Bold BI Dashboards embedding in React with Node.js using Embedded SDK
A GitHub link has been provided to get the sample application, which demonstrates the dashboard rendering in your Bold BI server and followed by steps to create a new embedding application in React with Node.js on your own.
NOTE: The best way to get started would be to read the Getting Started section of the documentation first. The Getting Started guide provides enough information that you need to know before working on the sample.
Prerequisites
NOTE: Node.js versions 14.16 to 18.18 are supported.
How to run the sample
-
Please get the React with Node.js sample from GitHub.
-
Please make sure that you have enabled embed authentication on the
embed settingspage. If it is not currently enabled, please refer to the provided image or detailed instructions for enabling it.
-
To download the
embedConfig.jsonfile, please click on this link for reference. Additionally, you can refer to the following image for visual guidance.

-
Please copy the downloaded
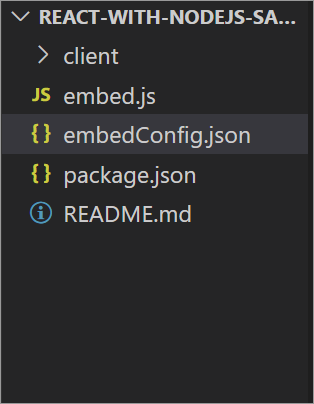
embedConfig.jsonfile and paste it into the designated location within the application. Make sure to place it in the application exactly as shown in the following image.
ServerUrl Dashboard Server BI URL (ex: http://localhost:5000/bi, http://demo.boldbi.com/bi) SiteIdentifier For Bold BI Enterprise edition, it should be like site/site1. For Bold BI Cloud, it should be empty string.Environment Your Bold BI application environment. (If it is cloud analytics server, use `BoldBI.Environment.Cloud`; if it is your own server, use `BoldBI.Environment.Enterprise`). DashboardId Item id of the dashboard to be embedded in your application. EmbedSecret Get your EmbedSecret key from the Embed tab by enabling the Enable embed authenticationin the Administration pageUserEmail UserEmail of the Admin in your Bold BI, which would be used to get the dashboard ExpirationTime Token expiration time. (In the EmbedConfig.json file, the default token expiration time is 10000 seconds). -
To install all the necessary packages, use the following command.
npm install -
To run the samples, please use the following command.
npm start -
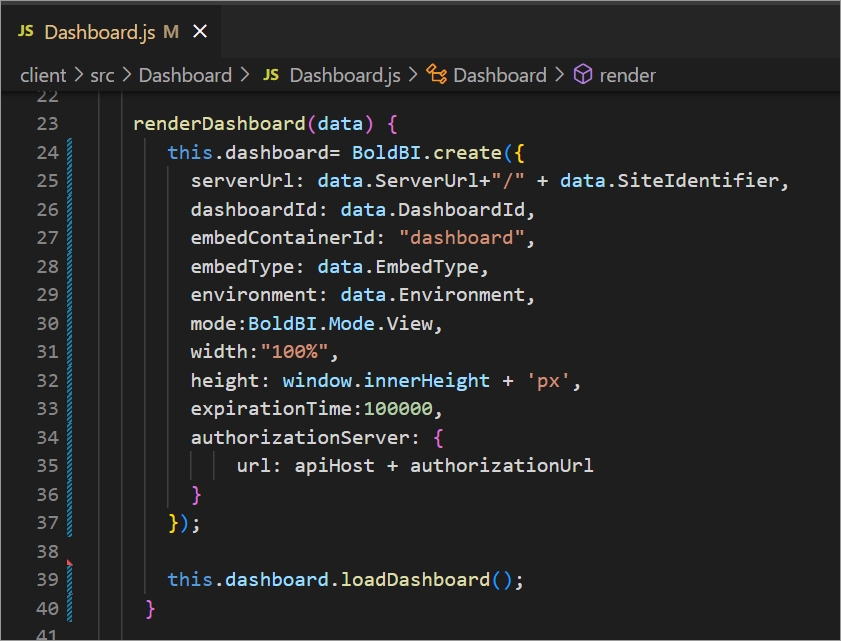
The dashboard can be edited in design mode and a new dashboard can be created with the following changes in the
renderDashboard()method.mode In which mode do you want to render the dashboard? It can either be 'BoldBI.Mode.View' or 'BoldBI.Mode.Design' mode. authorizationServer Url of the 'authorizationServerAPI' action in the application. renderDashboard(data) { this.dashboard= BoldBI.create({ serverUrl: data.ServerUrl+"/" + data.SiteIdentifier, dashboardId: data.DashboardId, embedContainerId: "dashboard", embedType: data.EmbedType, environment: data.Environment, mode:BoldBI.Mode.View, width:"100%", height: window.innerHeight + 'px', expirationTime:100000, authorizationServer: { url: apiHost + authorizationUrl } }); this.dashboard.loadDashboard(); }
NOTE: If you are using a React version lower than v18.0, you can update the
index.jsfile by adding the following line. Make sure to replace the existingcreateRootline with the following line.
import ReactDOM from 'react-dom';
ReactDOM.render(<App />, document.getElementById('root'));How this sample works
-
Based on the configured embedConfig values in the
Dashboard.jsfile, therenderDashboardmethod will be invoked from thecomponentDidMount()function.
-
Before rendering, authorize the server URL by making a call to the
AuthorizationServerAPI (http://localhost:8080/authorizationserver/get) with the providedembedConfigvalues.
-
These details will be sent to the Bold BI server and will be validated there. Once the details are validated, the dashboard will start to render.
Steps to create new React with Node.js application to embed dashboard
-
Create a folder in the desired location and open it in the Visual Studio Code.
-
Open the terminal in Visual Studio Code. Please refer to the image below.

-
Please make sure that you have enabled embed authentication on the
embed settingspage. If it is not currently enabled, please refer to the following image or detailed instructions to enable it.
-
To download the
embedConfig.jsonfile, please follow this link for reference. Additionally, you can refer to the image below for visual guidance.

-
Please copy the downloaded
embedConfig.jsonfile and paste it into the specified location within the application. Please make sure that you have placed it in the application as demonstrated in the image below.
-
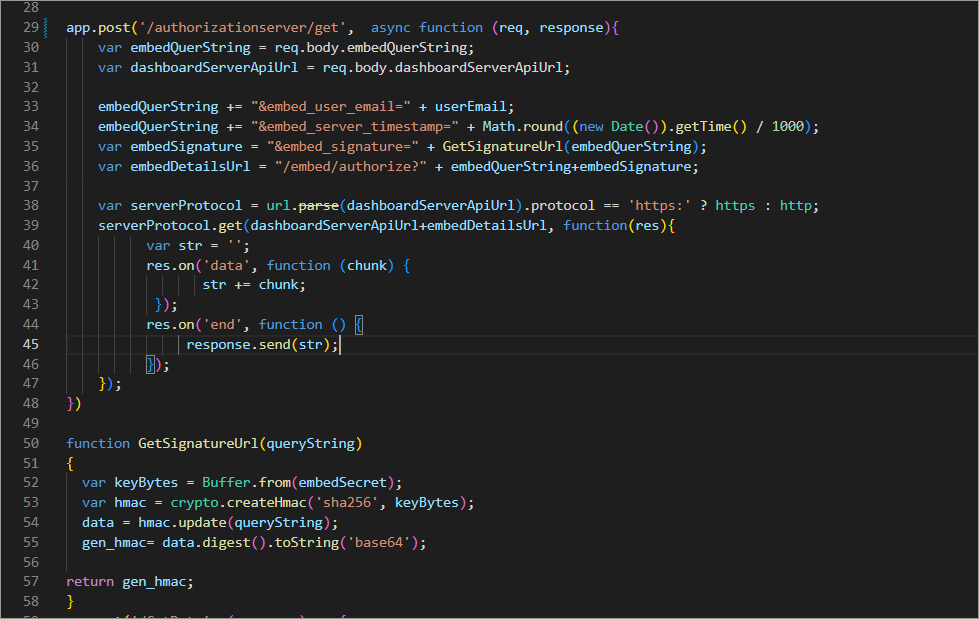
Create a JS file named
embed.jsand create an API called/authorizationserver/getthat utilizes theGetSignatureUrl()method for generating the algorithm. Within this API, append theembedQuerString,userEmail, and the value obtained from theGetSignatureUrl()method as query parameters in the URL to get details of a specific dashboard.var fs = require("fs"); var http = require("http"); var https = require("https"); var url = require("url"); var express = require('express'); var cors = require('cors'); var app = express(); var crypto = require('crypto'); const path = require('path'); app.use(cors()); //Parse JSON bodies (as sent by API clients). app.use(express.json()); //Assign a port number for an API to run. const port = 8080; let appconfig; try { appconfig = JSON.parse(fs.readFileSync('embedConfig.json')); } catch (error) { console.error('Error: embedConfig.json file not found.'); process.exit(1); // Exit the program with a non-zero exit code to indicate an error } var embedSecret = appconfig.EmbedSecret; var userEmail = appconfig.UserEmail; app.post('/authorizationserver/get', async function (req, response){ var embedQuerString = req.body.embedQuerString; var dashboardServerApiUrl = req.body.dashboardServerApiUrl; embedQuerString += "&embed_user_email=" + userEmail; embedQuerString += "&embed_server_timestamp=" + Math.round((new Date()).getTime() / 1000); var embedSignature = "&embed_signature=" + GetSignatureUrl(embedQuerString); var embedDetailsUrl = "/embed/authorize?" + embedQuerString+embedSignature; var serverProtocol = url.parse(dashboardServerApiUrl).protocol == 'https:' ? https : http; serverProtocol.get(dashboardServerApiUrl+embedDetailsUrl, function(res){ var str = ''; res.on('data', function (chunk) { str += chunk; }); res.on('end', function () { response.send(str); }); }); }) function GetSignatureUrl(queryString) { var keyBytes = Buffer.from(embedSecret); var hmac = crypto.createHmac('sha256', keyBytes); data = hmac.update(queryString); gen_hmac= data.digest().toString('base64'); return gen_hmac; } app.get('/GetData', (req, res) => { const embedConfigPath = path.join(__dirname, 'embedConfig.json'); const jsonData = fs.readFileSync(embedConfigPath, 'utf8'); res.send(jsonData); }); app.listen(port, () => { console.log(`Server is running on port ${port}`); });NOTE: Change the port number in embed.js according to your preferences, but if you change the port number of the api host, you must update the port number in the Dashboard.js.
-
Create a new file and name it
package.json. Installing thepackageslisted in the following dependencies section is essential.{ "name": "ReactWithNodeJS", "version": "1.0.0", "description": "", "main": "embed.js", "dependencies": { "@boldbi/boldbi-embedded-sdk": "6.6.12", "cors": "^2.8.5", "express": "^4.18.2" }, "devDependencies": { "npm-run-all": "^4.1.5" }, "scripts": { "start": "npm-run-all --parallel start-embed start-client", "start-embed": "node embed.js", "start-client": "cd client && npm start" }, "keywords": [], "author": "", "license": "ISC" } -
Create a new directory called
clientand navigate to it.mkdir client cd client -
Run the command to create the React sample project in the client directory.
npx create-react-app .NOTE: Above comment will create a new React application inside the “client” directory itself without creating an additional subdirectory.
-
After creating the React sample, navigate back to the previous directory.
cd.. -
Open the
client\srcfolder. Within theclient\srcfolder, create a new folder namedDashboard. Inside theDashboardfolder, create a file namedDashboard.js. In theDashboard.jsfile, define the mandatory properties and implement the methodsrenderDashboard()to render the dashboard,render()to create the DOM elements, andcomponentDidMount()to contact server as follows.import React from 'react'; import '../index'; import {BoldBI} from '@boldbi/boldbi-embedded-sdk'; //NodeJs application would be run on http://localhost:8080, which needs to be set as `apiHost`. const apiHost="http://localhost:8080"; //Url of the authorizationserver action in ValuesController of the NodeJs application. const authorizationUrl="/authorizationserver/get"; class Dashboard extends React.Component { constructor(props) { super(props); this.state = { toke: undefined, items: [], embedConfig: {}, }; this.BoldBiObj = new BoldBI(); }; } export default Dashboard;NOTE: If you have modified the port number of the API host, ensure that you update the port number in the apiHost within the Dashboard.js file.
-
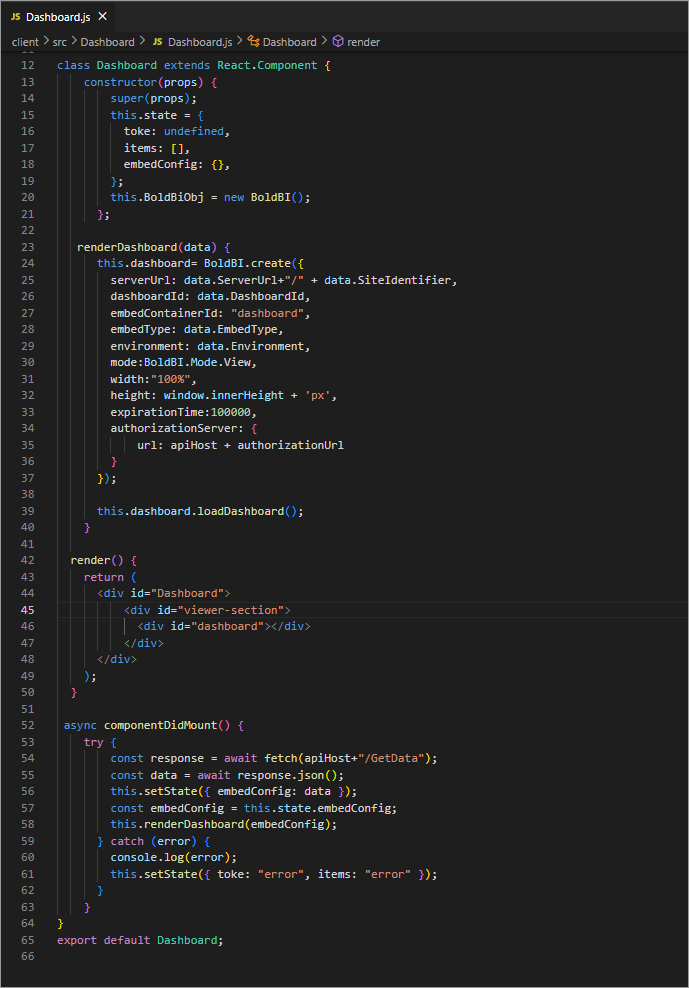
Inside the
Dashboard.jsfile, add the following code to render the dashboard.renderDashboard(data) { this.dashboard= BoldBI.create({ serverUrl: data.ServerUrl+"/" + data.SiteIdentifier, dashboardId: data.DashboardId, embedContainerId: "dashboard", embedType: data.EmbedType, environment: data.Environment, mode:BoldBI.Mode.View, width:"100%", height: window.innerHeight + 'px', expirationTime:100000, authorizationServer: { url: apiHost + authorizationUrl } }); this.dashboard.loadDashboard(); } -
Inside the
Dashboard.jsfile, add the following code. Create a DOM element with the IDdashboard. This element will be used in therenderDashboard()method to render the dashboard within it.render() { return ( <div id="Dashboard"> <div id="viewer-section"> <div id="dashboard"></div> </div> </div> ); } -
Inside the
Dashboard.jsfile, add the following code, ThecomponentDidMount()method contacts the server to get the token, and with this token, particular dashboard details are collected and passed to therenderDashboard()method to render it.
async componentDidMount() { try { const response = await fetch(apiHost+"/GetData"); const data = await response.json(); this.setState({ embedConfig: data }); const embedConfig = this.state.embedConfig; this.renderDashboard(embedConfig); } catch (error) { console.log(error); this.setState({ toke: "error", items: "error" }); } } -
Open the
App.jsfolder, replace the following code. The following code imports the necessary modules, defines theAppcomponent, renders theDashboardcomponent, and exports it for use in other files.import React from 'react'; import Dashboard from './Dashboard/Dashboard'; class App extends React.Component { render() { return ( <div> <Dashboard/> </div> ); } } export default App; -
Open the
Index.jsfile, replace the following code. These lines of code import the necessary modulesReactandReactDOM, import theAppcomponent, and useReactDOM.renderto render the App component into the specified HTML element.import React from 'react'; import ReactDOM from 'react-dom'; import App from './App'; ReactDOM.render(<App />, document.getElementById('root')); -
Run the following command in the terminal:
npm install. -
Run the React with Node.js sample, use the following command
npm startin visual Studio Code. -
After executing the command, the application will automatically launch in the default browser. You can access it at the specified port number (e.g.,
https://localhost:3000).
- Prerequisites
- How to run the sample
- How this sample works
- Steps to create new React with Nodejs application to embed dashboard
Having trouble getting help?
Contact Support- Prerequisites
- How to run the sample
- How this sample works
- Steps to create new React with Nodejs application to embed dashboard
Having trouble getting help?
Contact Support