Embedding Bold BI Dashboards in Xamarin using the Embedded SDK
A GitHub link has been provided to get the sample application, which demonstrates the rendering of the dashboard with the list of available dashboards on your Bold BI server. The steps to create a new embedding application in Xamarin on your own.
NOTE: Reading the Getting Started section of the documentation is the best way to begin. The
Getting Startedguide provides you with the necessary information that you need to know before working on the sample.
How to run the sample
-
Please get the Xamarin Forms sample.
-
You need to set the following properties in the
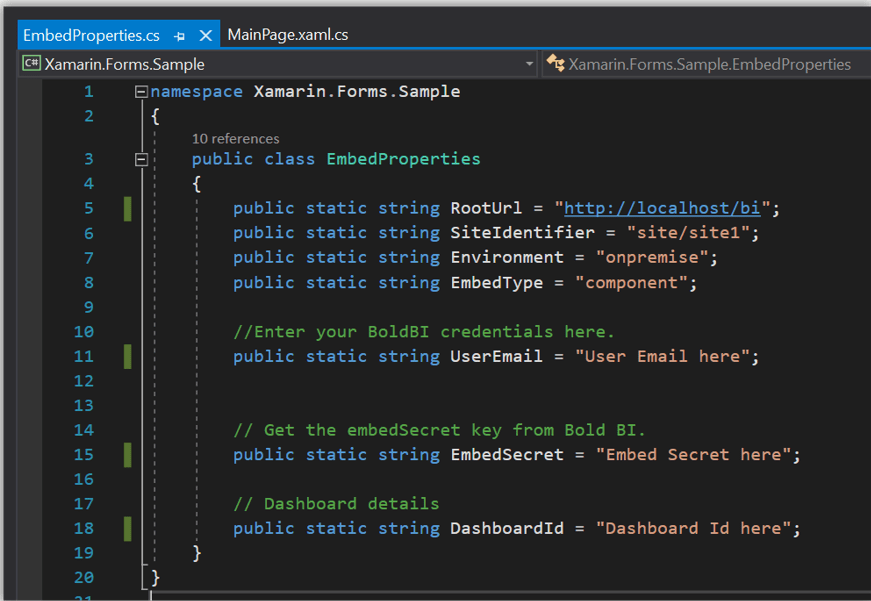
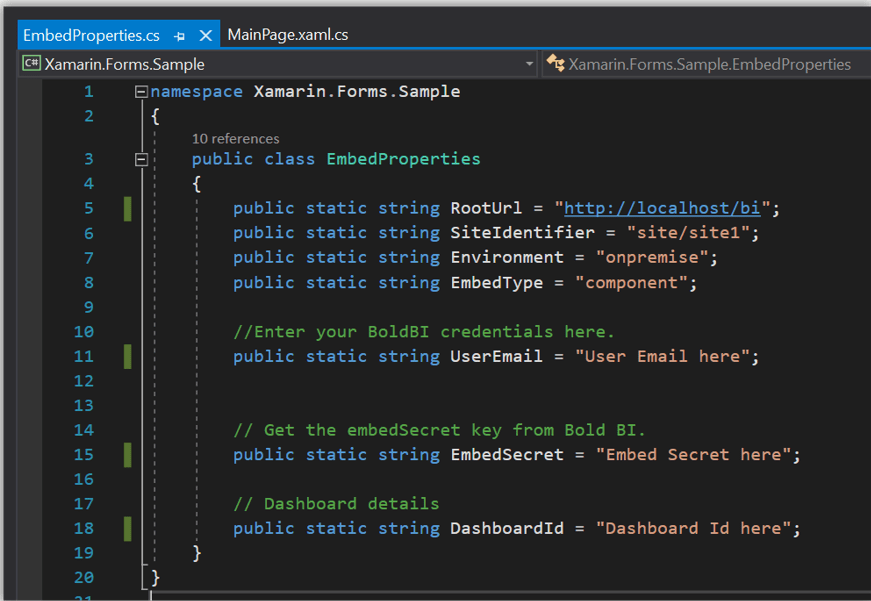
EmbedProperties.csfile as follows.
RootUrl Dashboard Server BI URL (ex: http://localhost:5000/bi, http://dashboard.syncfusion.com/bi) SiteIdentifier For Bold BI Enterprise edition, it should be like site/site1. For Bold BI Cloud, it should be empty string.DashboardId Provide the dashboard id of the dashboard you want to embed here.Please refer below how to get the dashboard id. UserEmail UserEmail of the Admin in your Bold BI server. EmbedSecret ou can get your EmbedSecret key from embed tab by enabling Enable embedauthenticationin Administration page. -
Then, run your Xamarin Forms application.
-
The dashboard can be rendered in design mode or created with the following changes in the
GetHtmlString()method.$(document).ready(function() { this.dashboard = BoldBI.create({ serverUrl:""" + EmbedProperties.RootUrl + "/" + EmbedProperties.SiteIdentifier + "\"," + "dashboardId: \"" + EmbedProperties.DashboardId + "\"," + "embedContainerId: \"dashboard\"," + "embedType: \"" + BoldBI.EmbedType.Component + "\"," + "environment: \"" + BoldBI.Environment.Enterprise, /* If Cloud, you should use BoldBI.Environment.Cloud */ + "\"," + "mode: \"" + BoldBI.Mode.Design + "\"," + "width: \"100%\"," + "height: \"100%\"," + @"expirationTime: 100000, authorizationServer: { url: """"," + "data: " + embedAuthorizeDetails + @"}, }); this.dashboard.loadDesigner(); });serverUrl Dashboard Server BI URL (ex: http://localhost:5000/bi/site/site1, http://dashboard.syncfusion.com/bi/site/site1) dashboardId Provide the dashboard id of the dashboard you want to embed in view or edit mode. Ignore this property to create new dashboard. embedContainerId Container Id in which dashboard renders.It should not contain hypen. mode In which mode you want to render dashboard. It can either be 'View' or 'Design' mode. expirationTime Set the duration for the token to be alive. authorizationServer Url of the 'GetDetails' action in the application.
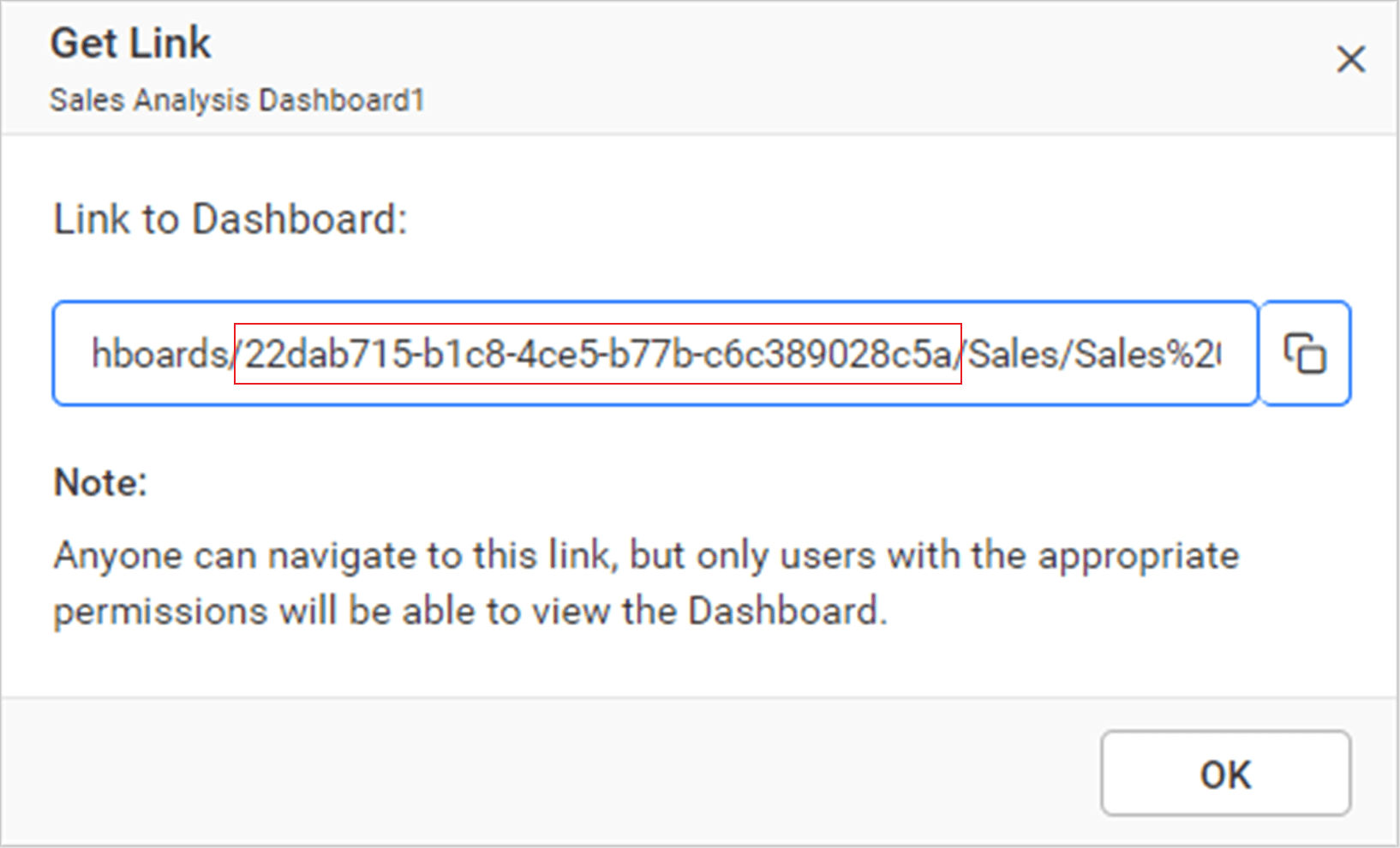
Get dashboard ID
Please obtain the item ID of the dashboard from the BI server. Kindly refer to this link and the accompanying screenshot.

After changing the details mentioned above in the sample, run the Xamarin forms, and the dashboard will be rendered.
How this sample works
-
Use the
WebViewcomponent to render the BoldBI Dashboard in the Xamarin Forms application. -
Since you are using
WebView, you need to generate the HTML file to append toWebView. -
Authorize the application by calling the
GetEmbedDetailmethod in the following manner.
-
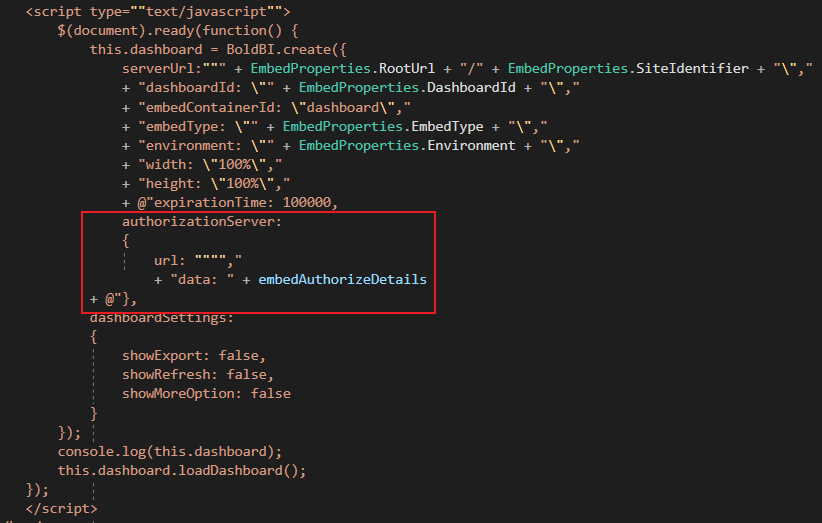
In the previous authorization, the
SignatureUrlis generated using the providedEmbedSecret key. With the signature, you can verify the details and BoldBI will return the token. To pass the token, use theHtmlStringas shown below.
-
In the
EmbedProperties.csfile, change thedashboard Idof the desired dashboard as you wish to embed.
Steps to create new Xamarin application to embed dashboard
-
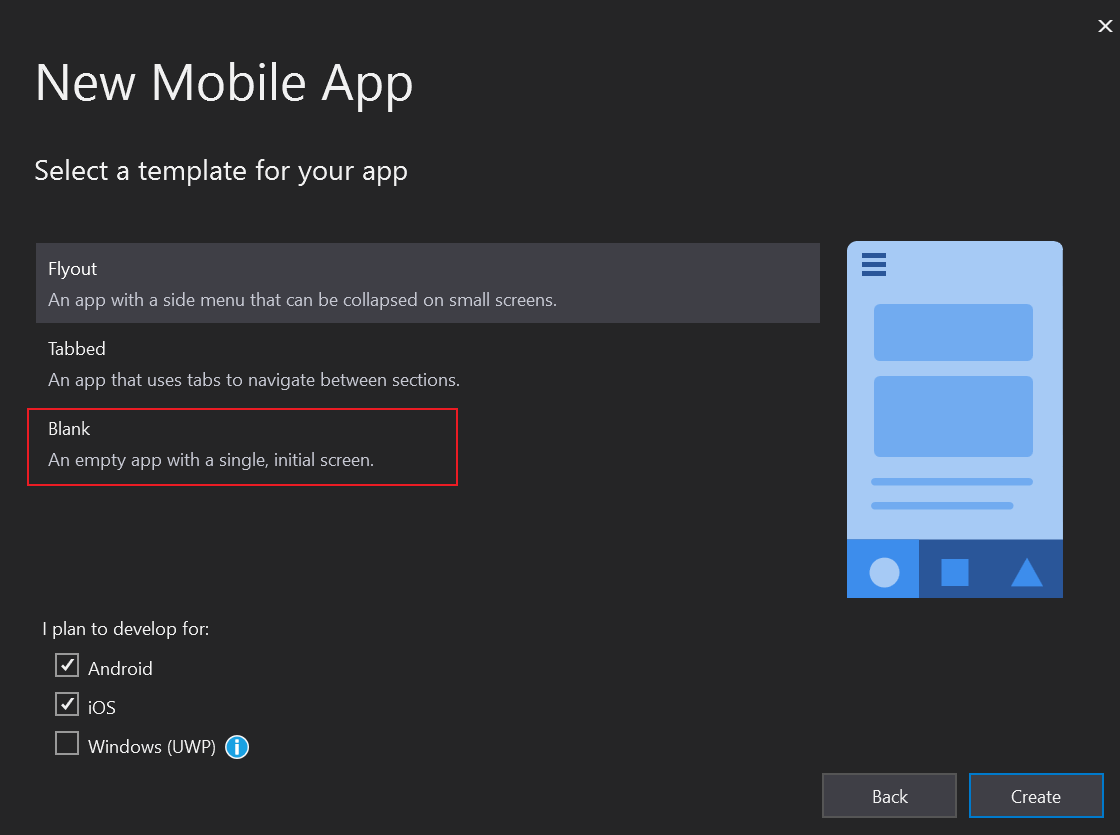
Open Visual Studio, search for
Xamarin, and click onMobile App(Xamarin.Forms)as shown in the following image.
-
Then, click
Next, select the blank project as shown, and clickCreate.
-
Create the
EmbedProperties.csclass to define the mandatory properties as follows.public class EmbedProperties { public static string RootUrl = "http://localhost:5000/bi";//For Bold BI Enterprise edition, it should be like site/site1. public static string SiteIdentifier = "site/site1";//For Bold BI Enterprise edition, it should be like site/site1. For Bold BI Cloud, it should be empty string. public static string Environment = "enterprise";//Your Bold BI application environment. (If Cloud, you should use cloud, if Enterprise, you should use enterprise) public static string EmbedType = "component";//Your Embedding type. If you are embedding as component, you should set 'component', if your are embedding as iframe, you should set 'iframe' public static string UserEmail = "";//UserEmail of the Admin in your Bold BI, which would be used to get the dashboard public static string UserPassword = "";//Password of the Admin in Bold BI, which would be used to get the dashboards public static string EmbedSecret = "";//You could get your EmbedSecret key from Embed tab by enabling <code>Enable embed authentication</code> in Administration page.(/site-administration/embed-settings/) public static string DashboardId = "";//Provide the dashboard id of the dashboard you want to embed here. } -
Please create a folder for the script and include the most recent wrapper file.
-
Please open the
MainPage.xaml.csfile and initialize theGetHtmlString()method. In this method, you should declare the HTML contents along with the necessary scripts to render the dashboard.public MainPage() { InitializeComponent(); EmbedWebView.Source = new HtmlWebViewSource { Html = GetHtmlString(), BaseUrl = DependencyService.Get<IBaseUrl>().Get() }; } public string GetHtmlString() { var embedAuthorizeDetails = GetEmbedDetails(); var html = @"<!DOCTYPE html> <html style=""height:100%;width:100%""> <head> <meta name=""viewport"" content=""width=device-width, initial-scale=1""> <script type=""text/javascript"" src=""EmbedBiWrapper.js""></script> <script type=""text/javascript""> $(document).ready(function() { this.dashboard = BoldBI.create({ serverUrl:""" + EmbedProperties.RootUrl + "/" + EmbedProperties.SiteIdentifier + "\"," + "dashboardId: \"" + EmbedProperties.DashboardId + "\"," + "embedContainerId: \"dashboard\"," + "embedType: \"" + BoldBI.EmbedType.Component + "\"," + "environment: \"" + BoldBI.Environment.Enterprise, /* If Cloud, you should use BoldBI.Environment.Cloud */ + "\"," + "mode: \"" + BoldBI.Mode.View + "\"," + "width: \"100%\"," + "height: \"100%\"," + @"expirationTime: 100000, authorizationServer: { url: """"," + "data: " + embedAuthorizeDetails }, }); this.dashboard.loadDashboard(); }); </script> </head> <body style=""background-color: white;height:100%;width:100%""> <div id =""viewer-section"" style=""background-color: white;height:100%;width:100%""> <div id =""dashboard""> </div> </div> </body> </html>"; return html; } -
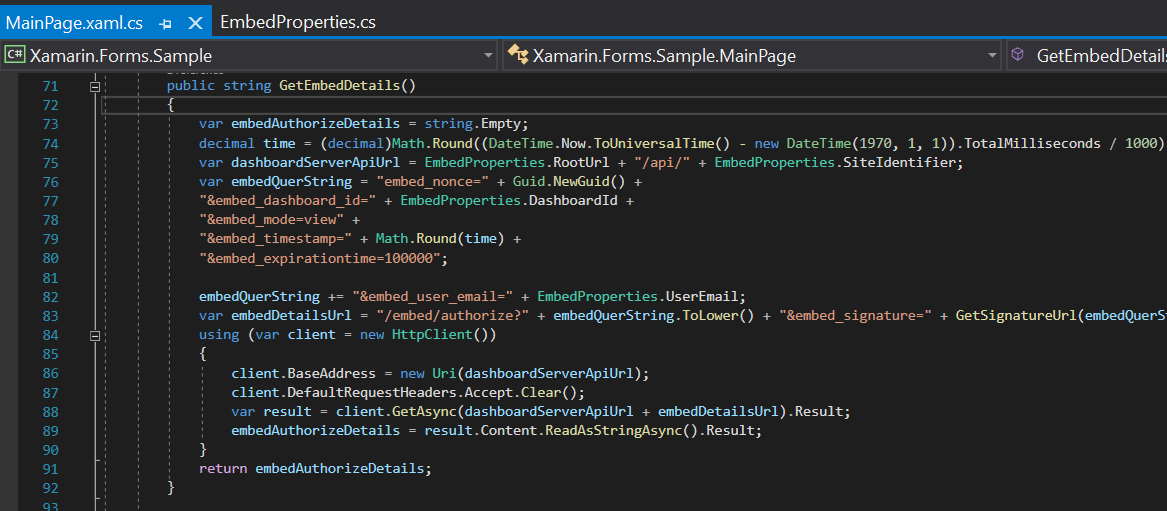
The
GetEmbedDetails()function utilizes theGetSignatureUrl()method to generate the algorithm.In this method, the
embedQueryString,userEmail, and the value from theGetSignatureUrl()method are appended as query parameters in the URL to obtain details of a specific dashboard.public string GetEmbedDetails() { var embedAuthorizeDetails = string.Empty; decimal time = (decimal)Math.Round((DateTime.Now.ToUniversalTime() - new DateTime(1970, 1, 1)).TotalMilliseconds / 1000); var dashboardServerApiUrl = EmbedProperties.RootUrl + "/api/" + EmbedProperties.SiteIdentifier; var embedQuerString = "embed_nonce=" + Guid.NewGuid() + "&embed_dashboard_id=" + EmbedProperties.DashboardId + "&embed_mode=view" + "&embed_timestamp=" + Math.Round(time) + "&embed_expirationtime=100000"; embedQuerString += "&embed_user_email=" + EmbedProperties.UserEmail; var embedDetailsUrl = "/embed/authorize?" + embedQuerString + "&embed_signature=" + GetSignatureUrl(embedQuerString); using (var client = new HttpClient()) { client.BaseAddress = new Uri(dashboardServerApiUrl); client.DefaultRequestHeaders.Accept.Clear(); var result = client.GetAsync(dashboardServerApiUrl + embedDetailsUrl).Result; embedAuthorizeDetails = result.Content.ReadAsStringAsync().Result; } return embedAuthorizeDetails; } public string GetSignatureUrl(string message) { var encoding = new System.Text.UTF8Encoding(); var keyBytes = encoding.GetBytes(EmbedProperties.EmbedSecret); var messageBytes = encoding.GetBytes(message); using (var hmacsha1 = new HMACSHA256(keyBytes)) { var hashMessage = hmacsha1.ComputeHash(messageBytes); return Convert.ToBase64String(hashMessage); } } -
Then, run the Xamarin application in order to render the dashboard.