Embedding Bold BI Dashboards in Blazor using the Embedded SDK
The sample has been provided in the following sections for Blazor Server, which demonstrates the dashboard rendering available on your Bold BI server. It is followed by steps to create a new embedding application in Blazor Server on your own.
NOTE: Reading the Getting Started section of the documentation is the best way to begin. The
Getting Startedguide provides you with all the necessary information you need to know before working on the sample.
Prerequisites
How to run Blazor Server sample
-
Please get the Blazor Server sample from GitHub.
-
Please make sure that you have enabled embed authentication on the
embed settingspage. If it is not currently enabled, please refer to the following image or detailed instructions to enable it.
-
To download the
embedConfig.jsonfile, please follow this link for reference. Additionally, you can refer to the image below for visual guidance.

-
Copy the downloaded
embedConfig.jsonfile and paste it into the designated location within the application. Please make sure that you have placed it in the application, as shown in the following image.
ServerUrl Dashboard Server BI URL (ex: http://localhost:5000/bi, https://demo.boldbi.com/bi) SiteIdentifier For the Bold BI Enterprise edition, it should be like site/site1. For Bold BI Cloud, it should be an empty string. UserEmail UserEmail of the Admin in your Bold BI, which would be used to get the dashboard list. EmbedSecret Get your EmbedSecret key from the Embed tab by enabling the Enable embed authenticationin the Administration pageEnvironment Your Bold BI application environment. (If it is a cloud analytics server, use `BoldBI.Environment.Cloud`; if it is your server, use `BoldBI.Environment.Enterprise`) DashboardId Item ID of the dashboard to be embedded in your application. ExpirationTime Token expiration time. (In the EmbedConfig.json file, the default token expiration time is 10000 seconds) -
Please open your project in
Visual Studio Codeand use the commanddotnet restoreto restore the necessary packages. Once the packages have been restored, use the commanddotnet buildto build the project. -
To run the Blazor Server sample, use the command
dotnet watch runin Visual Studio Code. -
The dashboard can be edited in design mode, and you can create a new dashboard with the following changes in the
renderDashboard()method.dashboardId Provide the dashboard ID of the dashboard you want to embed in view or edit mode. In order to create a new dashboard, please exclude this specific property. mode In which mode do you want to render the dashboard? It can either be 'BoldBI.Mode.View' or 'BoldBI.Mode.Design' mode. authorizationServer Url of the 'authorizationServerAPI' action in the application. function renderDashboard(dashboardId) { var dashboard = BoldBI.create({ serverUrl: rootUrl + "/" + siteIdentifier, dashboardId: dashboardId,//Provide item id to render it in design mode,to create dashboard remove this property embedContainerId: "dashboard", embedType: embedType, environment: environment, width: "100%", height: "100%", mode: BoldBI.Mode.Design, expirationTime: 100000, authorizationServer: { url: authorizationServerUrl } }); dashboard.loadDesigner(); };
NOTE: By default, we represent the dashboard embedding without the dashboard listing sidebar. To enable the dashboard list, you need to navigate to the
dashboardlistingURL (e.g.,https://localhost:5001/dashboardlisting).
How Blazor Server sample works
-
Based on the dashboard details in the
_Host.cshtml, authorize the server URL by calling theAuthorizationServerfunction in the following manner.
-
In the above authorization, generate the
SignatureUrlusing the providedEmbedSecret keyand validate the authorization server in Bold BI. Once the details are validated, the dashboard will start to render. -
In
embedConfig.json, change the dashboard ID of the respective dashboard as you wish to embed.
Steps to create new Blazor Server application to embed dashboard
-
Create a folder in the desired location and open it in the Visual Studio Code.
-
Open the terminal in the Visual Studio Code. Please refer to the following image.

-
To create a new project, we need to run this command in the terminal.
dotnet new blazorserver -
Please ensure you have enabled embed authentication on the
embed settingspage. If it is not currently enabled, please refer to the following image or detailed instructions to enable it.
-
To download the
embedConfig.jsonfile, please follow this link for reference. Additionally, you can refer to the following image for visual guidance.

-
Copy the downloaded
embedConfig.jsonfile and paste it into the designated location within the application. Please ensure you have placed it in the application, as shown in the following image.
-
Create a new folder called
Models. Create a model class asDataClass.csto define the following properties. These properties are used to get the dashboard details from the server.Execute the following commands in the terminal to add the necessary references to the project:
dotnet add package Newtonsoft.Jsonanddotnet add package System.Runtime.Serialization.Primitives. Ensure theSystem.Runtime.SerializationandNewtonsoft.Jsonnamespaces in theDataClass.csmodel file.[DataContract] public class EmbedClass { [DataMember] public string embedQuerString { get; set; } [DataMember] public string dashboardServerApiUrl { get; set; } } public class EmbedDetails { public string Environment { get; set; } public string SiteIdentifier { get; set; } public string ServerUrl { get; set; } public string EmbedSecret { get; set; } public string UserEmail { get; set; } public string EmbedType { get; set; } public string DashboardId { get; set; } } -
Create another model class as
GlobalAppSettings.csto define the following properties. These properties maintain theembedConfig.jsonfile object within theGlobalAppSettings.public class GlobalAppSettings { public static EmbedDetails EmbedDetails { get; set; } } -
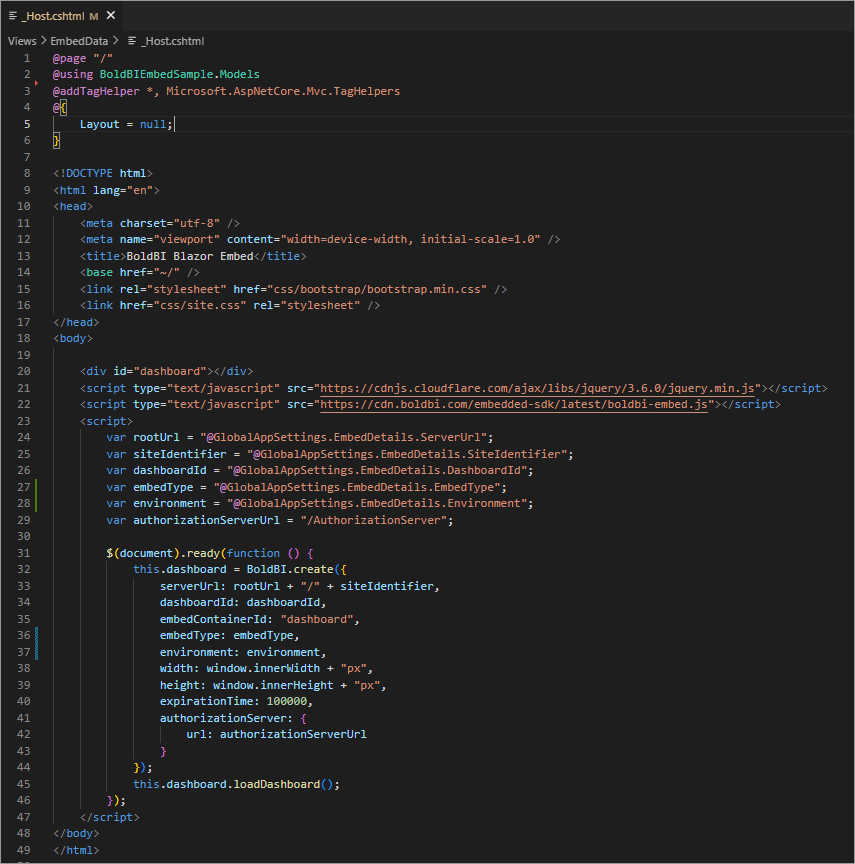
The following script is mandatory to render the dashboard. Set the
Layout = nullat the top and the following code in your\EmbedData\_Host.cshtmlpage of the<body>tag. This ready function can be used to render the dashboard.
<head> <title>BoldBI Blazor Embed</title> <script type="text/javascript" src="https://cdn.boldbi.com/embedded-sdk/latest/boldbi-embed.js"></script> <script type="text/javascript" src="~/js/Index.js"></script> <link rel="stylesheet" href="~/css/site.css" /> <script type="text/javascript"> var rootUrl = "@ViewBag.ServerUrl"; var dashboardId = "@ViewBag.DashboardId"; var siteIdentifier = "@ViewBag.SiteIdentifier"; var environment = "@ViewBag.Environment"; var embedType = "@ViewBag.EmbedType"; var authorizationServerUrl = "@Url.Action("AuthorizationServer", "EmbedData")"; </script> </head> <body onload="renderDashboard(dashboardId)"> <div id="viewer-section" style="width: 100%";> <div id="dashboard"></div> </div> </body> -
In the
renderDashboard()method, an instance is created and called theloadDashboard()method to render the dashboard.function renderDashboard(dashboardId) { this.dashboard = BoldBI.create({ serverUrl: rootUrl + "/" + siteIdentifier, dashboardId: dashboardId, embedContainerId: "dashboard", width: "100%", height: "100%", authorizationServer: { url: authorizationServerUrl } }); console.log(this.dashboard); this.dashboard.loadDashboard(); }; -
Create a new folder called
Controllers. To create a new controller and name itEmbedDataController.cs. In theControllers\EmbedDataController.cs. To get particular dashboard details, define an APIAuthorizationServer()using theGetSignatureUrl()method to generate the algorithm.In this API, the
embedQuerString,userEmailand the value from theGetSignatureUrl()method are appended as the query parameters in the URL to authorization server of particular dashboard.Include the
Newtonsoft.Json,System.Security.Cryptography,using BlazorServerTest.Models,System.Net.HttpandMicrosoft.AspNetCore.Mvcnamespaces.[HttpPost("[action]")] [Route("AuthorizationServer")] public string AuthorizationServer([FromBody] object embedQuerString) { var embedClass = JsonConvert.DeserializeObject<EmbedClass>(embedQuerString.ToString()); var embedQuery = embedClass.embedQuerString; // User your user-email as embed_user_email embedQuery += "&embed_user_email=" + GlobalAppSettings.EmbedDetails.UserEmail; //To set embed_server_timestamp to overcome the EmbedCodeValidation failing while different timezone using at client application. double timeStamp = (int)DateTime.UtcNow.Subtract(new DateTime(1970, 1, 1)).TotalSeconds; embedQuery += "&embed_server_timestamp=" + timeStamp; var embedDetailsUrl = "/embed/authorize?" + embedQuery + "&embed_signature=" + GetSignatureUrl(embedQuery); using (var client = new HttpClient()) { client.BaseAddress = new Uri(embedClass.dashboardServerApiUrl); client.DefaultRequestHeaders.Accept.Clear(); var result = client.GetAsync(embedClass.dashboardServerApiUrl + embedDetailsUrl).Result; string resultContent = result.Content.ReadAsStringAsync().Result; return resultContent; } } public string GetSignatureUrl(string message) { var encoding = new System.Text.UTF8Encoding(); var keyBytes = encoding.GetBytes(GlobalAppSettings.EmbedDetails.EmbedSecret); var messageBytes = encoding.GetBytes(message); using (var hmacsha1 = new System.Security.Cryptography.HMACSHA256(keyBytes)) { var hashMessage = hmacsha1.ComputeHash(messageBytes); return Convert.ToBase64String(hashMessage); } } -
Open the
Program.csfile and add the following code snippet beforeapp.Run().app.MapControllerRoute( name: "default", pattern: "{controller=EmbedData}/{action=EmbedConfigErrorLog}/{id?}"); -
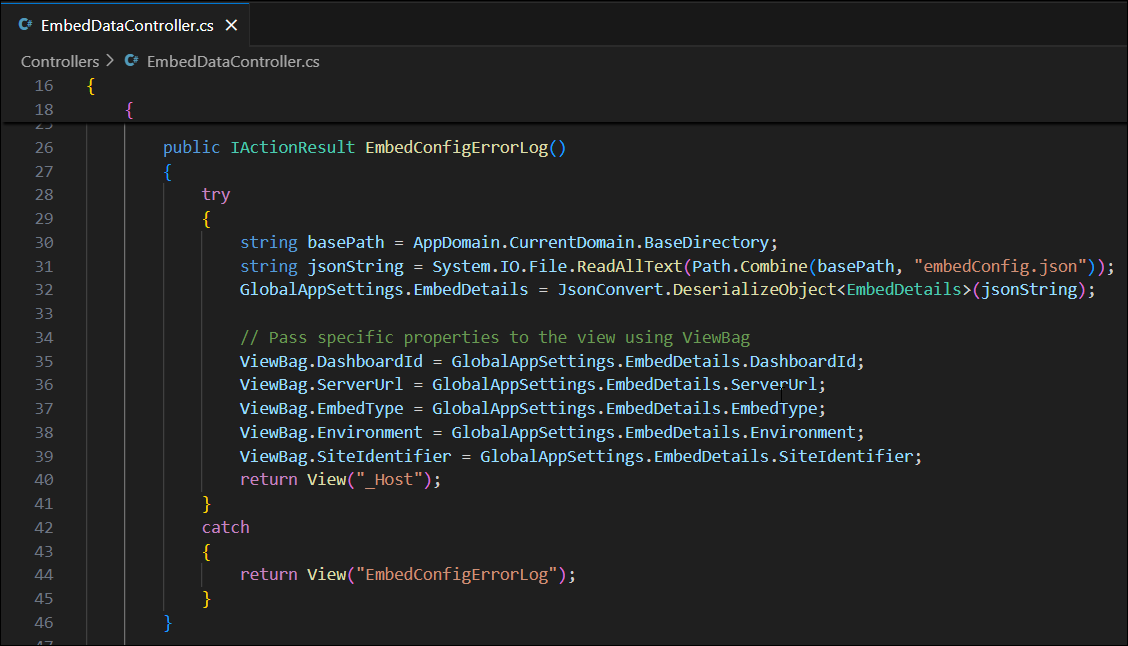
To read the
embedConfig.jsonfile to utilize it in the EmbedConfigErrorLog method in EmbedDataController. Ensure that theNewtonsoft.Jsonandmodelsfiles are added to the namespaces within theProgram.csfile.
string basePath = AppDomain.CurrentDomain.BaseDirectory; string jsonString = System.IO.File.ReadAllText(Path.Combine(basePath, "embedConfig.json")); GlobalAppSettings.EmbedDetails = JsonConvert.DeserializeObject<EmbedDetails>(jsonString); -
To run the application, use the command
dotnet watch runin the terminal. After executing the command, the application will automatically launch in the default browser. You can access it at the specified port number (e.g.,https://localhost:5001).