Connecting Bold BI to App Annie data source
The Bold BI dashboard designer supports utilizing App Annie web services through the REST API.
Choose App Annie data source
To choose the App Annie data source and configure it, follow the steps below:
-
Click on the Data Sources button in the configuration panel to add a new data connection.

-
Click on CREATE NEW to initiate a new connection from the connection panel.
-
Select the App Annie connection from the connection panel.

NOTE: To create a data source from the home page, click on the Data Sources menu in the left menu panel and then select Create Data Source from the data sources page.

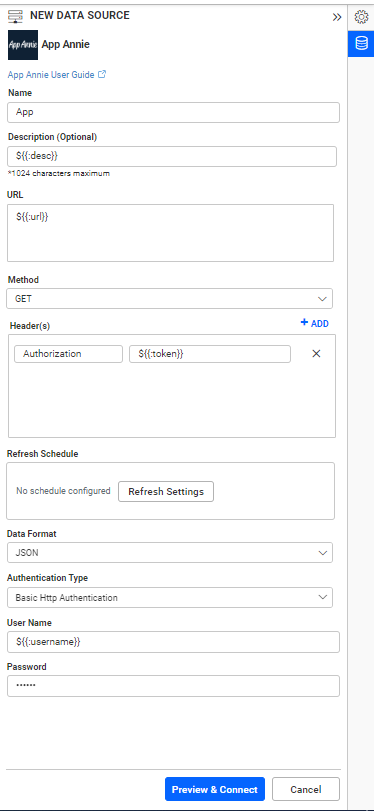
Create App Annie data source
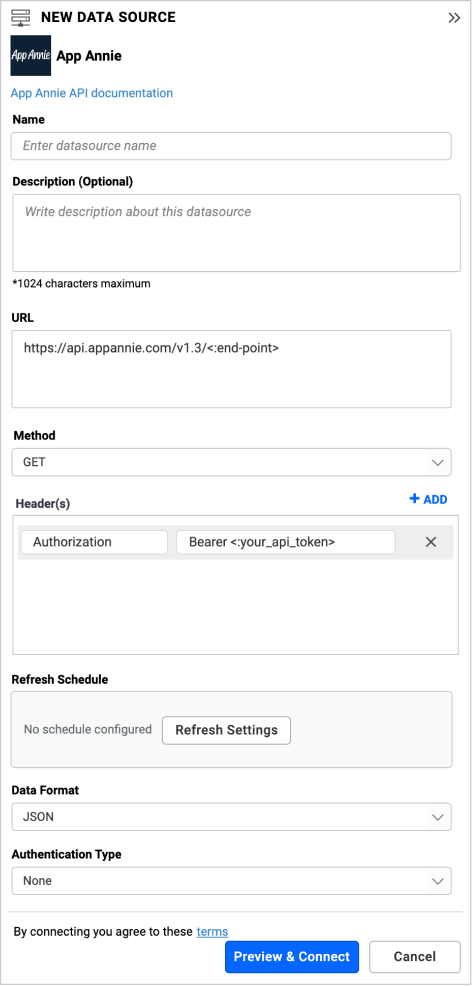
When you click on the App Annie data source, the NEW DATA SOURCE configuration panel will open. Follow the steps below to create an App Annie data source:
-
Enter a name and optional description for the data source.
-
In the URL textbox, enter a valid App Annie REST API endpoint. Refer to the App Annie API documentation for more details.
Example:
https://api.appannie.com/v1.3/accounts -
Select the GET method for the REST API in the Method combo box.
-
Choose a time interval for Refresh Settings using the combo box to periodically trigger the Rest API request and keep the data in sync with your dashboard.
-
Select JSON data type in the Data Format combo box.
-
Replace <:your_api_token> under Headers with a valid bearer token.
-
Choose None under Authentication Type as authentication is done through headers.

You can also edit the connection information set here using the Edit Connection option.
How do I get Bearer Key for connecting App Annie data source?
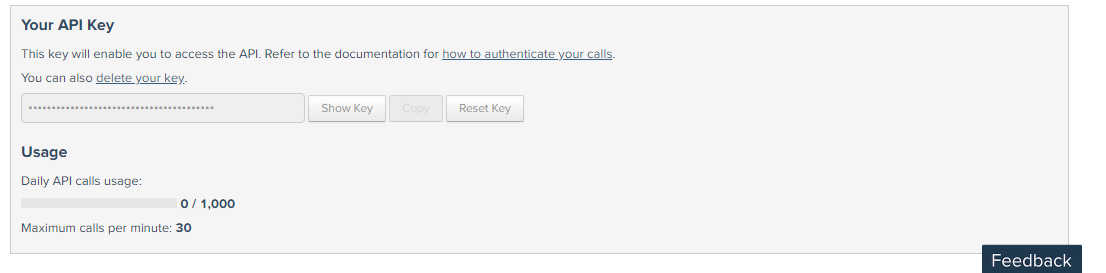
- Login to the App Annie Dashboard.
- Select Account -> API Key and find the API Key under ‘Your API Key’ section.

Additional information
| Max Rows | Most REST APIs return only a limited amount of data on a single API request. To retrieve the necessary amount of data, you can set a value in this field. Pagination is handled internally and will fetch the required data. |
| Refresh Settings | The period of time before the next refresh call is triggered. This will automatically trigger a call to the API configured in the data source to keep the data up to date. If you do not want to sync your new data, choose ‘Never’. |
Sample queries
Country List
https://api.appannie.com/v1.3/meta/countries
Shared Products List
https://api.appannie.com/v1.3/sharing/products?page_index=0
Preview and data import
-
Click Preview & Connect to connect with the configurations that have been set.
-
The Choose Schema(s) dialog will open. The schema represents the key fields of the JSON data retrieved from the App Annie Rest API request. This dialog displays a list of schemas in treeview and their corresponding values in a grid for preview. Select the required schema(s) from the treeview to use in the designer and then click Connect.

-
Now, the data design view page with the selected table schema opens. Drag and drop the table.

-
Click Save to save the data source with a relevant name.
Connect using custom attribute and dashboard parameter
We have added support for custom attributes and dashboard parameters to the data source connection. You can connect to the data source using custom attributes or dashboard parameters.
Custom Attribute

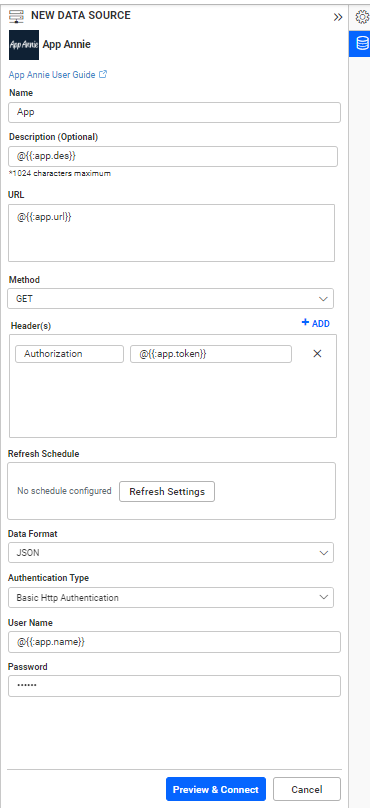
Dashboard Parameter

Note: Please refer to the Dashboard Parameter Documentation and Custom Attributes Documentation for more details.