Embedding with iframe
Embed the dashboard in an iframe
A dashboard can be embedded in the create, edit, and view modes of any application using a URL. In the create mode, a new dashboard can be created. In the edit mode, an existing dashboard can be edited. In the view mode, users can interact with the dashboard by using the available parameters in the section. Follow this steps to embed dashboard in view mode
Steps to embed dashboard in view mode using URL
NOTE: Please follow a similar procedure to display the multi-tab dashboard in view mode.
-
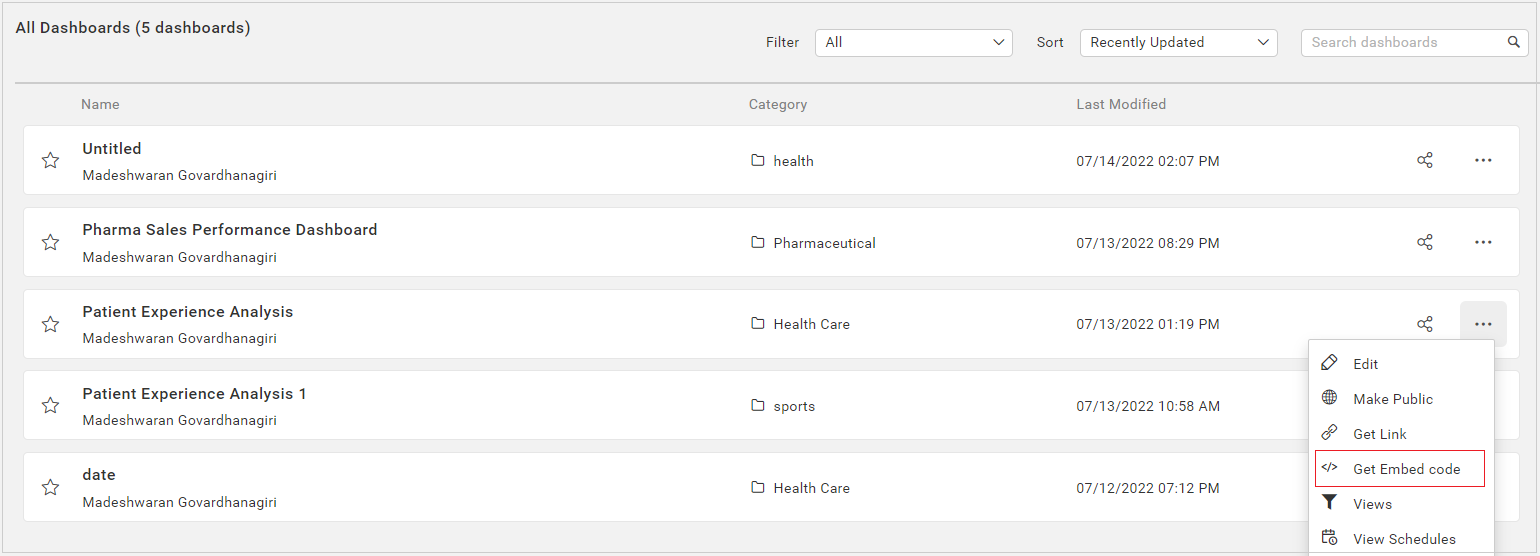
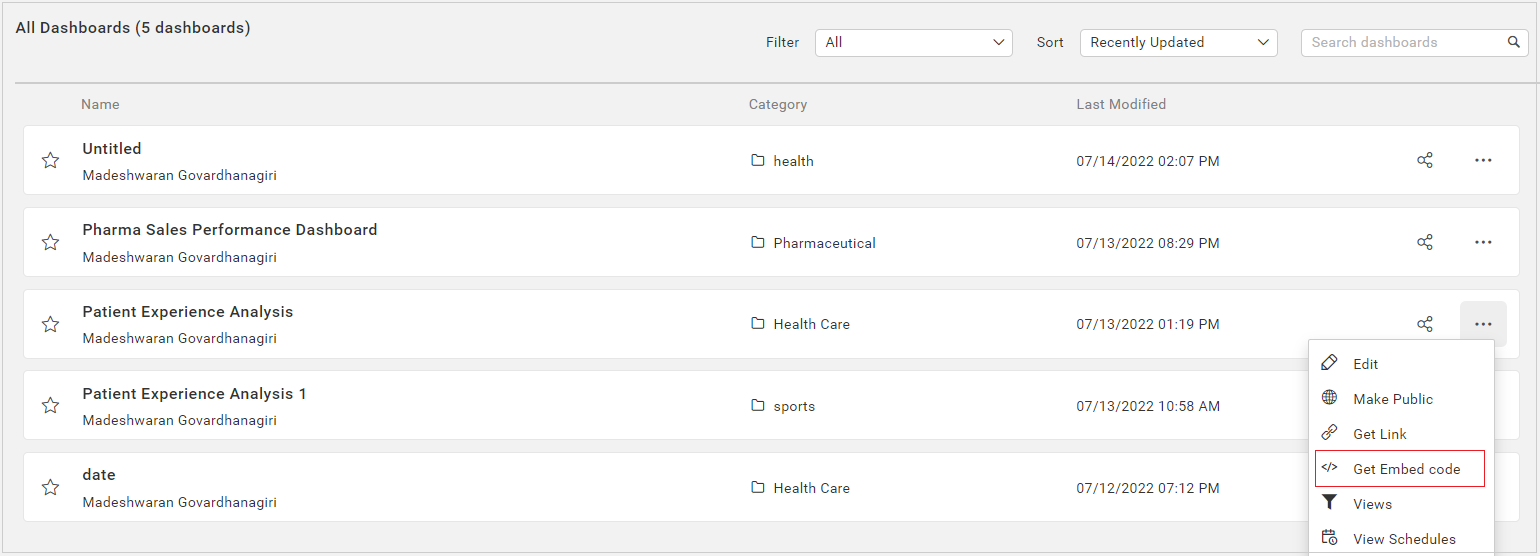
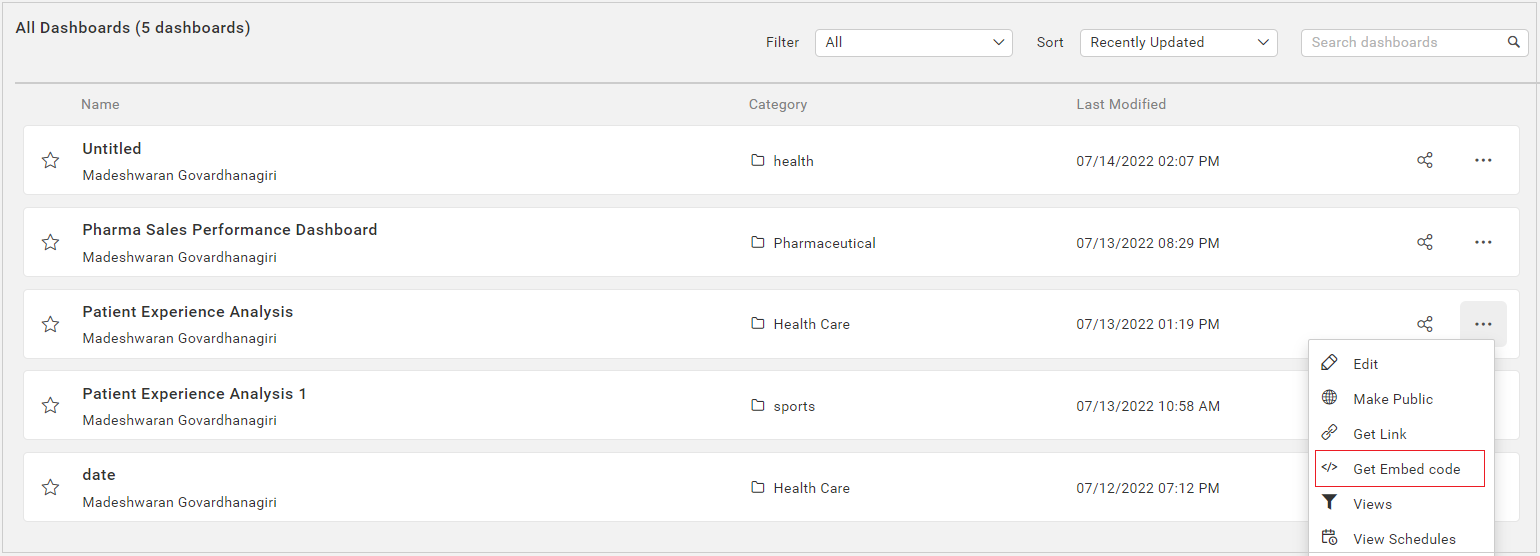
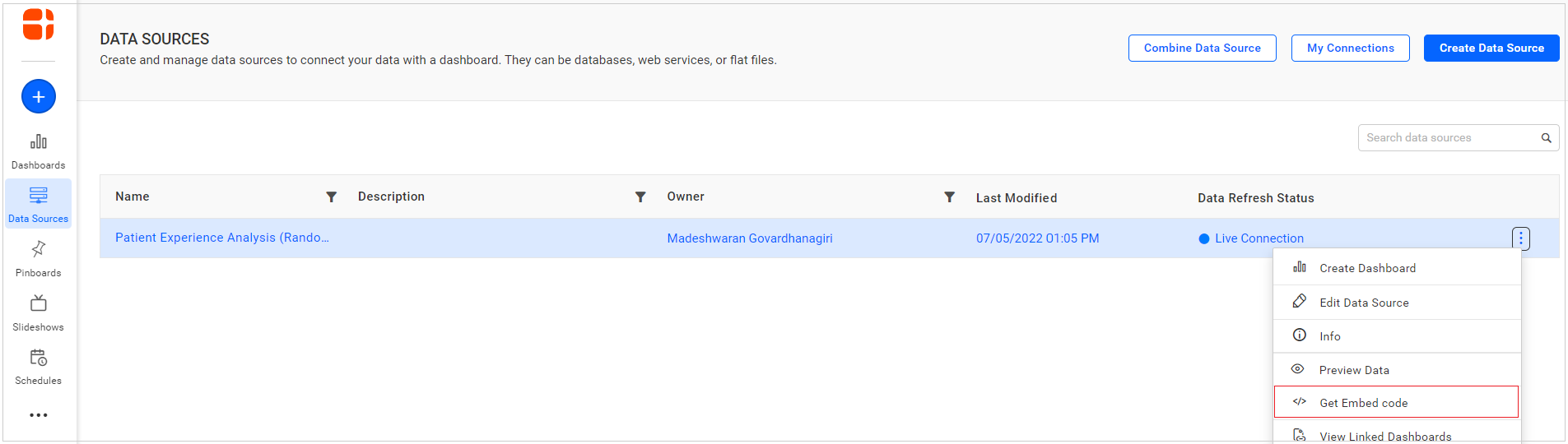
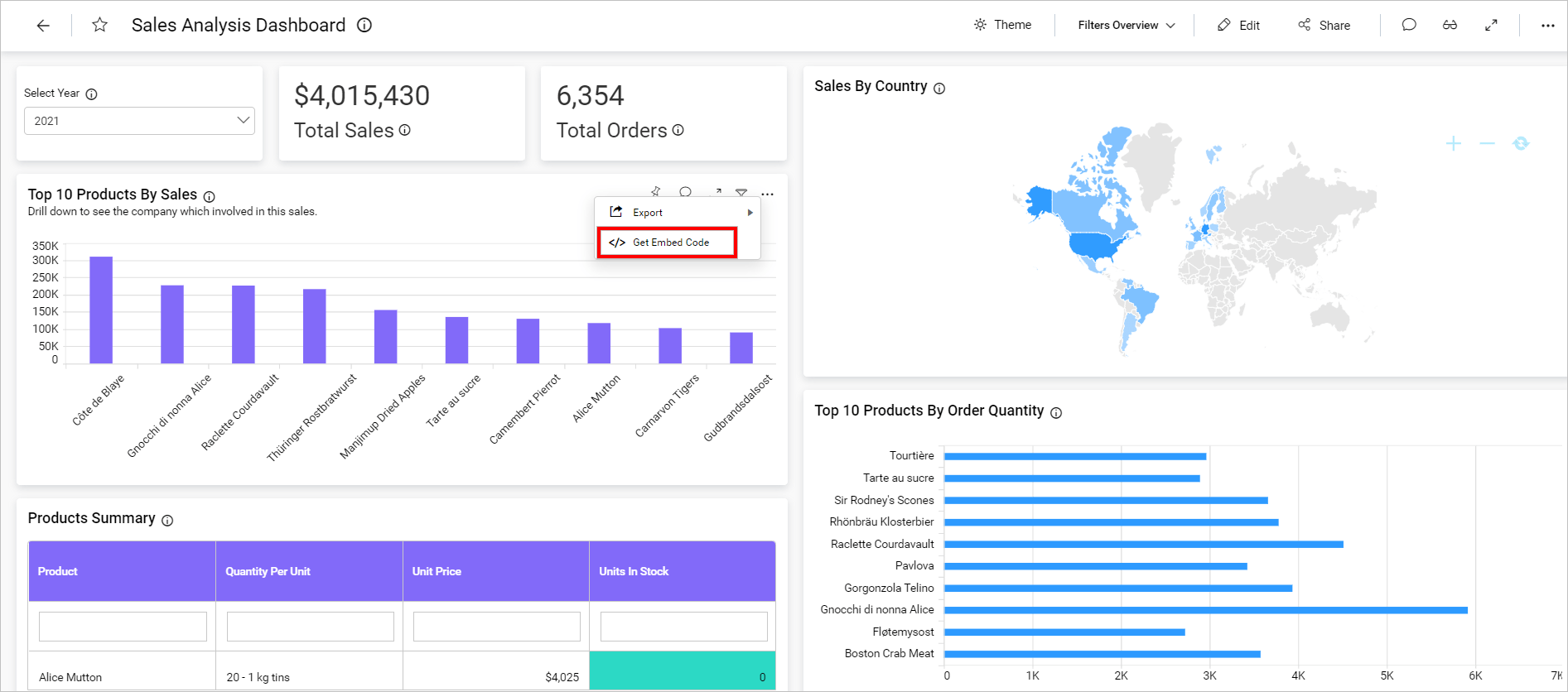
To obtain the embed URL, click on the context menu of the corresponding dashboard and select the option
Get Embed code.

-
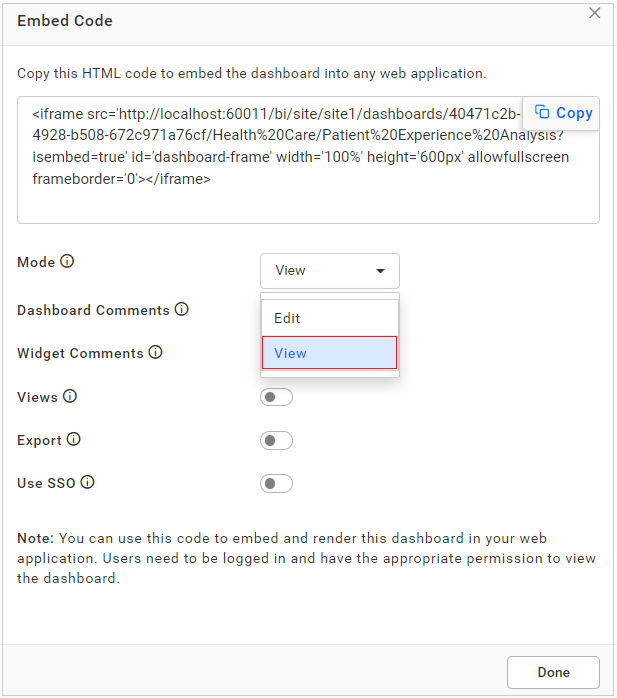
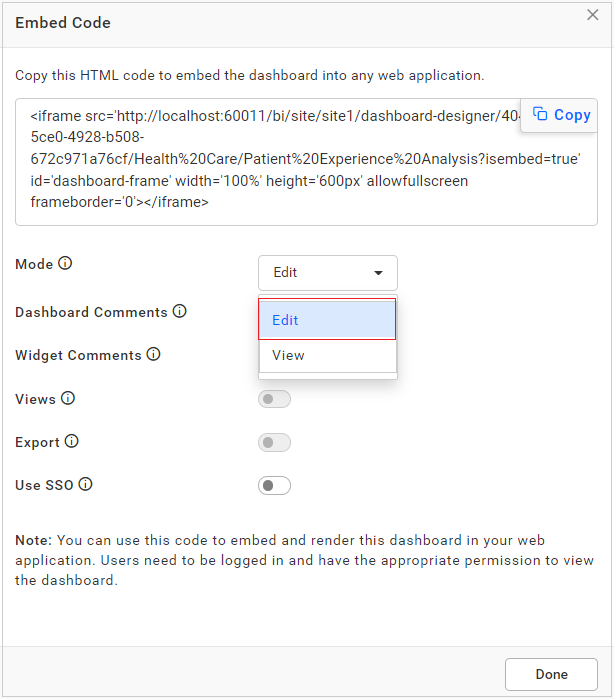
Choose the mode value as
Viewto render a dashboard in View mode.
-
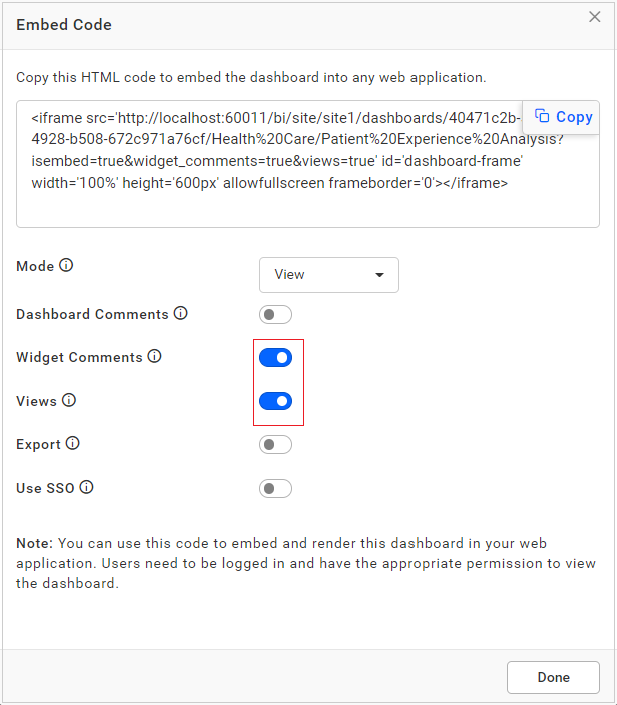
By default, some options in the dashboard banner are disabled. To enable these options, simply click the button provided in the embed dialog.

-
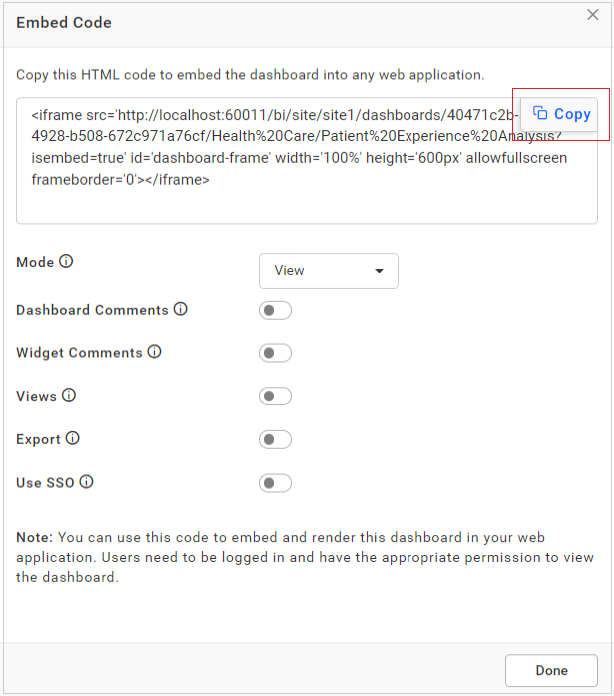
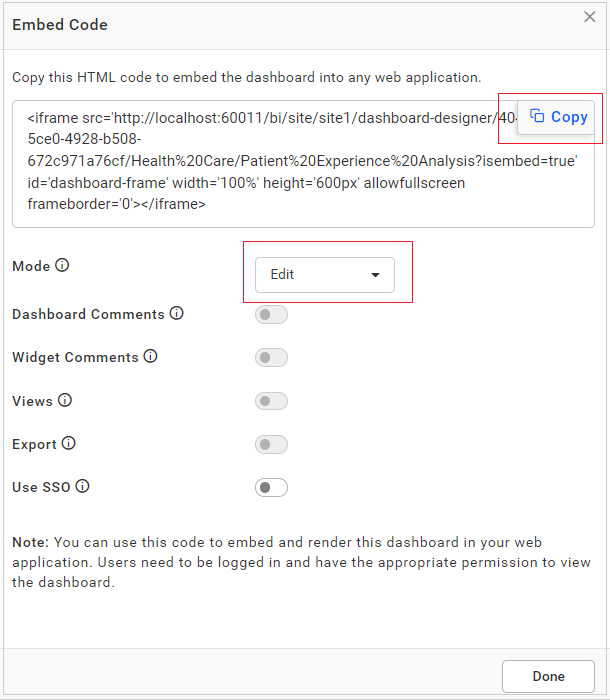
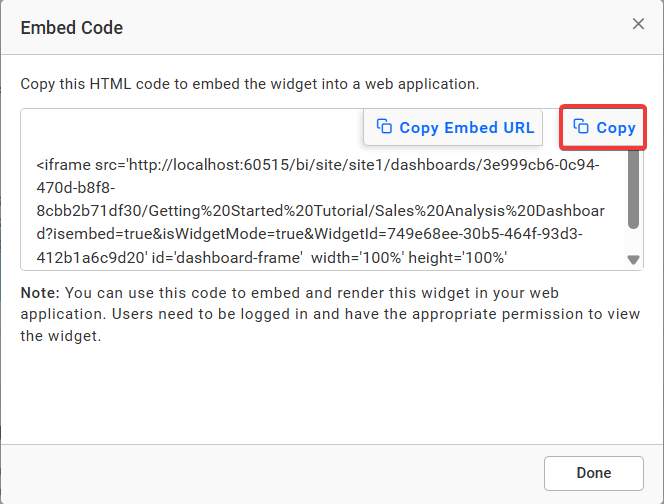
Please copy the embed URL by clicking the copy icon in the Embed Code dialog.

-
Please embed the copied URL into other web applications.
-
You can also copy the embed URL alone in the Embed Code dialog by clicking the
Copy Embed URLoption.
-
When the web application is run, it will display either the login window or the dashboard, depending on the type of dashboard. Once you click on “login” and successfully log in with valid user credentials, the dashboard will automatically load. To bypass the login process, use Embed Signature.


Available parameter
| Name | Type | In Dashboards | In Widgets |
|---|---|---|---|
dashboard_comments |
boolean |
Show/hide dashboard comments | NA |
widget_comments |
boolean |
NA | Show/hide widget comments |
embed_dashboard_views_edit |
boolean |
Enable/Disable the Save and Save As view option in the filter overview dropdown. | NA |
embed_dashboard_favorite |
boolean |
Enable/Disable the favorite icon in the dashboard toolbar. | NA |
views |
boolean |
Show/hide dashboard views | NA |
export |
boolean |
Show/hide dashboard export option | Show/hide widget export option |
hide_header |
boolean |
Show/hide dashboard header | NA |
hide_metrics |
boolean |
Show metrics option in the dashboard banner with the default value set to false. To hide the metrics option, you can set the value of the hide_metrics parameter to true. | NA |
hide_preview_as |
boolean |
Show preview as option in the dashboard designer with the default value set to false. To hide the preview as option, you can set the value of the hide_preview_as parameter to true. | NA |
hide_dashboard_edit |
boolean |
Show/hide the dashboard edit icon. By default the icon will be shown only if user has the permission to edit the specific dashboard otherwise it doesn't shown. | NA |
hide_tool |
string |
Show/hide the dashboard options with Predefined values: dp-Dashboard Parameter, fo-Filter Overview, fs-FullScreen, rf-Refresh, om-Option Menu, sh-Schedule Example:&hide_tool=fo,fs,dp,rf,om,sh |
NA |
hide_widget_tool |
string |
NA | Show/hide the widget options with Predefined values: fr-Filter, fs-FullScreen, om-Option Menu Example:&hide_widget_tool=fr,fs,om |
enable_ai_assistant |
boolean |
Show/hide the AI Assistant icon | NA |
enable_ai_summary |
string |
Show/hide the AI Dashboard Summary icon with predefined value: ds-Dashboard Summary Example:&enable_ai_summary=ds Note: To enable this, it is mandatory to use the enable_ai_assistant parameter. |
Show/hide the AI Widget Summary icon with predefined value: ws-Widget Summary Example:&enable_ai_summary=ws Note: To enable this, it is mandatory to use the enable_ai_assistant parameter. |
hide_ai_icon |
string |
Show/hide the AI icon in AI Assistant window. du-Data usage Example:&hide_ai_icon=du Show/hide the AI Chat Help icon in AI Assistant window. ch-Chat help Example:&hide_ai_icon=ch Note: To enable this, it is mandatory to use the enable_ai_assistant parameter. |
NA |
customize_ai_name |
string |
Allows customizing the title of the AI Copilot. Note: This parameter requires enable_ai_assistant to be set to true.
|
NA |
hassso |
boolean |
Enable/Disable SSO Authentication | Enable/Disable SSO Authentication |
externallogin |
string |
Predefined values: windowsad, azuread, oauth, openid |
Predefined values: windowsad, azuread, oauth, openid |
embed_theme |
string |
Dashboard theme(custom) which will be applied for entire dashboard. | Dashboard theme(custom) which will be applied for all widgets. |
embed_datasource_filter |
object |
The embedded dashboard can be filtered with passed Dashboard Parameter and URL Parameter.
Example:
&embed_datasource_filter=&&dashboardparametername=parametervalue&urlparametername=parametervalue. |
The embedded dashboard can be filtered with passed Dashboard Parameter and URL Parameter.
Example:
&embed_datasource_filter=&&dashboardparametername=parametervalue&urlparametername=parametervalue. |
restrict_mobile_view |
boolean |
Users can view the dashboard in mobile view after reaching a specified pixel threshold on the desktop when the browser is resized, with the default value set to false. To restrict the mobile view, you can set the value of the restrict_mobile_view parameter to true. | NA |
hide_language_dropdown |
boolean |
Show the dashboard localization dropdown in the dashboard banner, with the default value set to false. To hide the dropdown, set the value of the hide_language_dropdown parameter to true. Note: Before setting the dashboard localization at the embedding level, you should configure the Localize Dashboard option in the dashboard designer of your Bold BI Server. |
NA |
language_code |
string |
This parameter allows to apply the localization during the initial rendering of the dashboard. Some language code values include: fr-FR=French(France), ar-AE=Arabic(U.A.E) Example: &language_code=fr-FRNote: Before setting the dashboard localization at the embedding level, you should configure the Localize Dashboard option in the dashboard designer of your Bold BI Server. |
NA |
How to embed the dashboard in create mode using the URL
-
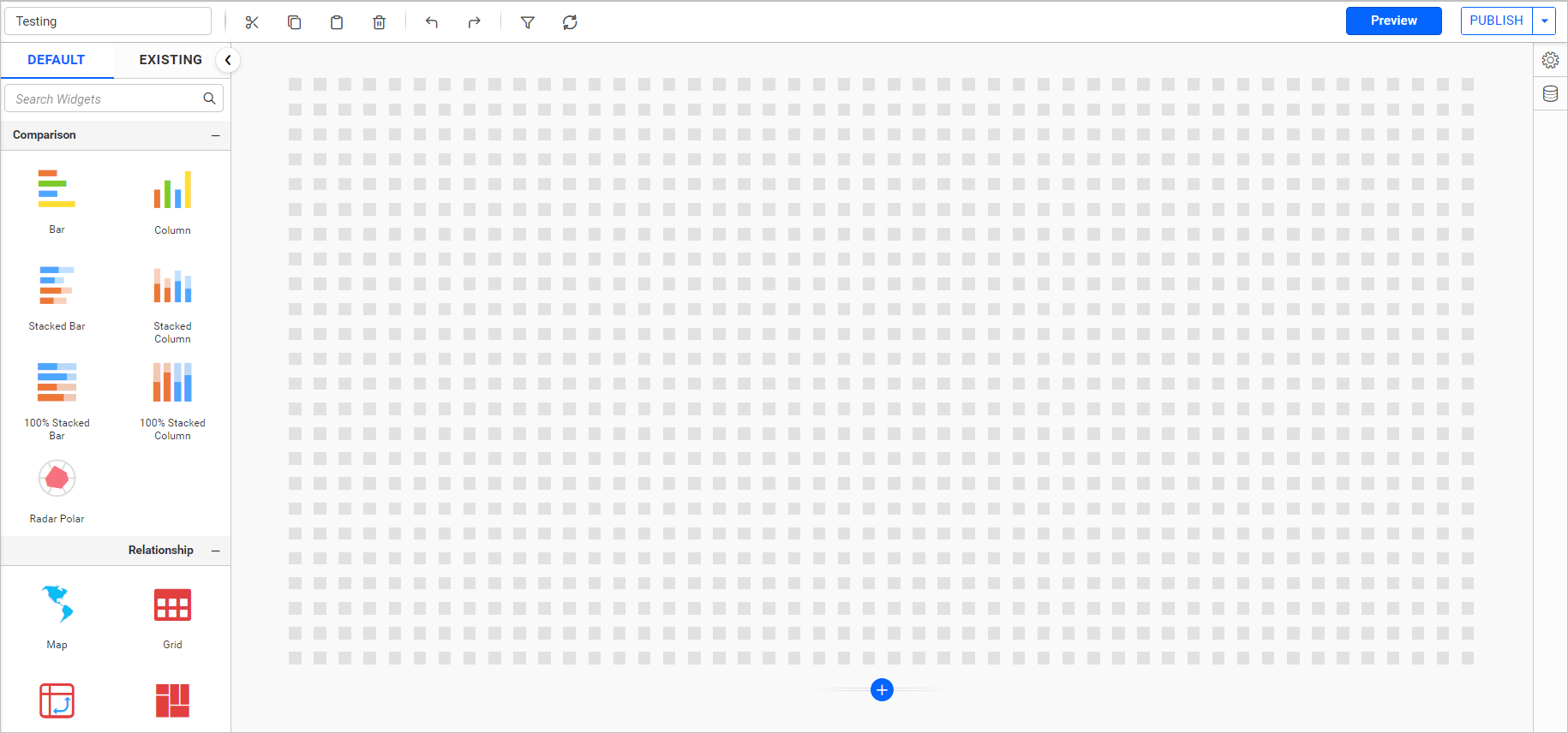
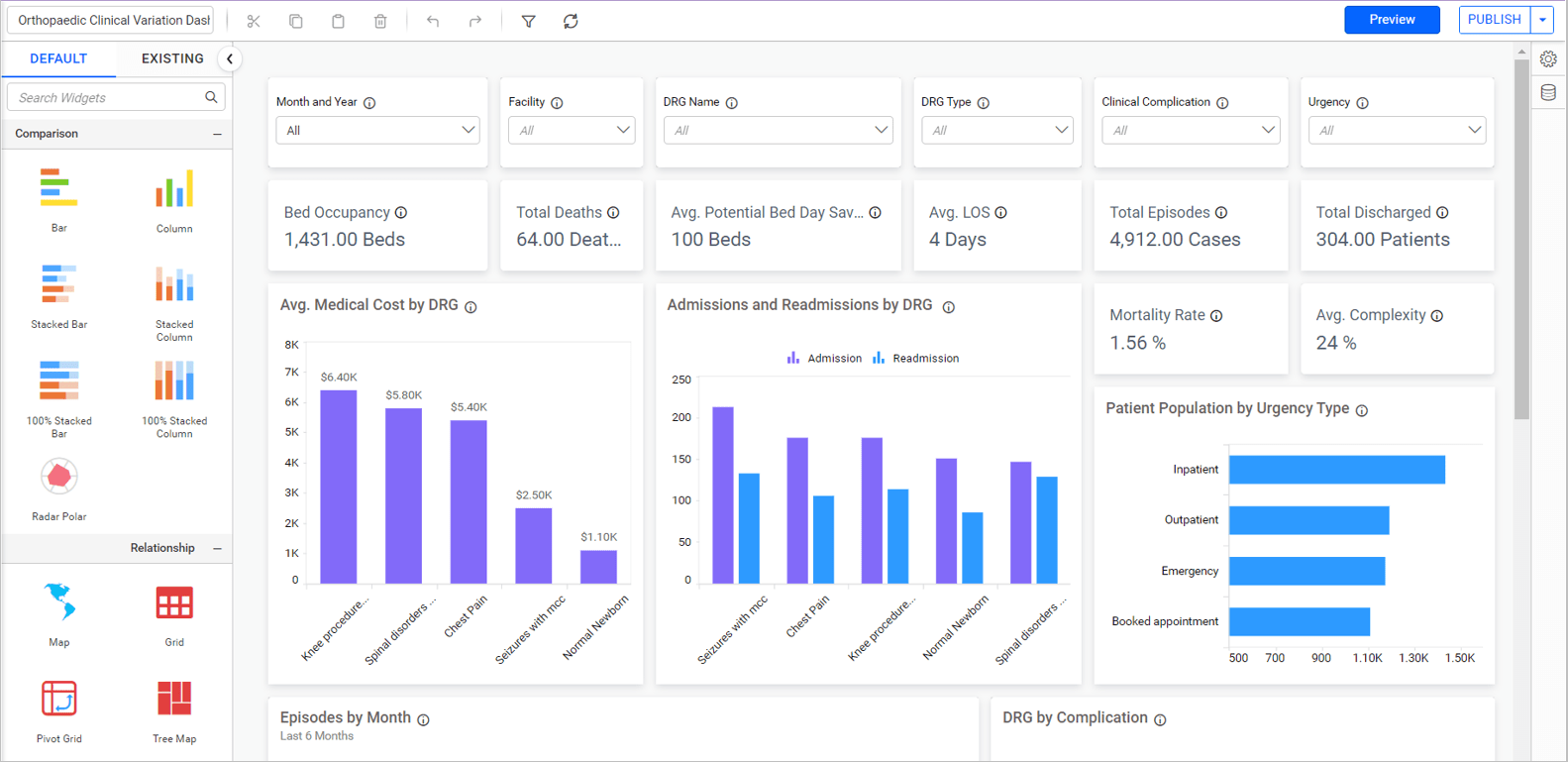
To create a new dashboard, you need to change the embed URL as demonstrated in the image below.
<html> <body> <iframe src='http://localhost:51777/bi/site/site1/dashboard-designer?isembed=true' id='dashboard-iframe'width='100%' allowfullscreen frameborder='0'></iframe> </html> </body> -
Please embed the above URL into any web application and change the site identifier and server URL.
-
To use the web application, run it. Depending on the type of dashboard, either the login window or the dashboard will be displayed. Click on the login option and enter valid user credentials. After that, the create page will automatically load.


Steps to embed dashboard designer using URL
-
To obtain the embed URL, click on the context menu of the dashboard you wish to embed and select the
Get Embed codeoption.
-
Select the mode value as
Editfor rendering a dashboard to edit or design.
-
By default, AI assistant options are disabled. To enable these options, simply click the button provided in the embed dialog.

-
Please copy the embed URL by clicking on the copy icon in the embed code dialog.

-
Please embed the copied URL into other web applications.
-
You can also copy the embed URL alone in the Embed Code dialog by clicking the
Copy Embed URLoption.
-
When the web application is run, it will display either the login window or the designer dashboard. Upon clicking the login button and logging in with valid user credentials, the dashboard designer will be rendered automatically.
To avoid login, use Embed Signature.


Embedding dashboard with filter parameter
You can pass parameters to a dashboard by including them in the dashboard URL when embedding it. By passing parameter values within the URL, filters will be applied to the dashboard upon initial load. For more detailed information, you can learn more here.
Dynamic connection string for dashboard embedding
The Dynamic Connection String feature allows you to change the connection string of data sources in dashboard view mode. This feature is only applicable to embedded dashboards using the Dashboard Embedding feature. Dashboards in the Bold BI application will use the connection string used during data source creation. For more information, please visit the provided Dynamic Connection String.
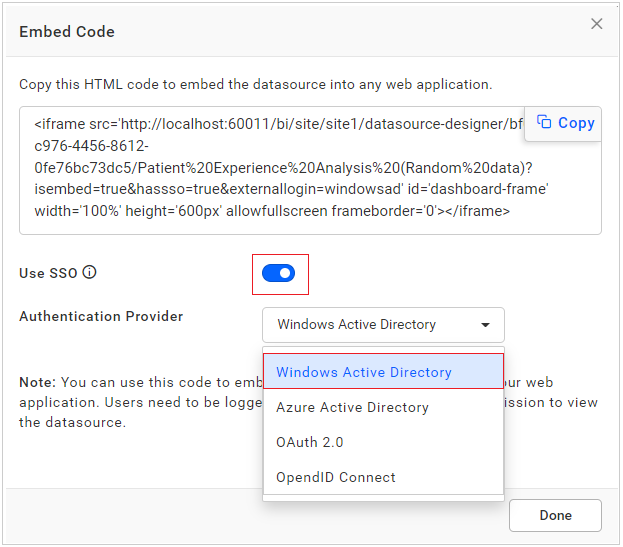
Embed Dashboards using external SSO authentication
Bold BI supports embedding the dashboards into other web applications using external Single Sign-On authentication in the iframe-based embedding. The Bold BI application can be configured to support Windows Active Directory settings, Azure Active Directory settings, OAuth 2.0 settings, and OpenID settings authentications. Follow these steps to obtain the embed code with the Authentication Provider.
-
Please click on the context menu of the corresponding dashboard and select the
Get Embed codeoption.
-
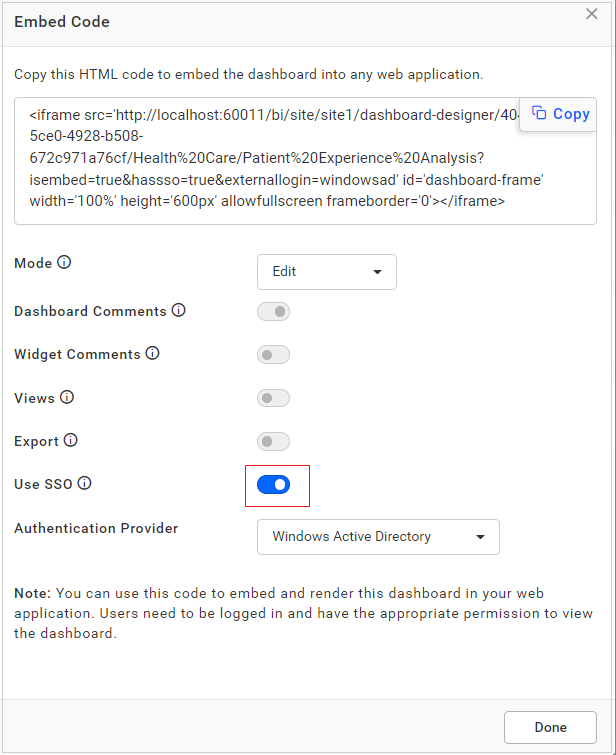
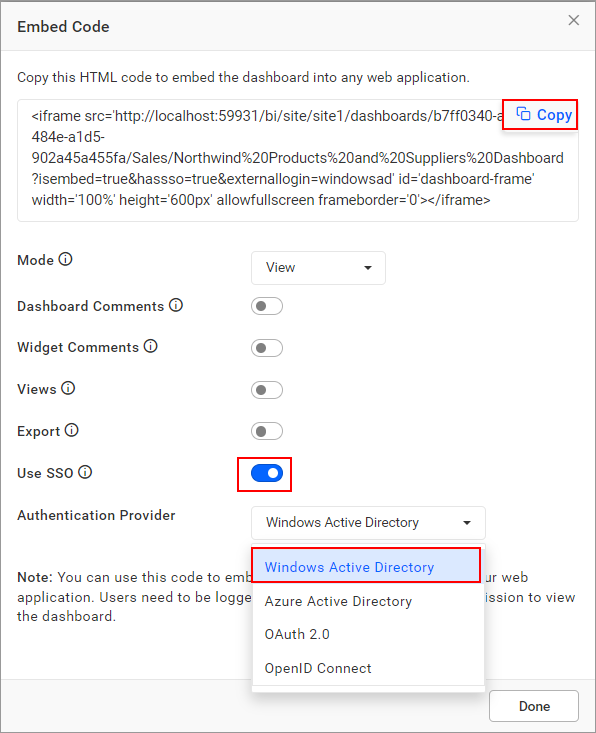
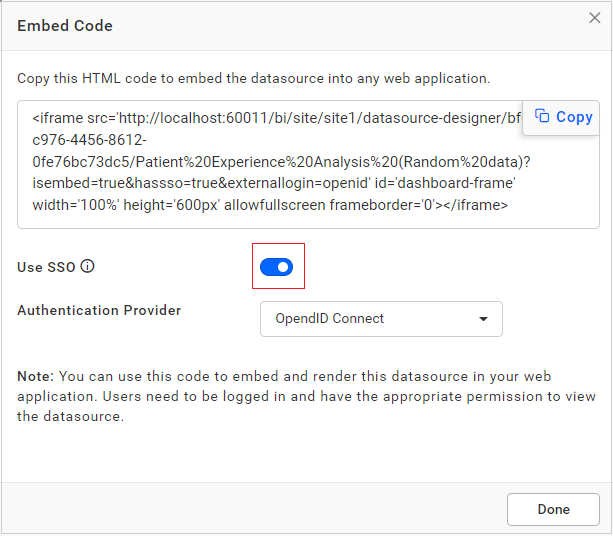
In the Embed Code dialog box, choose
Viewas the mode. Then, enable theSSOand select the Authentication Provider, as shown in the image below.
-
Copy the embed URL by clicking the
copyicon from the Embed Code dialog and paste it into a web application. -
To use the web application, please run it and sign in with your credentials. Once signed in, the dashboard will automatically display based on the permissions assigned to your account.
Embed the data source using the iFrame
A data source can be created and edited in any application using the URL. In the data source editor, users have the ability to interact with the data source table by filtering data, adding parameters, and saving the filter values.
Steps to embed data source using URL
-
To obtain the embed URL, click on the
Moreoption icon of the desired data source from the data source listing. Then, select theGet Embed Codeoption from the drop-down menu.
-
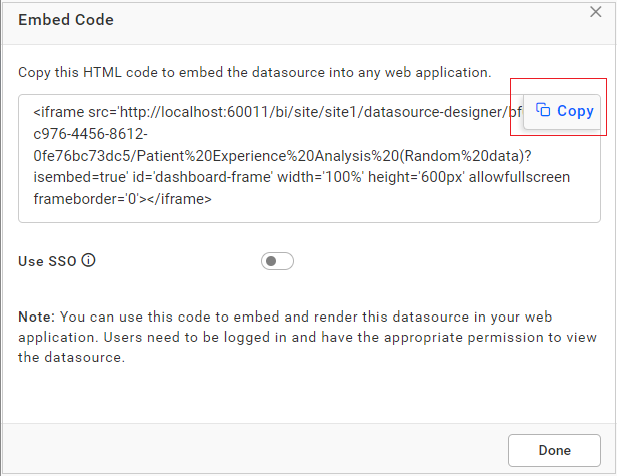
The SSO options are disabled by default. To enable this option, slide the button provided in the embed dialog.

| SSO | The Single Sign-On authentication is enabled to support embedding the data source into other web applications if the configured authentication is selected as a parameter for authentication. |
-
To copy the embed URL, click on the copy icon in the Embed Code dialog.

-
Embed the copied URL into other web applications.
-
You can also copy the embed URL alone in the Embed Code dialog by clicking the
Copy Embed URLoption.
-
To access the web application, run it and the login window will appear. Click on the login button and enter the correct user credentials. This will automatically load the data source design page. Alternatively, you can use embed signature to bypass the login process.


Embed data source using external SSO authentication
Bold BI supports embedding the data source into other web applications using external Single Sign-On authentication in iframe-based embedding. The Bold BI application can be configured to support Windows Active Directory, Azure Active Directory, OAuth 2.0 settings and OpenID Support authentications. Follow these steps to obtain the embed code with the Authentication Provider.
-
To access the respective data source’s context menu, click on it and select the
Get Embed codeoption. In the Embed Code dialog box, enable theSSOfeature and choose respective Authentication Provider in the option, similar to what is illustrated in the provided image.
-
To copy the embed URL, click on the copy icon located in the Embed Code dialog. Then, paste it into a web application.
-
Please run the web application and sign in. The data source will then be automatically rendered according to the permissions granted to the user.
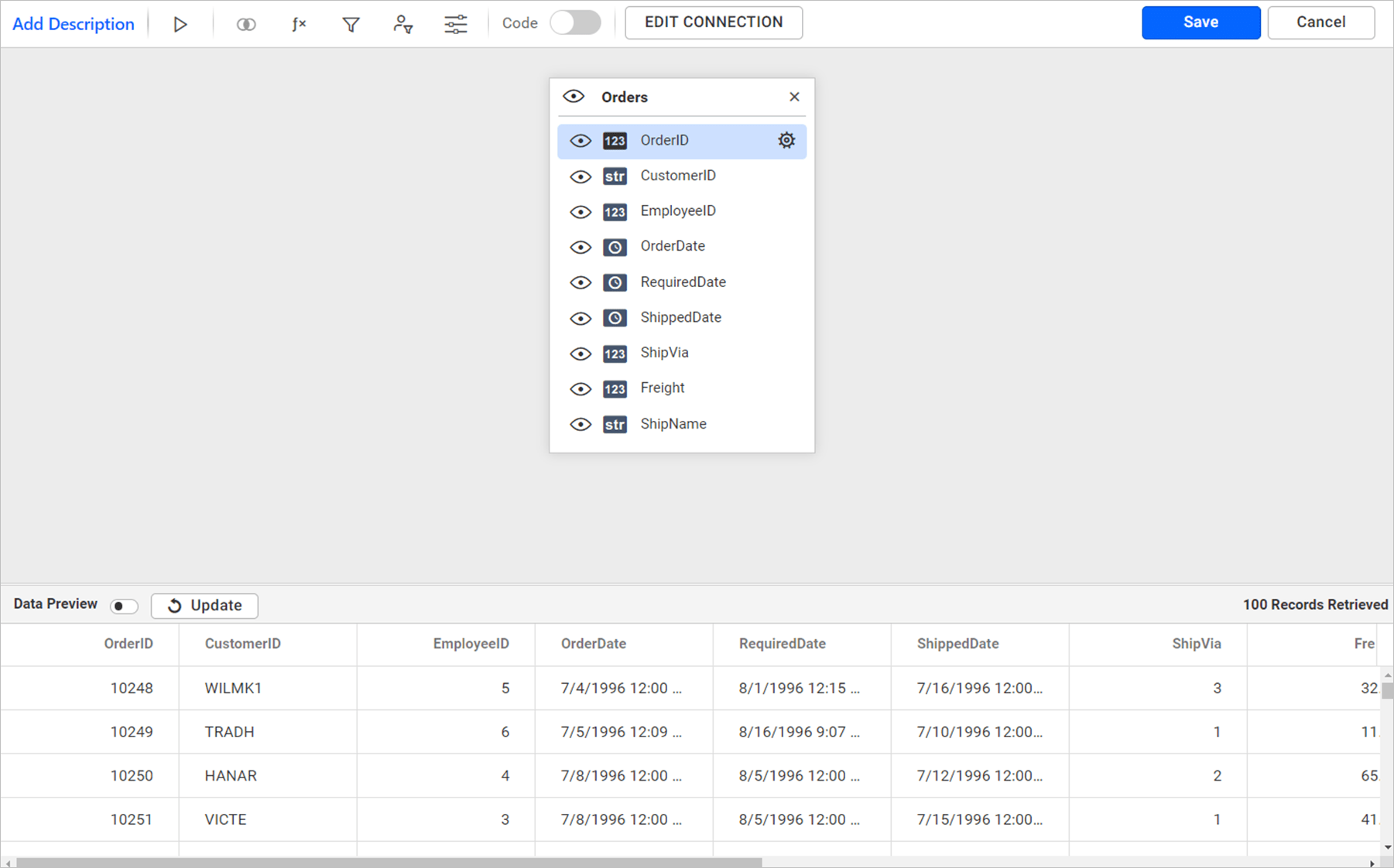
How to embed the datasource in create mode using the URL
-
Please change the embedded URL to the one provided below in order to create a new data source connection.
<html> <body> <iframe src='http://localhost:51777/bi/site/site1/datasource-designer/connection?isembed=true' id='dashboard-frame' width='100%' height='100%' allowfullscreen frameborder='0'></iframe> </body> </html> -
Please embed the aforementioned embed URL into any web application and change the site identifier and server URL.
-
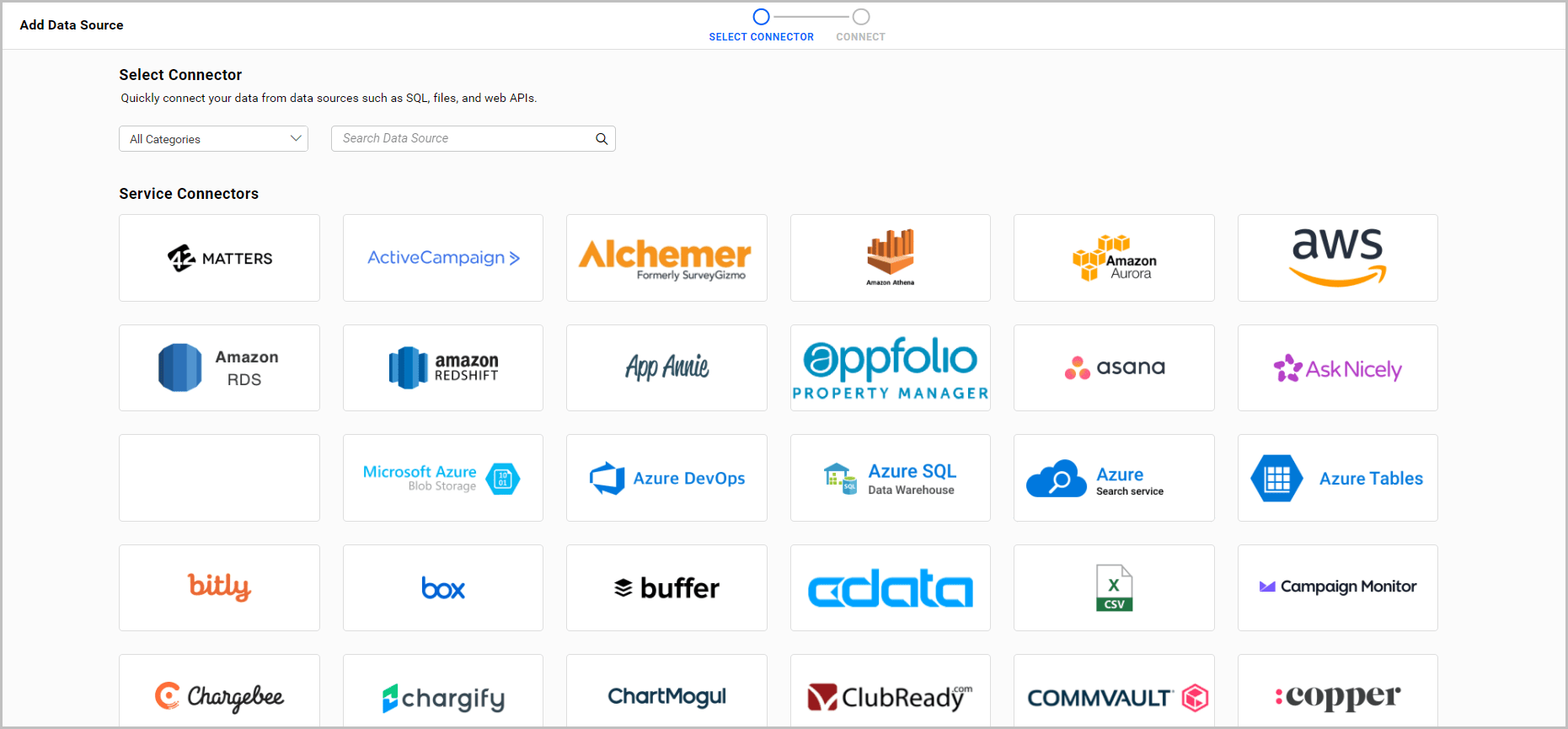
To access the web application, run it and the login window will appear. Click on the login button and enter valid user credentials. This will automatically establish the data source connection, allowing you to utilize different connectors for connecting to the data source.


Embed the widget of the dashboard using the iFrame
Any widget from the dashboard can be embedded individually in any application using its URL. To enable widget embedding, you must activate widget mode and utilize the widget ID in the embed URL. The following steps must be followed for widget embedding.
- Find the Id of the widget to be embedded.
- Get the dashboard URL.
- Use the widget id and dashboard URL together to embed widget.
How to get the Embed Widget Url
-
To open the desired dashboard and choose the widget you want to embed, select the
Moreoption. Next, from the drop-down menu, selectGet Embed Code.
-
Please copy the iframe code from the pop-up page that displays the embed code.

-
You can also copy the embed URL alone in the Embed Code dialog by clicking the
Copy Embed URLoption.
How to embed the widget using the URL
-
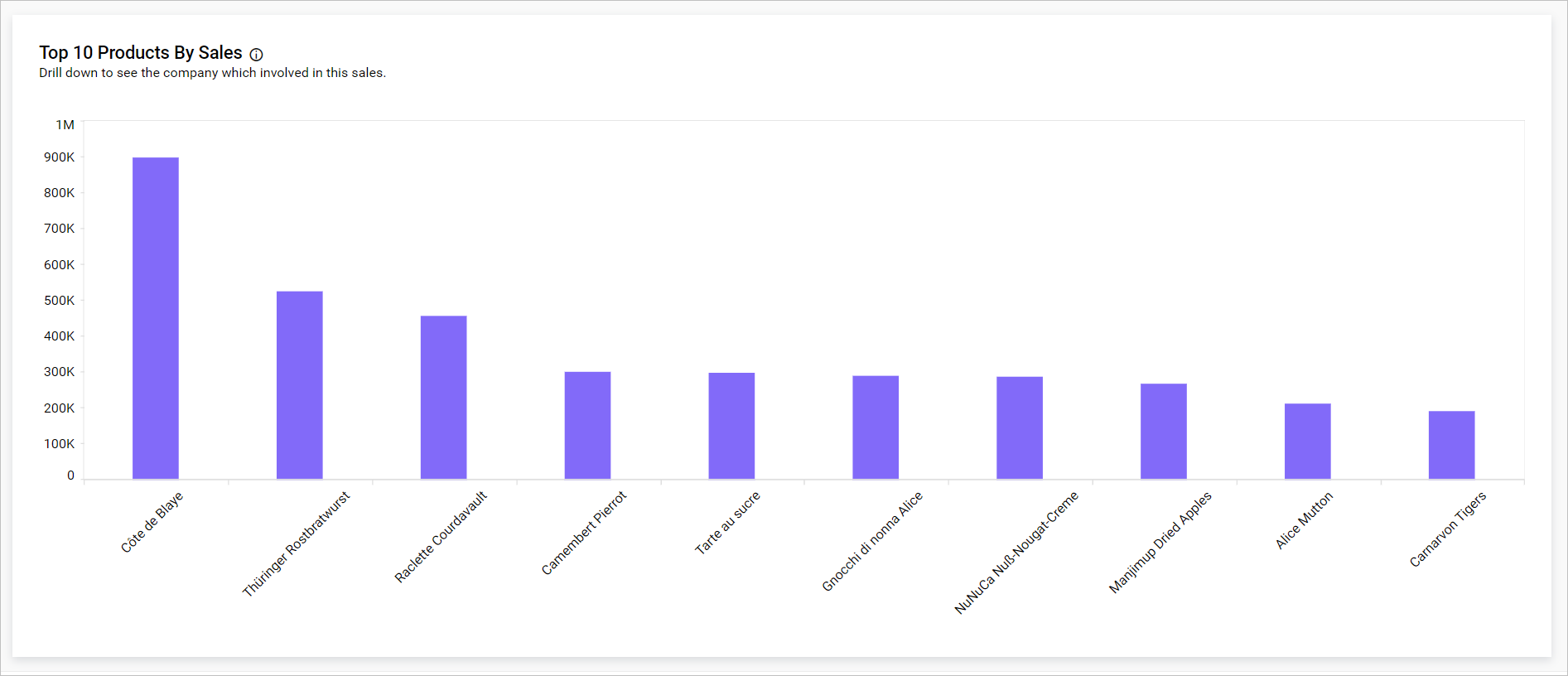
Now, utilize the copied iframe code in the HTML page to display the specific widget of the dashboard in a concise manner.
<html> <body> <iframe src='http://localhost:53623/bi/site/site1/dashboards/5cfde98c-d352-4863-8a93-d6679263191b/Sales/Sales%20Analysis%20Dashboard?isembed=true&isWidgetMode=true&WidgetId=32ed09f7-49ef-4468-9c56-ccc376dbcaaa' id='dashboard-frame' width='100%' height='600px' allowfullscreen frameborder='0'></iframe> </html> </body> -
Please embed the provided URL into any web application and change the site identifier and server URL.
-
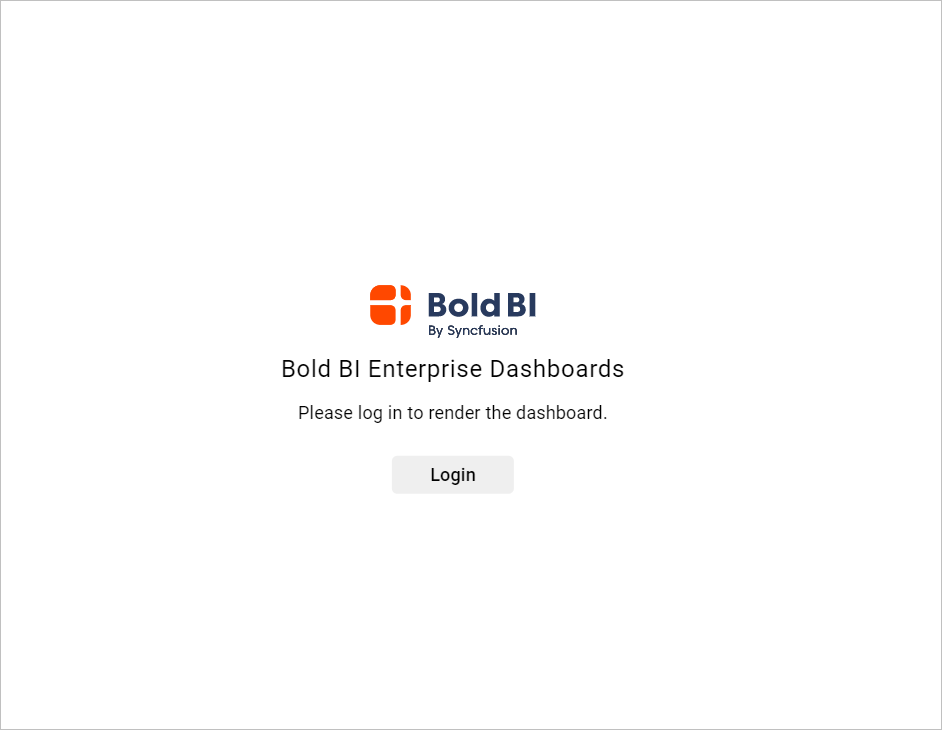
To use the web application, you need to run it. Depending on the type of dashboard, it will display either the login window or the dashboard itself. Click on the login option and enter the correct user credentials. Once you do that, the widget will automatically render.


NOTE: You can make the dashboard public and access it anonymously without the need for logging in.
Embedding the dashboard with views
A dashboard can have saved filter views embedded in any application using a URL. This allows users to interact with the dashboard by filtering data, adding comments, and saving the filter views.
Steps to embed dashboard view using URL
-
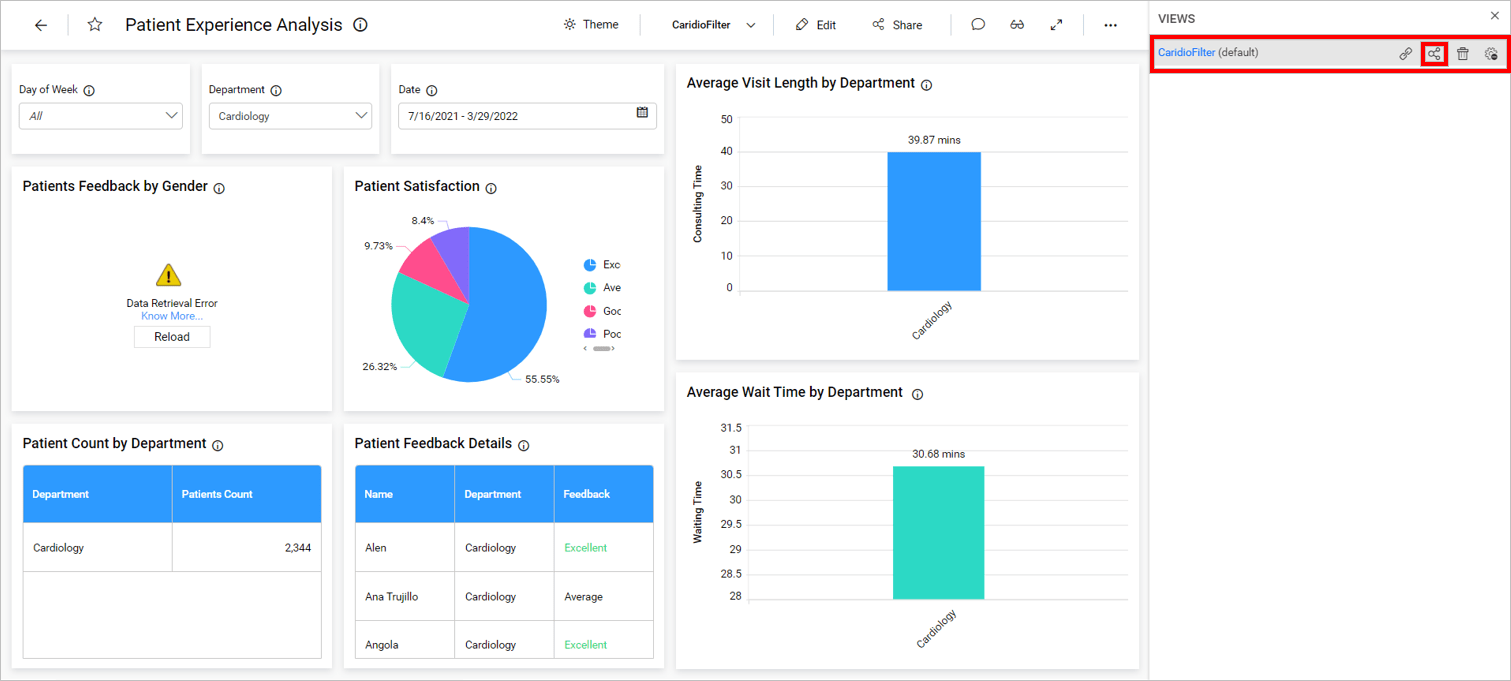
To obtain the embedded URL, click on the
Shareicon for the saved views.
-
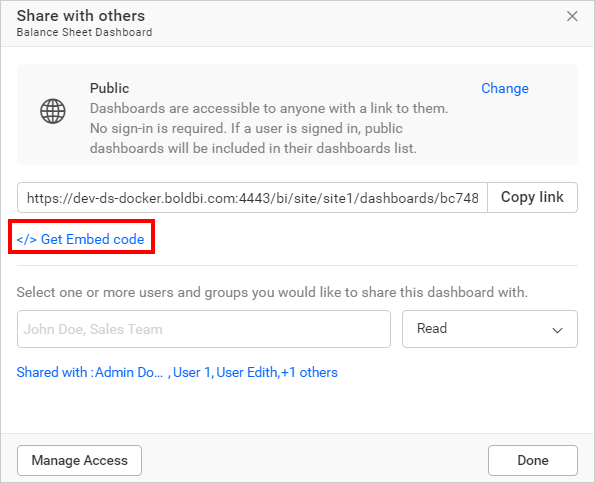
Please click on the
Get Embed Codelink located in the share dialog box.
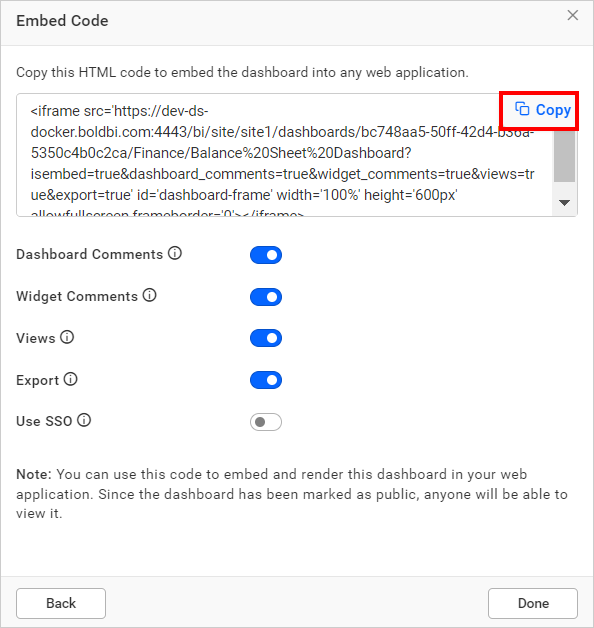
-
Please copy the embed URL by clicking the copy icon in the Embed Code dialog.

-
Please embed the copied URL into another web application.
-
You can also copy the embed URL alone in the Embed Code dialog by clicking the
Copy Embed URLoption.
-
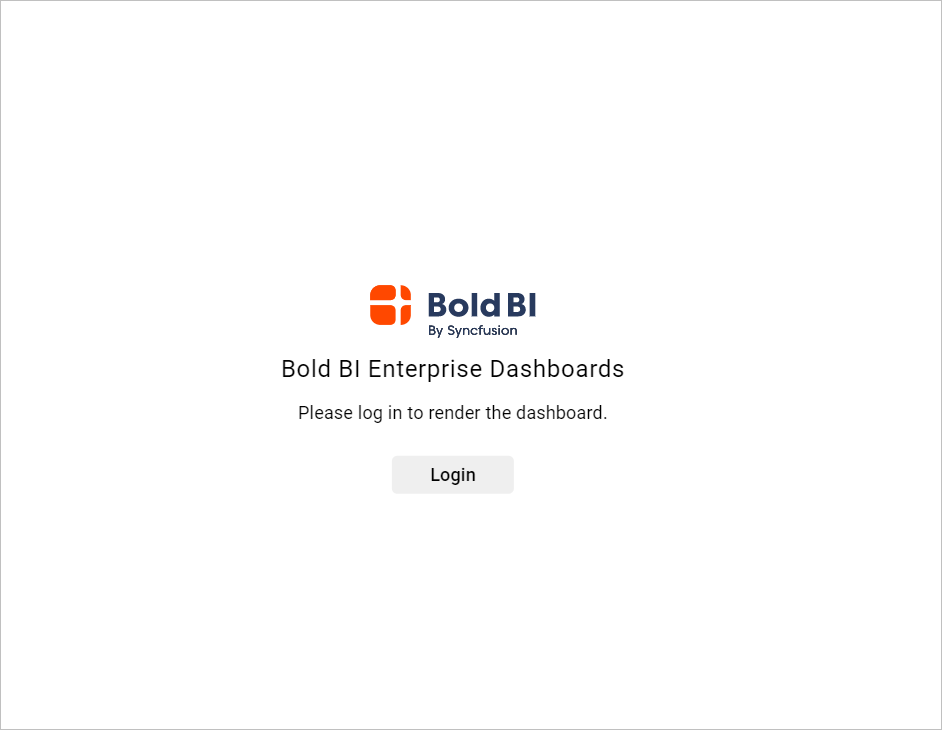
To access the web application, if the dashboard is not available as a public dashboard, run it. The login page will then be displayed. Proceed by clicking the login button and entering valid user credentials. The dashboard will automatically be rendered for you.

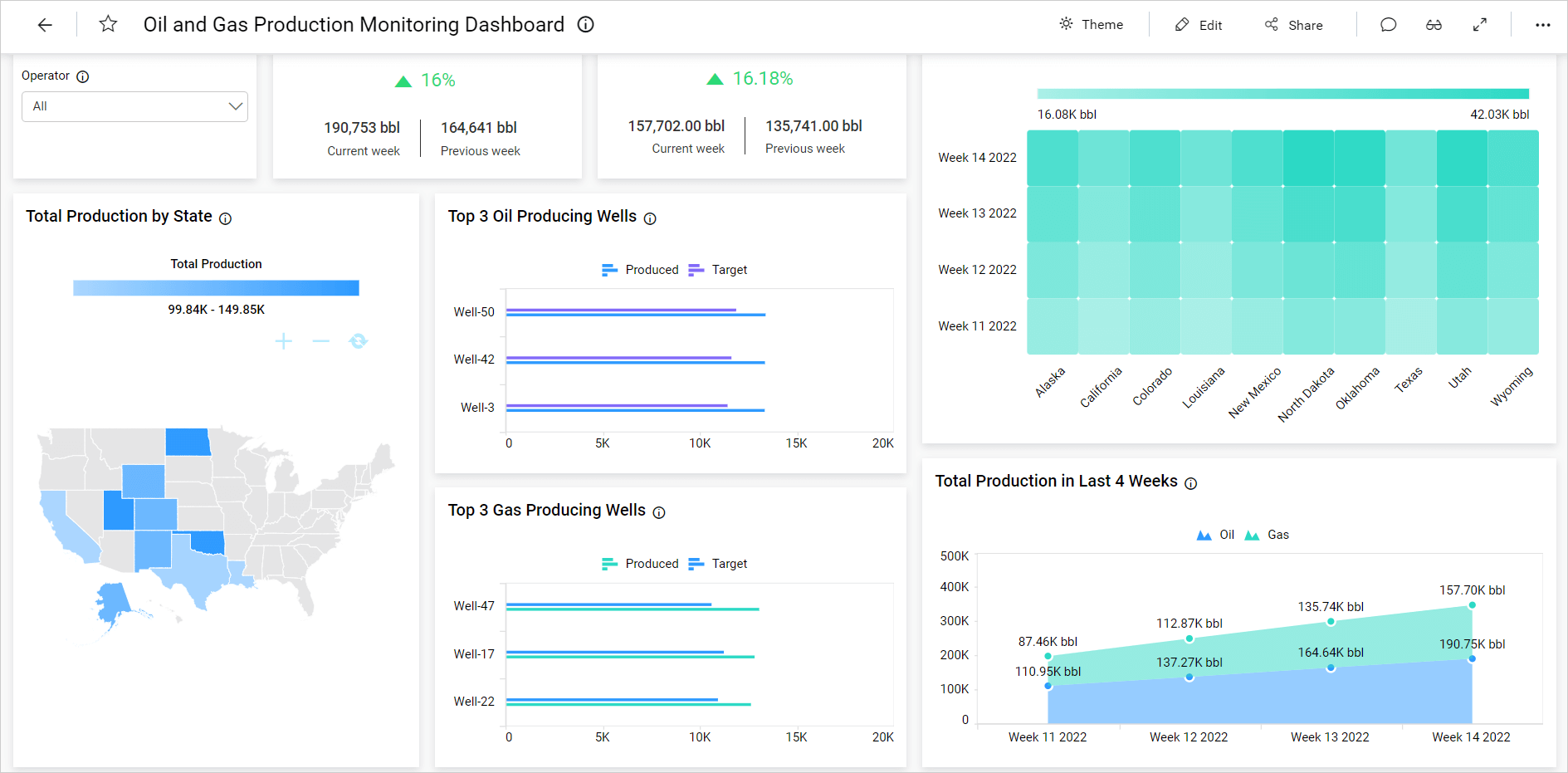
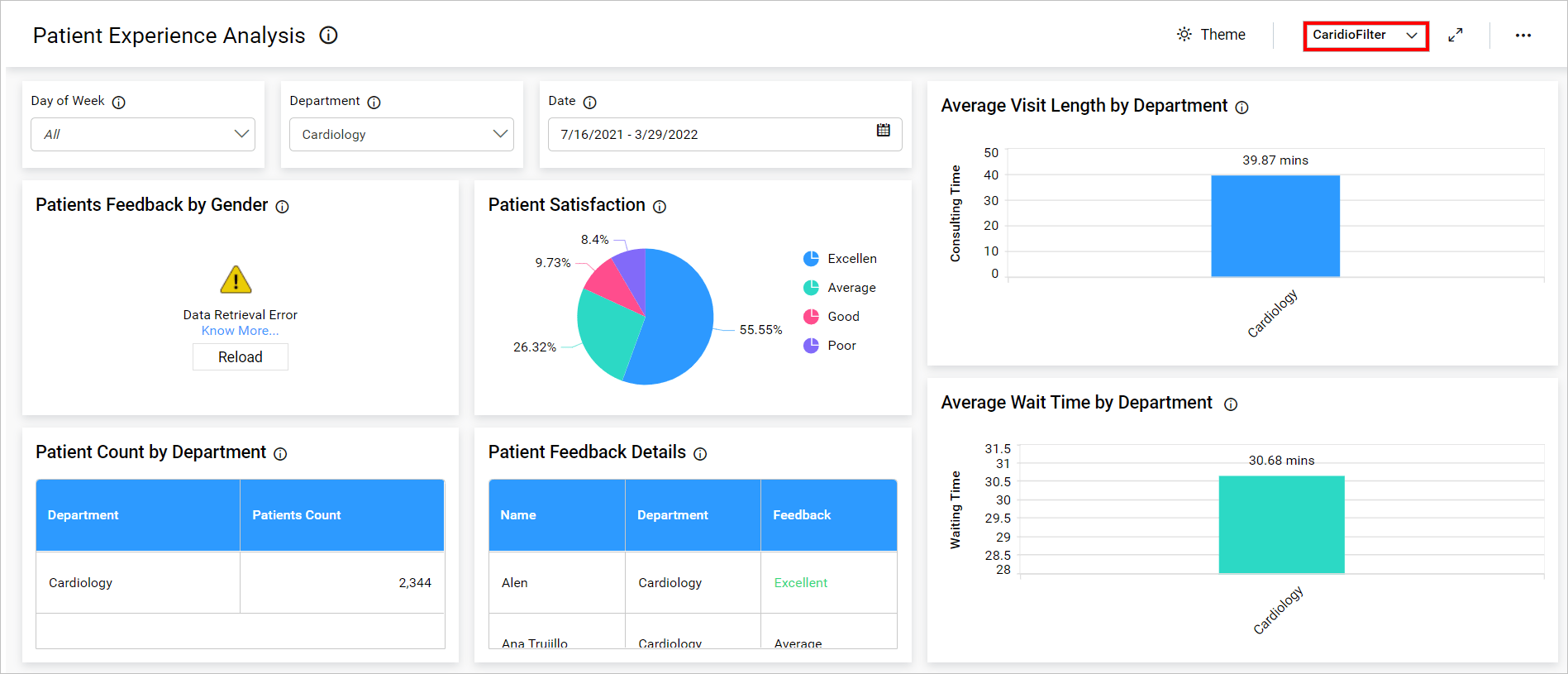
For example, below image represents that our dashboard embedded in http://example.com/ website.

Public embedding
If you wish to embed the dashboard views without requiring user authentication, you must first make both the dashboard and dashboard views public, and then proceed to embed them. The public dashboard will be automatically rendered without the need for credentials. However, it is important to note that you cannot enable the comments panel for public dashboard embedding.
Private embedding
Private dashboards can be embedded with views that are accessible to users in Bold BI who have read permission. These dashboards will require users to log in to the Bold BI server before rendering. Therefore, when private dashboards are embedded and the user is not authenticated, the embedded dashboard will display the login page.