Connecting Bold BI to 42matters data source
The Bold BI dashboard designer supports connecting to 42matters web services through REST API.
Choose 42matters data source
To choose 42matters as a data source, follow the steps below:
-
Click the Data Sources button in the configuration panel to add a new data connection.

-
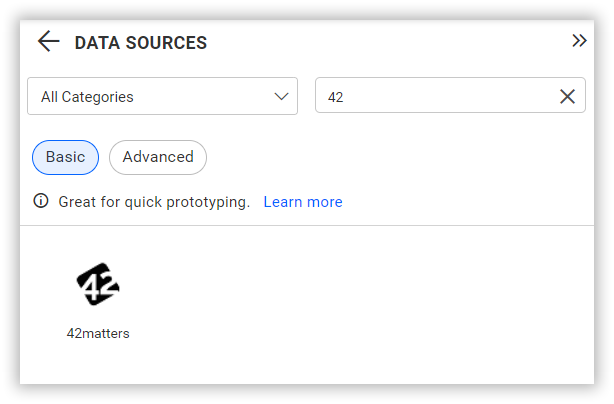
Click CREATE NEW to launch a new connection from the connection panel.
-
Select the 42matters connection in the connection panel.

NOTE: To create a data source from the home page, click on the Data Sources menu in the left menu panel and select Create Data Source from the data sources page

Create 42matters data source
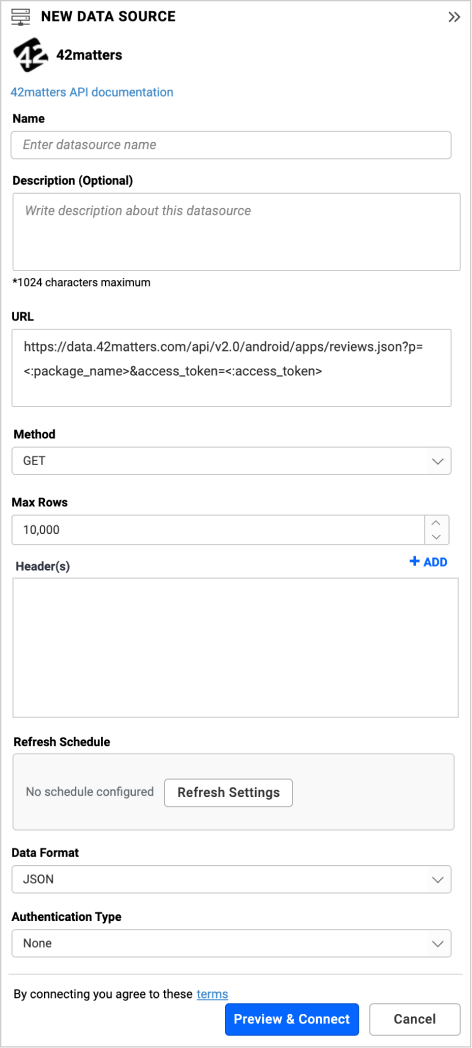
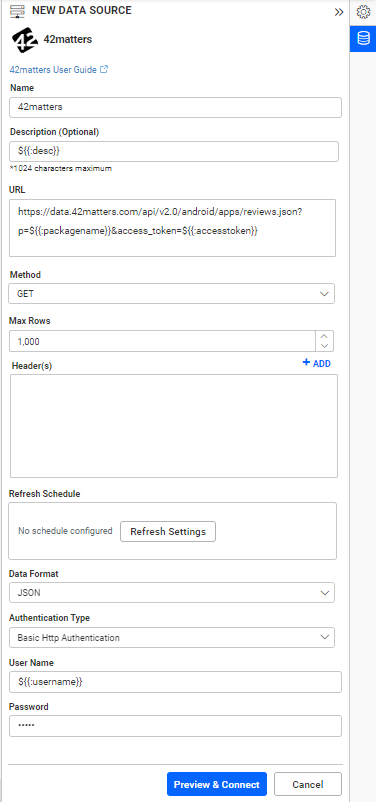
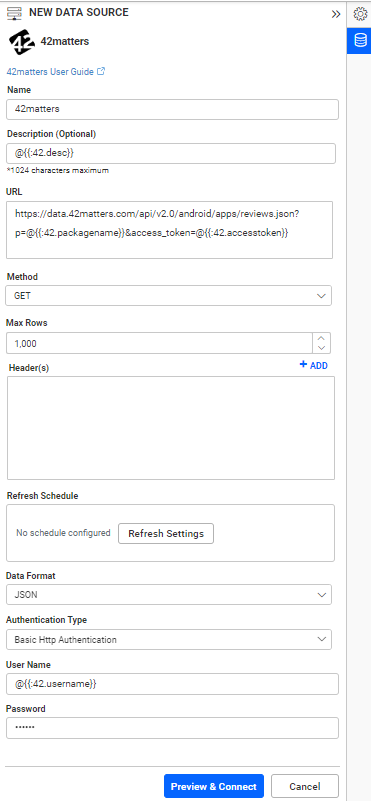
When you click on the data source, the NEW DATA SOURCE configuration panel will open. Follow the steps below to create a 42matters data source.
-
Enter a name and description (optional) for the data source.
-
Enter a valid 42matters REST API endpoint in the URL textbox. Refer to the 42matters API documentation for more details.
Example:
https://data.42matters.com/api/v2.0/android/apps/reviews.json?p=<:package_name>&access_token=<:access_token> -
Select GET method for the REST API in the Method combo box.
-
In Max Rows, enter the maximum number of rows to be fetched from the 42matters data source. This value is used for fetching data via pagination.
-
Choose a time interval for Refresh Settings using the combo box to trigger the REST API request periodically to keep the data in sync with our dashboard.
-
Select JSON data type in the Data Format combo box.
-
Replace <:access_token> at the end of the URL with a valid API access token.
-
Choose None under Authentication Type as authentication is done through the header.

You can also edit the connection information set here using the Edit Connection option.
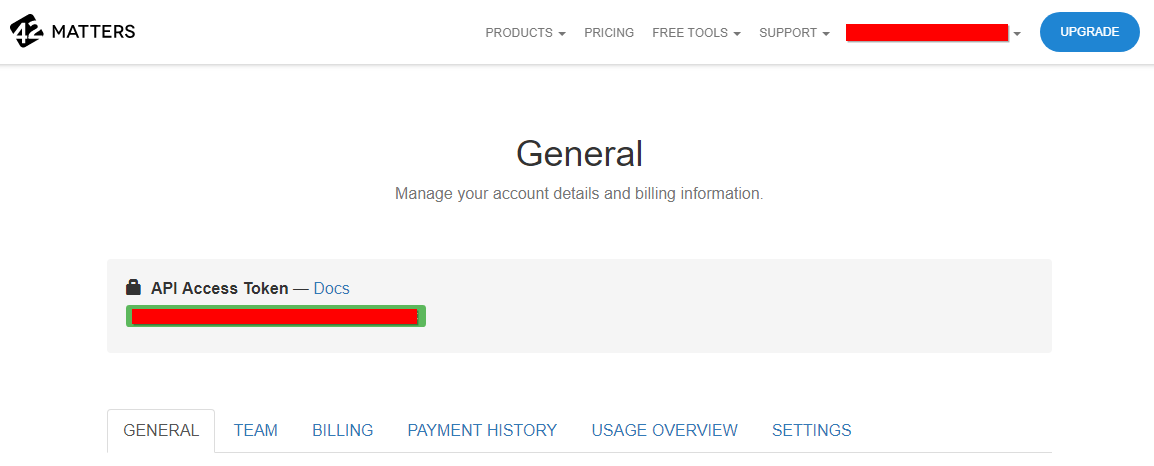
How do I get API Access Token for connecting 42matters data source?
- Login to your 42matters account. Go to Profile -> My Account.
- Use this API Access Token as <:access_token> in 42matters data source in Bold BI Dashboard.

Additional information
| Max Rows | Most REST APIs return only a limited amount of data on a single API request. To retrieve the necessary amount of data, you can set a value in this field. Pagination is handled internally and will fetch the required data. |
| Refresh Settings | The period of time before the next refresh call is triggered. This will automatically trigger a call for the API configured in the data source to keep the data up to date. If you do not want to sync your new data, choose 'Never'. |
| API Limits | In 42matters, making requests more than the allowed requests will get an error response. Contact your data source vendor, if you require more throughput. |
Setting up the URL
The <:package_name> is a publicly available Android app package name. Retrieve the package details from the app market.
Replace it in the below URL, p=<:package_name> and access_token=<:access_token>
https://data.42matters.com/api/v2.0/android/apps/lookup.json?p=<:package_name>&access_token=<:access_token>
For more information on the API endpoints available for this data source, please refer to their official API Documentation.
Sample queries
Reviews
https://data.42matters.com/api/v2.0/android/apps/reviews.json?p=<:package_name>&access_token=<:access_token>
Lookup
https://data.42matters.com/api/v2.0/android/apps/lookup.json?p=<:package_name>&access_token=<:access_token>
Versions
https://data.42matters.com/api/v2.0/android/apps/versions.json?p=<:package_name>&access_token=<:access_token>
Preview and data import
-
Click Preview & Connect to connect with the configurations that have been set.
-
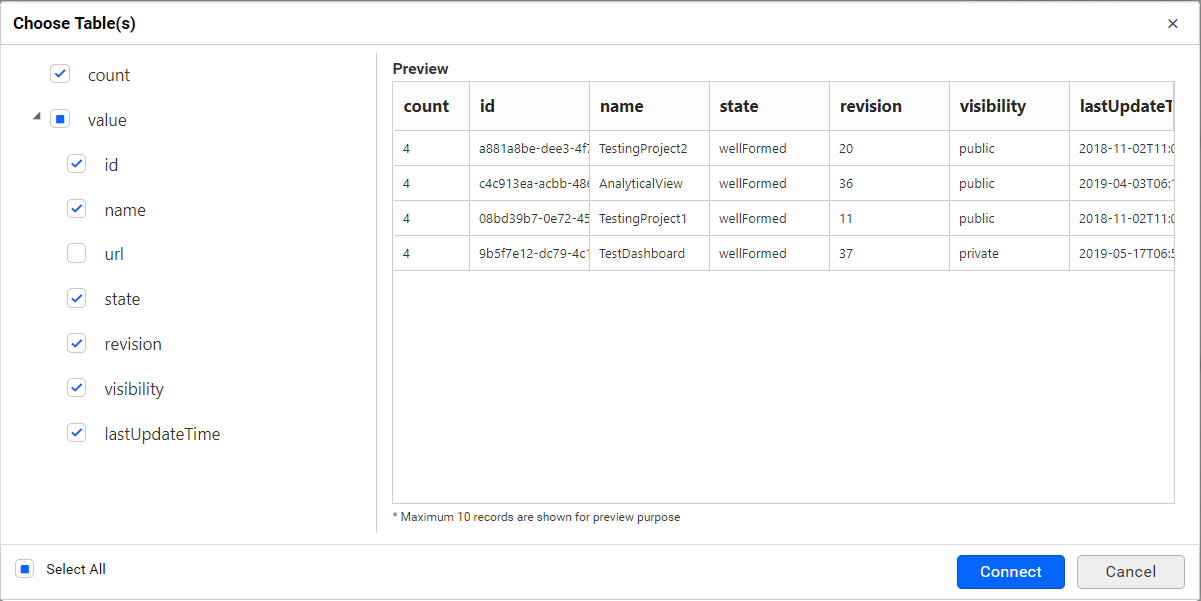
The Choose Schema(s) dialog opens. The schema represents the key fields of JSON data retrieved from the 42matters Rest API request. This dialog displays a list of schemas in a treeview and their corresponding values in a grid for preview. Select the required schema(s) from the treeview to use in the designer and click Connect.

-
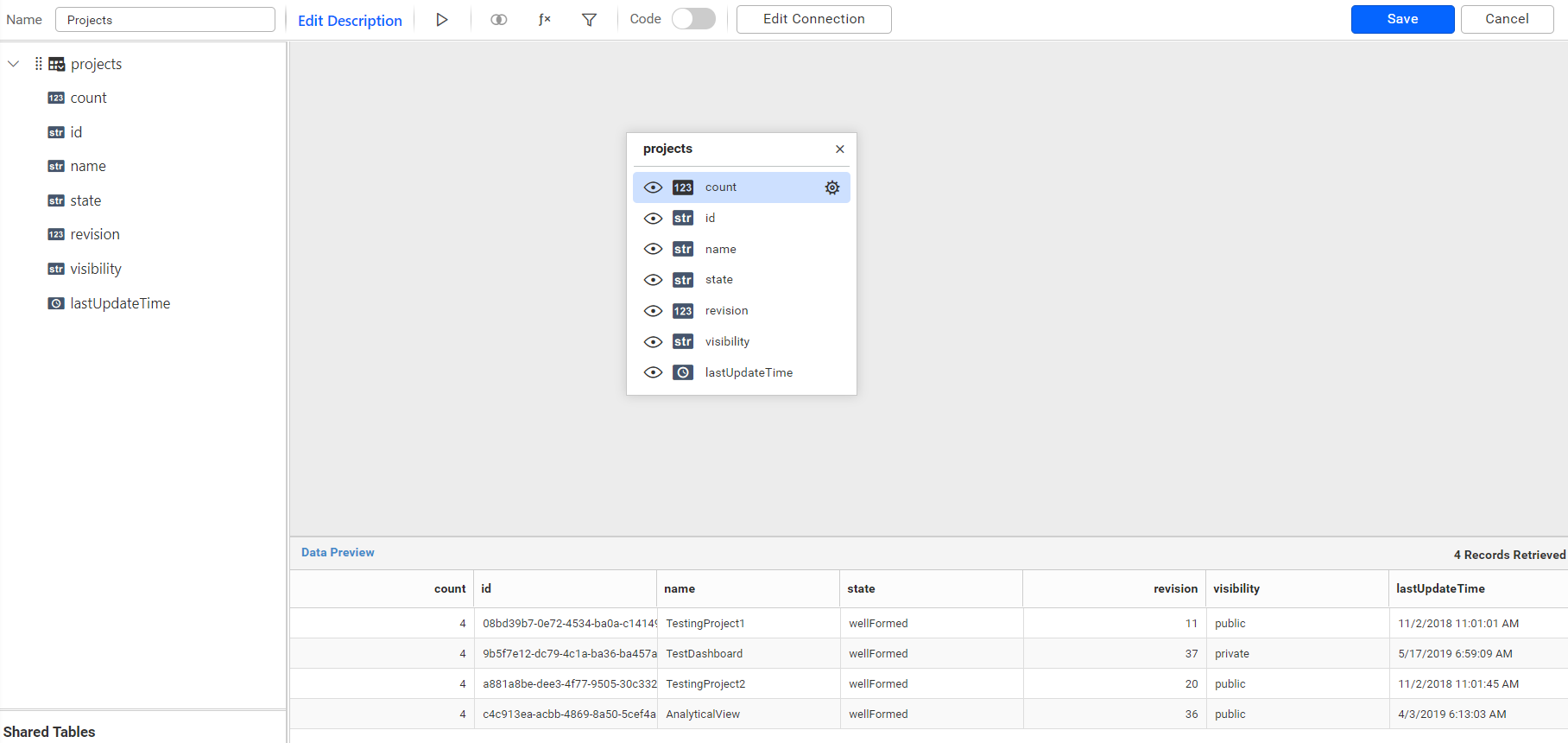
Now, the data design view page with the selected table schema opens. Drag and drop the table.

-
Click Save to save the data source with a relevant name.
Connect using custom attribute and dashboard parameter
We have added support for custom attributes and dashboard parameters in the data source connection. You can now connect to the data source using custom attributes or dashboard parameters.
Custom Attribute

Dashboard Parameter

Note: Please refer to the Dashboard Parameter Documentation and Custom Attributes Documentation for more details.