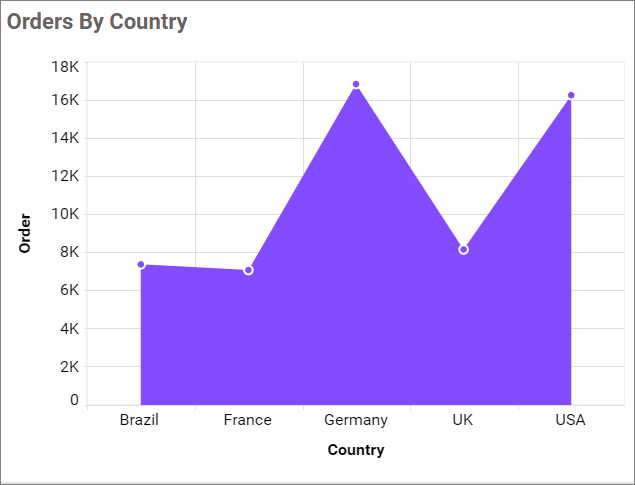
Area Chart
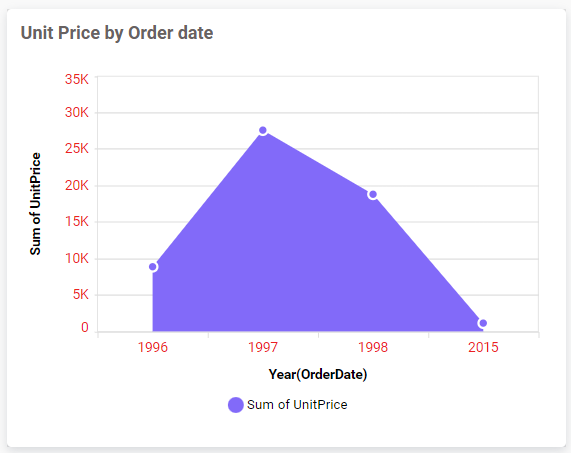
The Area Chart enables you to compare values for a group of unordered items across different categories by using filled curves that are arranged vertically.

How to configure the table data to area chart?
An Area Chart requires at least one value element and one column element in order to be displayed. The measure or expression field that you wish to analyze can be placed in the Y Values block. The dimension that you want to use for categorizing the measure can be placed in the Columns block. If you want to categorize based on a series, you can also place the corresponding dimension in the Rows block.
The following steps explain how to configure data for an area chart:
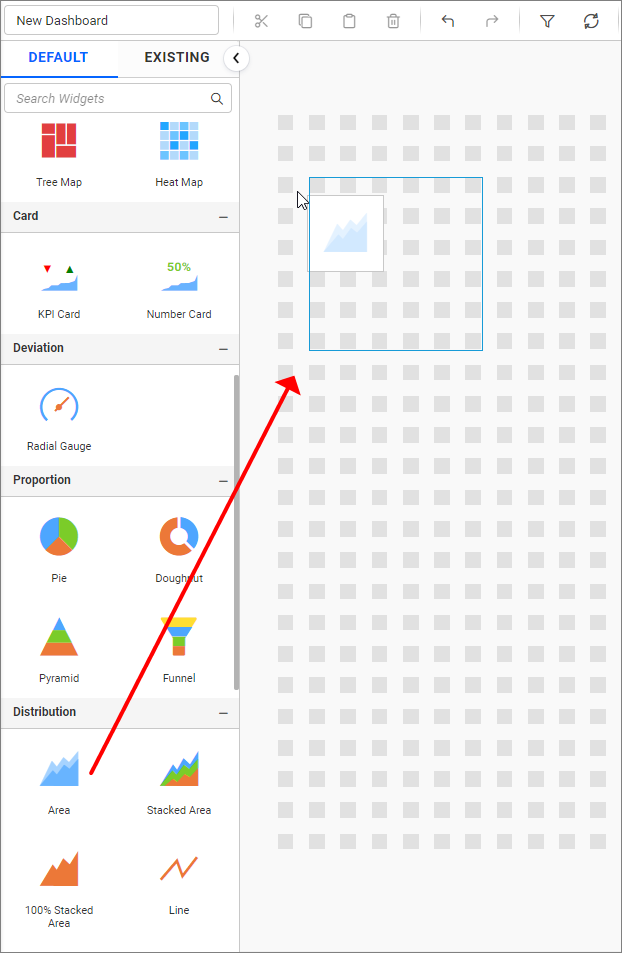
- Please drag and drop the area chart widget onto the canvas and resize it to your desired size.

- Please click the
Data Sourcebutton in the configuration panel.

- Click the
CREATE NEWbutton to initiate a new connection from the connection type panel.

- In the connection type panel, click on any one of the listed connection type buttons (here, the
Microsoft SQLconnection type is selected for demonstration).

- In the
NEW DATA SOURCEconfiguration panel, fill in the connection type and related details. Then, click on theConnectbutton.

- Drag your preferred table or view from the left pane in the data design view, and then click the
Savebutton.

- Click the
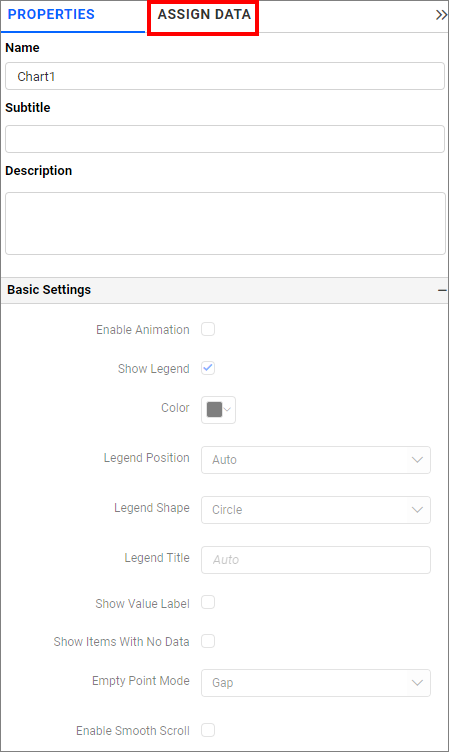
Propertiesbutton in the configuration panel to open the property pane.

- Now, switch to the
ASSIGN DATAtab.

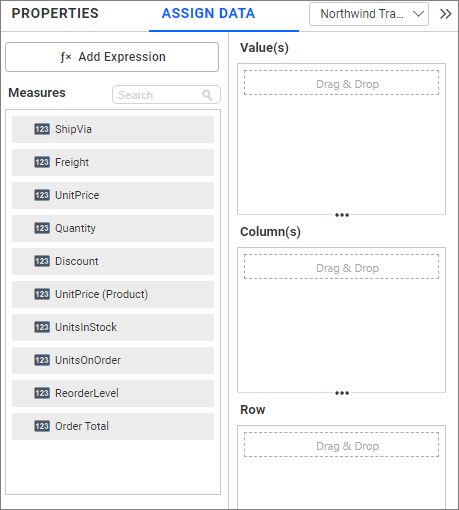
- The data tab will be opened, displaying the available measures and dimensions from the connected data source.

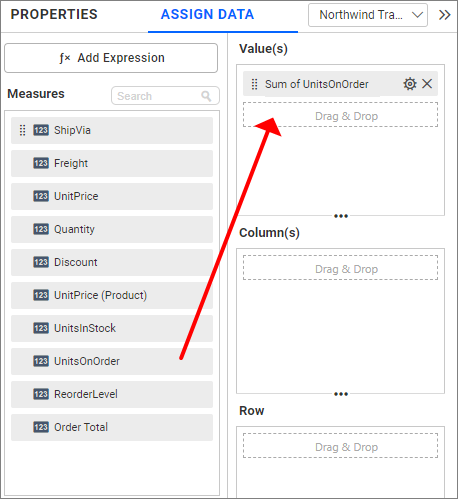
- You can add the required data from
MeasuresandDimensionsinto the required field.
Adding Value(s)
You can add more than one Measure to the Y Values field by dragging and dropping the required measures.

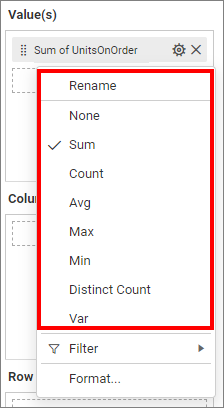
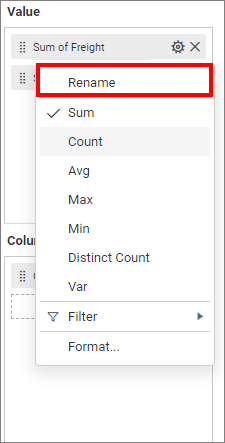
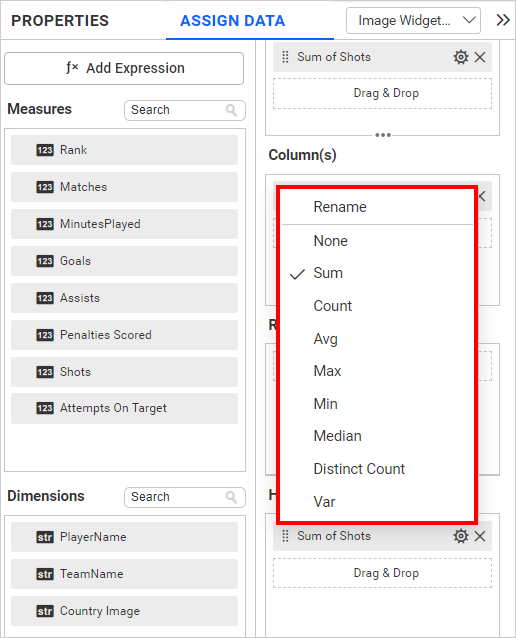
Click on the Settings option to change the required summary type from the available summary types shown in the Settings menu.

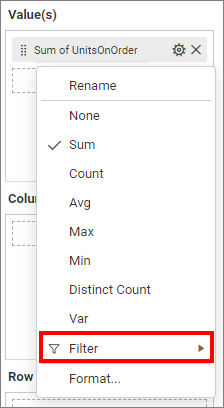
You can filter the data to be displayed in the chart by using the filter. For more details, refer to the filter.

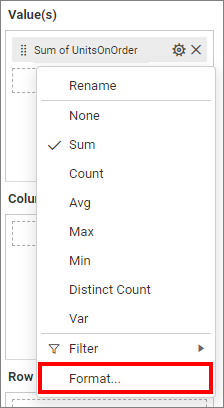
You can format the data to be displayed in the chart by using the format option. For more details, refer to the measure format

To remove the added value fields, click the highlighted button.

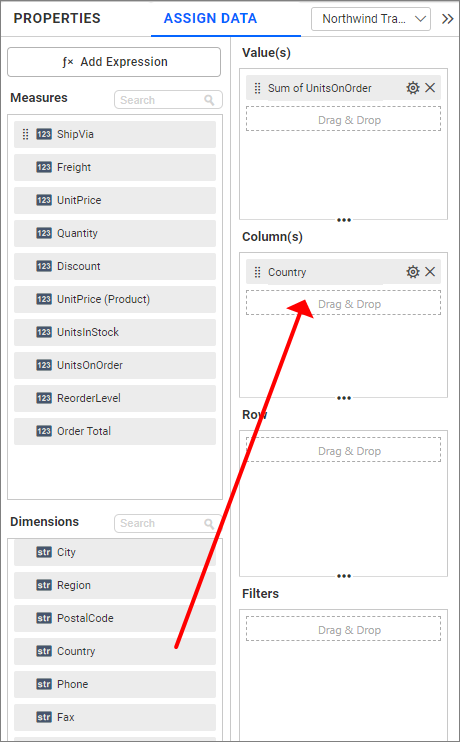
You can add more than one column from the Dimensions field to the Y Values field.
Adding Columns
You can add more than one value to the Columns field.

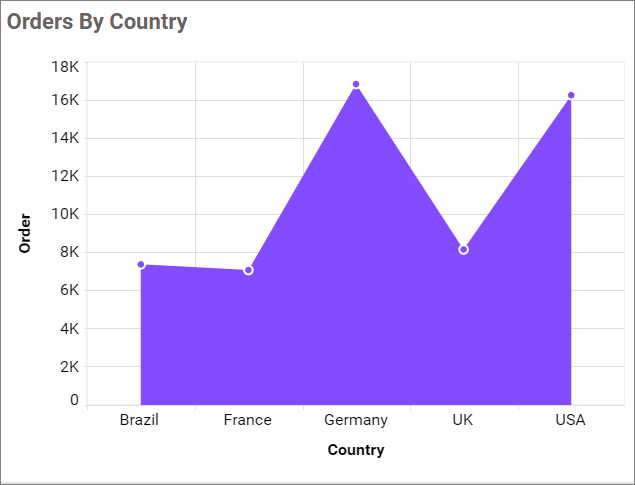
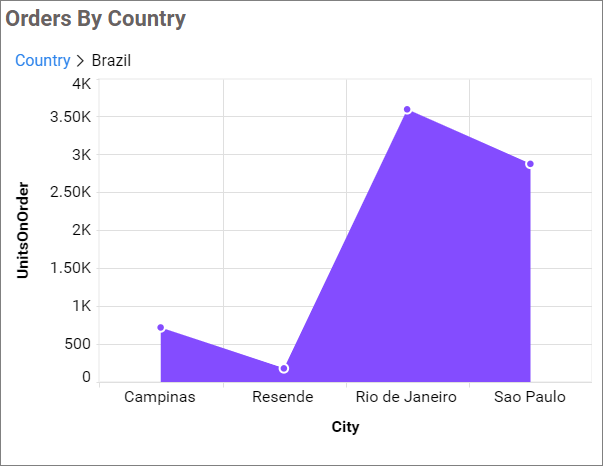
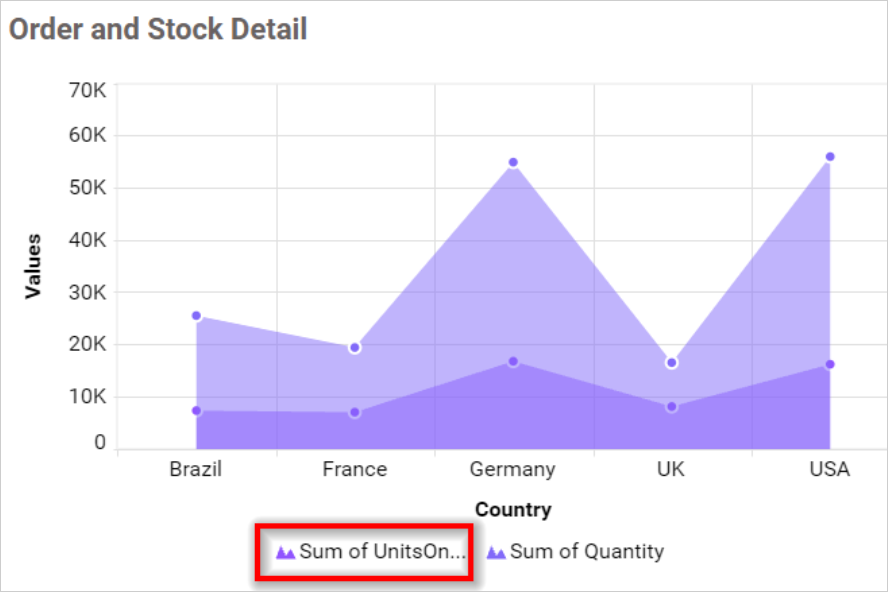
The area chart will be rendered in this manner.

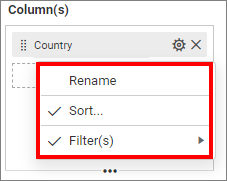
You have the option to change the settings.

Renaming fields
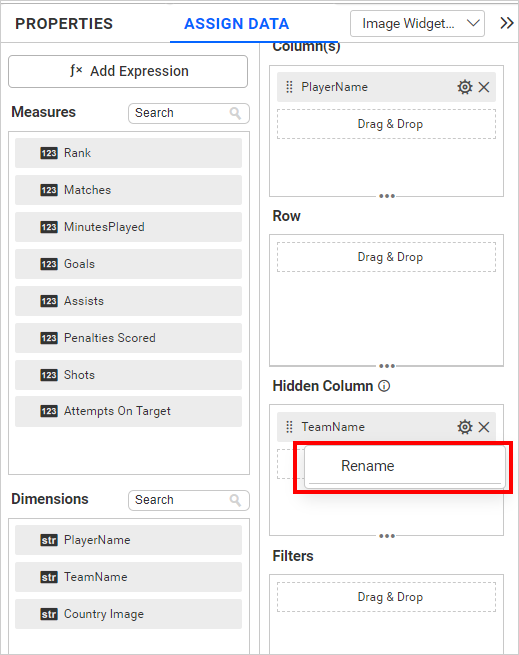
The configured field names can be edited by using the Rename option provided in the settings menu.

Sorting data
You can sort the dimension data using the Sort option under the Settings menu list. To apply sorting to the data, refer to the Sort.

Filtering data
You can apply filters by selecting the “filters” option in settings. For more details, please refer to the filter.

To view all records, click on Show All Records.
Similarly you can add the Measures and Expression Columns into column field.
Add more than one value to the Columns field, an alert message will be shown. Click Yes to enable the option.
NOTE: If you click
No, a single value will be added to theColumnsfield.

The selected view of the chart region is drilled.

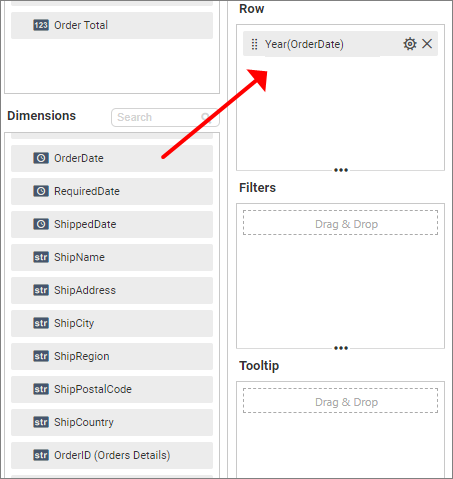
Adding Rows
You can drag and drop the Dimension into the Rows field.

If necessary, you can apply a filter and sort option to the rows field.
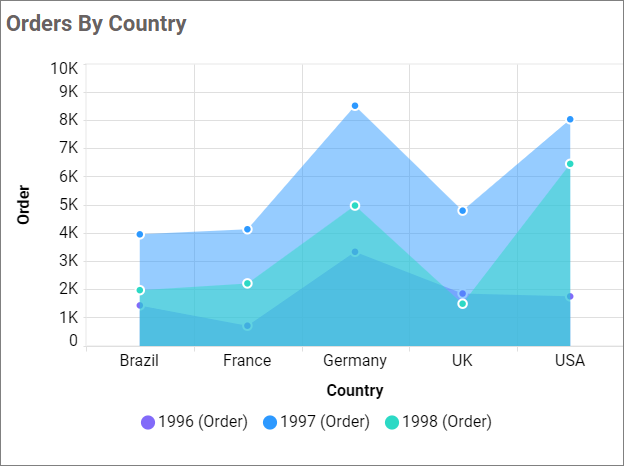
This will render an area chart in a series.

Hidden Column
Hidden columns are useful in cases where we do not want the fields to be involved in the visualization. Instead, they should only be used for linking, filtering and view data.

We can configure both measure and dimension fields in the hidden column. For measures, we will have all the settings we have for the measure fields except for formatting and filtering.

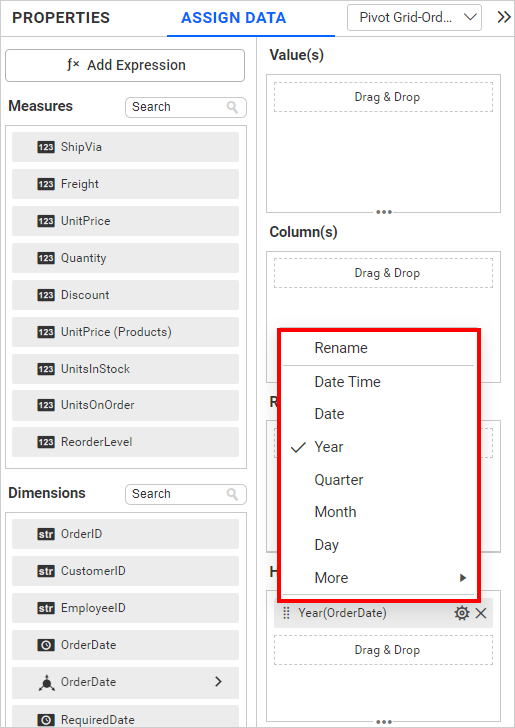
In the case of dimension fields, we will have the following options only. In Date fields, we will have all available types except sorting, relative date filter, settings, and filters.


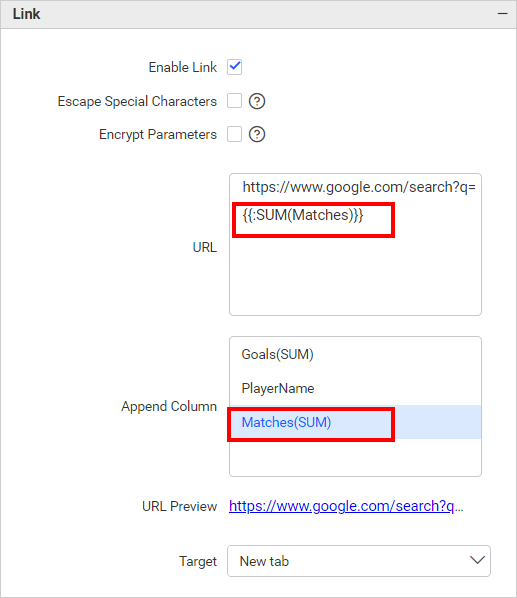
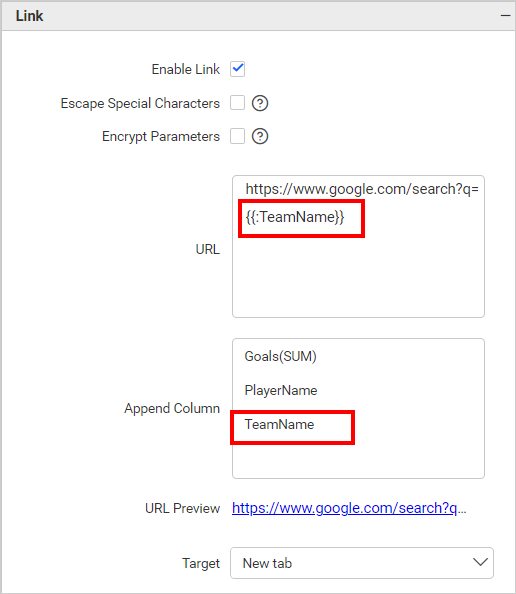
Linking
The primary use of hidden columns is for linking. When configuring hidden columns, we can observe that the fields set in hidden columns are listed in the linking section. By configuring the column in the linking section, we can pass the corresponding column value as a linking parameter.
Measure Based Example: If we want to pass the number of matches played as a URL parameter but do not want it to influence the visualization, we can configure the matches in the hidden columns and incorporate them into the link.

Dimension Based Example: If we want to pass the number of Team Name played as a URL parameter but do not want it to affect the visualization, we can configure the Team Name in the hidden columns and include them in the link.

Filtering
You can use hidden columns to filter data in the visualizations. Configure hidden columns and click the filter icon below.
![]()
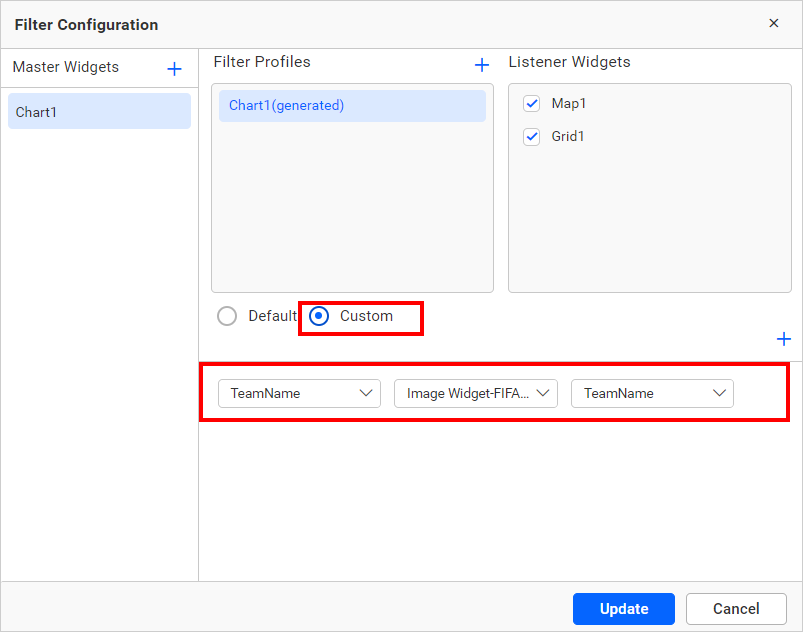
Click on the Custom button that is highlighted in the image of the filter configuration dialog below. This will display a list of all the fields that have been configured in the widget. Keep the field that is configured in the hidden column and remove the other fields. Finally, click on the Update button.

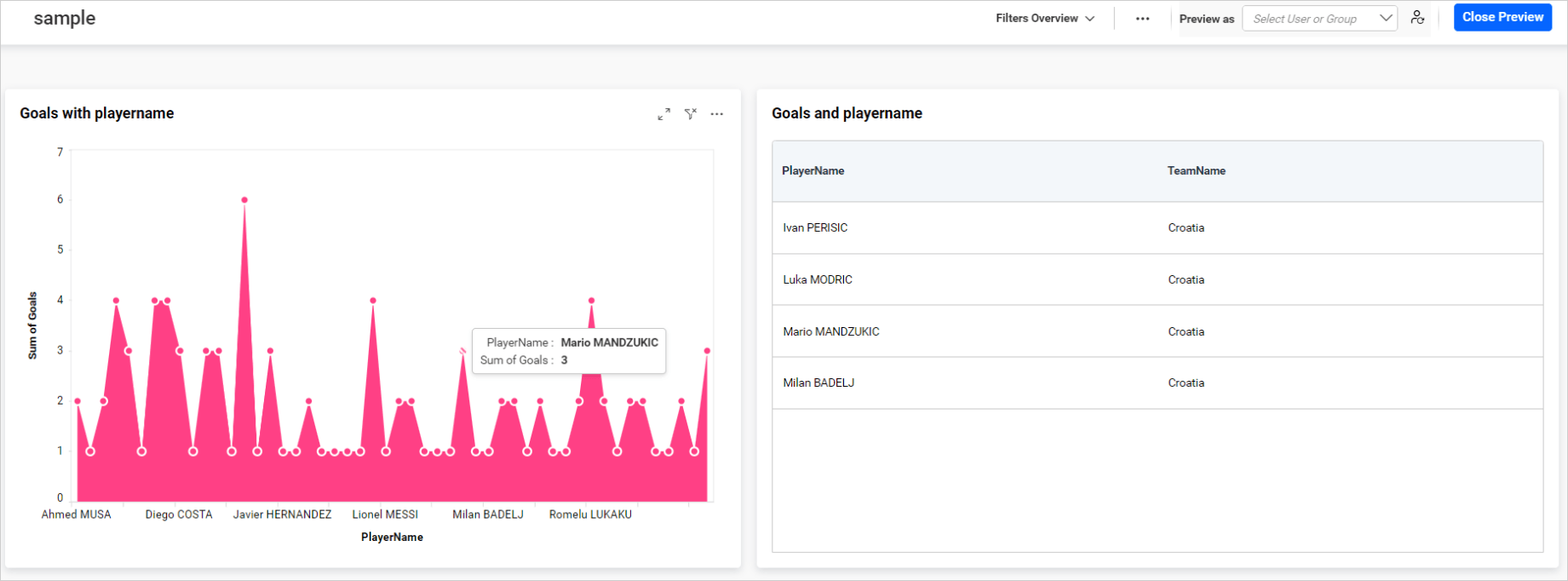
Now, we can see in the image below that the data is filtered based on the hidden column field instead of the actual column that we bound in the widget.

For more details about filtering the widget data, refer to the Cross Filter Configuration documentation.
View Data
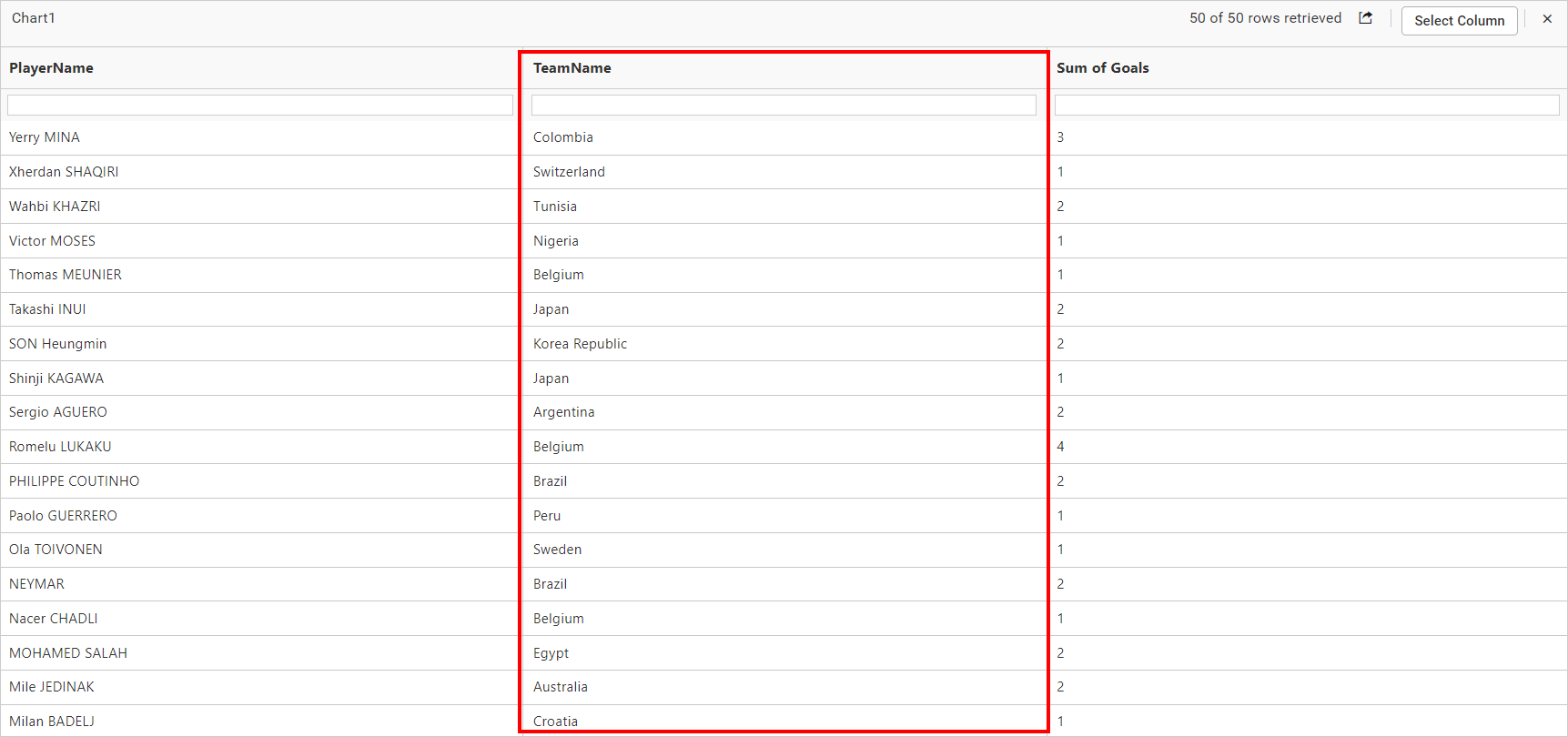
You can view the data in the hidden columns in the underlying data view. This is useful for checking the data in more detail and can help you identify any issues with the data.

NOTE: We do not recommend configuring lower hierarchy data in hidden columns, as indicated by the information icon in the
Hidden Columnsection.
![]()
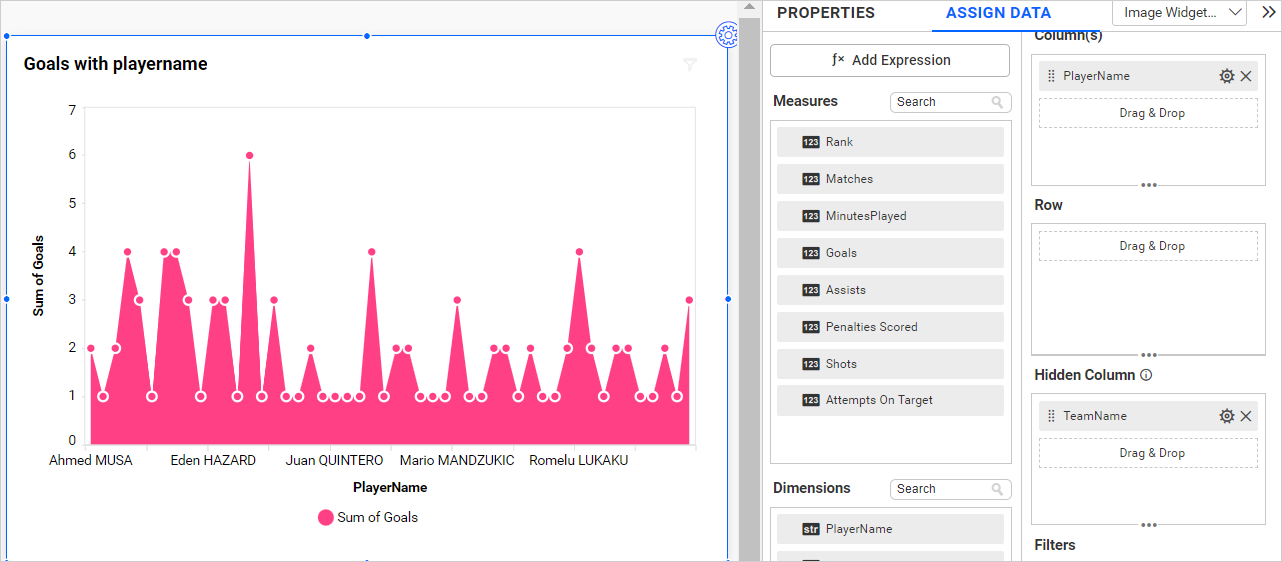
The chart below displays the goals scored by each team without any hidden columns.

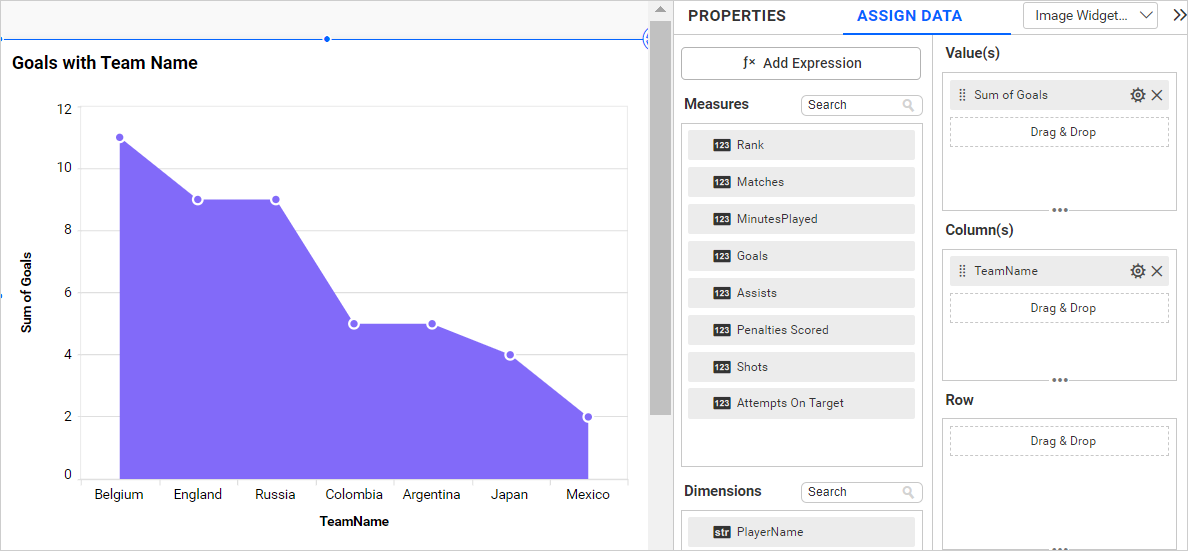
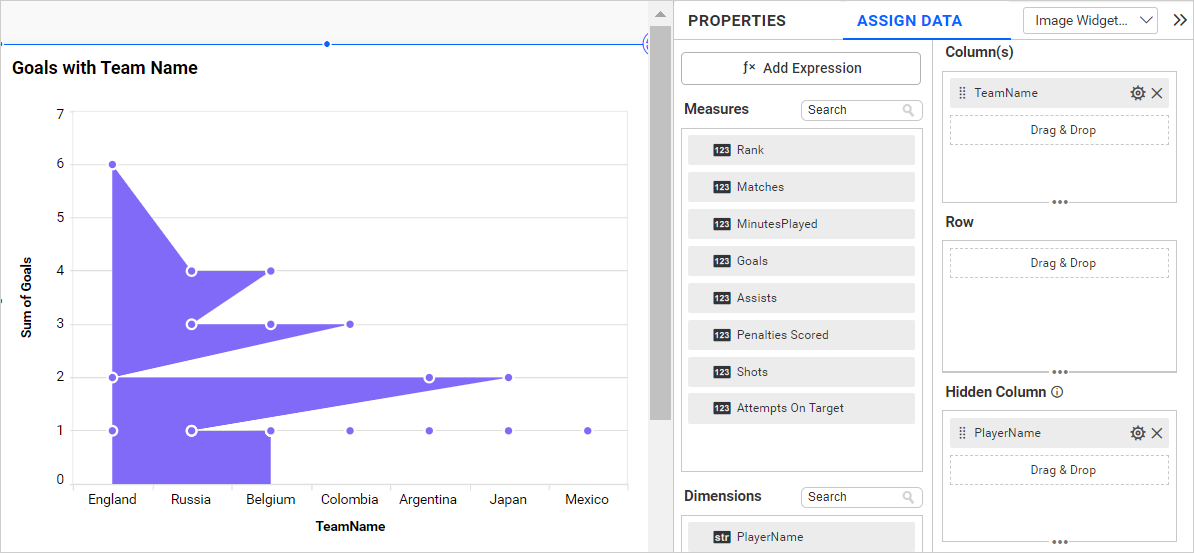
If we configure lower hierarchy data (Player Name) in hidden columns compared to column and row field data, the data configured in the widgets gets duplicated, and each individual column is split based on the hidden column field. This affects the visualization of the chart, as you can see in the image below.

How to format area chart?
You can format the area chart to better illustrate the view you require by using the settings available in the Properties tab.
To format an area chart, follow these steps.
Please drag and drop the area chart onto the canvas and resize it to your desired size.
Please configure the data into an area chart.
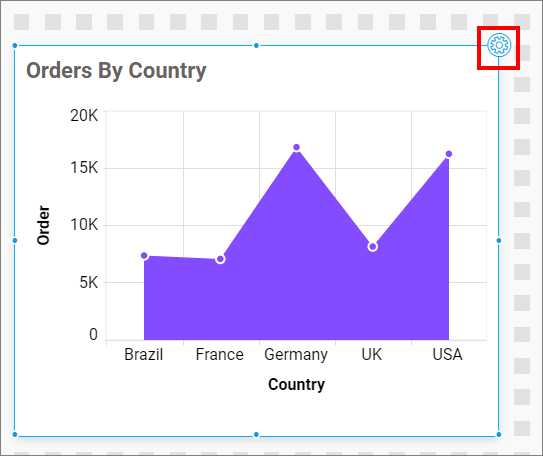
Please focus on the area chart and click on the widget settings.

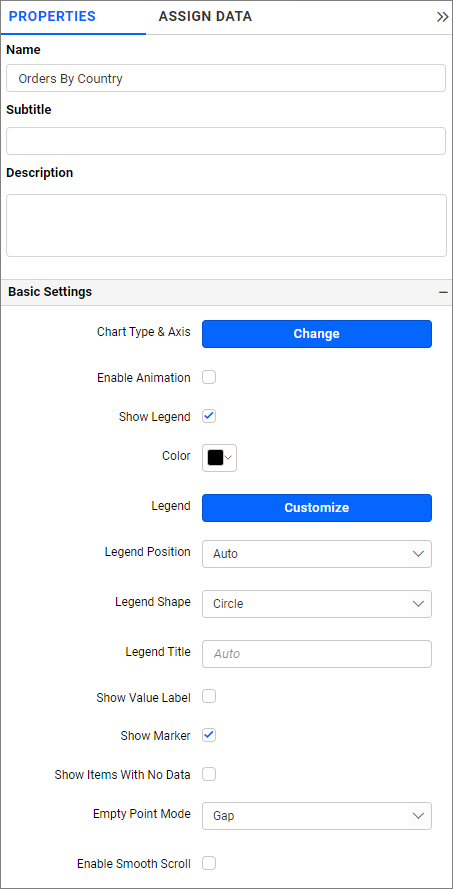
The property window will be opened.

You can view the list of properties that are available for the widget, with the default value.
General Settings

Name
This feature enables you to modify the title for the area chart widget.

Subtitle
This area chart widget allows you to provide the subtitle.

Description
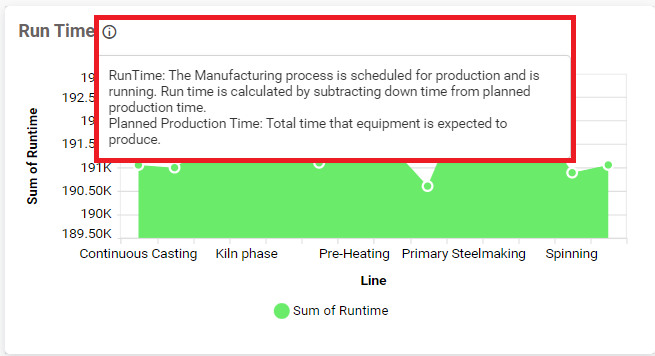
This area chart widget allows you to provide a description about it.

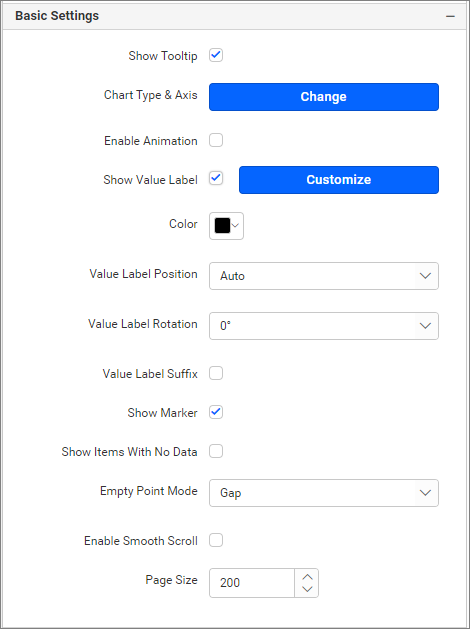
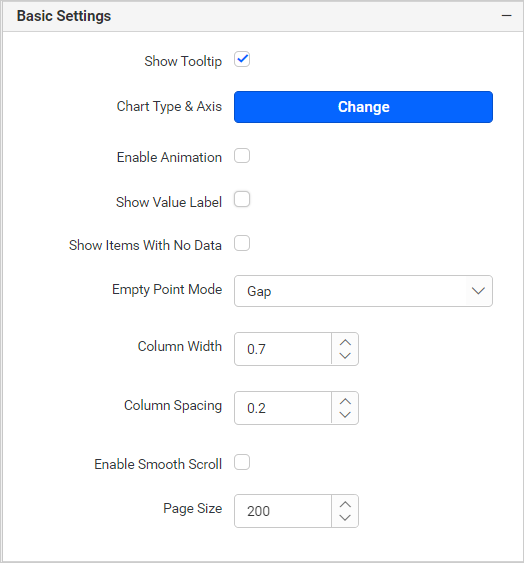
Basic Settings

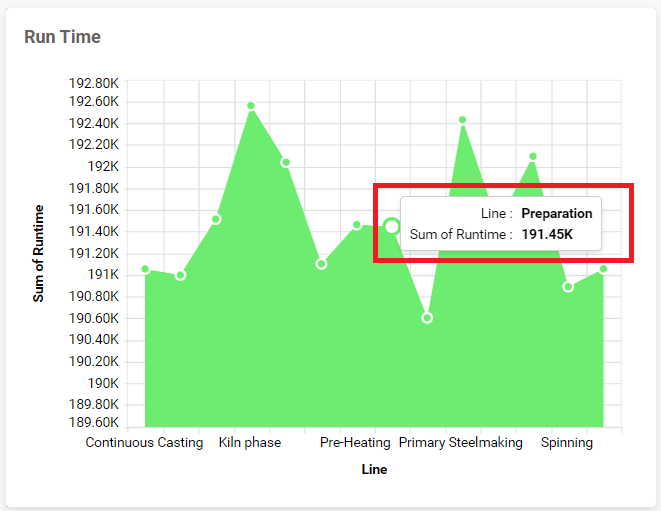
Show Tooltip
This option allows you to toggle the visibility of the tooltip in the chart.

Chart Type and axis
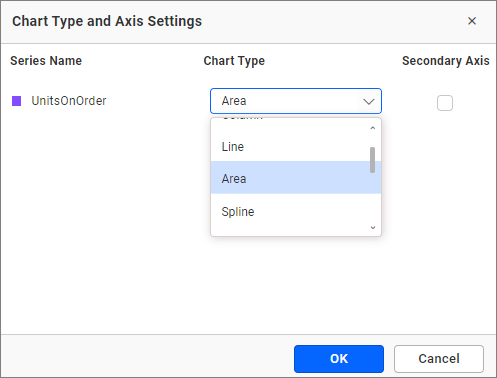
Click the Change button to open the Chart Type and Axis Settings dialog.

Chart Type: This feature enables you to change the widget view from the current chart type to a different chart type.
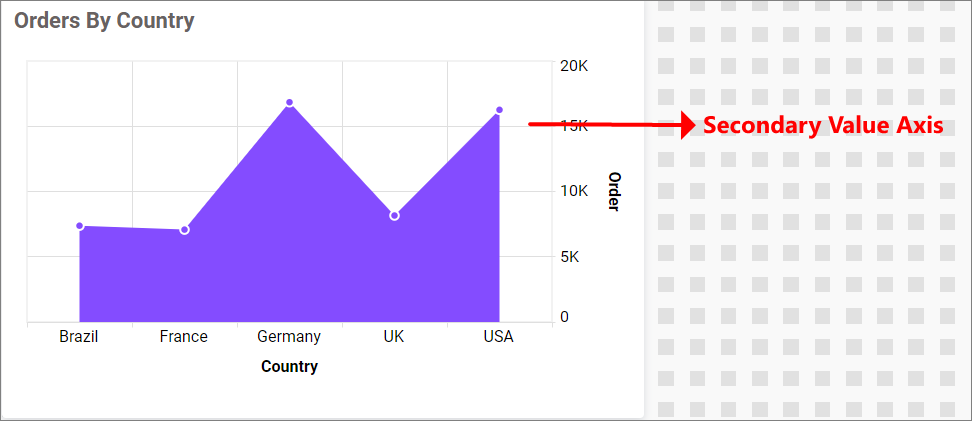
Secondary Axis: By default, the configured field is plotted as the primary axis. If you enable this option, the selected field will be plotted as the secondary axis.
Enable Animation
It animates the measure values when you toggle the Enable Animation feature.
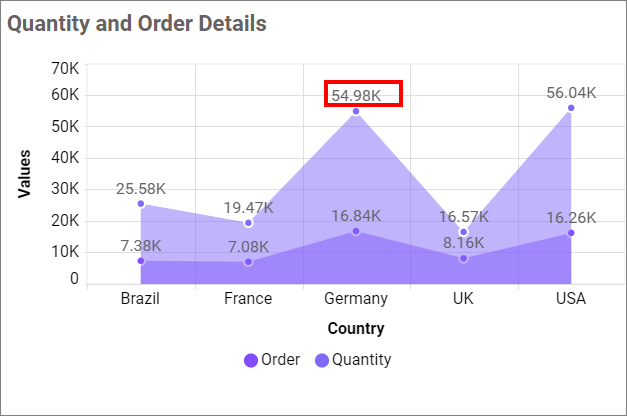
Show Value Labels
This feature enables you to toggle the visibility of value labels.

If you Disable Show Value Labels properties, the dependent properties, which are color, Value label position, Value label rotation and Value label suffix, will be hidden.

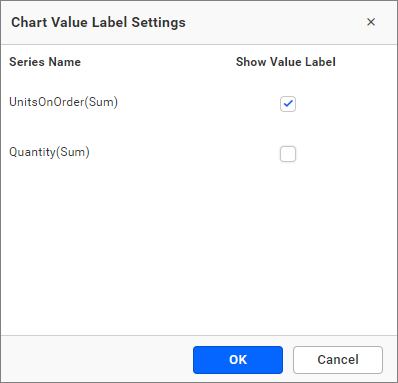
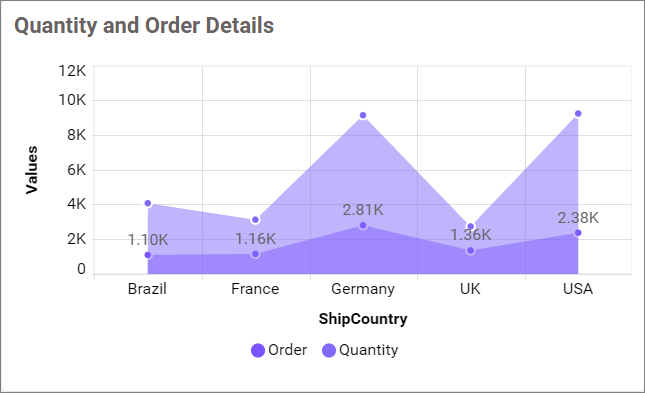
Customize
This feature allows you to customize the visibility of value labels in each series.


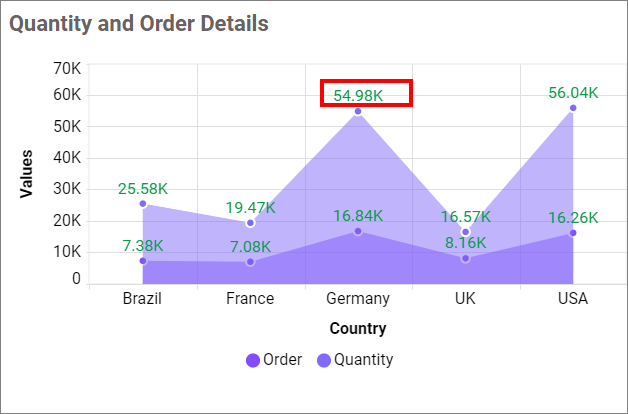
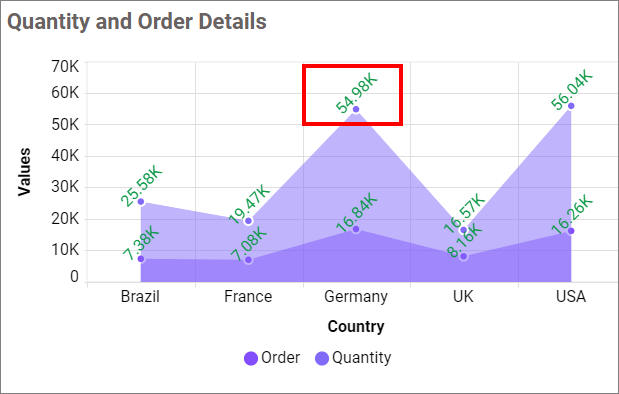
Value Label Color
This feature enables you to customize the color of the value label.


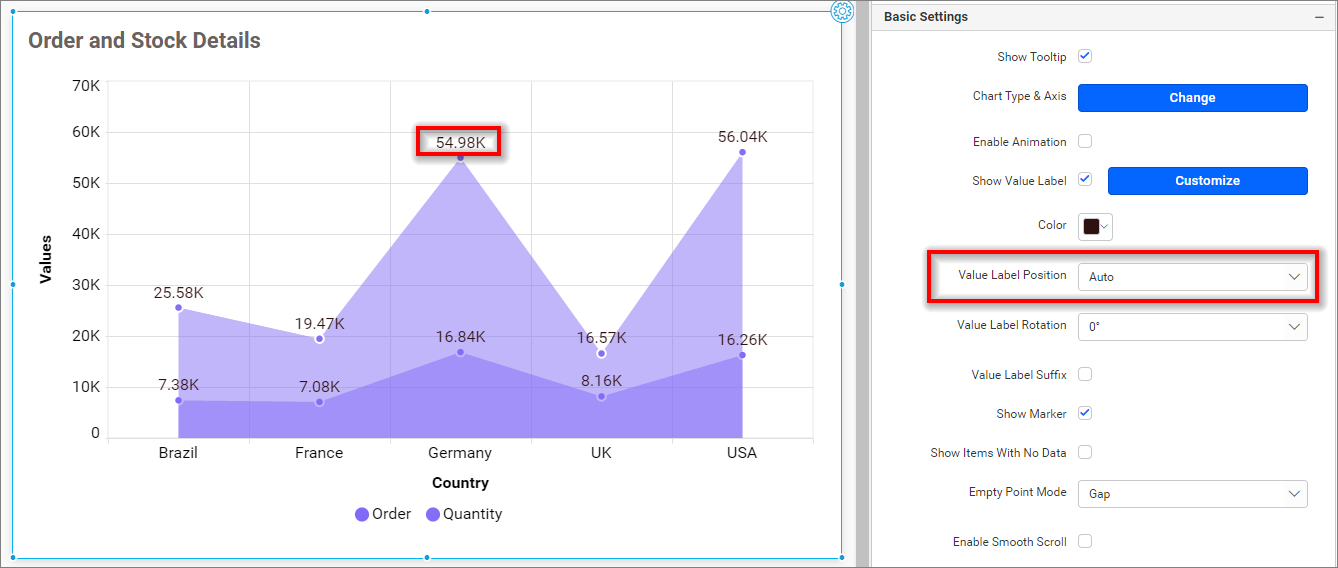
Value Label Position
This option allows you to customize the position of the value label in the chart. By default, it is set to ‘Auto,’ so the label position for the area chart will be set as Top.

Value Label Rotation
This allows you to define the rotation angle for the display of value labels.

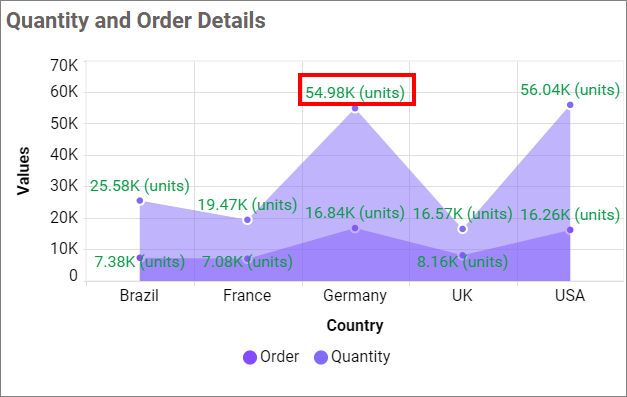
Value Label Suffix
This feature enables you to display or conceal the suffix value of value labels.
Suffix Value
This allows you to customize the suffix value of value labels.

Note: When I increased the height and number of data in the chart, the value label was hidden. Use the label rotation property to make the label visible.
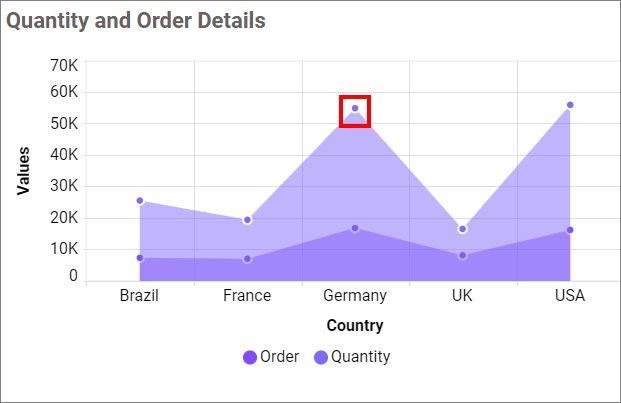
Show Marker
This feature enables you to switch the visibility of the marker from a label to an adornment for each data point in the chart series.

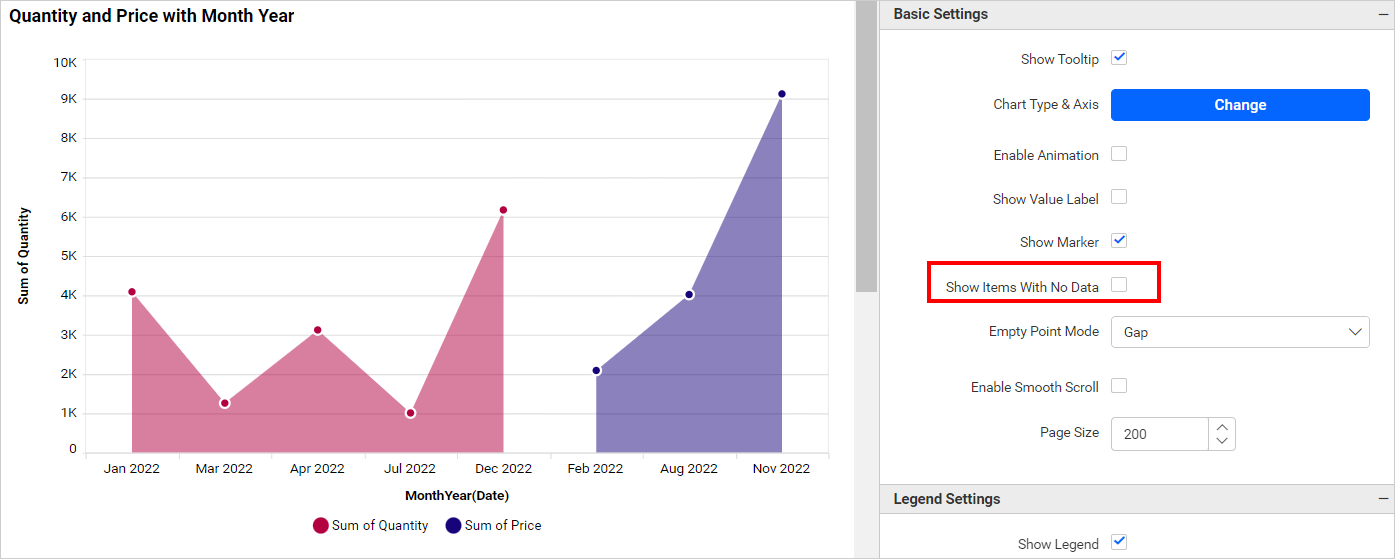
Show Items With No Data
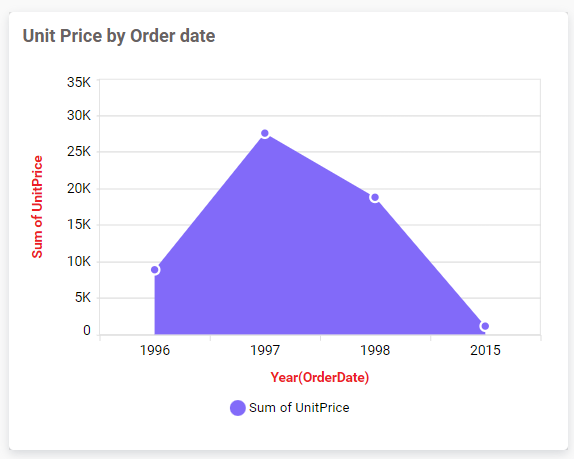
By default, the chart does not display the columns with null or empty values, as shown in the image below.

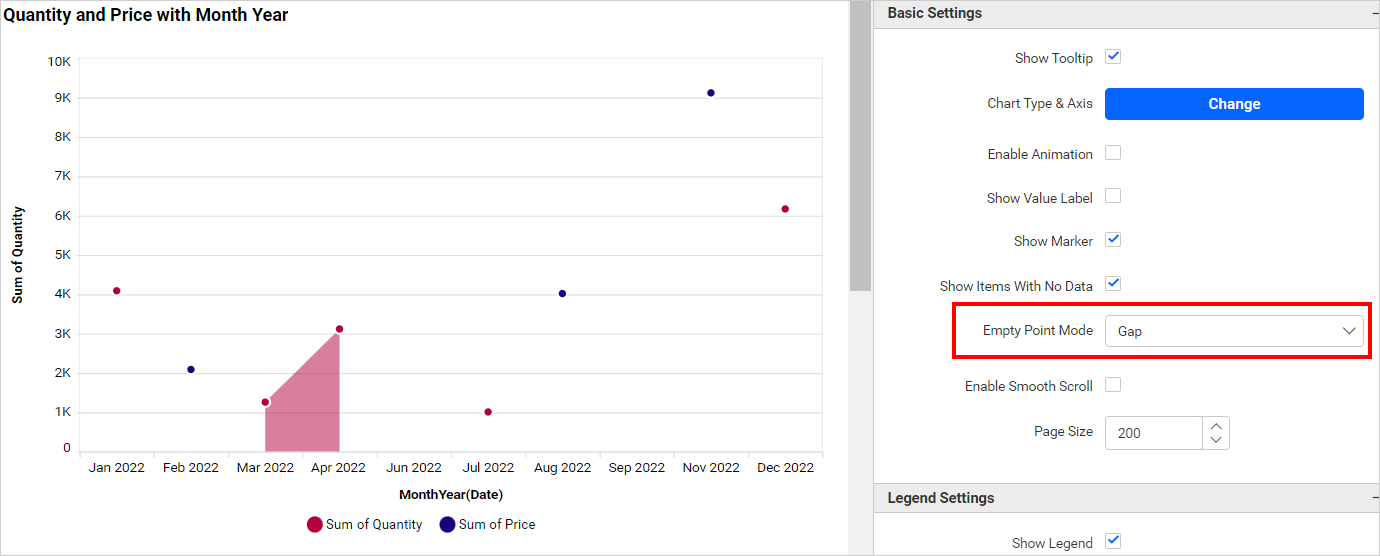
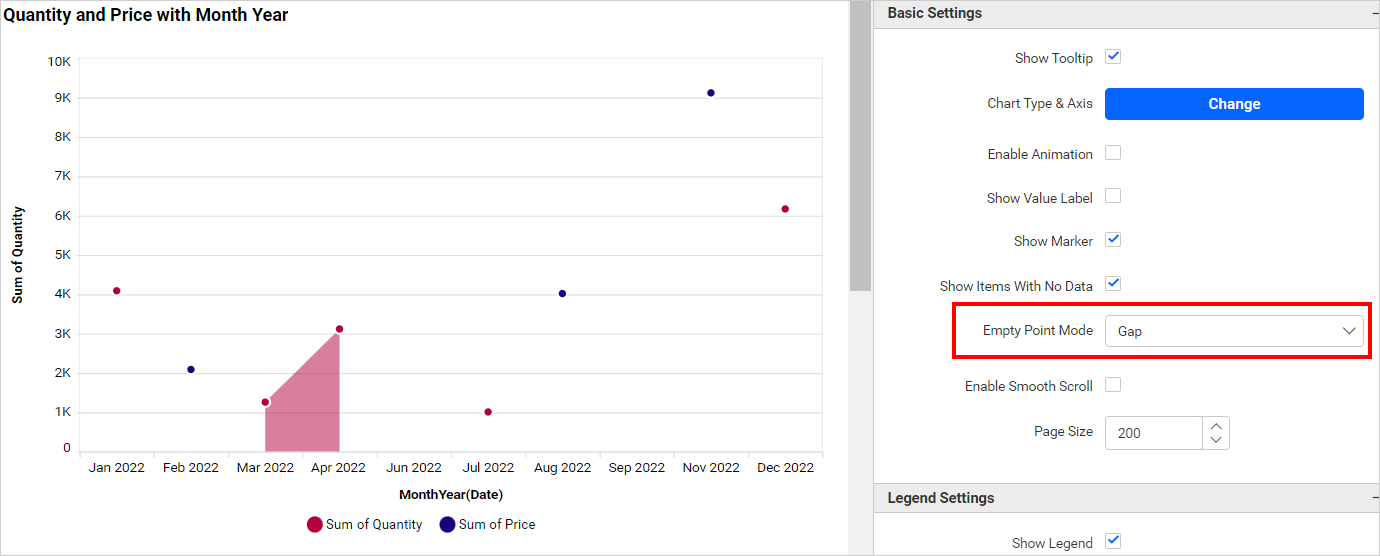
If you enable the Show Items With No Data property, then the columns with null data will be displayed in the chart.

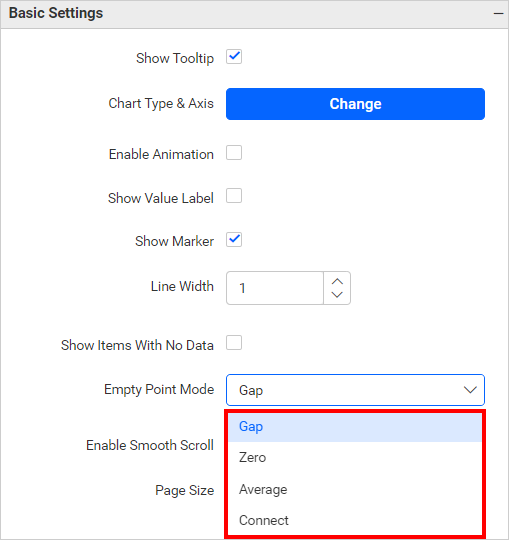
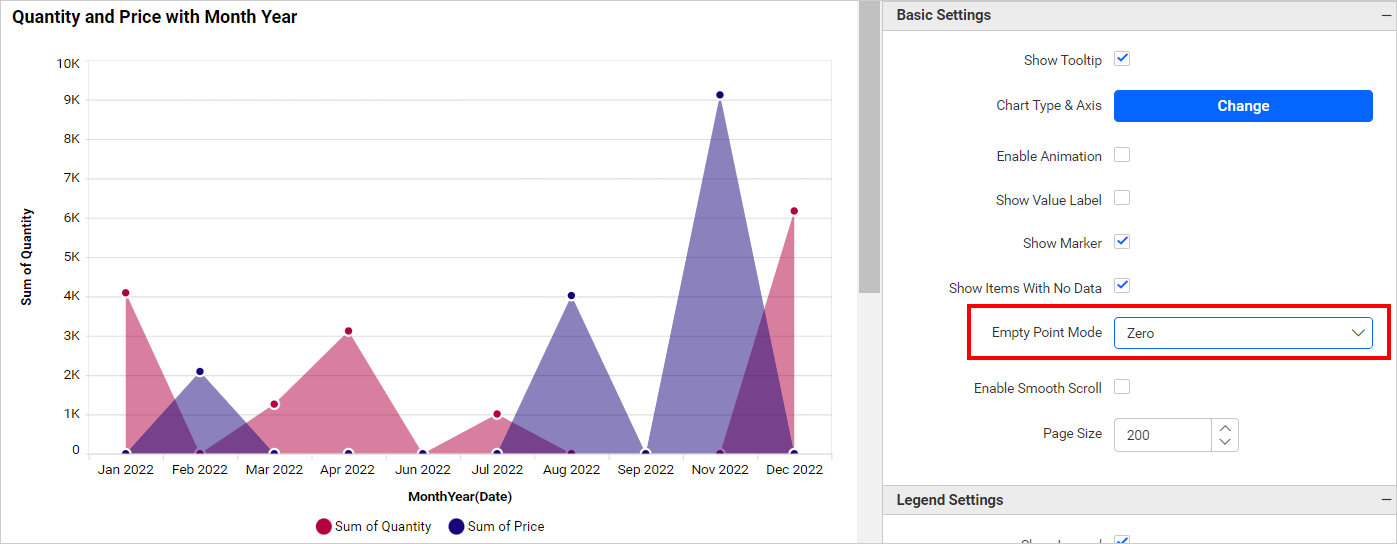
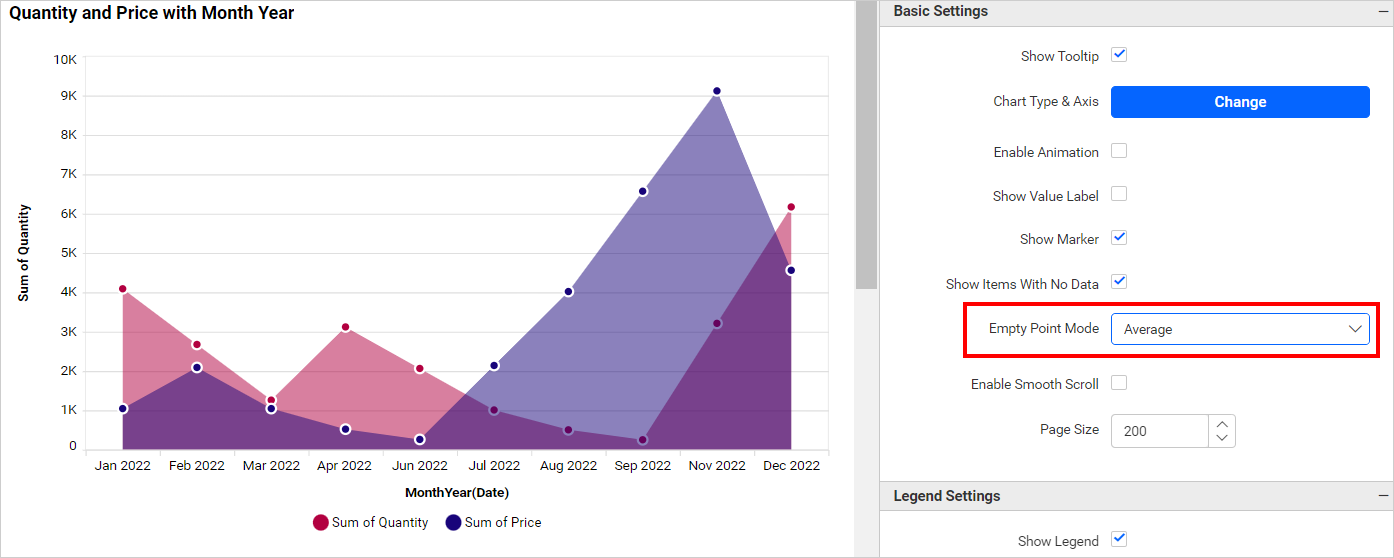
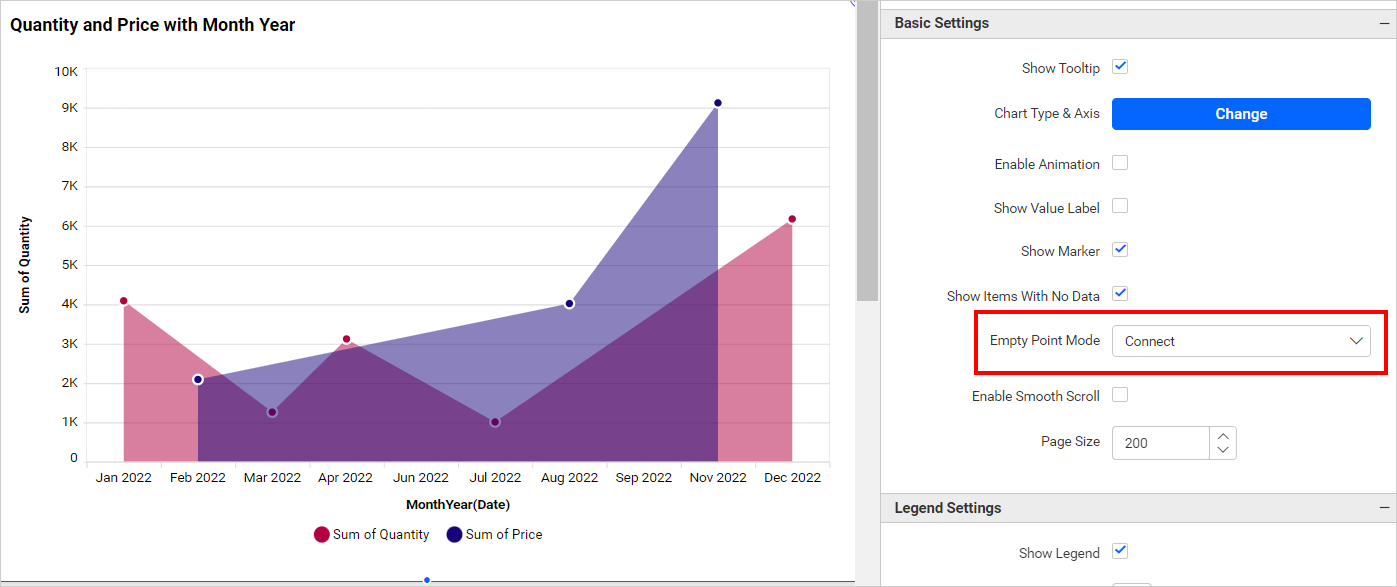
Empty Point Mode
This allows you to handle the display mode for empty points using the properties Gap, Zero, Average and Connect.

Gap
This option allows you to display null or undefined values as gaps.

Zero
This option allows you to display the null or undefined values on the zero axis.

Average
This option allows you to display the null or undefined values along with the average value.

Connect
This option ignores the empty values and connects the remaining points.

Enable Smooth Scroll
When this support is enabled, the thumb-size of the chart scroll bar will be calculated based on the total count of records. Therefore, you will be able to view the last record by simply performing a single scroll.
Page Size
This option allows you to set the number of records that need to be fetched on the initial load.
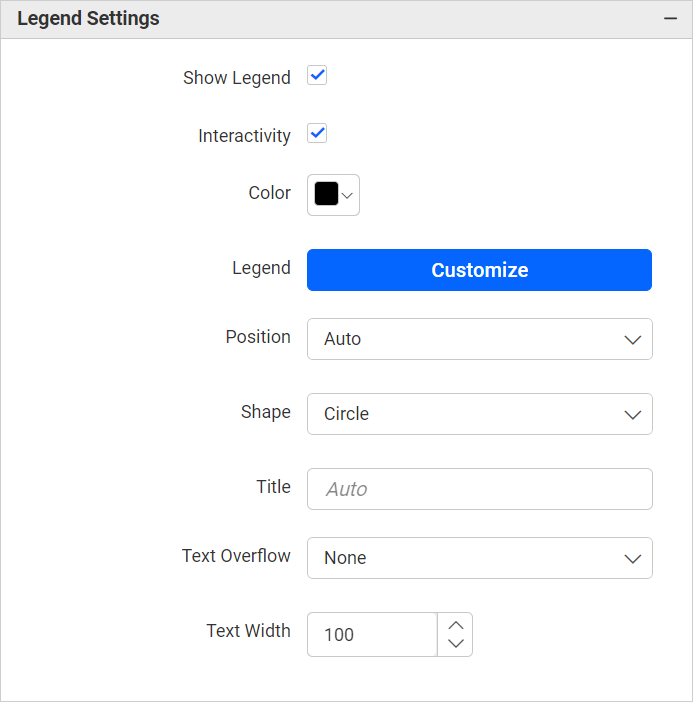
Legend Settings

Show Legend
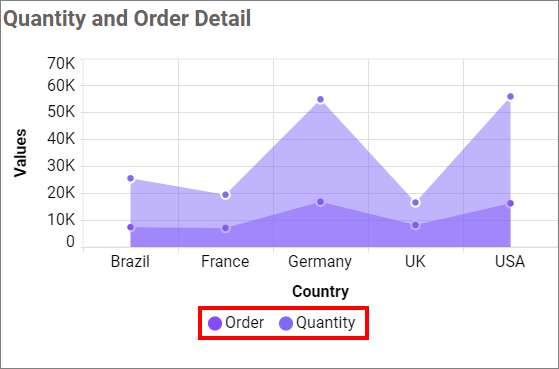
A legend is a text used to describe the plotted data. This allows you to toggle the visibility of the legend in the chart and also change the position of the legend text by selecting through a combo box.

Enabling the Custom Legend Text option will allow you to define a custom text, using the text area, to display for each legend series in the chart by selecting from the combo box.
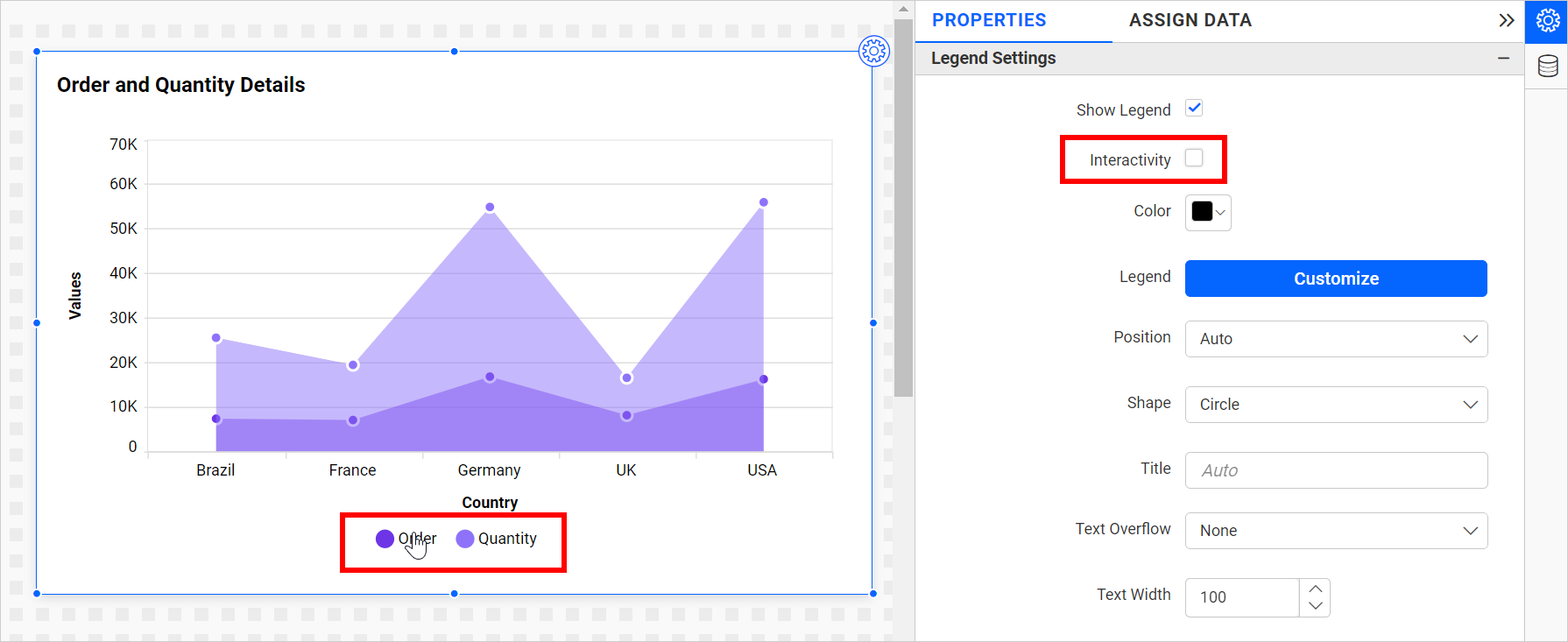
Legend Interactivity
The chart legend interactivity option allows you to control the behavior of the chart legends. This option provides the ability to make chart legends non-clickable, which can be particularly useful in scenarios where you do not want users to hide or show series data by clicking on the legend. This feature might also be helpful when displaying critical pieces of data that should always be present for accuracy and context.
Disabling the Interactivity feature in the Legend Settings category prevents you from clicking on the legends.
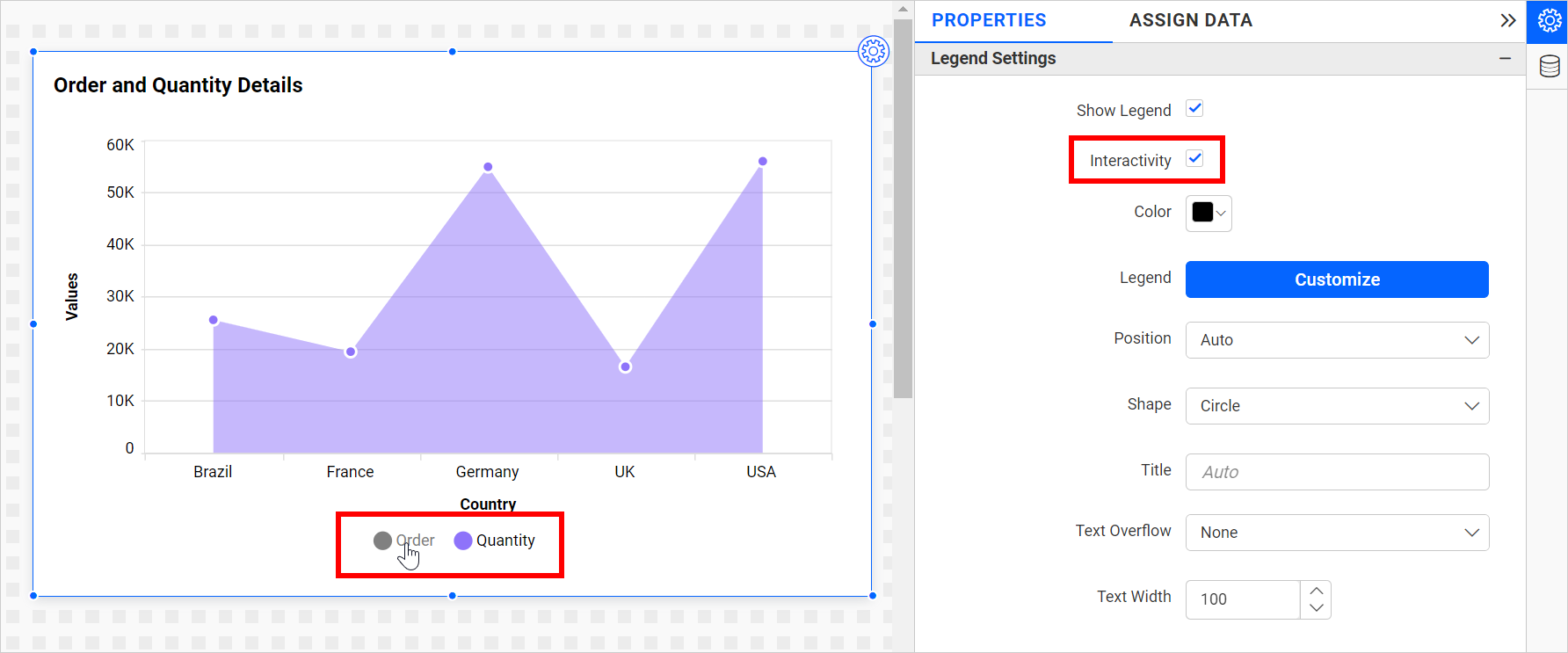
 Enabling the Interactivity feature under the Legend Settings category allows you to click on the legends.
Enabling the Interactivity feature under the Legend Settings category allows you to click on the legends.

Legend Label Color
This allows you to change the title of the chart legend and the colors of its labels.


Customize
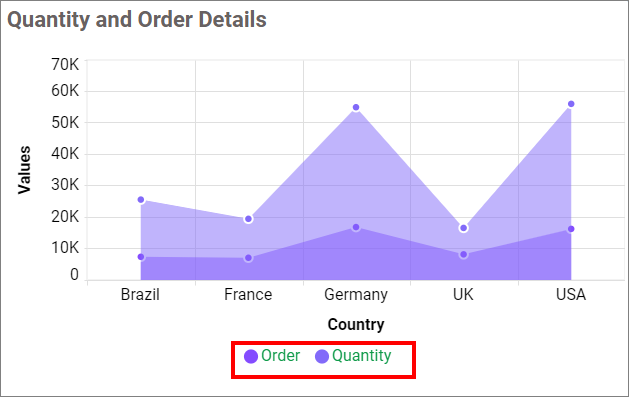
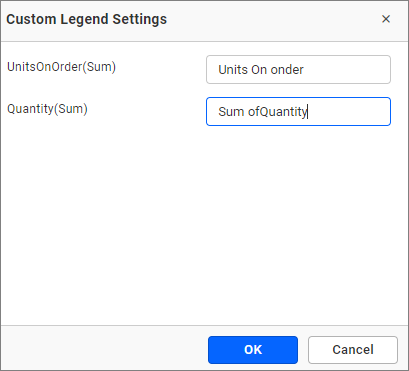
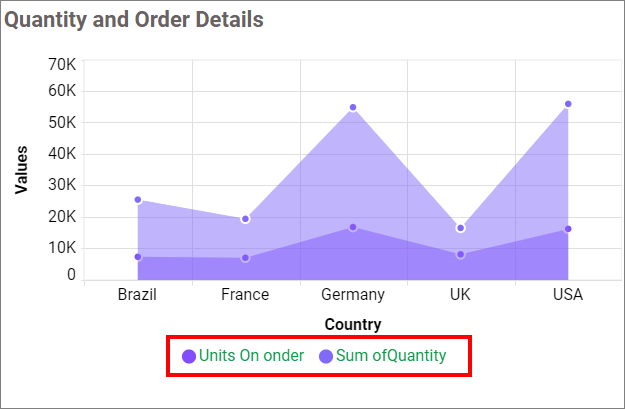
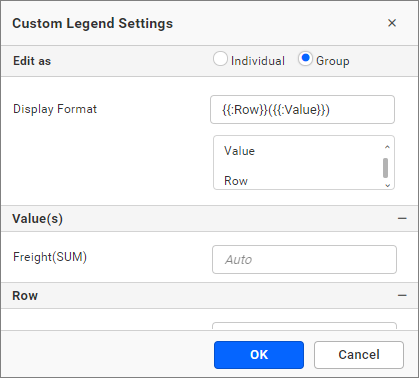
You can customize the legend text by using the Custom Legend Settings dialog. This dialog displays a list of legend text labels on the left, and a corresponding text area on the right where you can add formatted text to be displayed instead.


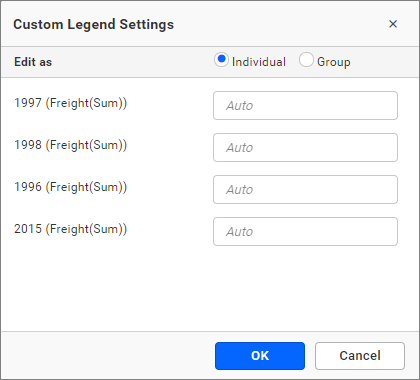
Custom Legend Settings when giving Row Section
You can customize the legend text using the Custom Legend Settings dialog. This dialog displays the legend text list as labels on the left and a corresponding text area on the right. You can add formatted text to the text area to be displayed instead. When a column is added to the Row section, this dialog also provides two options at the top, Individual and Group, to toggle between.
Individual

Group
{{ : Row }} ({{ : Y Value }})

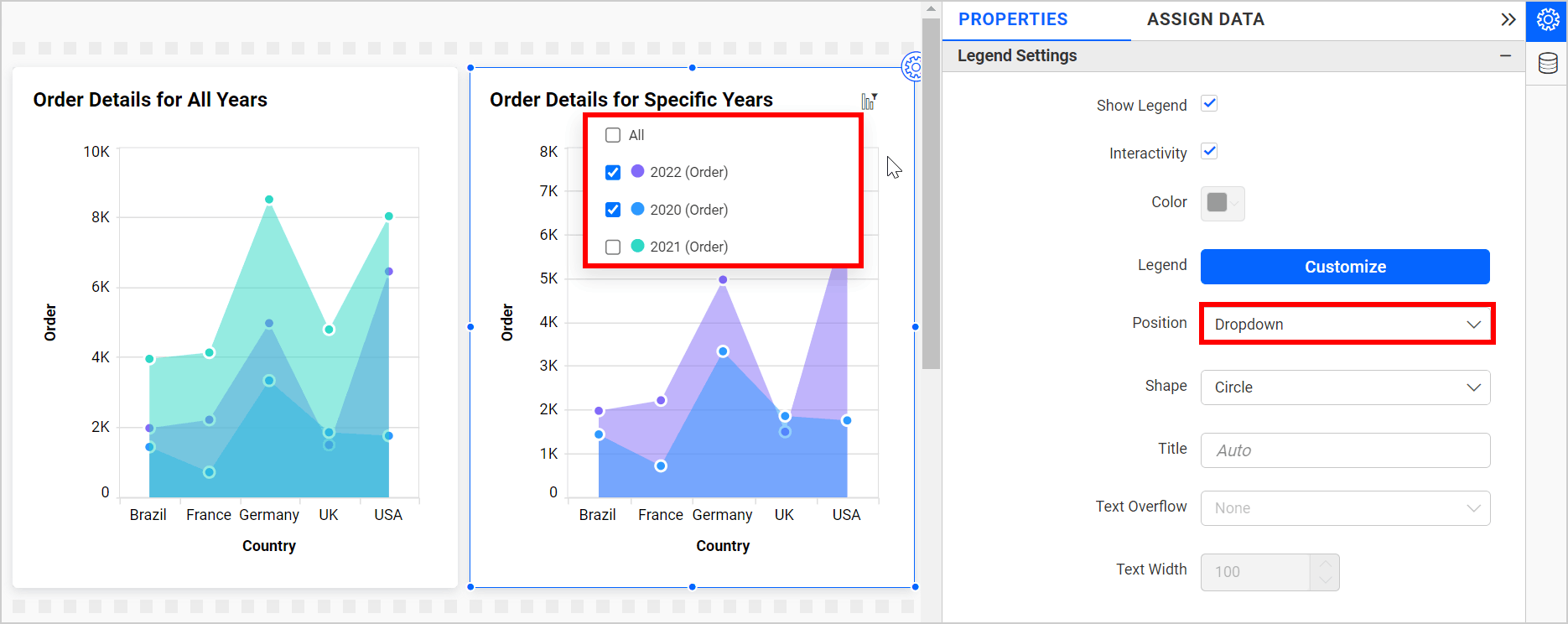
Legend Position
A Legend is a text used to describe the data plotted. This option allows you to place the legend at the position of Left, Right, Top, and Bottom.
Legend Item as Dropdown
Legends can be displayed as a dropdown menu when the legend position is set to “dropdown.” When you hover over a chart, a legend icon appears. Clicking on this icon will bring up a legend dropdown. This feature allows you to toggle the visibility of the legend in the chart.
This option will hide the legends in the chart area, resulting in increased chart space and enhanced visibility.
The chart legend dropdown option can be used to simplify viewing complex charts with multiple data sources. For example, if you have a chart displaying sales data for the different years, you can use the legend dropdown to deselect all other years and focus only on a specific year.

Legend Alignment
Legend Alignment enables you to control how the legend is positioned within its allocated space. For detailed guidance, refer to the Legend Alignment section.
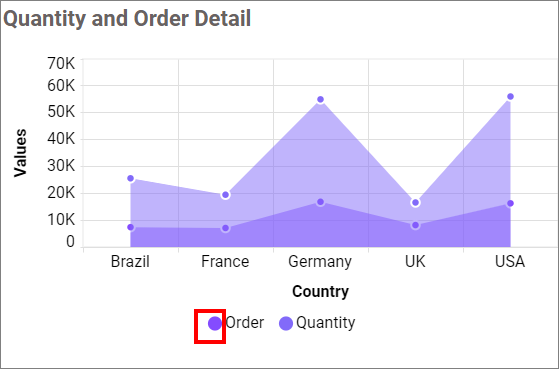
Legend Shape
This allows you change the shape of the legend.
Circle
This option allows you to change the shape of the legend in a Circle.

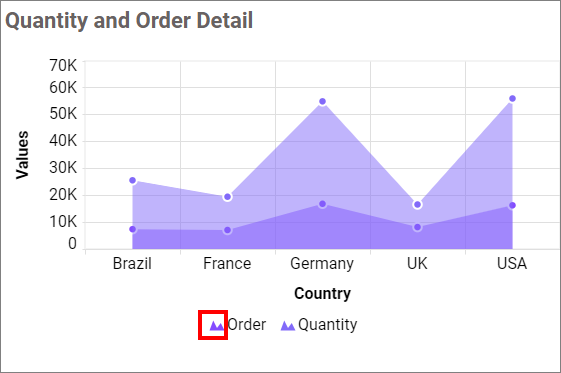
Series Type
This option allows you to change the shape of the legend in a Series.

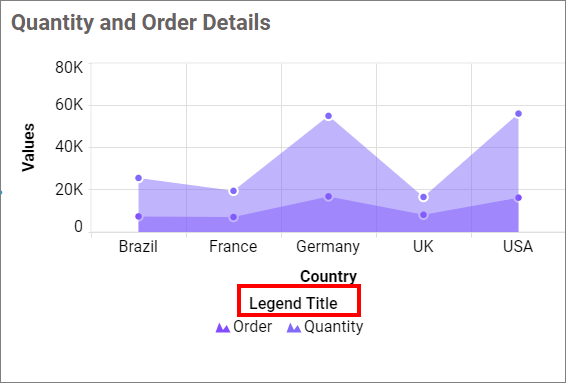
Legend Title
This allows you to add the legend title for the chart, and it will be reflected with the Show Legend.

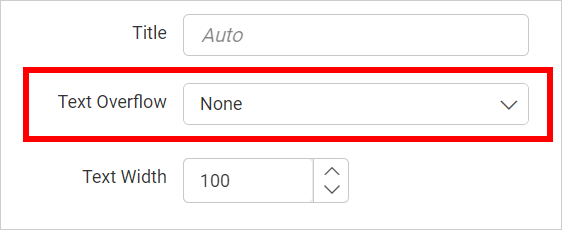
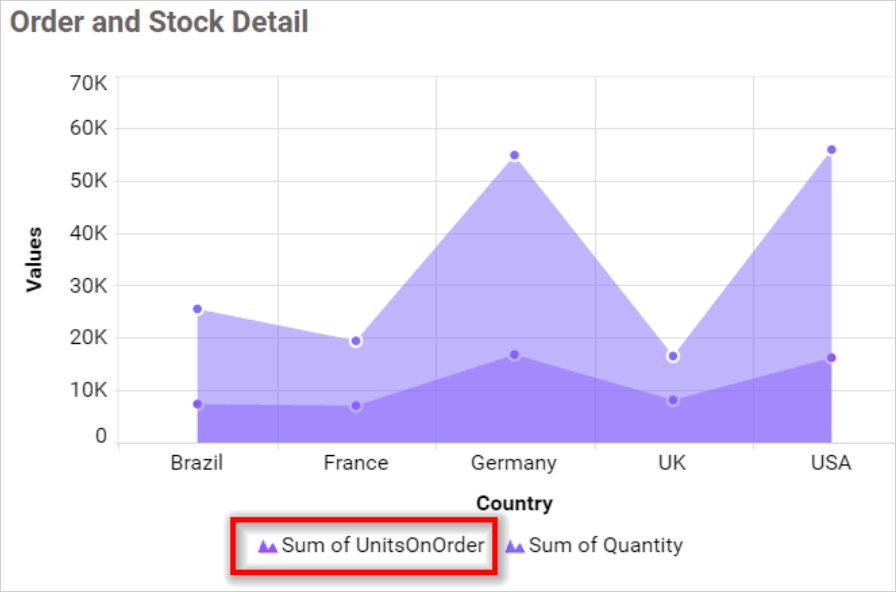
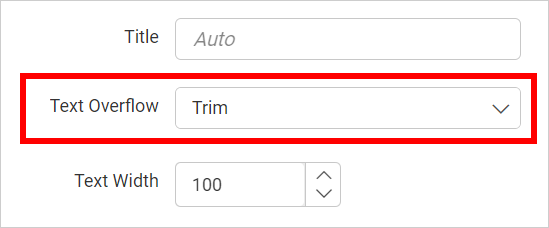
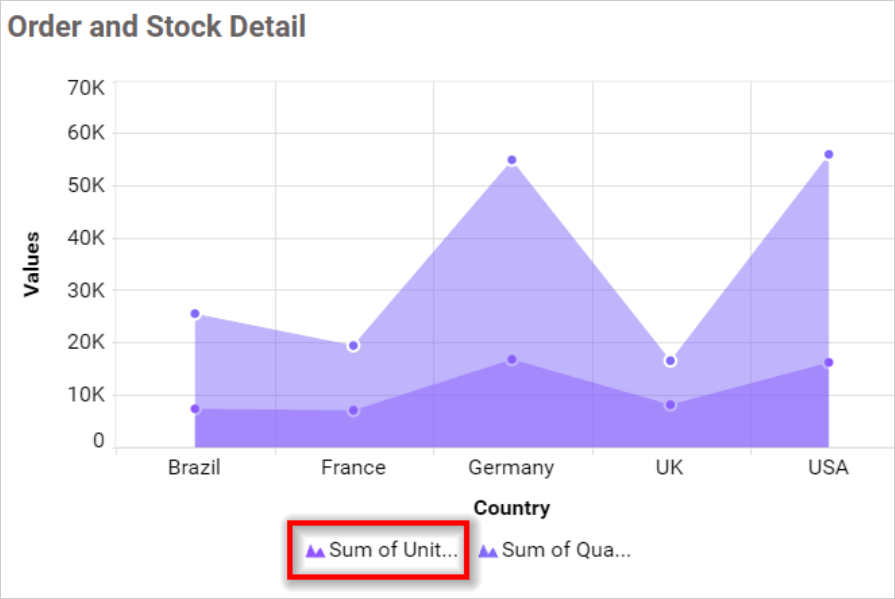
Text Overflow
This option allows you to customize the legend text based on the value of the Text Width property.
None
This option allows you to render legend items without wrapping or trimming.


Trim
This option allows you to trim the legend items if their legend exceeds the value of Text Width.


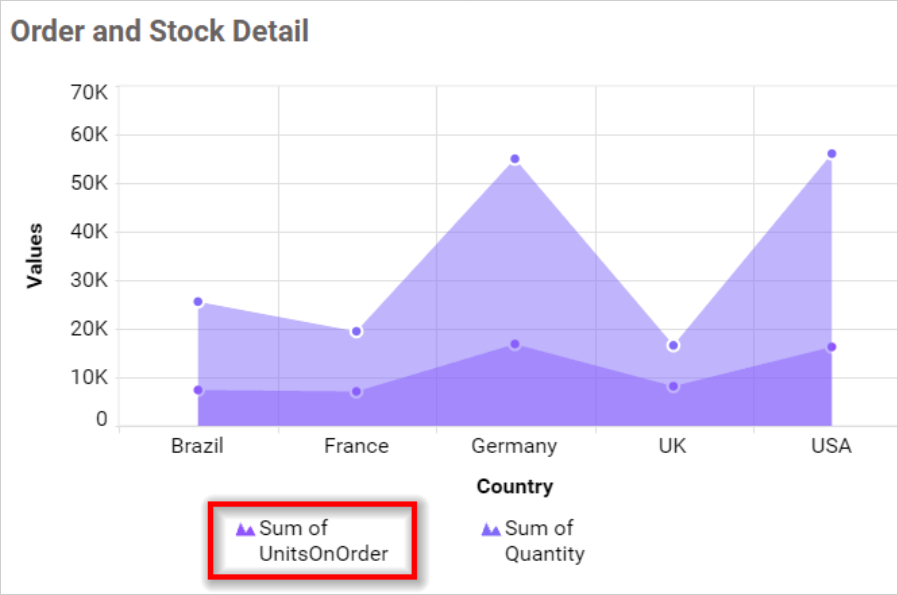
Wrap
This option allows you to wrap legend items based on the value of Text Width.


Text Width
This option allows you to set the maximum width for the Legend Items, and it is applicable only if text-overflow is set as Trim or Wrap.


If you uncheck the Show Legend property in the property panel, the dependent properties Legend color, Legend position, customization button and Legend title are also hidden.
NOTE: For a single series, the legend will not be visible.
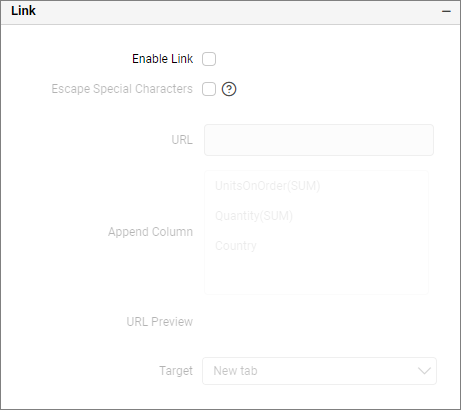
Link

You can enable linking and configure it to navigate to a general URL with or without parameters. For more details, please refer to the Linking.
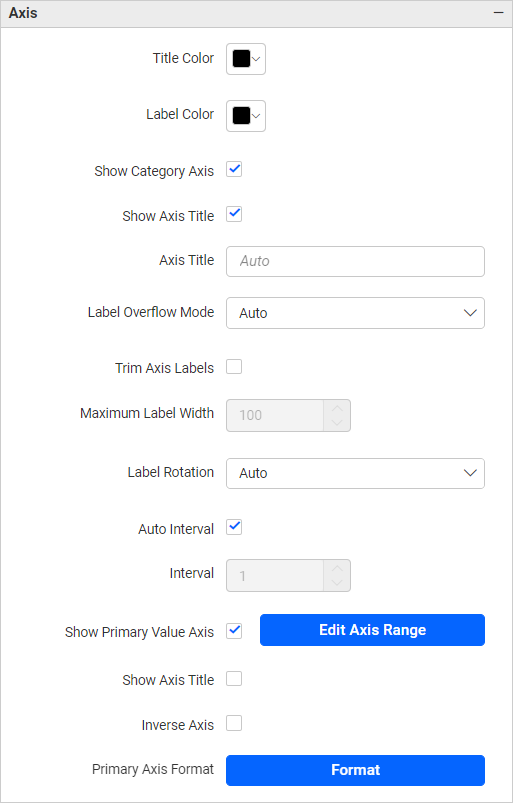
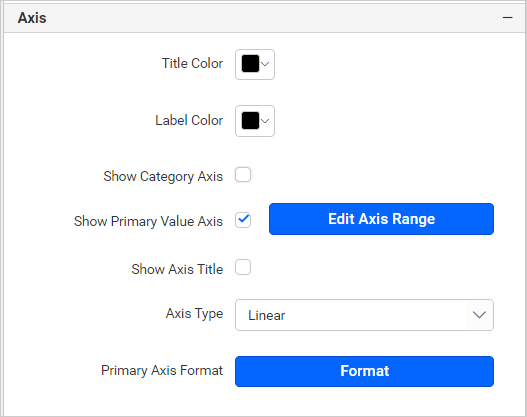
Axis

This section enables you to customize the axis settings in a chart.
Title color
This enables you to customize the color of the axis title.

Label color
This enables you to customize the color of the axis label.

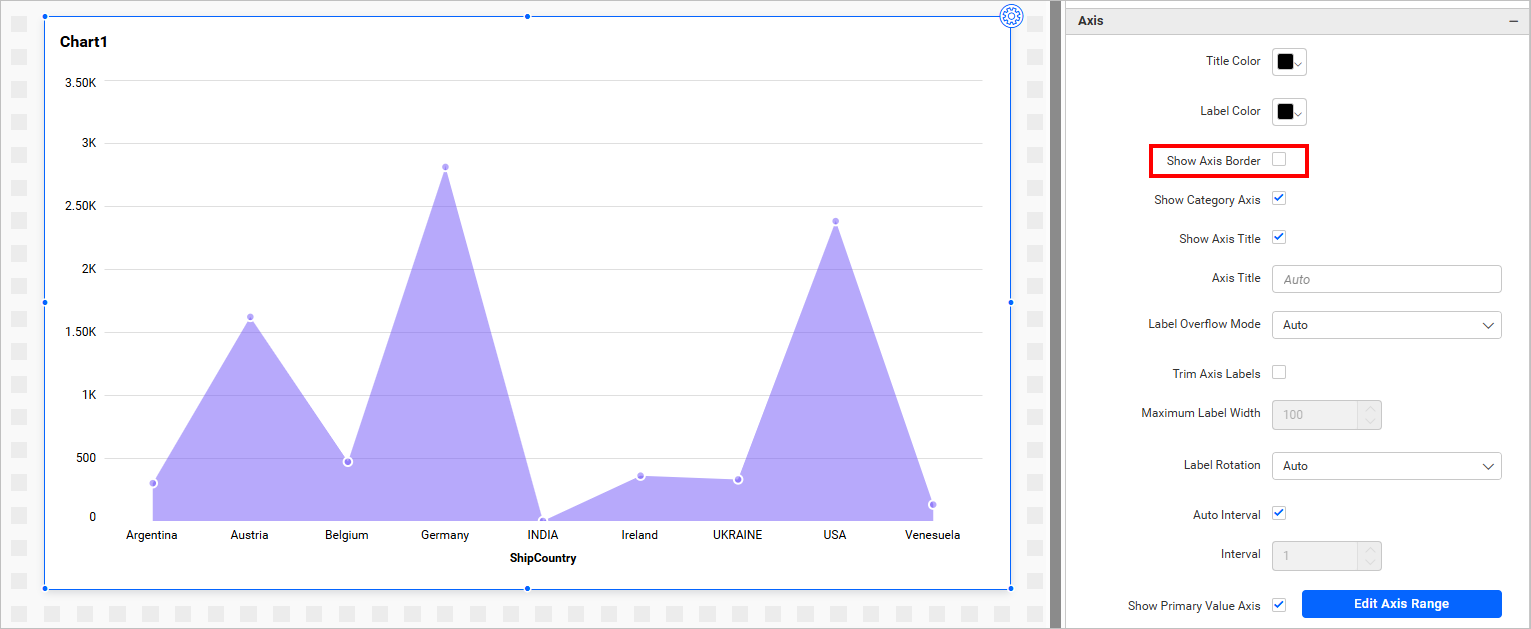
Show Axis Border
This option allows you to enable or disable the axis border of the chart.

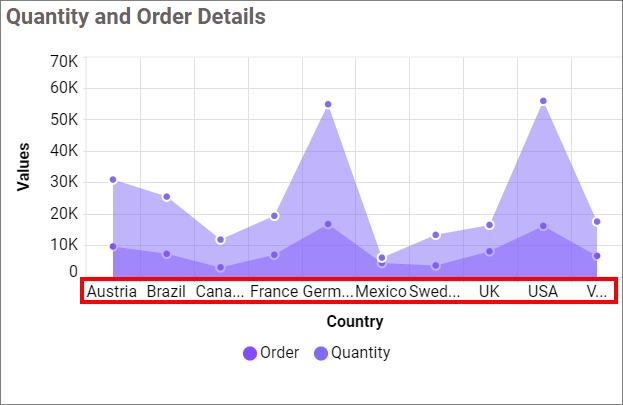
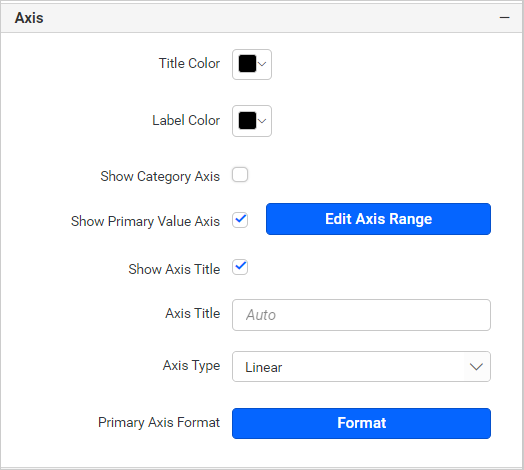
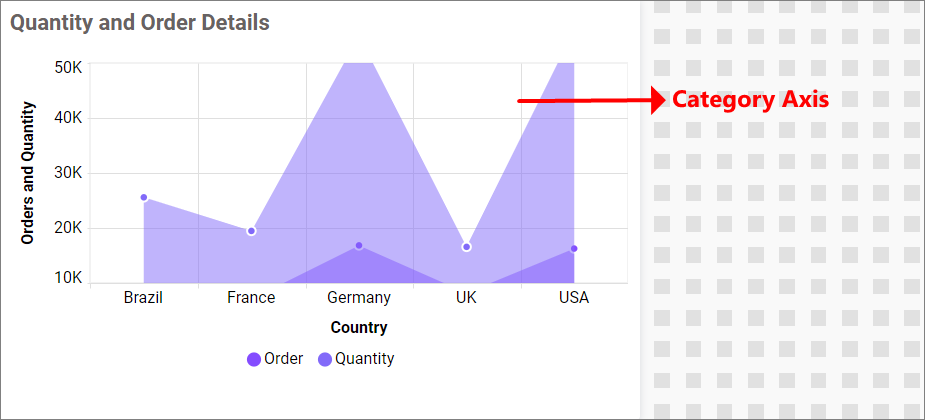
Show Category Axis
This allows you to enable the visibility of the Category Axis.

If you disable the Show Category Axis option, dependencies properties, which are Show axis title, Axis title text, Trim overflow mode, Trim axis labels, Label Rotation and Auto Interval option will be hidden.

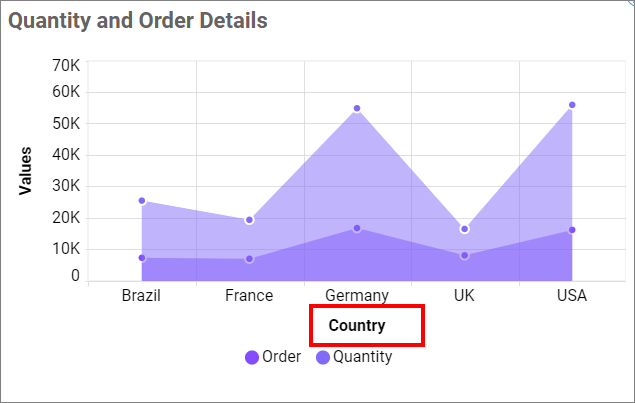
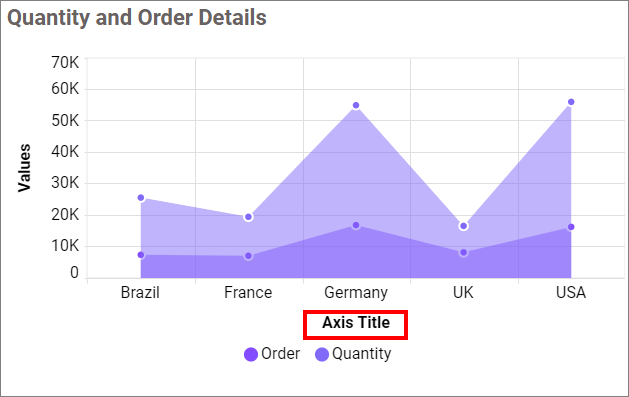
Show Category Axis Title
This allows you to enable the visibility of the Category Axis title.

Category Axis Title
This allows you to edit the title of the Category Axis for the chart, which will be reflected as the name of the x-axis on the chart.

If we uncheck the Show Axis Title property, the Axis title text box property will be hidden.

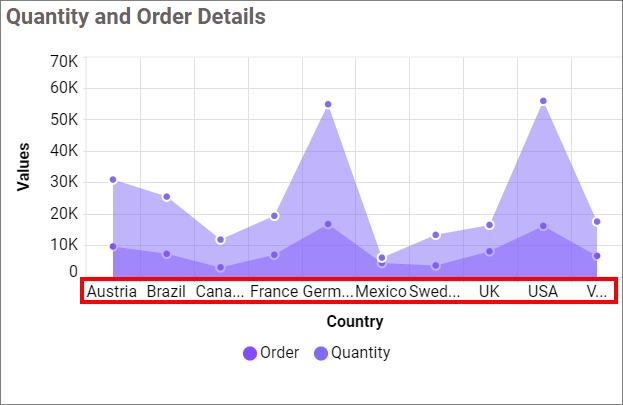
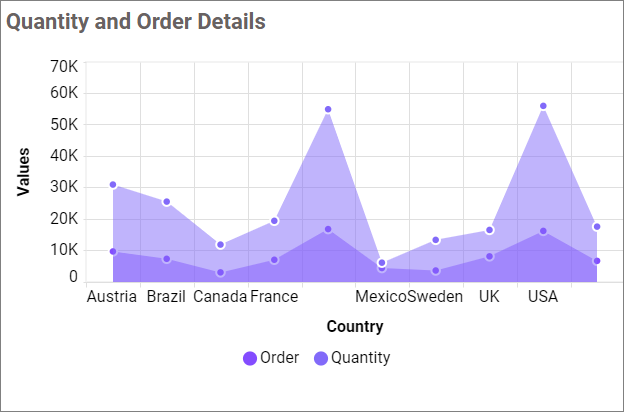
Label overflow mode
This allows you to handle the display mode of the overlapping labels in the Category Axis.
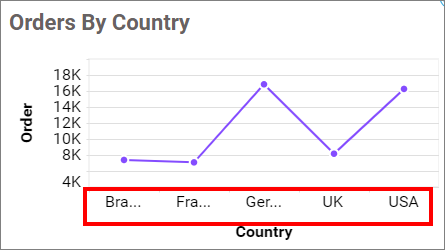
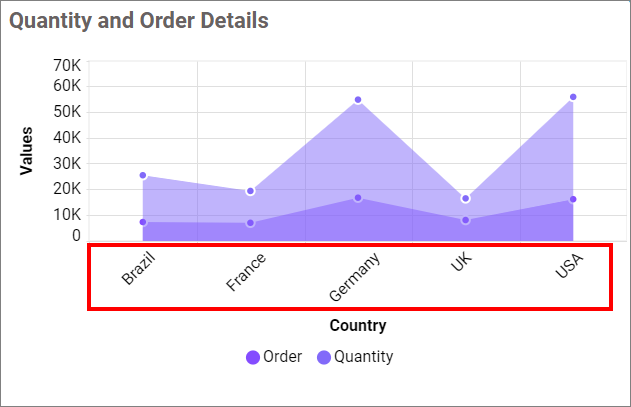
Trim
This option trims the end of the overlapping label on the axis.

Hide
This option hides the overlapping label on the axis.

Trim Axis Labels
This option allows you to trim the axis labels based on the value of the Maximum Label Width property.
Label Maximum Width
This option allows you to set a maximum width for the axis labels, and it can also be customized when the trim axis label option is enabled.


Category Axis Label Rotation
This allows you to define the rotation angle for displaying the category axis labels.

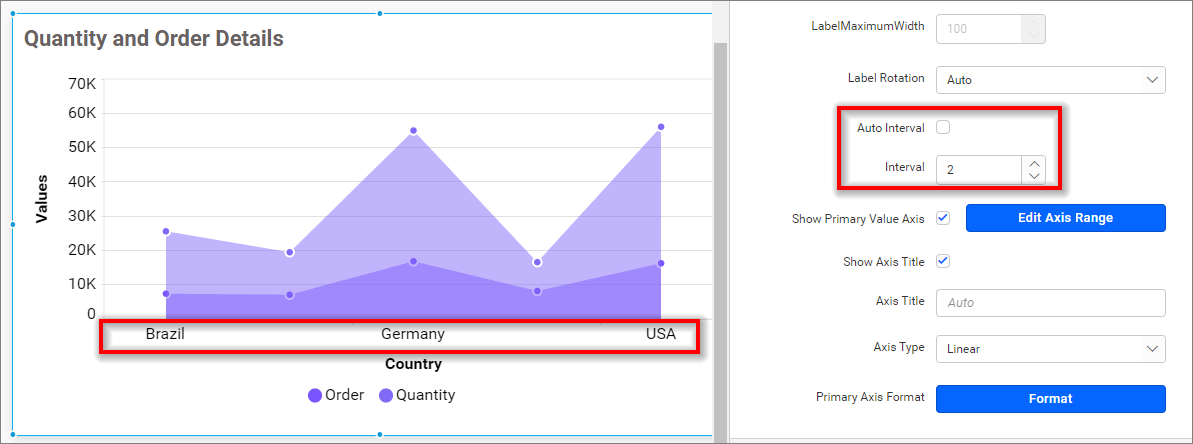
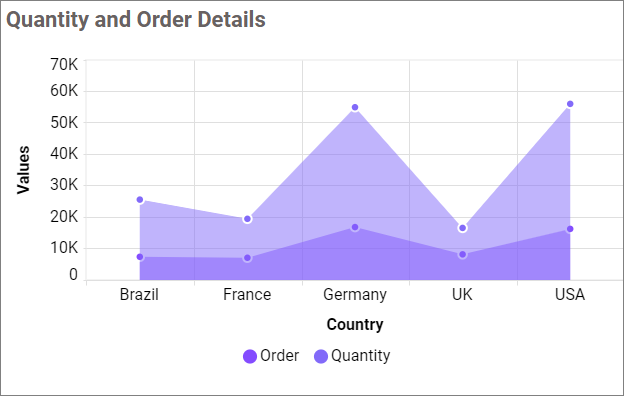
Auto Interval and Interval

By default, the Auto Interval property is enabled. The Auto Interval property is used to set auto intervals based on the number of data points for category axis labels. If a user wants to customize the interval, they need to disable the auto interval and set the required interval.

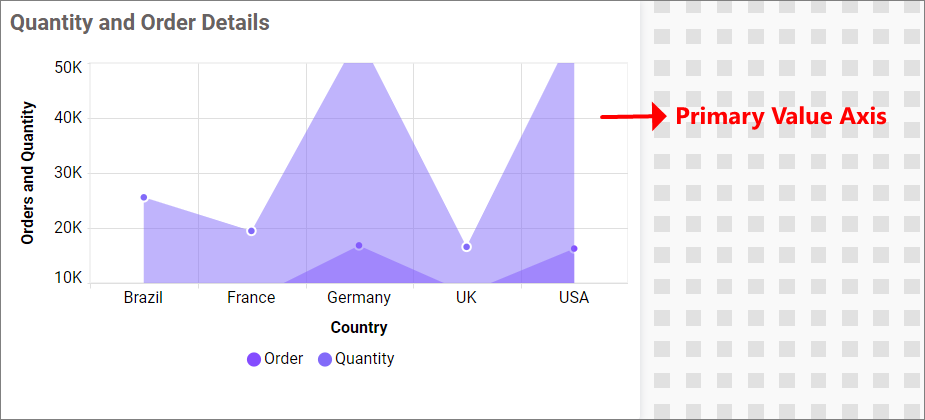
Show Primary Value Axis
This allows you to enable the Primary Value Axis for the chart.

If you disable the Show Primary Axis option, dependencies properties, which are Axis title, Axis title text, Axis type and Axis Format properties will be hidden.

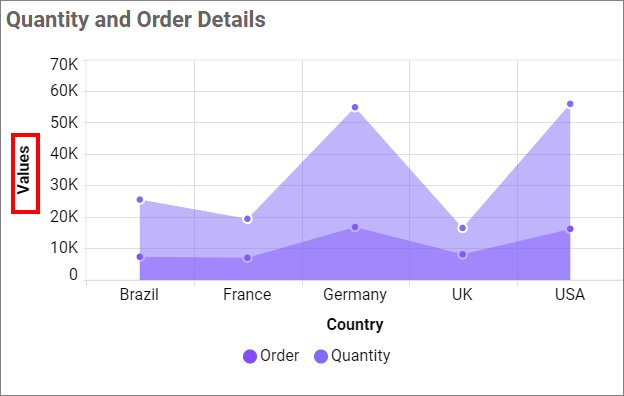
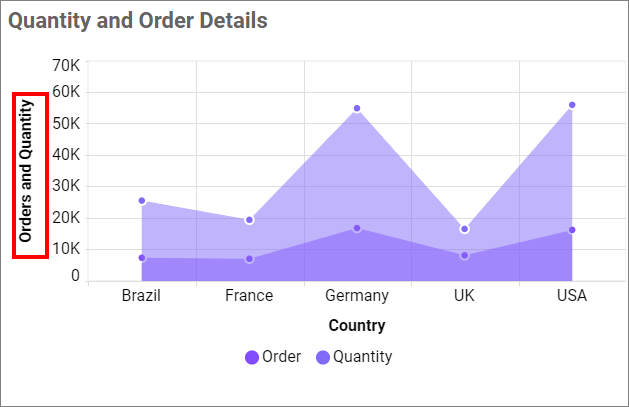
Show Primary Value Axis Title
This allows you to enable the visibility of the Primary Value Axis title of the chart.

Primary Value Axis Title
This allows you to edit the title of the Primary Value Axis. It will be reflected in the y-axis name of the chart.

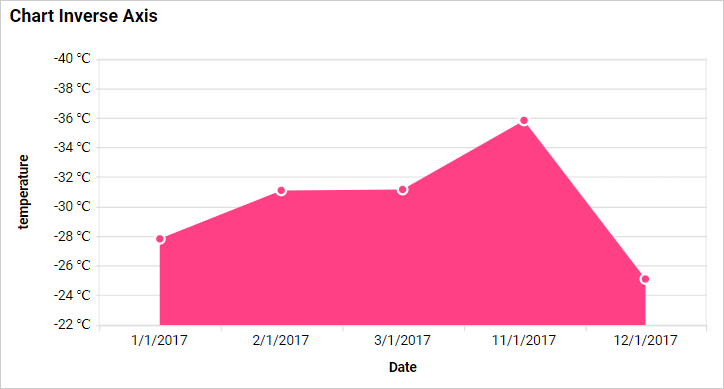
Inverse Axis
By default, the chart axis shows positive values at the top and negative values at the bottom. However, there are times when we need to invert the axis and display negative values at the top and positive values at the bottom. For example, when binding temperature data to the chart and wanting to display negative values at the top, we can utilize this property.
When this property is enabled, the chart will display negative values on the top and positive values on the bottom.

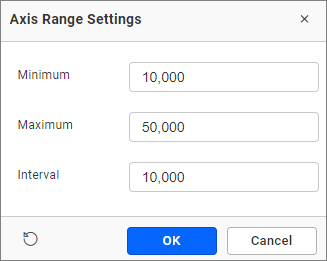
Axis Range Settings
This allows you to manually set the minimum, maximum, and interval values of the primary value axis through the Axis Range Settings dialog.

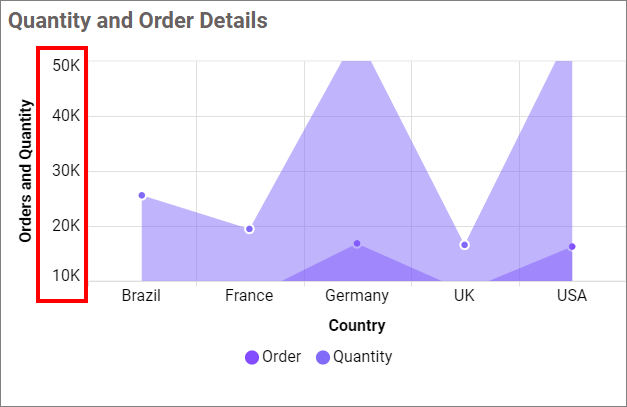
It will be reflected on the primary value axis of the chart.

Parameter Support in Axis range:
This feature allows you to dynamically set the minimum, maximum, and interval values of the primary value axis through the Axis Range Settings dialog by using the values of the dashboard parameters. Only number-type dashboard parameter values are allowed in the axis range properties. You can create multiple types of dashboard parameters.
- Single parameter value.
- Range parameter value.
- Data source field based parameter values.
For more details about dashboard parameter, refer to the Dashboard parameter documentation.
Single Parameter Value:
A single value is stored in this type of parameter.
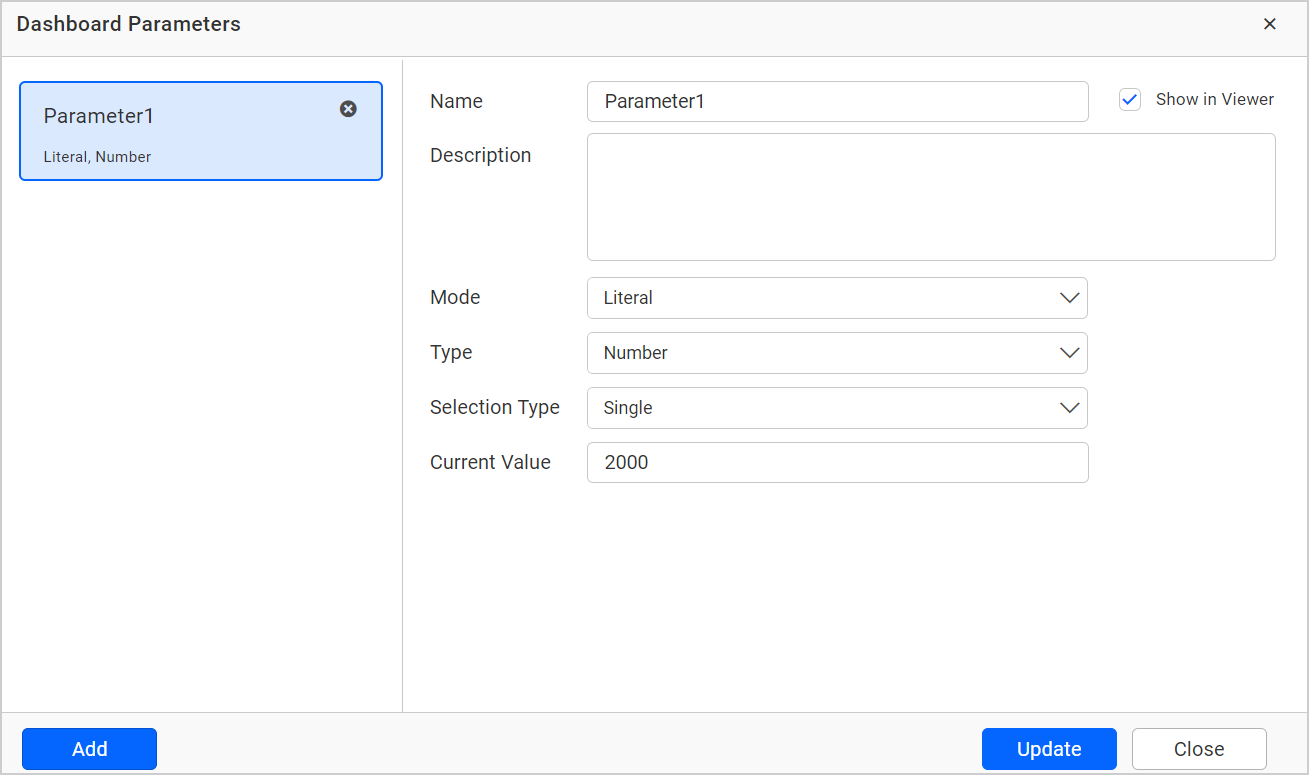
- Create a dashboard parameter in the number type as shown below.

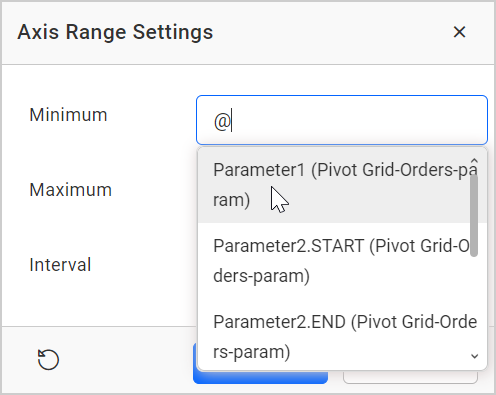
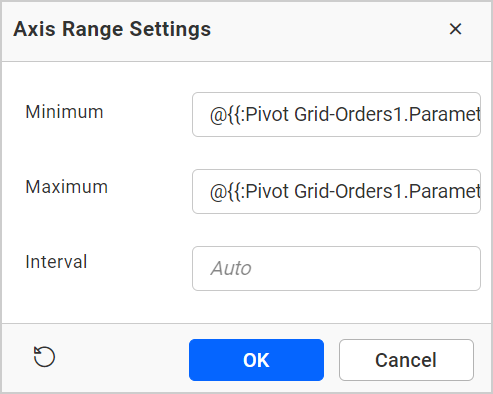
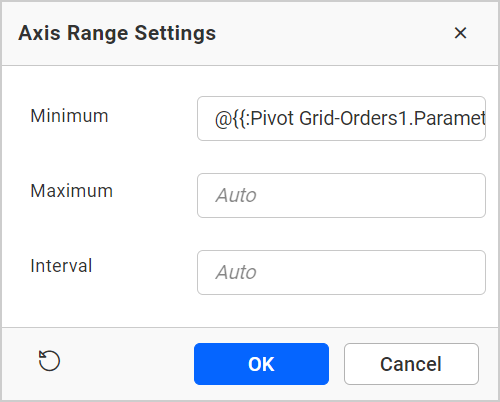
Click on the axis range settings dialog and enter @ in the textbox. Select the parameter value (Numeric parameter values are only allowed in the minimum, maximum, and interval).

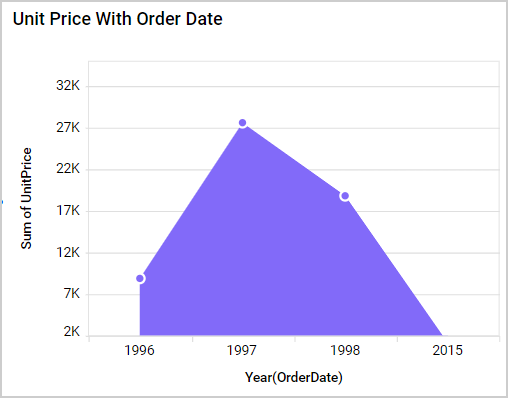
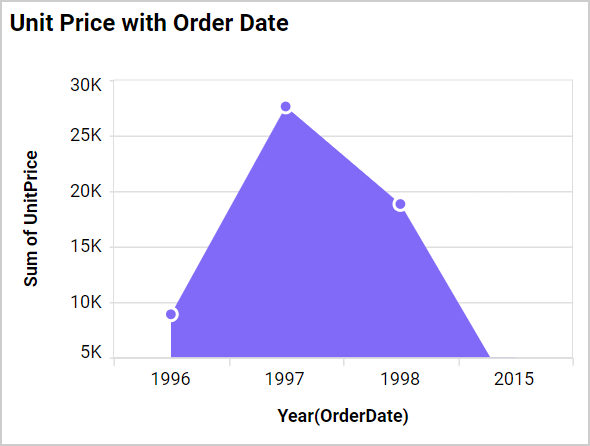
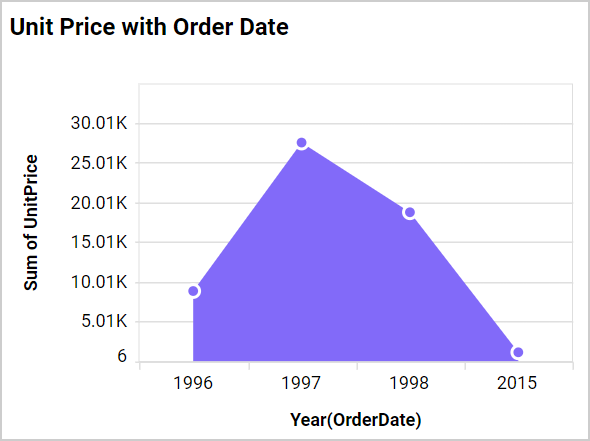
Now the parameter value is reflected in the chart axis.

Range Parameter Value:
If you want to establish the same ranges in multiple cases, create the parameter value for the range type. This type of parameter includes the start and end values.
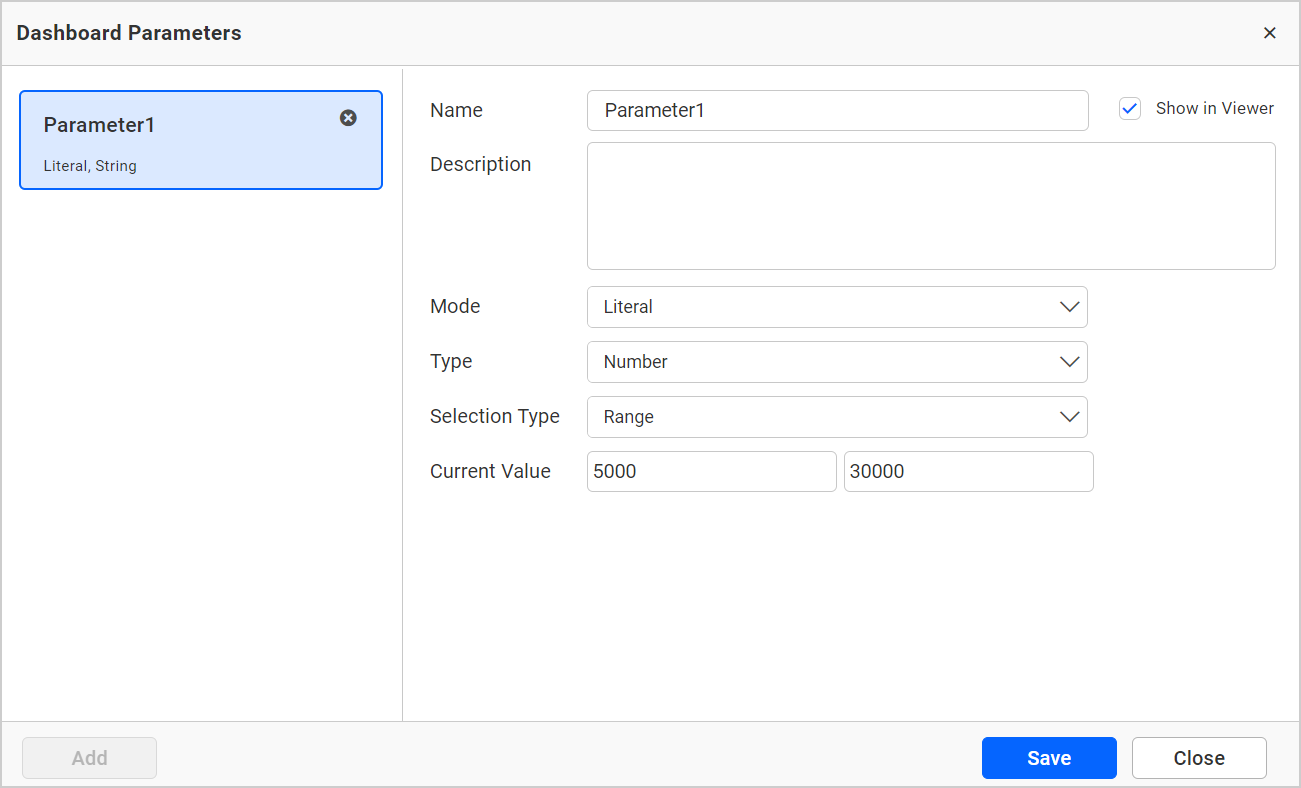
- Create a parameter of type range.

- Click the axis range settings dialog and enter
@in any textbox (minimum, maximum, and interval). The range parameter is split into start and end parameters. The value of the first textbox is stored in the start parameter, and the value of the second textbox is stored in the end parameter. Select the parameter value (only Number type parameter values are allowed).

- The value of the parameter is reflected on the chart axis.

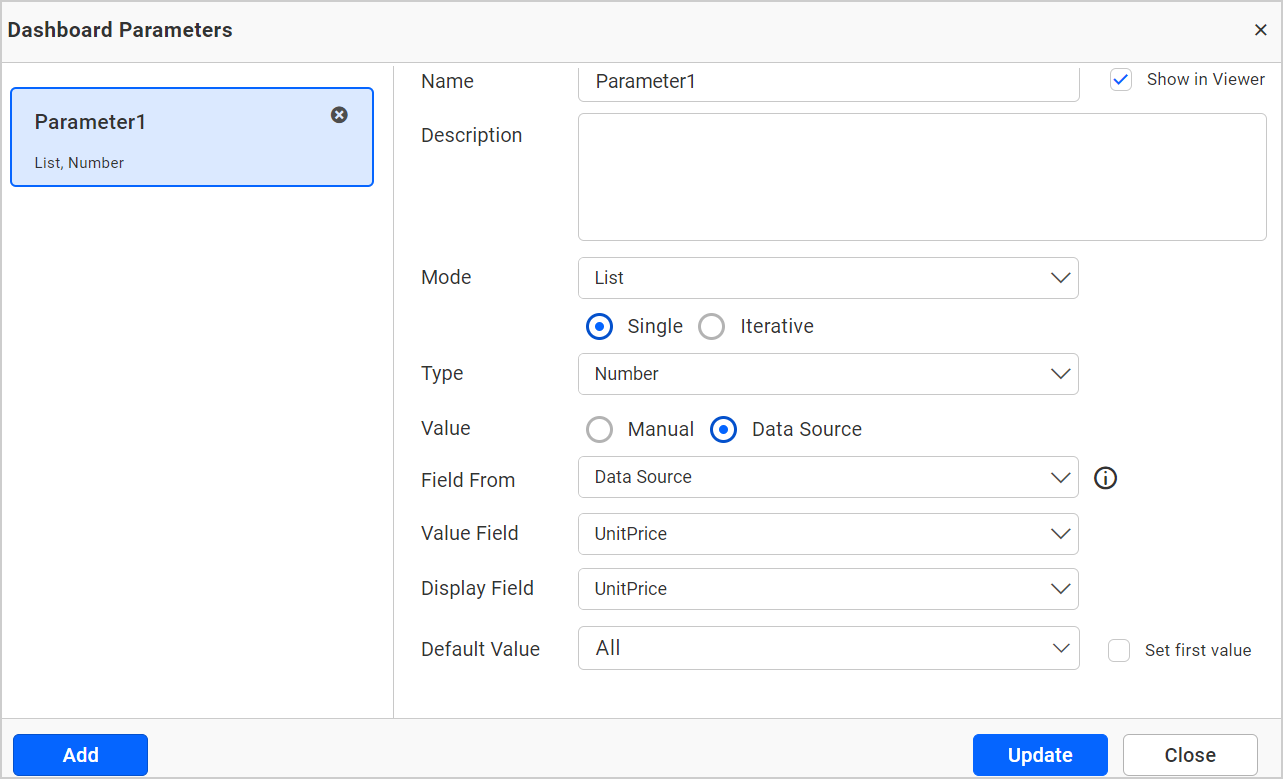
Data Source Field Based Parameter Value:
- Create a parameter in the data source type, wherein you can choose any field. The value of the parameter will be determined by the selected field value.

- Click on the axis range settings dialog and enter
@in any textbox (minimum, maximum, and interval). Then, select the parameter value.

- The value of the parameter is reflected in the axis of the chart.

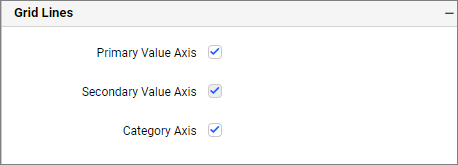
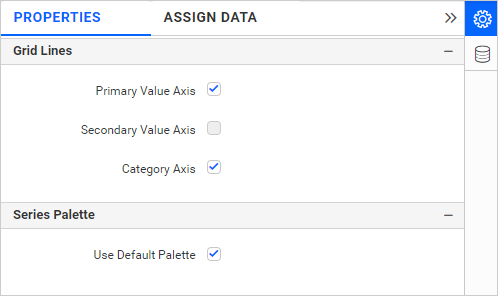
Grid Line

Primary Value Axis
This allows you to enable the gridlines for the Primary Value Axis in the area chart.

Category Axis
This allows you to enable the gridlines for the Category Axis in the area chart.

Secondary Value Axis
This feature enables you to activate the gridlines for the Secondary Value Axis in the area chart.

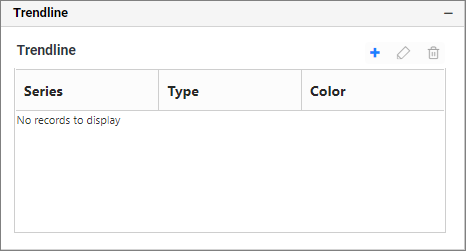
Trendline

You can add more than one trendline to Cartesian charts, except for bar type series (Line, Column, Area, and Spline) and stacked types of charts. You can add, edit, and delete trendlines.
Add Trendline and Edit Trendline
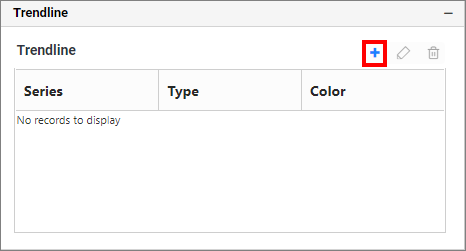
To add the trendline, click the highlighted button.

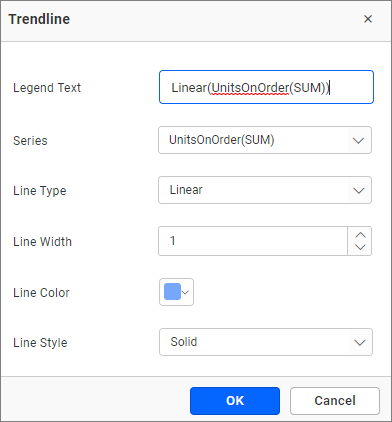
Now, the dialogue will open as follows.

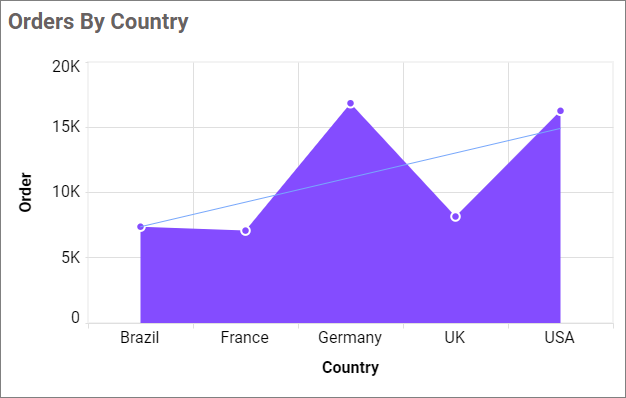
Click the OK button to add a trendline in a spline area chart. Now, the chart is rendered as follows.

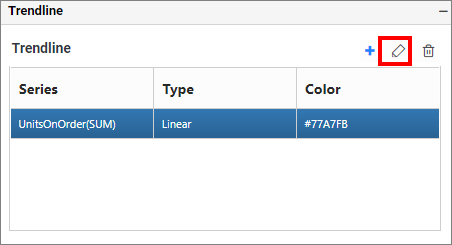
To edit the trendline, select the one that needs to be edited and click the highlighted button.

Once again, the trendline dialog window is now open.
Legend Text
You can edit the trendline legend by using the Legend Text text box. By default, the Legend Text is generated based on the line type and series name.
Series
You can change the series for which the trendline is displayed by selecting the desired series from the Series dropdown option.
Line Type
You can select the line type by choosing from the options in the Line Type dropdown menu, which include Linear, Exponential, Logarithmic, Power, and Polynomial.
Line Color
You can change the color of the trendline using the Line Color color picker.
Line Style
You can change the style of the trendline by selecting the Line Style drop-down option, which includes choices such as Solid, Dot, Dash, DotDash, LongDash, and LongDashDotDot.
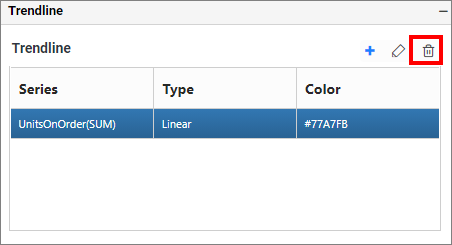
Delete Trendline
To delete the trendline, select the one that needs to be deleted and click on the highlighted button.

Formatting
This allows you to customize the color of the widget.


Series Palette
This feature allows you to apply color to chart series either using a default palette or a custom color palette. By default, the colors will be applied using the default palette. This set of options will only be visible if you have configured the row section in the chart.

Use Default Palette
This option allows you to apply the default color for chart series.
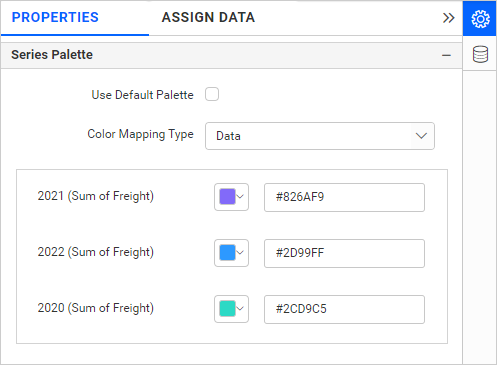
By toggle off the Use Default Palette option, the Color Mapping Type will be shown.

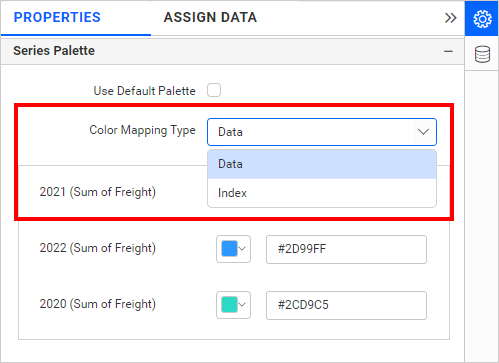
Color Mapping Type
Using the Color Mapping type, you can apply the colors to the series either based on data or index.

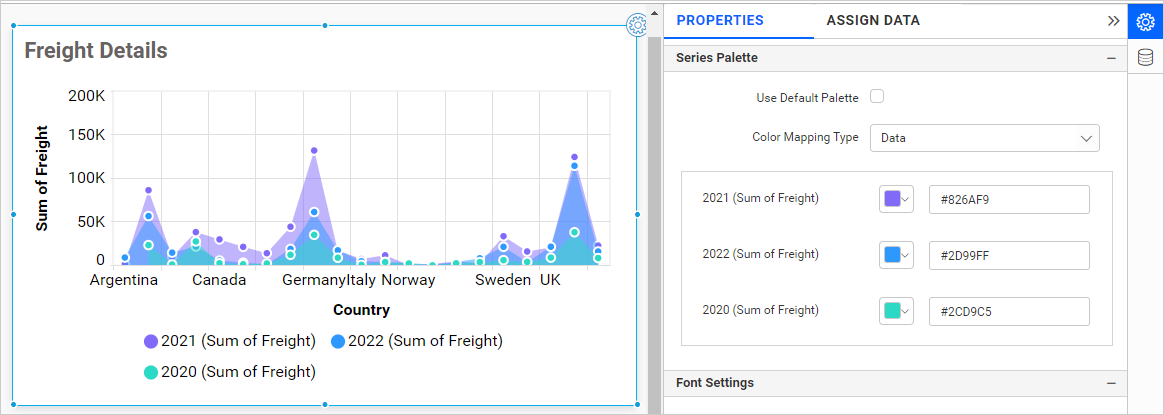
Data
It allows you to apply color to chart series based on data. If you want to assign a specific color to specific data (e.g., Violet for 2021, Sky Blue for 2022, and green for 2020), you can use data-based color mapping. The default Color Mapping Type is Data.

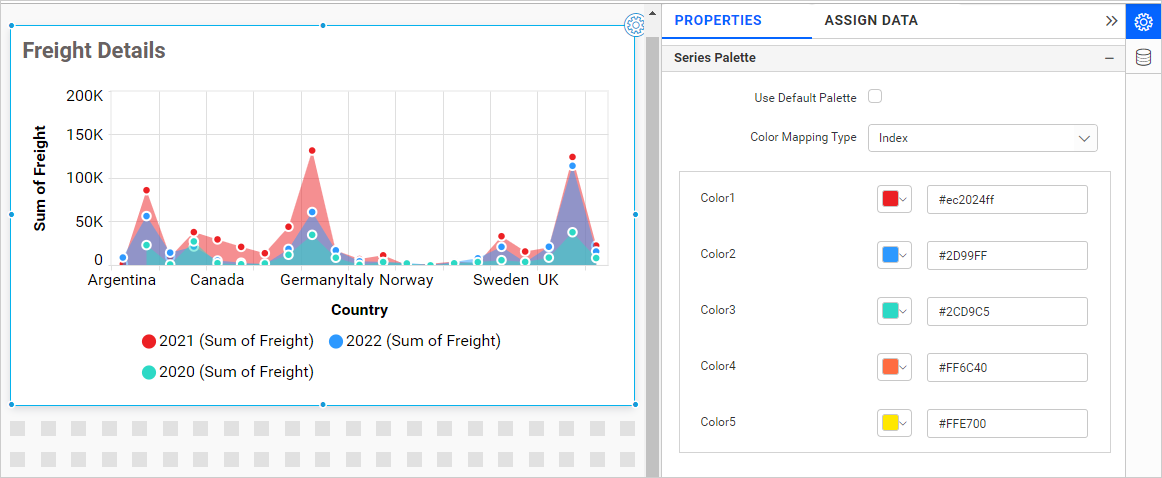
Index
It allows you to apply color to chart series based on the Index, so that the colors remain consistent even if the data is changed. It shows only 15 different colors; after that, the colors will repeat from the ones above.
For example, if you are displaying the countries based on the increasing order of the case count, index-based color mapping will be useful for setting the colors based on the rank. For instance, the top-ranked country can be assigned the color red, and this red color will be maintained for the country with the largest case count.

Note: We prefer to use index-based color customization only for a minimum amount of data (up to 15 series).
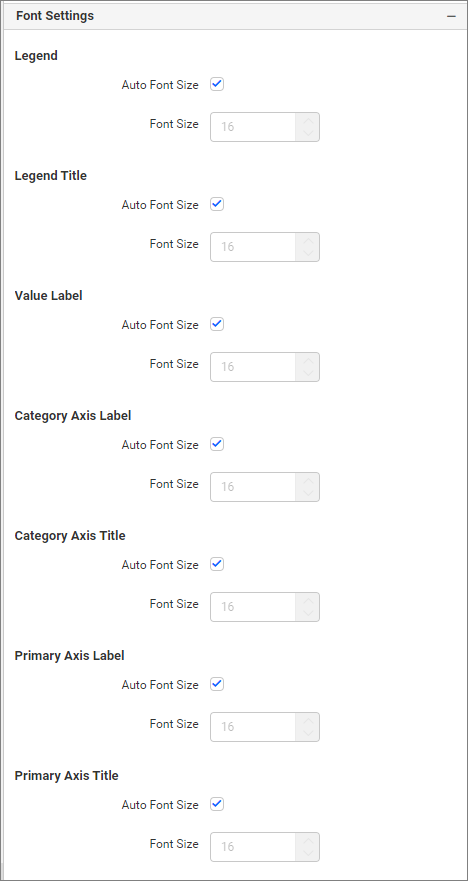
Font settings
This section allows you to customize the font size of chart elements.

Auto font Size and font size
By default, the Auto Font Size property is enabled. The auto font size property is used to set the font size based on the resolution of the dashboard viewing client machine. If the user wants to customize or set a fixed font size, then the user needs to disable the auto font size and set the required font size.
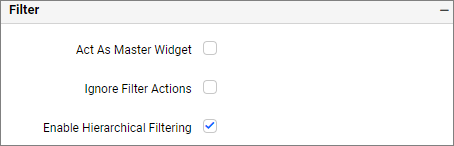
Filter

Act as Master Widget
This allows you to define the area chart widget as a master widget, enabling other widgets in the dashboard to listen to its filter action.
Ignore Filter Actions
This allows you to define this area chart widget to ignore responding to the filter actions applied on other widgets in dashboard.
Hierarchical Filter
Through this option, you can enable or disable the hierarchical top N filtering. When applying the Top N filter with multiple dimension columns, the returned data can be customized based on whether the filtering needs to be done as flat or based on the hierarchy of dimension columns added.
When the Hierarchical Filter option is enabled, the Top N will be applied to each individual column separately, based on the number set for each column.
Container Appearance

Title Alignment
This allows you to handle the alignment of the widget title to either the left, center, or right.
Title Color
This allows you to apply the text color to the widget title.
Title Auto Font Size
When Auto Font Size is enabled, the font size of the title will be adjusted automatically if the screen resolution varies.
Font Size
This feature enables you to apply a specific font size to the widget title if the Title Auto Font Size is turned off. The value can range from 10 to 44.
Subtitle Auto Font Size
When Auto Font Size is enabled, the subtitle’s font size will be automatically adjusted if the screen resolution varies.
Font Size
This allows you to apply the specified font size to the widget title when the Subtitle Auto Font Size is disabled. The value can range from 10 to 32.
Auto Padding
When Auto Padding is enabled, the padding of the widget container will automatically adjust if the size of the widget changes.
Padding
This allows you to customize the padding of the widget container if the Auto Padding is disabled. The value can be between 0 and 25.
Show Border
This feature enables you to toggle the visibility of the border surrounding the widget.
Corner Radius
This allows you to apply the specified radius to the widget corners if the Show Border is enabled. The value can be between 0 and 10.
Show Background Image
This feature allows you to set the background image for the spline area chart widget.
Background Color
This allows you to set the background color for the spline area chart widget.
Transparency
This property allows you to specifies the transparency for the background color.
Show Shadow
This feature allows you to toggle the visibility of the shadow surrounding the widget.
Container actions

Show Header
This allows you to enable or disable the widget title of the area chart.
Allow Maximize View
This allows you to enable or disable the maximized mode of the area chart widget. The visibility of the maximize icon in the widget header will be defined based on the setting in the viewer.
Allow CSV Export
This allows you to enable or disable the CSV export option for the area chart widget. Enabling this allows you to export the summarized data of the widget view to CSV format in the viewer.
Allow Excel Export
This allows you to enable or disable the Excel export option for the area chart widget. Enabling this allows you to export the summarized data of the widget view to (.xlsx or .xls) format in the viewer.
Allow Image Export
This allows you to enable or disable the Image export option for the area chart widget. Enabling this allows you to export the view of the widget to image format (.jpg), (.png), or (.bmp) in the viewer.
Allow PDF Export
This allows you to enable or disable the PDF export option for the area chart widget. Enabling this allows you to export the view of the widget to pdf format in the viewer.
Enable Comments
This allows you to enable or disable comment for the dashboard widget. For more details, refer to the Commenting Widget.
Allow View Underlying Data
This allows you to visualize the raw data associated with a widget at runtime.
To learn more about viewing the underlying widget data, refer to the view data documentation.
Pin Widget
This allows you to pin the widget.
Responsive Behavior
We hide the widget elements based on the size of the widget for better readability.
When the chart has been placed with less than 7 columns chart Y-axis labels, Y-axis titles will be hidden.

When the chart has fewer than 6 rows, the X-axis labels, X-axis titles, and gridlines will be hidden.

- How to configure the table data to area chart
- Adding Values
- Adding Columns
- Renaming fields
- Sorting data
- Filtering data
- Adding Rows
- Hidden Column
- Linking
- Filtering
- View Data
- How to format area chart
- General Settings
- Name
- Subtitle
- Description
- Basic Settings
- Show Tooltip
- Chart Type and axis
- Enable Animation
- Show Value Labels
- Customize
- Value Label Color
- Value Label Position
- Value Label Rotation
- Value Label Suffix
- Suffix Value
- Show Marker
- Show Items With No Data
- Empty Point Mode
- Gap
- Zero
- Average
- Connect
- Enable Smooth Scroll
- Page Size
- Legend Settings
- Show Legend
- Legend Interactivity
- Legend Label Color
- Customize
- Legend Position
- Legend Item as Dropdown
- Legend Alignment
- Legend Shape
- Legend Title
- Text Overflow
- Text Width
- Link
- Axis
- Title color
- Label color
- Show Axis Border
- Show Category Axis
- Show Category Axis Title
- Category Axis Title
- Label overflow mode
- Trim Axis Labels
- Label Maximum Width
- Category Axis Label Rotation
- Auto Interval and Interval
- Show Primary Value Axis
- Show Primary Value Axis Title
- Primary Value Axis Title
- Inverse Axis
- Axis Range Settings
- Parameter Support in Axis range
- Single Parameter Value
- Range Parameter Value
- Data Source Field Based Parameter Value
- Grid Line
- Primary Value Axis
- Category Axis
- Secondary Value Axis
- Trendline
- Add Trendline and Edit Trendline
- Delete Trendline
- Formatting
- Series Palette
- Use Default Palette
- Color Mapping Type
- Font settings
- Auto font Size and font size
- Filter
- Act as Master Widget
- Ignore Filter Actions
- Hierarchical Filter
- Container Appearance
- Title Alignment
- Title Color
- Title Auto Font Size
- Subtitle Auto Font Size
- Auto Padding
- Show Border
- Corner Radius
- Show Background Image
- Background Color
- Transparency
- Show Shadow
- Container actions
- Show Header
- Allow Maximize View
- Allow CSV Export
- Allow Excel Export
- Allow Image Export
- Allow PDF Export
- Enable Comments
- Allow View Underlying Data
- Pin Widget
- Responsive Behavior
- How to configure the table data to area chart
- Adding Values
- Adding Columns
- Renaming fields
- Sorting data
- Filtering data
- Adding Rows
- Hidden Column
- Linking
- Filtering
- View Data
- How to format area chart
- General Settings
- Name
- Subtitle
- Description
- Basic Settings
- Show Tooltip
- Chart Type and axis
- Enable Animation
- Show Value Labels
- Customize
- Value Label Color
- Value Label Position
- Value Label Rotation
- Value Label Suffix
- Suffix Value
- Show Marker
- Show Items With No Data
- Empty Point Mode
- Gap
- Zero
- Average
- Connect
- Enable Smooth Scroll
- Page Size
- Legend Settings
- Show Legend
- Legend Interactivity
- Legend Label Color
- Customize
- Legend Position
- Legend Item as Dropdown
- Legend Alignment
- Legend Shape
- Legend Title
- Text Overflow
- Text Width
- Link
- Axis
- Title color
- Label color
- Show Axis Border
- Show Category Axis
- Show Category Axis Title
- Category Axis Title
- Label overflow mode
- Trim Axis Labels
- Label Maximum Width
- Category Axis Label Rotation
- Auto Interval and Interval
- Show Primary Value Axis
- Show Primary Value Axis Title
- Primary Value Axis Title
- Inverse Axis
- Axis Range Settings
- Parameter Support in Axis range
- Single Parameter Value
- Range Parameter Value
- Data Source Field Based Parameter Value
- Grid Line
- Primary Value Axis
- Category Axis
- Secondary Value Axis
- Trendline
- Add Trendline and Edit Trendline
- Delete Trendline
- Formatting
- Series Palette
- Use Default Palette
- Color Mapping Type
- Font settings
- Auto font Size and font size
- Filter
- Act as Master Widget
- Ignore Filter Actions
- Hierarchical Filter
- Container Appearance
- Title Alignment
- Title Color
- Title Auto Font Size
- Subtitle Auto Font Size
- Auto Padding
- Show Border
- Corner Radius
- Show Background Image
- Background Color
- Transparency
- Show Shadow
- Container actions
- Show Header
- Allow Maximize View
- Allow CSV Export
- Allow Excel Export
- Allow Image Export
- Allow PDF Export
- Enable Comments
- Allow View Underlying Data
- Pin Widget
- Responsive Behavior