Connecting Bold BI to Alma data source
The Bold BI dashboard designer connects to the Alma web services through the REST API.
Choose Alma data source
To configure the Alma data source, follow these steps:
-
Click the Data Sources button in the configuration panel to add a new data connection.

-
Click on CREATE NEW to initiate a new connection from the connection panel.
-
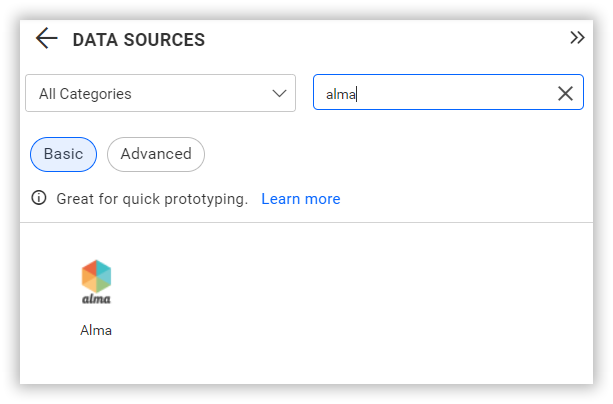
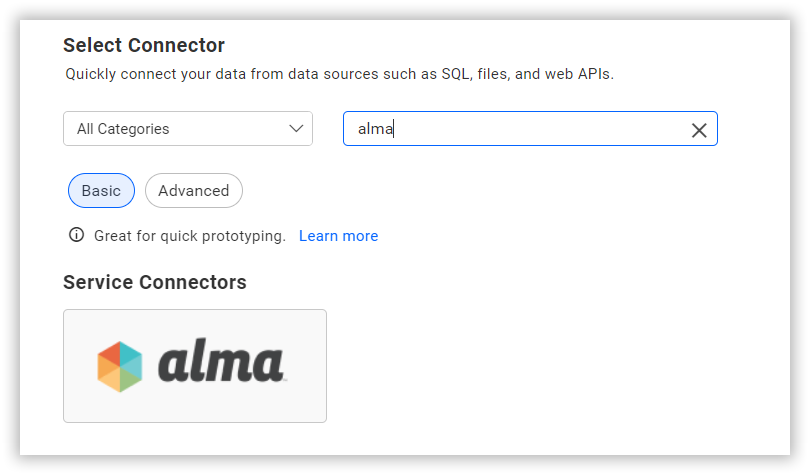
Choose the Alma connection from the connection panel.

NOTE: You can also create a data source from the home page by clicking on the Data Sources menu in the left menu panel and selecting Create Data Source from the data sources page.

Create Alma data source
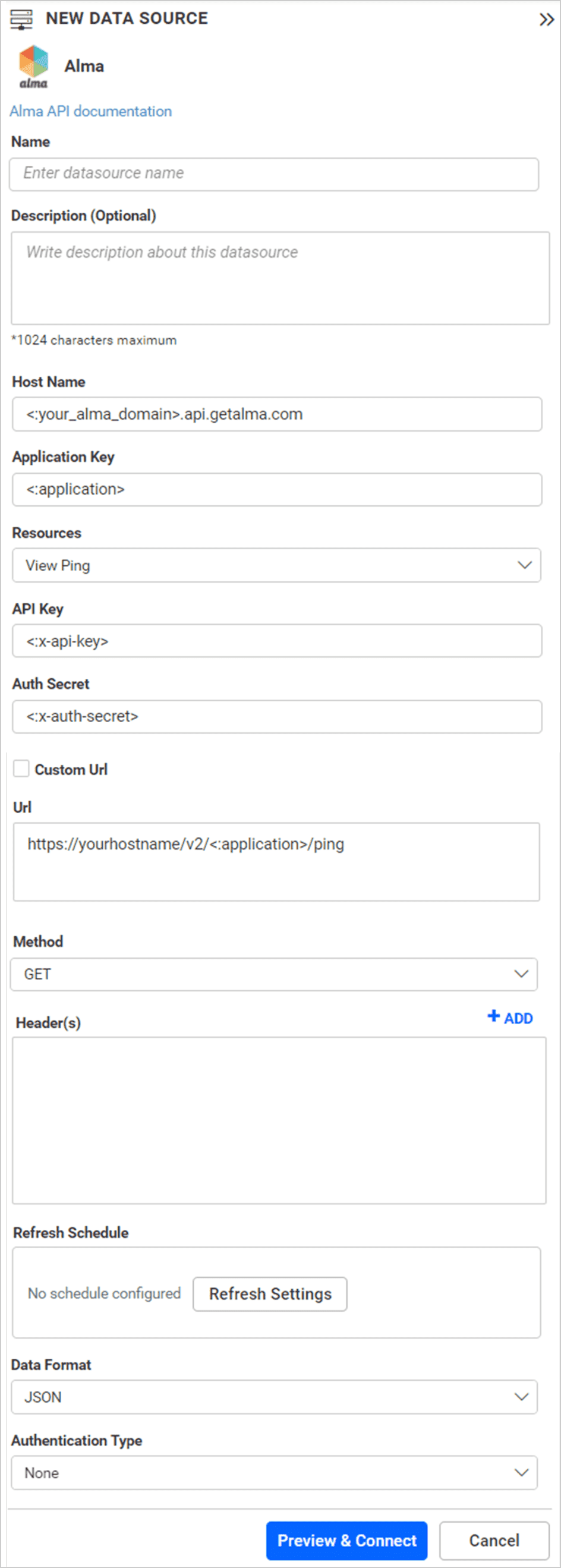
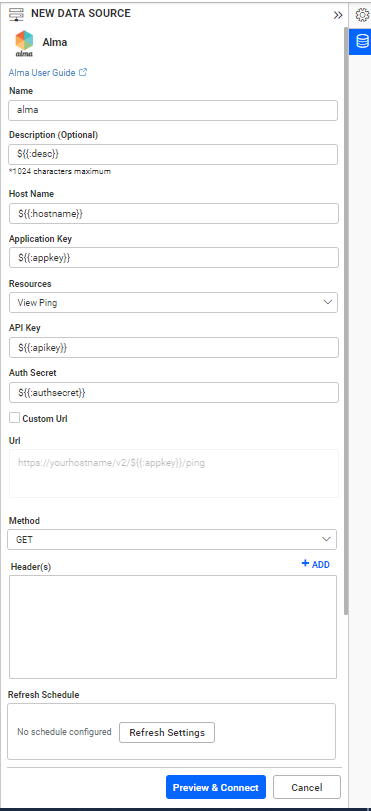
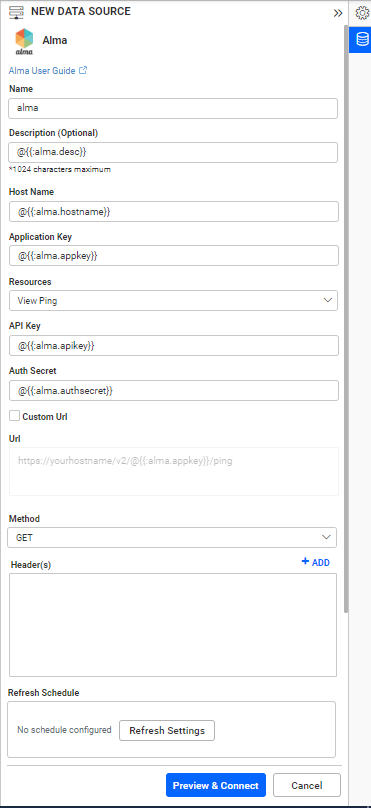
Once you click on the Alma data source, the Alma data source configuration panel will open. Follow these steps to create an Alma data source:
- Enter the name and optional description for the data source.
- Enter the Host Name for the connected account. For example:
<:your_alma_domain>.api.getalma.com - Enter the Application key for the connected account.
- Click on the Resources dropdown box and choose the required endpoint.
- Enter the API KEY and Auth Secret for the connected account in the textbox.
- Click on Custom URL to manually enter the URL. For more details, refer to this documentation
https://developers.exlibrisgroup.com/alma/apis/. - Select the Method from the method drop-down box.
- In Max Rows, enter the maximum number of rows fetched from the Alma data source. This value is used to fetch the data from the Alma data source using pagination.
- Choose a time interval for the Refresh Settings using the combo box to periodically trigger the Rest API request and keep the data in sync with your dashboard.
- Select JSON data type in the Data Format combo box.
- Choose None in the Authentication Type combo box.

You can also edit the connection information set using the Edit Connection option.
Additional information
| Max Rows | Most REST APIs return only fewer data on a single API request. To pull the amount of data you need, set a value in this field. Pagination is handled internally and will fetch the amount of data you need. |
| Refresh Settings | A period will pass before the next refresh call is triggered. This will automatically trigger a call for the API configured in the data source to keep the data up to date. |
Setting up Custom URL
-
For example, to view parent details, connect to the parents endpoint, which will provide information on the parents.
-
To view parent details, replace the application with the appropriate information.
https://yourhostname/v2/<:application>/parents
For more information on the available API endpoints for this data source, refer to their official API Documentation
Sample queries
-
To retrieve all school details in a district, use the provided URL below.
https://yourhostname/v2/<:application>/district/schools -
To retrieve event types for schools, replace the school id in the URL below.
https://yourhostname/v2/<:application>/school/calendar/event-types/<:id>
Preview and data import
-
Click Preview & Connect to connect with the configured settings.
-
The Choose Table(s) dialog opens. The schema represents the key fields of JSON data retrieved from the Alma Rest API request. This dialog displays a list of schemas in the tree view and their corresponding values in the grid for preview. Select the required schemas from the tree view to use in the designer and click Connect.

-
The data design view page with the selected table schema will open. Drag the table from the tree view in the left pane and drop it onto the Query designer page.

-
Click Save to save the data source with an appropriate name.
Connect using custom attribute and dashboard parameter
We have included support for custom attributes and dashboard parameters in the data source connection. You can connect to the data source using custom attributes or dashboard parameters.
Custom Attribute

Dashboard Parameter

Note: Please refer to the Dashboard Parameter Documentation and Custom Attributes Documentation for more details.