Dashboard Themes in Bold BI Enterprise edition
The dashboard theme option is now available as a preview feature in the Bold BI Enterprise edition. This feature allows you to apply a different theme for the dashboard. Currently, we have provided light and dark themes.
NOTE: You can customize themes for the BoldBI application using CSS variables. Refer to the Custom Theme Viewer section to learn more about creating and uploading customized themes in the BoldBI application. In the future, the dashboard theme using the JSON property will be deprecated. Instead of the JSON property, you can use theme variables to customize the BoldBI application. Refer to the Theme Variable section to find the equivalent theme variable for the JSON property.
How to switch dashboard themes
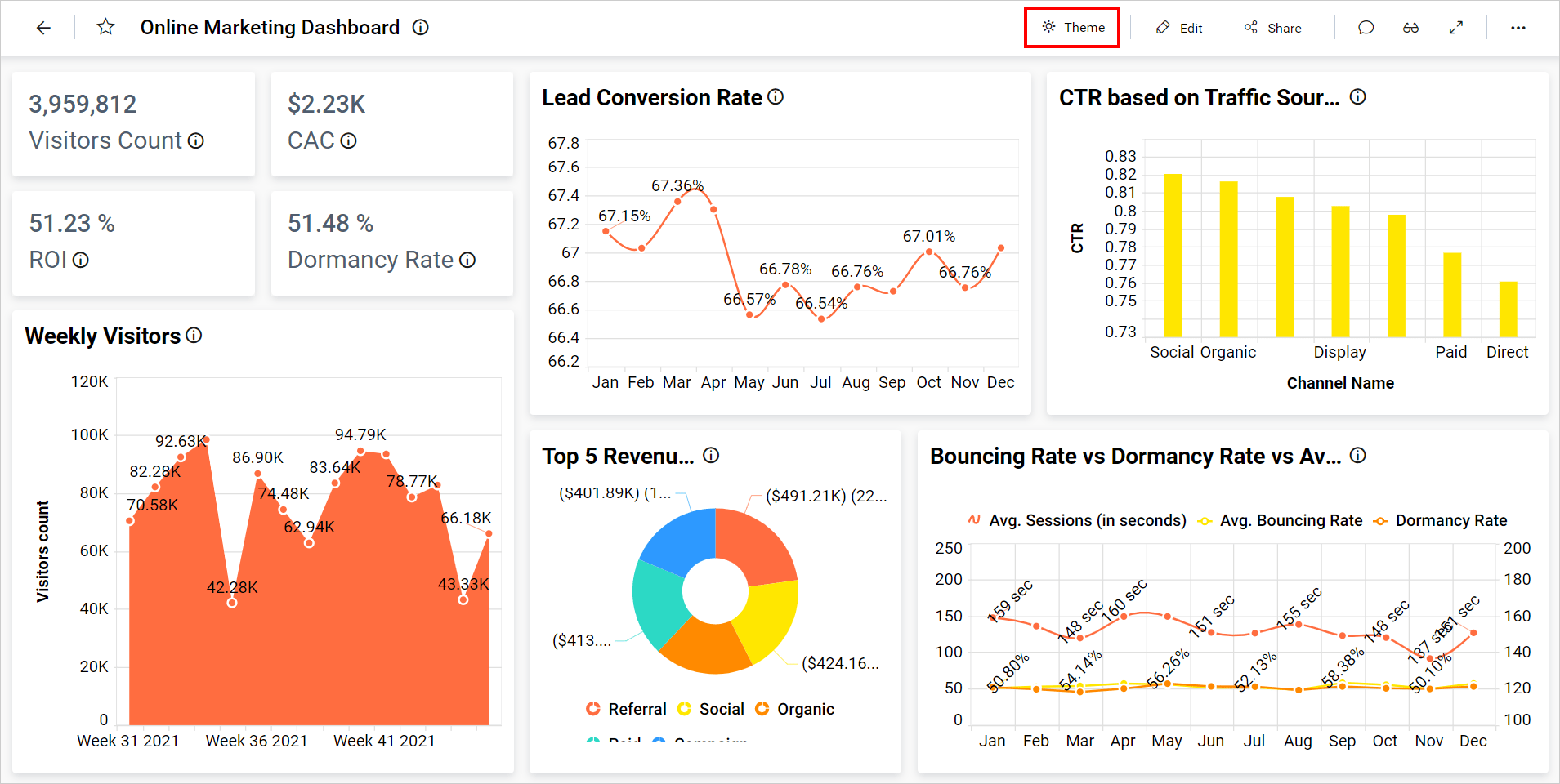
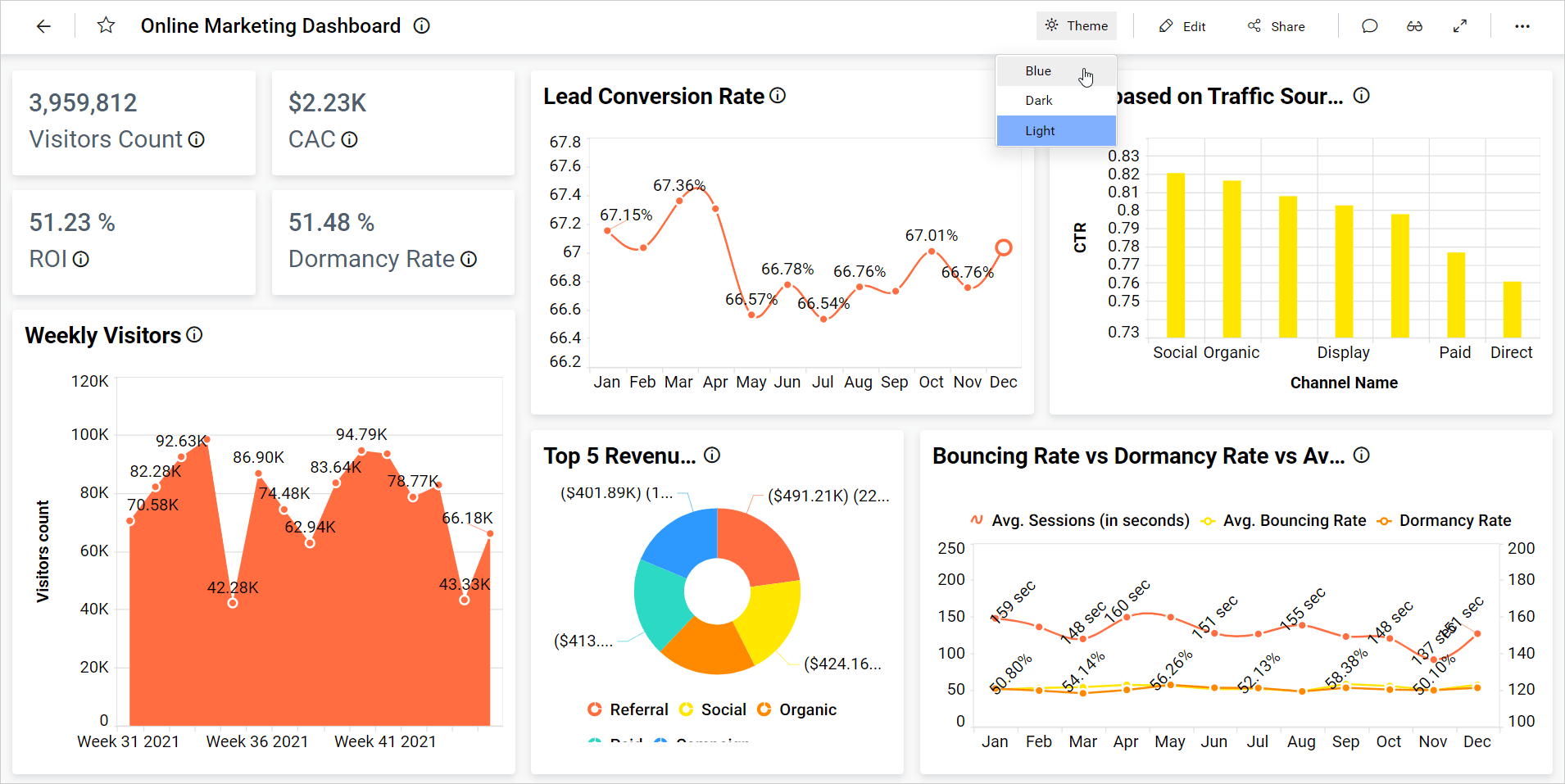
By default, the dashboards are rendered in light mode, and the theme option is displayed in the header panel of the published dashboards, as shown in the following image.

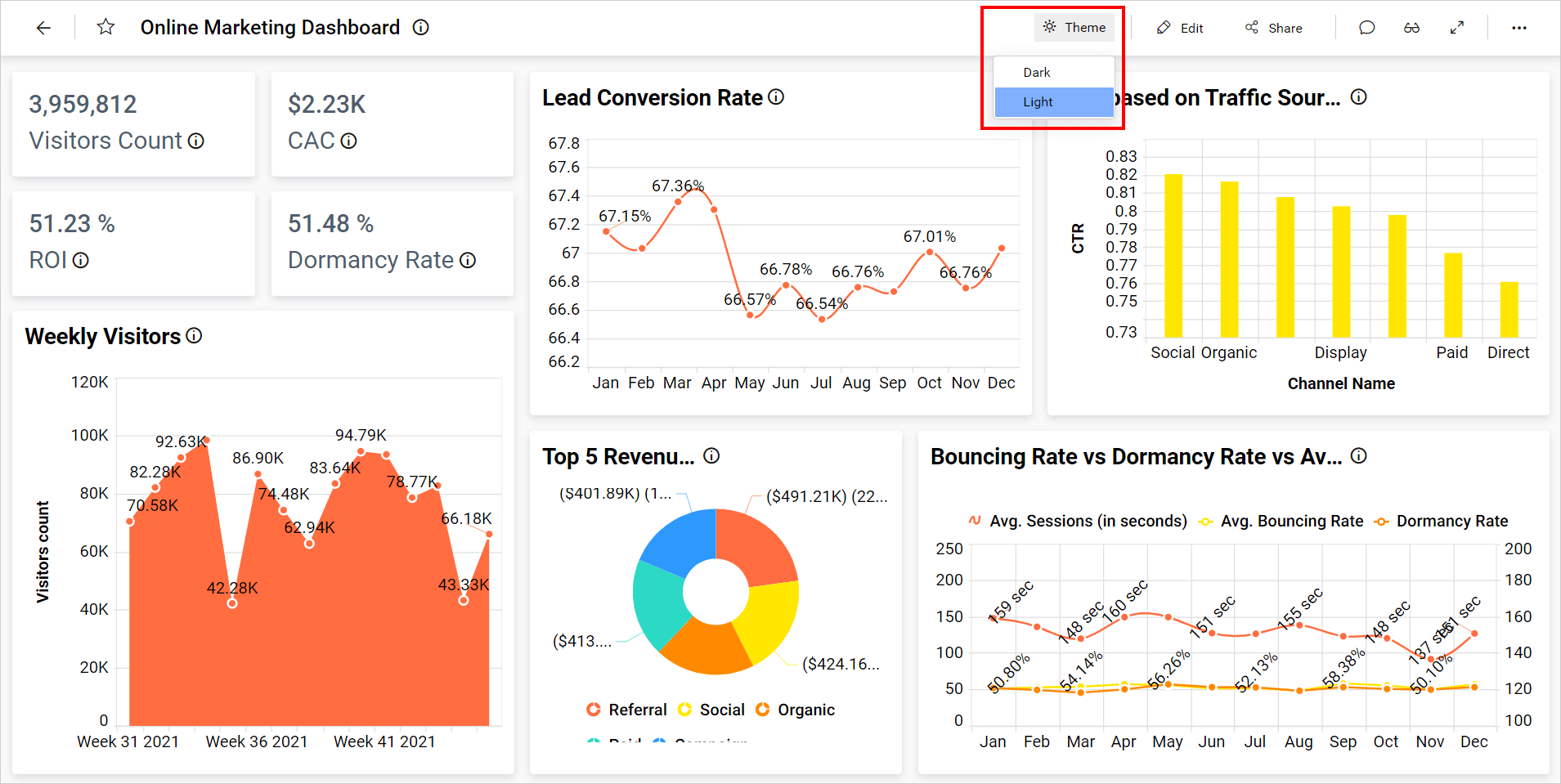
Clicking the Theme option will list out the available themes.

You can switch the themes by clicking the required theme name from the list.
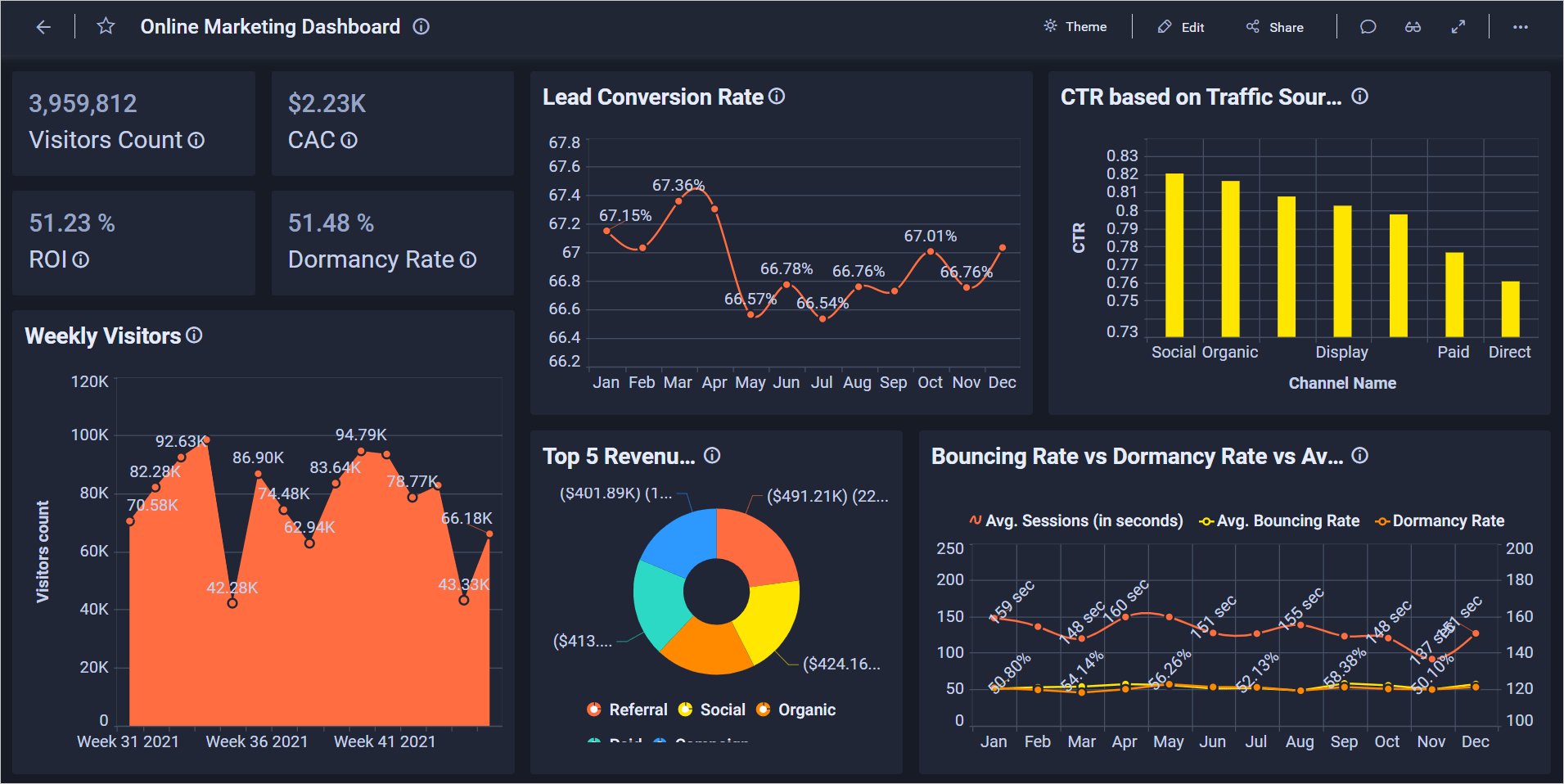
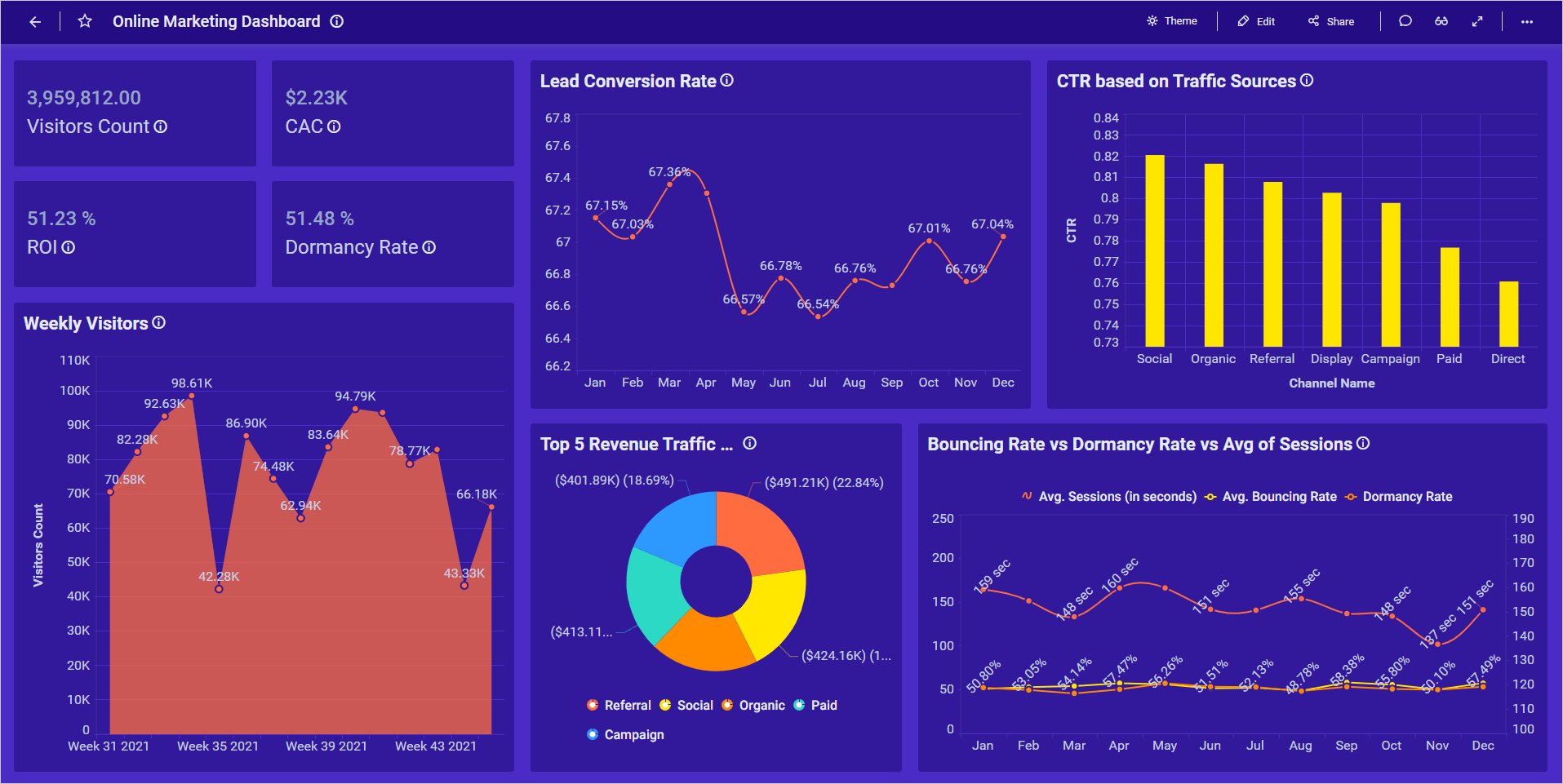
The following image shows the dashboard view after applying the dark theme.

NOTE: Theming will not be applied in certain areas of the dashboard. Please check the limitations section for details.
The browser will remember the last applied theme and all dashboards will be rendered with that theme.
How to enable or disable the dashboard theme option in the Bold BI Enterprise edition
By default, the dashboard theme is enabled in the Bold BI Enterprise edition dashboards.
Theming document section explains how to enable or disable the dashboard theme option in the Bold BI version 4.1.36 or later.
However, you can turn off the feature by changing the settings in the Bold BI version below 4.1.36 with the following steps:
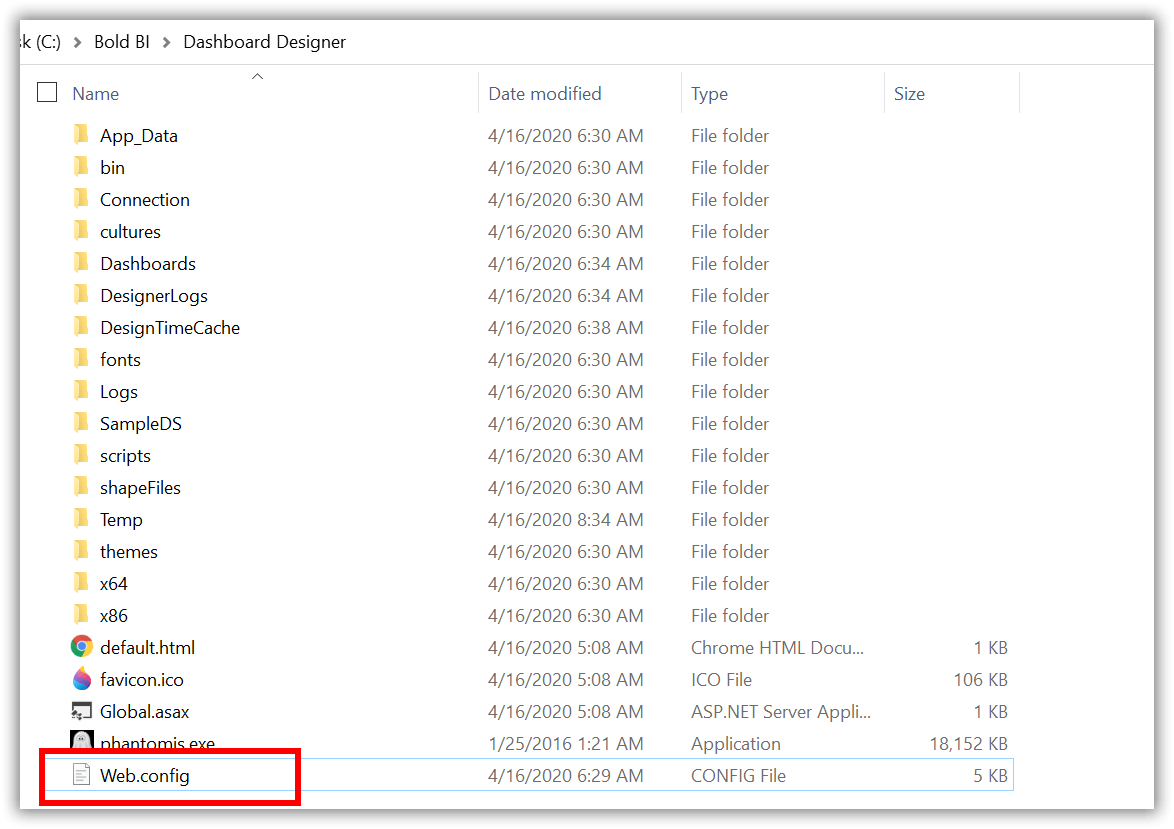
- Open the
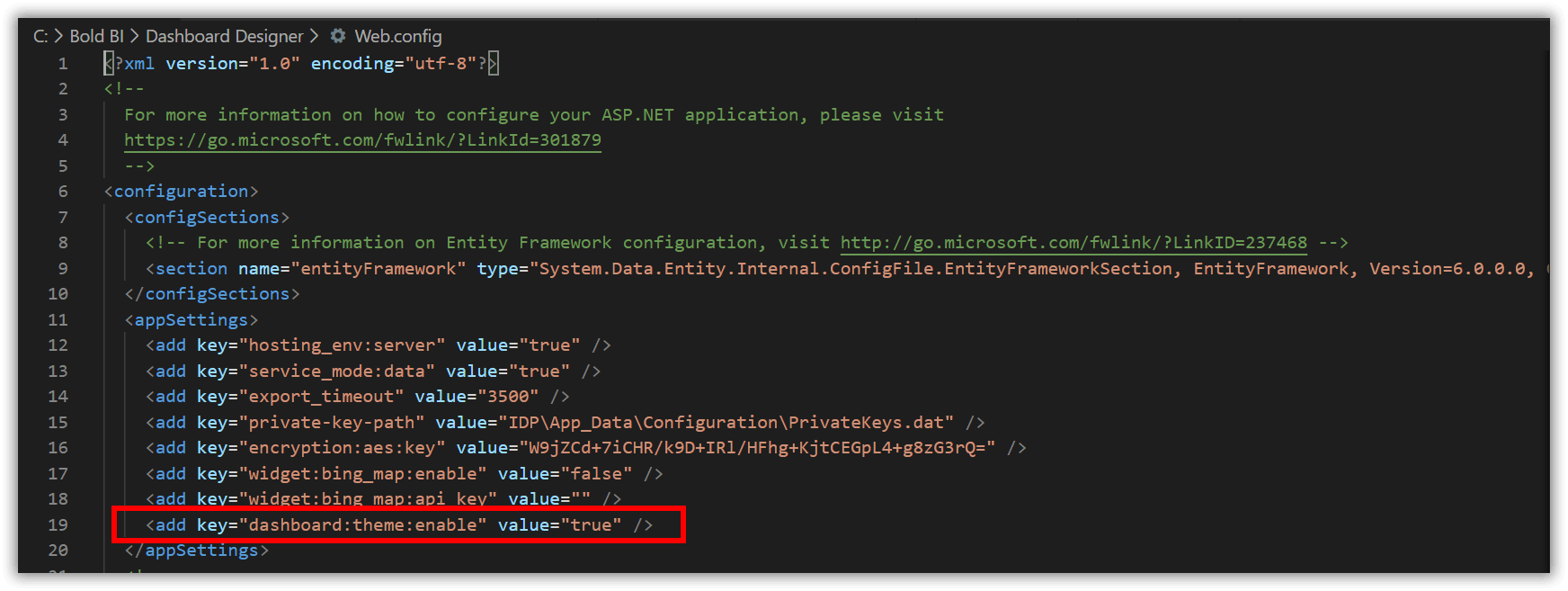
Web.configfile from the following location:
[Installation Drive]: Bold BI \ Dashboard Designer\Web.config

- You can find the key dashboard:theme:enable as shown in the following screenshot.

-
Change the value for the key
dashboard:theme:enableto false, and restart your server. -
Now, the theme option will not be displayed in the view mode. By default, the light mode will be applied.
Limitations
The dashboard theme is currently a preview feature. The following items are not supported with the dark theme:
-
Dialogs (
Export, View, Info, Share and Comments, Dashboard parameter, and newly implemented dialogs). -
Newly implemented widgets like
RTE, Spline Area chart, Period over Period Comparison, Miscellaneous, and Custom widgets. -
Deprecated widgets such as
Card and Maps. Syncfusion will not provide support in the future.
Custom Theme
Custom theme allows you to customize the appearance of the Bold BI dashboard viewer. You can achieve this by customizing the JSON settings file. Granular level customization can also be done using these settings.
How to create and apply a new custom theme
Follow the steps to add a new custom theme in Bold BI Enterprise edition:
-
Navigate to the Bold BI deployment location.
Bold BI Version Location Below 4.1.36 {Deployed Location}\Dashboard Designer\DashboardThemes4.1.36 or above {Deployed Location}\bi\dataservice\dashboardthemes -
By default, light and dark theme files will be available at the location.
Dashboard themes folder:

-
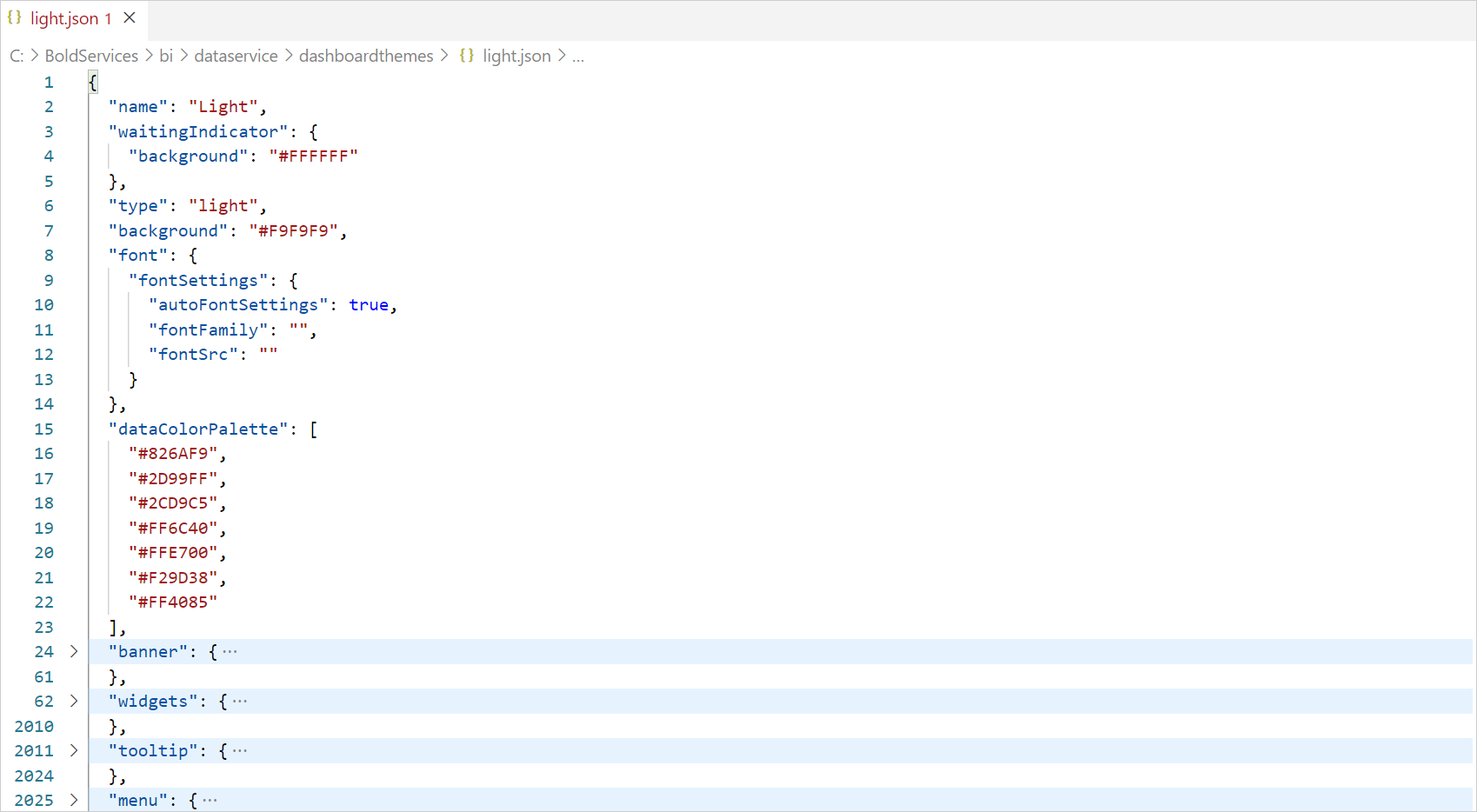
Open the theme file in any text editor to view the template and the color code values.
Dashboard theme template json file:

-
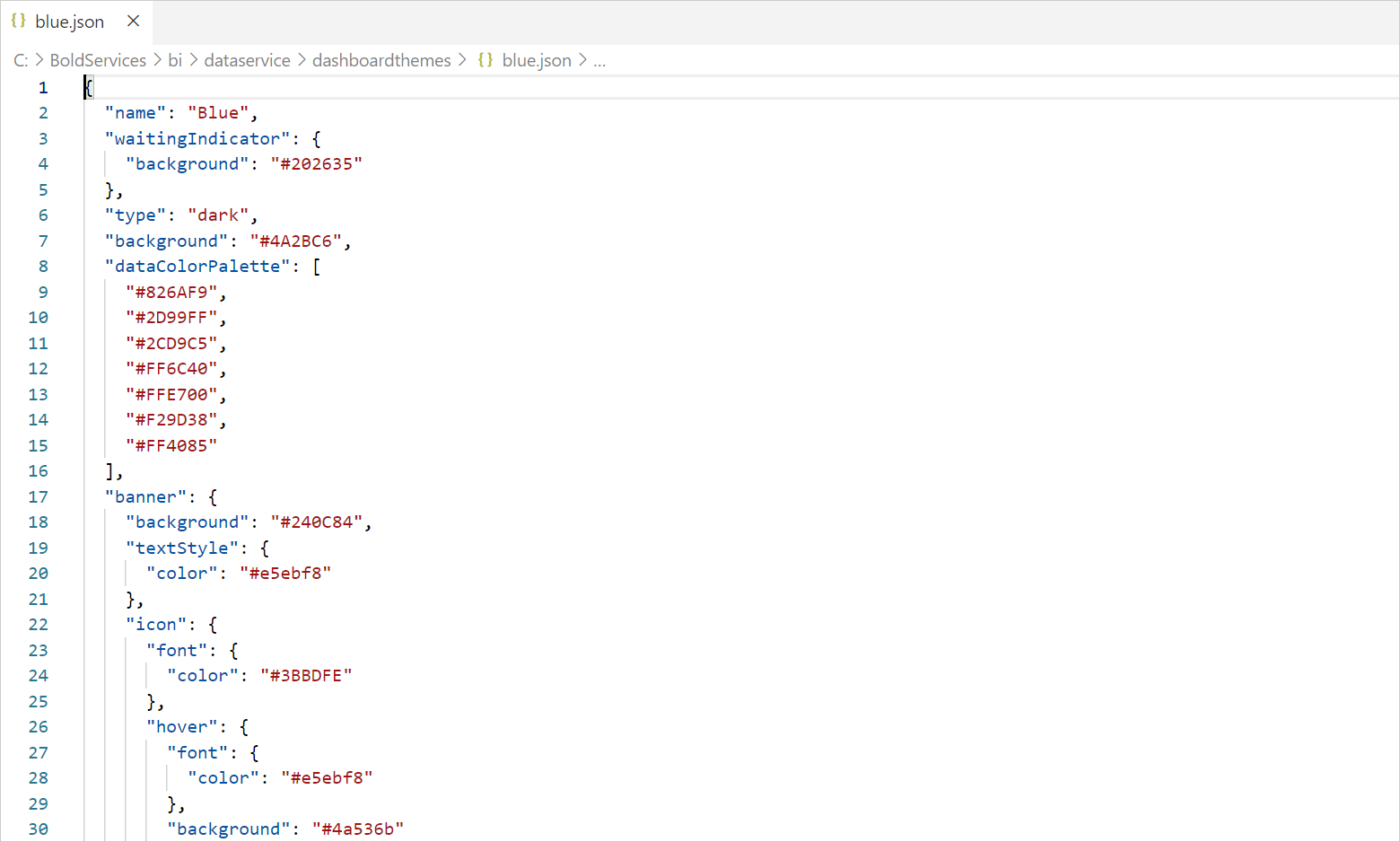
Create a new theme file using the template provided in the theme file above. You have the option to customize the color of the properties using the hex format.
Prepared custom blue theme file contents:

NOTE: Set the custom theme name in the
nameproperty. -
Now save the newly prepared theme file with the
[ThemeName].jsonformat.
-
Now open the dashboard in the browser and the theme will be listed in the theme drop-down.

-
Select your custom theme and the theme will be applied to the dashboard.
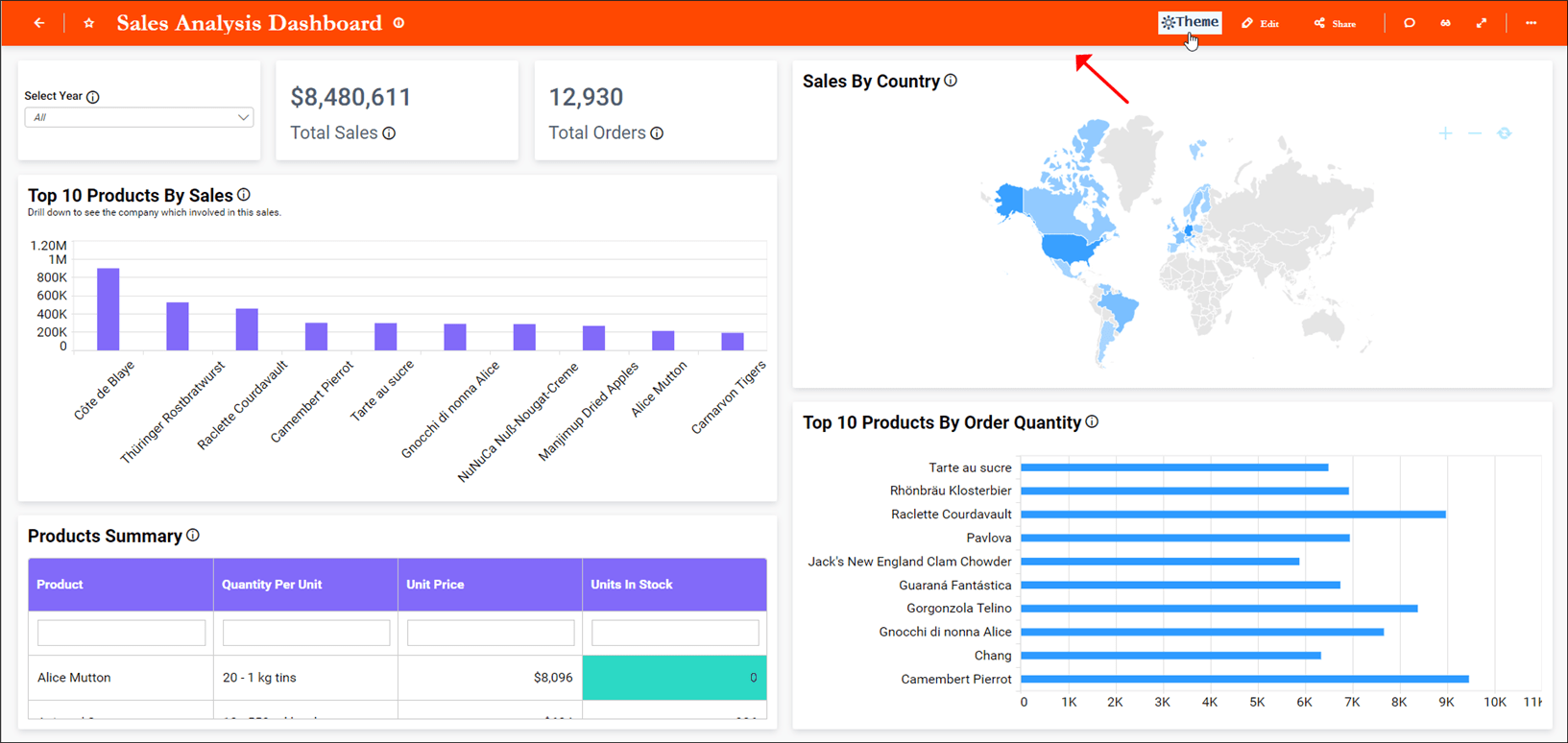
The following image shows the dashboard view after applying the custom blue theme.

Custom theme JSON file format
A valid JSON custom theme file needs at least the name property, as shown in the following code sample.
{
"name": "Blue"
}
The other properties are optional and will be applied with the default color codes.
For example, if you want to change the widget color palette codes alone and use the light theme for other color codes, you can create a new theme file with the following code.
{
"name": "Blue",
"dataColorPalette": [
"#826AF9",
"#2D99FF",
"#2CD9C5",
"#FF6C40",
"#FFE700",
"#F29D38",
"#FF4085"
]
}
Starting from version 3.3.88, you can customize the following:
- Color Customization
- Font Customization
{
"background": "#FFFFFF",
"textStyle": {
"color": "#000000",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
}
Color Customization
This feature allows you to customize the color and background CSS properties for the dashboard.
- The
coloroption customizes the foreground color of the dashboard elements. - The
backgroundoption customizes the background of the dashboard elements.
Font Customization
This feature allows you to customize the font property for the text elements in the dashboard banner, widgets, tooltips, menus, alerts, and filter overview dialog. It includes the following properties to customize the text elements in the dashboard:
autoFontSettingsvalidates the customized value for the property overrides or not.fontSizecustomizes thefont-sizecss property.fontFamilycustomizes thefont-familycss property.fontWeightcustomizes thefont-weightcss property.fontSrcincludes the new custom font, only as base64 string.
The font source can be applied by converting the font file to a base64 string and using it as specified below. The value for the font source property can be applied once and referred to its fontFamily value given.
{
"fontSettings": {
"autoFontSettings": false,
"fontSize": "",
"fontWeight": "",
"fontFamily": "MyFontFamily",
"fontSrc": "url(data:font/truetype;charset=utf-8;base64, AAEAAAATAQAABAAwRkZUTVyddG4AAScUAAAAHEdERUYBFwAkAAEmQAAAAChHUE9T2CzomQABJogAAACM/8ZwZ20PtC+nAAAH3AAAAmVnYXNw format('truetype')"
}
}
NOTE:
- If the value for the property is left blank, then the default value is taken.
- The customized font values are applied only when the
autoFontSettingsproperty is set to false; by default, it is set to true.- The font size measurement can be given in any units (px, pt, em, rem).
- The font weight can be given either in numerical notation (100 to 900) or string values such as
normal,bold,bolder,lighter.
Example:
Here is an example to show how the dashboard banner is color and font customized,
"banner": {
"background": "#ff4801",
"textStyle": {
"color": "#ffffff",
"fontSettings": {
"autoFontSettings": false,
"fontSize": "30px",
"fontWeight": "900",
"fontFamily": "Garamond, serif",
"fontSrc": ""
}
},
"icon": {
"font": {
"color": "#ffffff",
"fontSettings": {
"autoFontSettings": false,
"fontSize": "12px",
"fontWeight": "bold",
"fontFamily": "Garamond, serif",
"fontSrc": ""
}
},
"hover": {
"font": {
"color": "#283A5E",
"fontSettings": {
"autoFontSettings": false,
"fontSize": "17px",
"fontWeight": "bolder",
"fontFamily": "Lucida Console",
"fontSrc": ""
}
},
"background": "#f1f9ff"
}
}
}

You can find the list of classes that you can customize in the following sections:
Theme name
Defines the custom theme name.
Format:
{
"name": "CustomTheme"
}
Theme type
The type should be either light or dark.
Note: When any color value is undefined, the default color will be applied based on the type.
Format:
{
"name": "CustomTheme",
"type": "dark"
}Theme Font
Allows you to customize the font size, family, and weight for the overall dashboard.
Format:
{
"fontSettings": {
"autoFontSettings": false,
"fontFamily": "'Brush Script MT', cursive",
"fontSrc": ""
}
}
NOTE: The customized font value is applied only when the
autoFontSettingsproperty is set to false; by default, it is set to true.
Data color palette
Defines the color palette for the widgets.
Format:
{
"name": "CustomTheme",
"dataColorPalette": [
"#826AF9",
"#2D99FF",
"#2CD9C5",
"#FF6C40",
"#FFE700",
"#F29D38",
"#FF4085"
]
}
Dashboard banner
You can customize the color and font of the dashboard header panel, the dashboard header text, and icons.
Format:
{
"name": "CustomTheme",
"banner": {
"background": "#240C84",
"textStyle": {
"color": "#e5ebf8",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
},
"icon": {
"font": {
"color": "#3BBDFE",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
},
"hover": {
"font": {
"color": "#e5ebf8",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
},
"background": "#4a536b"
}
}
}
}
Dashboard widgets
The widgets section allows you to configure the widget container properties such as the container background, title or sub-title color and font, icon color and font, and the widget level properties such as the axis properties, legend properties, and data label properties.
Widget common level properties
The color codes and font settings defined in the widgets section will be applied to all applicable widgets unless they have been overridden at the widget specific level.
Background
Define the background of the widget container.
Format:
{
"name": "CustomTheme",
"widgets": {
"background": "#32199B"
}
}
Text style
Defines the widget’s text color and font styles.
Format:
{
"name": "CustomTheme",
"widgets": {
"textStyle": {
"color": "#e5ebf8",
"title": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
},
"subTitle": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
}
}
Icon
Define the widget container’s icon color and font styles.
Format:
{
"name": "CustomTheme",
"widgets": {
"icon": {
"font": {
"color": "#FF71FF",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": ""
}
},
"hover": {
"font": {
"color": "#c6d0e8",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": ""
}
},
"background": "#374159"
}
}
}
}
Axis
Define the widget axis property color codes and font settings.
Format:
{
"name": "CustomTheme",
"widgets": {
"axis": {
"title": {
"font": {
"color": "#c6d0e8",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
},
"label": {
"font": {
"color": "#c6d0e8",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
},
"gridLines": {
"color": "#4A2BC6"
},
"tickLines": {
"color": "#4A2BC6"
}
}
}
}
Legend
Defines the widget’s legend color codes and font settings.
Format:
{
"name": "CustomTheme",
"widgets": {
"legend": {
"font": {
"color": "#e5ebf8",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
}
}
}
Data label
Define the widget’s data label color codes and font settings.
Format:
{
"name": "CustomTheme",
"widgets": {
"dataLabel": {
"font": {
"color": "#c6d0e8",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
}
}
}
Data value
The widget’s data text, background colors, and fonts are defined.
Format:
{
"name": "CustomTheme",
"widgets": {
"dataValue": {
"background": "#212634",
"font": {
"color": "#e5ebf8",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
},
"hover": {
"font": {
"color": "#e5ebf8",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
},
"background": "#3e4658"
}
}
}
}
Widget specific level properties
The widgets.[widgetName] section allows you to customize the properties of a specific widget.
Chart
Format:
{
"name": "CustomTheme",
"widgets": {
"chart": {
"widgetHeader": {
"title": {
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
},
"subTitle": {
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
},
"axis": {
"title": {
"font": {
"color": "#c6d0e8",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
},
"gridLines": {
"color": "#4A2BC6"
},
"label": {
"font": {
"color": "#c6d0e8",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
},
"tickLines": {
"color": "#4A2BC6"
}
},
"dataLabel": {
"font": {
"color": "#c6d0e8",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
},
"legend": {
"font": {
"color": "#e5ebf8",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
},
"legendTitle": {
"title": {
"font": {
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
}
},
"markerColor": "#32199B"
}
}
}
Map
Format:
{
"name": "CustomTheme",
"widgets": {
"map": {
"widgetHeader": {
"title": {
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
},
"subTitle": {
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
},
"dataLabel": {
"font": {
"color": "#1a1a1a",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
},
"legend": {
"font": {
"color": "#c6d0e8",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
},
"legendTitle": {
"title": {
"font": {
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
}
},
"fillColor": "#f67280"
}
}
}
Tree map
Format:
{
"name": "CustomTheme",
"widgets": {
"treeMap": {
"widgetHeader": {
"title": {
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
},
"subTitle": {
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
},
"dataLabel": {
"font": {
"color": "#e5ebf8",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
},
"legend": {
"font": {
"color": "#e5ebf8",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
},
"legendTitle": {
"title": {
"font": {
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
}
},
"fillColor": "#f6727f"
}
}
}
Heat map
Format:
{
"name": "CustomTheme",
"widgets": {
"heatMap": {
"widgetHeader": {
"title": {
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
},
"subTitle": {
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
},
"axis": {
"title": {
"font": {
"color": "#c6d0e8",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
},
"label": {
"font": {
"color": "#c6d0e8",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
}
},
"dataLabel": {
"font": {
"color": "#e5ebf8",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
},
"fillColor": "#f6727f",
"emptyFillColor": "#282f40",
"legend": {
"font": {
"color": "#e5ebf8",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
}
}
}
}
Grid
Format:
{
"name": "CustomTheme",
"widgets": {
"grid": {
"widgetHeader": {
"title": {
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
},
"subTitle": {
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
},
"content": {
"background": "#202635",
"font": {
"color": "#e5ebf8",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
},
"hover": {
"background": "#3e4658",
"font": {
"color": "#e5ebf8",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
},
"selection": {
"background": "#465168",
"font": {
"color": "#e5ebf8",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
}
},
"filterBar": {
"background": "#202635",
"border": "#505a71",
"font": {
"color": "#e5ebf8",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
},
"header": {
"background": "#313c50",
"font": {
"color": "#c6d0e8",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
}
}
}
}
Pivot grid
Format:
{
"name": "CustomTheme",
"widgets": {
"pivotGrid": {
"widgetHeader": {
"title": {
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
},
"subTitle": {
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
},
"border": "#505a71",
"content": {
"background": "#212634",
"font": {
"color": "#e5ebf8",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
},
"hover": {
"background": "#3e4658",
"font": {
"color": "#e5ebf8",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
},
"selection": {
"background": "#465168",
"font": {
"color": "#e5ebf8",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
}
},
"header": {
"background": "#282f40",
"font": {
"color": "#e5ebf8",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
},
"groupingButton": {
"background": "#485166",
"font": {
"color": "#e5ebf8",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
},
"icon": {
"font": {
"color": "#c6d0e8",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": ""
}
},
"hover": {
"background": "#636e87",
"font": {
"color": "#e5ebf8",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": ""
}
}
}
}
},
"groupingPanelBackground": "#282f40",
"filterDialog": {
"list": {
"background": "#2d3546",
"font": {
"color": "#e5ebf8",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
},
"hover": {
"background": "#3e4658",
"font": {
"color": "#e5ebf8",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
},
"selection": {
"background": "#0565ff",
"font": {
"color": "#ffffff",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
}
},
"footerBackground": "#333c4e",
"cancelButton": {
"background": "#485166",
"font": {
"color": "#e5ebf8",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
},
"press": {
"background": "#636e87",
"font": {
"color": "#e5ebf8"
}
},
"hover": {
"background": "#636e87",
"font": {
"color": "#e5ebf8",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
}
},
"okButton": {
"background": "#0565ff",
"font": {
"color": "#ffffff",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
},
"press": {
"background": "#0655d4",
"font": {
"color": "#e5ebf8"
}
},
"hover": {
"background": "#0655d4",
"font": {
"color": "#e5ebf8",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
}
},
"header": {
"background": "#333c4e",
"font": {
"color": "#e5ebf8",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
}
}
}
}
}
List box
Format:
{
"name": "CustomTheme",
"widgets": {
"listbox": {
"widgetHeader": {
"title": {
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
},
"subTitle": {
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
},
"dropDownList": {
"background": "#240c84",
"font": {
"color": "#e5ebf8",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
},
"hover": {
"background": "#3e4658",
"font": {
"color": "#e5ebf8",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
},
"selection": {
"background": "#0565ff",
"font": {
"color": "#ffffff",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
},
"downArrowColor": "#cbd2e0"
},
"checkbox": {
"tickColor": "#ffffff",
"uncheckedBackground": "#2d3546",
"uncheckedBorder": "#77839e",
"checkedBackground": "#0565ff",
"checkedBorder": "#0450cc"
}
}
}
}
Combo box
Format:
{
"name": "CustomTheme",
"widgets": {
"combobox": {
"widgetHeader": {
"title": {
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
},
"subTitle": {
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
},
"dropDownList": {
"background": "#240c84",
"font": {
"color": "#e5ebf8",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
},
"hover": {
"background": "#3e4658",
"font": {
"color": "#e5ebf8",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
},
"selection": {
"background": "#0565ff",
"font": {
"color": "#ffffff",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
},
"downArrowColor": "#cbd2e0"
},
"checkbox": {
"tickColor": "#ffffff",
"uncheckedBackground": "#2d3546",
"uncheckedBorder": "#77839e",
"checkedBackground": "#0565ff",
"checkedBorder": "#0450cc"
}
}
}
}
Date picker
Format:
{
"name": "CustomTheme",
"widgets": {
"datepicker": {
"widgetHeader": {
"title": {
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
},
"subTitle": {
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
},
"textBox": {
"background": "#212634",
"font": {
"color": "#97a5c5",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
},
"calendar": {
"background": "#2d3546",
"borderColor": "#505a71",
"weekHeader": {
"background": "#2d3546",
"font": {
"color": "#c6d0e8",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
},
"availableDates": {
"background": "#2d3546",
"font": {
"color": "#e5ebf8",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
},
"hover": {
"background": "#485166",
"font": {
"color": "#e5ebf8",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
},
"selection": {
"background": "#0565ff",
"font": {
"color": "#e5ebf8",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
}
},
"unavailableDays": {
"background": "#2d3546",
"font": {
"color": "#97a5c5",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
},
"otherMonthDays": {
"background": "#2d3546",
"font": {
"color": "#e1e1e1",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
},
"icon": {
"font": {
"color": "#c6d0e8",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": ""
}
},
"hover": {
"background": "",
"font": {
"color": "",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": ""
}
}
}
},
"footerBackground": "",
"cancelButton": {
"background": "#485166",
"font": {
"color": "#e5ebf8",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
},
"press": {
"background": "#636e87",
"font": {
"color": "#e5ebf8"
}
},
"hover": {
"background": "#636e87",
"font": {
"color": "#e5ebf8",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
}
},
"okButton": {
"background": "#0565ff",
"font": {
"color": "#ffffff",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
},
"press": {
"background": "#0655d4",
"font": {
"color": "#e5ebf8"
}
},
"hover": {
"background": "#0655d4",
"font": {
"color": "#e5ebf8",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
}
}
}
}
}
}
KPI card
Format:
{
"name": "CustomTheme",
"widgets": {
"kpiCard": {
"widgetHeader": {
"title": {
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
},
"subTitle": {
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
},
"border": "#555961",
"leftLabel": {
"color": "#97a5c5",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
},
"leftValue": {
"color": "#97a5c5",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
},
"rightLabel": {
"color": "#97a5c5",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
},
"rightValue": {
"color": "#97a5c5",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
},
"separatorColor": "#97a5c5",
"sparkLine": {
"background": "#494d57",
"opacity": "1"
},
"title": {
"color": "#c6d0e8",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
}
}
}
Number card
Format:
{
"name": "CustomTheme",
"widgets": {
"numberCard": {
"widgetHeader": {
"title": {
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
},
"subTitle": {
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
},
"border": "#555961",
"rightValue": {
"color": "#97a5c5",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
},
"sparkLine": {
"background": "#4cd766",
"opacity": "0.2"
},
"title": {
"color": "#c6d0e8",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
}
}
}
Range slider
Format:
{
"name": "CustomTheme",
"widgets": {
"rangeSlider": {
"widgetHeader": {
"title": {
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
},
"subTitle": {
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
},
"sliderBackground": "#465168",
"rangeColor": "#826AF9",
"handle": {
"background": "#202635",
"border": "#826AF9"
},
"label": {
"background": "#212634",
"font": {
"color": "#c6d0e8",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
}
}
}
}
Range Navigator
Format:
{
"name": "CustomTheme",
"widgets": {
"rangeNavigator": {
"widgetHeader": {
"title": {
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
},
"subTitle": {
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
},
"background": "#212634",
"border": "#3e4658",
"selectedRegionColor": "#212634",
"unselectedRegionColor": "#232a3b",
"content": {
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
}
}
}
Circular gauge
Format:
{
"name": "CustomTheme",
"widgets": {
"circularGauge": {
"widgetHeader": {
"title": {
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
},
"subTitle": {
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
},
"background": "#4A2BC6",
"needlePointerBackground": "#bbbcbb",
"rangePointerBackground": "#f6727f",
"scaleBackground": "#bbbcbb",
"targetPointerBackground": "#9A9A9A",
"label": {
"color": "#e2e2e2",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
},
"title": {
"color": "#e5ebf8",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
},
"value": {
"color": "#e2e2e2",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
}
}
}
Radar Polar
Format:
{
"name": "CustomTheme",
"widgets": {
"radarPolar": {
"widgetHeader": {
"title": {
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
},
"subTitle": {
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
},
"axis": {
"label": {
"font": {
"color": "#c6d0e8",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
},
"gridLines": {
"color": "#465168"
},
"tickLines": {
"color": "#465168"
}
},
"dataLabel": {
"font": {
"color": "#c6d0e8",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
},
"legend": {
"font": {
"color": "#e5ebf8",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
},
"markerColor": "#212634"
}
}
}
Combo Chart
Format:
{
"name": "CustomTheme",
"widgets": {
"comboChart": {
"widgetHeader": {
"title": {
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
},
"subTitle": {
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
},
"axis": {
"title": {
"font": {
"color": "#c6d0e8",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
},
"gridLines": {
"color": "#465168"
},
"label": {
"font": {
"color": "#c6d0e8",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
},
"tickLines": {
"color": "#465168"
}
},
"dataLabel": {
"font": {
"color": "#c6d0e8",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
},
"legend": {
"font": {
"color": "#e5ebf8",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
},
"legendTitle": {
"title": {
"font": {
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": ""
}
}
}
},
"markerColor": "#212634"
}
}
}
Period Over Period
Format:
{
"name": "CustomTheme",
"widgets": {
"pop": {
"widgetHeader": {
"title": {
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
},
"subTitle": {
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
},
"widgetContainer": {
"dateRangeLabel": {
"font": {
"color": "#505D6F",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
},
"compareRangeLabel": {
"font": {
"color": "#505D6F",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
},
"vsLabel": {
"font": {
"color": "#505D6F",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
}
},
"dialog": {
"headerBackground": "#181e2b",
"dateRange": {
"relativeHeader": {
"background": "#333842",
"label": {
"font": {
"color": "#ffffff",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
}
},
"relativeLabel": {
"font": {
"color": "#e2e2e2",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
},
"relativeComboBox": {
"background": "#181e2b",
"textBox": {
"font": {
"color": "#ffffff",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
},
"popup": {
"background": "#181e2b",
"text": {
"font": {
"color": "#ffffff",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
}
}
},
"calender": {
"highlightColor": "#333842",
"selectionColor": "#0565ff",
"weekHeader": {
"font": {
"color": "#ffffff",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
},
"content": {
"hoverColor": "#7B838E",
"dateText": {
"font": {
"color": "#ffffff",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
}
}
}
},
"compareRange": {
"relativeHeader": {
"background": "#333842",
"label": {
"font": {
"color": "#ffffff",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
}
},
"relativeLabel": {
"font": {
"color": "#e2e2e2",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
},
"relativeComboBox": {
"background": "#181e2b",
"textBox": {
"font": {
"color": "#ffffff",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
},
"popup": {
"background": "#181e2b",
"text": {
"font": {
"color": "#ffffff",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
}
}
},
"calender": {
"highlightColor": "#333842",
"selectionColor": "#36c44e",
"weekHeader": {
"font": {
"color": "#ffffff",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
},
"content": {
"hoverColor": "#7B838E",
"dateText": {
"font": {
"color": "#ffffff",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
}
}
}
},
"vsLabel": {
"font": {
"color": "#ffffff",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
},
"footer": {
"footerBackground": "#333842",
"okButton": {
"background": "#0565ff",
"hoverColor": "#2e7eff",
"text": {
"font": {
"color": "#ffffff",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
}
},
"cancelButton": {
"background": "#565F6A",
"hoverColor": "#7B838E",
"text": {
"font": {
"color": "#ffffff",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
}
}
}
}
}
}
}
Dashboard tooltip
You can customize the appearance of the dashboard tooltip.
Format:
{
"name": "CustomTheme",
"tooltip": {
"background": "#240C84",
"font": {
"color": "#e5ebf8",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
},
"border": "#a2aec9"
}
}
Dashboard menu
This feature allows you to customize the dashboard menu background, foreground, and font properties.
Format
{
"name": "CustomTheme",
"menu": {
"background": "#2d3546",
"font": {
"color": "#e5ebf8",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
},
"border": "#505a71",
"hover": {
"font": {
"color": "#e5ebf8",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
},
"background": "#4a536b"
}
}
}
Error alert dialog
This feature allows you to customize the dashboard error dialog background, foreground, and font properties for the header, footer, and error content.
Format:
{
"name": "CustomTheme",
"alertDialog": {
"footerBackground": "#333c4e",
"content": {
"background": "#2d3546",
"font": {
"color": "#c6d0e8",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
},
"error": {
"background": "#313a50",
"font": {
"color": "#e5ebf8",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
},
"header": {
"background": "#333c4e",
"font": {
"color": "#e5ebf8",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
},
"copyButton": {
"background": "#485166",
"font": {
"color": "#e5ebf8",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
},
"press": {
"background": "#636e87",
"font": {
"color": "#e5ebf8"
}
},
"hover": {
"background": "#636e87",
"font": {
"color": "#e5ebf8",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
}
},
"okButton": {
"background": "#0565ff",
"font": {
"color": "#ffffff",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
},
"press": {
"background": "#0655d4",
"font": {
"color": "#e5ebf8"
}
},
"hover": {
"background": "#0655d4",
"font": {
"color": "#e5ebf8",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
}
}
}
}
Filter overview
This feature allows you to customize the filter overview dialog.
Format:
{
"name": "CustomTheme",
"filterOverview": {
"background": "#2d3546",
"border": "#505a71",
"font": {
"color": "#e5ebf8",
"title": {
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
},
"content": {
"widgetTitle": {
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
},
"columnName": {
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
},
"values": {
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": "",
"fontFamily": "",
"fontSrc": ""
}
}
}
},
"icon": {
"font": {
"color": "#aab7d4",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": ""
}
},
"hover": {
"background": "#4a536b",
"font": {
"color": "#e5ebf8",
"fontSettings": {
"autoFontSettings": true,
"fontSize": "",
"fontWeight": ""
}
}
}
}
}
}
- How to switch dashboard themes
- How to enable or disable the dashboard theme option in the Bold BI Enterprise edition
- Limitations
- Custom Theme
- How to create and apply a new custom theme
- Custom theme JSON file format
- Color Customization
- Font Customization
Having trouble getting help?
Contact Support- How to switch dashboard themes
- How to enable or disable the dashboard theme option in the Bold BI Enterprise edition
- Limitations
- Custom Theme
- How to create and apply a new custom theme
- Custom theme JSON file format
- Color Customization
- Font Customization
Having trouble getting help?
Contact Support