Pie Chart
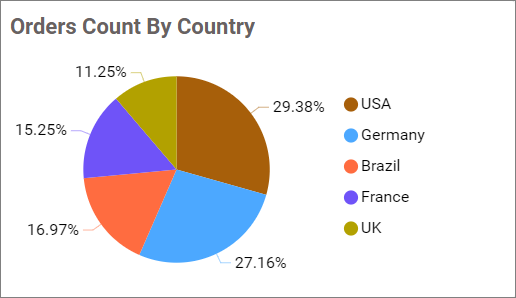
Pie charts allow you to display the proportion of each item to the total in the form of pie slices.

How to configure table data in the Pie Chart
The Pie chart requires at least one value element and one column element to showcase. The measure or expression field that you would like to analyze can be dropped into the Values block. The dimension that you would like to categorize the measure can be dropped onto the Columns block. If you would like to categorize the measure based on a series, then the respective dimension can be dropped onto the Rows block in addition.
To configure data in the Pie Chart, follow these steps:
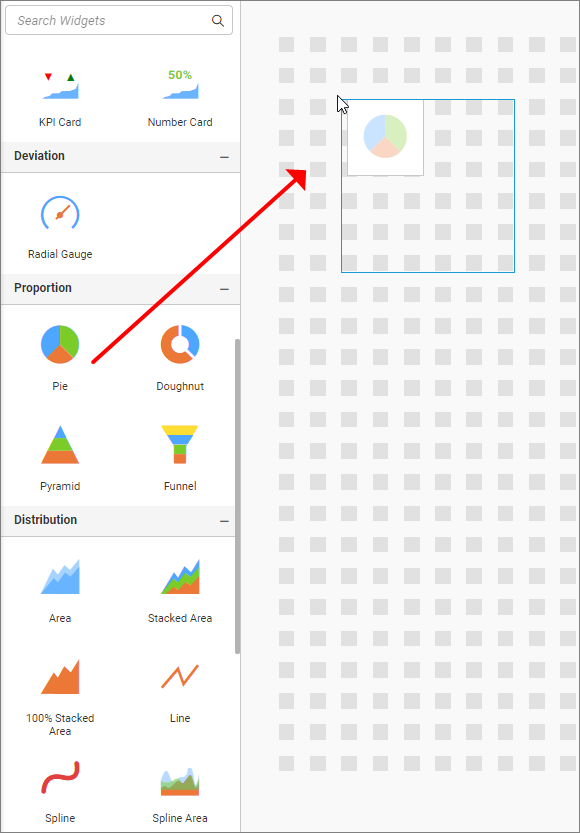
- Drag and drop the
Pie Chartto the canvas and resize it to your required size.

- Click the
Data Sourceicon in the configuration panel.

- Click
CREATE NEWto launch a new connection from the connection-type panel.

- In the connection type panel, click any one of the listed connection type buttons shown. Here, the
Microsoft Excelconnection type is selected for demonstration.

- In the
NEW DATA SOURCEconfiguration panel, choose the file path and clickPreview & Connect.

- Drag your preferred table or view from the left pane from the data design view and click
Save.

- Click the
Propertiesicon in the configuration panel. The property pane opens.

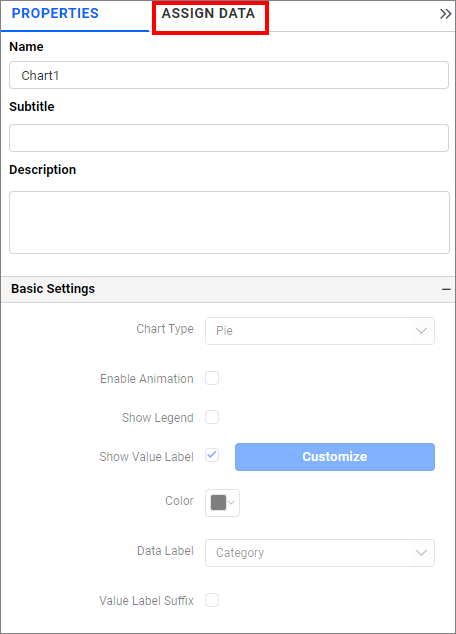
- Now, switch to the
ASSIGN DATAtab.

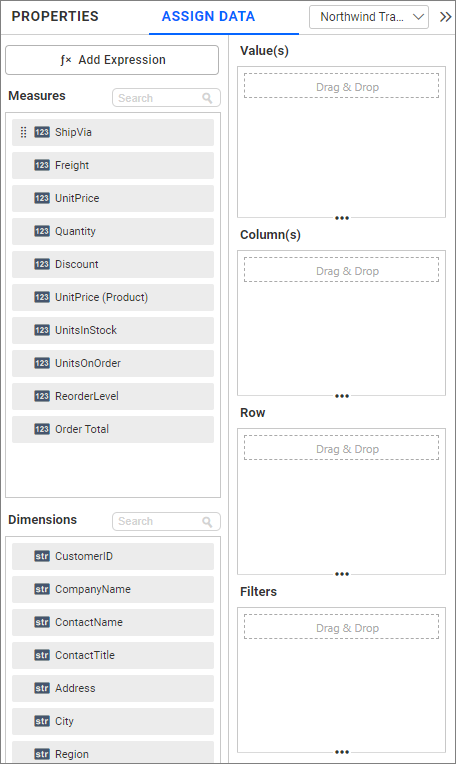
- The
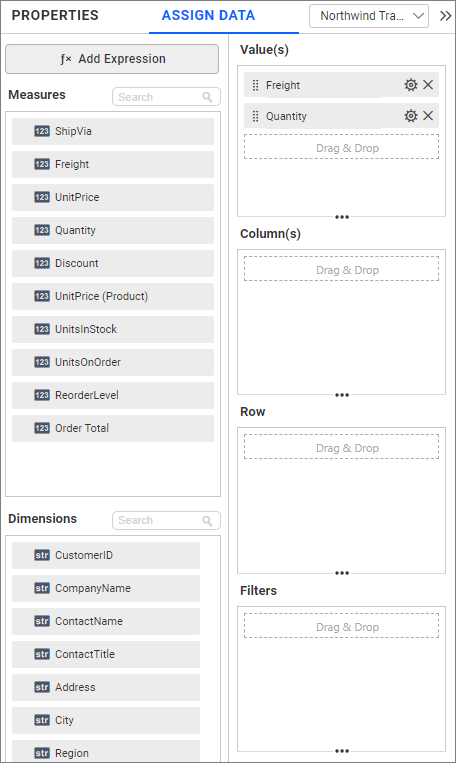
ASSIGN DATAtab will be opened with available measures and dimensions from the connected data source.

- You can add the required data from the Measures and Dimensions sections to the necessary field.
Adding values
You can add more than one measure to the Value(s) field by dragging the required field.

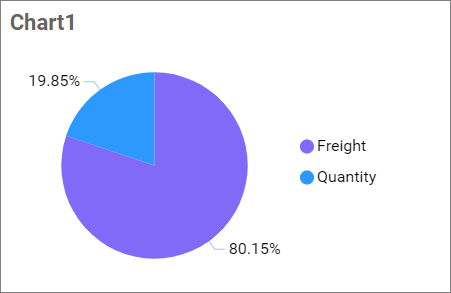
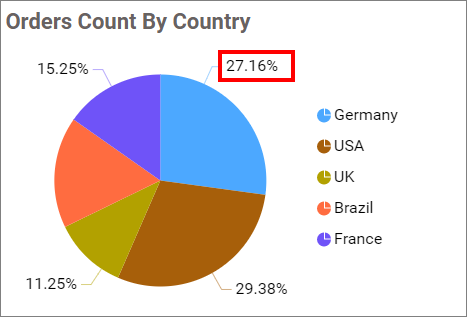
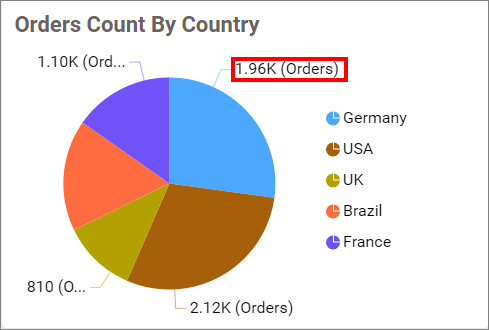
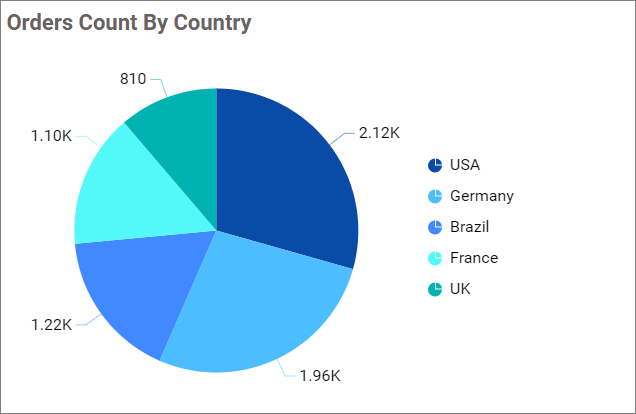
Now, the Pie chart will be rendered as follows.

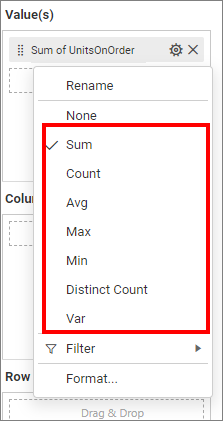
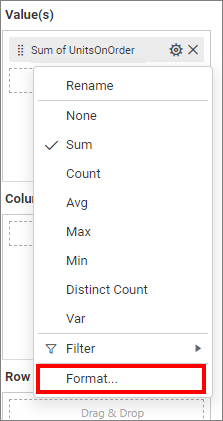
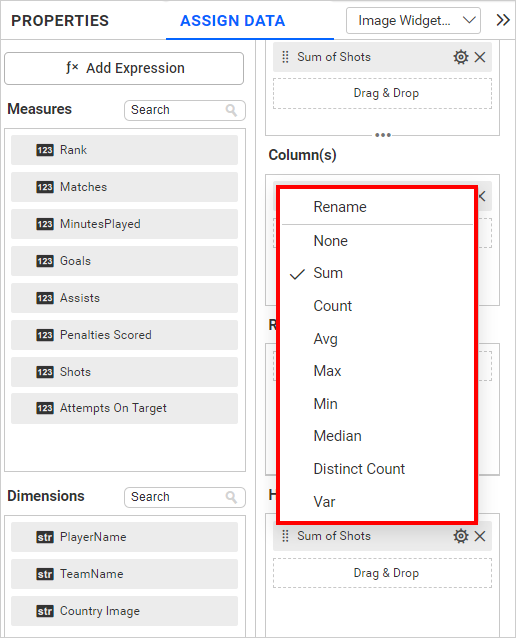
Click the Settings option to change the necessary summary type from the available summary types shown in the Settings.

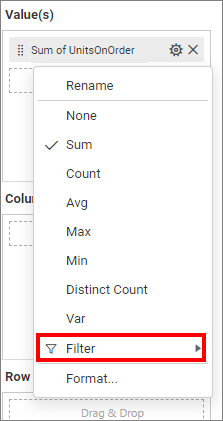
You can filter the data displayed in the Pie Chart by using the Filter option. For more details, refer to the filter.

You can format the data displayed in the Pie Chart by using the Format option. For more details, refer to the measure format.

To remove the added value fields, click the highlighted button.

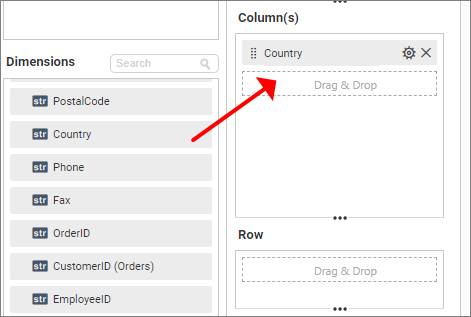
Adding columns
You can add data from the Dimension field to the Column(s) field.

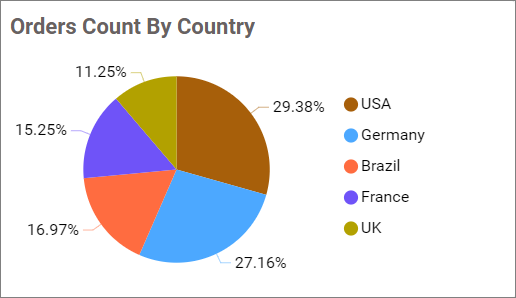
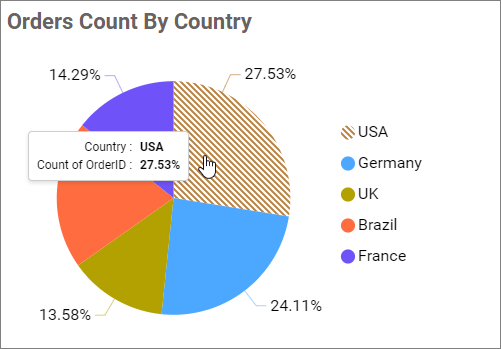
The pie chart will be rendered as follows.

Add more than one value to the Column(s) field. The following alert message will open.

You can enable this option to get further details about the selected chart region. To enable drill down, click Yes.

NOTE: If you click
No, a single value will be added to the Columns field.
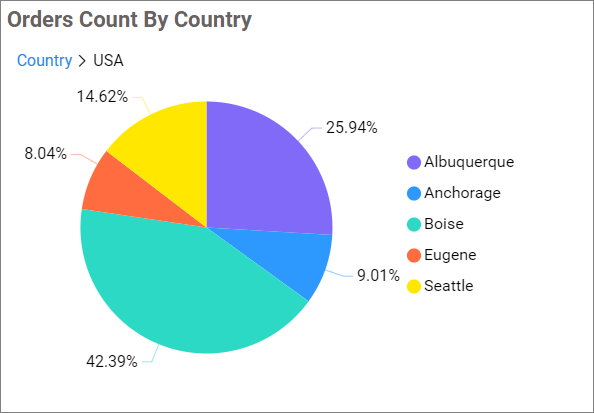
The drilled view of the selected chart region will be as follows.

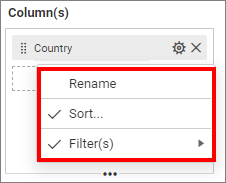
You can change the Settings.

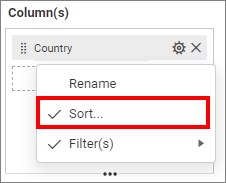
You can sort the dimension data using the Sort option under the Settings menu list. To apply sorting for data, refer to the [Sort] (/visualizing-data/working-with-widgets/advanced-sorting/#dimension-column).

You can apply filters by selecting Filter(s) option in settings. For more details, refer to thefilter.
NOTE: By default, the filter will be set for the top 5 records.
Similarly, you can add the Measures and Expressions Columns to the Columns field.
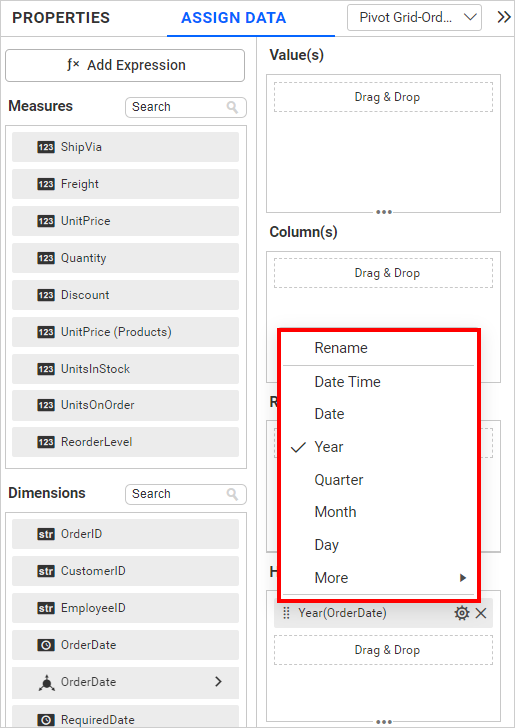
Renaming fields
The configured field names can be edited using the Rename option provided in the settings menu.

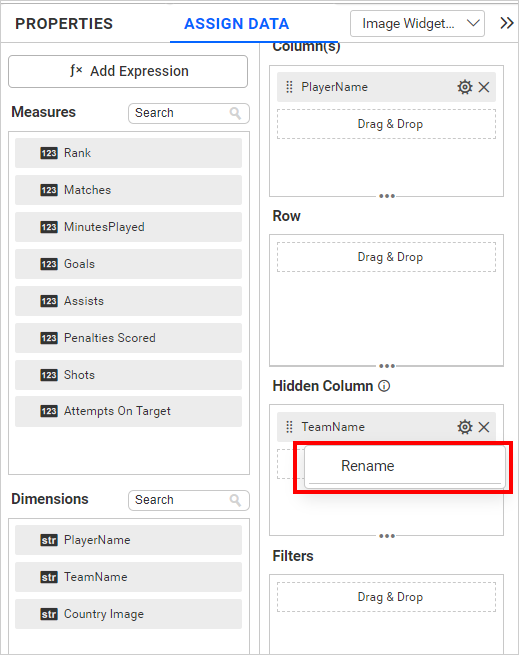
Hidden Column
Hidden columns are useful in cases where we don’t want the fields to take part in the visualization, but only to be used for linking, filtering and view data.

We can configure both measure and dimension fields into the hidden column. For measure, we will have all the settings we have for the measure fields except formatting and filtering.

In the case of dimension fields, we will have the following options only. In Date fields, we will have all available types except sorting, relative date filter, settings, and filters.


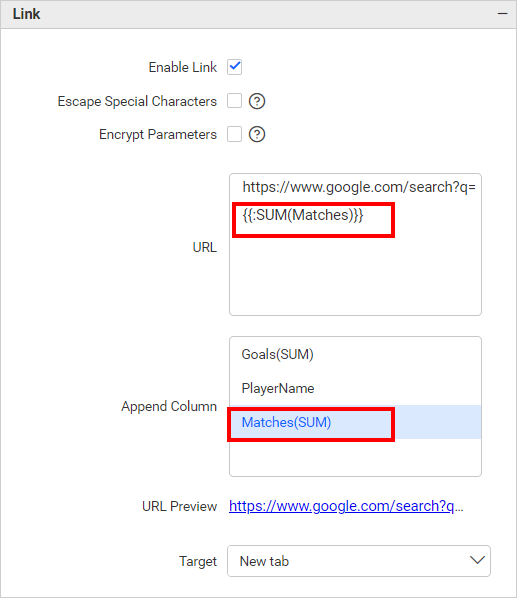
Linking
The primary use case of hidden columns is linking. On configuring hidden columns, we can see below that the fields configured in hidden columns are listed in the linking section. By configuring the column in linking, we can pass the corresponding column value in the linking parameter.
Measure Based Example: If we wish to pass the number of Matches played as a URL parameter but do not want it to influence the visualization, we can configure the Matches in the hidden columns and incorporate them into the link.

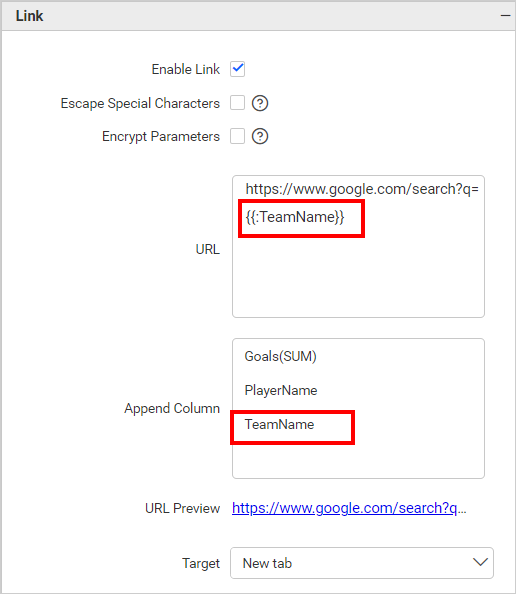
Dimension Based Example: If we wish to pass the number of Team Name played as a URL parameter but do not want it to influence the visualization, we can configure the Team Name in the hidden columns and incorporate them into the link.

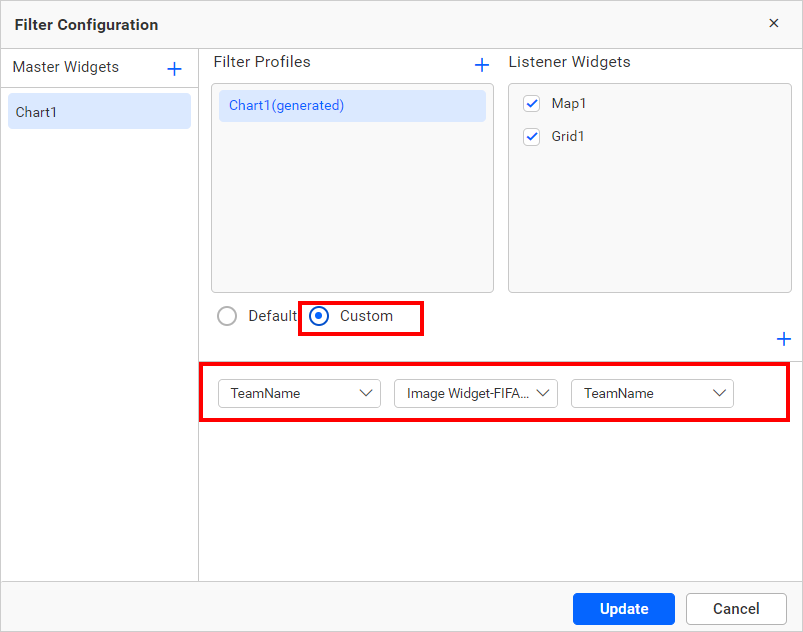
Filtering
You can use hidden columns to filter data in the visualizations. Configure hidden columns and click the filter icon below.
![]()
Click the Custom button highlighted in the filter configuration dialog image below. It will list all the fields configured in the widget. Keep the field configured in the hidden column and remove the other fields, then click the Update button.

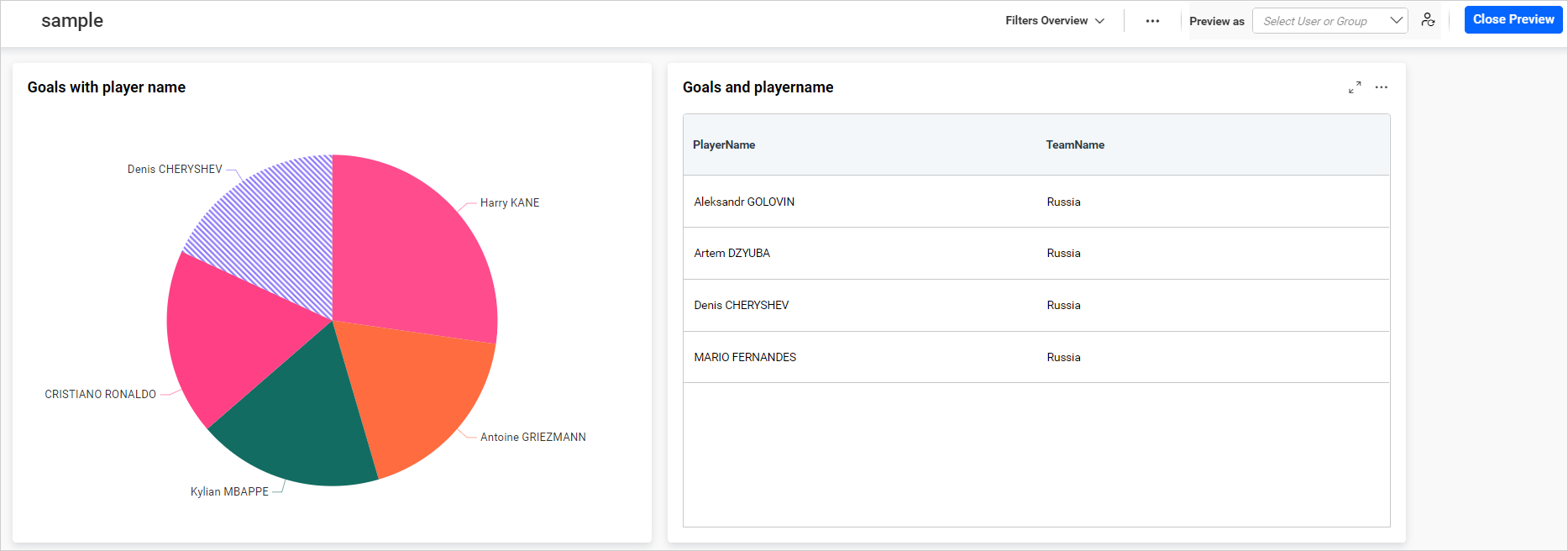
Now, we can see in the image below, the data is filtered based on the hidden column field instead of the actual column that we bound in the widget.

For more details about filtering the widget data, refer to the Cross Filter Configuration documentation.
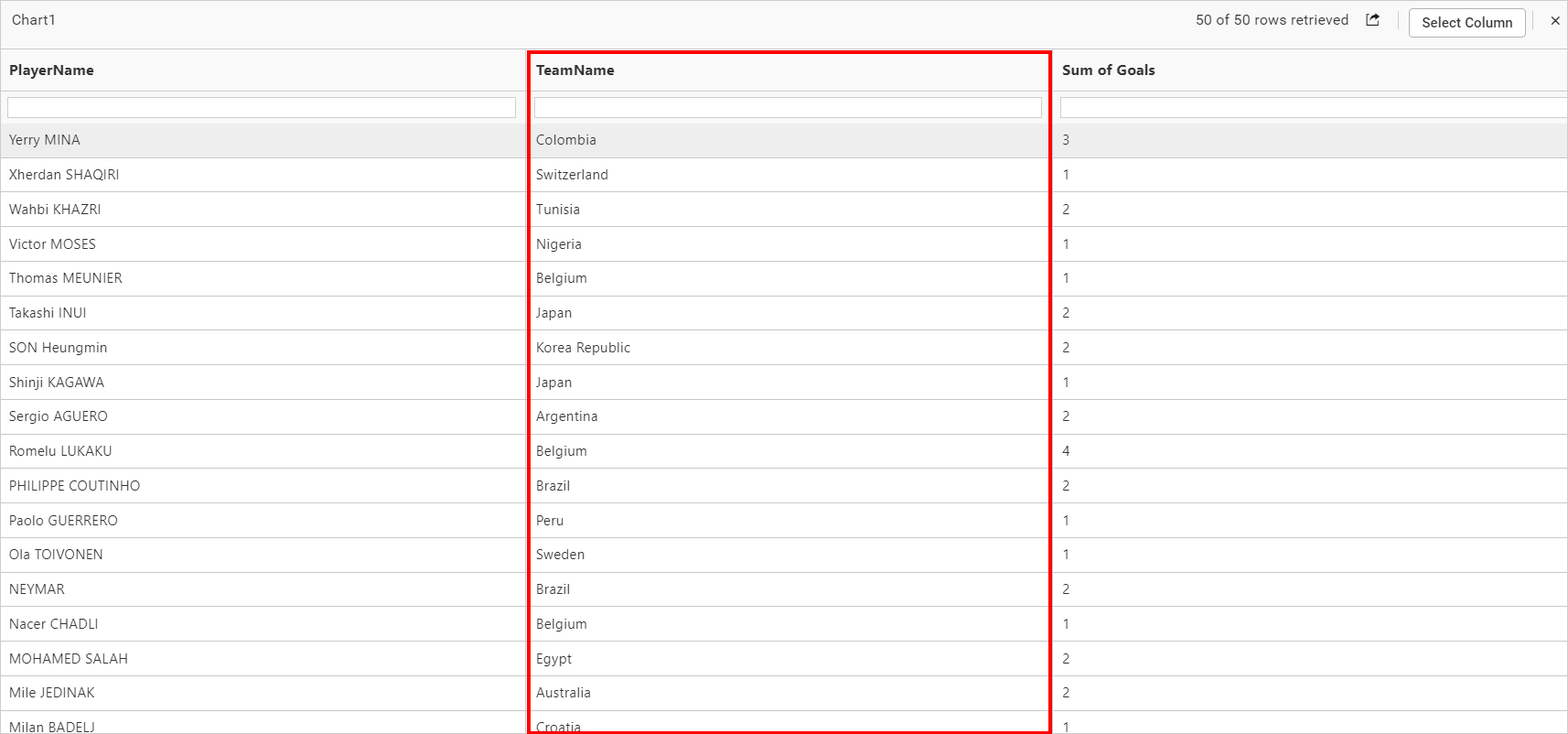
View Data
You can view the data in the hidden columns in the underlying data view. This is useful for checking the data in more detail and can help you to identify any issues with the data.

NOTE: We don’t recommend configuring lower hierarchy data in hidden columns as we can see in the info icon in
Hidden Columnsection denotes the same.
![]()
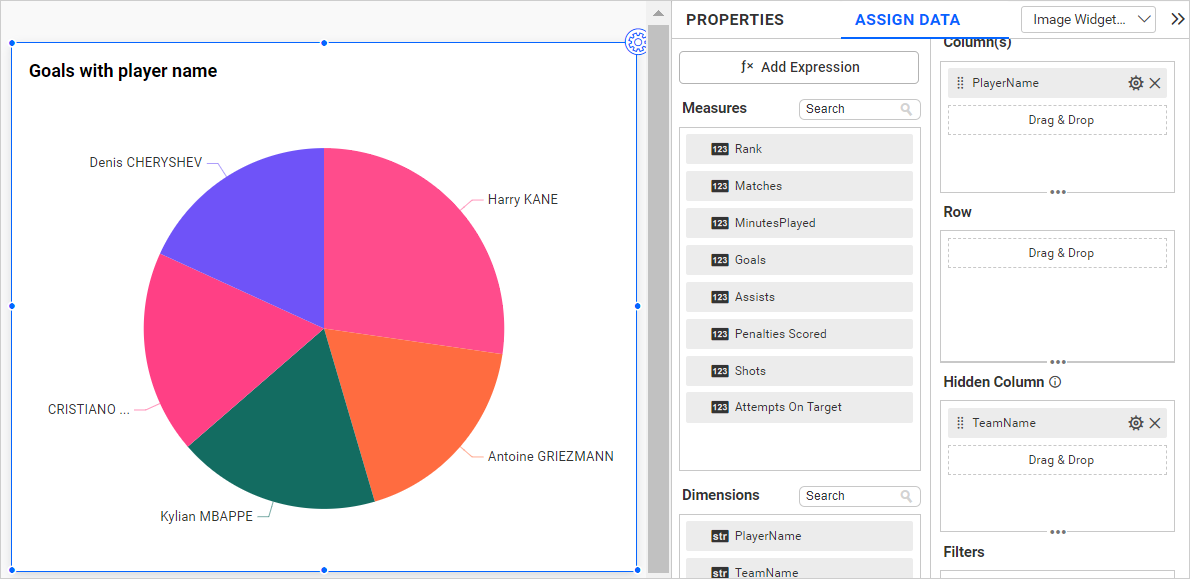
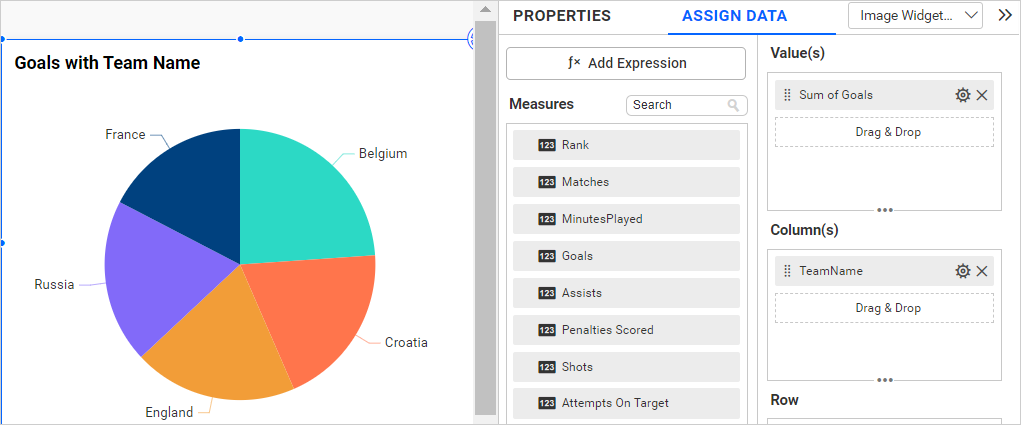
The chart below displays the goals scored by each team without any hidden columns.

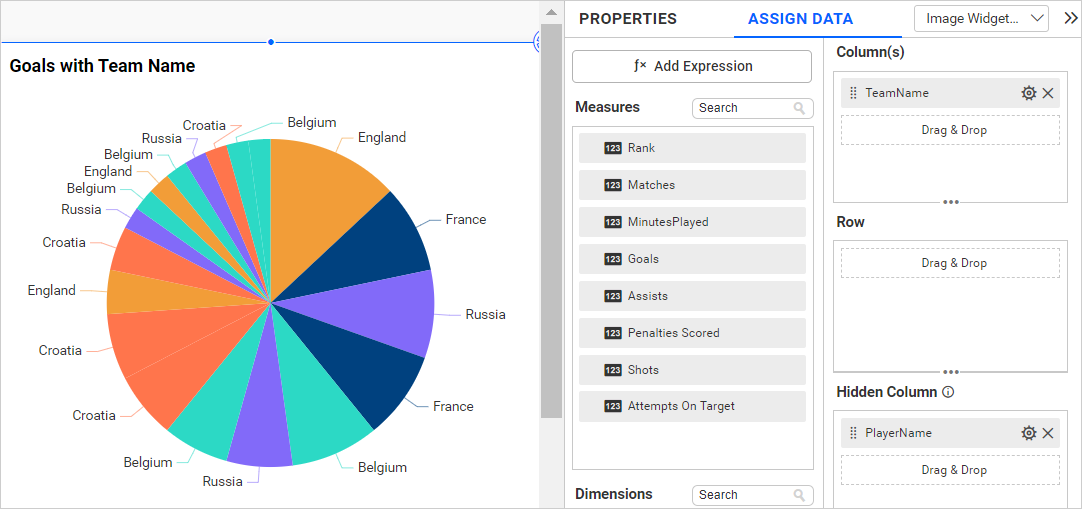
If we place lower hierarchy data (Player Name) in hidden columns compared to the column and row field data, the data in the widgets may become duplicated. This can affect the visualization of the chart, as shown in the image below.

Adding rows
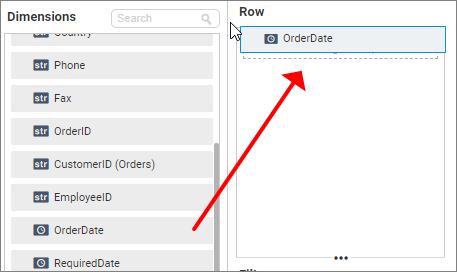
To add rows, you can drag the Dimension field into the Rows field.

You can apply the filter and sort to the rows field if needed.
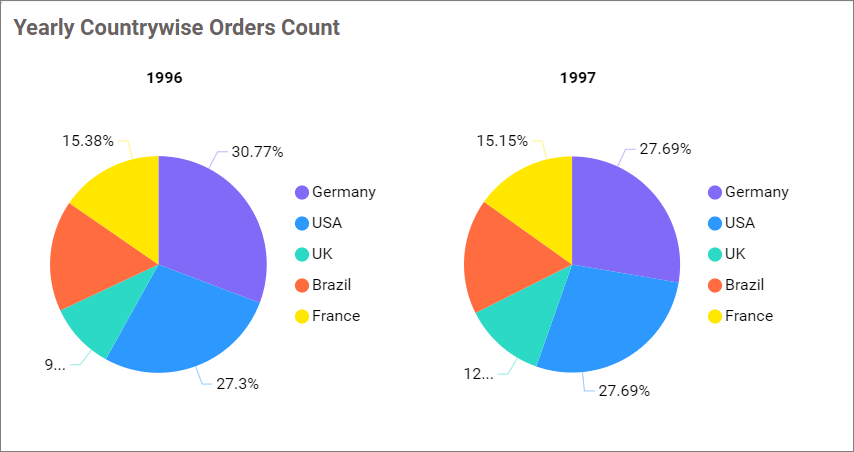
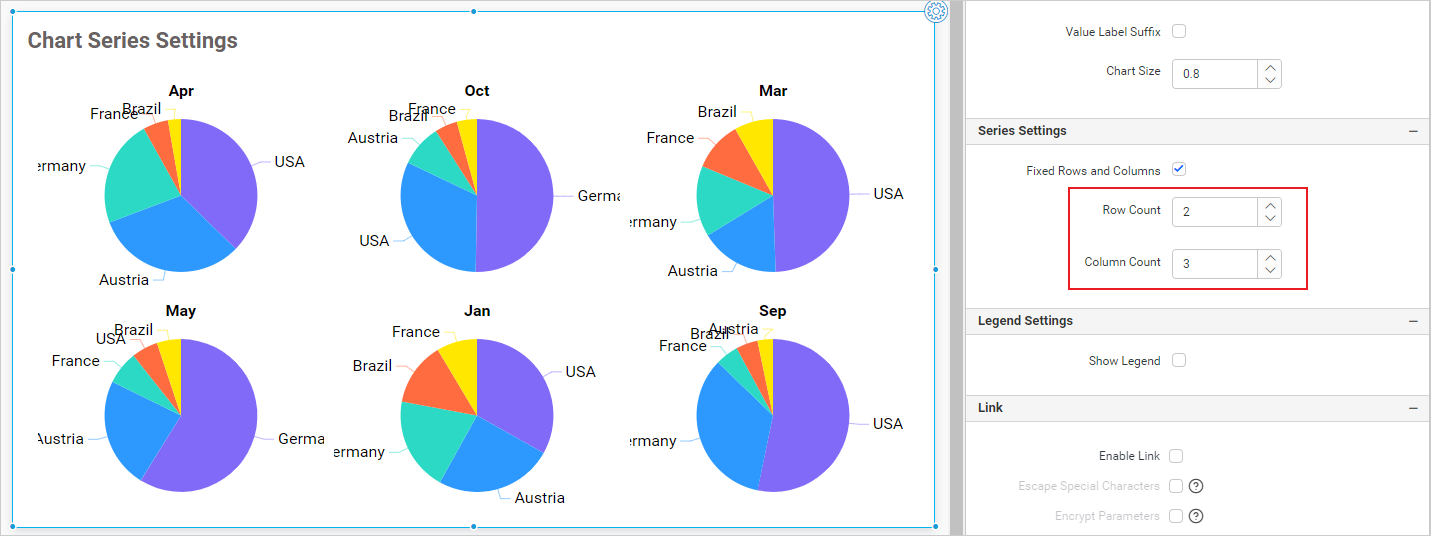
This will result in a pie chart being displayed in a series.

Scroll down to view all the charts.
How to format Pie Chart
You can format the pie chart for better illustration by using the settings available in the Properties tab.
To configure data in the pie chart, follow these steps:
-
Drag and drop the pie chart onto the canvas and resize it as needed.
-
Configure the data in the pie chart.
-
Select the pie chart and click the Widget Settings icon.
![]()
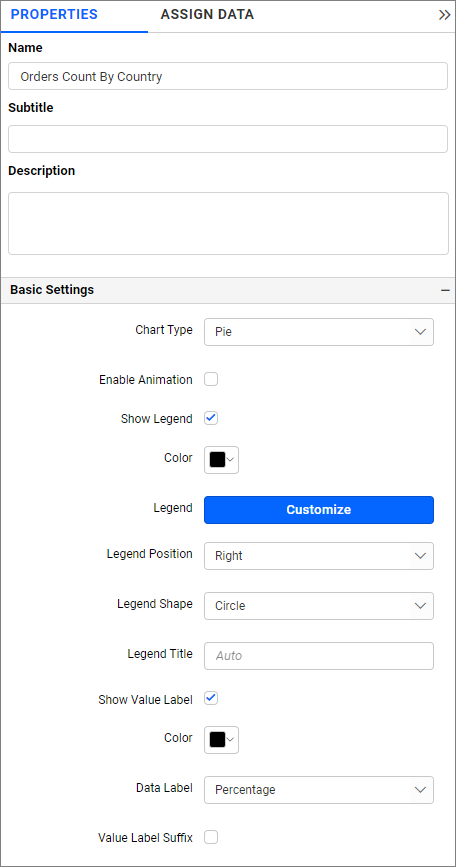
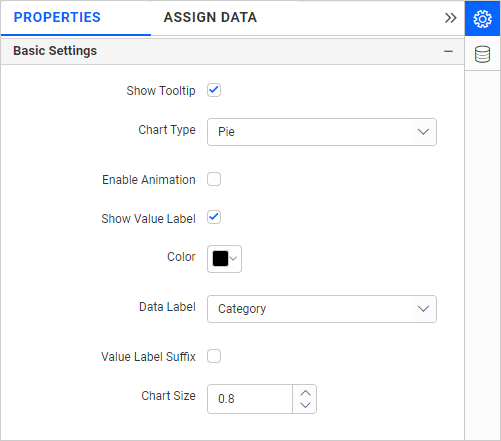
The property window will be opened as follows.

You can see the list of properties available for the widget with default value.
General Settings

Name
Set the title for the Pie chart widget.

Subtitle
Set the subtitle for the Pie chart widget.

Description
Set a description for the Pie chart, which can be viewed by hovering over the i icon and hovering over it will display the description in a tooltip.

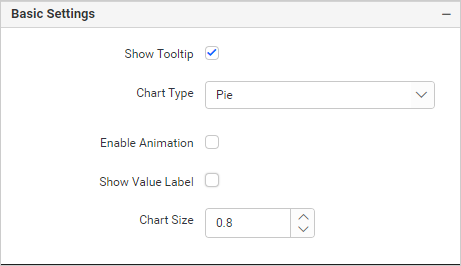
Basic settings

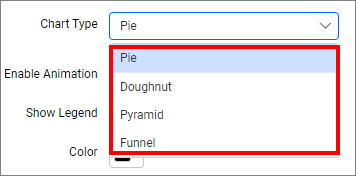
Chart type
Switch the widget view from the current chart type to another chart type.

Enable animation
It animates the measure values when you Enable Animation.
Show value label
It allows you to toggle the visibility of value labels.

If you disable the Show Value Labels properties, the dependent properties, such as color, value label position, value label rotation, and value label suffix, will be hidden.

Value Label Color
This allows you to customize the value label’s color.


Data label
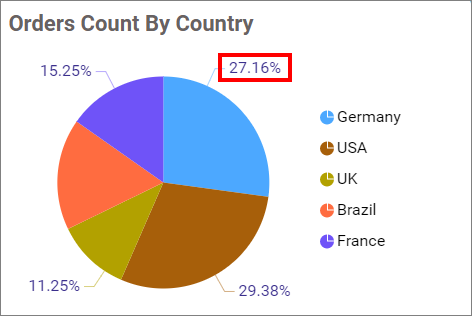
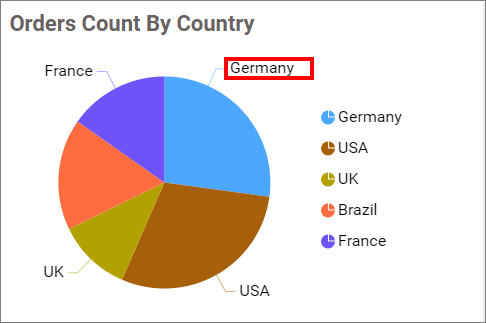
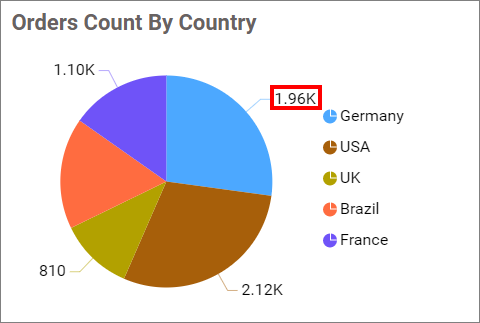
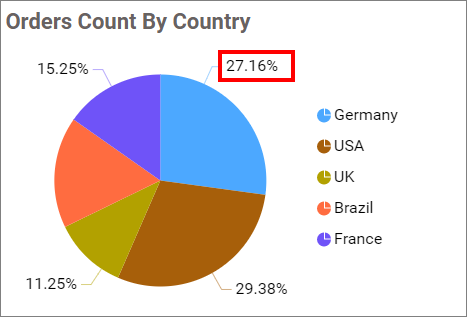
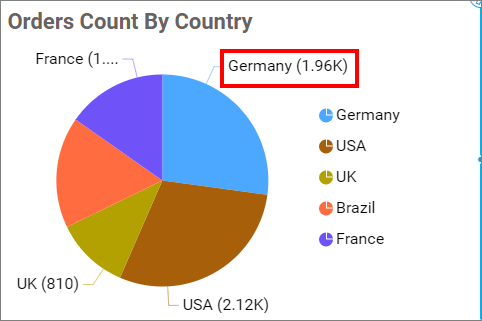
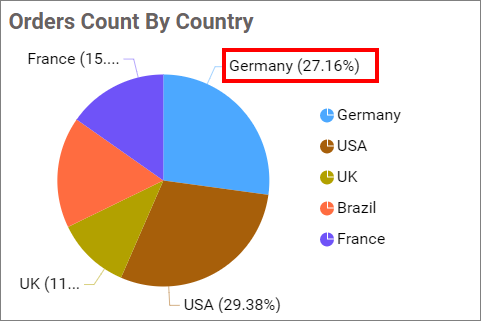
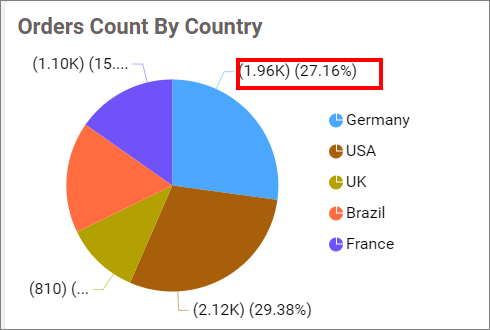
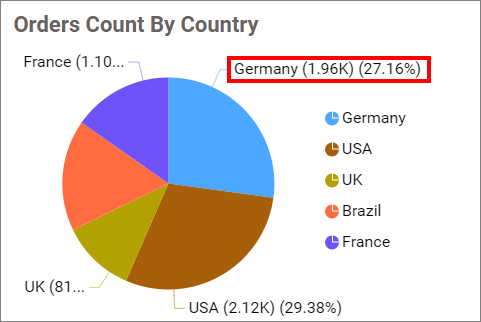
Defines the display format as a category, value, percentage, category and value, category and percentage, value and percentage, or all details.
Category

Value

Percentage

Category and value

Category and percentage

Value and percentage

All details

Value labels suffix
This allows you to show or hide the suffix value of value labels.
Suffix Value
This allows you to customize the suffix value of value labels.

Chart Size
This allows you to customize the size of the pie chart. Values can be between 0.1 and 1.
Series Settings
The Series Settings option is enabled only when you configure the series in the Assigned Data tab.

Fixed rows and columns
If you enable the Fixed rows and columns, you can customize the rows and columns. The rows and columns are fixed based on the container size and size of the pie chart.
Row count
By enabling the Row Count, you can set the count of the rows.
Column count
By enabling the Column Count, you can set the column count.

Note: If invalid columns and rows are given, the rows and columns will reset to their default value. For example, if you are given the number of rows as 6 and the number of columns as 5 but your data count is only 20, the rows and columns will reset to their default value.
Tooltip Settings
The Tooltip Settings section allows you to customize the appearance and behavior of tooltips in widget visualizations.

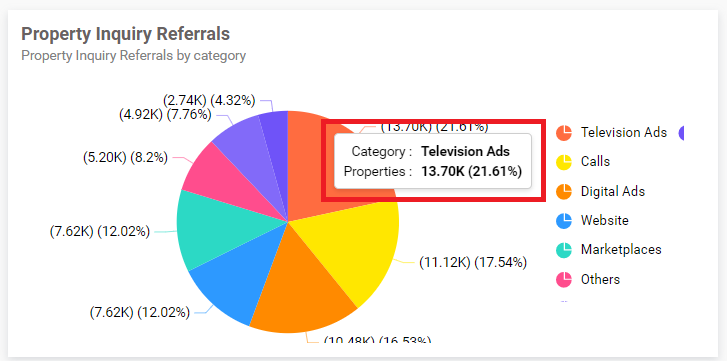
Show Tooltip
This option allows you to toggle the visibility of the tooltip in the pie chart.

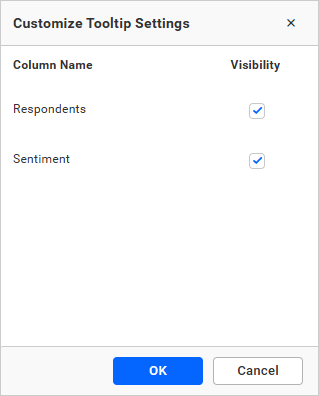
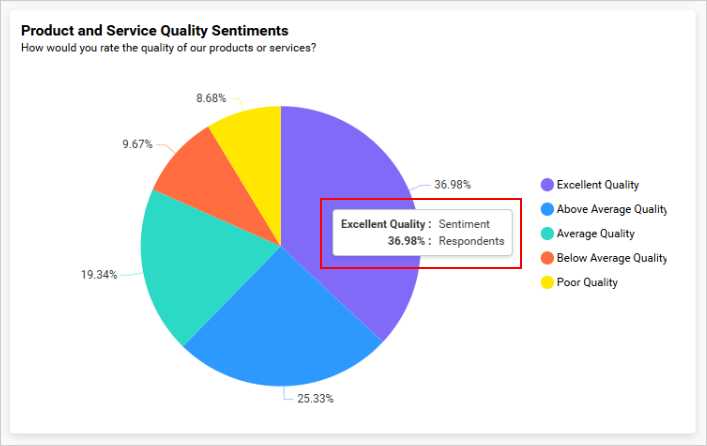
Customize Tooltip
This option allows you to customize which columns are visible in the chart’s tooltip.

Enable RTL
This option allows you to display fields and their data from right to left.

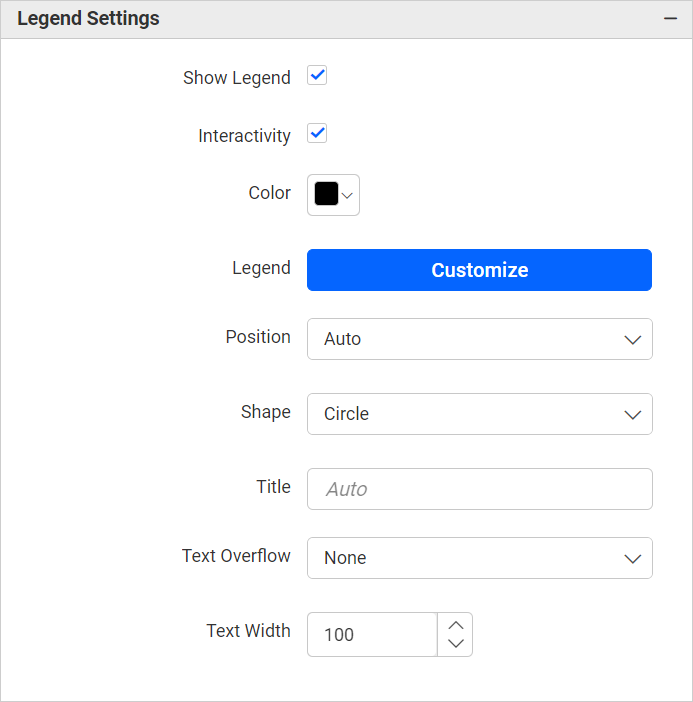
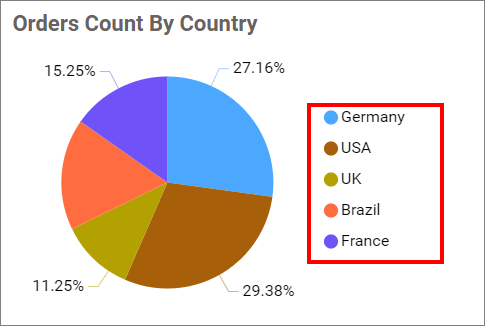
Legend Settings

Show legend
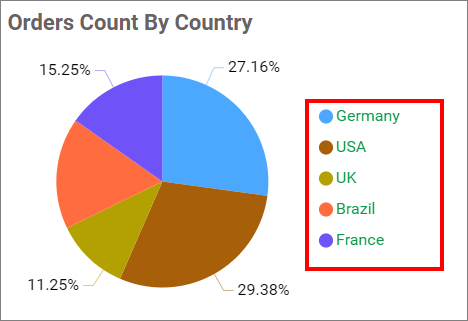
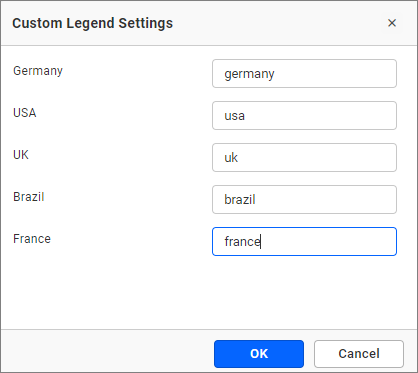
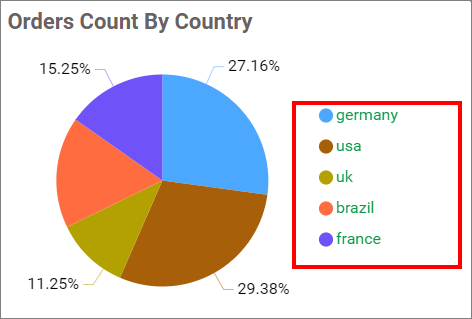
A legend is a text used to describe the plotted data. It allows you to toggle the visibility of the legend in the chart and change the legend text position (selecting through the combo box). Enabling the Custom Legend Text option will allow you to define a custom text (through the text area) to display for each legend series (selecting through the combo box) in the chart.

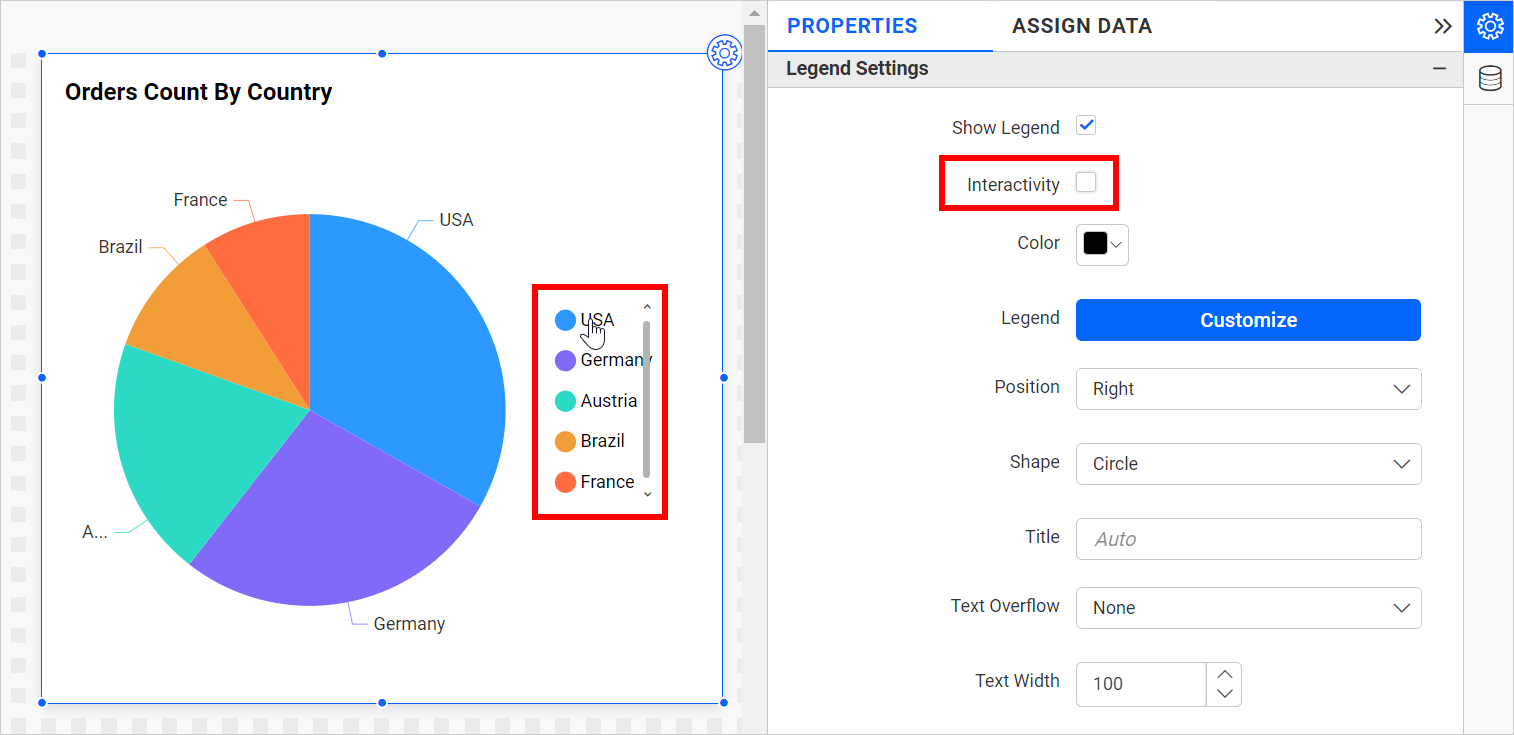
Legend Interactivity
The chart legend interactivity option allows you to control the behavior of the chart legends. This provides an option to make chart legends non-clickable, which can be especially useful in scenarios where you do not want users to hide or show series data by clicking on the legend. This might also be useful when displaying critical pieces of data that should always be present for accuracy and context purposes.
Disabling the Interactivity feature in the Legend Settings category does not allow you to click on the legends.
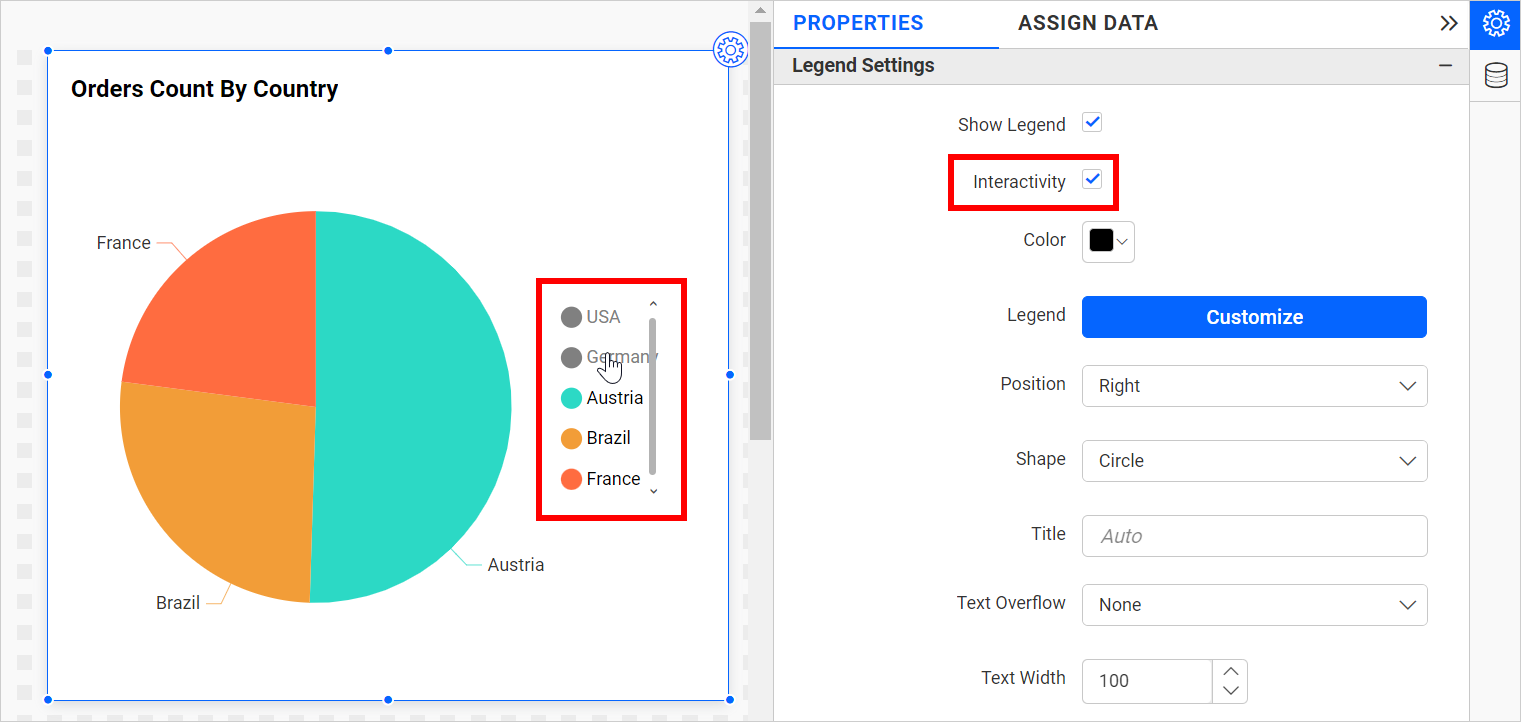
 Enabling the Interactivity feature in the Legend Settings category allows you to click on the legends.
Enabling the Interactivity feature in the Legend Settings category allows you to click on the legends.

Legend Label Color
This allows you to change the chart legend title and label colors.


Legend Customize
It allows you to customize the legends. When you click the customize button, the dialog box will be shown.


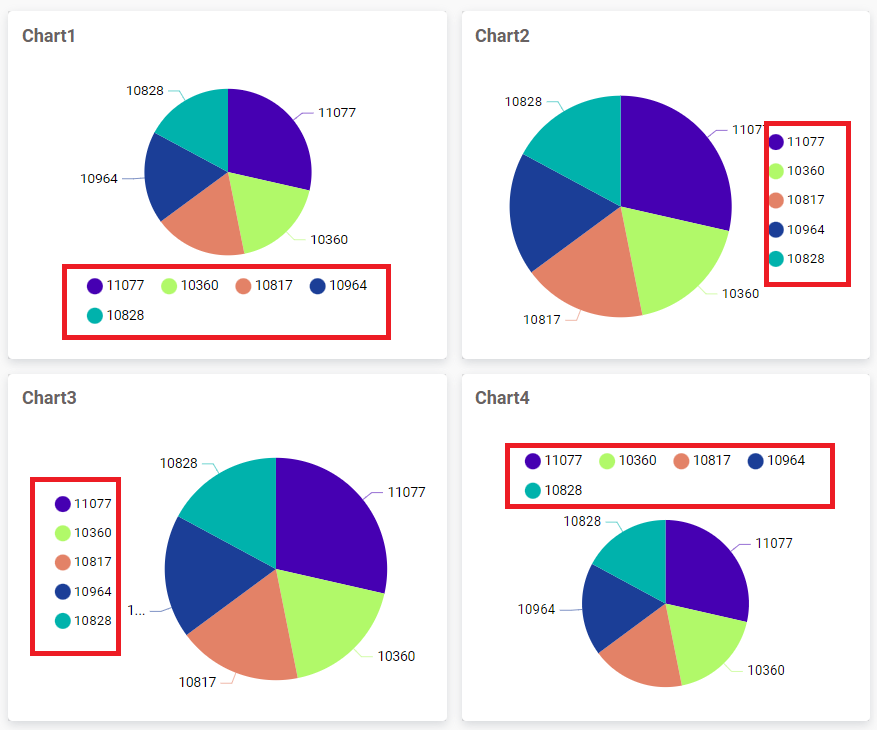
Legend Position
A Legend is a text used to describe the data plotted. This option allows you to place the legend at the position of Left, Right, Top, and Bottom.

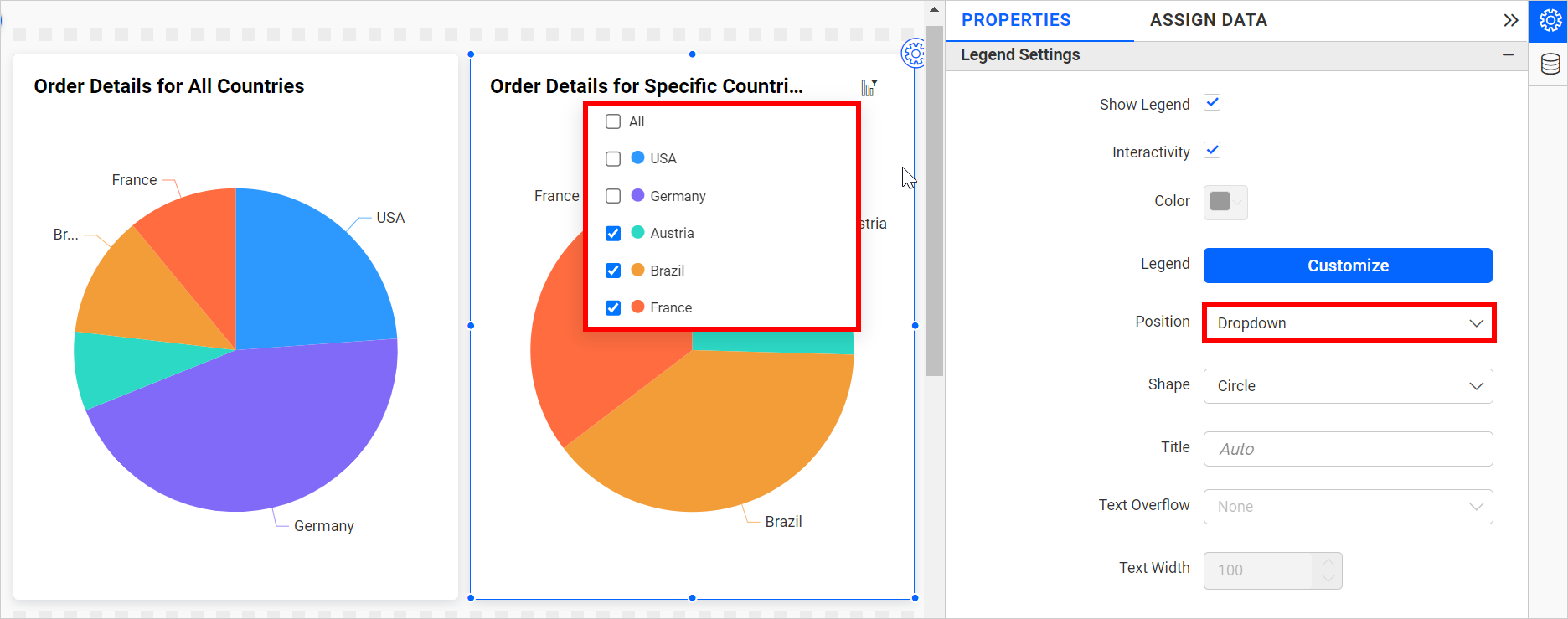
Legend Item as Dropdown
Legends can be displayed as a dropdown menu when the legend position is set to “dropdown.” When you hover over a chart, a legend icon appears. Clicking on this icon will bring up a legend dropdown. This feature allows you to toggle the visibility of the legend in the chart.
This option will hide the legends in the chart area, resulting in increased chart space and enhanced visibility.
The chart legend dropdown option can be used to simplify viewing complex charts with multiple data sources. For example, if you have a chart displaying sales data for the different years, you can use the legend dropdown to deselect all other years and focus only on a specific year.

Legend Alignment
Legend Alignment enables you to control how the legend is positioned within its allocated space. For detailed guidance, refer to the Legend Alignment section.
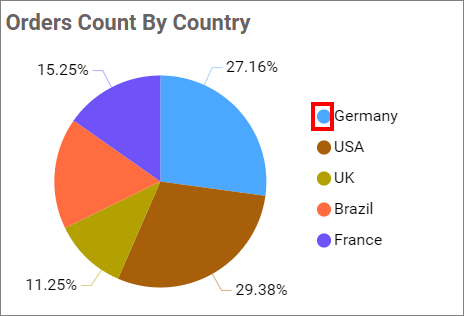
Legend Shape
This allows you change the shape of the legend.
Circle
This option allows you to change the shape of the legend in a Circle.

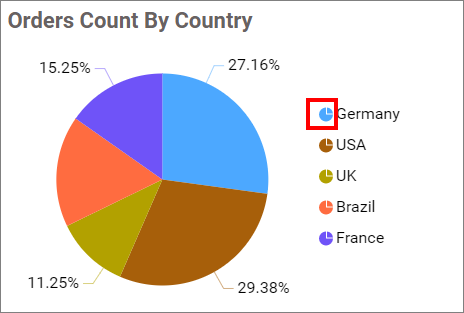
Series Type
This option allows you to change the shape of the legend in Series.

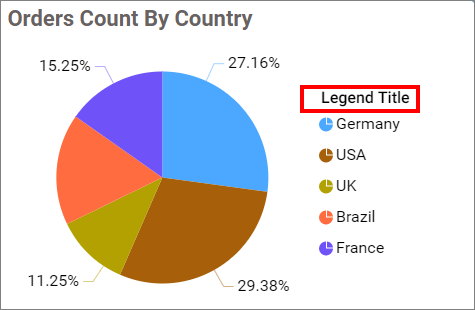
Legend Title
This allows you to add the legend title for the chart, which will reflect with the Show Legend.

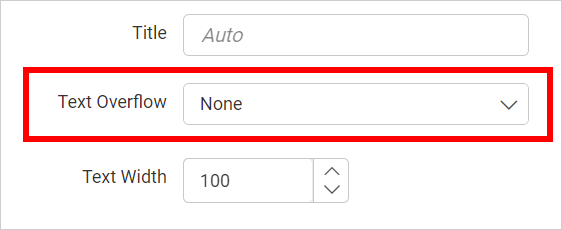
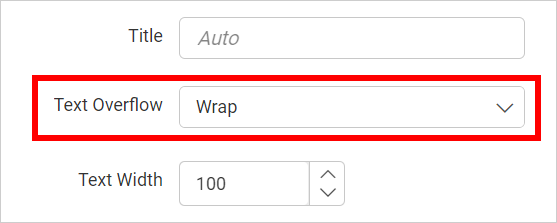
Text Overflow
This option allows you to customize legend text based on the ‘Text Width’ property value.
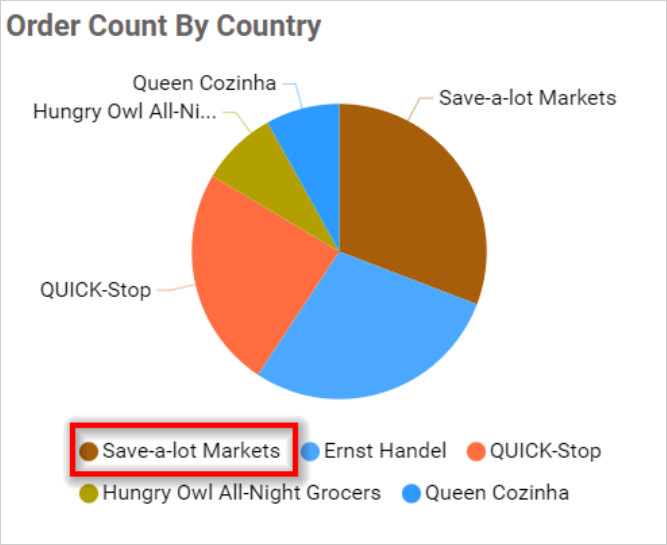
None
This option allows you to render legend items without any wrap and trim.


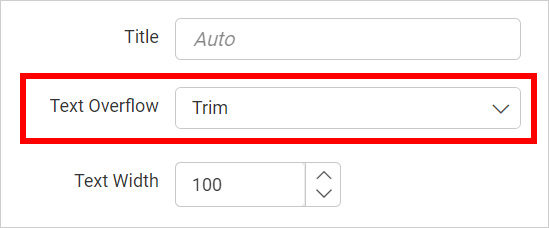
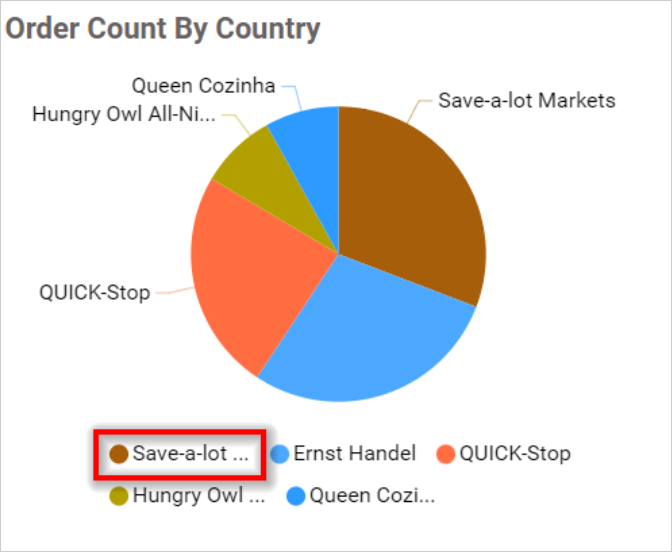
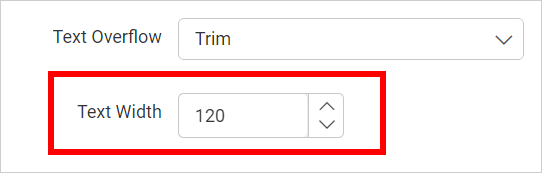
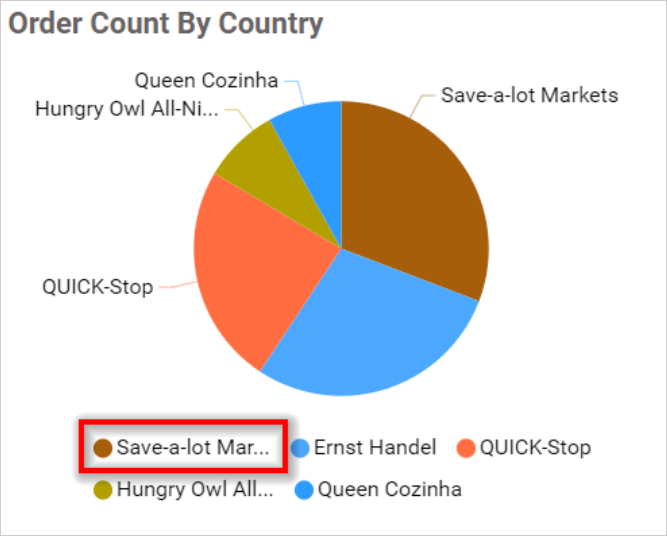
Trim
This option allows you to trim the legend items if its legend exceeds the ‘Text Width’ value.


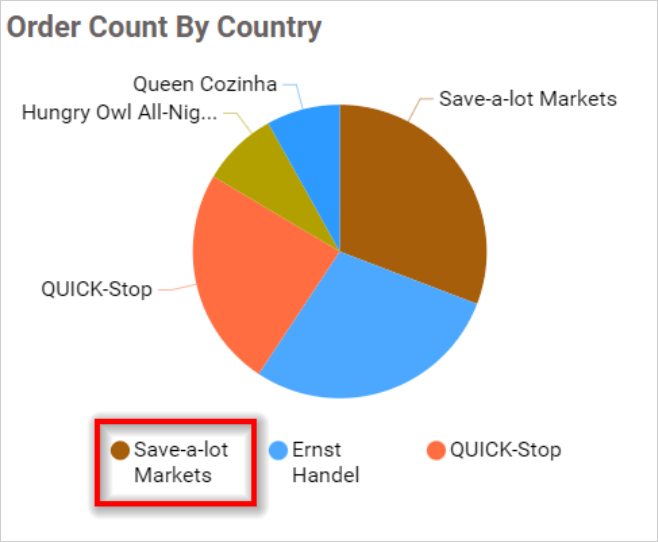
Wrap
This option allows you to wrap legend items based on the ‘Text Width’ value.


Text Width
This option allows you to set the maximum width for the Legend Items and is applicable only if text-overflow is set as Trim or Wrap.


If you uncheck the Show Legend property in the property panel, the dependent properties Legend color, Legend position, customization button, and Legend title are also hidden.
Link
You can enable linking and configure navigating to a general URL with or without parameters. For more details, refer to the Linking.

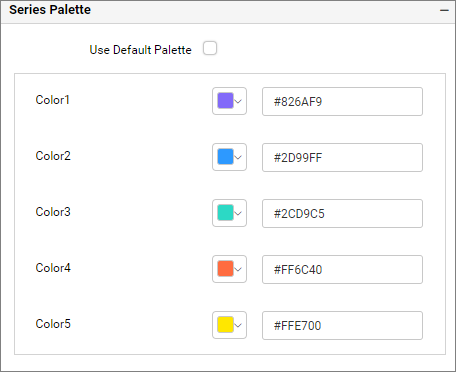
Series palette
By toggling the series palette, you can customize the proportion series segments’ colors.

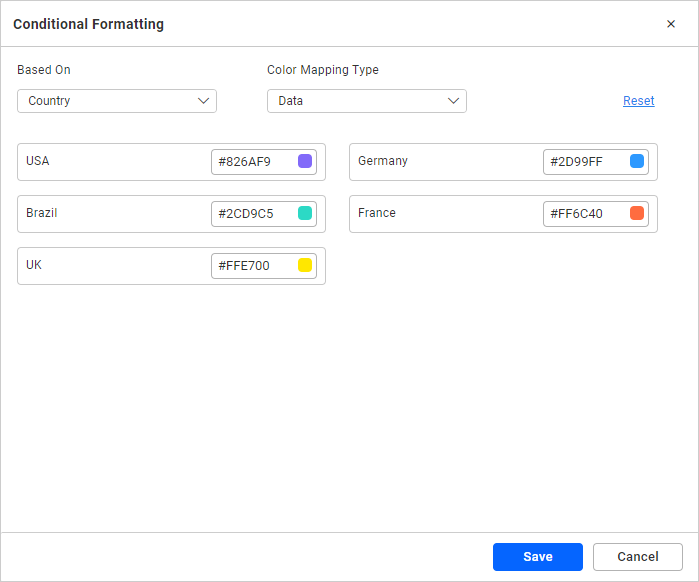
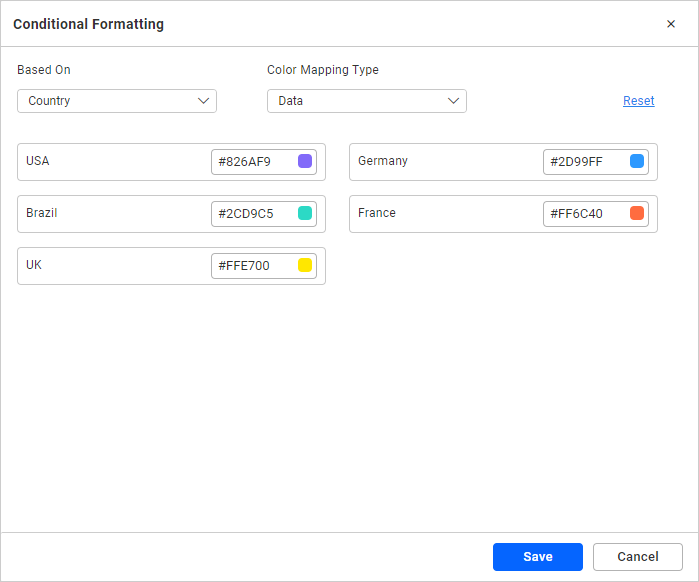
Based On
You can choose the field from the Based On section to apply the conditions.
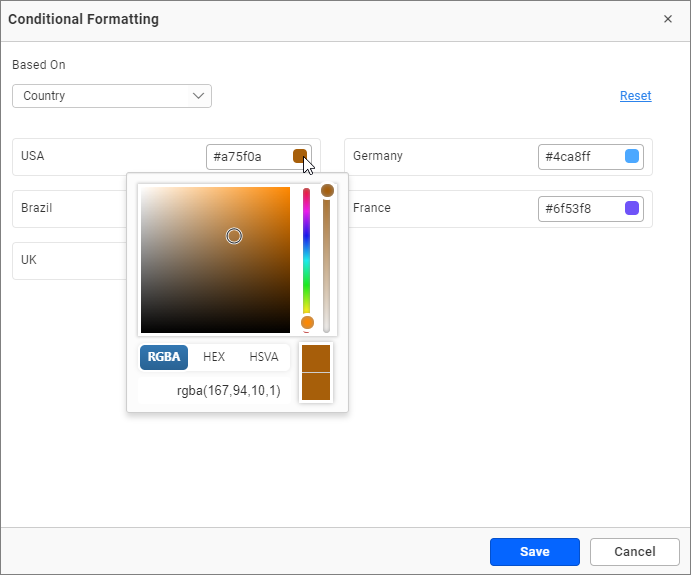
This section shows a palette of colors. By clicking the colored square, the color picker will open. You can choose a color and change the color by changing the corresponding hexadecimal value at the right.

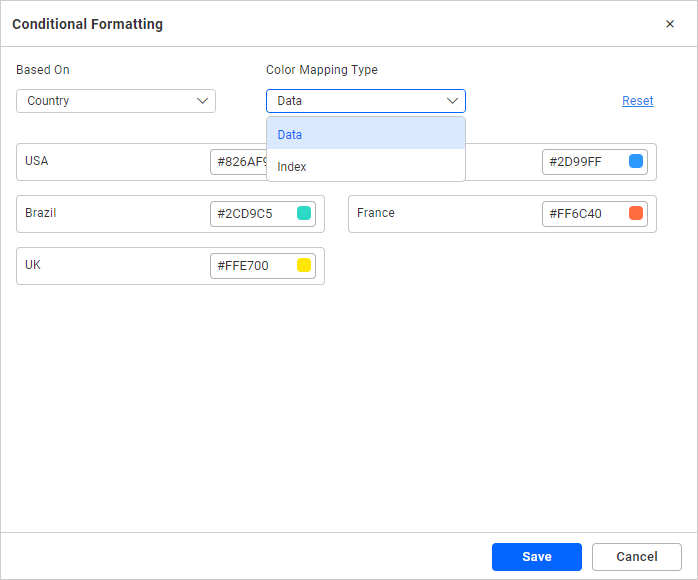
Color Mapping Type
Using the Color Mapping type, you can apply the colors to the series either based on data or index.

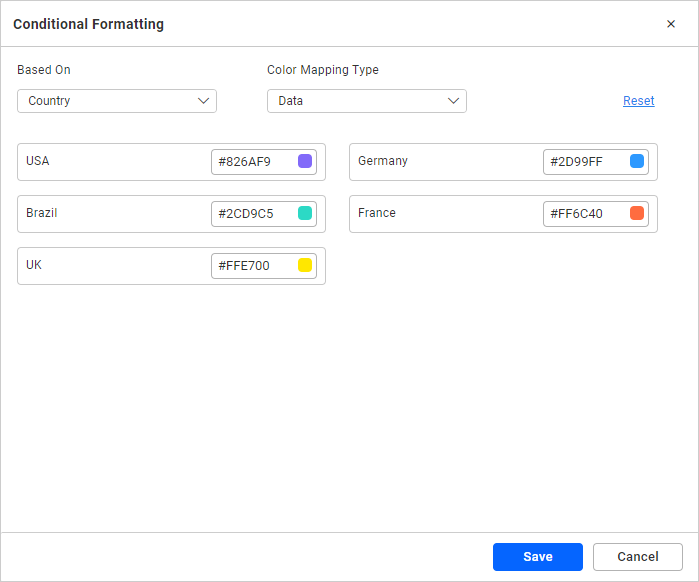
Data
It allows you to apply color for chart series based on data. If you want to apply a specific color to specific data, you can use Data based color mapping. By default, the Color Mapping Type will be Data.

IMPORTANT: Only the top 100 records will be listed in the dialog.
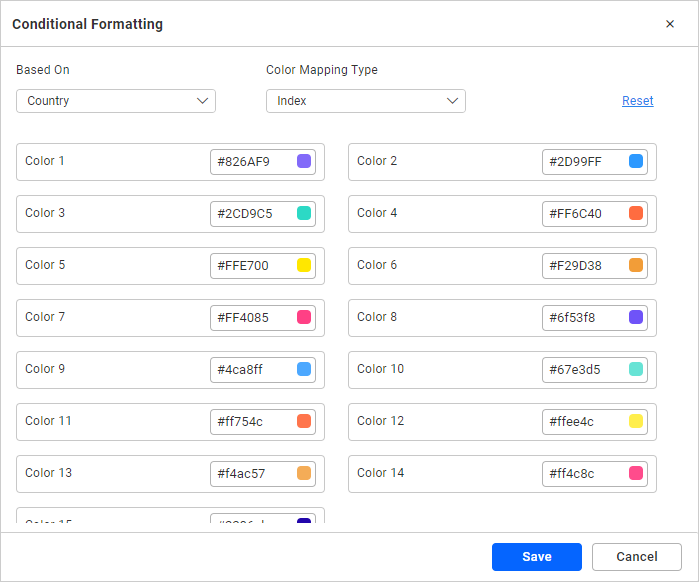
Index
It allows you to apply color for chart series based on Index. Such that the colors are maintained based on the index even if data is changed. It shows only 15 different colors. After that, the color will be repeated from above colors.
For example, If you are displaying the countries based on the increasing order of the case count, then the index-based color mapping will be useful to set the colors based on the rank. Say red color to the top, then the red color will be maintained for the country having the largest case count.

Note: We prefer to use Index based color customization only for minimum data (up to 15 series).



Use Default Palette
This option is displayed when you add more than one measure field to the Value(s).
By toggling off the Use Default Palette, you can customize the colors of the proportion series segments by clicking the colored squares.

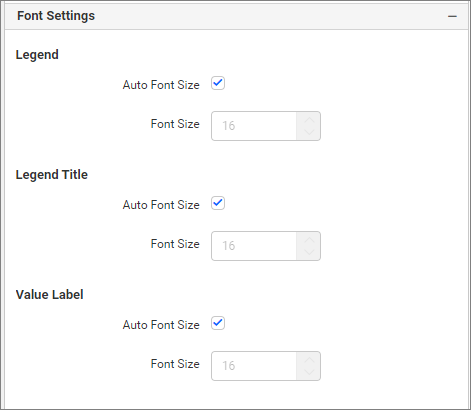
Font settings
This section allows you to customize the font size of the chart elements.

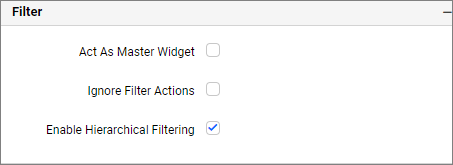
Filter
This section allows you to manage the filter actions for the pie chart widget.

Act as master widget
Define the Pie Chart widget as a master widget so that its filter action will be displayed in other widgets on the dashboard.
Ignore filter actions
Define the Pie Chart widget to disregard the filter actions applied to other widgets on the dashboard.
Enable Hierarchical Filtering
Through this option, you can enable or disable hierarchical Top N filtering. When applying the Top N filter with multiple dimension columns, the data returned can be customized based on whether the filtering needs to be done in a flat manner or based on the hierarchy of added dimension columns.
When the Enable Hierarchical Filtering option is enabled, the Top N filter will be applied for each individual column separately based on the number set for each column.
Show Filter
This feature allows you to toggle the visibility of the Filter icon for the pie chart widget when the Act as Master Widget option is enabled.
Container Appearance

Title Alignment
This allows you to adjust the alignment of the widget title to either left, center, or right.
Title Color
This allows you to apply a text color to the widget title.
Title Auto Font Size
By enabling Auto Font Size, the font size of the title will automatically adjust if the screen resolution varies.
Font Size
This allows you to apply a specified font size to the widget title if the Title Auto Font Size is disabled. The value can range from 10 to 44.
Subtitle Auto Font Size
By enabling Auto Font Size, the font size of the subtitle will automatically adjust if the screen resolution varies.
Font Size
This allows you to apply a specified font size to the widget subtitle if the Subtitle Auto Font Size is disabled. The value can range from 10 to 32.
Auto Padding
By enabling Auto Padding, the padding of the widget container will automatically adjust if the size of the widget varies.
Padding
This allows you to customize the padding of the widget container if Auto Padding is disabled. The value can range from 0 to 25.
Show Border
This allows you to toggle the visibility of the border surrounding the widget.
Corner Radius
This allows you to apply a specified radius to the widget corners if Show Border is enabled. The value can range from 0 to 100.
Show Background Image
This allows you to set a background image for the pie chart widget.
Background Color
This allows you to set a background color for the pie chart widget.
Transparency
This property allows you to specify the transparency for the background color.
Show Shadow
This allows you to toggle the visibility of the shadow surrounding the widget.
Mobile Height Factor
This option allows you to resize widgets specifically for mobile view.

Container actions

Show Header
This allows you to enable or disable the widget title of the pie chart.
Allow Maximize View
This allows you to enable or disable the maximized mode of the pie chart widget. The visibility of the maximize icon in the widget header will be defined based on the setting in the viewer.
Allow CSV Export
This allows you to enable or disable the CSV export option for the pie chart widget. Enabling this allows you to export the summarized data of the widget view to CSV format in the viewer.
Allow Excel Export
This allows you to enable or disable the Excel export option for the pie chart widget. Enabling this allows you to export the summarized data of the widget view to (.xlsx or .xls) format in the viewer.
Allow Image Export
This allows you to enable or disable the Image export option for the pie chart widget. Enabling this allows you to export the view of the widget to image format (.jpg), (.png), or (.bmp) in the viewer.
Allow PDF Export
This allows you to enable or disable the PDF export option for the pie chart widget. Enabling this allows you to export the view of the widget to pdf format in the viewer.
Enable Comments
This allows you to enable or disable comment for the dashboard widget. For more details, refer to the Commenting Widget.
Allow View Underlying Data
This allows you to visualize the raw data associated with a widget at runtime.
To learn more about viewing the underlying widget data, refer to the view data documentation.
Pin Widget
This allows you to pin the widget.
- How to configure table data in the Pie Chart
- Hidden Column
- How to format Pie Chart
- General Settings
- Name
- Subtitle
- Description
- Basic settings
- Enable animation
- Show value label
- Value Label Color
- Data label
- Category
- Value
- Percentage
- Category and value
- Category and percentage
- Value and percentage
- All details
- Value labels suffix
- Suffix Value
- Chart Size
- Series Settings
- Fixed rows and columns
- Row count
- Column count
- Tooltip Settings
- Legend Settings
- Show legend
- Legend Label Color
- Legend Customize
- Legend Position
- Legend Alignment
- Legend Title
- Link
- Series palette
- Use Default Palette
- Font settings
- Filter
- Act as master widget
- Ignore filter actions
- Enable Hierarchical Filtering
- Show Filter
- Container Appearance
- Title Alignment
- Title Color
- Title Auto Font Size
- Subtitle Auto Font Size
- Auto Padding
- Show Border
- Corner Radius
- Show Background Image
- Background Color
- Transparency
- Show Shadow
- Mobile Height Factor
- Container actions
Having trouble getting help?
Contact Support- How to configure table data in the Pie Chart
- Hidden Column
- How to format Pie Chart
- General Settings
- Name
- Subtitle
- Description
- Basic settings
- Enable animation
- Show value label
- Value Label Color
- Data label
- Category
- Value
- Percentage
- Category and value
- Category and percentage
- Value and percentage
- All details
- Value labels suffix
- Suffix Value
- Chart Size
- Series Settings
- Fixed rows and columns
- Row count
- Column count
- Tooltip Settings
- Legend Settings
- Show legend
- Legend Label Color
- Legend Customize
- Legend Position
- Legend Alignment
- Legend Title
- Link
- Series palette
- Use Default Palette
- Font settings
- Filter
- Act as master widget
- Ignore filter actions
- Enable Hierarchical Filtering
- Show Filter
- Container Appearance
- Title Alignment
- Title Color
- Title Auto Font Size
- Subtitle Auto Font Size
- Auto Padding
- Show Border
- Corner Radius
- Show Background Image
- Background Color
- Transparency
- Show Shadow
- Mobile Height Factor
- Container actions
Having trouble getting help?
Contact Support