Bold BI Dashboards embedding in Java Servlet using Embedded SDK
A GitHub link has been provided to get the sample application, which demonstrates the rendering of the dashboard available on your Bold BI server. This is followed by steps to create a new embedding application in Java Servlet on your own.
NOTE: The best way to get started would be to read the Getting Started section of the documentation. The
Getting Startedguide provides you with enough information that you need to know before working on the sample.
How to run the sample
-
Please get the Java Servlet project from this link.
-
You need to set the embed property details in the
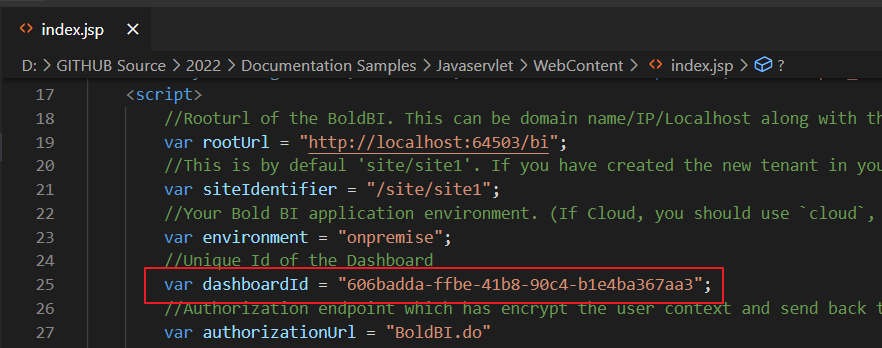
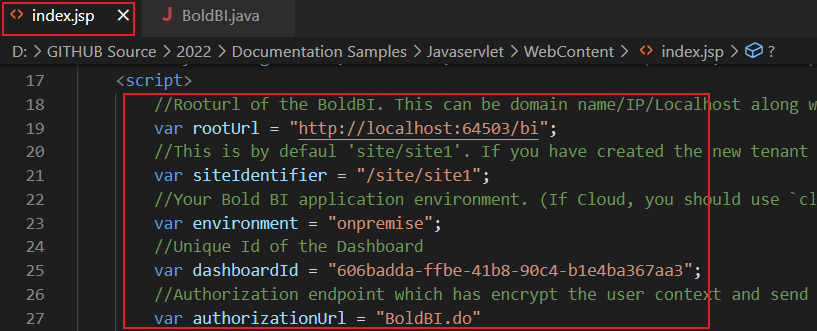
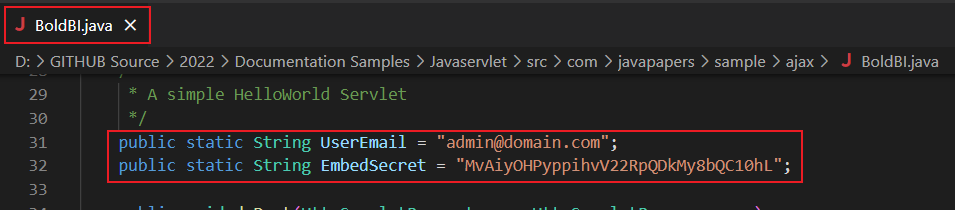
index.jspandBoldBI.java.

SiteIdentifier For Bold BI Enterprise edition, it should be like site/site1. For Bold BI Cloud, it should be empty string.RootUrl Dashboard Server BI URL (ex: http://localhost:5000/bi, http://demo.boldbi.com/bi) Environment Your Bold BI application environment. (If Cloud, you should use cloud, if Enterprise, you should useonpremise)DashboardId Set the item id of the dashboard to embed from BI server. UserEmail UserEmail of the Admin in your Bold BI, which would be used to get the dashboard details from the BI server EmbedSecret You could get your EmbedSecret key from Embed tab by enabling Enable embed authenticationin Administration page as shown below -
You can obtain your Embed Secret key from the administrator settings section. Please refer to the Embed Settings for further information.
-
Execute your Java Servlet project.
How this sample works
-
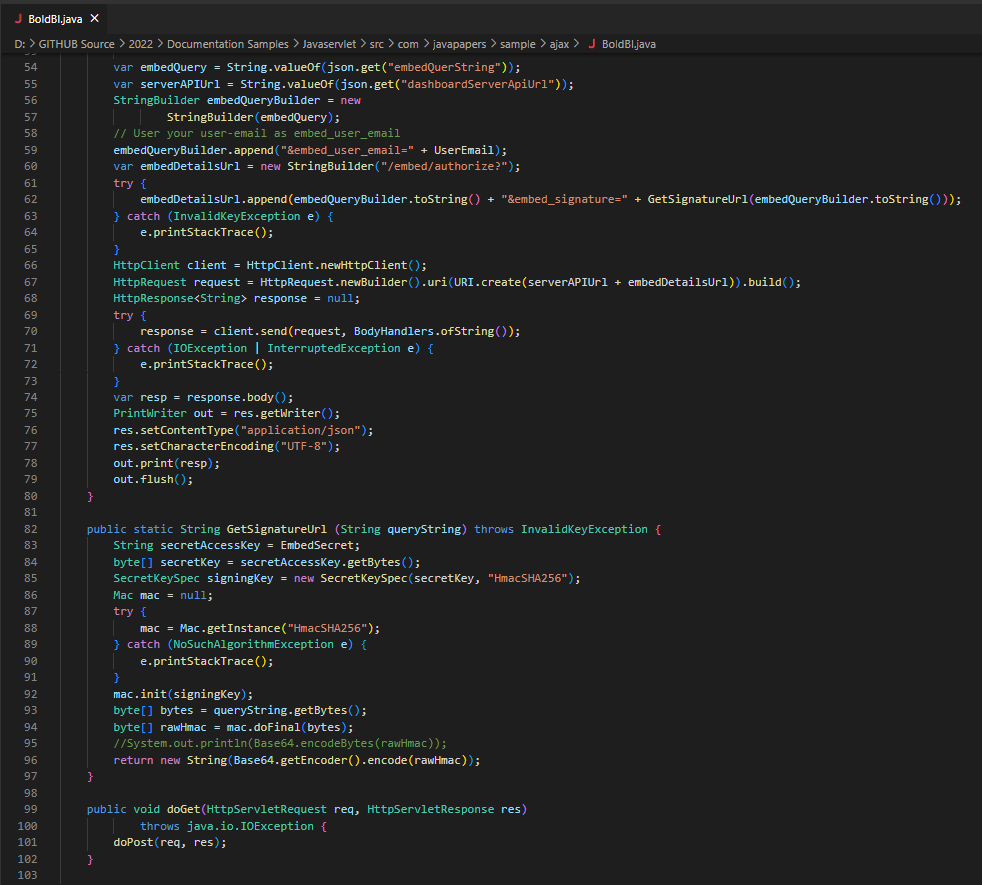
To authorize the server, call the
doPostfunction using theAuthorizeURL(http://localhost:8080/BoldBIEmbed/BoldBI.do)with the provided EmbedProperties values, based on thedashboardIdprovided in theindex.jsp.
-
In the previous authorization, generate the SignatureURL using the provided EmbedSecret key and embed details. This SignatureURL can be validated in the Bold BI Server API and will return a token. Based on the returned token, the dashboard will begin rendering in the
index.jsp. -
In the
index.jsp, change the dashboard ID of the respective dashboard according to your requirement.