Bold BI Dashboards Embedding in ASP.NET Core Sample with Embedded SDK
A GitHub link has been provided to get the sample application, which demonstrates the rendering of a dashboard with a list of available dashboards in your Bold BI server. This is followed by steps to create a new embedding application in ASP.NET Core on your own.
NOTE: The best way to get started would be to read the Getting Started section of the documentation first. The
Getting Startedguide provides you with enough information that you need to know before working on the sample.
Prerequisites
How to run the sample
-
Please get the ASP.NET Core sample from GitHub.
-
Please ensure that you have enabled embed authentication on the
embed settingssettings page. If it is not currently enabled, please refer to the provided image or detailed instructions to enable it.
-
To download the
embedConfig.jsonfile, please follow this link for reference. Additionally, you can refer to the image below for visual guidance.

-
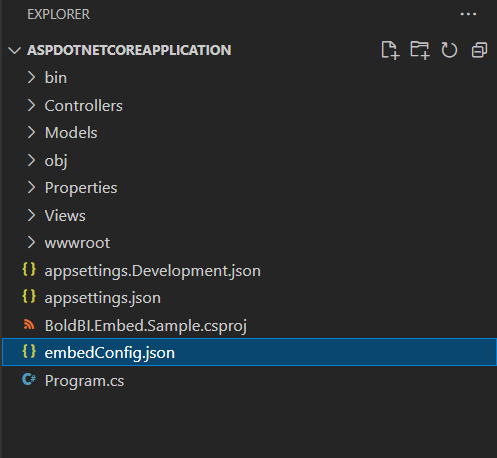
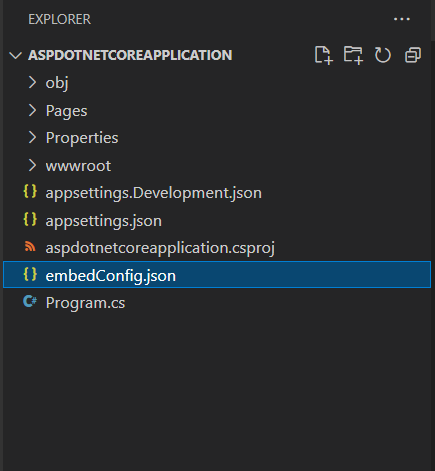
Please copy the downloaded
embedConfig.jsonfile and paste it into the designated location within the application. Make sure that you have placed it correctly in the application, as shown in the image.
ServerUrl Dashboard Server BI URL (ex: http://localhost:5000/bi, https://demo.boldbi.com/bi) SiteIdentifier For the Bold BI Enterprise edition, it should be like site/site1. For Bold BI Cloud, it should be an empty string. UserEmail UserEmail of the Admin in your Bold BI, which would be used to get the dashboard list. EmbedSecret Get your EmbedSecret key from the Embed tab by enabling the Enable embed authenticationin the Administration pageEnvironment Your Bold BI application environment. (If it is a cloud analytics server, use `BoldBI.Environment.Cloud`; if it is your server, use `BoldBI.Environment.Enterprise`) DashboardId Item ID of the dashboard to be embedded in your application. ExpirationTime Token expiration time. (In the EmbedConfig.json file, the default token expiration time is 10000 seconds) -
Open your project in
Visual Studio Codeand use the commanddotnet restoreto restore the necessary packages. After the packages have been restored, use the commanddotnet buildto build the project. -
To run your ASP.NET Core sample in Visual Studio Code, use the command
dotnet run. -
The dashboard can be edited in design mode, allowing users to create a new dashboard with the following changes in the
renderDashboard()method.dashboardId Provide the dashboard ID of the dashboard you want to embed in view or edit mode. Ignore this property to create a new dashboard. mode In which mode do you want to render the dashboard? It can either be 'BoldBI.Mode.View' or 'BoldBI.Mode.Design' mode. authorizationServer Url of the 'authorizationServerAPI' action in the application. function renderDashboard(dashboardId) { var dashboard = BoldBI.create({ serverUrl: rootUrl + "/" + siteIdentifier, dashboardId: dashboardId,//Provide item id to render it in design mode,to create dashboard remove this property embedContainerId: "dashboard", embedType: embedType, environment: environment, width: "100%", height: "100%", mode: BoldBI.Mode.Design, expirationTime: 100000, authorizationServer: { url: authorizationServerUrl } }); dashboard.loadDesigner(); };
NOTE: By default, we display the dashboard embedding without the dashboard listing sidebar. To enable the dashboard list, you need to navigate to the
dashboardlistingURL (e.g.,https://localhost:5001/dashboardlisting).
How this sample works
-
Based on the values in the
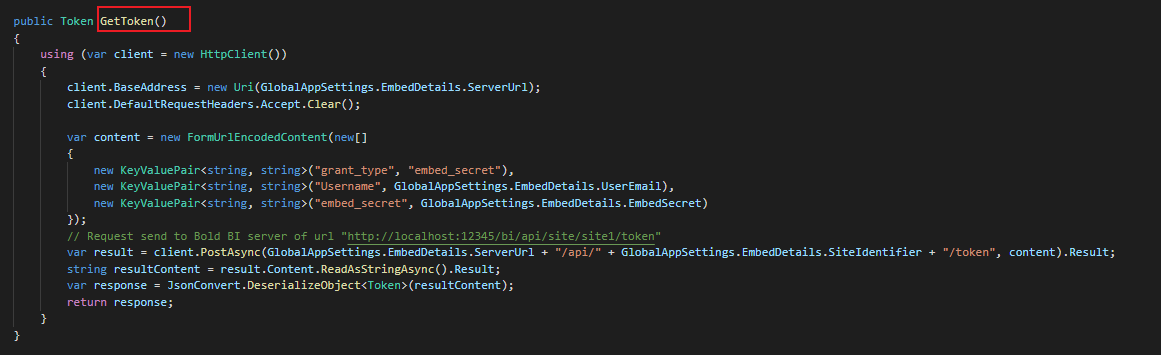
embedConfig.jsonfile, you will obtain the user token and verify its validity. Following that, you will be able to retrieve the list of dashboards from the server by utilizing the appropriate API.
-
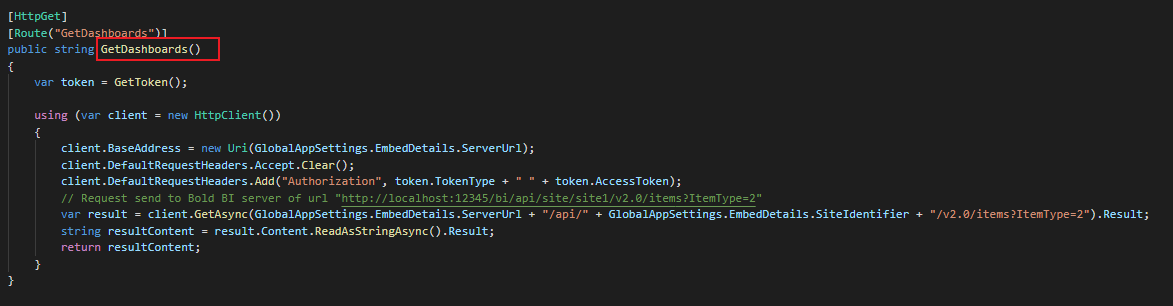
In the
HomeController.cs, add theGetDashboards()action, which will use theGetTokenmethod to retrieve the list of dashboards while initializing the DOM in theIndex.html.
-
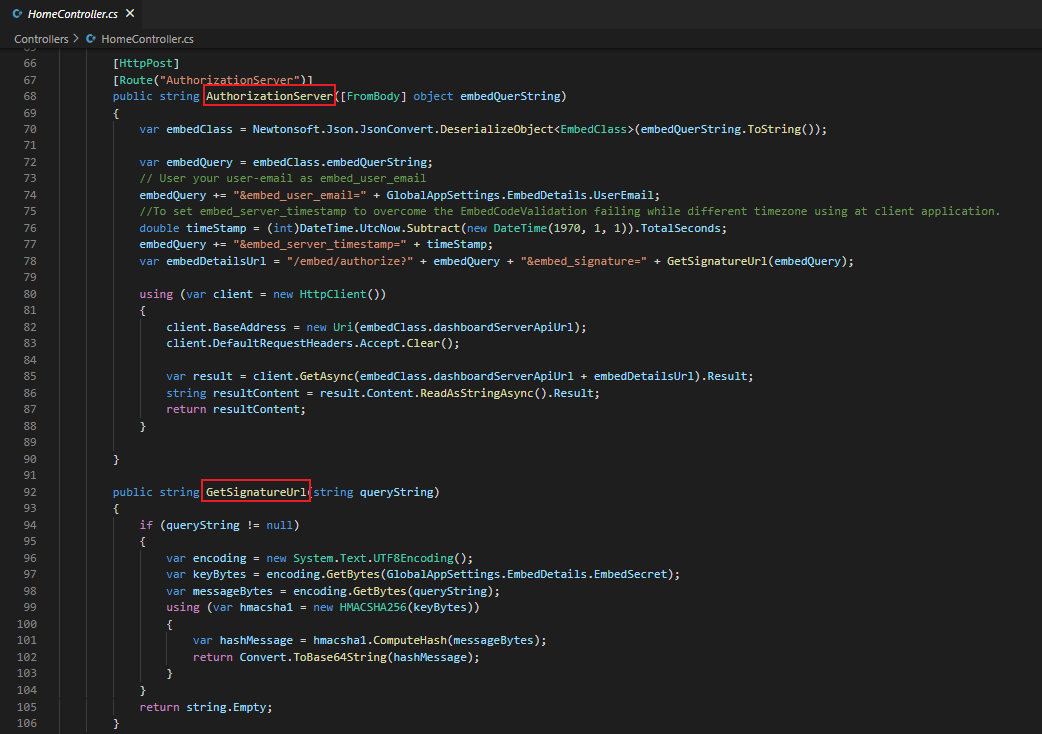
When choosing which dashboard to display, please authorize the server URL by calling the
AuthorizationServeraction using the providedembedConfigvalues.
-
The
SignatureUrlin the above authorization has been generated using the providedEmbedSecret keyand validated embed details in Bold BI. This allows the dashboard to be rendered in the viewer section of theindex.cshtml.
Steps to create ASP.NET Core application to embed dashboard
-
Please create a folder in the desired location and open it in Visual Studio Code.
-
Next, open the terminal in Visual Studio Code. For reference, please see the image below.

-
In order to create a new project, we must execute this command within the terminal.
dotnet new webapp -
Please make sure that you have enabled embed authentication on the
embed settingspage. If it is currently not enabled, please refer to the provided image or detailed instructions in order to enable it.
-
To download the
embedConfig.jsonfile, please click on this link for reference. Additionally, you can refer to the following image for visual guidance.
-
Please copy the downloaded
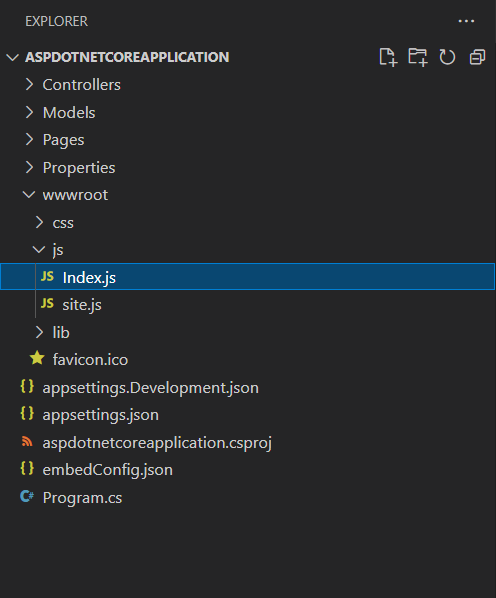
embedConfig.jsonfile and paste it into the designated location within the application. Please make sure that you have correctly placed it in the application, as shown in the following image.
-
Please create a new folder named
Modelsand within it, create a model class calledDataClass.csto define the following properties. These properties will be utilized to retrieve the list of dashboards from the server.To add the necessary references to the project, execute the following commands in the terminal:
dotnet add package Newtonsoft.Jsonanddotnet add package System.Runtime.Serialization.Primitives. Make sure to include theSystem.Runtime.SerializationandNewtonsoft.Jsonnamespaces in theDataClass.csmodel file.[DataContract] public class EmbedClass { [DataMember] public string embedQuerString { get; set; } [DataMember] public string dashboardServerApiUrl { get; set; } } public class EmbedDetails { public string Environment { get; set; } public string SiteIdentifier { get; set; } public string ServerUrl { get; set; } public string EmbedSecret { get; set; } public string UserEmail { get; set; } public string EmbedType { get; set; } public string DashboardId { get; set; } } -
Please create another model class called
GlobalAppSettings.csto define the following properties. These properties will maintain the object of theembedConfig.jsonfile within theGlobalAppSettings.public class GlobalAppSettings { public static EmbedDetails EmbedDetails { get; set; } } -
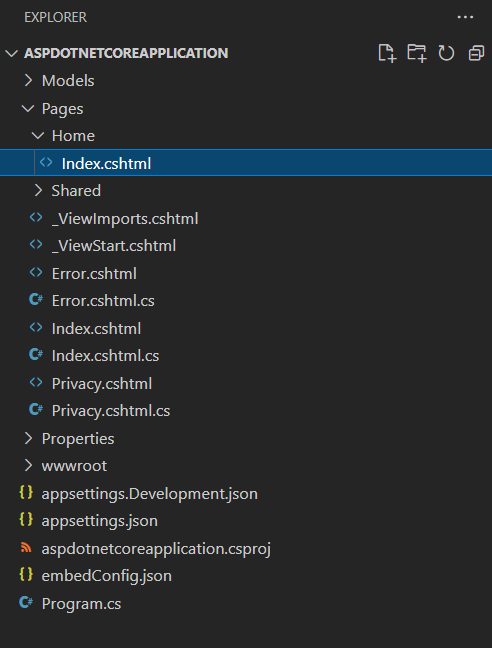
Please create a new folder called
Homewithin thePagesfolder. Then, create a new file calledIndex.cshtmlwithin theHomefolder.
-
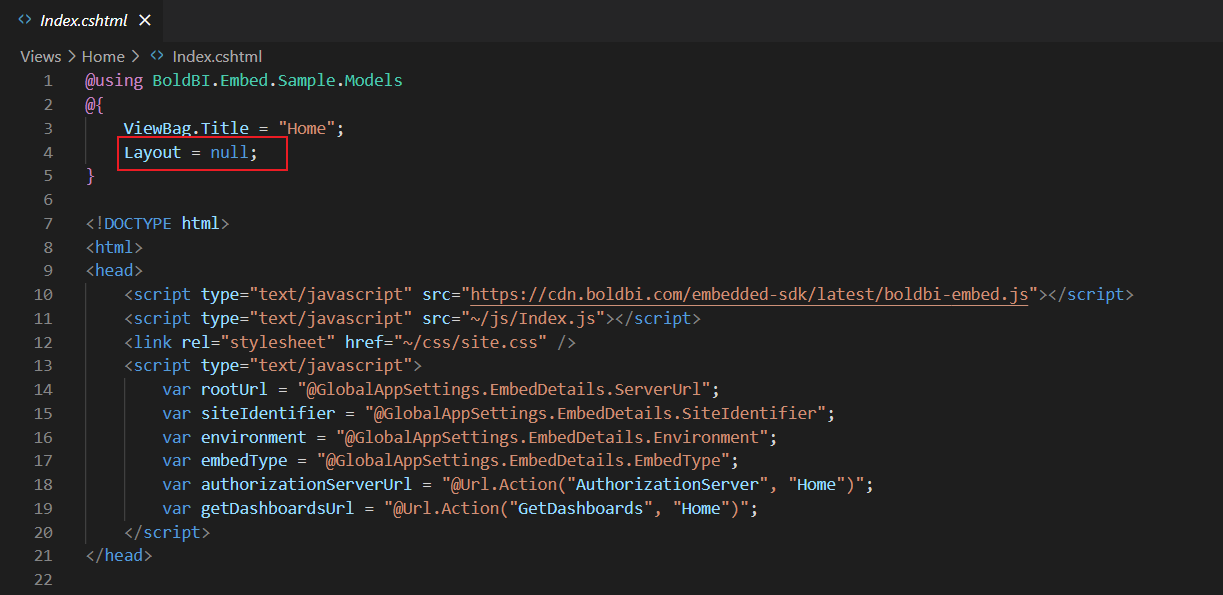
The following script is necessary to display the dashboard. Set the
Layout = nullat the top and add the following code in your\Pages\Home\Index.cshtmlpage within the<head>tag.
<script type="text/javascript" src="https://cdn.boldbi.com/embedded-sdk/v14.2.4/boldbi-embed.js"></script> <script type="text/javascript" src="~/js/Index.js"></script> <script type="text/javascript"> var rootUrl = "@GlobalAppSettings.EmbedDetails.ServerUrl"; var dashboardId = "@GlobalAppSettings.EmbedDetails.DashboardId"; var siteIdentifier = "@GlobalAppSettings.EmbedDetails.SiteIdentifier"; var environment = "@GlobalAppSettings.EmbedDetails.Environment"; var embedType = "@GlobalAppSettings.EmbedDetails.EmbedType"; var authorizationServerUrl = "@Url.Action("AuthorizationServer", "Home")"; </script> -
In the
<body>section, include the<div id="viewer-section">that contains a<div id="dashboard">. This container can be utilized to display the dashboard.<body onload="renderDashboard(dashboardId)"> <div id="viewer-section"> <div id="dashboard"></div> </div> </body> -
Please create a new folder called
Controllers. Then, create a new file calledHomeController.cswithin theControllersfolder. To obtain specific dashboard details, define an APIAuthorizationServer()by utilizing theGetSignatureUrl()method to generate the algorithm. In this API, append theembedQuerString,userEmailand the value from theGetSignatureUrl()method are appended as the query parameters in the URL to authorization server of particular dashboard. Make sure to include theNewtonsoft.Json,System.Security.Cryptography,System.Net.HttpandMicrosoft.AspNetCore.Mvcnamespaces.public IActionResult Index() { string basePath = AppDomain.CurrentDomain.BaseDirectory; string jsonString = System.IO.File.ReadAllText(Path.Combine(basePath, "embedConfig.json")); GlobalAppSettings.EmbedDetails = JsonConvert.DeserializeObject<EmbedDetails>(jsonString); return View("~/Pages/Home/Index.cshtml"); } [HttpPost] [Route("AuthorizationServer")] public string AuthorizationServer([FromBody] object embedQuerString) { var embedClass = Newtonsoft.Json.JsonConvert.DeserializeObject<EmbedClass>(embedQuerString.ToString()); var embedQuery = embedClass.embedQuerString; // User your user-email as embed_user_email embedQuery += "&embed_user_email=" + GlobalAppSettings.EmbedDetails.UserEmail; //To set embed_server_timestamp to overcome the EmbedCodeValidation failing while different timezone using at client application. double timeStamp = (int)DateTime.UtcNow.Subtract(new DateTime(1970, 1, 1)).TotalSeconds; embedQuery += "&embed_server_timestamp=" + timeStamp; var embedDetailsUrl = "/embed/authorize?" + embedQuery + "&embed_signature=" + GetSignatureUrl(embedQuery); using (var client = new HttpClient()) { client.BaseAddress = new Uri(embedClass.dashboardServerApiUrl); client.DefaultRequestHeaders.Accept.Clear(); var result = client.GetAsync(embedClass.dashboardServerApiUrl + embedDetailsUrl).Result; string resultContent = result.Content.ReadAsStringAsync().Result; return resultContent; } } public string GetSignatureUrl(string queryString) { if (queryString != null) { var encoding = new System.Text.UTF8Encoding(); var keyBytes = encoding.GetBytes(GlobalAppSettings.EmbedDetails.EmbedSecret); var messageBytes = encoding.GetBytes(queryString); using (var hmacsha1 = new HMACSHA256(keyBytes)) { var hashMessage = hmacsha1.ComputeHash(messageBytes); return Convert.ToBase64String(hashMessage); } } return string.Empty; } -
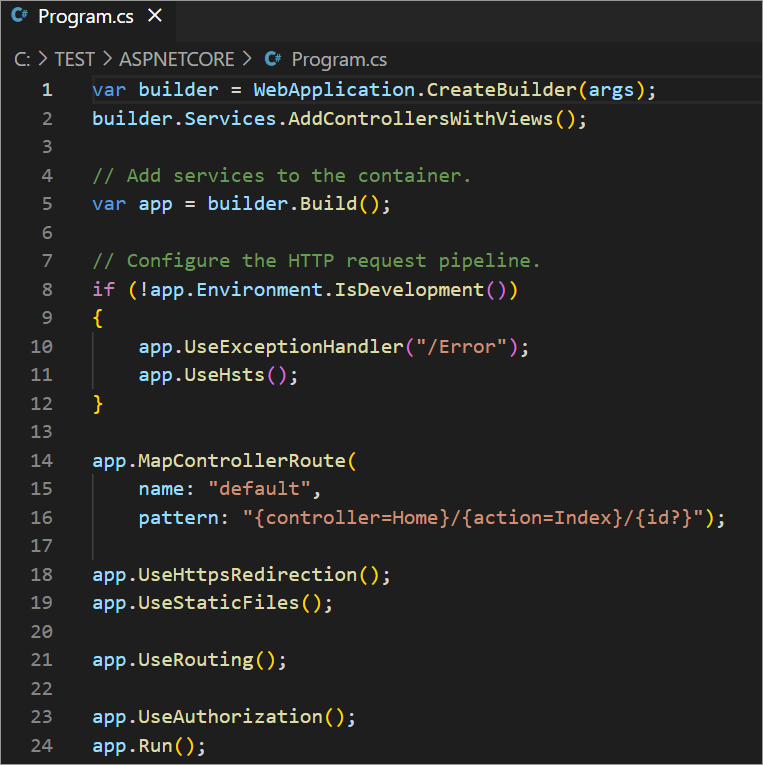
Please remove the lines
app.MapRazorPages()andbuilder.Services.AddRazorPages()from theProgram.csInstead, add the following lines of code:builder.Services.AddControllersWithViews(); app.MapControllerRoute(name: "default", pattern: "{controller=Home}/{action=Index}/{id?}").
-
Please create the
Index.jsfile under thewwwroot/jsfolder. Define therenderDashboard()method. Then, create an instance and call theloadDashboard()method to render the dashboard. TherenderDashboard()method will be used to render the dashboard using theEmbed SDKfile.
function renderDashboard(dashboardId) { var dashboard = BoldBI.create({ serverUrl: rootUrl + "/" + siteIdentifier,//Dashboard Server BI URL (ex: http://localhost:5000/bi/site/site1, http://demo.boldbi.com/bi/site/site1) dashboardId: dashboardId,//Provide the dashboard id of the dashboard you want to embed here. embedContainerId: "dashboard",//DOM id where the dashboard will be rendered, here it is dashboard. embedType: embedType, environment: environment,//Your Bold BI application environment. width: "100%", height: "100%", mode: BoldBI.Mode.View,//Rendering mode of the dashboard can be Design and View for the dashboard. expirationTime: 100000,//Set the duration for the token to be alive. authorizationServer: { url: authorizationServerUrl //The URL from which particular dashboard details are obtained from the server. } }); dashboard.loadDashboard(); }; -
To restore the necessary packages, run the command
dotnet restore”. After the packages have been restored, use the commanddotnet buildto build the project. -
To run your ASP.NET Core sample in Visual Studio Code, use the command
dotnet run.
- Prerequisites
- How to run the sample
- How this sample works
- Steps to create ASPNET Core application to embed dashboard
Having trouble getting help?
Contact Support- Prerequisites
- How to run the sample
- How this sample works
- Steps to create ASPNET Core application to embed dashboard
Having trouble getting help?
Contact Support