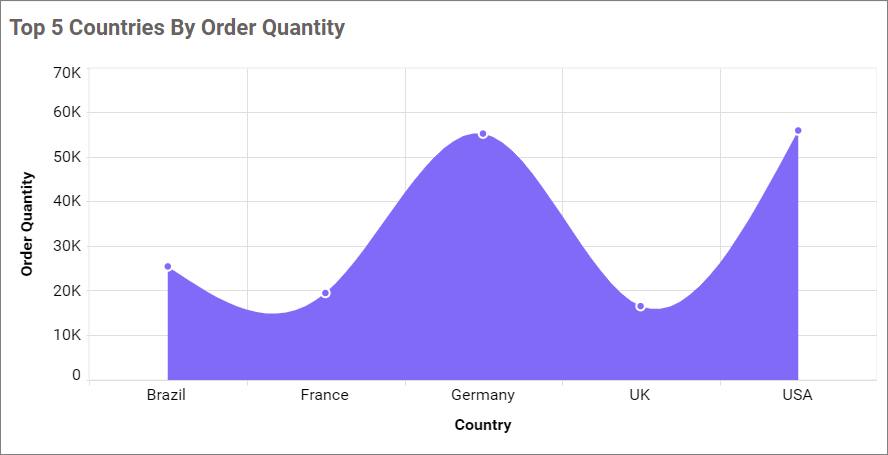
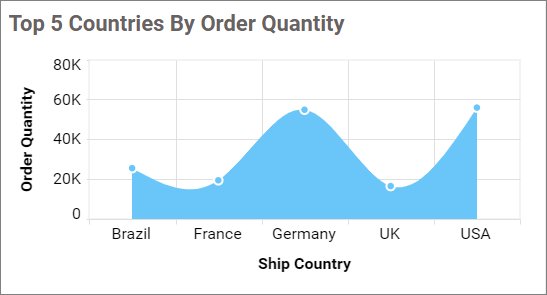
Spline Area Chart
The Spline Area chart allows you to showcase the difference between the minimum and maximum values over a certain time period, with data points connected by smooth curves.

How to configure the table data to spline area chart?
To configure data for a Spline Area chart, you need at least 1 value element and 1 column element. The measure or expression field you want to analyze can be dropped into the Y values block. The dimension you want to categorize the measure can be dropped onto the Columns block. If you want to categorize based on a series, then the respective dimension can be dropped onto the Rows block in addition.
Follow these steps to configure data for a Spline Area Chart:
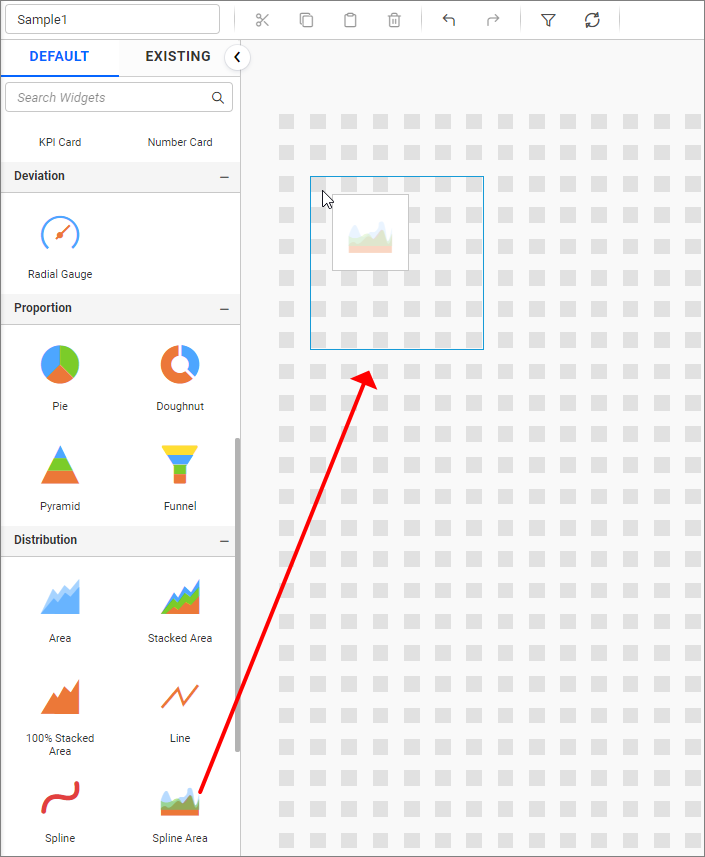
- Drag and drop the control to the canvas and resize it to your required size.

- Click the
Data Sourcebutton in the configuration panel.

- Click the
CREATE NEWbutton to launch a new connection from the connection type panel.

- In the connection type panel, click any one (Here, the
Microsoft ExcelConnection type is selected for demonstration) of the listed connection type button.

- In the
NEW DATA SOURCEconfiguration panel, fill the connection type and related details. Click thePreview & Connectbutton.

- Drag your preferred table or view from the left pane from the data design view, and click the
Savebutton.

- Click the
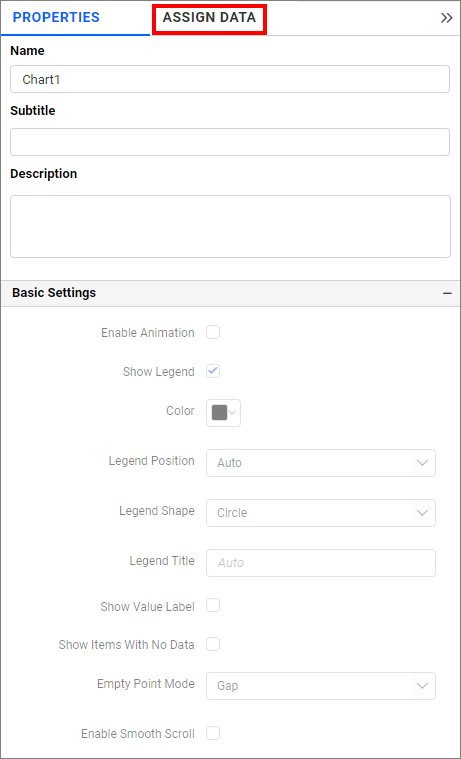
Propertiesbutton in the configuration panel, property pane opens. Now, switch to theASSIGN DATAtab.


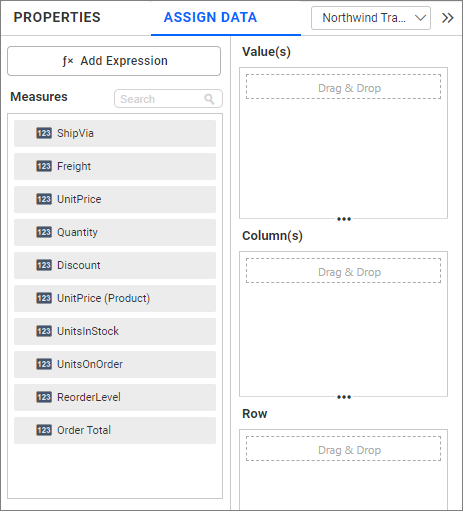
- The
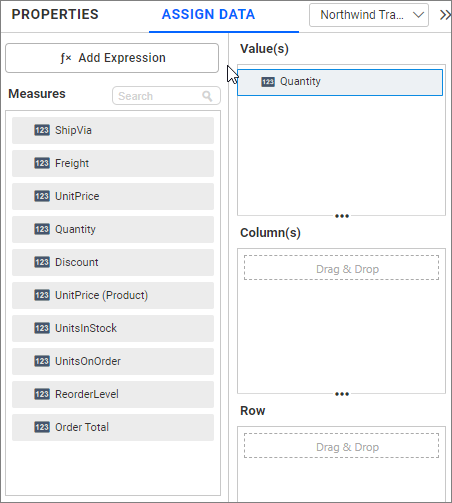
ASSIGN DATAtab will be opened with the available measures and dimensions from the connected data source.

- You can add the required data from the
MeasuresandDimensionsinto the required field.
Adding Values
You can add more than one Measure into the Values field by dragging and dropping the required measure.

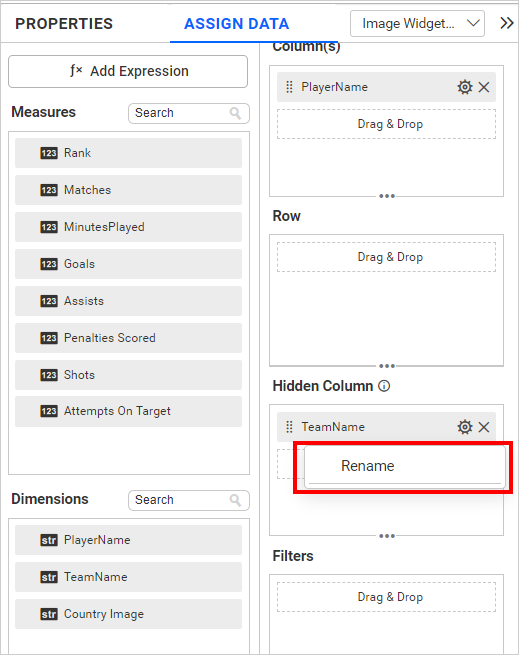
Renaming fields
The configured field names can be edited by using the Rename option provided in the settings menu.
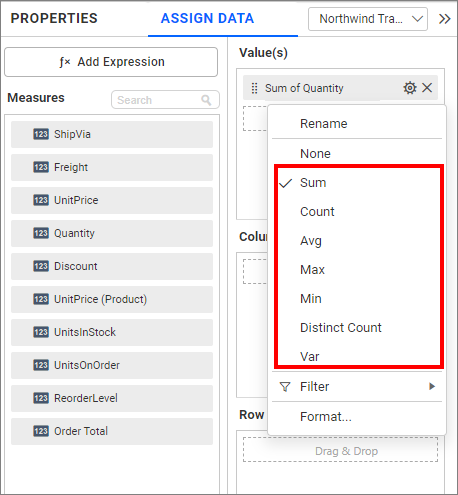
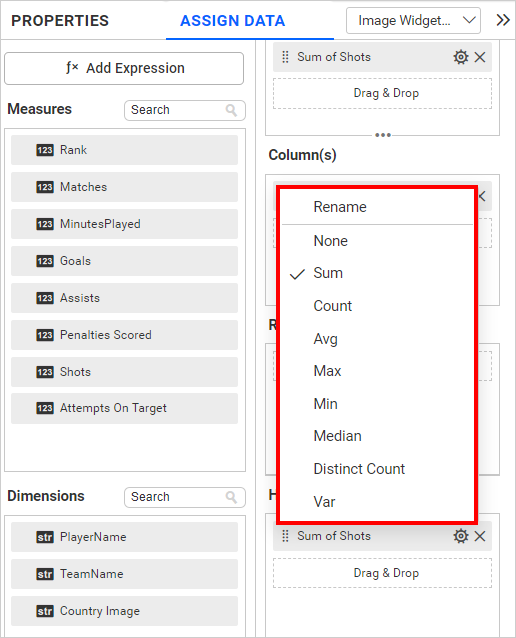
Changing the aggregation type
Click the Settings option to change the name and the required summary type from the available summary types shown in the Settings.

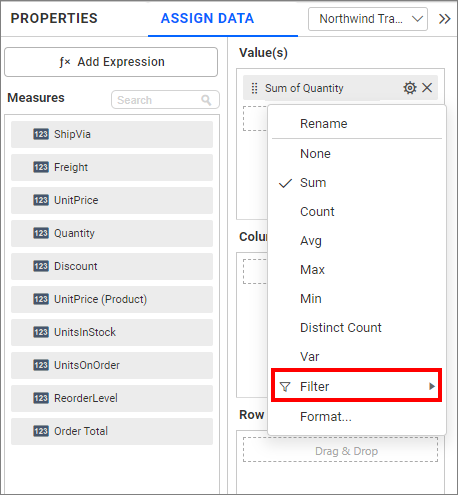
Filtering data
You can filter the data to be displayed in the funnel chart by using the Filter option. For more details, refer to the filter.

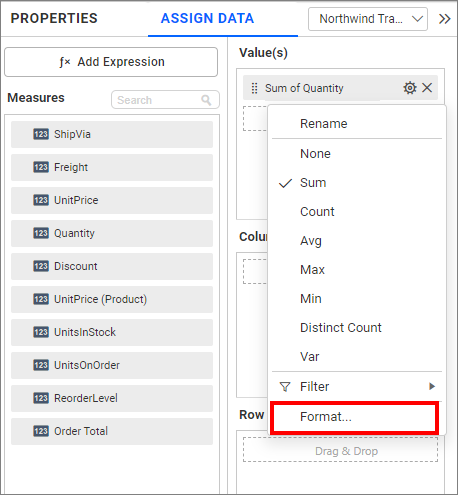
Measure formatting
You can format the data to be displayed in the chart by using the Format option. For more details, refer to measure format.

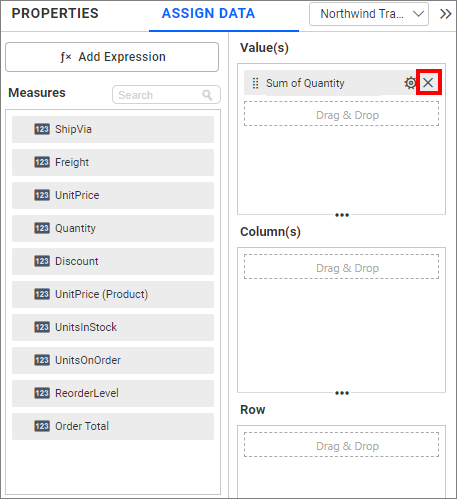
To remove the added value fields, click the highlighted button.

You can add more than one column from the Dimensions field into the Values field.
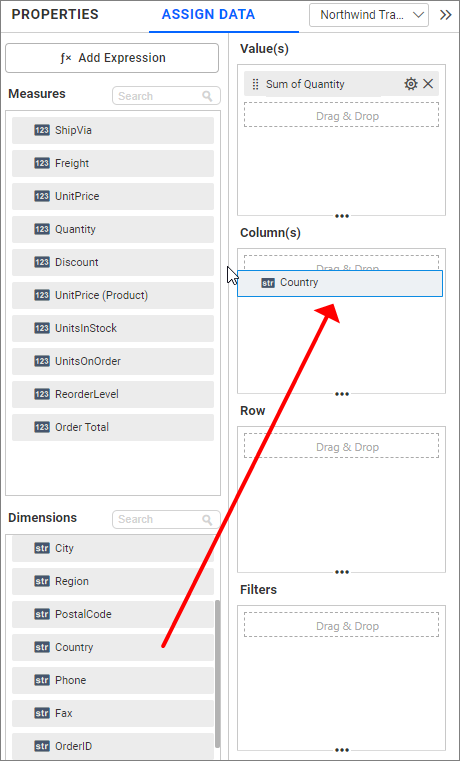
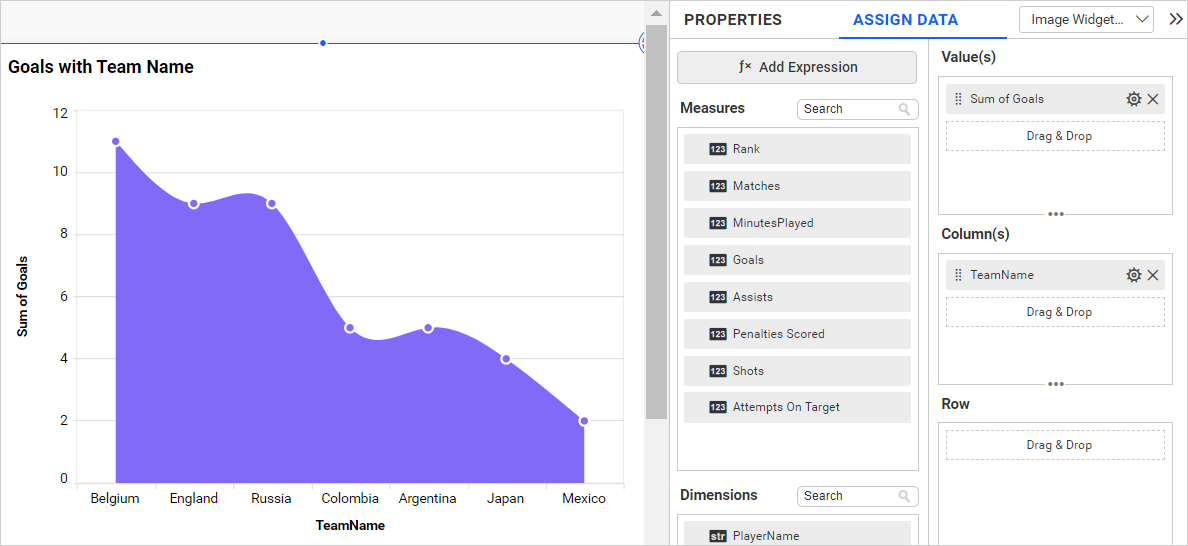
Adding Columns
You can add more than one value into the Columns field.

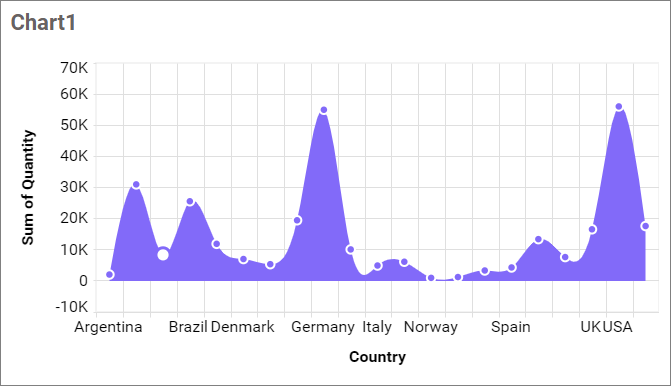
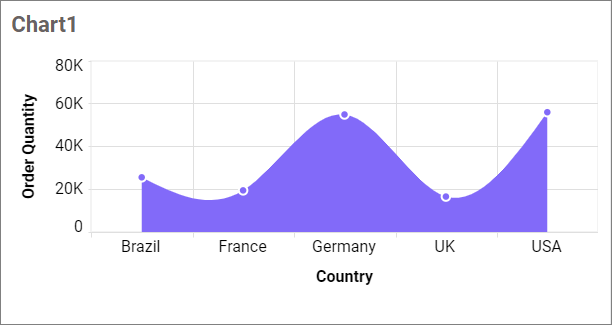
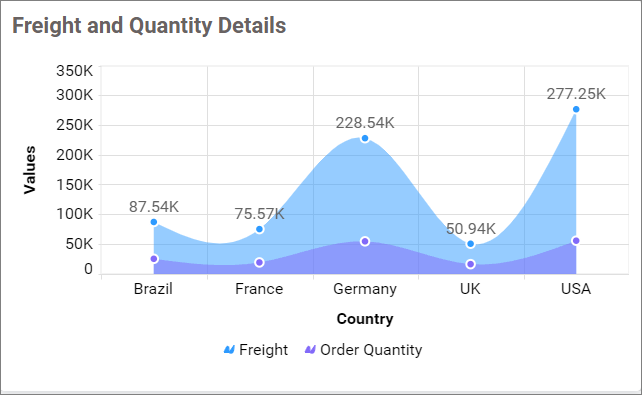
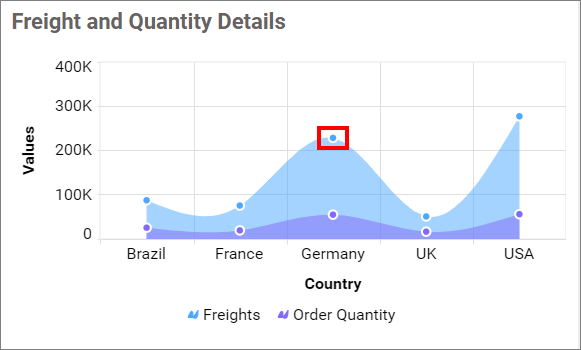
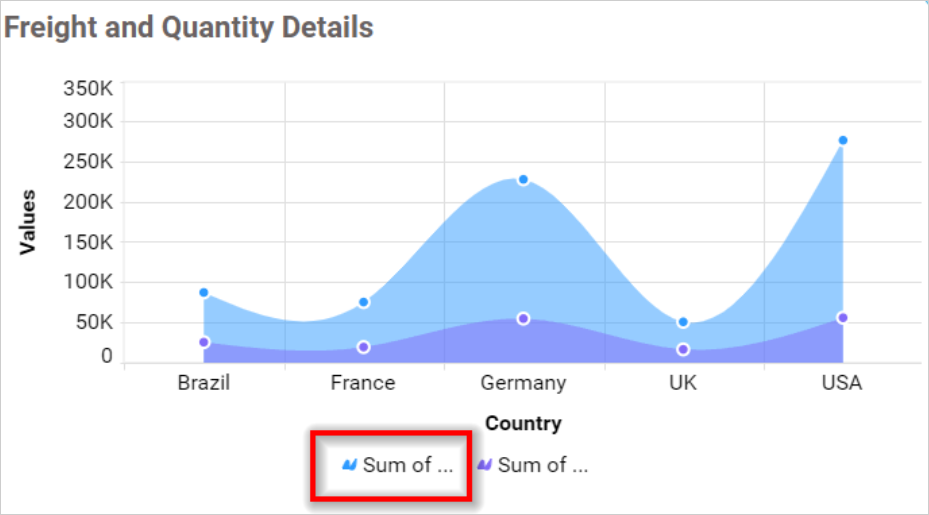
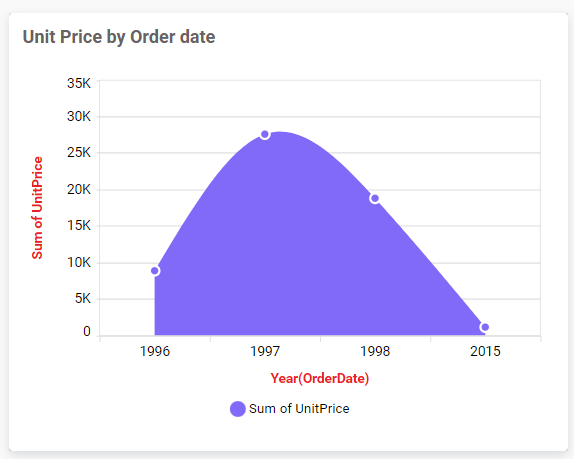
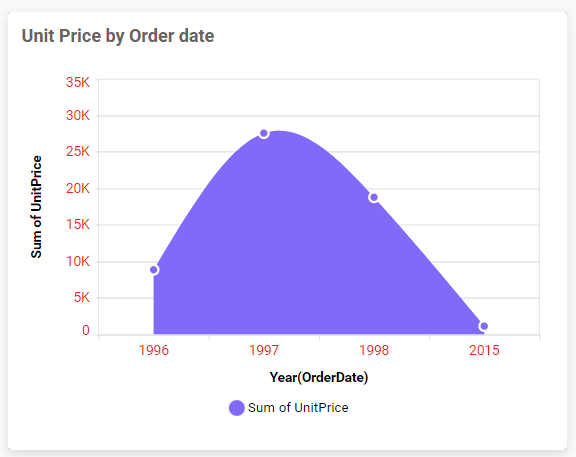
Spline Area chart will be rendered like this,

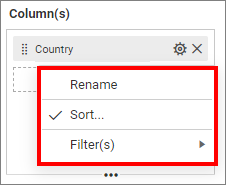
Settings
You can change the Settings.

Renaming fields
The configured field names can be edited by using the Rename option provided in the settings menu.

Sorting
You can Sort the dimension data using the Sort option under the Settings menu list. To apply sorting for the data, refer to Sort.

Filtering data
You can apply filters by selecting the Filter(s) option in the settings. For more details, refer to filter.

After Filtering data

To show all records, click on Show All Records.
Similarly, you can add the Measures and Expression Columns into the column field.
Drill Down
Add more than one value to the Columns field, an alert message will be shown. Click Yes to enable the option.
NOTE: If you click
No, a single value will be added to theColumnsfield.

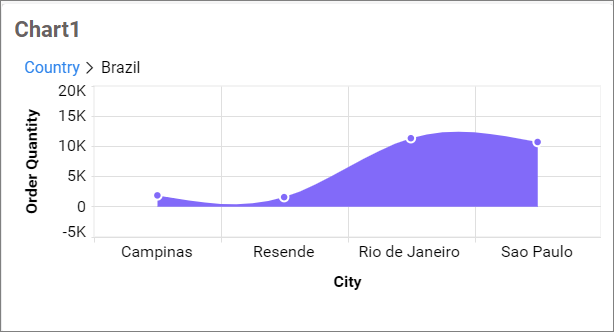
The drilled view of the chart region is selected.

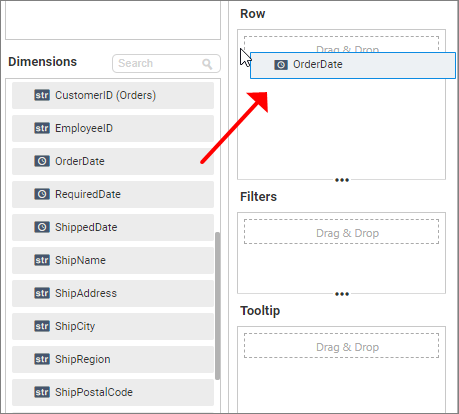
Adding Rows
You can drag and drop the Dimension into the Rows field.

You can apply the filter and sort options for the rows field, if required.
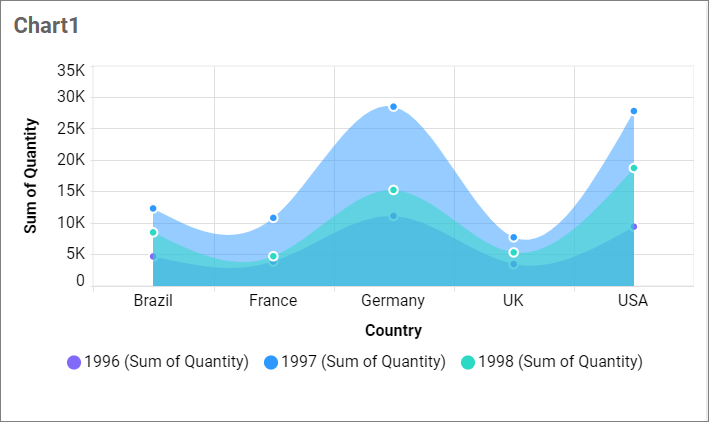
This will render the spline area chart in a series.

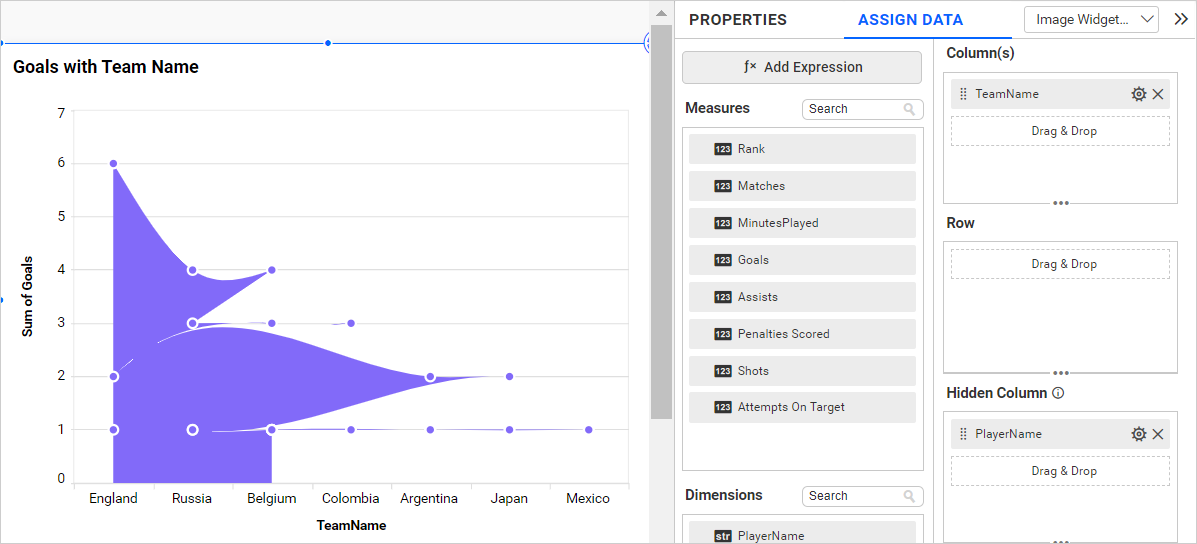
Hidden Column
Hidden columns are useful in cases where we don’t want the fields to take part in the visualization, but only to be used for linking, filtering and view data.

We can configure both measure and dimension fields into the hidden column. For measure we will be having all the settings we have for the measure fields expect formatting and filtering.

In the case of dimension fields we will having the following options only. In Date fields we will having all available types except sorting, relative date filter, settings and filters.


Linking
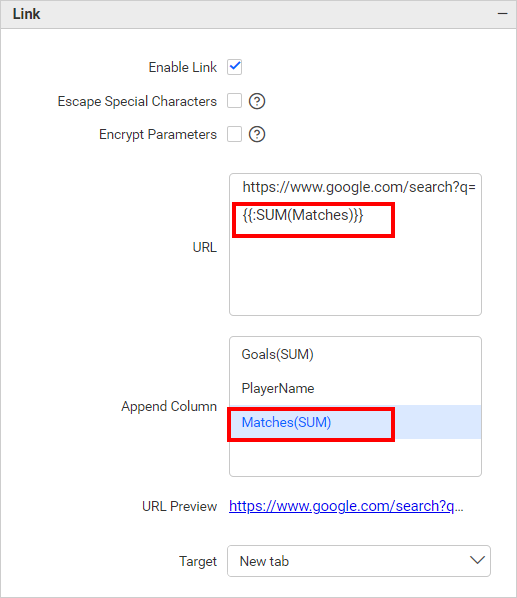
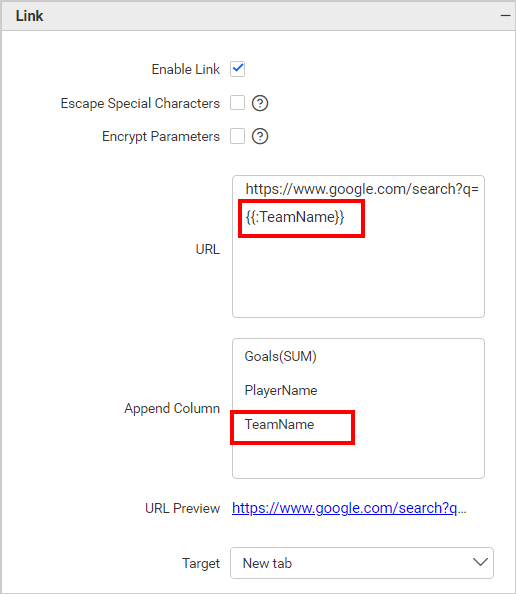
The primary use case of the hidden columns is linking. On configuring hidden columns, we can see below that the fields configured in hidden columns are listed in the linking section. On configuring the column in linking we can pass the corresponding column value in linking parameter.
Measure Based Example: If we wish to pass the number of Matches played as an URL parameter but do not want it to influence the visualization, we can configure the Matches in the hidden columns and incorporate them into the link.

Dimension Based Example: If we wish to pass the number of Team Name played as an URL parameter but do not want it to influence the visualization, we can configure the Team Name in the hidden columns and incorporate them into the link.

Filtering
You can use hidden columns to filter data in the visualizations. Configure hidden columns and click the below filter icon.
![]()
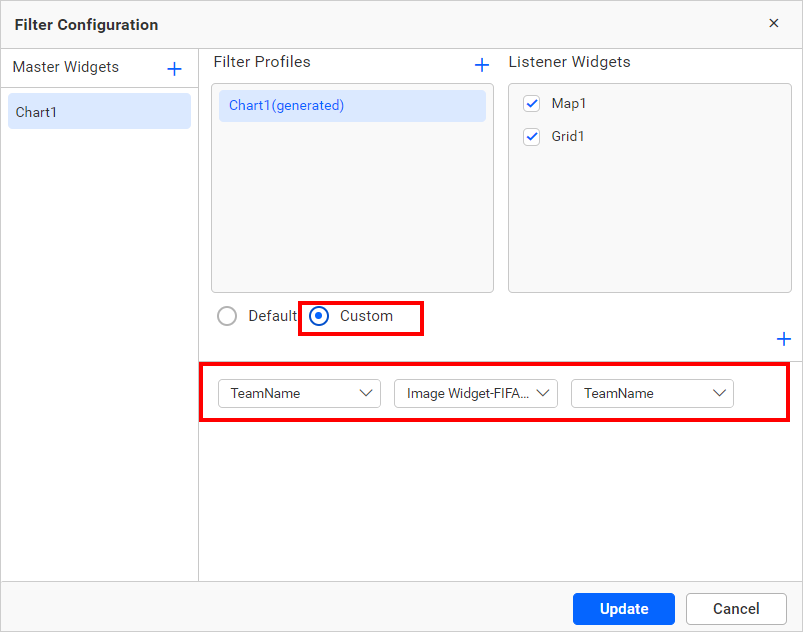
Click the Custom button highlighted in the filter configuration dialog image below. It will list all the fields configured in the widget. Keep the field configured in the hidden column and remove the other fields, then click the Update button.

Now, we can see in the below image, the data is filtered based on the hidden column field instead of the actual column that we bound in the widget.

For more details about filtering the widget data, refer to the Cross Filter Configuration documentation
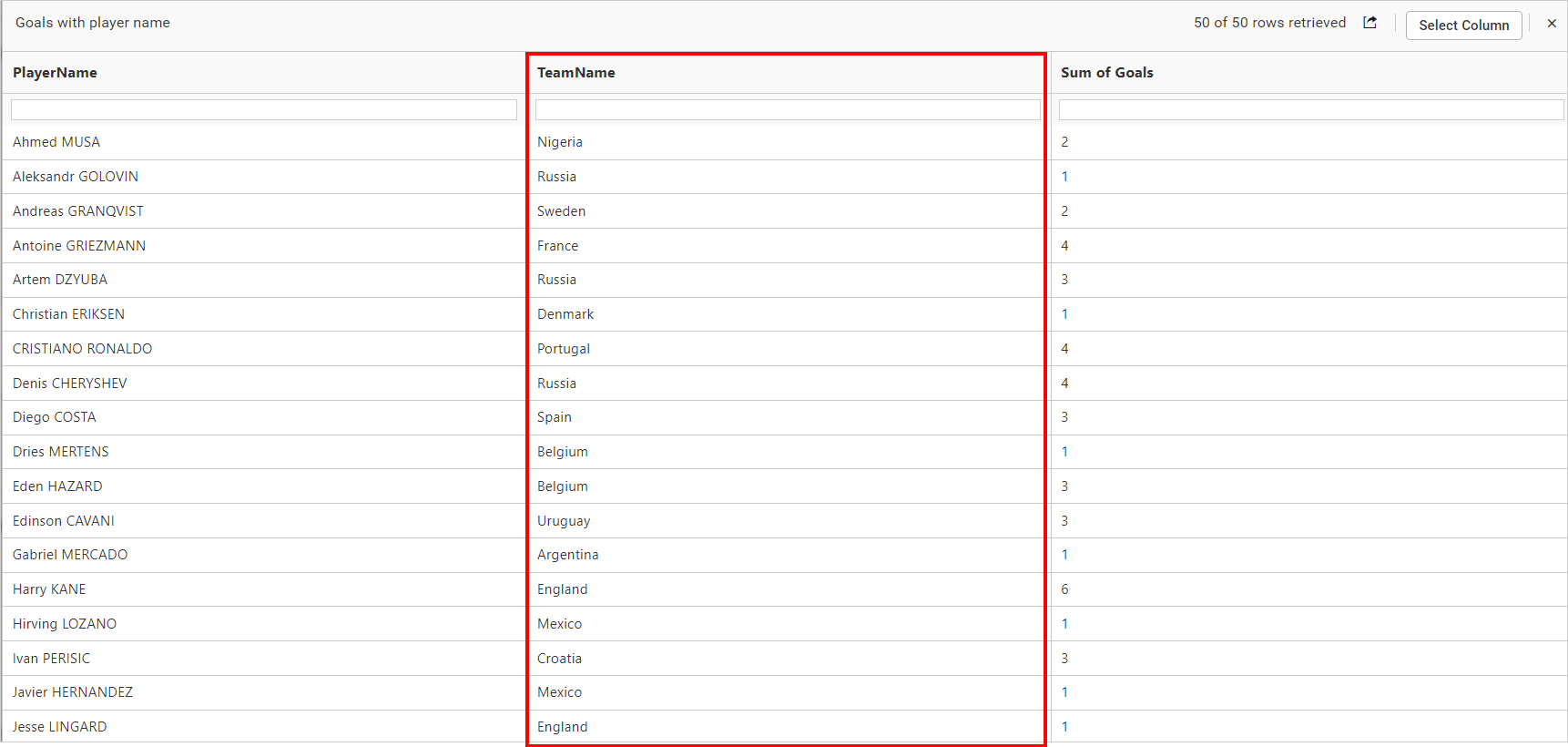
View Data
You can view the data in the hidden columns in the underlying data view. This is useful for checking the data in more detail and can help you to identify any issues with the data.

NOTE: We don’t recommend to configure lower hierarchy data in hidden columns as we can see in the info icon in
Hidden Columnsection denotes the same.
![]()
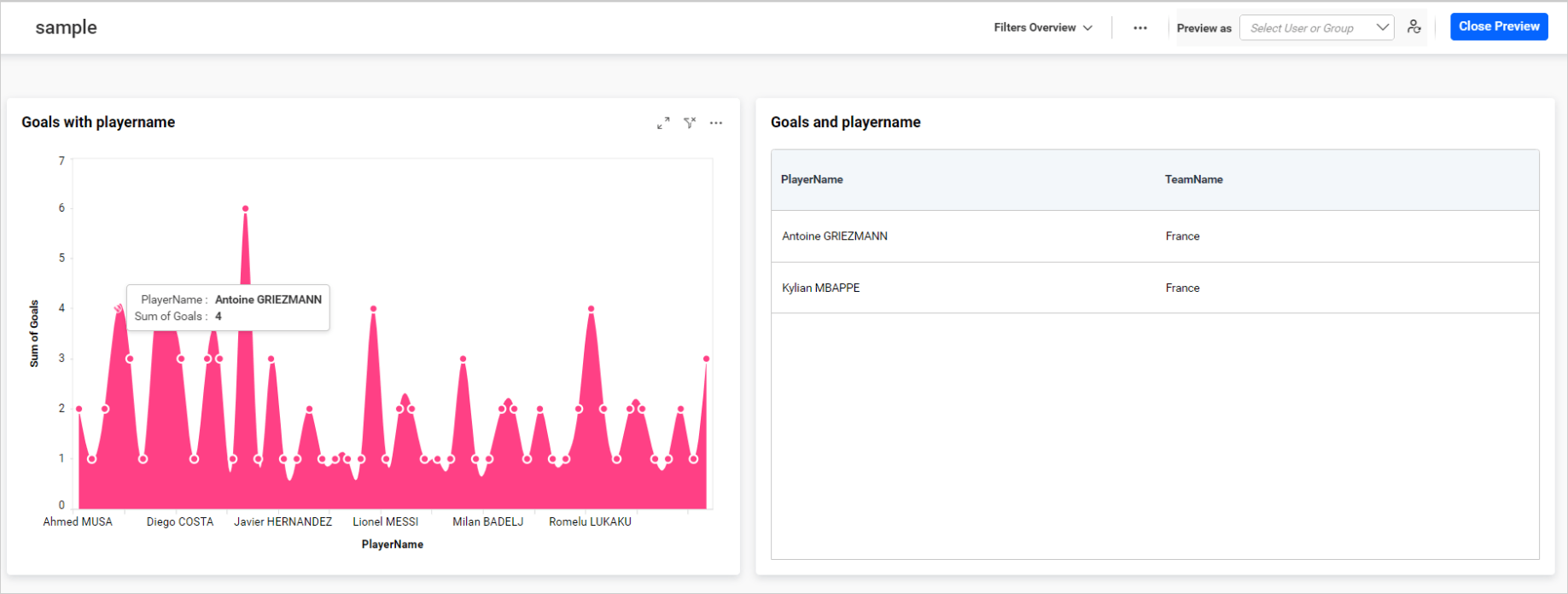
The chart below displays the goals and attempts on target by each team without hidden columns.

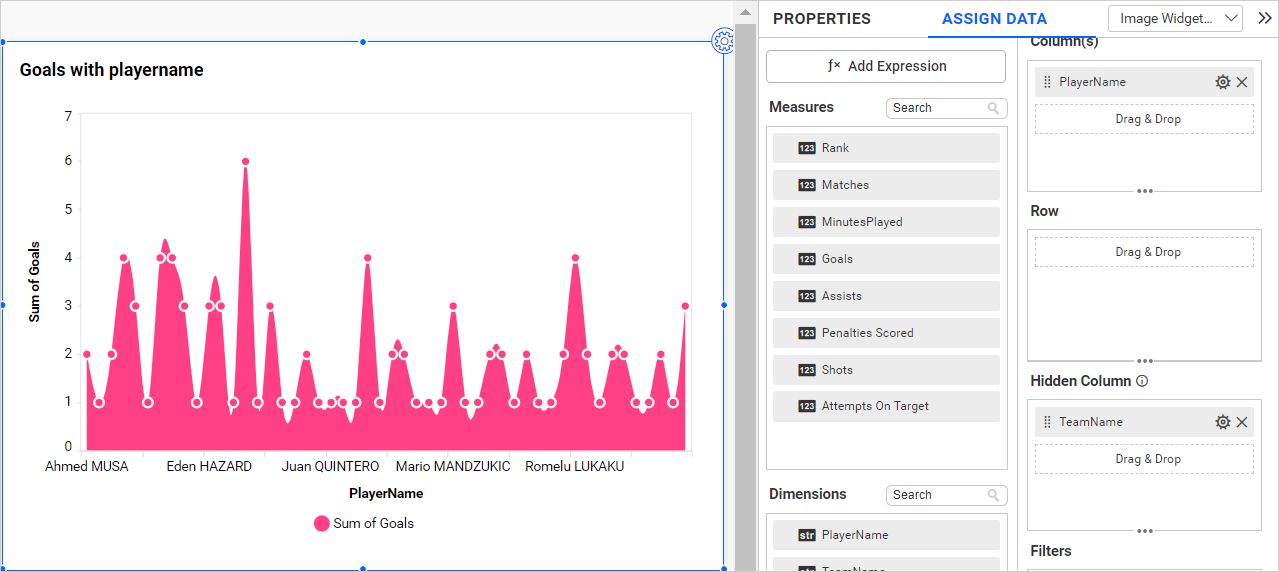
If we configure lower hierarchy data (Player Name) in hidden columns compared to column and row field data, the data configured in the widgets get duplicated, and individual columns are split based on the hidden column field. This affects the chart visualization, as we can see in the image below.

How to format spline area chart?
You can format the spline area chart for better illustration of the view that you require through the settings available in the Properties tab.
To configure the data into a spline area chart, follow these steps:
-
Drag and drop the spline area chart onto the canvas and resize it to your required size.
-
Configure the data into the spline area chart.
-
Focus on the spline area chart and click on the widget settings.

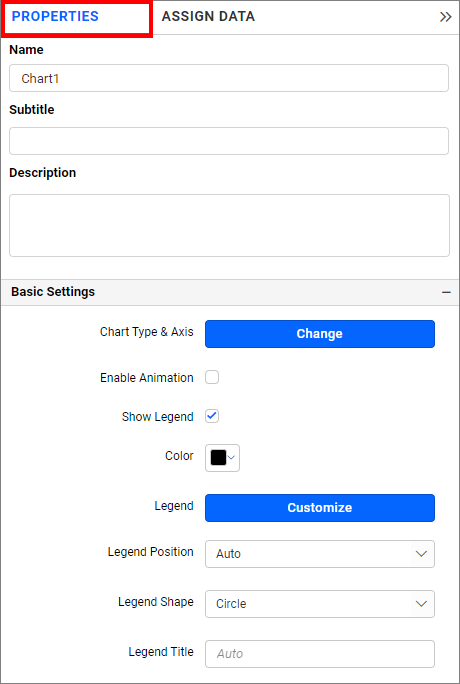
The property window will open:

General Settings

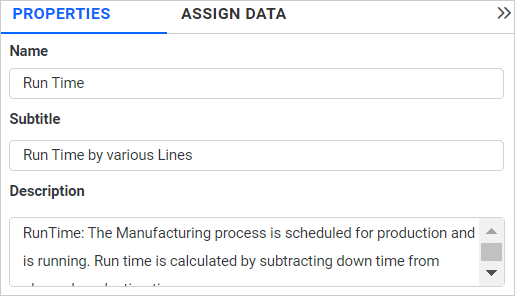
Name
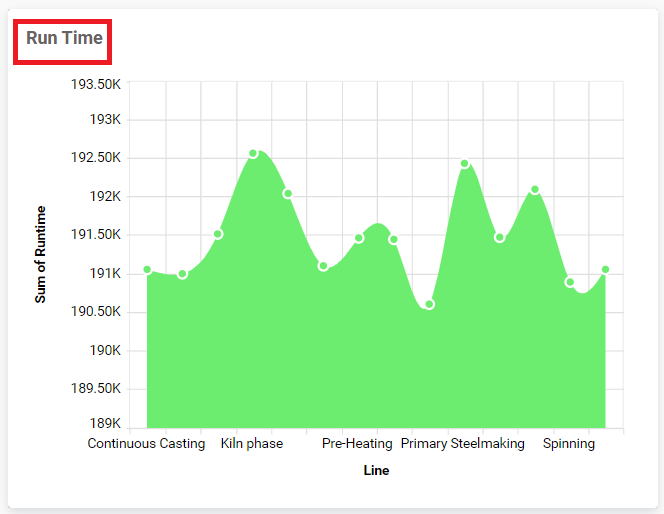
This allows you to change the title for this spline area chart widget.

Subtitle
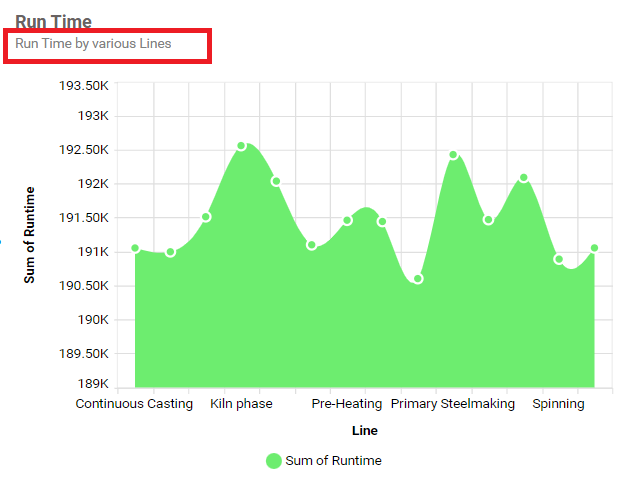
Allows you to provide the subtitle for this spline area chart widget.

Description
Allows you to provide a description about this spline area chart widget.

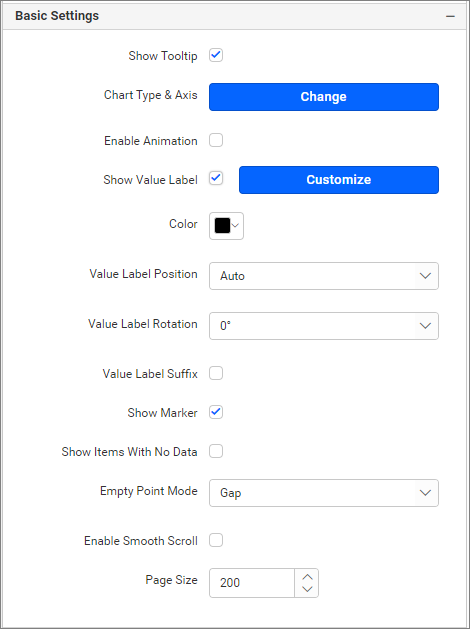
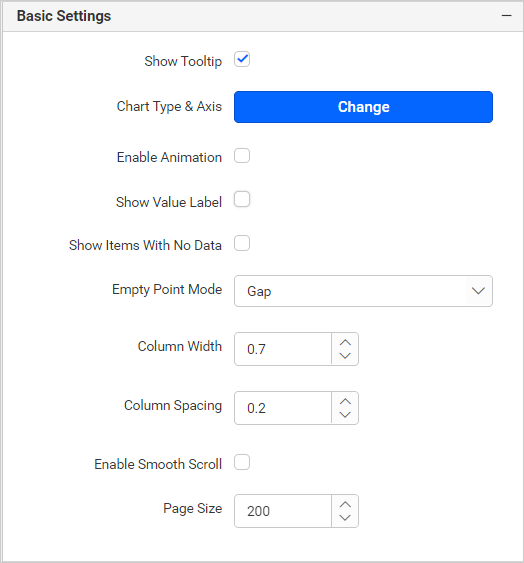
Basic Settings

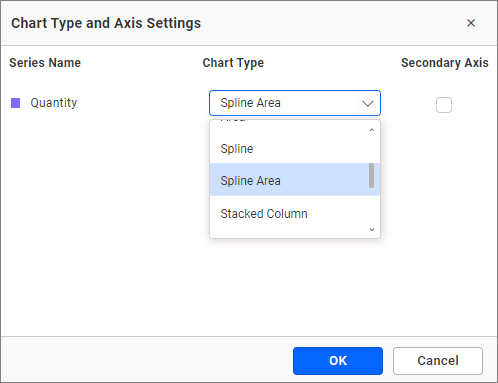
Chart Type and axis
Click the Change button to open the Chart Type and Axis Settings dialog.

Chart Type: This allows you to switch the widget view from the current chart type to another chart type.
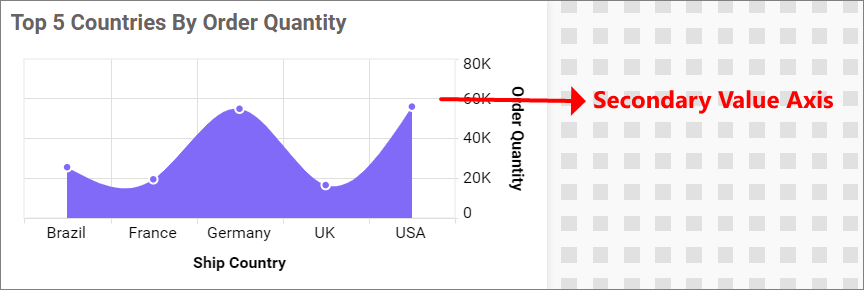
Secondary Axis: By default, the configured field is plotted as the primary axis. If you enable this option, the selected field will be plotted as the secondary axis.
Enable Animation
This allows you to enable the animation property. It animates by the measure values.
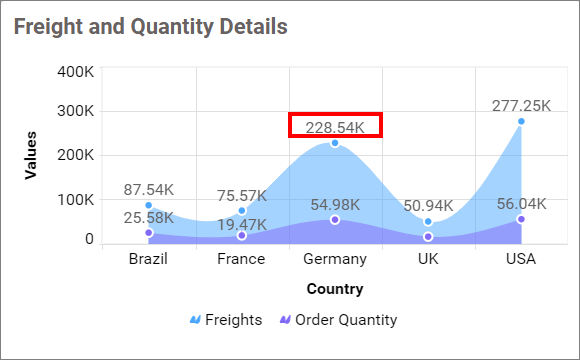
Show Value Labels
This allows you to toggle the visibility of value labels.

If you disable the Show Value Labels property, the dependent properties, which are color, value label position, value label rotation, and value label suffix will be hidden.

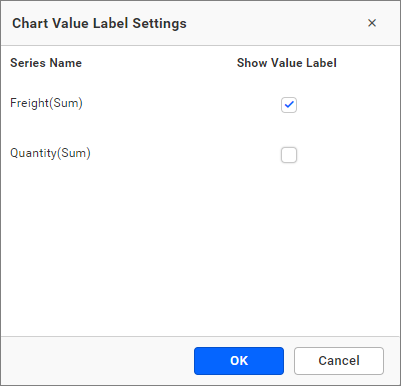
Customize
This allows you to customize the toggle visibility of value labels in each series.


Value Label Color
This allows you to customize the value label’s color.


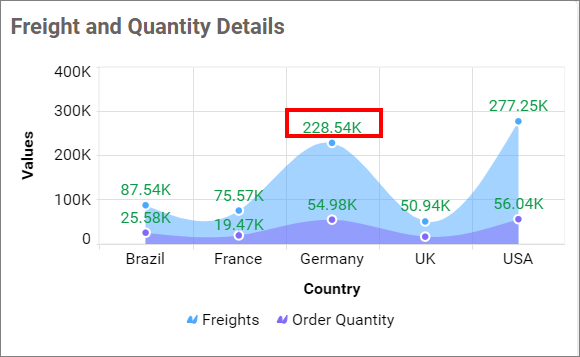
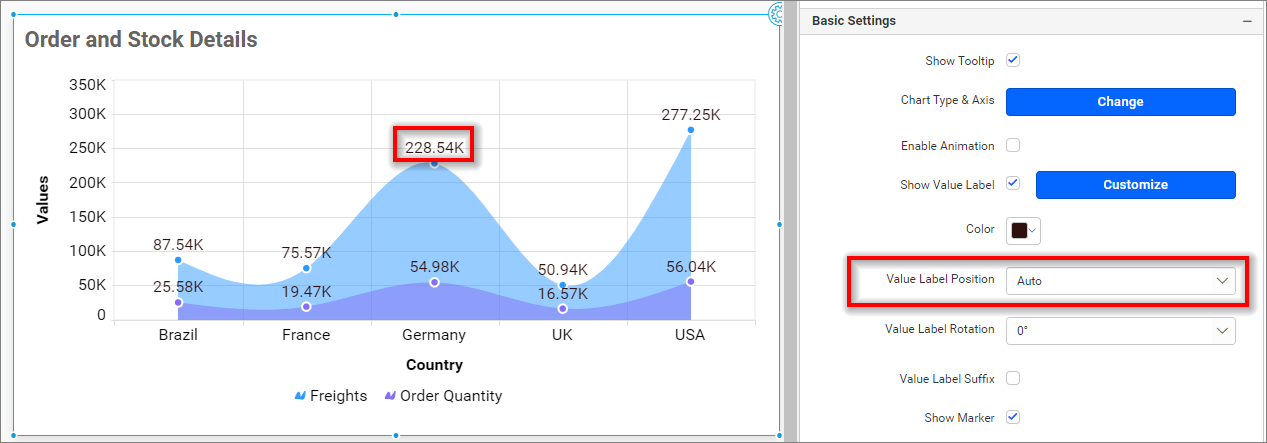
Value Label Position
This option allows you to customize the value label position in a chart. By default, it is set to ‘Auto,’ so the label position for the spline area chart will be set to Top.

Value Label Rotation
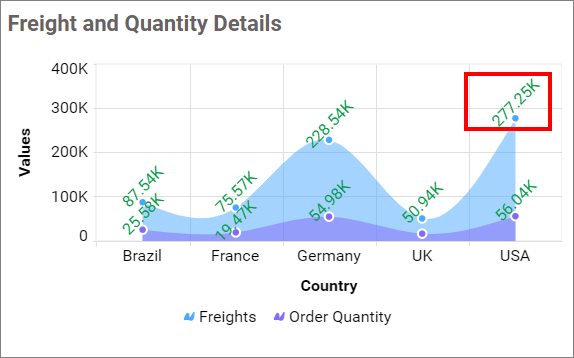
This allows you to define the rotation angle for the value labels to display.

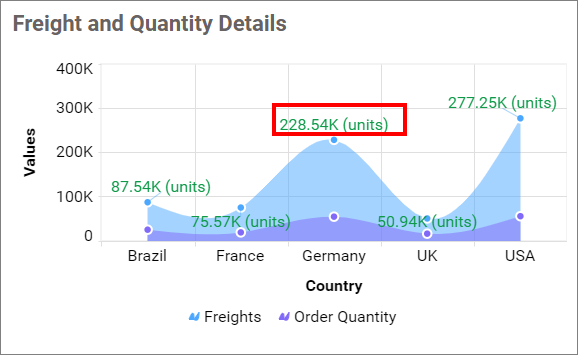
Value Label Suffix
This allows you to show or hide the suffix value of value labels.
Suffix Value
This allows you to customize the suffix value of value labels.

Note: When the height and number of data in the chart are increased, the value label may be hidden. Use the label rotation property to make the label visible.
Show Marker
This allows you to toggle the visibility of the marker from the label to adorn each data point in a chart series.

Enable Smooth Scroll
On enabling this support, the chart scroll bar thumb size will be calculated based on the total records count. So, you can see the last record by performing a single scroll.
Page Size
This option allows you to set the number of records that need to be fetched on the initial load.
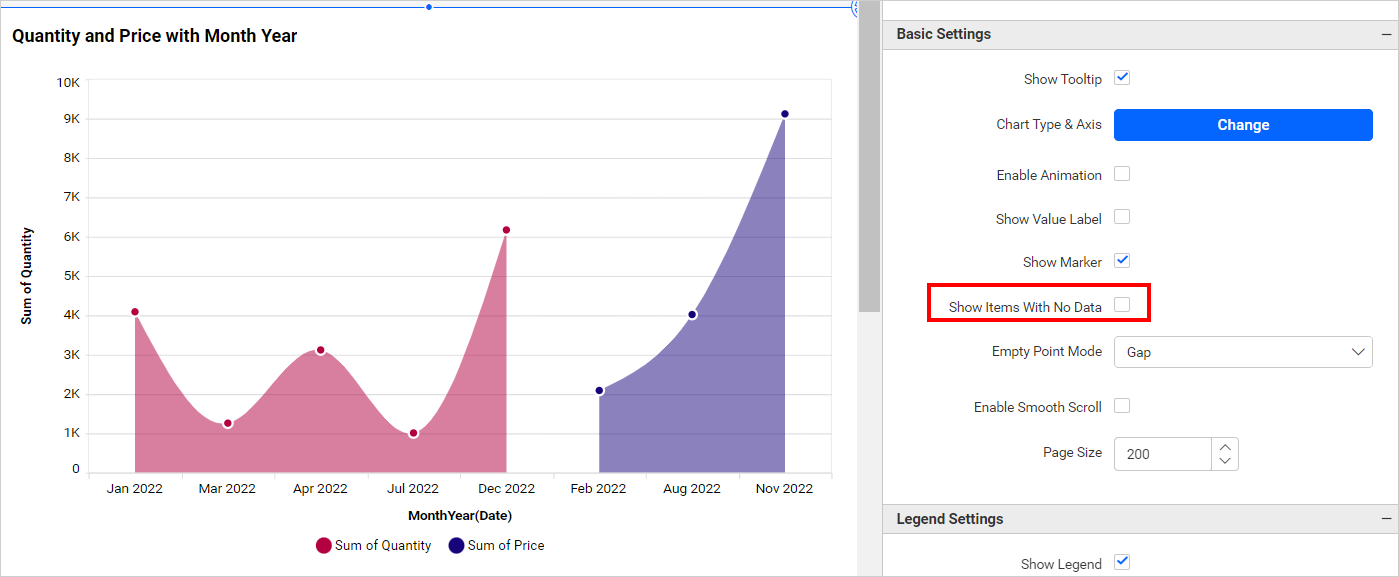
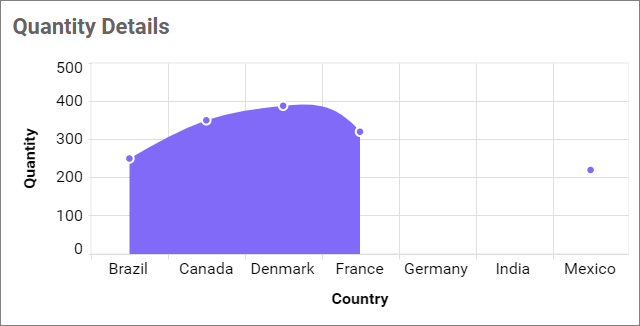
Show Items With No Data
By default, the chart doesn’t display the columns with null or empty values.

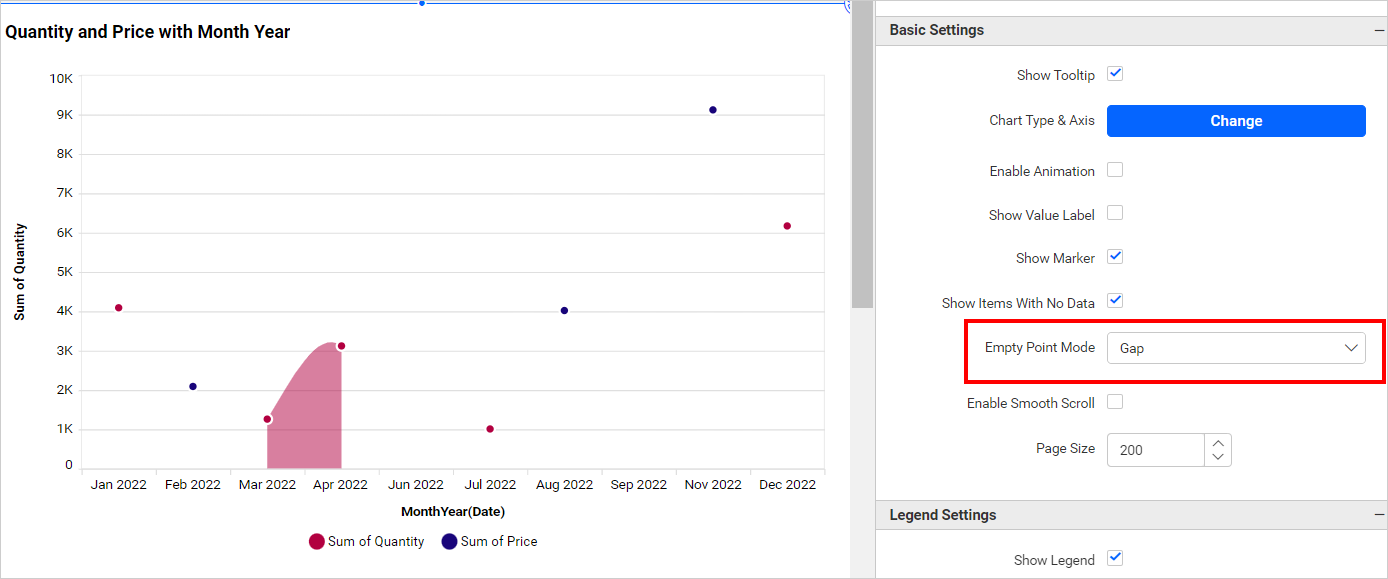
If you enable the Show Items With No Data property, then the columns with null data will be displayed in the chart.

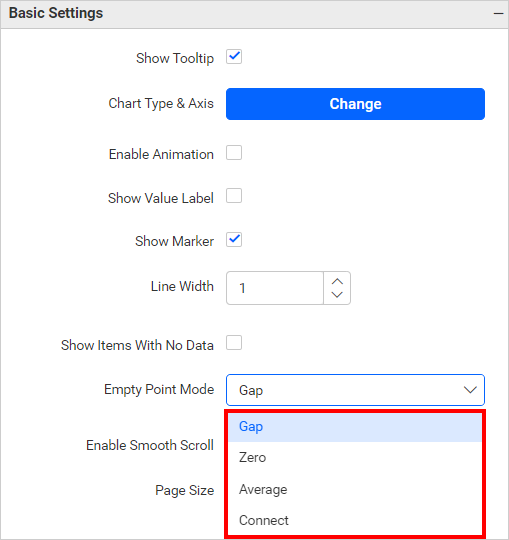
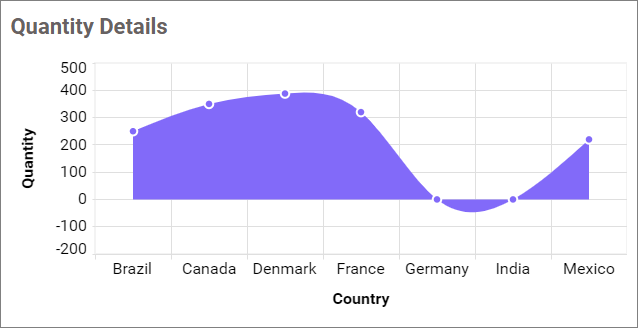
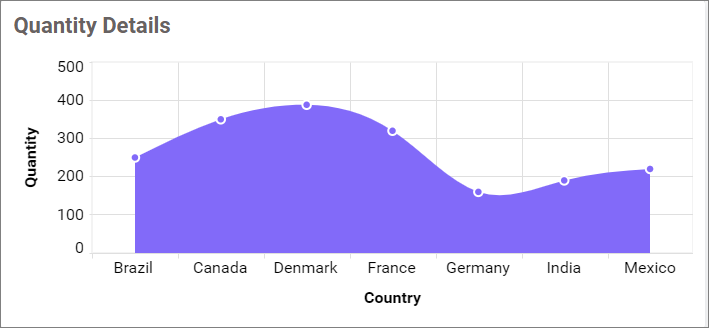
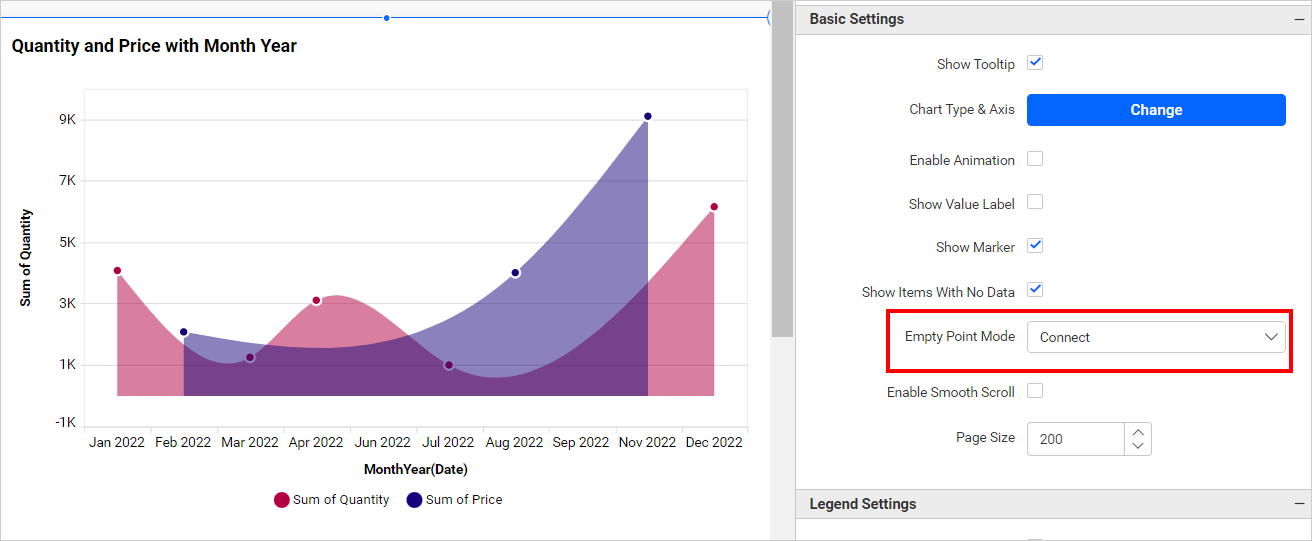
Empty Point Mode
This allows you to handle the display mode for empty points with the properties Gap, Zero, Average and Connect.

Gap
This option allows you to show the null or undefined values with gaps.

Zero
This option allows you to show the null or undefined values on the zero axis.

Average
This option allows you to display the null or undefined values as an average.

Connect
This option ignores the empty values and connects the remaining points.

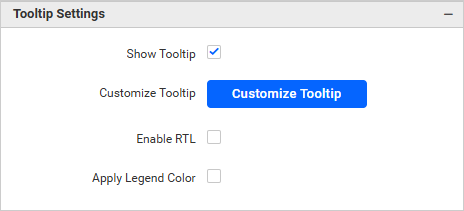
Tooltip Settings
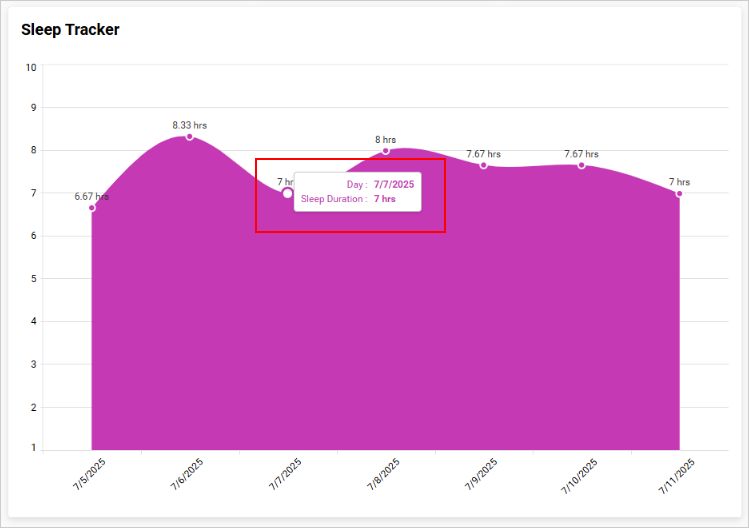
The Tooltip Settings section allows you to customize the appearance and behavior of tooltips in widget visualizations.

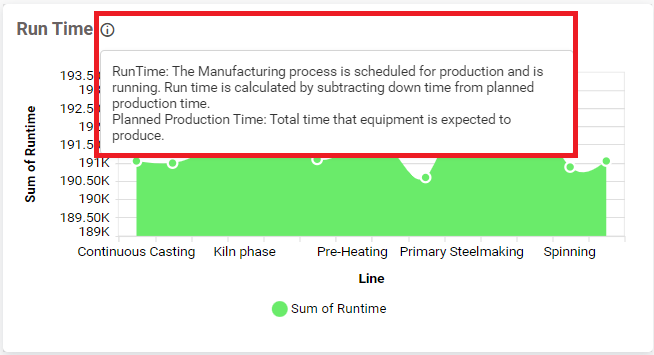
Show Tooltip
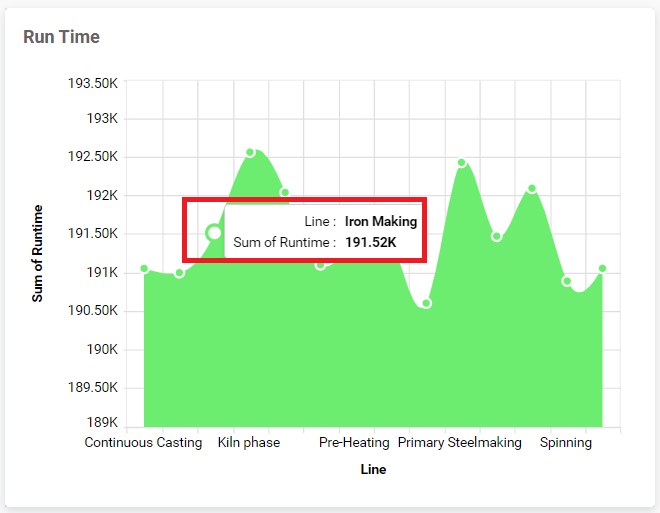
This option allows you to toggle the visibility of the tooltip in the chart.

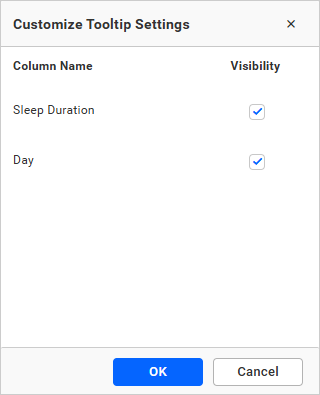
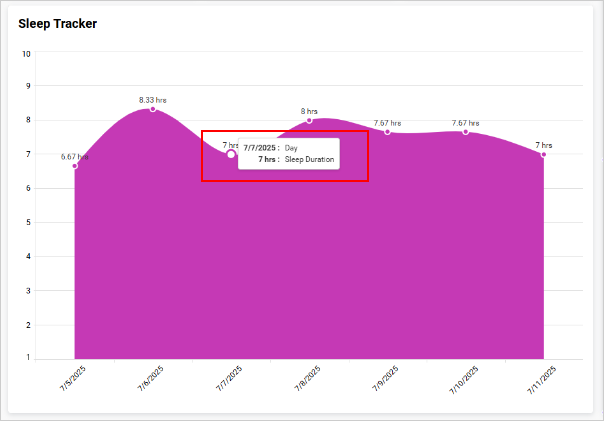
Customize Tooltip
This option allows you to customize which columns are visible in the chart’s tooltip.

Enable RTL
This option allows you to display fields and their data from right to left.

Apply Legend Color
This option allows you to display tooltip text and value colors that correspond with the legend colors.

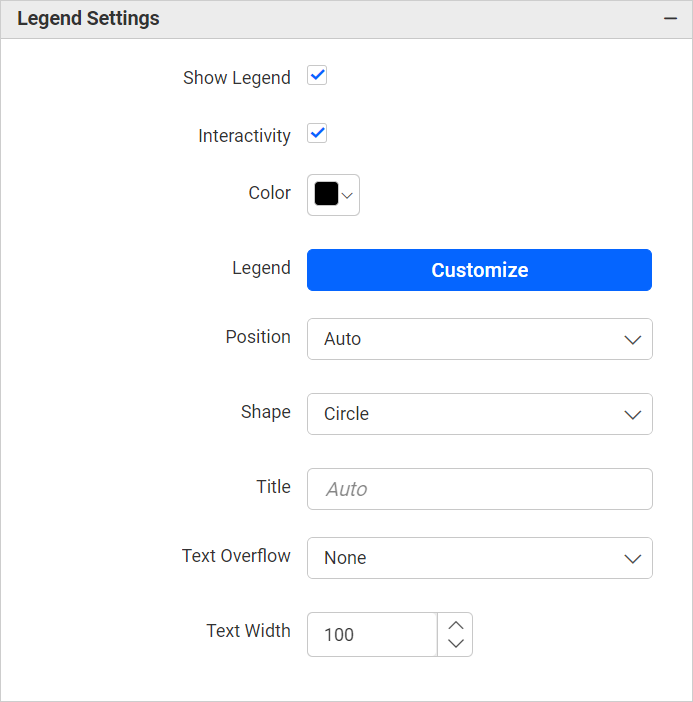
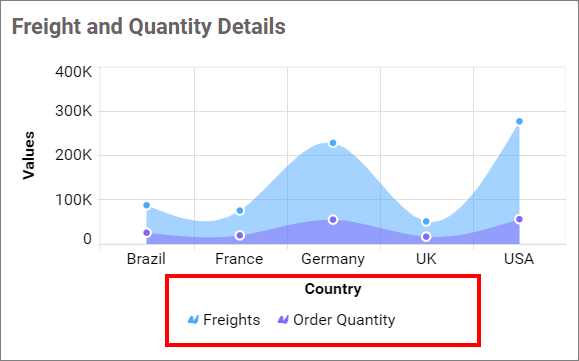
Legend Settings

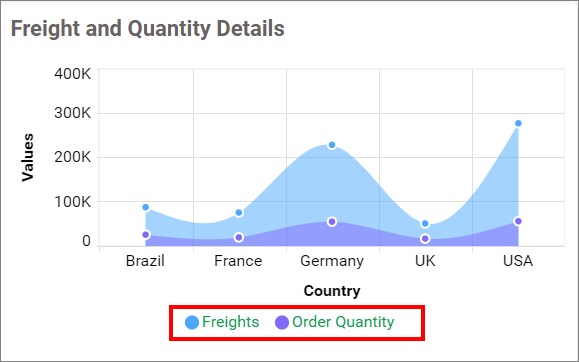
Show Legend
A legend is text used to describe the plotted data. This allows you to toggle the visibility of the legend in a chart and also change the legend text position (selecting through the combo box).

Enabling the Custom Legend Text option will allow you to define custom text (through the text area) to display for each legend series (selected through the combo box) in a chart.
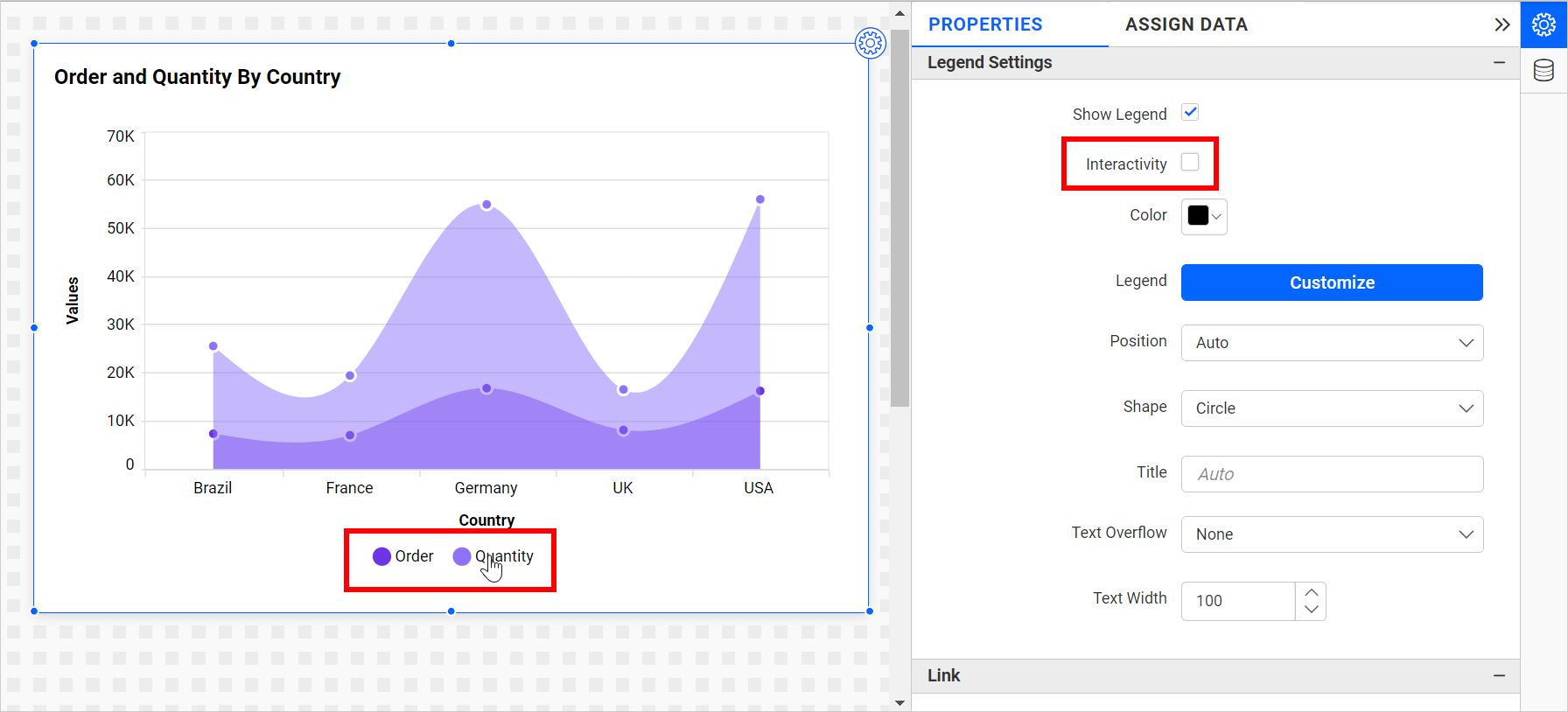
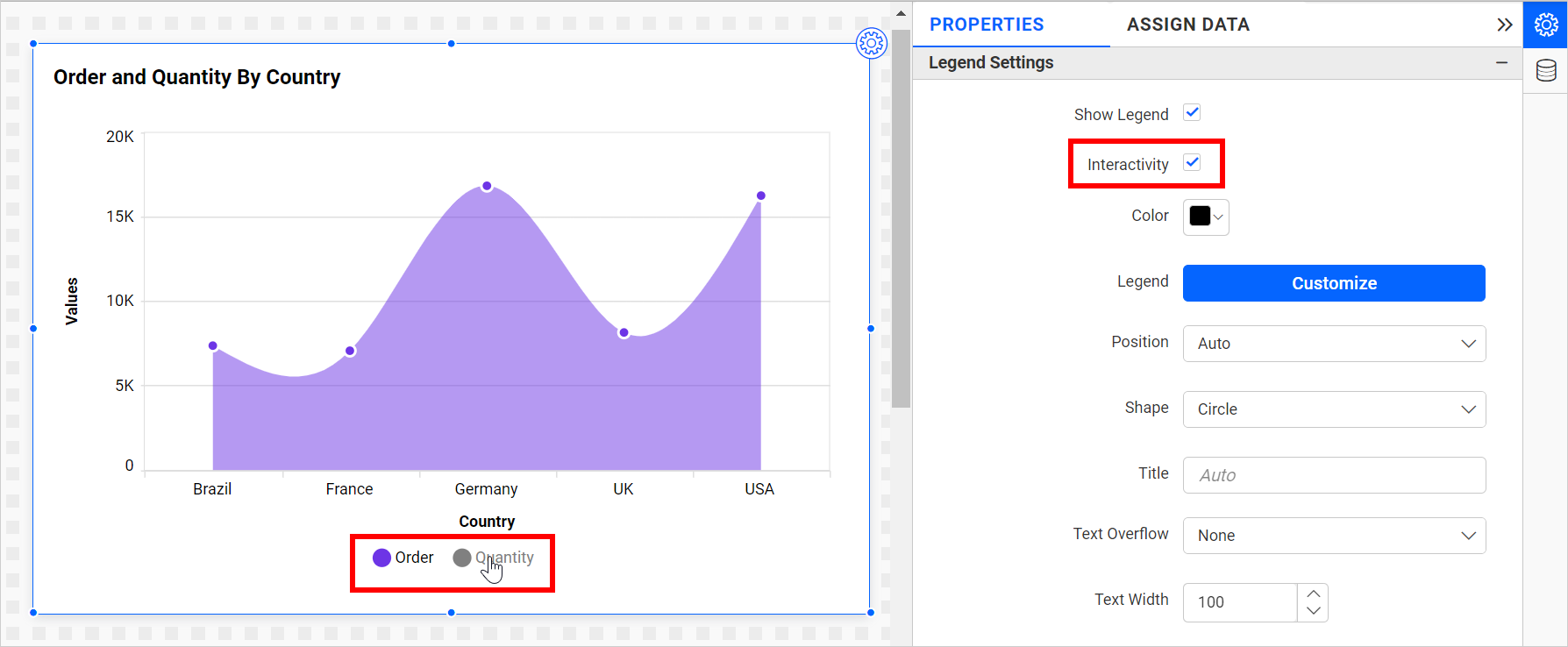
Legend Interactivity
The chart legend interactivity option allows you to control the behavior of the chart legends. This provides an option to make chart legends non-clickable, which can be especially useful in scenarios where you do not want users to hide or show series data by clicking on the legend. This might also be useful when displaying critical pieces of data that should always be present for accuracy and context purposes.
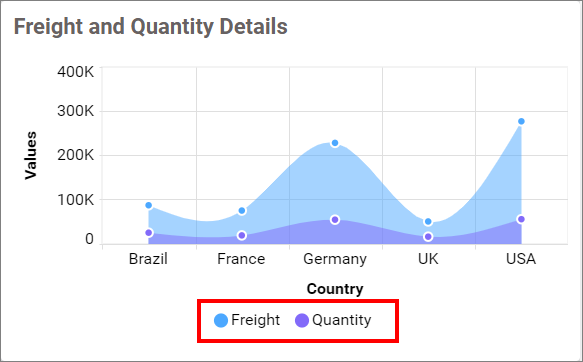
Enabling the Interactivity feature in the Legend Settings category allows you to click on the legends.
 Enabling the Interactivity feature in the Legend Settings category allows you to click on the legends
Enabling the Interactivity feature in the Legend Settings category allows you to click on the legends

Legend Label Color
This allows you to change the chart legend title and label colors.


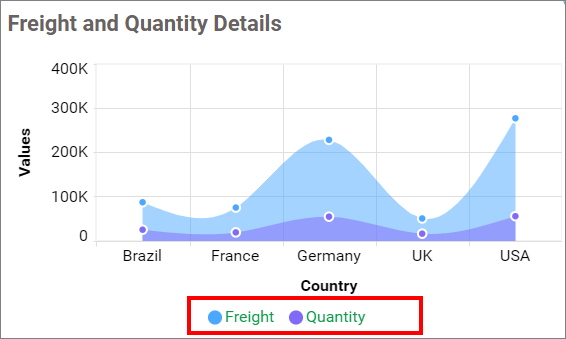
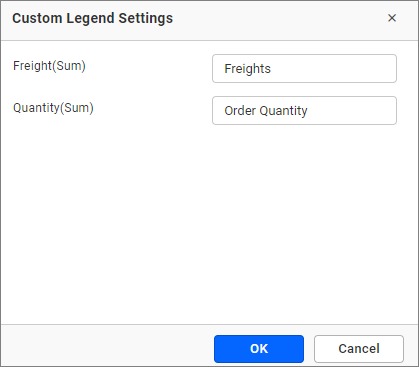
Customize
You can customize the legend text through the Custom Legend Settings dialog. This dialog will show the legend text list as labels on the left and corresponding text area on the right to add the formatted text to display instead.


Legend Position
A Legend is a text used to describe the data plotted. This option allows you to place the legend at the position of Left, Right, Top, and Bottom.
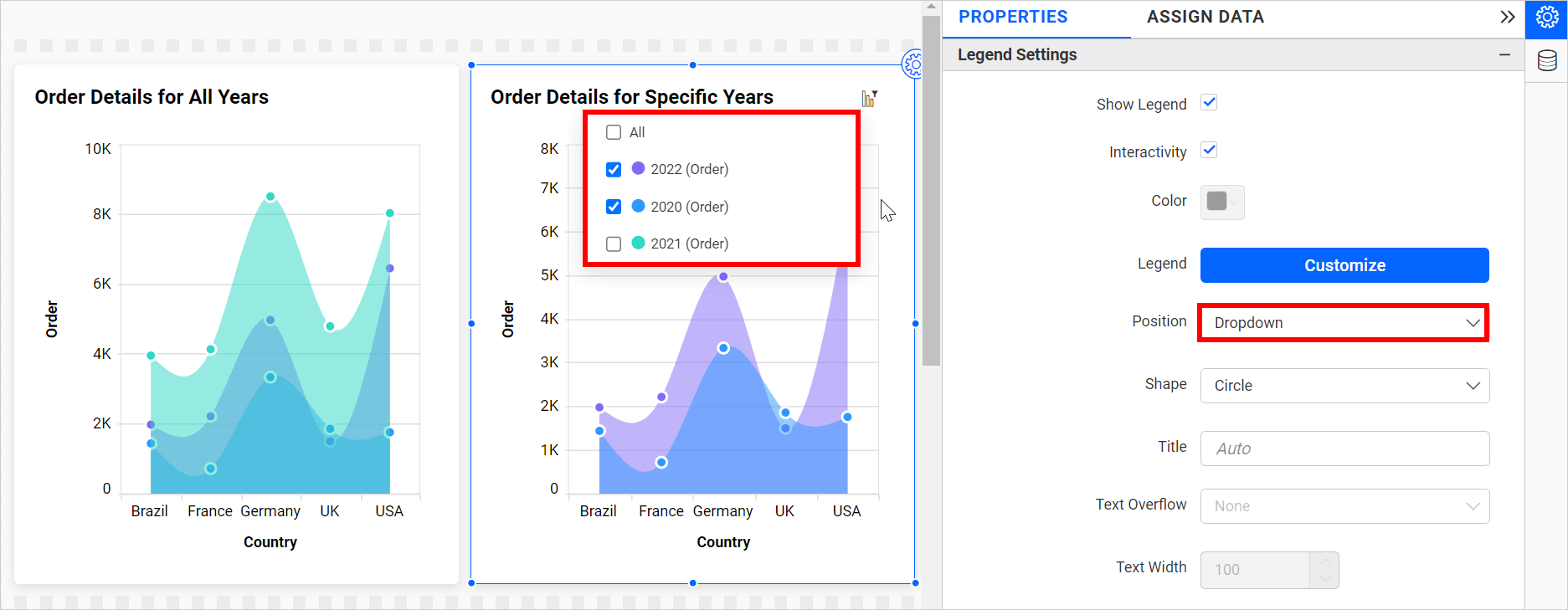
Legend Item as Dropdown
Legends can be displayed as a dropdown menu when the legend position is set to “dropdown.” When you hover over a chart, a legend icon appears. Clicking on this icon will bring up a legend dropdown. This feature allows you to toggle the visibility of the legend in the chart.
This option will hide the legends in the chart area, resulting in increased chart space and enhanced visibility.
The chart legend dropdown option can be used to simplify viewing complex charts with multiple data sources. For example, if you have a chart displaying sales data for different years, you can use the legend dropdown to deselect all other years and focus only on a specific year.

Legend Alignment
Legend Alignment enables you to control how the legend is positioned within its allocated space. For detailed guidance, refer to the Legend Alignment section.
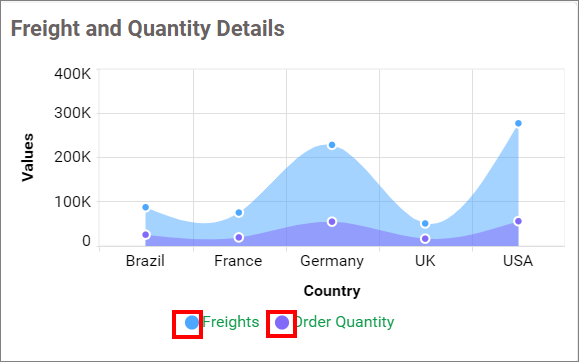
Legend Shape
This allows you to change the shape of the legend.
Circle
This option allows you to change the shape of the legend to a Circle.

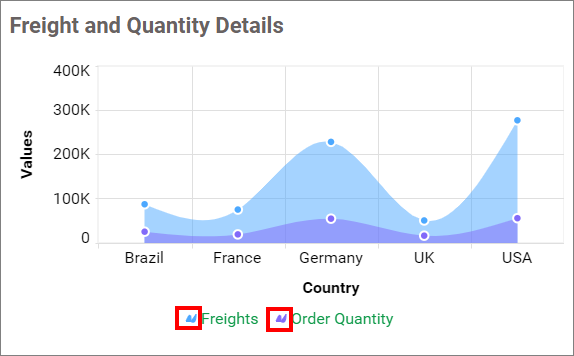
Series Type
This option allows you to change the shape of the legend in a Series.

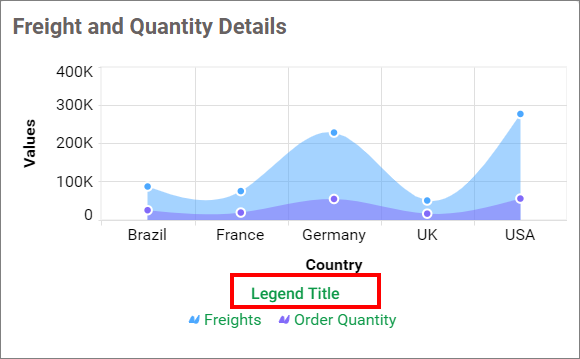
Legend Title
This allows you to add the legend title for the chart. It will reflect with the Show Legend.

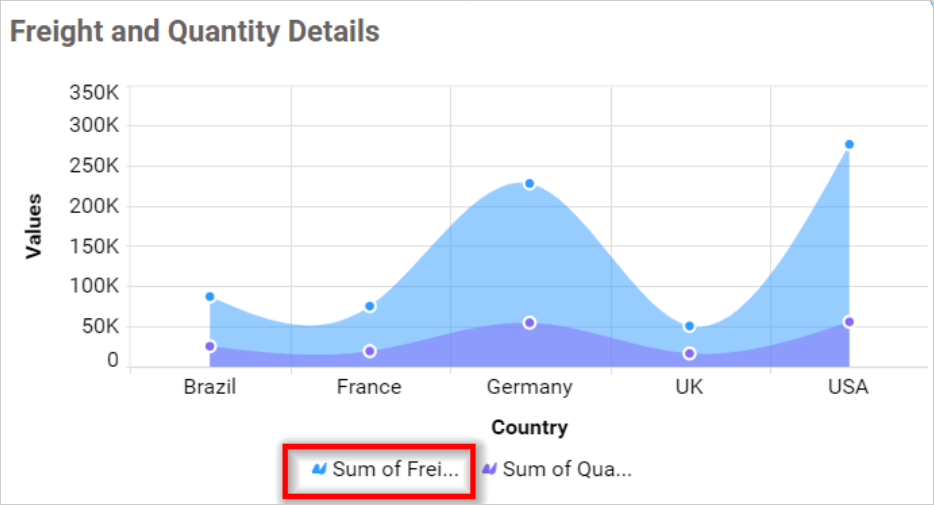
Text Overflow
This option allows you to trim the legend items if the legend exceeds the Text Width value.
None
This option allows you to render legend items without any wrap and trim.


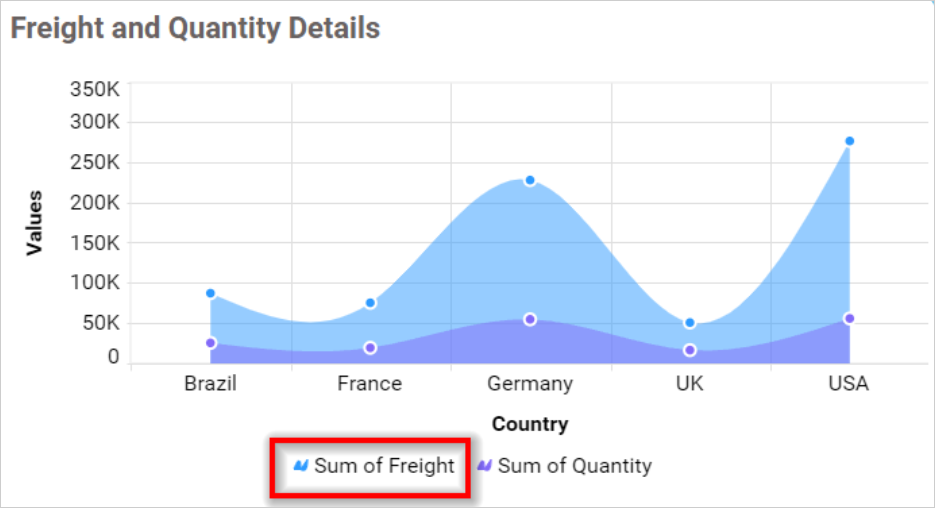
Trim
This option allows you to trim the legend items if its legend exceeds the Text Width value.


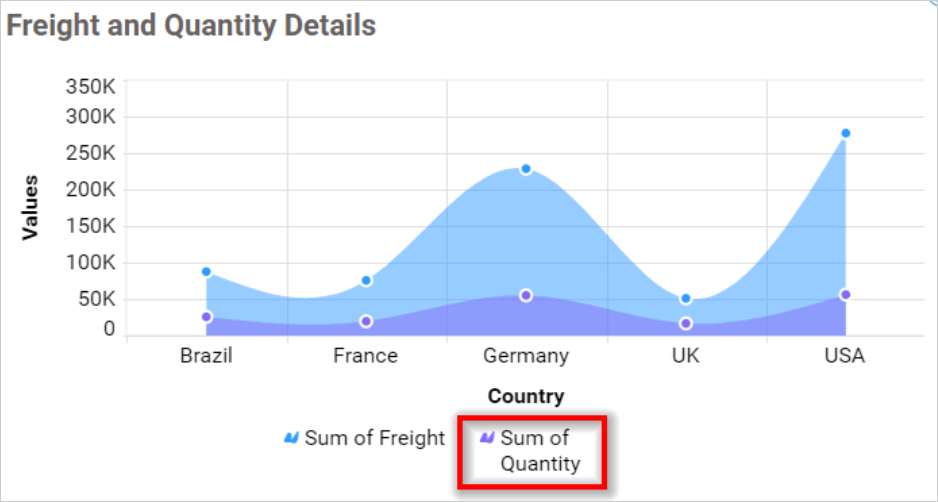
Wrap
This option allows you to wrap legend items based on ‘Text Width’ value.


Text Width
This option allows you to set the maximum width for the Legend Items and is applicable only if text-overflow is set as Trim or Wrap.


If you uncheck the Show Legend property in the property panel, the dependent properties, which are Legend color, Legend position, customization button, and Legend title are also hidden.
NOTE: For single series, Legend won’t be visible.
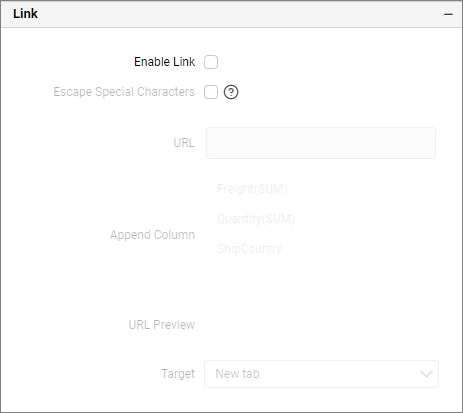
Link
You can enable linking and configure to navigate to a general URL with or without parameters. For more details, refer to Linking.

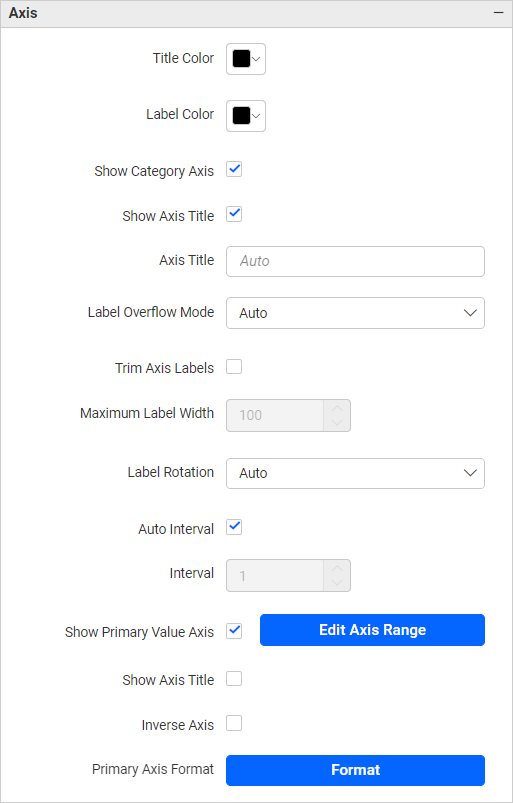
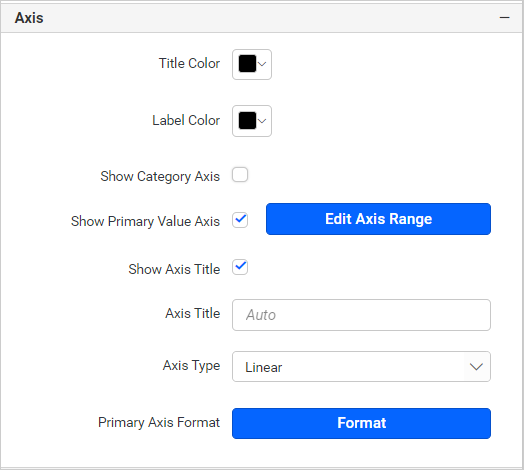
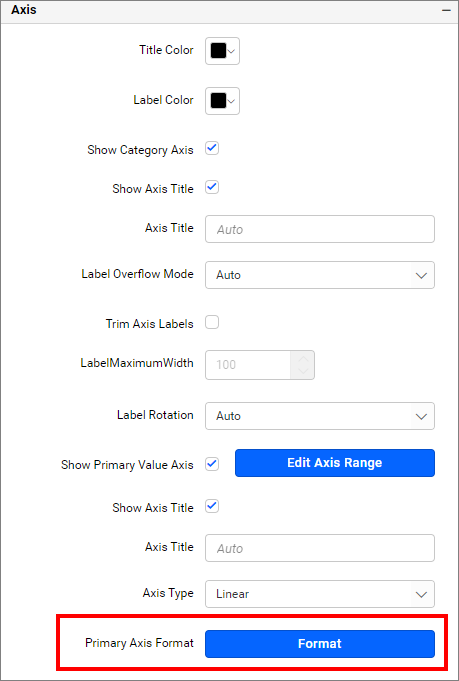
Axis Settings
This section allows you to customize the axis settings in a chart.

Title color
This allows you to customize the axis title color.

Label color
This allows you to customize the axis label color.

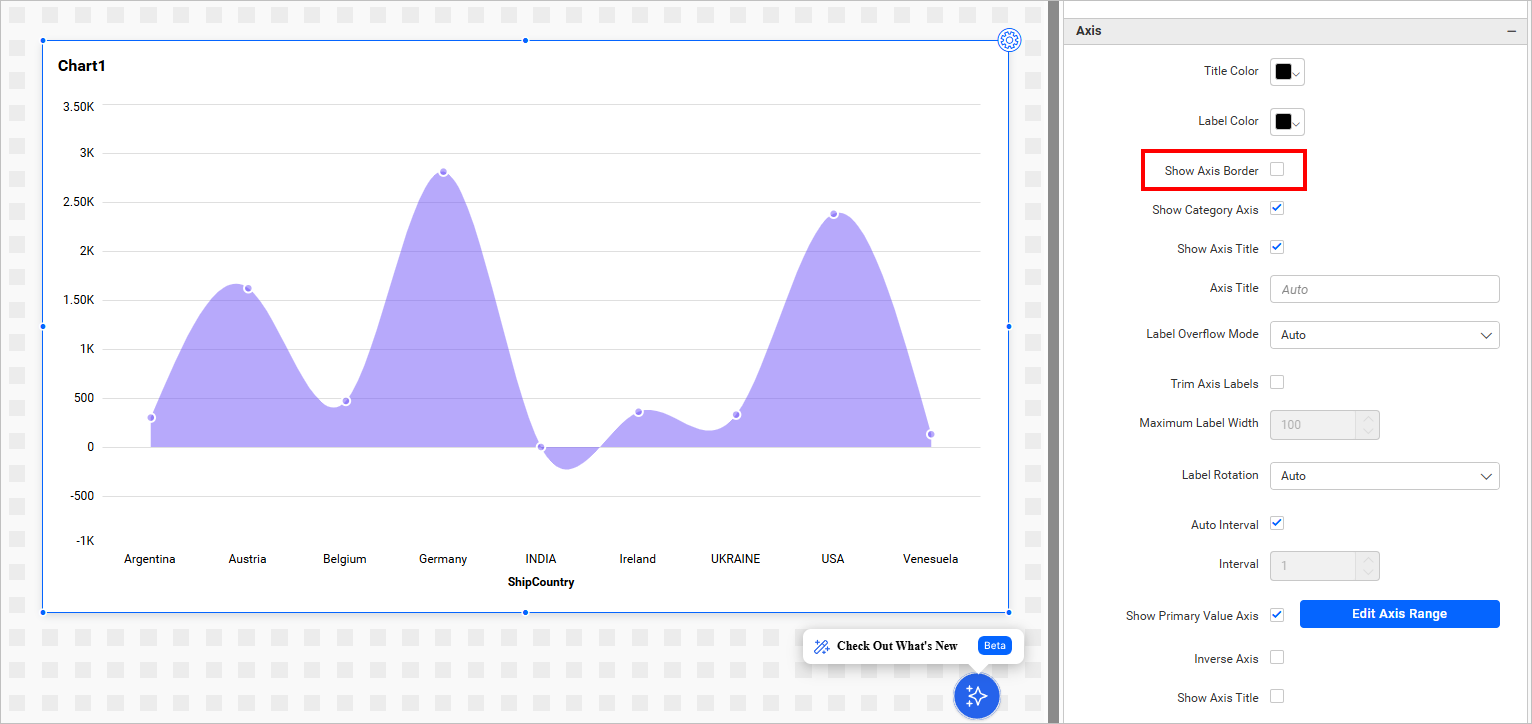
Show Axis Border
This option allows you to enable or disable the axis border of the chart.

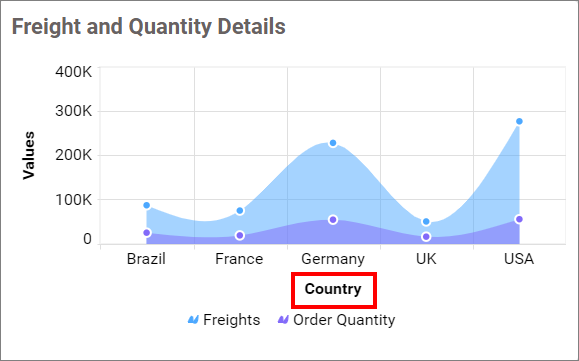
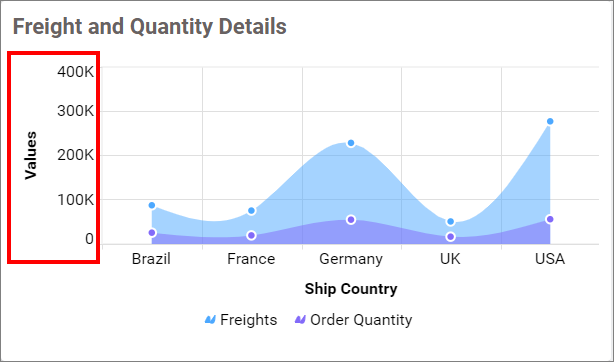
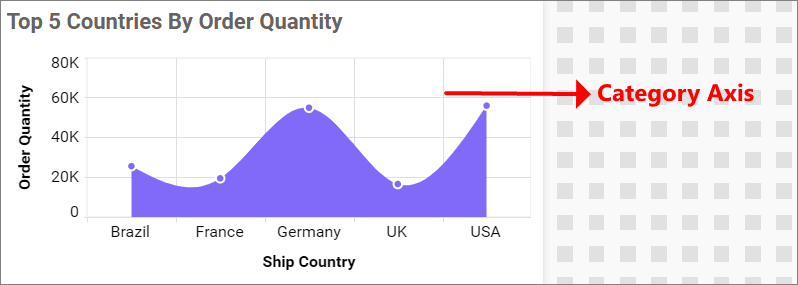
Show Category Axis
This allows you to enable the visibility of the Category Axis.

If you disable the Show Category Axis option, dependency properties, which are Show axis title, Axis title text, Trim overflow mode, Trim axis labels, Label Rotation, and Auto Interval option will be hidden.

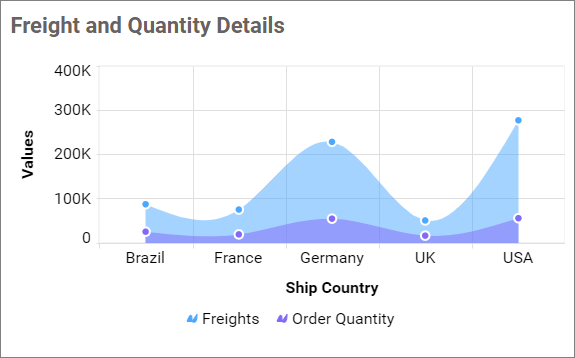
Show Category Axis Title
This allows you to enable the visibility of the Category Axis title.

Category Axis Title
This allows you to edit the Category Axis title for the chart. It will reflect in the x-axis name of the chart.

If we uncheck the Show Axis Title property, the Axis title text box property will be hidden.

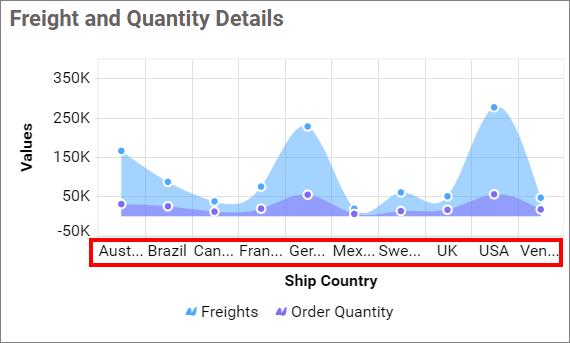
Label overflow mode
This allows you to handle the display mode of the overlapping labels in the Category Axis.
Trim
This option trims the end of overlapping label in the axis.

Hide
This option hides the overlapping label in the axis.

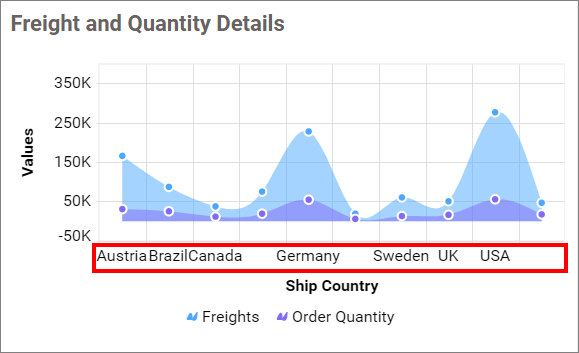
Trim Axis Labels
This option allows you to trim the axis labels, based on the Maximum Label Width property value.
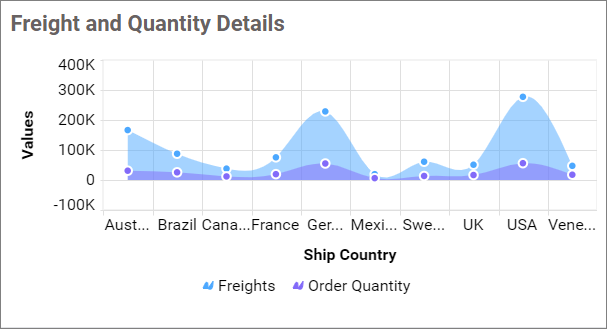
Label Maximum Width
This option allows you to set a maximum width for the axis labels and it can be made customizable when the trim axis label option is enabled.


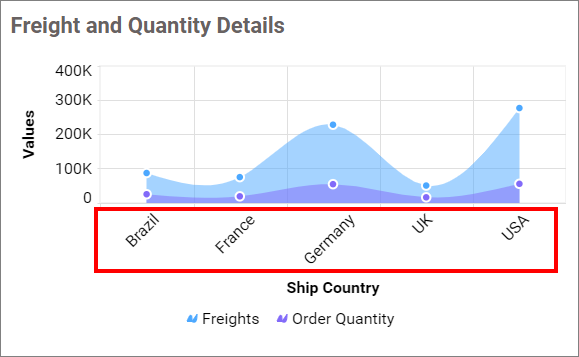
Category Axis Label Rotation
This allows you to define the rotation angle for the category axis labels to display.

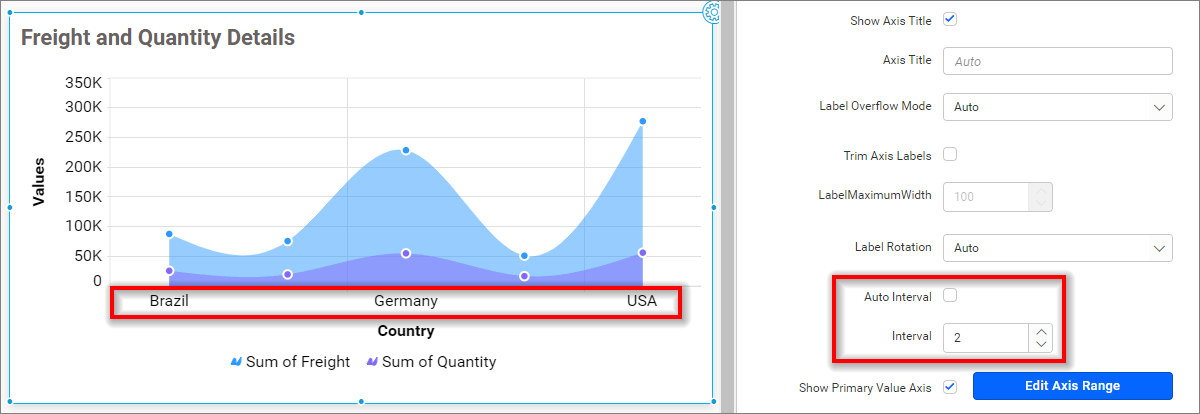
Auto Interval and Interval

By default, the ‘Auto Interval’ property is enabled. Auto Interval property is used to set auto intervals based on a number of data points for category axis labels. If a user wants to customize the interval, then the user needs to disable the auto interval and set the required interval.

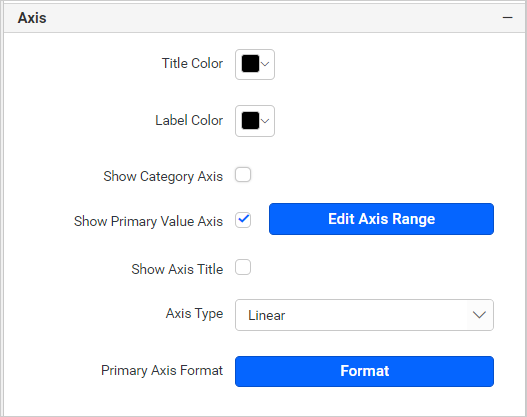
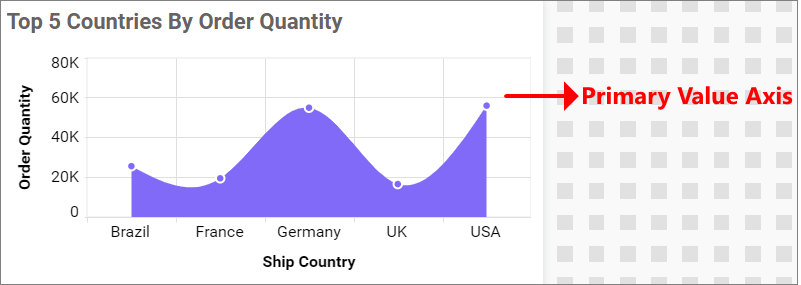
Show Primary Value Axis
This allows you to enable the Primary Value Axis for the chart.

If you disable the Show Primary Axis option, dependent properties, which are Axis title, Axis title text, Axis type, and Axis Format properties will be hidden.

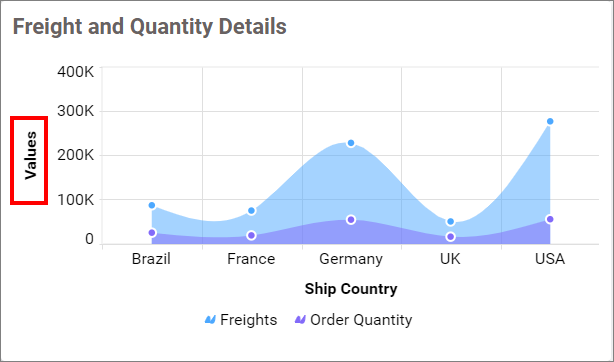
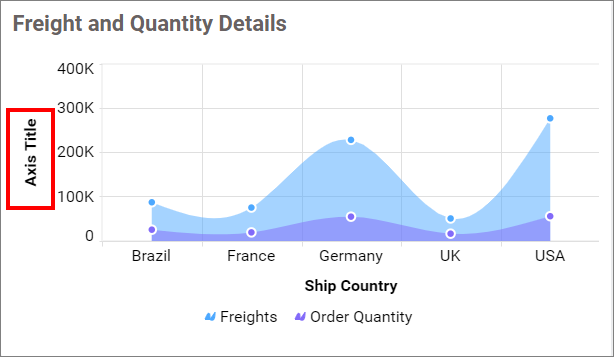
Show Primary Value Axis Title
This allows you to enable the visibility of the Primary Value Axis title of the chart.

Primary Value Axis Title
This allows you to edit the Primary Value Axis title. It will reflect in the y-axis name of the chart.

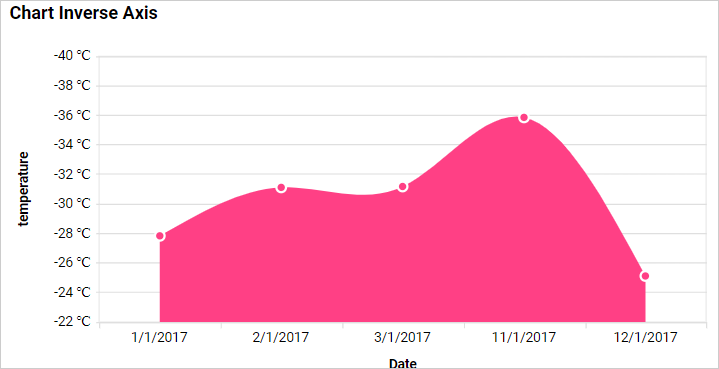
Inverse Axis
By default, the chart axis shows positive values on the top and negative values at the bottom. But, there are times when we need to inverse the axis and show the negative values on the top and positive values on the bottom. For example, when we bind the temperature data to the chart and want to display the negative values on the top, we can make use of this property.
On enabling this property, the chart negative values will display on the top and positive values will display on the bottom.

Axis Type
This allows you to change the type of axis in a spline area chart.
Linear
This option allows you to handle the type of axis as linear.
Logarithmic
This option allows you to handle the logarithmic axis uses logarithmic scale and it is very useful in visualizing when the data has values with both lower order of magnitude (eg: 10-6) and higher order of magnitude (eg: 106).
Axis Format
This option allows you to format the primary and secondary axis values from the formatting details provided using the Format button. For more details, refer to this measure format.

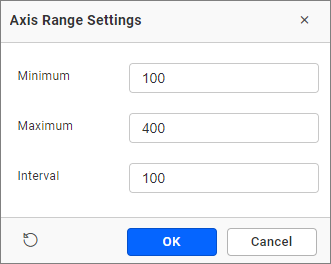
Axis Range Settings
This allows you to manually set the Minimum, Maximum, and Interval values of the primary value axis through the Axis Range Settings dialog.

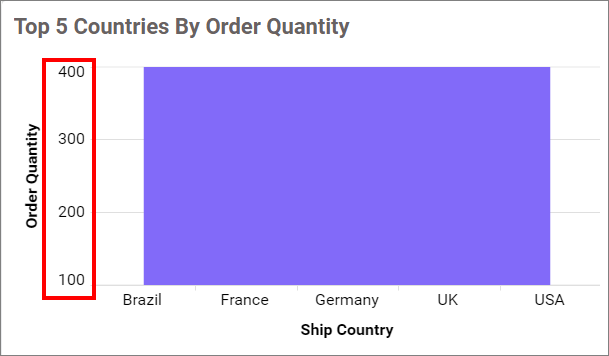
It will reflect in the primary value axis of the chart.

Parameter Support in Axis range:
This allows you to dynamically set the Minimum, Maximum, and Interval values of the primary value axis through the Axis Range Settings dialog by using the dashboard parameter values. Only number-type Dashboard parameter values are allowed in the axis range properties. You can create multiple types of dashboard parameters.
- Single parameter value.
- Range parameter value.
- Data source field based parameter values.
For more details about dashboard parameter, refer to the Dashboard parameter documentation.
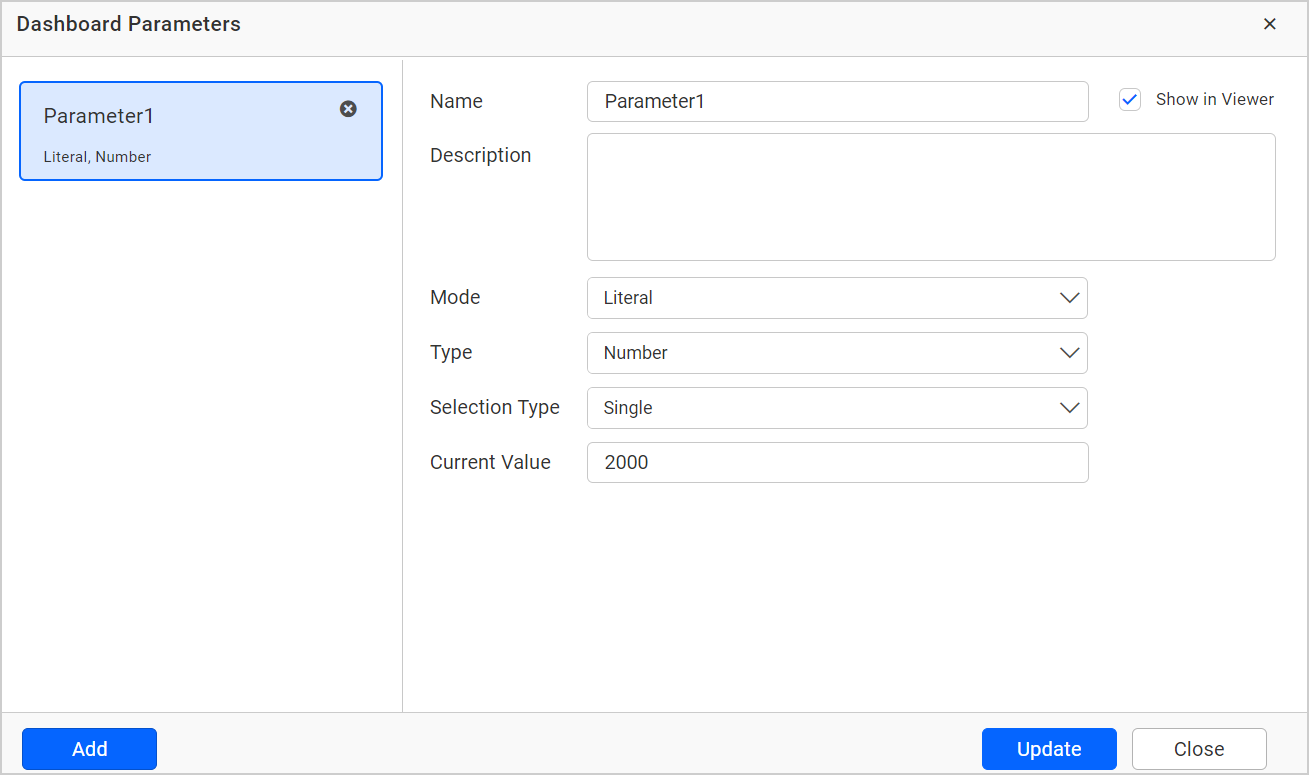
Single Parameter Value:
A single value is stored in this type of parameter.
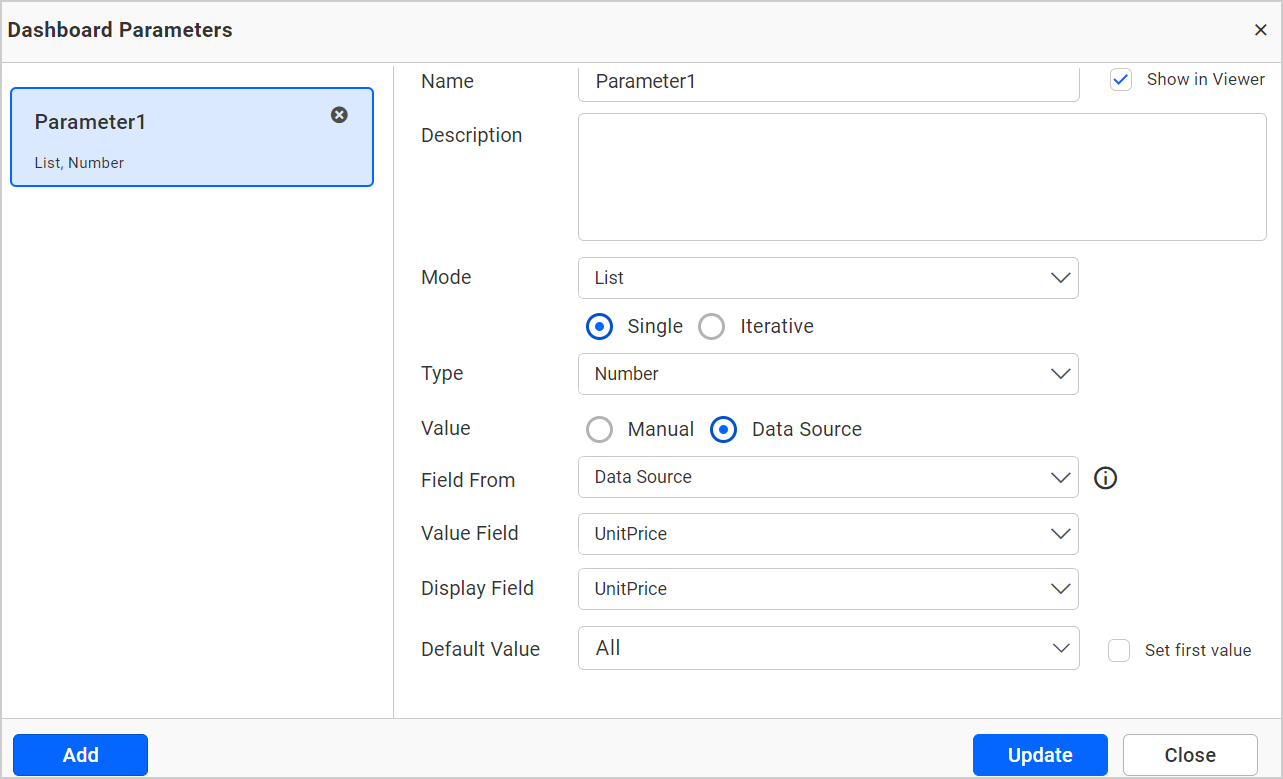
- Create a dashboard parameter in number type like below.

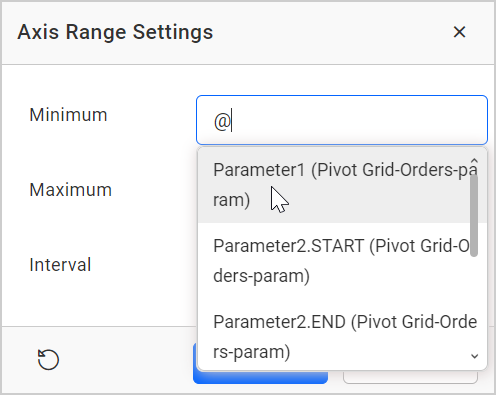
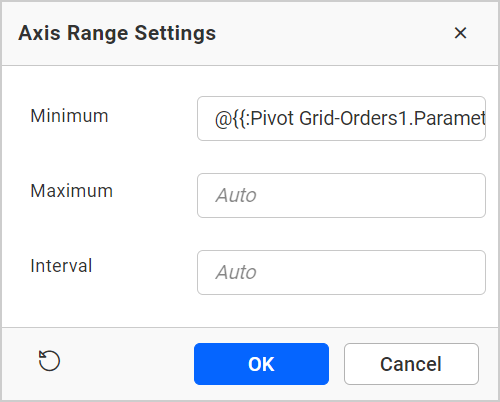
Click the axis range settings dialog and enter @ in any textbox (minimum, maximum, and interval). Select the parameter value (Number type parameter values only allowed).

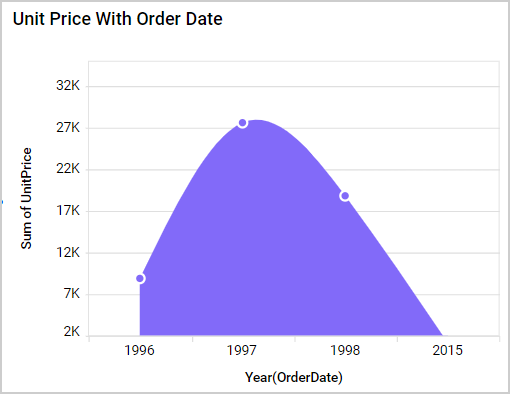
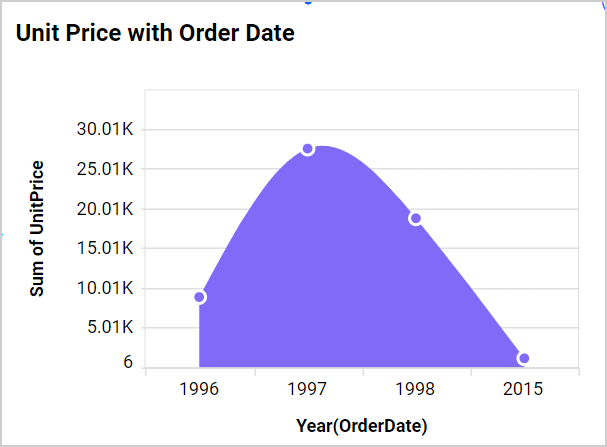
Now the parameter value is reflected in the chart axis.

Range Parameter Value:
If you wish to set the same ranges in multiple cases, create the range type parameter value. This type of parameter has the start and end values.
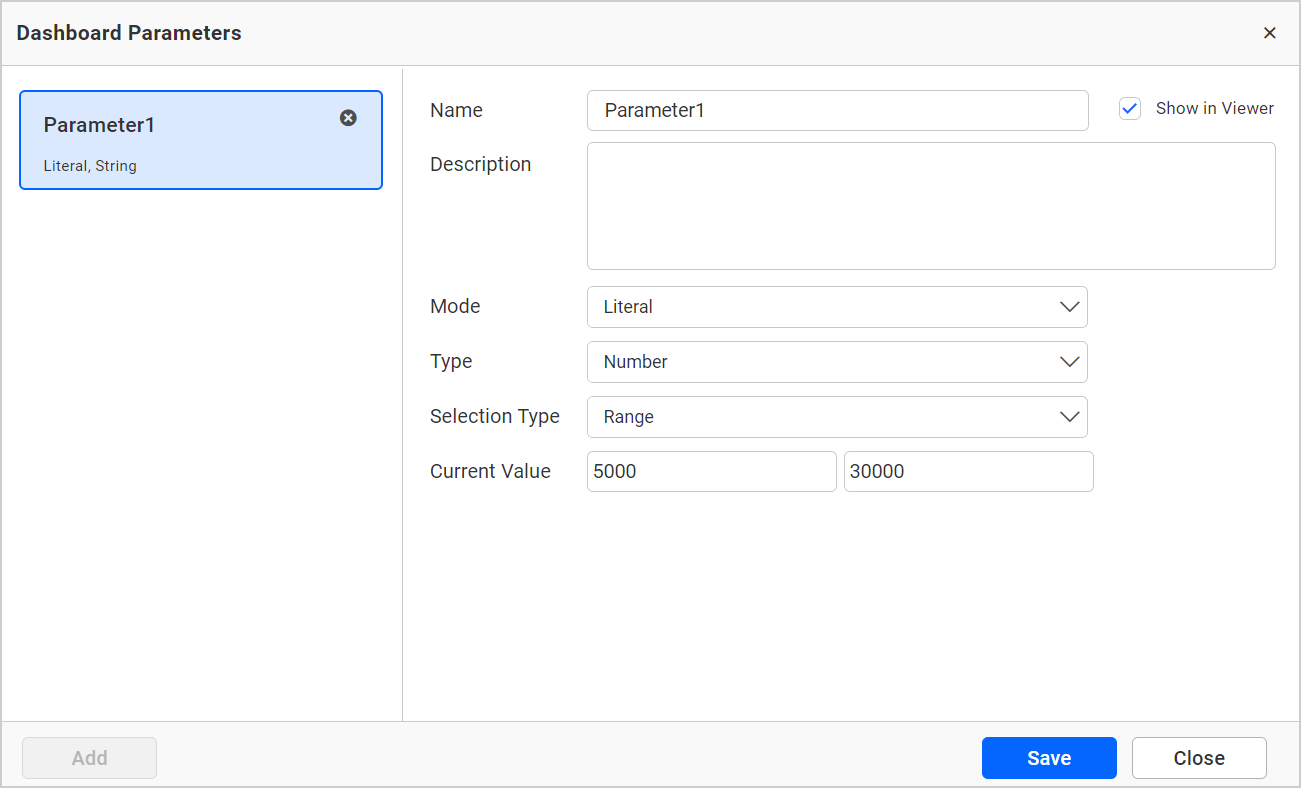
- Create a parameter in range type.

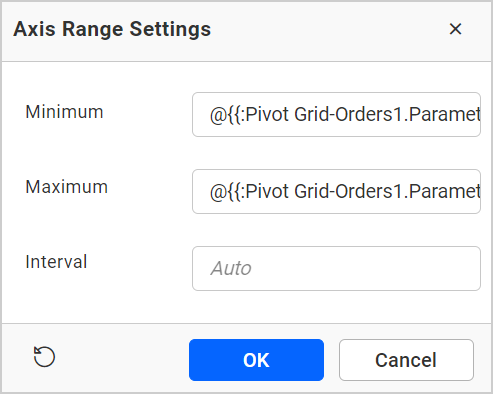
- Click the axis range settings dialog and enter
@in any textbox (minimum, maximum, and interval). The range parameter is split into start and end parameters. The value in the first textbox is stored in the start parameter, and the value in the second textbox is stored in the end parameter. Select the parameter value (Number type parameter values only allowed).

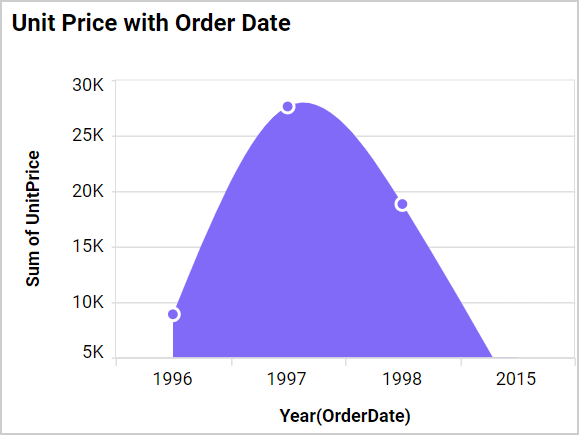
- The parameter value is reflected in the chart axis.

Data Source Field Based Parameter Value:
- Create a parameter in the data source type. In this, choose any field. The value is based on the selected field value.

- Click the axis range settings dialog and enter @ in any textbox (minimum, maximum, and interval). Select the parameter value.

- The parameter value is reflected in the chart axis.

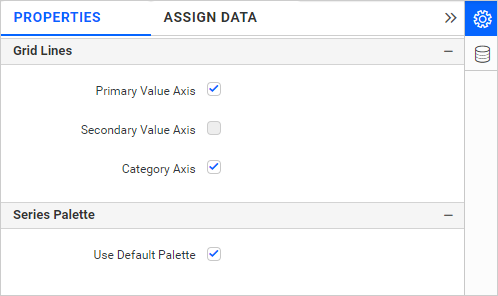
Grid Line
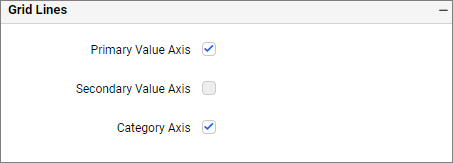
You can toggle the visibility of the each axis gridlines visibility using the property.

Primary Value Axis
This allows you to enable the Primary Value Axis gridlines for the spline area chart.

Secondary value Axis
This allows you to enable the Secondary Value Axis gridlines for the Combination chart.

Category Axis
This allows you to enable the Category Axis gridlines for the spline area chart.

Formatting
This allows you to change the color for the spline area chart.

It will reflect in the spline area chart.

Series Palette
This allows you to apply color for chart series either by using a default palette or a custom color palette. By default, the colors will be applied using the default palette. This series of settings will be visible only if we configured the row section in the chart.

Use Default Palette
This option allows you to apply the default color for chart series.
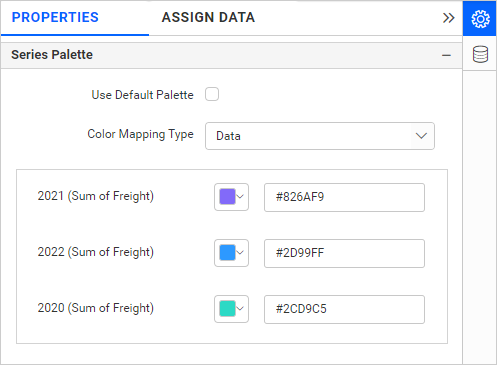
By toggling off the Use Default Palette option, the Color Mapping Type will be shown.

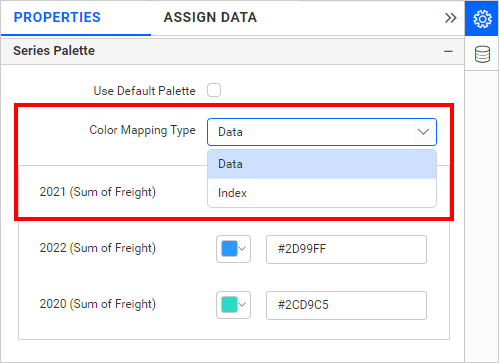
Color Mapping Type
Using the Color Mapping type, you can apply the colors to the series either based on data or index.

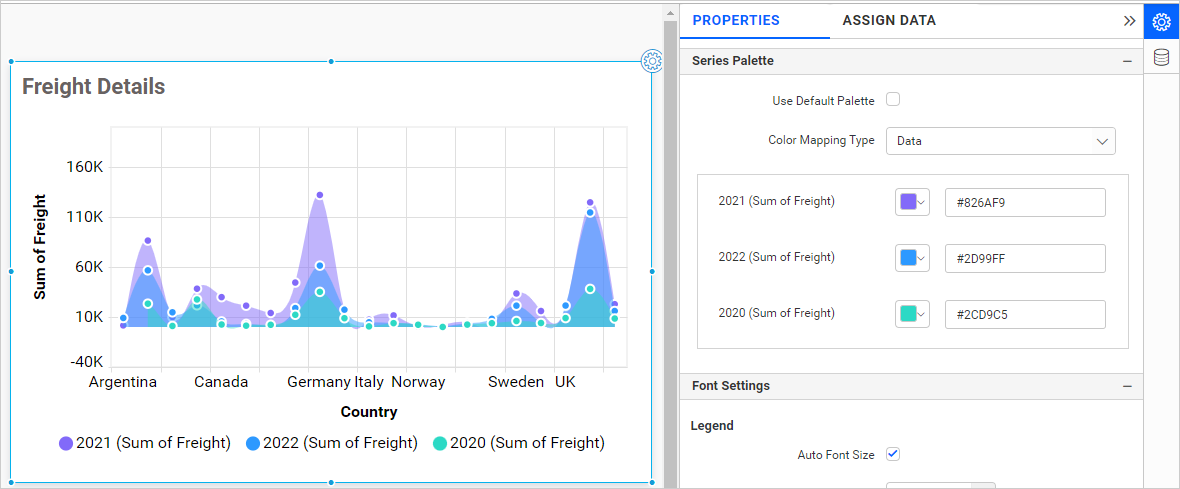
Data
It allows you to apply color for chart series based on data. If you want to apply a specific color to specific data (i.e. Violet color for 2021, Sky Blue color for 2022, and green for 2020), you can use Data-based color mapping. By default, the Color Mapping Type will be Data.

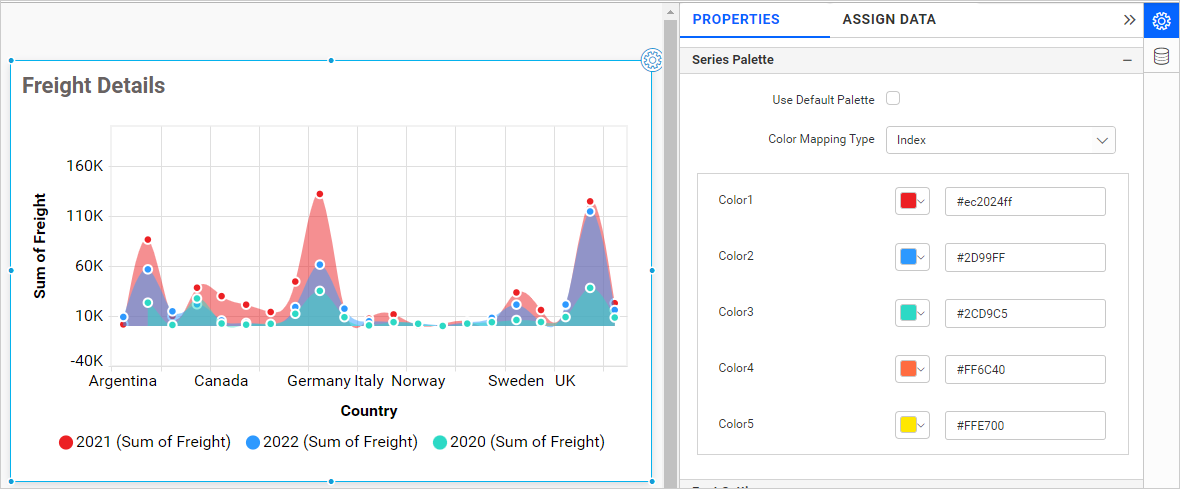
Index
It allows you to apply color for chart series based on Index. Such that the colors are maintained based on the index even if data is changed. It shows only 15 different colors. After that, the color will be repeated from above colors.
For example, If you are displaying the countries based on the increasing order of the case count, then the index-based color mapping will be useful to set the colors based on the rank. Say red color to the top, then the red color will be maintained for the country having the largest case count.

Note: We prefer to use Index-based color customization only for minimum data (up to 15 series).
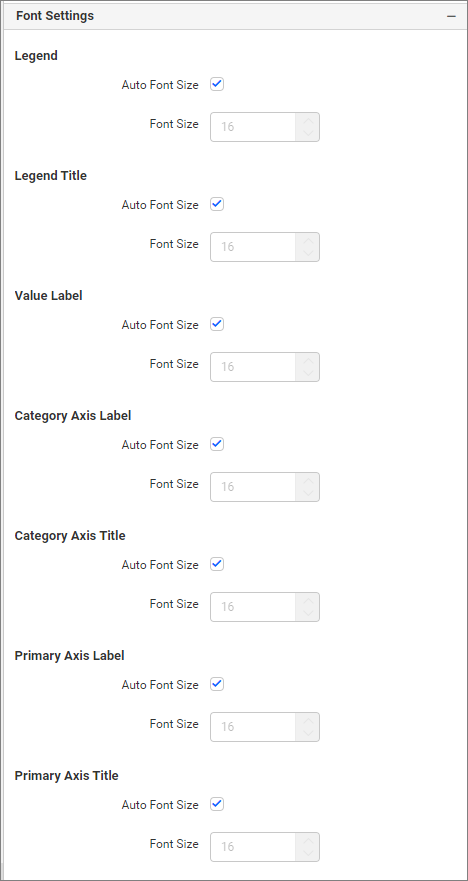
Font Settings
This section allows you to customize the font size of chart elements.

Auto font Size and font size
By default, the Auto Font Size property is enabled. The Auto font-size property is used to set font size based on the dashboard viewing client machine resolution. If the user wants to customize or set a fixed font size, then the user needs to disable auto font size and set the required font size.
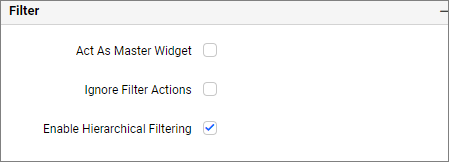
Filter
This section allows you to handle the filter action for the spline area chart widget.

Act as Master Widget
This allows you to define this chart widget as a master widget such that its filter action can be made to listen to by other widgets in the dashboard.
Ignore Filter Actions
This allows you to define this chart widget to ignore responding to the filter actions applied on other widgets in the dashboard.
Enable Hierarchical Filter
Through this option, you can enable or disable hierarchical top N filtering. While applying the Top N filter with multiple dimension columns, the data returned can be customized based on whether the filtering needs to be done as flat or based on the hierarchy of dimension columns added.
When the Enable Hierarchical Filter option is enabled, the Top N will be applied for each individual column separately based on the number set for each column.
Show Filter
This feature allows you to toggle the visibility of the Filter icon for the spline area chart widget when the Act as Master Widget option is enabled.
Trendline
You can add more than one trendline to Cartesian charts except for bar type series (Line, Column, Area, Spline) and stacked type of charts. You can add, edit, and delete trendlines.

Add Trendline and Edit Trendline
To add the trendline, click the highlighted button.

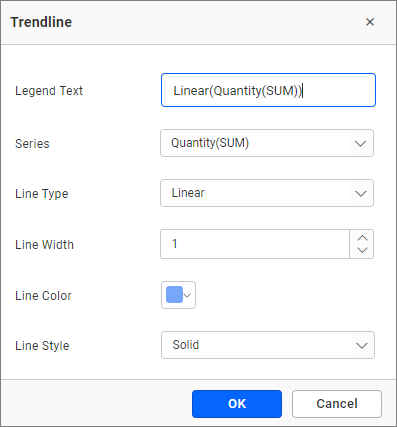
Now, the dialog will open as follows.

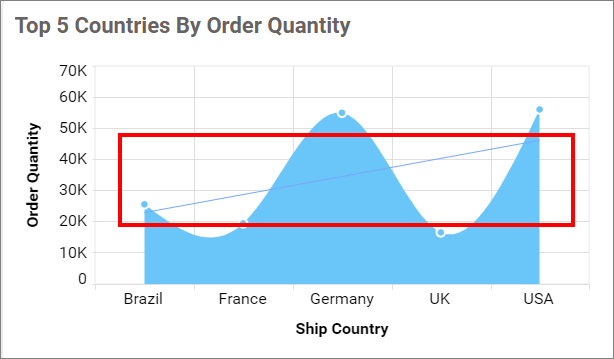
Click OK button to add a trendline in a spline area chart. Now, the chart renders as follows.

To edit the trendline select the one to be edited and click the highlighted button.

Again, the trendline dialog window opens now.
Legend Text
You can edit the trendline legend by the Legend Text text box. By default, the Legend Text renders are based on the Line type and Series name.
Series
You can change the series to which series have to show the trendline by Series dropdown option.
Line Type
You can select the line type by the Line Type dropdown option (Linear, Exponential, Logarithmic, Power, and Polynomial).
Line Color
You can change the color of the trendline by the Line Color color picker.
Line Style
You can change the style of the trendline by the Line Style drop-down option (Solid, Dot, Dash, DotDash, LongDash, and LongDashDotDot).
Delete Trendline
To delete the trendline, select the one to be deleted and click the highlighted button.

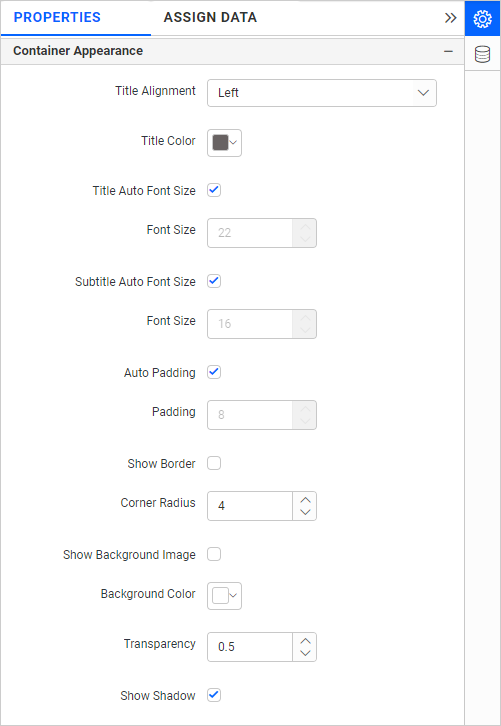
Container Appearance
This Section allows you to customize the Container Appearance for the spline area chart widget.

Title Alignment
This allows you to handle the alignment of the widget title to either left, center, or right.
Title Color
This allows you to apply the text color to the widget title.
Title Auto Font Size
This allows you to toggle the size of the font for the widget title.
Font Size
This allows you to apply the specified size of the font to the widget title if the Title Auto Font Size is disabled. The value can be between 10 and 44.
Subtitle Auto Font Size
This allows you to toggle the size of the font for the widget subtitle.
Font Size
This allows you to apply the specified size of the font to the widget title if the Subtitle Auto Font Size is disabled. The value can be between 10 and 32.
Auto Padding
On enabling Auto Padding, the padding of the widget container will be adjusted automatically if the size of the widget varies.
Padding
This allows you to customize the padding of the widget container if the Auto Padding is disabled. The value can be between 0 and 25.
Show Border
This allows you to toggle the visibility of the border surrounding the widget.
Corner Radius
This allows you to apply the specified radius to the widget corners if the Show Border is enabled. The value can be between 0 and 100.
Show Background Image
This allows you to set the background image for the spline area chart widget.
Background Color
This allows you to set the background color to the spline area chart widget.
Transparency
This property allows you to specify the transparency for the background color.
Show Shadow
This allows you to toggle the visibility of the shadow surrounding the widget.
Mobile Height Factor
This option allows you to resize widgets specifically for mobile view.

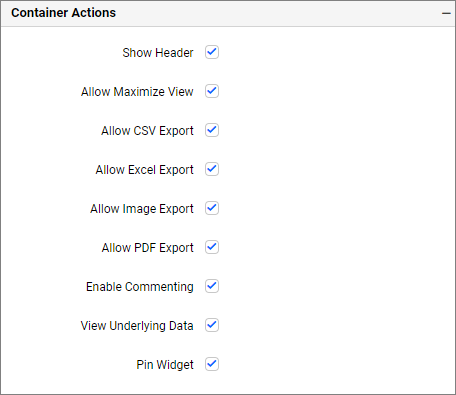
Container actions
This Section allows you to customize the Container actions for the spline area chart widget.

Show Header
This allows you to enable or disable the widget title of the spline area chart widget.
Allow Maximize View
This allows you to enable or disable the maximized mode of the spline area chart widget. The visibility of the maximize icon in the widget header will be defined based on the setting in the viewer.
Allow CSV Export
This allows you to enable or disable the CSV export option for the spline area chart widget. Enabling this allows you to export the summarized data of the widget view to CSV format in the viewer.
Allow Excel Export
This allows you to enable or disable the Excel export option for the spline area chart widget. Enabling this allows you to export the summarized data of the widget view to (.xlsx or .xls) format in the viewer.
Allow Image Export
This allows you to enable or disable the Image export option for the spline area chart widget. Enabling this allows you to export the view of the widget to image format (.jpg), (.png), or (.bmp) in the viewer.
Allow PDF Export
This allows you to enable or disable the PDF export option for the Column chart widget. Enabling this allows you to export the view of the widget to pdf format in the viewer.
Enable Comments
This allows you to enable or disable comment for the dashboard widget. For more details, refer to the Commenting Widget.
Allow View Underlying Data
This allows you to visualize the raw data associated with a widget at runtime.
To learn more about viewing the underlying widget data, refer to the view data documentation.
Pin widget
This allows you to pin the widget.
Responsive Behavior
We hide the widget elements based on the size of the widget for better readability.
When the chart has been placed with fewer than 7 columns chart Y-axis labels, Y-axis titles will be hidden.

When the chart has been placed with fewer than 6 rows, chart X-axis labels, X-axis titles, and gridlines will be hidden.

- General Settings
- Basic Settings
- Value Label Color
- Value Label Position
- Value Label Rotation
- Value Label Suffix
- Suffix Value
- Show Marker
- Show Items With No Data
- Empty Point Mode
- Gap
- Zero
- Average
- Connect
- Tooltip Settings
- Legend Settings
- Legend Label Color
- Legend Alignment
- Link
- Axis Settings
- Title color
- Label color
- Show Category Axis
- Show Category Axis Title
- Category Axis Title
- Label overflow mode
- Auto Interval and Interval
- Inverse Axis
- Axis Range Settings
- Parameter Support in Axis range
- Single Parameter Value
- Range Parameter Value
- Data Source Field Based Parameter Value
- Grid Line
- Formatting
- Series Palette
- Font Settings
- Filter
- Trendline
- Container Appearance
- Container actions
Having trouble getting help?
Contact Support- General Settings
- Basic Settings
- Value Label Color
- Value Label Position
- Value Label Rotation
- Value Label Suffix
- Suffix Value
- Show Marker
- Show Items With No Data
- Empty Point Mode
- Gap
- Zero
- Average
- Connect
- Tooltip Settings
- Legend Settings
- Legend Label Color
- Legend Alignment
- Link
- Axis Settings
- Title color
- Label color
- Show Category Axis
- Show Category Axis Title
- Category Axis Title
- Label overflow mode
- Auto Interval and Interval
- Inverse Axis
- Axis Range Settings
- Parameter Support in Axis range
- Single Parameter Value
- Range Parameter Value
- Data Source Field Based Parameter Value
- Grid Line
- Formatting
- Series Palette
- Font Settings
- Filter
- Trendline
- Container Appearance
- Container actions
Having trouble getting help?
Contact Support