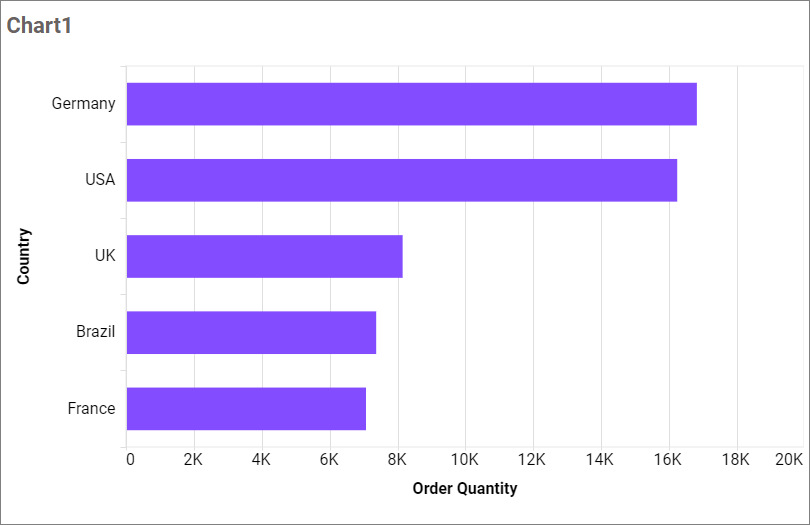
Bar Chart
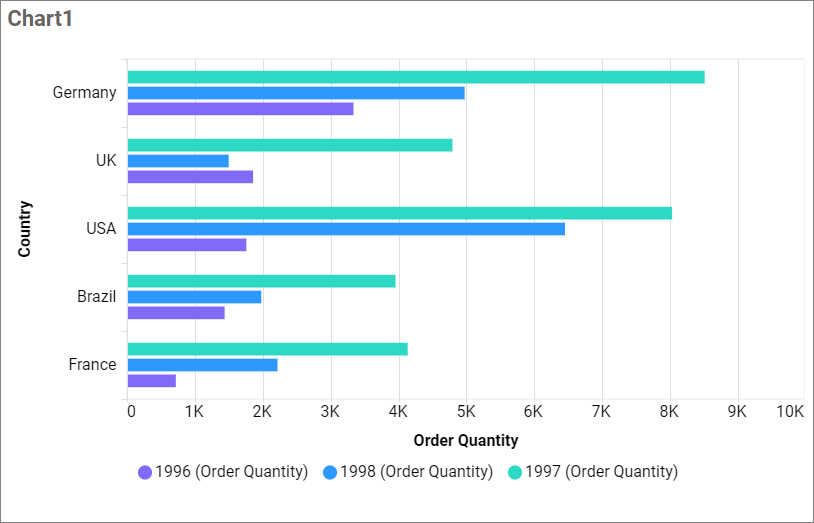
A Bar chart enables you to compare values for a group of items that are not in any specific order across different categories, using vertical bars.

How to configure the table data to bar chart
The Bar chart needs a minimum of one value element and one column element to showcase. The measure column or expression column that you would like to analyze can be dropped into the values block. The dimension column that you would like to categorize the measure column can be dropped onto the columns block. If you would like to categorize based on a series column, then the respective dimension column can be dropped onto the Rows block in addition. These blocks are composed into a data pane.
The following steps explains the data configuration of bar chart:
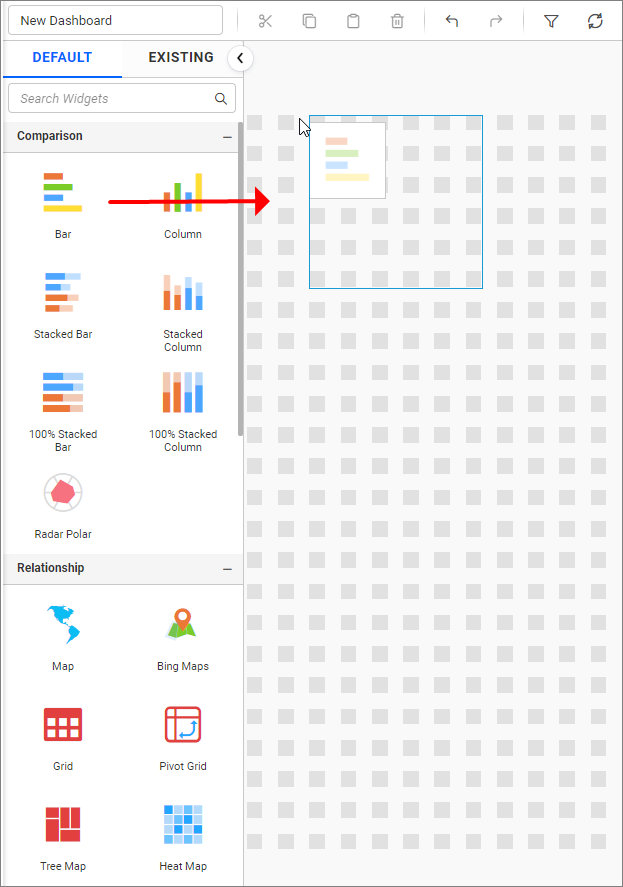
- Drag and drop the icon for the
column chart controlfrom the toolbox into the design panel. You can find the control in the toolbox by searching.

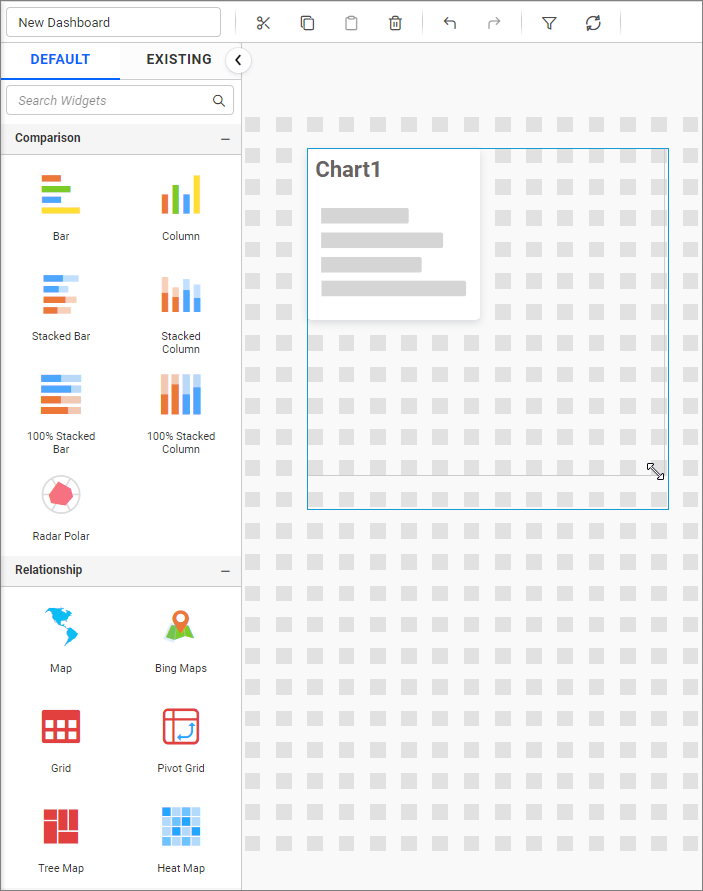
- Resize the widget as required.

- Click the
Data Sourcebutton in the configuration panel.

- Click the
CREATE NEWbutton to launch a new connection from the connection type panel.

- In the connection type panel, click on any one of the listed connection type buttons. (Here, the
Microsoft Excelconnection type is selected for demonstration.)

- In the
NEW DATA SOURCEconfiguration panel, please fill in the connection type and the related details. Then, proceed to click thePreview & Connectbutton.

- Drag and drop your preferred table or view from the left pane in the data design view, and click the
Savebutton.

- Click the
Properties iconin the configuration panel.

- The
propertiespanel of the widget will be displayed as shown in the following screenshot.

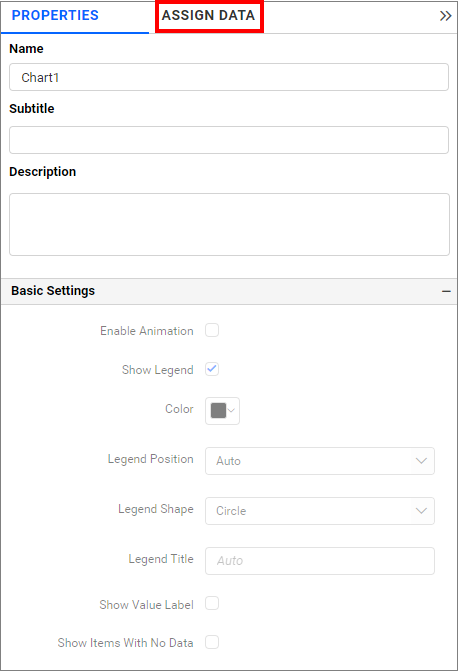
- Now, switch to the
ASSIGN DATAtab.

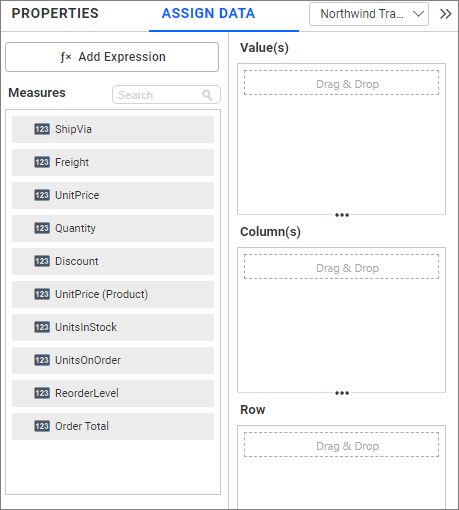
- The
ASSIGN DATAtab will be opened, displaying the available columns from the connected data source.
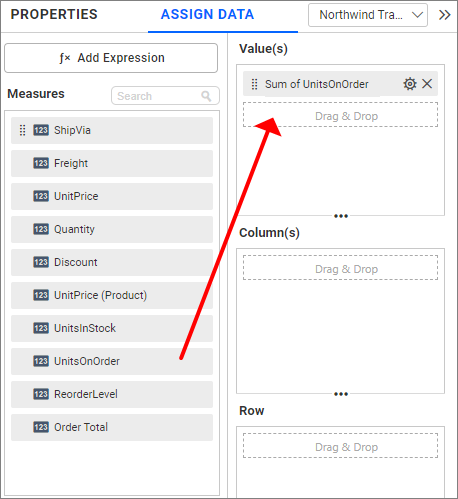
Adding fields to Value(s)
Bind column by dragging and dropping the element from sections to values.

IMPORTANT:
- The field that is added in this section will act as a measured value.
- It is a mandatory section for the widget visualization, and any number of fields can be configured in this section.
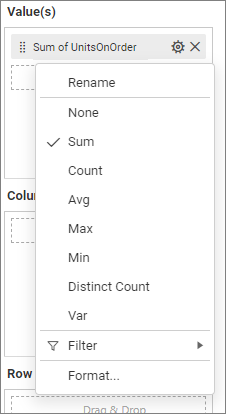
Settings menu options
You can filter and format the data displayed in the widget from the settings menu options. To open the settings menu, click the settings icon.
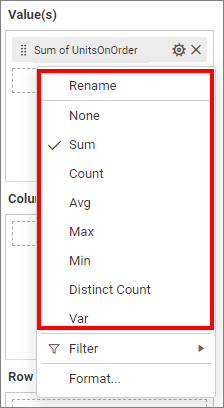
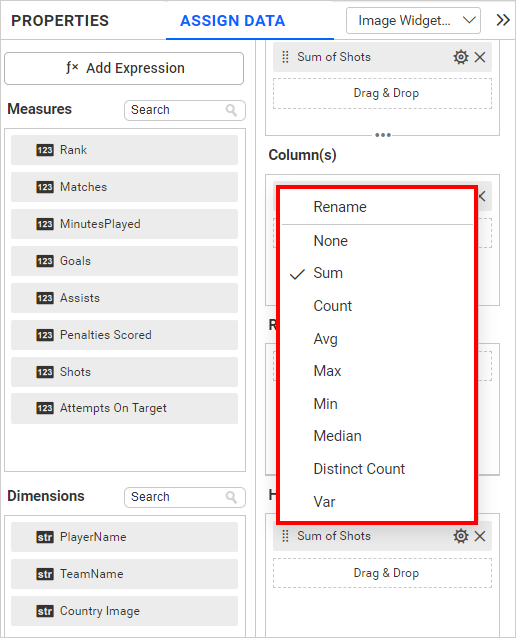
The following screenshots show the various options in the settings menu, based on the type of field configured in the section.

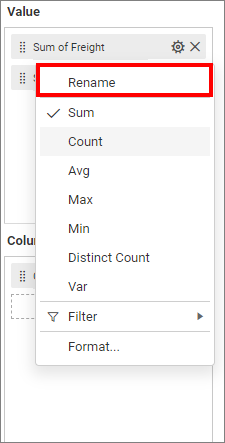
Changing the aggregation type
You can change the aggregation type of the measure section from the settings menu, as shown in the following screenshot. Please refer to this section for more details.

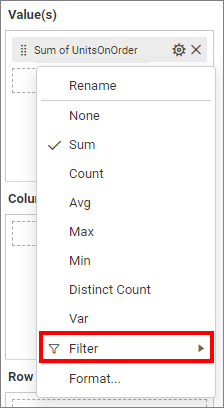
Filtering data
You can use filters to change the values by selecting the Filter option. For more details, refer to the Measure filter and dimension filter.

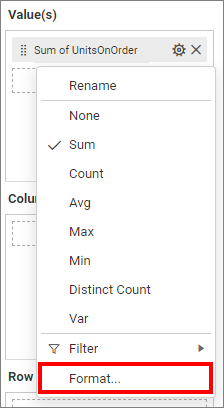
Measure formatting
You can format the elements by selecting the Format option. For more details, please refer to the measure format.

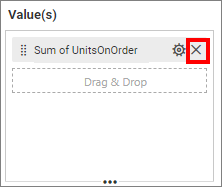
Removing the fields
To remove the added value fields, click on the highlighted button.

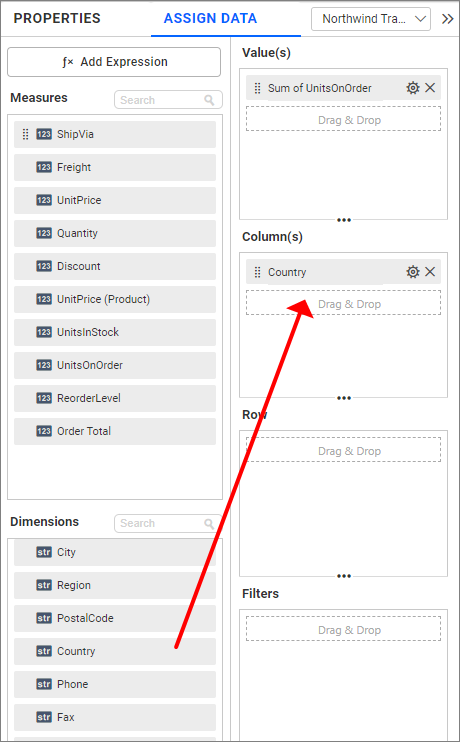
Adding fields to Column(s)
Please drag and drop the elements from the sections to the columns.

IMPORTANT:
- The field added in this section will serve as a dimension value.
- This section is optional, and adding more than one value will enable drill down.
Settings
You have the ability to change the settings.

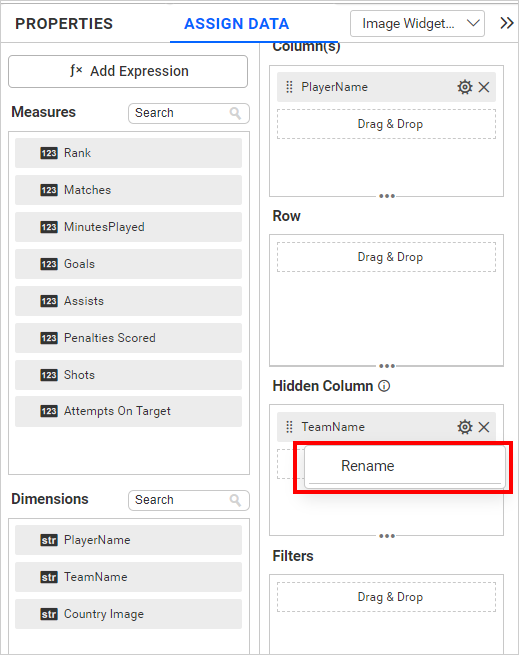
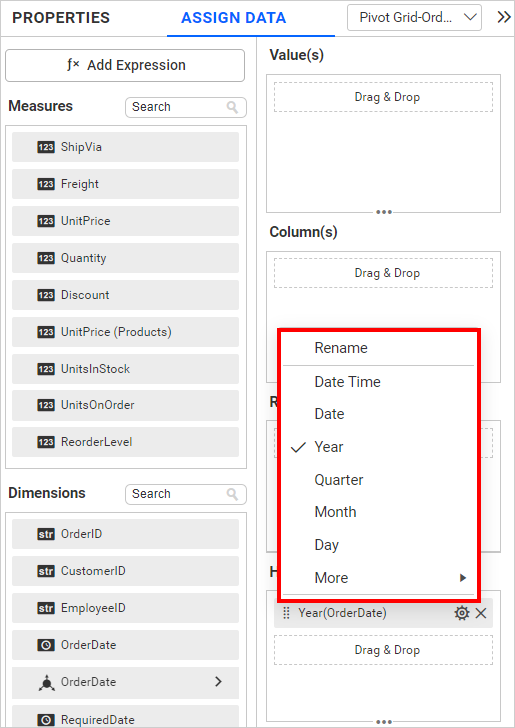
Renaming fields
The field names that have been configured can be edited by using the Rename option that is provided in the settings menu.

Sorting
You can sort the dimension data using the Sort option under the Settings menu list. To apply sorting to the data, refer to the Sort feature.

Filtering data
You can apply a filter by selecting the Filter(s) option in the settings. For more details, refer to the filter.

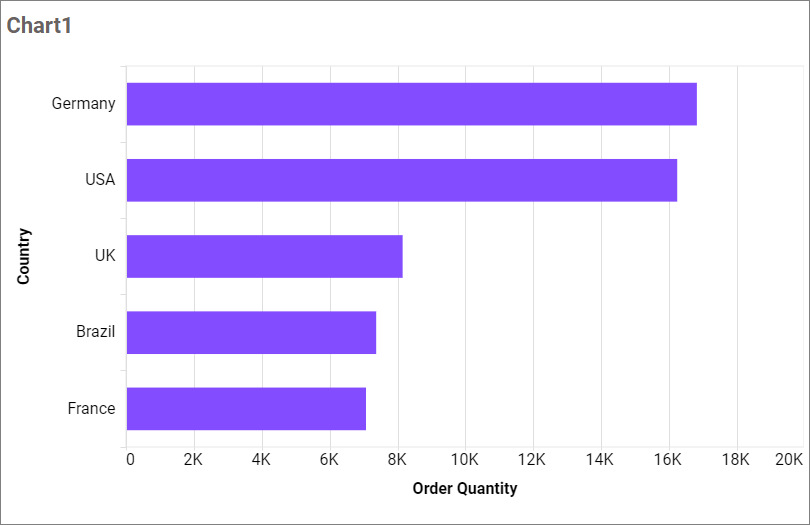
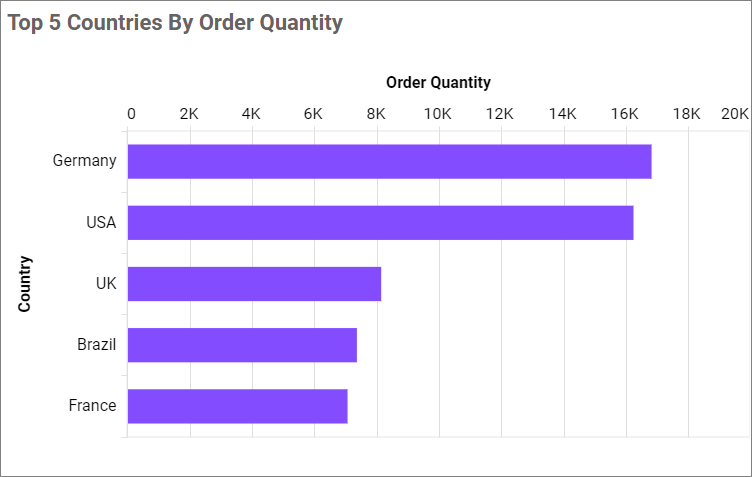
The chart will be displayed in this manner.

Similarly, you can add the Measures and Expression Columns into the column field.
Drill down
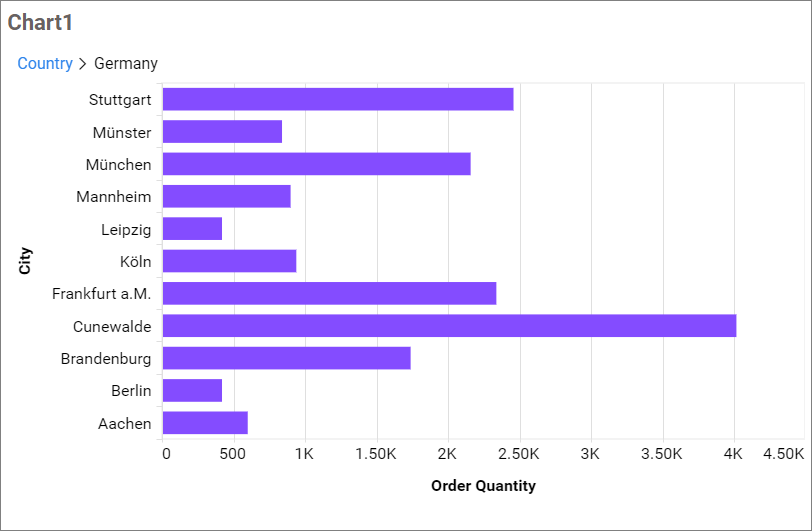
When the second value is added to the Columns section, the alert message will be displayed.

Click Yes to enable the option. If you click No, a single value will be added to the Columns section.
Figure: Chart with a drilled view of the selected region.

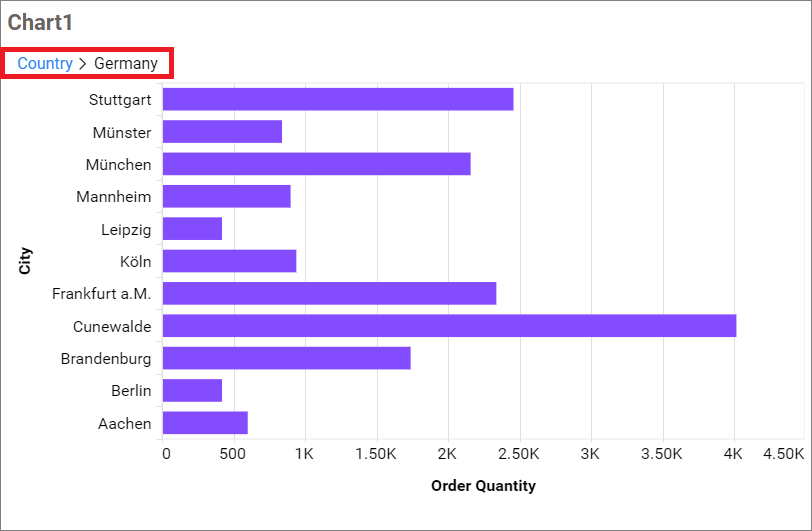
Drill up
Once you’ve drilled down, you can drill up to the previous view using the breadcrumb navigator located at the top of the widget.

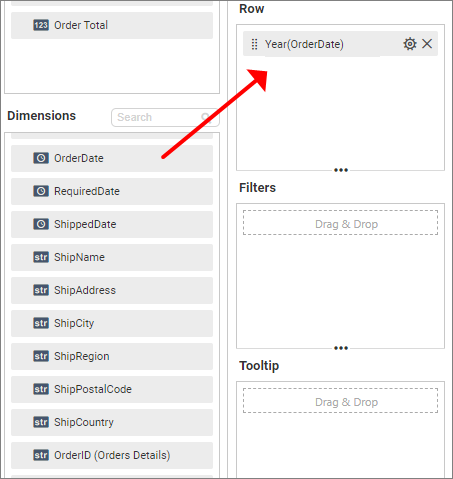
Adding fields to Row
Please drag and drop the elements from the sections to the Row.


Hidden Column
Hidden columns are useful in cases where we do not want the fields to participate in the visualization, but only to be used for linking, filtering and view data.

We can configure both measure and dimension fields in the hidden column. For measures, we will have all the settings that we have for the measure fields except formatting and filtering.

In the case of dimension fields, we will have the following options only. In Date fields, we will have all available types except sorting, relative date filter, settings, and filters.


Linking
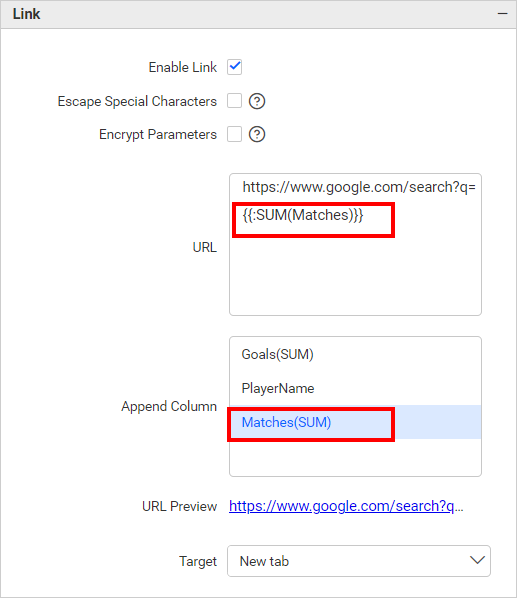
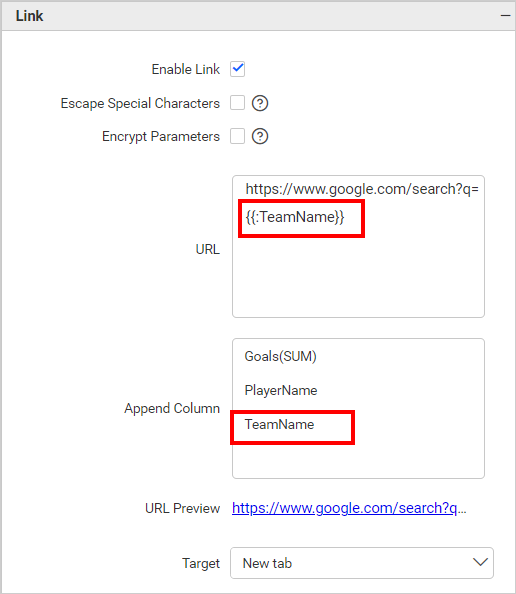
The primary use case for hidden columns is linking. When configuring hidden columns, we can see that the fields configured in hidden columns are listed in the linking section. When configuring the column in linking, we can pass the corresponding column value in the linking parameter.
Measure Based Example: If we want to pass the number of Matches played as a URL parameter but do not want it to influence the visualization, we can configure the Matches in the hidden columns and include them in the link.

Dimension Based Example: If we want to pass the number of Team Name played as a URL parameter but do not want it to affect the visualization, we can configure the Team Name in the hidden columns and include them in the link.

Filtering
You can use hidden columns to filter data in the visualizations. Configure the hidden columns and click on the filter icon below.
![]()
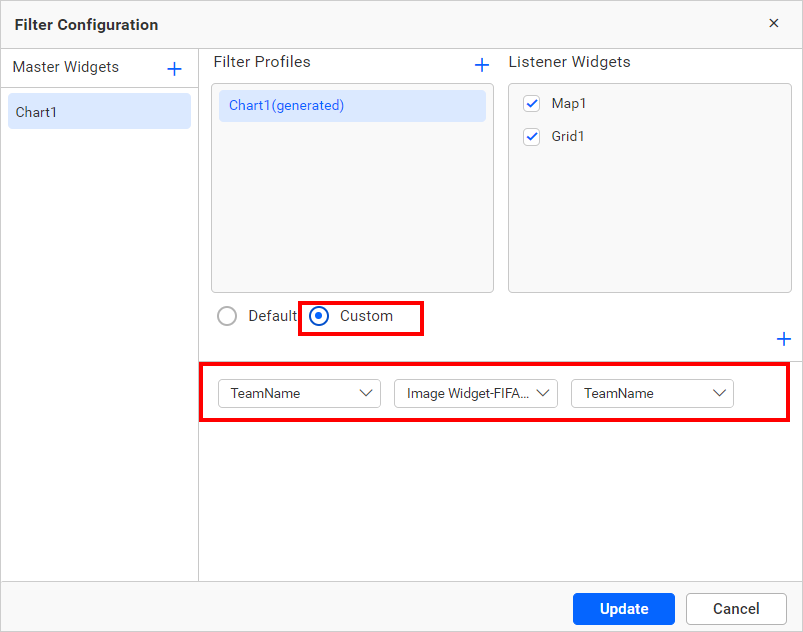
Please click on the Custom button that is highlighted in the filter configuration dialog image below. This will display a list of all the fields that have been configured in the widget. Please retain the field that has been configured in the hidden column and remove the other fields. Finally, click on the Update button.

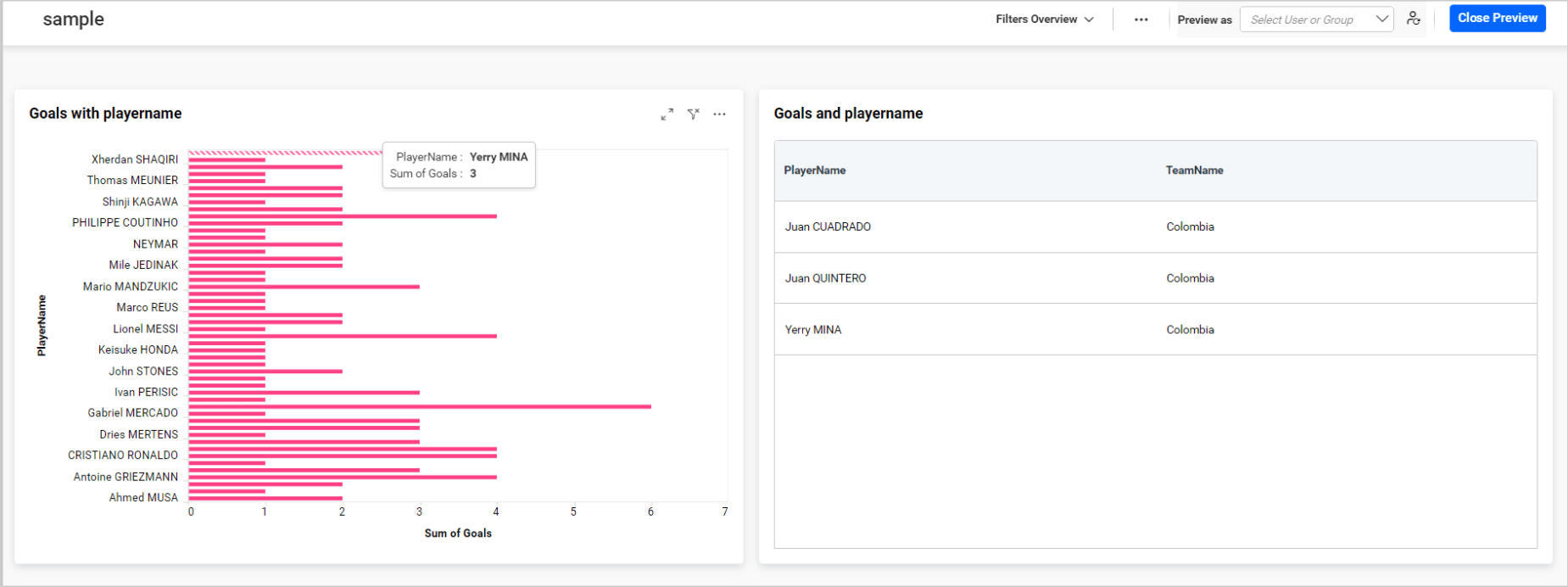
Now, we can see in the image below that the data is filtered based on the hidden column field instead of the actual column that we bound in the widget.

For more details about filtering the widget data, refer to the Cross Filter Configuration documentation.
View Data
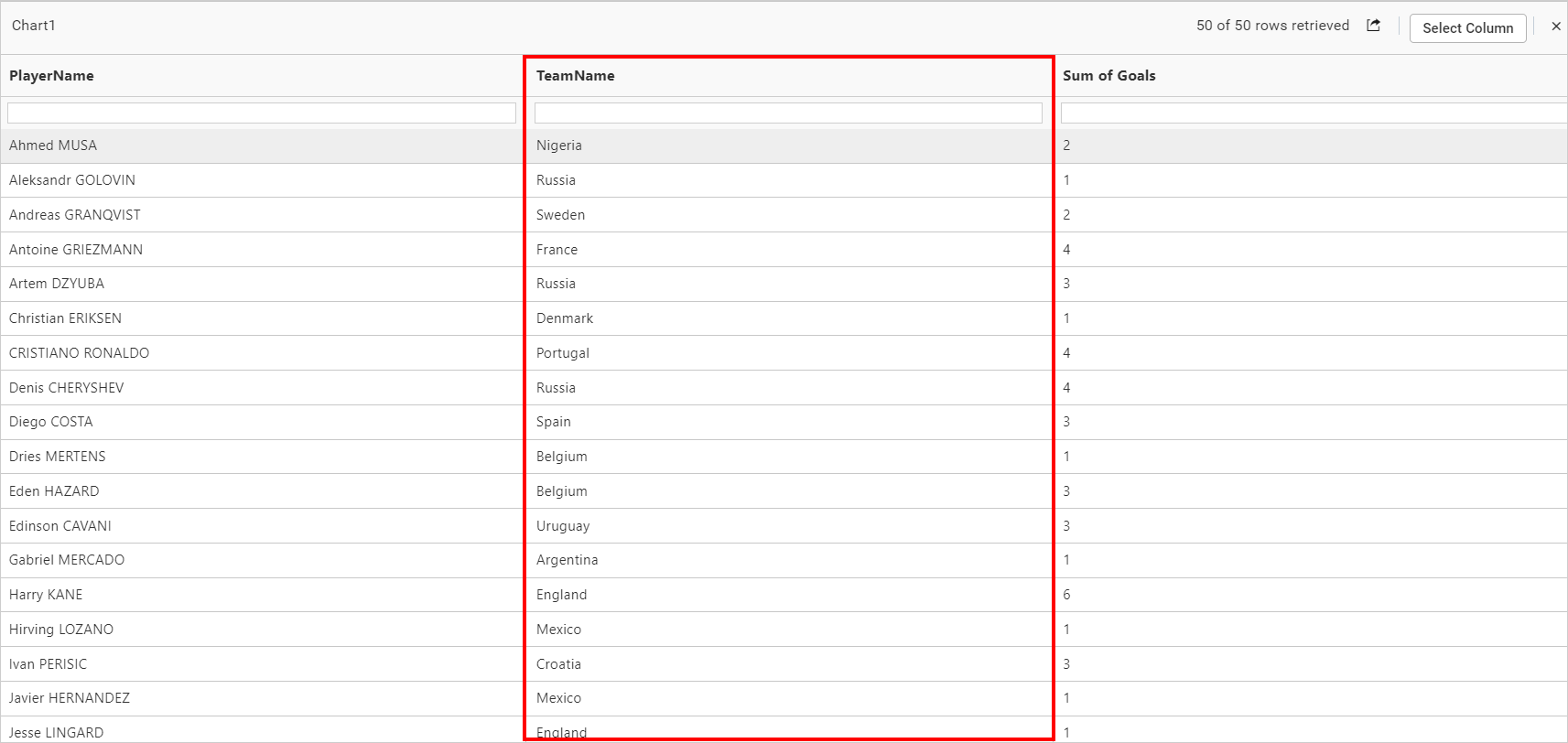
You can view the data in the hidden columns in the underlying data view. This is useful for checking the data in more detail and can help you identify any issues with the data.

NOTE: We do not recommend configuring lower hierarchy data in hidden columns, as indicated by the information icon in the
Hidden Columnsection.
![]()
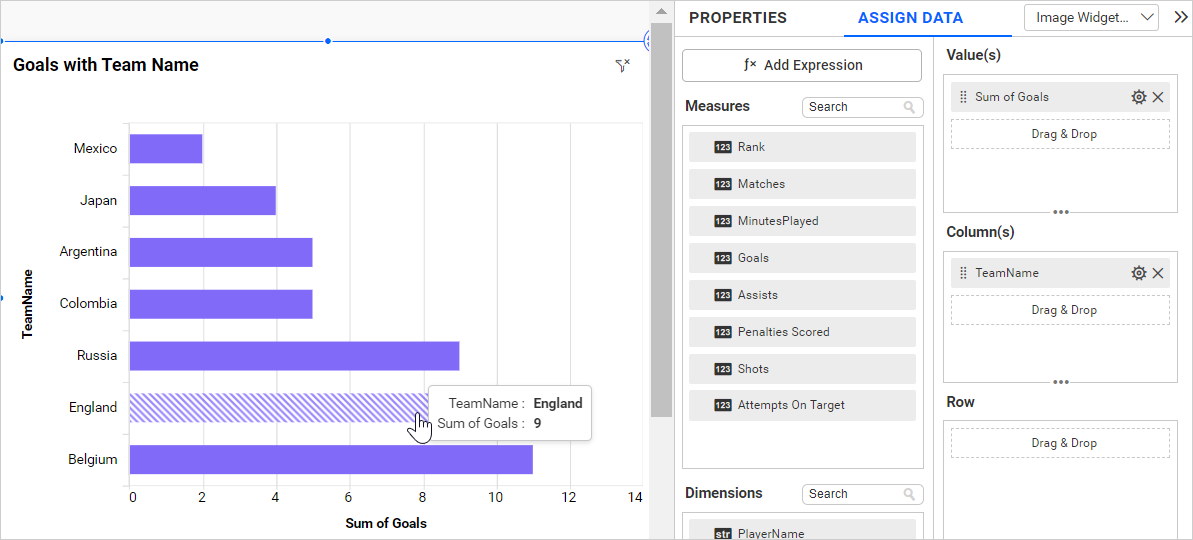
The chart below displays the goals scored by each team without any hidden columns.

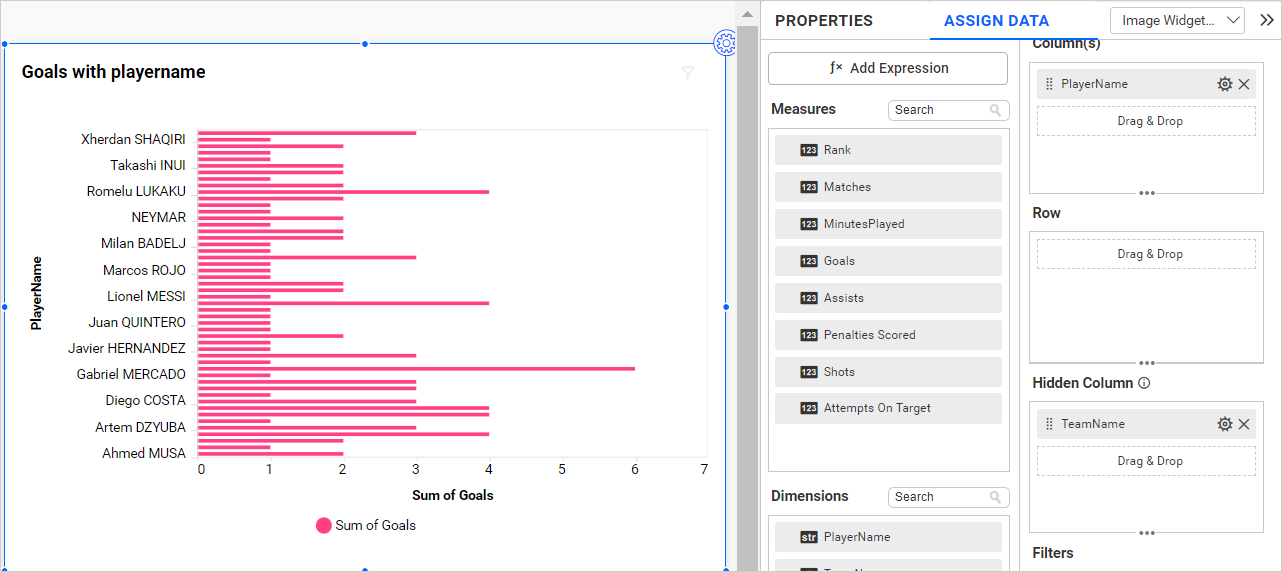
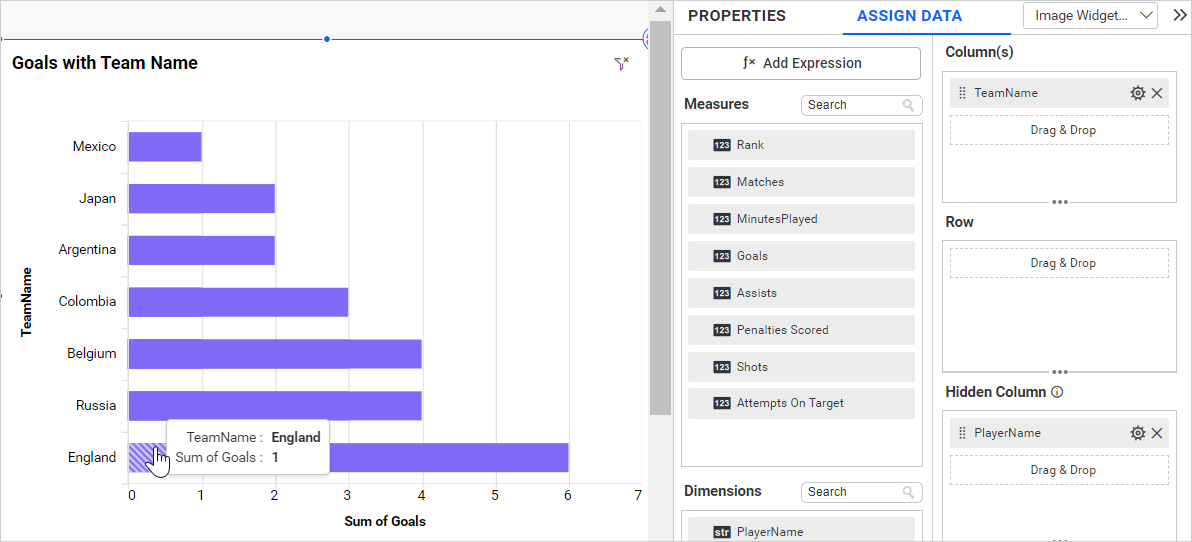
If we hide the lower hierarchy data (Player Name) in the columns compared to the data in the column and row fields, the data in the widgets becomes duplicated, and each column is split based on the hidden column field. This affects the visualization of the chart, as shown in the image below.

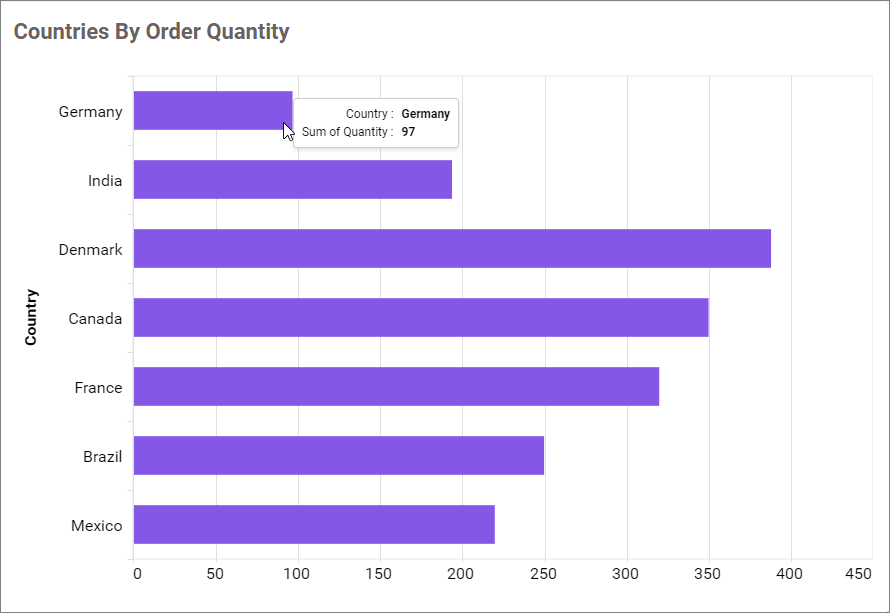
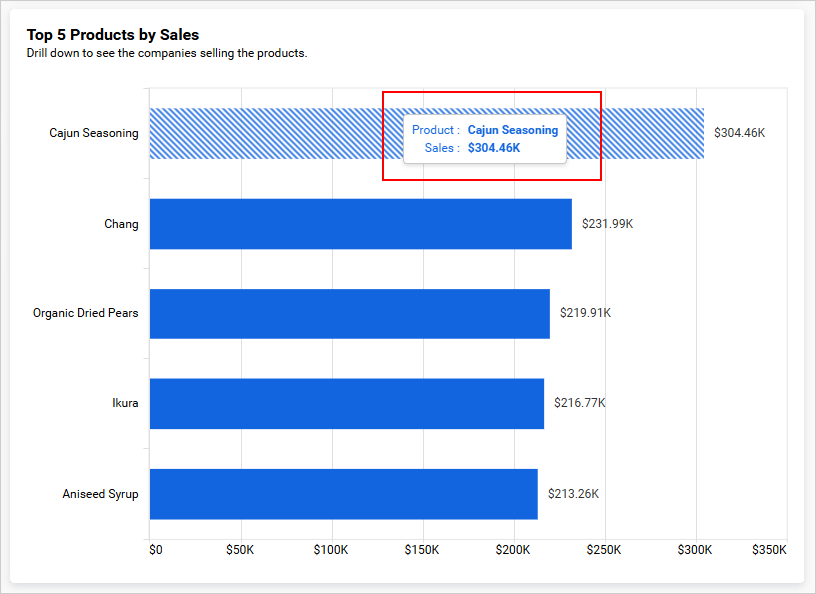
Adding tooltip fields
You can configure the tooltip section to showcase the additional information in the widget’s tooltip without affecting the visualization. Refer to this section for more details on configuring the tooltip fields.
How to format bar chart widget
You can format the bar chart for a better illustration of the view you require by using the settings available in the Properties tab.

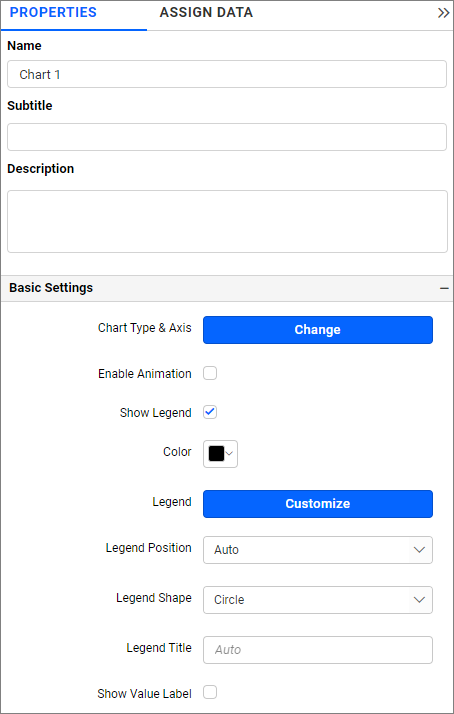
General settings

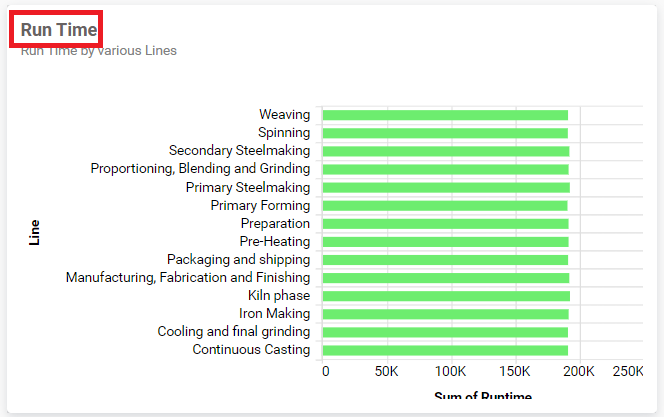
Name
This allows you to set the title for this bar chart widget.

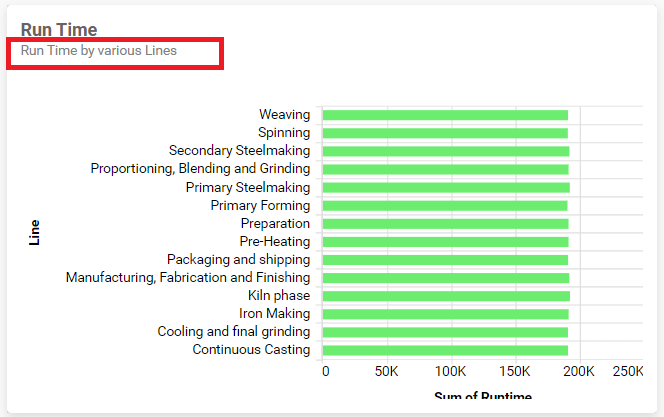
Subtitle
This feature enables you to establish a subtitle for the bar chart widget.

Description
This feature enables you to provide a concise explanation for this bar chart widget.

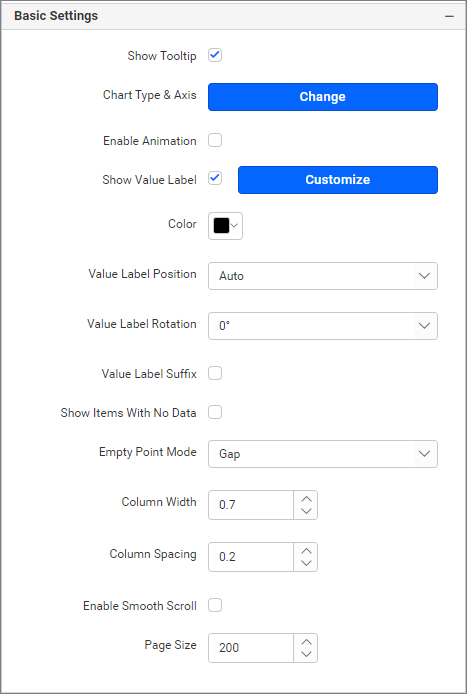
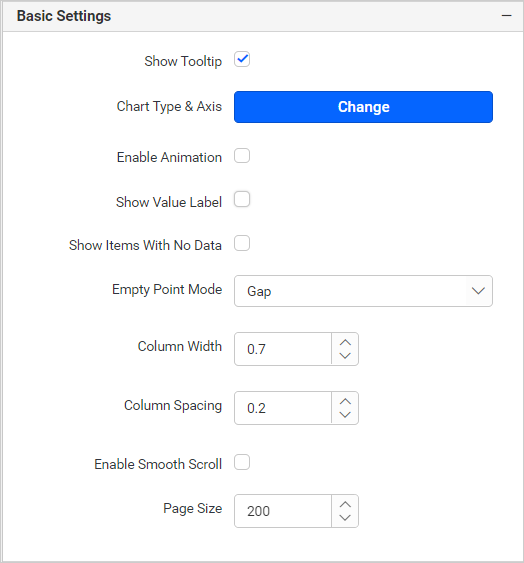
Basic settings

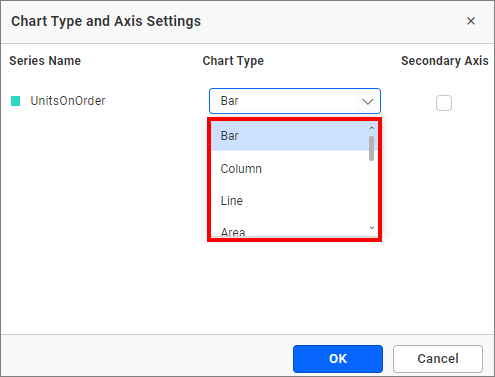
Chart type and axis
Click the Change button to open the Chart Type and Axis Settings dialog.

Chart Type: This feature allows you to switch the widget view from the current chart type to another convertible chart type.
Secondary Axis: By default, the configured field is plotted as the primary axis. If you enable this option, the selected field will be plotted as the secondary axis.

Enable animation
It animates the measure values by toggling the Enable Animation feature.
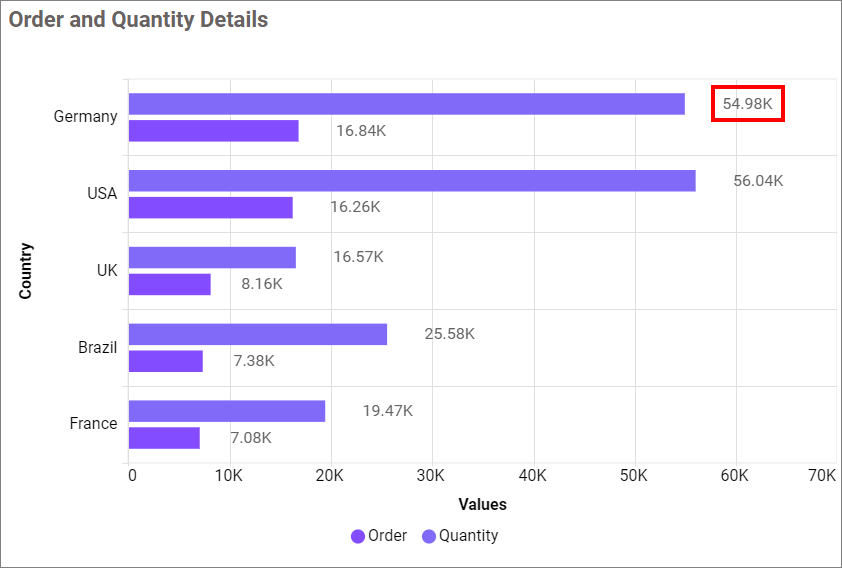
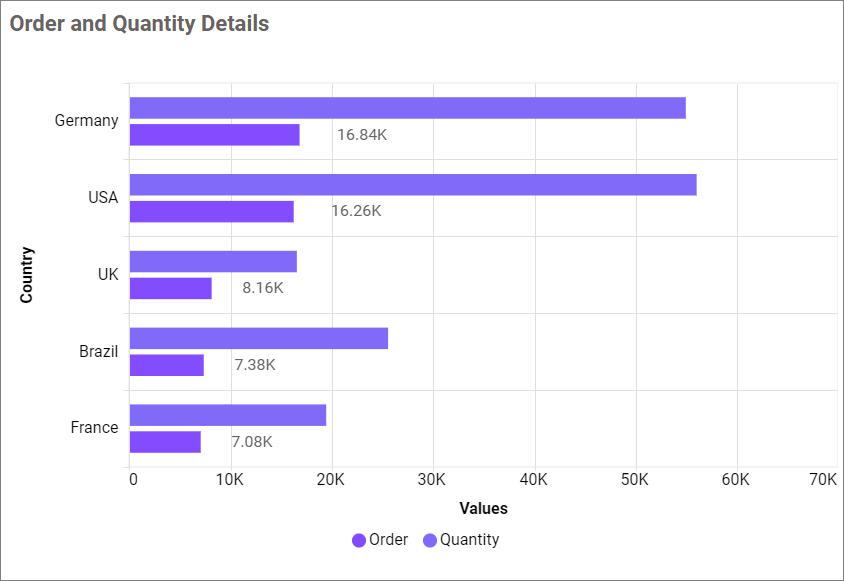
Show value labels
This feature enables you to switch the visibility of value labels.

If you disable the Show Value Labels properties, the dependent properties, which are color, Value label position, Value label rotation and Value label suffix will be hidden.

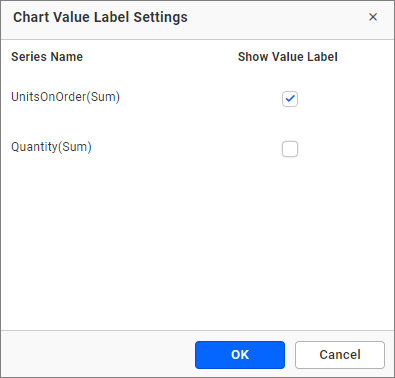
Customize
This allows you to customize the toggle visibility of value labels in each series.


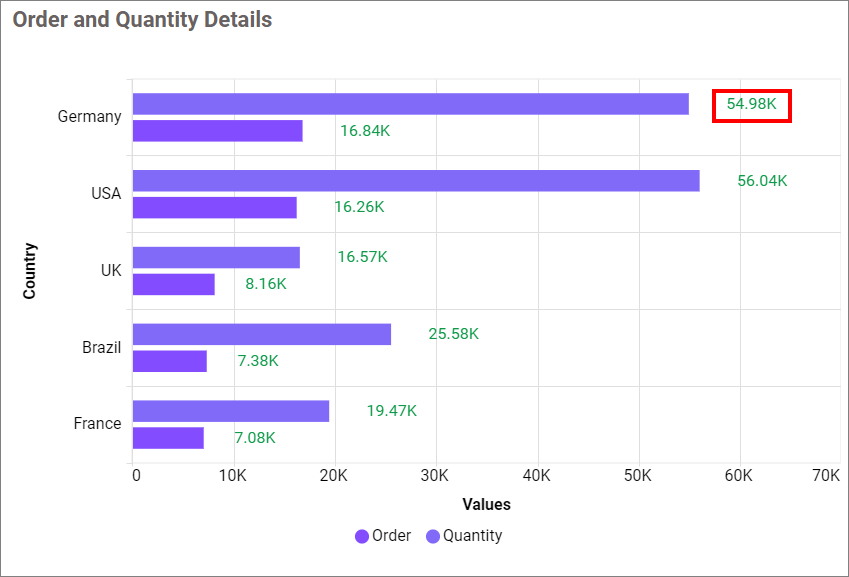
Value Label Color
This allows you to customize the color of the value label.


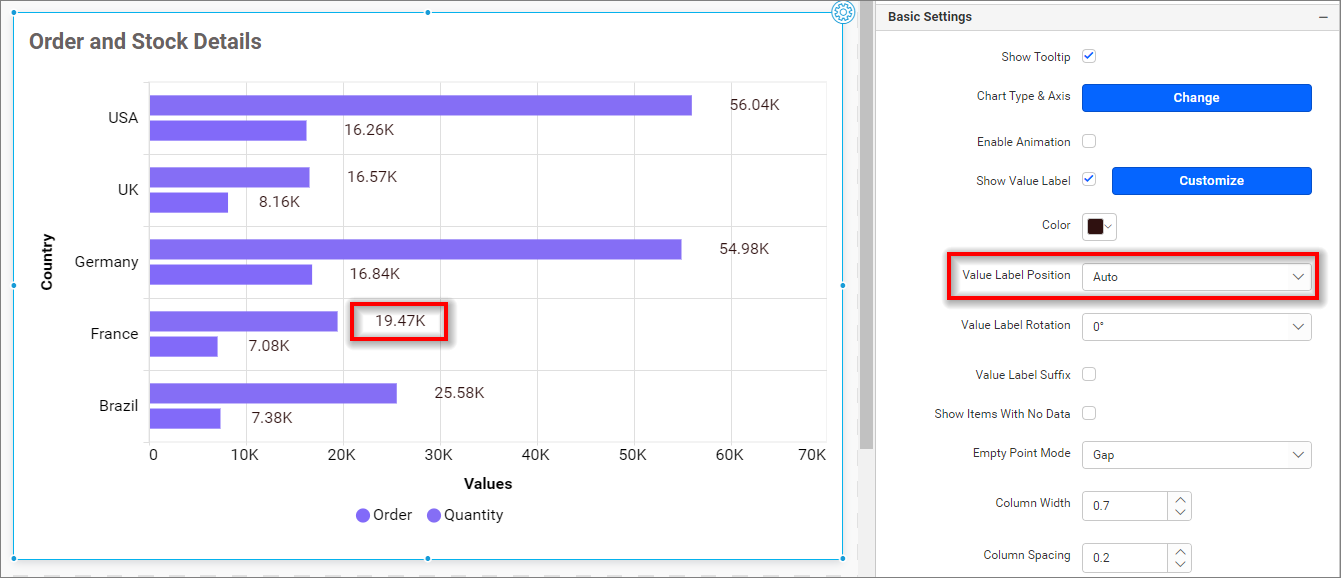
Value Label Position
This option allows you to customize the position of the value labels in the chart. By default, it is set to Auto, so the label position for the area chart will be set as Top.

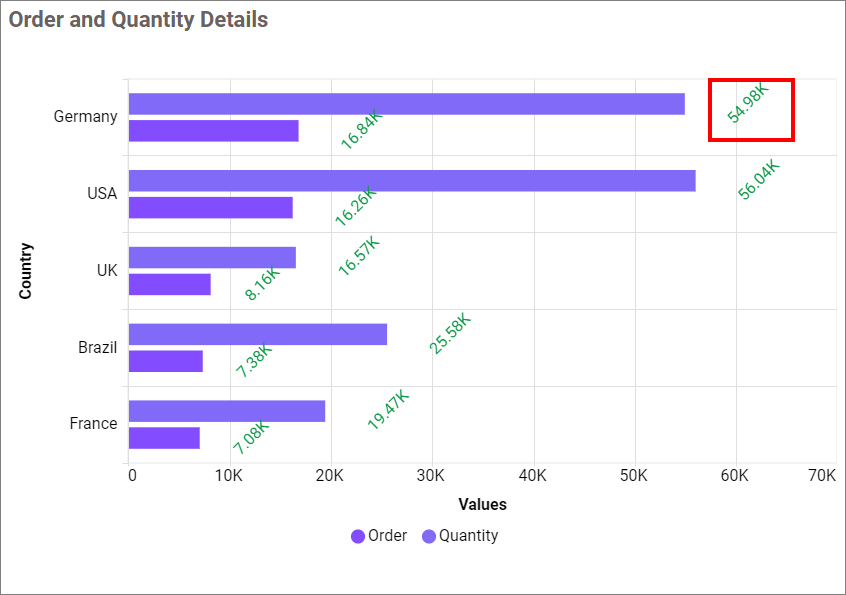
Value label rotation
This allows you to define the rotation angle for the value labels to be displayed.

Value label suffix
This allows you to display or conceal the suffix value of value labels.
Suffix Value
This feature enables you to customize the suffix value of the value labels.

Note: When the height and number of data in the chart increased, the value label was hidden. Use the label rotation property to make the label visible.
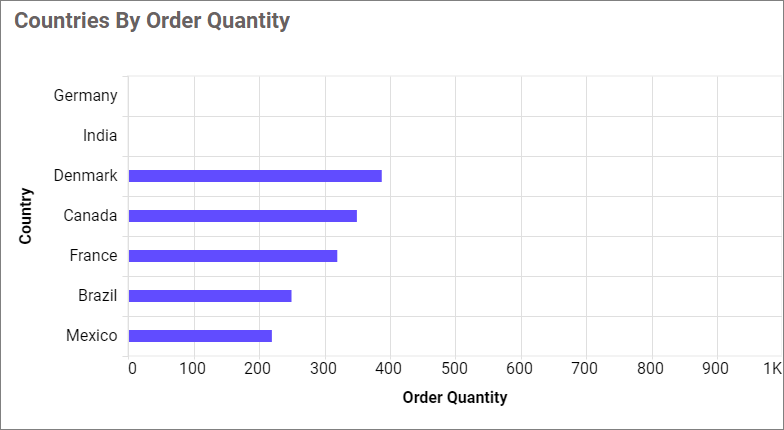
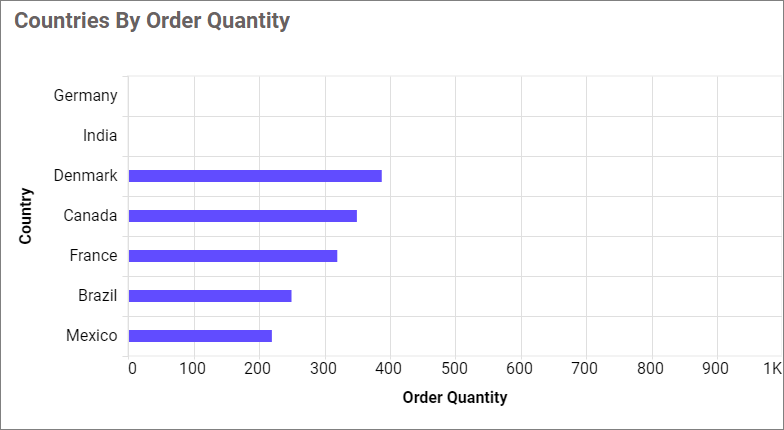
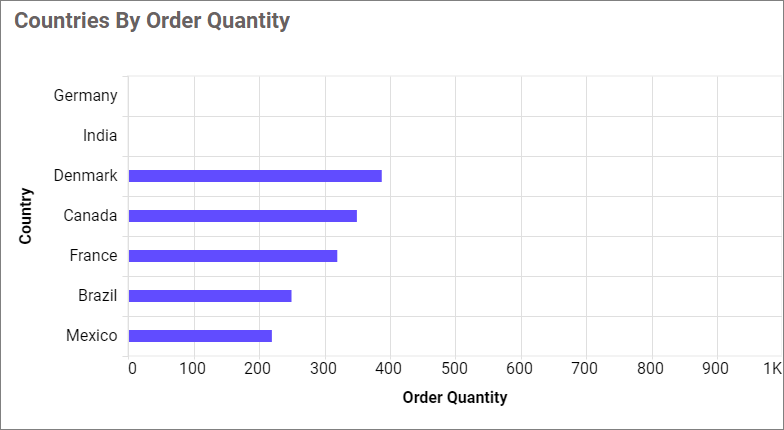
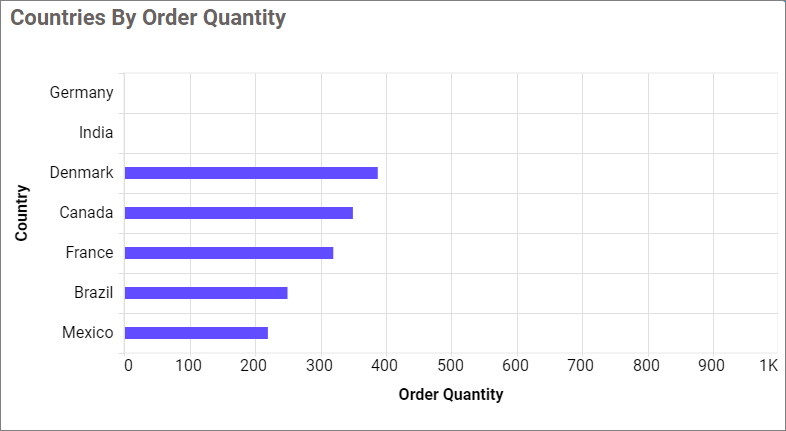
Show items with no data
This allows you to display data for columns that do not have a value.

Empty Point Mode
This allows you to handle the display mode of the data point values if they are null or undefined when the Show Items With No Data option is enabled.

Gap
This option allows you to display null or undefined values as gaps.

Zero
This option enables you to display null or undefined values on the zero axis.

Average
This option displays the null or undefined values along with the average value.

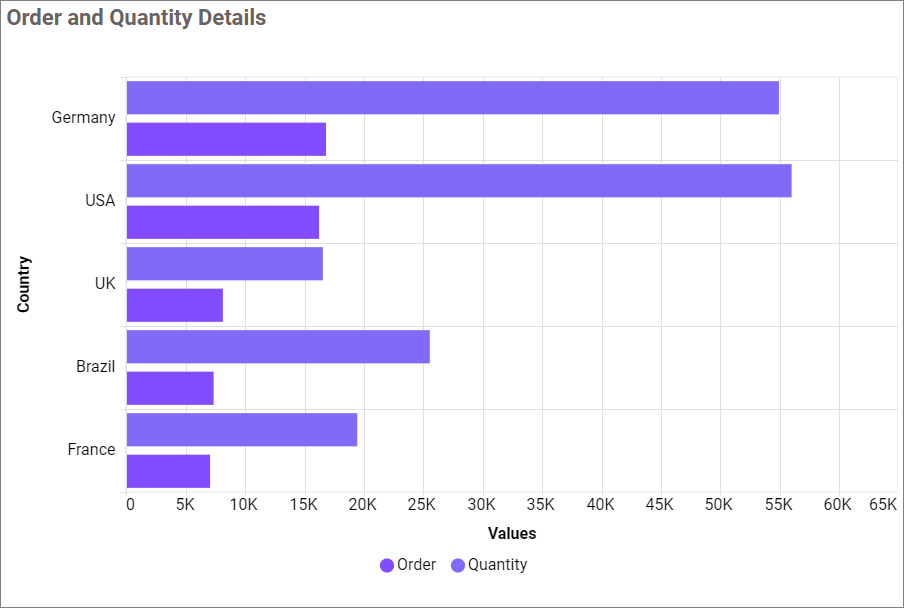
Column Width
This option allows you to increase or decrease the width of the column by using the Column Width.


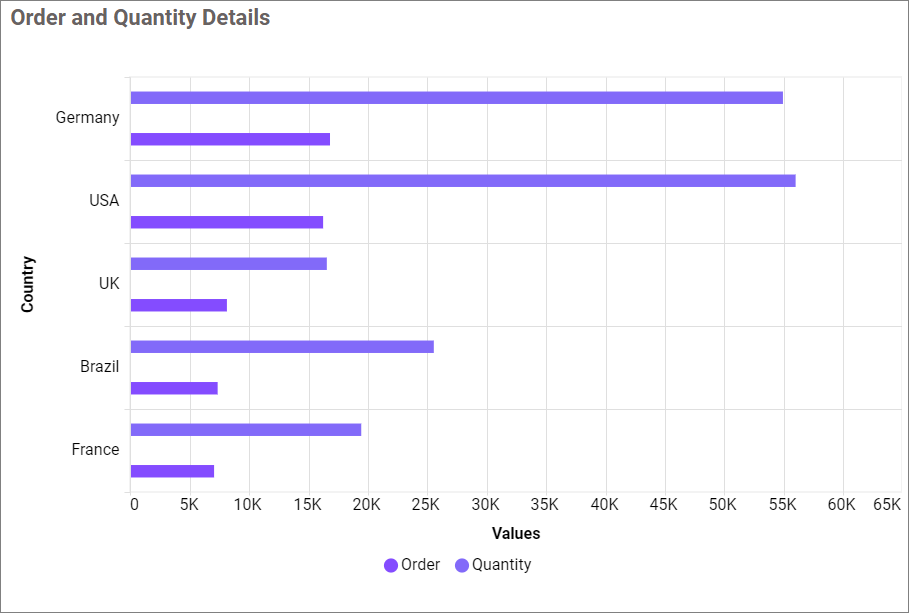
Column Spacing
This option allows you to increase or decrease the space between the columns by using the Column Spacing.


Enable Smooth Scroll
When this support is enabled, the thumb size of the chart scroll bar will be calculated based on the total number of records. As a result, you will be able to view the last record by simply scrolling once.
Page Size
This option allows you to set the number of records that need to be fetched on initial load.
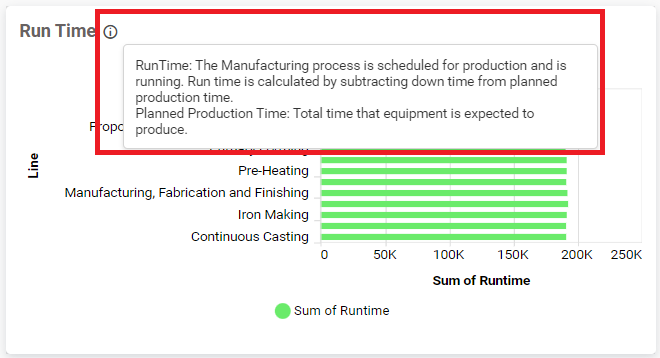
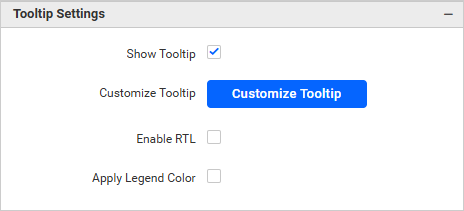
Tooltip Settings
The Tooltip Settings section allows you to customize the appearance and behavior of tooltips in widget visualizations.

Show Tooltip
This option allows you to toggle the visibility of the tooltip in the chart.

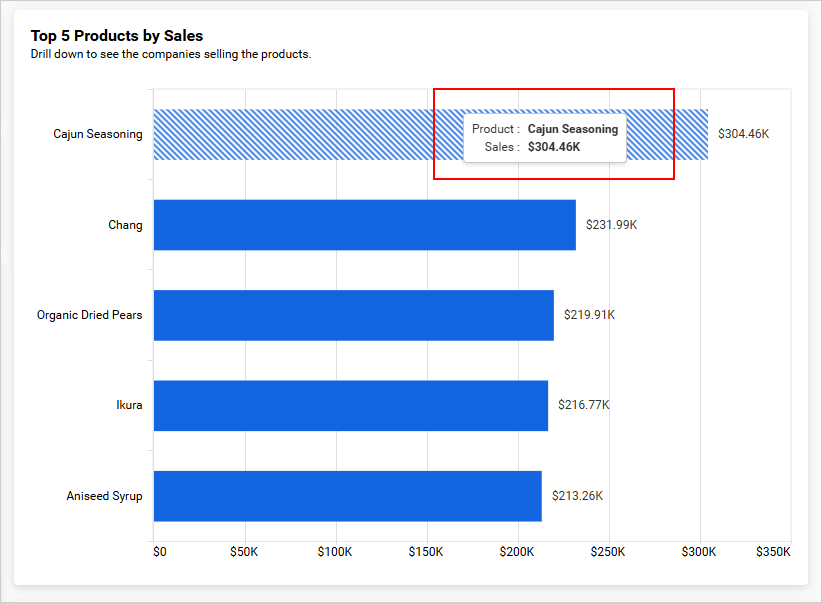
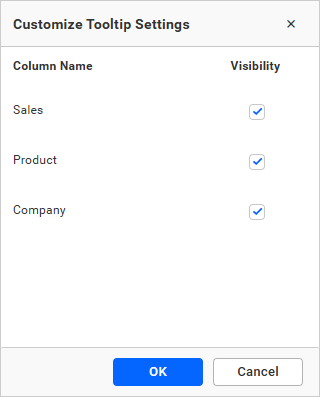
Customize Tooltip
This option allows you to customize which columns are visible in the chart’s tooltip.

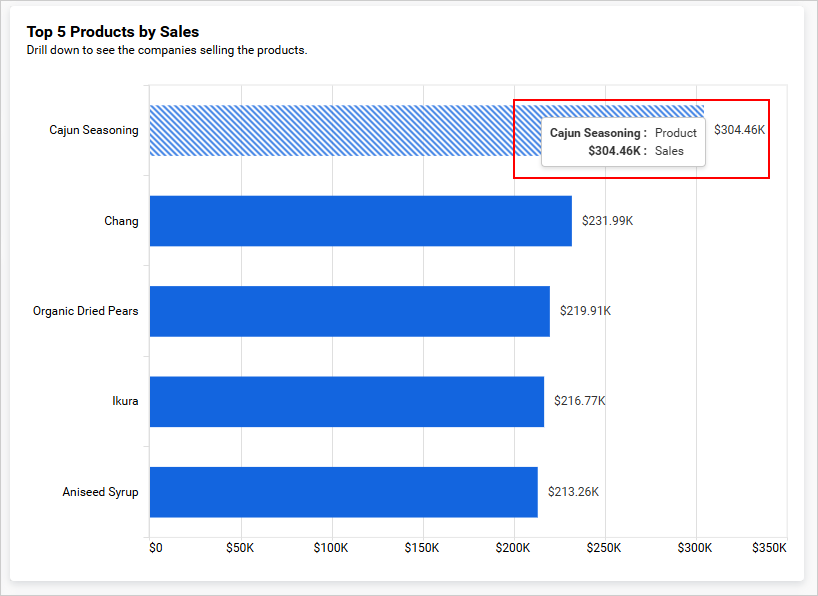
Enable RTL
This option allows you to display fields and their data from right to left.

Apply Legend Color
This option allows you to display tooltip text and value colors that correspond with the legend colors.

Legend Settings

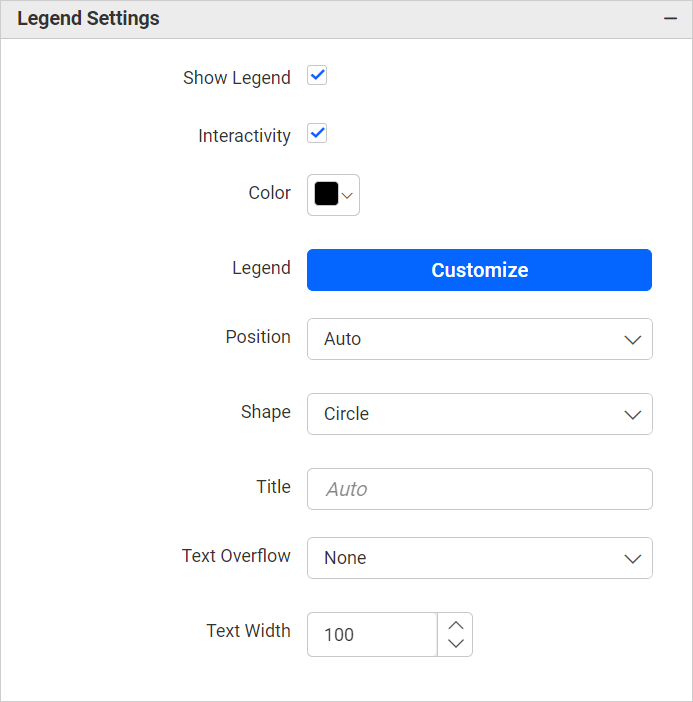
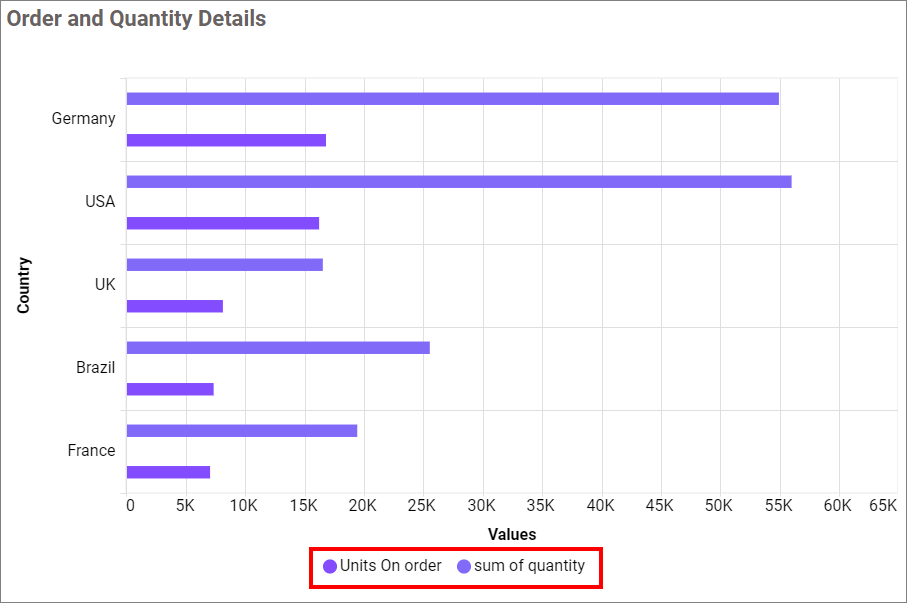
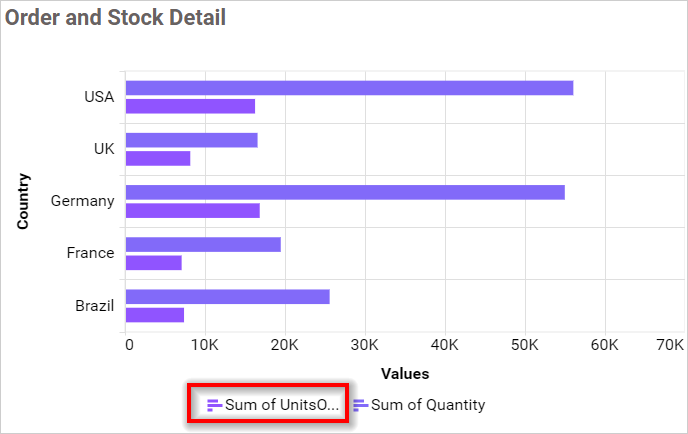
Show legend
A Legend is a text used to describe the plotted data. This allows you to toggle the visibility of the legend in the chart and also change the position of the legend text by selecting through a combo box.

Enabling the Custom Legend Text option will allow you to define a custom text, using the text area, to display for each legend series selected in the combo box in a chart.
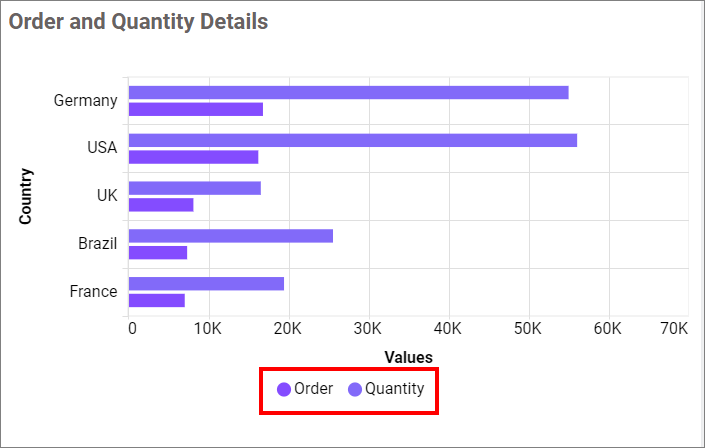
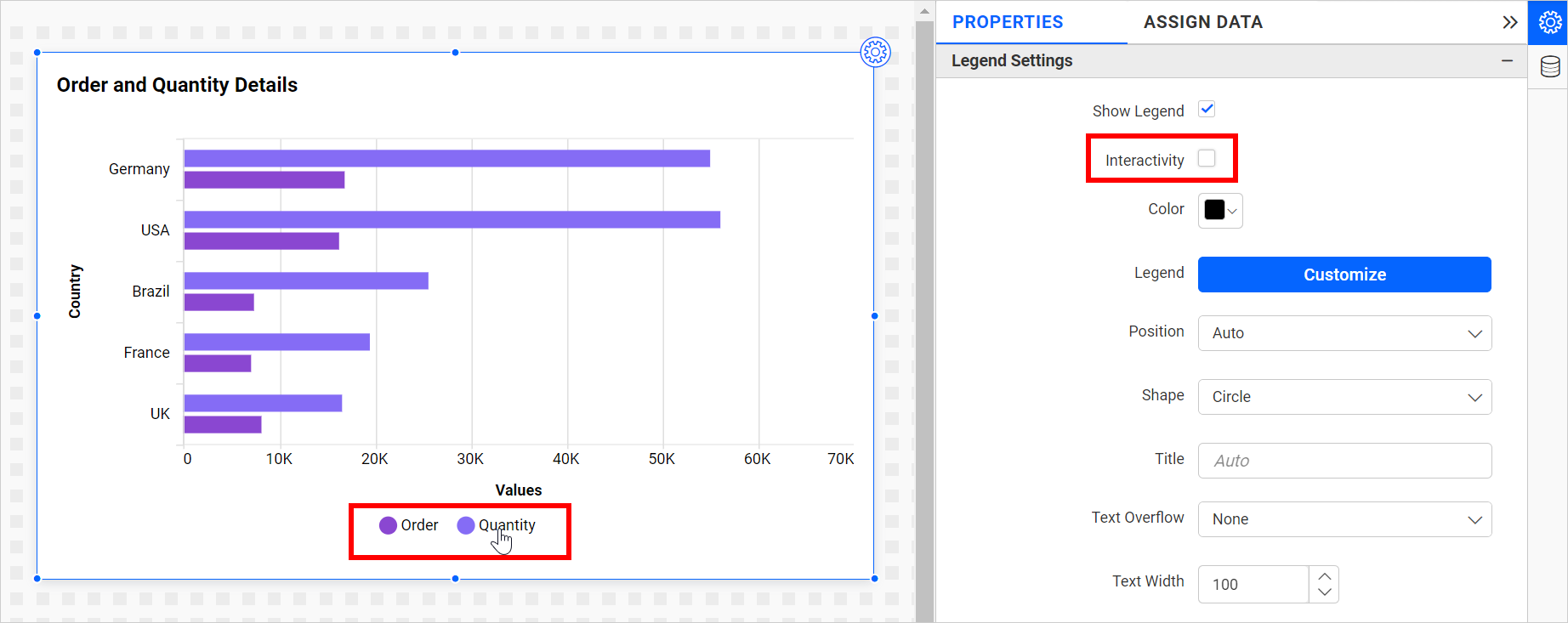
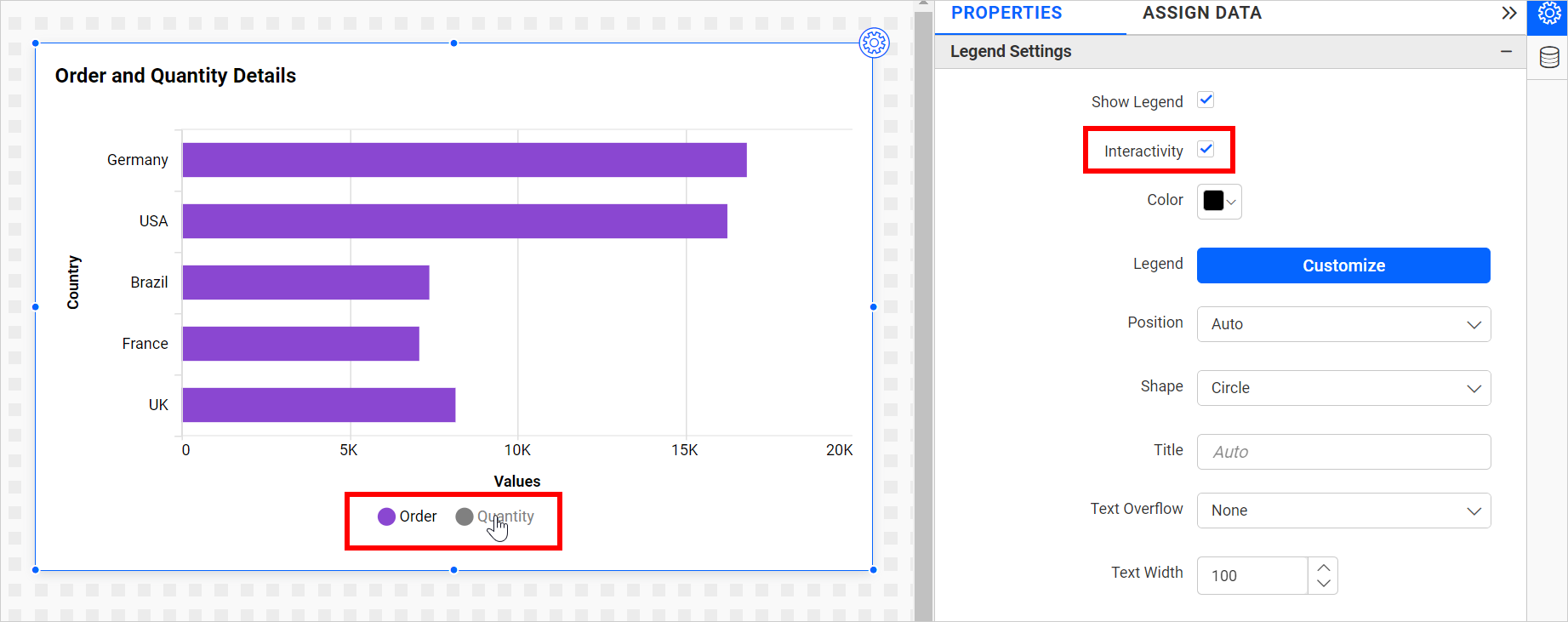
Legend Interactivity
The chart’s legend interactivity option allows you to control the behavior of the chart legends. This option provides the ability to make chart legends non-clickable, which can be particularly useful in scenarios where you do not want users to hide or show series data by clicking on the legend. This feature might also be helpful when displaying critical pieces of data that should always be present for accuracy and contextual purposes.
Disabling the Interactivity feature in the Legend Settings category does not allow you to click on the legends.
 Enabling the Interactivity feature in the Legend Settings category allows you to click on the legends.
Enabling the Interactivity feature in the Legend Settings category allows you to click on the legends.

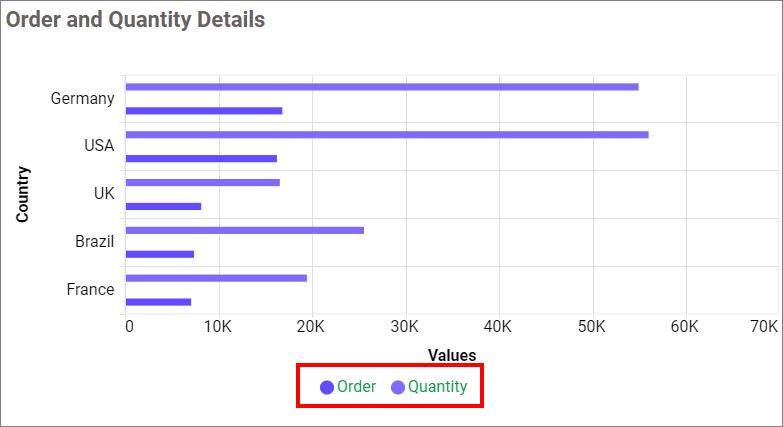
Legend Label Color
This enables you to modify the title and label colors of the chart legend.


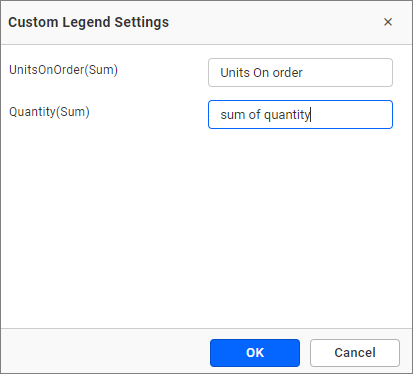
Customize
You can customize the legend text through the Custom Legend Settings dialog. This dialog will display the legend text list as labels on the left and a corresponding text area on the right to add the formatted text for display instead.


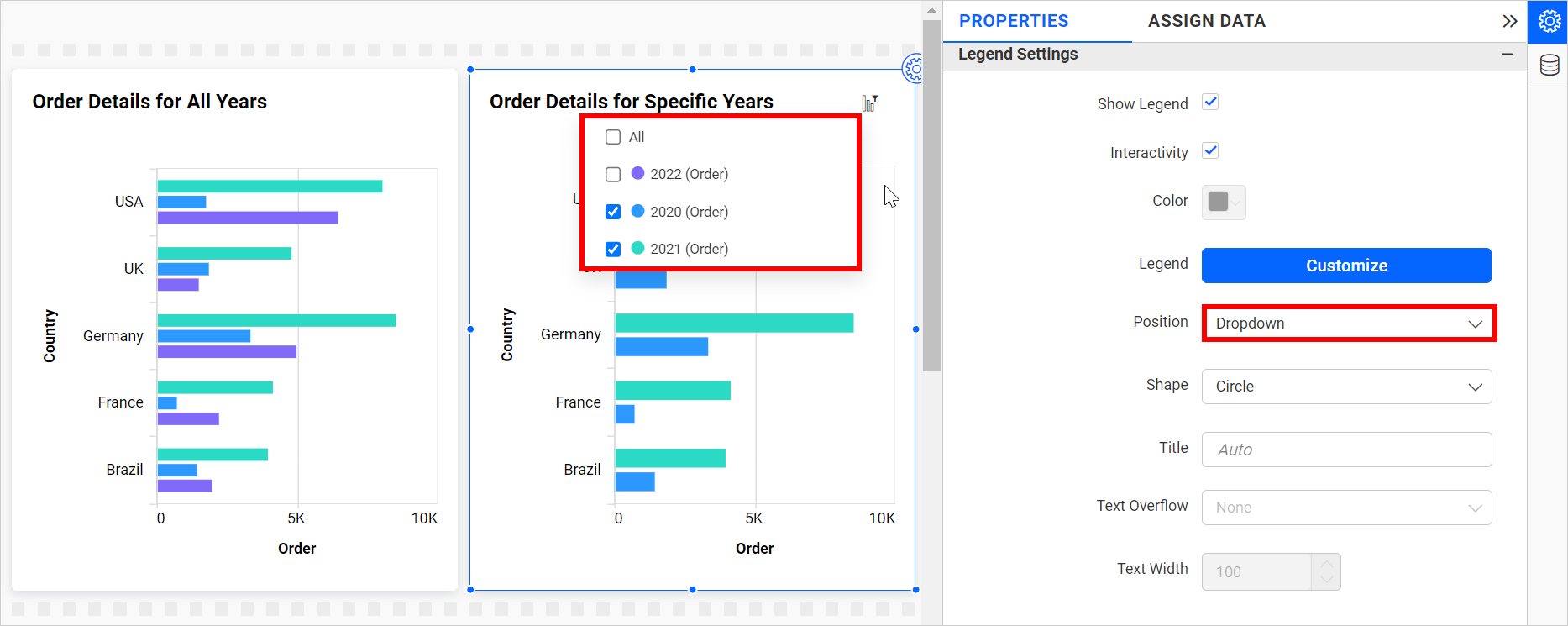
Legend Item as Dropdown
Legends can be displayed as a dropdown menu when the legend position is set to “dropdown.” When you hover over a chart, a legend icon appears. Clicking on this icon will bring up a legend dropdown. This feature allows you to toggle the visibility of the legend in the chart.
This option will hide the legends in the chart area, resulting in increased chart space and enhanced visibility.
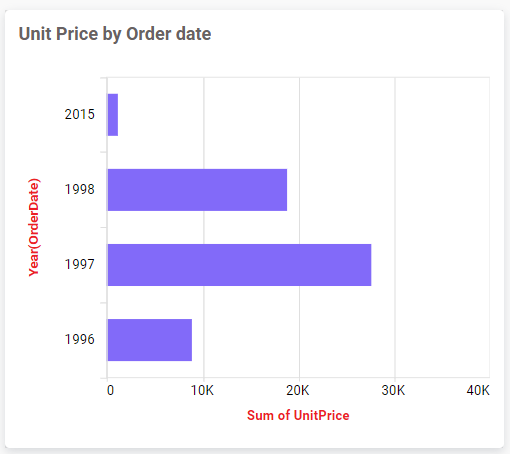
The chart legend dropdown option can be used to simplify viewing complex charts with multiple data sources. For example, if you have a chart displaying sales data for the different years, you can use the legend dropdown to deselect all other years and focus only on a specific year.

Legend Alignment
Legend Alignment enables you to control how the legend is positioned within its allocated space. For detailed guidance, refer to the Legend Alignment section.
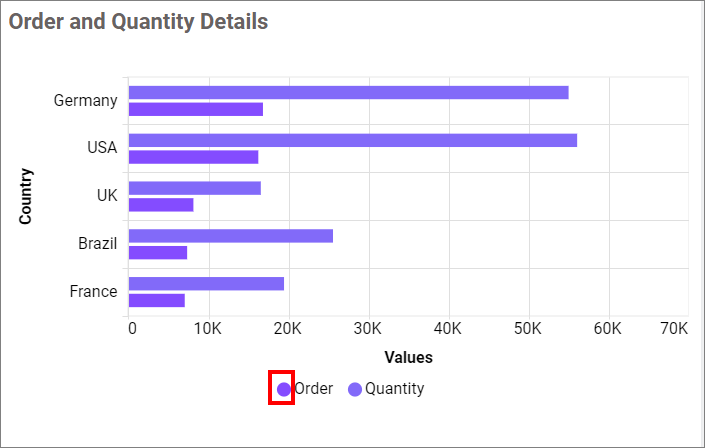
Legend Shape
This allows you to change the shape of the legend.
Circle
This option allows you to change the shape of the legend in a Circle.

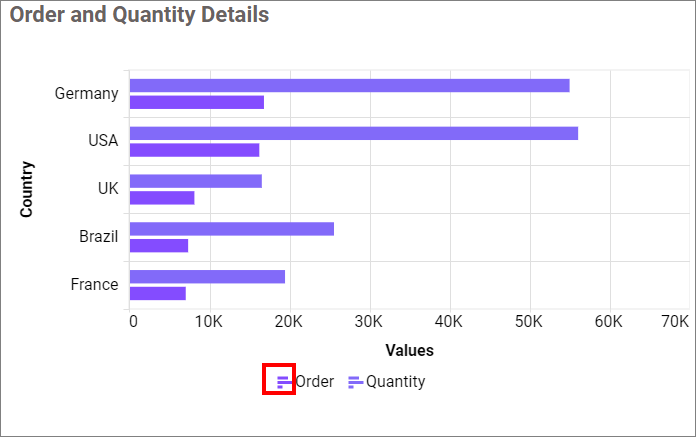
Series Type
This option allows you to change the shape of the legend in Series.

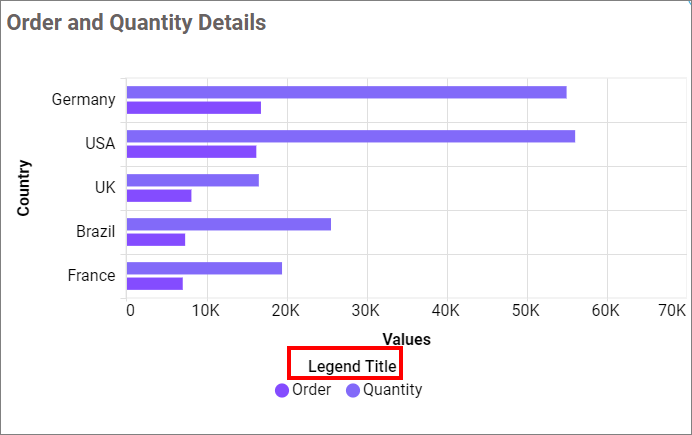
Legend Title
This allows you to add the legend title for the chart. It will reflect with the Show Legend.

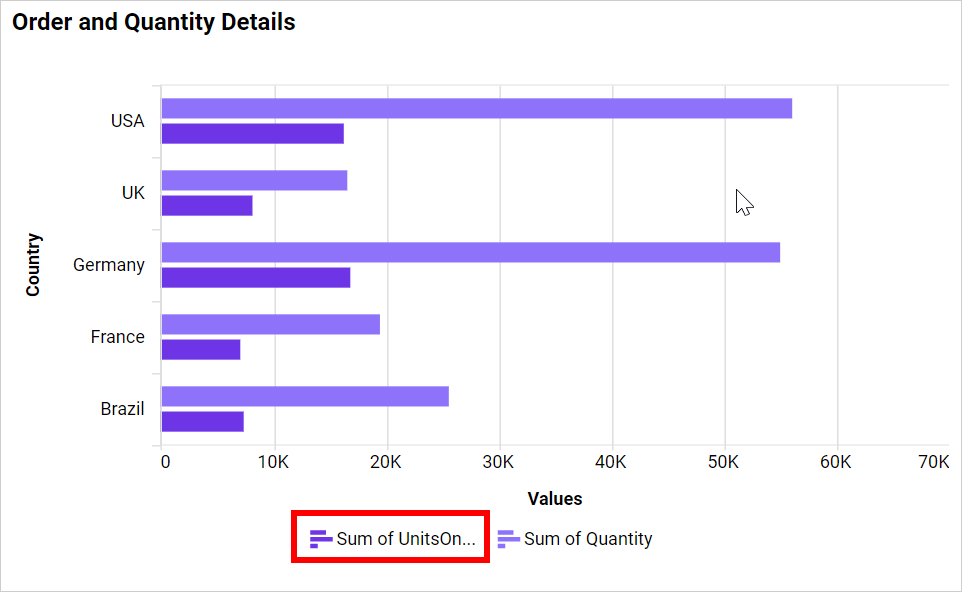
Text Overflow
This option allows you to customize legend text based on the Text Width property value.
None
This option allows you to render legend items without wrapping or trimming.


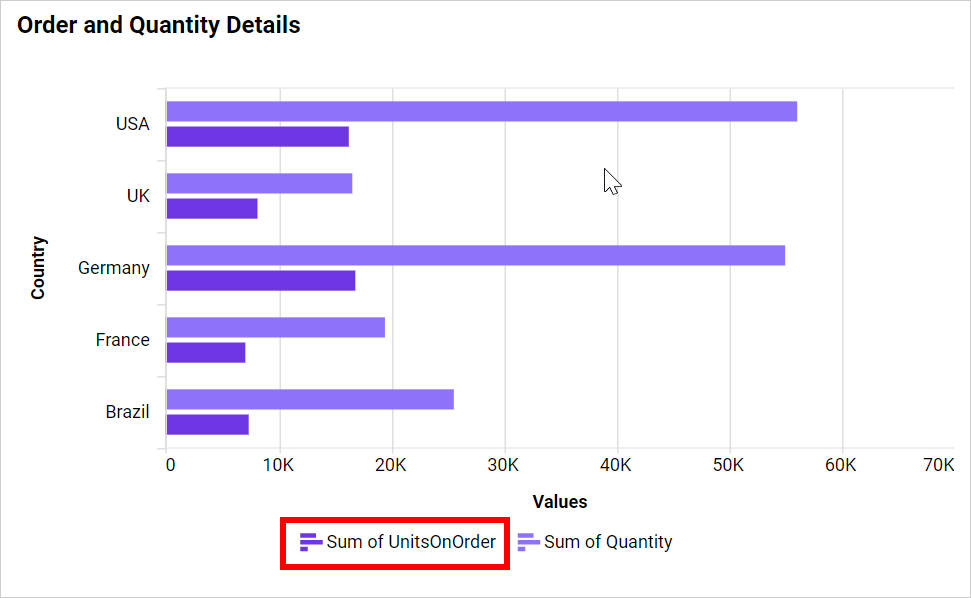
Trim
This option allows you to trim the legend items if their legend exceeds the value of Text Width.


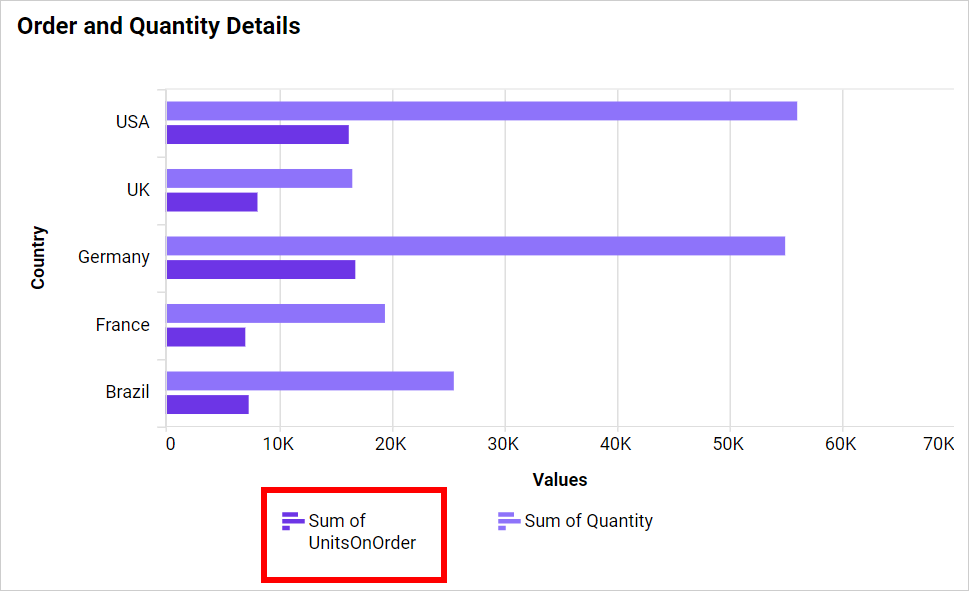
Wrap
This option allows you to wrap legend items based on the value of Text Width.


Text Width
This option allows you to set the maximum width for the Legend Items, and it is applicable only if text-overflow is set as Trim or Wrap.


If you uncheck the Show Legend property in the property panel, the dependent properties, which are Legend color, Legend position, customization button and Legend title are also hidden.
NOTE: For single series, Legend wont be visible.
Axis Format
This option allows you to format the values of the primary and secondary axes using the formatting details provided by using the Format button. For more information, please refer to this measure format.

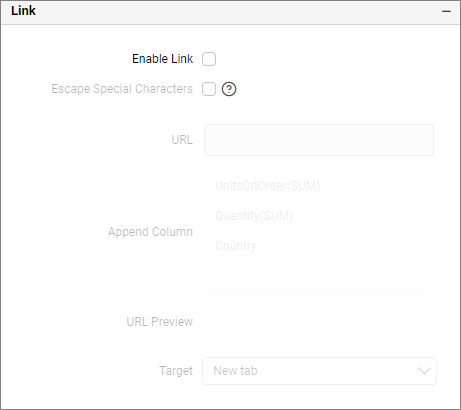
Link
To configure the linking to a URL or dashboard with the widget, use its settings. For more details, refer to the section on Linking.

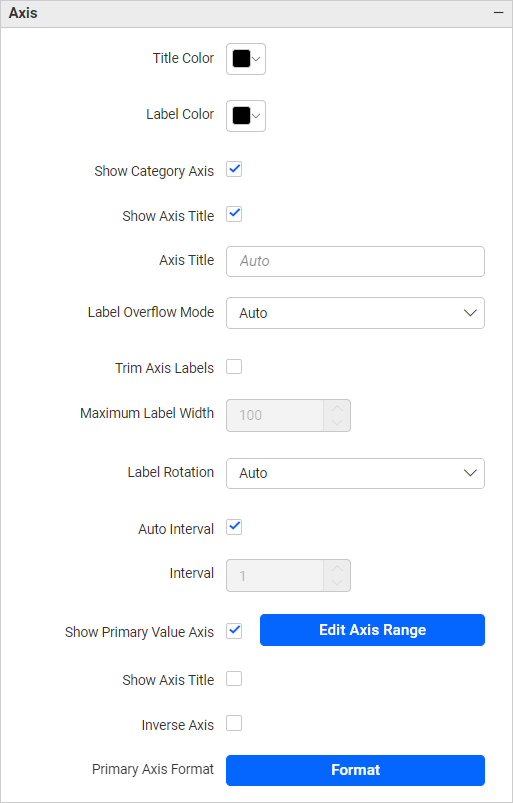
Axis settings
This section allows you to customize the axis settings in the chart.

Title color
This feature enables you to customize the color of the axis title.

Label color
This enables you to customize the color of the axis label.

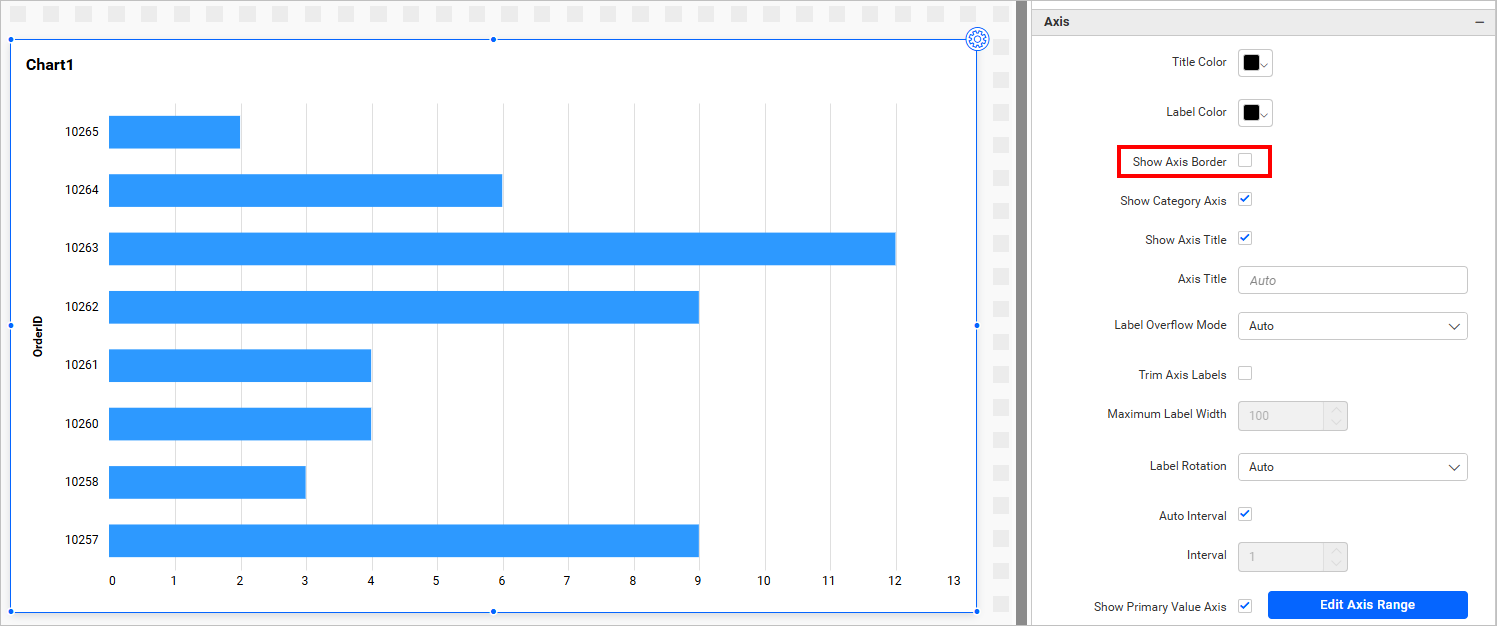
Show Axis Border
This option allows you to enable or disable the axis border of the chart.

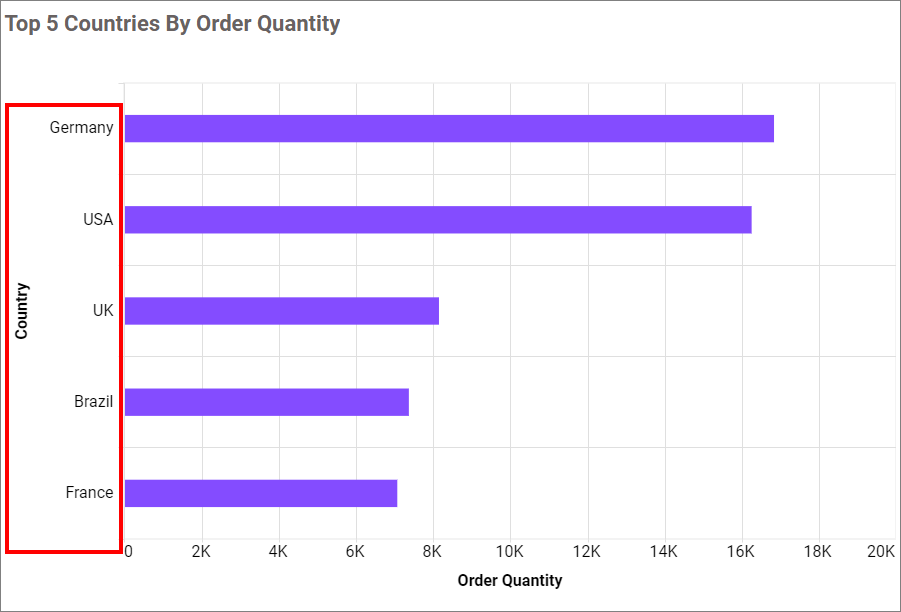
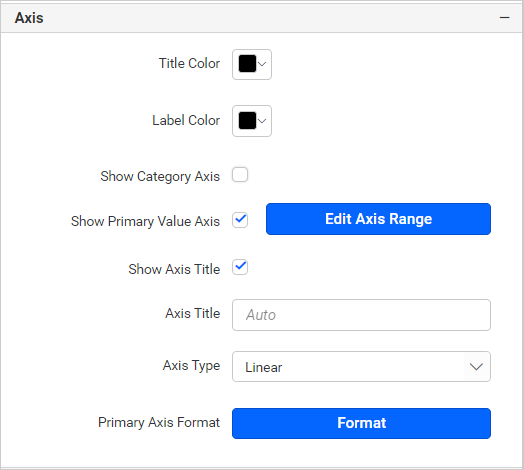
Show category axis
This feature allows you to switch the visibility of the category axis.

If you disable the Show Category Axis option, dependencies properties, which are Show axis title, Axis title text, Trim overflow mode, Trim axis labels, Label Rotation and Auto Interval option will be hidden.

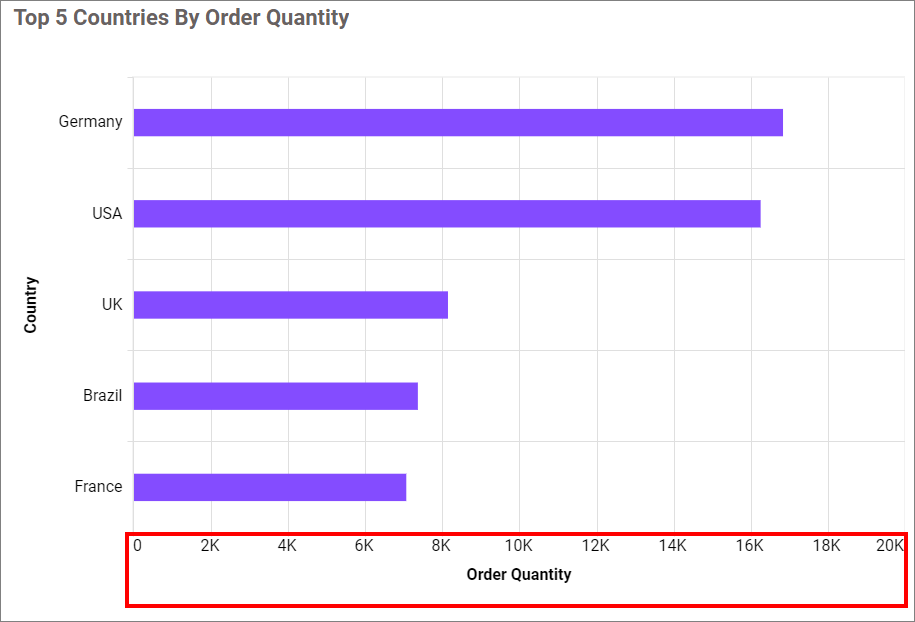
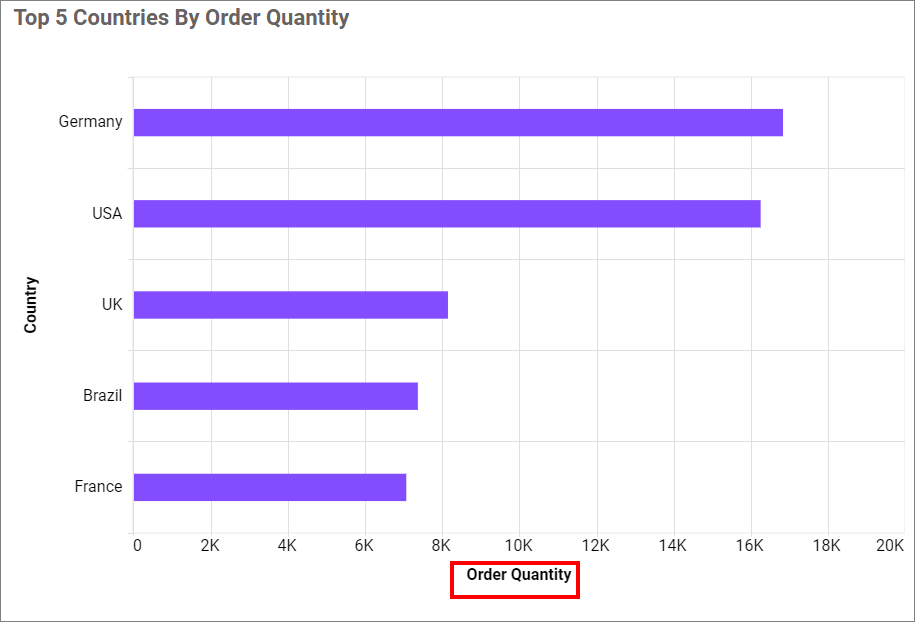
Show category axis title
This feature allows you to easily switch the visibility of the category axis title.

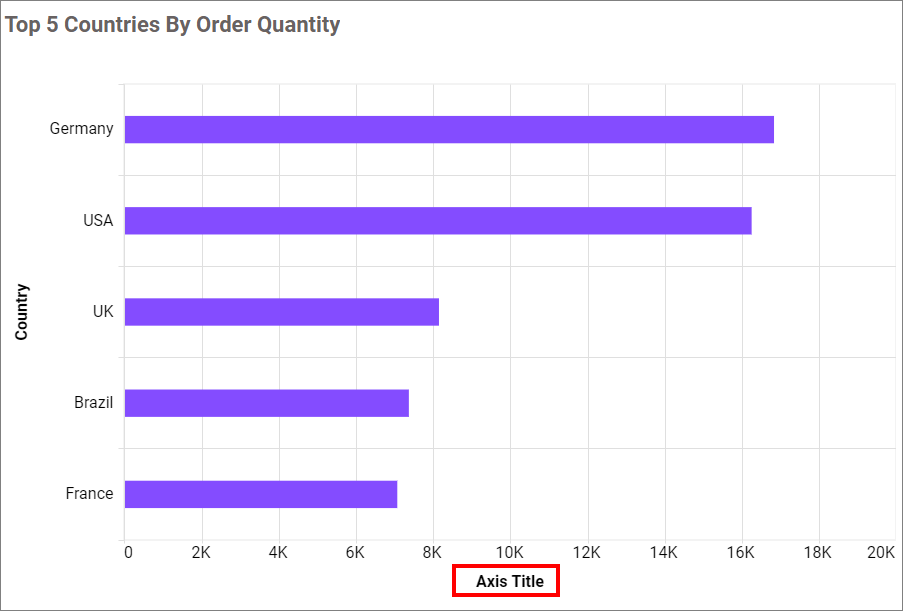
Category axis title
This allows you to edit the title of the category axis for the chart. It will be reflected as the name of the x-axis on the chart.

If we uncheck the Show Axis Title property, the Axis title text box property will be hidden.

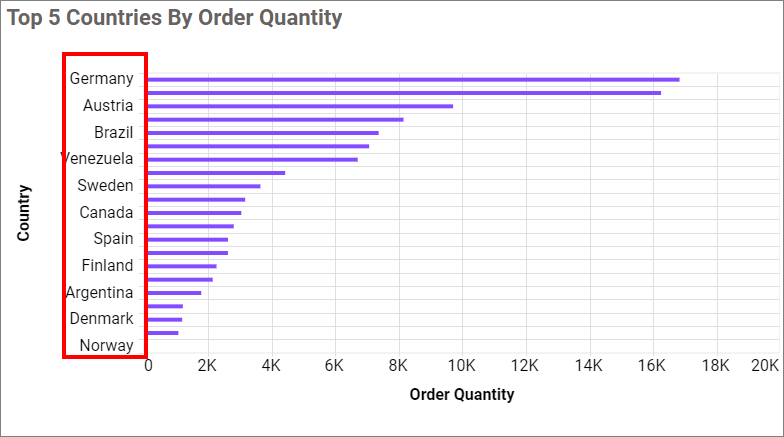
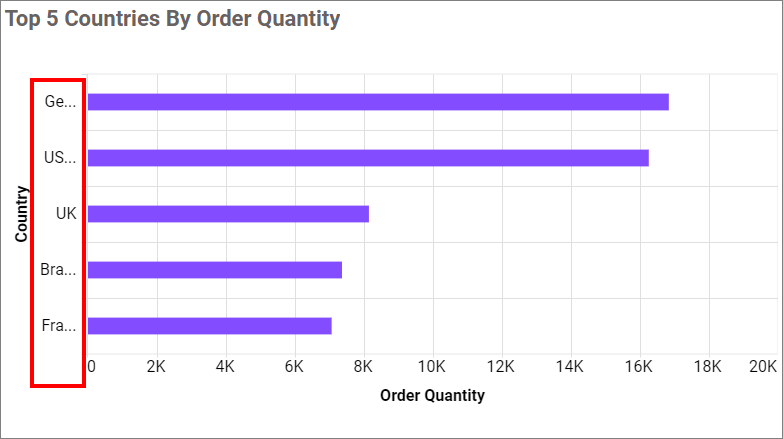
Label overflow mode
This feature allows you to manage the display mode of the overlapping labels on the category axis.
Trim
This option trims the end of the overlapping label on the axis.

Hide
This option hides the overlapping label on the axis.

Trim Axis Labels
This option allows you to trim the axis labels based on the value of the Maximum Label Width property.
Label Maximum Width
This option allows you to set a maximum width for the axis labels, and it can also be customized when the trim axis label option is enabled.


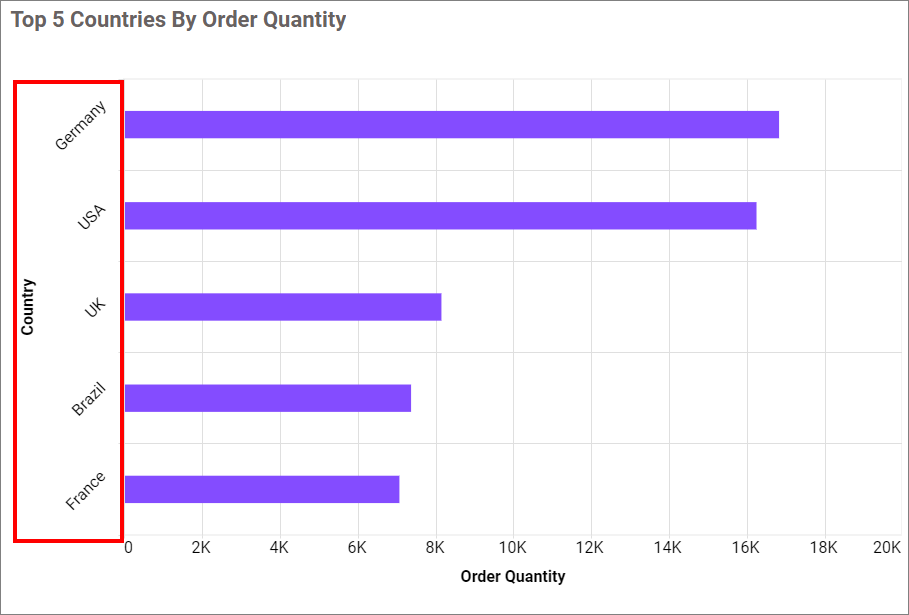
Category axis label rotation
This allows you to define the rotation angle for displaying the category axis labels.

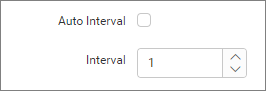
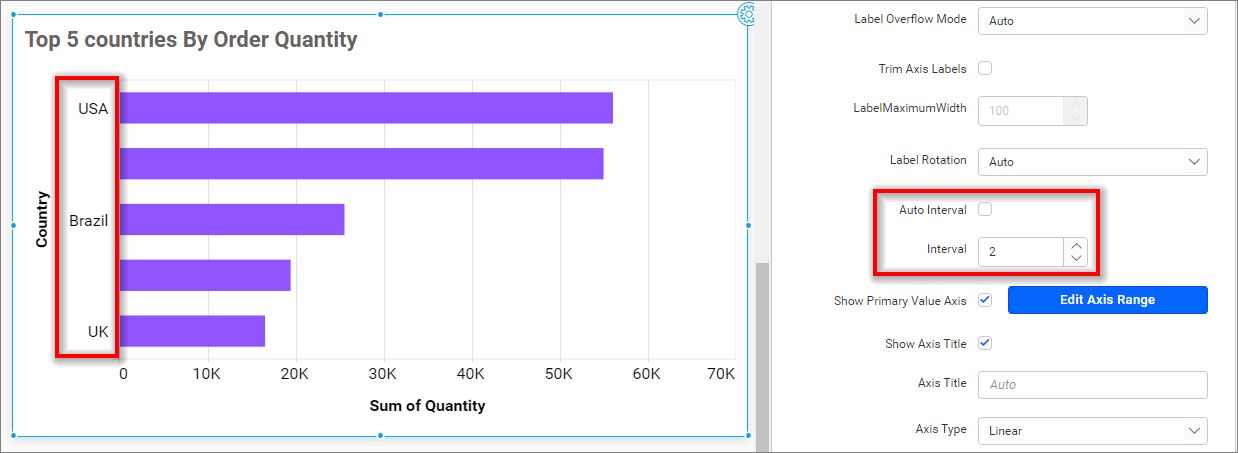
Auto Interval and Interval

By default, the Auto Interval property is enabled. The Auto Interval property is used to automatically set intervals based on the number of data points for category axis labels. If a user wants to customize the interval, they need to disable the auto interval and set the desired interval.

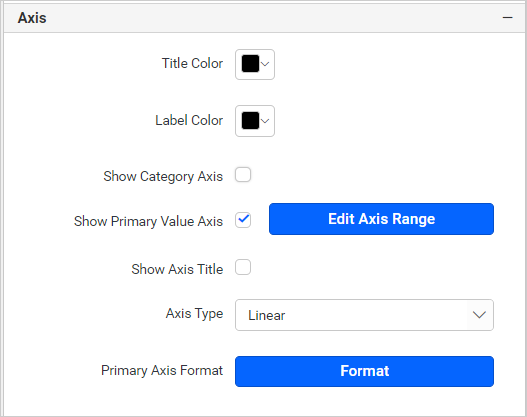
Primary value axis
If you disable the Show Primary Axis option, dependencies properties, which are Axis title, Axis title text, Axis type and Axis Format properties will be hidden.

This feature allows you to enable the primary value axis for the chart.

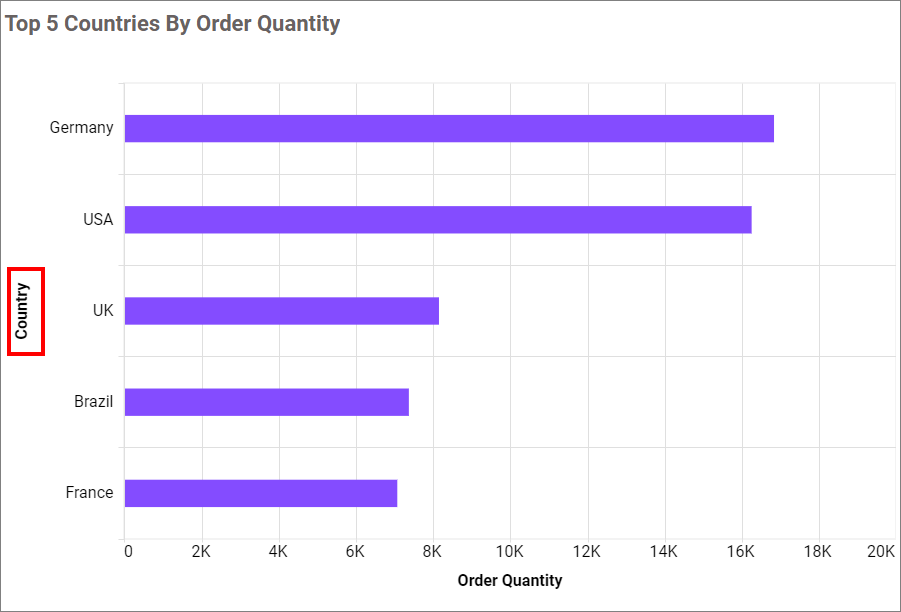
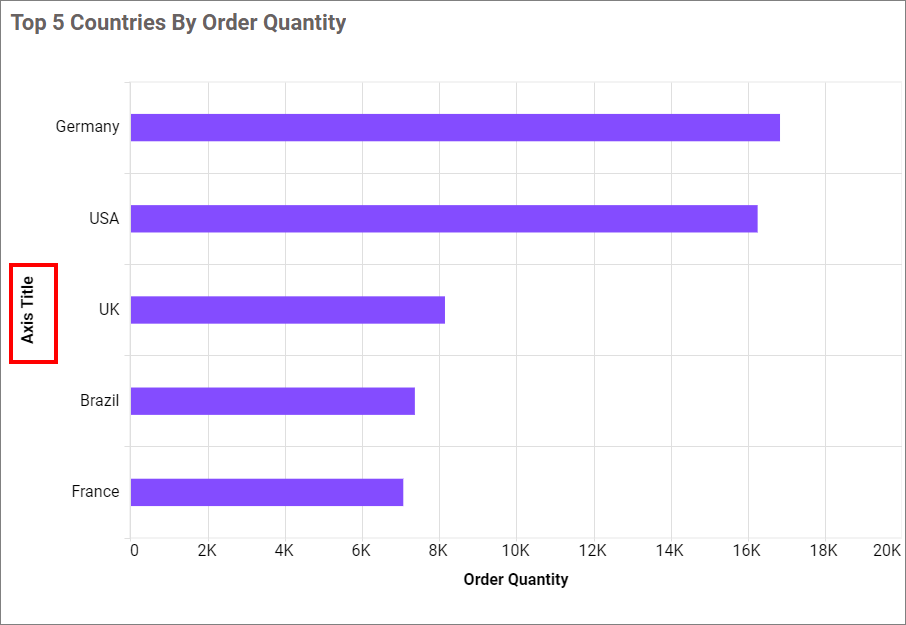
Show primary axis title
This feature allows you to enable the visibility of the primary value axis title on the chart.

Primary axis title value
This allows you to edit the title of the primary value axis. It will be reflected in the y-axis name of the chart.

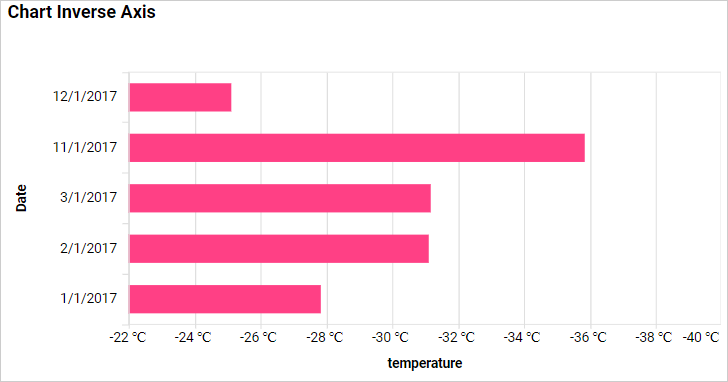
Inverse Axis
By default, the chart axis shows positive values at the top and negative values at the bottom. However, there are times when we need to invert the axis and display negative values at the top and positive values at the bottom. For example, when we bind temperature data to the chart and want to display negative values at the top, we can utilize this property.
Enabling this property will cause the chart to display negative values on the top and positive values on the bottom.

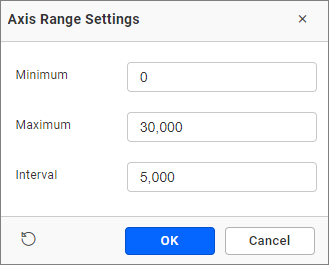
Axis range settings
This feature allows you to manually set the minimum, maximum, and interval values of the primary value axis through the Axis Range Settings dialog.

It will be reflected in the primary value axis of the chart.

Parameter Support in Axis range:
This feature allows you to dynamically set the minimum, maximum, and interval values of the primary value axis using the Axis Range Settings dialog and the values of dashboard parameters. Only number-type dashboard parameter values can be used in the axis range properties. It is possible to create multiple types of dashboard parameters.
- Single parameter value.
- Range parameter value.
- Data source field based parameter values.
For more details about dashboard parameter, refer to the Dashboard parameter documentation.
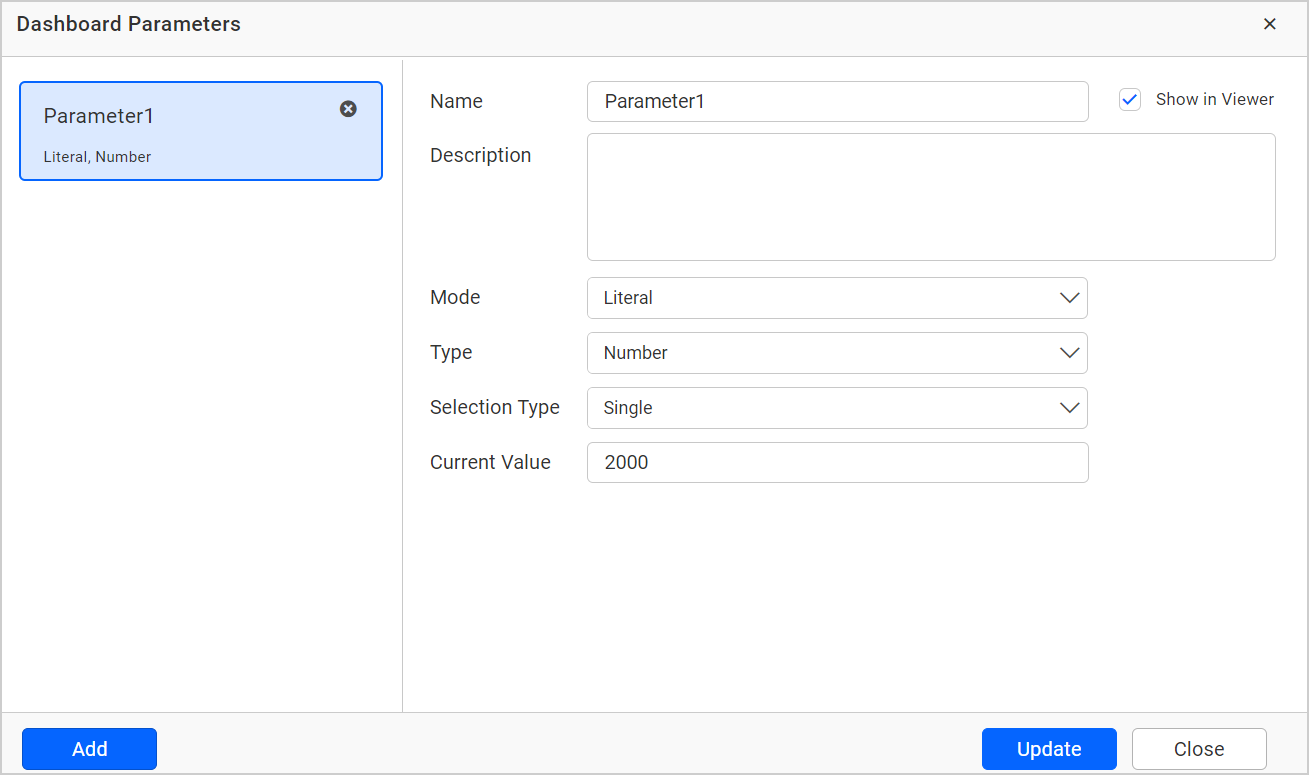
Single Parameter Value:
A single value is stored in this type of parameter.
- Create a dashboard parameter in the number type as shown below.

Click on the axis range settings dialog and enter @ in the textbox. Select the parameter value (Numeric parameter values are only allowed in the minimum, maximum and interval).

Now the parameter value is reflected in the chart axis.

Range Parameter Value:
If you want to set the same ranges in multiple cases, create the parameter value for the range type. This type of parameter includes the start and end values.
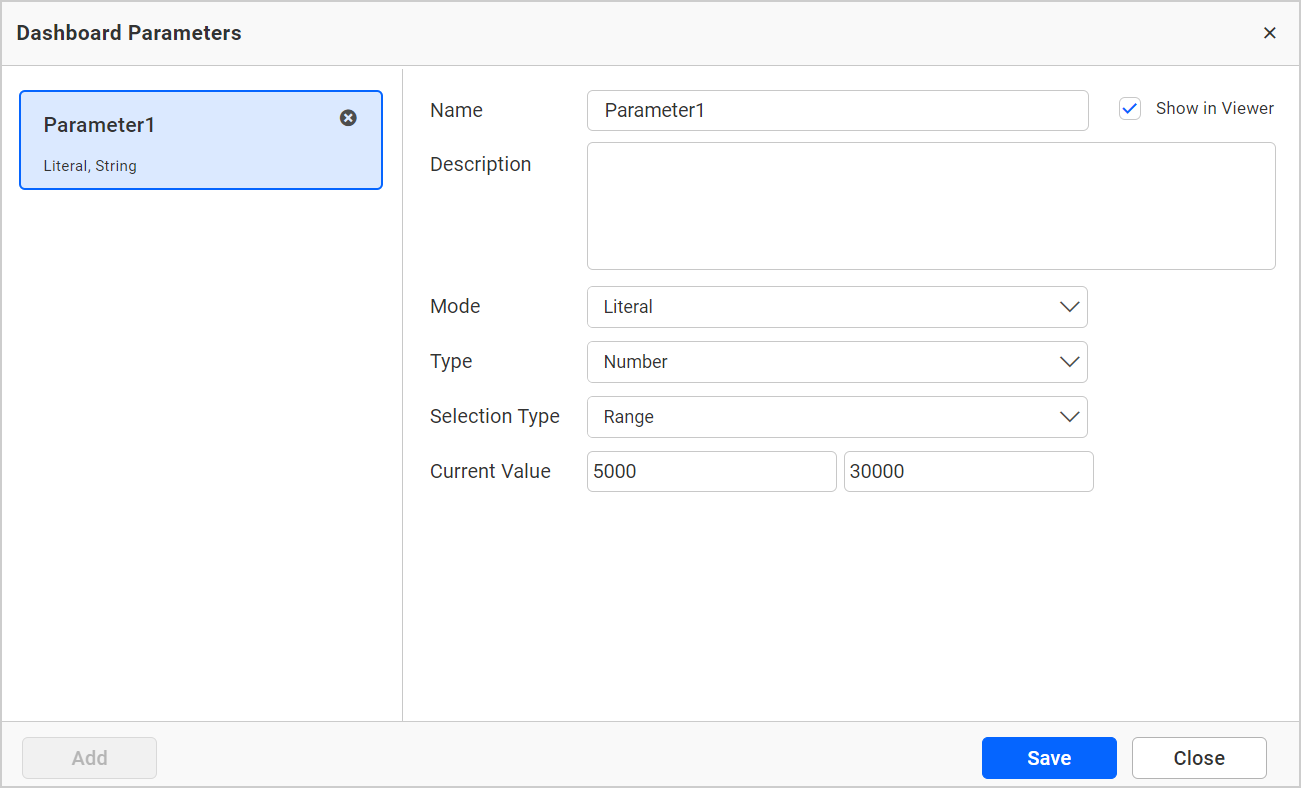
- Create a parameter in range type.

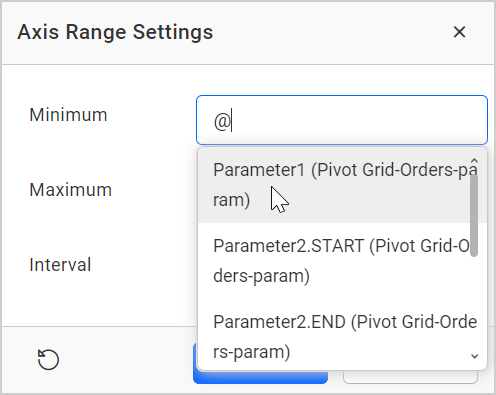
- Click on the axis range settings dialog and enter
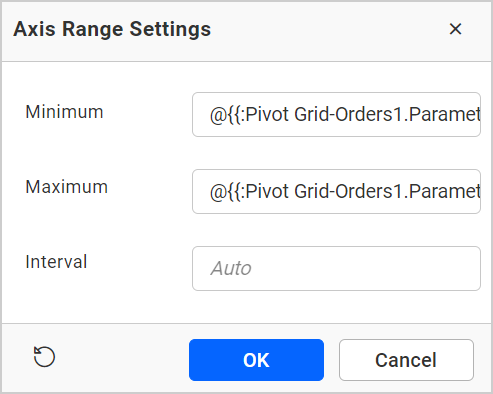
@in any textbox (minimum, maximum, and interval). The range parameter is divided into start and end parameters. The value of the first textbox is stored in the start parameter, and the value of the second textbox is stored in the end parameter. Select the parameter value (only numeric values are allowed).

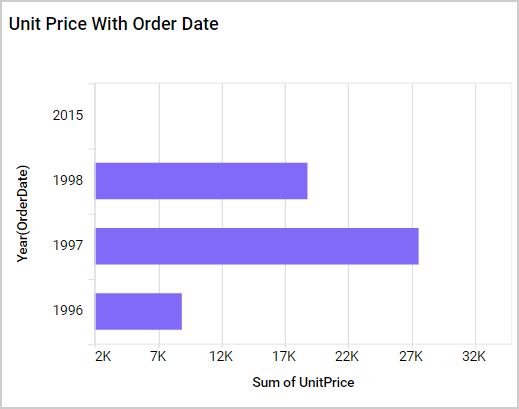
- The value of the parameter is reflected on the chart axis.

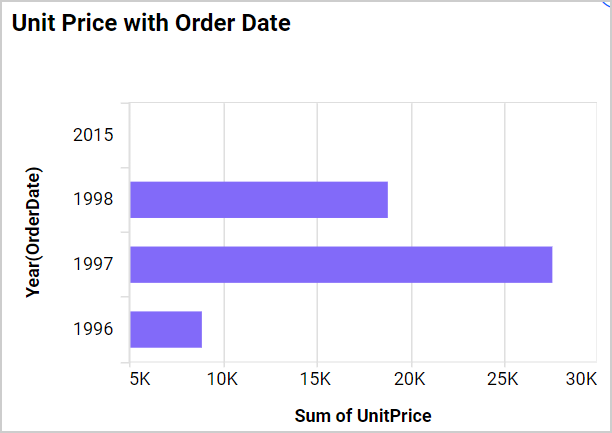
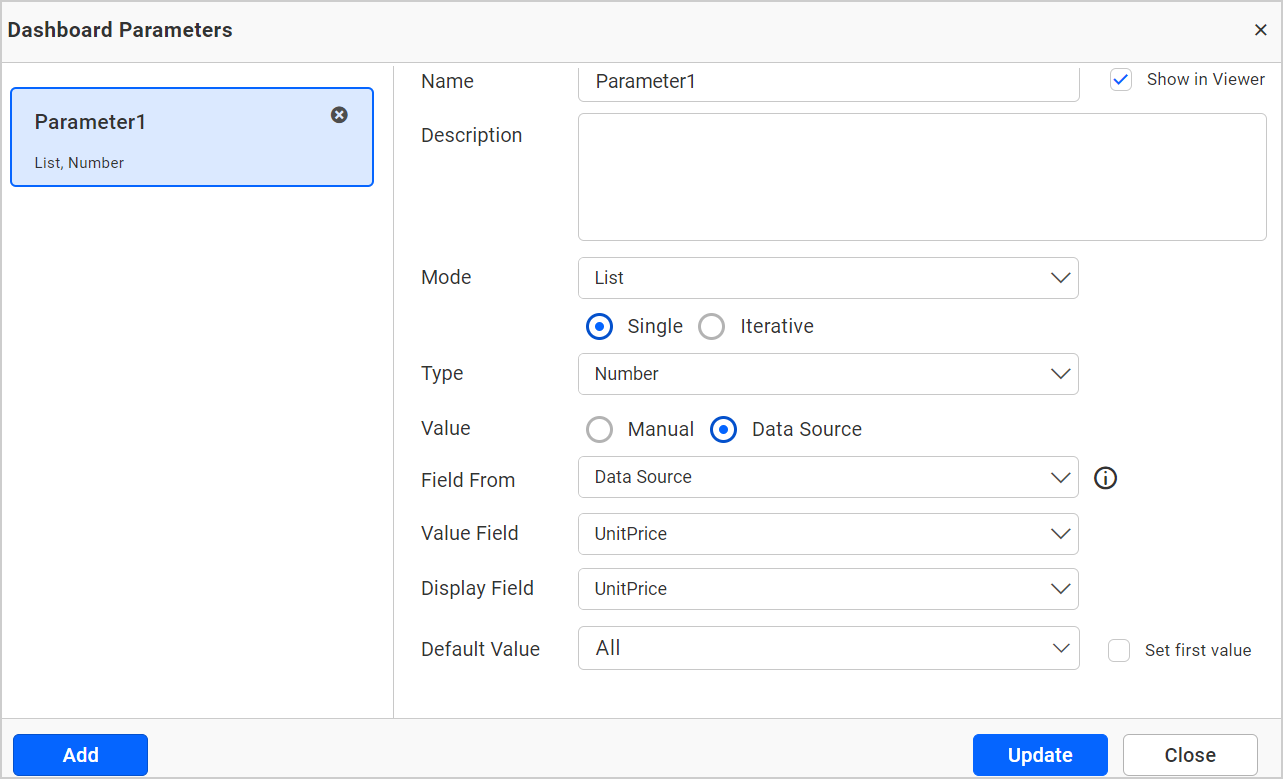
Data Source Field Based Parameter Value:
- Create a parameter in the data source type, choosing any field. The value should be based on the selected field value.

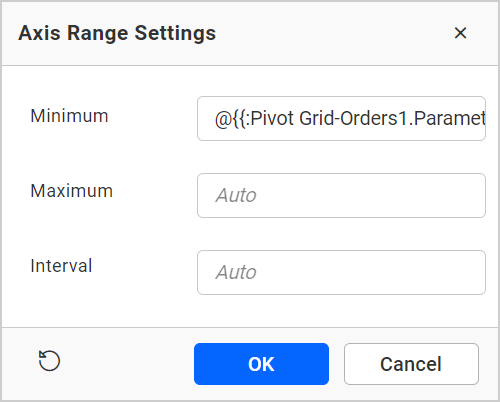
- Click the axis range settings dialog and enter
@in any textbox(minimum, maximum and interval). Select the parameter value.

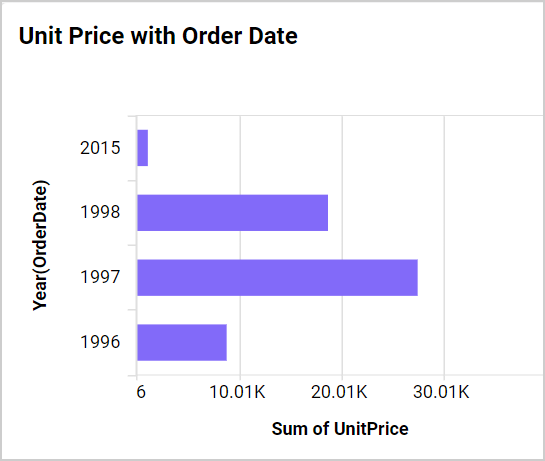
- The value of the parameter is reflected on the chart axis.

Axis Type
This allows you to change the type of axis in the bar chart.
Linear
This option allows you to specify the type of axis as linear.
Logarithmic
This option allows you to handle the logarithmic axis, which uses a logarithmic scale. It is very useful for visualizing data with values that have both a lower order of magnitude (e.g., 10-6) and a higher order of magnitude (e.g., 106).
Axis Format
This option allows you to format the values of the primary and secondary axis using the formatting details provided through the Format button. For more information, please refer to this measure format.

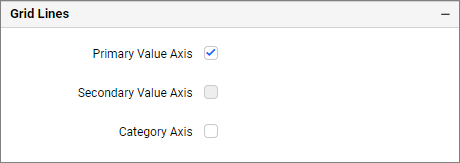
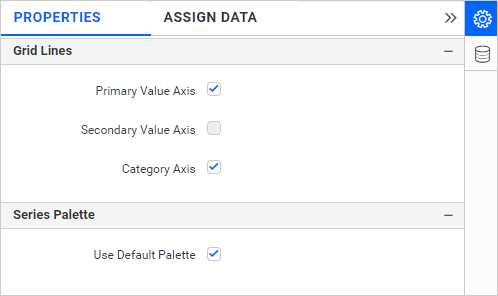
Gridlines
You can toggle the visibility of each axis gridlines using the property.

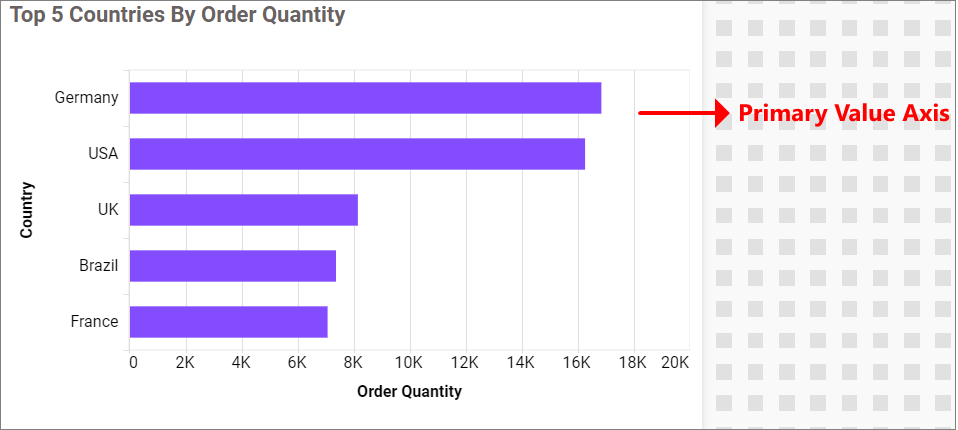
Primary Value Axis
This feature allows you to enable the gridlines for the Primary Value Axis in the bar chart.

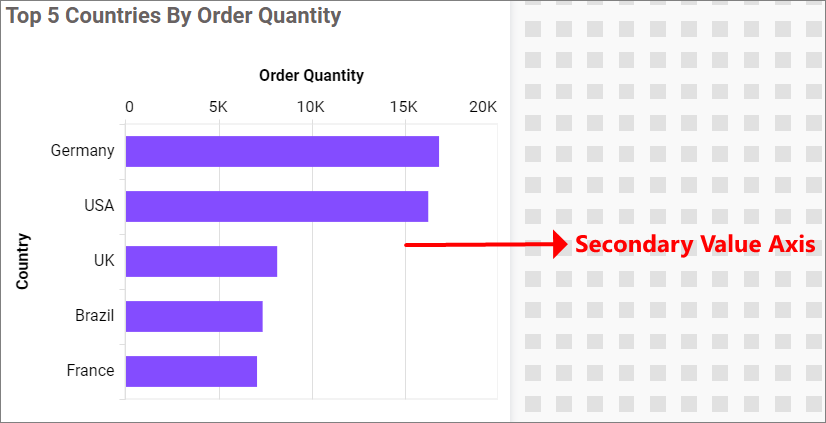
Secondary value Axis
This enables you to enable the gridlines for the Secondary Value Axis in the bar chart.

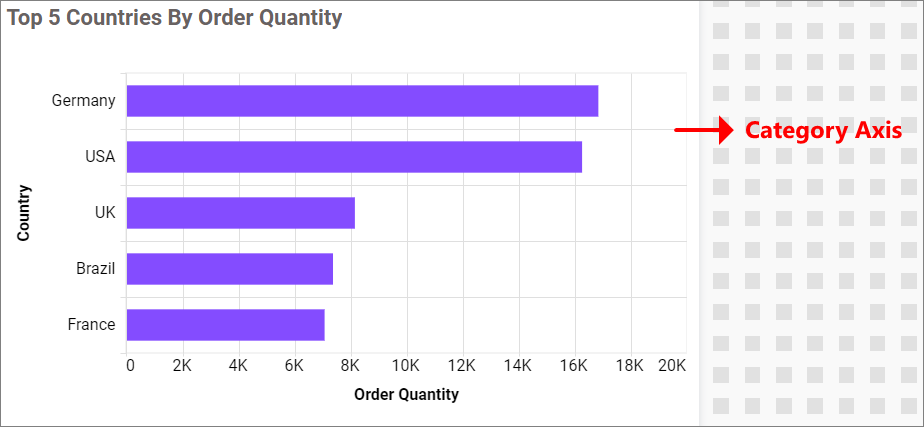
Category Axis
This enables you to enable the gridlines for the Category Axis in the bar chart.

Trendline
You can add more than one trendline to Cartesian charts except for bar type series(Line, Column, Area, Spline) and stacked type of charts. You can add, edit, and delete trendlines.

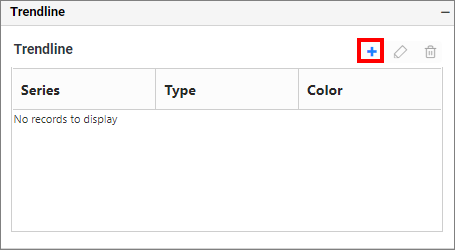
Add Trendline and Edit Trendline
To add the trendline, click the highlighted button.

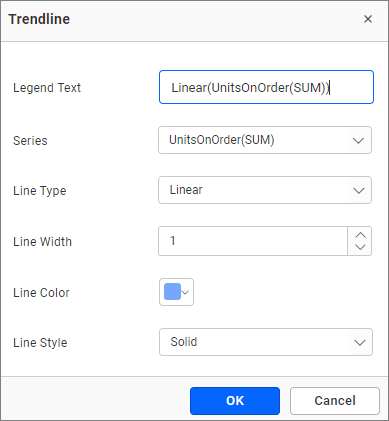
Now, the dialogue will open as follows.

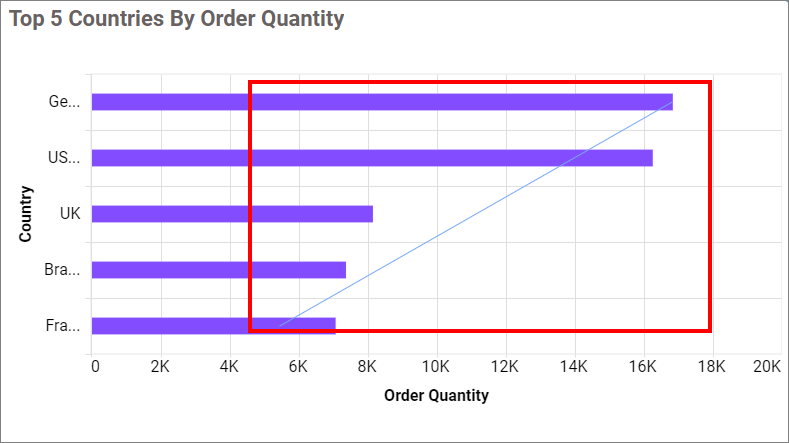
Click the OK button to add a trendline in a bar chart. Now, the chart is rendered as follows.

To edit the trendline select the one to be edited and click the highlighted button.

Again the trendline dialog window opens now.
Legend Text
You can edit the trendline legend by the Legend Text text box. By default, the Legend Text renders are based on the Line type and Series name.
Series
You can change the series to which series have to show the trendline by the Series dropdown option.
Line Type
You can select a line type from the Line Type dropdown options, which include Linear, Exponential, Logarithmic, Power, and Polynomial.
Line Color
You have the ability to change the color of the trendline using the color picker labeled Line Color.
Line Style
You can change the style of the trendline by the Line Style drop down option(Solid, Dot, Dash, DotDash, LongDash, and LongDashDotDot).
Delete Trendline
To delete the trendline, select the one that you want to delete and click the highlighted button.

Formatting
IMPORTANT: The
Formatting sectionwill be enabled when the widget is configured, and it will be hidden if the row field is configured.
This allows you to change the color for the bar chart.

It will be reflected in the bar chart.

Advance settings
The Advance setting option will be enabled when only one column and one row is configured. You can refer more details from this section.

How to apply conditional formatting
The color in the Bar chart widget can be customized using the color settings available in the properties section. This will allow users to improve the visualization in a bar chart and distinguish the data based on conditional range values. This will help the visualizer understand what is being shown in the data.
How to enable advanced formatting
-
In the
propertiespane, under theFormattingsection, check theAdvanced Settingcheck box. -
This will open the
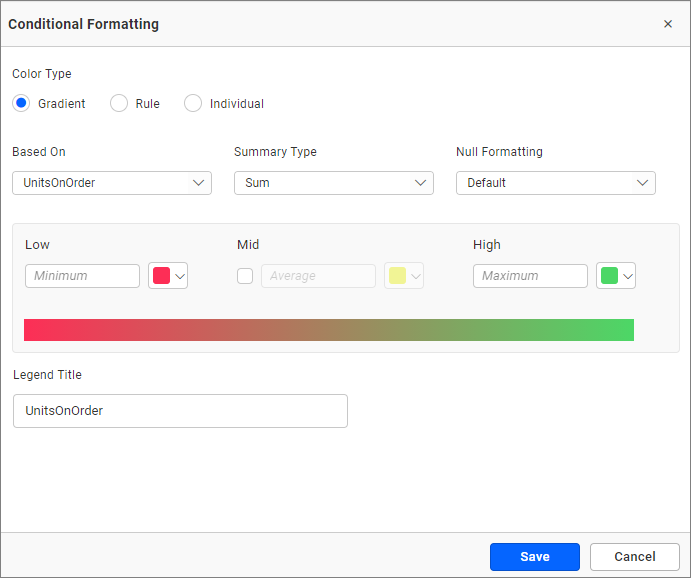
Conditional Formattingdialog.

- Please select the mode and enter the required conditions. Then, click the
savebutton to apply.

- Now, the widget visualization will be updated based on the conditions.

Refer to the following sections for the detailed steps on using the Gradient, Rule and individual modes.
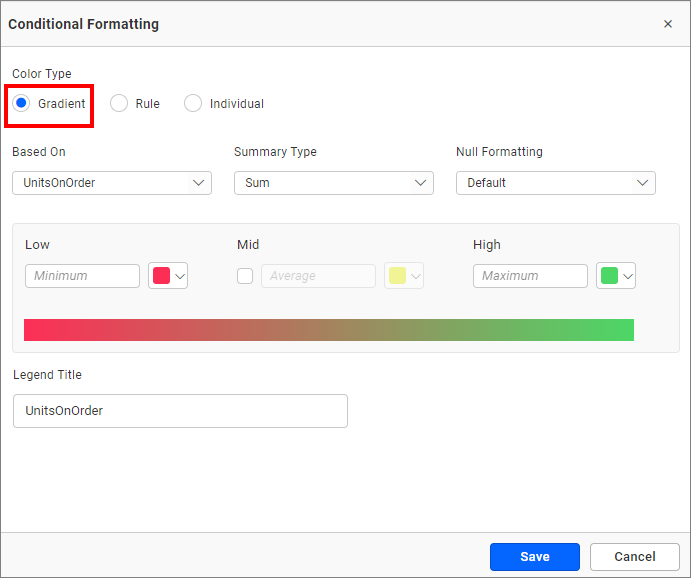
Gradient mode
You can customize the fill color of the Bar chart using the gradient based conditional formatting. This is the default mode.
Based on field
You may select any field from the Based-On section to apply the conditions from the drop-down.
Summary type
You can select the summary type for the selected measure field.
Low, mid, and high values
You can define your range by entering the low, mid, and high values.
NOTE: It is optional; if no value is entered, then the ranges will be automatically calculated based on the minimum and maximum values from the data source.
Legend title
You can enter the title for the Bar chart legends.
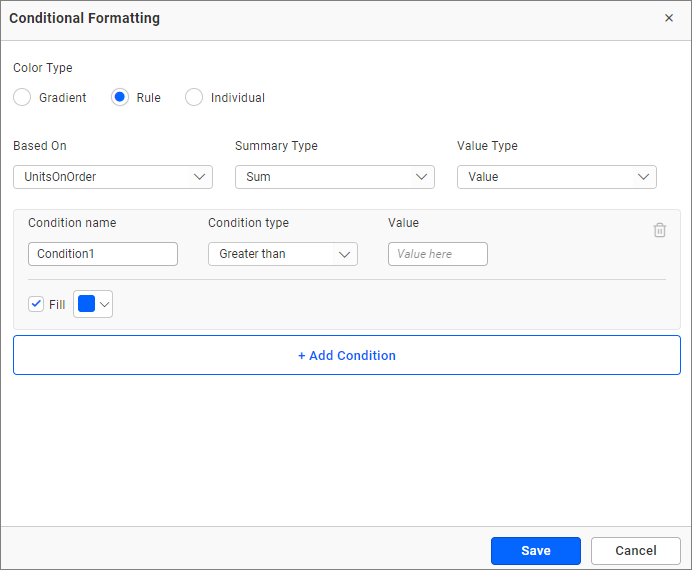
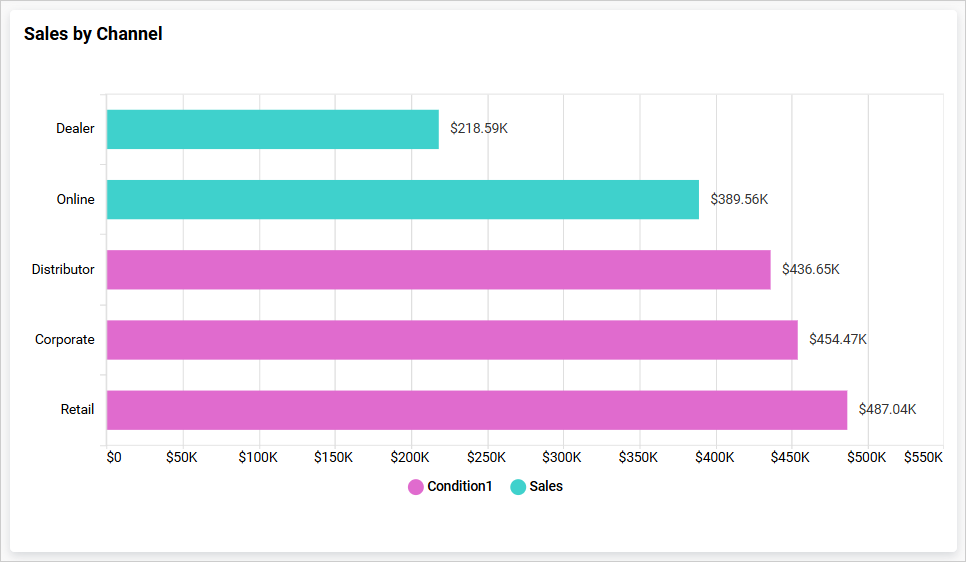
Rule based condition mode
This allows you to customize the fill color of the bar chart based on one or more numerical/text conditions.

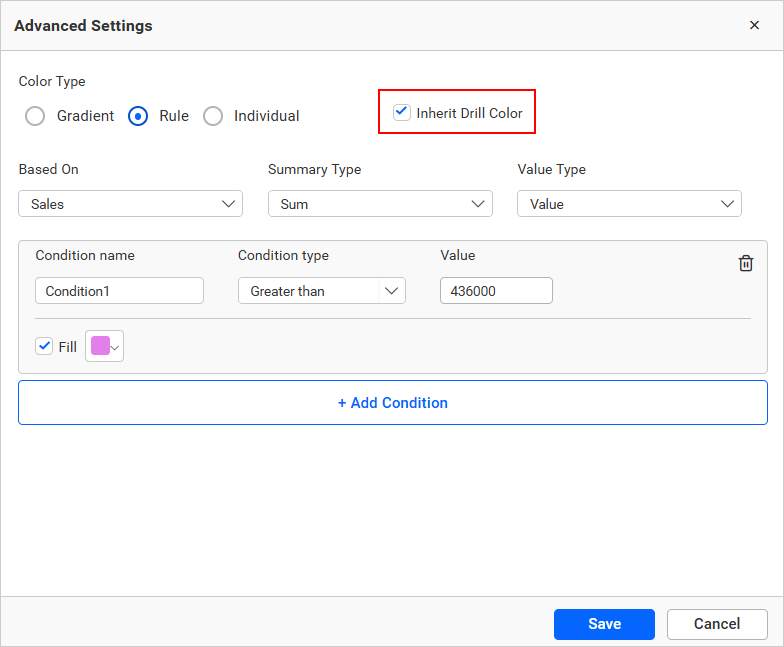
Inherit Drill down color
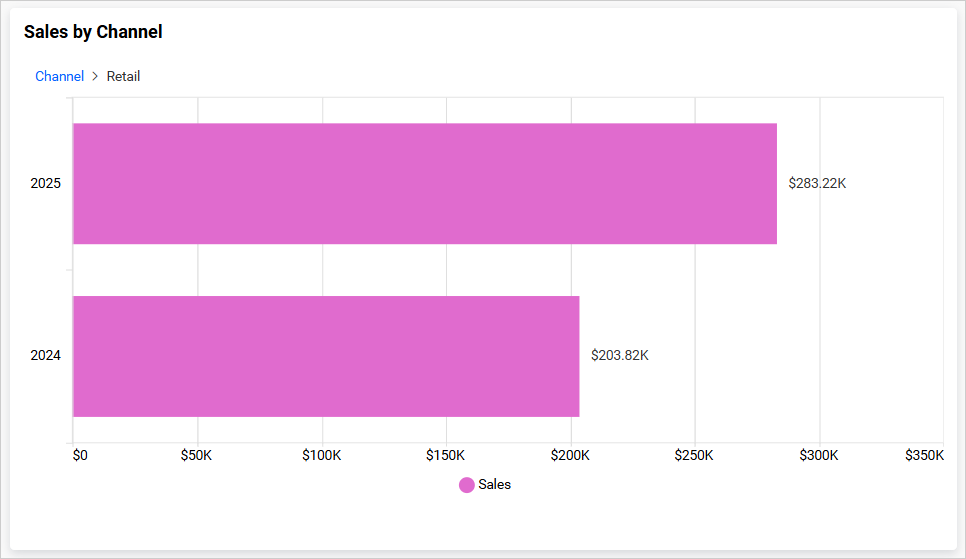
Enabling this option allows series at subsequent levels to inherit colors from the first level during drill-down, as illustrated in the image below.

For example, when drilling down on a ‘Retail’ point, the next level of series will inherit the ‘Retail’ point’s color as shown in the following image.


Value type
The value type drop-down allows you to choose whether you are going to apply the direct value (such as a specific number like 3 goals or order ID 10248) or a percentage (values above 30% or 50%).
Condition name
You can assign a meaningful name to the conditions that have been applied.
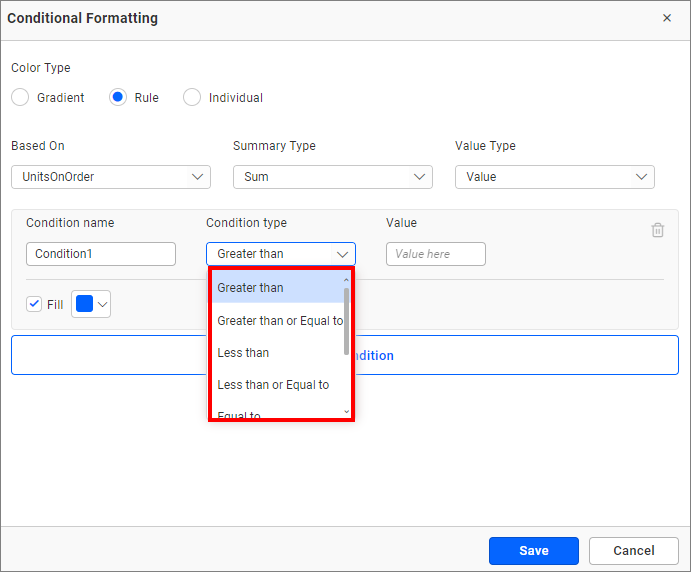
Condition type
Choose the condition for the measure field from the highlighted conditions.

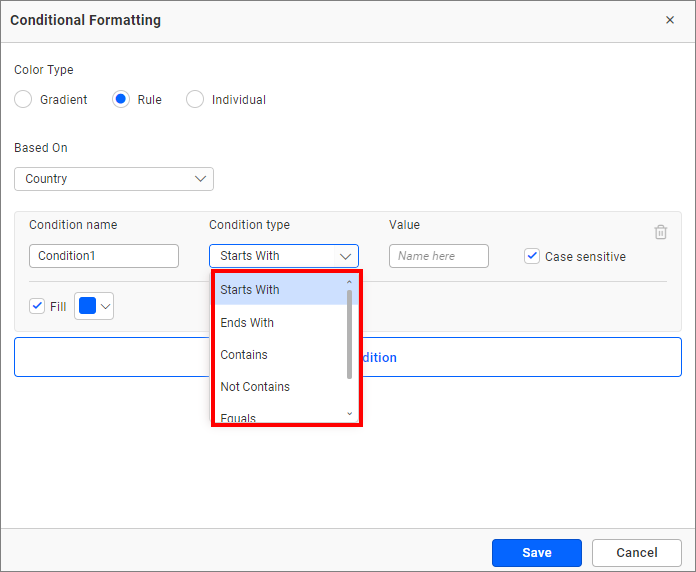
If you selected the dimension as a based-on field and want to use text condition, the following text-based conditions are available.

The text-based condition type will only be enabled when the selected dimension is used as the based-on field.
Value
You may mention the value of the condition.
Case sensitive
For the dimensions, a case-sensitive option is provided to choose whether the entered value is case sensitive or not.
Fill color
Please select the fill color for that condition using the color picker.
Add condition
Click add condition to specify a new condition.
Delete condition
Click the delete button to remove the existing condition.
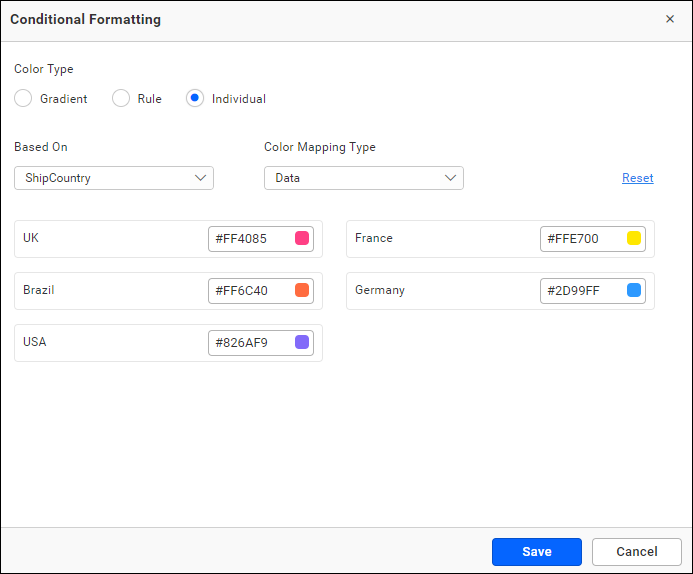
Individual mode
In the individual mode, you can specify a color for each record.
IMPORTANT: Only the top 100 records will be listed in the dialogue.

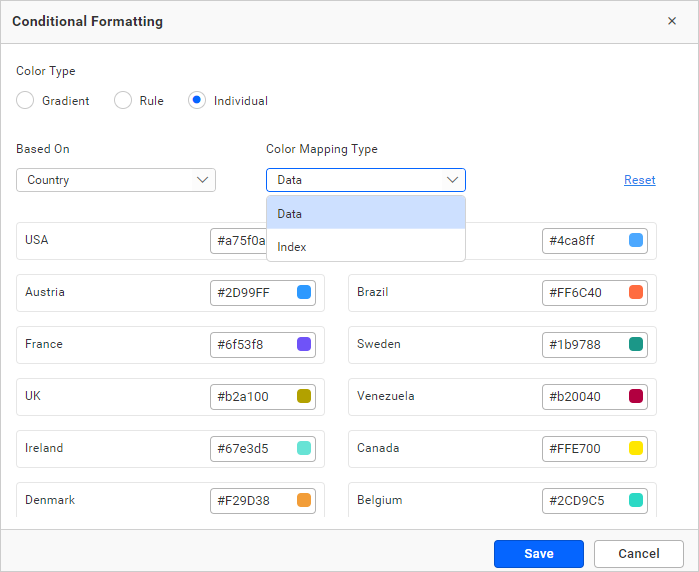
Color Mapping Type
Using Color Mapping type, you can apply the colors to the series either based on data or index.

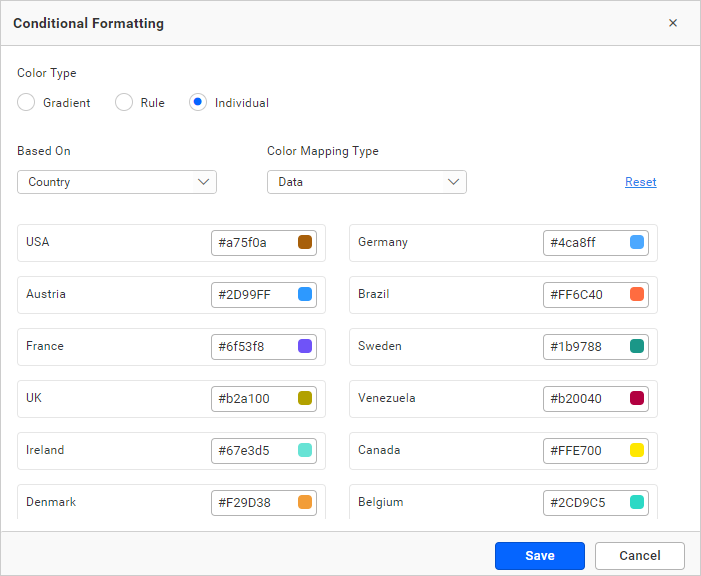
Data
It allows you to apply color to chart series based on data. If you want to apply a specific color to specific data, you can use data-based color mapping. By default, the color mapping type will be Data.

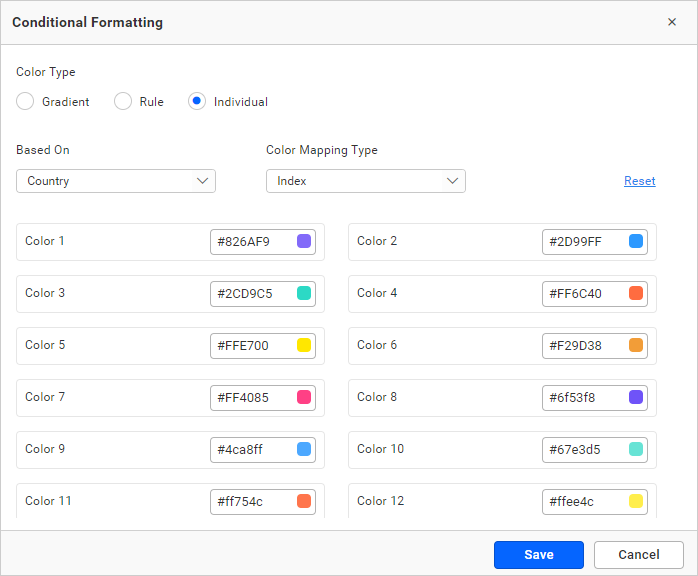
Index
It allows you to apply color to chart series based on the Index. This means that the colors will remain the same based on the index even if the data is changed. It only shows a maximum of 15 different colors. Once all 15 colors have been used, the colors will start to repeat from the previously used colors.
For example, if you are displaying the countries based on the increasing order of the case count, then index-based color mapping will be useful to set the colors based on the rank. For instance, assigning red to the top, the red color will be maintained for the country with the largest case count.

Note: We prefer to use index-based color customization only for a minimum amount of data (up to 15 series).
Color
You can choose the color for the record from the nearby color picker.
Reset
To undo all the changes, click reset.
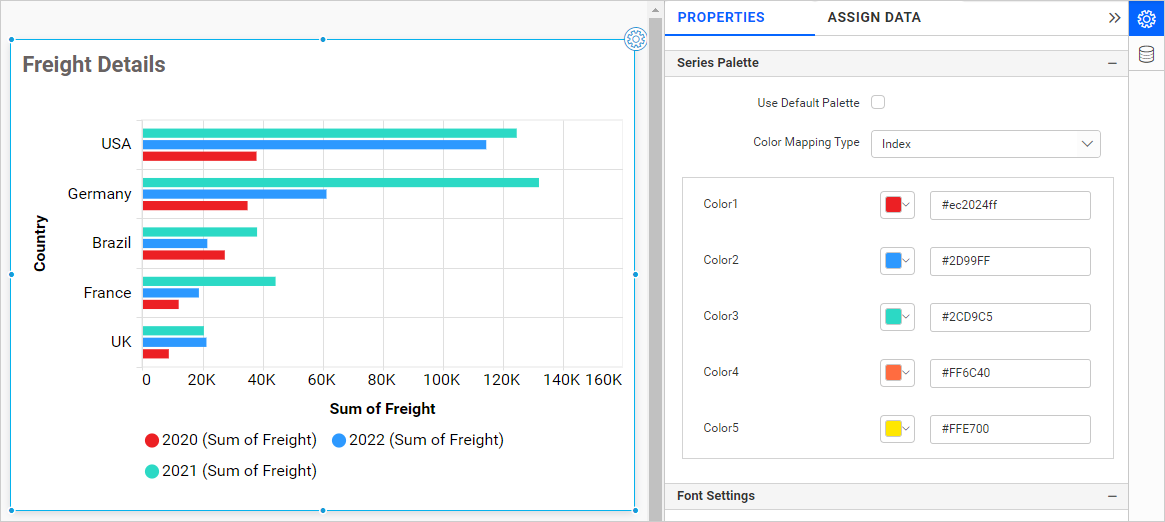
Series Palette
This allows you to apply color to chart series either by using a default palette or a custom color palette. By default, the colors will be applied using the default palette. This series of settings will only be visible if we have configured the row section in the chart.

Use Default Palette
This option allows you to apply the default color for chart series.
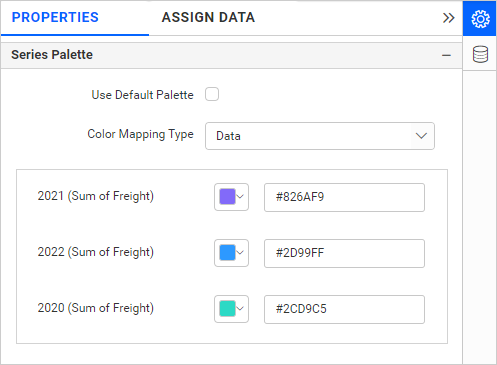
By toggling off the Use Default Palette option, the Color Mapping Type will be shown.

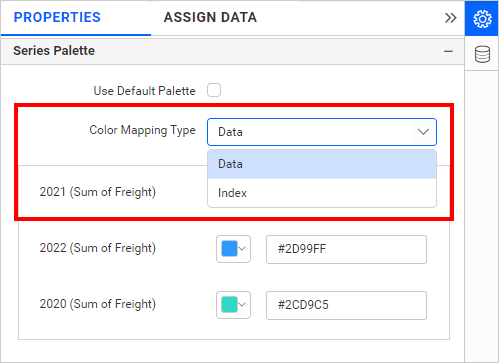
Color Mapping Type
Using the Color Mapping type, we can apply colors to the series based on either data or index.

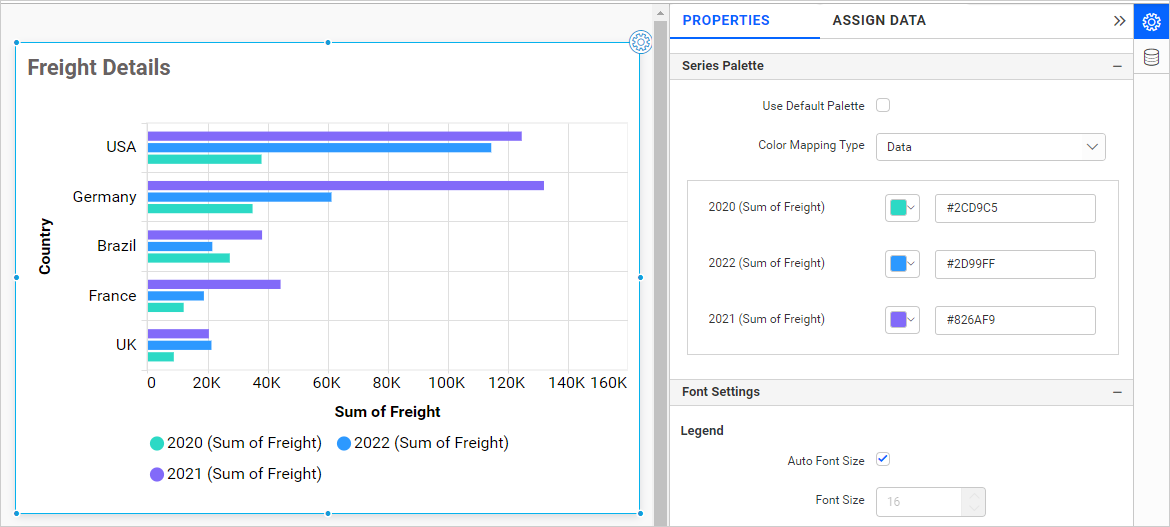
Data
It allows you to apply color for chart series based on data. If you want to apply a specific color to specific data(i.e. Violet color for 2021, Sky Blue color for 2022, and green for 2020), you can use Data based color mapping. By default, the Color Mapping Type will be Data.

Index
It allows you to apply color for chart series based on Index. Such that the colors are maintained based on index even if data is changed. It shows only 15 different colors. After that, the color will be repeated from above colors.
For example, If we are displaying the countries based on the increasing order of the case count, then index-based color mapping will be useful to set the colors based on the rank. Say red color to the top, then the red color will be maintained for the country having the largest case count.

Note: We prefer to use Index based color customization only for minimum data(upto 15 series).
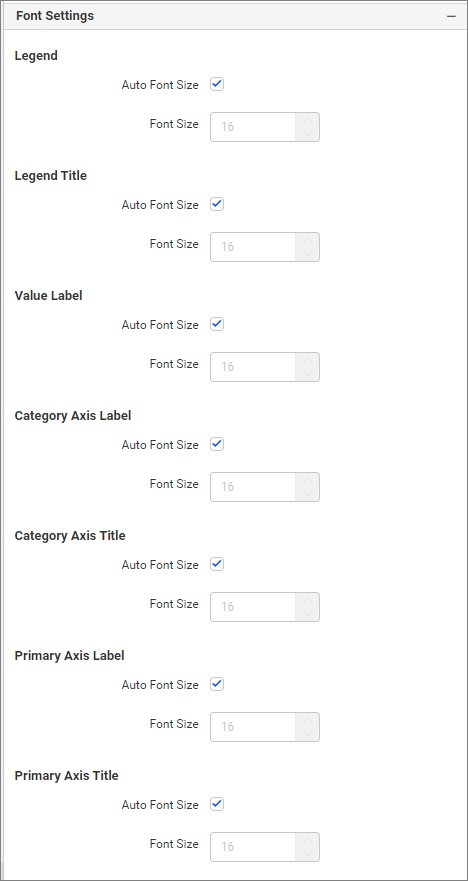
Font settings
This section allows you to customize the font size of chart elements.

Auto font Size and font size
By default, the ‘Auto Font Size’ property is enabled. Auto font size property is used to set font size based on the dashboard viewing client machine resolution. If the user wants to customize or set fixed font size, then the user needs to disable auto font size and set the required font size.
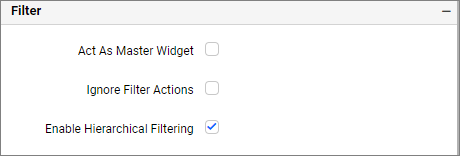
Filter
This section allows you to handle the filter action for the spline area chart widget.

Act as master widget
This allows you to define this bar chart widget as a master widget such that its filter action can be made to listen by other widgets in the dashboard.
Ignore filter actions
This allows you to define this bar chart widget to ignore responding to the filter actions applied on other widgets in dashboard.
Hierarchical filter
Using this option, you can enable or disable the hierarchical top N filtering. While applying the Top N filter with multiple dimension columns, the data returned can be customized based on whether the filtering need to be done as flat or based on the hierarchy of dimension columns added.
When the Hierarchical Filter option is enabled, the Top N will be applied for each individual column separately based on the number set for each column.
Show Filter
This feature allows you to toggle the visibility of the Filter icon for the Bar Chart widget when the Act as Master Widget option is enabled.
Container Appearance
This sections allows you to customize the Container Appearance for the bar chart widget.

Title Alignment
This allows you to handle the alignment of widget title to either left, center, or right.
Title Color
This allows you to apply the text color to the widget title.
Title Auto Font Size
`On enabling Auto Font Size, the font size of the title will be adjusted automatically based on the screen resolution.
Font Size
This allows you to apply the specified size of the font to the widget title if the Title Auto Font Size is disabled. Value can be between 10 and 44.
Subtitle Auto Font Size
`On enabling Auto Font Size, the font size of the subtitle will be adjusted automatically based on the screen resolution.
Font Size
This allows you to apply the specified font size to the widget title if the Subtitle Auto Font Size is disabled. The value can range from 10 to 32.
Auto Padding
When Auto Padding is enabled, the padding of the widget container will be automatically adjusted if the size of the widget varies.
Padding
This allows you to customize the padding of the widget container if the Auto Padding is disabled. The value can be between 0 and 25.
Show Border
This feature enables you to switch the visibility of the border that surrounds the widget.
Corner Radius
This allows you to apply the specified radius to the widget corners if the Show Border is enabled. The value can be between 0 and 100.
Show Background Image
This feature allows you to set the background image for the bar chart widget.
Background Color
This feature enables you to define the background color for the bar chart widget.
Transparency
This property allows you to specifies the transparency for the background color.
Show Shadow
This feature enables you to toggle the visibility of the shadow surrounding the widget.
Mobile Height Factor
This option allows you to resize widgets specifically for mobile view.

Container actions
This section allows you to customize the Container actions for the bar chart widget.

Show Header
This allows you to enable or disable the widget title of the bar chart.
Allow Maximize View
This allows you to enable or disable the maximized mode of the bar chart widget. The visibility of the maximize icon in the widget header will be defined based on the setting in the viewer.
Allow CSV Export
This allows you to enable or disable the CSV export option for the bar chart widget. Enabling this allows you to export the summarized data of the widget view to CSV format in the viewer.
Allow Excel Export
This allows you to enable or disable the Excel export option for the bar chart widget. Enabling this allows you to export the summarized data of the widget view to (.xlsx or .xls) format in the viewer.
Allow Image Export
This allows you to enable or disable the Image export option for the bar chart widget. Enabling this allows you to export the view of the widget to image format (.jpg), (.png), or (.bmp) in the viewer.
Allow PDF Export
This allows you to enable or disable the PDF export option for the bar chart widget. Enabling this allows you to export the view of the widget to pdf format in the viewer.
Enable Comments
This allows you to enable or disable comment for the dashboard widget. For more details, refer to the Commenting Widget.
Allow View Underlying Data
This allows you to visualize the raw data associated with a widget at runtime.
To learn more about viewing the underlying widget data, refer to the view data documentation.
Pin widget
This allows you to pin the widget.
Responsive Behavior
We hide the widget elements based on the size of the widget for better readability.
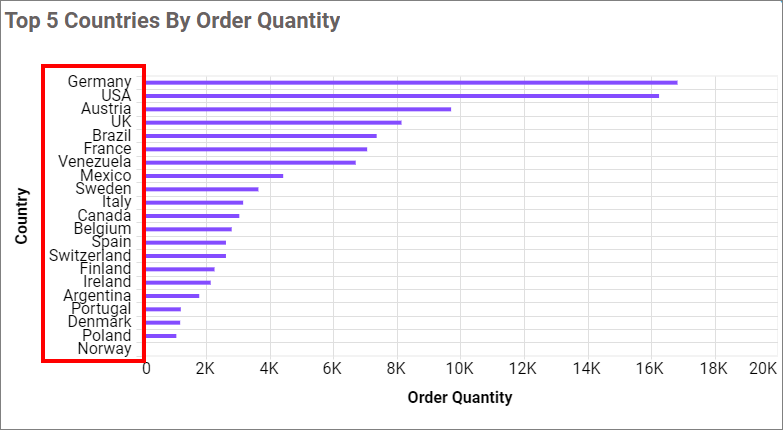
When the chart is displayed with fewer than 7 columns on the X-axis, the X-axis labels and titles will be hidden.

When the chart has been placed with fewer than 6 rows, the Y-axis labels, Y-axis titles, and gridlines of the chart will be hidden.

- General settings
- Basic settings
- Value Label Position
- Empty Point Mode
- Gap
- Zero
- Average
- Page Size
- Tooltip Settings
- Legend Settings
- Legend Label Color
- Legend Alignment
- Link
- Axis settings
- Inverse Axis
- Axis range settings
- Parameter Support in Axis range
- Single Parameter Value
- Range Parameter Value
- Data Source Field Based Parameter Value
- Axis Type
- Linear
- Logarithmic
- Gridlines
- Trendline
- Add Trendline and Edit Trendline
- Delete Trendline
- Formatting
- How to enable advanced formatting
- Rule based condition mode
- Individual mode
- Series Palette
- Font settings
- Filter
- Container Appearance
- Title Alignment
- Title Color
- Title Auto Font Size
- Subtitle Auto Font Size
- Auto Padding
- Show Border
- Corner Radius
- Show Background Image
- Background Color
- Transparency
- Show Shadow
- Mobile Height Factor
- Container actions
Having trouble getting help?
Contact Support- General settings
- Basic settings
- Value Label Position
- Empty Point Mode
- Gap
- Zero
- Average
- Page Size
- Tooltip Settings
- Legend Settings
- Legend Label Color
- Legend Alignment
- Link
- Axis settings
- Inverse Axis
- Axis range settings
- Parameter Support in Axis range
- Single Parameter Value
- Range Parameter Value
- Data Source Field Based Parameter Value
- Axis Type
- Linear
- Logarithmic
- Gridlines
- Trendline
- Add Trendline and Edit Trendline
- Delete Trendline
- Formatting
- How to enable advanced formatting
- Rule based condition mode
- Individual mode
- Series Palette
- Font settings
- Filter
- Container Appearance
- Title Alignment
- Title Color
- Title Auto Font Size
- Subtitle Auto Font Size
- Auto Padding
- Show Border
- Corner Radius
- Show Background Image
- Background Color
- Transparency
- Show Shadow
- Mobile Height Factor
- Container actions
Having trouble getting help?
Contact Support