Look and Feel Settings in Bold BI Embedded Analytics
This page explains how to customize font and theme preferences for your site in Bold BI.
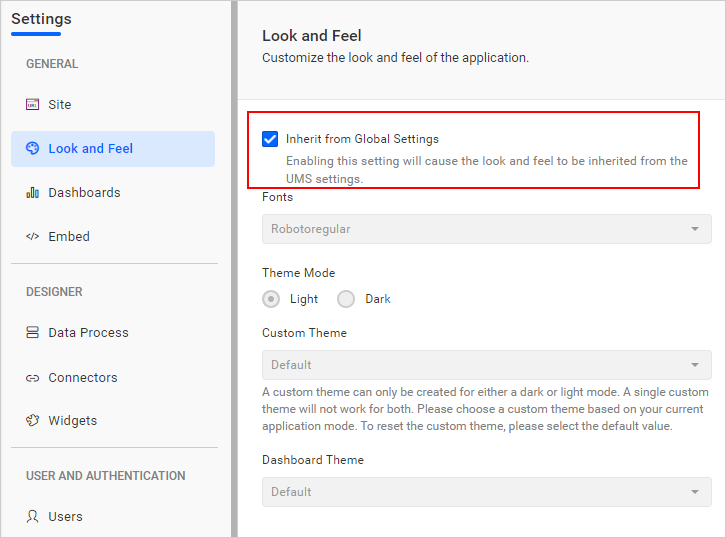
Inherit from Global Settings
By default, the Inherit from Global Settings option is enabled, and the Look and Feel settings will be inherited from the UMS site settings.
The font and theme preferences will be applied the same as in the UMS site settings.

Customize look and feel settings
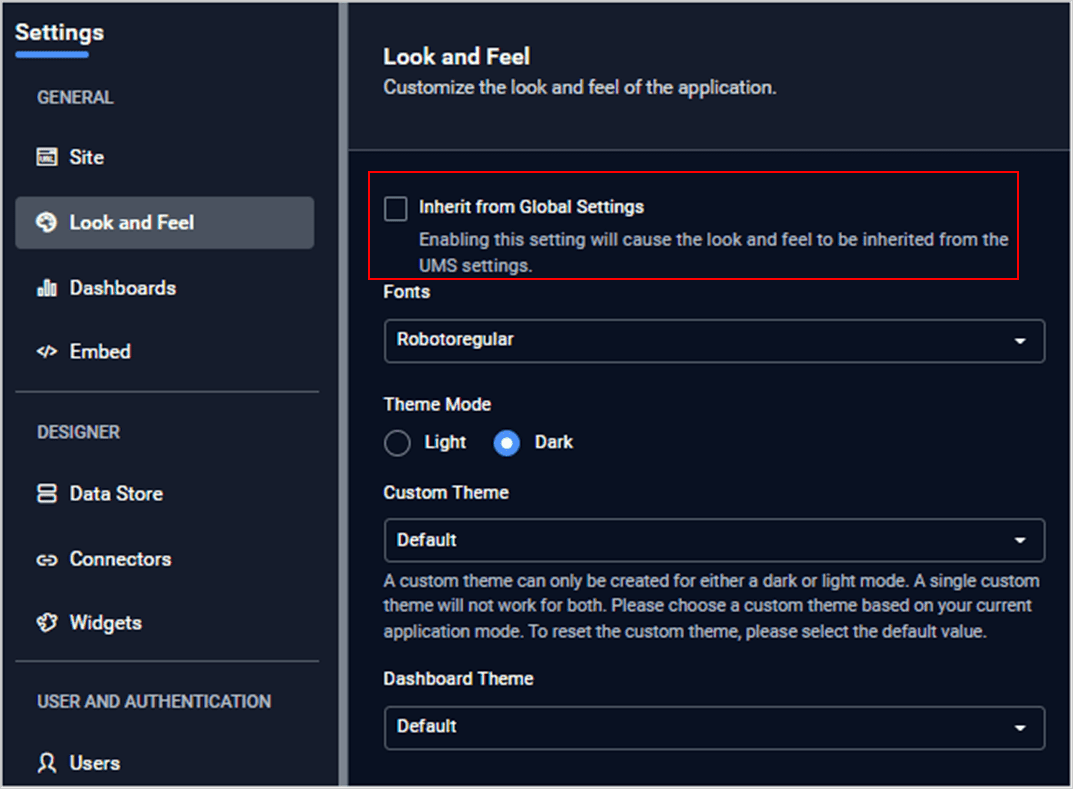
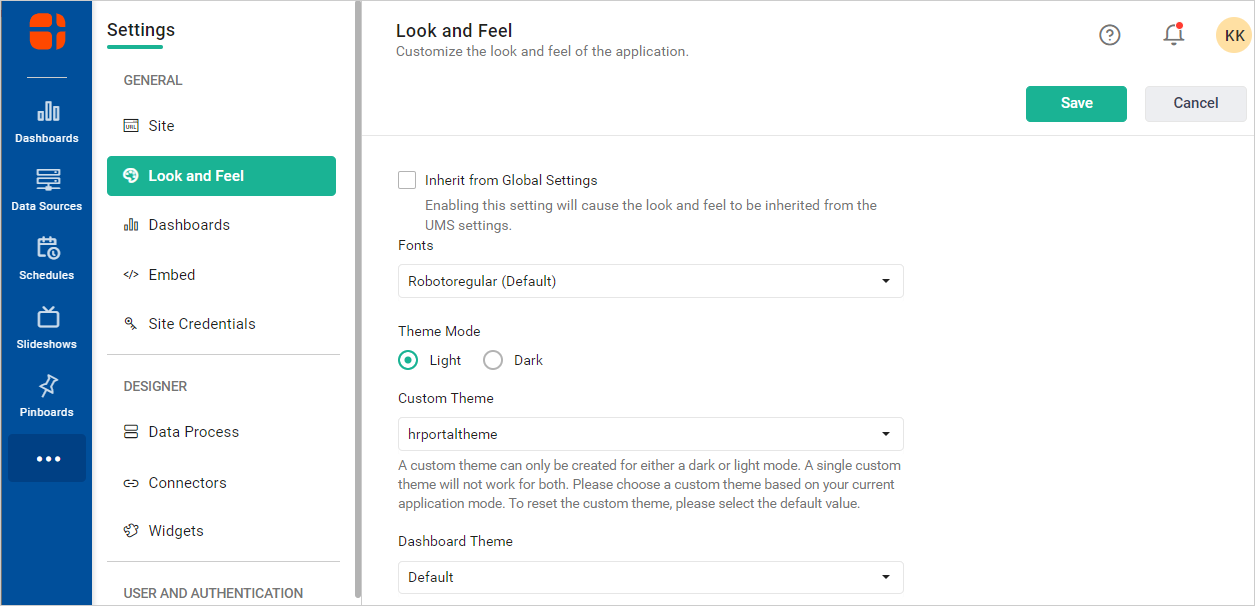
To customize font and theme preferences on your site, uncheck the Inherit from Global Settings option and select the preferred font and theme options in the “Look and Feel” settings page.
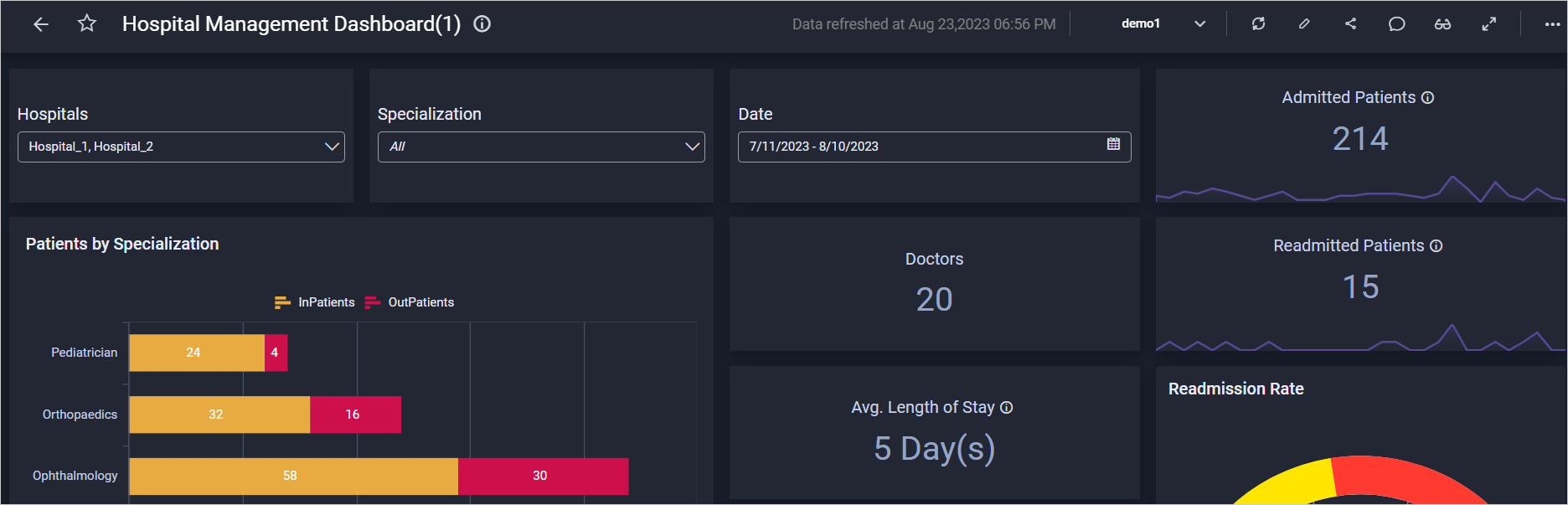
Here is a sample image after applying the dark default custom theme.

Font
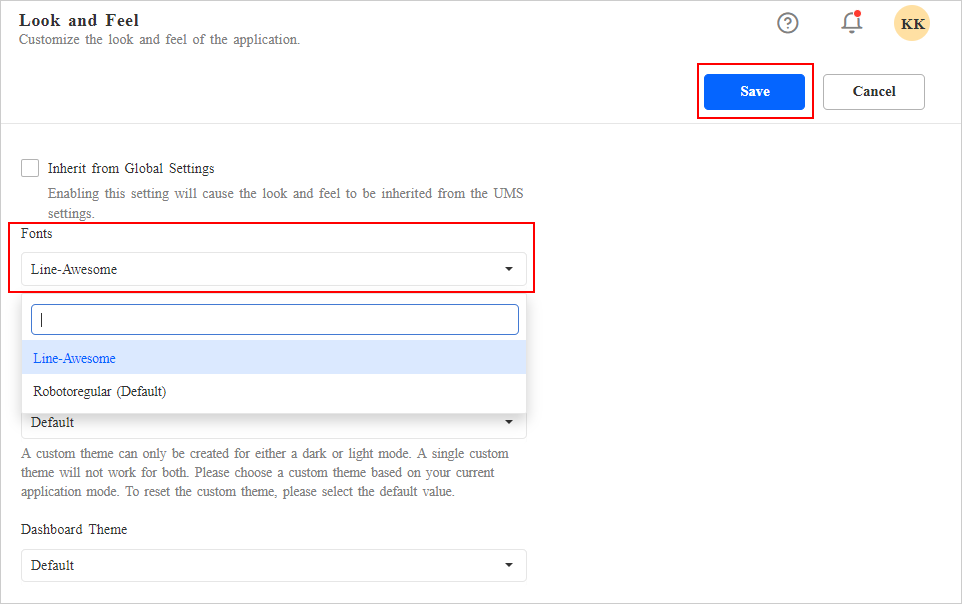
You can choose your preferred font style for your site by following these steps.
The font styles that have been uploaded in the UMS site settings will be listed in the Fonts drop-down list. Simply select your preferred font style option and click Save. The selected font style will then be applied throughout your site, and a preview will be shown for the selected font style.

Please click on the Look and Feel Settings to learn how to upload font styles on the UMS site settings page.
Theme Mode
You can switch the application’s theme from light to dark mode and vice versa under the look and feel settings. Additionally, you can change the text color, active state, and hover state background color. You can also change components such as switches, radio buttons, check boxes, and numeric text boxes by using branding color. The dashboard theme can also be changed in these settings.
Switch Application Theme Mode
The application theme mode can be switched to either light or dark mode.
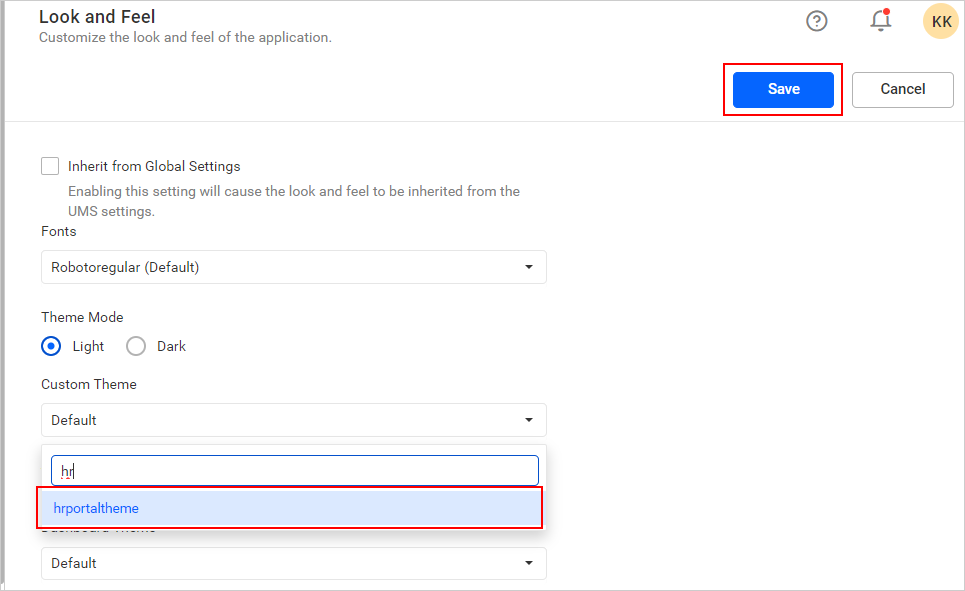
Custom Theme
You can change the branding color, text color, active state, and hover state background colors, as well as switch between light and dark modes. The background and surface areas are not customized and will always follow the selected mode.
The custom theme files uploaded in UMS site settings will be listed in the Custom Theme drop-down list. Select the uploaded theme in the Custom Theme drop-down, then save the settings.

Here is a sample image after applying the custom theme on your site.

Please click on the Look and Feel Settings to learn how to upload custom theme files on the UMS site settings page.
Please click on the Create application custom theme to learn how to create a custom application theme file.
Dashboard Theme
You can customize the dashboard theme, which will be applied to dashboards in the dashboard view mode.
The custom theme files uploaded in UMS site settings will be listed in the Dashboard Theme drop-down list. Select the uploaded theme in the Dashboard Theme, then save the settings.

Here is a sample image after applying the custom theme for dashboards on your site.

Please click on the Look and Feel Settings to learn how to upload custom theme files on the UMS site settings page.
Please click on the Create dashboard custom theme to learn how to create a custom dashboard theme file.
- Inherit from Global Settings
- Customize look and feel settings
- Font
- Theme Mode
- Switch Application Theme Mode
- Custom Theme
- Dashboard Theme
Having trouble getting help?
Contact Support- Inherit from Global Settings
- Customize look and feel settings
- Font
- Theme Mode
- Switch Application Theme Mode
- Custom Theme
- Dashboard Theme
Having trouble getting help?
Contact Support