Configuring and Formatting Combo Chart
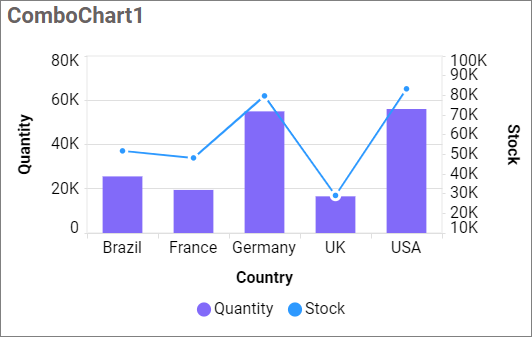
Combination Chart allows you to compare values by combining multiple Cartesian charts, such as column, bar, stacked column, stacked bar, 100% stacked column, 100% stacked bar, spline, line, area, stacked area, and 100% stacked area.

How to configure table data to combo chart
A Combo Chart requires a minimum of 1 value element and 1 column element to showcase. The measure or expression field that you would like to analyze can be dropped into the Primary or Secondary Values block. The dimension that you would like to categorize the measure can be dropped onto the Columns block. By default, primary values render with a Column chart and secondary values render with a line chart.
The following steps explain how to configure data into a combo chart:
- Click the
Data Sourcebutton in the configure panel.

- Click the
CREATE NEWbutton to launch a new connection from the connection type panel.

- In the connection type panel, click on any one of the listed connection type buttons shown. Here, the
Microsoft ExcelConnection type is selected for demonstration.

- In the
NEW DATA SOURCEconfiguration panel, fill in the connection type and related details. Click theConnectbutton.

- Drag your preferred table or view from the left pane in the data design view, then click the
Savebutton.

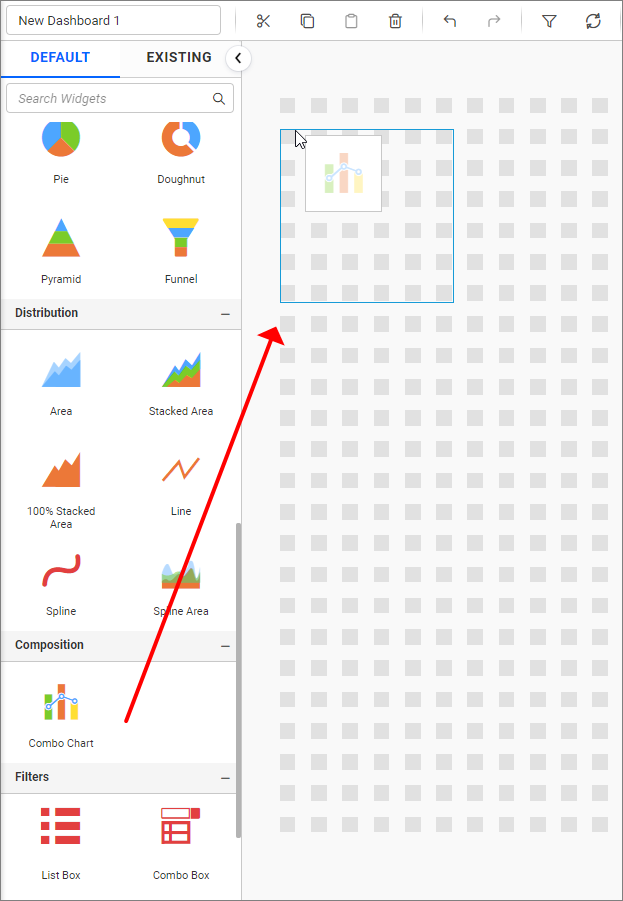
- Drag and drop the combo chart onto the canvas and resize it to the required size.

- Click the
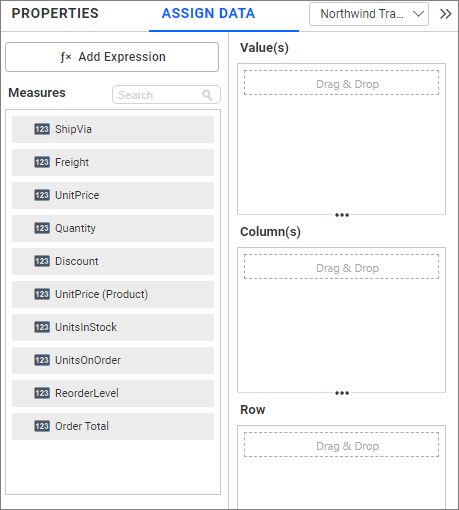
Propertiesbutton in the configuration panel to open the property panel. Switch to theASSIGN DATAtab.


- The data tab will be opened with available measures and dimensions from the connected data source.

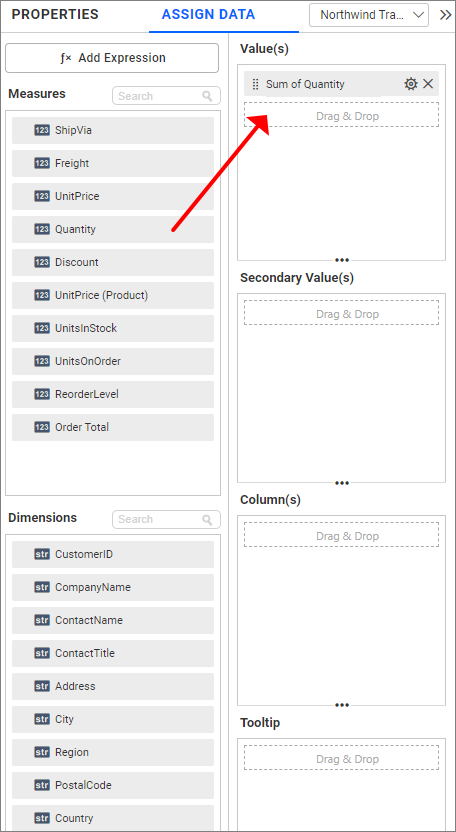
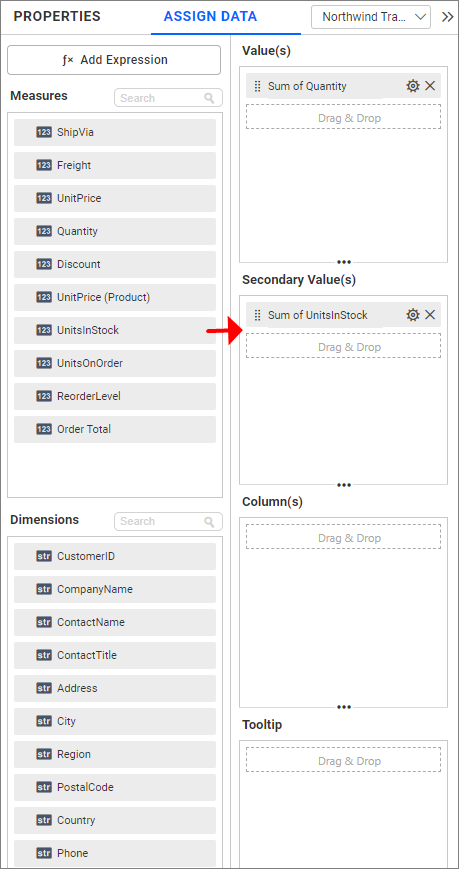
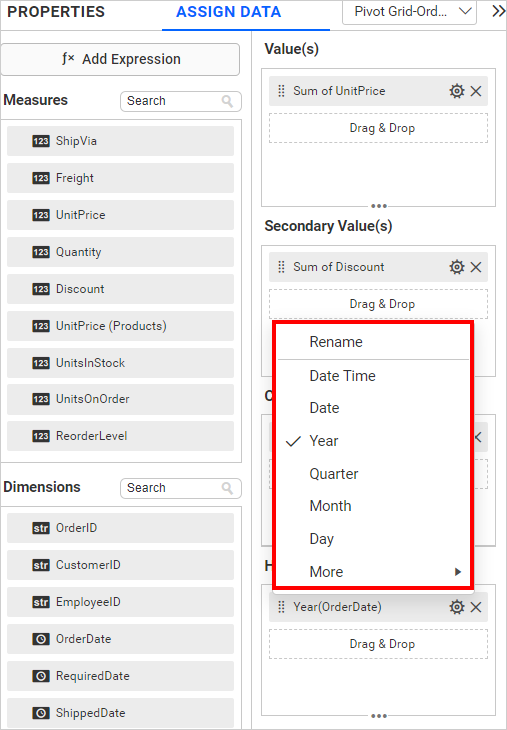
Adding Primary and Secondary Values
You can add more than one measure to the Primary Y Values and Secondary Y Values fields by dragging and dropping the required measure.


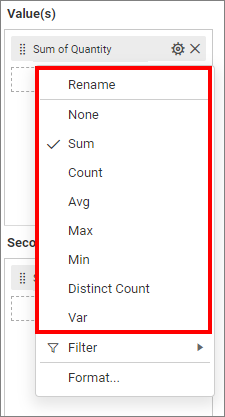
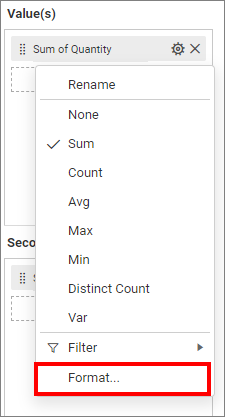
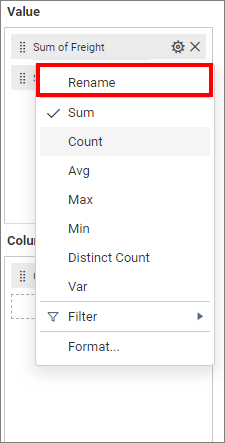
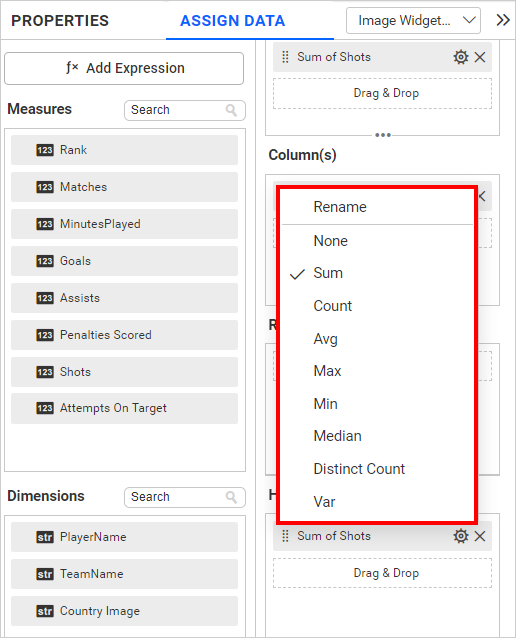
Click the Settings option to change the name by using the Rename option and the required summary type from the available summary types shown in Settings.

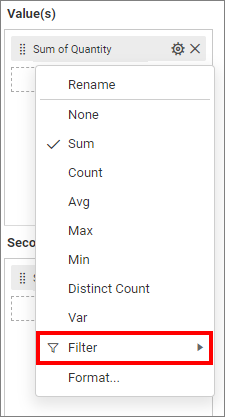
Filtering data
You can filter the data to be displayed in the combo chart by using the filter. For more details, refer to the filter

Formatting data
You can format the data to be displayed in the combo chart by using the format option. For more details, refer to measure format

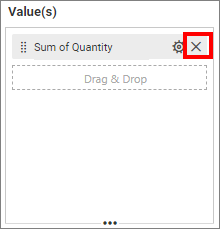
Removing Fields
To remove the added value fields, click the highlighted button.

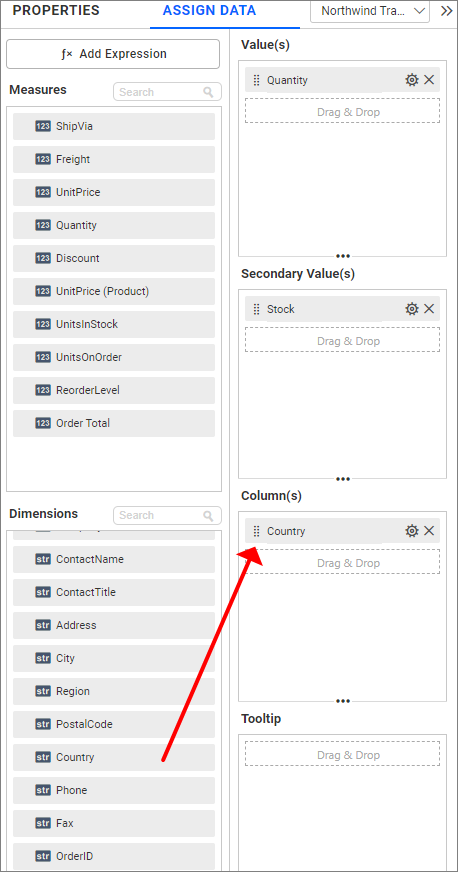
Adding Columns
You can add more than one value to the Columns field.

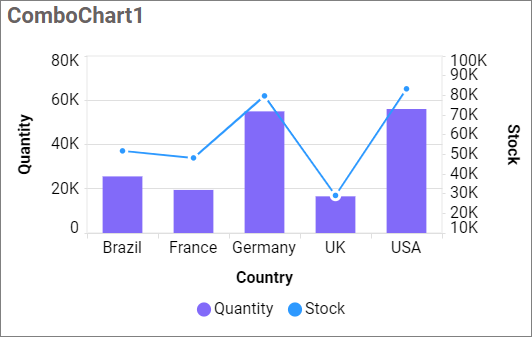
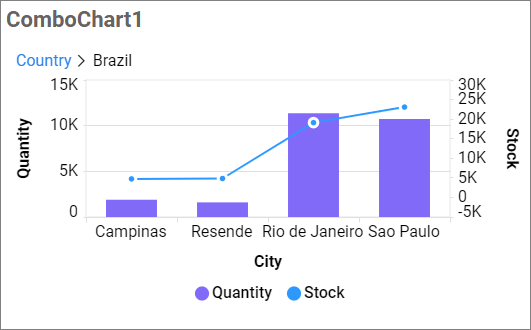
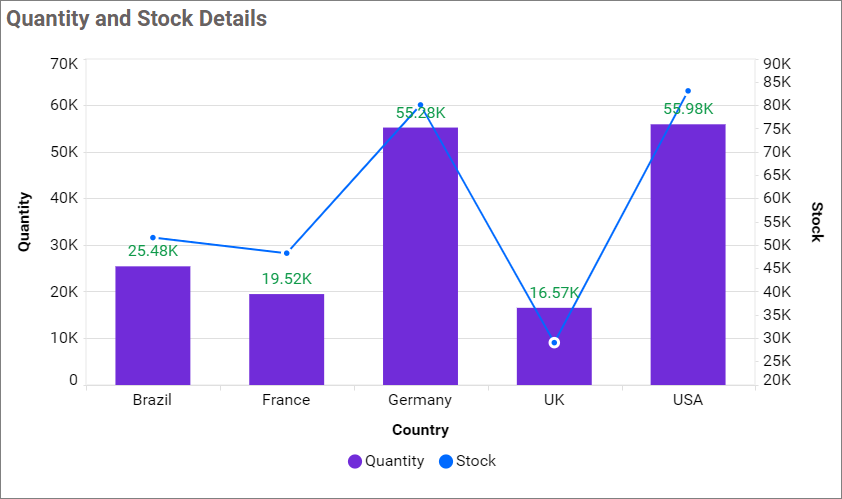
You can see the Combo chart rendered as follows.

You can change the Settings.

Renaming fields
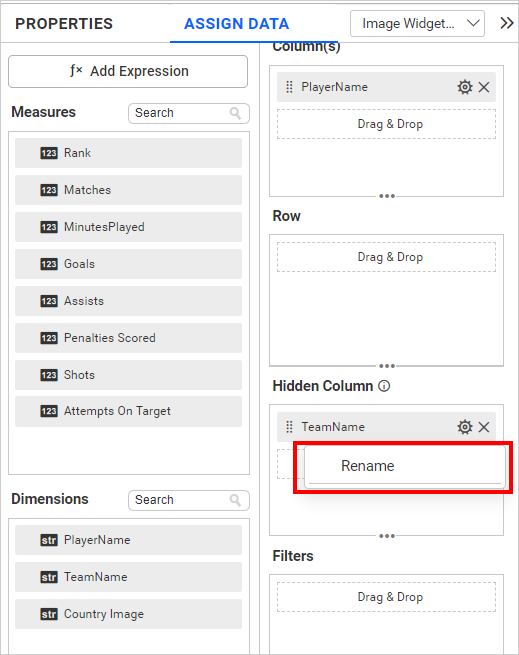
The configured field names can be edited using the Rename option provided in the settings menu.

Sorting data
You can sort the dimension data using the Sort option under the Settings menu list. To apply sorting for the data, refer to Sort.

Filtering data
You can apply filters by selecting filter in settings. For more details, refer to the filter.

To show all records click Clear.
Multi-Level Drill Down
Add more than one value to the Columns field. The drilled view of the Combo chart region is selected.


Hidden Column
Hidden columns are useful in cases where we don’t want the fields to take part in the visualization, but only to be used for linking, filtering and view data.

We can configure both measure and dimension fields into the hidden column. For a measure, we will have all the settings we have for the measure fields except formatting and filtering.

In the case of dimension fields, we will have the following options only. In Date fields, we will have all available types except sorting, relative date filter, settings, and filters.


Linking
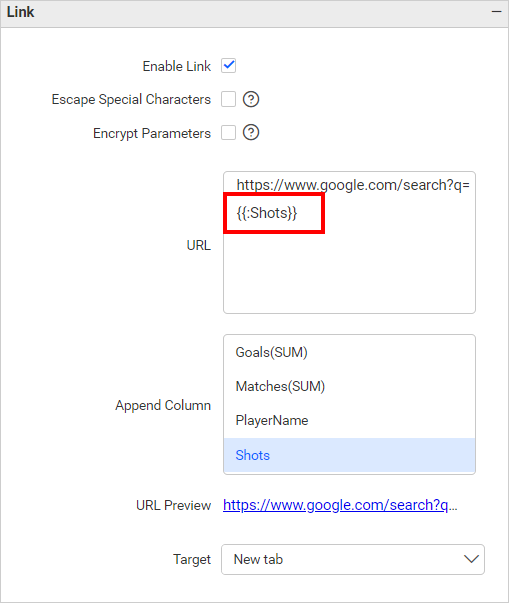
The primary use case of hidden columns is linking. On configuring hidden columns, we can see below that the fields configured in hidden columns are listed in the linking section. By configuring the column in linking, we can pass the corresponding column value in the linking parameter.
Measure Based Example: If we wish to pass the number of Matches played as a URL parameter but do not want it to influence the visualization, we can configure the Matches in the hidden columns and incorporate them into the link.

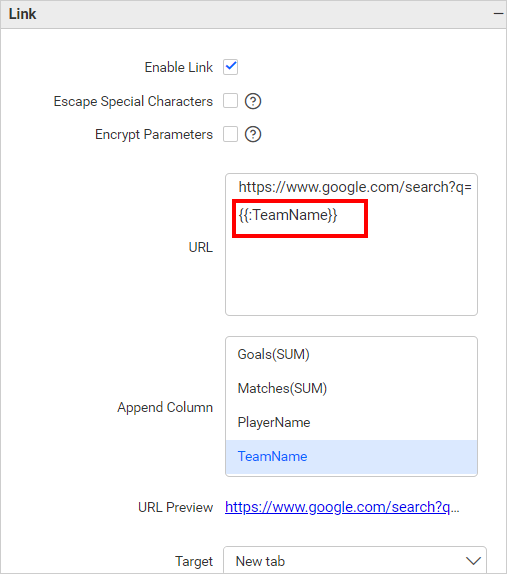
Dimension Based Example: If we wish to pass the number of Team Name played as a URL parameter but do not want it to influence the visualization, we can configure the Team Name in the hidden columns and incorporate them into the link.

Filtering
You can use hidden columns to filter data in the visualizations. Configure hidden columns and click the below filter icon.
![]()
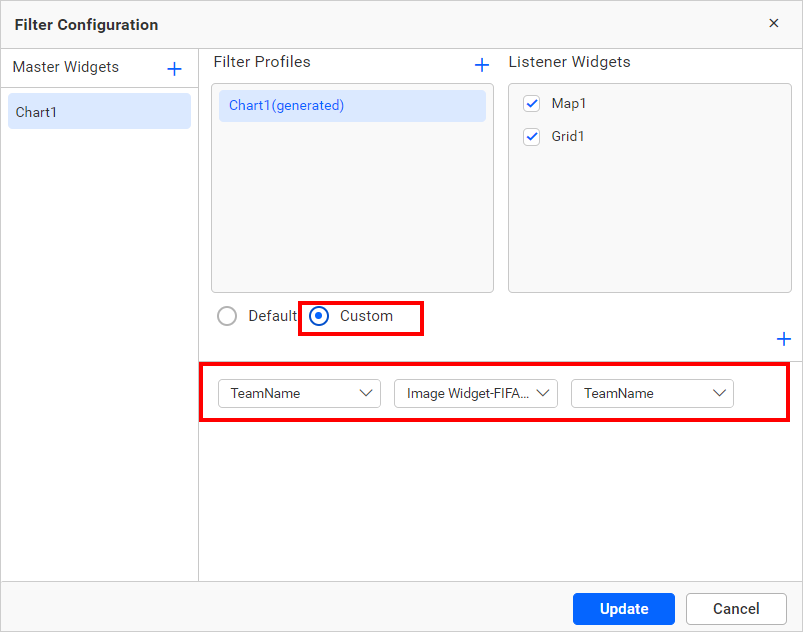
Click the Custom button highlighted in the filter configuration dialog image below. It will list all the fields configured in the widget. Keep the field configured in the hidden column and remove the other fields, then click the Update button.

Now, we can see in the below image, the data is filtered based on the hidden column field instead of the actual column that we bound in the widget.

For more details about filtering the widget data, refer to the Cross Filter Configuration documentation.
View Data
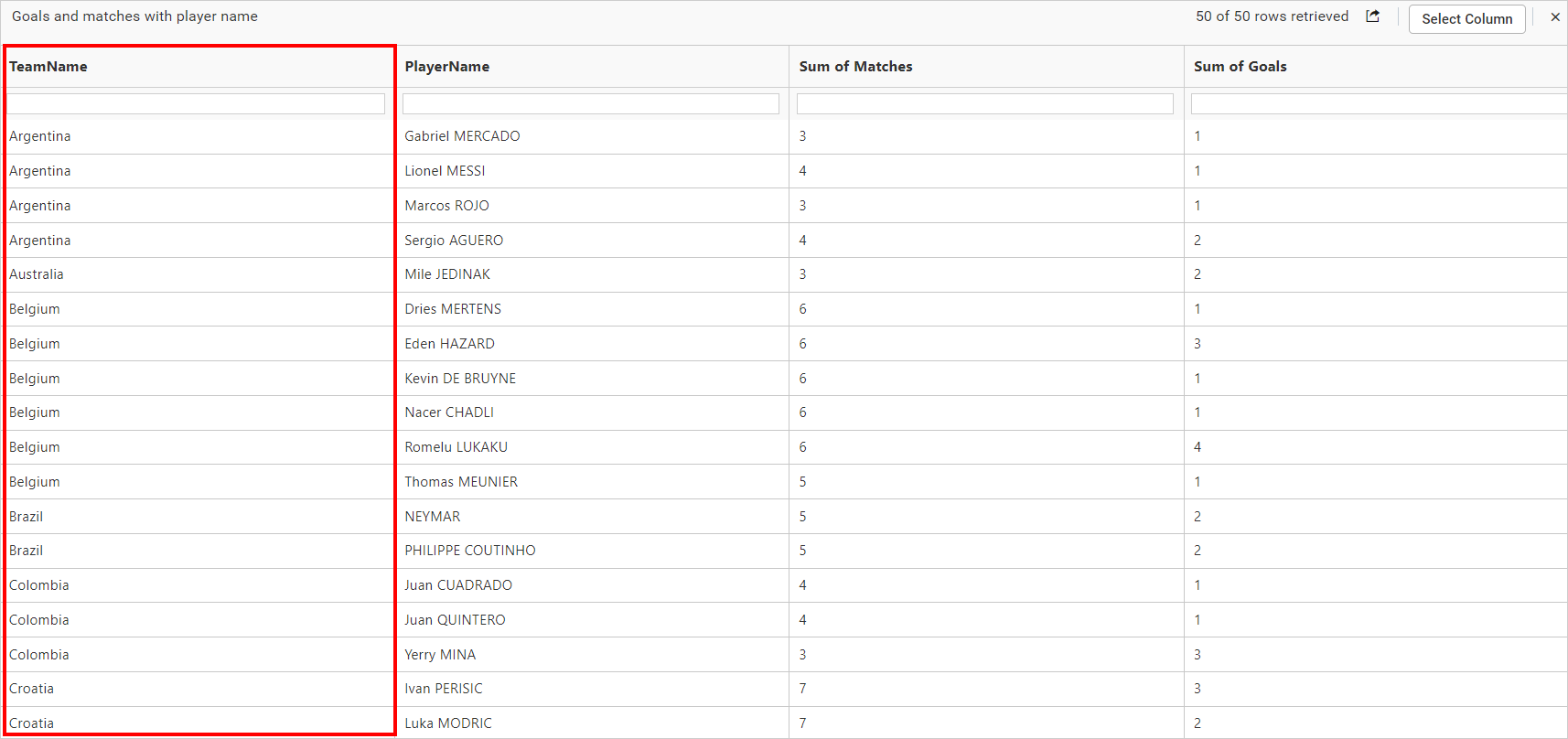
You can view the data in the hidden columns in the underlying data view. This is useful for checking the data in more detail and can help you identify any issues with the data.

NOTE: We don’t recommend configuring lower hierarchy data in hidden columns as we can see in the info icon in
Hidden Columnsection denotes the same.
![]()
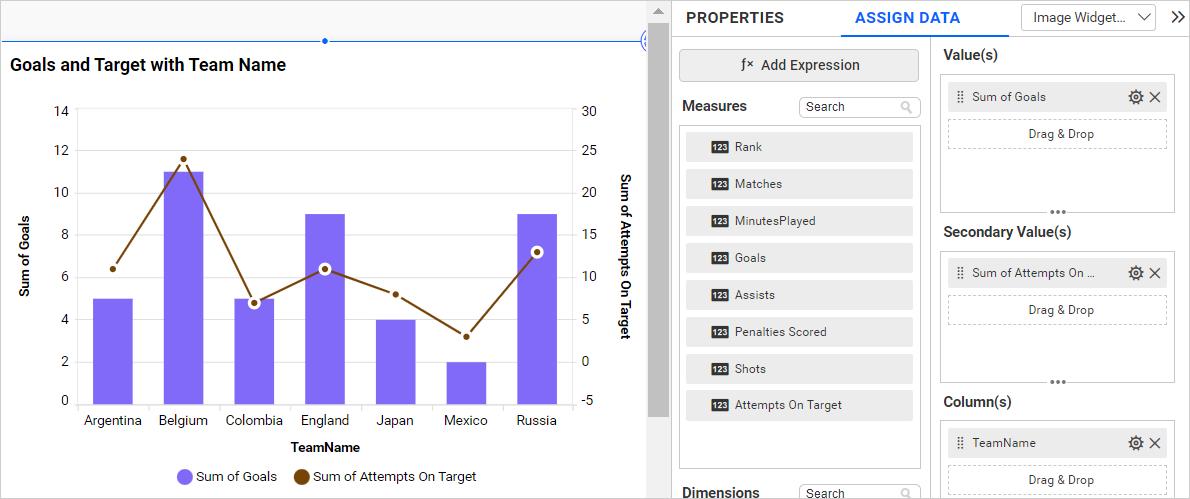
The below chart displays the goals and Attempts On Target by each team without hidden columns.

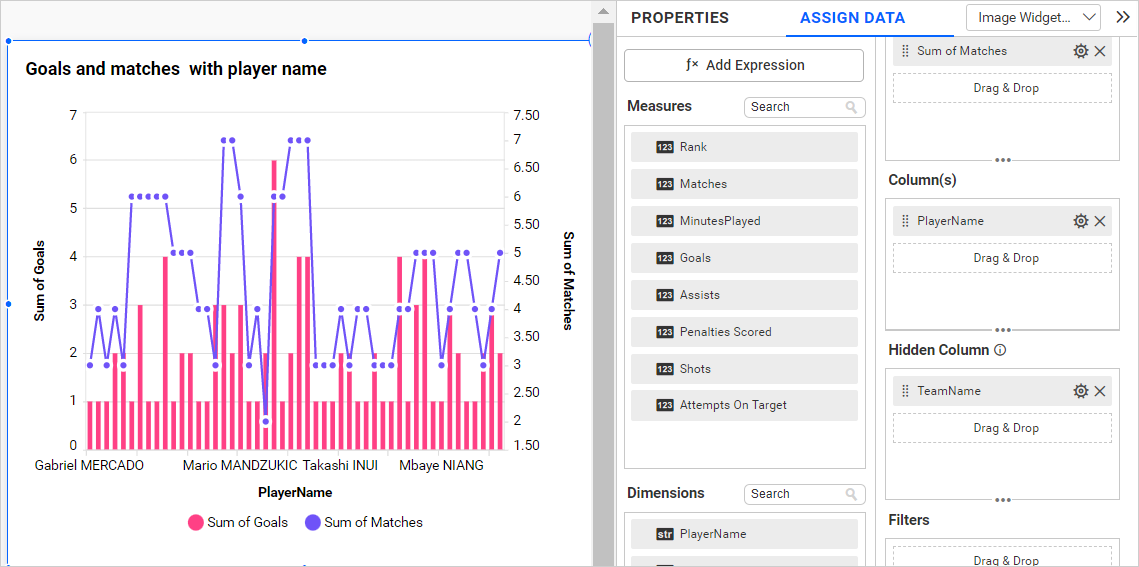
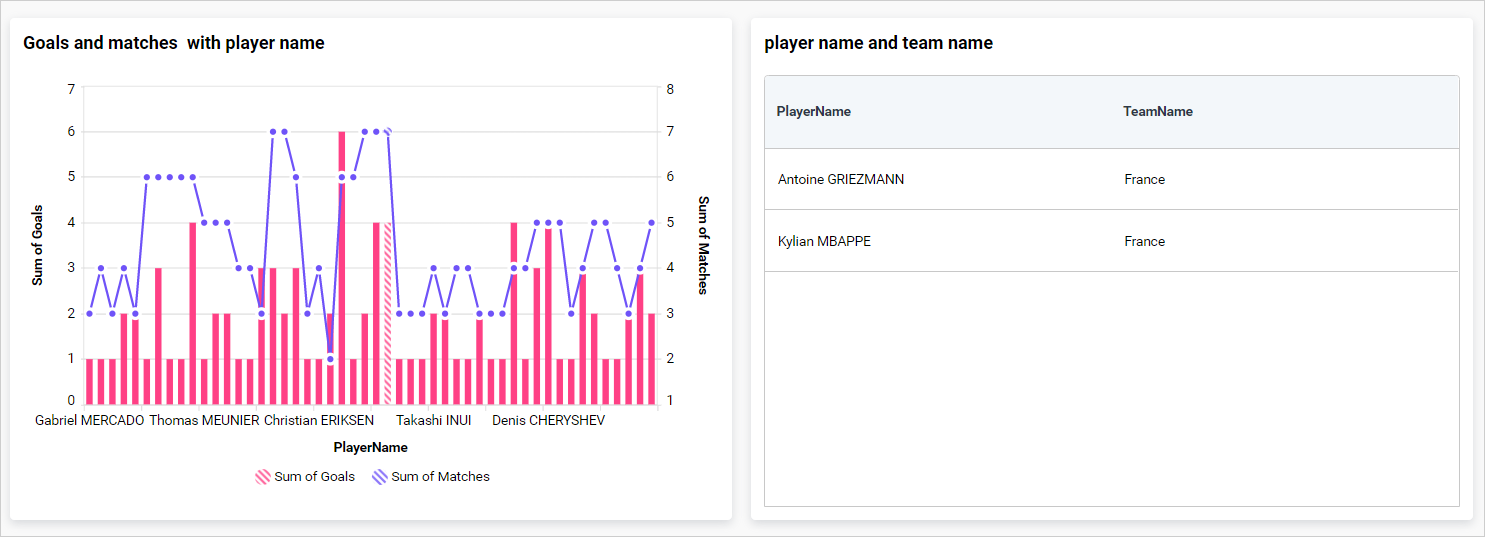
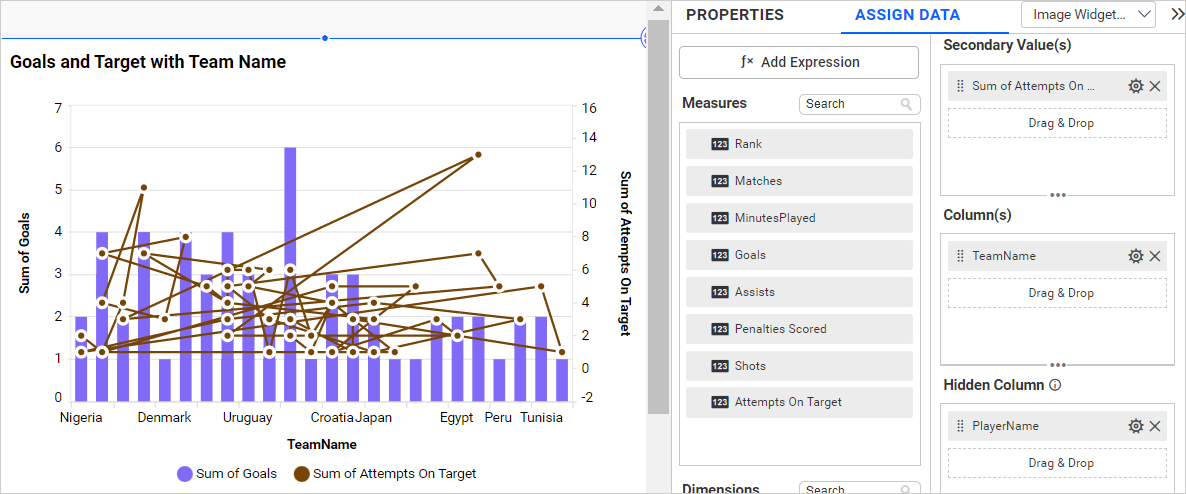
If we configure lower hierarchy data (Player Name) in hidden columns compared to column and Row field data, the data configured in the widgets gets duplicate, and individual columns are split based on hidden column field. This affects the chart visualization as we can see in the below image.

How to format Combo chart
You can format the Combo chart for better illustration of the view that you require using the settings available in the Properties tab.
Follow the below steps to format the combo chart:
-
Drag and Drop the combo chart into the canvas and resize it to your required size.
-
Configure the data into the combo chart.
-
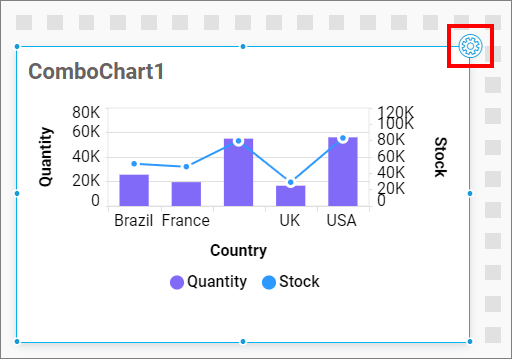
Focus on the combo chart and click on Widget settings.

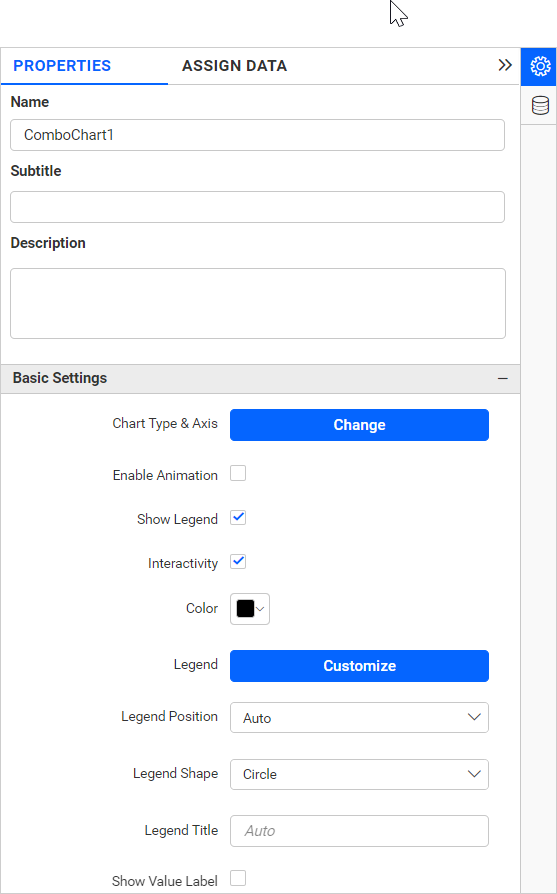
You can see the property window opened.

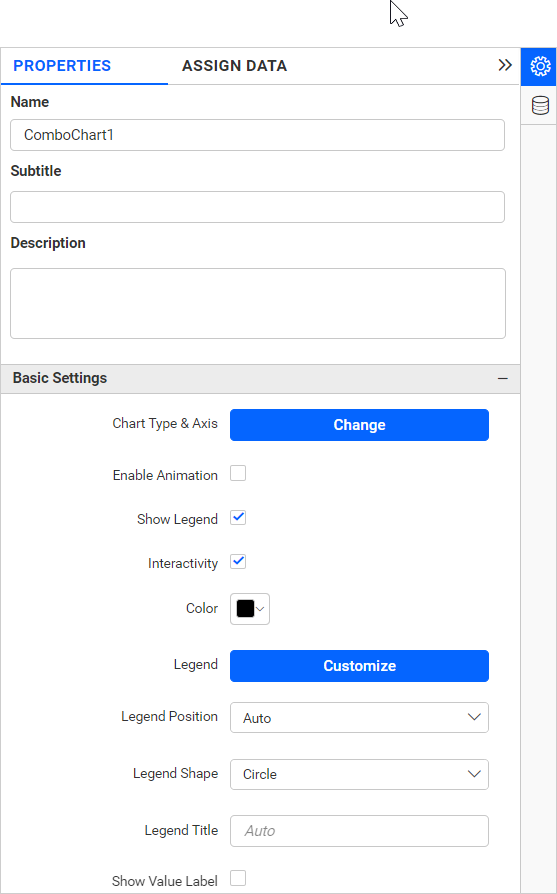
You can see the list of properties available for the widget with default value.
General Settings

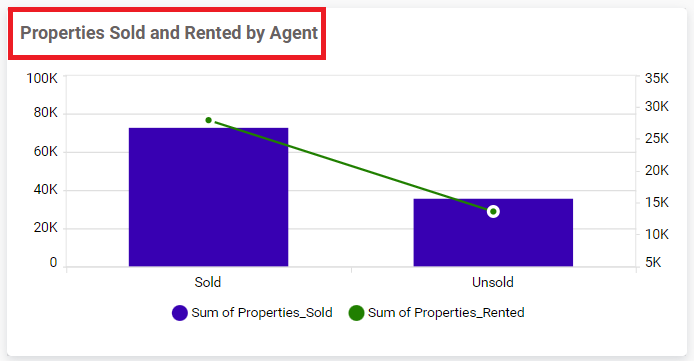
Name
This allows you to change the title for the combo chart widget.

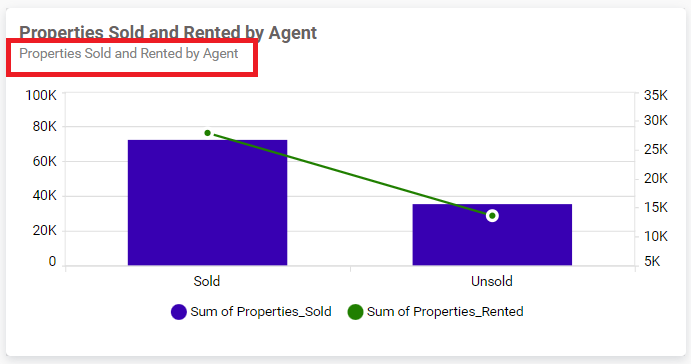
Subtitle
This allows you to add the subtitle for the combo chart widget.

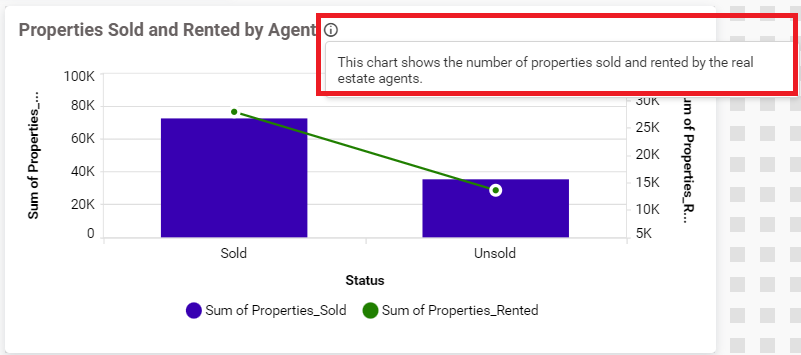
Description
This allows you to add description for the combo chart widget.

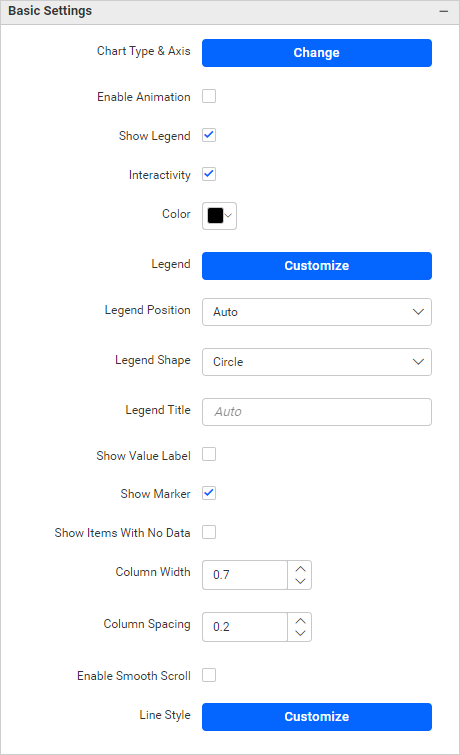
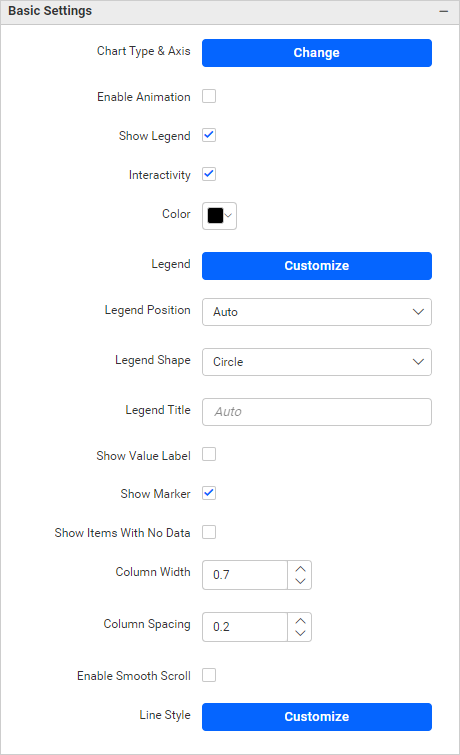
Basic Settings

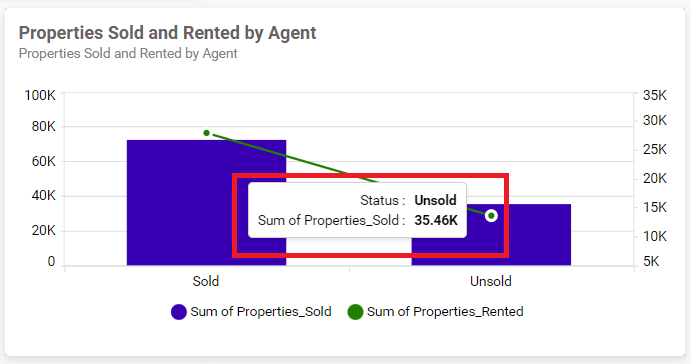
Show Tooltip
This option allows you to toggle the visibility of tooltip in a combo chart.

Chart type and axis
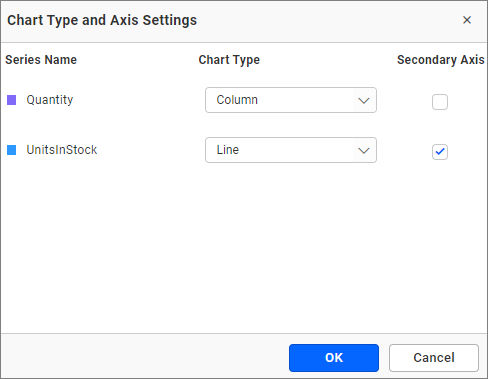
Click the Change button to open the Chart Type and Axis Settings dialog.

Chart Type: This allows you to switch the widget view from the current chart type to another convertible chart type.
Secondary Axis: The configured field is plotted as the primary axis by default. if you enable this option, the selected field will be plotted as the secondary axis.
Enable Animation
It animates the measure values when you toggle the Enable Animation.
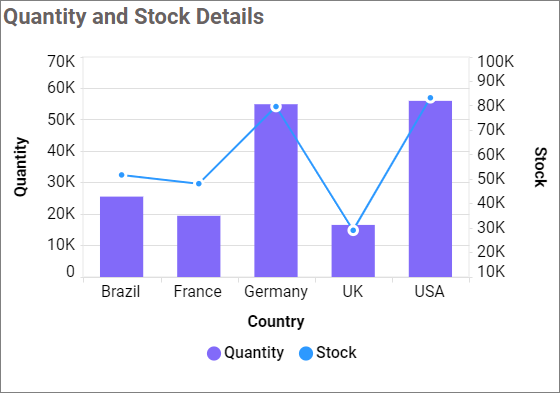
Show Legend
A Legend is a text used to describe the data plotted. This allows you to toggle the visibility of the legend in the chart and also change the legend text position (selecting through the combo box).

Enabling this option of Customize Legend Text will allow you to define custom text (through the text area) to display for each legend series (selecting through the combo box) in the chart.
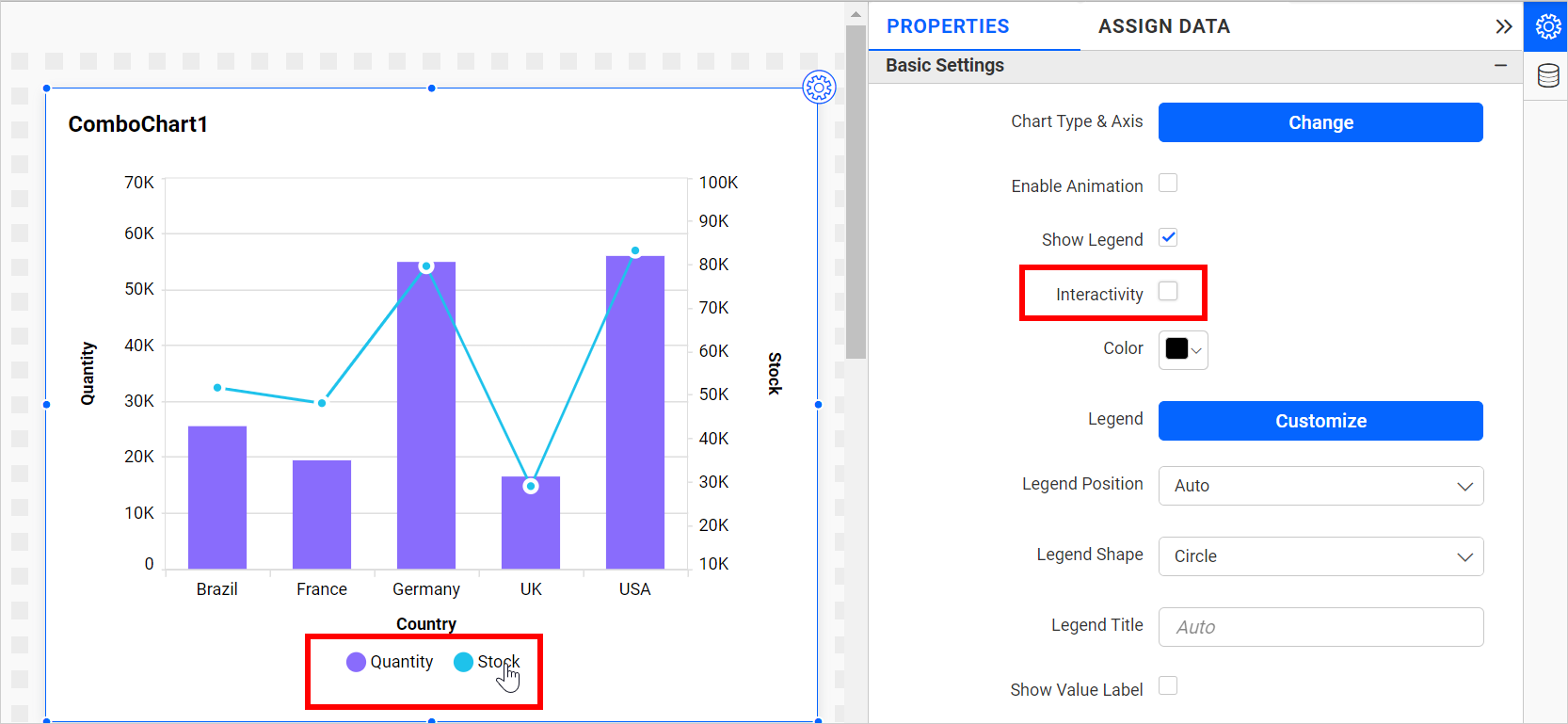
Legend Interactivity
The chart legend interactivity option allows you to control the behavior of the chart legends. This provides an option to make chart legends non-clickable, which can be especially useful in scenarios where you do not want users to hide or show series data by clicking on the legend. This might also be useful when displaying critical pieces of data that should always be present for accuracy and context purposes.
Disabling the Interactivity feature in the Legend Settings category does not allow you to click on the legends.
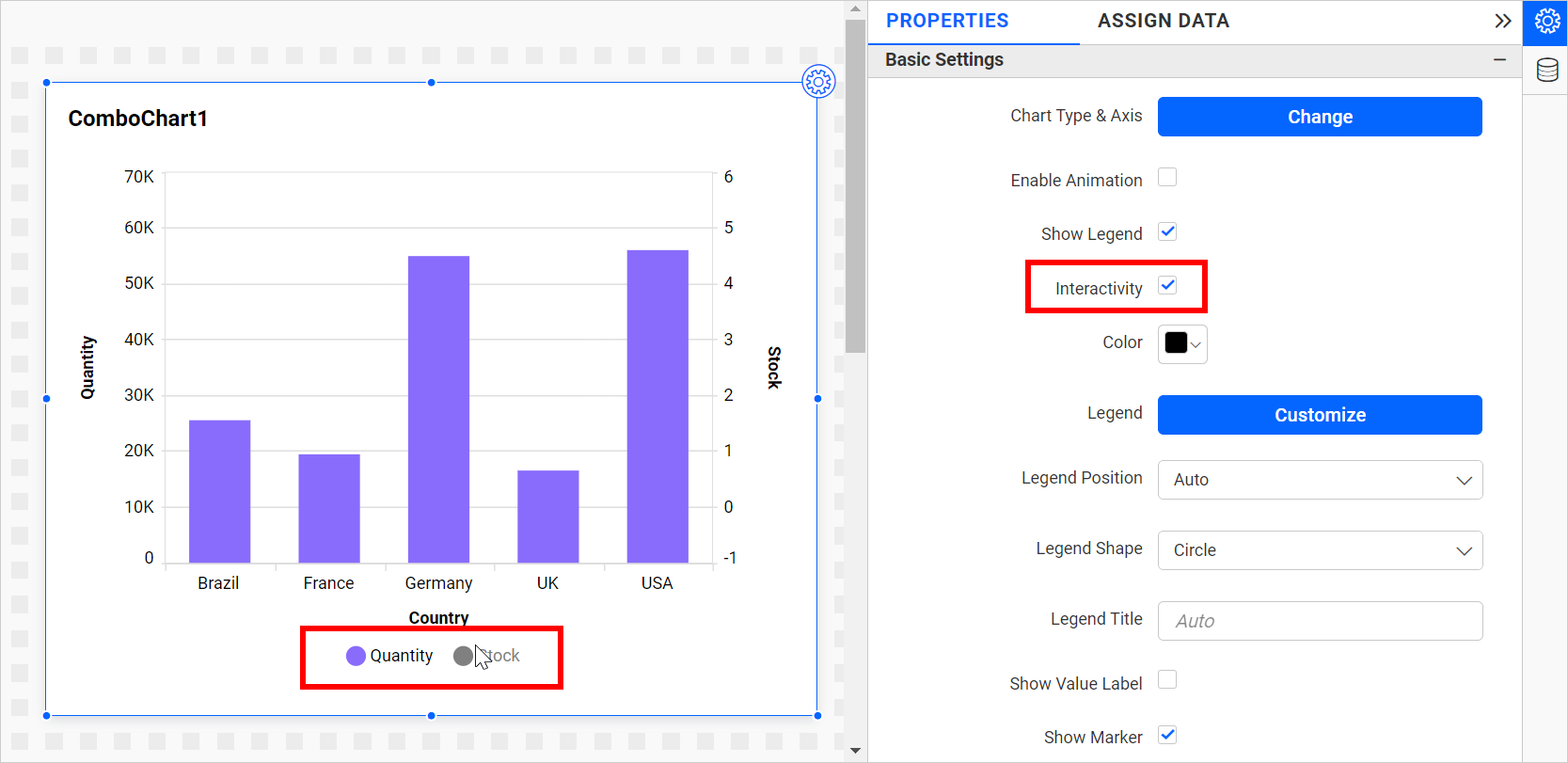
 Enabling the Interactivity feature in the Legend Settings category allows you to click on the legends.
Enabling the Interactivity feature in the Legend Settings category allows you to click on the legends.

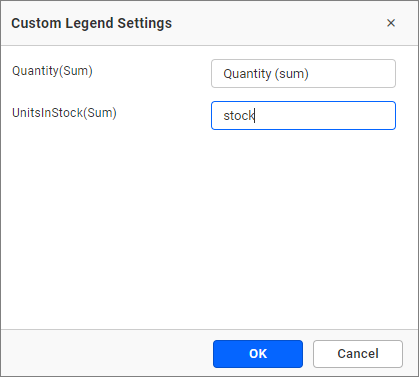
Customize
You can customize the legend text through the Custom Legend Settings dialog. This dialog will display the legend text list as labels on the left and corresponding text area on the right to add formatted text for display.

Legend Position
A legend is used to describe the plotted data. This option allows you to position the legend on the Left, Right, Top, and Bottom.
Legend Alignment
Legend Alignment enables you to control how the legend is positioned within its allocated space. For detailed guidance, refer to the Legend Alignment section.
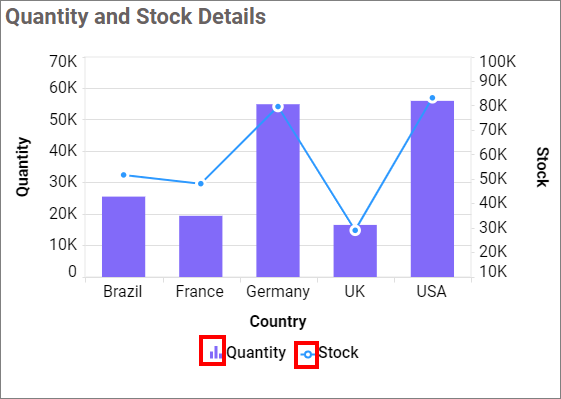
Legend Shape
This allows you change the shape of the legend.
Circle
This option allows you to change the shape of the legend in a Circle.

Series Type
This option allows you to change the shape of the legend to Series.

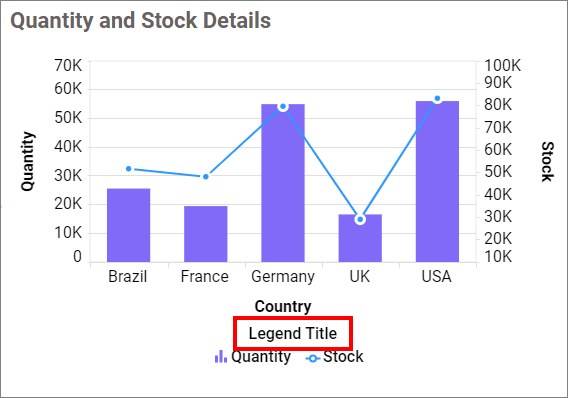
Legend Title
This allows you to add a title to the legend for the chart, which will be reflected with the Show Legend option.

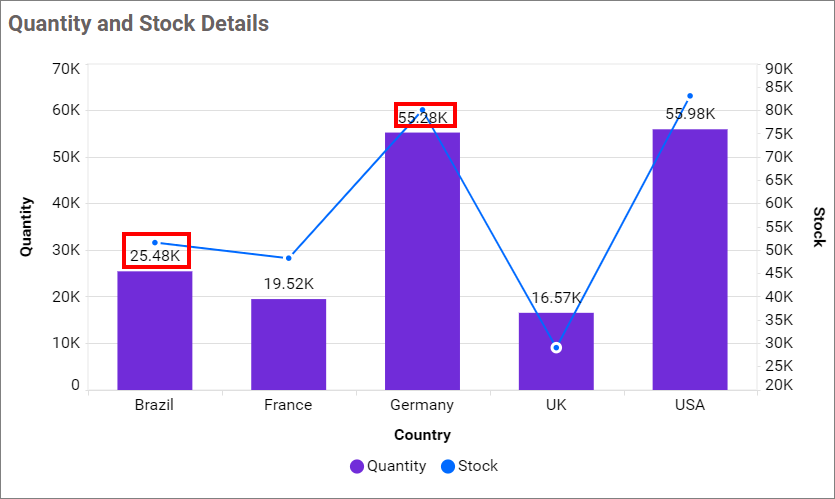
Show value labels
This allows you to toggle the visibility of value labels.

If you disable Show Value Labels properties, the dependent properties, which are color, Value label position, Value label rotation and Value label suffix will be hidden.

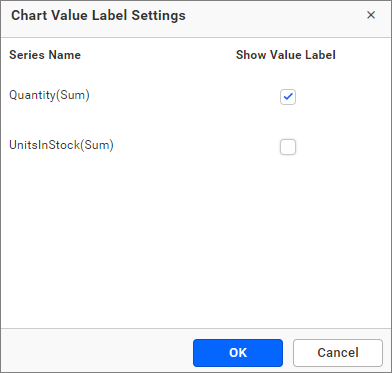
Customize
This allows you to customize the visibility of value labels in each series.


Value Label Color
This allows you to customize the color of the value labels.


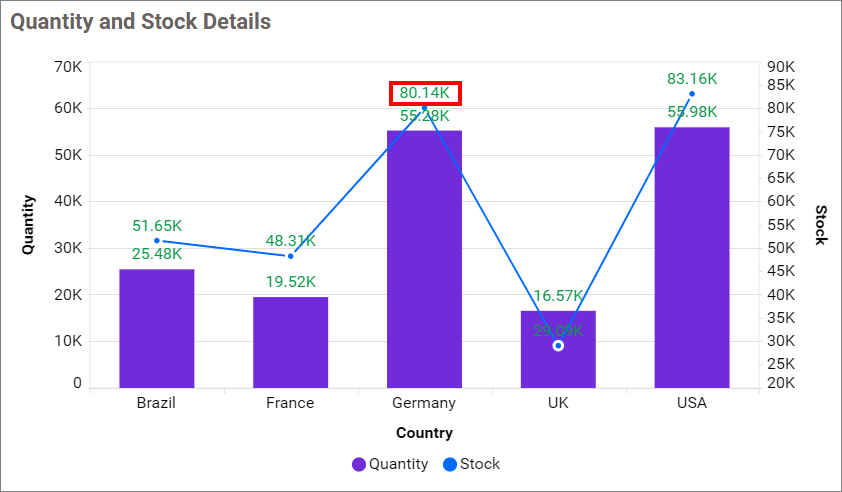
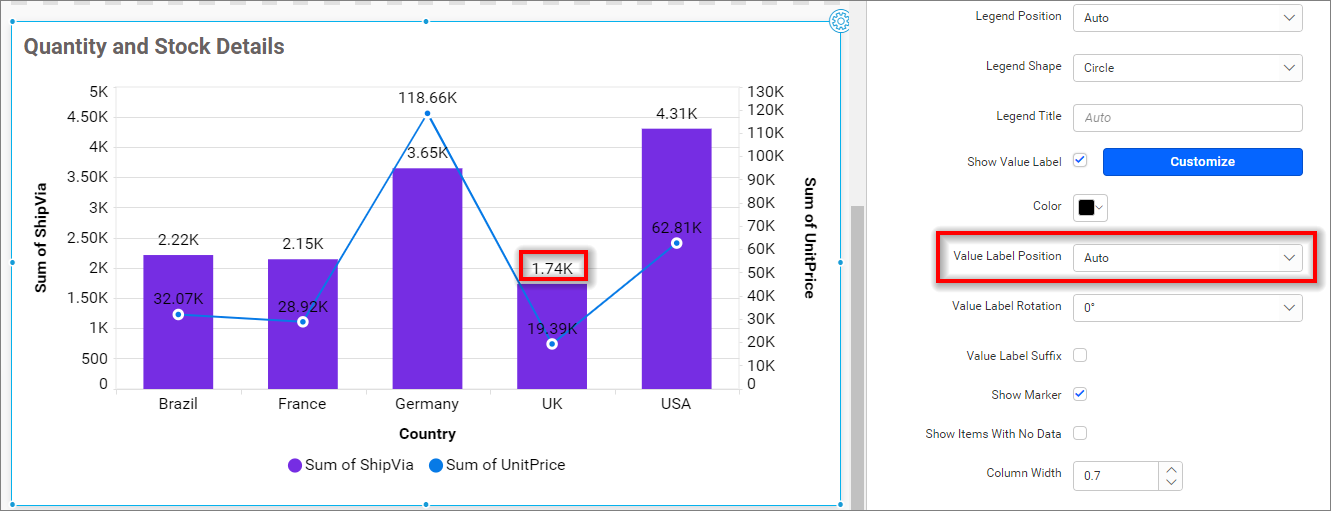
Value Label Position
This option allows you to customize the value label position in Cartesian charts. By default, it is set to ‘Auto,’ so the label position will be set based on the chart types (i.e. For stacked series, then position set as Middle and normal series the position set to Top).

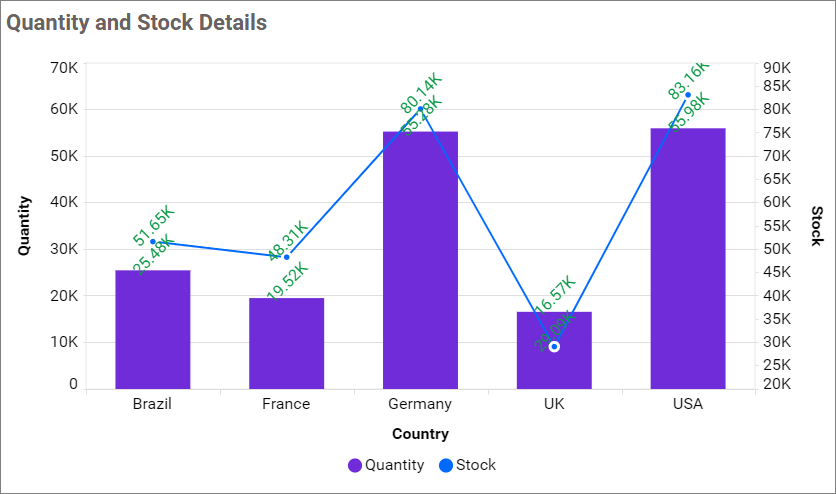
Value label rotation
This allows you to define the rotation angle for the value labels to display.

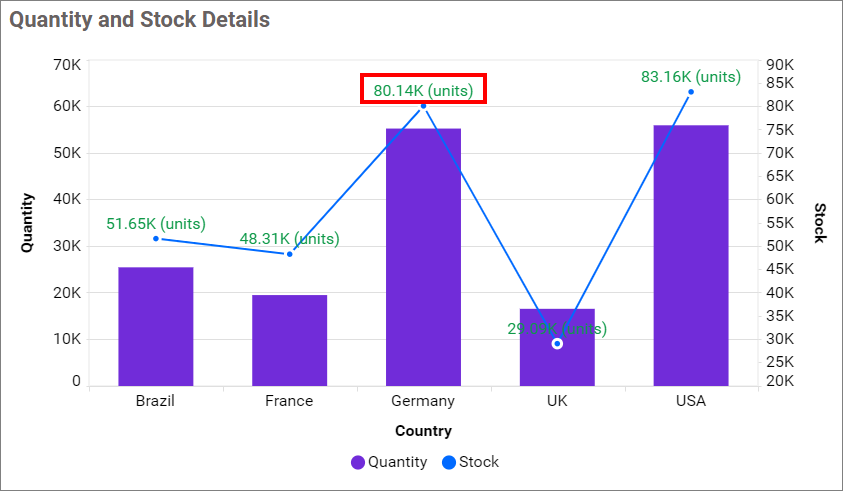
Value Label Suffix
This allows you to show/hide the suffix value of value labels.
Suffix Value
This allows you to customize the suffix value of value labels.

Note: When increasing the height and number of data in the chart, the value label was hidden. Use the label rotation property to make the label visible.
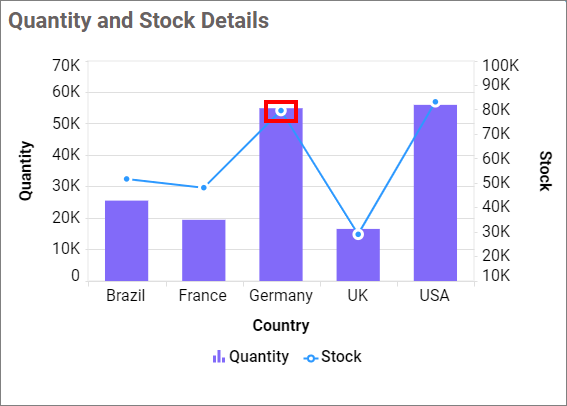
Show Marker
This allows you to toggle the visibility of the marker from the label to adorn each data point in the chart series. The marker is supported only for distribution type charts (line, spline, area, stacked area, 100% stacked area).

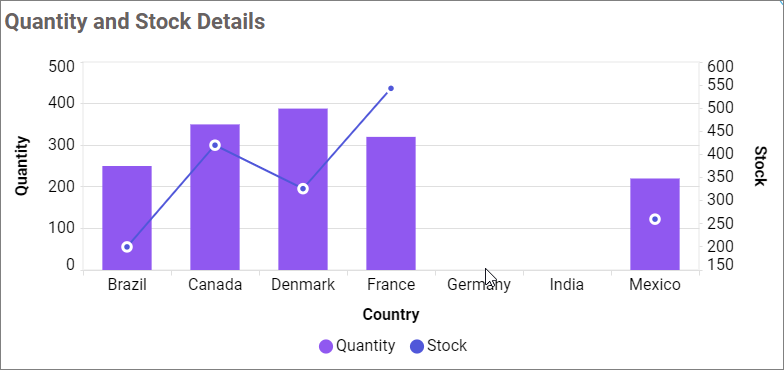
Show items with no data
This allows you to show data for columns that do not have a value.

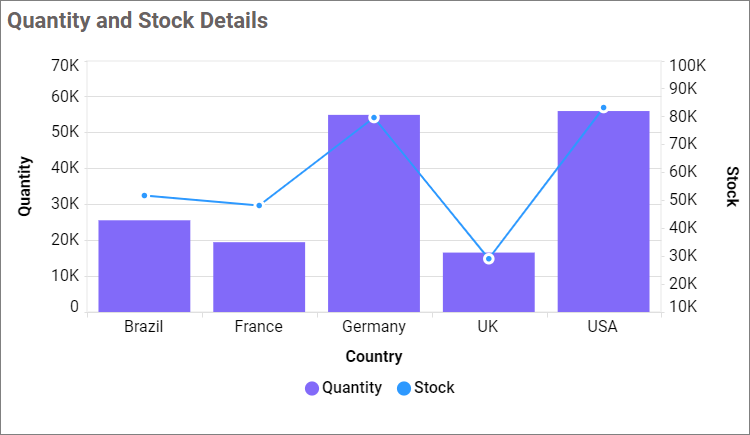
Column Width
This option allows you to increase or decrease the width of the column using the Column Width setting.


Column Spacing
This option allows you to increase or decrease the space between columns using the Column Spacing setting.


Enable Smooth Scroll
Enabling this support will calculate the chart scroll bar thumb-size based on the total record count, allowing you to see the last record with a single scroll.
Note If you uncheck the
Show Legendproperty in the property panel, the dependent properties such as Legend color, Legend position, customization button, and Legend title will also be hidden.
Line Style
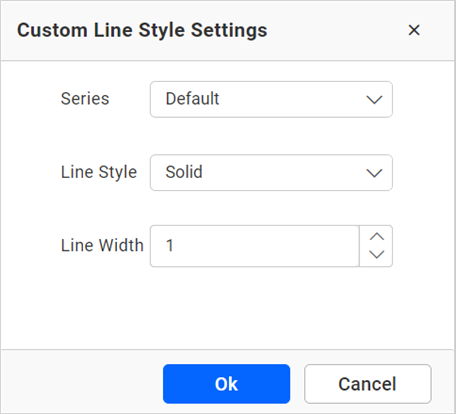
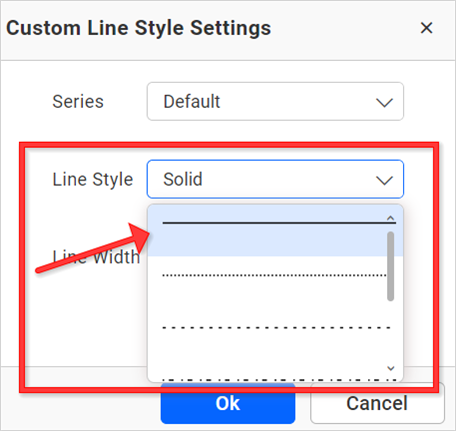
Click Customize to open the Custom Line Style Settings dialog.

Now, the dialog will open as follows.

Series
The default option applies to all Line or Spline series in the combo chart. Select a particular series in the Series dropdown if you want to customize individual series.
Line Style

To change the Line Style of the selected Series, choose the available styles such as Solid, Dot, Dash, DotDash, LongDash, and LongDashDotDot from the Line Style drop-down option.
Line Width
Use the Line Width option to adjust the line width for the selected series.
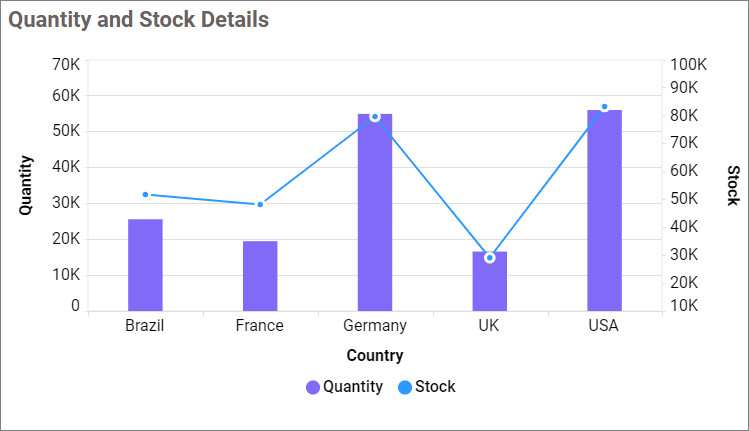
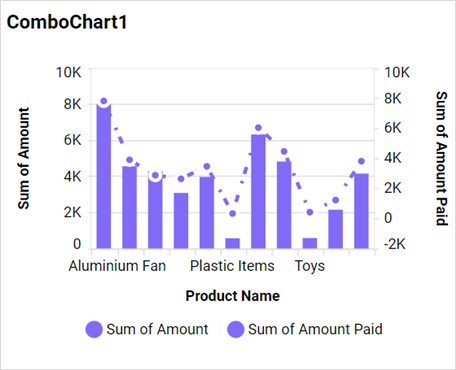
Click OK to add a custom line style settings in a combo chart. Now, the chart renders as follows.

Note: The Line Style property is only visible if you have Line or Spline chart.
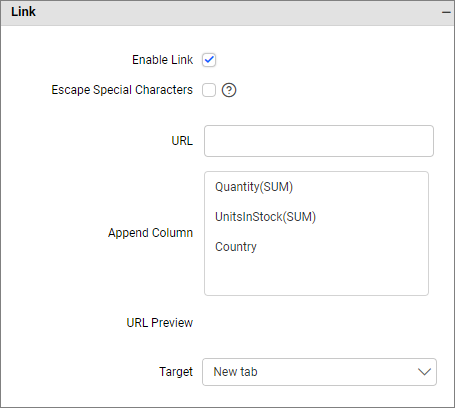
Link

Configure the linking to a URL or dashboard with the widget through its settings. For more details, refer to Linking.
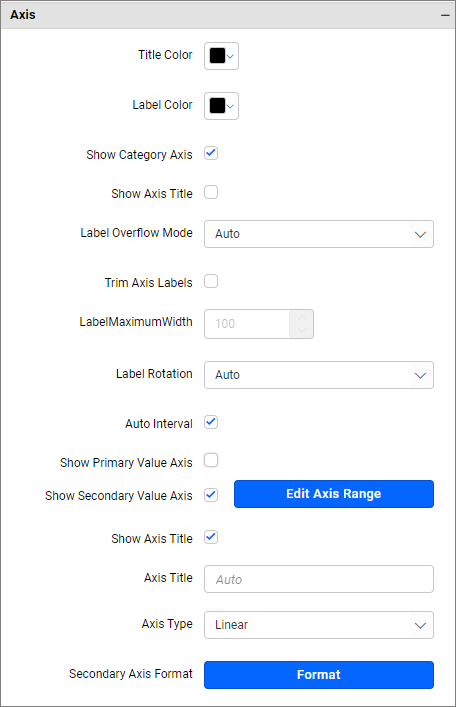
Axis

This section allows you to customize axis settings in a combination chart.
Title color
This allows you to customize the axis title color.

Label color
This allows you to customize the axis label color.

Show Category Axis
This allows you to enable the visibility of the Category Axis.

Show Category AXis Title
This allows you to enable the visibility of the Category Axis title.

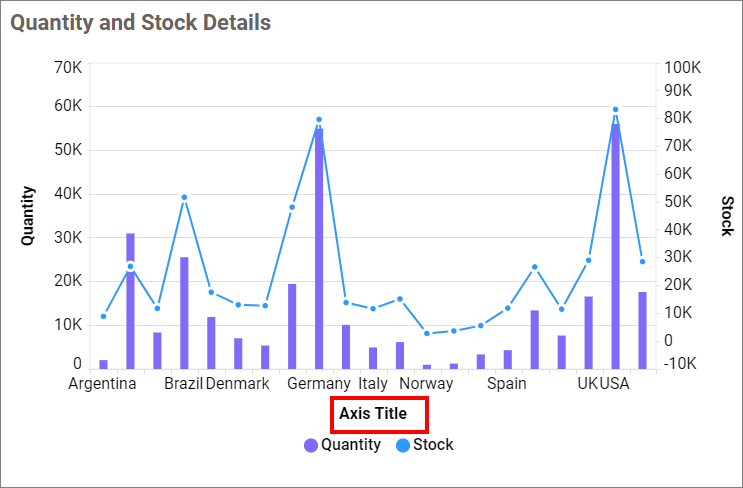
Category Axis Title
This allows you to edit the Category Axis title for chart. It will reflect in x-axis name of chart.

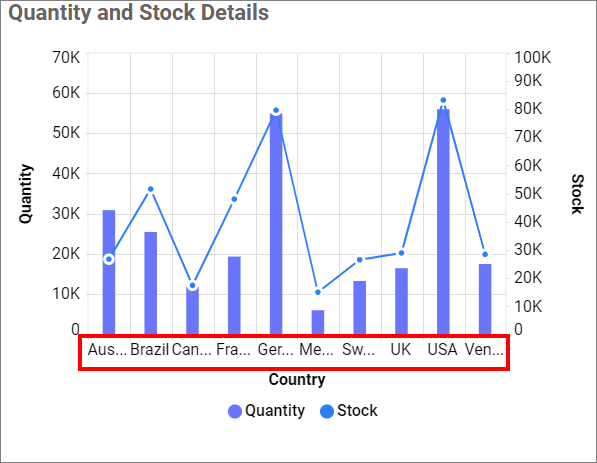
Label Overflow Mode
This allows you to handle the display mode of overlapping labels in the Category Axis.
Trim
This option trims the end of overlapping labels in the axis.

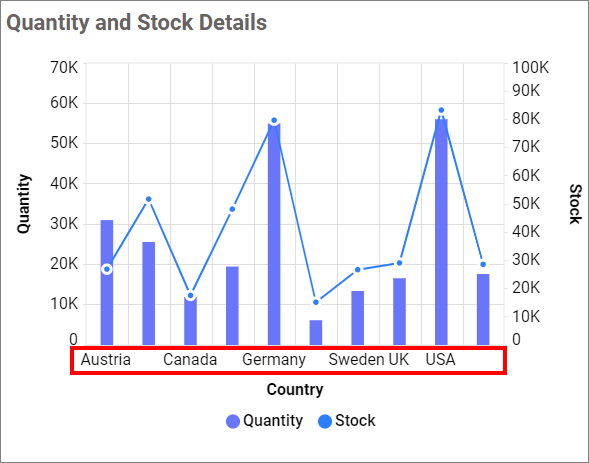
Hide
This option hides the overlapping labels in the axis.

Category Axis Label Rotation
This allows you to define the rotation angle for the category axis labels to display.

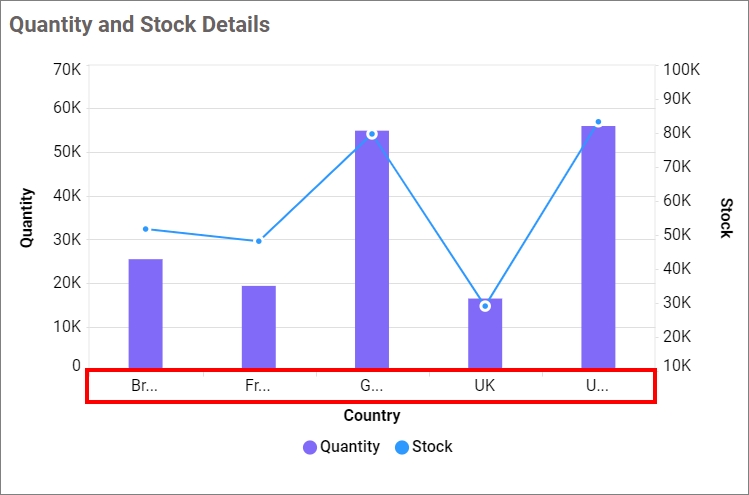
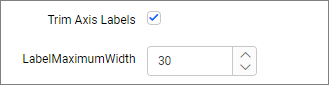
Trim Axis Labels
This option allows you to trim axis labels based on the ‘Maximum Label Width’ property value.

Maximum Label Width
This option allows you to set the maximum width for the axis labels, which can be made customizable when the trim axis label option is enabled.

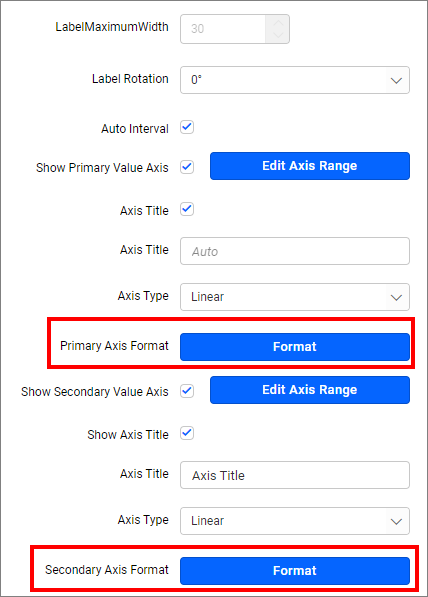
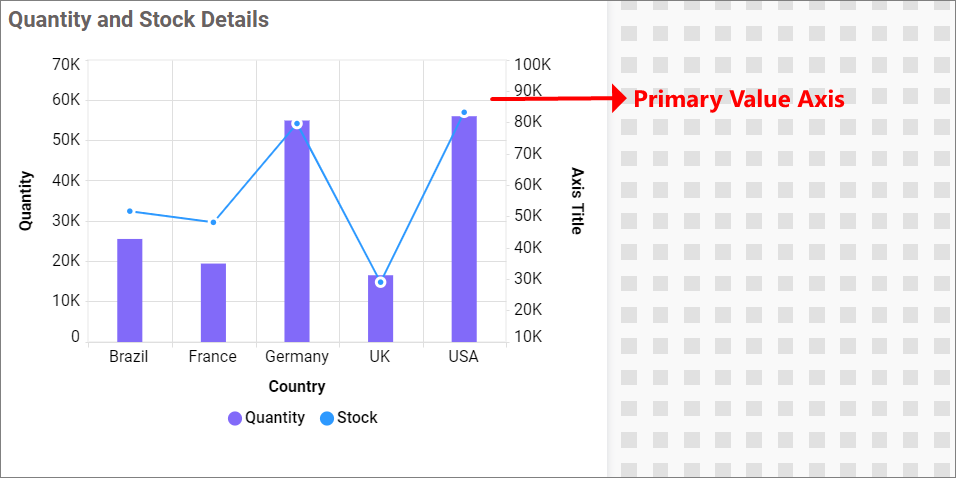
Primary Value Axis
This allows you to enable the Primary Value Axis for the chart. You can set the interval of the primary axis using the Edit Axis Range button.

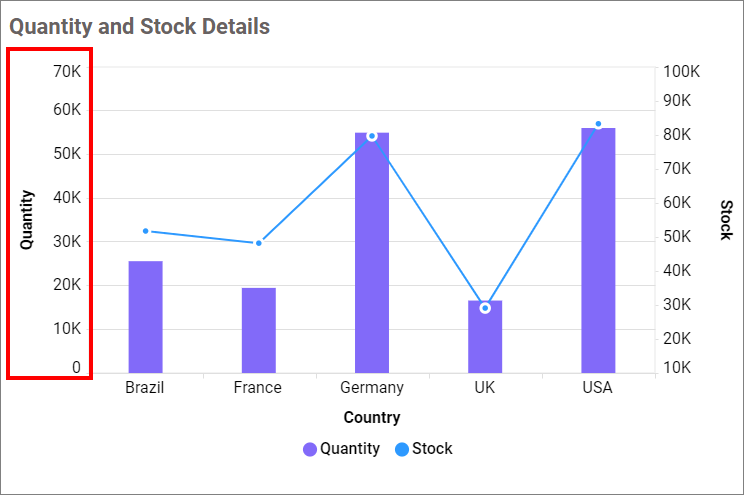
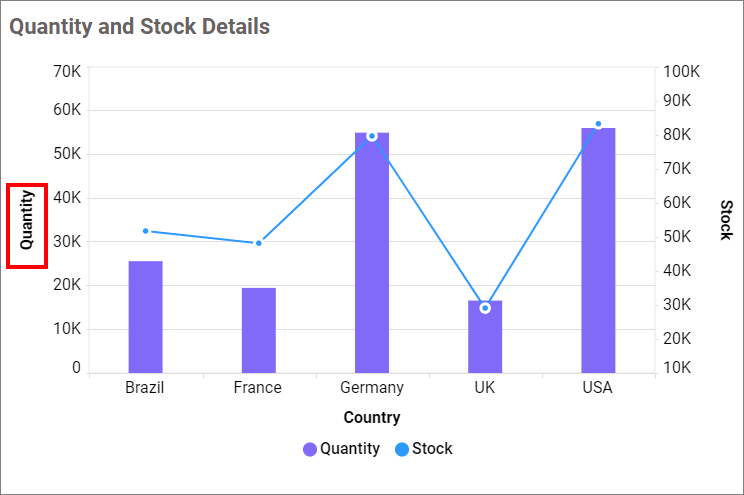
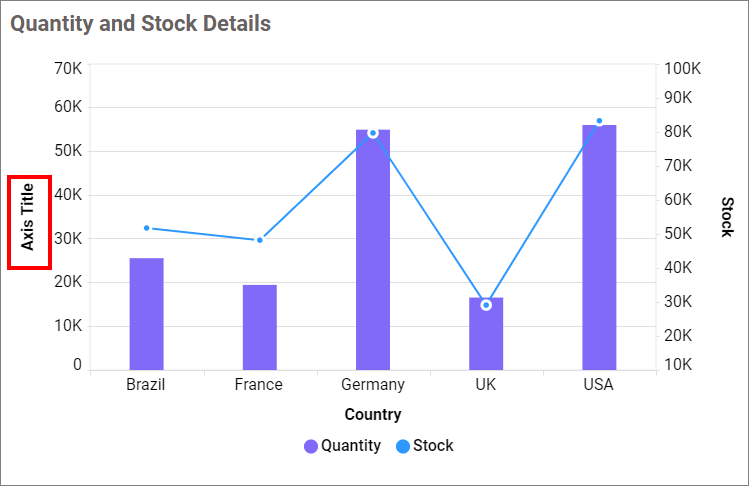
Show Primary Value Axis Title
This allows you to enable the visibility of the Primary Value Axis title of the chart.

Primary Axis Title Value
This allows you to edit the Primary Value Axis title, reflecting in the primary y-axis name of the chart.

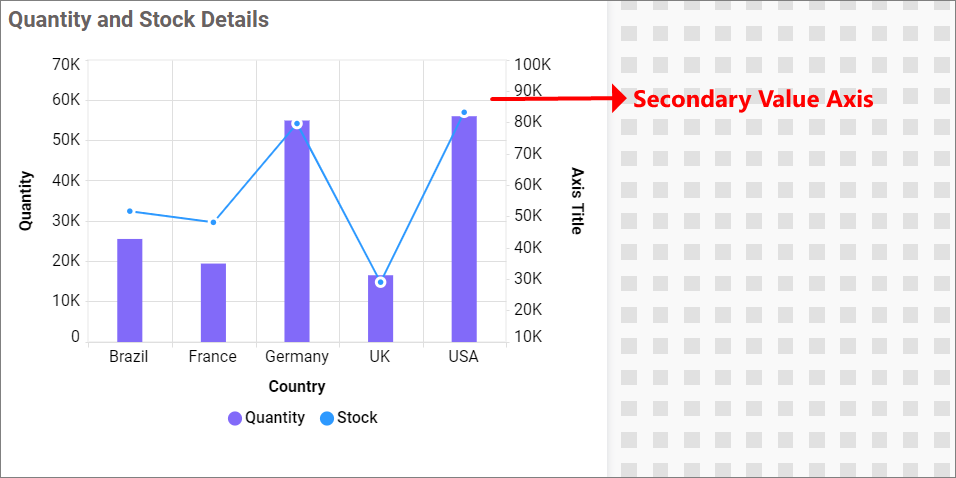
Secondary Value Axis
This allows you to enable the Secondary Value Axis for the chart. You can set the interval of the Secondary axis using the Edit Axis Range button.

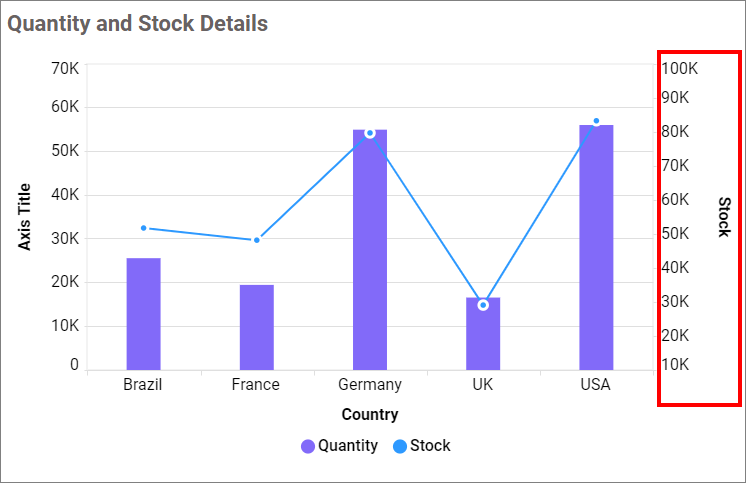
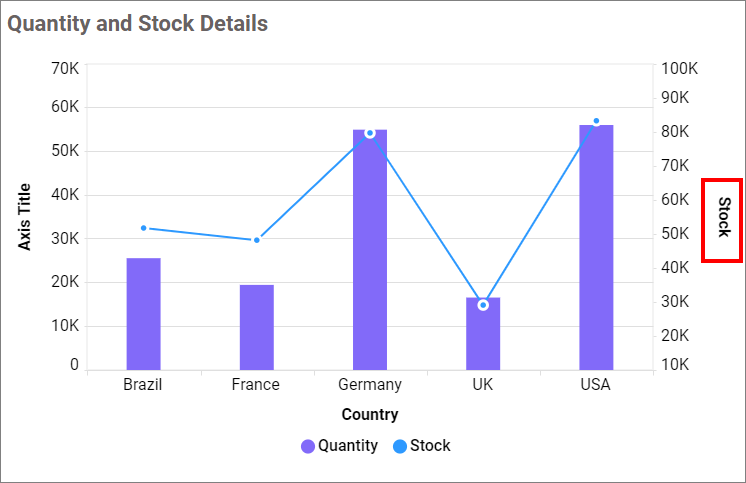
Show Secondary Value Axis Title
This allows you to enable the visibility of the Secondary Value Axis title of the chart.

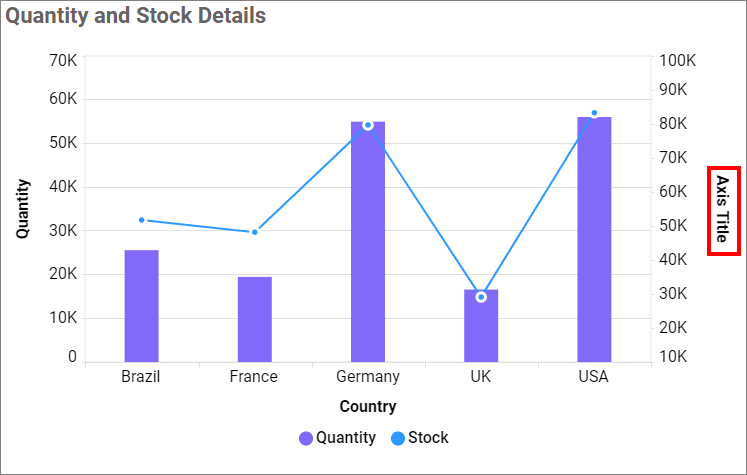
Secondary Axis Title Value
This allows you to edit the Secondary Value Axis title, reflecting in the Secondary y-axis name of the chart.

Axis Range Settings
This feature allows you to manually set the Minimum, Maximum, and Interval values of the primary value axis and secondary value axis through the Axis Range Settings dialog.
Parameter Support in Axis range:
This feature allows you to dynamically set the Minimum, Maximum, and Interval values of the primary value axis through the Axis Range Settings dialog by using the dashboard parameter values. Only number-type Dashboard parameter values are allowed in the axis range properties. You can create multiple types of dashboard parameters:
- Single parameter value.
- Range parameter value.
- Data source field based parameter values.
For more details about dashboard parameter, refer to the Dashboard parameter documentation.
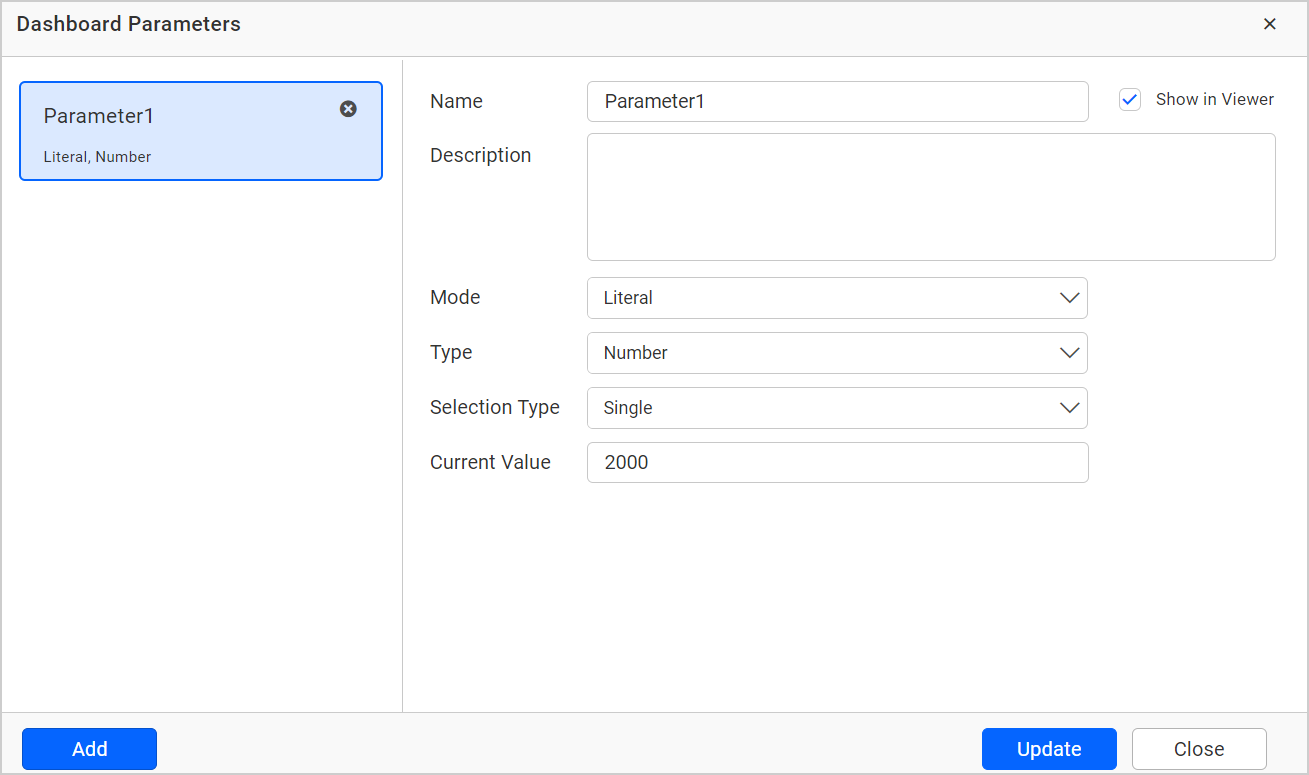
Single Parameter Value:
A single value is stored in this type of parameter.
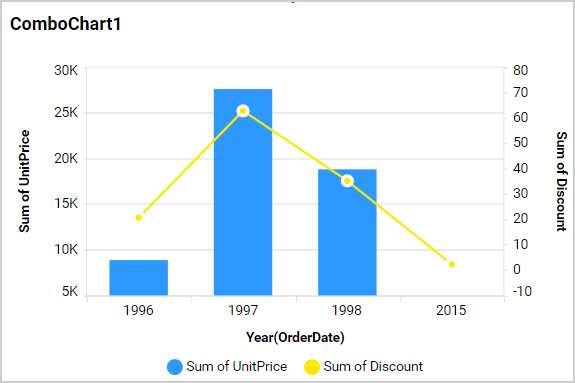
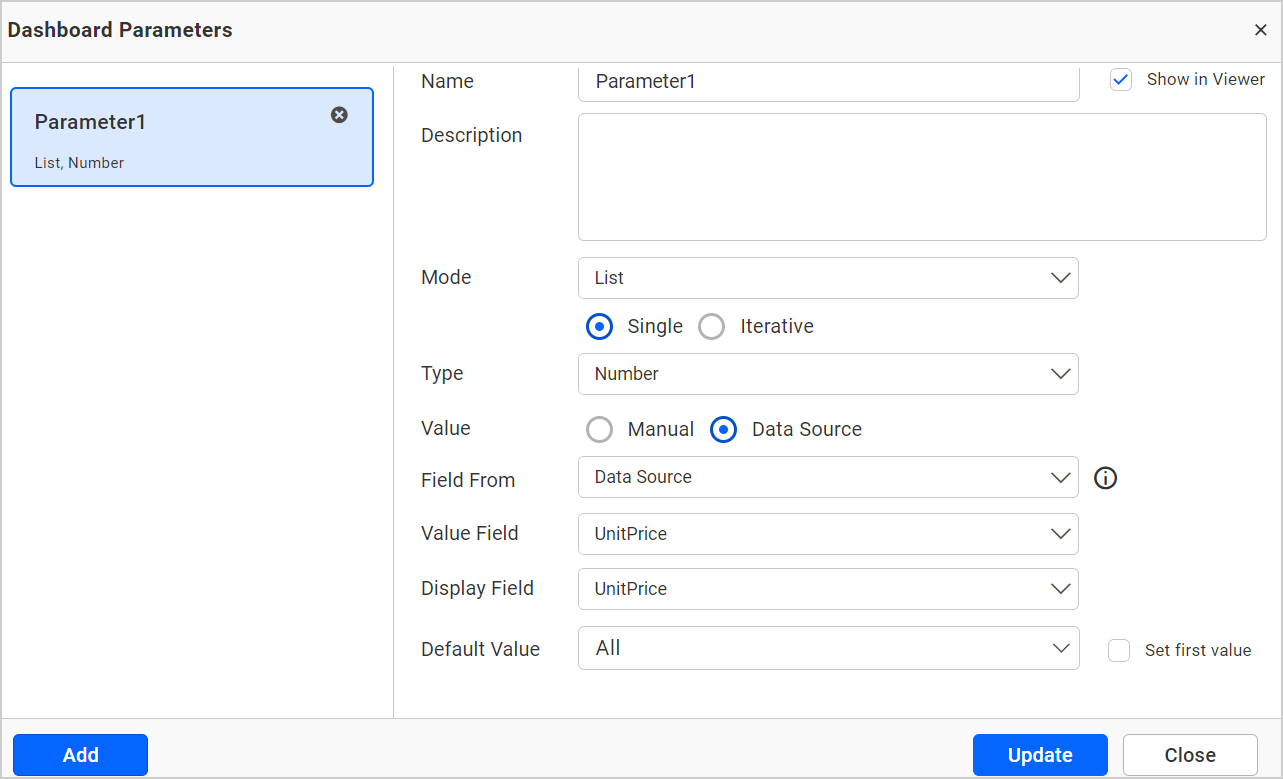
- Create a dashboard parameter in number type.

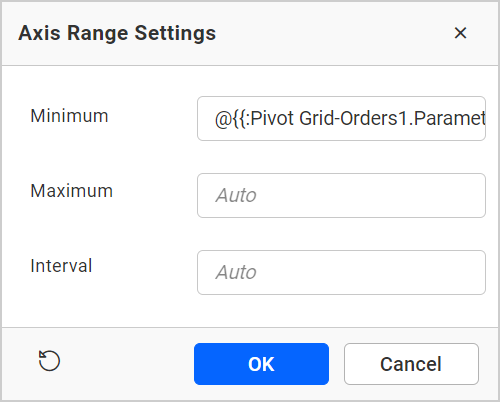
Click the axis range settings dialog and enter @ in the textbox. Select the parameter value (Numeric parameter values only allowed in the minimum, maximum, and interval).

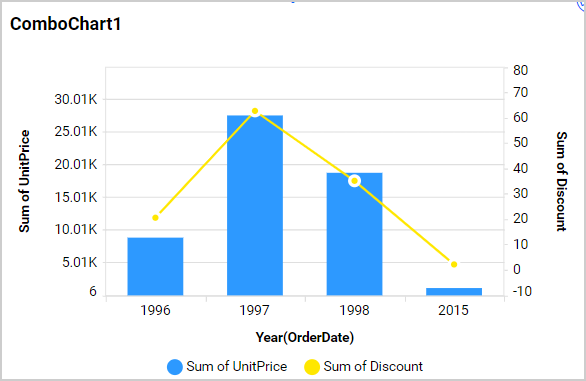
The parameter value is reflected in the chart axis.

Range Parameter Value:
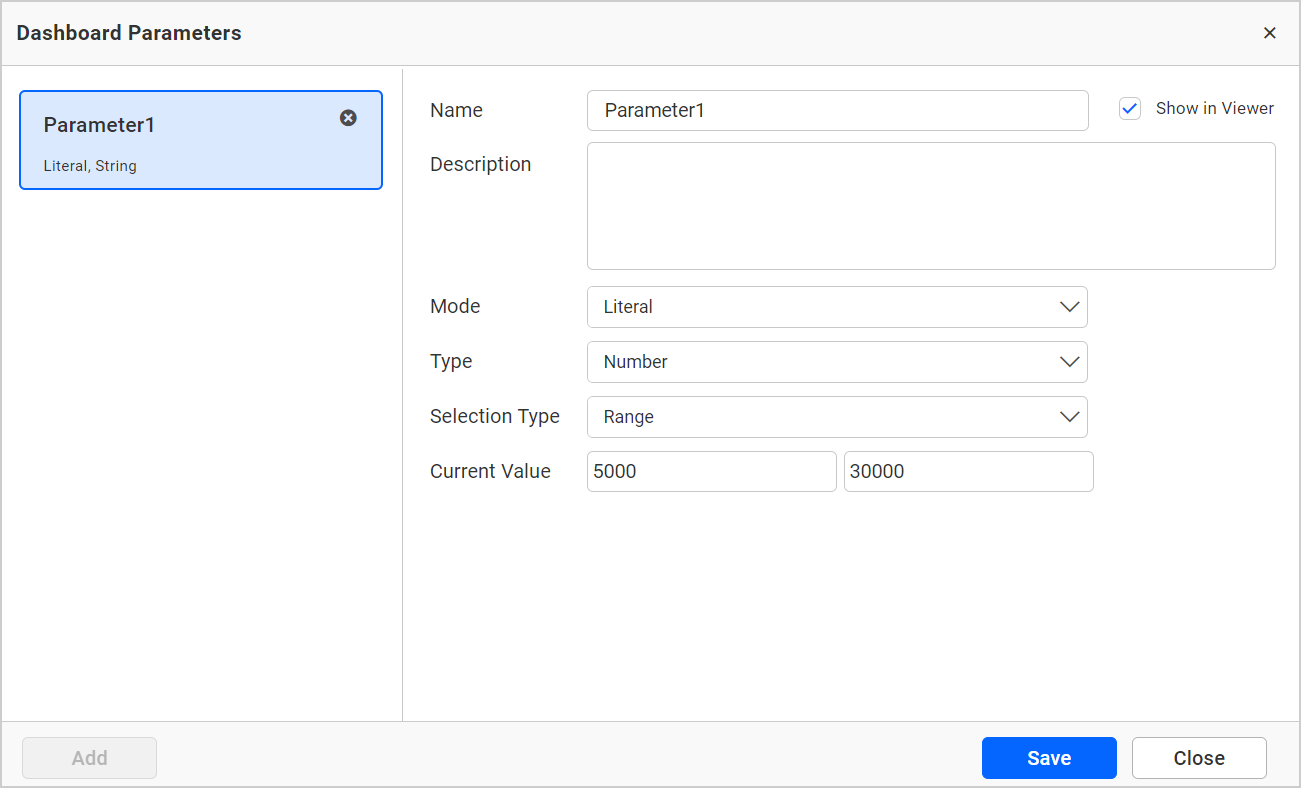
If you wish to set the same ranges in multiple cases, create the range type parameter value. This type of parameter has start and end values.
- Create a parameter in range type.

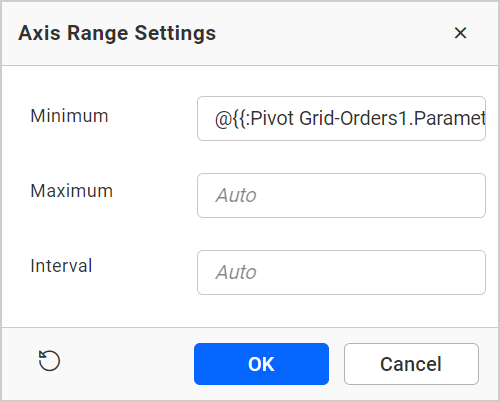
- Click the axis range settings dialog and enter
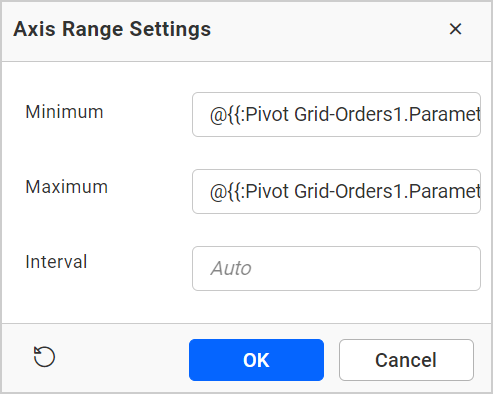
@in any textbox (minimum, maximum, and interval). The range parameter is split into start and end parameters. The first textbox value is stored in the start parameter, and the second textbox value is stored in the end parameter. Select the parameter value (Number type parameter values only allowed).

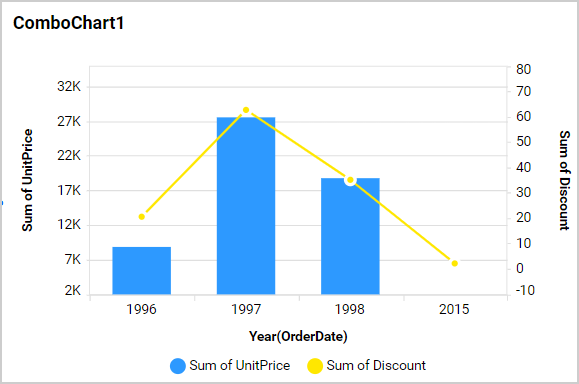
- The parameter value is reflected in the chart axis.

Data Source Field Based Parameter Value:
- Create a parameter in the data source type. Choose any field. The value is based on the selected field value.

- Click the axis range settings dialog and enter
@in any textbox (minimum, maximum, and interval). Select the parameter value.

- The parameter value is reflected in the chart primary axis.

Axis Format
This option allows you to format primary and secondary axis values from the formatting details provided using the Format button. For more details, refer to the measure format.

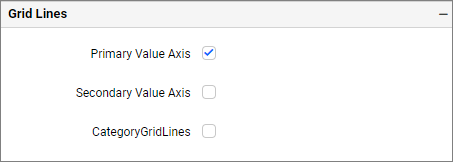
Grid Lines

Primary value Axis
This allows you to enable the Primary Value Axis gridlines for the Combination chart.

Secondary value Axis
This allows you to enable the Secondary Value Axis gridlines for the Combination chart.

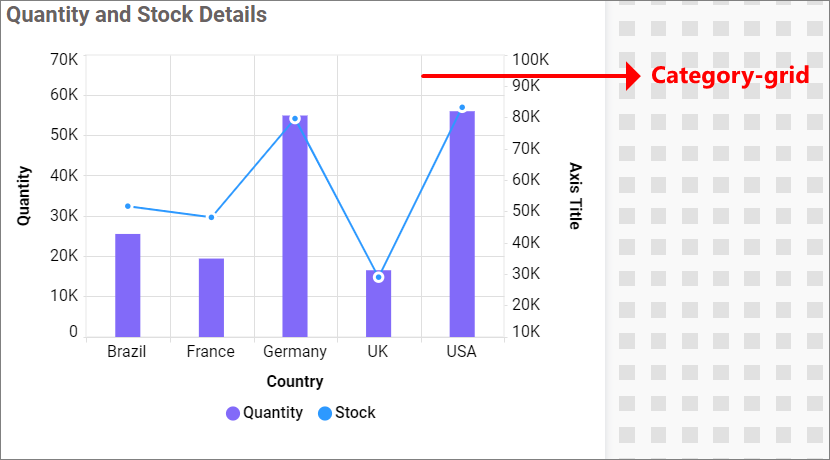
Category Axis
This allows you to enable the Category Axis gridlines for the Combination chart.

Trendline

You can add more than one trendline to Cartesian charts except for bar type series (Line, Column, Area, Spline) and stacked type of charts. You can add, edit, and delete trendlines.
Add Trendline and Edit Trendline
To add trendline, click highlighted button

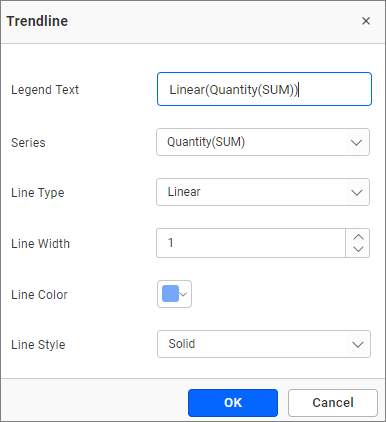
Now dialog will open as follows

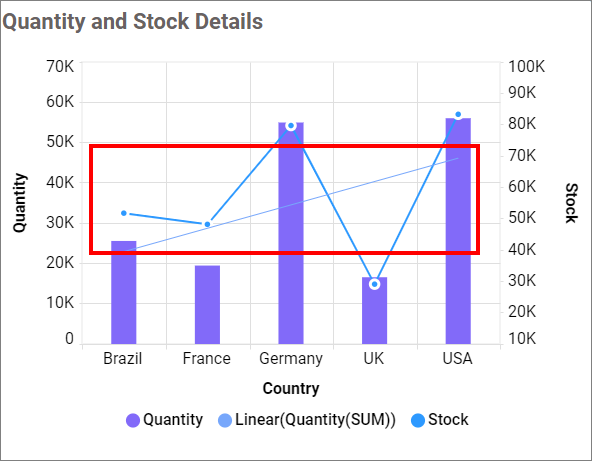
Click OK button to add trendline in combination chart. Now, chart renders as follows.

To edit trendline select the one to be edited and click highlighted button.

Again trendline dialog window opens, now.
Legend Text
You can edit Trendline legend by Legend Text text box. By default, Legend Text renders based on Line type and Series name.
Series
You can change the series to which the series have to show trendline by Series drop-down option.
Line Type
You can select line type by Line Type drop-down option (Linear, Exponential, Logarithmic, Power, Polynomial).
Line Color
You can change the color of the trendline by Line Color color picker.
Line Style
You can change the style of the trendline by Line Style drop-down option (Solid, Dot, Dash, DotDash, LongDash, LongDashDotDot).
Delete Trendline
To delete a trendline, select the one to be deleted and click the highlighted button.

Formatting

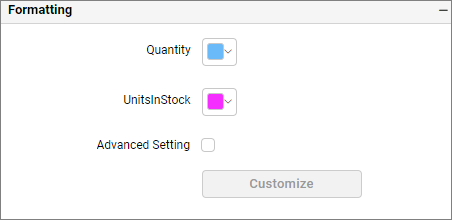
This allows you to customize chart series color. This section renders with each series of default color. You can change its default color by the color picker.
If you apply changes by clicking the Apply button, the chart renders as follows.

Advanced Color

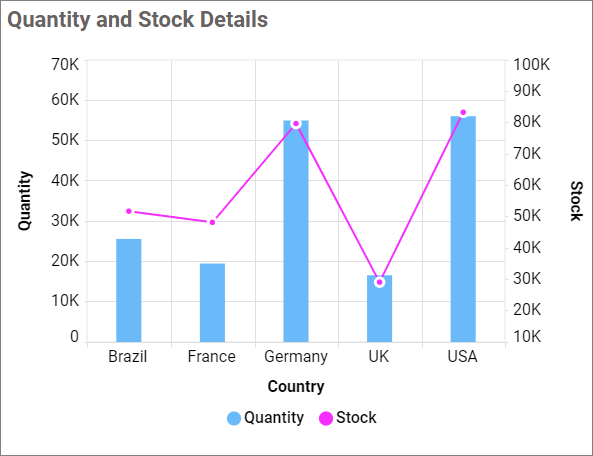
This allows you to apply advance color customization to combination chart.
This option is only visible when combination chart have one or more than one series and if only one column or bar type chart, other series are Cartesian charts except bar or column type chart. You can apply advance color customization only to column or bar type chart.
If you enable option of Advanced Color, color customization window will render as follows. By disabling this option, color customization removed and default color will applied.
This window has three color types. (i) Gradient (ii) Rule (iii) Individual. By default, window renders with gradient type.
Gradient
You can select the field on which the gradient color will be applied by selecting from the Based On drop-down menu. You can change the summary type, edit the Low and High values and their colors. By default, the Low value takes the minimum value of the chart, and the High value takes the maximum value of the chart. The Mid value and its color can be enabled. By default, the mid color is disabled.
You can edit the title of your gradient legend in the Legend Title text box.
Clicking the save button will render the chart as follows.

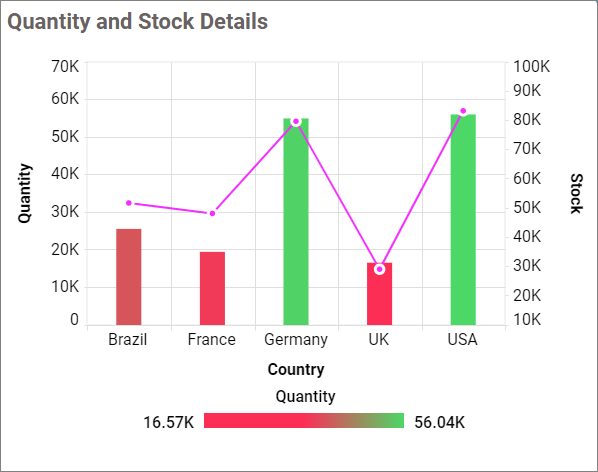
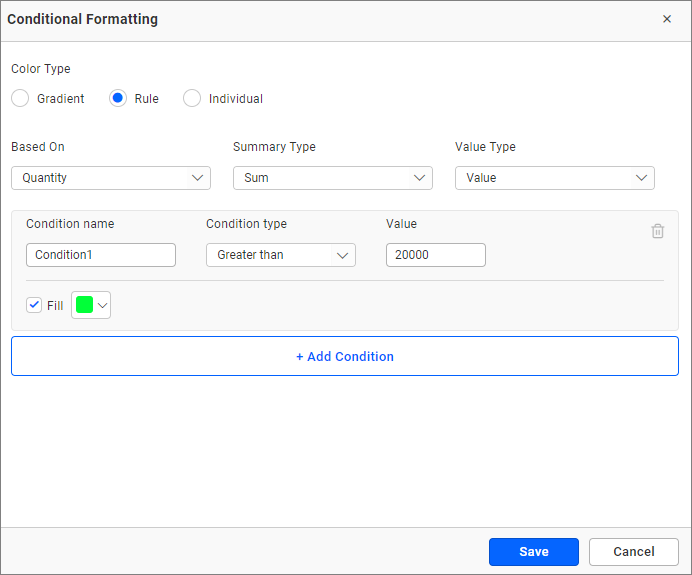
Rule
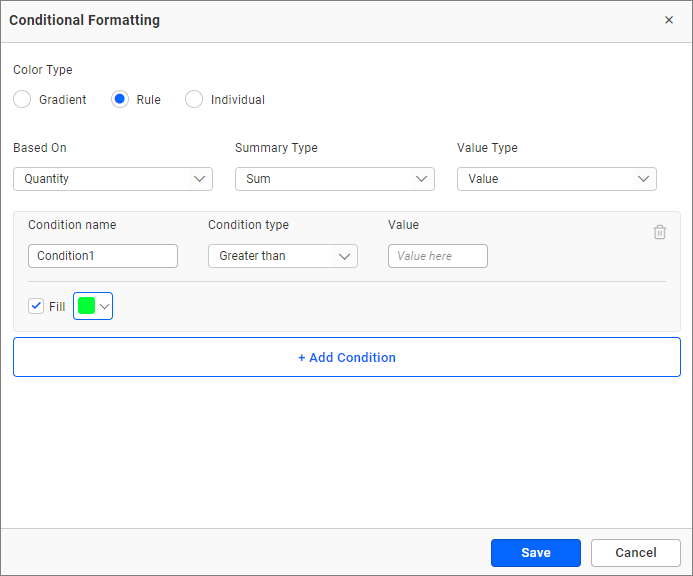
You can select rule settings by clicking on the Rule radio button. The color customization window will then render as follows.

You can change the field and summary type to gradient type. The Value Type can be changed to either Value or Percentage.
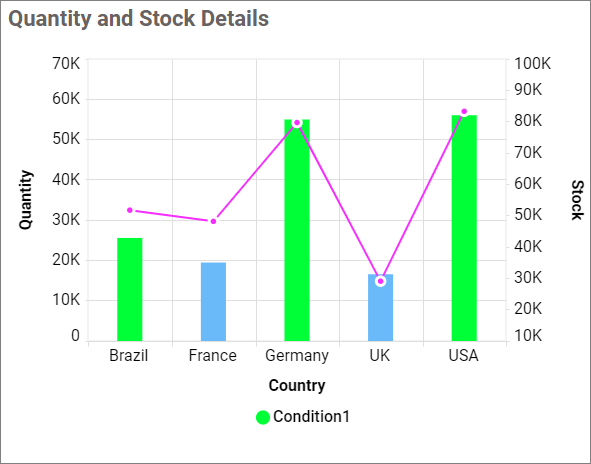
You can choose a series color with Fill color picker using multiple condition sets such as Greater than, Less than, Equal to, Not Equal to, Between, Not between, Greater than or equal to, Less than or equal to. You can also customize the legend name by providing necessary values inside condition name. You can add multiple conditions.

If you click save button, now chart widget renders as follows

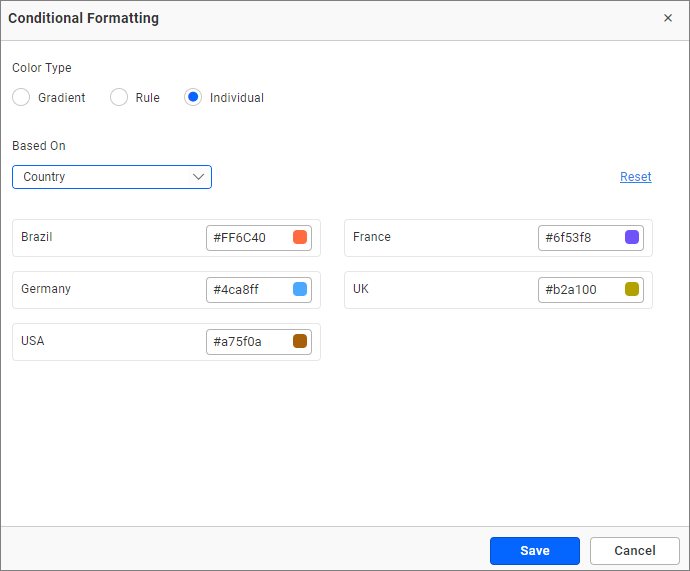
Individual
You can select individual rule settings by clicking on the Individual radio button. The color customization window will then render as follows.

This type renders with an individual default color for each point of the series. You can change its color using the Individual color pickers.
Save your changes by clicking the Save button. If you want to reset your changes, there is an option to Reset to the default color.
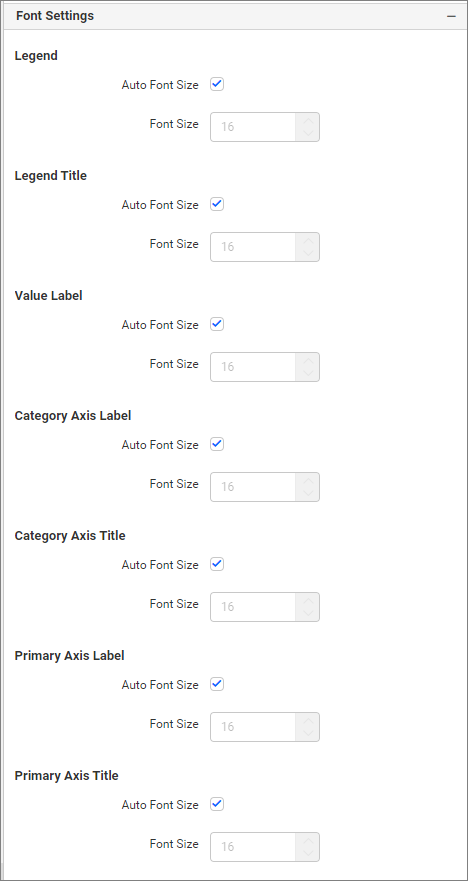
Font settings
This section allows you to customize the font size of the combo chart elements.

Auto font Size and font size
By default, the Auto Font Size property is enabled. This property is used to set the font size based on the dashboard viewing client machine resolution. If you want to customize or set a fixed font size, you need to disable the auto font size and set the required font size.
Filter

Act as Master Widget
This allows you to define this Combination chart widget as a master widget so that its filter action can be used by other widgets in the dashboard.
Ignore Filter Actions
This allows you to define this Combination chart widget to ignore responding to filter actions applied on other widgets in the dashboard.
Hierarchical Filter
This option allows you to enable/disable hierarchical top N filtering. When applying a Top N filter with multiple dimension columns, the data returned can be customized based on whether the filtering needs to be done flat or based on the hierarchy of dimension columns added.
When the Hierarchical Filter option is enabled, the Top N will be applied for each individual column separately based on the number set for each column.
Container appearance

Title Alignment
This allows you to handle the alignment of the widget title to the left, center, or right.
Title Color
This allows you to apply text color to the widget title.
Title Auto Font Size
Enabling Auto Font Size will adjust the font size of the title automatically based on the screen resolution.
Font Size
This allows you to apply a specified font size to the widget title if the Title Auto Font Size is disabled. The value can be between 10 and 44.
Subtitle Auto Font Size
Enabling Auto Font Size will adjust the font size of the subtitle automatically based on the screen resolution.
Font Size
This allows you to apply a specified font size to the widget title if the Subtitle Auto Font Size is disabled. The value can be between 10 and 32.
Auto Padding
Enabling Auto Padding will adjust the padding of the widget container automatically if the size of the widget varies.
Padding
This allows you to customize the padding of the widget container if Auto Padding is disabled. The value can be between 0 and 25.
Show Border
This allows you to toggle the visibility of the border surrounding the widget.
Corner Radius
This allows you to apply a specified radius to the widget corners if the Show Border is enabled. The value can be between 0 and 10.
Background Color
This allows you to select the color for the chart background. The default value is #ffffff.
Transparency
This property allows you to specify the transparency for the background color.
Show Shadow
This allows you to toggle the visibility of the shadow surrounding the widget.
Container actions

Show Header
This allows you to enable or disable the widget title of the column chart widget.
Allow Maximize View
This allows you to enable or disable the maximized mode of the Column chart widget. The visibility of the maximize icon in the widget header will be defined based on the setting in the viewer.
Allow CSV Export
This allows you to enable or disable the CSV export option for the Column chart widget. Enabling this allows you to export the summarized data of the widget view to CSV format in the viewer.
Allow Excel Export
This allows you to enable or disable the Excel export option for the Column chart widget. Enabling this allows you to export the summarized data of the widget view to (.xlsx or .xls) format in the viewer.
Allow Image Export
This allows you to enable or disable the image export option for the Column chart widget. Enabling this allows you to export the view of the widget to image format (.jpg), (.png), or (.bmp) in the viewer.
Allow PDF Export
This allows you to enable or disable the PDF export option for the Column chart widget. Enabling this allows you to export the view of the widget to pdf format in the viewer.
Enable Comments
This allows you to enable or disable comment for the dashboard widget. For more details refer to the Commenting Widget.
Allow View Underlying Data
This allows you to visualize the raw data associated with a widget at runtime.
To learn more about viewing the underlying widget data, refer to the view data documentation.
Pin widget
This allows you to pin the widget.
- How to configure table data to combo chart
- Adding Primary and Secondary Values
- Filtering data
- Formatting data
- Removing Fields
- Adding Columns
- Renaming fields
- Sorting data
- Filtering data
- Multi-Level Drill Down
- Hidden Column
- Linking
- Filtering
- View Data
- How to format Combo chart
- General Settings
- Name
- Subtitle
- Description
- Basic Settings
- Show Tooltip
- Chart type and axis
- Enable Animation
- Show Legend
- Legend Interactivity
- Customize
- Legend Position
- Legend Alignment
- Legend Shape
- Legend Title
- Show value labels
- Customize
- Value Label Color
- Value Label Position
- Value label rotation
- Value Label Suffix
- Suffix Value
- Show Marker
- Show items with no data
- Column Width
- Column Spacing
- Enable Smooth Scroll
- Line Style
- Link
- Axis
- Title color
- Label color
- Show Category Axis
- Show Category AXis Title
- Category Axis Title
- Label Overflow Mode
- Category Axis Label Rotation
- Trim Axis Labels
- Maximum Label Width
- Primary Value Axis
- Show Primary Value Axis Title
- Primary Axis Title Value
- Secondary Value Axis
- Show Secondary Value Axis Title
- Secondary Axis Title Value
- Axis Range Settings
- Parameter Support in Axis range
- Single Parameter Value
- Range Parameter Value
- Data Source Field Based Parameter Value
- Axis Format
- Grid Lines
- Primary value Axis
- Secondary value Axis
- Category Axis
- Trendline
- Formatting
- Advanced Color
- Font settings
- Auto font Size and font size
- Filter
- Act as Master Widget
- Ignore Filter Actions
- Hierarchical Filter
- Container appearance
- Title Alignment
- Title Color
- Title Auto Font Size
- Subtitle Auto Font Size
- Auto Padding
- Show Border
- Corner Radius
- Background Color
- Transparency
- Show Shadow
- Container actions
- Show Header
- Allow Maximize View
- Allow CSV Export
- Allow Excel Export
- Allow Image Export
- Allow PDF Export
- Enable Comments
- Allow View Underlying Data
- Pin widget
- How to configure table data to combo chart
- Adding Primary and Secondary Values
- Filtering data
- Formatting data
- Removing Fields
- Adding Columns
- Renaming fields
- Sorting data
- Filtering data
- Multi-Level Drill Down
- Hidden Column
- Linking
- Filtering
- View Data
- How to format Combo chart
- General Settings
- Name
- Subtitle
- Description
- Basic Settings
- Show Tooltip
- Chart type and axis
- Enable Animation
- Show Legend
- Legend Interactivity
- Customize
- Legend Position
- Legend Alignment
- Legend Shape
- Legend Title
- Show value labels
- Customize
- Value Label Color
- Value Label Position
- Value label rotation
- Value Label Suffix
- Suffix Value
- Show Marker
- Show items with no data
- Column Width
- Column Spacing
- Enable Smooth Scroll
- Line Style
- Link
- Axis
- Title color
- Label color
- Show Category Axis
- Show Category AXis Title
- Category Axis Title
- Label Overflow Mode
- Category Axis Label Rotation
- Trim Axis Labels
- Maximum Label Width
- Primary Value Axis
- Show Primary Value Axis Title
- Primary Axis Title Value
- Secondary Value Axis
- Show Secondary Value Axis Title
- Secondary Axis Title Value
- Axis Range Settings
- Parameter Support in Axis range
- Single Parameter Value
- Range Parameter Value
- Data Source Field Based Parameter Value
- Axis Format
- Grid Lines
- Primary value Axis
- Secondary value Axis
- Category Axis
- Trendline
- Formatting
- Advanced Color
- Font settings
- Auto font Size and font size
- Filter
- Act as Master Widget
- Ignore Filter Actions
- Hierarchical Filter
- Container appearance
- Title Alignment
- Title Color
- Title Auto Font Size
- Subtitle Auto Font Size
- Auto Padding
- Show Border
- Corner Radius
- Background Color
- Transparency
- Show Shadow
- Container actions
- Show Header
- Allow Maximize View
- Allow CSV Export
- Allow Excel Export
- Allow Image Export
- Allow PDF Export
- Enable Comments
- Allow View Underlying Data
- Pin widget