Change the Dashboard Parameter value in URL
By utilizing dashboard parameters, the user can dynamically change the value of the URLs.
Parameters can be passed to a dashboard by including them in the dashboard URL. Passing parameter values within the URL will apply a filter in the dashboard upon initial load.
To set a dashboard parameter within a URL, use the following syntax:
For single parameter:
<parameter1>=<value>
For multiple parameter:
<parameter1>=<value>&&<parameter>=<value>
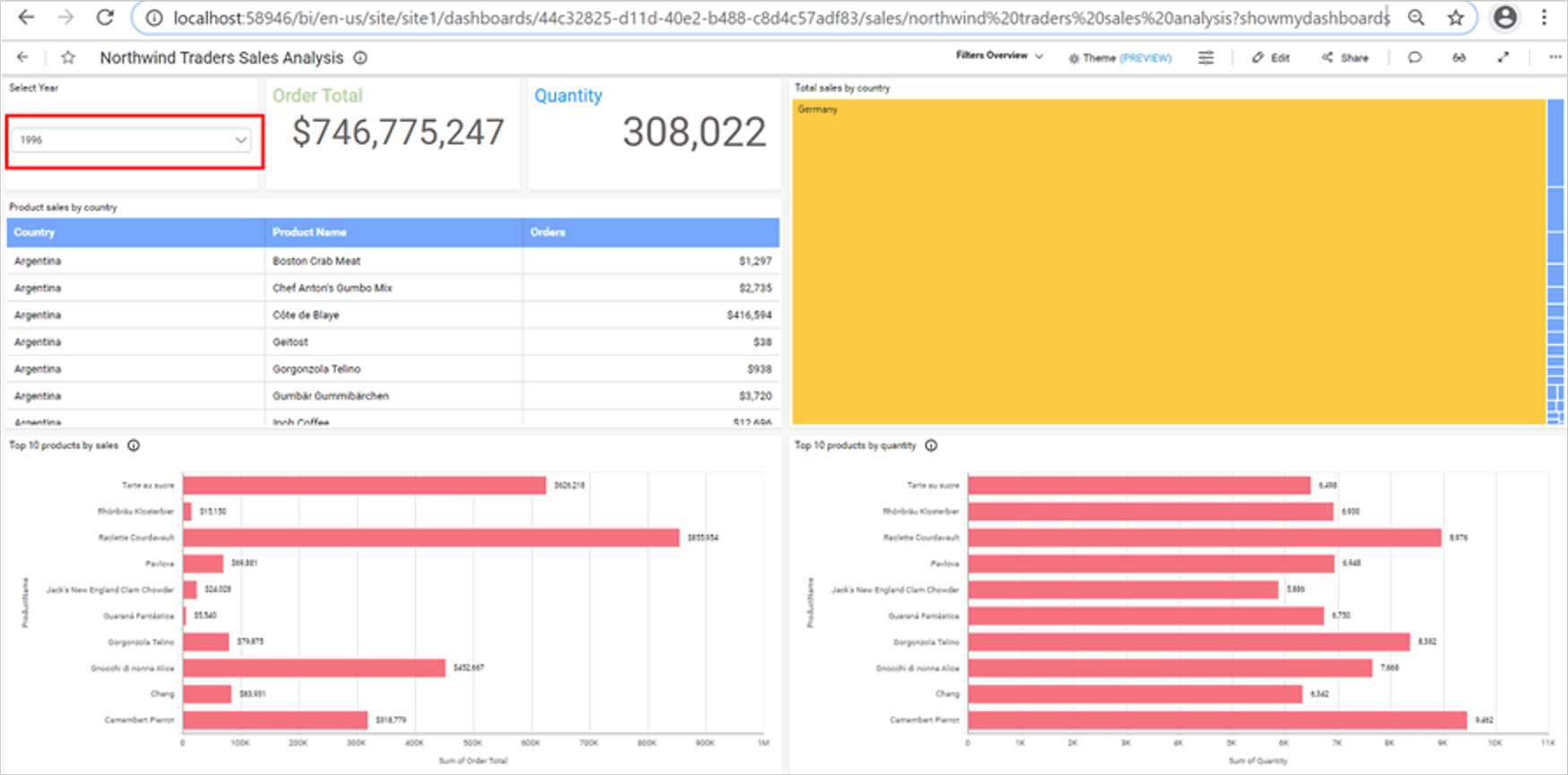
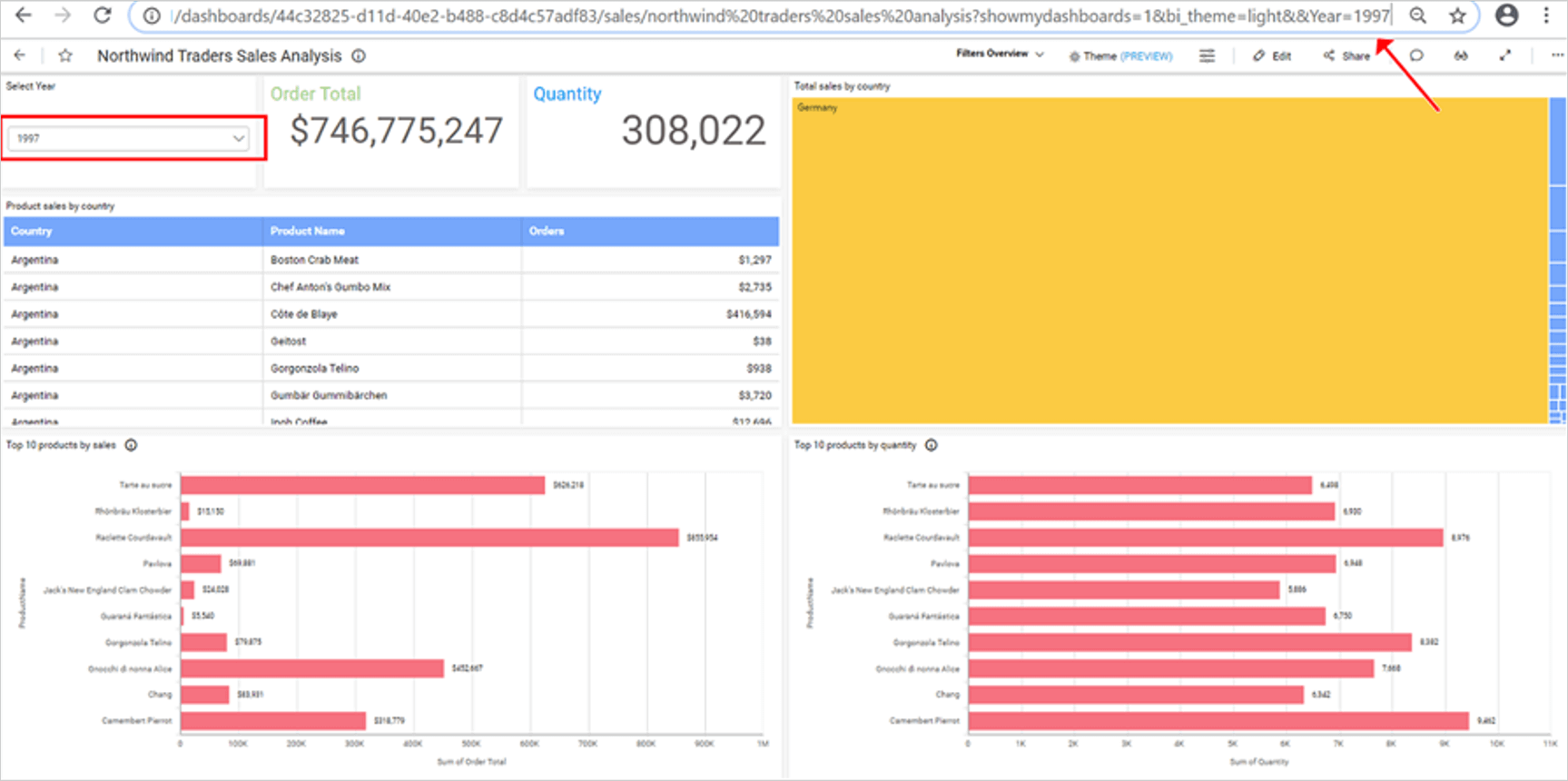
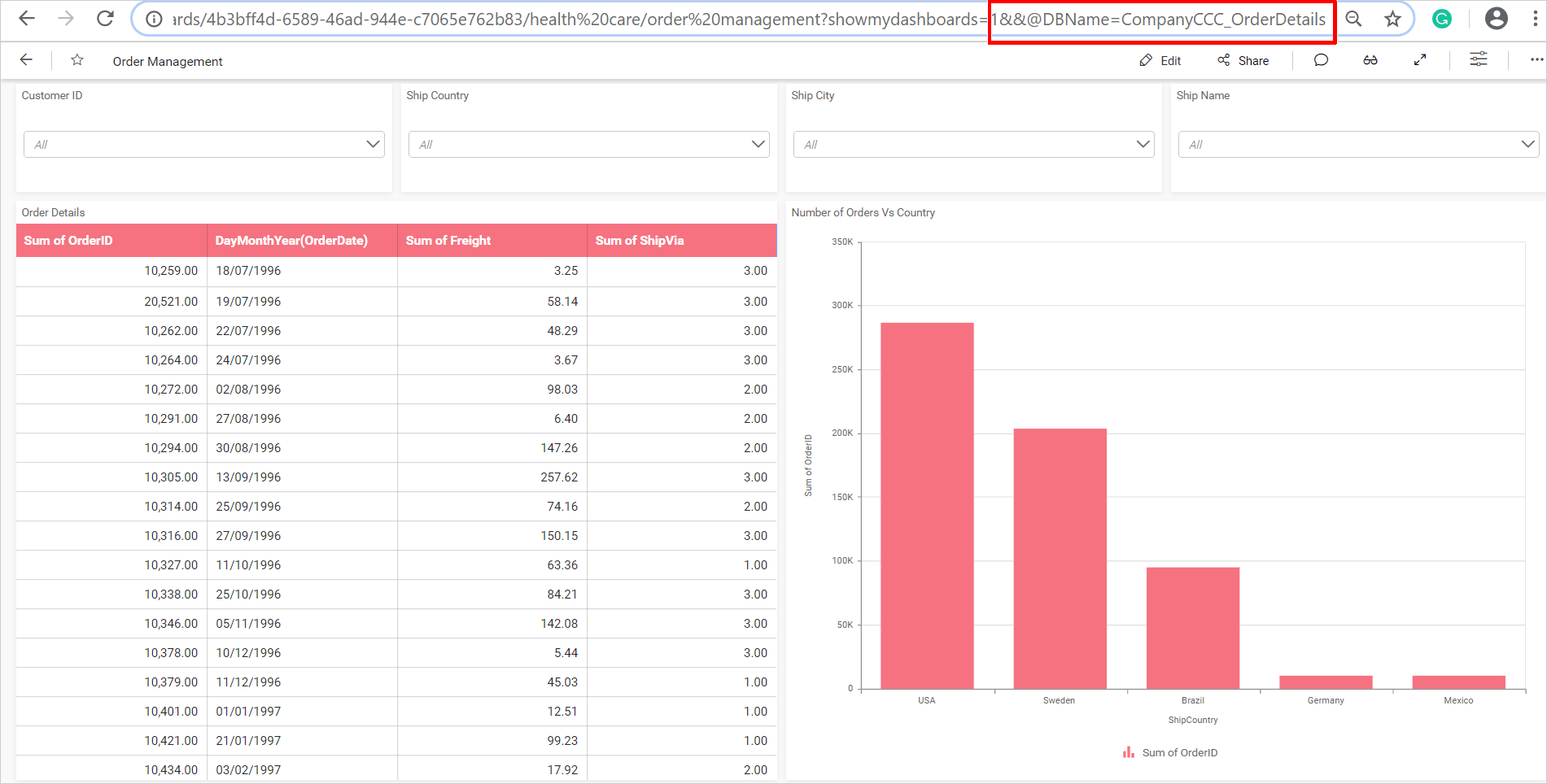
By using the syntax, you can pass the dashboard parameter value in the URL as follows.
https://<servername>/dashboards/<dashboardid>/<category>/<dashboardname>?&&<parameter1>=<value1>&&<parameter2>=<value2>



Passing Stored Procedure parameter with URL using the Dashboard Parameter
You can pass the stored procedure parameters to a dashboard by including them in the dashboard URL. Passing parameter values within the URL will apply a filter in the dashboard upon the initial load.
To set a dashboard parameter within a URL, use the following syntax:
For single parameter:
@<parameter>=<value>
For multiple parameter:
@<parameter1>=<value1>&&@<parameter2>=<value2>
For dashboard parameter:
@<parameter>=<@{{:DashboardParameterName}}>
Supported Functions
• IN
• NOTIN
The IN and NOTIN operators are supported for the URL Filter in the dashboard parameter.
NOTE: The parameter name is case sensitive.
Supported Data types
• Character and String
• Numeric
• Date and time
• Binary
For date type parameter values, you can provide the supported date format of the server where the query will be executed as the parameter value.
To append your query string to a URL, add a prefix (?) to the query string. If (?) is already present in the URL, add a prefix (&&) to the query string.
https://<servername>/dashboards/<dashboardid>/<category>/<dashboardname>?@<parameter1>=<value1>&&@<parameter2>=<value2>

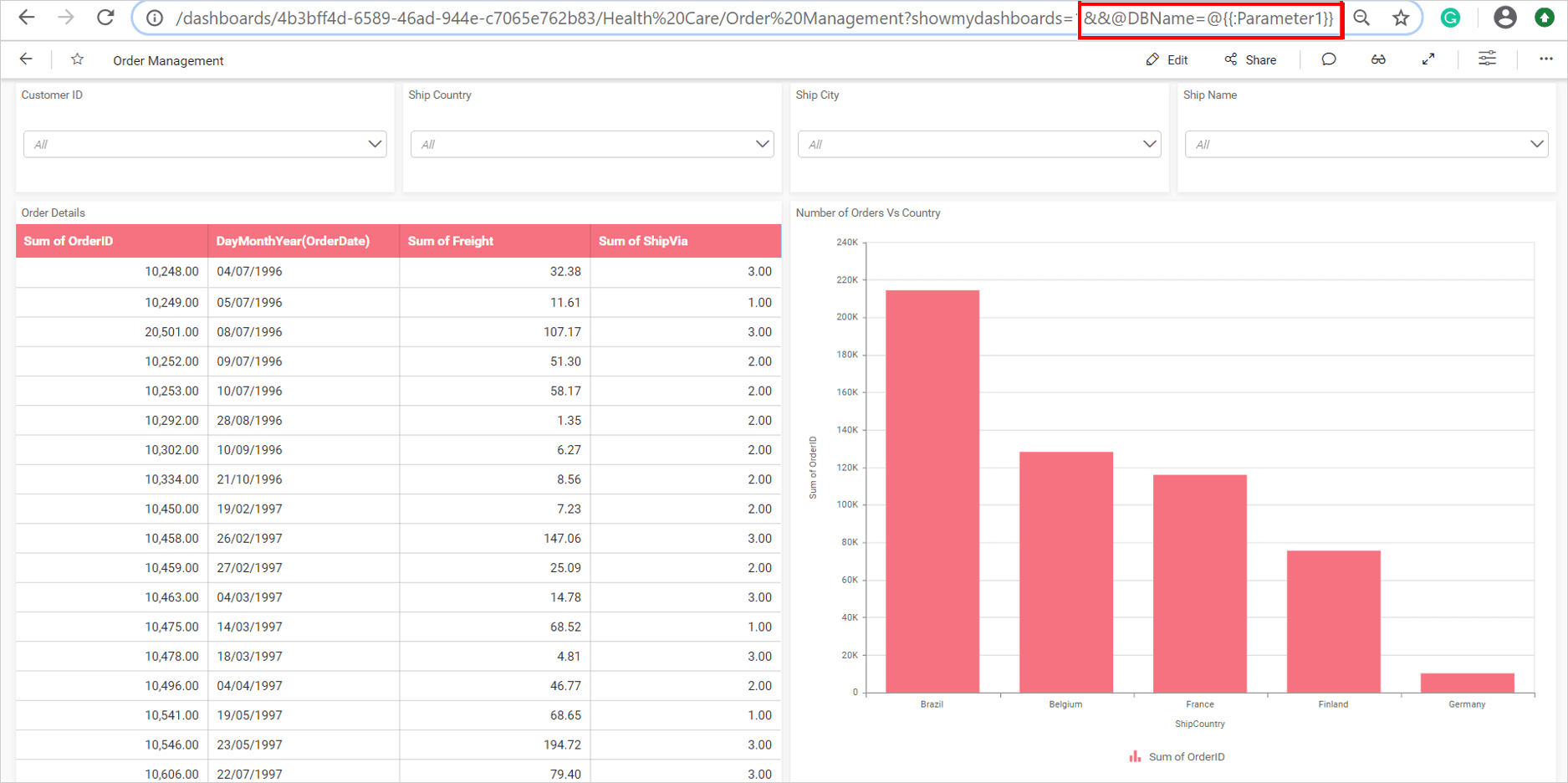
By using the dashboard parameter syntax, you can pass the dashboard parameter value in the URL as follows.

Default parameters
Default parameters enhance the ability to filter the data based on the current user. They can be passed in a custom query and web URL. Currently, the default parameter is supported with:
| Name | Syntax |
| Full Name | For the current user, use the following syntax to filter the data based on full name. @{{:CURRENTUSER.FULLNAME}} |
| For the current user, use the following syntax to filter the data based on email. @{{:CURRENTUSER.EMAIL}} |
|
| Site URL | Use the following Syntax to filter the data based on the site URL.
@{{:CURRENTUSER.SITEURL}} |
| Browser Culture | Use the following Syntax to filter the data based on the browser culture.
@{{:CURRENTUSER.BROWSERCULTURE}} |
| Site Identifier | Use the following Syntax to filter the data based on the site identifier. Site Identifier is not applicable for cloud environment.
@{{:CURRENTUSER.SITEIDENTIFIER}} |
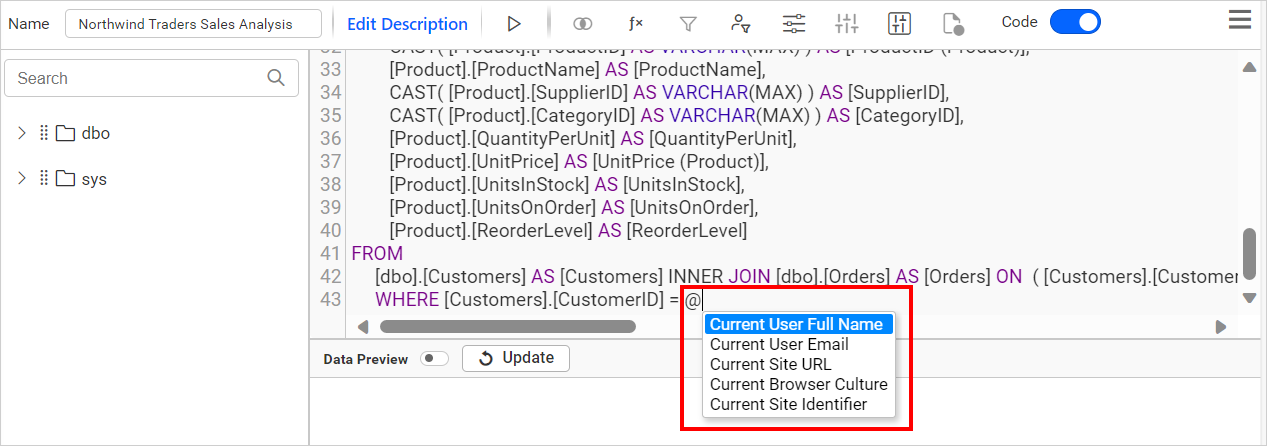
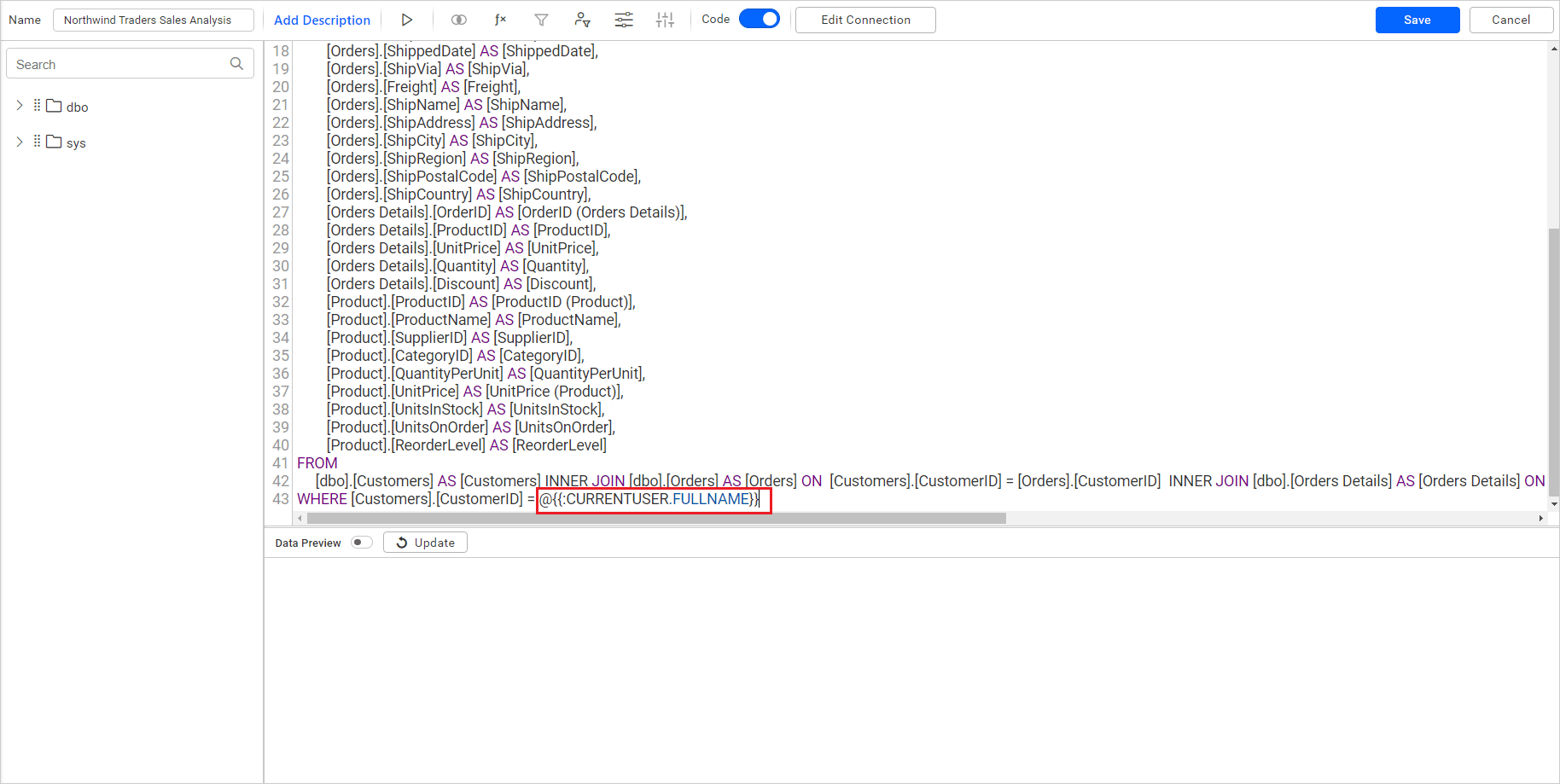
Default parameter in custom query
To include the default parameter, press Shift+2 to list it along with the available user defined parameters. You can use this feature anywhere in the query editor window.
Alternatively, users can manually type the default parameter in the code view using the following syntax.

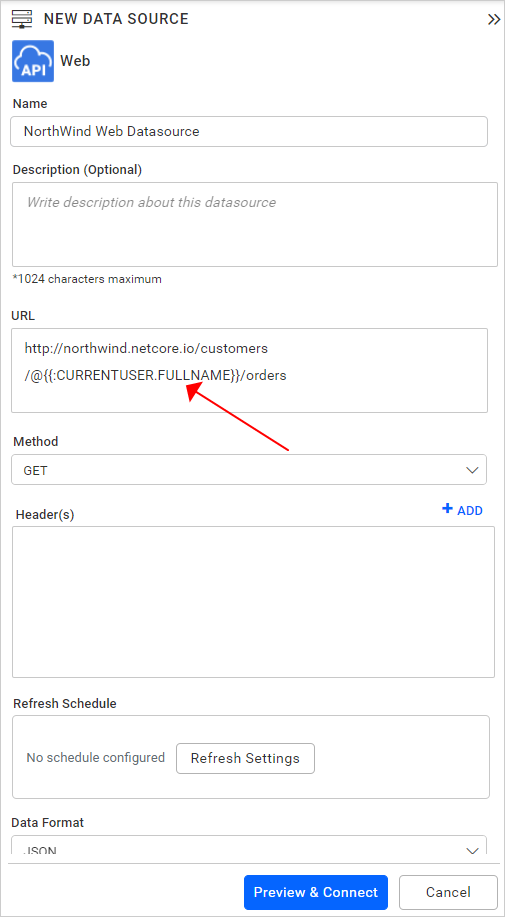
Default parameter in web URL
You can include the default parameter in the web URL with a live connection using the following syntax.

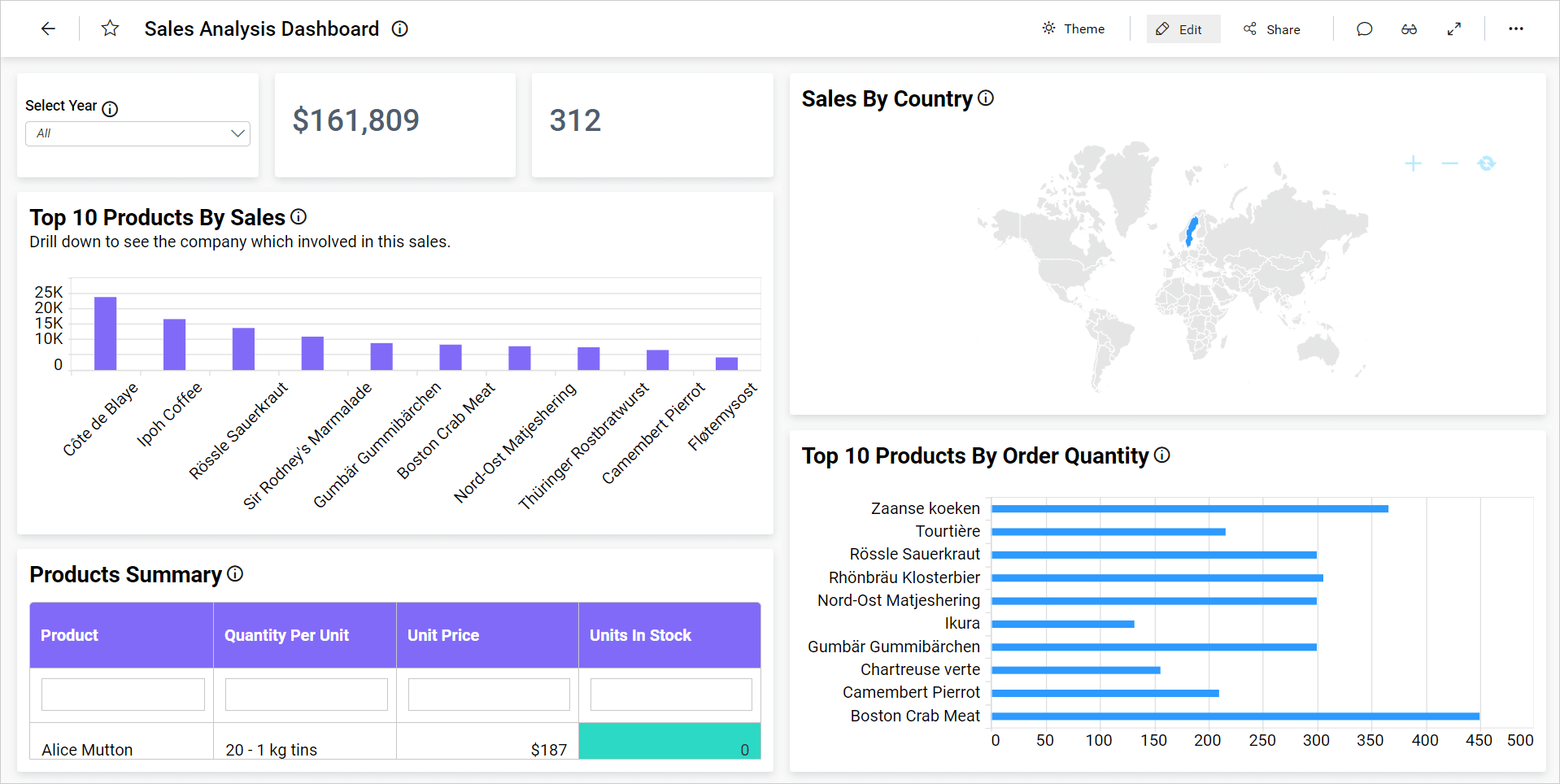
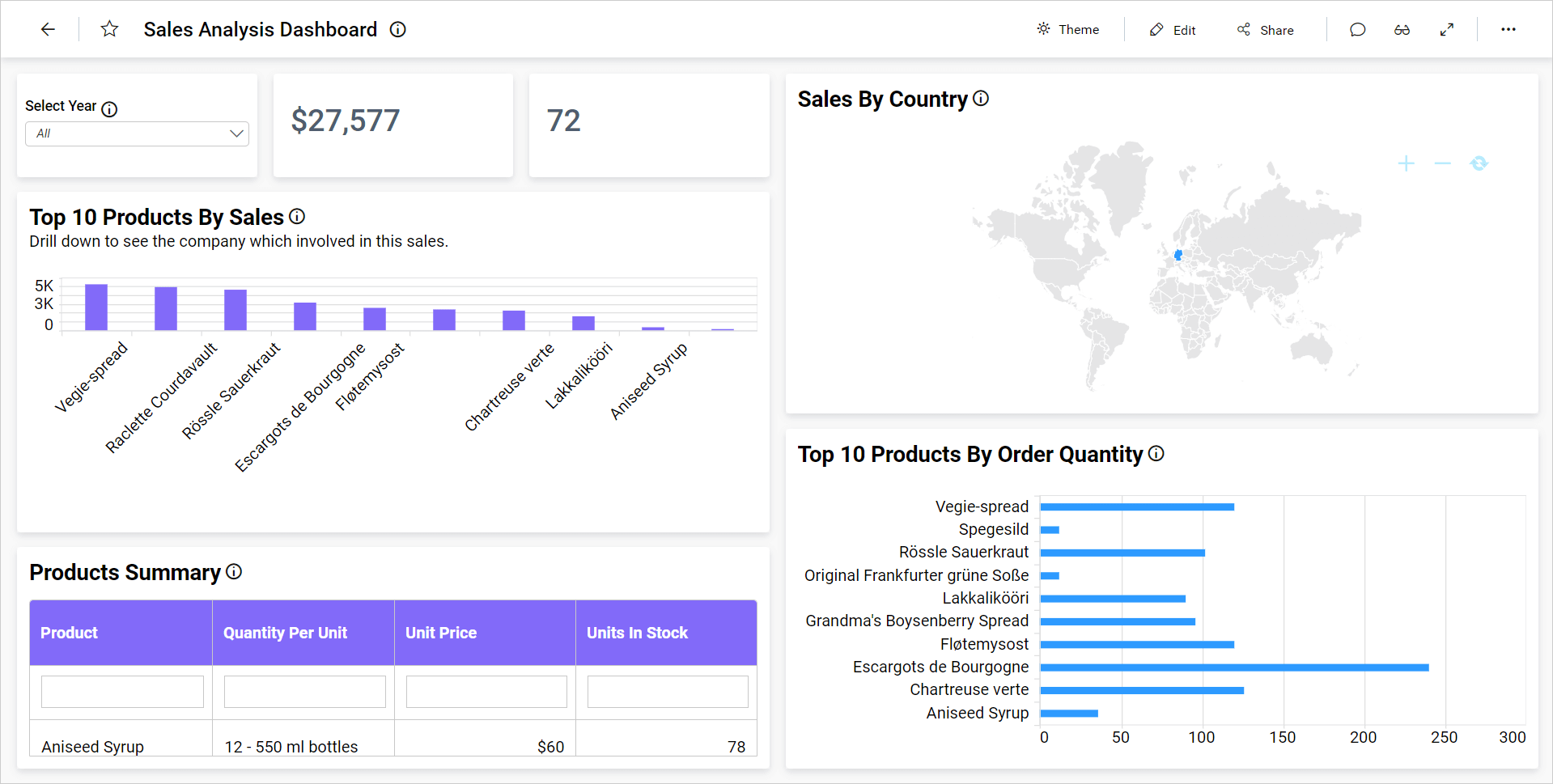
Here, the Sales Analysis Dashboard is rendered for two users with the full names ALFKI and BERGS. The default parameter is applied as follows.

For the user ALFKI, the dashboard will be rendered as follows.

For the user BERGS, the dashboard will be rendered as follows.