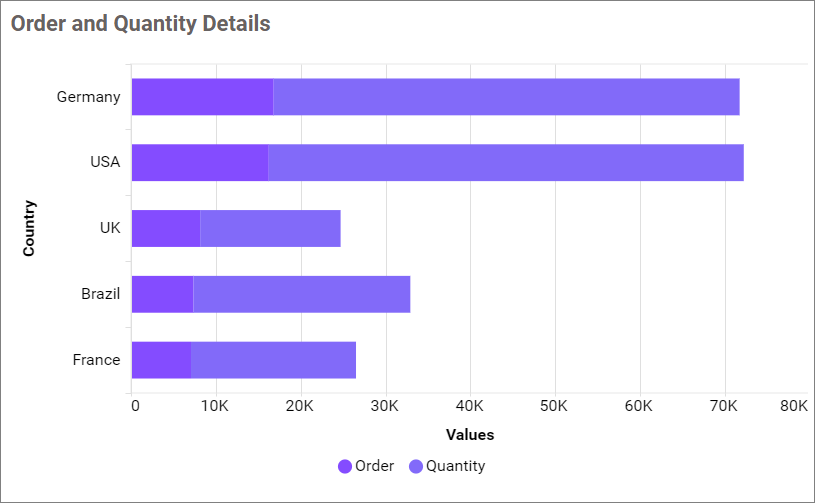
Stacked Bar Chart
The stacked bar chart allows you to compare multiple measures through horizontally stacked bars.

How to configure the flat table data to stacked bar chart?
A stacked bar chart requires at least one value element and one column element to be displayed. The measure or expression field that you want to analyze can be placed in the Value(s) block. The dimension that you want to use to categorize the measure can be placed in the Columns block. If you want to categorize based on a series, you can also place the corresponding dimension in the Rows block.
The following steps explain how to configure data for the stacked bar chart.
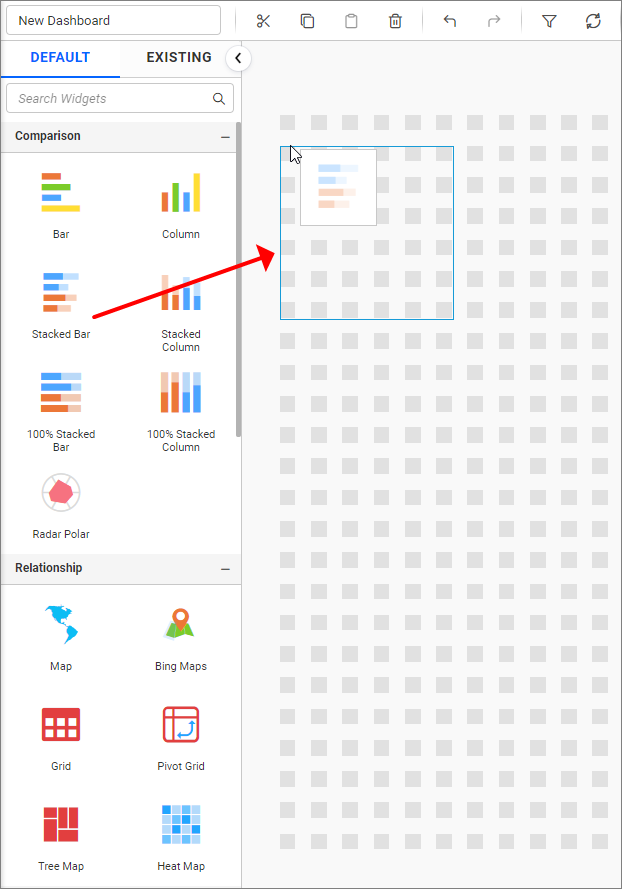
- Drag and drop the stacked bar chart onto a canvas and resize it to your desired size.

- Click the
Data Sourcebutton in the configuration panel.

- Click the
CREATE NEWbutton to initiate a new connection from the connection type panel.

- In the connection type panel, click on any one of the listed connection type buttons. (Here, the
Microsoft Excelconnection type is selected for demonstration.)

- In the
NEW DATA SOURCEconfiguration panel, fill in the connection type and related details. Then, click theConnectbutton.

- Drag your preferred table or view from the left pane in the data design view and click the
Savebutton.

- Click the
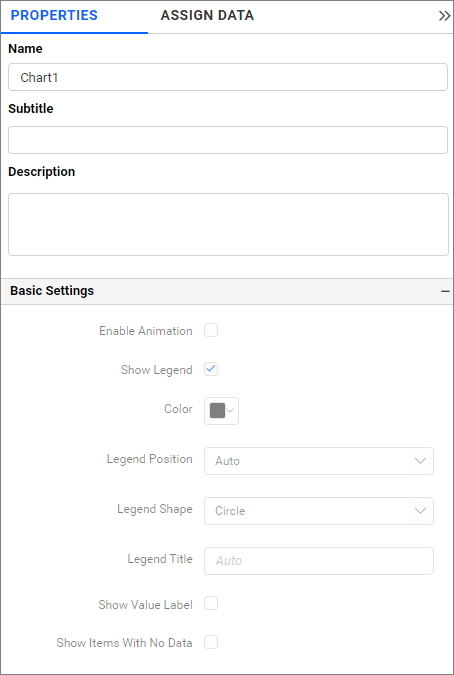
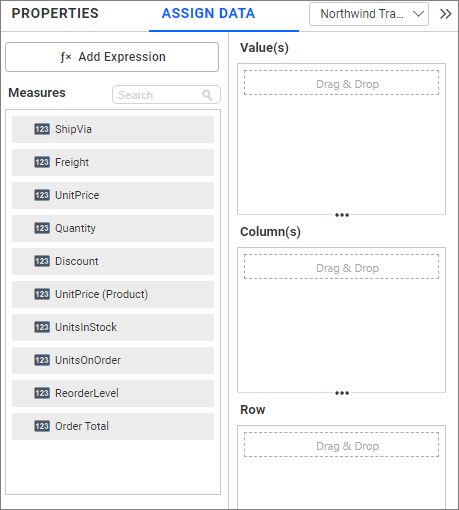
Propertiesbutton in the configuration panel to open the property pane. Now, switch to theASSIGN DATAtab.


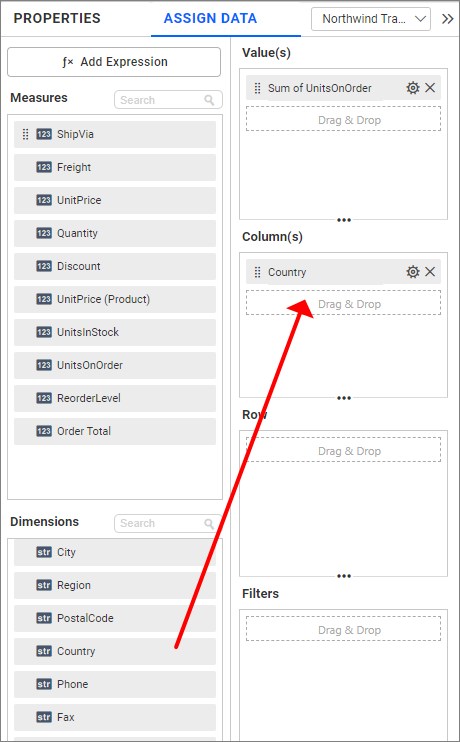
- The data tab will be opened, displaying the available measures and dimensions from the connected data source.

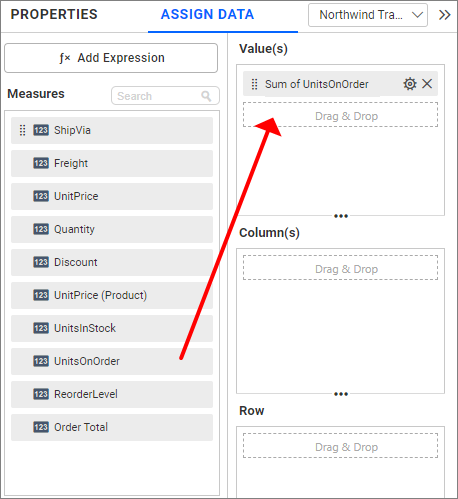
- You can input the necessary data from
MeasuresandDimensionsinto the designated field.
Adding Value(s)
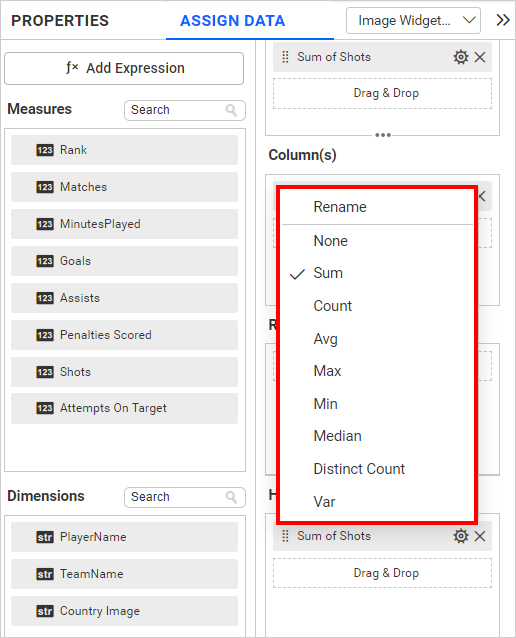
You can add more than one Measures into the Value(s) field by dragging and dropping the required measure.

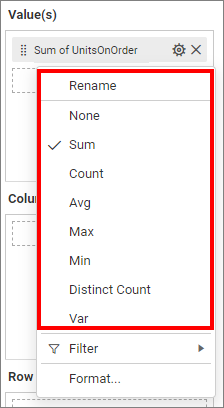
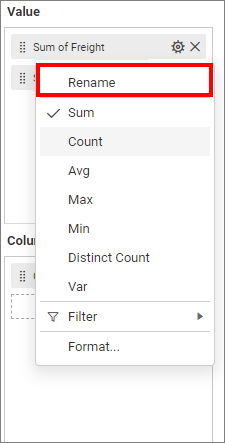
Click the Settings option to change the name by using the Rename option and selecting the required summary type from the available summary types shown in Settings.

Filtering data
You can filter the data to be displayed in a funnel chart by using a filter. For more details, refer to the filter.

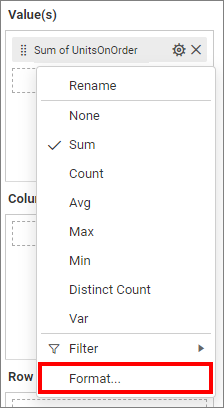
Formatting data
You can format the data to be displayed in the chart by using the format option. For more details, refer to the measure format

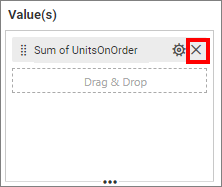
Remove Fields
To remove the added value fields, click the highlighted button.

You can add more than one column from the Dimensions field to the Y Values field.
Adding Columns
You can add more than one value to the Columns field. If you add more than one column, then the drill-down option is automatically enabled.

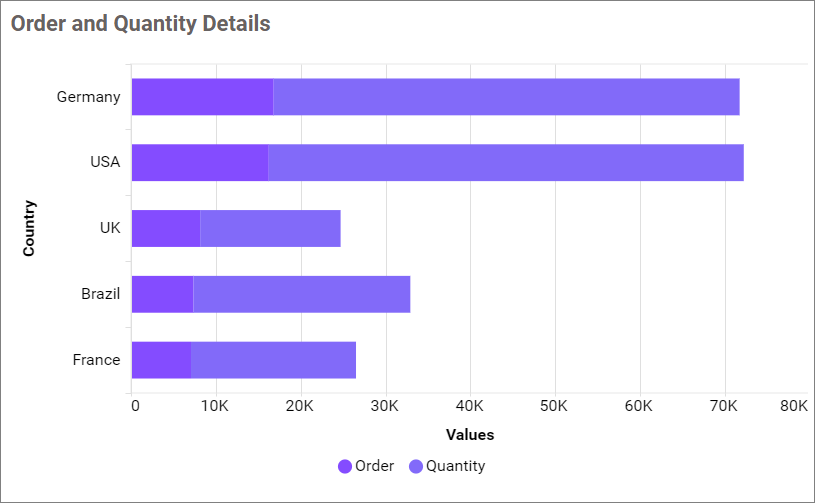
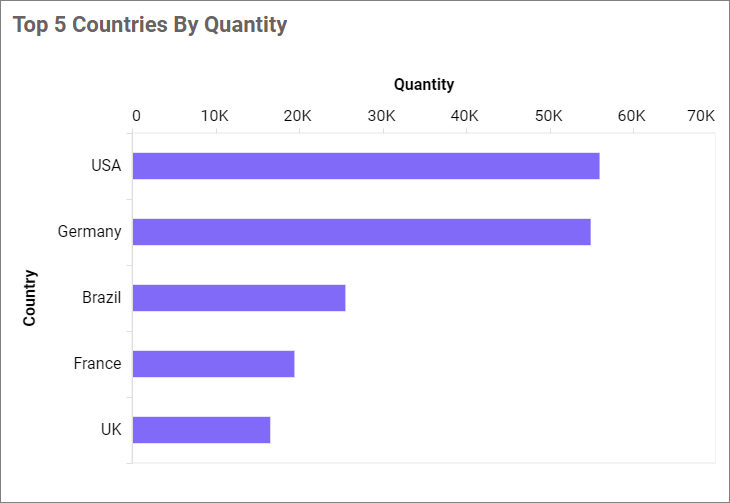
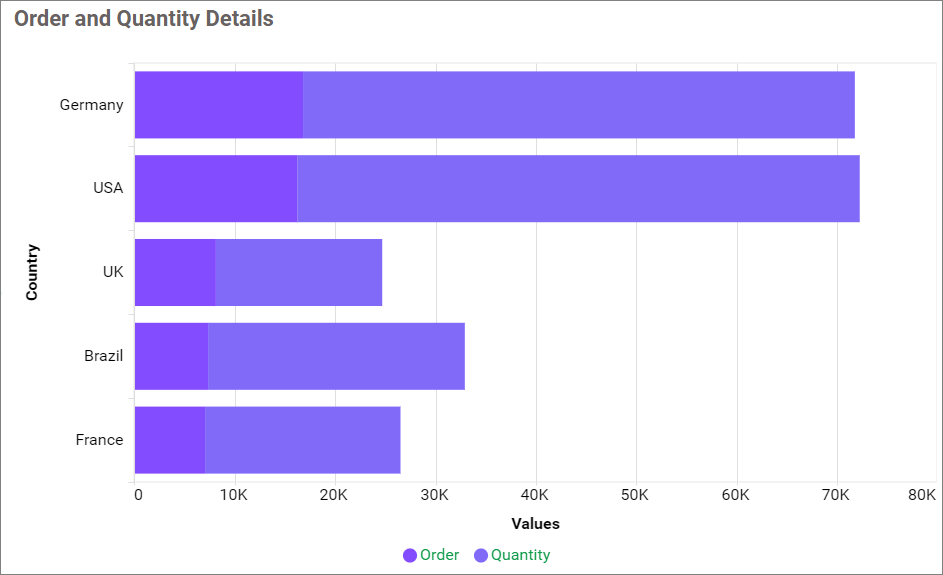
The stacked bar chart will be rendered in this manner.

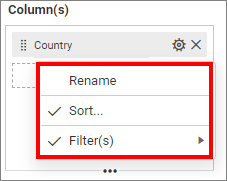
You can change the settings.

Renaming fields
The field names that have been configured can be edited by using the Rename option provided in the settings menu.

Sorting data
You can Sort the dimension data using the Sort option located in the Settings menu list. To apply sorting to the data, refer to the Sort.

Filtering data
To apply filters, select the Filter(s) in the settings. For more details, refer to the filter.

To display all records, click on Show All Records.
Similarly, you can add the Measures and Expression Columns into column field.
Multi-Level Drill Down
If more than one value is added to the Columns field, an alert message will be shown. Click Yes to enable the option.
NOTE: If you click
No,a single value will be added to theColumnsfield.

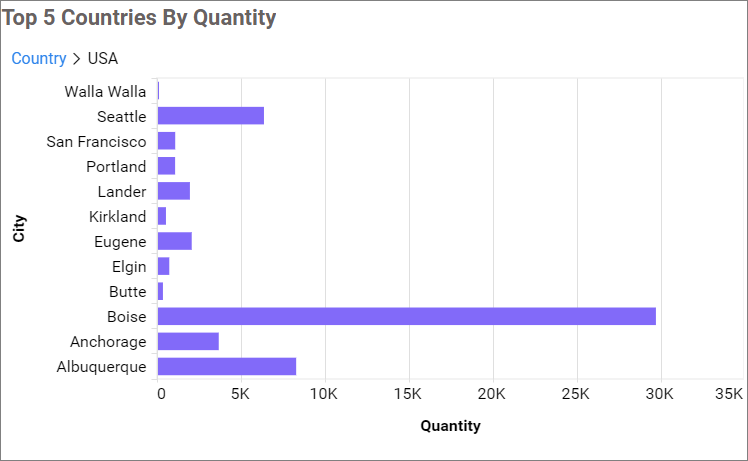
The selected view of the chart region is drilled.

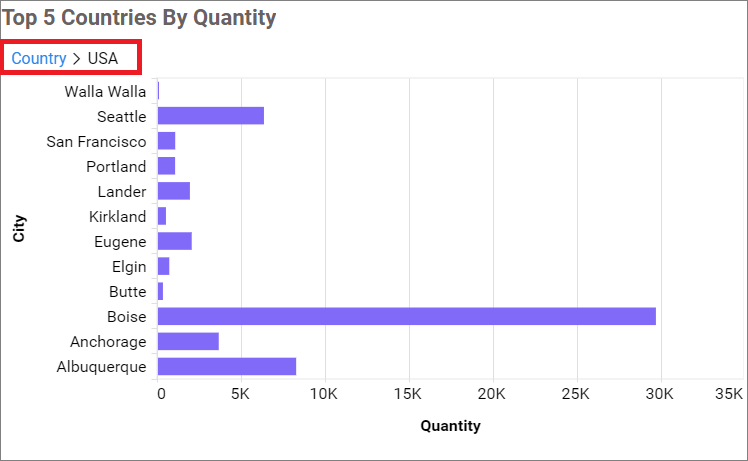
Drill up
Once you’ve drilled down, you can drill up to the previous view using the breadcrumb navigator located at the top of the widget.

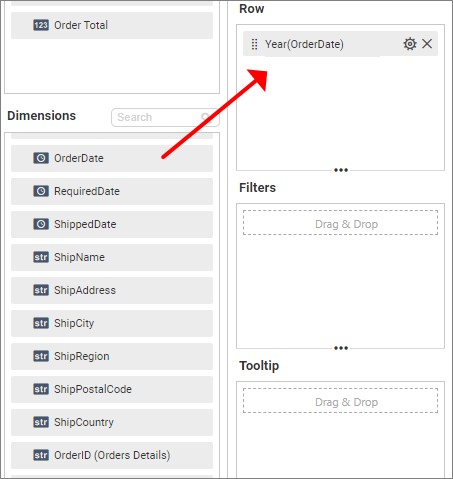
Adding Rows
You can drag and drop the Dimension into the Rows field.

If necessary, you can apply a filter and sort option for the rows field.
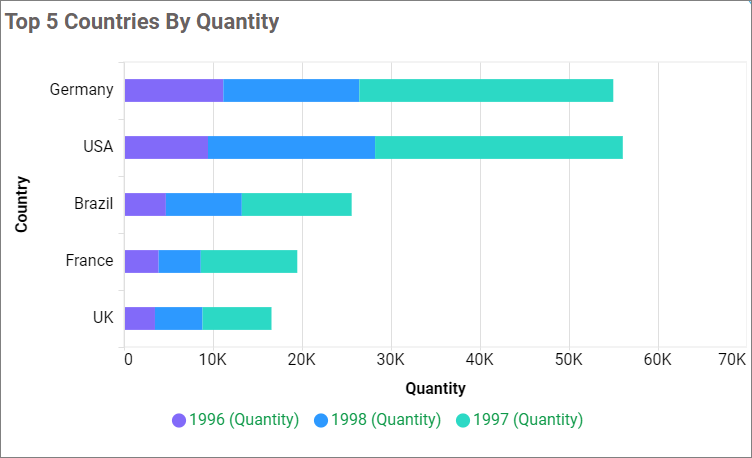
This will render a stacked bar chart in a series.

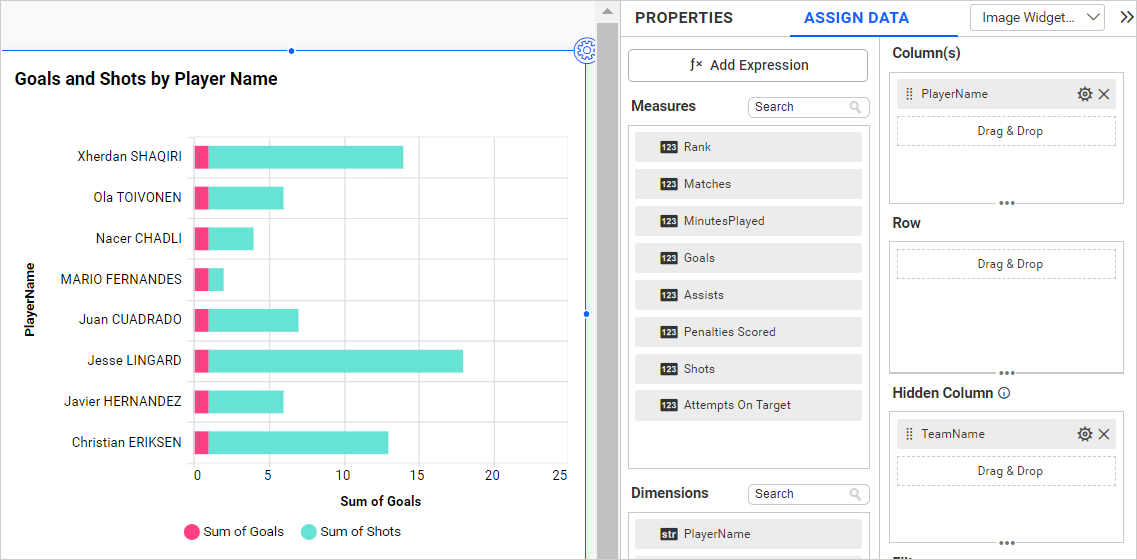
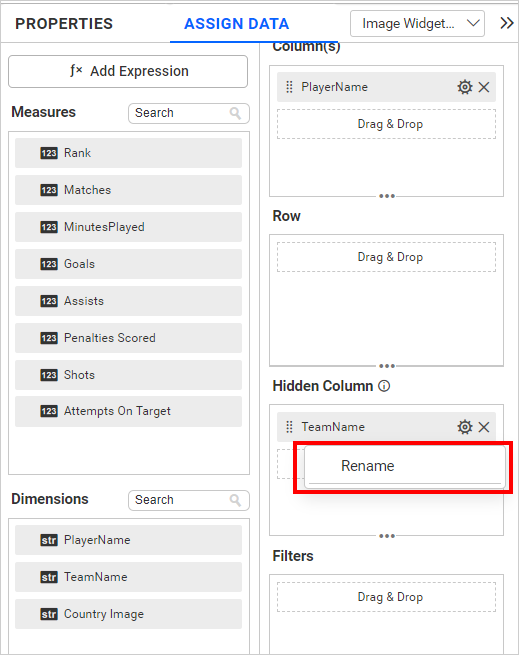
Hidden Column
Hidden columns are useful in cases where we do not want the fields to participate in the visualization, but only to be used for linking, filtering and view data.

We can configure both measure and dimension fields in the hidden column. For measure fields, we will have all the settings except formatting and filtering.

In the case of dimension fields we will having the following options only. In Date fields we will having all available types except sorting, relative date filter, settings and filters.


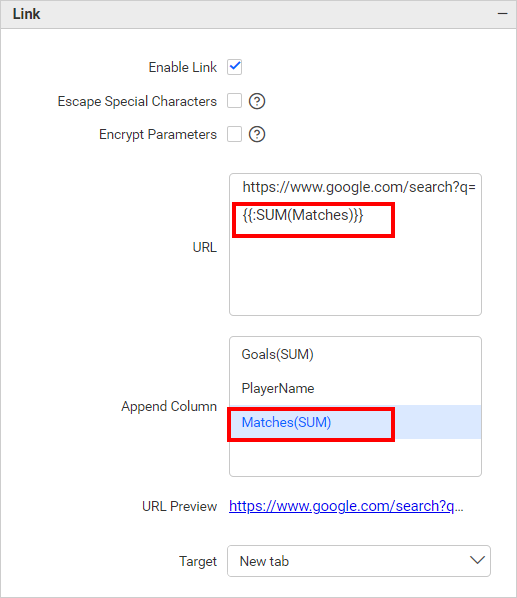
Linking
The primary use case for hidden columns is linking. When configuring hidden columns, we can see that the fields configured in hidden columns are listed in the linking section. When configuring the column in linking, we can pass the corresponding column value as a linking parameter.
Measure Based Example: If we want to pass the number of matches played as a URL parameter without influencing the visualization, we can configure the matches in the hidden columns and incorporate them into the link.

Dimension Based Example: If we wish to pass the number of Team Name played as an URL parameter but do not want it to influence the visualization, we can configure the Team Name in the hidden columns and incorporate them into the link.

Filtering
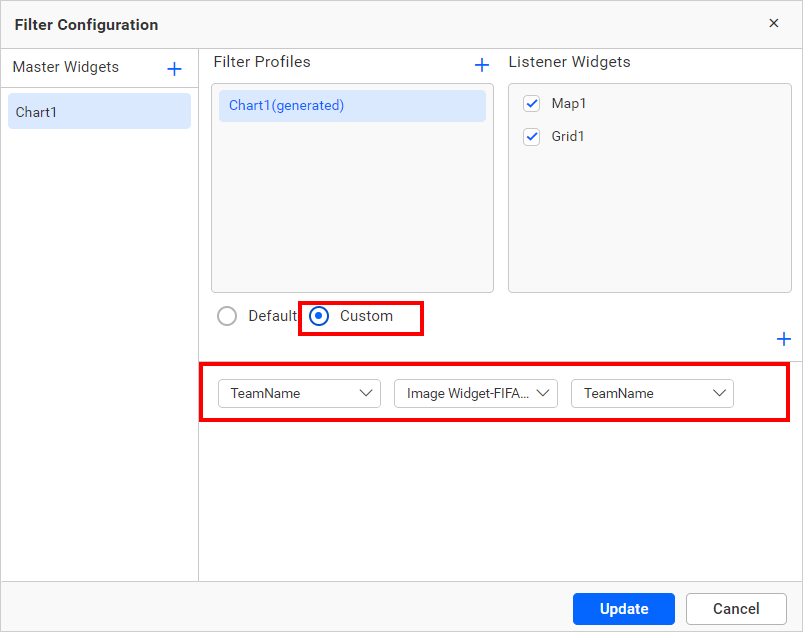
You can use hidden columns to filter data in the visualizations. To do this, configure the hidden columns and then click on the filter icon below.
![]()
Click on the Custom button that is highlighted in the filter configuration dialog image below. This will display a list of all the fields that have been configured in the widget. Retain the field that is configured in the hidden column and remove the remaining fields. Finally, click the Update button.

Now, we can see in the image below that the data is filtered based on the hidden column field instead of the actual column that we bound in the widget.

For more details about filtering the widget data, refer to the Cross Filter Configuration documentation.
View Data
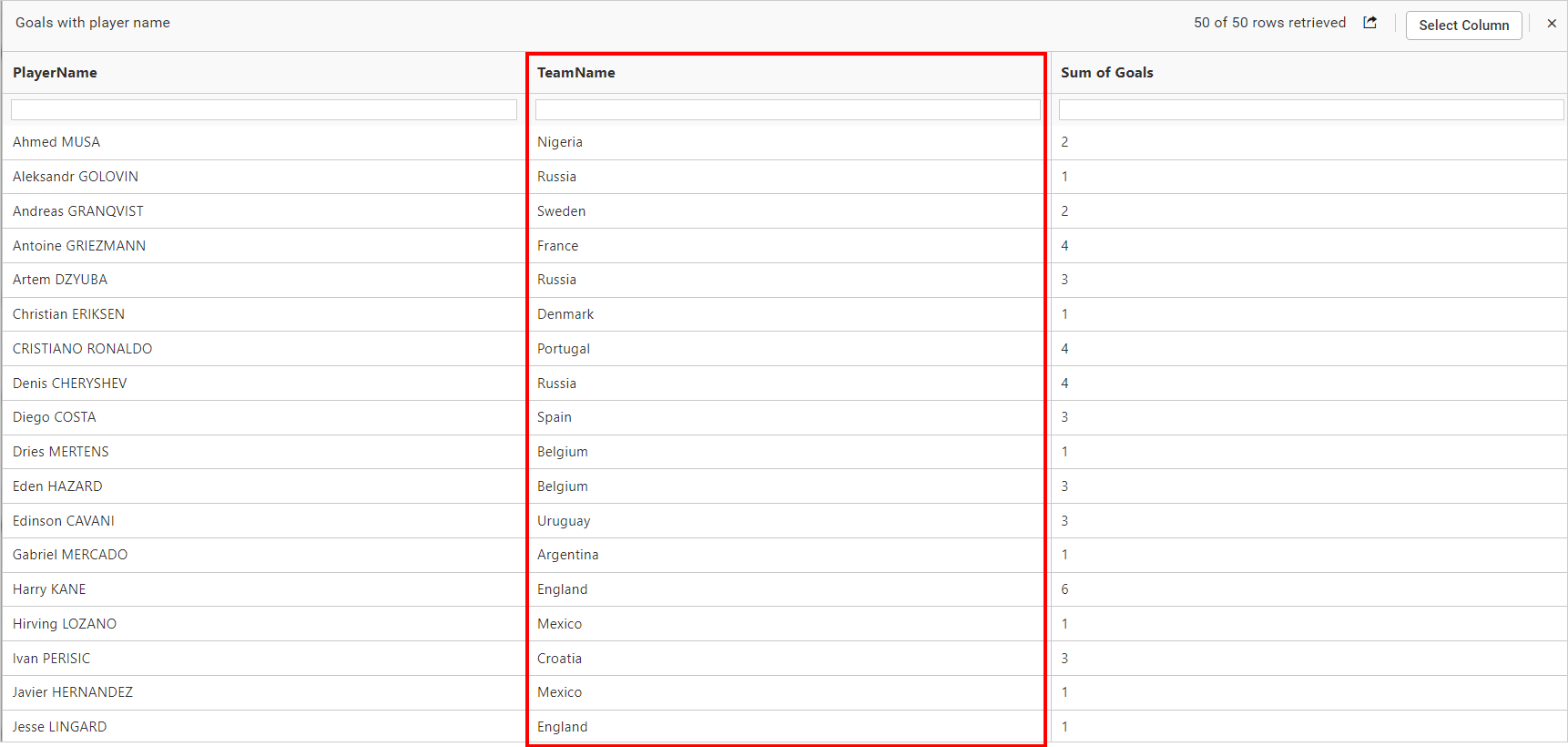
You can view the data in the hidden columns in the underlying data view. This is useful for checking the data in more detail and can help you identify any issues with the data.

NOTE: We do not recommend configuring lower hierarchy data in hidden columns, as indicated by the information icon in the
Hidden Columnsection.
![]()
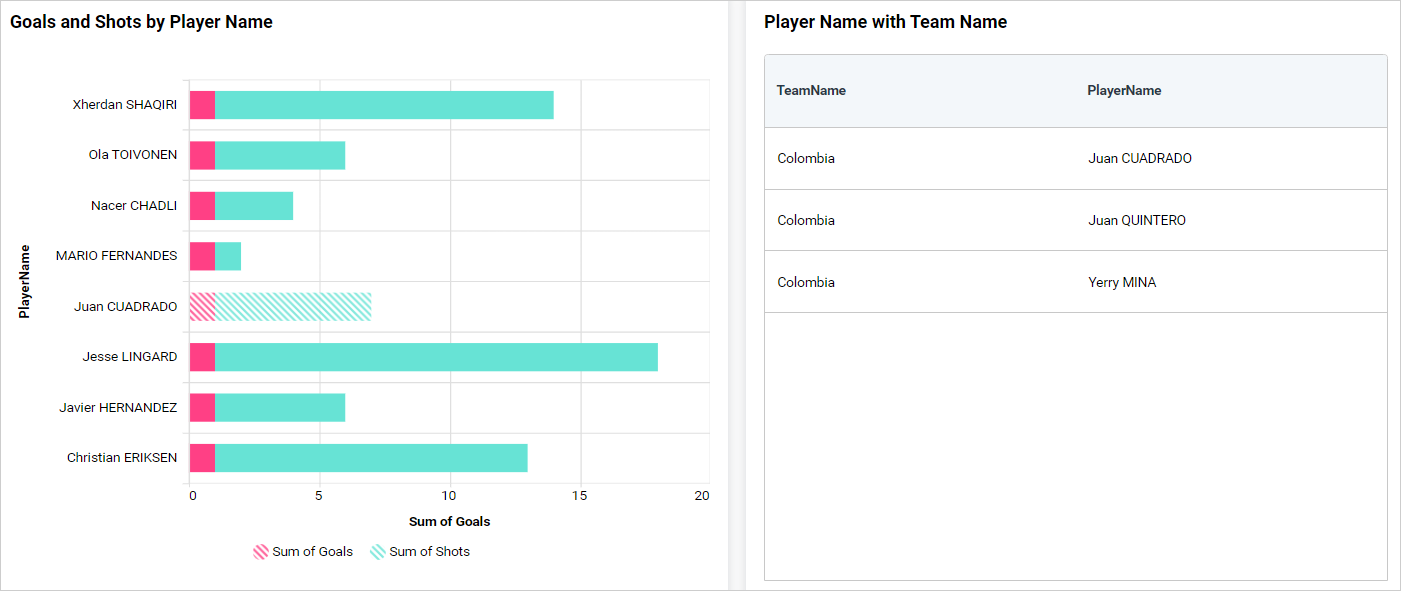
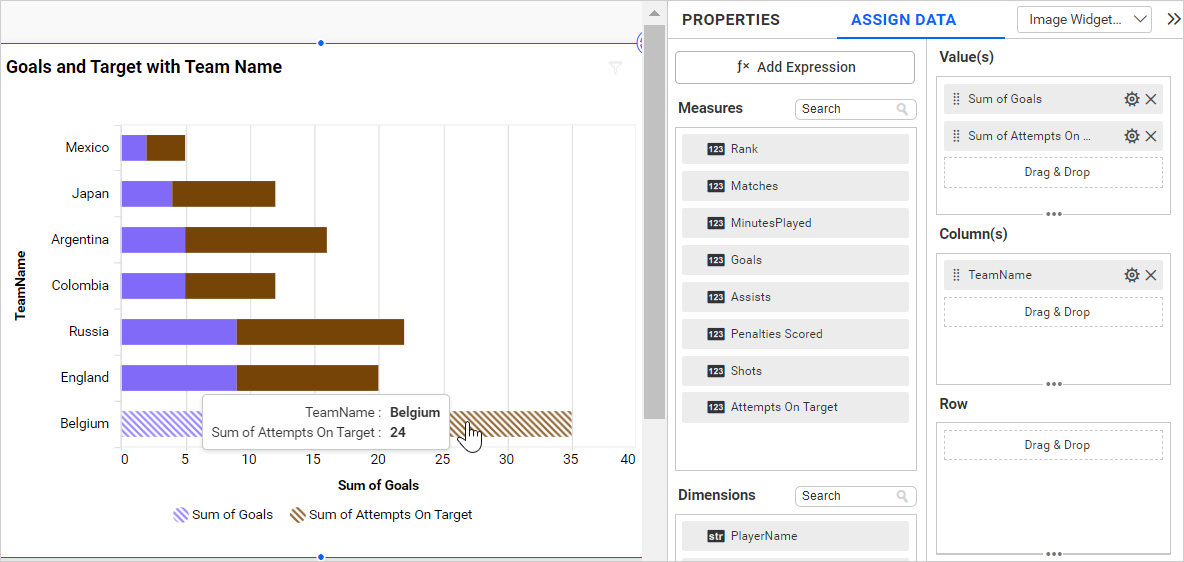
The chart below displays the goals and attempts on target by each team without any hidden columns.

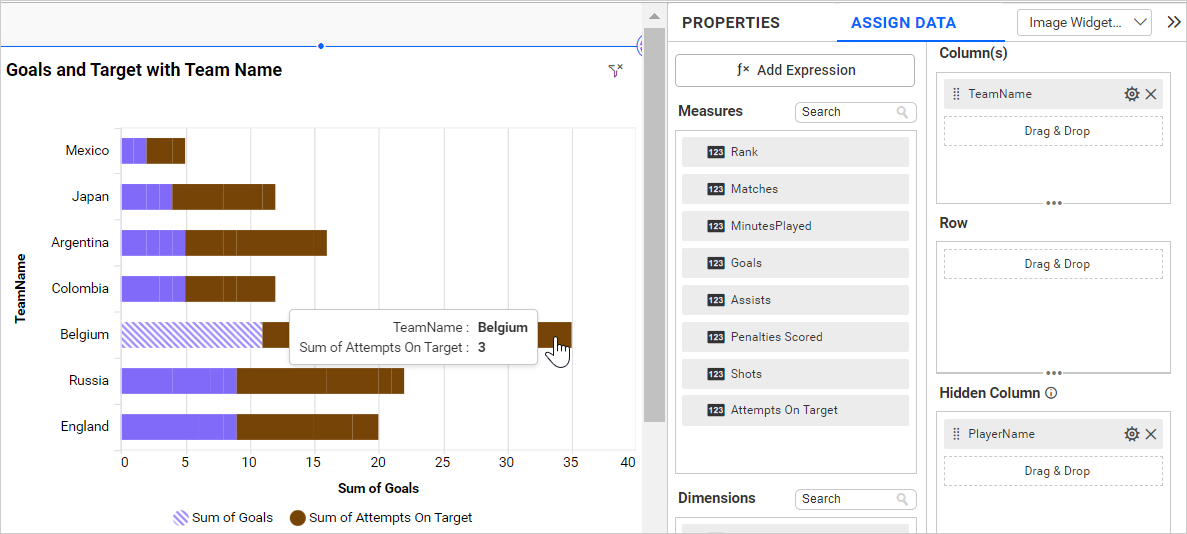
If we configure lower hierarchy data (player name) in hidden columns compared to the column and row field data, the data configured in the widgets gets duplicated, and individual columns are split based on the hidden column field. This affects the chart visualization, as can be seen in the image below.

How to format stacked bar chart?
You can format the stacked bar chart for a better illustration of the view you require through the settings available in the Properties tab.
To configure data into a stacked bar chart, follow these steps:
-
Drag and drop the stacked bar chart onto the canvas and resize it to your desired size.
-
Configure the data for the stacked bar chart.
-
Focus on the stacked chart and click on the widget settings.
The property window will open.


You can view the list of properties that are available for the widget, with the default value.
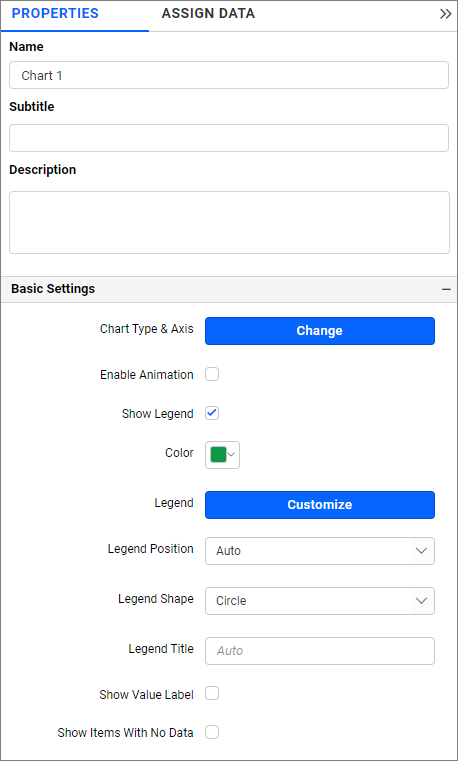
General Settings

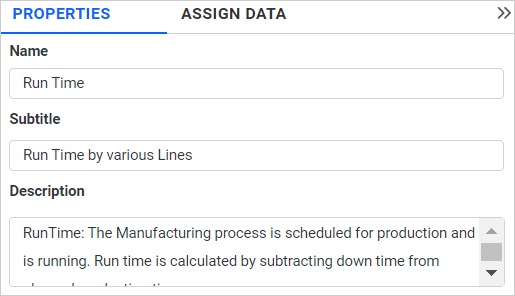
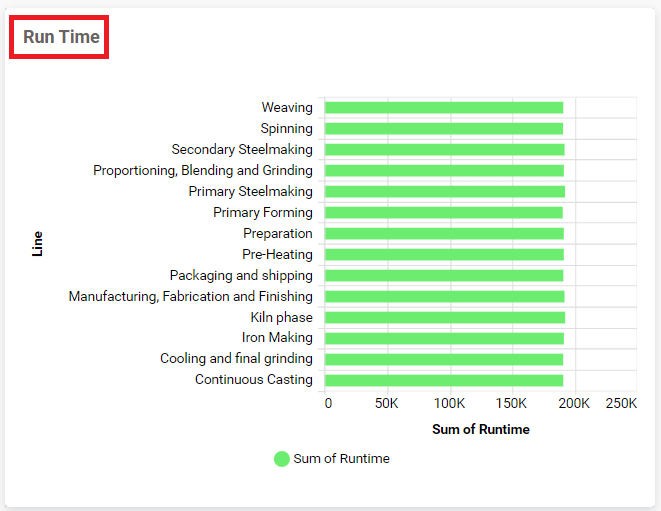
Name
This feature allows you to set the title for the stacked column chart widget.

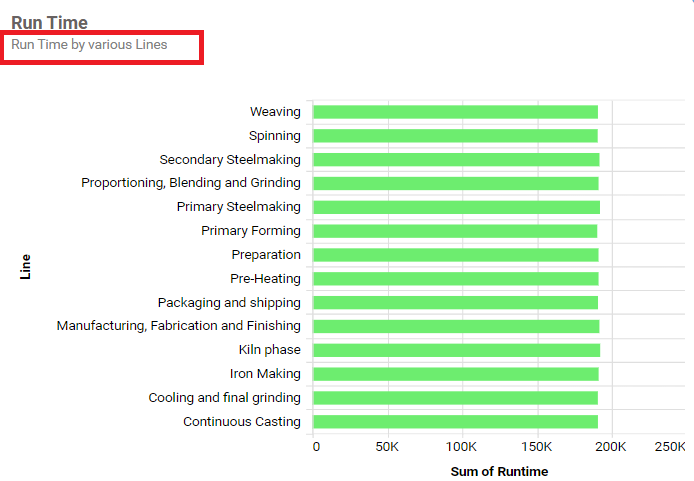
Subtitle
This feature allows you to set a subtitle for this stacked-column chart widget.

Description
This allows you to provide a brief explanation about this stacked-column chart widget.

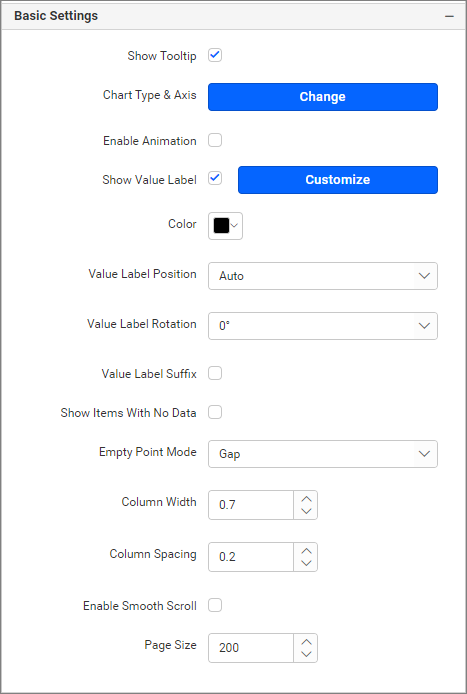
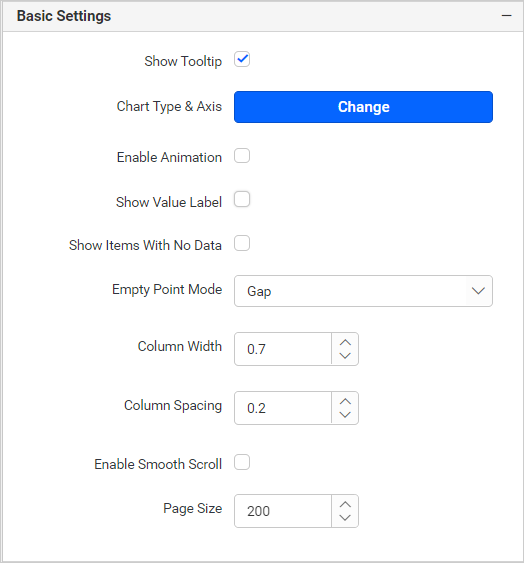
Basic Settings

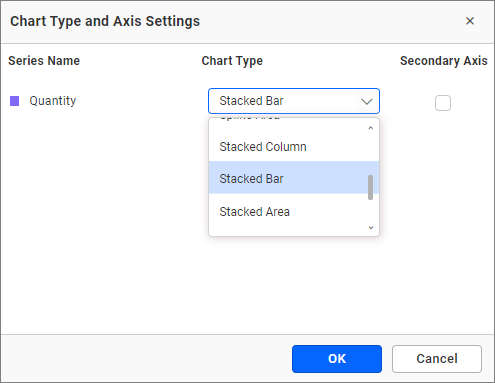
Chart type and axis
Click the Change button to open the Chart Type and Axis Settings dialog.

Chart Type: This feature enables you to change the widget view from the current chart type to another convertible chart type.
Secondary Axis: The configured field is plotted as the primary axis by default. If you enable this option, the selected field will be plotted as the secondary axis.

Enable Animation
It animates the measure values when you toggle the Enable Animation.
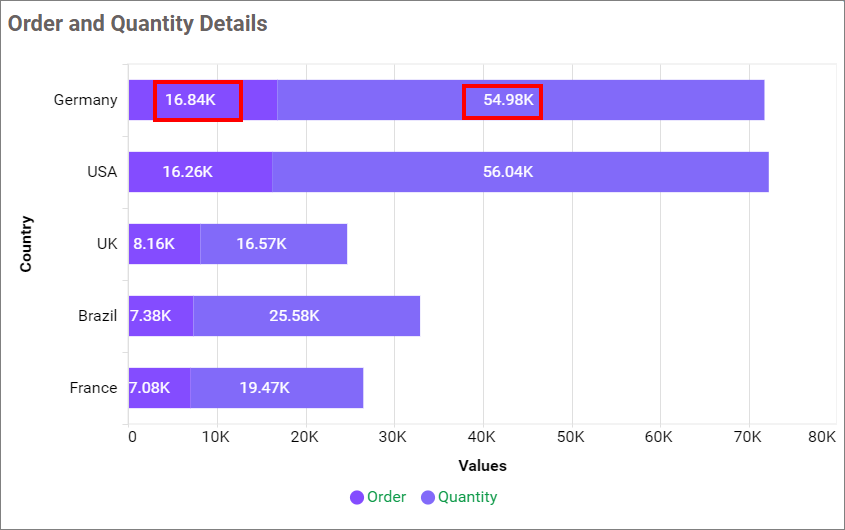
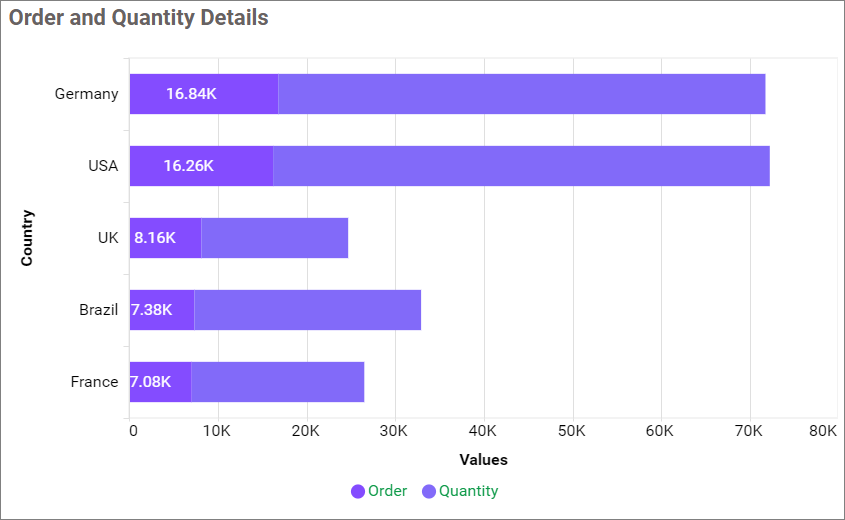
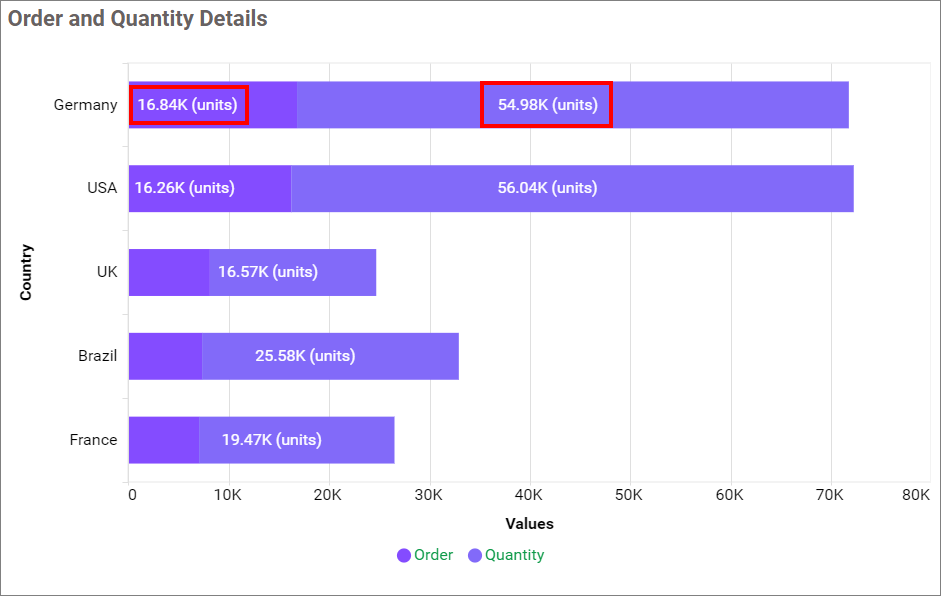
Show Value Labels
This feature enables you to switch the visibility of value labels.

If you disable the Show Value Labels properties, the dependent properties, which are color, Value label position, Value label rotation and Value label suffix will be hidden.

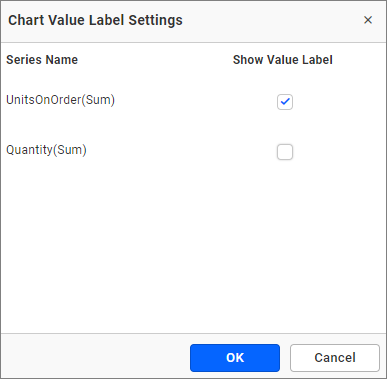
Customize
This feature allows you to customize the toggle visibility of value labels in each series.


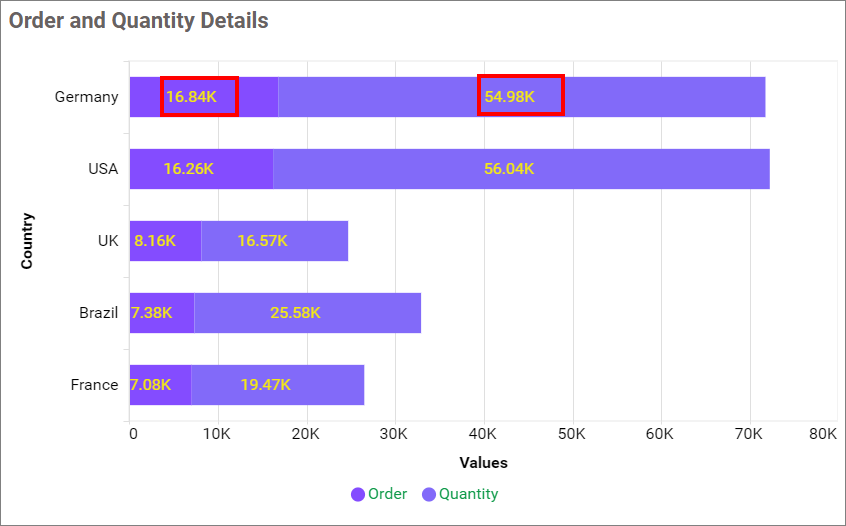
Value Label Color
This allows you to customize the color of the value label.


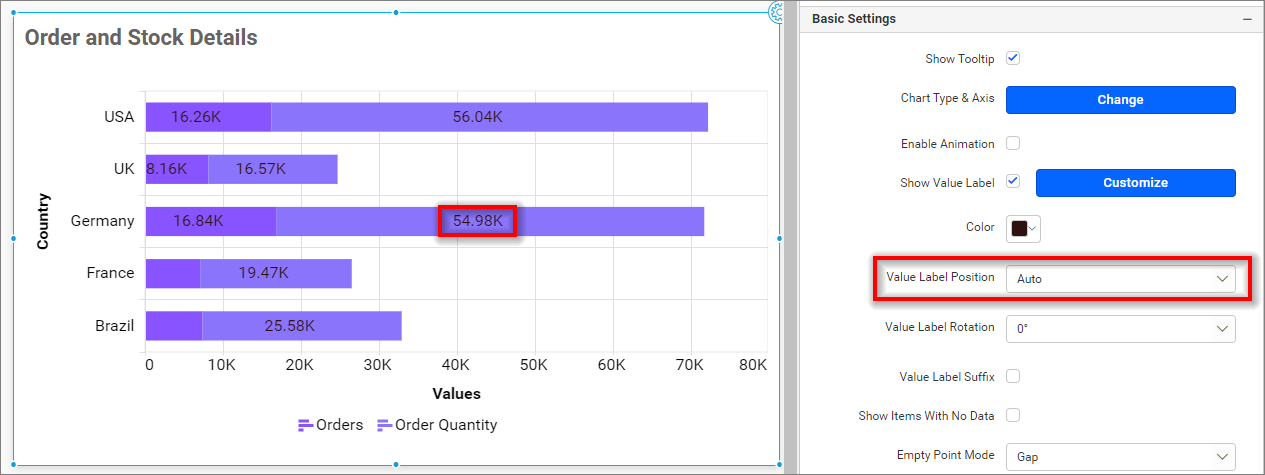
Value Label Position
This option allows you to customize the position of value labels in a chart. By default, it is set to Auto, so the label position for a stacked bar chart will be set to the middle.

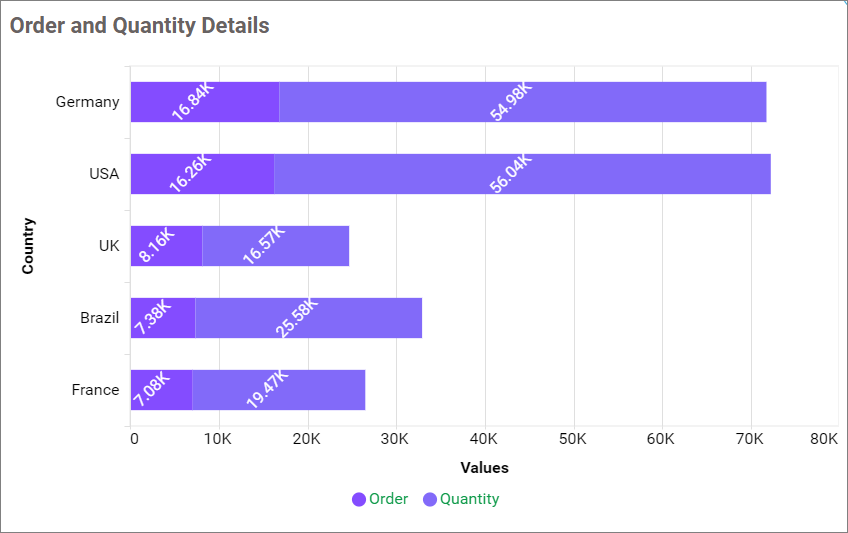
Value Label Rotation
This allows you to define the rotation angle for displaying the value labels.

Value Label Suffix
This feature enables you to display or conceal the suffix value of value labels.
Suffix Value
This feature allows you to customize the suffix value of value labels.

Note: When I increased the height and number of data in the chart, the value label was hidden. I used the label rotation property to make the label visible.
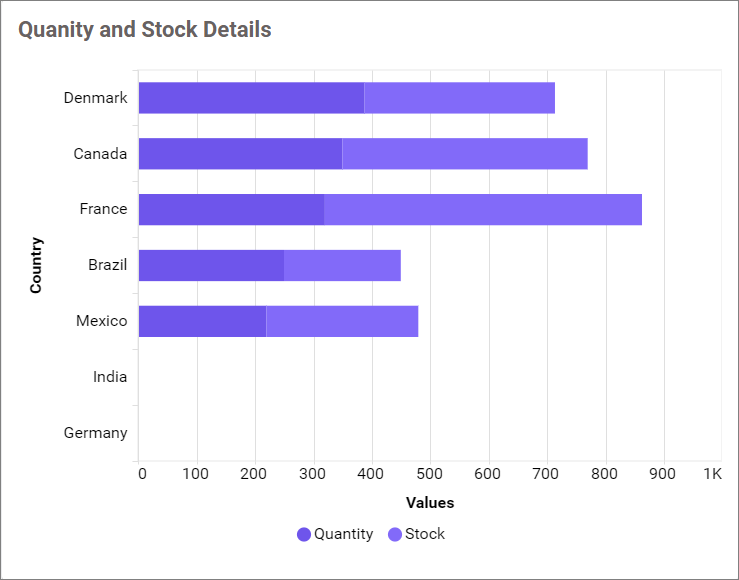
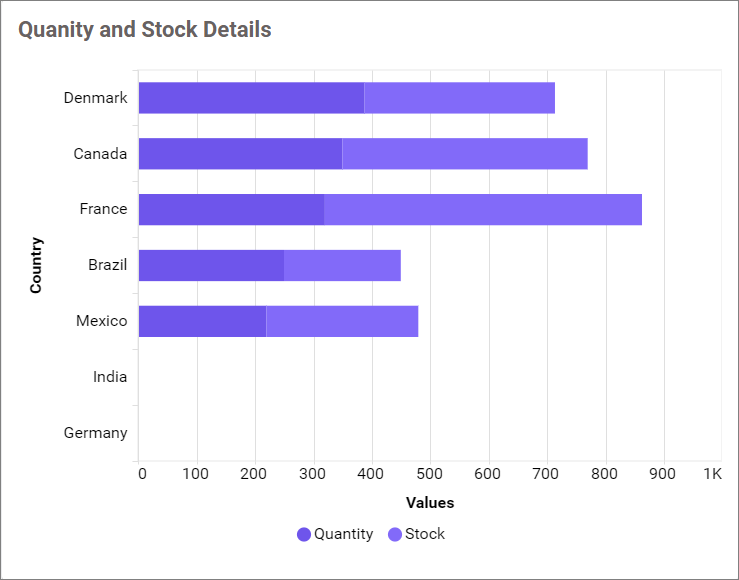
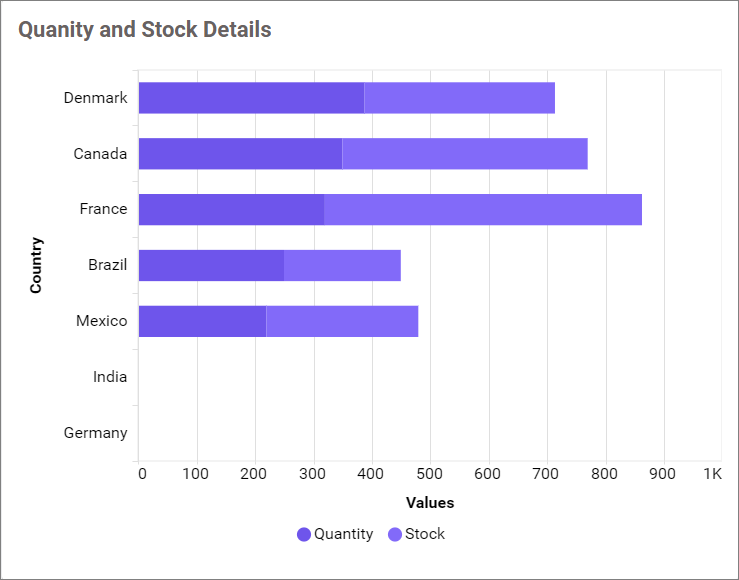
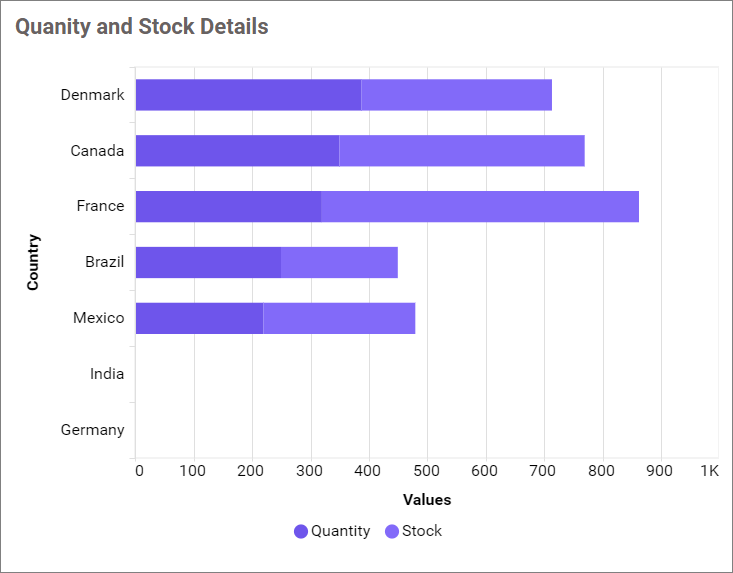
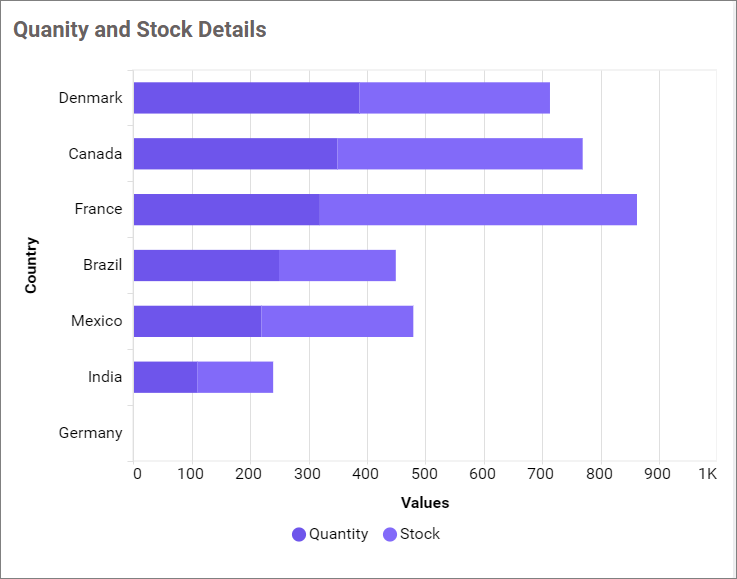
Show items with no data
This allows you to display data for columns that do not have a value.

Empty Point Mode
This allows you to handle the display mode of the data point values if they are null or undefined when the Show Items With No Data option is enabled.

Gap
This option enables you to display null or undefined values as gaps.

Zero
This option allows you to display the null or undefined values on the zero axis.

Average
This option allows you to display the null or undefined values along with the average value.

Column Width
This option allows you to increase or decrease the width of the column by using the Column Width feature.


Column Spacing
This option allows you to increase or decrease the space between the columns by using the Column Spacing.


Enable Smooth Scroll
When this support is enabled, the size of the chart scroll bar thumb will be calculated based on the total number of records. As a result, you will be able to view the last record by scrolling just once.
Page Size
This option allows you to set the number of records that need to be fetched on initial load.
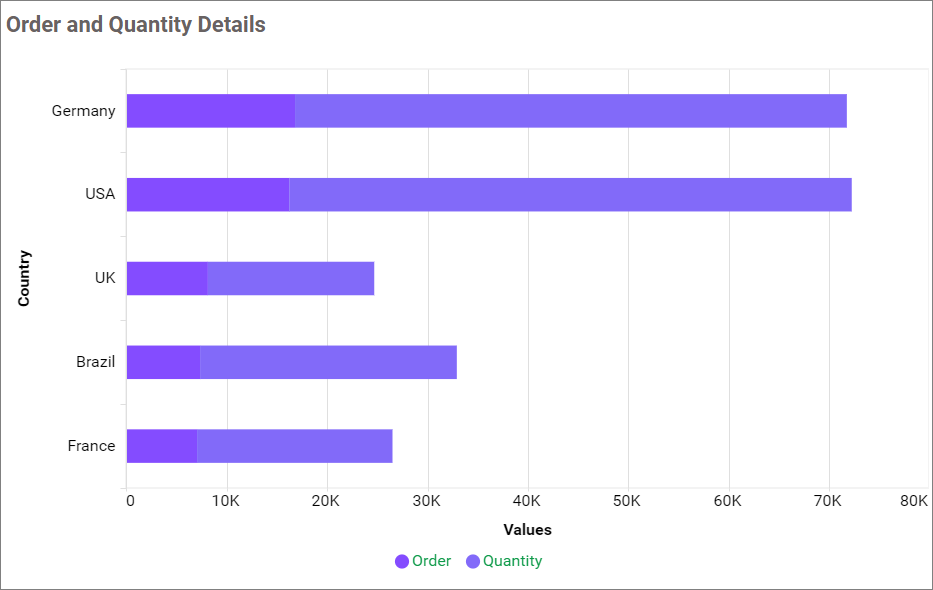
Tooltip Settings
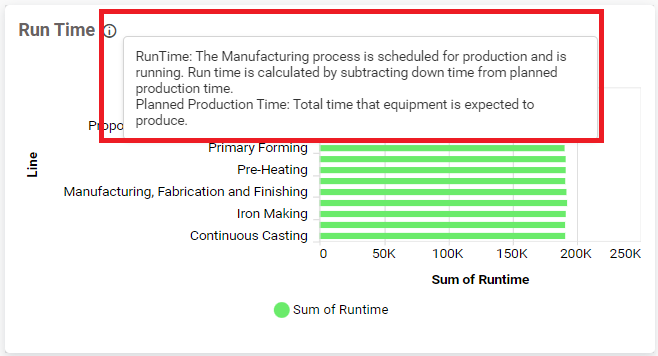
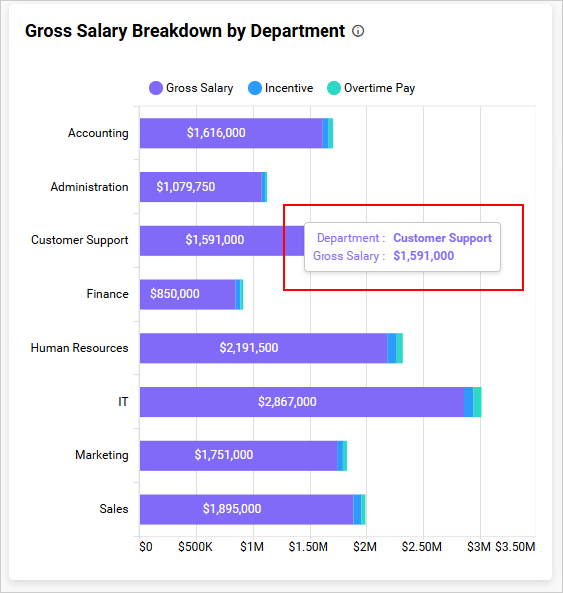
The Tooltip Settings section allows you to customize the appearance and behavior of tooltips in widget visualizations.

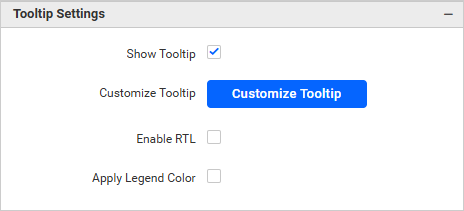
Show Tooltip
This option allows you to toggle the visibility of the tooltip in the chart.

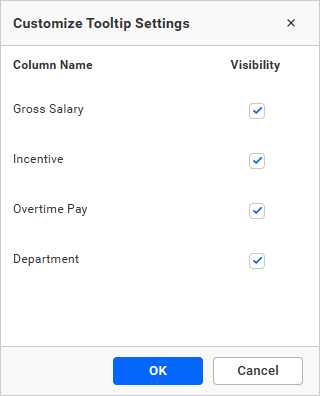
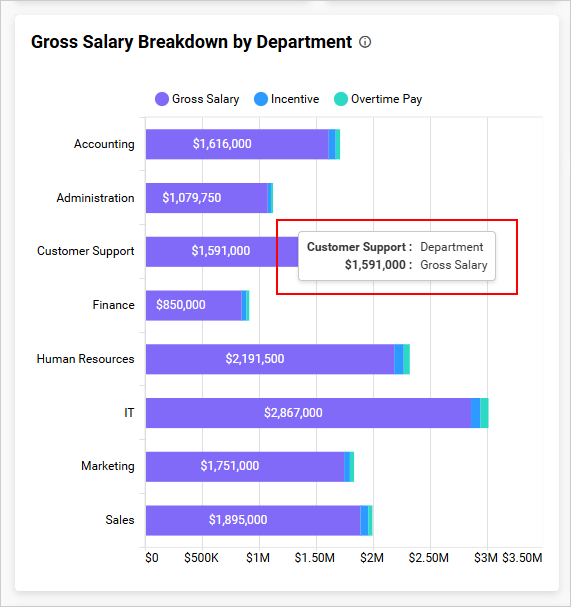
Customize Tooltip
This option allows you to customize which columns are visible in the chart’s tooltip.

Enable RTL
This option allows you to display fields and their data from right to left.

Apply Legend Color
This option allows you to display tooltip text and value colors that correspond with the legend colors.

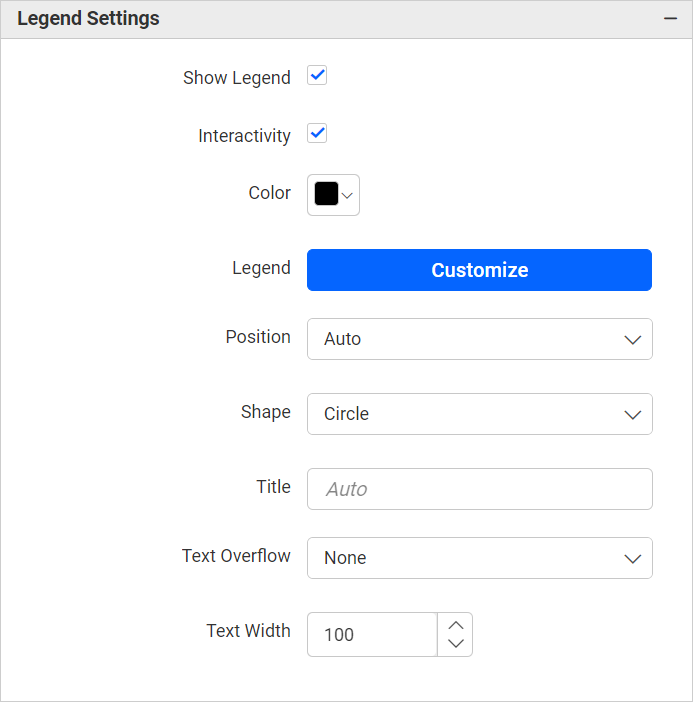
Legend Settings

Show Legend
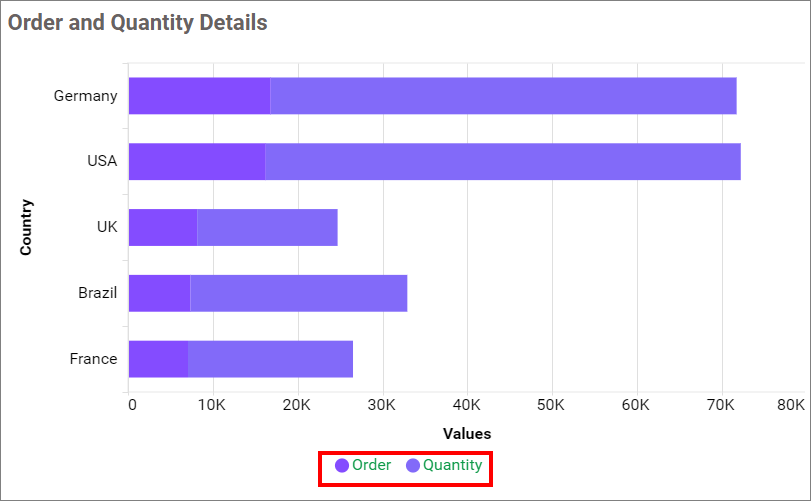
A legend is a text used to describe the plotted data. This allows you to toggle the visibility of the legend in a chart and also change the position of the legend text by selecting through a combo box.

Enabling the option of Custom Legend Text will allow you to define custom text (using the text area) to display for each legend series (selected through the combo box) in a chart.
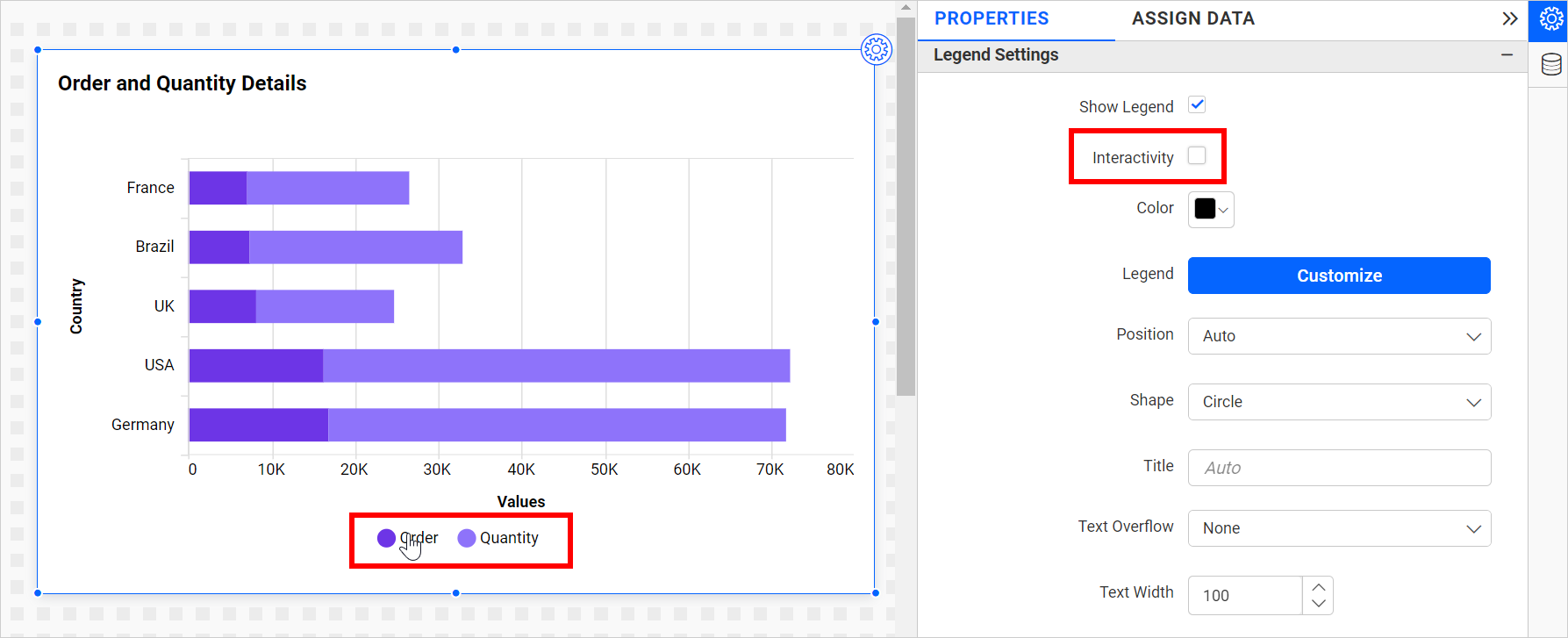
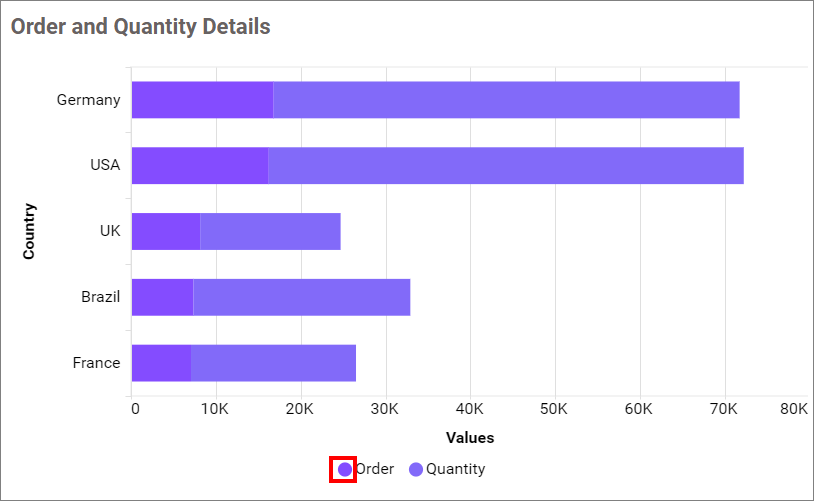
Legend Interactivity
The legend interactivity option in the chart allows you to control the behavior of the chart legends. It provides the option to make the chart legends non-clickable, which can be particularly useful in situations where you do not want users to hide or show series data by clicking on the legend. This feature can also be beneficial when displaying important data that should always be visible for accuracy and context.
Disabling the Interactivity feature in the Legend Settings category does not allow you to click on the legends.
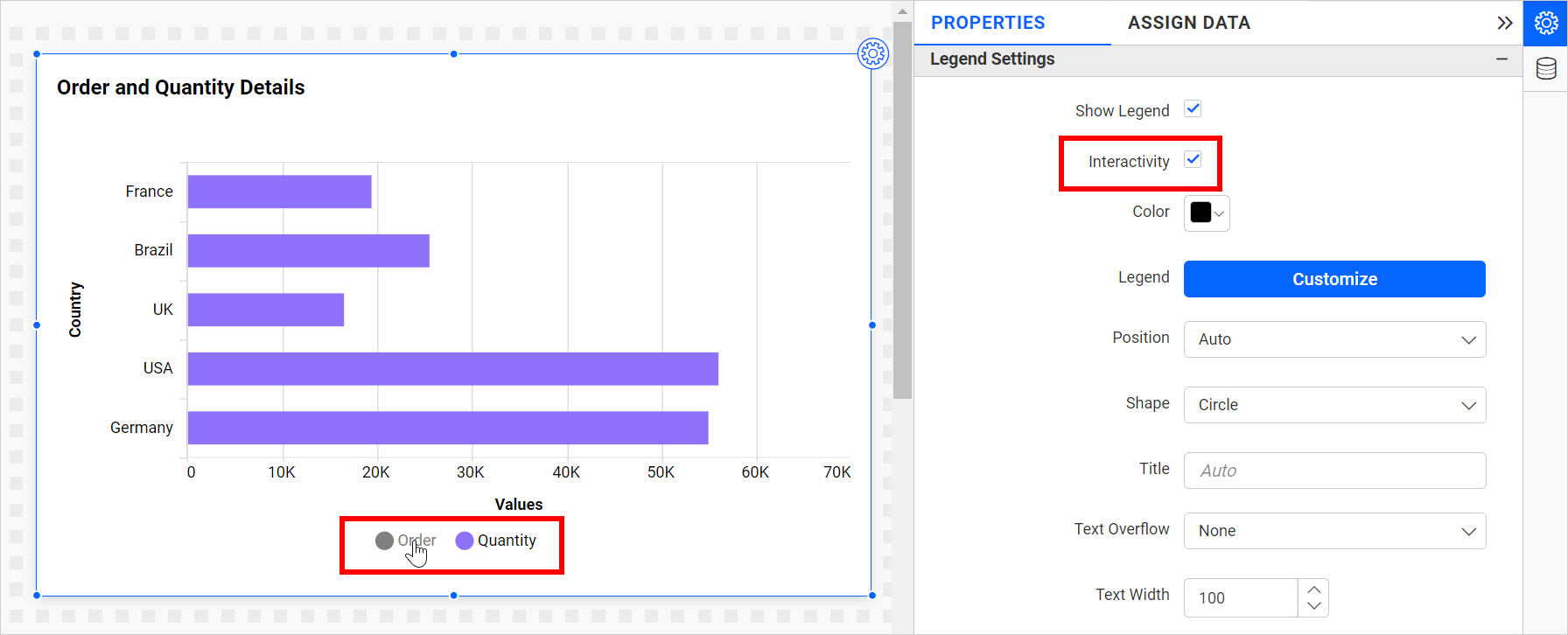
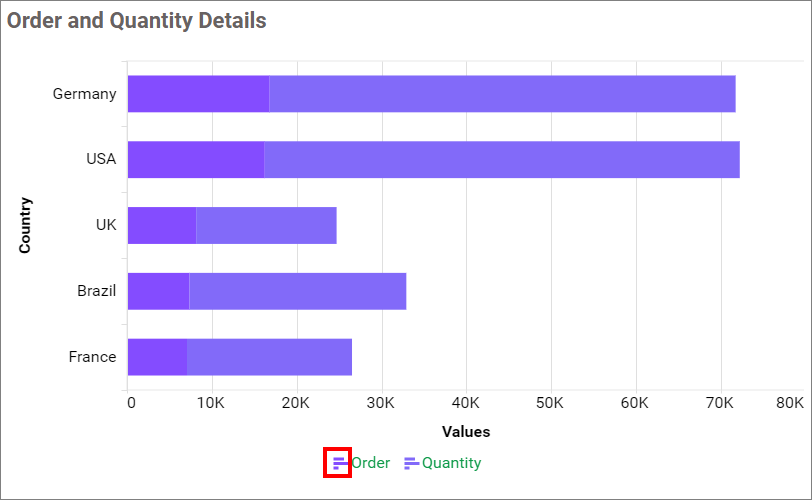
 Enabling the Interactivity feature in the Legend Settings category allows you to click on the legends.
Enabling the Interactivity feature in the Legend Settings category allows you to click on the legends.

Legend Label Color
This option enables you to modify the title and label colors of the chart legend.


Customize
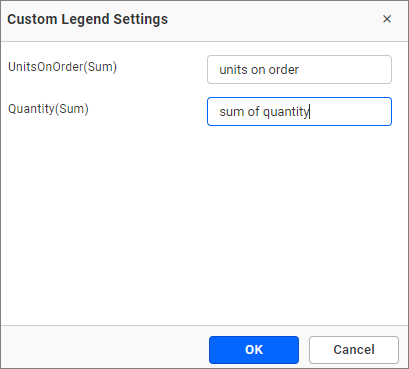
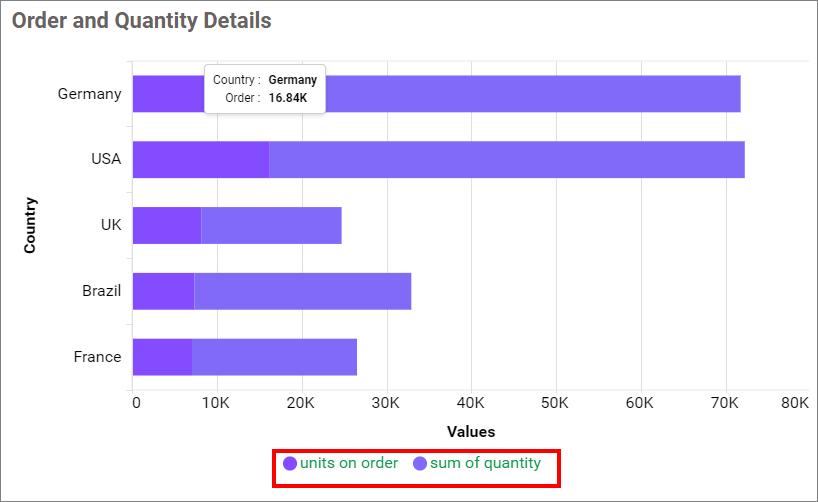
You can customize the legend text using the Custom Legend Settings dialog. This dialog displays a list of legend text labels on the left and a corresponding text area on the right. You can add formatted text to the text area to be displayed instead.


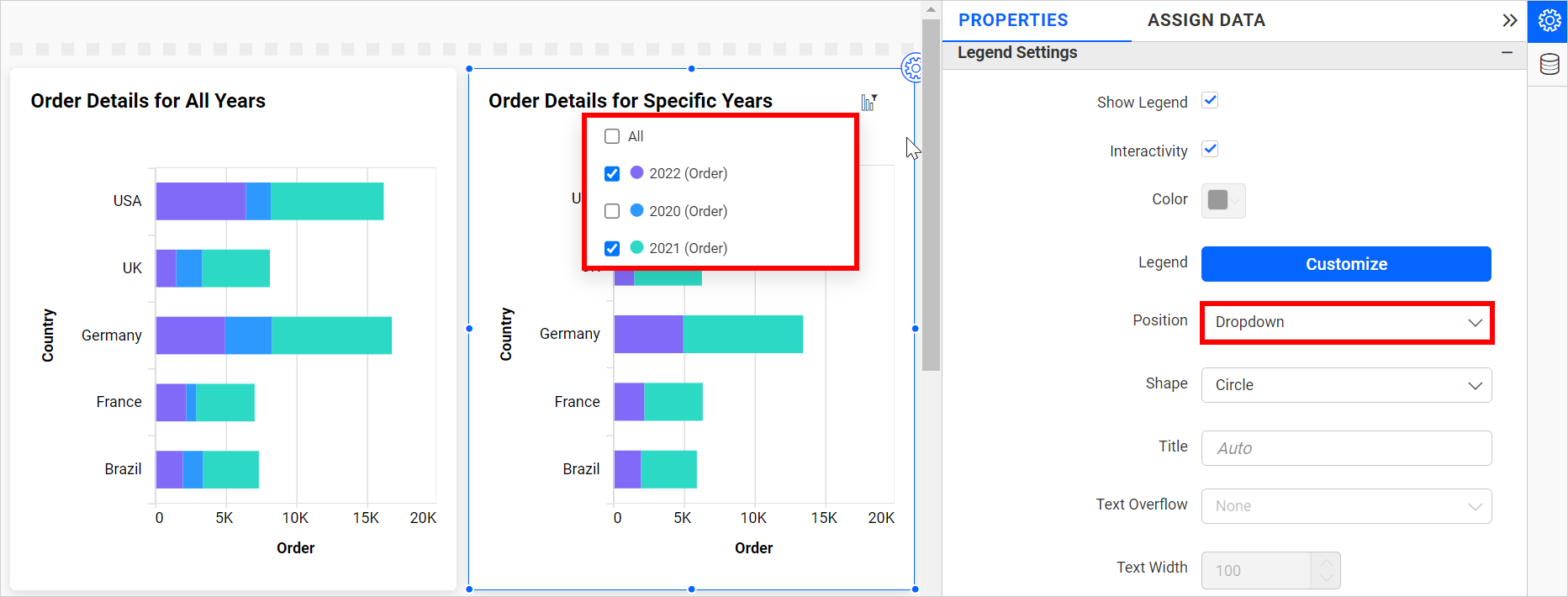
Legend Item as Dropdown
Legends can be displayed as a dropdown menu when the legend position is set to “dropdown.” When you hover over a chart, a legend icon appears. Clicking on this icon will bring up a legend dropdown. This feature allows you to toggle the visibility of the legend in the chart.
This option will hide the legends in the chart area, resulting in increased chart space and enhanced visibility.
The chart legend dropdown option can be used to simplify viewing complex charts with multiple data sources. For example, if you have a chart displaying sales data for the different years, you can use the legend dropdown to deselect all other years and focus only on a specific year.

Legend Alignment
Legend Alignment enables you to control how the legend is positioned within its allocated space. For detailed guidance, refer to the Legend Alignment section.
Legend Shape
This allows you to change the shape of the legend.
Circle
This option allows you to change the shape of the legend to a Circle.

Series Type
This option allows you to change the shape of the legend in Series.

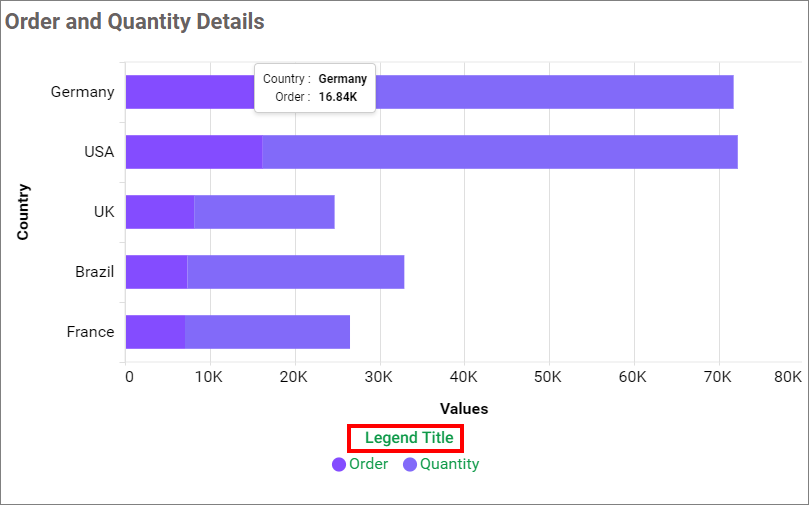
Legend Title
This allows you to add the legend title for the chart, which will be reflected with the Show Legend.

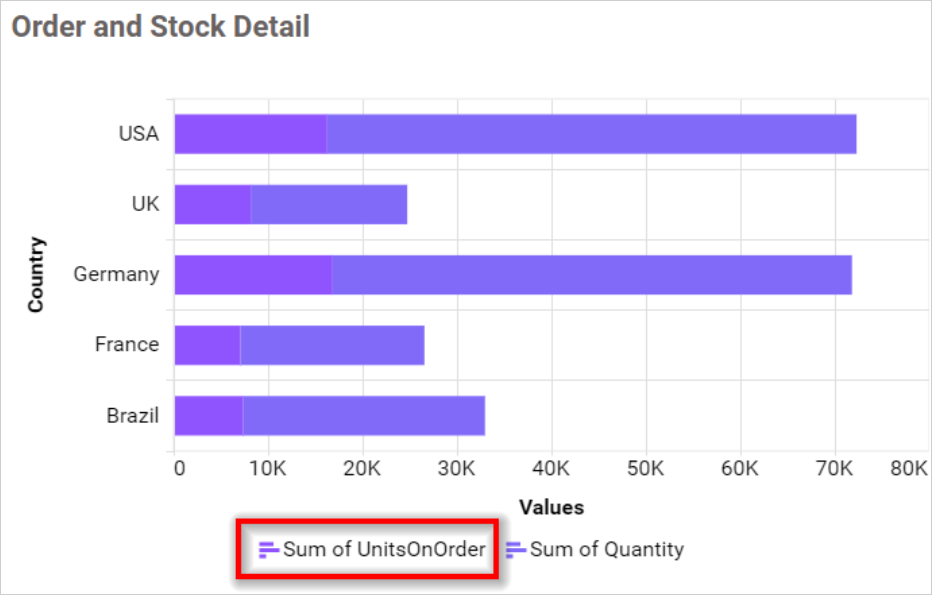
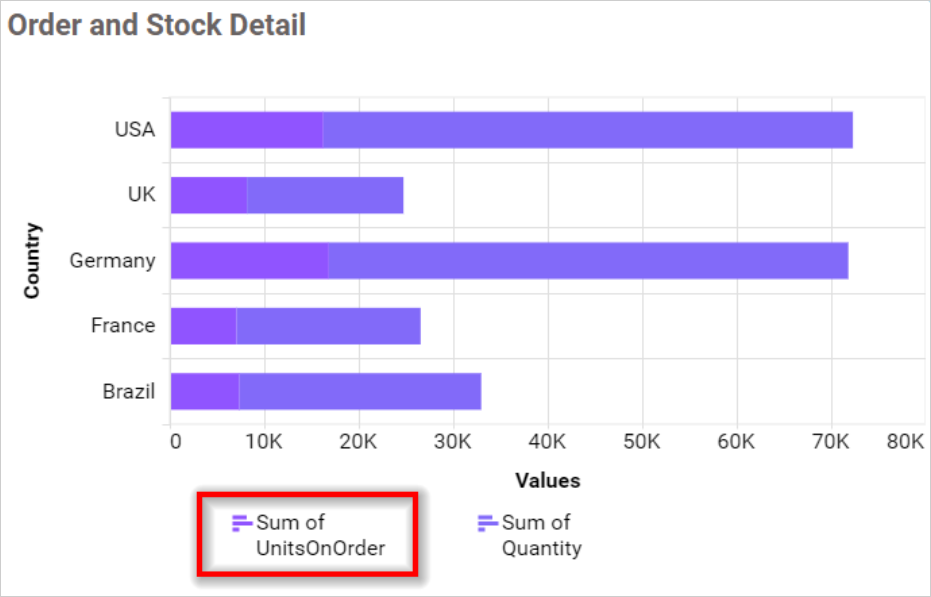
Text Overflow
This option enables you to customize the legend text according to the value of the Text Width property.
None
This option allows you to display the legend items without wrapping or trimming them.


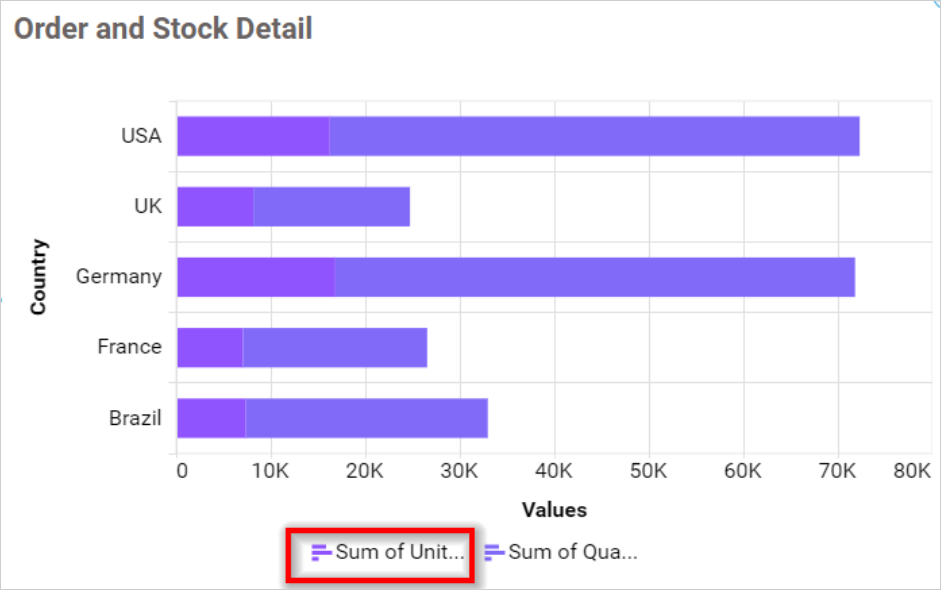
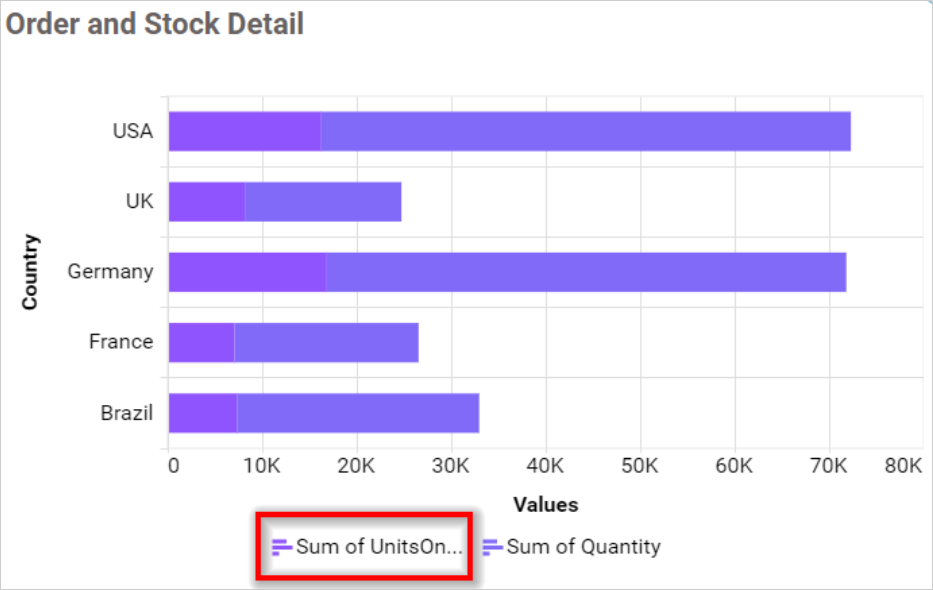
Trim
This option allows you to trim the legend items if their legend exceeds the value of Text Width.


Wrap
This option allows you to wrap legend items based on the value of Text Width.


Text Width
This option allows you to set the maximum width for the Legend Items, and it is applicable only if text-overflow is set as Trim or Wrap.


If you uncheck the Show Legend property in the property panel, the dependent properties, which are Legend color, Legend position, customization button and Legend title are also hidden.
NOTE: For single series, Legend wont be visible.
This option enables you to format the values of the primary and secondary axis using the formatting details provided by clicking the Format button. For more information, please consult the measure format.

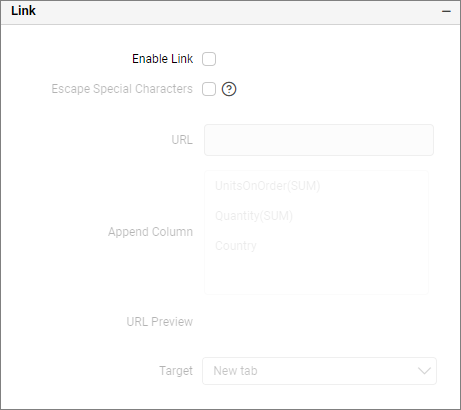
Link
To configure the linking of a URL or dashboard with the widget, access its settings. For further information, please refer to the section on Linking.

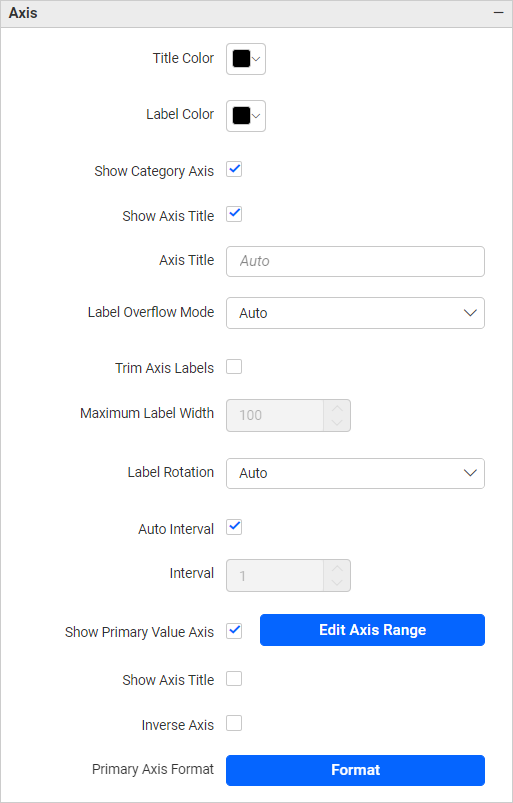
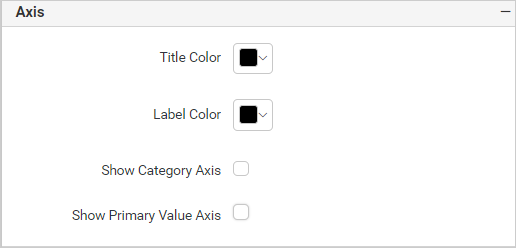
Axis

This section allows you to customize the axis settings in the chart.
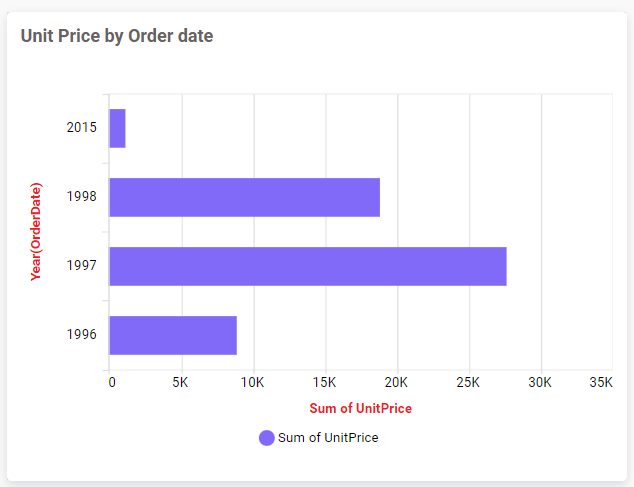
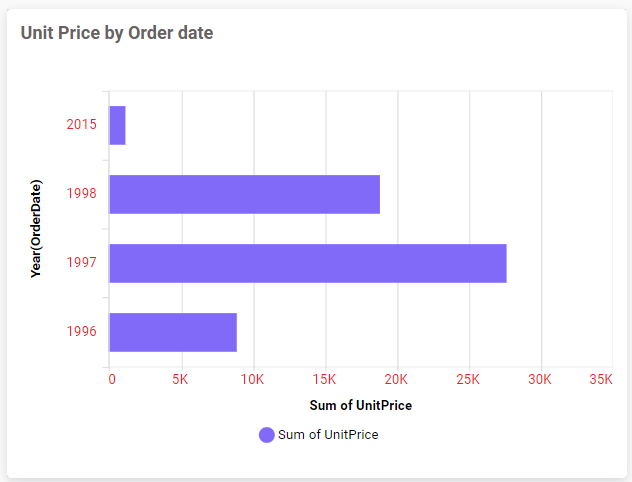
Title color
This feature allows you to customize the color of the axis title.

Label color
This feature allows you to customize the color of the axis label.

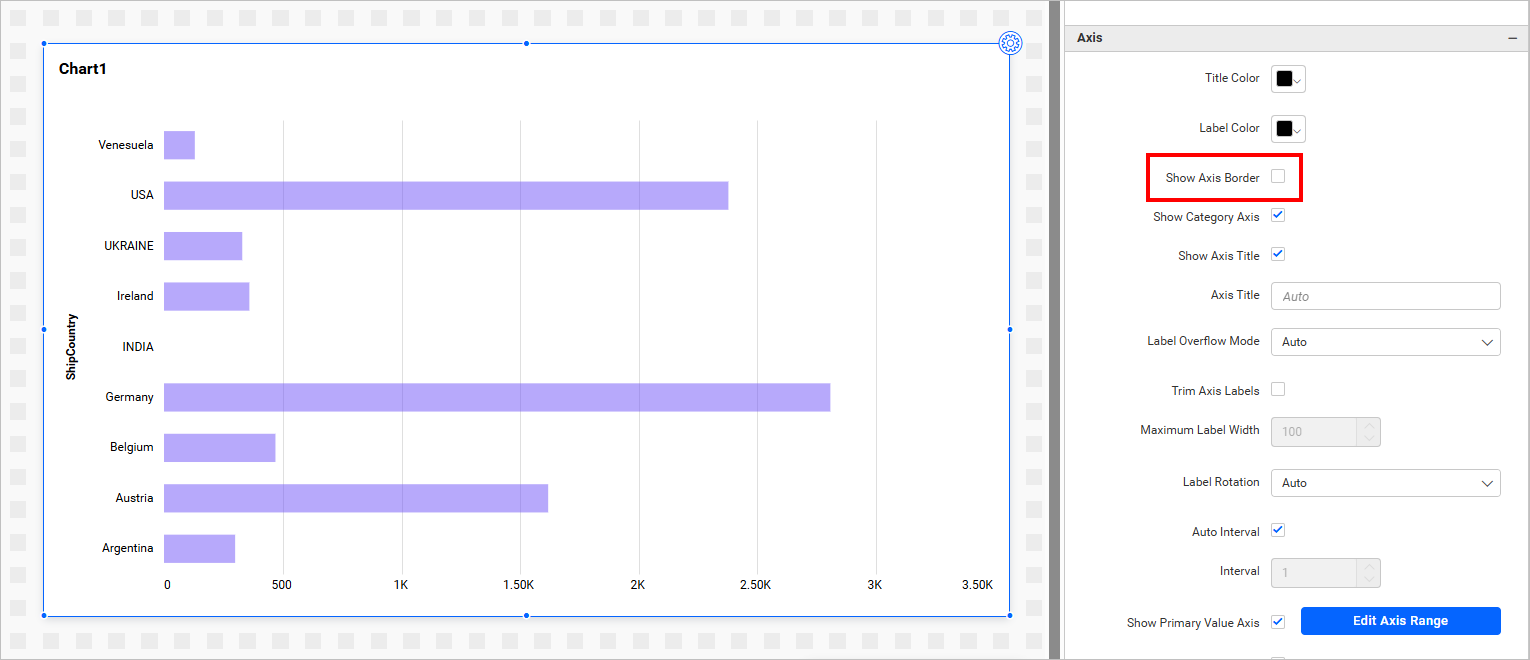
Show Axis Border
This option allows you to enable or disable the axis border of the chart.

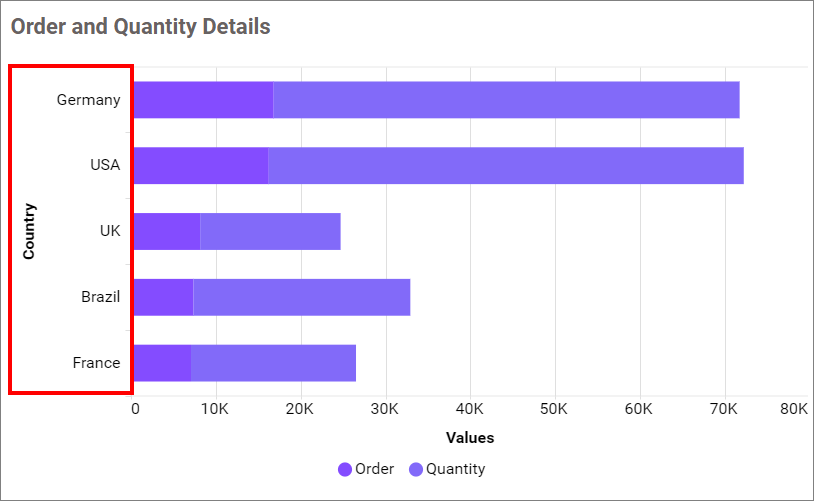
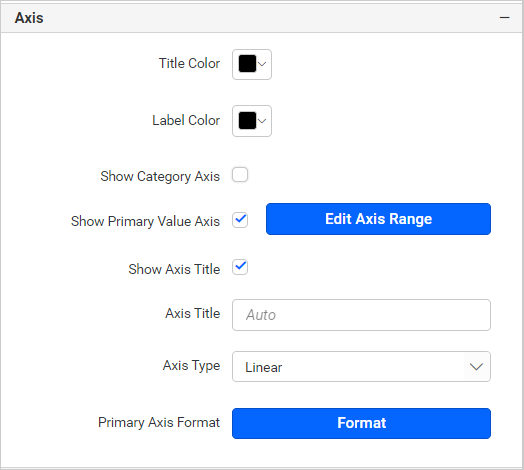
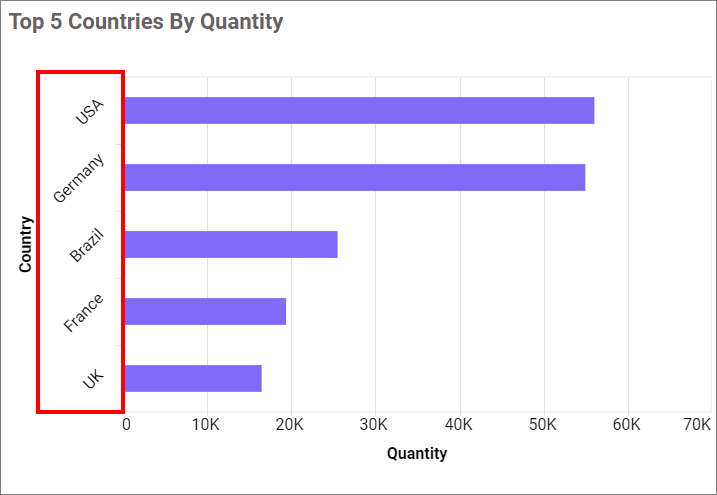
Show Category Axis
This allows the visibility of the Category Axis to be enabled.

If you disable the Show Category Axis option, dependencies properties, which are Show axis title, Axis title text, Trim overflow mode, Trim axis labels, Label Rotation and Auto Interval option will be hidden.

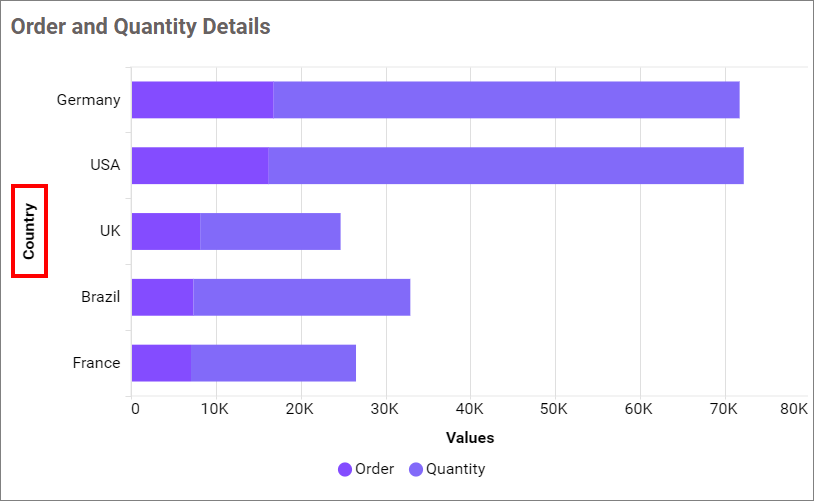
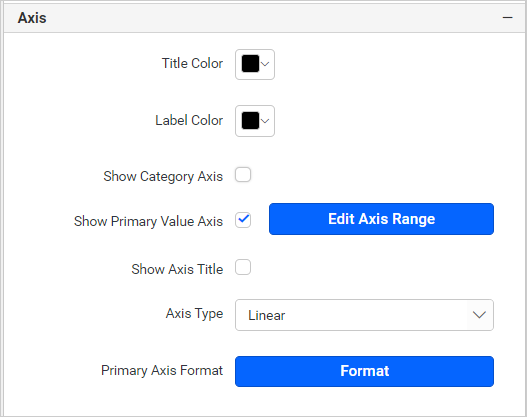
Show Category Axis Title
This allows you to enable the visibility of Category Axis title.

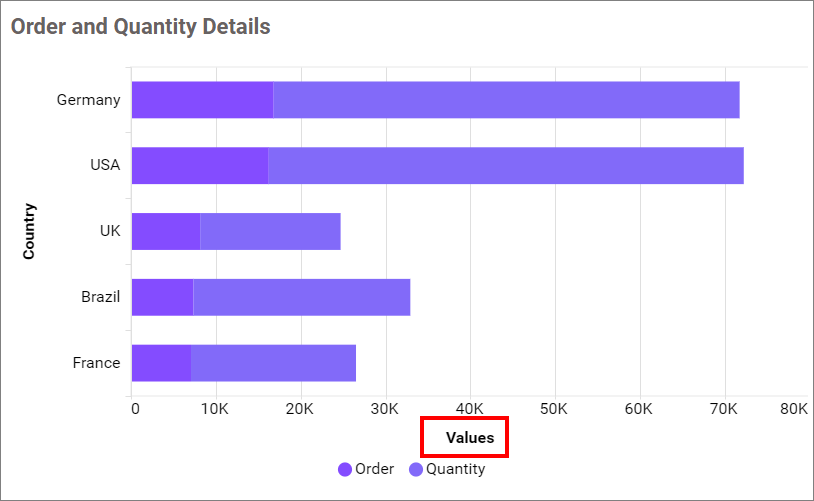
Category Axis Title
This allows you to edit the title of the Category Axis for the chart. It will be reflected as the name of the x-axis in the chart.

If we uncheck the Show Axis Title property, the Axis title text box property will be hidden.

Label overflow mode
This allows you to manage the display mode of the overlapping labels in the Category Axis.
Trim
This option trims the end of the overlapping label on the axis.

Hide
This option hides the overlapping label on the axis.

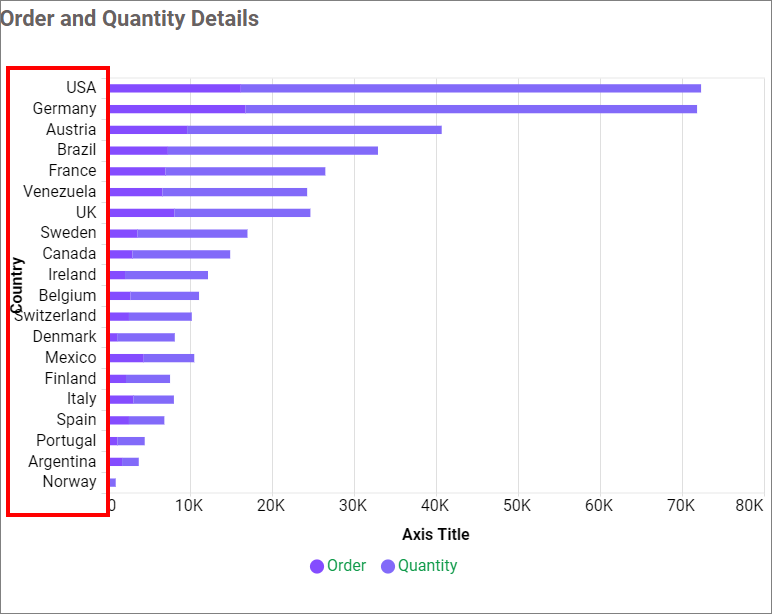
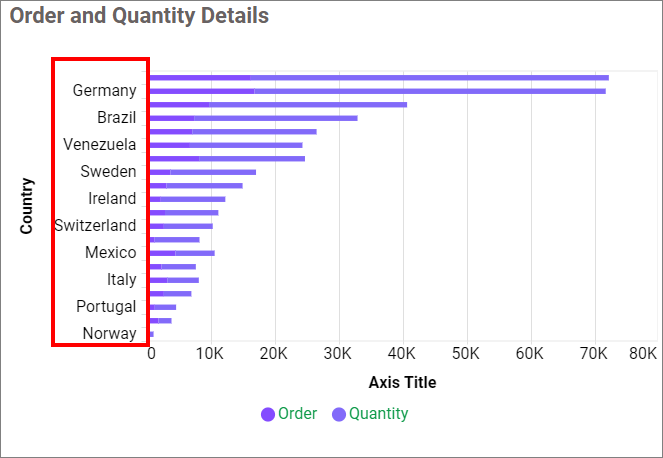
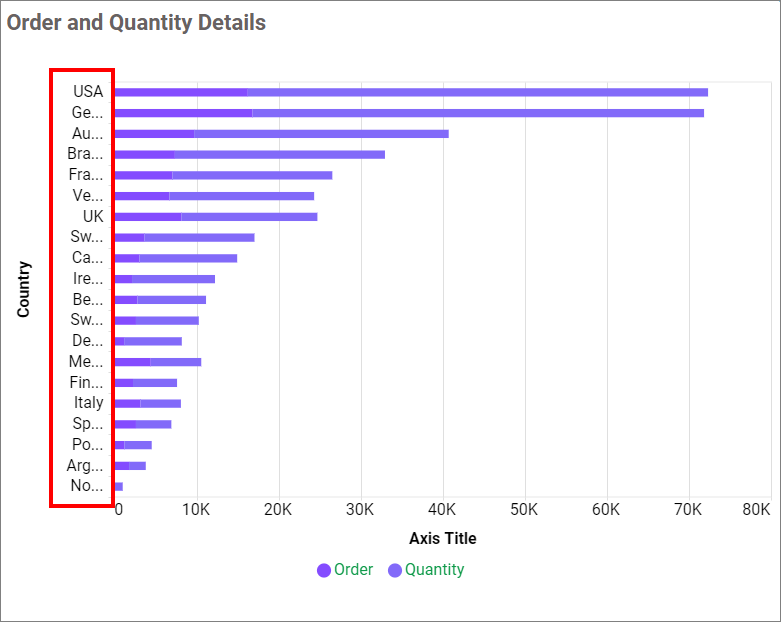
Trim Axis Labels
This option allows you to trim the axis labels based on the value of the Maximum Label Width property.
Label Maximum Width
This option allows you to set a maximum width for the axis labels, and it can also be customized when the trim axis label option is enabled.


Category Axis Label Rotation
This allows you to define the rotation angle for displaying the category axis labels.

Auto Interval and Interval

By default, the Auto Interval property is enabled. The Auto Interval property is used to automatically set intervals based on the number of data points for category axis labels. If the user wants to customize the interval, they need to disable the auto interval and set the desired interval.

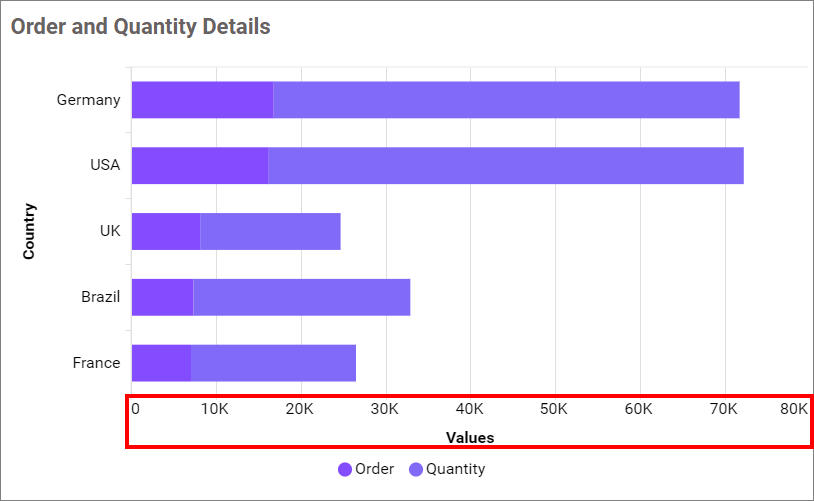
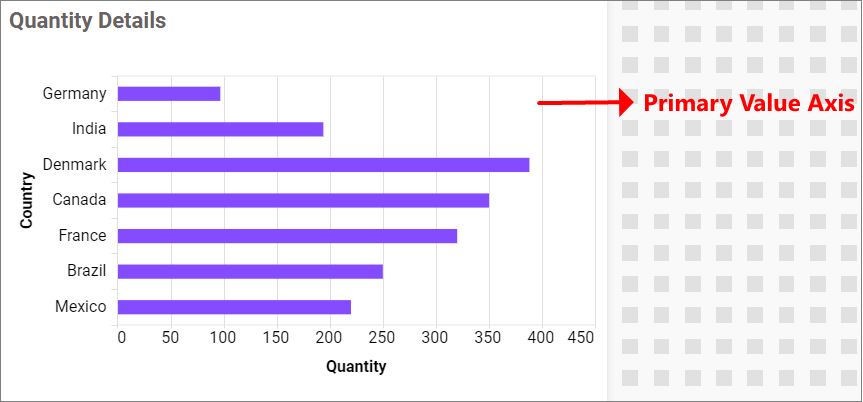
Show Primary Value Axis
This allows you to enable the Primary Value Axis for the chart.

If you disable the Show Primary Axis option, dependencies properties, which are Axis title, Axis title text, Axis type and Axis Format properties will be hidden.

Show Primary Value Axis Title
This allows you to enable the visibility of the title Primary Value Axis on the chart.

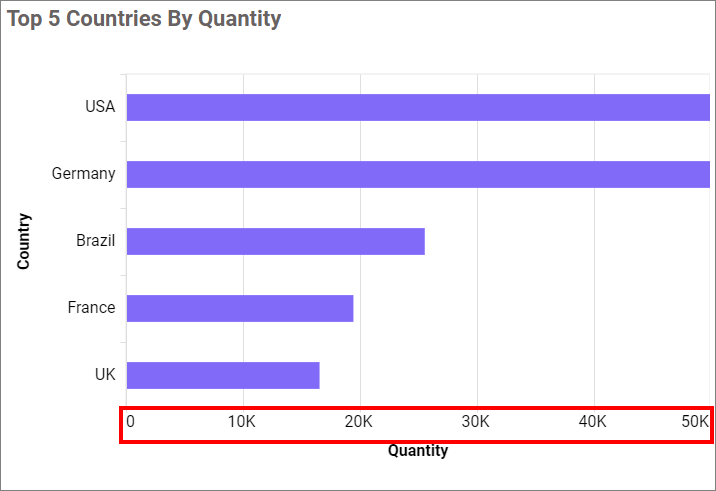
Primary Value Axis Title
This allows you to edit the Primary Value Axis title. It will reflect in y-axis name of chart.

Inverse Axis
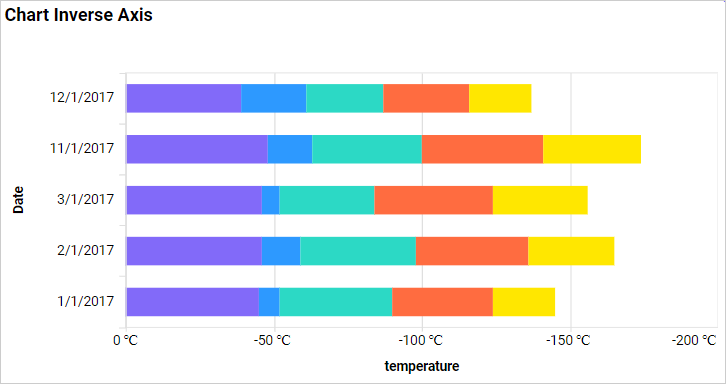
By default, the chart axis shows positive values at the top and negative values at the bottom. However, there are times when we need to invert the axis and display negative values at the top and positive values at the bottom. For example, when we bind temperature data to the chart and want to display negative values at the top, we can utilize this property.
When this property is enabled, the chart will display negative values at the top and positive values at the bottom.

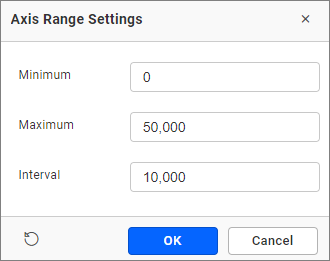
Axis Range Settings
This allows you to manually set the minimum, maximum, and interval values of the primary value axis through the Axis Range Settings dialog.

It will be reflected in the primary value axis of the chart.

Parameter Support in Axis range:
This feature allows you to dynamically set the minimum, maximum, and interval values of the primary value axis through the Axis Range Settings dialog, using the dashboard parameter values. Only number-type dashboard parameter values are allowed in the axis range properties. You can create multiple types of dashboard parameters.
- Single parameter value.
- Range parameter value.
- Data source field based parameter values.
For more details about dashboard parameters, please refer to the Dashboard parameter documentation.
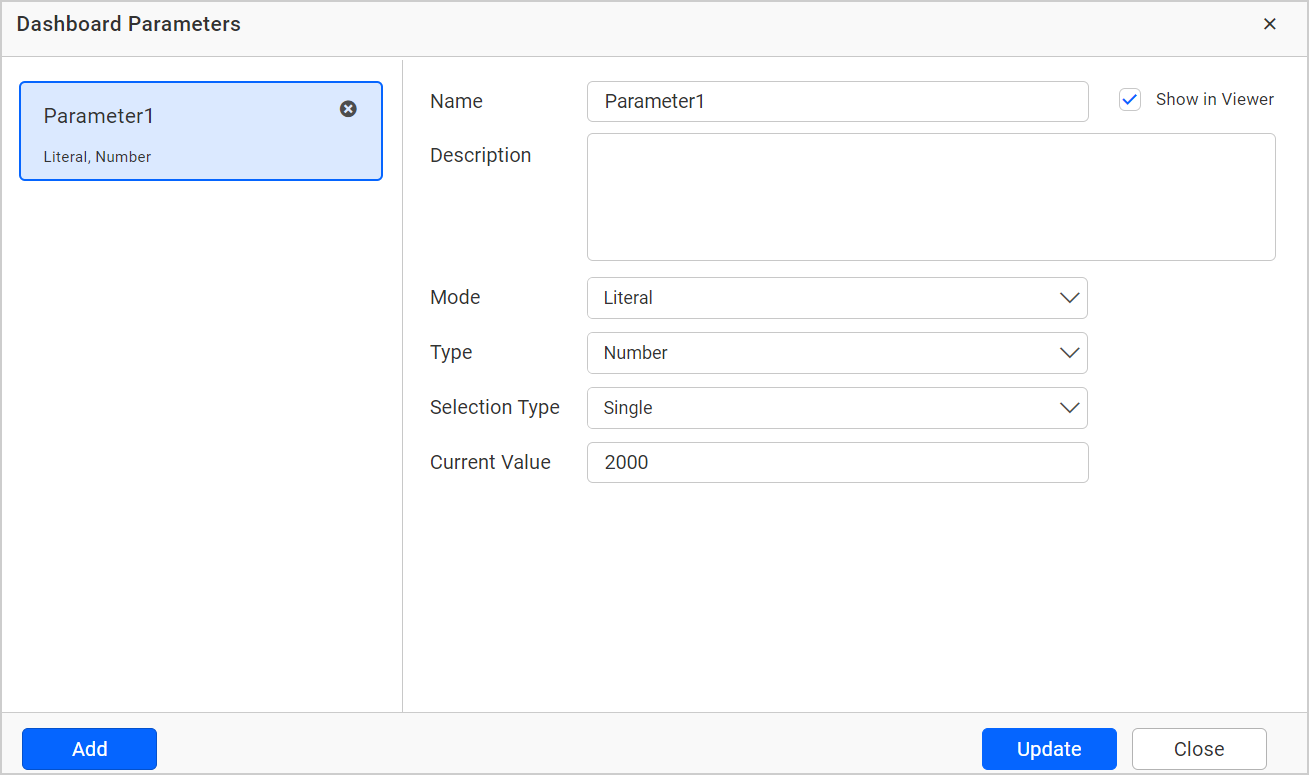
Single Parameter Value:
A single value is stored in this type of parameter.
- Create a dashboard parameter in the number type as shown below.

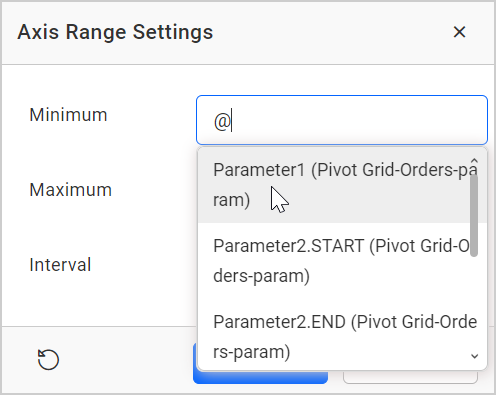
Click on the axis range settings dialog and enter @ in any textbox (minimum, maximum, and interval). Select the parameter value (Only number type parameter values are allowed).

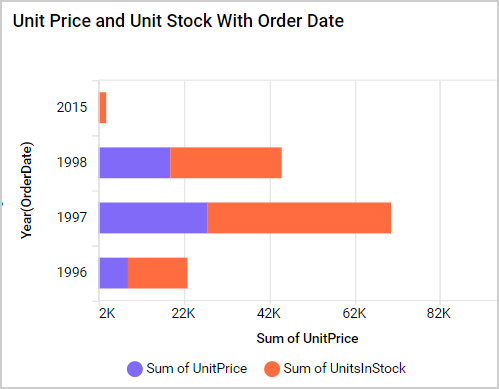
Now, the parameter value is reflected on the chart axis.

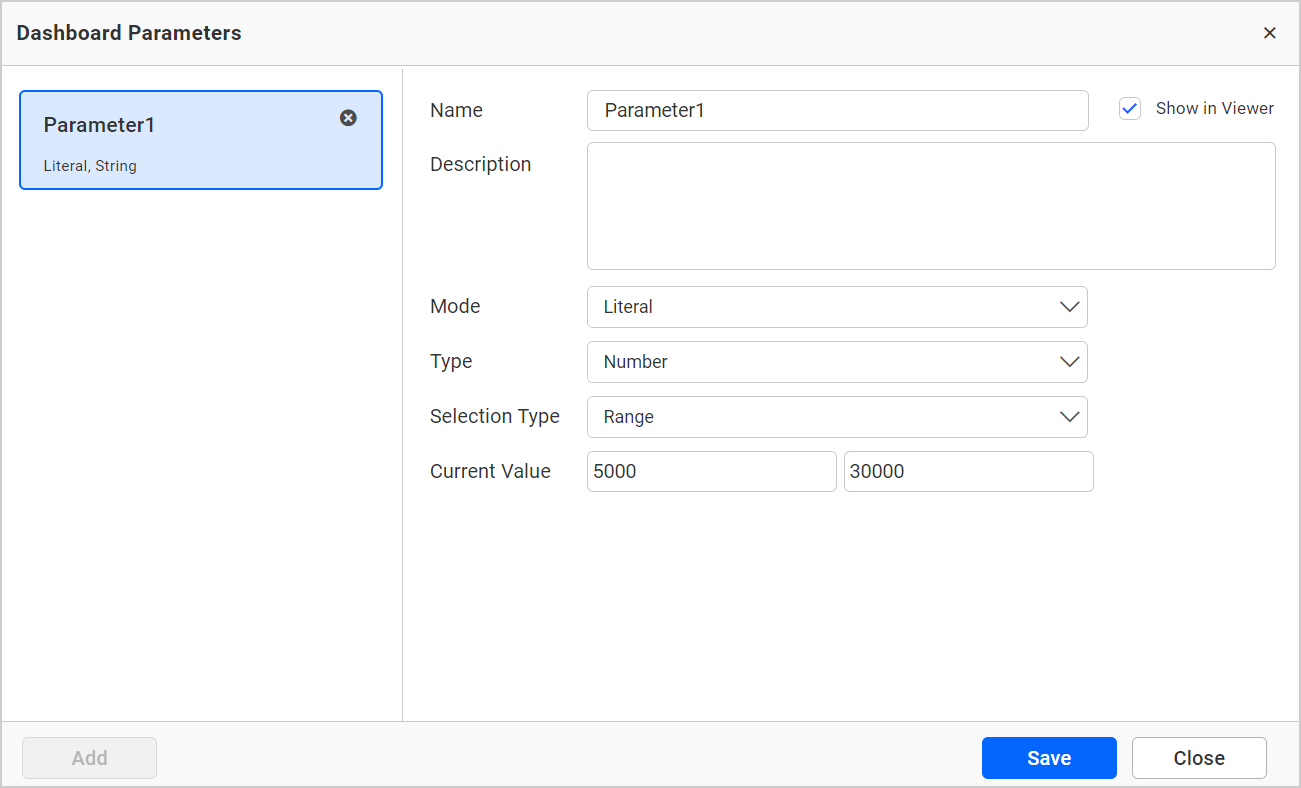
Range Parameter Value:
If you want to use the same ranges in multiple cases, create a parameter value of the range type. This type of parameter includes both the start and end values.
- Create a parameter in range type.

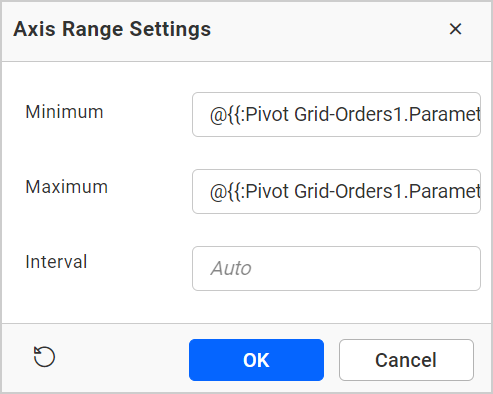
- Please click on the axis range settings dialog and enter
@in any textbox (minimum, maximum, and interval). The range parameter is divided into start and end parameters. The value entered in the first textbox is stored in the start parameter, while the value entered in the second textbox is stored in the end parameter. Please select a parameter value (only Number type parameter values are allowed).

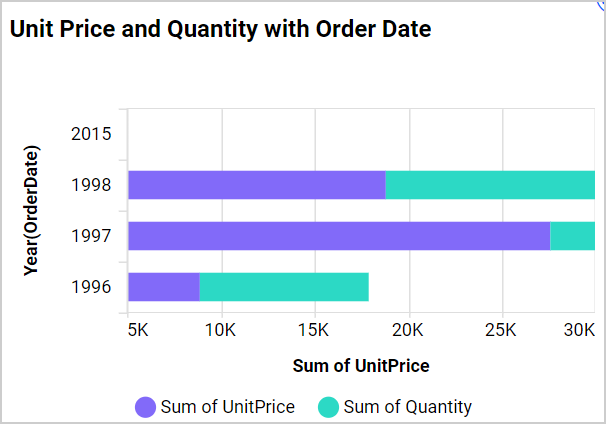
- The value of the parameter is reflected on the chart axis.

Data Source Field Based Parameter Value:
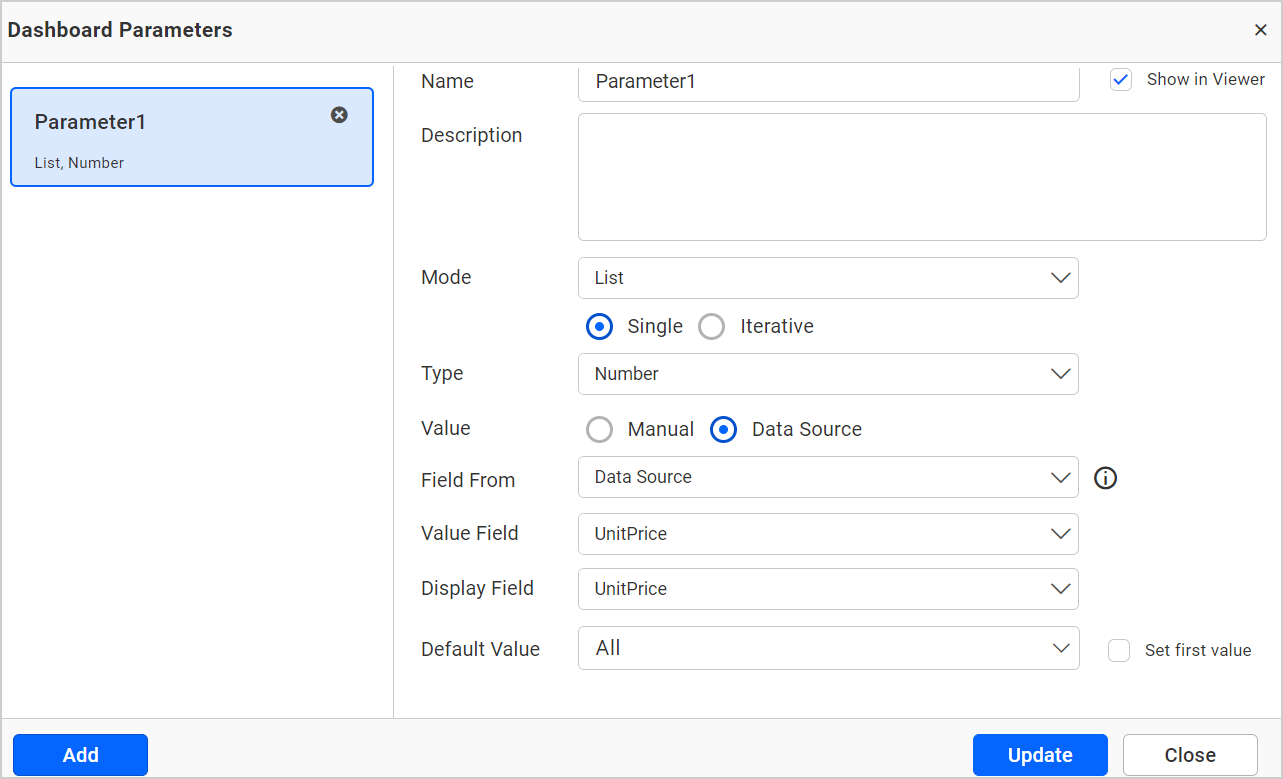
- Create a parameter within the data source type. Within this parameter, select any field. The value will be determined by the selected field’s value.

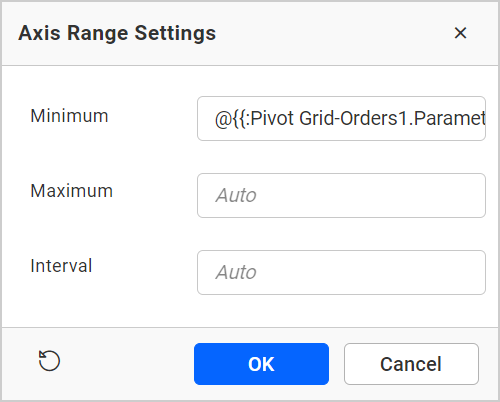
- Click the axis range settings dialog and enter
@in any textbox (minimum, maximum, and interval). Then, select the parameter value.

- The value of the parameter is reflected in the axis of the chart.

Axis Format
This option enables you to format the values on the primary and secondary axes using the formatting details provided through the Format button. For additional information, please refer to this measure format.

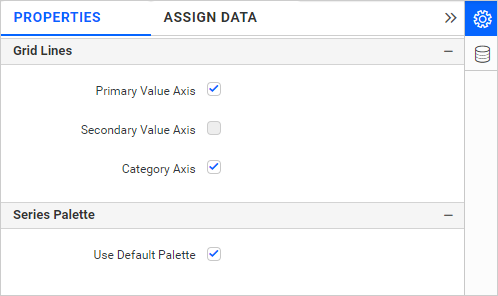
Grid Lines

Primary value Axis
This allows you to enable the gridlines for the Primary Value Axis in the stacked bar chart.

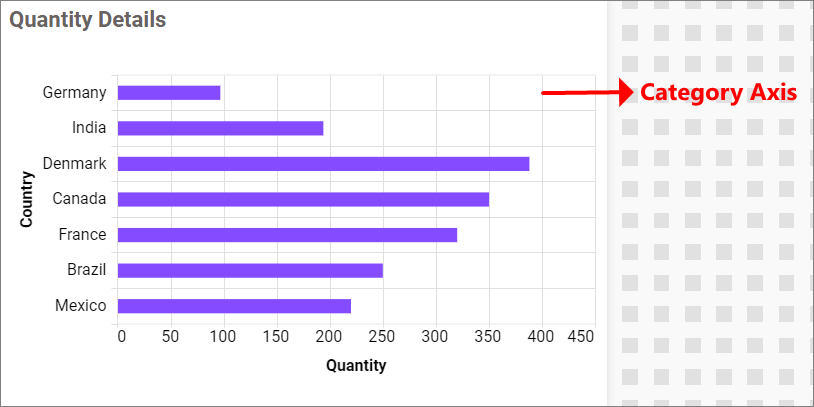
Category Axis
This allows you to enable the gridlines for the Category Axis in the stacked bar chart.

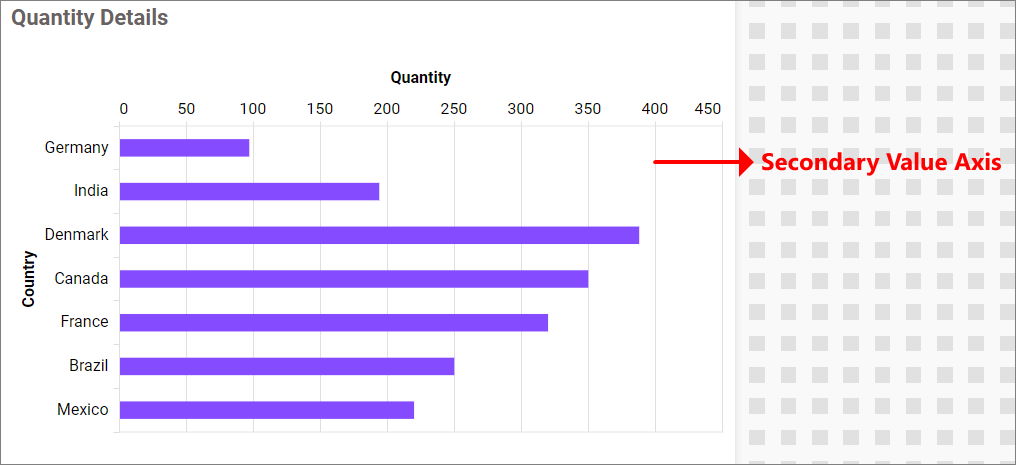
Secondary value Axis
This enables you to enable the gridlines for the Secondary Value Axis in the stacked bar chart.

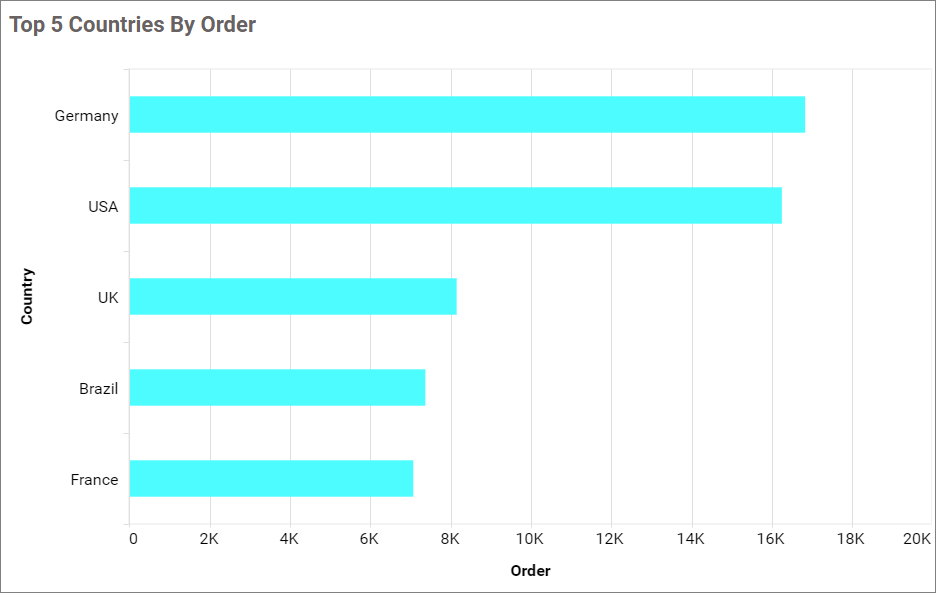
Formatting
This enables you to customize the color of the widget.


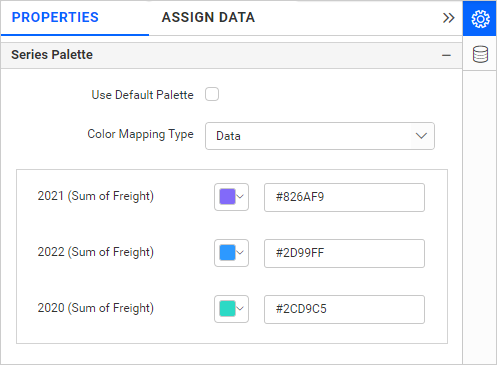
Series Palette
This allows you to apply color to chart series either using a default palette or a custom color palette. By default, the colors will be applied using the default palette. These settings will only be visible if we have configured the row section in the chart.

Use Default Palette
This option allows you to apply a default color for the chart series.
By toggle off the Use Default Palette option, the Color Mapping Type will be shown.

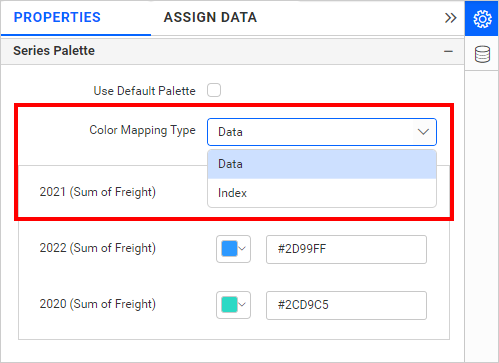
Color Mapping Type
By using the Color Mapping type, you have the ability to apply colors to the series based on either data or index.

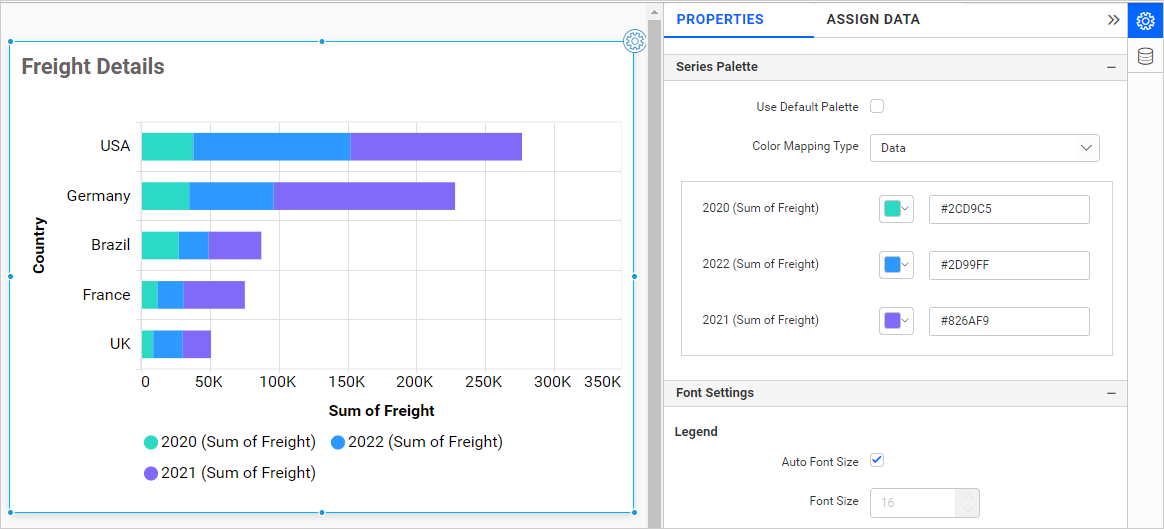
Data
It allows you to apply color to chart series based on data. If you want to assign a specific color to specific data (e.g. violet for 2021, sky blue for 2022, and green for 2020), you can use data-based color mapping. The default Color Mapping Type is Data.

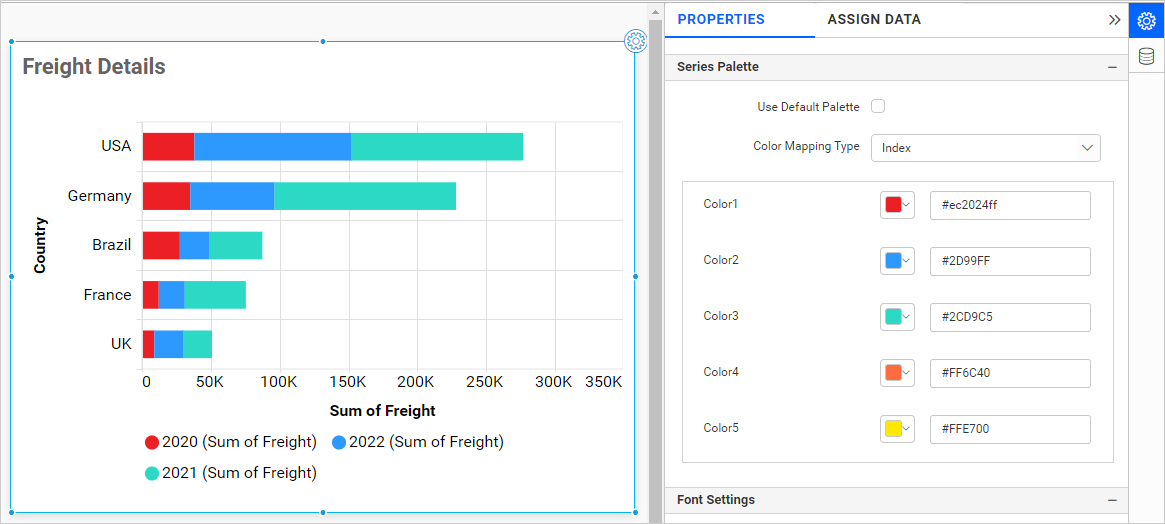
Index
It allows you to apply color to chart series based on the Index, ensuring that the colors remain consistent even if the data is changed. It displays a maximum of 15 different colors, after which the colors will be repeated from the ones above.
For example, if you are displaying the countries based on the increasing order of the case count, then index-based color mapping will be useful to set the colors based on the rank. For instance, the top-ranked country can be assigned the color red, and this red color will be maintained for the country with the largest case count.

Note: We prefer to use index-based color customization only for a minimum amount of data (up to 15 series).
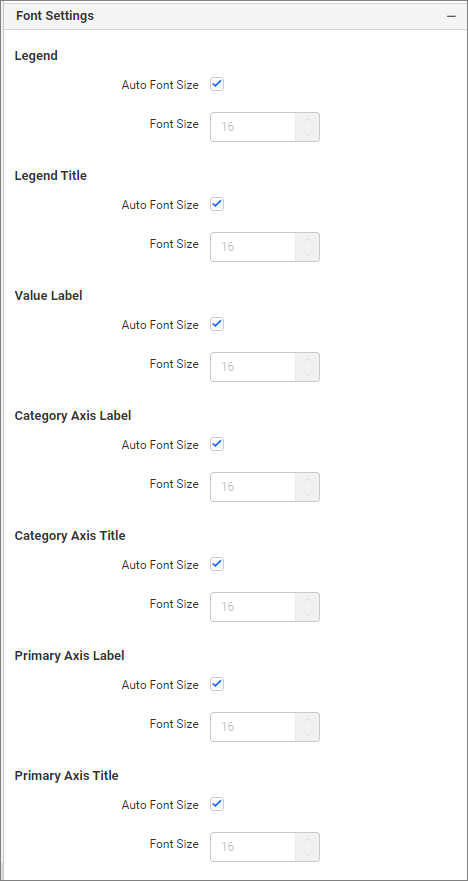
Font settings
This section enables you to customize the font size of chart elements.

Auto font Size and font size
By default, the ‘Auto Font Size’ property is enabled. The auto font-size property is used to set the font size based on the resolution of the client machine viewing the dashboard. If the user wants to customize or set a fixed font size, then they need to disable the auto font size and set the required font size.
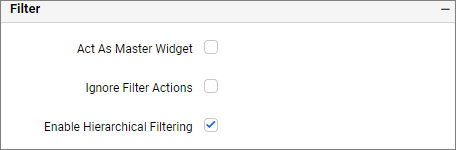
Filter

Act as Master Widget
This allows you to define the stacked bar chart widget as a master widget, so that other widgets in the dashboard can listen to its filter action.
Ignore Filter Actions
This allows you to define this stacked bar chart widget to ignore responding to the filter actions applied on other widgets in dashboard.
Hierarchical Filter
Through this option, you can enable or disable hierarchical top N filtering. When applying the Top N filter with multiple dimension columns, the returned data can be customized based on whether the filtering needs to be done as a flat filter or based on the hierarchy of the dimension columns added.
When the Hierarchical Filter option is enabled, the Top N will be applied to each individual column separately, based on the number set for each column.
Show Filter
This feature allows you to toggle the visibility of the Filter icon for the stacked bar chart widget when the Act as Master Widget option is enabled.
Container Appearance
This section enables you to customize the Container Appearance for the stacked bar chart widget.

Title Alignment
This allows you to handle the alignment of the widget title to either the left, center, or right.
Title Color
This allows you to apply the text color to the widget title.
Title Auto Font Size
By enabling Auto Font Size, the title’s font size will automatically adjust if the screen resolution changes.
Font Size
This allows you to apply the specified font size to the widget title if the Title Auto Font Size is disabled. The value can be between 10 and 44.
Subtitle Auto Font Size
When Auto Font Size is enabled, the subtitle’s font size will be automatically adjusted if the screen’s resolution varies.
Font Size
This allows you to apply the specified font size to the widget title if the Subtitle Auto Font Size is disabled. The value can range from 10 to 32.
Auto Padding
When Auto Padding is enabled, the padding of the widget container will be adjusted automatically if the size of the widget varies.
Padding
This allows you to customize the padding of the widget container if the Auto Padding is disabled. The value can be between 0 and 25.
Show Border
This feature allows you to switch the visibility of the border surrounding the widget.
Corner Radius
This allows you to apply the specified radius to the widget corners if the Show Border is enabled. The value can be between 0 and 100.
Show Background Image
This feature enables you to select the background image for the stacked bar chart widget.
Background Color
This allows you to set the background color to the stacked bar chart widget.
Transparency
This property allows you to specify the transparency for the background color.
Show Shadow
This feature enables you to switch the visibility of the shadow surrounding the widget.
Mobile Height Factor
This option allows you to resize widgets specifically for mobile view.

Container actions
This section allows you to customize the Container actions for the stacked bar chart widget.

Show Header
This allows you to enable or disable the widget title of the stacked bar chart.
Allow Maximize View
This allows you to enable or disable the maximized mode of the stacked bar chart widget. The visibility of the maximize icon in the widget header will be defined based on the setting in the viewer.
Allow CSV Export
This allows you to enable or disable the CSV export option for the stacked bar chart widget. Enabling this allows you to export the summarized data of the widget view to CSV format in the viewer.
Allow Excel Export
This allows you to enable or disable the Excel export option for the stacked bar chart widget. Enabling this allows you to export the summarized data of the widget view to (.xlsx or .xls) format in the viewer.
Allow Image Export
This allows you to enable or disable the Image export option for the stacked bar chart widget. Enabling this allows you to export the view of the widget to image format (.jpg), (.png), or (.bmp) in the viewer.
Allow PDF Export
This allows you to enable or disable the PDF export option for the stacked bar chart widget. Enabling this allows you to export the view of the widget to pdf format in the viewer.
Enable Comments
This allows you to enable or disable comment for the dashboard widget. For more details, refer to the Commenting Widget.
Allow View Underlying Data
This allows you to visualize the raw data associated with a widget at runtime.
To learn more about viewing the underlying widget data, refer to the view data documentation.
Pin widget
This allows you to pin the widget.
Responsive Behavior
We hide the widget elements based on the size of the widget for better readability.
When the chart has been placed with fewer than 7 columns on the X-axis, the X-axis labels and titles will be hidden.

When the chart has fewer than 6 rows, the Y-axis labels, Y-axis titles, and gridlines will be hidden.

- General Settings
- Name
- Subtitle
- Description
- Basic Settings
- Chart type and axis
- Enable Animation
- Show Value Labels
- Customize
- Value Label Color
- Value Label Position
- Empty Point Mode
- Gap
- Zero
- Average
- Enable Smooth Scroll
- Tooltip Settings
- Legend Settings
- Legend Alignment
- Legend Shape
- Legend Title
- Text Overflow
- Text Width
- Link
- Axis
- Title color
- Label color
- Show Axis Border
- Show Category Axis
- Show Category Axis Title
- Category Axis Title
- Label overflow mode
- Trim Axis Labels
- Label Maximum Width
- Category Axis Label Rotation
- Auto Interval and Interval
- Show Primary Value Axis
- Show Primary Value Axis Title
- Primary Value Axis Title
- Inverse Axis
- Parameter Support in Axis range
- Single Parameter Value
- Range Parameter Value
- Data Source Field Based Parameter Value
- Series Palette
- Font settings
- Container Appearance
- Title Alignment
- Title Color
- Title Auto Font Size
- Subtitle Auto Font Size
- Auto Padding
- Show Border
- Corner Radius
- Show Background Image
- Background Color
- Transparency
- Show Shadow
- Mobile Height Factor
- Container actions
Having trouble getting help?
Contact Support- General Settings
- Name
- Subtitle
- Description
- Basic Settings
- Chart type and axis
- Enable Animation
- Show Value Labels
- Customize
- Value Label Color
- Value Label Position
- Empty Point Mode
- Gap
- Zero
- Average
- Enable Smooth Scroll
- Tooltip Settings
- Legend Settings
- Legend Alignment
- Legend Shape
- Legend Title
- Text Overflow
- Text Width
- Link
- Axis
- Title color
- Label color
- Show Axis Border
- Show Category Axis
- Show Category Axis Title
- Category Axis Title
- Label overflow mode
- Trim Axis Labels
- Label Maximum Width
- Category Axis Label Rotation
- Auto Interval and Interval
- Show Primary Value Axis
- Show Primary Value Axis Title
- Primary Value Axis Title
- Inverse Axis
- Parameter Support in Axis range
- Single Parameter Value
- Range Parameter Value
- Data Source Field Based Parameter Value
- Series Palette
- Font settings
- Container Appearance
- Title Alignment
- Title Color
- Title Auto Font Size
- Subtitle Auto Font Size
- Auto Padding
- Show Border
- Corner Radius
- Show Background Image
- Background Color
- Transparency
- Show Shadow
- Mobile Height Factor
- Container actions
Having trouble getting help?
Contact Support