Bold BI Dashboards embedding in ASP.NET Web Forms using Embedded SDK
A GitHub link has been provided to get the sample application, which demonstrates the rendering of the dashboard with a list of available dashboards on your Bold BI server. This is followed by steps to create a new embedding application in ASP.NET Web Forms on your own.
NOTE: The best way to get started would be to read the Getting Started section of the documentation first. The
Getting Startedguide provides you with enough information that you need to know before working on the sample.
Prerequisites
How to run the sample
-
Please get the ASP.NET Web Forms sample from GitHub.
-
Please ensure that you have enabled embed authentication on the
embed settingspage. If it is not enabled, please refer to the following image or detailed instructions to enable it.
-
To download the
embedConfig.jsonfile, please follow this link for reference. Furthermore, you may refer to the accompanying image for visual guidance.

-
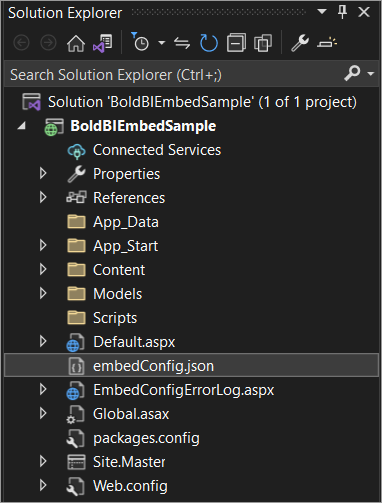
Please copy the downloaded
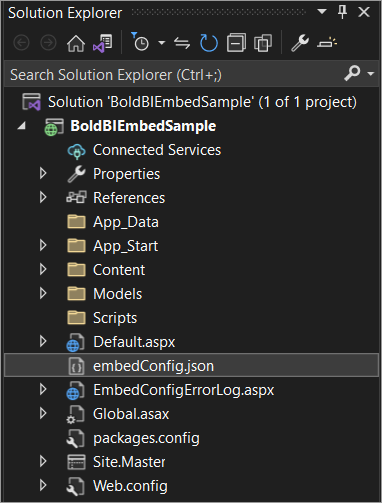
embedConfig.jsonfile and paste it into the designated location within the application. Please make sure that you have placed it in the application, as shown in the following image.
ServerUrl Dashboard Server BI URL (ex: http://localhost:5000/bi, https://demo.boldbi.com/bi) SiteIdentifier For the Bold BI Enterprise edition, it should be like site/site1. For Bold BI Cloud, it should be an empty string. UserEmail UserEmail of the Admin in your Bold BI, which would be used to get the dashboard list. EmbedSecret Get your EmbedSecret key from the Embed tab by enabling the Enable embed authenticationin the Administration pageEnvironment Your Bold BI application environment. (If it is a cloud analytics server, use BoldBI.Environment.Cloud; if it is your server, useBoldBI.Environment.Enterprise)DashboardId Item ID of the dashboard to be embedded in your application. ExpirationTime Token expiration time. (In the EmbedConfig.json file, the default token expiration time is 10000 seconds) -
Run your
ASP.NET Web Formssample in Visual Studio.NOTE: If you are facing an error related to the
bin\roslyn\csc.ex, it indicates that performing aclean buildandrebuildis necessary. -
The dashboard can be edited in design mode and a new dashboard can be created with the following changes in the
Init()method.dashboardId Provide the dashboard id of the dashboard you want to embed in view or edit mode. This property no need to create a new dashboard. mode In which mode you want to render dashboard. It can either be BoldBI.Mode.VieworBoldBI.Mode.Designmode.authorizationServer Url of the authorizationServerAPIaction in the application.RenderDesigner loadDesigner() function Init() { this.dashboard = BoldBI.create({ serverUrl: rootUrl + "/" + siteIdentifier, //Provide an item id to render it in the design mode. To create a dashboard, remove this property. dashboardId: dashboardId, embedContainerId: "dashboard", embedType: embedType, // If Cloud, you should use the BoldBI.Environment.Cloud. environment: environment, width: "100%", height: "100%", mode: BoldBI.Mode.View, expirationTime: 100000, authorizationServer: { url: "Default.aspx/AuthorizationServer" } }); this.dashboard.loadDashboard(); };
How this sample works
-
The application checks if the
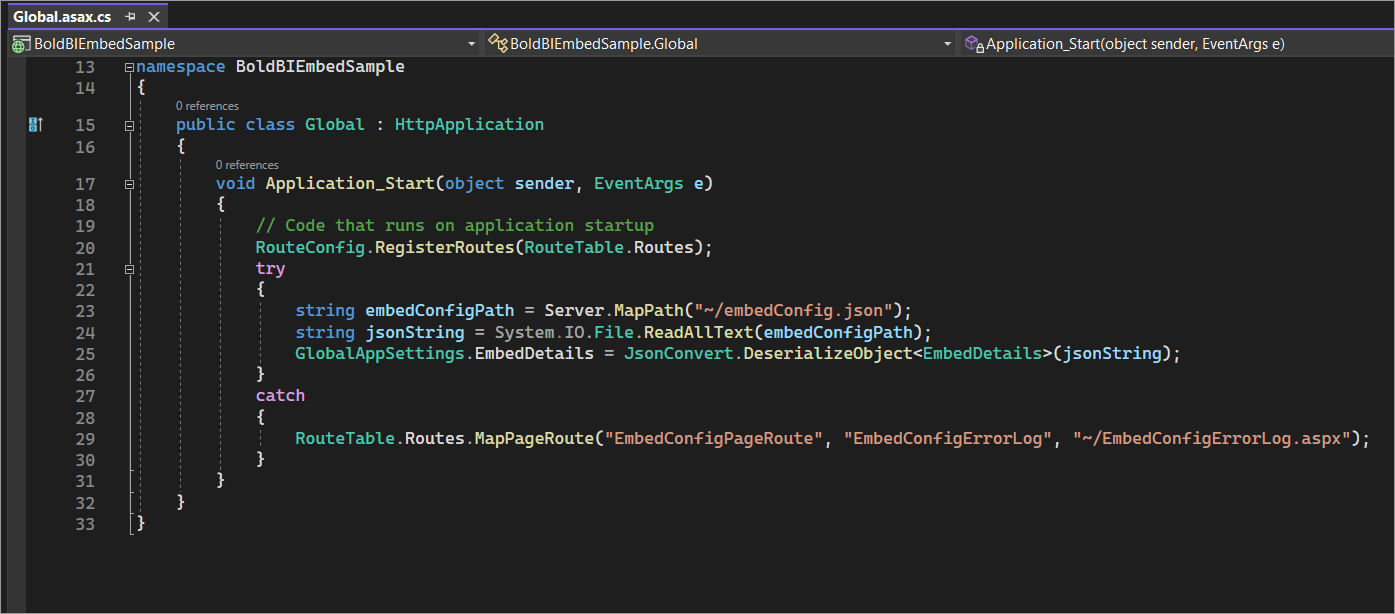
embedConfig.jsonis available; if so, itdeserializesand stores the content inEmbedDetails. Otherwise, it throws an error.
-
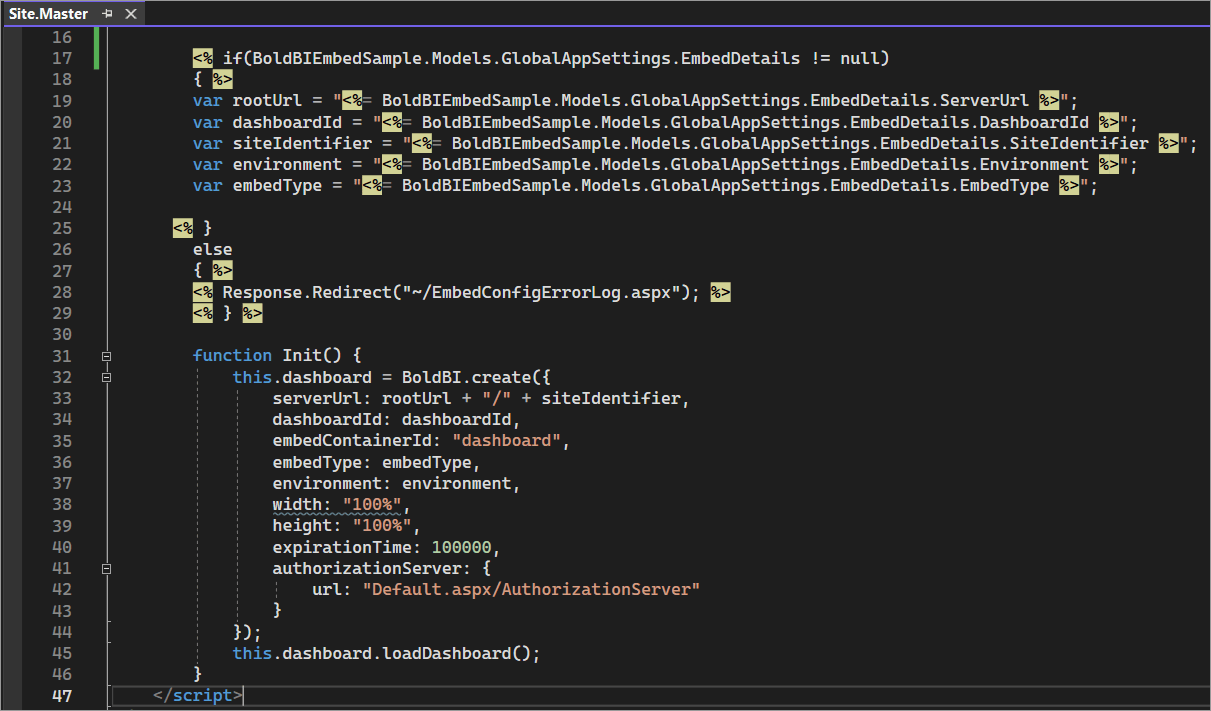
The
Init()function renders the dashboard by using the data retrieved from theembedConfig.jsonfile.
-
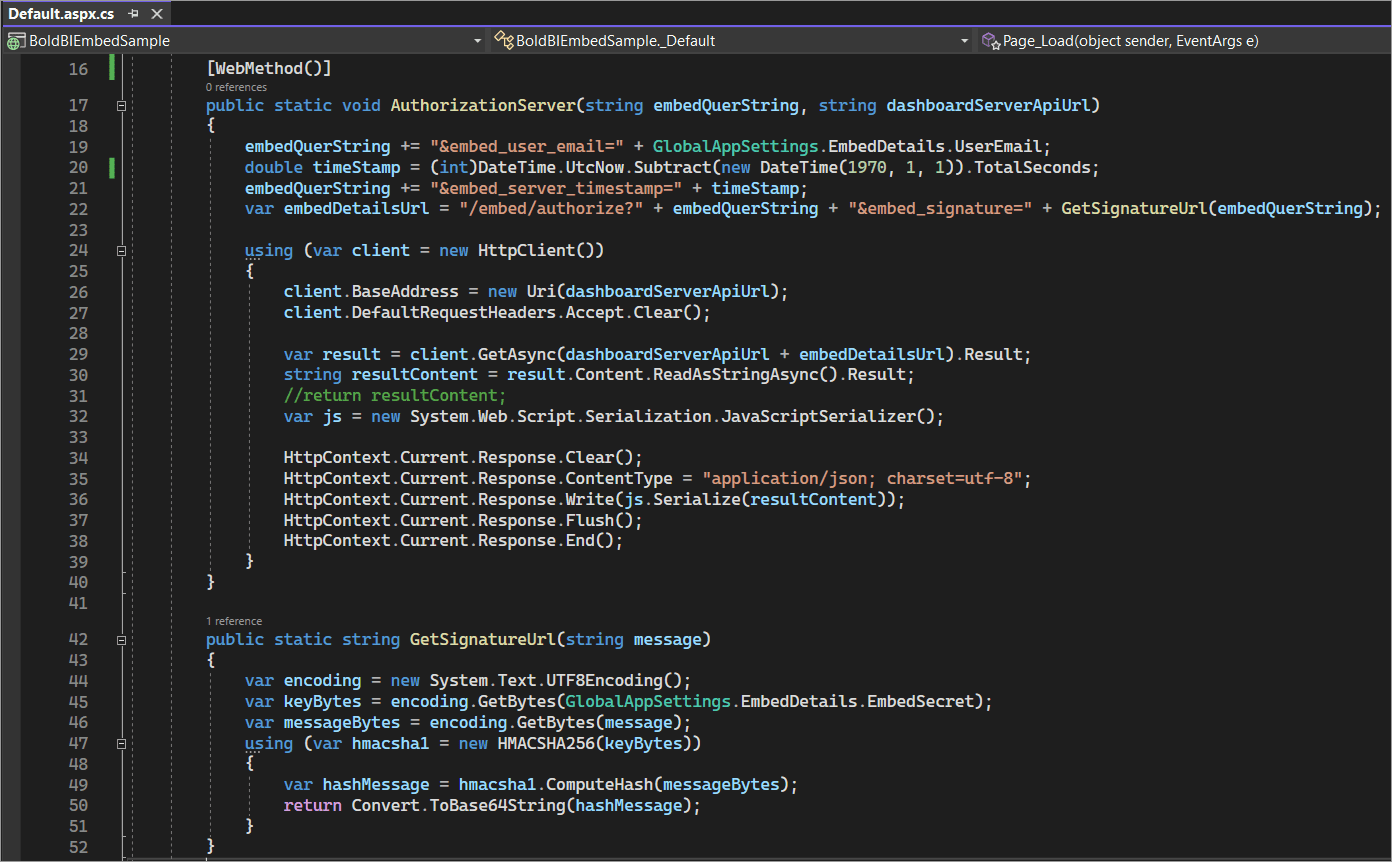
Before rendering, the
authorizationUrlis called, which redirects to theAuthorizationServeraction in theDefault.aspxpage. This action generates theEmbedSignatureusing the embed secret from theembedConfig.jsonfile.
-
These details will be sent to the Bold BI server and validated there. Once the details are validated, the dashboard will start to render.
Steps to create new ASP.NET Web Forms application to embed dashboard
-
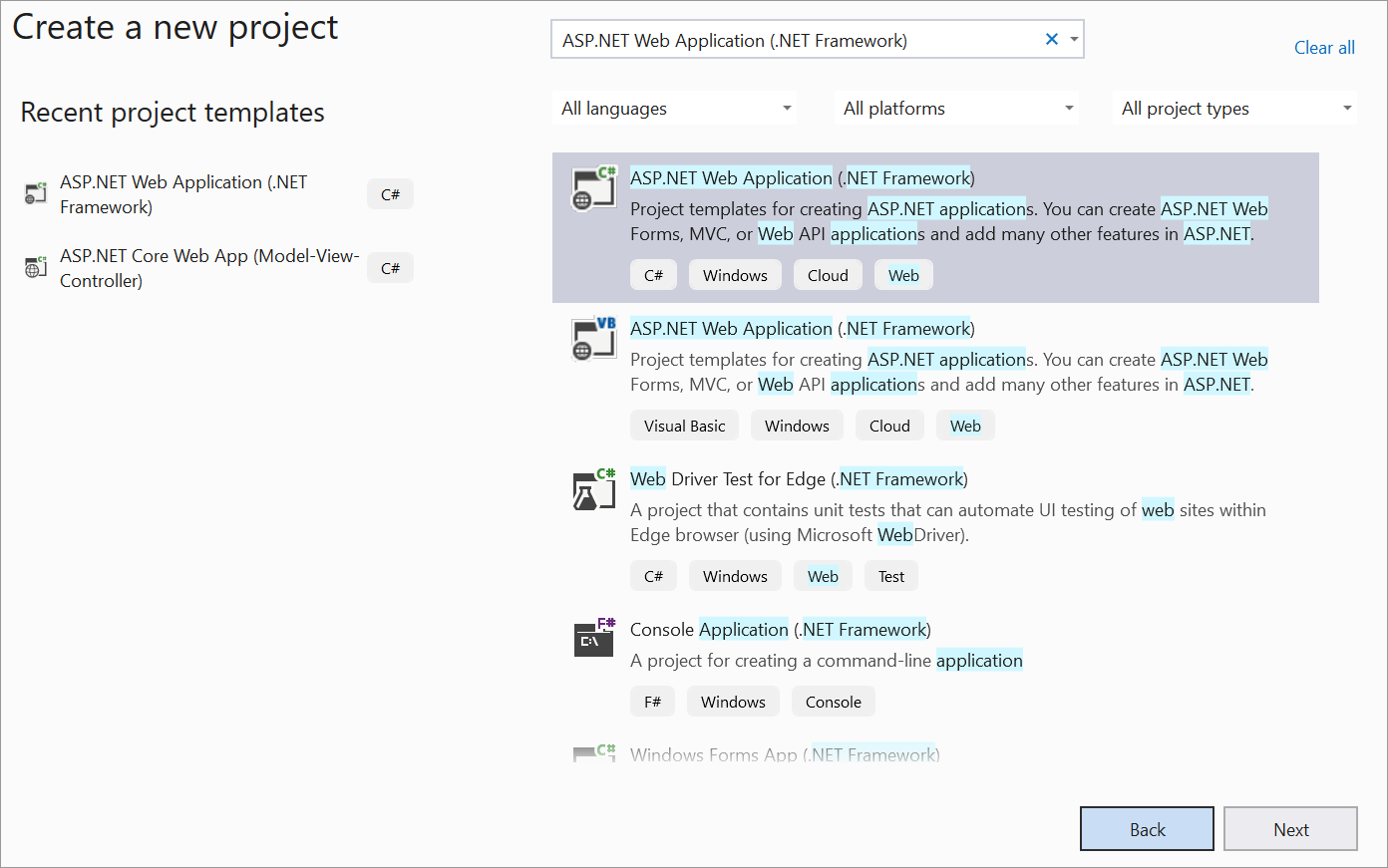
Start Visual Studio and click
Create a new project. -
Choose the ASP.NET Web Application (.NET Framework), and then click
Next.
-
Change the project name as you desire, and then click on
Create. -
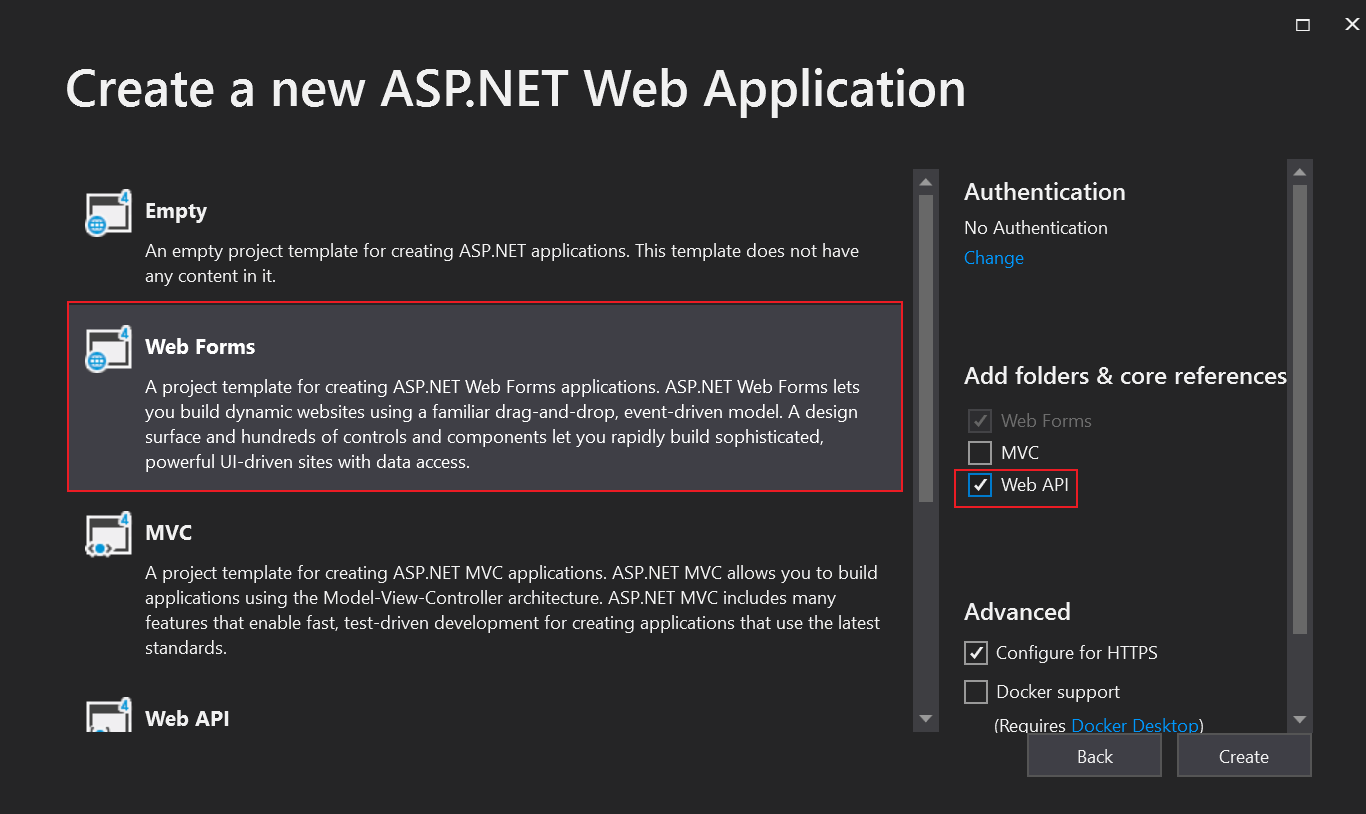
Choose Web Forms and Web API, and then click
Create.
-
Please ensure that you have enabled embed authentication on the
embed settingspage. If it is not currently enabled, please refer to the following image or detailed instructions to enable it.
-
To download the
embedConfig.json, please follow this link for reference. Furthermore, you can refer to the accompanying image for visual guidance.

-
Please copy the downloaded
embedConfig.jsonfile and paste it into the designated location within the application. Please make sure that you have correctly placed it in the application, as demonstrated in the image below.
-
Create the
EmbedClass.csclass within the models folder. This class should define specific properties that are used to retrieve dashboard details from the server. Make sure to include theSystem.Runtime.SerializationandSystemnamespaces in theEmbedClass.csmodel file.public class EmbedClass { [DataMember] public string embedQuerString { get; set; } [DataMember] public string dashboardServerApiUrl { get; set; } } public class EmbedDetails { public string Environment { get; set; } public string SiteIdentifier { get; set; } public string ServerUrl { get; set; } public string EmbedSecret { get; set; } public string UserEmail { get; set; } public string EmbedType { get; set; } public string DashboardId { get; set; } } -
Please create a new model class called
GlobalAppSettings.csto define the following properties. These properties will store theembedConfig.jsonfile object within theGlobalAppSettings.public class GlobalAppSettings { public static EmbedDetails EmbedDetails { get; set; } } -
Please open the
Default.aspxfile and replace the code in the<asp:Content>section with the following. This container is used to render the dashboard.<div id="viewer-section"> <div id="dashboard"></div> </div> -
In
Default.aspx.cs, to retrieve specific dashboard details, you need to define an API calledAuthorizationServer(). This API utilizes theGetSignatureUrl()method to generate the algorithm. Within this API, theembedQueryString,userEmail, and the value obtained from theGetSignatureUrl()method are appended as query parameters in the URL, enabling the retrieval of the desired dashboard details.[WebMethod()] public static void AuthorizationServer(string embedQuerString, string dashboardServerApiUrl) { embedQuerString += "&embed_user_email=" + GlobalAppSettings.EmbedDetails.UserEmail; //To set embed_server_timestamp to overcome the EmbedCodeValidation failing while different timezone using at client application. double timeStamp = (int)DateTime.UtcNow.Subtract(new DateTime(1970, 1, 1)).TotalSeconds; embedQuerString += "&embed_server_timestamp=" + timeStamp; var embedDetailsUrl = "/embed/authorize?" + embedQuerString + "&embed_signature=" + GetSignatureUrl(embedQuerString); using (var client = new HttpClient()) { client.BaseAddress = new Uri(dashboardServerApiUrl); client.DefaultRequestHeaders.Accept.Clear(); var result = client.GetAsync(dashboardServerApiUrl + embedDetailsUrl).Result; string resultContent = result.Content.ReadAsStringAsync().Result; //return resultContent; var js = new System.Web.Script.Serialization.JavaScriptSerializer(); HttpContext.Current.Response.Clear(); HttpContext.Current.Response.ContentType = "application/json; charset=utf-8"; HttpContext.Current.Response.Write(js.Serialize(resultContent)); HttpContext.Current.Response.Flush(); HttpContext.Current.Response.End(); } } public static string GetSignatureUrl(string message) { var encoding = new System.Text.UTF8Encoding(); var keyBytes = encoding.GetBytes(GlobalAppSettings.EmbedDetails.EmbedSecret); var messageBytes = encoding.GetBytes(message); using (var hmacsha1 = new HMACSHA256(keyBytes)) { var hashMessage = hmacsha1.ComputeHash(messageBytes); return Convert.ToBase64String(hashMessage); } } -
The following script is necessary to display the dashboard. Insert the provided code into the
Site.Masterpage within the<head>section.<script src="https://cdn.boldbi.com/embedded-sdk/latest/boldbi-embed.js"></script> <script type="text/javascript"> var rootUrl = "<%= <your project name>.Models.GlobalAppSettings.EmbedDetails.ServerUrl %>"; var dashboardId = "<%= <your project name>.Models.GlobalAppSettings.EmbedDetails.DashboardId %>"; var siteIdentifier = "<%= <your project name>.Models.GlobalAppSettings.EmbedDetails.SiteIdentifier %>"; var environment = "<%= <your project name>.Models.GlobalAppSettings.EmbedDetails.Environment %>"; var embedType = "<%= <your project name>.Models.GlobalAppSettings.EmbedDetails.EmbedType %>"; function Init() { this.dashboard = BoldBI.create({ serverUrl: rootUrl + "/" + siteIdentifier, dashboardId: dashboardId, embedContainerId: "dashboard", embedType: embedType, environment: environment, width: "100%", height: "100%", expirationTime: 100000, authorizationServer: { url: "Default.aspx/AuthorizationServer" } }); this.dashboard.loadDashboard(); } </script>NOTE: Change
<your project name>to the name of your project. -
In the
<body>section, include the following code, which is used to initialize the methodInit().<body onload="Init()"> <form runat="server" style="height: 100%"> <div class="container body-content" style="height: 100%"> <asp:ContentPlaceHolder ID="MainContent" runat="server"> </asp:ContentPlaceHolder> </div> </form> </body> -
Open the
Global.asax.csfile and include the code sample provided below.RouteConfig.RegisterRoutes(RouteTable.Routes); string embedConfigPath = Server.MapPath("~/embedConfig.json"); string jsonString = System.IO.File.ReadAllText(embedConfigPath); GlobalAppSettings.EmbedDetails = JsonConvert.DeserializeObject<EmbedDetails>(jsonString); -
Please rewrite the code in the
RouteConfig.csfile, which is located in theApp_Startfolder.var settings = new FriendlyUrlSettings(); settings.AutoRedirectMode = RedirectMode.Off; routes.EnableFriendlyUrls(settings); -
Please run your
ASP.NET Web Formssample in Visual Studio.
- Prerequisites
- How to run the sample
- How this sample works
- Steps to create new ASPNET Web Forms application to embed dashboard
Having trouble getting help?
Contact Support- Prerequisites
- How to run the sample
- How this sample works
- Steps to create new ASPNET Web Forms application to embed dashboard
Having trouble getting help?
Contact Support