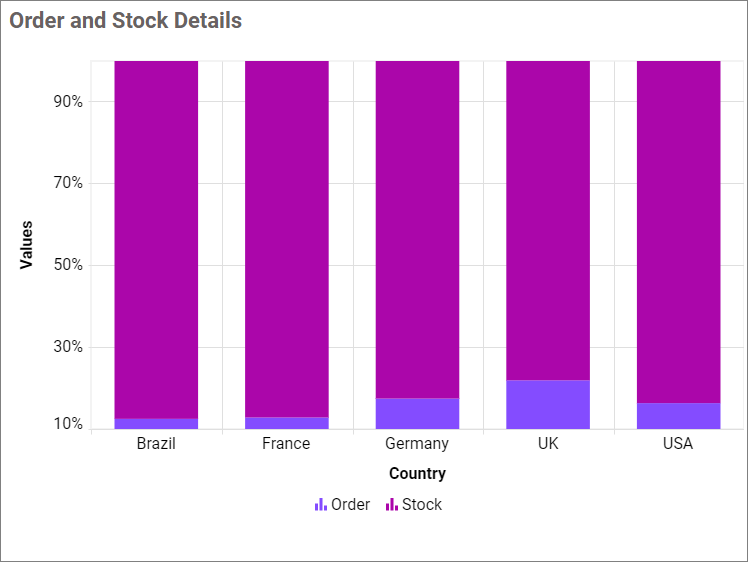
100% Stacked Column Chart
The 100% Stacked Column Chart allows you to compare multiple measures by stacking bars vertically, one after the other.

How to configure the table data to 100% stacked column chart?
A 100% Stacked Column Chart requires at least one value element and one column element to display. The measure or expression field that you want to analyze can be placed in the Y Values block. The dimension that you want to use to categorize the measure can be placed in the Columns block. If you want to categorize based on a series, the corresponding dimension can also be placed in the Rows block.
The following steps explain how to configure data for a 100% stacked column chart:
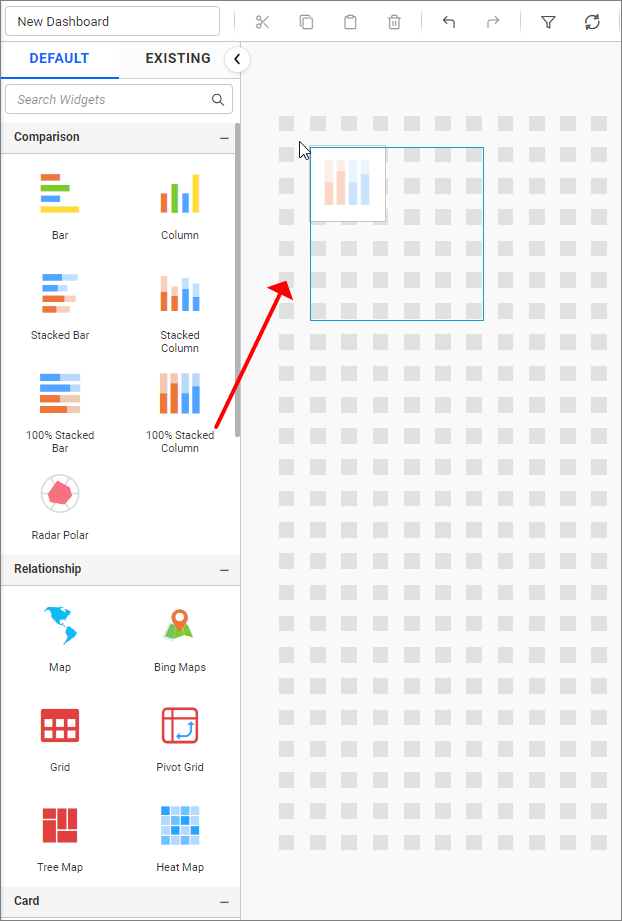
- Drag and drop the 100% stacked column chart onto the canvas and resize it to your desired size.

- Click the
Data Sourcebutton located in the configuration panel.

- Click the
CREATE NEWbutton to initiate a new connection from the connection type panel.

- In the connection type panel, click on any one of the listed connection type buttons shown (Here, the
Microsoft Excelconnection type is selected for demonstration).

- In the
NEW DATA SOURCEconfiguration panel, fill in the connection type and related details. Then, click theConnectbutton.

- Drag your preferred table or view from the left pane in the data design view, then click the
Savebutton.

- Click the
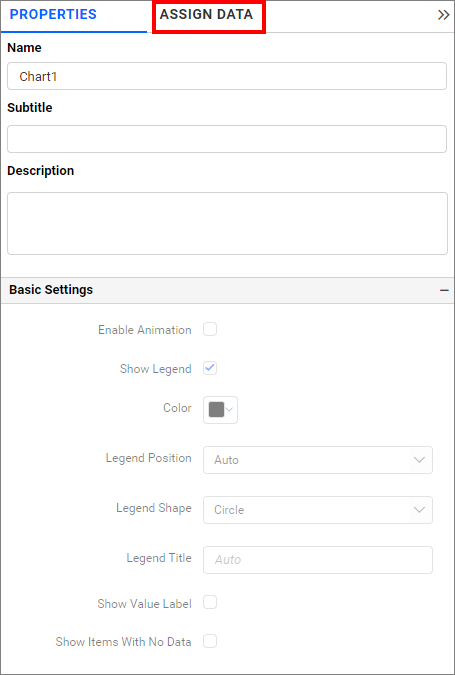
Propertiesbutton in the configuration panel to open the property pane.

- Now, please switch to the
ASSIGN DATAtab.

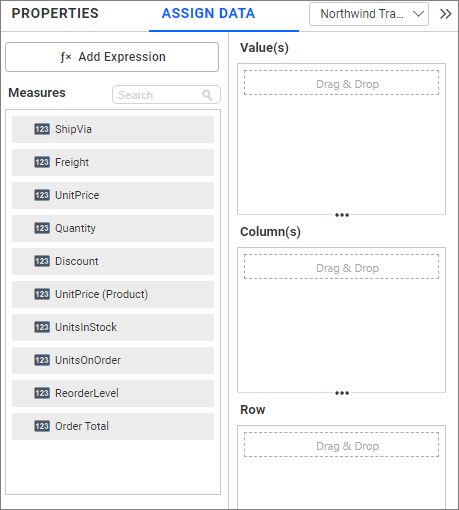
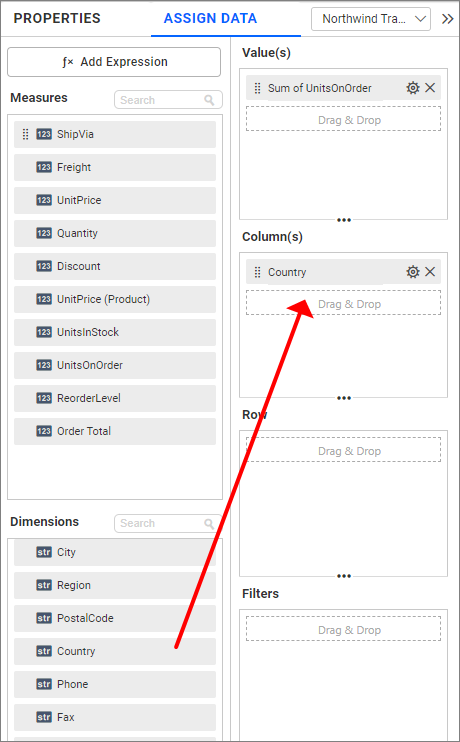
- The
ASSIGN DATAtab will be opened, with available measures and dimensions from the connected data source.

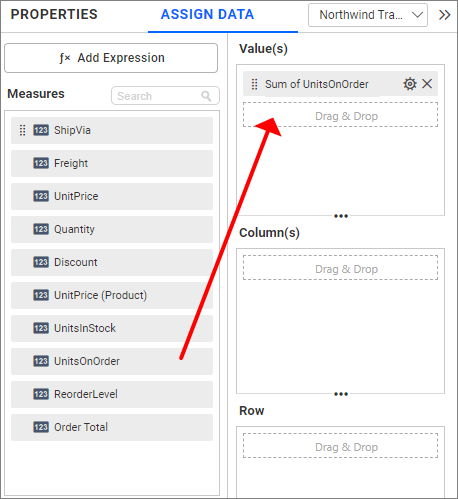
- You can add the required data from the
MeasuresandDimensionsinto the designated field.
Adding Value(s)
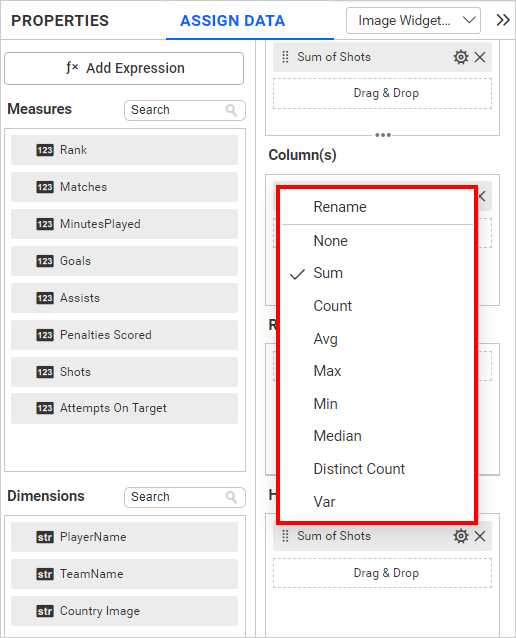
You can add more than one Measures to the Value(s) field by dragging and dropping the required measure.

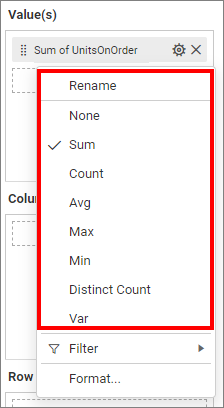
Click the Settings option to change the name by using the Rename option and selecting the required summary type from the available summary types shown in Settings.

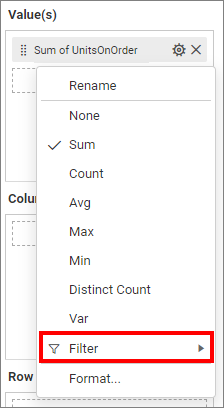
Filtering data
You can filter the data that is displayed in the chart by using the Filter option. For more details, refer to the filter.

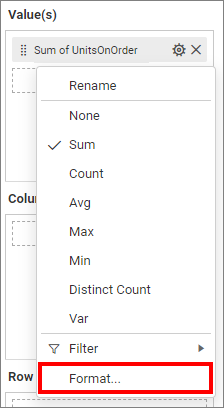
Formatting data
You can format the data to be displayed in the chart by using the Format option. For more details, please refer to the measure format.

To remove the added value fields, click the highlighted button.

You can add more than one column from the Dimensions field into the Value(s) field.
Adding Columns
You can add more than one value to the Columns field.

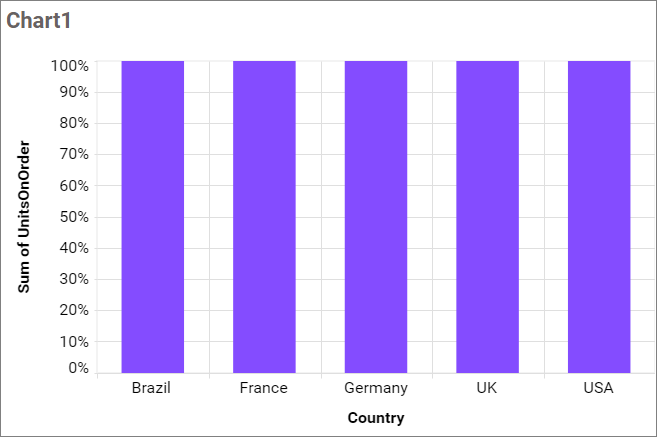
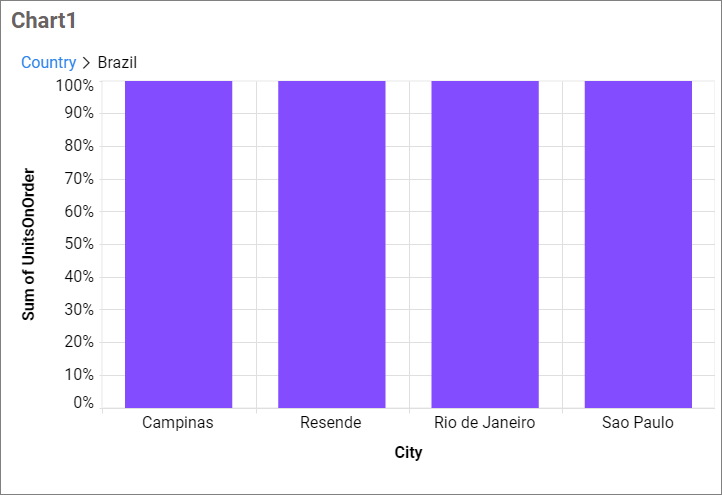
The 100% stacked column chart will be rendered like this.

You can change the settings.

Renaming fields
The field names that have been configured can be edited by using the Rename option provided in the settings menu.

Sorting data
You can sort the dimension data using the Sort option under the Settings menu list. To apply sorting for the data, refer to the Sort.

filtering data
You can apply filters by selecting the Filter(s) option in settings. For more details, refer to the filter.

To display all records, click on Show All Records.
Similarly you can add the Measures and Expression Columns into column field.
Multi-Level Drill Down
If you add more than one value to the Columns field, the alert message will be shown to enable the drill-down option. Click Yes to enable the option.
NOTE: If you click
No,the single value will be added to theColumnsfield.

The selected region of the chart is displayed in a drilled view.

Drill up
Once you’ve drilled down, you can drill up to the previous view using the breadcrumb navigator located at the top of the widget.

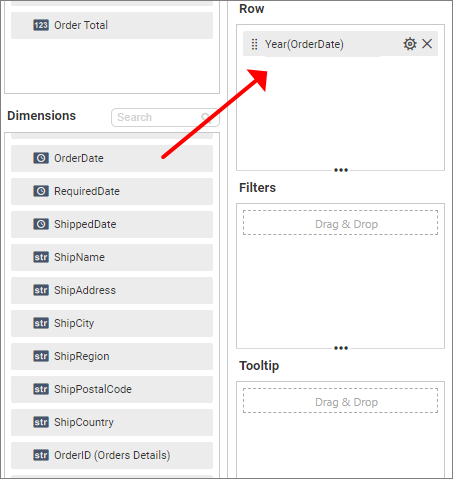
Adding Rows
You can drag and drop the Dimension into the Rows field.

If necessary, you can apply a filter and sort option to the rows field.
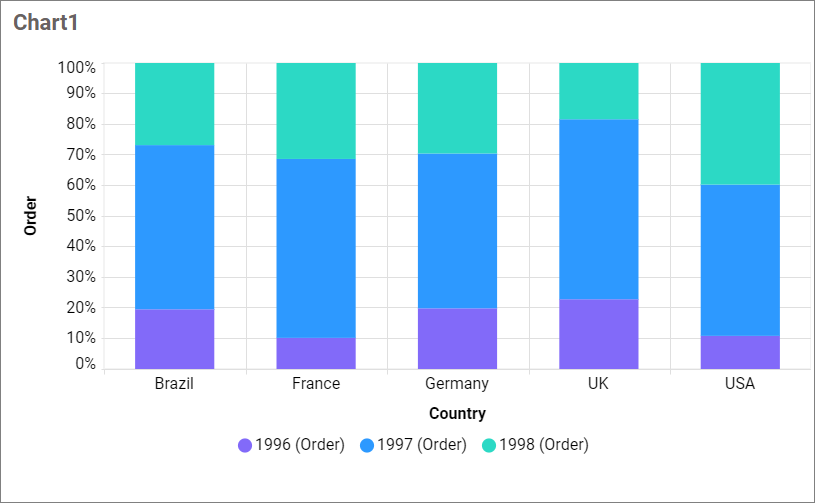
This will generate a series of charts.

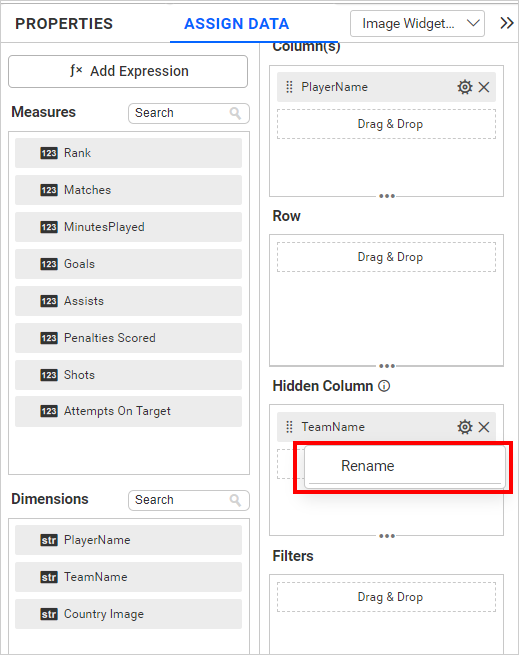
Hidden Column
Hidden columns are useful in cases where we do not want the fields to participate in the visualization, but only to be used for linking, filtering and view data.

We can configure both measure and dimension fields into the hidden column. For measures, we will have all the settings we have for measure fields except formatting and filtering.

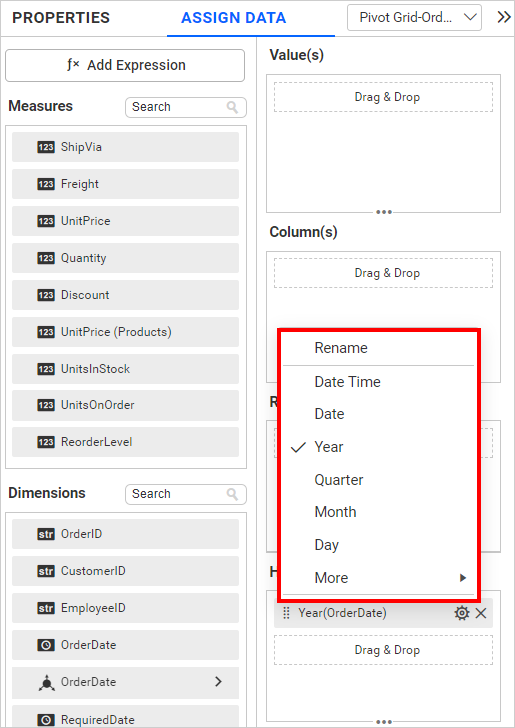
In the case of dimension fields, we will have the following options only. In Date fields, we will have all available types except sorting, relative date filter, settings, and filters.


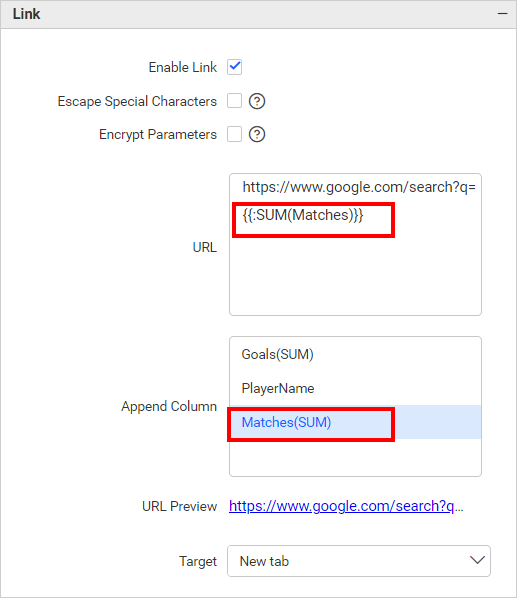
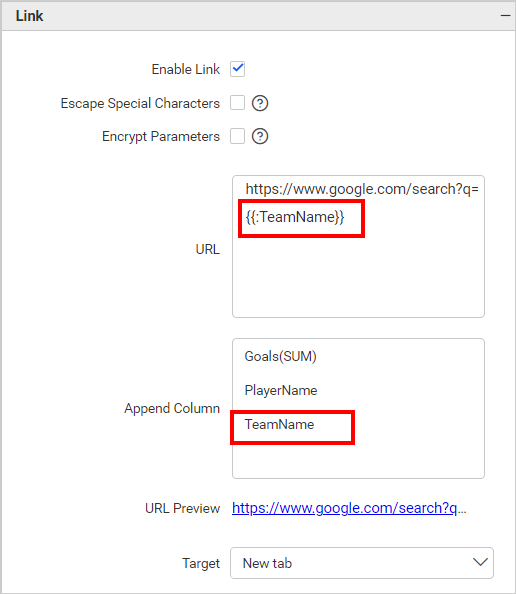
Linking
The primary use case for hidden columns is linking. When configuring hidden columns, we can see that the fields configured in hidden columns are listed in the linking section. When configuring the column in linking, we can pass the corresponding column value in the linking parameter.
Measure Based Example: If we want to pass the number of matches played as a URL parameter but do not want it to affect the visualization, we can configure the matches in the hidden columns and include them in the link.

Dimension Based Example: If we want to include the number of Team Name played as a URL parameter without affecting the visualization, we can set up the Team Name in hidden columns and include them in the link.

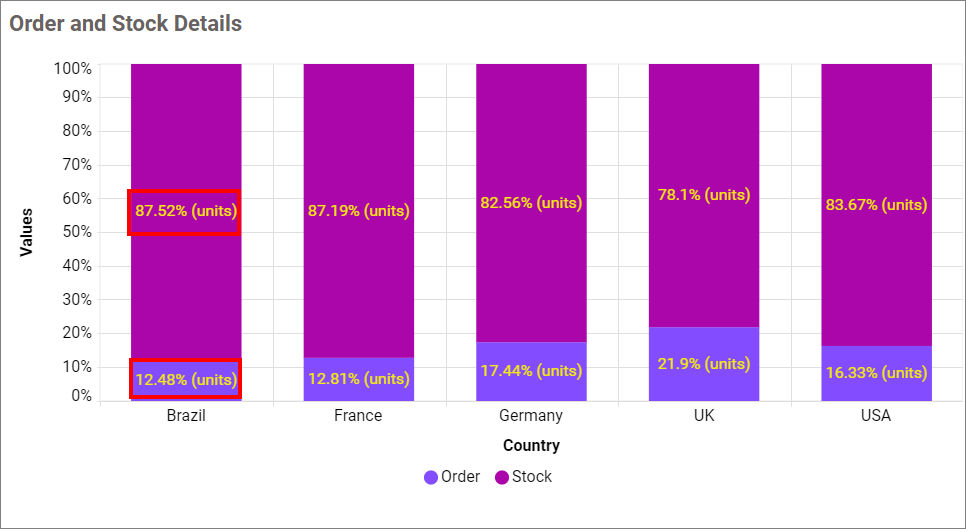
Filtering
You can use hidden columns to filter data in the visualizations. Please configure hidden columns and click on the filter icon below.
![]()
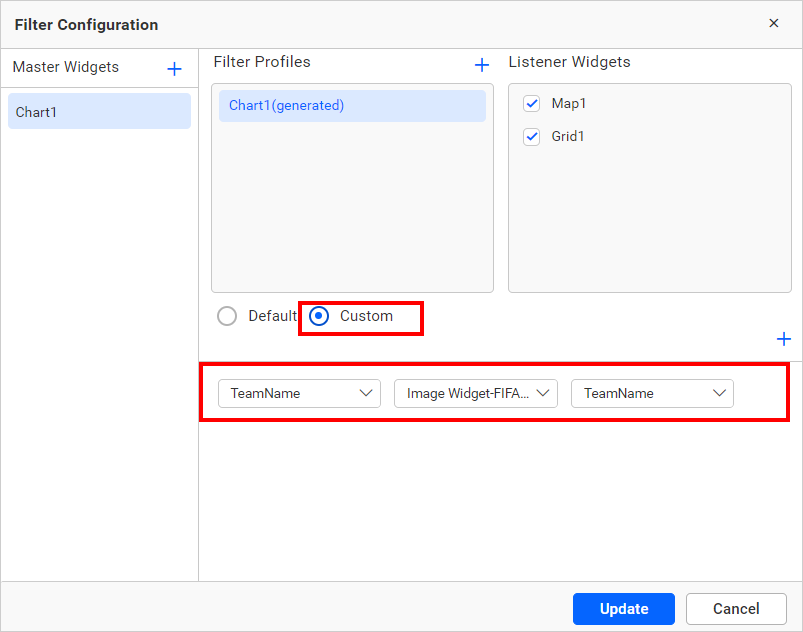
Click on the Custom button that is highlighted in the filter configuration dialog image below. This will display a list of all the fields that are currently configured in the widget. Keep the field that is configured in the hidden column and remove the other fields. Finally, click on the Update button.

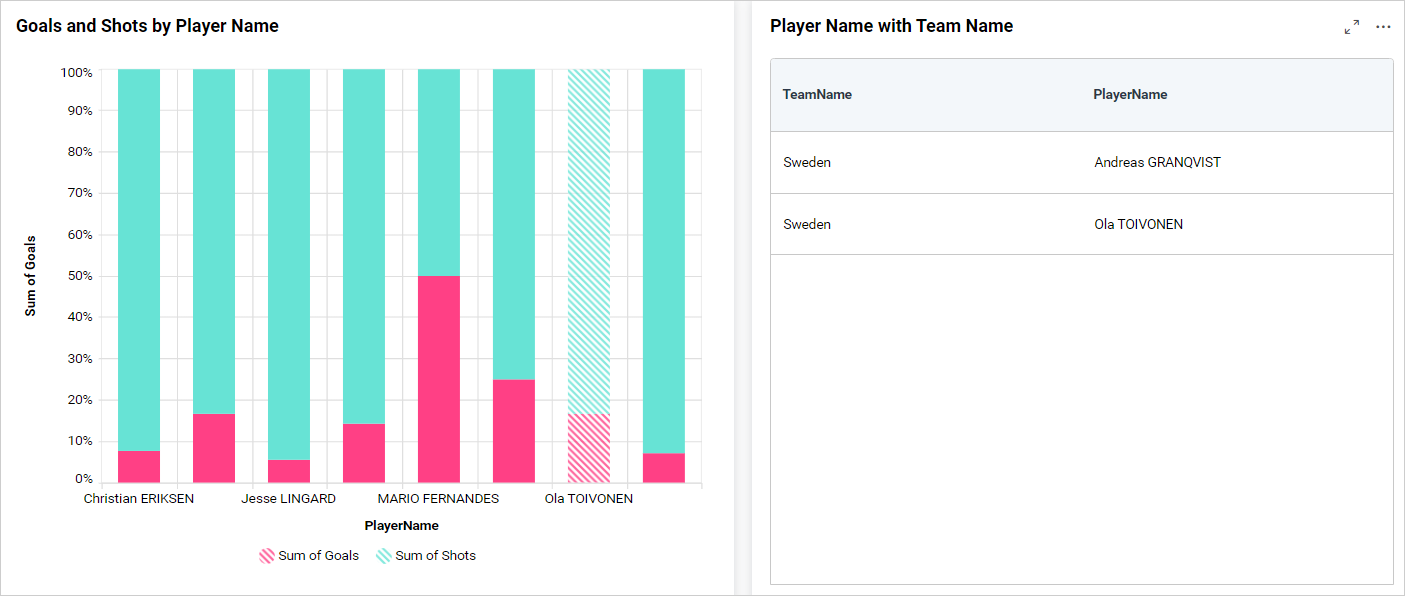
Now, we can see in the image below that the data is filtered based on the hidden column field instead of the actual column that we bound in the widget.

For more details about filtering the widget data, refer to the Cross Filter Configuration documentation.
View Data
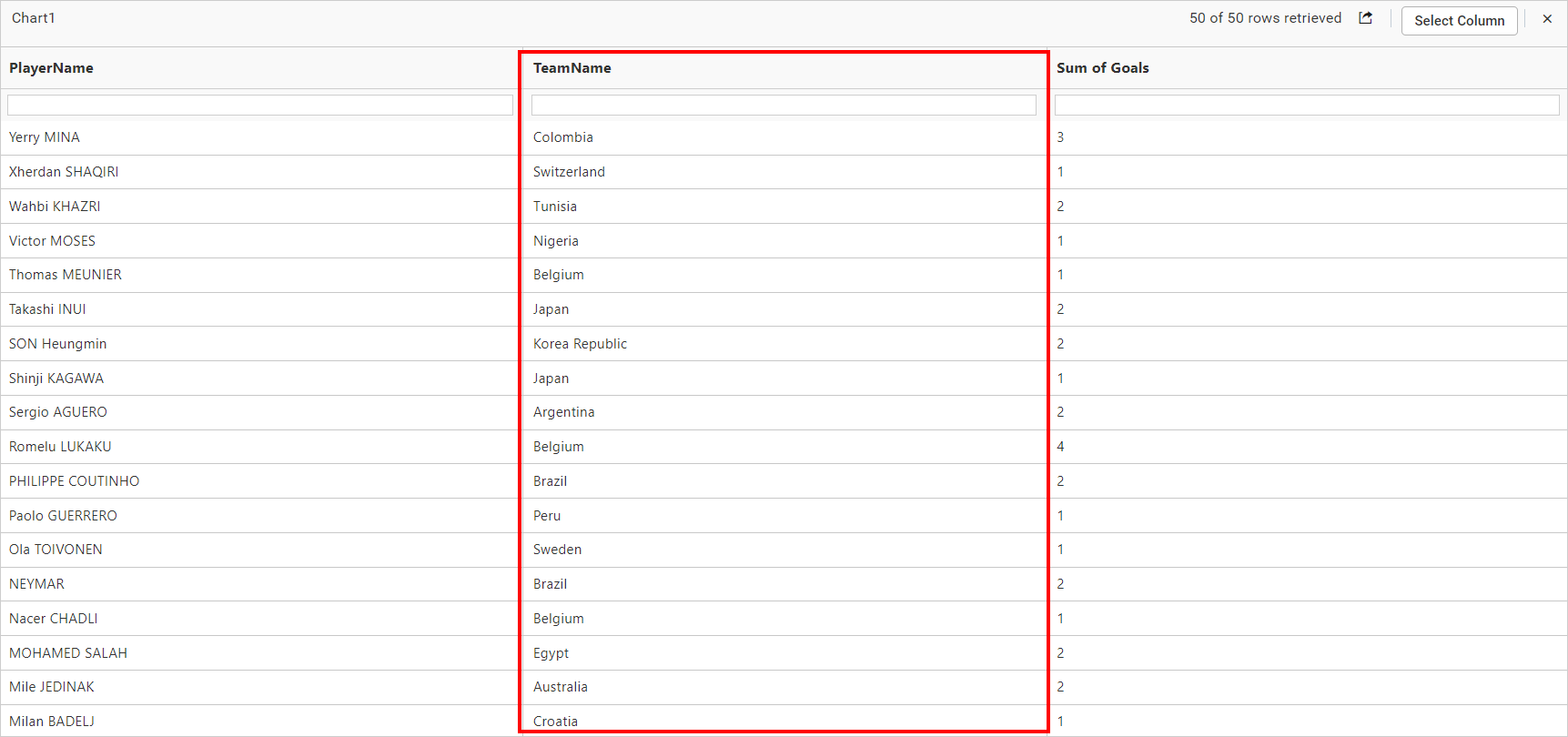
You can view the data in the hidden columns in the underlying data view. This is useful for checking the data in more detail and can help you identify any issues with the data.

NOTE: We do not recommend configuring lower hierarchy data in hidden columns. This is indicated by the information icon in the Hidden Column section.
![]()
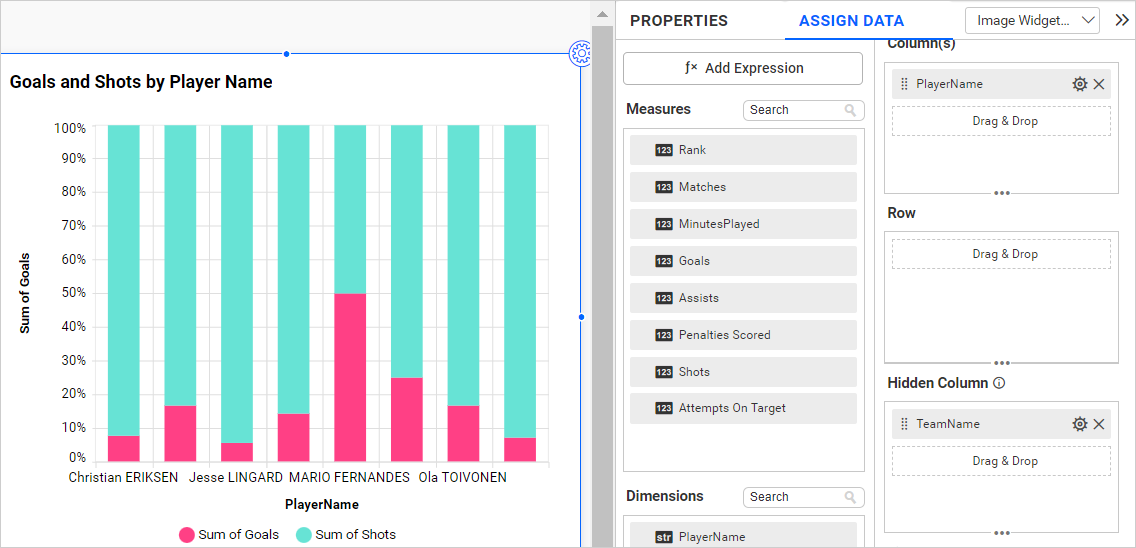
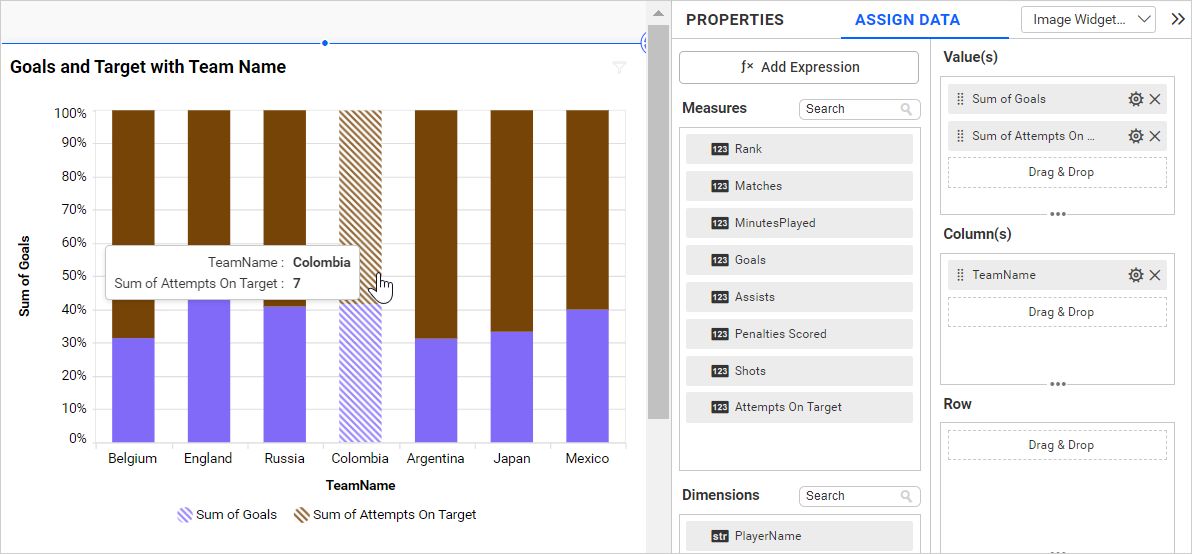
The chart below displays the goals and attempts on target by each team without any hidden columns.

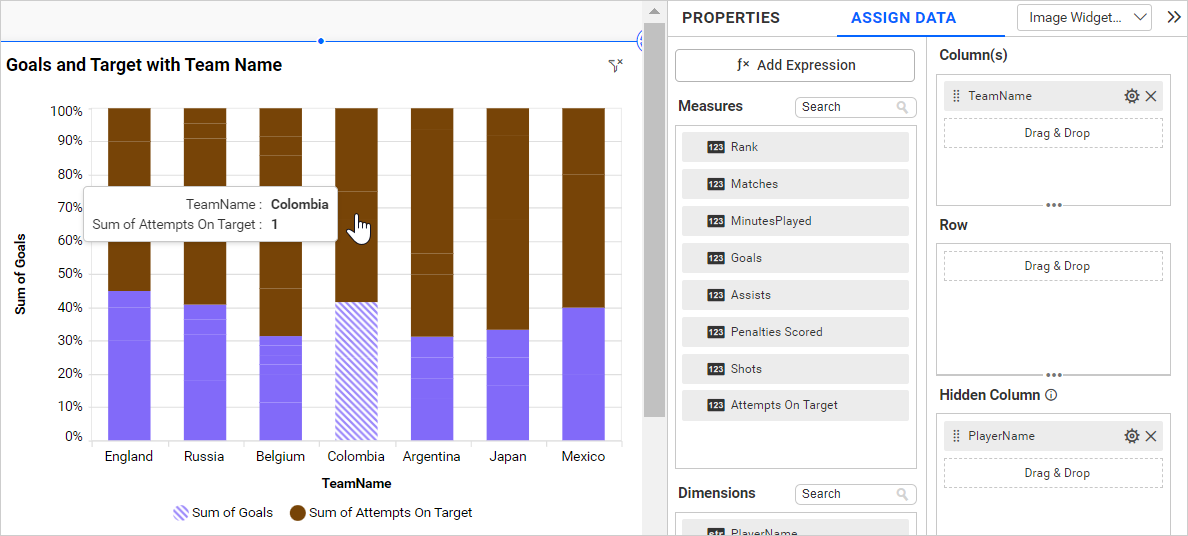
If we configure lower hierarchy data (Player Name) in hidden columns compared to column and Row field data, the data configured in the widgets becomes duplicated, and individual columns are split based on the hidden column field. This affects the chart visualization, as can be seen in the image below.

How to format 100% stacked column chart?
You can format the 100% stacked column chart to better illustrate the view you require by using the settings available in the Properties tab.
To configure data into a 100% stacked column chart, follow these steps:
-
Please drag and drop the 100% stacked column chart onto the canvas and resize it to your desired size.
-
Configure the data into a 100% stacked column chart.
-
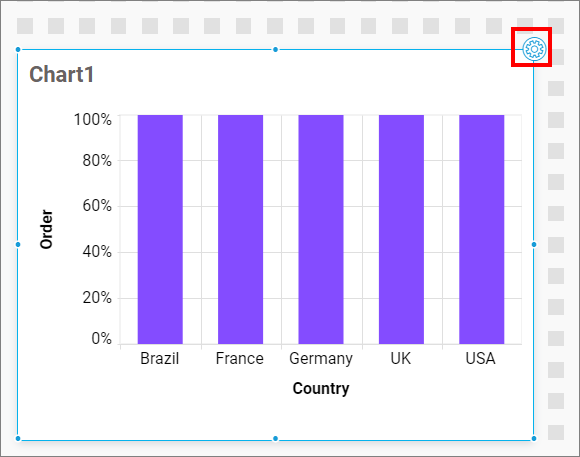
Please focus on the 100% stacked column chart and click on the widget settings.

The property window will be opened.

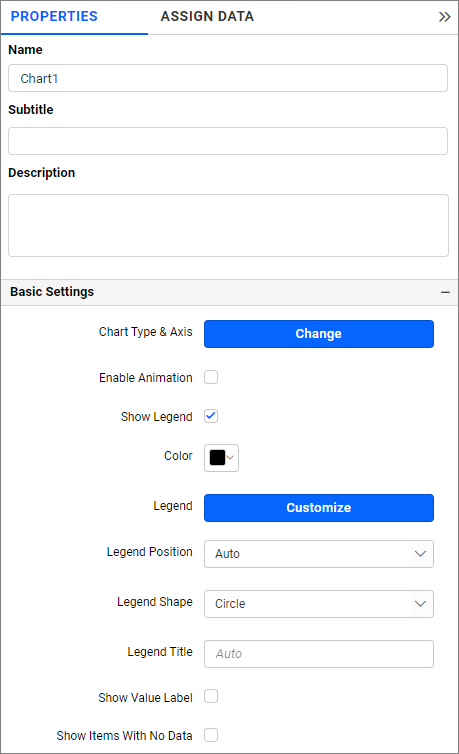
You can view the list of properties that are available for the widget with the default value.
General Settings

Name
This allows you to change the title for this 100% stacked column chart widget.

Subtitle
This widget allows you to provide the subtitle for the 100% Stacked Column chart.

Description
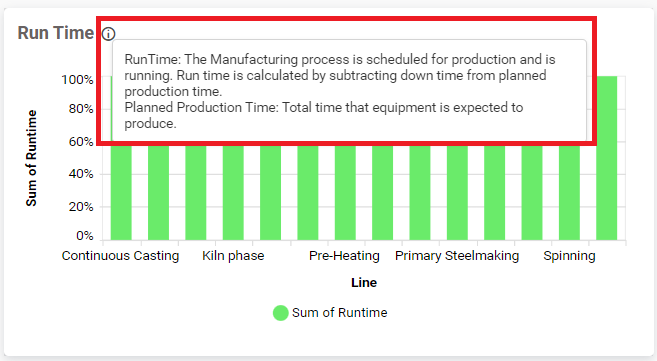
This allows you to provide the description for the 100% stacked column chart widget.

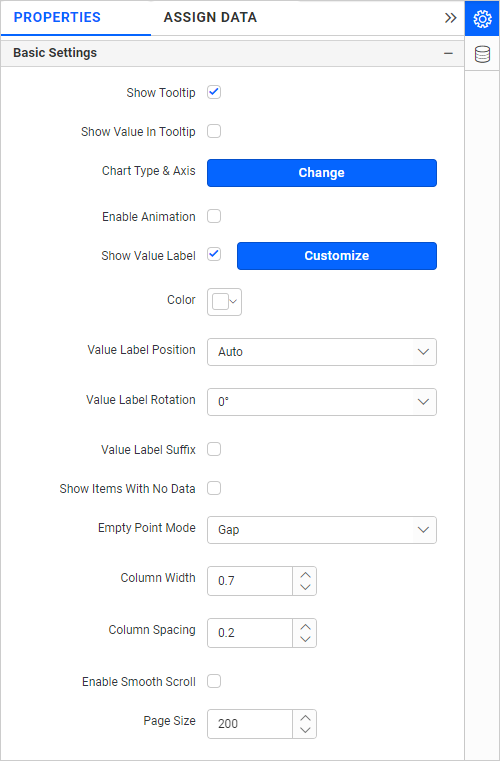
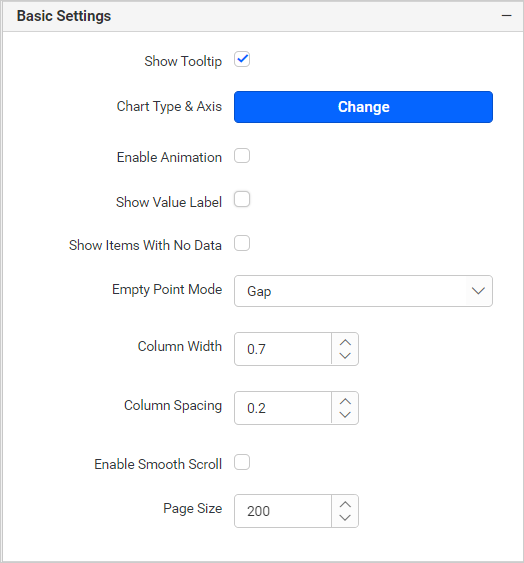
Basic Settings

Chart Type and axis
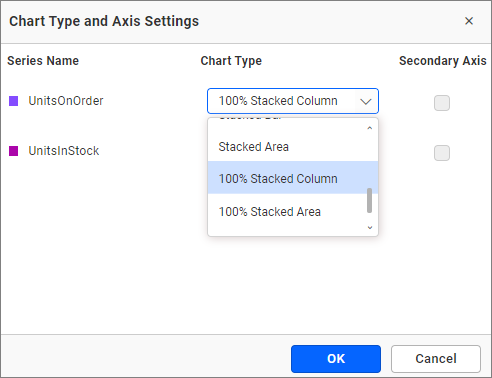
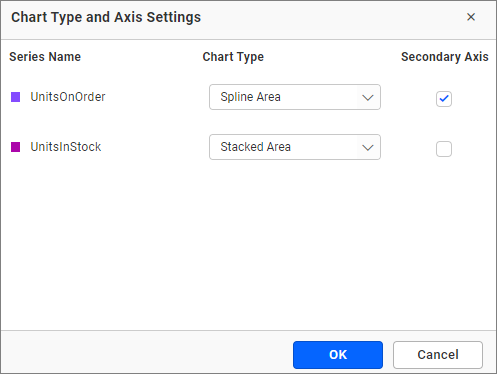
Click the Change button to open the Chart Type and Axis Settings dialog.

Chart Type: This feature enables you to change the widget view from the current chart type to a different chart type.
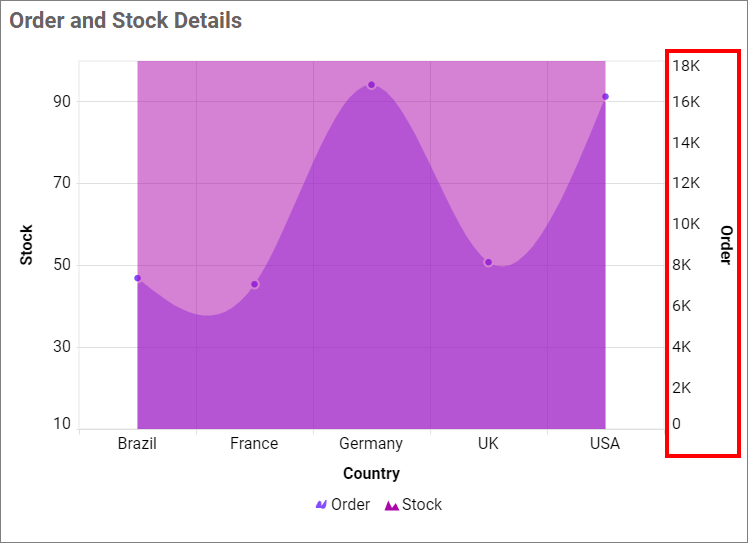
Secondary Axis: By default, the configured field is plotted as the primary axis. If you enable this option, the selected field will be plotted as the secondary axis.
Note: The 100% Stacked Column has the axis value set to 100%, so you are unable to enable the secondary axis. However, you can enable the secondary axis by switching the chart types.


Show Tooltip
This option allows you to toggle the visibility of the tooltip in a chart.

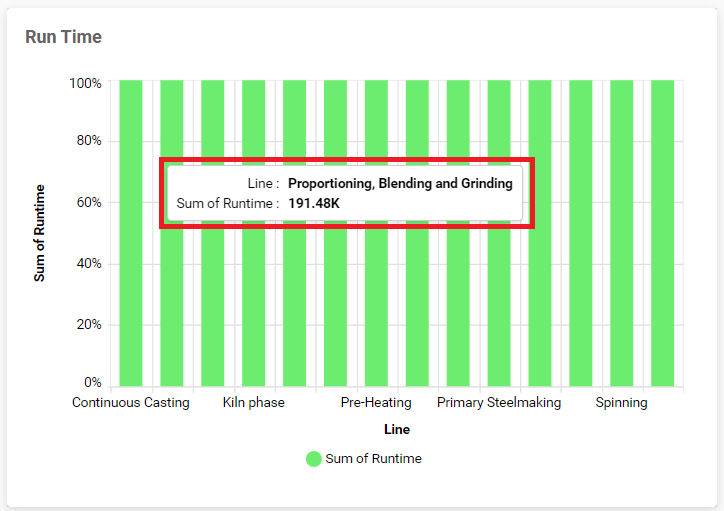
Show Value in Tooltip
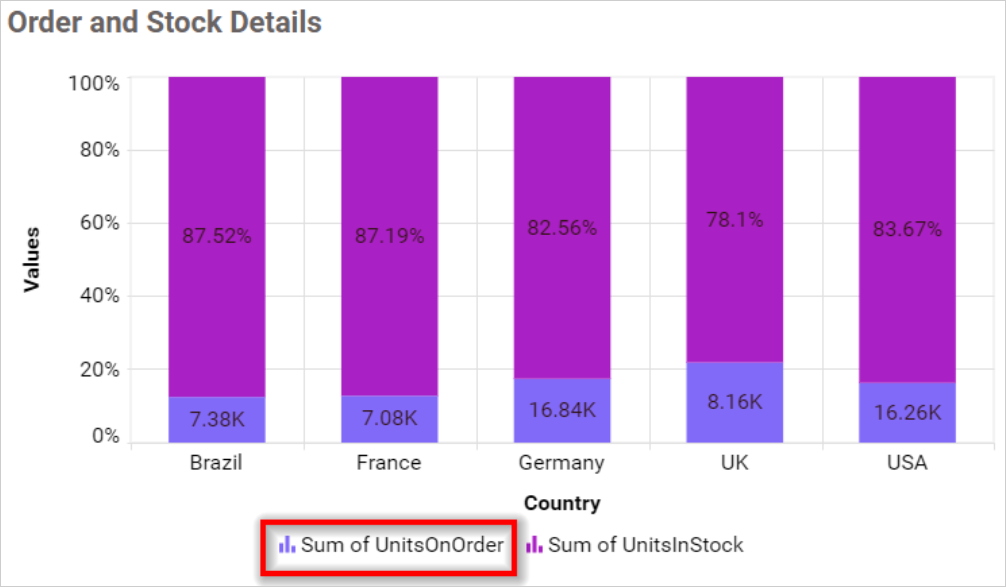
When you hover over the chart, values will be displayed as percentages since it is a percentage type. If you enable this option, the tooltip will show the value.
Enable Animation
It animates the measure values by toggling the Enable Animation.
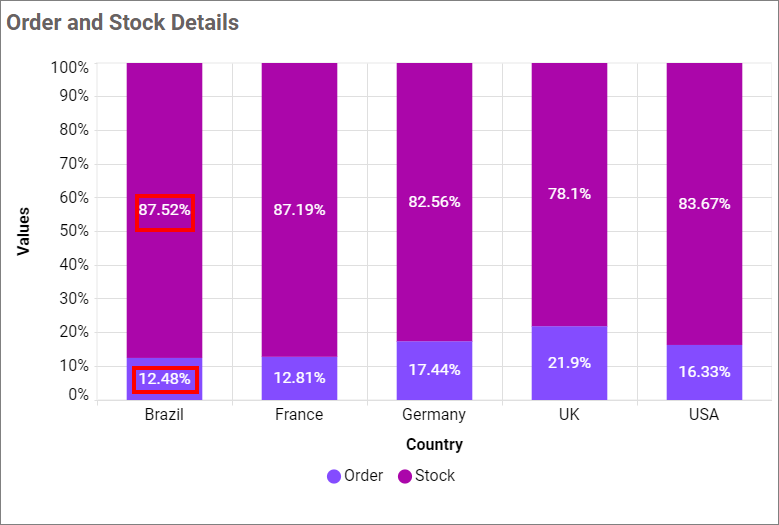
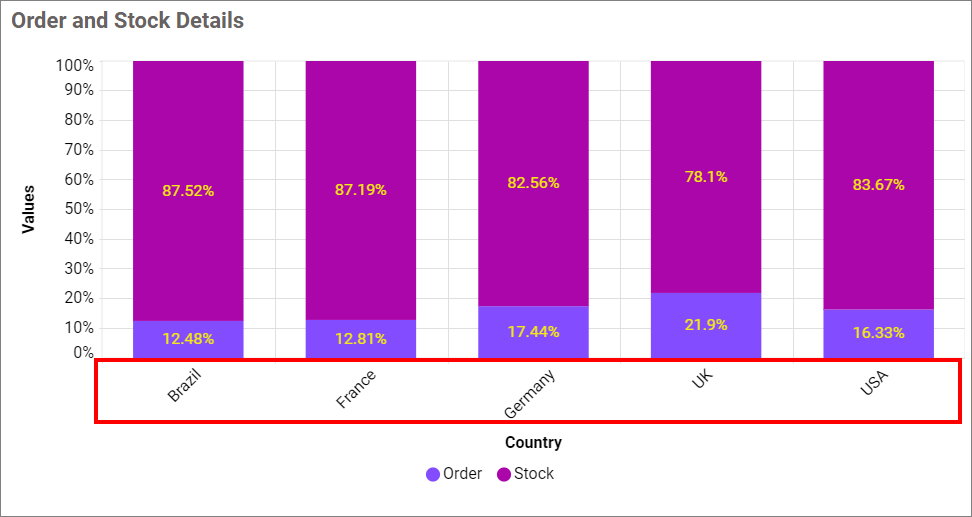
Show Value Labels
This feature enables you to switch the visibility of value labels.

If you Disable Show Value Labels properties, the dependent properties, which are color, Value label position, Value label rotation and Value label suffix will be hidden.

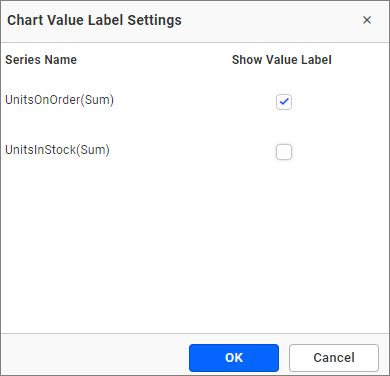
Customize
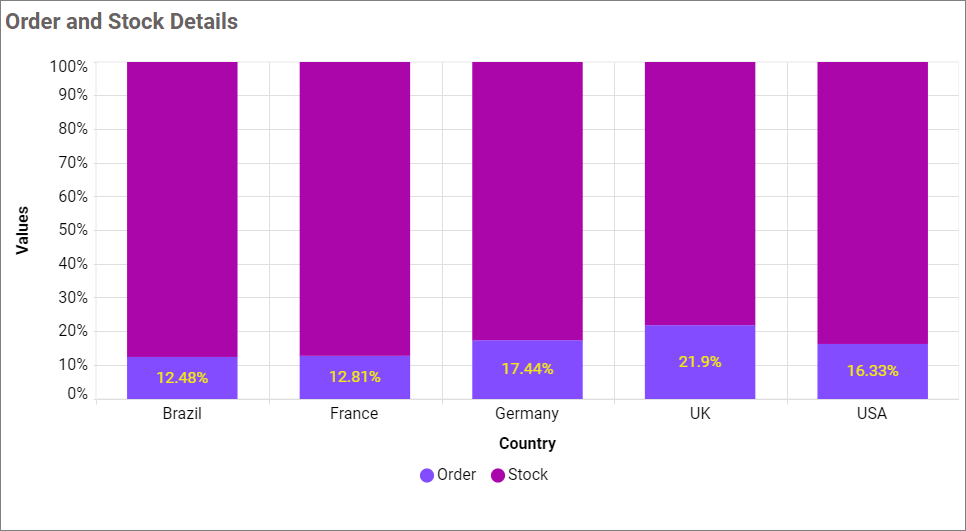
This feature allows you to customize the visibility of value labels in each series.


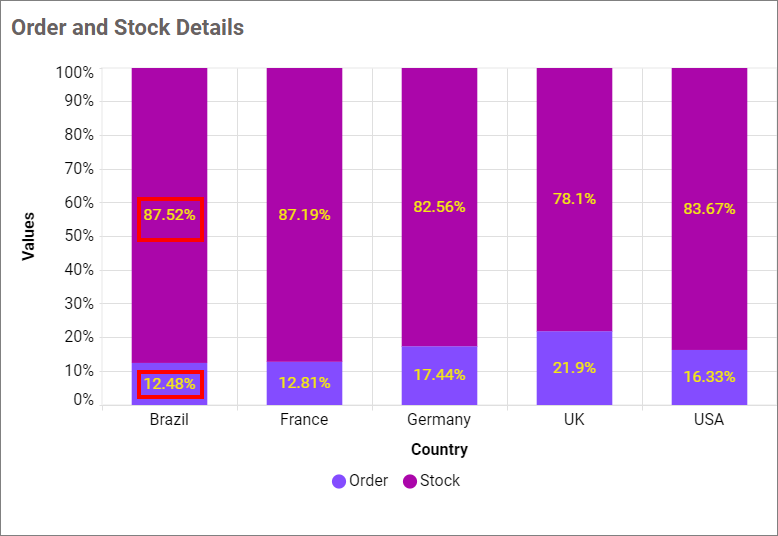
Value Label Color
This allows you to customize the color of the value label.


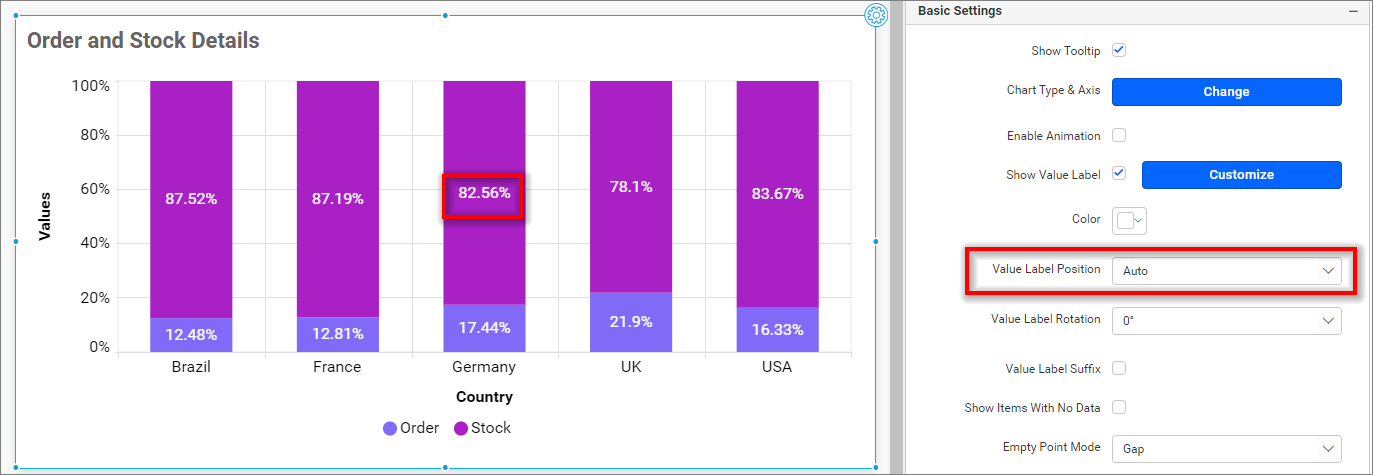
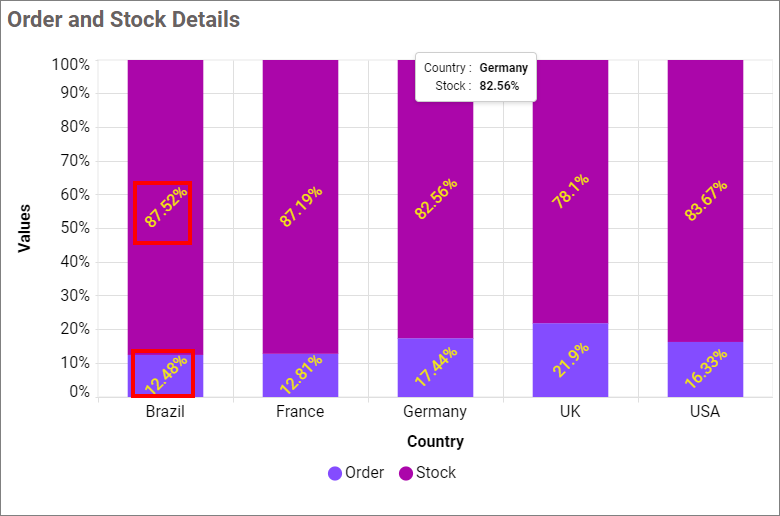
Value Label Position
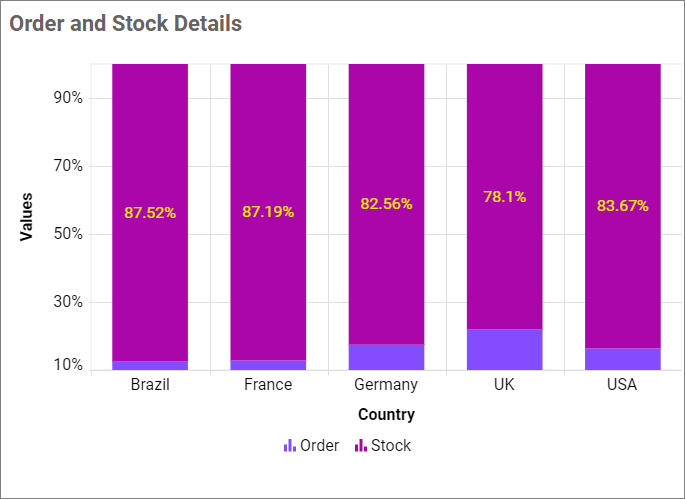
This option allows you to customize the position of the value label in the chart. By default, it is set to ‘Auto,’ so the label position for the percent stacked column chart will be set to the middle.

Value Label Rotation
This allows you to define the rotation angle at which the value labels will be displayed.

Value Label Suffix
This allows you to show/hide the suffix value of value labels.
Suffix Value
This feature enables you to customize the suffix value of value labels.

Note: When the height and number of data in the chart were increased, the value label was hidden. Use the label rotation property to make the label visible.
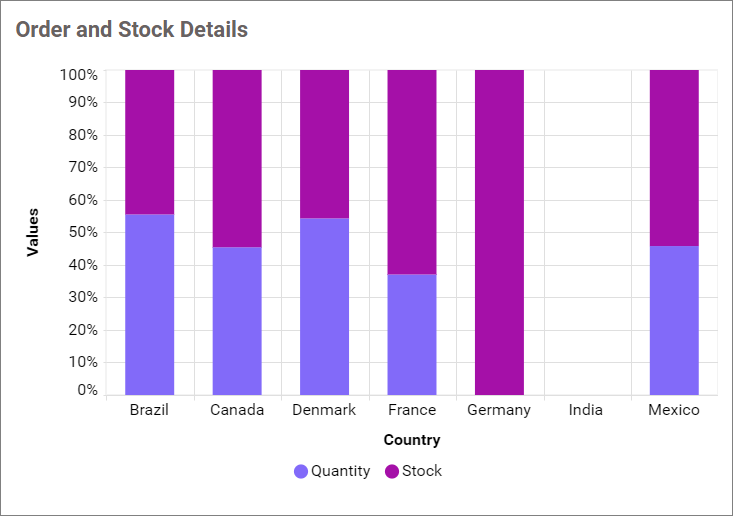
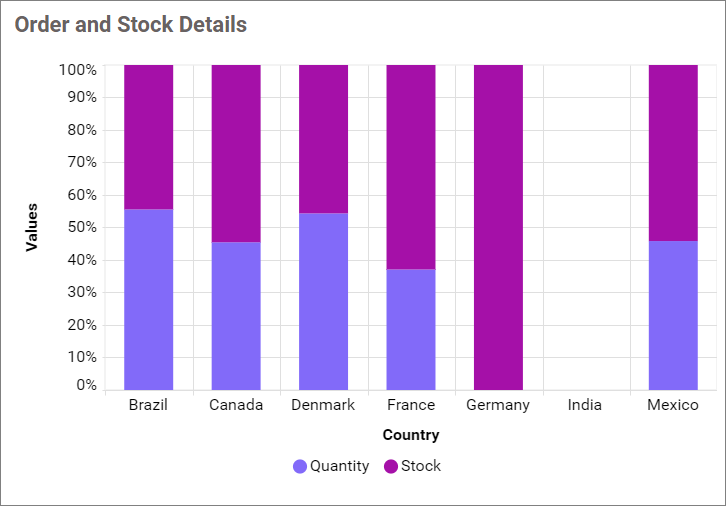
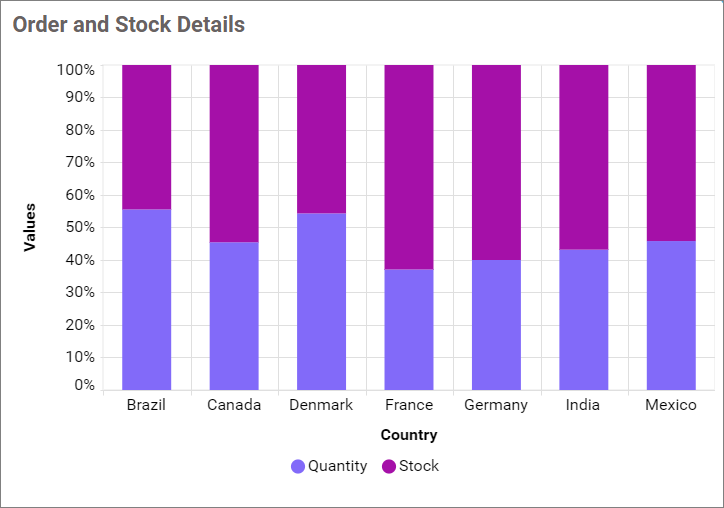
Show Items With No Data
This allows you to display the data for which column does not have a value.

Empty Point Mode
This allows you to handle the display mode of the data point values when they are null or undefined and the Show Items With No Data option is enabled.

Gap
This option allows you to display the null or undefined values as gaps.

Zero
This option allows you to display the null or undefined values on the zero axis.

Average
This option allows you to display the null or undefined values along with the average value.

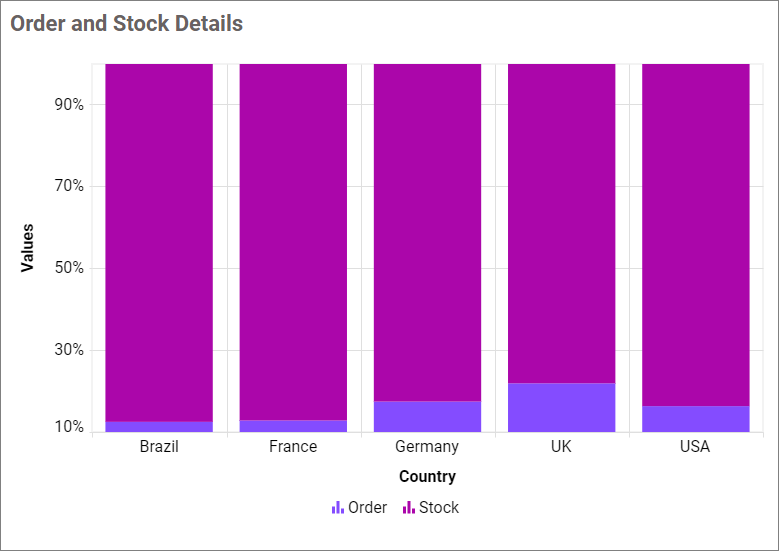
Column Width
You can increase or decrease the width of the column by using the Column Width option.


Column Spacing
You can increase or decrease the space between the columns by using the Column Spacing option.


Enable Smooth Scroll
When this support is enabled, the size of the chart scroll bar thumb will be calculated based on the total number of records. As a result, you will be able to view the last record by scrolling just once.
Page Size
This option allows you to set the number of records that need to be fetched on initial load.
Legend Settings

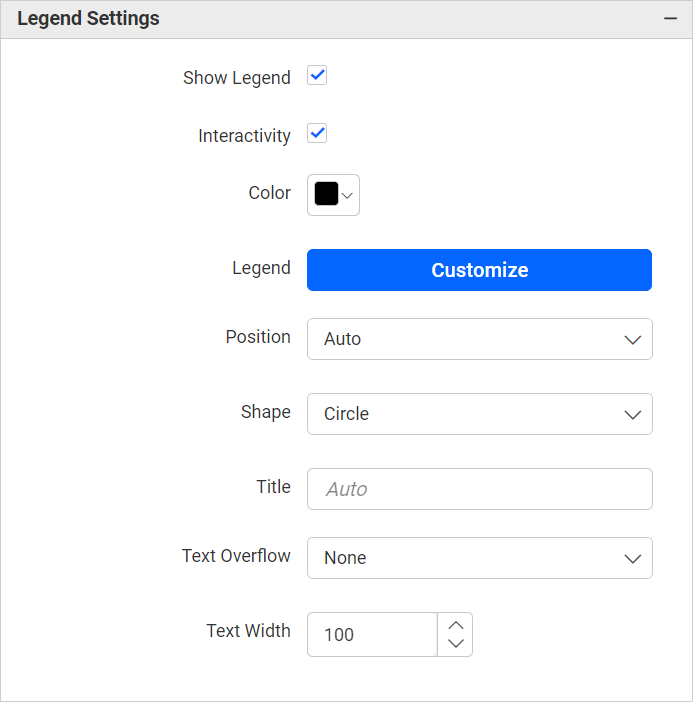
Show Legend
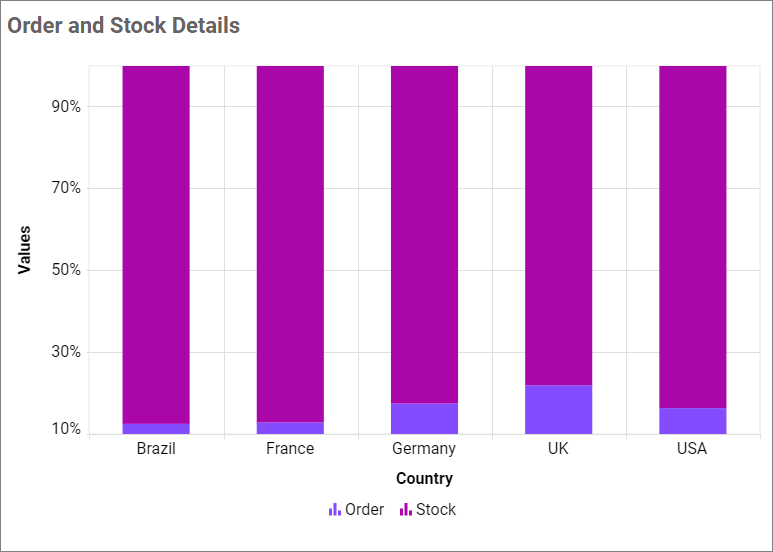
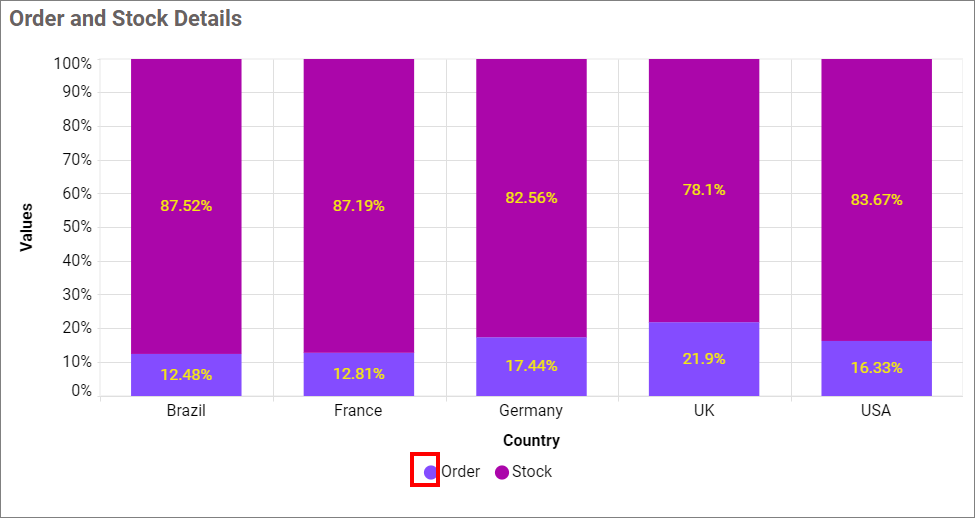
A legend is a text that is used to describe the plotted data. This allows you to toggle the visibility of the legend in the chart and also change the position of the legend text by selecting from the combo box.

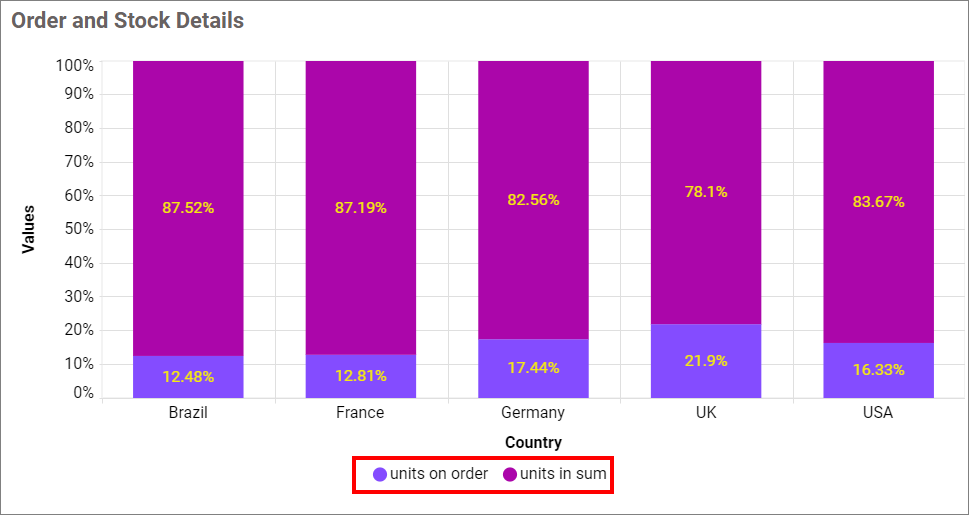
Enabling the option of Custom Legend Text will allow you to define custom text, through the text area, to display for each legend series. You can select the series through the combo box in the chart.
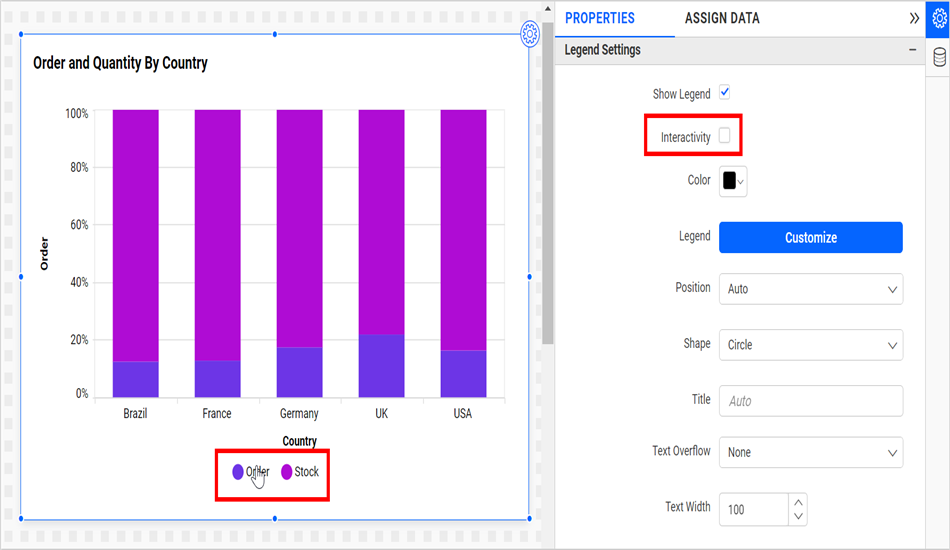
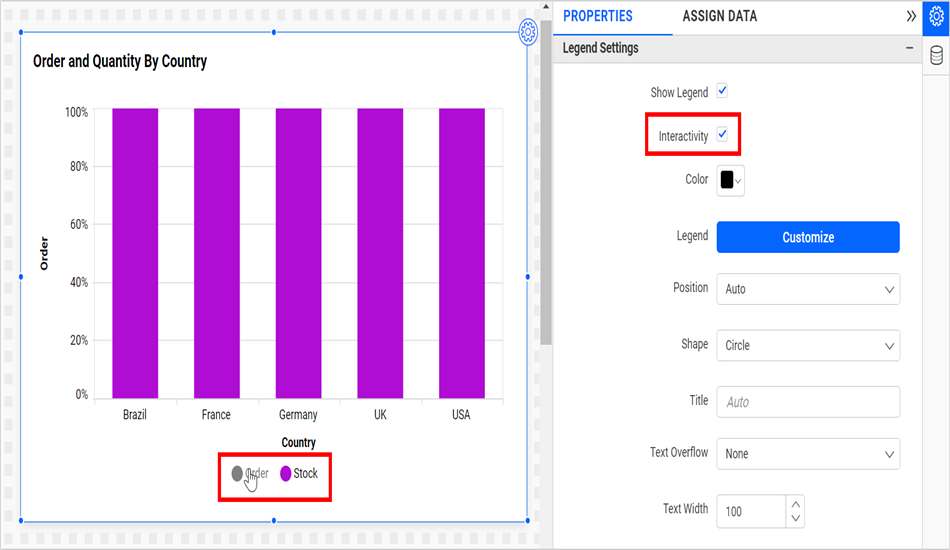
Legend Interactivity
The legend interactivity option in the chart allows you to control the behavior of the chart legends. This option allows you to make the chart legends non-clickable, which can be particularly useful in scenarios where you do not want users to hide or show series data by clicking on the legend. This feature can also be helpful when displaying critical pieces of data that should always be present for accuracy and context.
Disabling the interactivity feature in the Legend Settings category prevents you from clicking on the legends.
 Enabling the Interactivity feature in the Legend Settings category allows you to click on the legends
Enabling the Interactivity feature in the Legend Settings category allows you to click on the legends

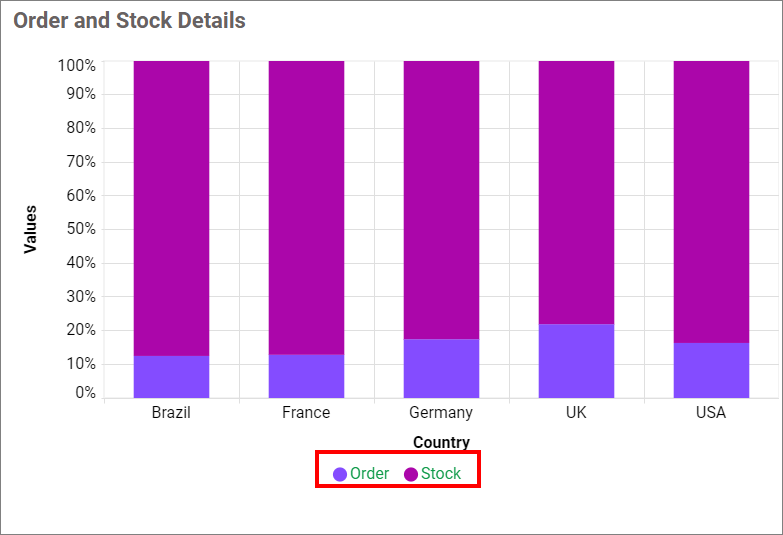
Legend Label Colors
This enables you to modify the title and label colors of the chart legend.


Customize
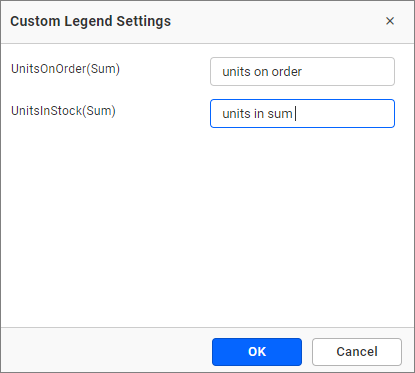
You can customize the legend text through the Custom Legend Settings dialog. This dialog will display the legend text list as labels on the left and a corresponding text area on the right, allowing you to add formatted text to be displayed instead.


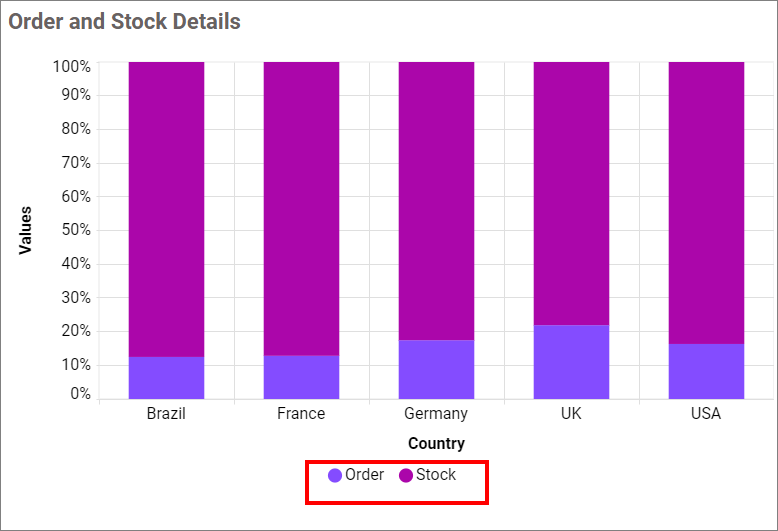
Legend Position
A Legend is a text used to describe the data plotted. This option allows you to place the legend at the position of Left, Right, Top, and Bottom.
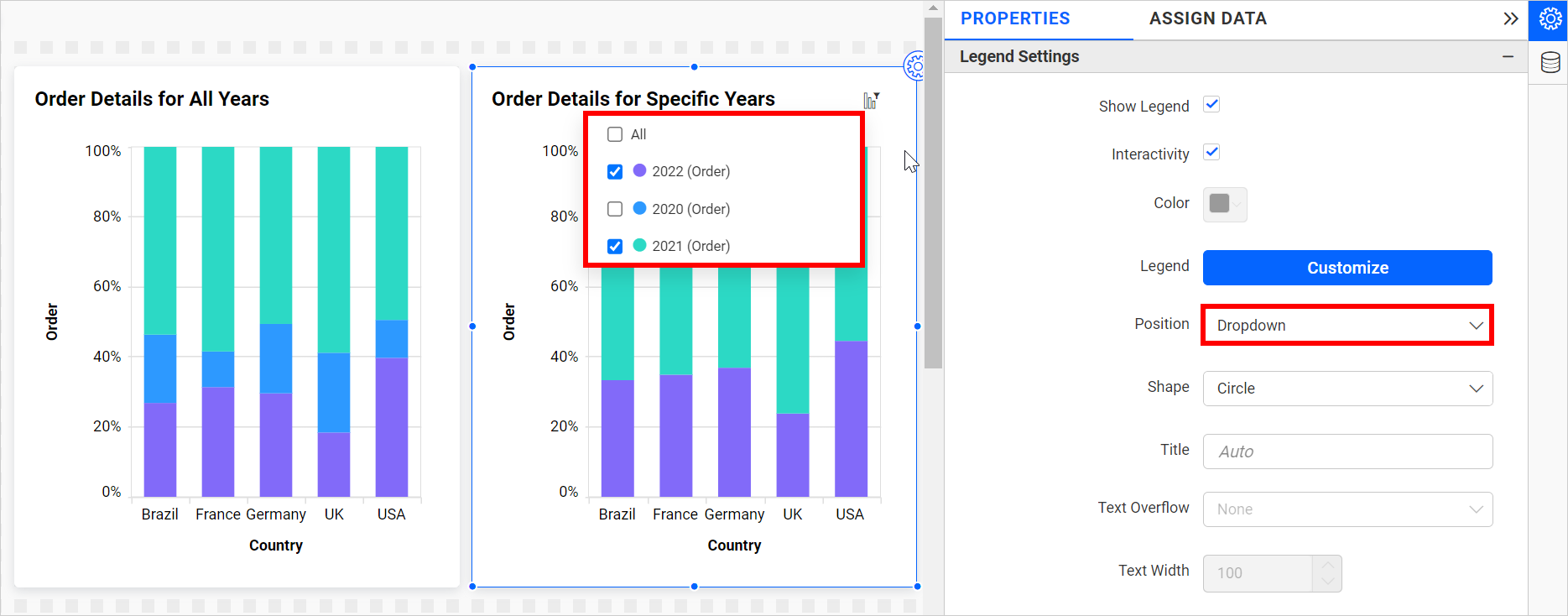
Legend Item as Dropdown
Legends can be displayed as a dropdown menu when the legend position is set to “dropdown.” When you hover over a chart, a legend icon appears. Clicking on this icon will bring up a legend dropdown. This feature allows you to toggle the visibility of the legend in the chart.
This option will hide the legends in the chart area, resulting in increased chart space and enhanced visibility.
The chart legend dropdown option can be used to simplify viewing complex charts with multiple data sources. For example, if you have a chart displaying sales data for the different years, you can use the legend dropdown to deselect all other years and focus only on a specific year.

Legend Alignment
Legend Alignment enables you to control how the legend is positioned within its allocated space. For detailed guidance, refer to the Legend Alignment section.
Legend Shape
This allows you to change the shape of the legend.
Circle
This option allows you to change the shape of the legend to a Circle.

Series Type
This option allows you to change the shape of the legend in the Series.

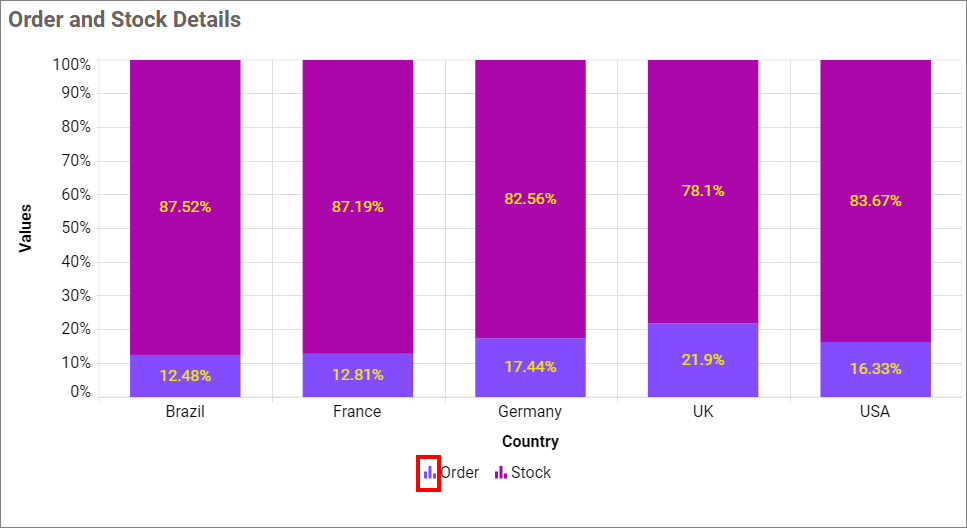
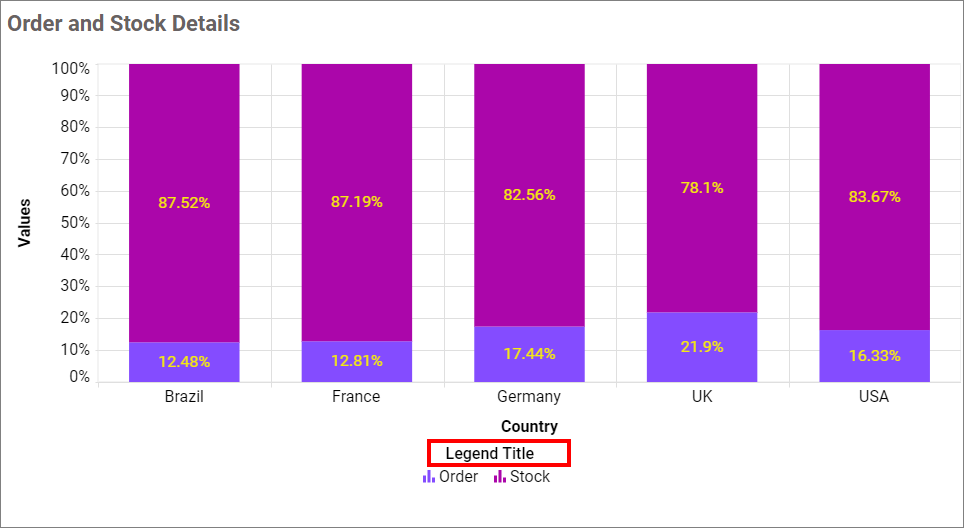
Legend Title
This allows you to add the legend title for the chart. It will be reflected in the Show Legend.

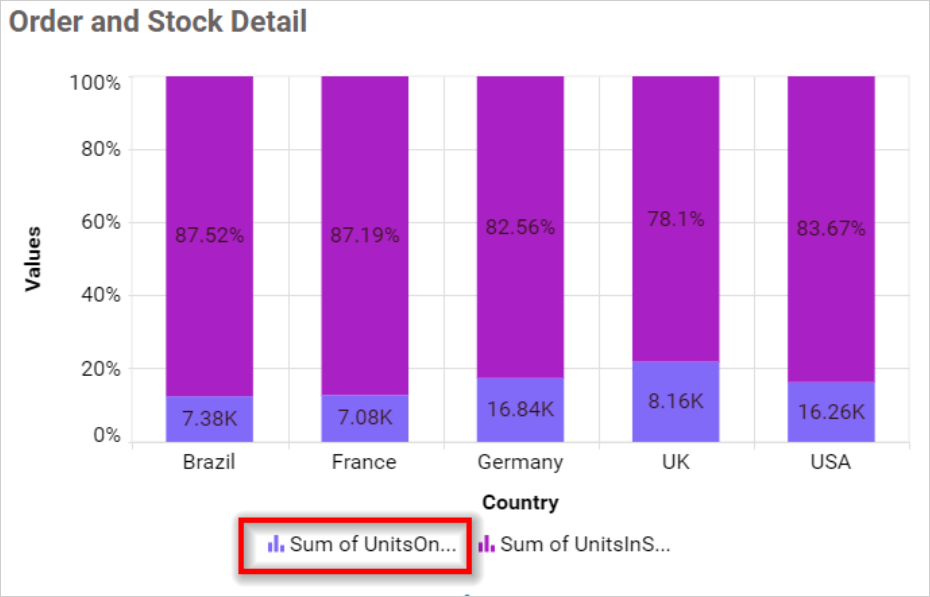
Text Overflow
This option allows you to customize the legend text based on the value of the Text Width property.
None
This option allows you to render legend items without wrapping or trimming them.


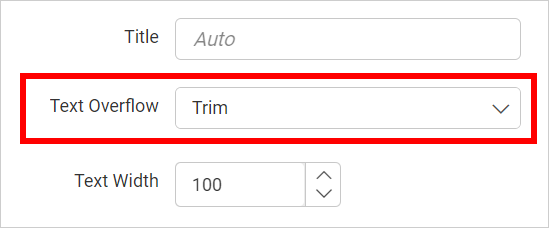
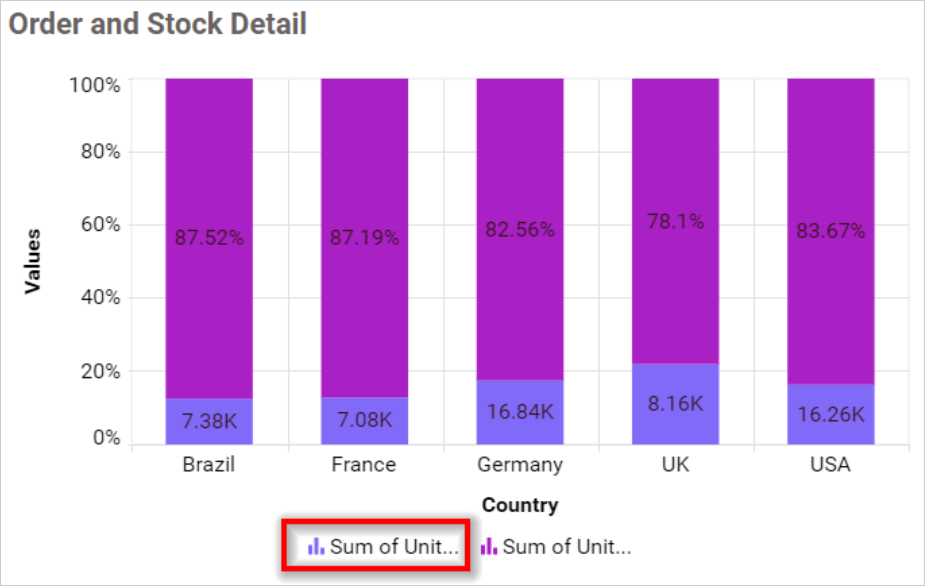
Trim
This option allows you to trim the legend items if their legend exceeds the value of Text Width.


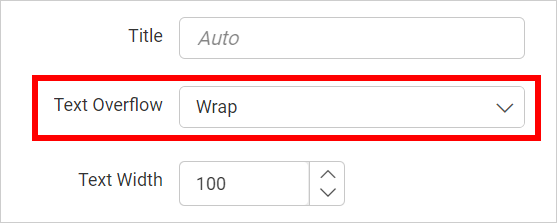
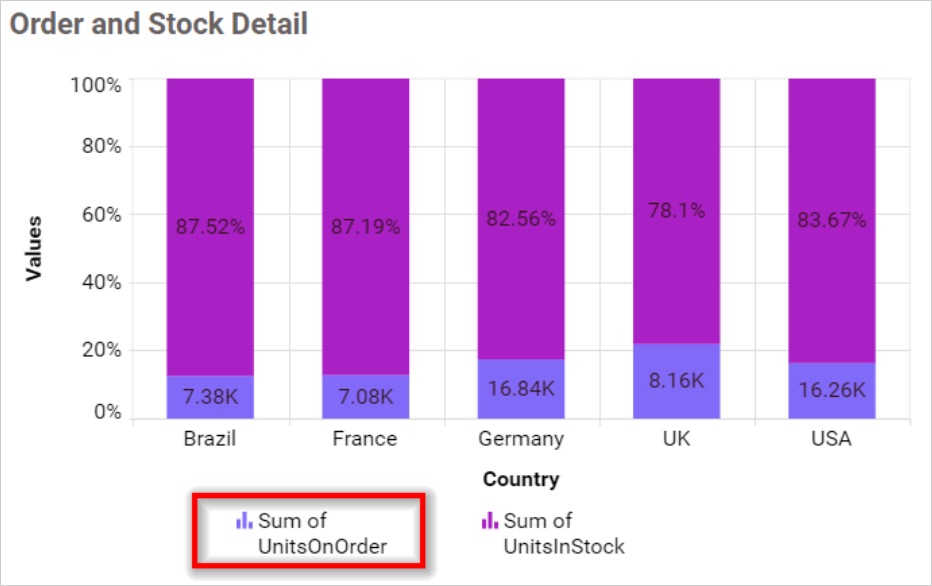
Wrap
This option allows you to wrap legend items based on the value of Text Width.


Text Width
This option allows you to set the maximum width for the Legend Items, and it is only applicable if text-overflow is set to Trim or Wrap.


If you uncheck the Show Legend property in the property panel, the dependent properties, which are Legend color, Legend position, customization button and Legend title are also hidden.
NOTE: For a single series, the legend will not be visible.
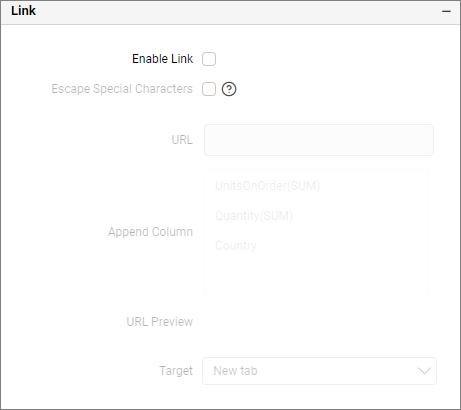
Link

You can enable linking and configure it to navigate to a general URL, with or without parameters. For more details, refer to Linking.
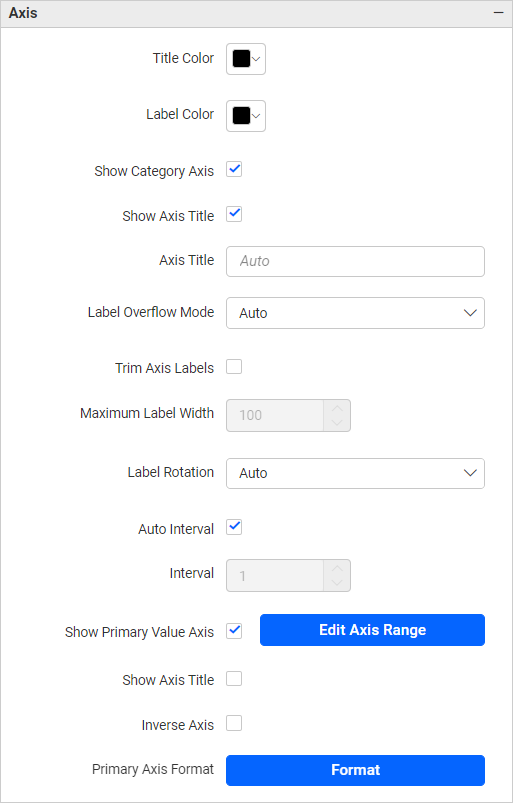
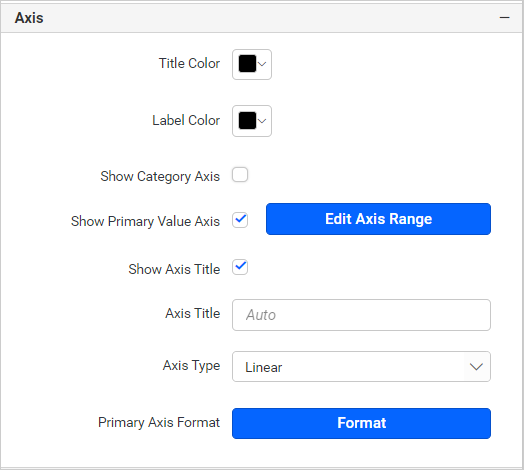
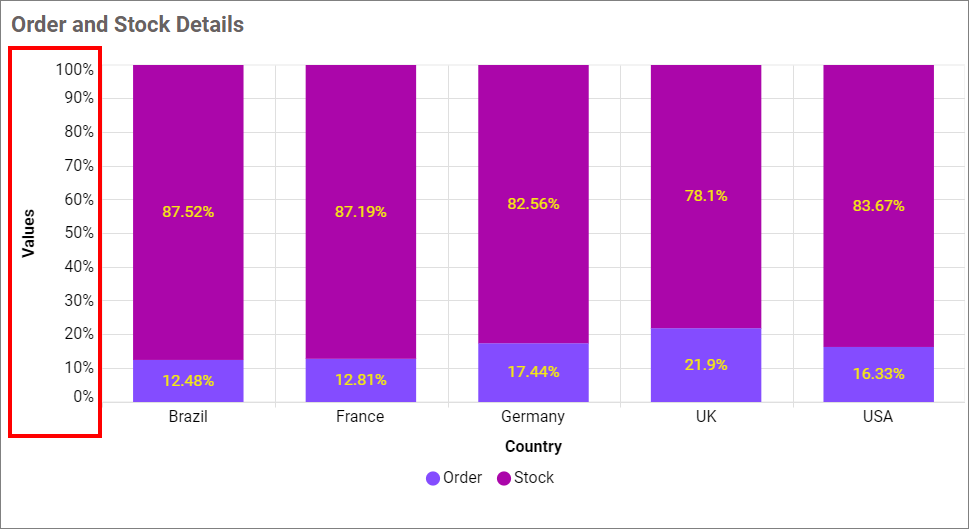
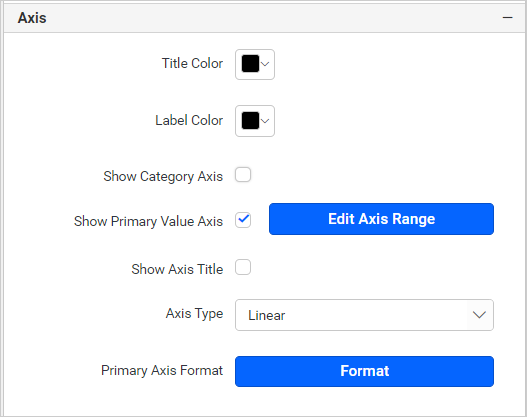
Axis

This section allows you to customize the axis settings in the chart.
Title color
This feature enables you to customize the color of the axis title.

Label color
This feature enables you to customize the color of the axis labels.

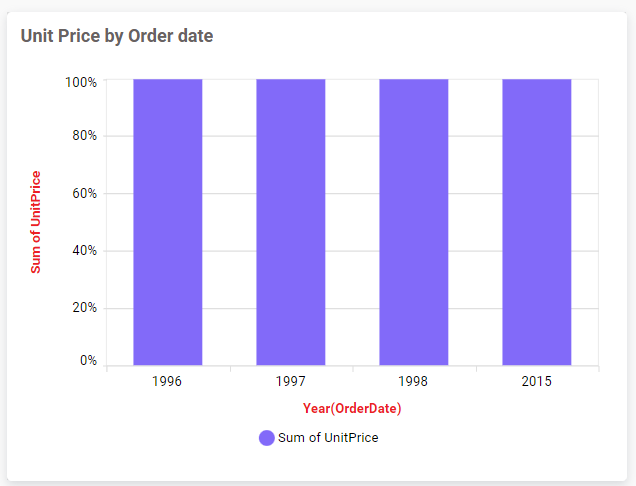
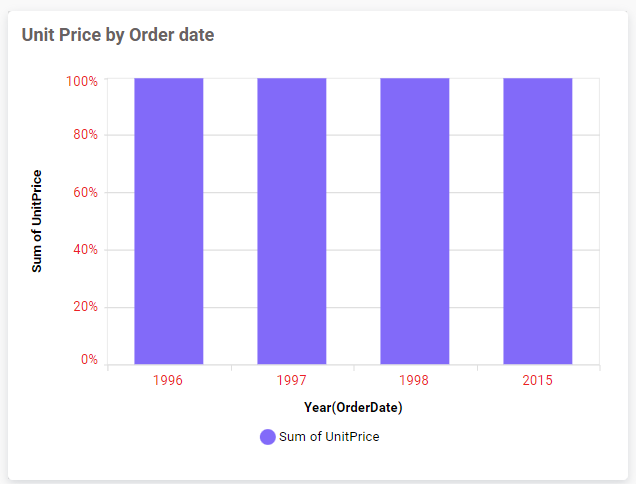
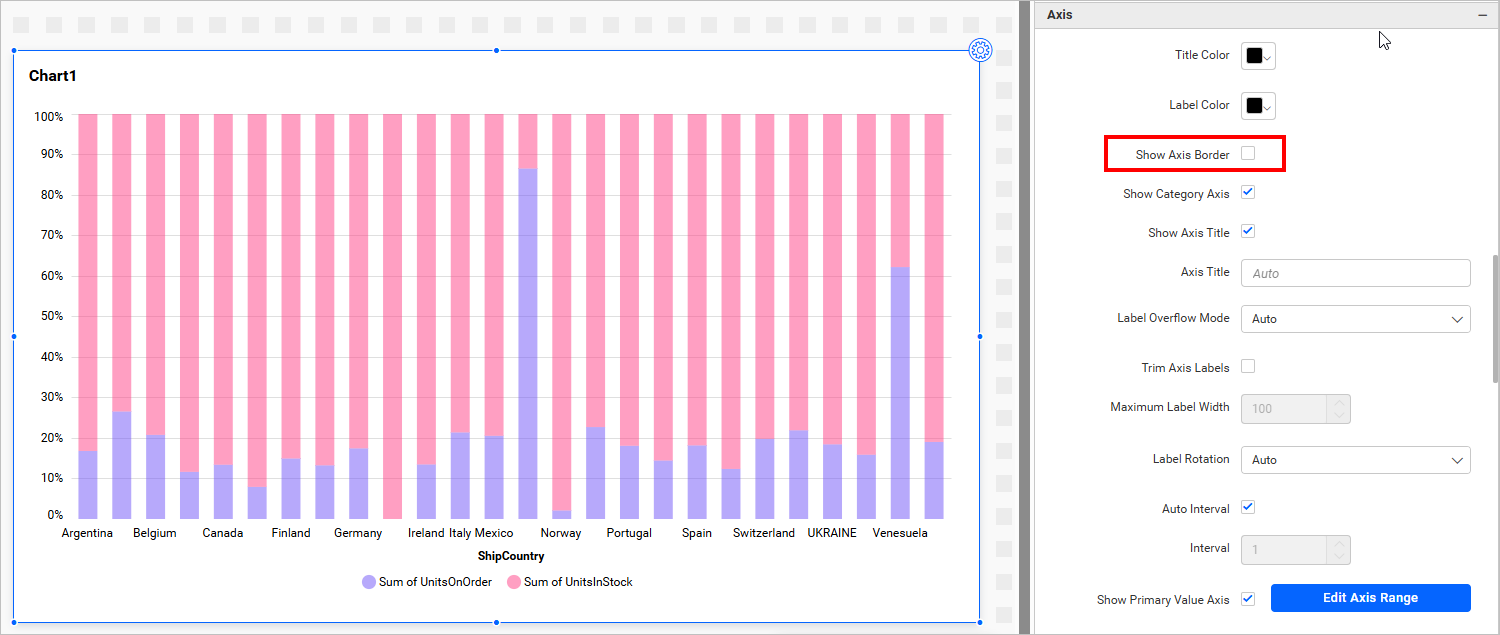
Show Axis Border
This option allows you to enable or disable the axis border of the chart.

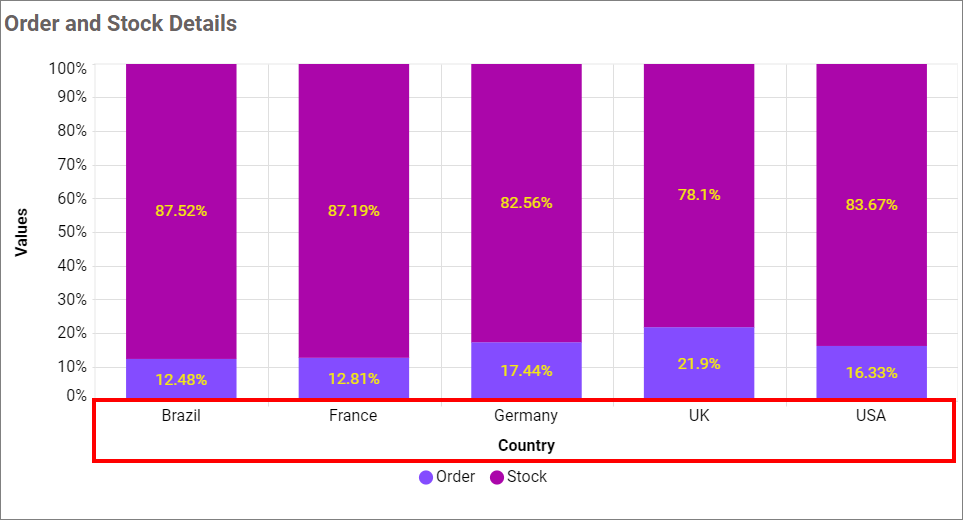
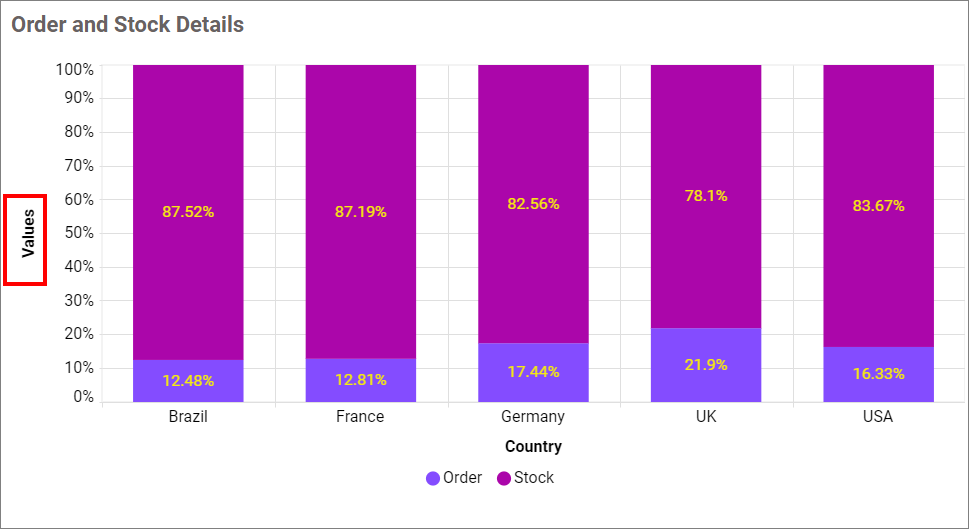
Show Category Axis
This allows you to enable the visibility of the Category Axis.

If you disable the Show Category Axis option, dependencies properties Show axis title, Axis title text, Trim overflow mode, Trim axis labels, Label Rotation and Auto Interval option will be hidden.

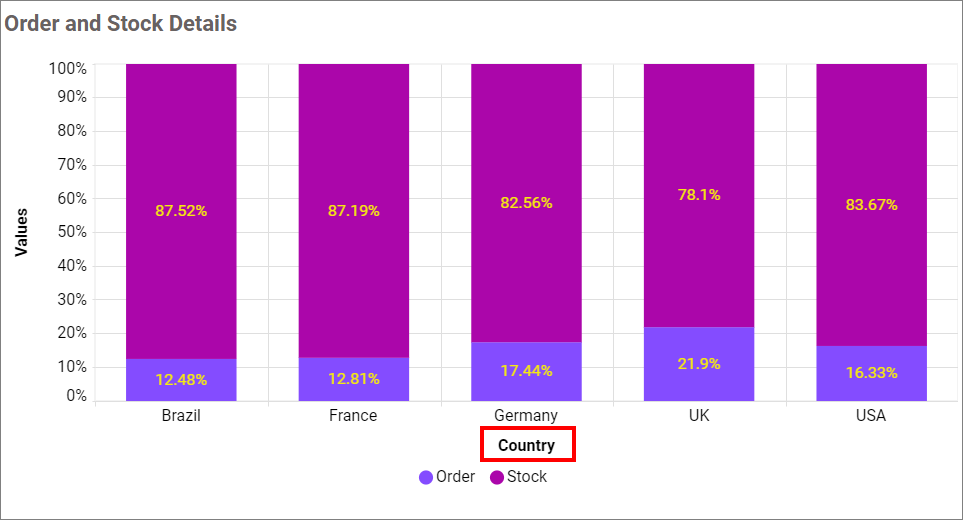
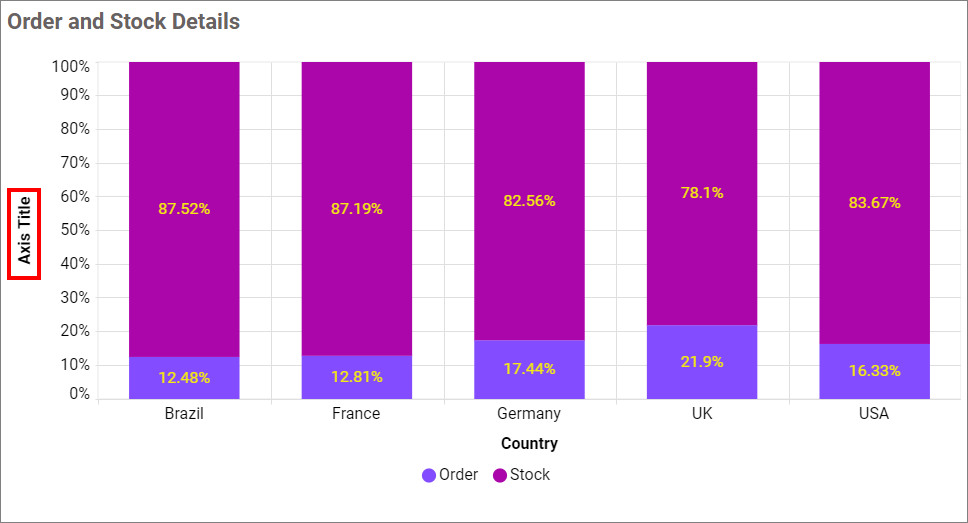
Show Category Axis Title
This feature allows you to enable the visibility of the title for the Category Axis.

Category Axis Title
This feature allows you to edit the title of the Category Axis for the chart, which will be reflected as the name of the x-axis on the chart.

Label overflow mode
This feature allows you to manage the display mode of the overlapping labels in the Category Axis.
Trim
This option trims the end of the overlapping label on the axis.

Hide
This option hides the overlapping label on the axis.

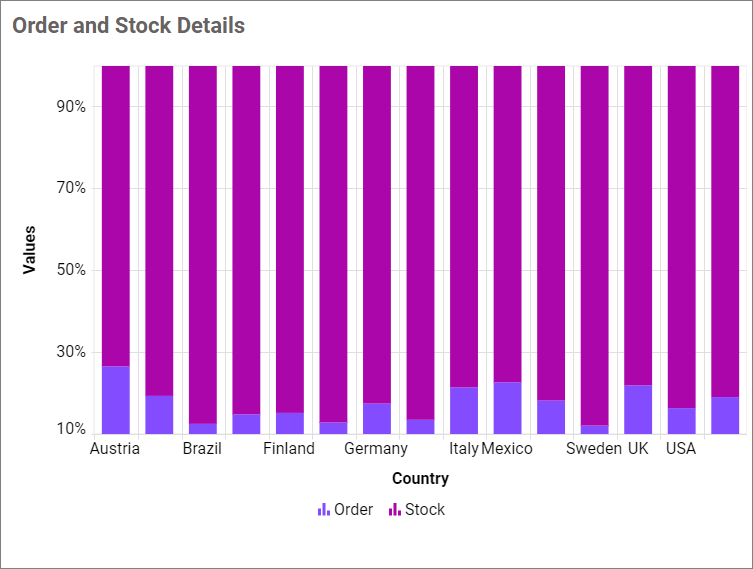
Category Axis Label Rotation
This feature allows you to specify the rotation angle for displaying the category axis labels.

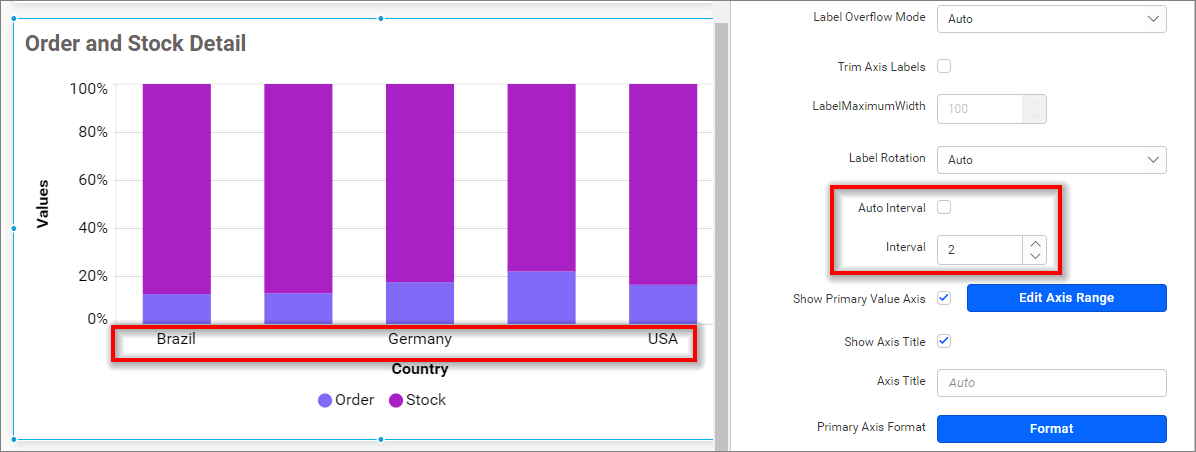
Auto Interval and Interval

By default, the Auto Interval property is enabled. The Auto Interval property is used to automatically set the interval based on the number of data points for the category axis labels. If the user wants to customize the interval, they need to disable auto interval and set the required interval.

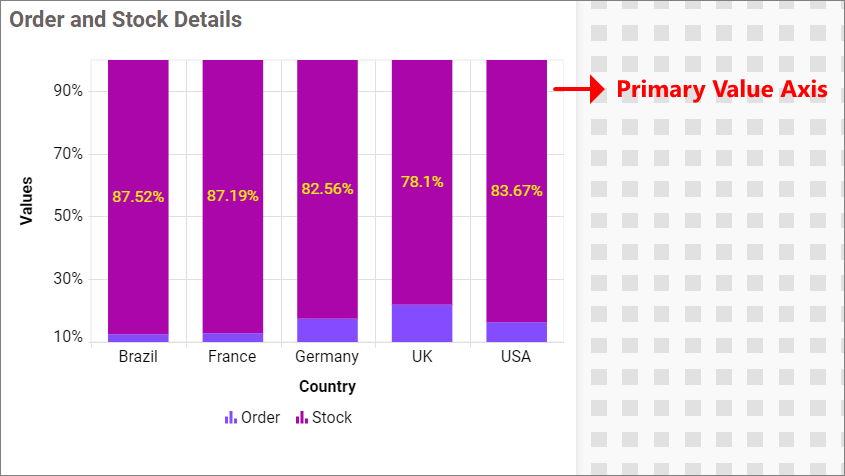
Show Primary Value Axis
This allows you to enable the Primary Value Axis for chart.

If you disable the Show Primary Axis option, dependencies properties, which are Axis title, Axis title text, Axis type and Axis Format, properties will be hidden.

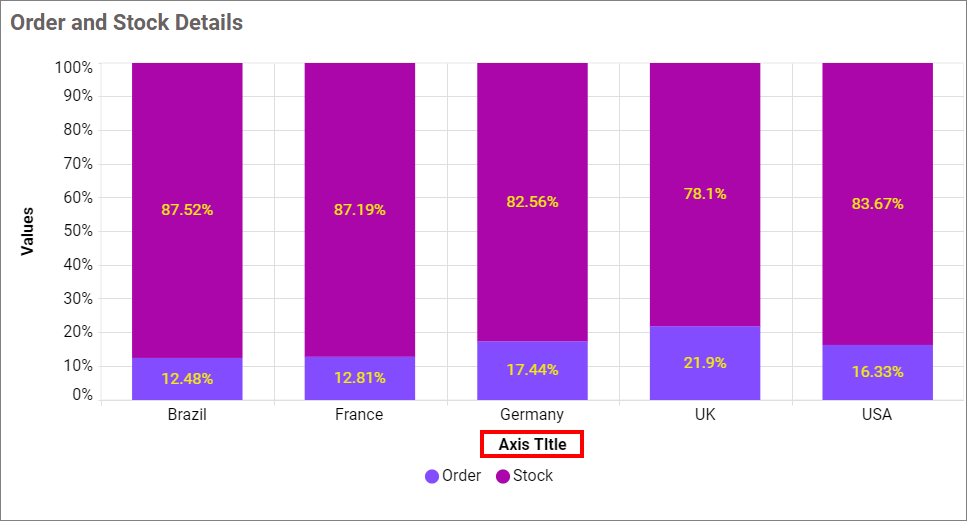
Show Primary Value Axis Title
This feature enables you to make the Primary Value Axis title of the chart visible.

Primary Value Axis Title
This allows you to edit the title of the Primary Value Axis, which will be reflected in the name of the y-axis on the chart.

Inverse Axis
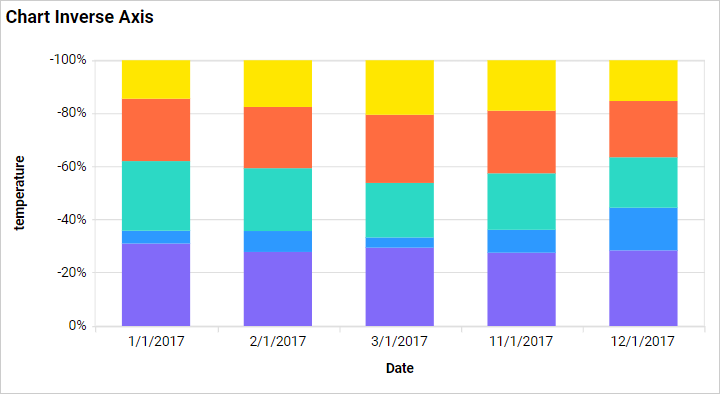
By default, the chart axis shows positive values at the top and negative values at the bottom. However, there are times when we need to invert the axis and display negative values at the top and positive values at the bottom. For example, when we bind temperature data to the chart and want to display negative values at the top, we can utilize this property.
When this property is enabled, the chart will display negative values on the top and positive values on the bottom.

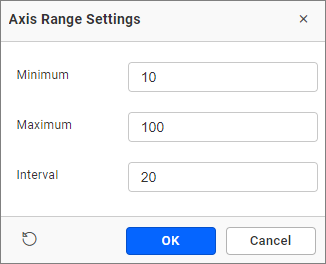
Axis Range Settings
This allows you to manually set the minimum, maximum, and interval values of the primary value axis through the Axis Range Settings dialog.

It will be reflected on the primary value axis of the chart.

Parameter Support in Axis range:
This allows you to dynamically set the minimum, maximum, and interval values of the primary value axis through the Axis Range Settings dialog by using the dashboard parameter values. Only number-type dashboard parameter values are allowed in the axis range properties. You can create multiple types of dashboard parameters.
- Single parameter value.
- Range parameter value.
- Data source field based parameter values.
For more details about dashboard parameter, refer to the Dashboard parameter documentation.
Single Parameter Value:
A single value is stored in this type of parameter:
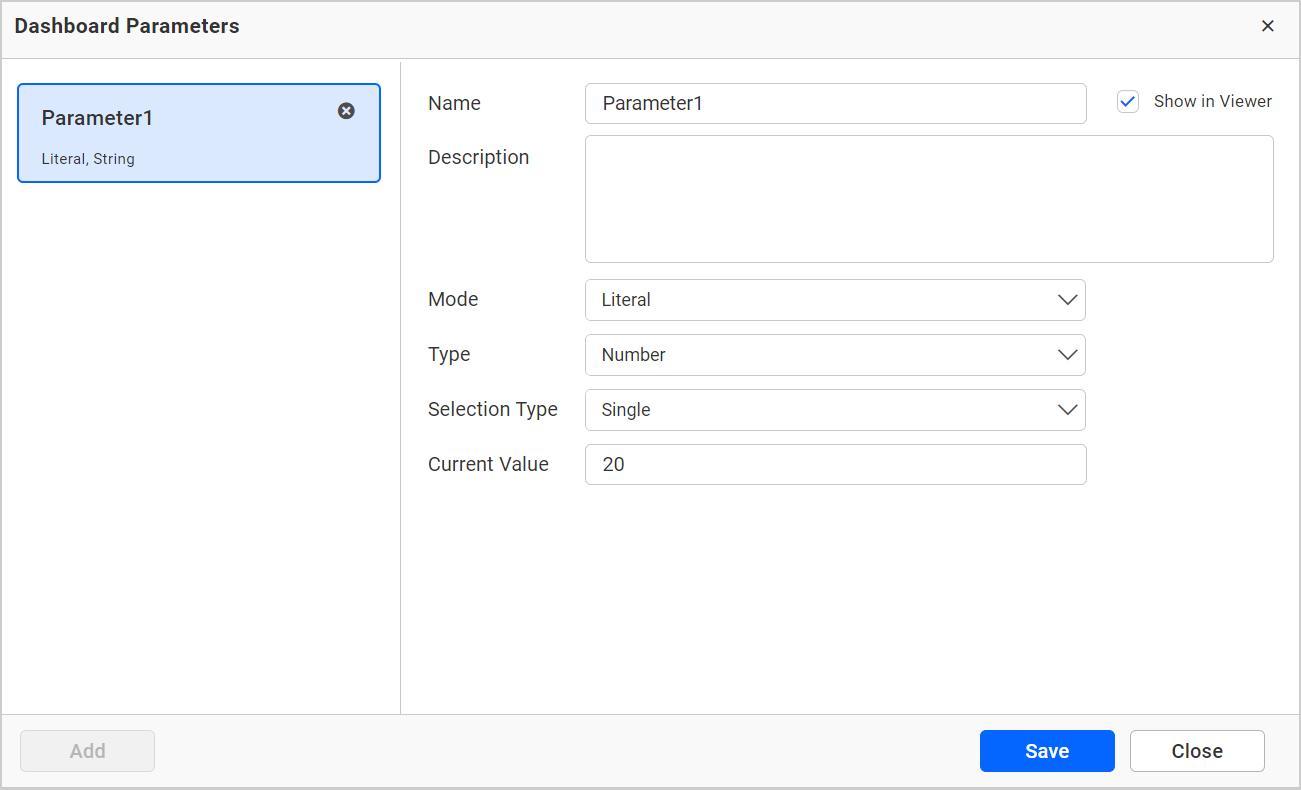
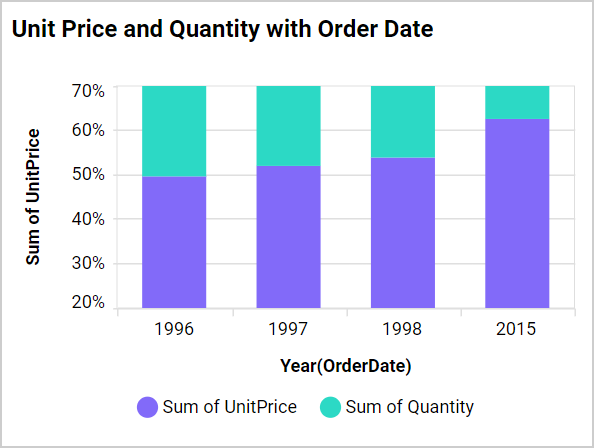
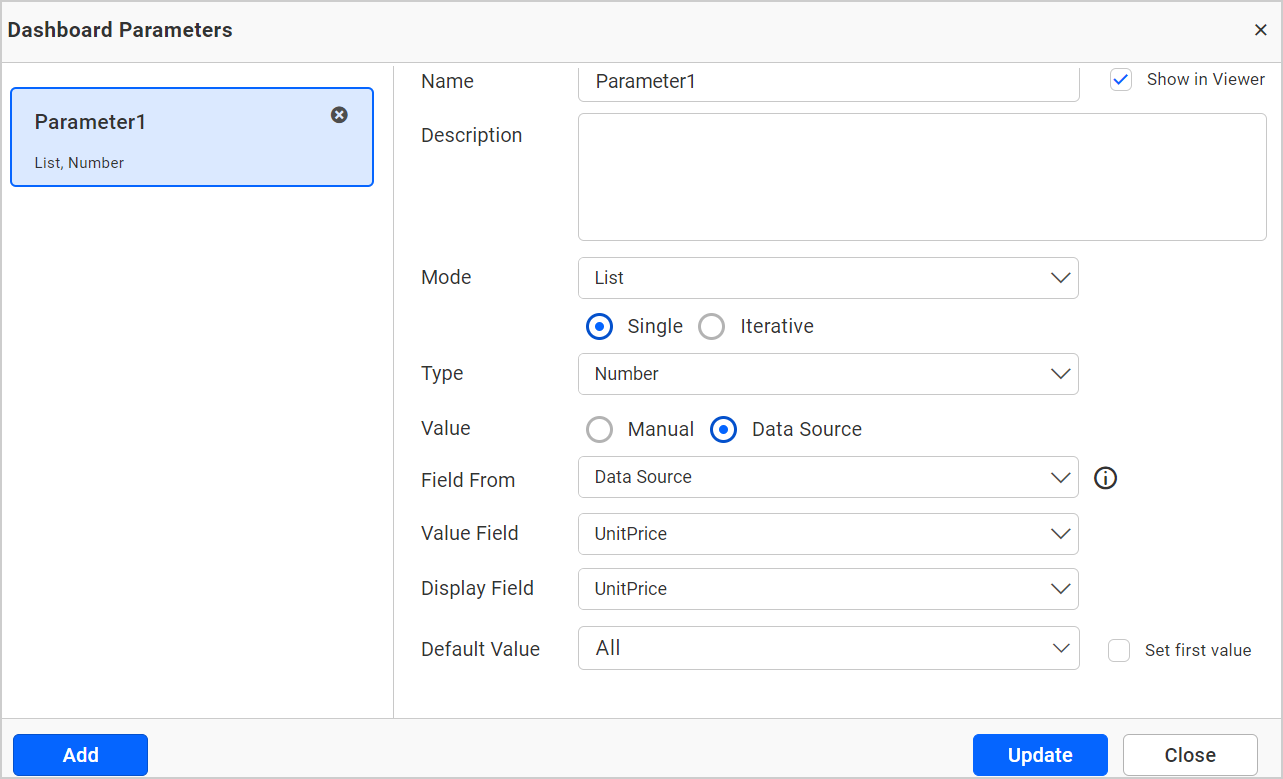
- Create a dashboard parameter in the number type as depicted below.

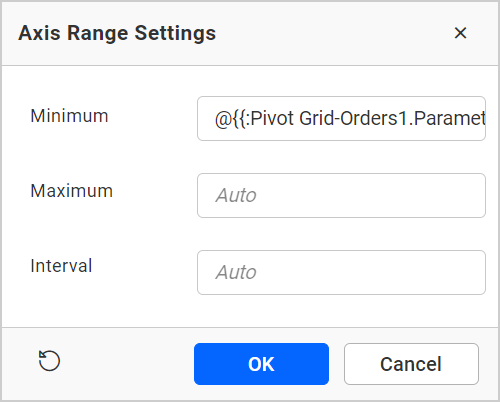
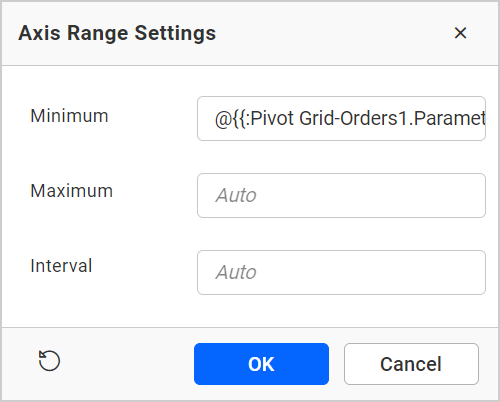
Please click on the axis range settings dialog and enter @ in any textbox (minimum, maximum, and interval). Select the parameter value (only Number type parameter values are allowed).

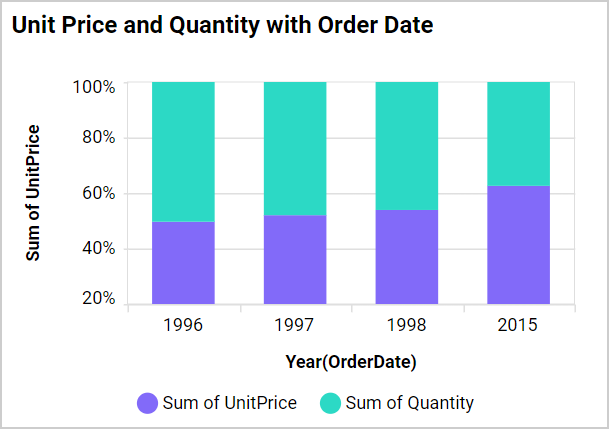
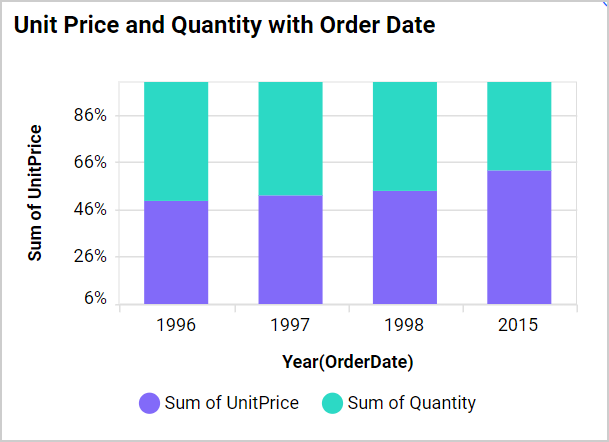
Now, the parameter value is reflected in the chart axis.

Range Parameter Value:
If you want to apply the same ranges in multiple cases, you should create a parameter value for the range type. This type of parameter includes both the start and end values.
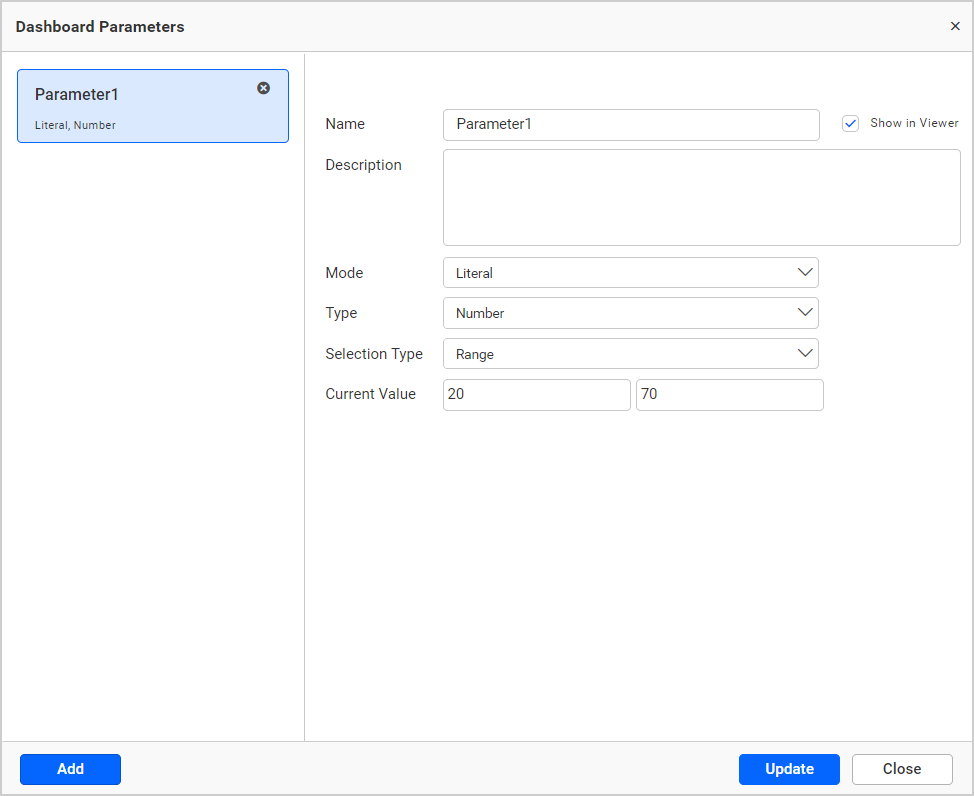
- Create a parameter of the range type.

- Please click on the axis range settings dialog and enter
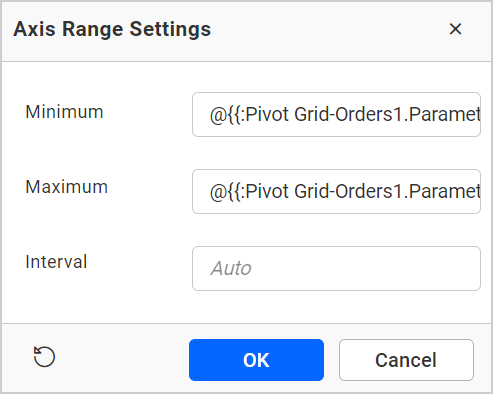
@in any textbox (minimum, maximum, and interval). The range parameter is divided into start and end parameters. The value entered in the first textbox is stored in the start parameter, and the value entered in the second textbox is stored in the end parameter. Only numeric values are allowed for the parameter value (Number type parameter values only allowed).

- The value of the parameter is reflected in the chart axis.

Data Source Field Based Parameter Value:
- Create a parameter in the data source type, where you can choose any field. The value of the parameter will be based on the selected field value.

- Click on the axis range settings dialog and enter
@in any textbox (minimum, maximum, and interval). Then select the parameter value.

- The value of the parameter is reflected on the chart axis.

Axis Format
This option enables you to format the values of the primary and secondary axes using the formatting details provided in the Format button. For further information, please refer to this measure format.

Grid Lines

Primary value Axis
This allows you to enable the gridlines for the Primary Value Axis in the 100% stacked column chart.

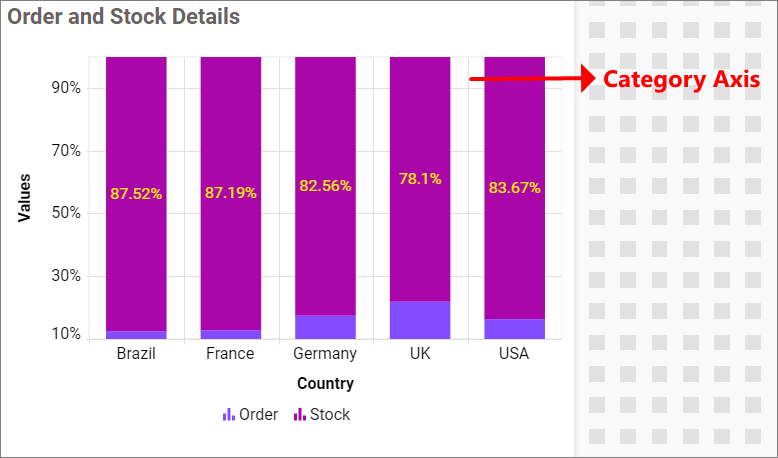
Category Axis
If we uncheck the Show Axis Title property, the Axis title text box property will be hidden.

This allows you to enable the gridlines for the Category Axis in the 100% stacked column chart.

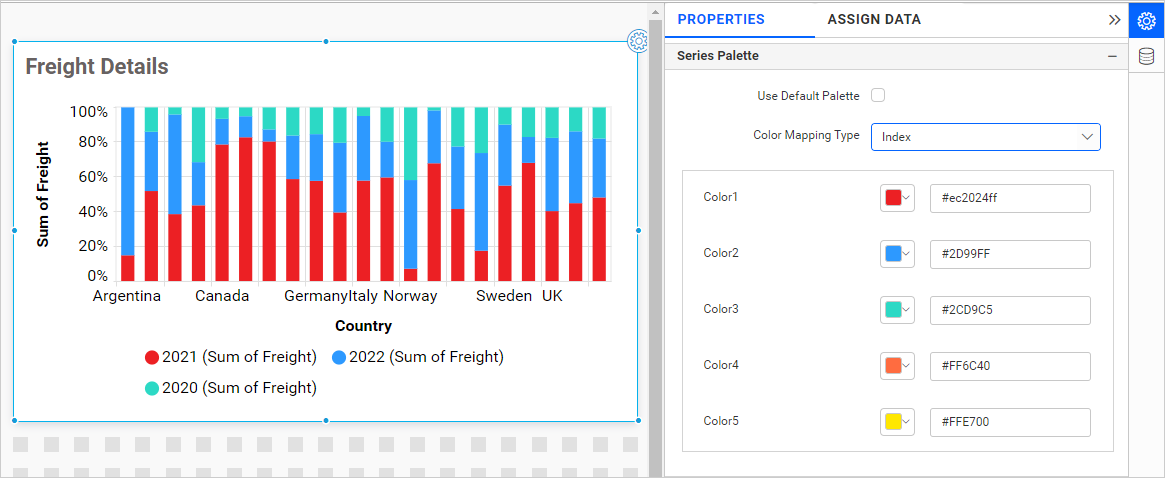
Series Palette
This allows you to apply color to chart series either by using a default palette or a custom color palette. By default, the colors will be applied using the default palette. This series of settings will only be visible if you have configured the row section in the chart.

Use Default Palette
This option allows you to apply the default color for chart series.
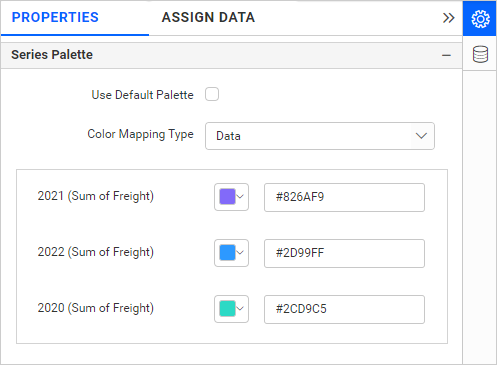
By toggling off the Use Default Palette option, the Color Mapping Type will be shown.

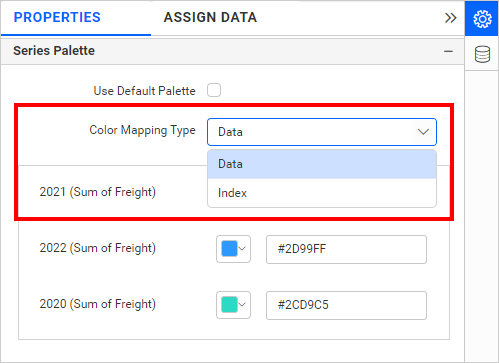
Color Mapping Type
By using the Color Mapping type, you are able to apply colors to the series, either based on data or index.

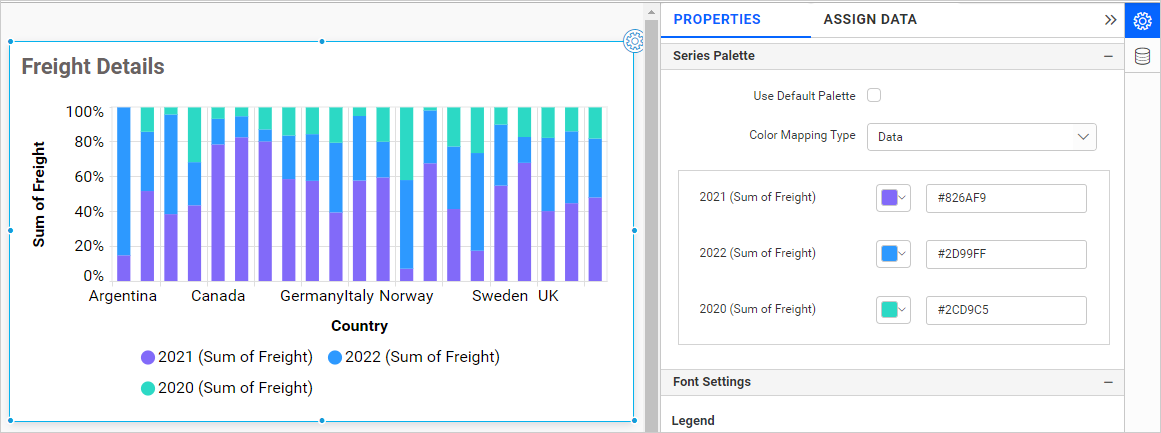
Data
It allows you to apply color to chart series based on data. If you want to assign a specific color to specific data (e.g., violet for 2021, sky blue for 2022, and green for 2020), you can use data-based color mapping. By default, the color mapping type will be Data.

Index
It enables you to assign colors to chart series based on their Index. This means that the colors remain consistent even if the data is modified. A total of 15 distinct colors are displayed, after which the colors will start repeating from the ones already used.
For example, if you are displaying the countries based on the increasing order of the case count, then index-based color mapping will be useful in setting the colors based on the rank. For instance, the top-ranked country can be assigned the color red, and this color will be maintained for the country with the largest case count.

Note: We prefer to use index-based color customization only for minimal data (up to 15 series).
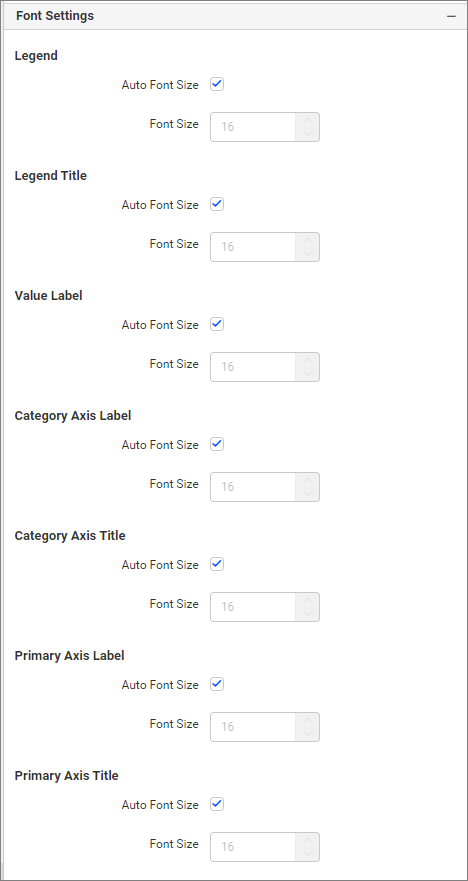
Font settings
This section allows you to customize the font size of chart elements.

Auto font Size and font size
By default, the Auto Font Size property is enabled. The auto font size property is used to set the font size based on the resolution of the client machine viewing the dashboard. If the user wants to customize or set a fixed font size, then they need to disable the auto font size and set the required font size.
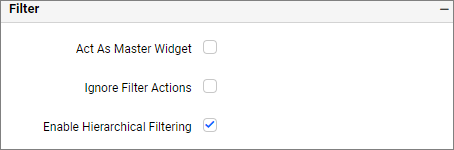
Filter

Act as Master Widget
This allows you to define the 100% stacked column chart widget as a master widget. As a result, other widgets in the dashboard can listen to its filter action.
Ignore Filter Actions
This allows you to define the 100% stacked column chart widget to ignore responses to filter actions applied on other widgets in the dashboard.
Hierarchical Filter
You can use this option to enable or disable hierarchical top N filtering. When applying the Top N filter with multiple dimension columns, you can customize the data returned based on whether the filtering should be done in a flat manner or based on the hierarchy of the dimension columns added.
When Hierarchical Filter option is enabled, the Top N will be applied for each individual column separately based on the number set for each column.
Container Appearance

Title Alignment
This feature enables you to adjust the alignment of the widget title to either the left, center, or right.
Title Color
This allows you to apply the text color to the widget title.
Title Auto Font Size
When Auto Font Size is enabled, the font size of the title will automatically adjust if the screen resolution varies.
Font Size
This feature enables you to apply a specific font size to the widget title when the Title Auto Font Size is turned off. The value can range from 10 to 44.
Subtitle Auto Font Size
When Auto Font Size is enabled, the subtitle’s font size will be adjusted automatically if the screen’s resolution varies.
Font Size
This allows you to apply the specified font size to the widget title if the Subtitle Auto Font Size is disabled. The value can be between 10 and 32.
Auto Padding
When Auto Padding is enabled, the padding of the widget container will be adjusted automatically if the size of the widget varies.
Padding
This allows you to customize the padding of the widget container if the Auto Padding is disabled. The value can be between 0 and 25.
Show Border
This feature enables you to switch the visibility of the border that surrounds the widget.
Corner Radius
This allows you to apply the specified radius to the widget corners if the Show Border is enabled. The value can be between 0 and 10.
Show Background Image
This feature enables you to choose the background image for the 100% Stacked Column chart widget.
Background Color
This feature allows you to set the background color for the 100% Stacked Column chart widget.
Transparency
This property allows you to specify the transparency for the background color.
Show Shadow
This feature enables you to toggle the visibility of the shadow surrounding the widget.
Container actions

Show Header
This allows you to enable or disable the widget title of the 100% Stacked Column chart.
Allow Maximize View
This allows you to enable or disable the maximized mode of the 100% Stacked Column chart widget. The visibility of the maximize icon in the widget header will be defined based on the setting in the viewer.
Allow CSV Export
This allows you to enable or disable the CSV export option for the 100% Stacked Column chart widget. Enabling this allows you to export the summarized data of the widget view to CSV format in the viewer.
Allow Excel Export
This allows you to enable or disable the Excel export option for the 100% Stacked Column chart widget. Enabling this allows you to export the summarized data of the widget view to (.xlsx or .xls) format in the viewer.
Allow Image Export
This allows you to enable or disable the Image export option for the 100% Stacked Column chart widget. Enabling this allows you to export the view of the widget to image format (.jpg), (.png), or (.bmp) in the viewer.
Allow PDF Export
This allows you to enable or disable the PDF export option for the 100% Stacked Column chart widget. Enabling this allows you to export the view of the widget to pdf format in the viewer.
Enable Comments
This allows you to enable or disable comment for the dashboard widget. For more details, refer to the Commenting Widget.
Allow View Underlying Data
This allows you to visualize the raw data associated with a widget at runtime.
To learn more about viewing the underlying widget data, refer to the view data documentation.
Pin Widget
This allows you to pin the widget.
Responsive Behavior
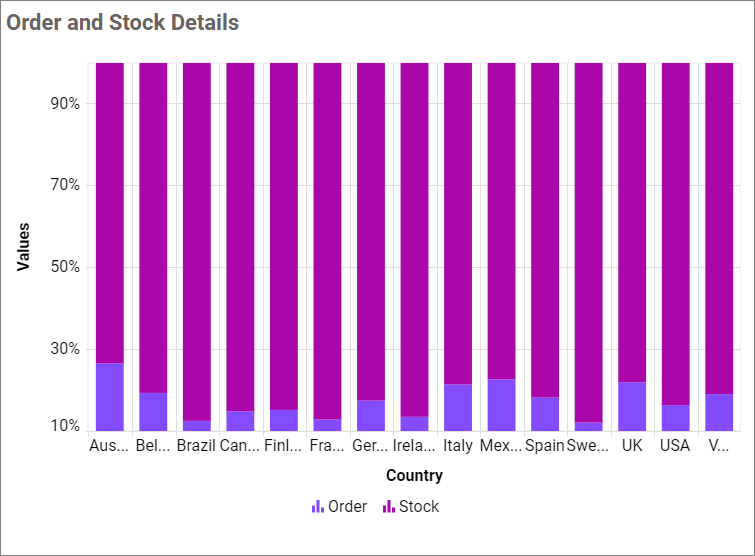
We hide the widget elements based on the size of the widget for better readability.
When the chart has been placed with fewer than 7 columns on the Y-axis labels, the Y-axis titles will be hidden.

When the chart has fewer than 6 rows, the X-axis labels, X-axis titles, and gridlines will be hidden.

- How to configure the table data to 100 stacked column chart
- Adding Values
- Filtering data
- Formatting data
- Adding Columns
- Renaming fields
- Sorting data
- filtering data
- Multi-Level Drill Down
- Drill up
- Adding Rows
- Hidden Column
- Linking
- Filtering
- View Data
- How to format 100 stacked column chart
- General Settings
- Name
- Subtitle
- Description
- Basic Settings
- Chart Type and axis
- Show Tooltip
- Show Value in Tooltip
- Enable Animation
- Show Value Labels
- Customize
- Value Label Color
- Value Label Position
- Value Label Rotation
- Value Label Suffix
- Suffix Value
- Show Items With No Data
- Empty Point Mode
- Gap
- Zero
- Average
- Column Width
- Column Spacing
- Enable Smooth Scroll
- Page Size
- Legend Settings
- Show Legend
- Legend Interactivity
- Legend Label Colors
- Customize
- Legend Position
- Legend Item as Dropdown
- Legend Alignment
- Legend Shape
- Legend Title
- Text Overflow
- Text Width
- Link
- Axis
- Title color
- Label color
- Show Axis Border
- Show Category Axis
- Show Category Axis Title
- Category Axis Title
- Label overflow mode
- Category Axis Label Rotation
- Auto Interval and Interval
- Show Primary Value Axis
- Show Primary Value Axis Title
- Primary Value Axis Title
- Inverse Axis
- Axis Range Settings
- Parameter Support in Axis range
- Single Parameter Value
- Range Parameter Value
- Data Source Field Based Parameter Value
- Axis Format
- Grid Lines
- Primary value Axis
- Category Axis
- Series Palette
- Use Default Palette
- Color Mapping Type
- Font settings
- Auto font Size and font size
- Filter
- Act as Master Widget
- Ignore Filter Actions
- Hierarchical Filter
- Container Appearance
- Title Alignment
- Title Color
- Title Auto Font Size
- Subtitle Auto Font Size
- Auto Padding
- Show Border
- Corner Radius
- Show Background Image
- Background Color
- Transparency
- Show Shadow
- Container actions
- Show Header
- Allow Maximize View
- Allow CSV Export
- Allow Excel Export
- Allow Image Export
- Allow PDF Export
- Enable Comments
- Allow View Underlying Data
- Pin Widget
- Responsive Behavior
- How to configure the table data to 100 stacked column chart
- Adding Values
- Filtering data
- Formatting data
- Adding Columns
- Renaming fields
- Sorting data
- filtering data
- Multi-Level Drill Down
- Drill up
- Adding Rows
- Hidden Column
- Linking
- Filtering
- View Data
- How to format 100 stacked column chart
- General Settings
- Name
- Subtitle
- Description
- Basic Settings
- Chart Type and axis
- Show Tooltip
- Show Value in Tooltip
- Enable Animation
- Show Value Labels
- Customize
- Value Label Color
- Value Label Position
- Value Label Rotation
- Value Label Suffix
- Suffix Value
- Show Items With No Data
- Empty Point Mode
- Gap
- Zero
- Average
- Column Width
- Column Spacing
- Enable Smooth Scroll
- Page Size
- Legend Settings
- Show Legend
- Legend Interactivity
- Legend Label Colors
- Customize
- Legend Position
- Legend Item as Dropdown
- Legend Alignment
- Legend Shape
- Legend Title
- Text Overflow
- Text Width
- Link
- Axis
- Title color
- Label color
- Show Axis Border
- Show Category Axis
- Show Category Axis Title
- Category Axis Title
- Label overflow mode
- Category Axis Label Rotation
- Auto Interval and Interval
- Show Primary Value Axis
- Show Primary Value Axis Title
- Primary Value Axis Title
- Inverse Axis
- Axis Range Settings
- Parameter Support in Axis range
- Single Parameter Value
- Range Parameter Value
- Data Source Field Based Parameter Value
- Axis Format
- Grid Lines
- Primary value Axis
- Category Axis
- Series Palette
- Use Default Palette
- Color Mapping Type
- Font settings
- Auto font Size and font size
- Filter
- Act as Master Widget
- Ignore Filter Actions
- Hierarchical Filter
- Container Appearance
- Title Alignment
- Title Color
- Title Auto Font Size
- Subtitle Auto Font Size
- Auto Padding
- Show Border
- Corner Radius
- Show Background Image
- Background Color
- Transparency
- Show Shadow
- Container actions
- Show Header
- Allow Maximize View
- Allow CSV Export
- Allow Excel Export
- Allow Image Export
- Allow PDF Export
- Enable Comments
- Allow View Underlying Data
- Pin Widget
- Responsive Behavior