Bold BI Dashboards embedding in ASP.NET Web Forms using Embedded SDK
A GitHub link has been provided to get the sample application, which demonstrates the rendering of the dashboard and provides a list of available dashboards on your Bold BI server. It is followed by steps to create a new embedding application in ASP.NET Web Forms.
NOTE: It is recommended to read the Getting Started section of the documentation before getting started. The
Getting Startedguide provides comprehensive information that you need to know before working with the sample.
How to run the sample
-
Please get the ASP.NET Web Forms sample from GitHub.
-
You need to set your embed property details in the
EmbedProperties.csandSite.Masteras follows.

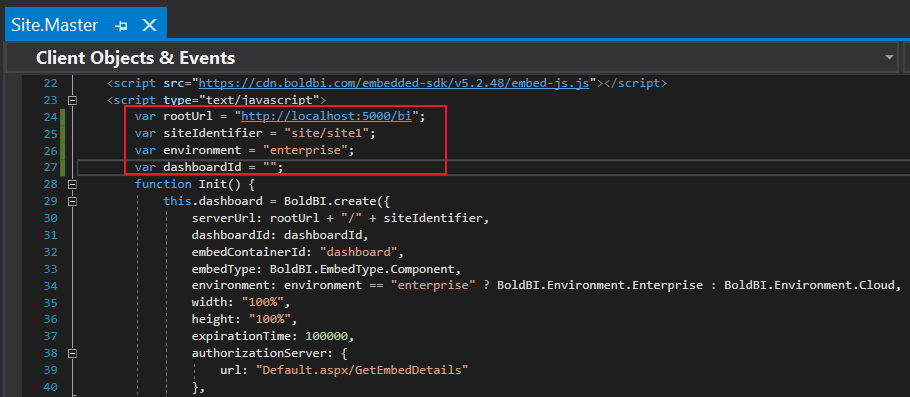
UserEmail UserEmail of the Admin in your Bold BI, which would be used to get the dashboards list EmbedSecret You could get your EmbedSecret key from Embed tab by enabling Enable embed authentication in Administration page rootUrl Dashboard Server BI URL (ex: http://localhost:5000/bi, http://demo.boldbi.com/bi) siteIdentifier For Bold BI Enterprise edition, it should be like site/site1. For Bold BI Cloud, it should be empty string. Environment Your Bold BI application environment. (If it is cloud analytics server, use `BoldBI.Environment.Cloud`; if it is your own server, use `BoldBI.Environment.Enterprise`) DashboardId Set the item id of the dashboard to embed from BI server. -
Please run your ASP.NET Web Forms sample
-
The dashboard can be rendered in design mode or created with the following changes in the
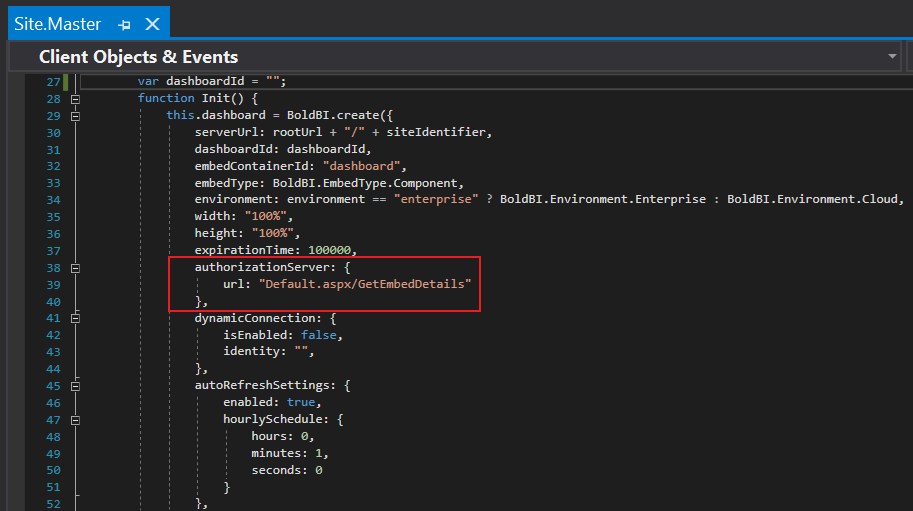
Init()method.<script type="text/javascript"> var dashboardId = "db8d3eb2-a608-4ffd-9aad-cd51278e1531"; function Init() { this.dashboard = BoldBI.create({ serverUrl: "http://localhost:12345/bi/site/site1", dashboardId: dashboardId, //Provide item id to render it in design mode,to create dashboard remove this property embedContainerId: "dashboard", embedType: BoldBI.EmbedType.Component, environment: BoldBI.Environment.Enterprise, // If Cloud, you should use BoldBI.Environment.Cloud mode: BoldBI.Mode.Design width: "100%", height: "100%", expirationTime: 100000, authorizationServer: { url: "Default.aspx/GetEmbedDetails" } }); this.dashboard.loadDesigner(); } </script>serverUrl Dashboard Server BI URL (ex: http://localhost:5000/bi/site/site1, http://dashboard.syncfusion.com/bi/site/site1) dashboardId Provide the dashboard id of the dashboard you want to embed in view or edit mode. Ignore this property to create new dashboard. embedContainerId Container Id in which dashboard renders.It should not contain hypen. mode In which mode you want to render dashboard. It can either be 'View' or 'Design' mode. expirationTime Set the duration for the token to be alive. authorizationServer Url of the 'GetEmbedDetails' action in the application.
How this sample works
-
Based on the embedded details provided with the dashboard, authorize the server URL by calling the
GetEmbedDetailsfunction(Default.aspx/GetEmbedDetails)and passing the providedEmbedPropertiesvalues. Learn more about the authorization server.

-
In the above authorization, the
SignatureUrlis generated with the providedEmbedSecret keyand validated embed details in Bold BI. Once details are validated, the dashboard starts to render. -
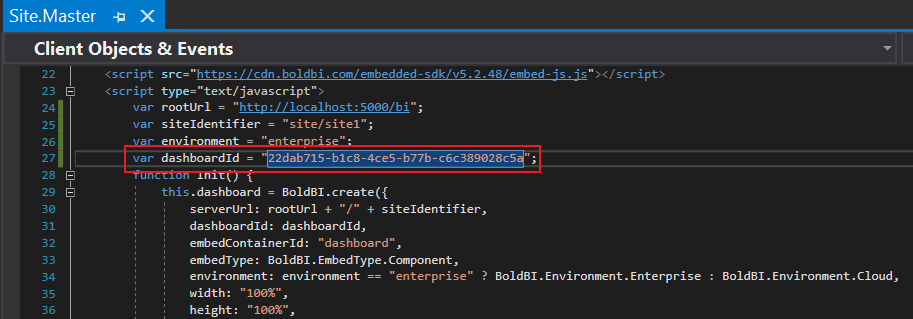
In the
Site.Masterchange the dashboard Id of the respective dashboard as desired for embedding.
Steps to create new ASP.NET Web Forms application to embed dashboard
-
To begin, open Visual Studio and select
Create a new project. -
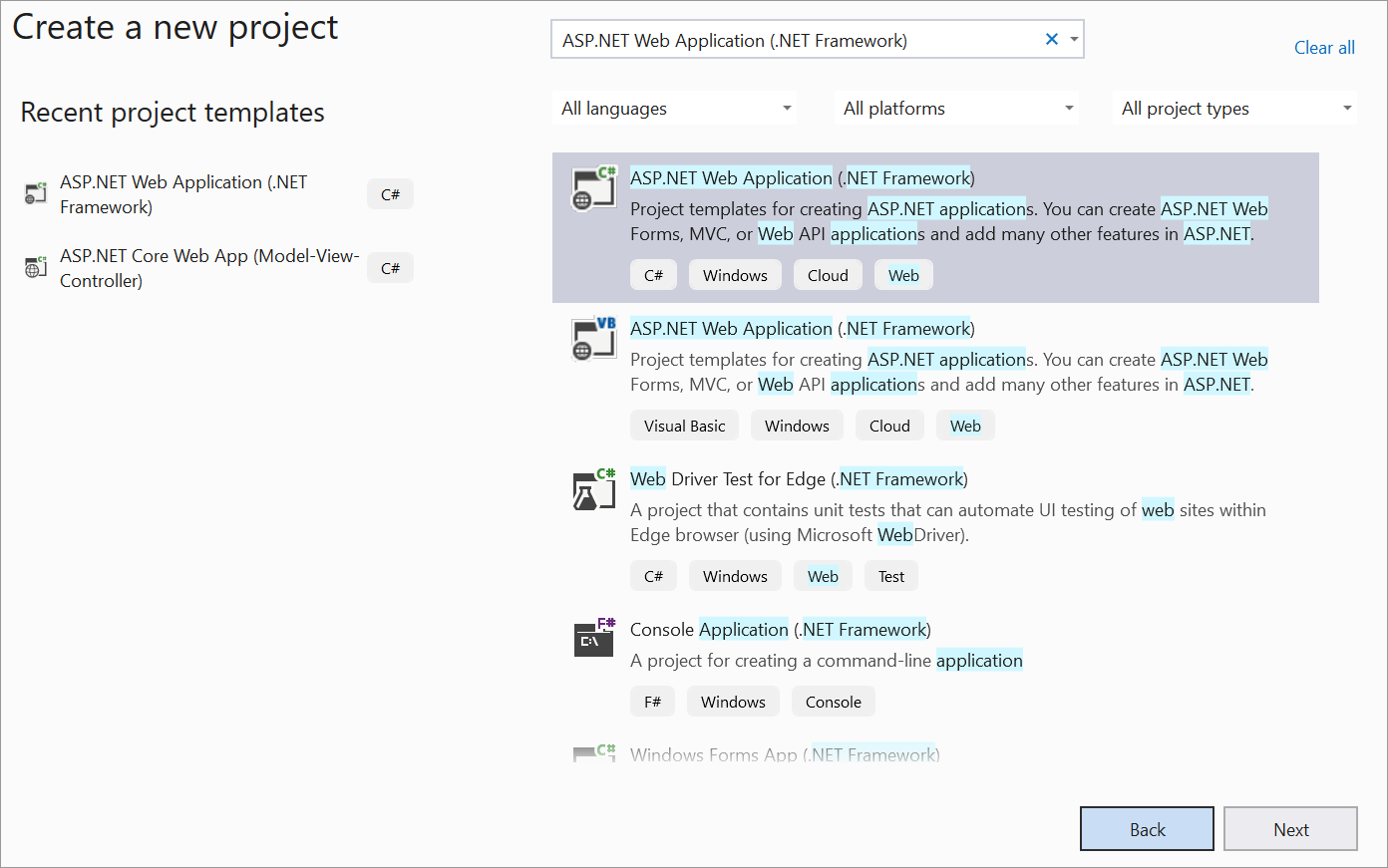
Next, select ASP.NET Web Application (.NET Framework) and click on
Next.
-
Please feel free to change the project name as you wish, and then click on
Create. -
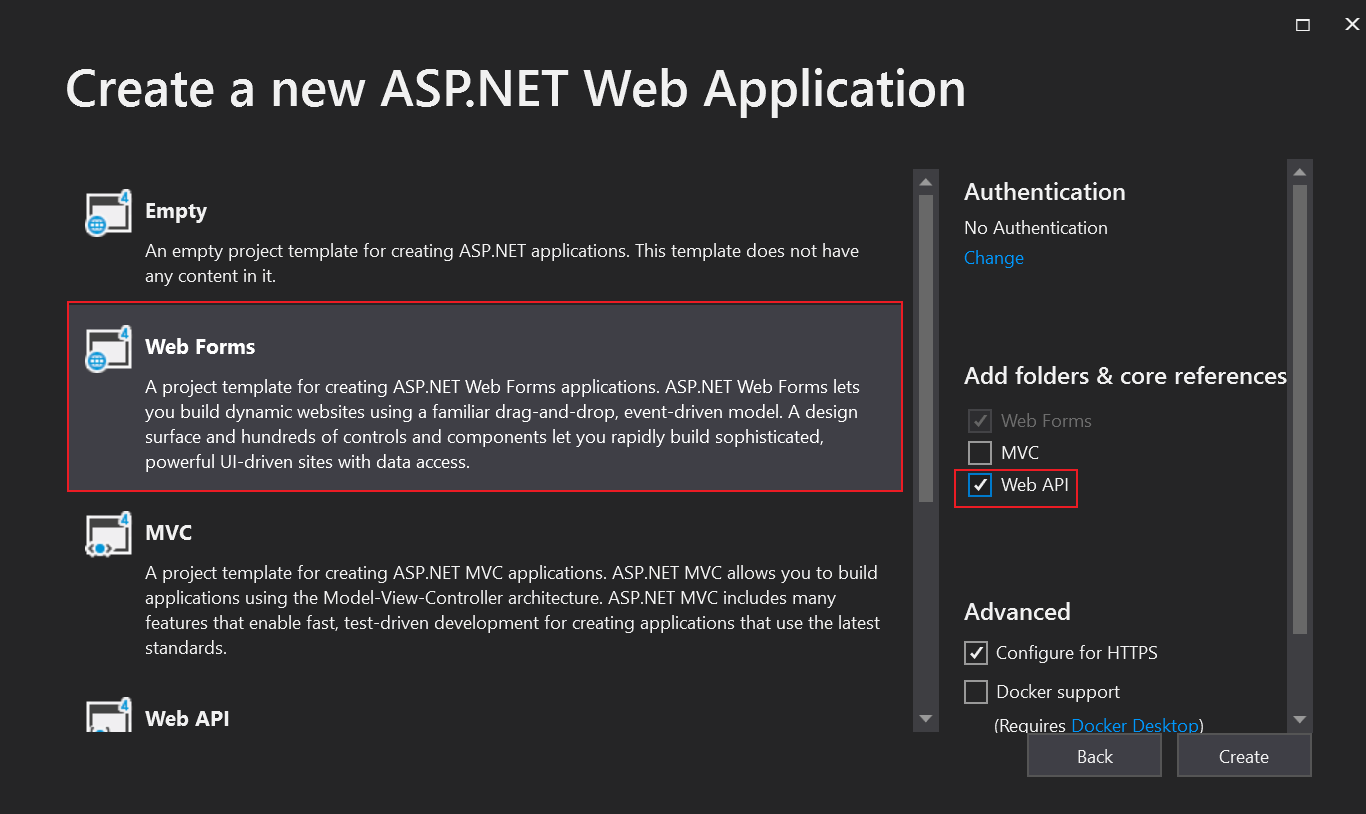
Next, select Web Forms and Web API, and click
OK.
-
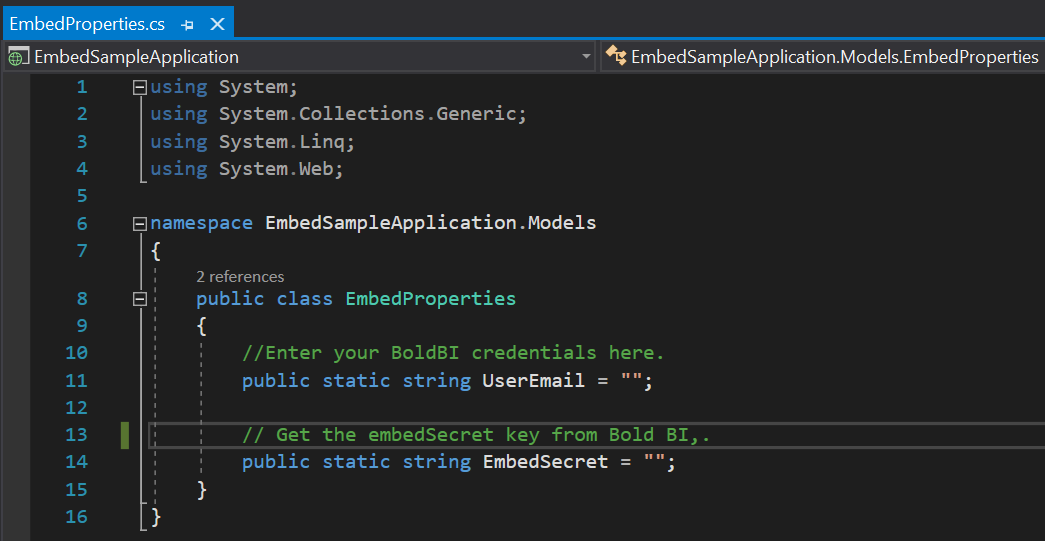
Please create the
EmbedProperties.csclass under the model folder to define the mandatory properties as follows.public class EmbedProperties { //Enter your BoldBI credentials here. public static string UserEmail = ""; // Get the embedSecret key from Bold BI, please refer this link(https://help.syncfusion.com/bold-bi/on-premise/site-settings/embed-settings) public static string EmbedSecret = ""; } -
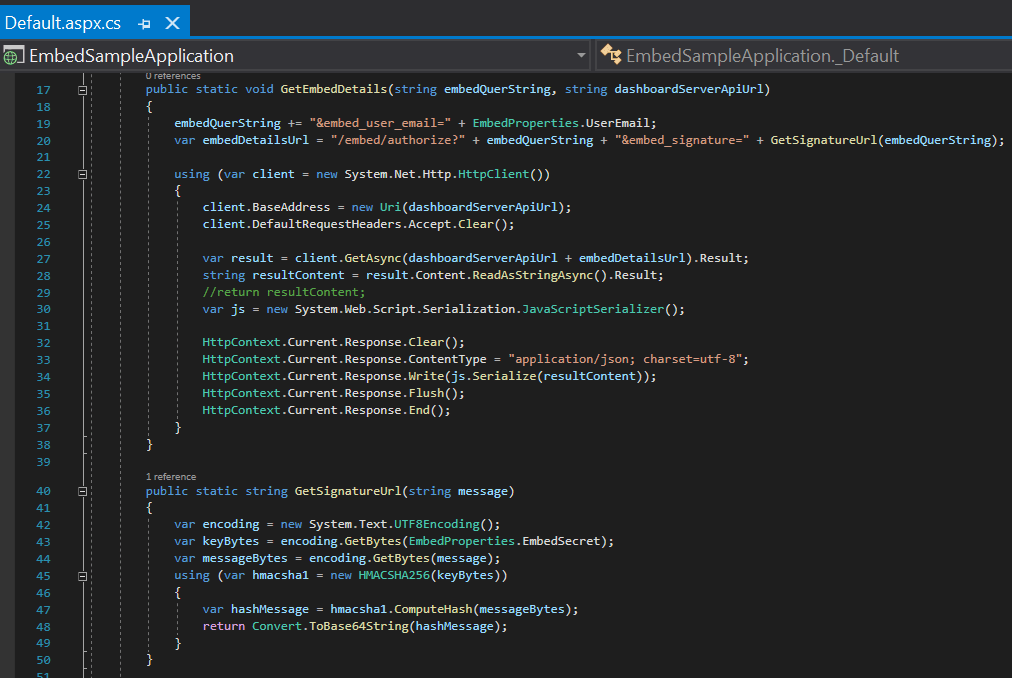
Open the
Default.aspx.csand implement an API calledGetEmbedDetails(). This API should invoke theGetSignatureUrl()method in the following manner.[WebMethod()] public static void GetEmbedDetails(string embedQuerString, string dashboardServerApiUrl) { embedQuerString += "&embed_user_email=" + EmbedProperties.UserEmail; //To set embed_server_timestamp to overcome the EmbedCodeValidation failing while different timezone using at client application. double timeStamp = (int)DateTime.UtcNow.Subtract(new DateTime(1970, 1, 1)).TotalSeconds; embedQuerString += "&embed_server_timestamp=" + timeStamp; var embedDetailsUrl = "/embed/authorize?" + embedQuerString + "&embed_signature=" + GetSignatureUrl(embedQuerString); using (var client = new System.Net.Http.HttpClient()) { client.BaseAddress = new Uri(dashboardServerApiUrl); client.DefaultRequestHeaders.Accept.Clear(); var result = client.GetAsync(dashboardServerApiUrl + embedDetailsUrl).Result; string resultContent = result.Content.ReadAsStringAsync().Result; //return resultContent; var js = new System.Web.Script.Serialization.JavaScriptSerializer(); HttpContext.Current.Response.Clear(); HttpContext.Current.Response.ContentType = "application/json; charset=utf-8"; HttpContext.Current.Response.Write(js.Serialize(resultContent)); HttpContext.Current.Response.Flush(); HttpContext.Current.Response.End(); } } public static string GetSignatureUrl(string message) { var encoding = new System.Text.UTF8Encoding(); var keyBytes = encoding.GetBytes(EmbedProperties.EmbedSecret); var messageBytes = encoding.GetBytes(message); using (var hmacsha1 = new HMACSHA256(keyBytes)) { var hashMessage = hmacsha1.ComputeHash(messageBytes); return Convert.ToBase64String(hashMessage); } }In this API, the
embedQuerString,userEmailand the value from theGetSignatureUrl()method are appended as query parameters in the URL to retrieve details of a specific dashboard from the server. -
In the
Site.Master, please refer to the following file, as it is necessary for rendering the dashboard.<script src="https://cdn.boldbi.com/embedded-sdk/v6.8.9/boldbi-embed.js"></script> -
In the
<body>section, initialize the method asInit()and remove the existing header container. Implement its functionality in the<script>tag, implement its functionality as follows.<script type="text/javascript"> var dashboardId = "db8d3eb2-a608-4ffd-9aad-cd51278e1531"; function Init() { this.dashboard = BoldBI.create({ serverUrl: "http://localhost:12345/bi/site/site1", //Dashboard Server BI URL (ex: http://localhost:5000/bi/site/site1, http://demo.boldbi.com/bi/site/site1) dashboardId: dashboardId, //Dashboard id of the dashboard you want to embed here. embedContainerId: "dashboard", //DOM id where the dashboard will be rendered, here it is dashboard. embedType: BoldBI.EmbedType.Component, environment: BoldBI.Environment.Enterprise, // If Cloud, you should use BoldBI.Environment.Cloud mode: BoldBI.Mode.View, width: "100%", height: "100%", expirationTime: 100000, //Set the duration for the token to be alive. authorizationServer: { url: "Default.aspx/GetEmbedDetails" //URL from which particular dashboard details is obtained from server. } }); this.dashboard.loadDashboard(); } </script>