Bold BI Dashboards embedding in Angular with ASP.NET Core using Embedded SDK
We have created an Angular and ASP.NET Core application to achieve this embedding. In this setup, the Angular app serves as the client while the Core app serves as the server. With this environment, we are able to list the dashboards and render them on it.
NOTE: The best way to get started would be to read the Getting Started section of the documentation first. The Getting Started guide provides just enough information that you need to know before working on the sample.
How to run the sample
-
Please download the Angular App with ASP.NET Core Application.
-
Here, the Angular application acts as the client and the ASP.NET Core application acts as the server. We need to set the following properties in the
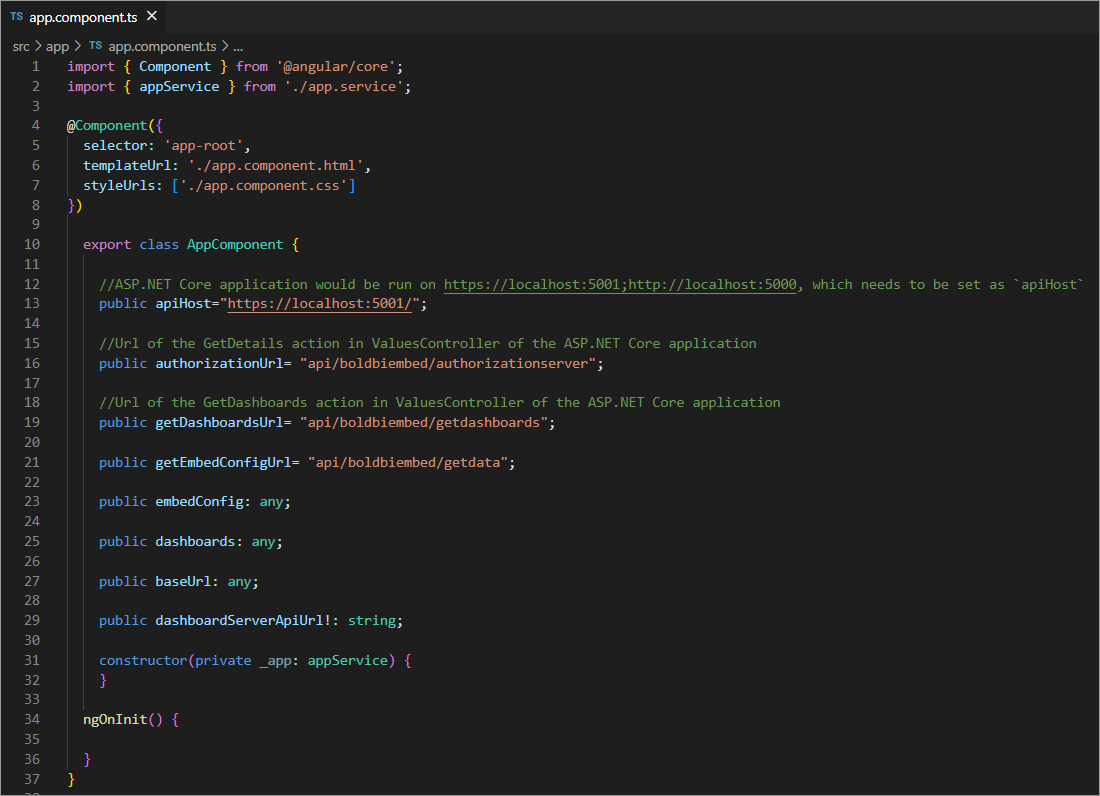
app.component.tsfile as follows.

| apiHost | ASP.NET Core application would be run on http://localhost:61377/, which needs to be set as `apiHost` |
| environment | Your Bold BI application environment. (If Cloud, you should use `cloud`, if Enterprise, you should use `enterprise`) |
| rootUrl | Dashboard Server BI URL (ex: http://localhost:5000/bi, http://demo.boldbi.com/bi) |
| siteIdentifier | For Bold BI Enterprise edition, it should be like `site/site1`. For Bold BI Cloud, it should be empty string. |
| authorizationUrl | Url of the GetDetails action in ValuesController of the ASP.NET Core application |
| getDashboardsUrl | Url of the GetDashboards action in ValuesController of the ASP.NET Core application |
- In the ASP.NET Core application, it is necessary to set the RootUrl, SiteIdentifier, UserEmail, UserPassword, and EmbedSecret properties in
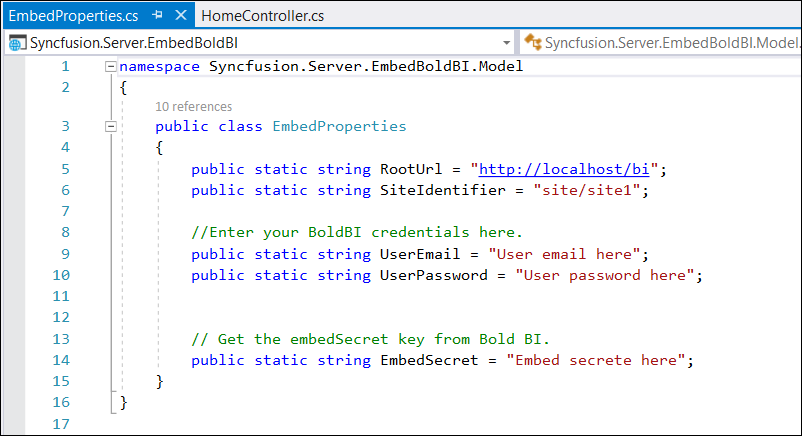
EmbedProperties.cs.

| RootUrl | Dashboard Server BI URL (ex: http://localhost:5000/bi, http://dashboard.syncfusion.com/bi) |
| SiteIdentifier | For Bold BI Enterprise edition, it should be like `site/site1`. For Bold BI Cloud, it should be empty string. |
| UserEmail | UserEmail of the Admin in your Bold BI, which would be used to get the dashboards list |
| UserPassword | Password of the Admin in Bold BI, which would be used to get the dashboards list |
| EmbedSecret | You could get your EmbedSecret key from Embed tab by enabling `Enable embed authentication` in Administration page as shown below |
-
You can obtain your Embed Secret key from the administrator settings section. Please refer to the Embed Settings for further information.
-
Then, run your ASP.NET Core application as well as the Angular App.
How this sample works
- Based on the properties set in the
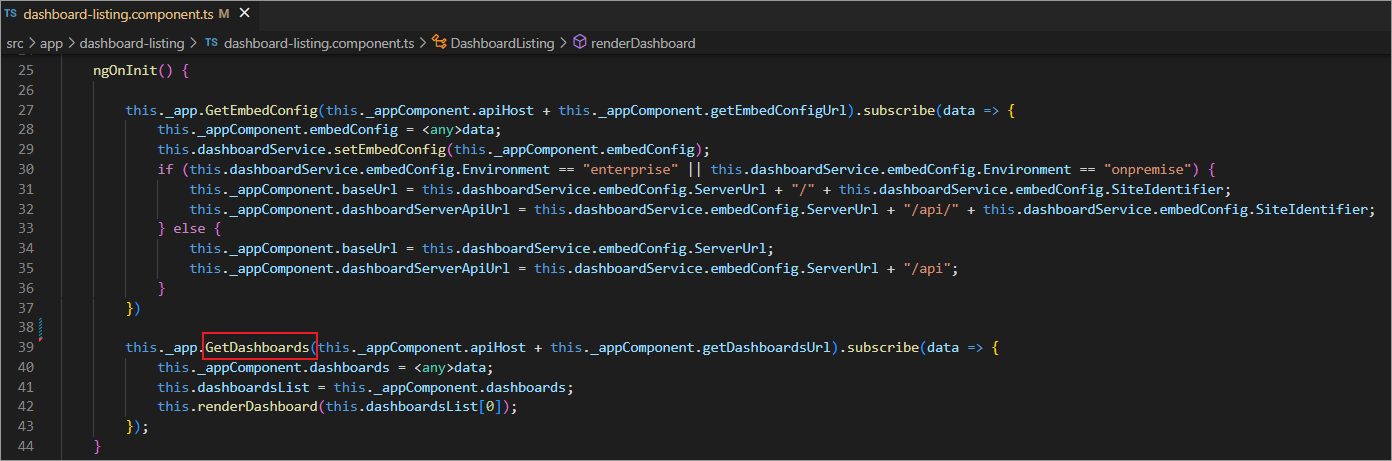
app.component.tsfile, we would call theGetDashboards()method from thengOnInit()function indashboard-listing.component.ts.

- The
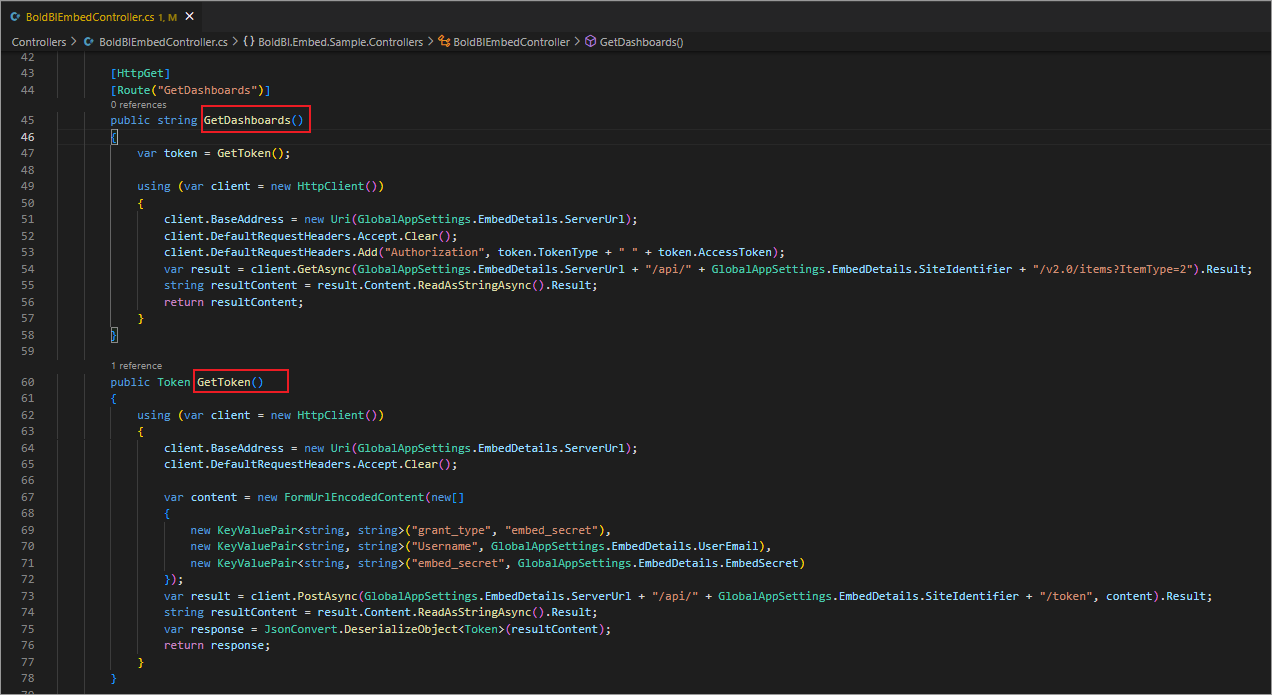
GetDashboards()method above calls the GetDashboards action in the HomeController of the ASP.NET Core Application. After that, it generates a user token and retrieves the dashboard list.

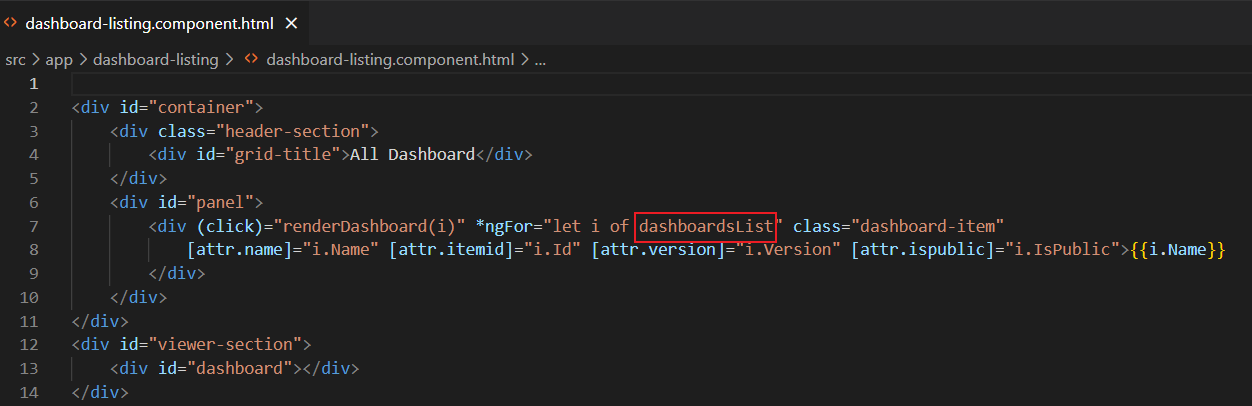
- In the
dashboard-listing.component.htmlfile, we have designed a page for listing dashboards on the left side and rendering the dashboard. The retrieved dashboard list has been sent to thedashboardsListproperty.

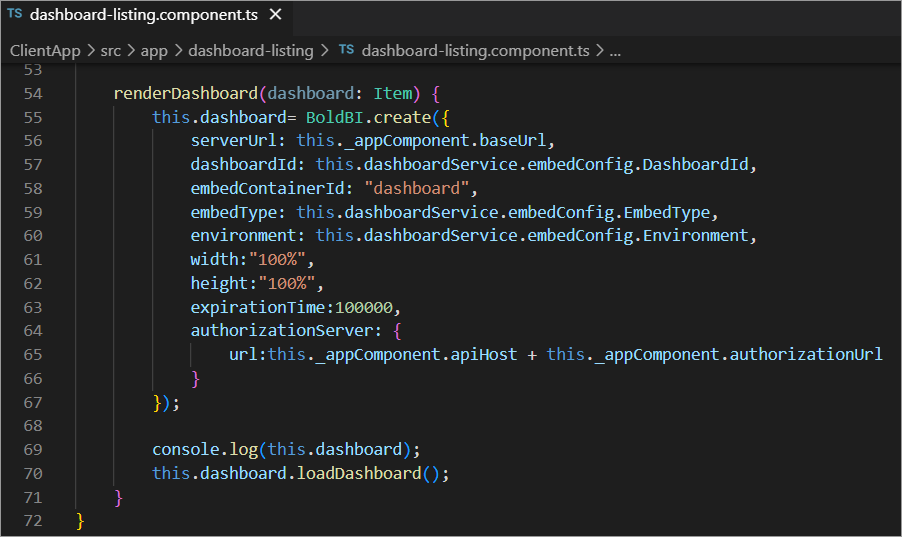
- By default, we have rendered the first dashboard from the list using the
renderDashboard()method in thedashboards-listing.component.tsfile. This rendering method is implemented with the Bold BI SDK component code.

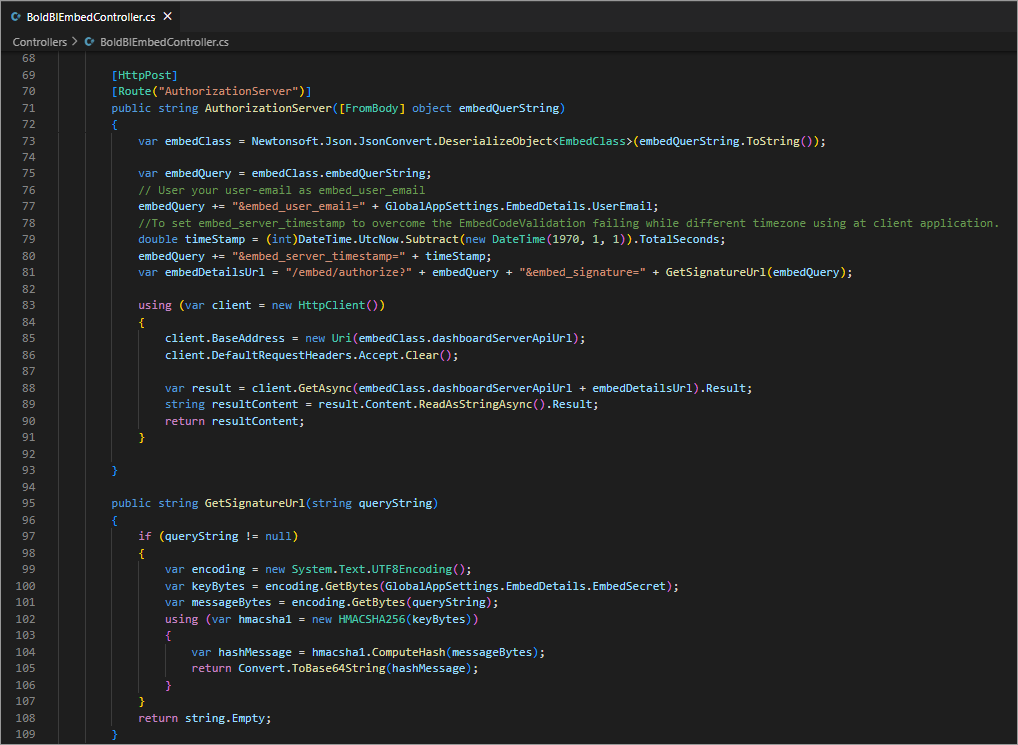
- Before rendering, we call
authorizationUrl, which redirects to the GetDetails action in the HomeController. This action generates the EmbedSignature using the embed secret provided inEmbedProperties.csin the ASP.NET Core application.

- These details will be sent to the Bold BI server and validated there. Once the details are validated, the dashboard will start to render.