Look and Feel Settings in Cloud Analytics Server
This page explains how to customize font and theme preferences in Cloud Analytics Server.
Font
By default, the Bold BI application loads text using the Robotoregular font style. With this option, you can change the font style of the Bold BI application.
Please follow these steps to upload a new font style:
-
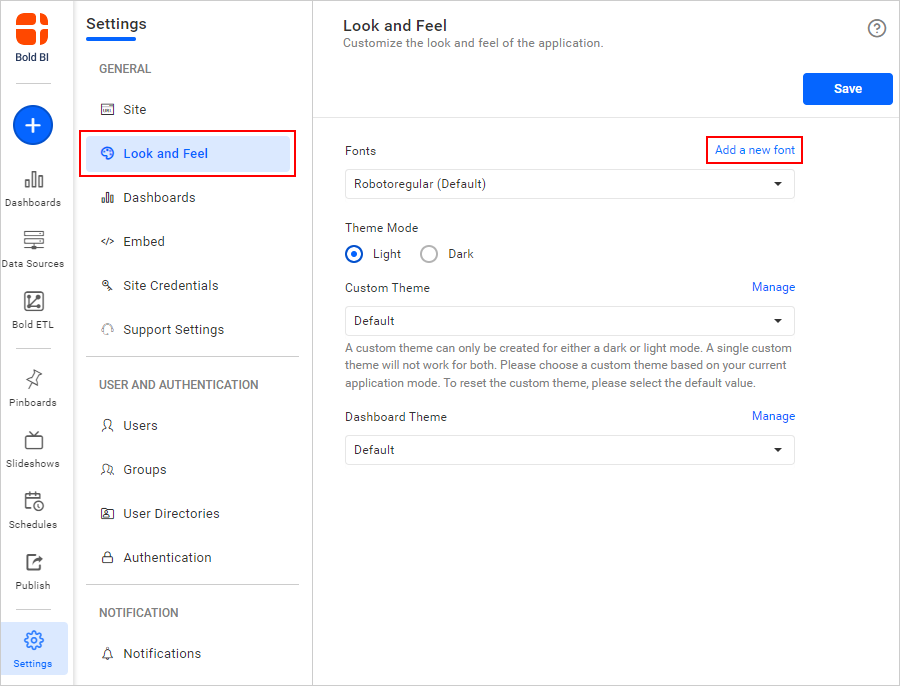
Go to the
Look and Feel settingspage and click theAdd a new fontoption.
-
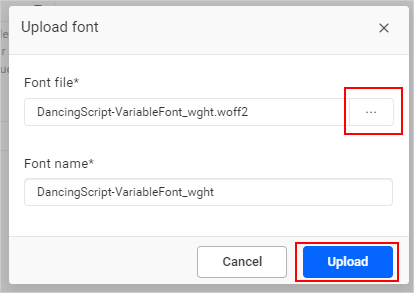
Browse the font file and click
Uploadin the dialog box.
-
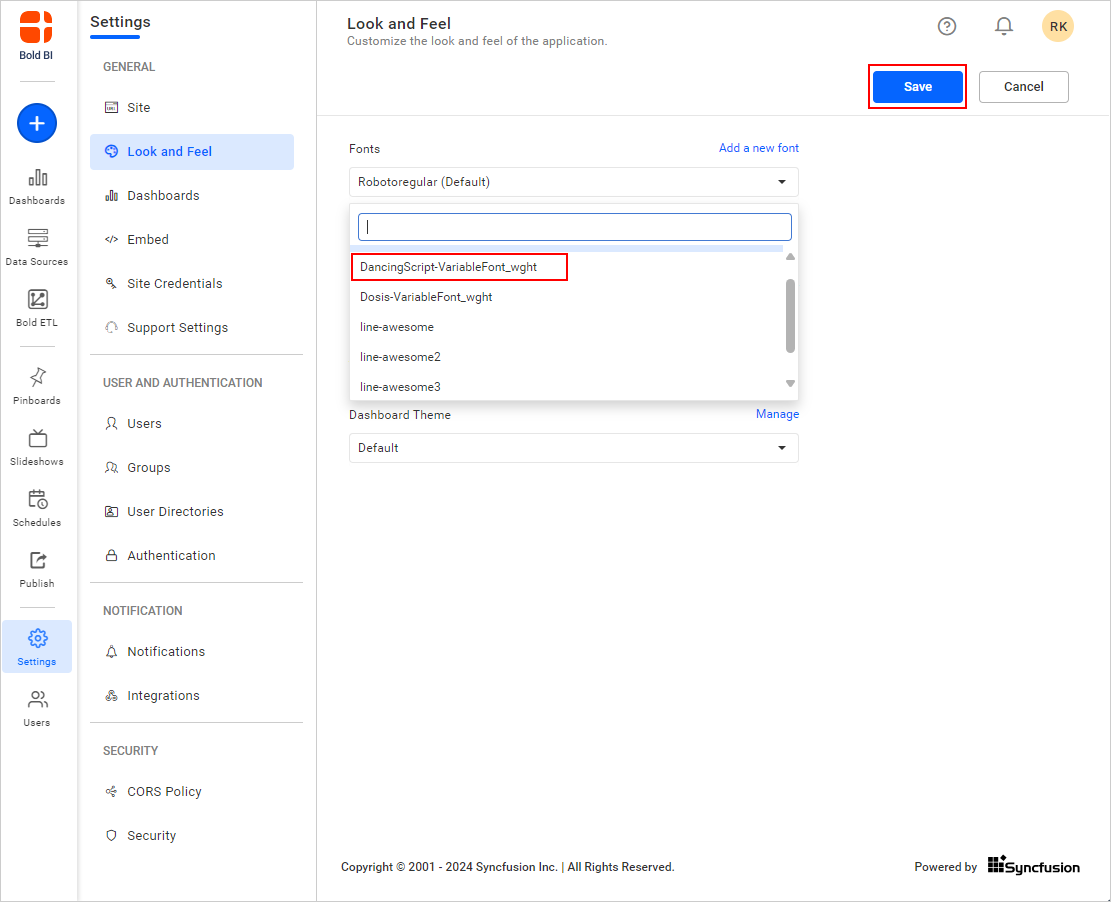
The uploaded font file will be listed in the
Fontsdrop-down menu. Select the uploaded font andsavethe settings. The selected font style will be applied throughout your site.
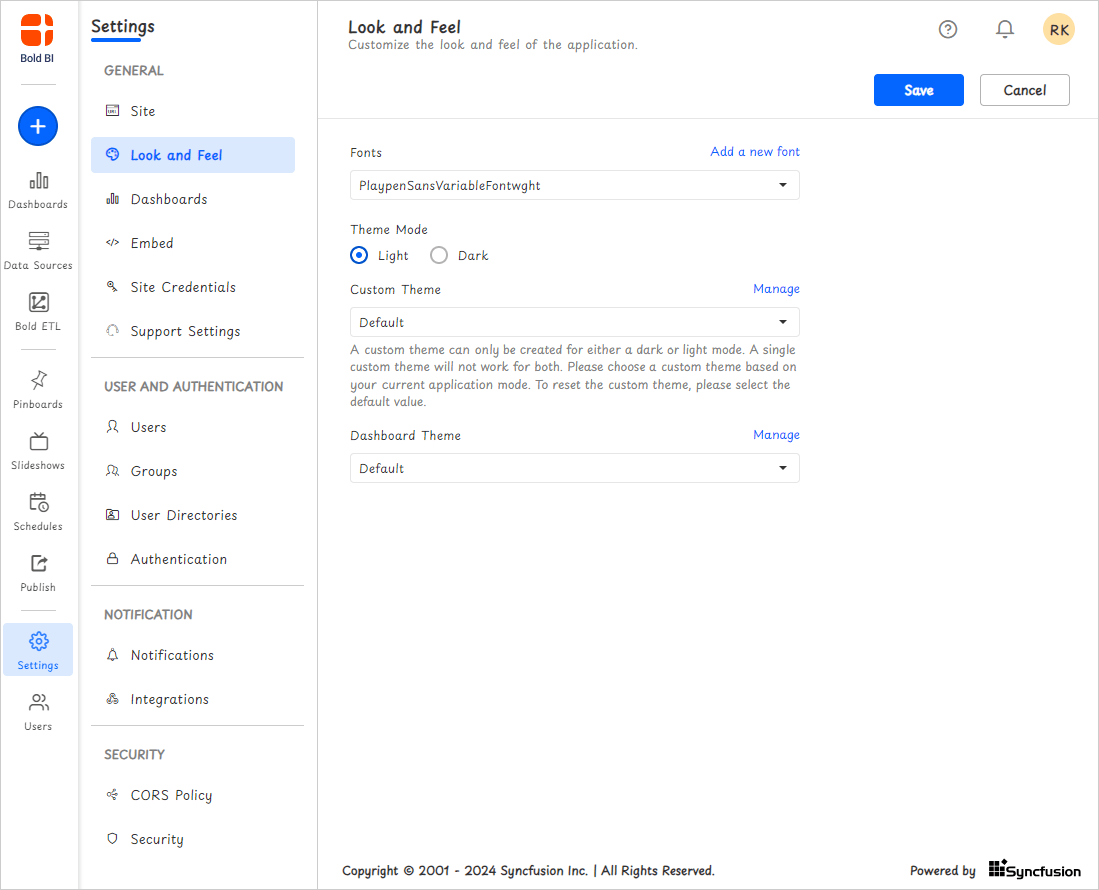
Here is a sample image after applying the font.

Theme Mode
You can switch the application’s theme from light to dark mode and vice versa under the look and feel settings. Additionally, you can change the text color, active state, and hover state background color. You can also change components like switches, radio buttons, check boxes, and numeric text boxes by using branding color. In the look and feel settings, the dashboard theme can also be changed.
Switch Application Theme Mode
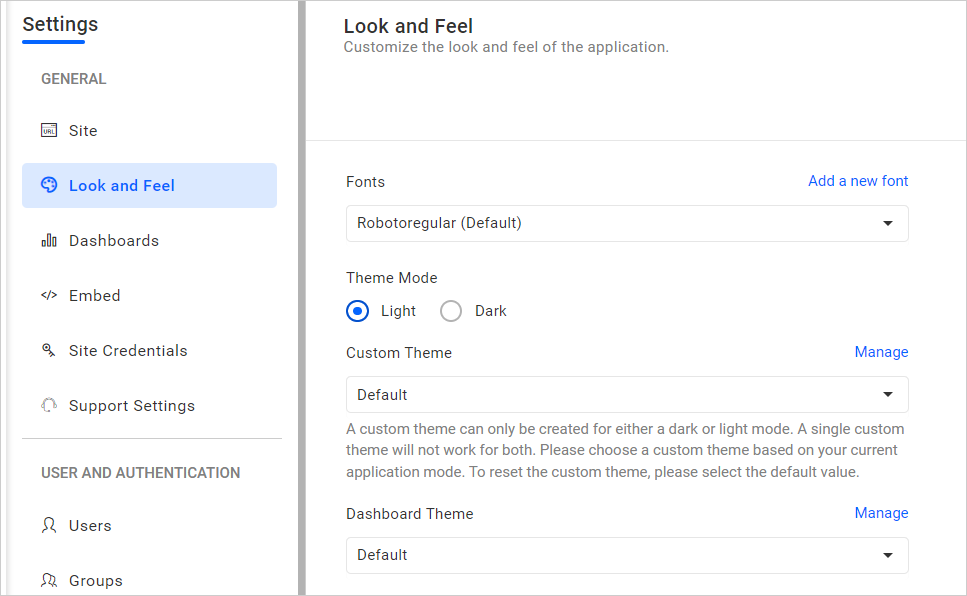
The application theme mode can be switched to either light or dark mode. By default, the light mode is applied.
In the default light mode, the application will have a light appearance with a blue variant as the branding color as shown in the image below.

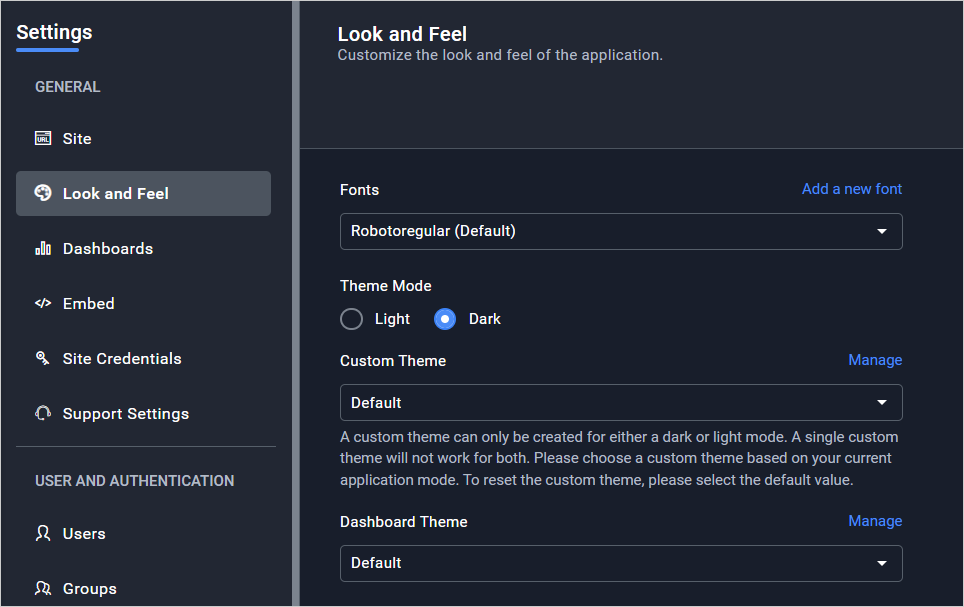
In the default dark mode, the application will have a dark appearance with a blue variant as the branding color as shown in the image below.

Custom Theme
By uploading a customized theme file using the Manage option, you can change the branding color, text color, active state, and hover state background colors, in addition to the light or dark mode. The background and surface areas are not customized and will always follow the selected mode.
Please follow the steps below to create and apply a custom theme for the application:
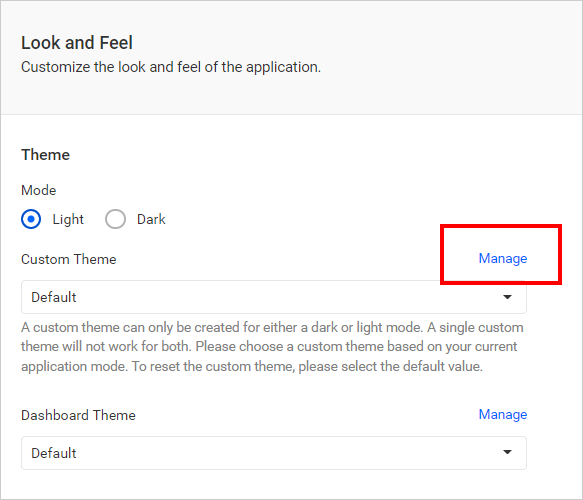
- Click on the
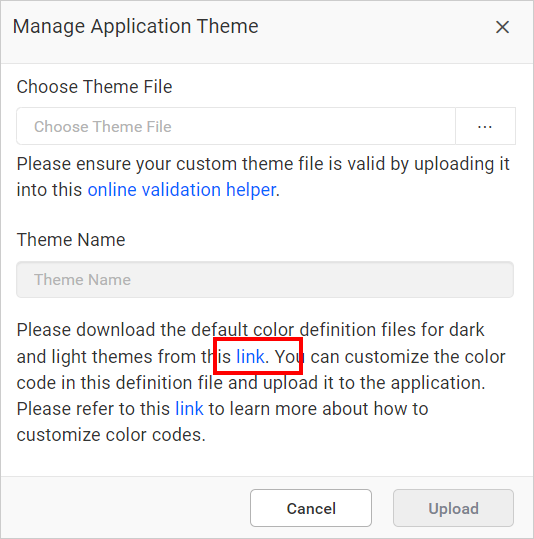
Manageoption to open a dialog to upload your custom theme.

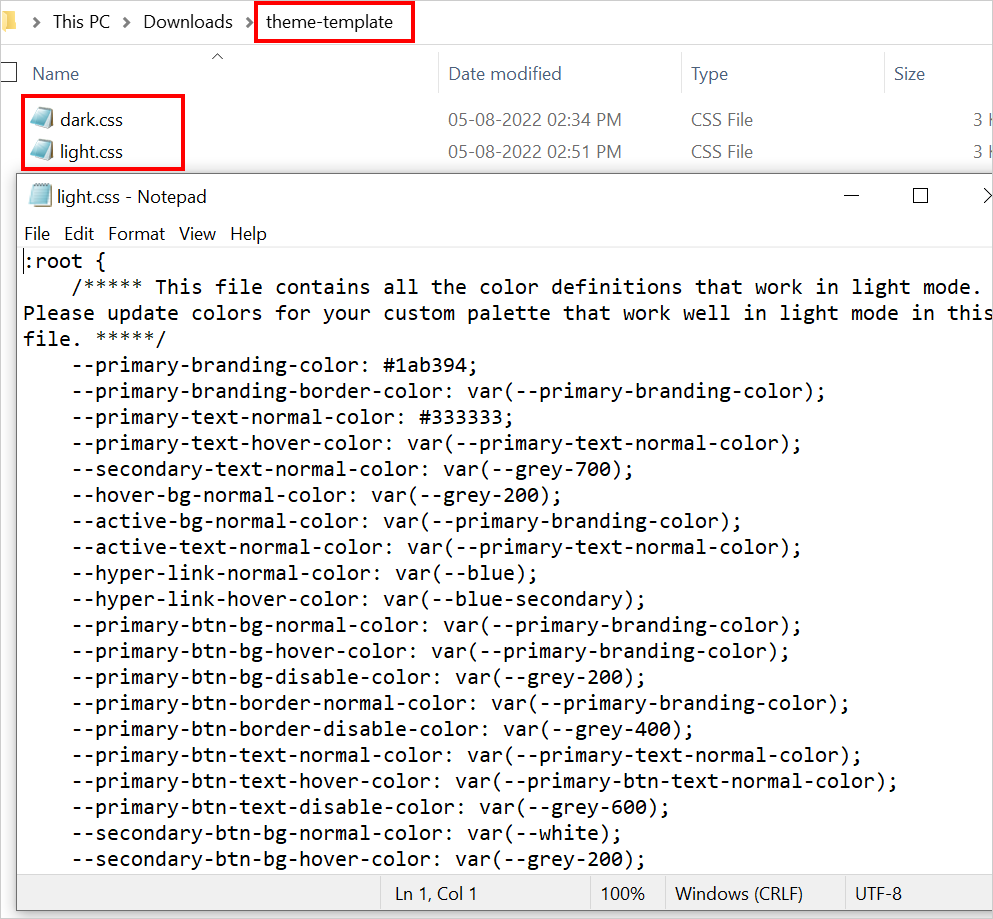
- Download the theme template files from the link highlighted in the image.

- Extract the downloaded zip folder. The extracted folder contains the CSS3 variables with color code values for each component shown in the image.

- Update the color code values according to your preference, and then upload the updated custom theme file into the application. Refer to the Create application custom theme section to learn more about customizing color codes to create your preferred custom theme.

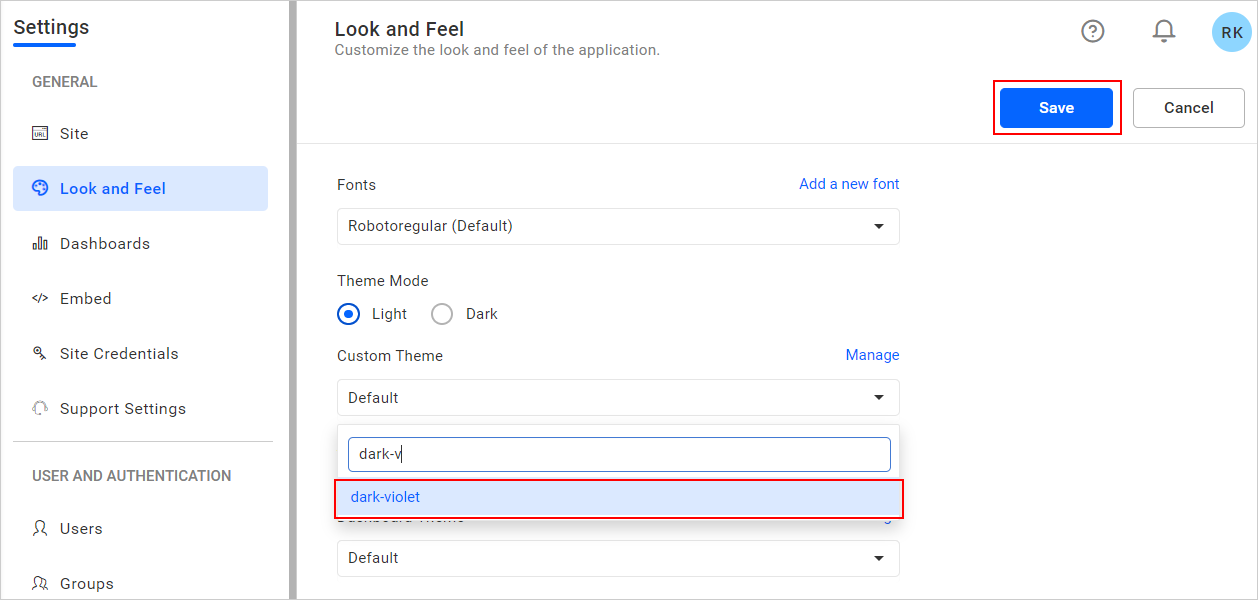
- The uploaded theme will be listed in the
Custom Themedrop-down. Select the uploaded theme in the custom theme drop-down and save the settings.

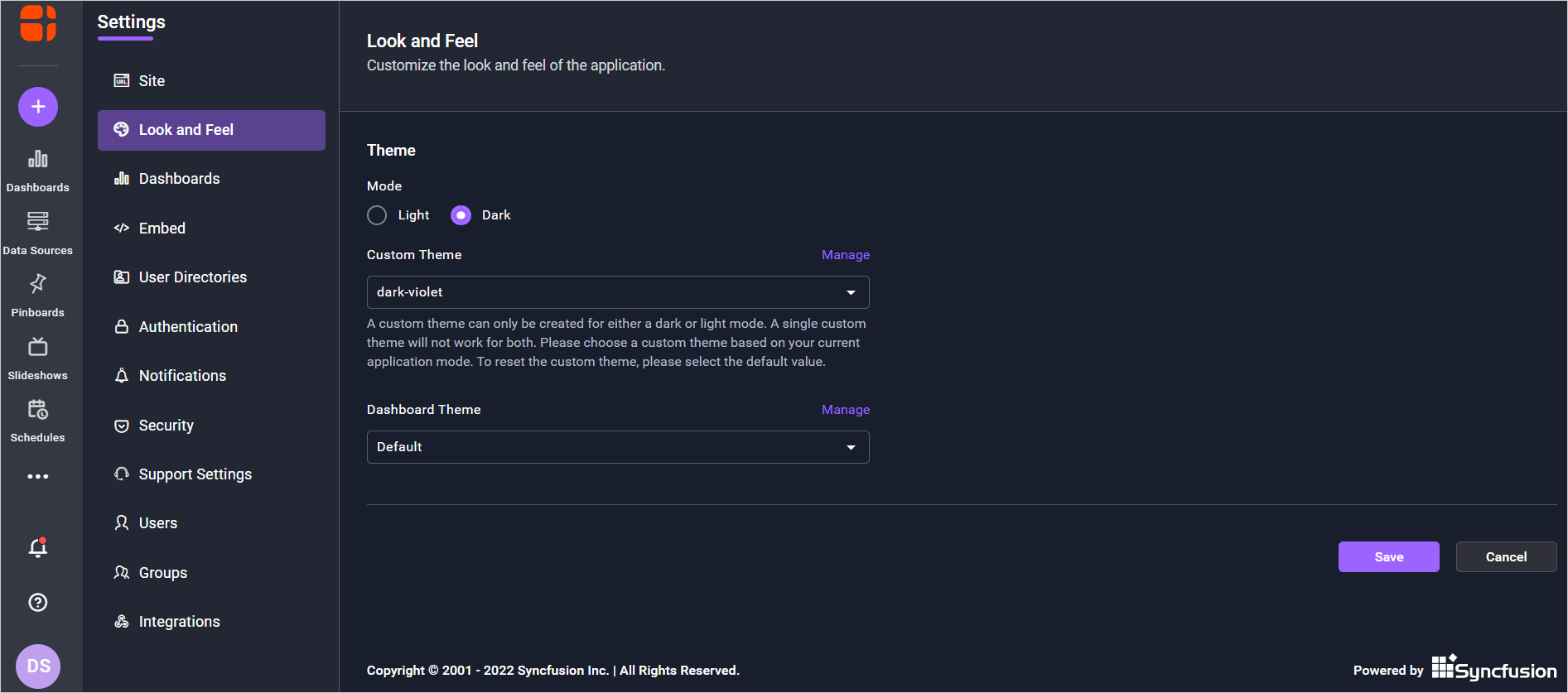
Here is a sample image after applying the custom theme:

Dashboard Theme
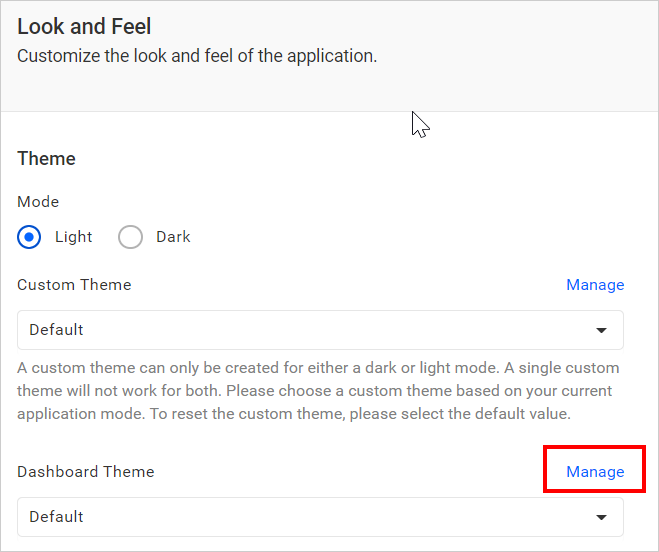
You can customize the dashboard theme that will be applied for dashboards in dashboard view mode. By default, the Default option will be selected.
Follow the steps to upload the generated custom theme file:
- Click on the
Manageoption next toDashboard Themeunder theLook and Feelsettings.

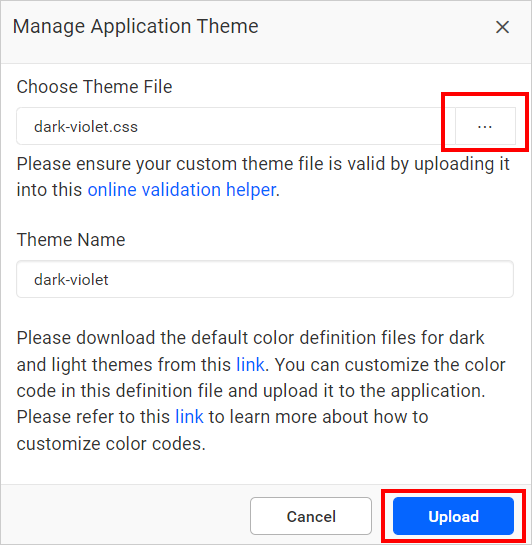
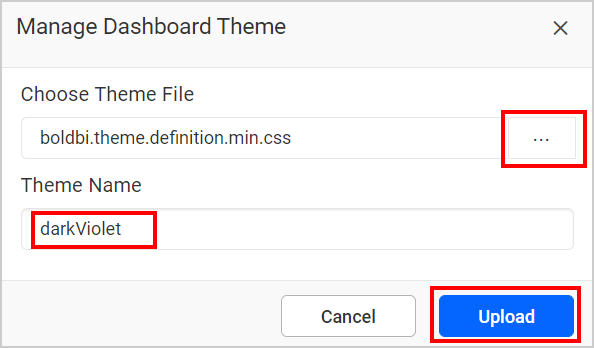
- A dialog will appear as shown below. Choose the created custom theme file by clicking on the three dots and then click Upload. Please refer to the Create dashboard custom theme section to learn how to create your preferred custom theme file for dashboards.

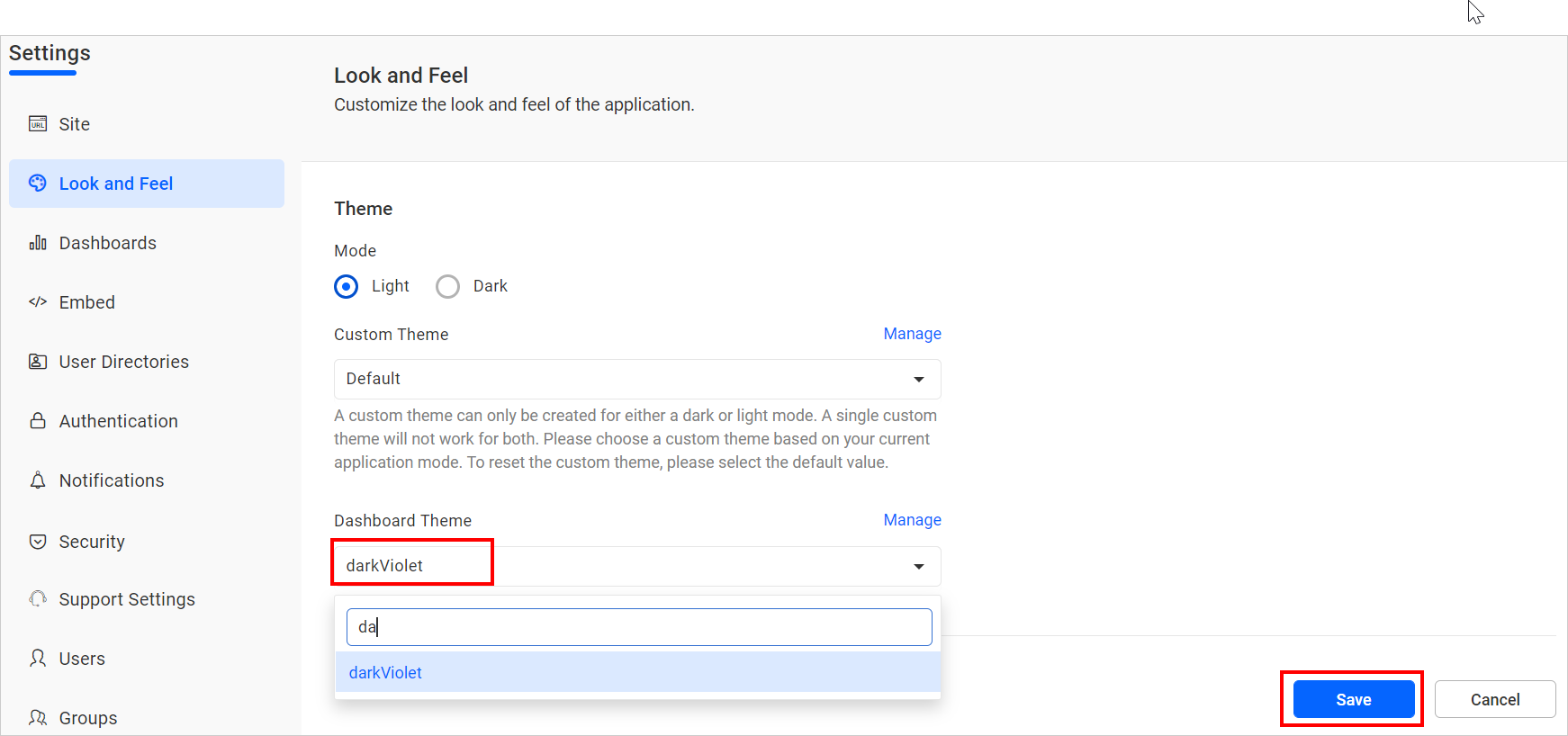
- The uploaded custom theme file will appear in the
Dashboard Themedrop-down list. In theDashboard Themedrop-down menu, select the uploaded theme, then save the settings.

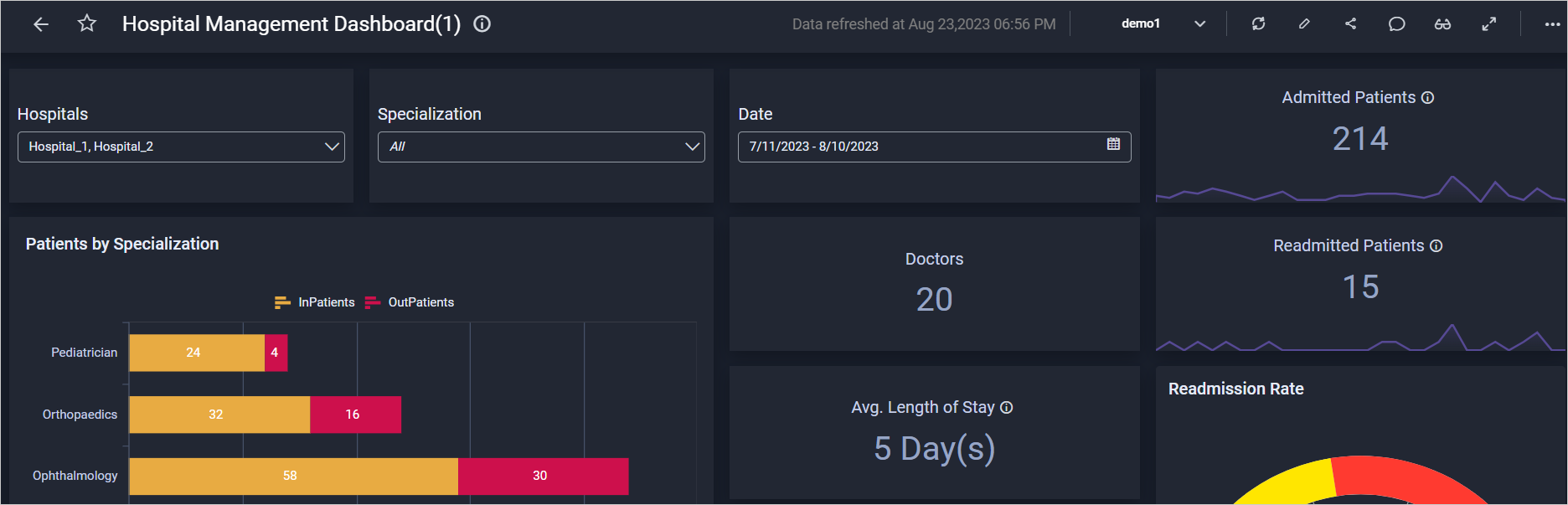
- Your dashboard will be rendered according to your customized theme file. For example, the
darkviolettheme is rendered as shown below.

Please find the links below to learn more about custom themes.
How to create custom application theme
- Font
- Theme Mode
- Switch Application Theme Mode
- Custom Theme
- Dashboard Theme
- Please find the links below to learn more about custom themes
Having trouble getting help?
Contact Support- Font
- Theme Mode
- Switch Application Theme Mode
- Custom Theme
- Dashboard Theme
- Please find the links below to learn more about custom themes
Having trouble getting help?
Contact Support