Bold BI Dashboards Embedding in ASP.NET Core Sample with Embedded SDK
We have created an ASP.NET Core sample using the Embedded SDK. Here, we can list all the dashboards and render the selected dashboard after passing the authorization.
NOTE: The best way to get started would be to read the Getting Started section of the documentation first. The Getting Started guide provides just enough information that you need to know before working on the sample.
How to run the sample
-
Please download the ASP.NET Core sample.
-
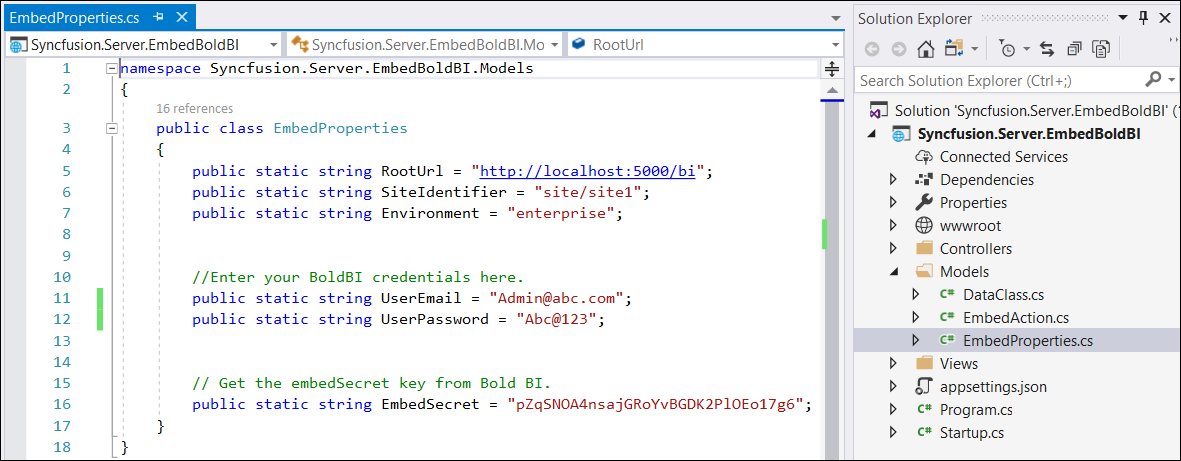
In the ASP.NET Core sample, you can find the EmbedProperties class file in the Models folder.

- In
EmbedProperties.cs, you need to set the following properties.
| RootUrl | Dashboard Server BI URL (ex: http://localhost:5000/bi, http://demo.boldbi.com/bi) |
| SiteIdentifier | For Bold BI Enterprise edition, it should be like `site/site1`. For Bold BI Cloud, it should be empty string. |
| Environment | Your Bold BI application environment. (If Cloud, you should use `cloud`, if Enterprise, you should use `enterprise`) |
| UserEmail | UserEmail of the Admin in your Bold BI, which would be used to get the dashboards list |
| UserPassword | Password of the Admin in Bold BI, which would be used to get the dashboards list |
| EmbedSecret | You could get your EmbedSecret key from Embed tab by enabling `Enable embed authentication` in Administration page as mentioned in next step |
-
You can obtain your Embed Secret key from the administrator settings section. Please refer to the Embed Settings for further information.
-
Then, run your ASP.NET Core sample.
How this sample works
-
Based on the values provided in the
EmbedProperties.cs, we would obtain the user token and validate it. Afterward, we could retrieve the list of dashboards from the server. -
In the
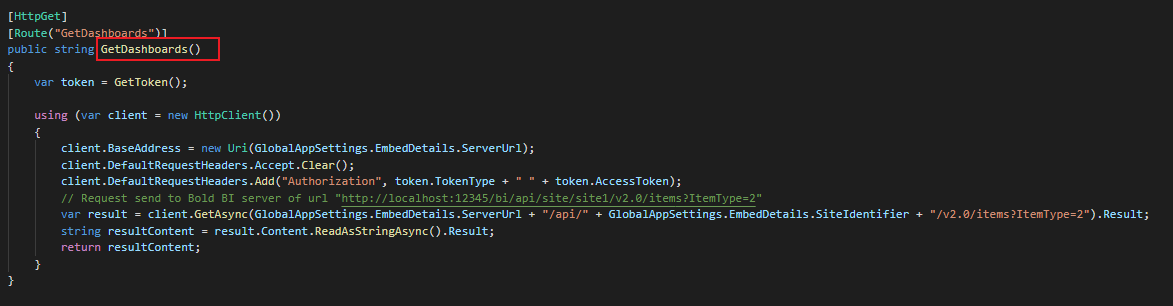
HomeController.csfile, we have added the GetToken() method and the GetDashboards() action, which are called when initializing the DOM inIndex.html.

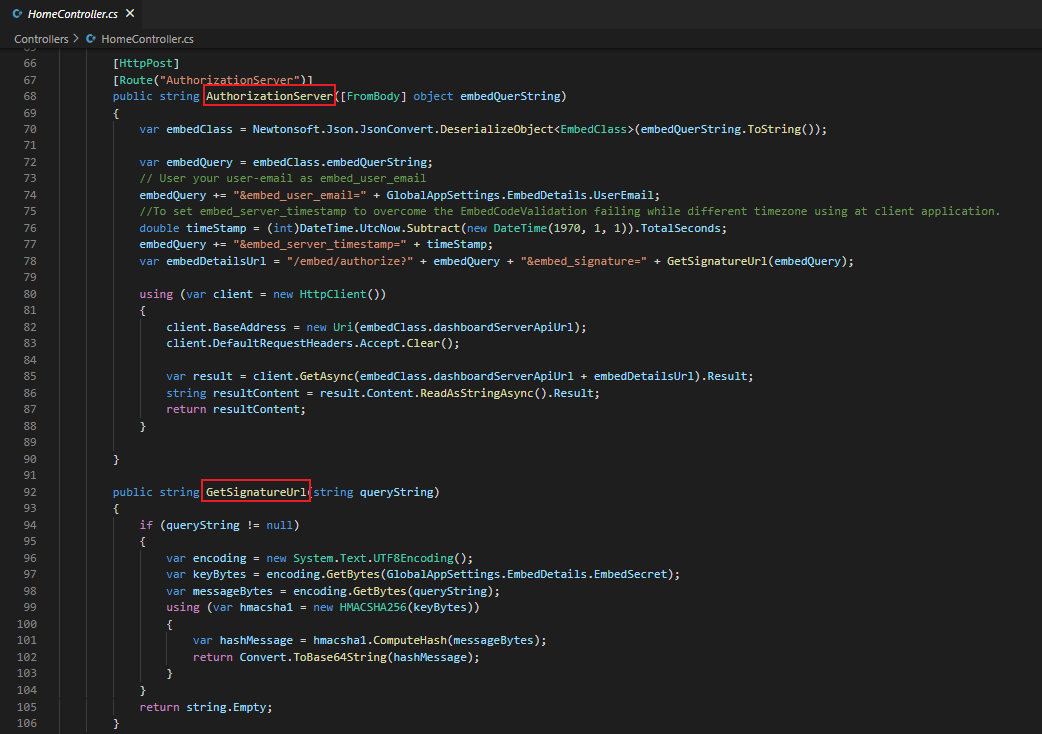
- When you are selecting the dashboard to render, we will authorize the server URL by calling the GetEmbedDetails action with the provided EmbedProperties values.

- In the above authorization, we have generated a SignatureUrl using the provided EmbedSecret key and validated the embed details in Bold BI. Only then will the dashboard be rendered in the viewer section of
index.cshtml.