Bold BI Dashboards embedding in Vue.js with Node.js using Embedded SDK
A GitHub link has been provided to get the sample application, which showcases the rendering of the dashboard that is accessible on your Bold BI server. Following this, there are instructions on how to create a new embedding application in Vue.js with Node.js on your own.
NOTE: The best way to get started is by reading the Getting Started section of the documentation. The
Getting Startedguide provides enough information to know before working on the sample.
Requirements/Prerequisites
NOTE: Node.js versions 12.13 to 18.18 are supported.
How to run the sample
-
Please obtain the sample for Vue.js with Node.js from GitHub.
-
Please ensure that you have enabled embed authentication on the
embed settingspage. If it is not enabled, please follow the provided instructions or refer to the image below for guidance on how to enable it.
-
Please use this link as a reference to download the
embedConfig.jsonfile. Additionally, you can refer to the following image for visual guidance.

-
Please copy the downloaded
embedConfig.jsonfile and paste it into the designated location within the application. Please ensure that you have placed it in the application as shown in the following image.
ServerUrl Dashboard Server BI URL (ex: http://localhost:5000/bi, http://demo.boldbi.com/bi) SiteIdentifier For Bold BI Enterprise edition, it should be like site/site1. For Bold BI Cloud, it should be empty string.Environment Your Bold BI application environment. (If it is cloud analytics server, use BoldBI.Environment.Cloud; if it is your own server, useBoldBI.Environment.Enterprise).DashboardId Item id of the dashboard to be embedded in your application. EmbedSecret Get your EmbedSecret key from the Embed tab by enabling the Enable embed authenticationin the Administration pageUserEmail UserEmail of the Admin in your Bold BI, which would be used to get the dashboard ExpirationTime Token expiration time. (In the EmbedConfig.json file, the default token expiration time is 10000 seconds). -
Open your
Nodejssample in Visual Studio Code. -
To install all dependencies, use the command
npm install. -
Please run the back-end
Nodejssample by using the commandnode embed.js. -
Open the
vuesample in a new window of Visual Studio Code. -
To install all dependent packages, use the following command:
npm install. -
Please run your
vuesample using the following command:npm run serve. -
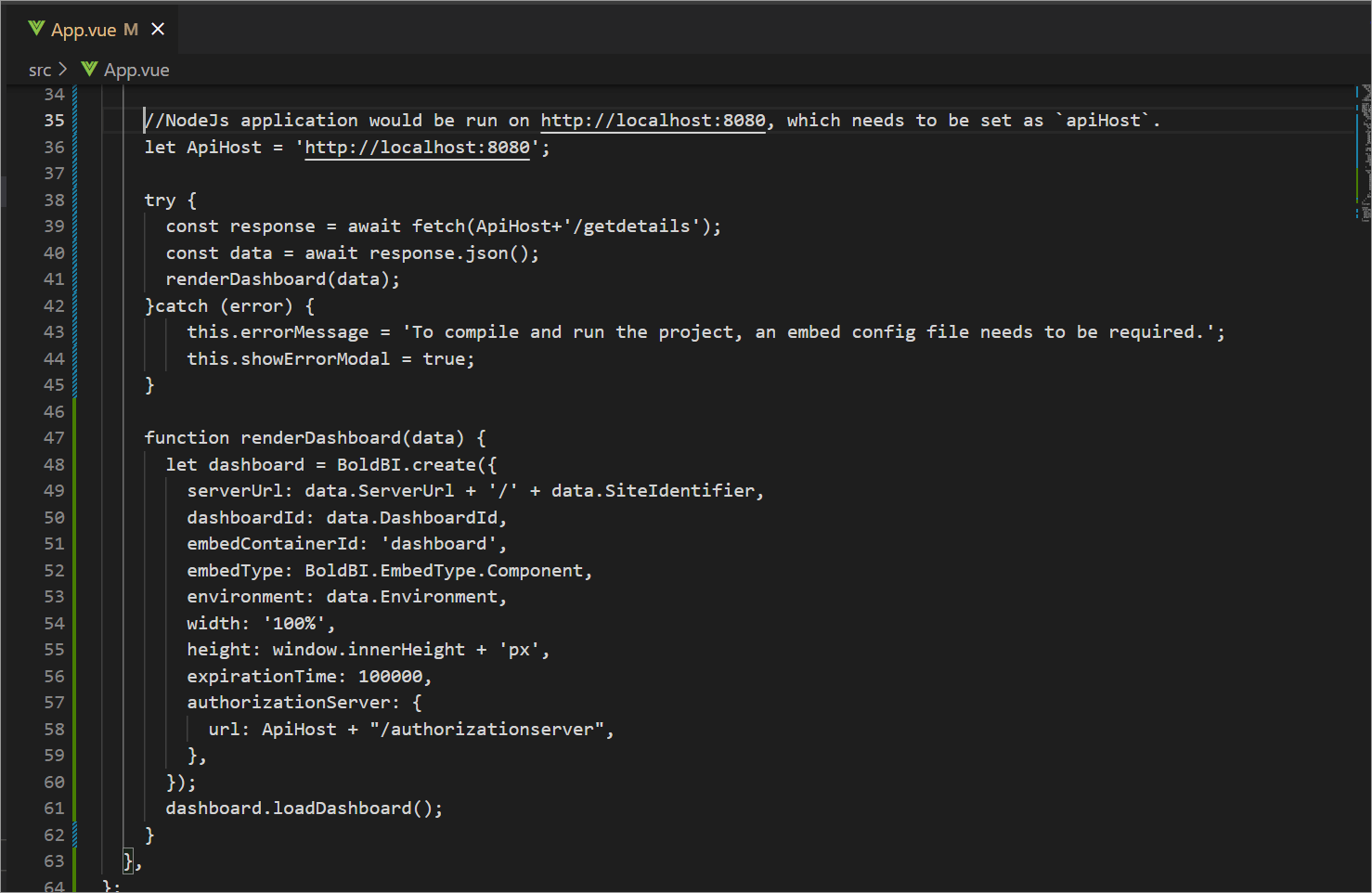
The dashboard can be edited in design mode and a new dashboard can be created with the following changes in the
renderDashboard()method.mode In which mode do you want to render the dashboard? It can either be BoldBI.Mode.VieworBoldBI.Mode.Designmode.authorizationServer Url of the authorizationServerAPIaction in the application.RenderDesigner loadDesigner() renderDashboard(data) { let dashboard = BoldBI.create({ serverUrl: data.ServerUrl + '/' + data.SiteIdentifier, dashboardId: data.DashboardId, embedContainerId: 'dashboard', embedType: BoldBI.EmbedType.Component, environment: data.Environment, width: '100%', height: window.innerHeight + 'px', expirationTime: 100000, authorizationServer: { url: authorizationUrl, }, }) dashboard.loadDashboard(); }
How this sample works
-
The dashboard will be rendered using data fetched from the
embedconfig.jsonfile through the/getdetailsendpoint in the back-endNode.js.
-
Before rendering, the
authorizationUrlis invoked, redirecting to theAuthorizationServeraction withinembed.js. This action generates theEmbedSignatureusing the embed secret from theembedConfig.json.
-
These details will be sent to the Bold BI server for validation. Once the details have been validated, the dashboard will begin to render.
Steps to create new Vue.js with Node.js application to embed dashboard
-
Create a folder in the desired location and open it in Visual Studio Code.
-
Open the terminal in Visual Studio Code. Please refer to the image below.

-
Please ensure that you have enabled embed authentication on the
embed settingspage. If it is not enabled, please follow the provided instructions or refer to the image below to enable it.
-
Please use this link as a reference for downloading the
embedConfig.jsonfile. Additionally, you can refer to the following image for visual guidance.

-
Please copy the downloaded
embedConfig.jsonfile and paste it into the designated location within the application. Please ensure that you have placed it in the application as shown in the following image.
-
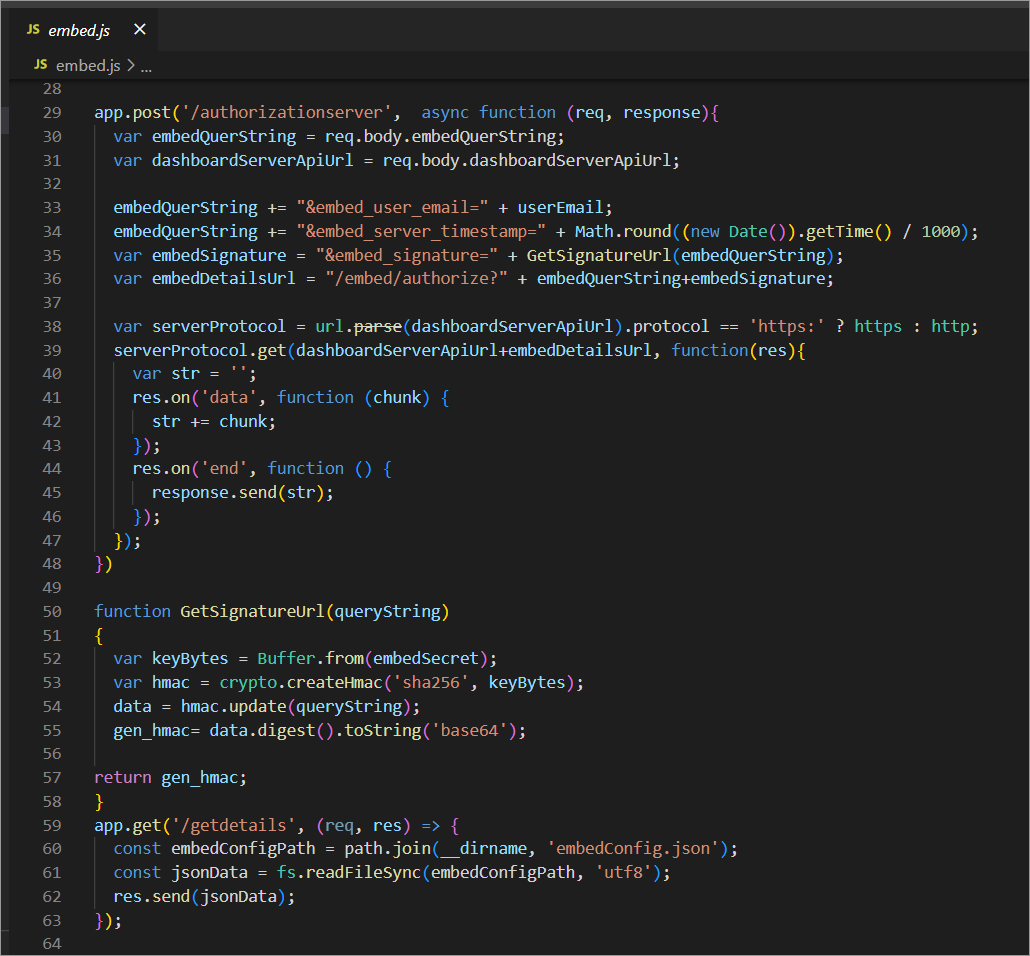
Create a JavaScript file named
embed.jsand create an API called/authorizationserver/getthat uses theGetSignatureUrl()method to generate the algorithm. Within this API, append theembedQueryString,userEmail, and the value obtained from theGetSignatureUrl()method as query parameters in the URL to retrieve details of a specific dashboard.var fs = require("fs"); var http = require("http"); var https = require("https"); var url = require("url"); var express = require('express'); var cors = require('cors'); var app = express(); var crypto = require('crypto'); const path = require('path'); app.use(cors()); //Parse JSON bodies (as sent by API clients). app.use(express.json()); //Assign a port number for an API to run. const port = 8080; let appconfig; try { appconfig = JSON.parse(fs.readFileSync('embedConfig.json')); } catch (error) { console.error('Error: embedConfig.json file not found.'); process.exit(1); } var embedSecret = appconfig.EmbedSecret; var userEmail = appconfig.UserEmail; app.post('/authorizationserver', async function (req, response){ var embedQuerString = req.body.embedQuerString; var dashboardServerApiUrl = req.body.dashboardServerApiUrl; embedQuerString += "&embed_user_email=" + userEmail; embedQuerString += "&embed_server_timestamp=" + Math.round((new Date()).getTime() / 1000); var embedSignature = "&embed_signature=" + GetSignatureUrl(embedQuerString); var embedDetailsUrl = "/embed/authorize?" + embedQuerString+embedSignature; var serverProtocol = url.parse(dashboardServerApiUrl).protocol == 'https:' ? https : http; serverProtocol.get(dashboardServerApiUrl+embedDetailsUrl, function(res){ var str = ''; res.on('data', function (chunk) { str += chunk; }); res.on('end', function () { response.send(str); }); }); }) function GetSignatureUrl(queryString) { var keyBytes = Buffer.from(embedSecret); var hmac = crypto.createHmac('sha256', keyBytes); data = hmac.update(queryString); gen_hmac= data.digest().toString('base64'); return gen_hmac; } app.get('/getdetails', (req, res) => { const embedConfigPath = path.join(__dirname, 'embedConfig.json'); const jsonData = fs.readFileSync(embedConfigPath, 'utf8'); res.send(jsonData); }); app.listen(port, () => { console.log(`Server is running on port ${port}`); });NOTE: You can change the port number in embed.js according to your preferences. However, if you change the port number of the API host, you must also update the port number in the
App.vuefile. -
Please create a new file and name it
package.json. It is essential to install thepackageslisted in the following dependencies section.{ "version": "1.0.0", "description": "", "main": "embed.js", "dependencies": { "cors": "^2.8.5", "express": "^4.17.3" }, "devDependencies": {}, "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": [], "author": "", "license": "ISC" } -
Create another folder in the desired location and open it in Visual Studio Code.
-
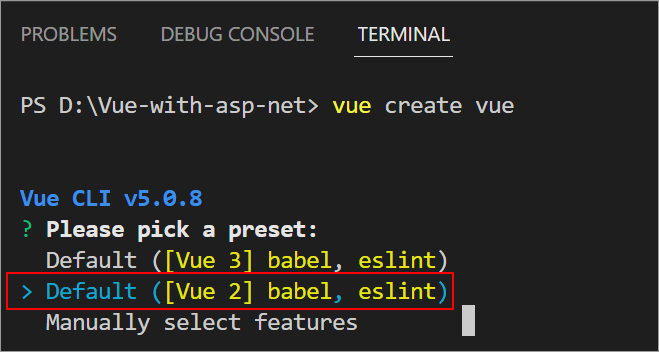
To create a new Vue.js project, we need to run this command in the terminal and select the second option.
vue create vue
-
Open the
App.vuefile and replace the code below.<template> <div id="app" ref="app"> <div id="dashboard" ref="dashboard"> <div id="errorModal" class="modal" v-show="showErrorModal"> <p class="error-message">{{ errorMessage }} Please use this <a href="/site-administration/embed-settings/" target="_blank">link</a> to obtain the Json file from the Bold BI server.</p> </div> </div> </div> </template> <script> import $ from 'jquery'; import { BoldBI } from '@boldbi/boldbi-embedded-sdk'; window.jQuery = $ export default { name: 'App', data() { return { errorMessage: '', }; }, async mounted() { var scripts = [ 'https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js', ]; scripts.forEach((script) => { let tag = document.createElement('script'); tag.setAttribute('src', script); tag.setAttribute('type', 'text/javascript'); tag.setAttribute('defer', 'defer'); tag.async = true; document.head.appendChild(tag); }); //NodeJs application would be run on http://localhost:8080, which needs to be set as `apiHost`. let ApiHost = 'http://localhost:8080'; try { const response = await fetch(ApiHost+'/getdetails'); const data = await response.json(); renderDashboard(data); }catch (error) { this.errorMessage = 'To compile and run the project, an embed config file needs to be required.'; this.showErrorModal = true; } function renderDashboard(data) { let dashboard = BoldBI.create({ serverUrl: data.ServerUrl + '/' + data.SiteIdentifier, dashboardId: data.DashboardId, embedContainerId: 'dashboard', embedType: BoldBI.EmbedType.Component, environment: data.Environment, width: '100%', height: window.innerHeight + 'px', expirationTime: 100000, authorizationServer: { url: ApiHost + "/authorizationserver", }, }); dashboard.loadDashboard(); } }, }; </script> <style> .error-message { color: red; text-align: center; font-size: 20px; margin-top: 300px } </style>NOTE: Please make sure to update the port number in the
apiHostvariable in theApp.vuefile if you have made any changes to the port number of the API host inembed.js. -
Open the
package.jsonfile and replace the code within it.{ "name": "vue", "version": "0.1.0", "private": true, "scripts": { "serve": "vue-cli-service serve", "build": "vue-cli-service build", "lint": "vue-cli-service lint" }, "dependencies": { "@boldbi/boldbi-embedded-sdk": "6.16.12", "core-js": "^3.8.3", "jquery": "^3.5.1", "vue": "^2.6.14" }, "devDependencies": { "@babel/core": "^7.12.16", "@babel/eslint-parser": "^7.12.16", "@vue/cli-plugin-babel": "~5.0.0", "@vue/cli-plugin-eslint": "~5.0.0", "@vue/cli-service": "~5.0.0", "eslint": "^7.32.0", "eslint-plugin-vue": "^8.0.3", "vue-template-compiler": "^2.6.14" }, "eslintConfig": { "root": true, "env": { "node": true }, "extends": [ "plugin:vue/essential", "eslint:recommended" ], "parserOptions": { "parser": "@babel/eslint-parser" }, "rules": {} }, "browserslist": [ "> 1%", "last 2 versions", "not dead" ] } -
Open
Node.jsand execute the commandnpm installto install the necessary dependencies. Then, run the sample using the commandnode embed.js. -
Open
vueand execute the commandnpm installto install the necessary dependencies. Then, run the sample by using thenpm run servecommand to render the dashboard. -
Once you execute the command above, the sample will be hosted at
http://localhost:8081/.