Line Chart
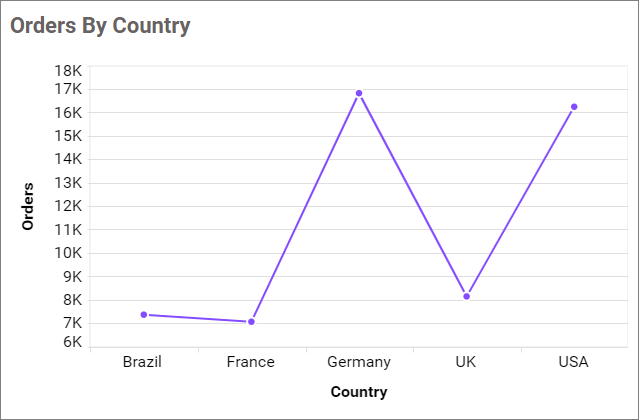
A line chart allows you to showcase trends for analysis over a time period, with data points connecting using straight lines.

How to configure the table data to line chart?
A Line Chart requires a minimum of 1 value element and 1 column element to display. The measure or expression field that you want to analyze should be placed in the Y Values block. The dimension that you want to categorize the measure by should be placed in the Columns block. If you want to categorize based on a series, then the respective dimension can also be placed in the Rows block.
The following steps explain how to configure data for the Line chart:
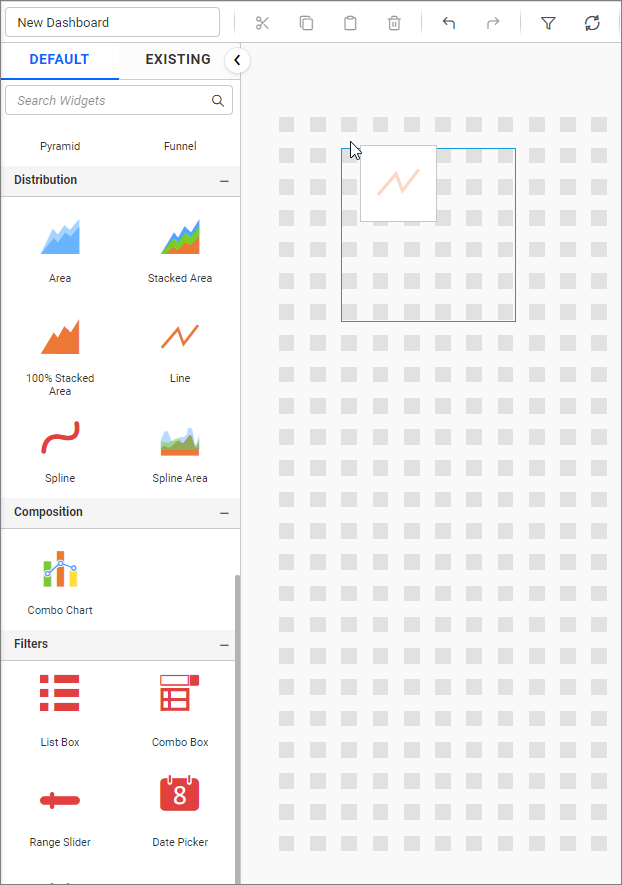
- Drag and drop the control onto a canvas and resize it as needed.

- Click the
Data Sourcebutton in the configuration panel.

- Click the
CREATE NEWbutton to create a new connection from the connection type panel.

- In the connection type panel, select a connection type (for example,
Microsoft Excel) and fill in the related details. Click Connect.

- In the
NEW DATA SOURCEconfiguration panel, fill the connection type and related details. Click theConnectbutton.

- Drag your preferred table or view from the left pane from the data design view, click the
Savebutton.

- Click the
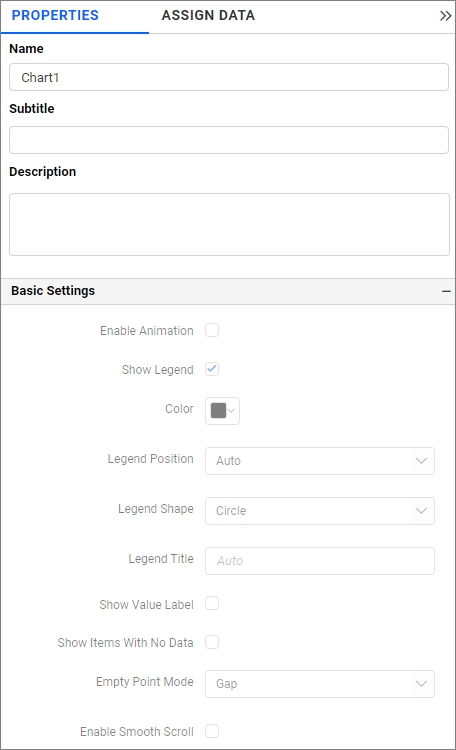
Propertiesbutton in the configuration panel, property pane opens.

- Now, switch to the
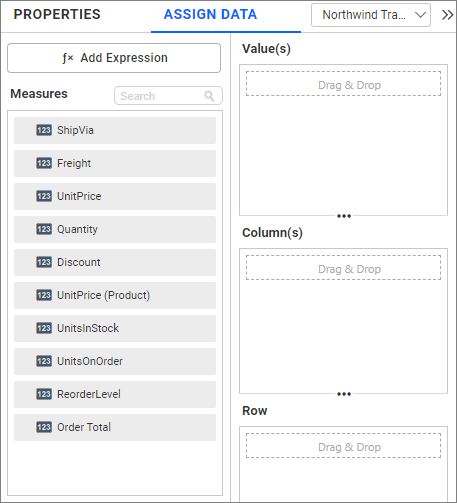
ASSIGN DATAtab.

- The
ASSIGN DATAtab will display available measures and dimensions from the connected data source.

- Add the required data from the
MeasuresandDimensionsinto the appropriate fields.
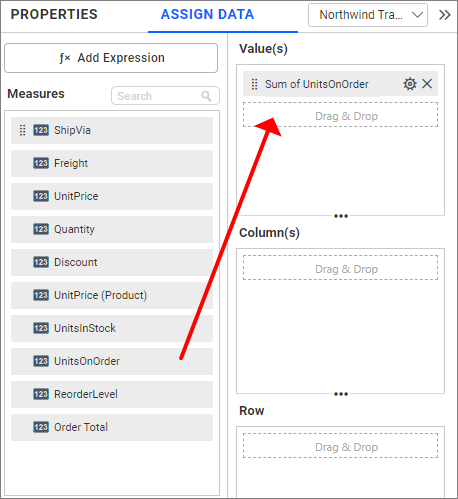
Adding Value(s)
You can add multiple Measures into the Y Values field by dragging and dropping the required measures.

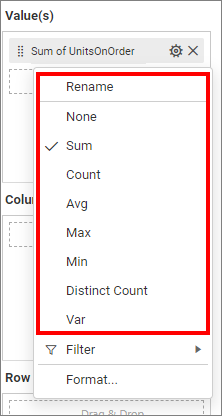
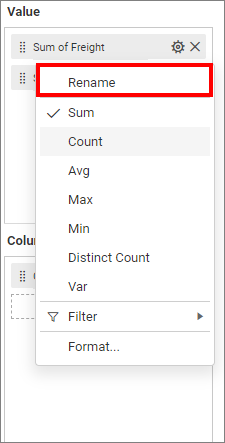
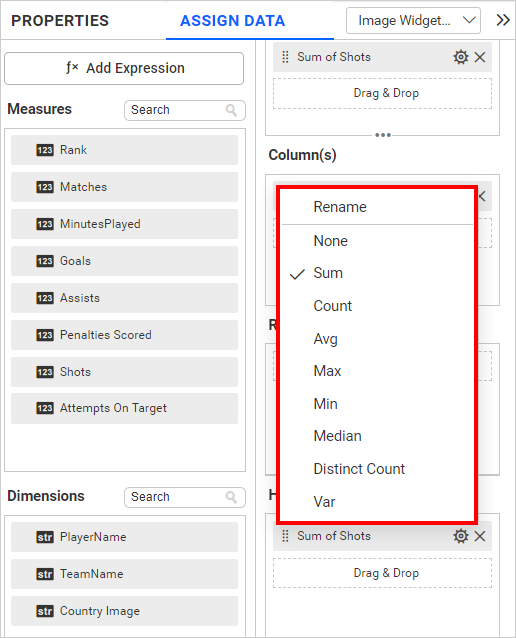
Click the Settings option to change the name by using the Rename option and the required summary type from the available summary types shown in the Settings.

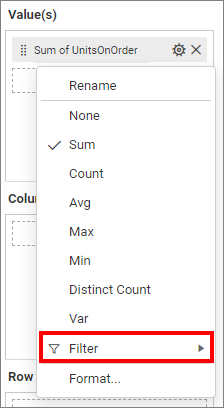
Filtering data
You can filter the data to be displayed in the funnel chart by using the Filter. For more details, refer to the filter.

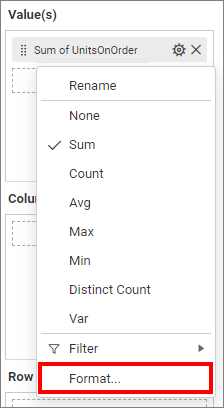
Formatting data
You can format the data to be displayed in the chart by using the Format option. For more details, refer to the measure format.

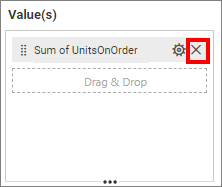
To remove the added value fields, click the highlighted button.

You can add more than one column from the Dimensions field into the Value(s) field.
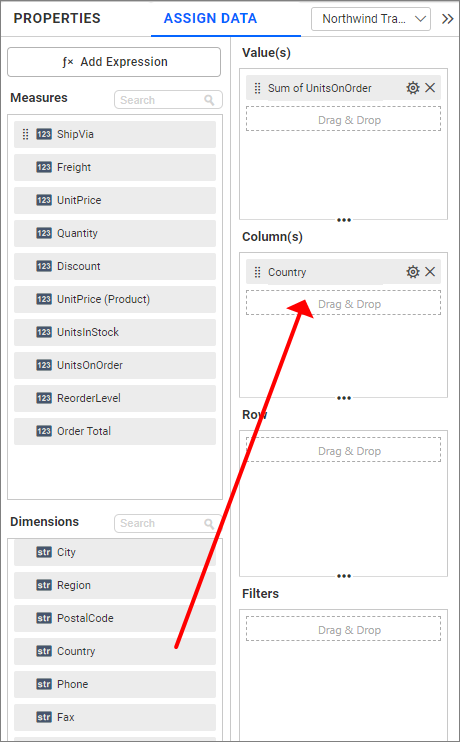
Adding Columns
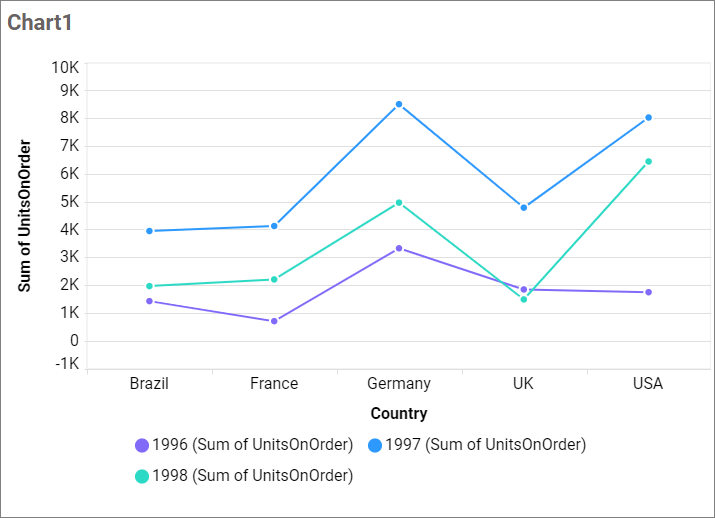
You can add more than one value into Columns field.

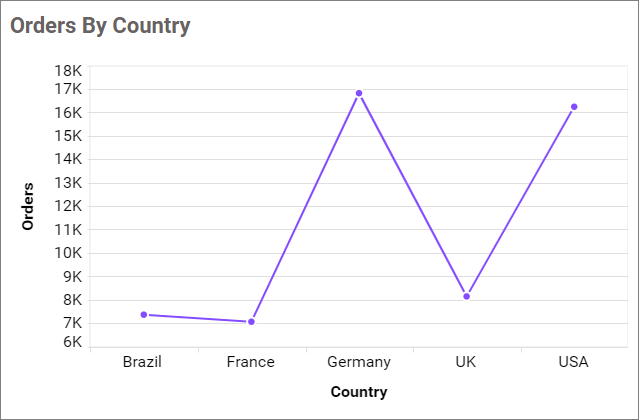
Line chart will be rendered like this

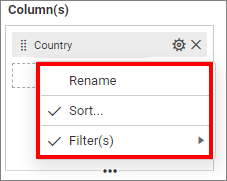
You can change the Settings.

Renaming fields
The configured field names can be edited by using the Rename option provided in the settings menu.

Sorting data
You can Sort the dimension data using the Sort option under the Settings menu list. To apply sorting for the data, refer to the Sort.

Filtering data
You can apply filters by selecting the Filter(s) option in settings. For more details, refer to the filter.

To show all records, click on Show All Records.
Similarly, you can add the Measures and Expression Columns into the column field.
Multi-level Drill Down
Add more than one value to the Columns field, an alert message will be shown. Click Yes to enable the option.
NOTE: If you click
No,a single value will be added to theColumnsfield.

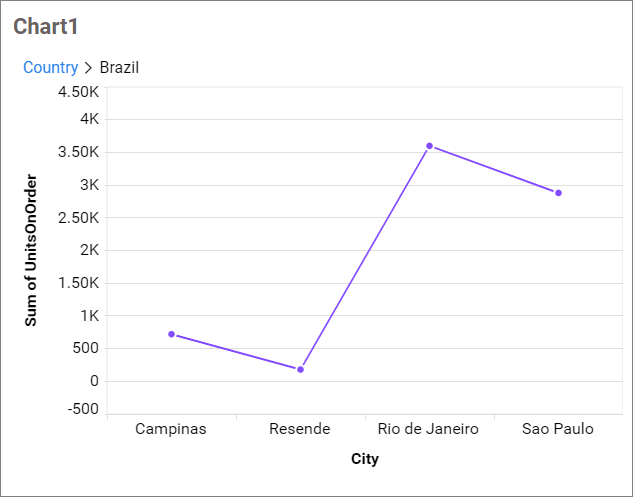
The drilled view of the chart region is selected.

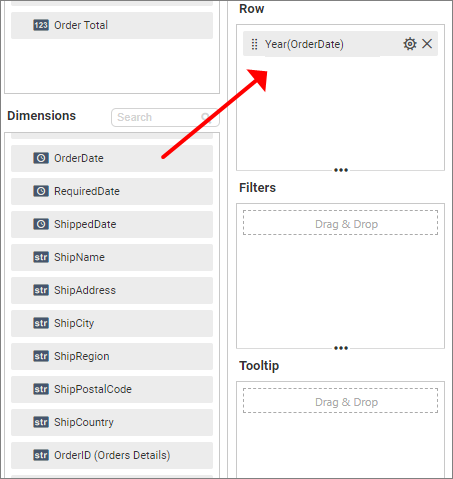
Adding Rows
You can drag and drop the Dimension into the Rows field.

You can apply filter and sort options for the rows field, if required.
This will render a line chart in series.

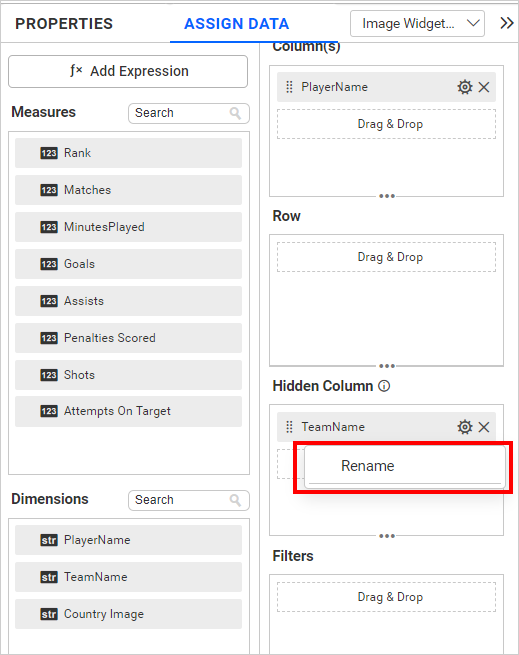
Hidden Column
Hidden columns are useful in cases where we don’t want the fields to take part in the visualization, but only to be used for linking, filtering and view data.

We can configure both measure and dimension fields into the hidden column. For measure, we will have all the settings we have for the measure fields except formatting and filtering.

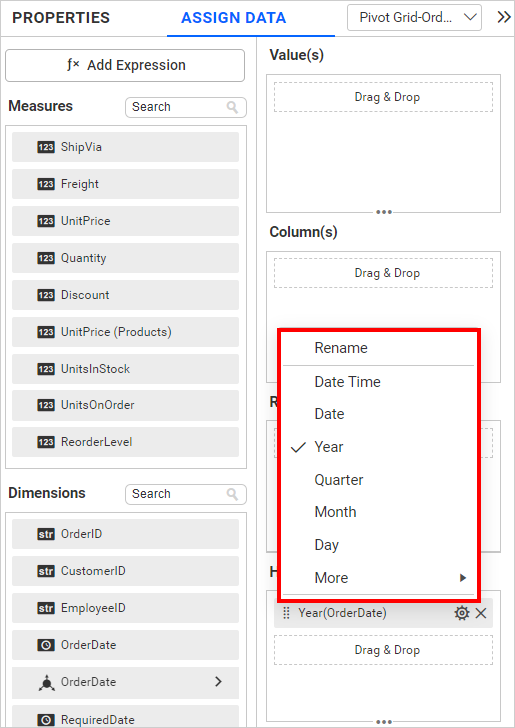
In the case of dimension fields, we will have the following options only. In Date fields, we will have all available types except sorting, relative date filter, settings, and filters.


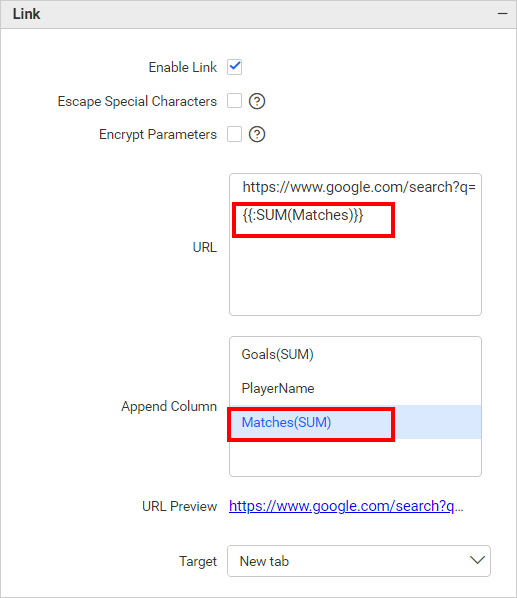
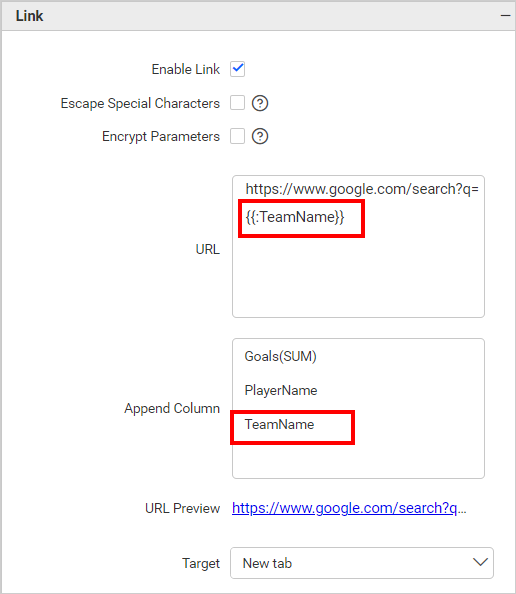
Linking
The primary use case of hidden columns is linking. On configuring hidden columns, we can see below that the fields configured in hidden columns are listed in the linking section. On configuring the column in linking, we can pass the corresponding column value in linking parameter.
Measure Based Example: If we wish to pass the number of Matches played as an URL parameter but do not want it to influence the visualization, we can configure the Matches in the hidden columns and incorporate them into the link.

Dimension Based Example: If we wish to pass the number of Team Name played as an URL parameter but do not want it to influence the visualization, we can configure the Team Name in the hidden columns and incorporate them into the link.

Filtering
You can use hidden columns to filter data in the visualizations. Configure hidden columns and click the below filter icon.
![]()
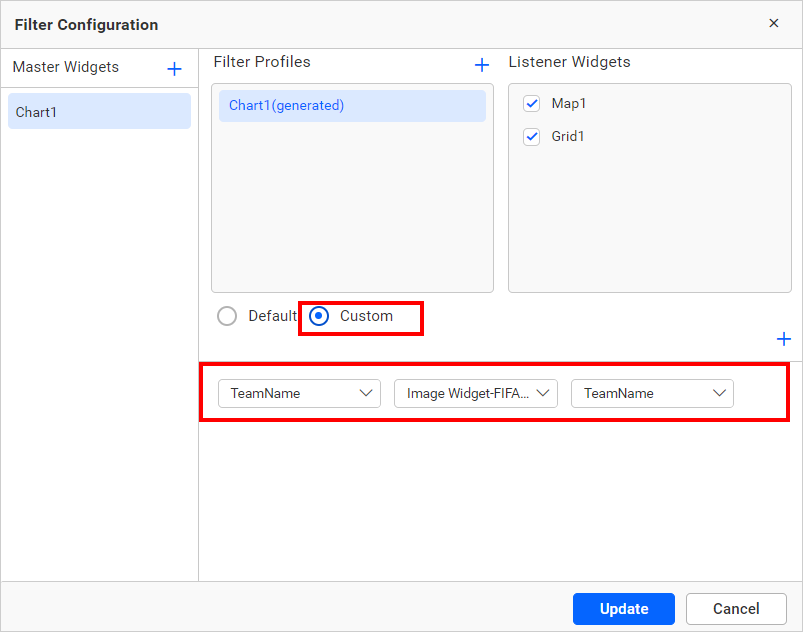
Click the Custom button highlighted in the filter configuration dialog image below. It will list all the fields configured in the widget. Keep the field configured in the hidden column and remove the other fields, then click the Update button.

Now, we can see in the below image, the data is filtered based on the hidden column field instead of the actual column that we bound in the widget.

For more details about filtering the widget data, refer to the Cross Filter Configuration documentation
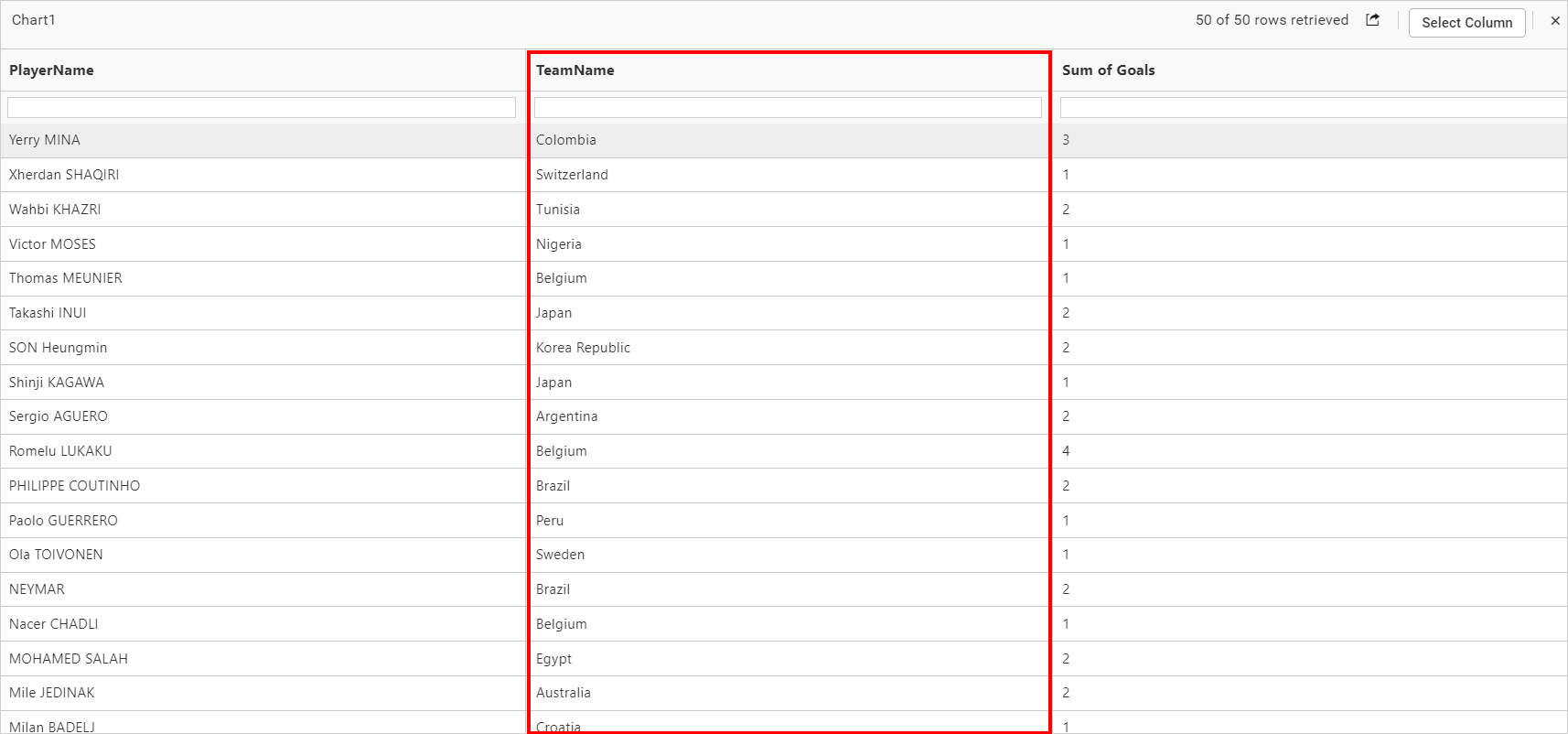
View Data
You can view the data in the hidden columns in the underlying data view. This is useful for checking the data in more detail and can help you to identify any issues with the data.

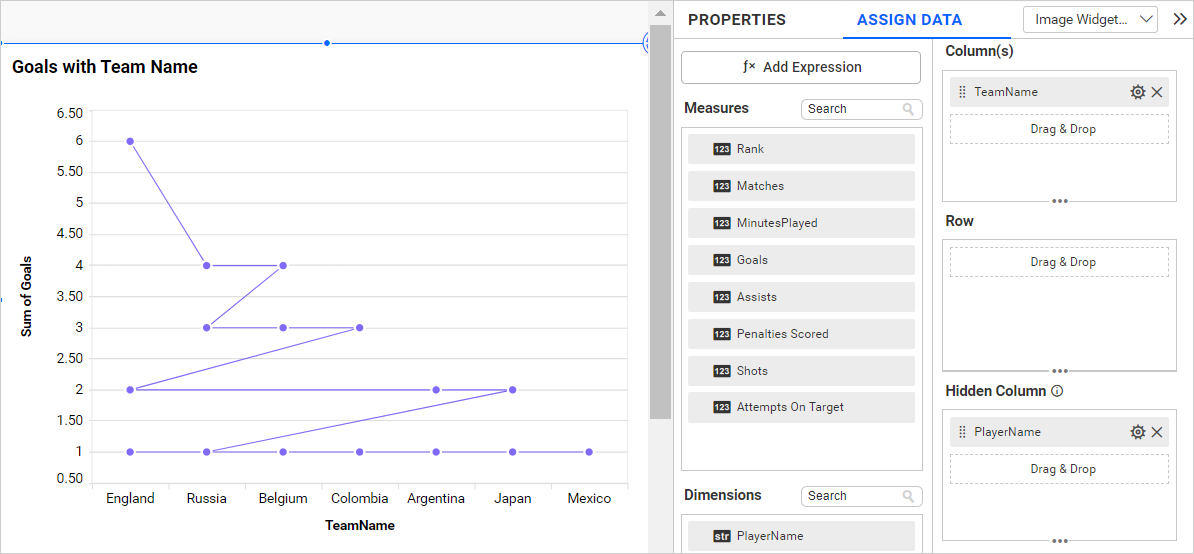
NOTE: We don’t recommend configuring lower hierarchy data in hidden columns as we can see in the info icon in
Hidden Columnsection denotes the same.
![]()
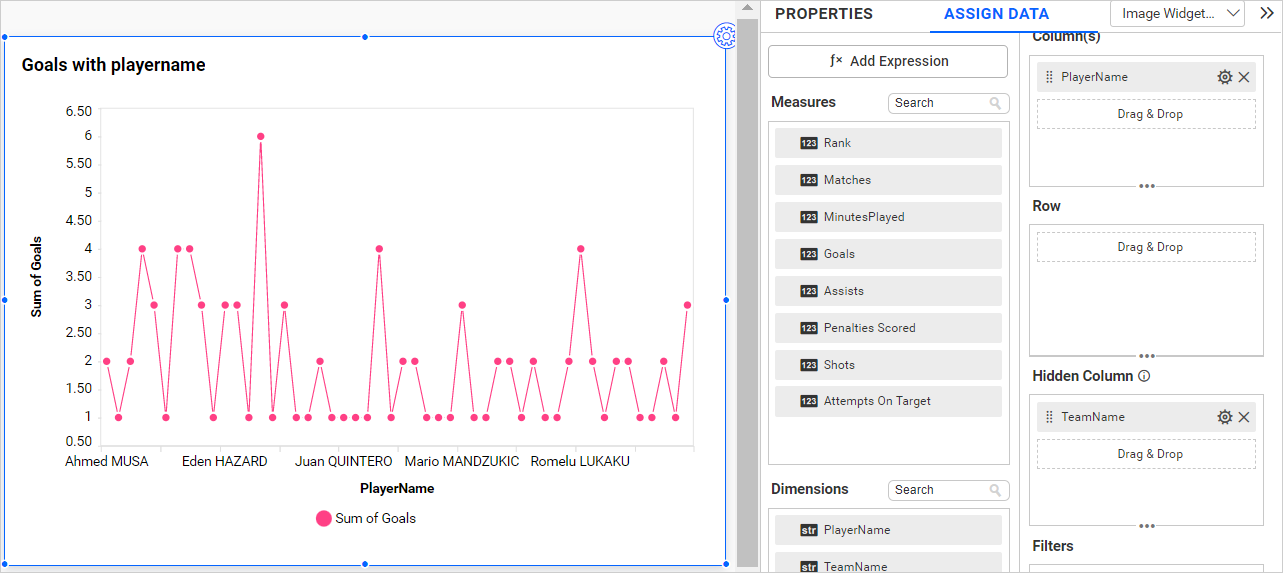
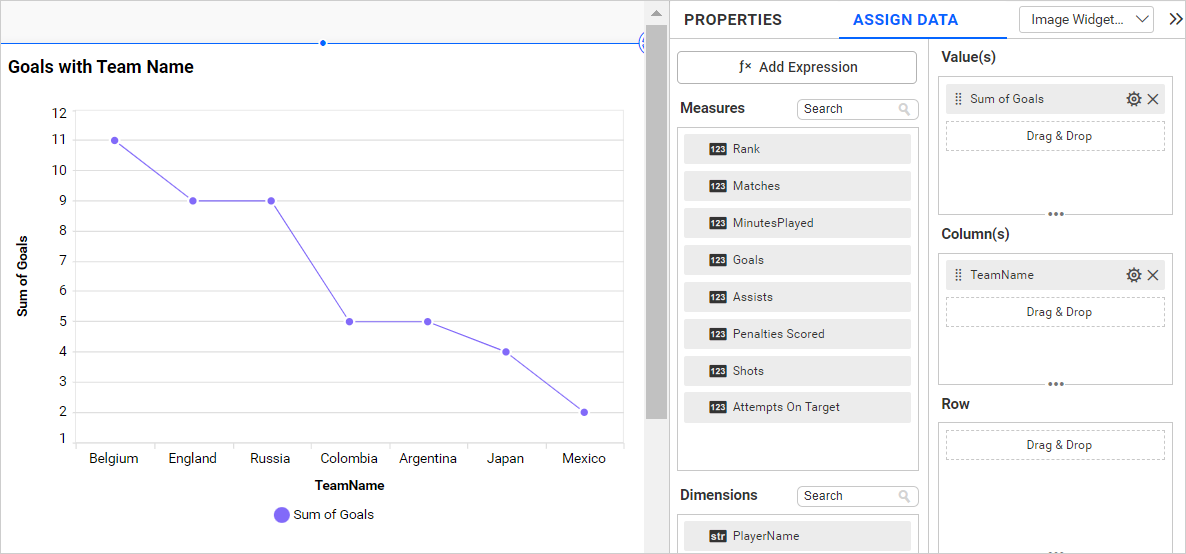
The below chart displays the goals by each team without hidden columns.

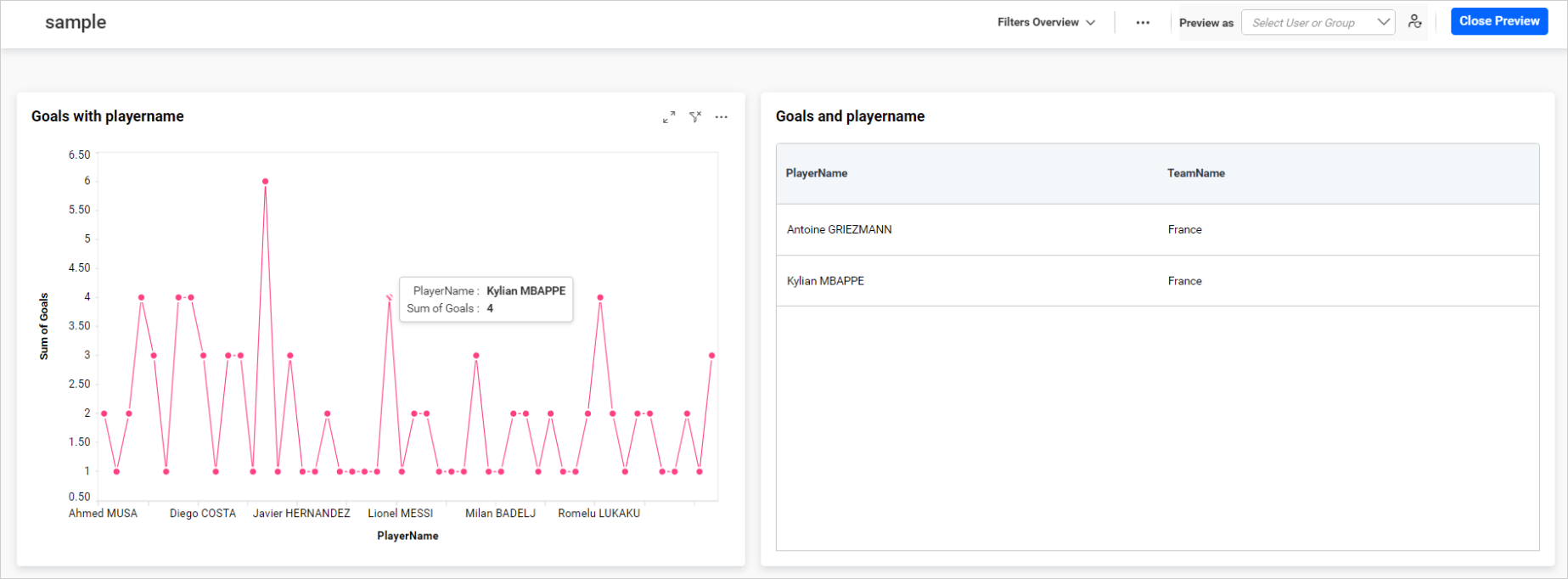
If we configure lower hierarchy data(Player Name) in hidden columns compared to column and Row filed data, the data configured in the widgets gets duplicate, and individual column is split based on hidden column field. This affects the chart visualization as we can see in the below image.

How to format line chart?
You can format the line chart for better illustration of the view that you require through the settings available in the Properties tab.
To configure data into a line chart, follow these steps:
-
Drag and drop the line chart onto the canvas and resize it to your required size.
-
Configure the data into the line chart.
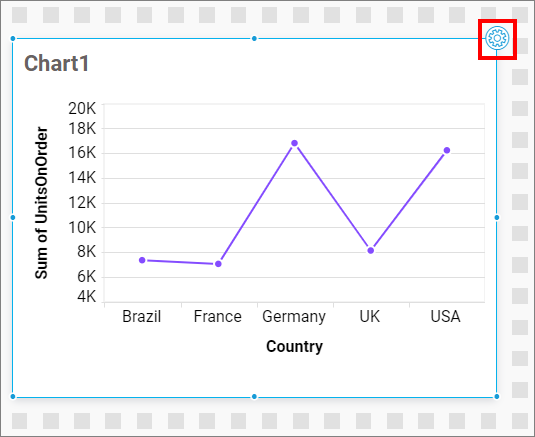
-
Focus on the line chart and click on widget settings.

The property window will open.

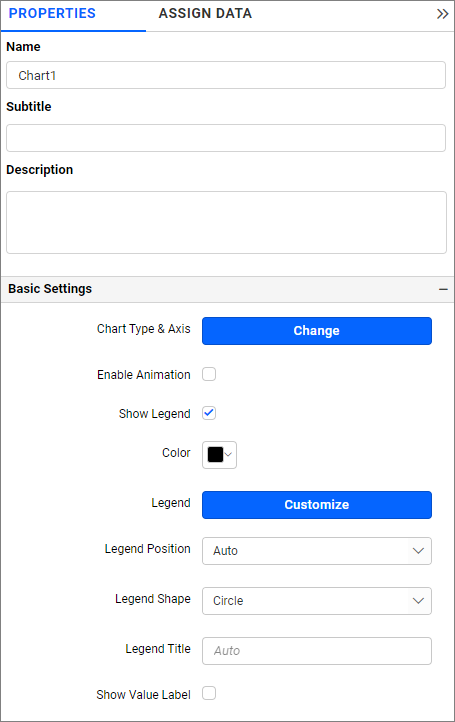
General Settings

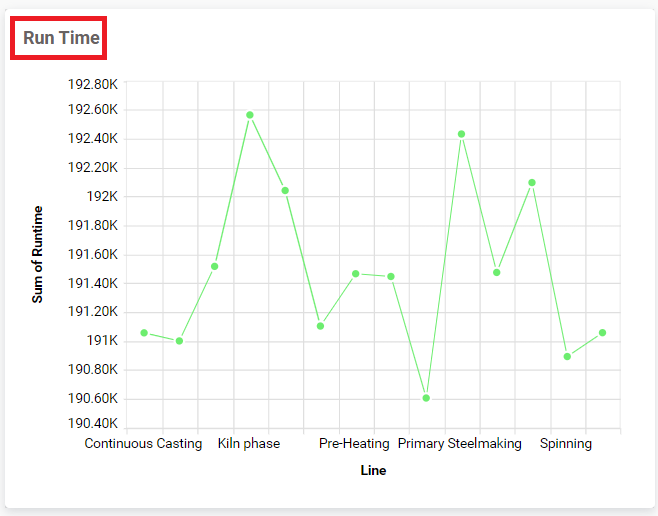
Name
This allows you to change the title for this line chart widget.

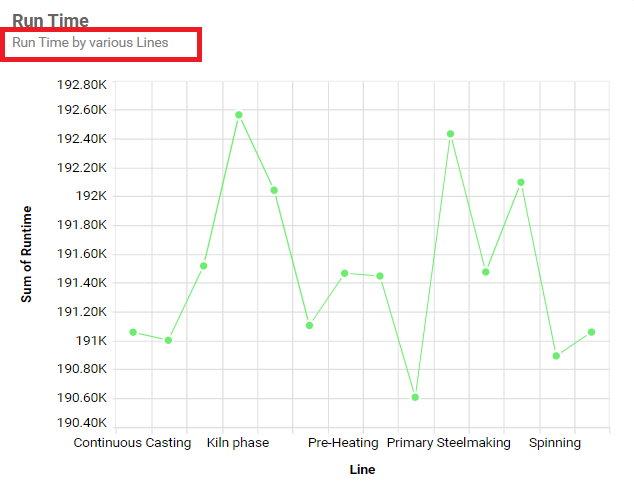
Subtitle
Allows you to provide the subtitle for this spline area chart widget.

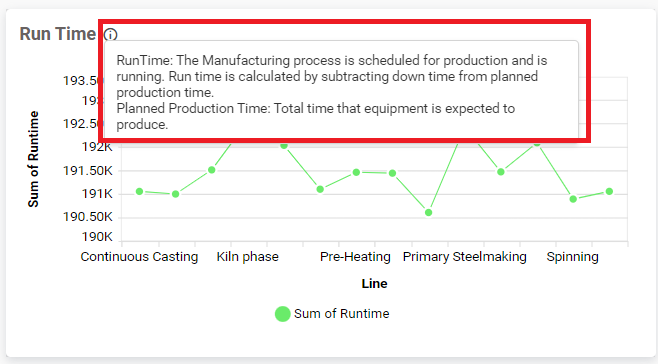
Description
Allows you to provide a description about this spline area chart widget.

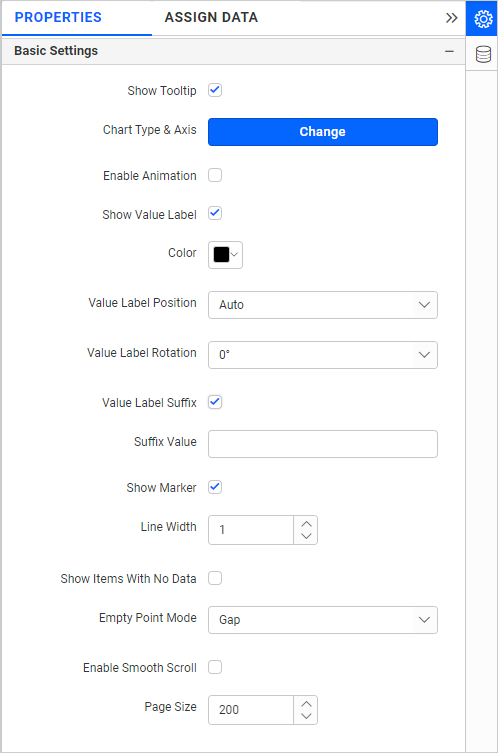
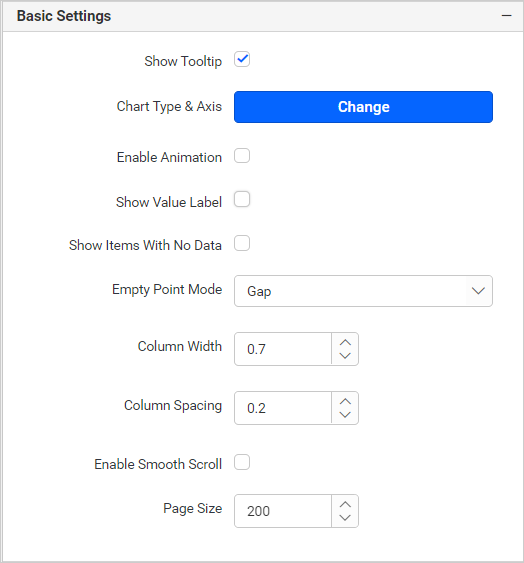
Basic Settings

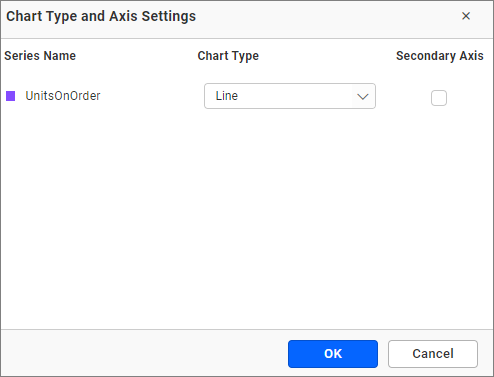
Chart Type and axis
Click the Change button to open the Chart Type and Axis Settings dialog.

Chart Type: This allows you to switch the widget view from the current chart type to another chart type.
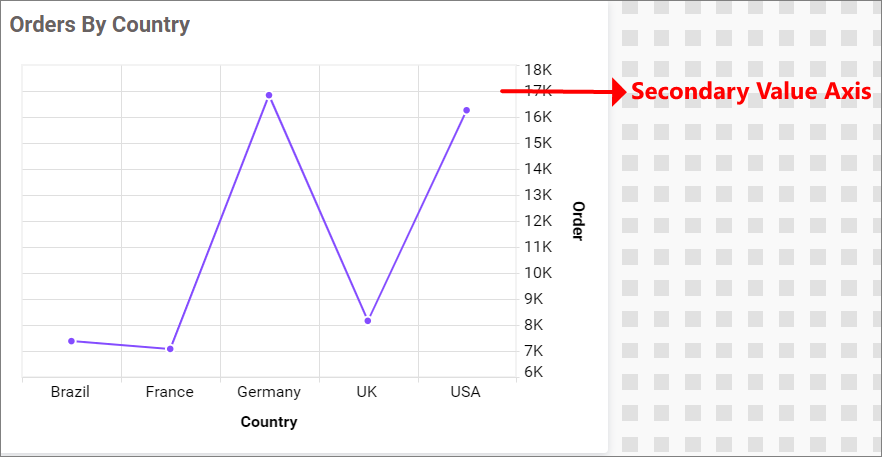
Secondary Axis: The configured field is plotted as the primary axis by default. If you enable this option, the selected field will be plotted as the secondary axis.
Enable Animation
It animates the measure values when you enable the Enable Animation.
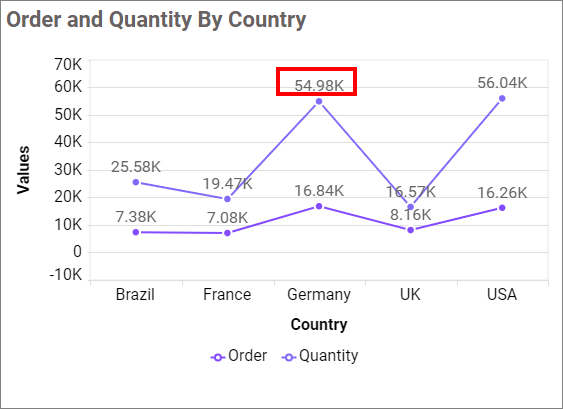
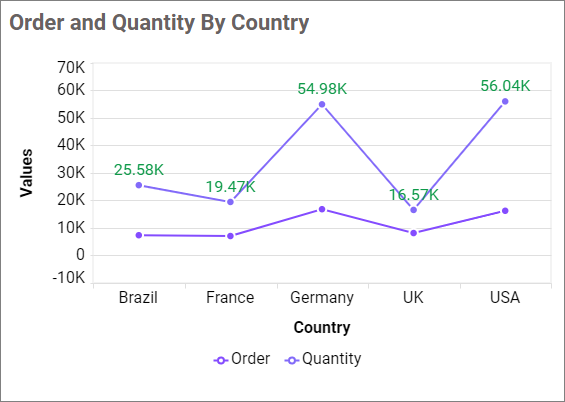
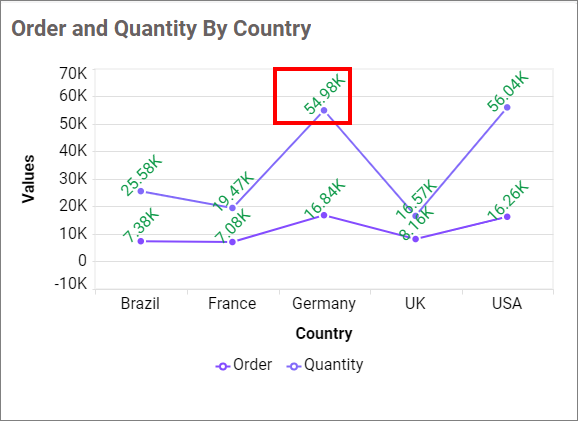
Show Value Labels
This allows you to toggle the visibility of value labels.

If you disable the Show Value Labels properties, the dependent properties, which are color, Value label position, Value label rotation, and Value label suffix will be hidden.

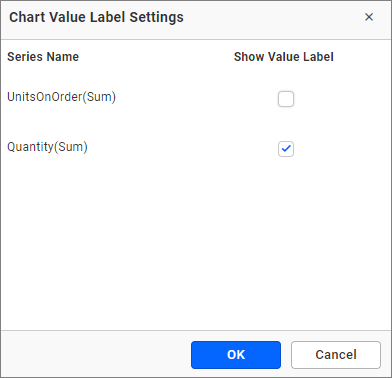
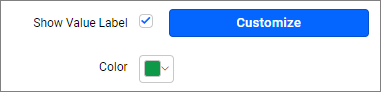
Customize
This allows you to customize the toggle visibility of each series in a chart.


Value Label Color
This allows you to customize the value label’s color.


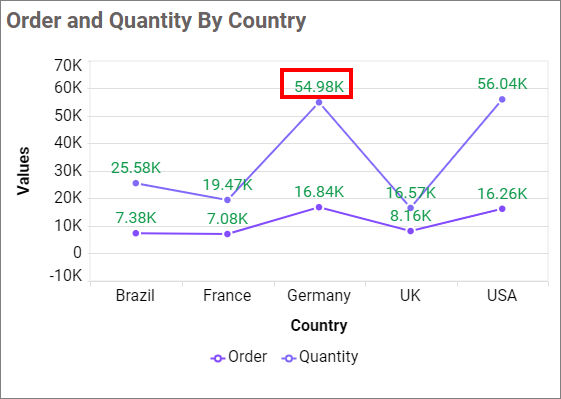
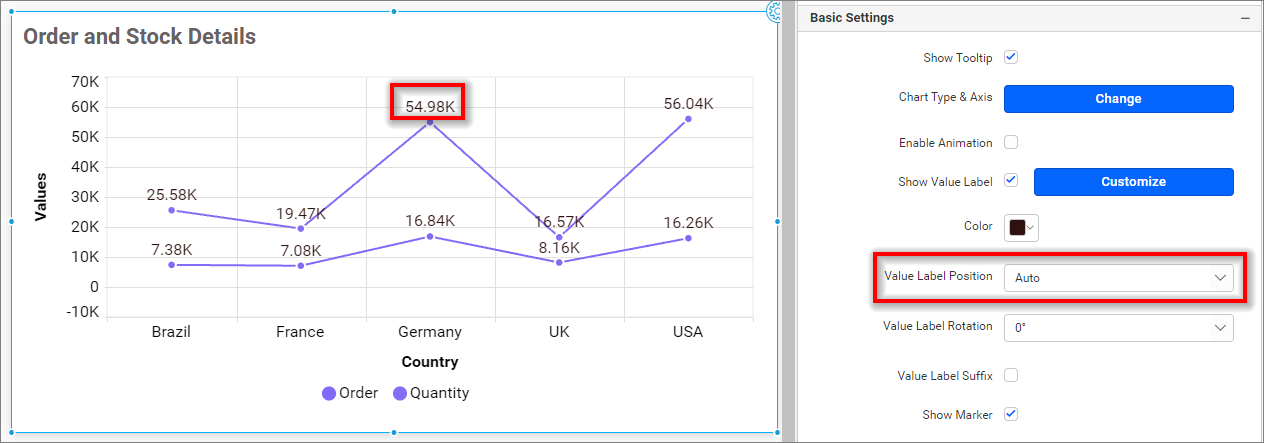
Value Label Position
This option allows you to customize the value label position in a chart. By default, it is set to ‘Auto,’ so the label position for the line chart will be set to Top.

Value Label Rotation
This allows you to define the rotation angle for the value labels to display.

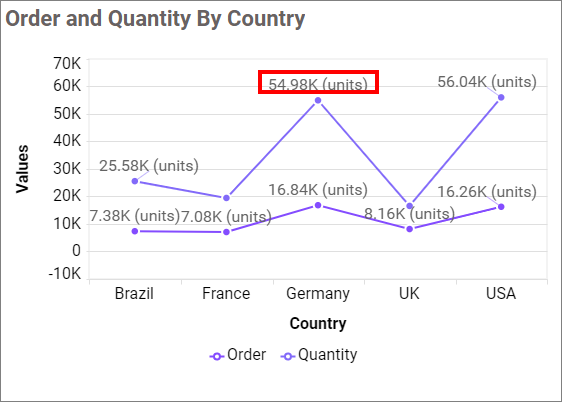
Value Label Suffix
This allows you to show or hide the suffix value of value labels.
Suffix Value
This allows you to customize the suffix value of value labels.

Note: When the height and number of data in the chart are increased, the value label may be hidden. Use the label rotation property to make the label visible.
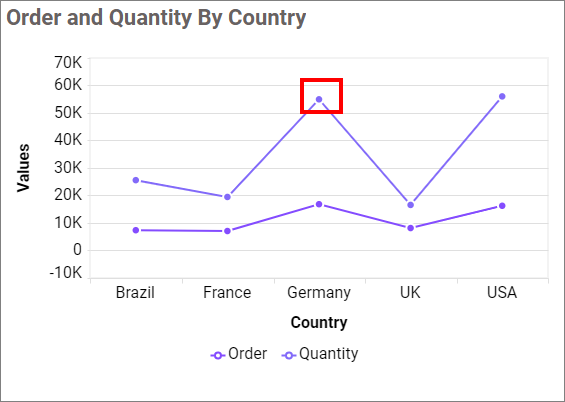
Show Marker
This allows you to toggle the visibility of the marker from the label to adorn each data point in the chart series.

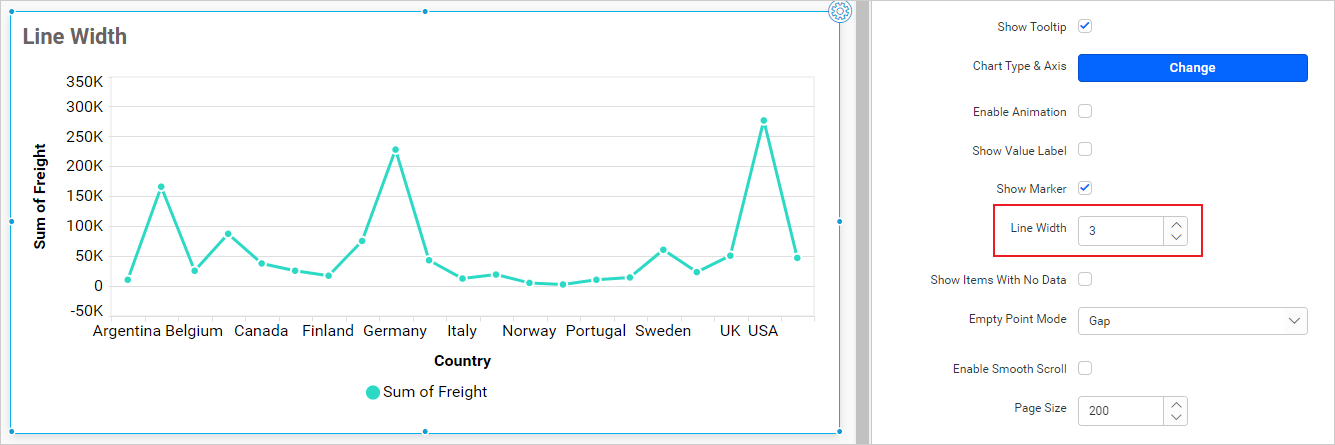
Line Width
This allows you to customize the width of the line chart.

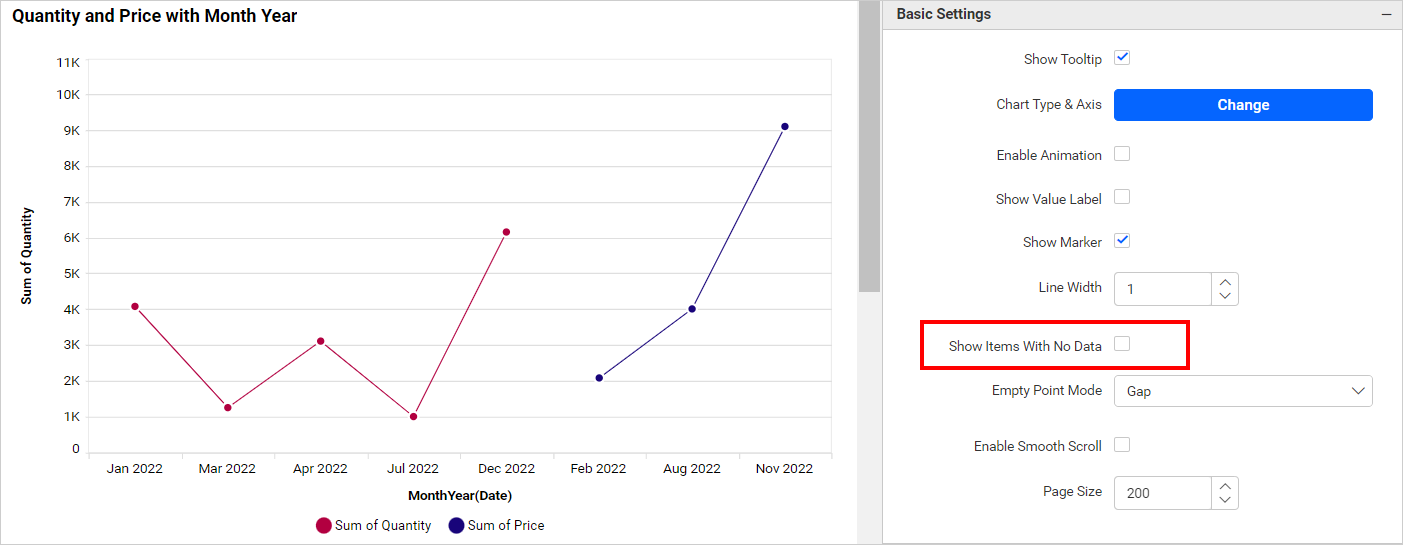
Show Items With No Data
By default, the chart doesn’t display the columns with Null or Empty Value.

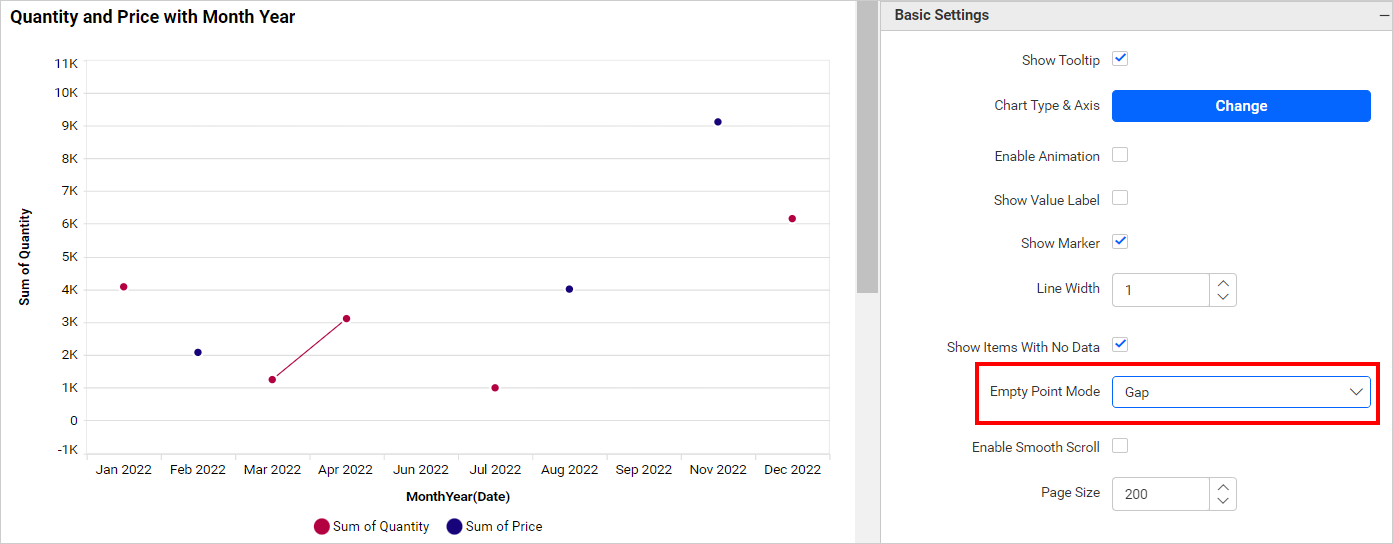
If you enable the Show Items With No Data property, then the columns with Null data will be displayed in the chart.

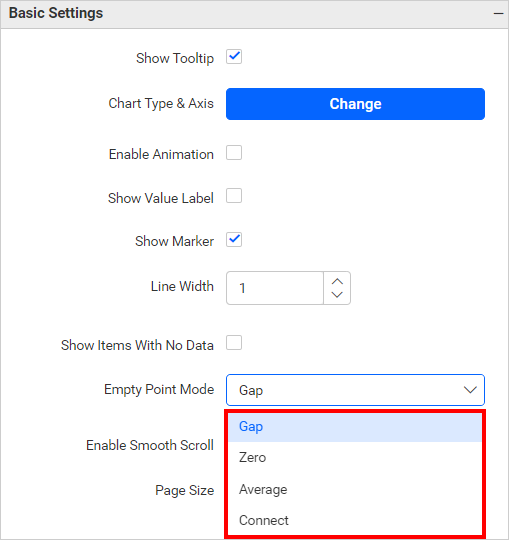
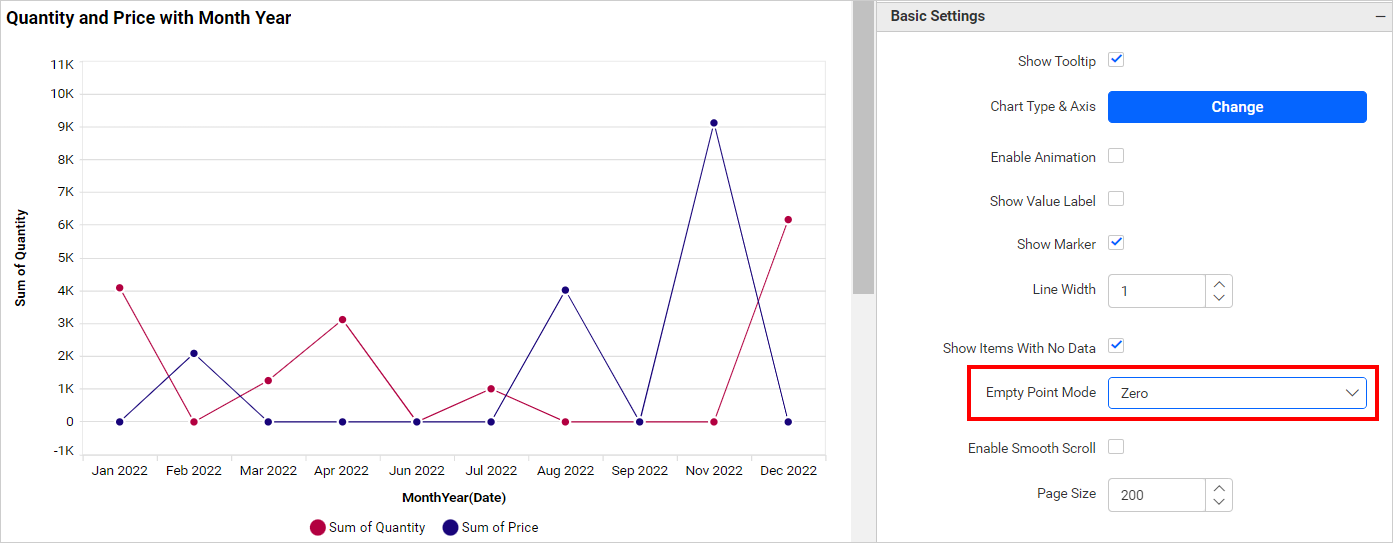
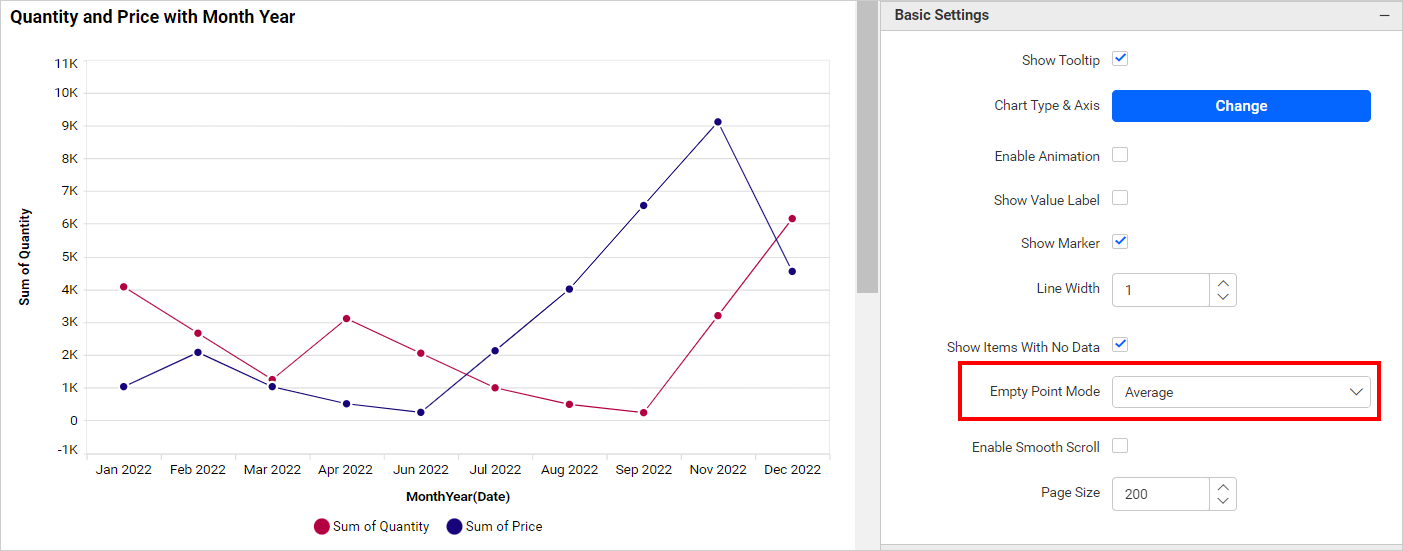
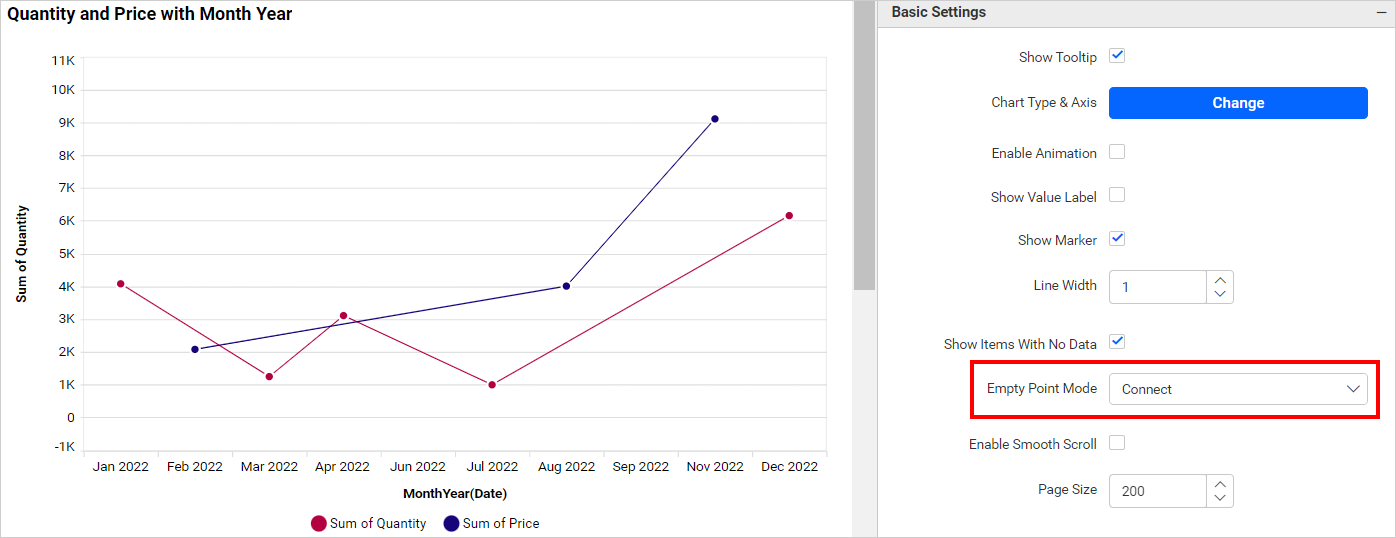
Empty Point Mode
This allows you to handle the display mode for empty points with the properties Gap, Zero, Average and Connect.

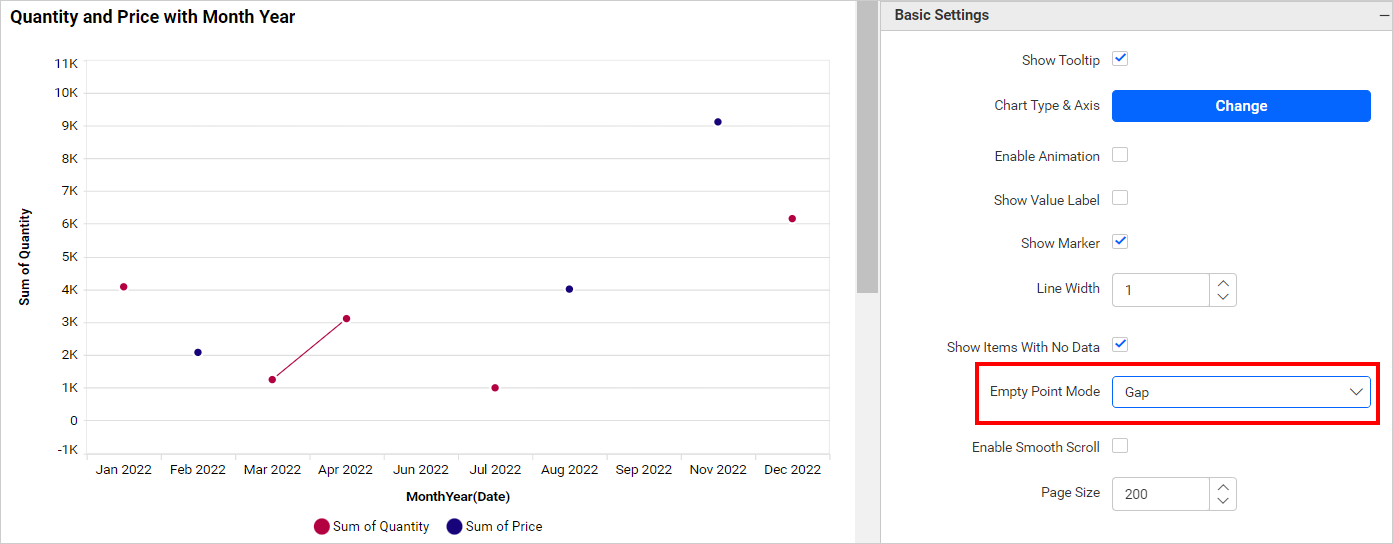
Gap
This option allows you to show the null or undefined values with gaps.

Zero
This option allows you to show the null or undefined values in the zero axis.

Average
This option allows you to display the null or undefined values with the average value.

Connect
This option ignores the empty values and connect the remaining points.

Enable Smooth Scroll
On enabling this support, the chart scroll bar thumb-size will be calculated based on the total records count. So, you can see the last record by performing a single scroll.
Page Size
This option allows you to set the number of records that need to be fetched on the initial load.
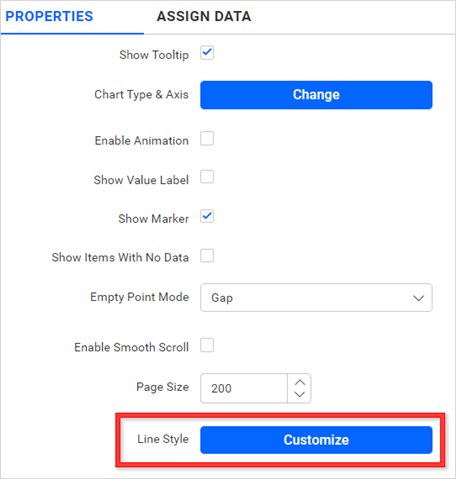
Line Style
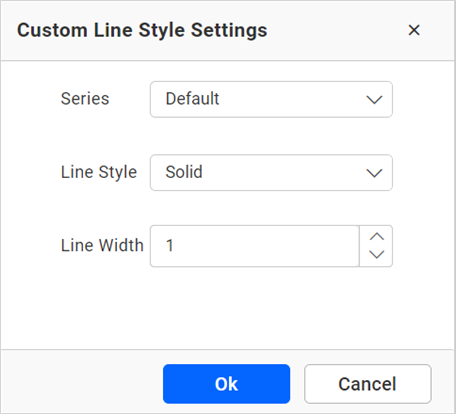
Click Customize to open the Custom Line Style Settings dialog.

Now, the dialog will open as follows.

Series
The default option applies to all the series in the line chart. If you want to customize individual series, select that series by the Series drop-down option.
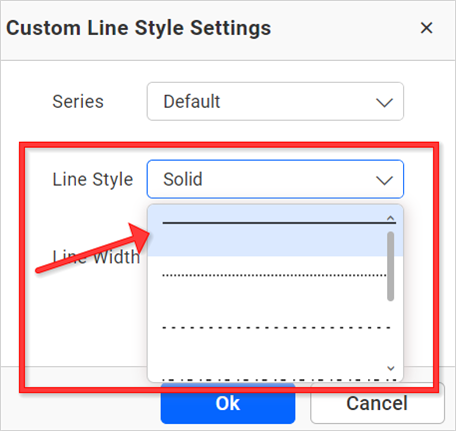
Line Style

To change the Line Style of the selected Series, choose the available styles such as Solid, Dot, Dash, DotDash, LongDash and LongDashDotDot from the Line Style drop-down option.
Line Width
Use the Line Width option to adjust the line width for the selected series.
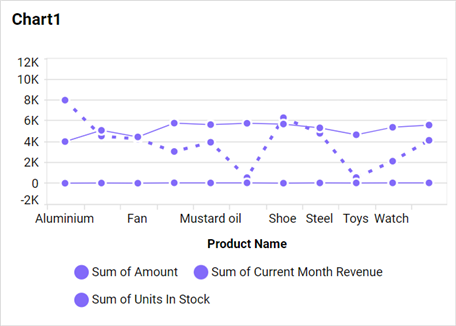
Click OK to add a custom line style settings in a line chart. Now, the chart renders as follows.

Note: The Line Style property is only visible if you have Line or Spline chart.
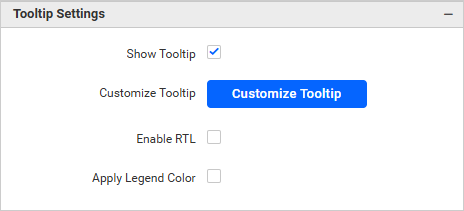
Tooltip Settings
The Tooltip Settings section allows you to customize the appearance and behavior of tooltips in widget visualizations.

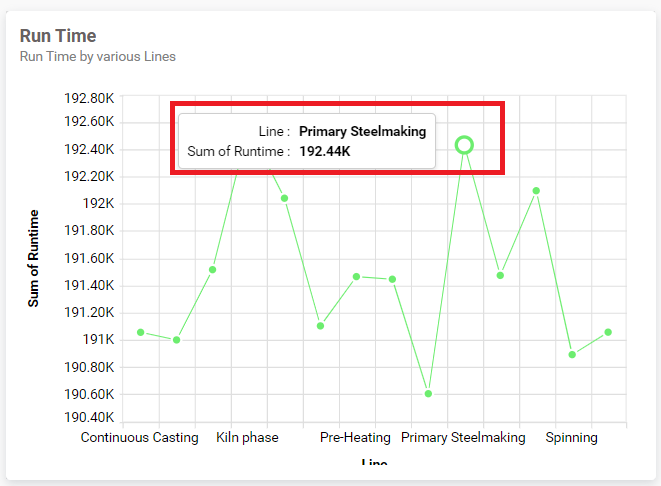
Show Tooltip
This option allows you to toggle the visibility of the tooltip in the chart.

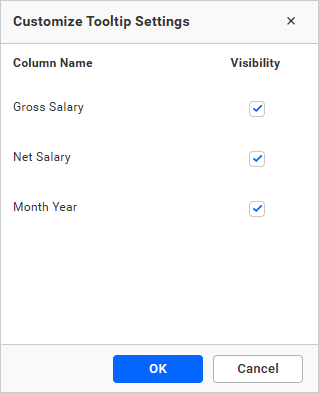
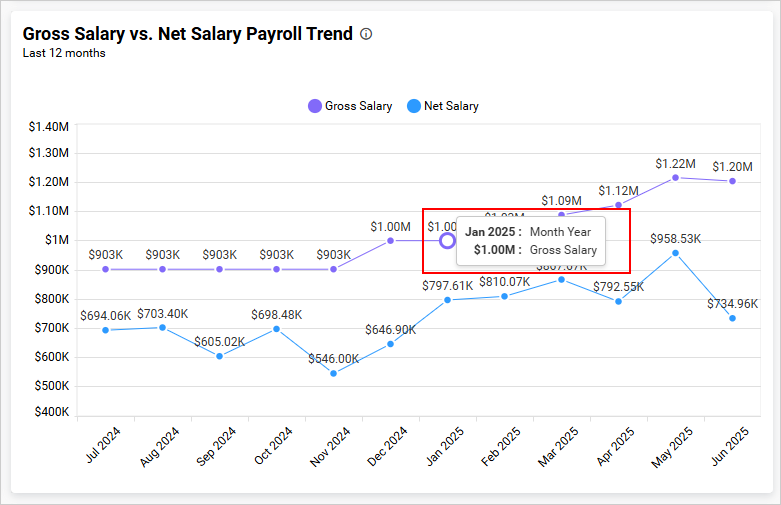
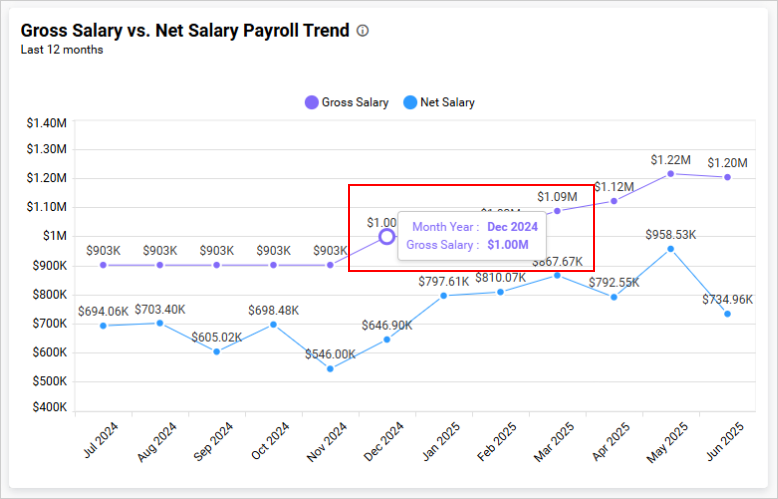
Customize Tooltip
This option allows you to customize which columns are visible in the chart’s tooltip.

Enable RTL
This option allows you to display fields and their data from right to left.

Apply Legend Color
This option allows you to display tooltip text and value colors that correspond with the legend colors.

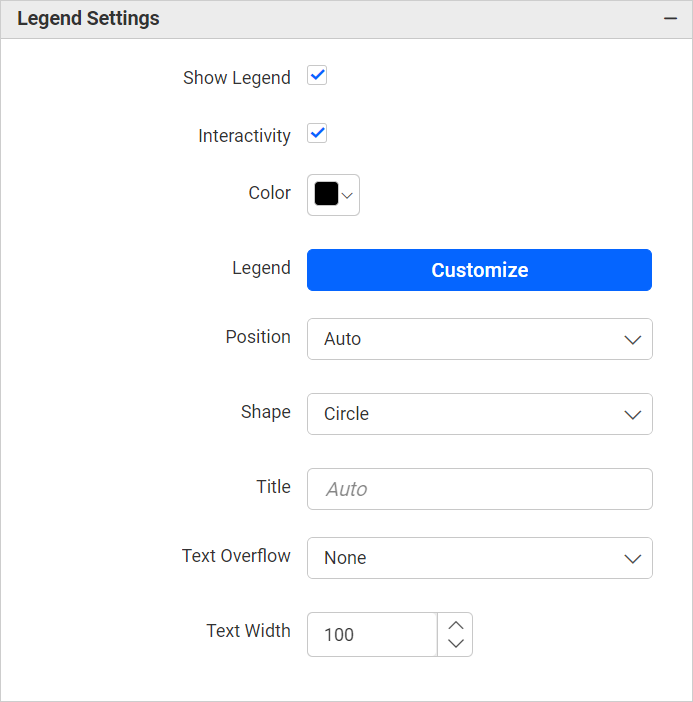
Legend Settings

Show Legend
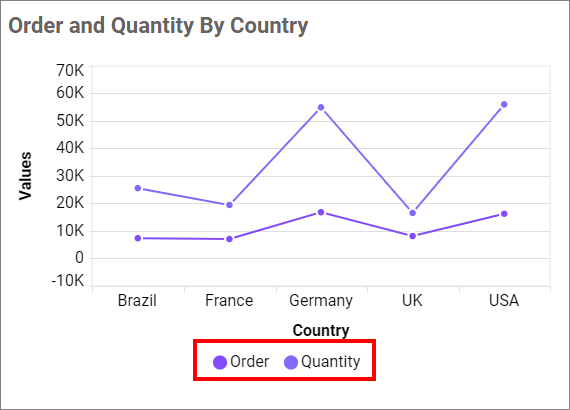
A legend is a text used to describe the data plotted. This allows you to toggle the visibility of the legend in the chart and also change the legend text position (selected through a combo box).

Enabling the option of Custom Legend Text will allow you to define custom text (through the text area) to display for each legend series (selected through the combo box) in the chart.
NOTE: If only a single series is available in the chart, the legend is not visible.
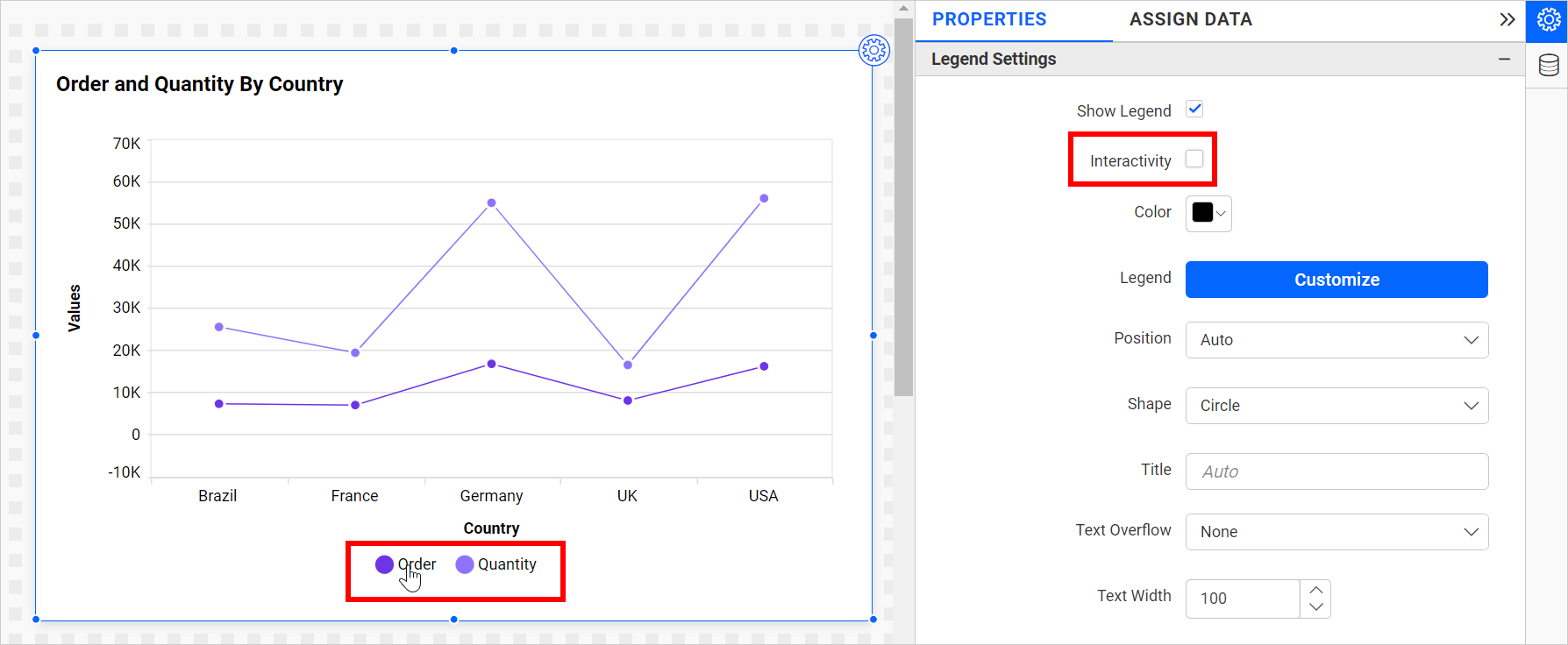
Legend Interactivity
The chart legend interactivity option allows you to control the behavior of the chart legends. This provides an option to make chart legends non-clickable, which can be especially useful in scenarios where you do not want users to hide or show series data by clicking on the legend. This might also be useful when displaying critical pieces of data that should always be present for accuracy and context purposes.
Disabling the Interactivity feature in the Legend Settings category does not allow you to click on the legends.
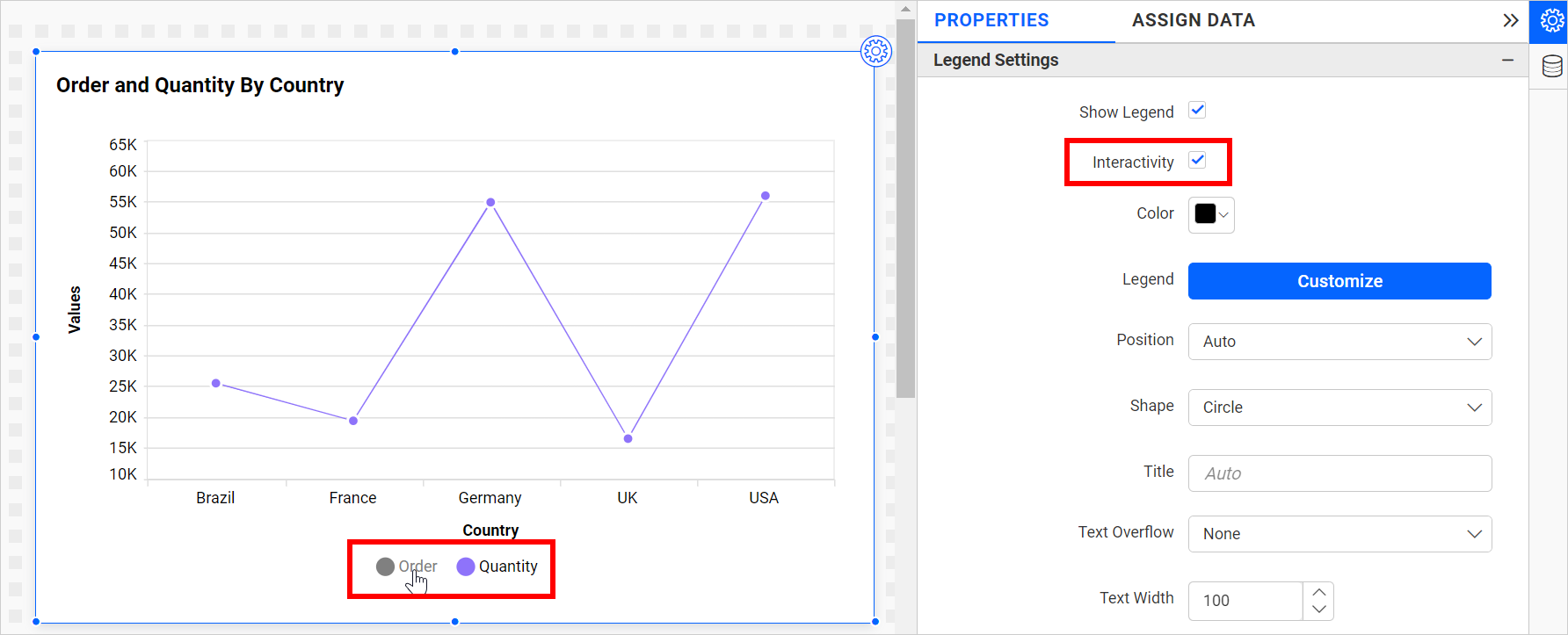
 Enabling the interactivity feature in the Legend Settings category allows you to click on the legends.
Enabling the interactivity feature in the Legend Settings category allows you to click on the legends.

Legend Label Color
This allows you to change the chart legend title and label colors.


Customize
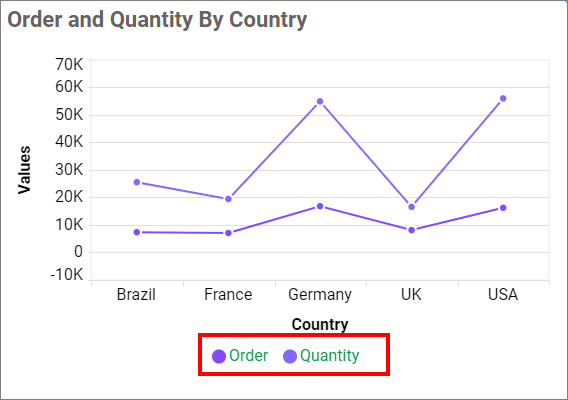
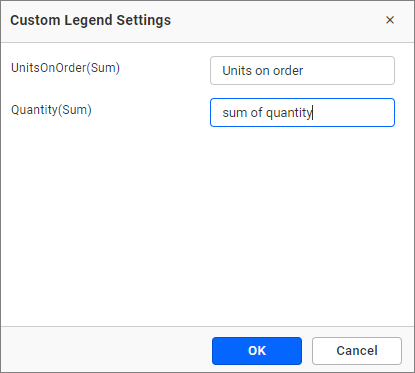
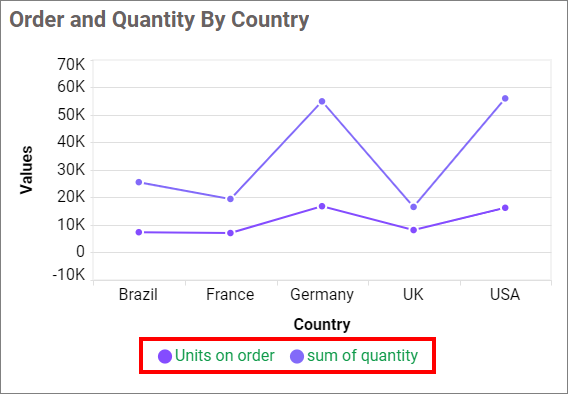
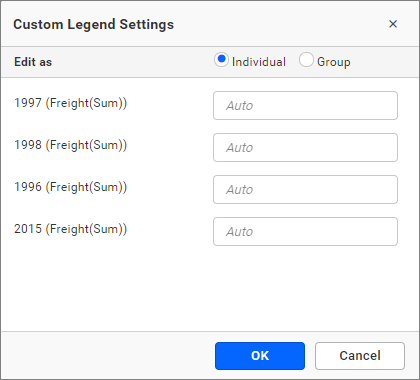
You can customize the legend text through the Custom Legend Settings dialog. This dialog will show the legend text list as labels on the left and the corresponding text area on the right to add the formatted text to display instead.


Custom Legend Settings when giving Row Section
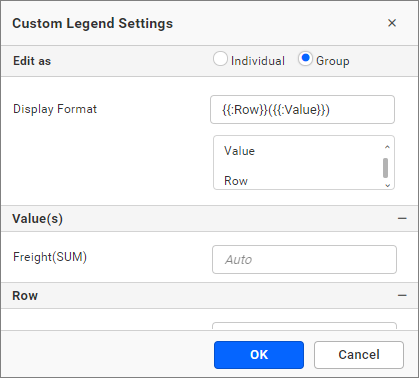
You can customize the legend text using the Custom Legend Settings dialog. This dialog will show the legend text list as labels at left and corresponding text area at right to add the formatted text to display instead. When a column is added into Row section, this dialog will show two options Individual and Group at top in addition, to toggle between.
Individual

Group
{{ : Row }} ({{ : Y Value }})

Legend Position
A Legend is a text used to describe the data plotted. This option allows you to place the legend at the position of Left, Right, Top, and Bottom.
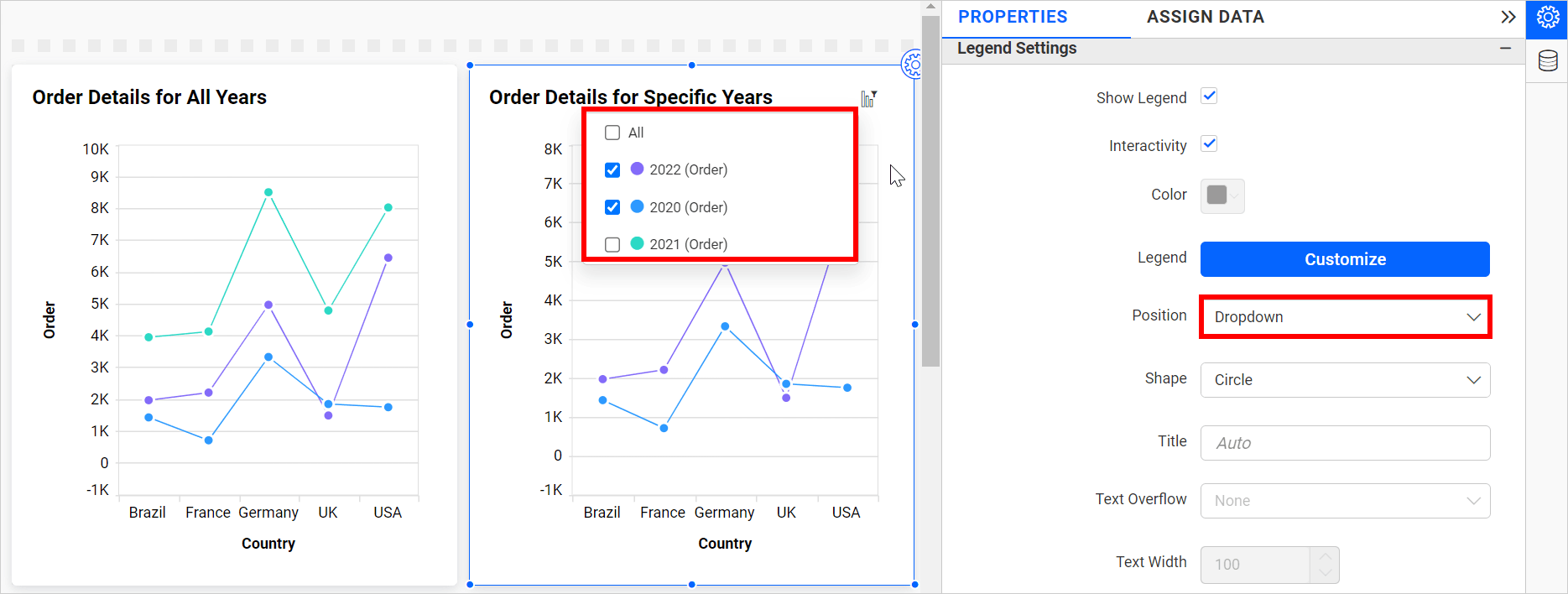
Legend Item as Dropdown
Legends can be displayed as a dropdown menu when the legend position is set to “dropdown.” When you hover over a chart, a legend icon appears. Clicking on this icon will bring up a legend dropdown. This feature allows you to toggle the visibility of the legend in the chart.
This option will hide the legends in the chart area, resulting in increased chart space and enhanced visibility.
The chart legend dropdown option can be used to simplify viewing complex charts with multiple data sources. For example, if you have a chart displaying sales data for the different years, you can use the legend dropdown to deselect all other years and focus only on a specific year.

Legend Alignment
Legend Alignment enables you to control how the legend is positioned within its allocated space. For detailed guidance, refer to the Legend Alignment section.
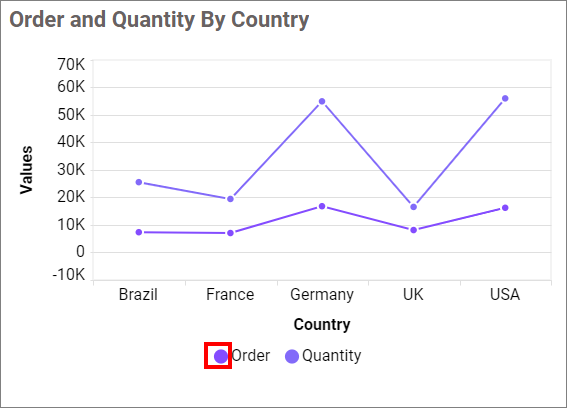
Legend Shape
This allows you change the shape of the legend.
Circle
This option allows you to change the shape of the legend in a Circle.

Series Type
This option allows you to change the shape of the legend in a Series.

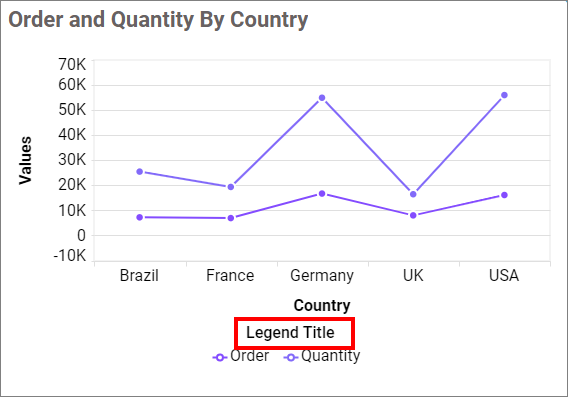
Legend Title
This allows you to add the legend title for the chart. It will reflect with the Show Legend.

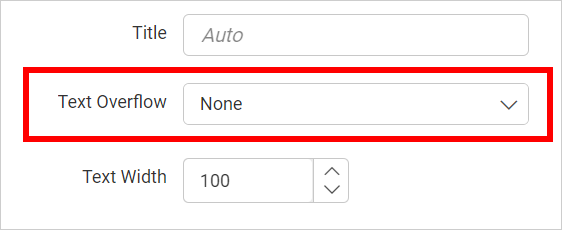
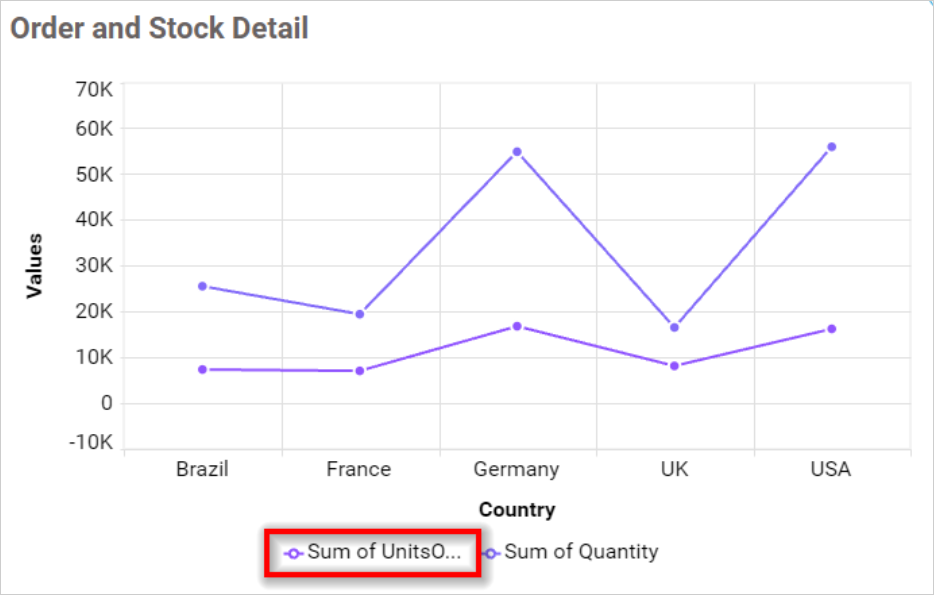
Text Overflow
This option allows you to customize legend text based on the ‘Text Width’ property value.
None
Renders the legend items without any wrap and trim.


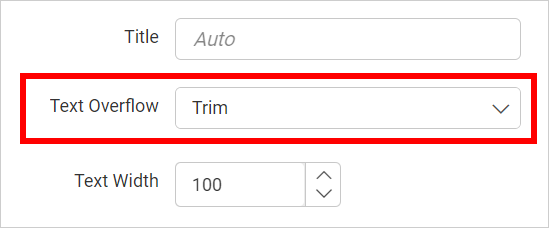
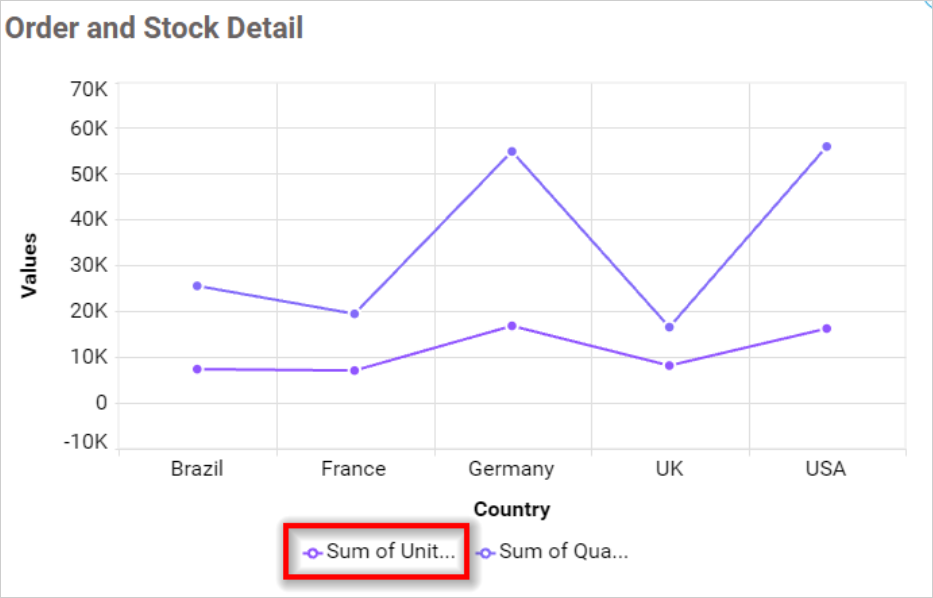
Trim
Trims the legend items if the legend exceeds the Text Width value.


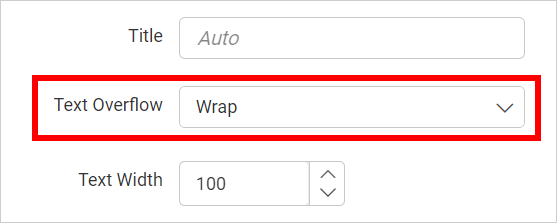
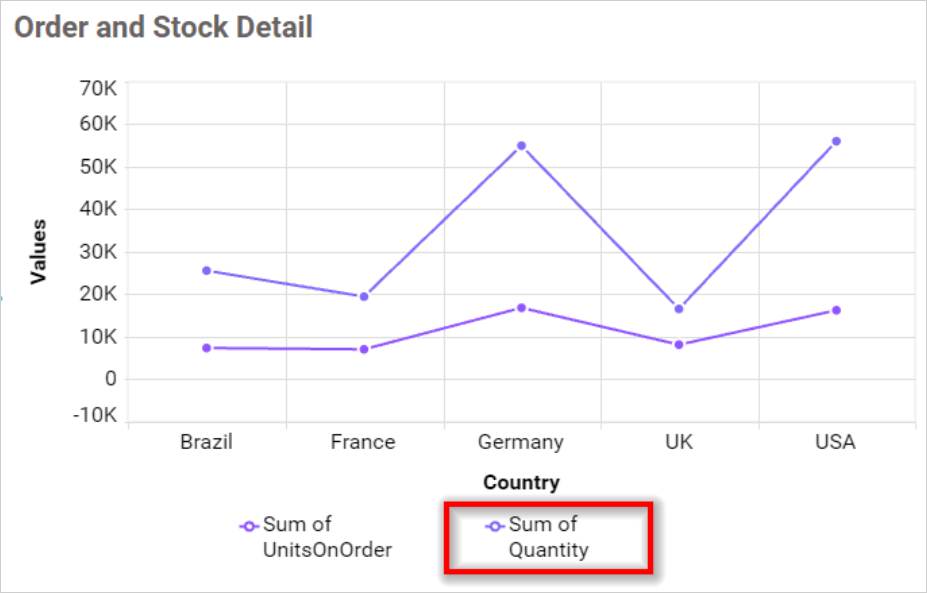
Wrap
This option allows you to wrap legend items based on Text Width value.


Text Width
This option allows you to set the maximum width for the Legend Items and is applicable only if text-overflow is set as Trim or Wrap.


If you uncheck the Show Legend property in the property panel, the dependent properties, which are Legend color, Legend position, customization button, and Legend title, are also hidden.
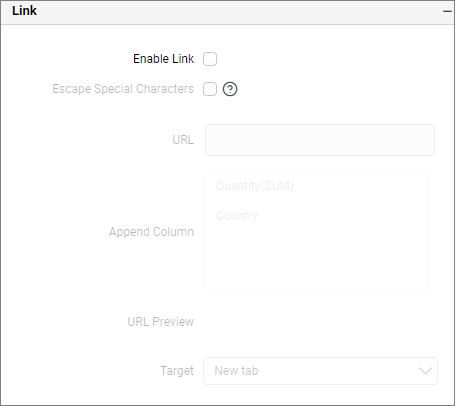
Link

You can enable linking and configure to navigate to a general URL with or without parameters. For more details, refer to the Linking.
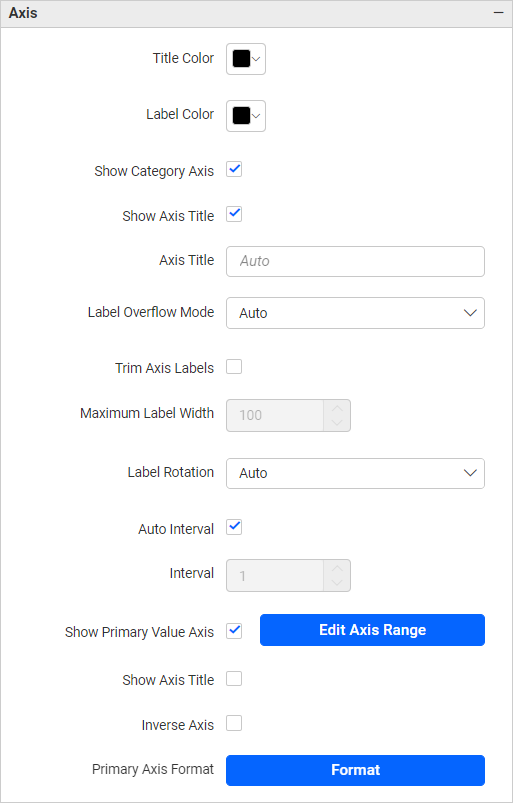
Axis Settings

This section allows you to customize the axis settings in chart.
Title color
This allows you to customize the axis title color.
Label color
This allows you to customize the axis label color.
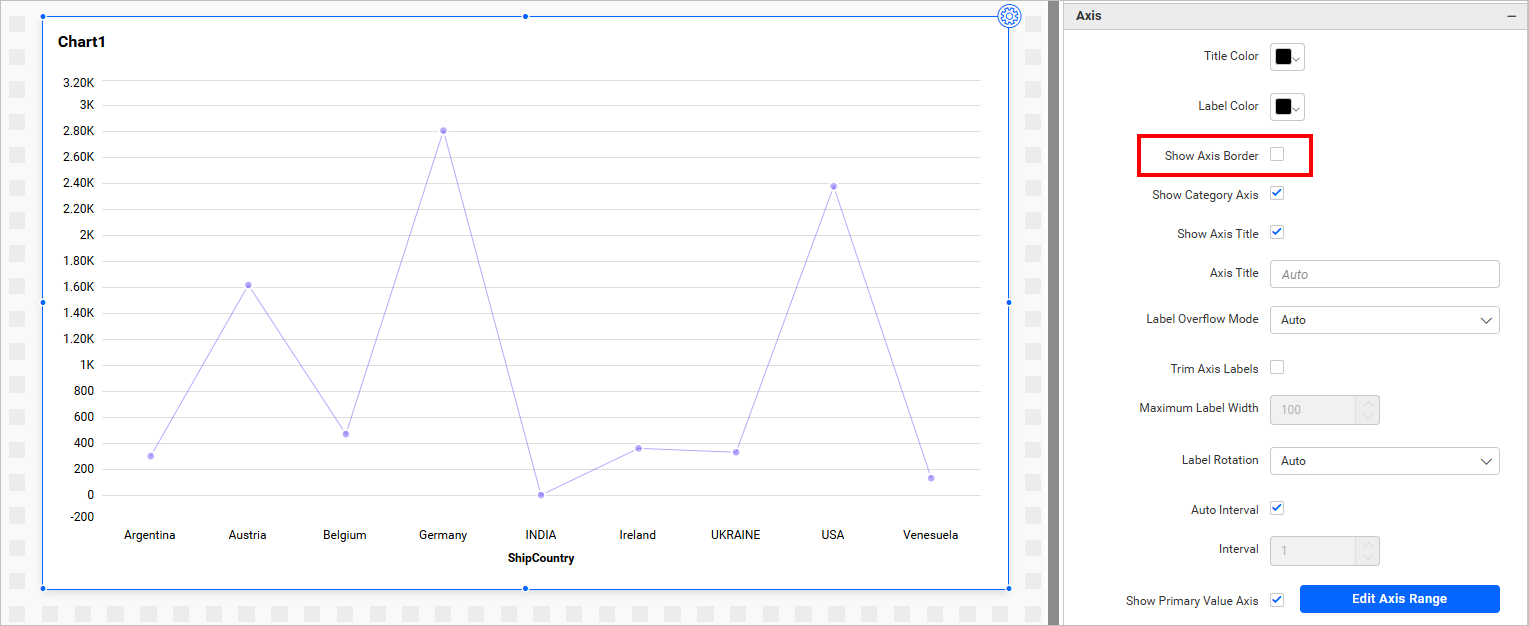
Show Axis Border
This option allows you to enable or disable the axis border of the chart.

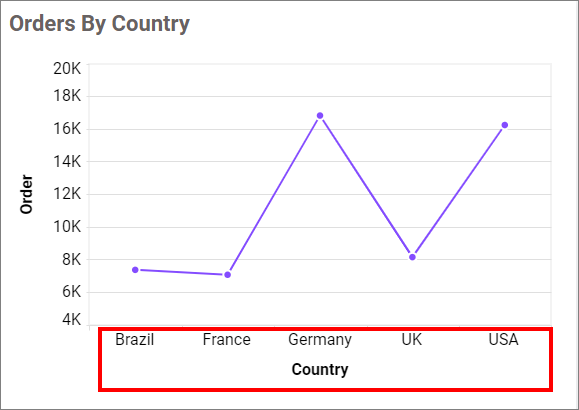
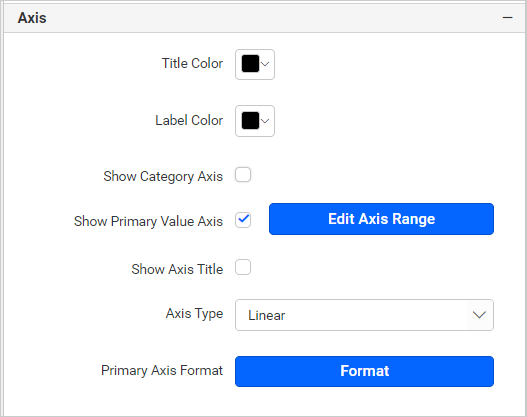
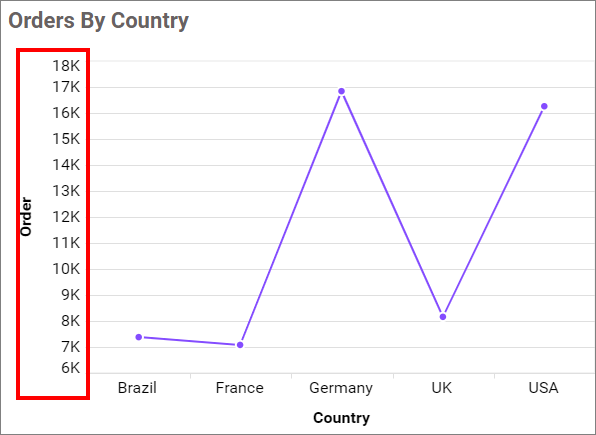
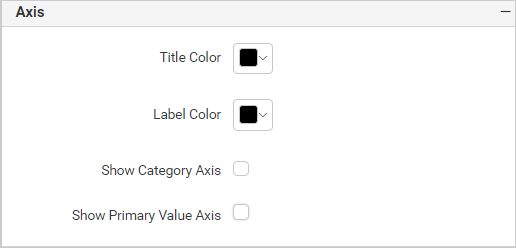
Show Category Axis
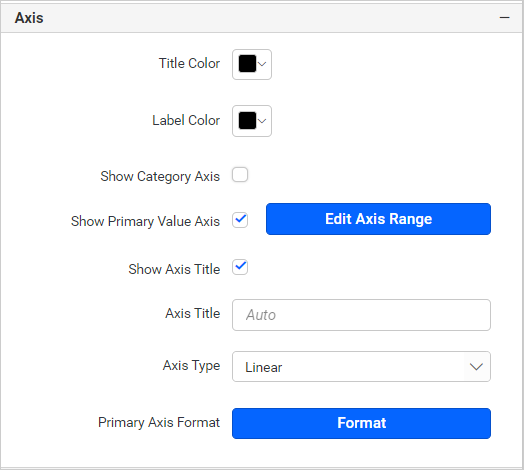
This allows you to enable the visibility of the Category Axis.

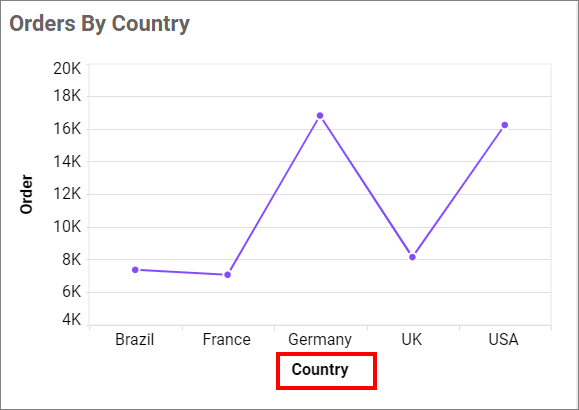
If you disable the Show Category Axis option, dependent properties, which are Show axis title, Axis title text, Trim overflow mode, Trim axis labels, Label Rotation, and Auto Interval option, will be hidden.

Show Category Axis Title
This allows you to enable the visibility of the Category Axis title.

Category Axis Title
This allows you to edit the Category Axis title for the chart. It will reflect in the x-axis name of the chart.

If we uncheck the Show Axis Title property, the Axis title text box property will be hidden.

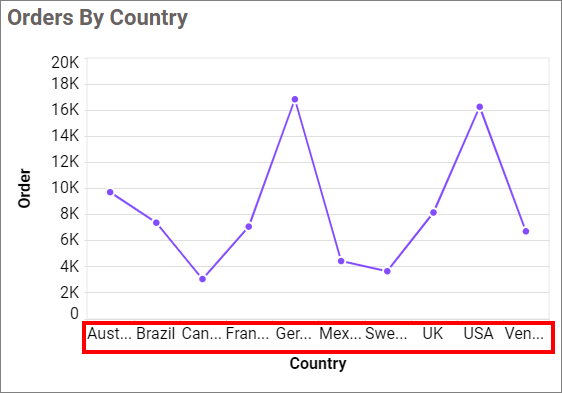
Label overflow mode
This allows you to handle the display mode of the overlapping labels in the Category Axis.
Trim
This option trims the end of overlapping label in the axis.

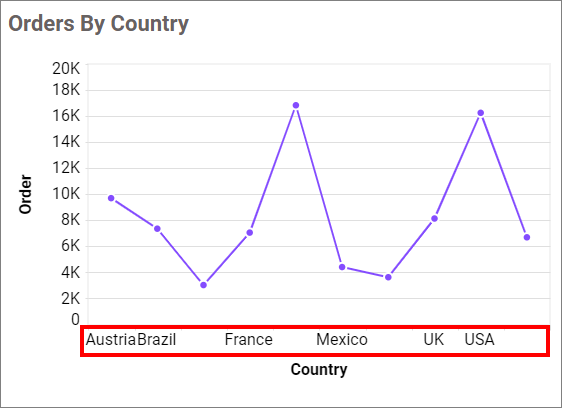
Hide
This option hides the overlapping label in the axis.

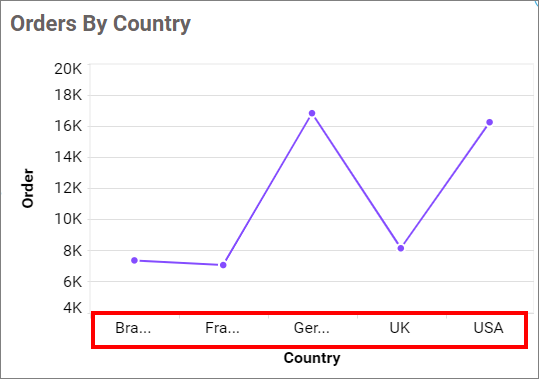
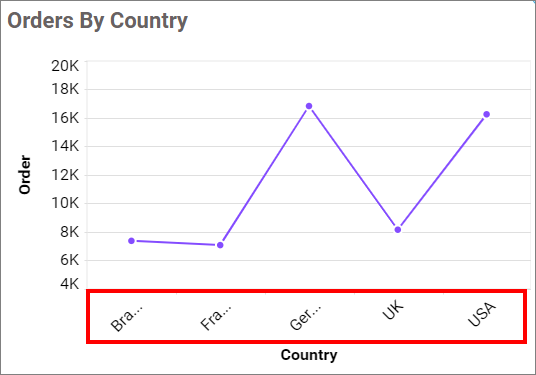
Trim Axis Labels
This option allows you to trim the axis labels based on the Maximum Label Width property value.
Label Maximum Width
This option allows you to set a maximum width for the axis labels, and it can be made customizable when the trim axis label option is enabled.


Category Axis Label Rotation
This allows you to define the rotation angle for the category axis labels to display.

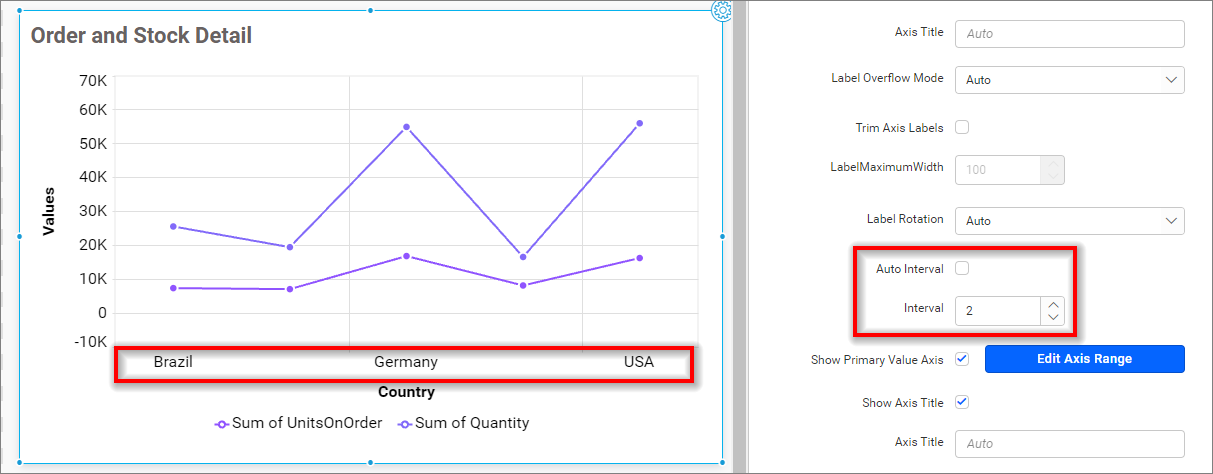
Auto Interval and Interval

By default, the ‘Auto Interval’ property is enabled. The Auto Interval property is used to set auto intervals based on the number of data points for category axis labels. If a user wants to customize the interval, then the user needs to disable the auto interval and set the required interval.

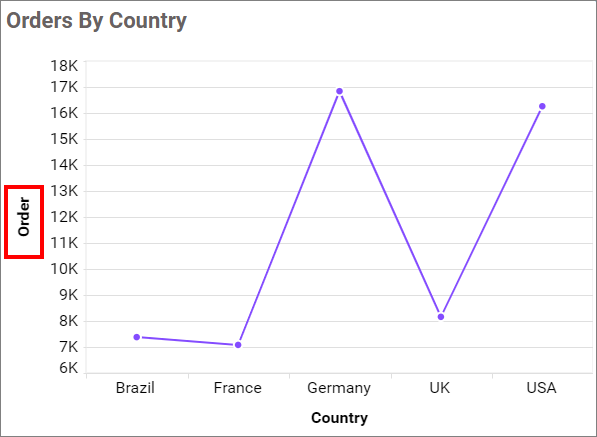
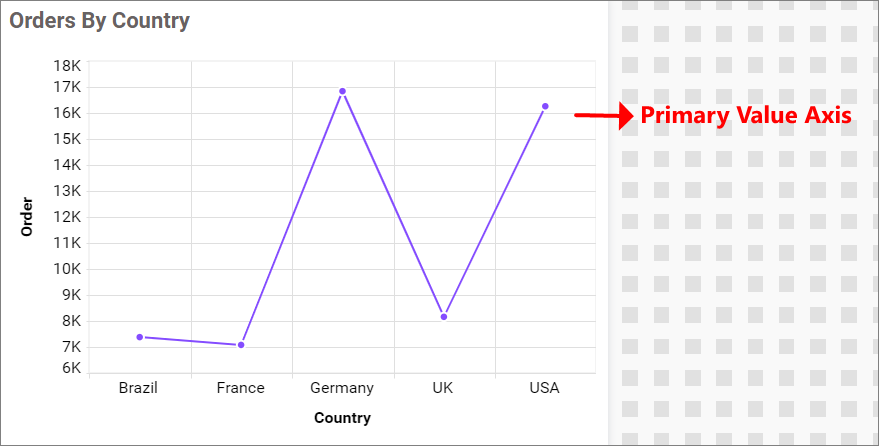
Show Primary Value Axis
This allows you to enable the Primary Value Axis for the chart.

If you disable the Show Primary Axis option, dependencies properties, which are Axis title, Axis title text, Axis type, and Axis Format properties, will be hidden.

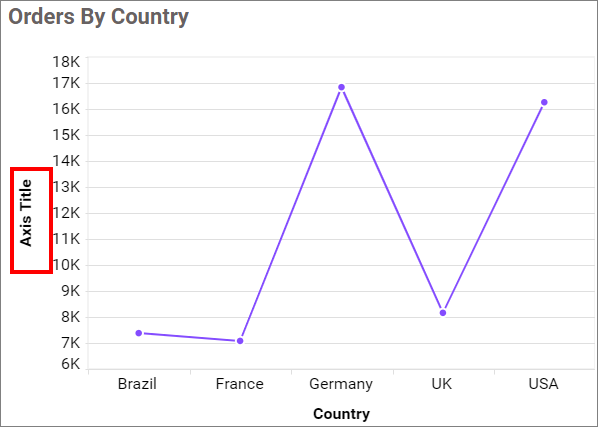
Show Primary Value Axis Title
This option allows you to enable the visibility of the Primary Value Axis title on the chart.

Primary Value Axis Title
This option allows you to edit the Primary Value Axis title, which will be reflected in the y-axis name of the chart.

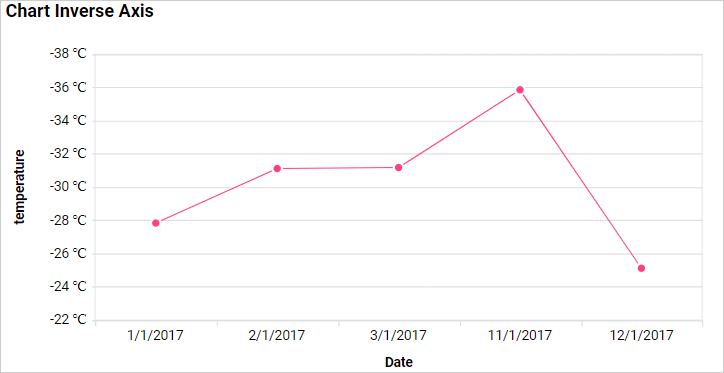
Inverse Axis
By default, the chart axis shows positive values at the top and negative values at the bottom. However, there are times when you may need to invert the axis to show negative values at the top and positive values at the bottom. For example, when displaying temperature data on a chart and wanting to show negative values at the top, this property can be used.
Enabling this property will display negative values at the top and positive values at the bottom on the chart.

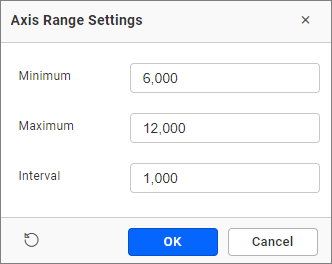
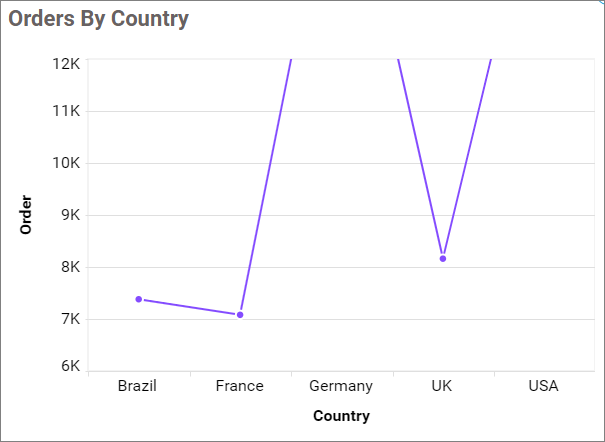
Axis Range Settings
This option allows you to manually set the Minimum, Maximum, and Interval values of the primary value axis through the Axis Range Settings dialog.

These settings will affect the primary value axis of the chart.

Parameter Support in Axis range:
This allows you to dynamically set the Minimum, Maximum, and Interval values of the primary value axis through the Axis Range Settings dialog by using the dashboard parameter values. Only number-type Dashboard parameter values are allowed in the axis range properties. You can create multiple types of dashboard parameters.
- Single parameter value.
- Range parameter value.
- Data source field based parameter values.
For more details about dashboard parameter, refer to the Dashboard parameter documentation.
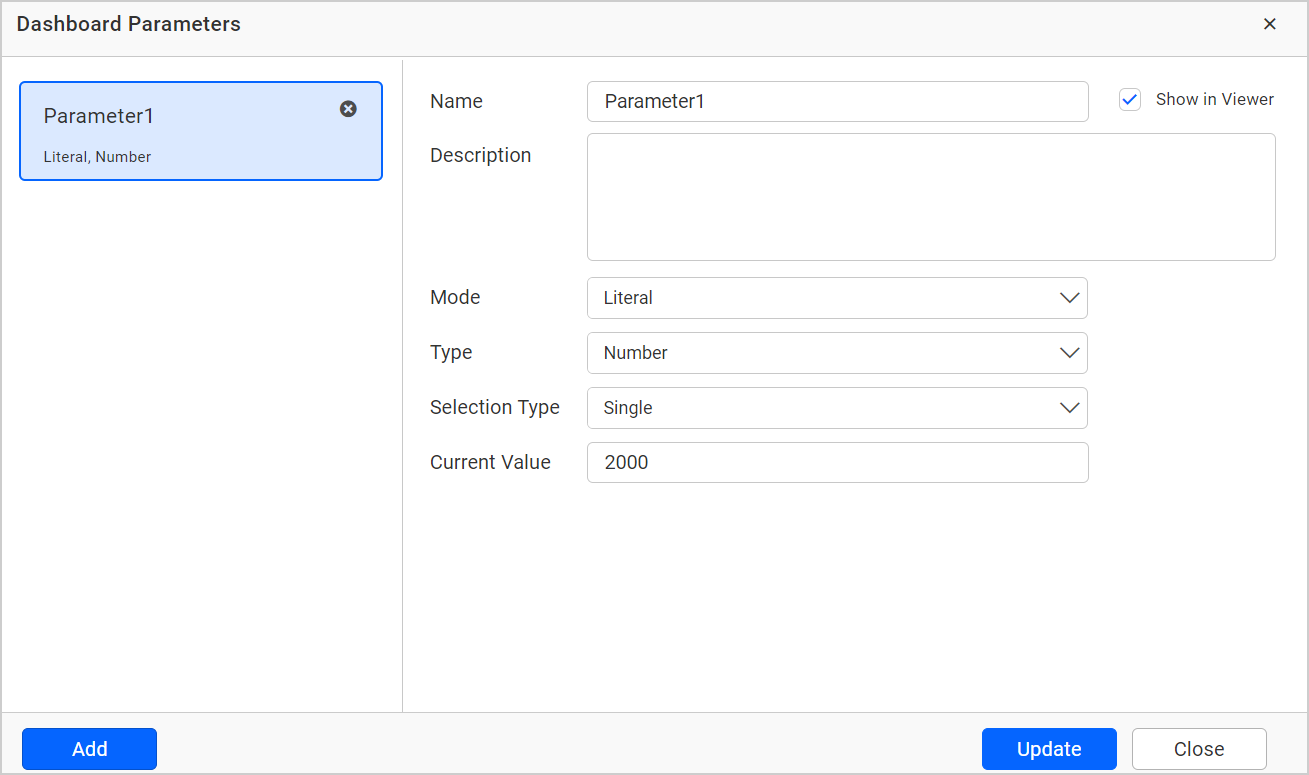
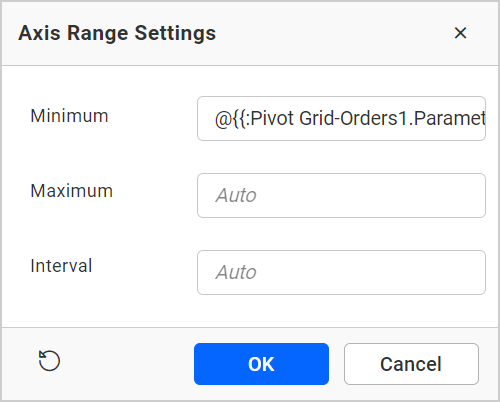
Single Parameter Value:
A single value is stored in this type of parameter.
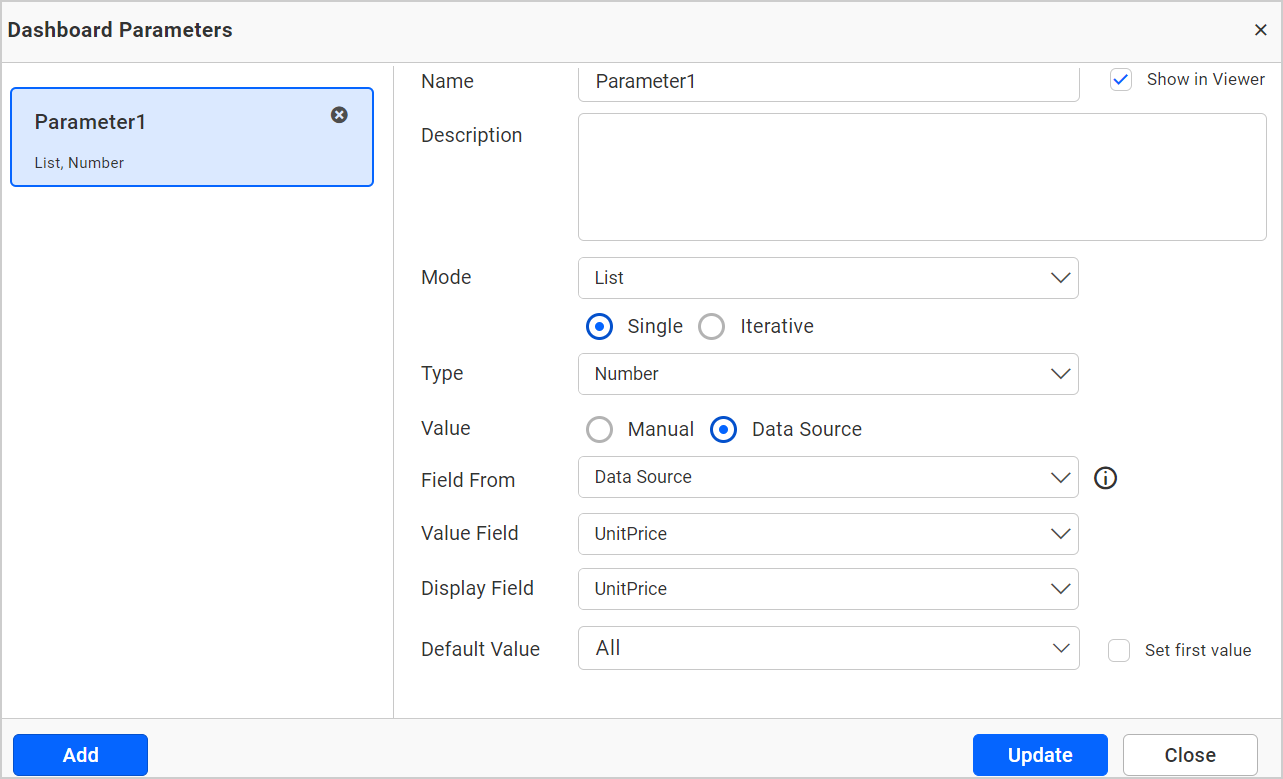
- Create a dashboard parameter in number type.

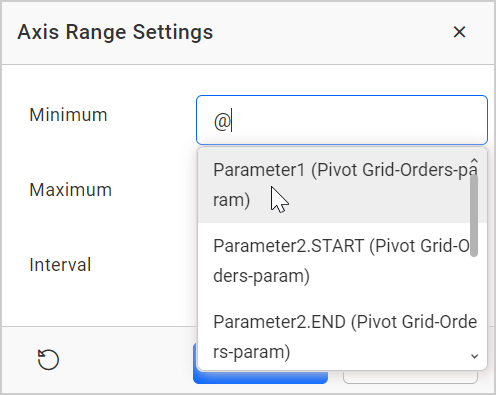
Click the axis range settings dialog and enter @ in any textbox (minimum, maximum, and interval). Select the parameter value (Number type parameter values only allowed).

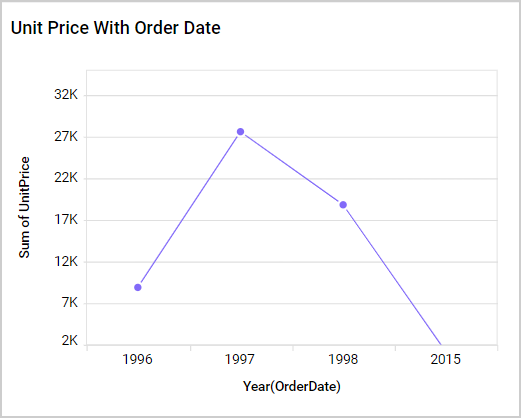
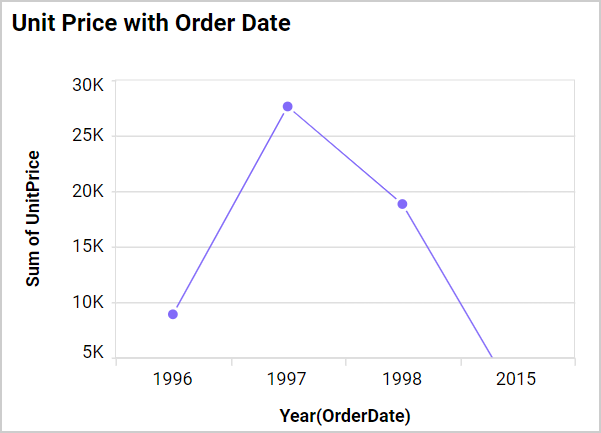
Now the parameter value is reflected in the chart axis.

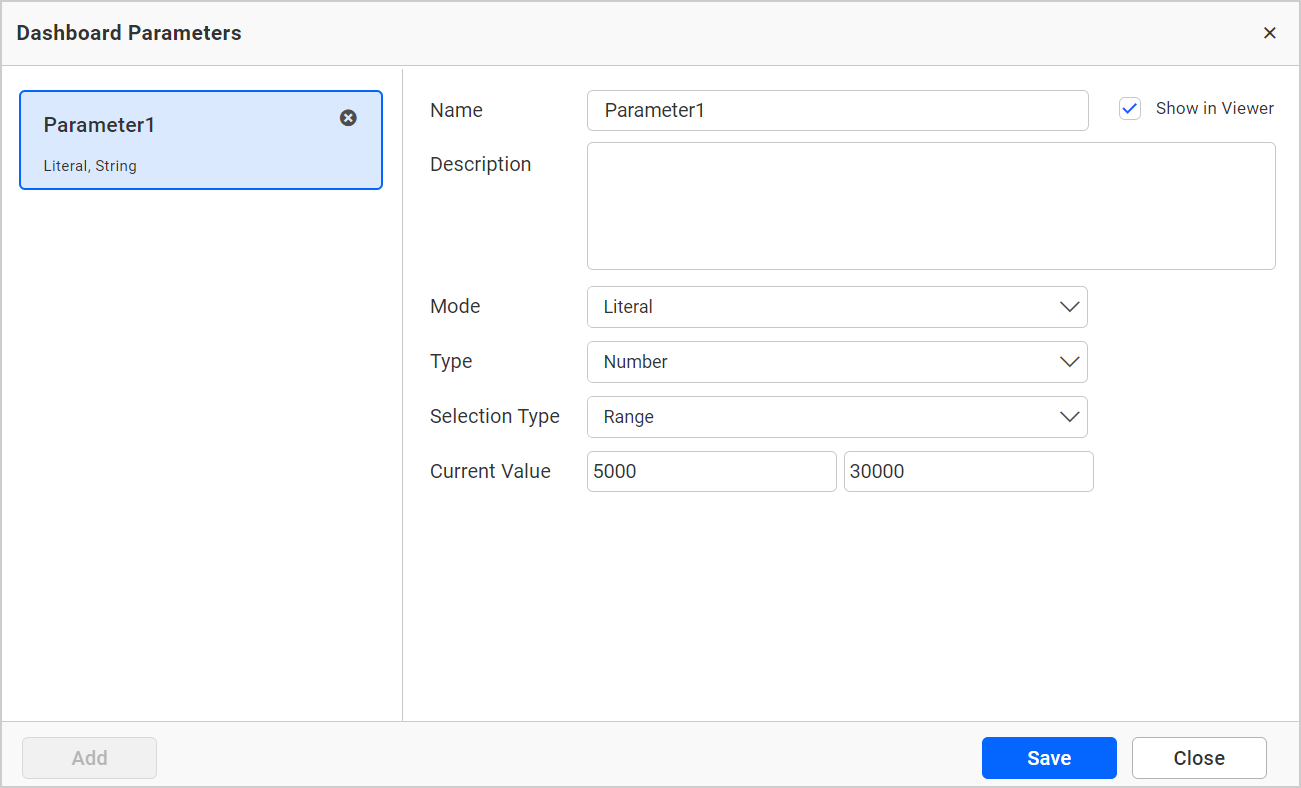
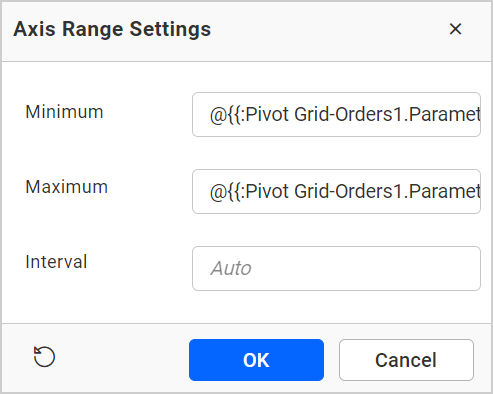
Range Parameter Value:
If you wish to set the same ranges in multiple cases, create the range type parameter value. This type of parameter has the start and end values.
- Create a parameter in range type.

- Click the axis range settings dialog and enter
@in any textbox(minimum, maximum, and interval). The range parameter is split into start and end parameters. First textbox value is stored in the start parameter, and the second textbox value is stored in the end parameter. Select the parameter value (Number type parameter values only allowed).

- The parameter value is reflected in the chart axis.

Data Source Field Based Parameter Value:
- Create a parameter in the data source type. Choose any field. The value is based on the selected field value.

- Click the axis range settings dialog and enter
@in any textbox (minimum, maximum and interval). Select the parameter value.

- The parameter value is reflected in the chart axis.

Axis Type
This option allows you to change the type of axis in the line area chart.
Linear
This option allows you to handle the type of axis as linear.
Logarithmic
This option allows you to handle the logarithmic axis that uses a logarithmic scale and it is very useful in visualizing when the data has values with both lower order of magnitude (Eg: 10-6) and higher-order of magnitude (Eg: 106).
Axis Format
This option allows you to format the primary and secondary axis values using the formatting details provided using the Format button. For more details, refer to the measure format.

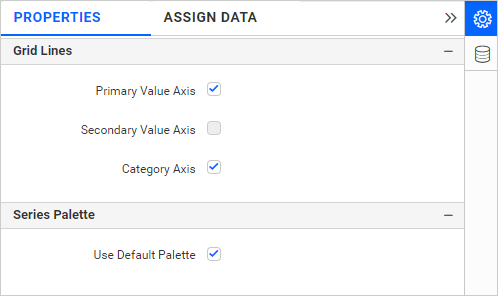
Grid Line

Primary Value Axis
This option allows you to enable the Primary Value Axis gridlines for the line chart.

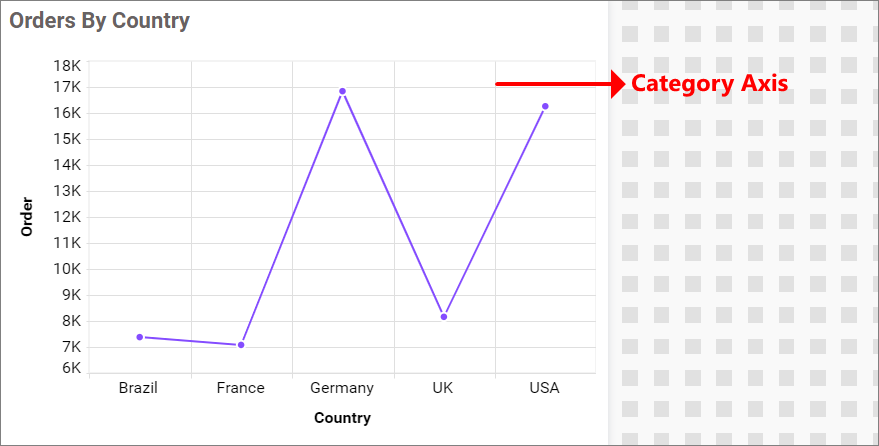
Category Axis
This option allows you to enable the Category Axis gridlines for the line chart.

Secondary Value Axis
This option allows you to enable the Secondary Value Axis gridlines for the line chart.

Trendline

You can add more than one trendline to Cartesian charts except for bar type series (Line, Column, Area, and Spline) and stacked types of charts. You can add, edit, and delete trendlines.
Add Trendline and Edit Trendline
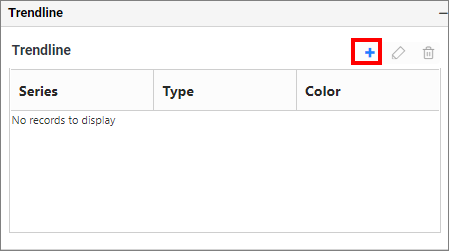
To add a trendline, click the highlighted button.

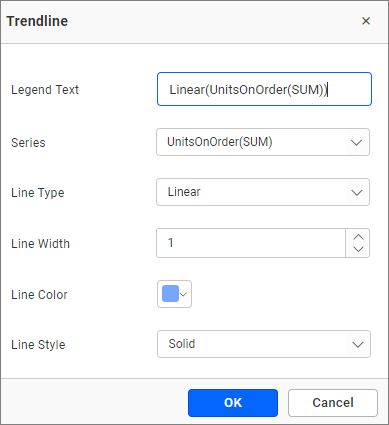
Now, the dialog will open as follows.

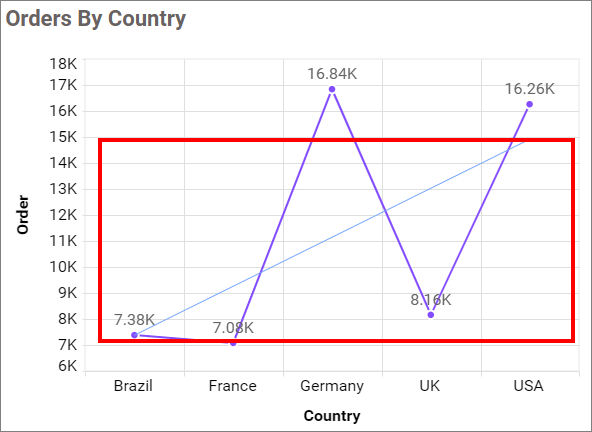
Click the OK button to add a trendline in a line area chart. Now, the chart renders as follows.

To edit the trendline, select the one to be edited and click the highlighted button.

Again, the trendline dialog window opens now.
Legend Text
You can edit the trendline legend using the Legend Text text box. By default, the Legend Text is rendered based on the Line type and Series name.
Series
You can change the series to which the series have to show the trendline by the Series dropdown option.
Line Type
You can select the line type using the Line Type dropdown option (Linear, Exponential, Logarithmic, Power, and Polynomial).
Line Color
You can change the color of the trendline using the Line Color color picker.
Line Style
You can change the style of the trendline using the Line Style dropdown option (Solid, Dot, Dash, DotDash, LongDash, and LongDashDotDot).
Delete Trendline
To delete the trendline, select the one to be deleted and click the highlighted button.

Formatting
This allows you to change the color for the line area chart.

It will reflect in the line area chart.

Series Palette
This allows you to apply color for chart series either by using a default palette or a custom color palette. By default, the colors will be applied using the default palette. This series of settings will be visible only if we configured the row section in the chart.

Use Default Palette
This option allows you to apply default color for chart series.
By toggling off the Use Default Palette option, the Color Mapping Type will be shown.

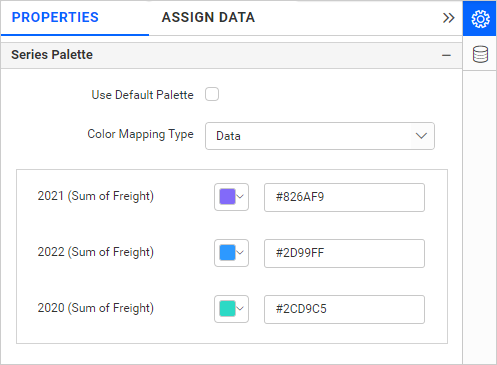
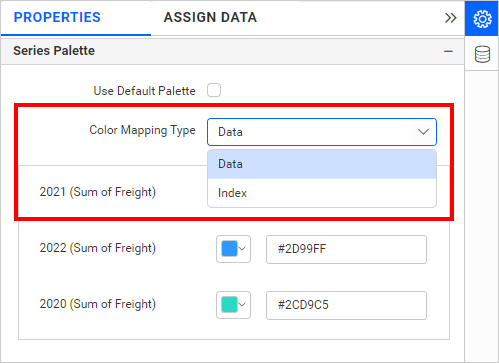
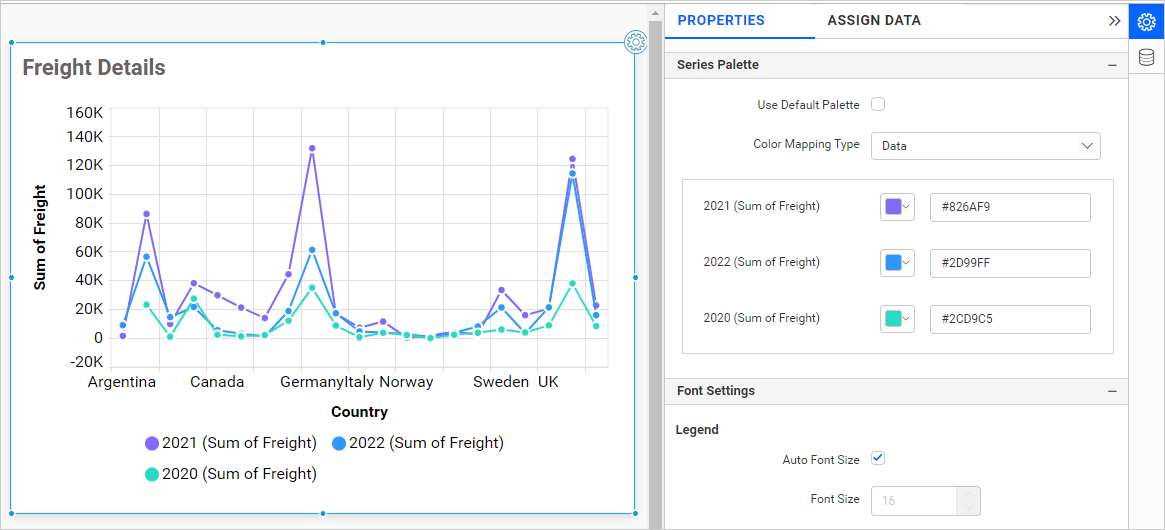
Color Mapping Type
Using the Color Mapping type, you can apply colors to the series based on data or index.

Data
It allows you to apply color for chart series based on data. If you want to apply a specific color to specific data (e.g., Violet color for 2021, Sky Blue color for 2022, and green for 2020), you can use Data-based color mapping. By default, the Color Mapping Type will be Data.

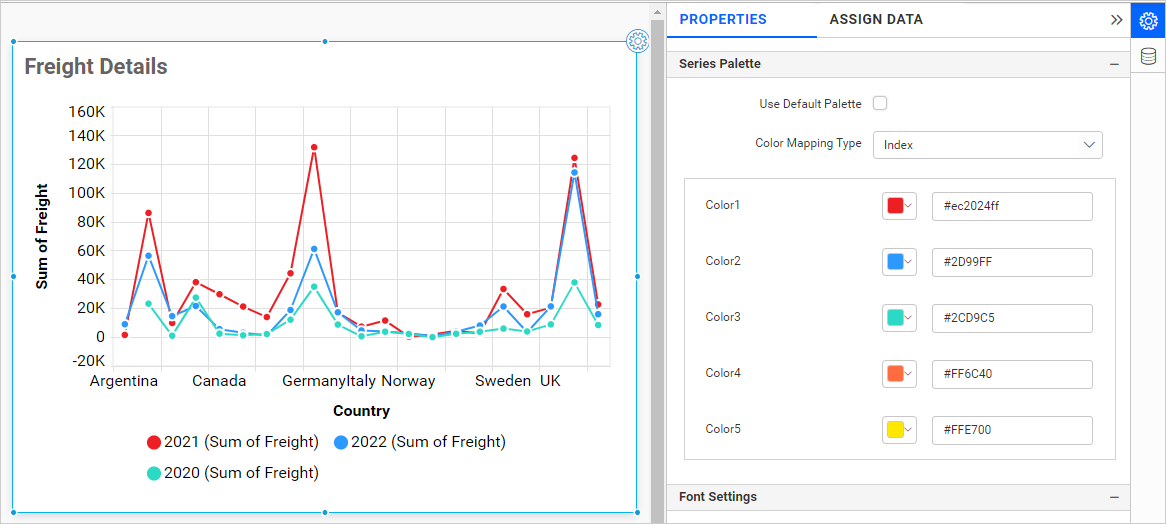
Index
The index feature allows you to apply colors to chart series based on the index. This ensures that the colors remain consistent even if the data changes. Only 15 different colors are available, after which colors will repeat.
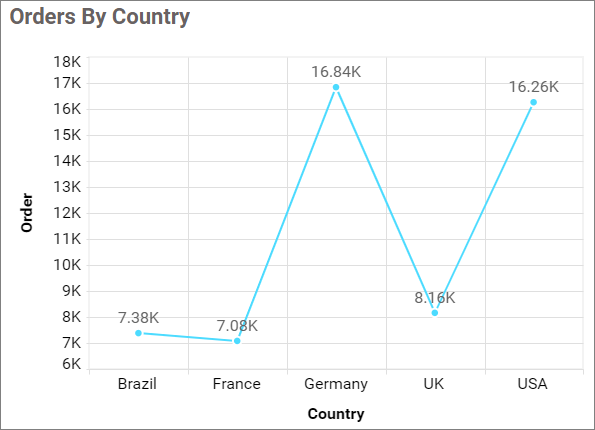
For example, if you are displaying countries based on increasing case count, using index-based color mapping can be helpful to assign colors based on rank. For instance, assigning red to the top ranking country ensures that red is consistently used for the country with the highest case count.

Note: We prefer to use Index based color customization only for minimum data(upto 15 series).
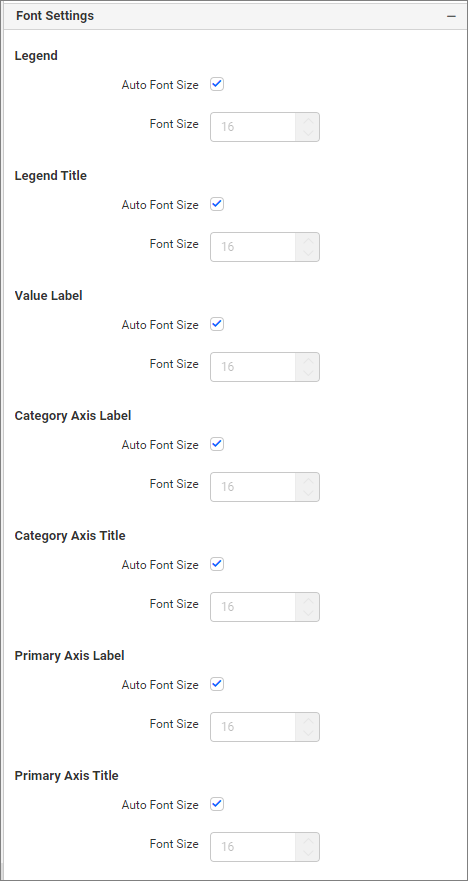
Font settings
In this section, you can customize the font size of the chart elements.

Auto font Size and font size
By default, the Auto Font Size property is enabled. The Auto font size property is used to set font size based on dashboard viewing client machine resolution. If the user wants to customize or set fixed font size, then the user needs to disable the auto font size and set the required font size.
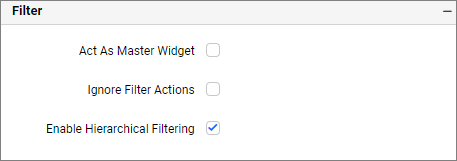
Filter

Act as Master Widget
You can define a chart widget as a master widget to allow its filter actions to affect other widgets in the dashboard.
Ignore Filter Actions
This setting allows you to specify that the chart widget should not respond to filter actions applied to other widgets in the dashboard.
Hierarchical Filter
Through this option, you can enable/disable the hierarchical top N filtering. While applying the Top N filter with multiple dimension columns, the data returned can be customized based on whether the filtering need to be done as flat or based on the hierarchy of dimension columns added.
When the Hierarchical Filter option is enabled, the Top N will be applied for each individual column separately based on the number set for each column.
Show Filter
This feature allows you to toggle the visibility of the Filter icon for the line chart widget when the Act as Master Widget option is enabled.
Container Appearance

Title Alignment
You can adjust the alignment of the widget title to be left, center, or right.
Title Color
This setting allows you to change the text color of the widget title.
Title Auto Font Size
Enabling this feature adjusts the font size of the title automatically based on screen resolution.
Font Size
This allows you to apply the specified size of the font to the widget title if the Title Auto Font Size is disabled. Value can be between 10 and 44.
Subtitle Auto Font Size
Similar to the title, you can enable auto font size for the subtitle to adjust its size based on screen resolution.
Font Size
This allows you to apply the specified size of the font to the widget title if the Subtitle Auto Font Size is disabled. Value can be between 10 and 32.
Auto Padding
Enabling this feature adjusts the padding of the widget container automatically based on its size.
Padding
This allows you to customize the padding of the widget container if the Auto Padding is disabled. Value can be between 0 and 25.
Show Border
You can toggle the visibility of the border surrounding the widget.
Corner Radius
This allows you to apply the specified radius to the widget corners if the Show Border is enabled. Value can be between 0 and 100.
Show Background Image
This allows you to set the background image for the line chart widget.
Background Color
This allows you to set the background color to the line chart widget.
Transparency
This property allows you to specifies the transparency for the background color.
Show Shadow
You can toggle the visibility of the shadow surrounding the widget.
Mobile Height Factor
This option allows you to resize widgets specifically for mobile view.

Container actions

Show Header
This allows you to enable or disable the widget title of the line chart.
Allow Maximize View
This allows you to enable or disable the maximized mode of the line chart widget. The visibility of the maximize icon in the widget header will be defined based on the setting in the viewer.
Allow CSV Export
This allows you to enable or disable the CSV export option for the line chart widget. Enabling this allows you to export the summarized data of the widget view to CSV format in the viewer.
Allow Excel Export
This allows you to enable or disable the Excel export option for the line chart widget. Enabling this allows you to export the summarized data of the widget view to (.xlsx or .xls) format in the viewer.
Allow Image Export
This allows you to enable or disable the Image export option for the line chart widget. Enabling this allows you to export the view of the widget to image format (.jpg), (.png), or (.bmp) in the viewer.
Allow PDF Export
This allows you to enable or disable the PDF export option for the line chart widget. Enabling this allows you to export the view of the widget to pdf format in the viewer.
Enable Comments
This allows you to enable or disable comment for the dashboard widget. For more details,refer to the Commenting Widget.
Allow View Underlying Data
This allows you to visualize the raw data associated with a widget at runtime.
Pin Widget
This allows you to pin the widget.
Responsive Behavior
We hide the widget elements based on the size of the widget for better readability.
When the chart has been placed with less than 7 columns chart Y-axis labels, Y-axis titles will be hidden.

When the chart has fewer than 6 rows, the X-axis labels, X-axis titles, and gridlines will be hidden.

- General Settings
- Name
- Subtitle
- Description
- Basic Settings
- Chart Type and axis
- Enable Animation
- Show Value Labels
- Customize
- Value Label Color
- Value Label Position
- Value Label Rotation
- Value Label Suffix
- Suffix Value
- Show Marker
- Line Width
- Show Items With No Data
- Empty Point Mode
- Gap
- Zero
- Average
- Connect
- Tooltip Settings
- Legend Settings
- Legend Alignment
- Legend Shape
- Legend Title
- Text Overflow
- Text Width
- Link
- Axis Settings
- Title color
- Label color
- Show Axis Border
- Show Category Axis
- Show Category Axis Title
- Category Axis Title
- Label overflow mode
- Trim Axis Labels
- Label Maximum Width
- Category Axis Label Rotation
- Auto Interval and Interval
- Show Primary Value Axis
- Show Primary Value Axis Title
- Primary Value Axis Title
- Inverse Axis
- Parameter Support in Axis range
- Single Parameter Value
- Range Parameter Value
- Data Source Field Based Parameter Value
- Axis Type
- Linear
- Logarithmic
- Trendline
- Add Trendline and Edit Trendline
- Delete Trendline
- Formatting
- Series Palette
- Font settings
- Container Appearance
- Title Alignment
- Title Color
- Title Auto Font Size
- Subtitle Auto Font Size
- Auto Padding
- Show Border
- Corner Radius
- Show Background Image
- Background Color
- Transparency
- Show Shadow
- Mobile Height Factor
- Container actions
Having trouble getting help?
Contact Support- General Settings
- Name
- Subtitle
- Description
- Basic Settings
- Chart Type and axis
- Enable Animation
- Show Value Labels
- Customize
- Value Label Color
- Value Label Position
- Value Label Rotation
- Value Label Suffix
- Suffix Value
- Show Marker
- Line Width
- Show Items With No Data
- Empty Point Mode
- Gap
- Zero
- Average
- Connect
- Tooltip Settings
- Legend Settings
- Legend Alignment
- Legend Shape
- Legend Title
- Text Overflow
- Text Width
- Link
- Axis Settings
- Title color
- Label color
- Show Axis Border
- Show Category Axis
- Show Category Axis Title
- Category Axis Title
- Label overflow mode
- Trim Axis Labels
- Label Maximum Width
- Category Axis Label Rotation
- Auto Interval and Interval
- Show Primary Value Axis
- Show Primary Value Axis Title
- Primary Value Axis Title
- Inverse Axis
- Parameter Support in Axis range
- Single Parameter Value
- Range Parameter Value
- Data Source Field Based Parameter Value
- Axis Type
- Linear
- Logarithmic
- Trendline
- Add Trendline and Edit Trendline
- Delete Trendline
- Formatting
- Series Palette
- Font settings
- Container Appearance
- Title Alignment
- Title Color
- Title Auto Font Size
- Subtitle Auto Font Size
- Auto Padding
- Show Border
- Corner Radius
- Show Background Image
- Background Color
- Transparency
- Show Shadow
- Mobile Height Factor
- Container actions
Having trouble getting help?
Contact Support