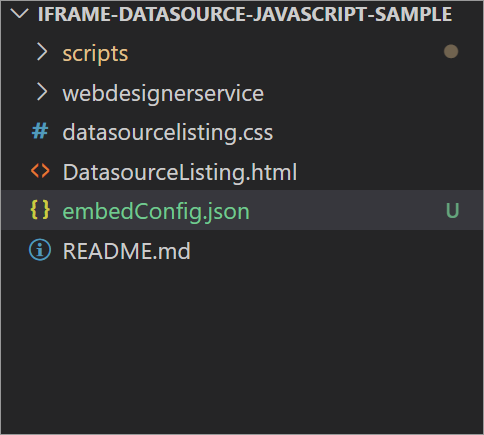
Please copy the downloaded
embedConfig.jsonfile and paste it into the designated location within the application. Make sure that you have placed it in the application as shown in the following image.
ServerUrl Datasource Server BI URL (ex: http://localhost:5000/bi, http://demo.boldbi.com/bi) SiteIdentifier For Bold BI Enterprise edition, it should be like site/site1. For Bold BI Cloud, it should be empty string.Environment Your Bold BI application environment. (If it is cloud analytics server, use `BoldBI.Environment.Cloud`; if it is your own server, use `BoldBI.Environment.Enterprise`). DashboardId Item id of the dashboard to be embedded in your application, For the datasource, DashboardId is not needed EmbedSecret Get your EmbedSecret key from the Embed tab by enabling the Enable embed authenticationin the Administration pageUserEmail UserEmail of the Admin in your Bold BI, which would be used to get the Datasource List ExpirationTime Token expiration time. (In the EmbedConfig.json file, the default token expiration time is 10000 seconds). -
Open the terminal in Visual Studio Code and run this command to install the
http-serverpackage. This package enables the sample to run a local HTTP server.npm install -g http-server -
To initiate the HTTP server on a specific port (for example,
http-server -p 8000), run this command.http-server -p <port number>NOTE: Please replace
<port number>with the desired port number. -
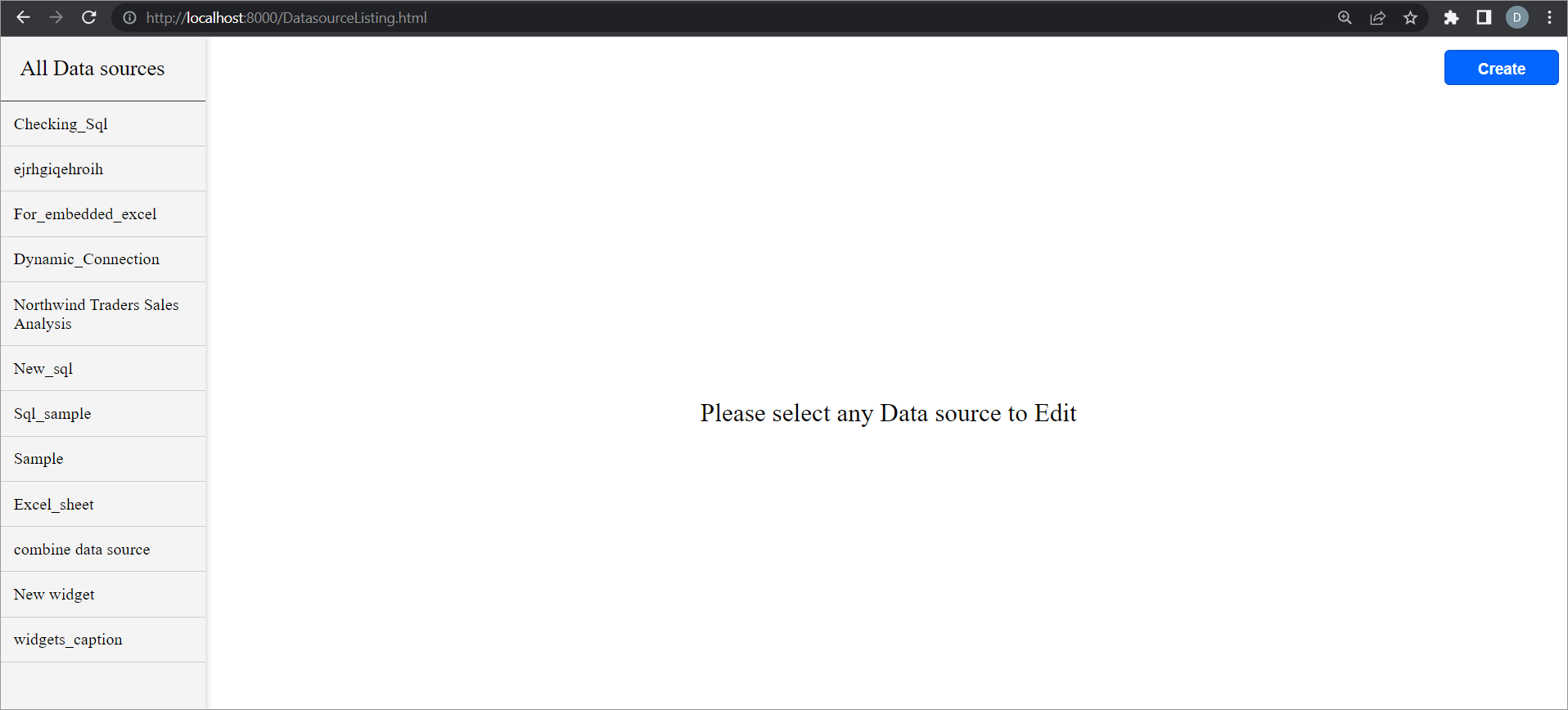
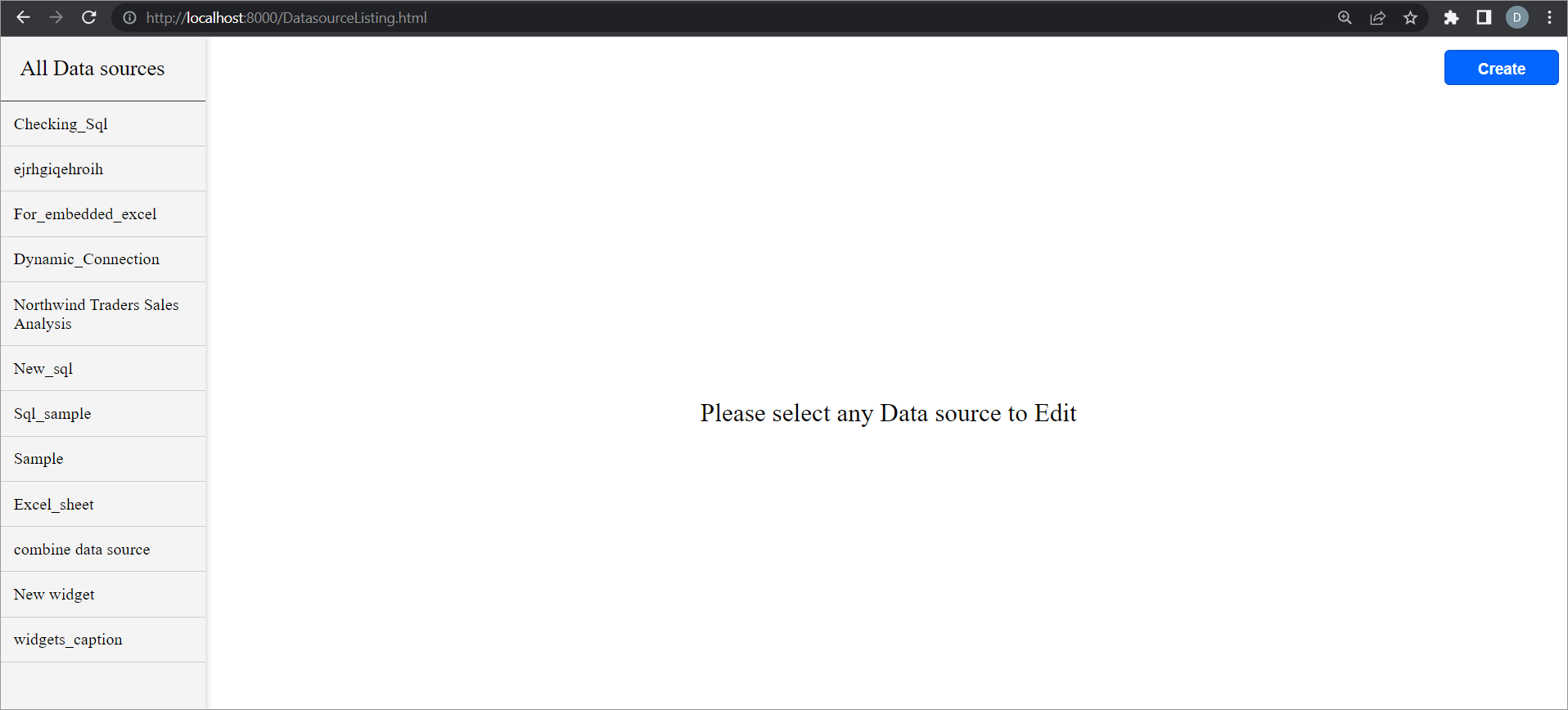
Once the server is running, open your web browser and go to the
DatasourceListing.htmlfile (for example,http://localhost:8000/DatasourceListing.html).
How the Sample works
-
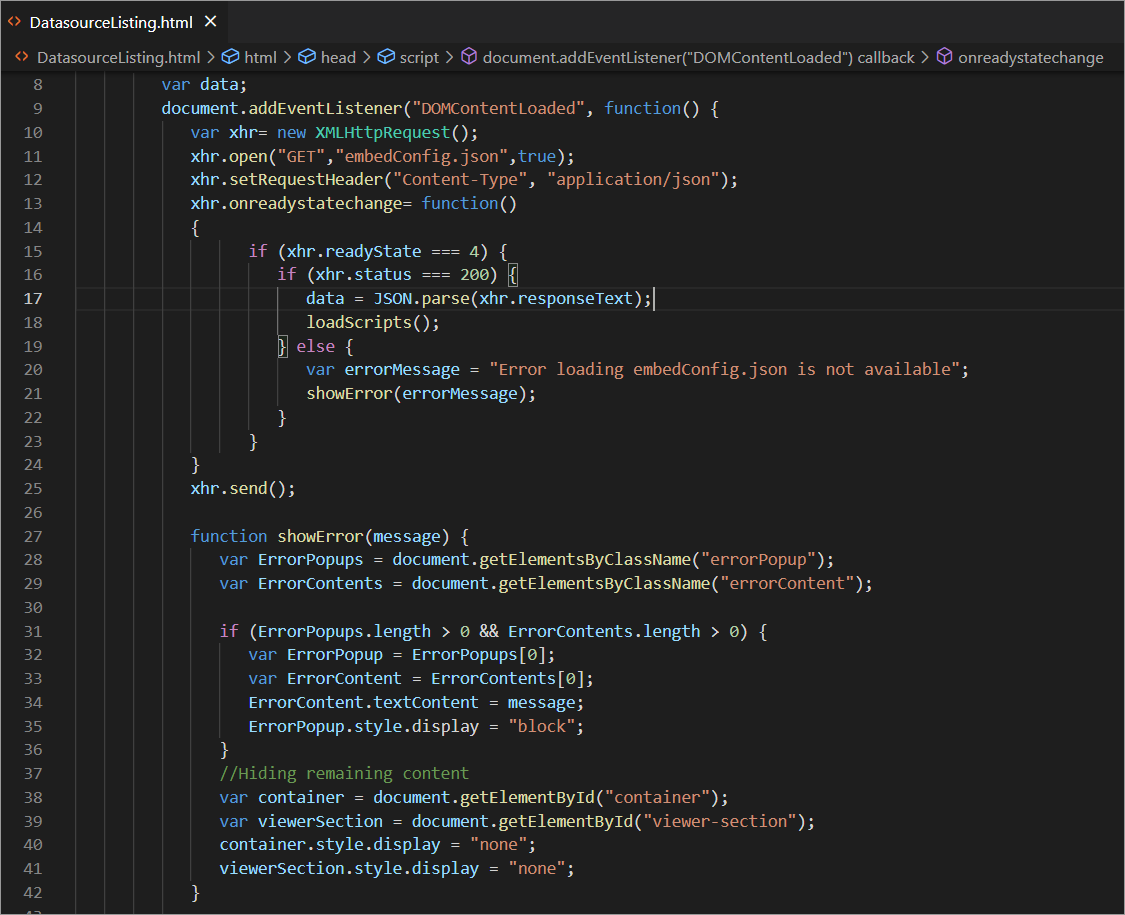
Using the built-in browser object
XMLHttpRequestretrieve data from theembedConfig.jsonfile within theDatasourceListing.html. If theembedConfig.jsonfile is not found, theshowError()function will throw an error.
-
The
getToken()function generates an authorization token by utilizing the user’s email and embedded secret key from theapiRequest object. he resulting token is then stored in theaccessTokenvariable.
-
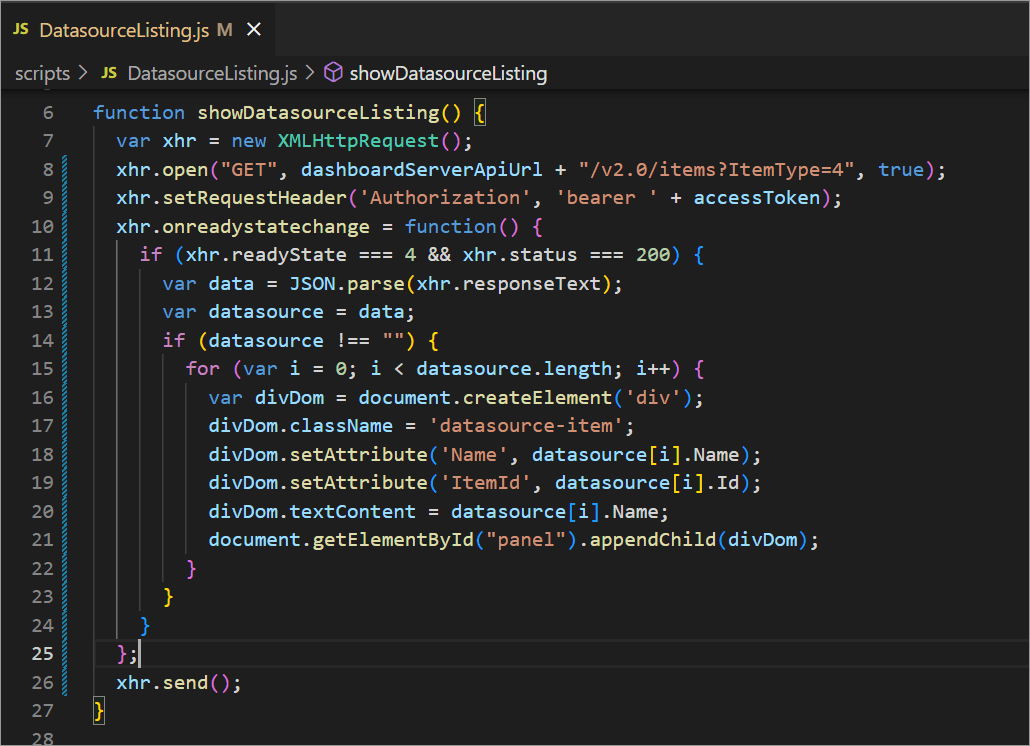
The
showDatasourceListing()function sends a GET request to thedashboardServerApiUrl/v2.0/items?ItemType=4endpoint, including theaccessTokenas the authorization header. TheaccessTokenis obtained from thegetToken()function. The received data is then stored in thedatasourcevariable.
-
If the
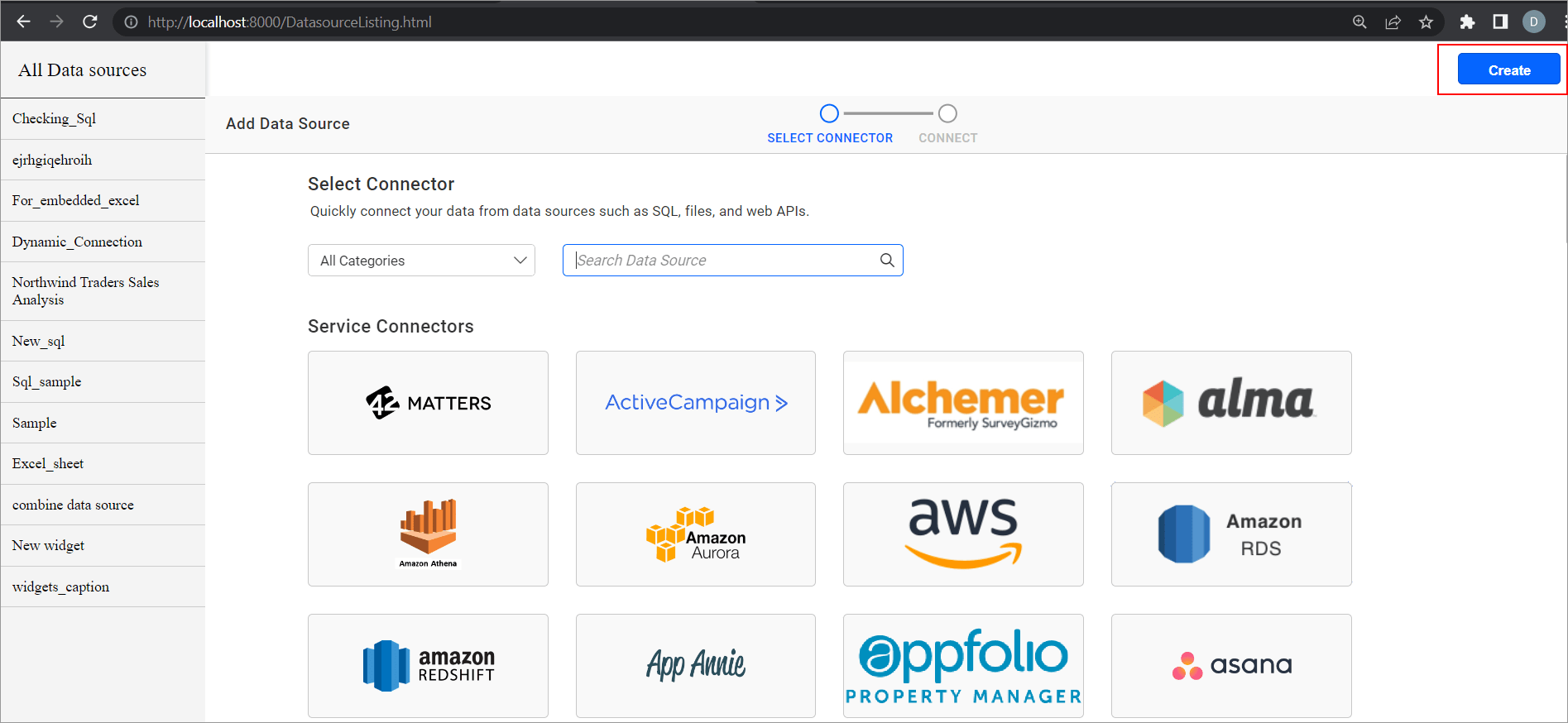
datasourcevariable is not empty, a div element is created for each item in the datasource and added to the panel element. This action will result in the datasource list becoming visible.Creating a new Data Source
-
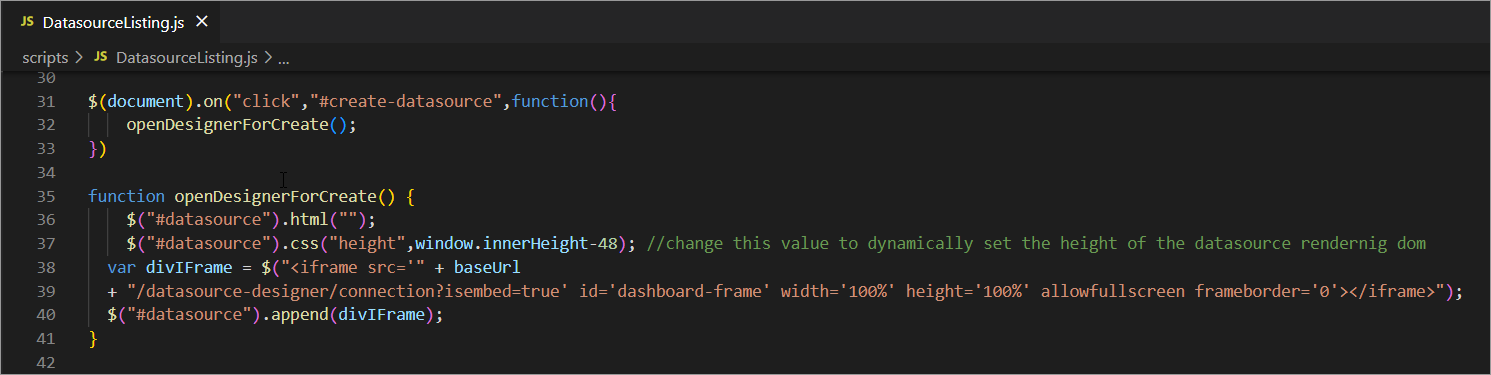
When the create button is clicked on the data source page, the
openDesignerForCreate()function is activated. This function sets up the environment for creating a data source by removing existing content. Subsequently, it generates an embedded view using an<iframe>element, which directs to the data source designer page.

Editing an existing Data Source
-
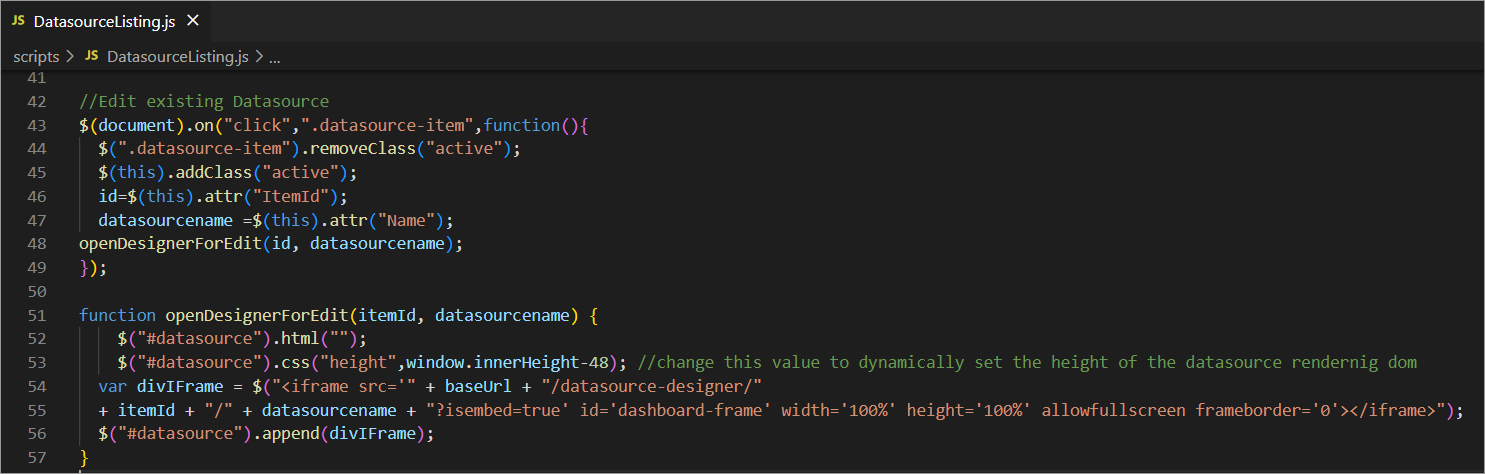
The
openDesignerForEdit()method is called when we click on any data source in the data source listing contain-er. It retrieves the ID and name of the clicked item from its properties and utilizes them to open the data source designer page for editing within the “datasource” element.
-
Having trouble getting help?
Contact SupportHaving trouble getting help?
Contact Support