Bold BI Dashboards embedding in Ruby on Rails using Embedded SDK
A GitHub link has been provided to get the sample application, which demonstrates the rendering of a dashboard available on your Bold BI server. The link is followed by steps to create a new embedding application in Ruby on Rails on your own.
NOTE: The best way to get started would be to read the Getting Started Started section of the documentation first. The
Getting Startedguide provides you with enough information that you need to know before working on the sample.
How to run the sample
-
Please get the Ruby on Rails sample.
-
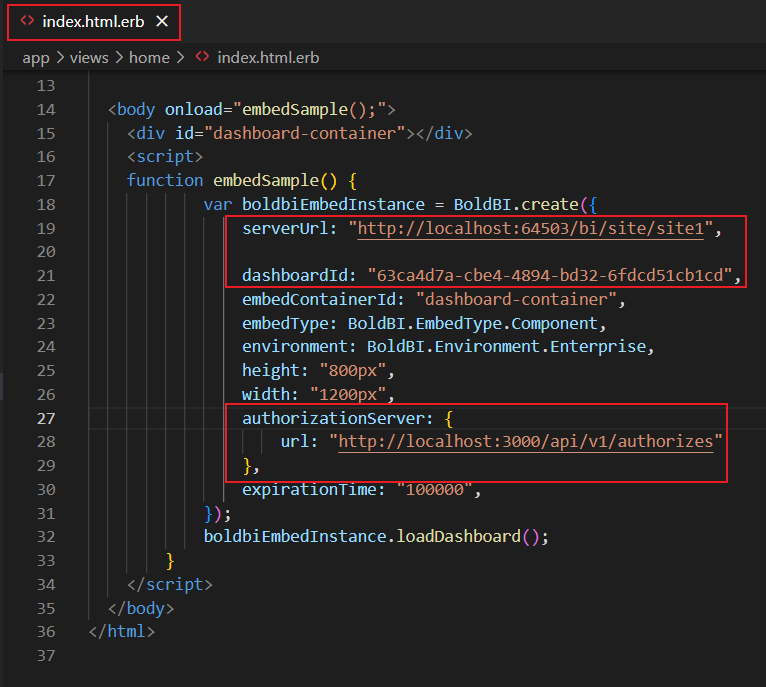
You need to set the details of your embed property in the
Index.html.erbandAuthorizes_Controller.rb.

ServerUrl Bold BI Server URL (ex: http://localhost:5000/bi/site/site1, http://dashboard.syncfusion.com/bi/site/site1) DashboardID Provide the dashboard id of the dashboard you want to embed. authorizationUrl URL pointing to AuthorizeServer API file. We are running ruby sample in 3000 port(http://localhost:3000/api/v1/authorizes). EmbedSecret You could get your EmbedSecret key from Embed tab by enabling Enable embed authentication in Administration page UserEmail UserEmail of the Admin in your Bold BI, which would be used to authorize the server -
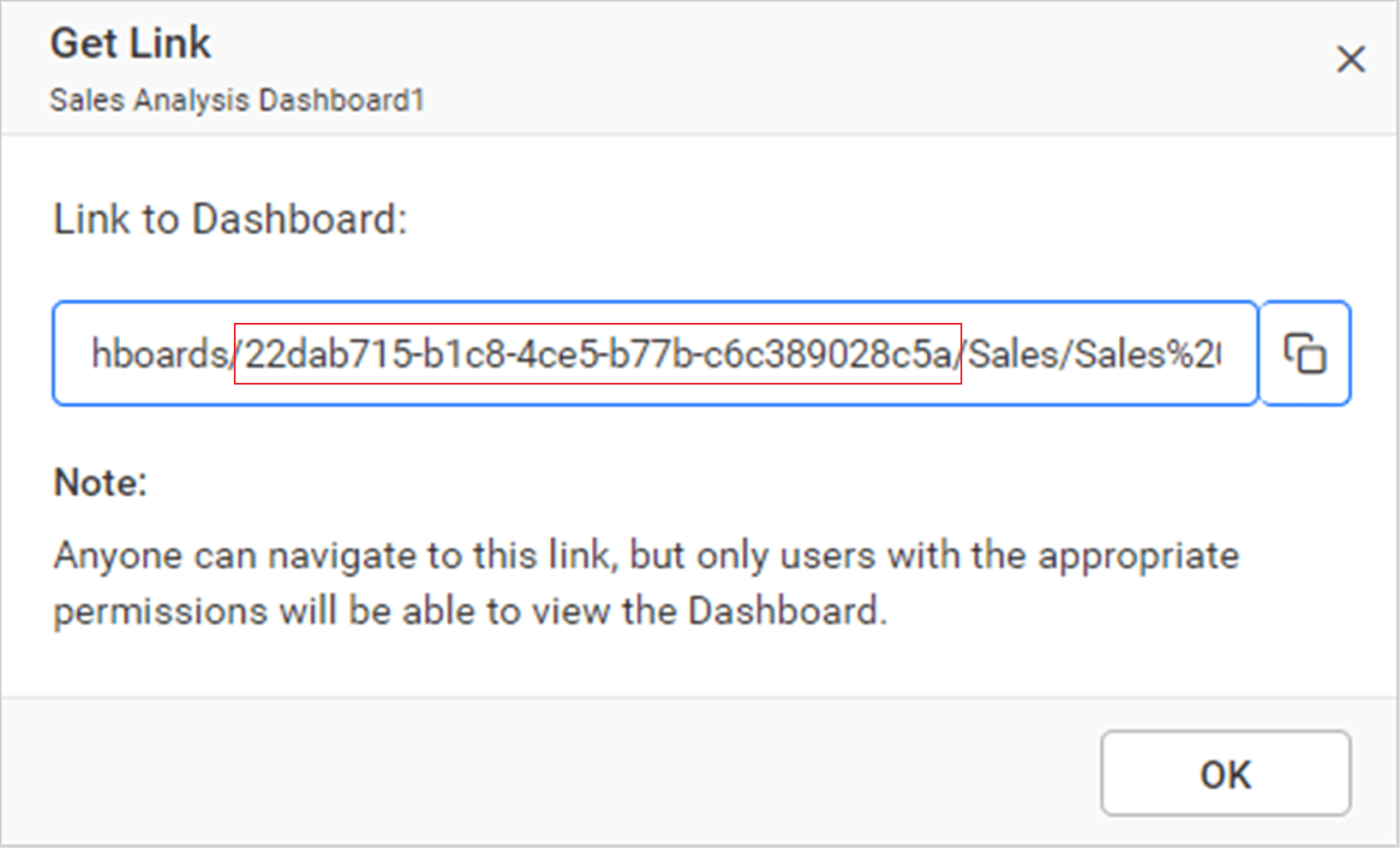
Please get the item ID of the dashboard from the BI server. Kindly refer to this link and the screenshot provided below.

-
Then, run your Ruby on Rails sample.
-
The dashboard can be rendered in design mode or created with the following changes in the
embedSample()method.function embedSample() { var boldbiEmbedInstance = BoldBI.create({ serverUrl: "http://localhost:5000/bi/site/site1", dashboardId: "", //Provide item id to render it in design mode,to create dashboard remove this property embedContainerId: "dashboard", embedType: BoldBI.EmbedType.Component, environment: BoldBI.Environment.Enterprise, // If Cloud, you should use BoldBI.Environment.Cloud mode: BoldBI.Mode.Design, height: "800px", width: "1200px", authorizationServer: { url: "http://localhost:3000/api/v1/authorizes" }, expirationTime: "100000", }); boldbiEmbedInstance.loadDesigner(); }serverUrl Dashboard Server BI URL (ex: http://localhost:5000/bi/site/site1, http://dashboard.syncfusion.com/bi/site/site1) dashboardId Provide the dashboard id of the dashboard you want to embed in view or edit mode. Ignore this property to create new dashboard. embedContainerId Container Id in which dashboard renders.It should not contain hypen. mode In which mode you want to render dashboard. It can either be 'View' or 'Design' mode. expirationTime Set the duration for the token to be alive. authorizationServer Url of the 'GetEmbedDetails' action in the application.
How this sample works
-
To authorize the server URL, you will call the GetEmbedDetails function using the API (
http://localhost:3000/api/v1/authorizes) with the provided EmbedProperties values, based on the dashboard provided in the embed properties.
-
In the previous authorization, the
SignatureUrlhas been generated using the providedEmbedSecret keyand the embed details have been validated in Bold BI. After the details are validated, the dashboard starts to render in theindex.html.erbfile. -
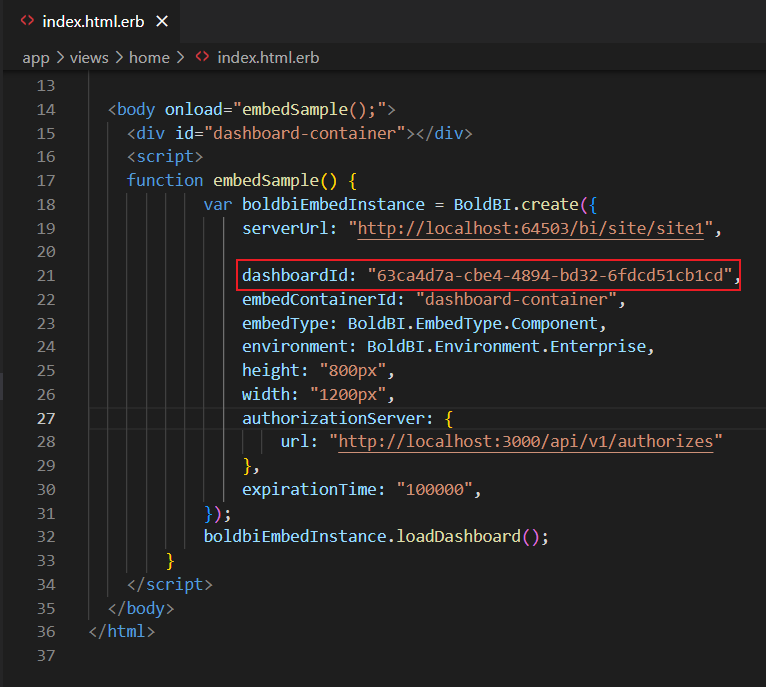
In the
Index.html.erb, change the dashboard ID of the respective dashboard as you wish to embed.
Steps to create new Ruby on Rails application to embed dashboard
-
Install Ruby using the provided installer and accept the license.
-
Once installed, check the version of Ruby by using the command prompt
ruby -v. -
To install
rails, run the commandgem install rails. To check the version of rails, run the commandrails -v. -
To create a new application, run the command
rails new myApp --database=postgresql. Here,myAppis the folder name, andpostgresqlis the database used. Ruby on Rails usesSQLiteas the default database, so any other database needs to be specified in the command. -
Change the file directory using the command
cd myAppand then runrails sto start the application. Open your browser and go tolocalhost://3000to view the Ruby on Rails welcome page. -
In the
index.html.erbfile, include the required file within the<head>tag. Within the<body>tag, call theembedSample()method and create a DOM element with the iddashboardas shown.<head> <title>Demo</title> <%= javascript_include_tag "https://cdn.boldbi.com/embedded-sdk/v14.2.4/boldbi-embed.js", "data-turbolinks-track" => true %> </head> <body onload="embedSample();"> <div id="dashboard"></div> <script> function embedSample() { var boldbiEmbedInstance = BoldBI.create({ //Bold BI server URL (ex: http://localhost:5000/bi/site/site1, http://demo.boldbi.com/bi/site/site1) serverUrl: "http://localhost:64503/bi/site/site1", //Get and set the item id of the dashboard to embed from BI server(https://help.syncfusion.com/bold-bi/enterprise-bi/share-dashboards/get-dashboard-link#get-link). dashboardId: "", embedContainerId: "dashboard", embedType: BoldBI.EmbedType.Component, //Your Bold BI application environment. (If Cloud, you should use `Cloud`, if Enterprise, you should use `Enterprise`) environment: BoldBI.Environment.Enterprise, // If Cloud, you should use BoldBI.Environment.Cloud height: "800px", width: "1200px", authorizationServer: { //URL pointing to AuthorizeServer API file. We are running ruby sample in 3000 port(http://localhost:3000/api/v1/authorizes). Learn more about authorize server(https://help.boldbi.com/security-configuration/authorize-server) url: "http://localhost:3000/api/v1/authorizes" }, expirationTime: "100000",//Set the duration for the token to be alive. }); boldbiEmbedInstance.loadDashboard(); } </script> </body> -
In the
embedSample()method, create an instance to render the dashboard by using theloadDashboard()method. -
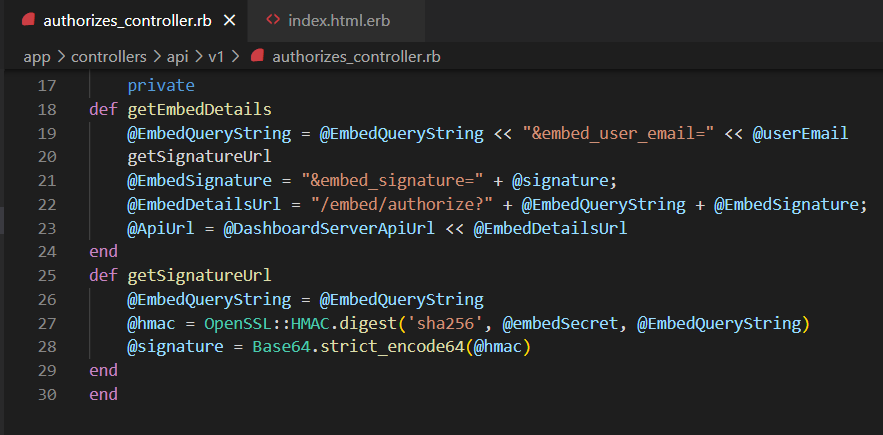
In the
authorize_controller.rbfile, define the variablesembedSecretanduserEmailfor authorization purposes. Invoke the methodgetEmbedDetails(), which uses the methodgetSignatureUrl()to generate the algorithm.In the
getEmbedDetails()API, theembedQuerString,userEmail, and the value from theGetSignatureUrl()method are appended as query parameters in the URL to get details of a particular dashboard. Then, run the application.class Api::V1::AuthorizesController < ApplicationController skip_before_action :verify_authenticity_token def create #Get the EmbedSecret key from Bold BI(https://help.syncfusion.com/bold-bi/on-premise/site-settings/embed-settings) @embedSecret = "" #Enter your Bold BI credentials @userEmail = "" @EmbedQueryString = params[:embedQuerString] @DashboardServerApiUrl = params[:dashboardServerApiUrl] getEmbedDetails render :json => Net::HTTP.get(URI.parse(@ApiUrl)) end private def getEmbedDetails @EmbedQueryString = @EmbedQueryString << "&embed_user_email=" << @userEmail getSignatureUrl @EmbedSignature = "&embed_signature=" + @signature; @EmbedDetailsUrl = "/embed/authorize?" + @EmbedQueryString.downcase + @EmbedSignature; @ApiUrl = @DashboardServerApiUrl << @EmbedDetailsUrl end def getSignatureUrl @EmbedQueryString = @EmbedQueryString.downcase @hmac = OpenSSL::HMAC.digest('sha256', @embedSecret, @EmbedQueryString) @signature = Base64.strict_encode64(@hmac) end end
- How to run the sample
- How this sample works
- Steps to create new Ruby on Rails application to embed dashboard
Having trouble getting help?
Contact Support- How to run the sample
- How this sample works
- Steps to create new Ruby on Rails application to embed dashboard
Having trouble getting help?
Contact Support