Connecting Bold BI to AppFolio data source
The Bold BI dashboard designer supports connecting to AppFolio web services through the REST API.
Choose AppFolio data source
To choose the AppFolio data source, follow these steps:
-
Click the Data Sources button in the configuration panel to add a new data connection.

-
Click CREATE NEW to launch a new connection from the connection panel.
-
Select the AppFolio connection in the connection panel.

NOTE: You can also create a data source from the home page by clicking the Data Sources menu from the left menu panel and selecting Create Data Source from the data sources page.

Create AppFolio data source
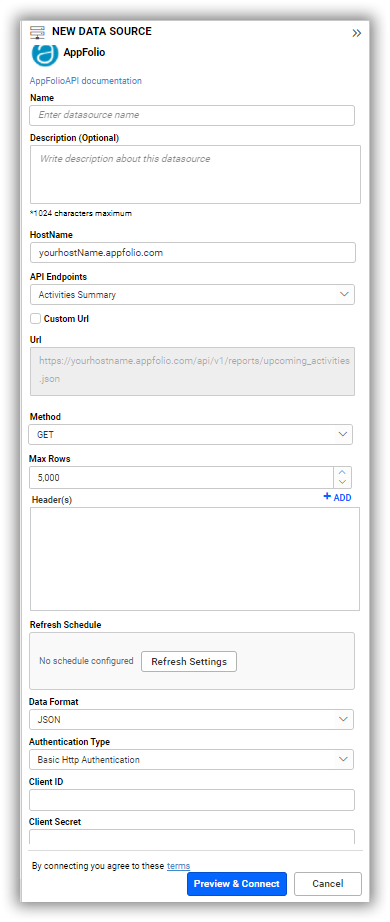
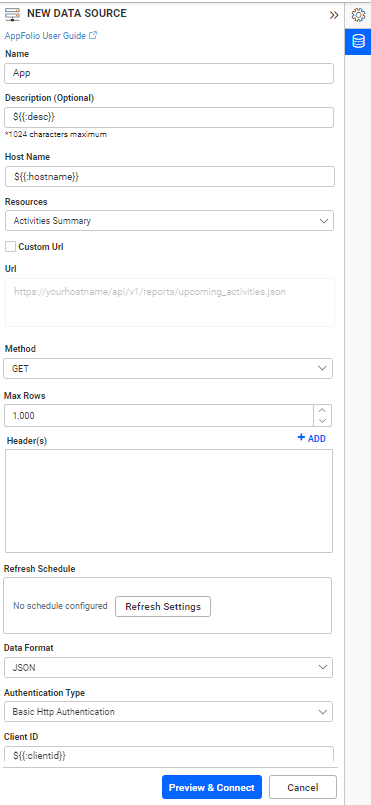
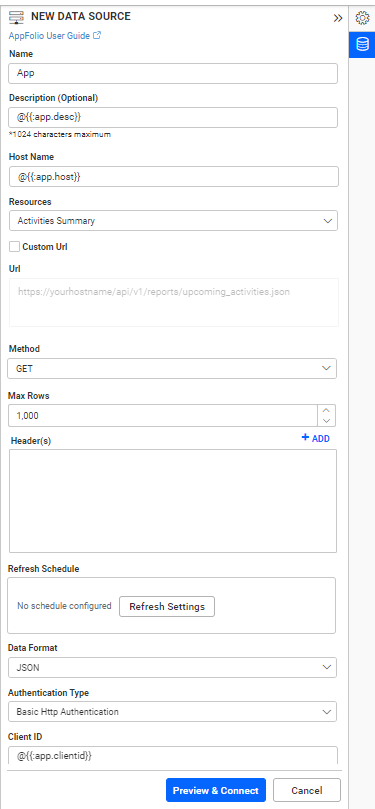
Once you click on the data source, the NEW DATA SOURCE configuration panel will open. Follow these steps to create an AppFolio data source:
- Enter a name and description (optional) for the data source.
- Choose the Extract Engine
- Enter the HostName for the connected account.
- Click on the API Endpoints dropdown box and choose the required endpoint.
- Click on the Custom Url to manually enter the URL. Refer to the AppFolio API documentation for more details.
- Select the GET method for the REST API in the Method combo box.
- In Max Rows, enter the maximum number of rows to be fetched from the AppFolio data source. This value is used to fetch the data from the AppFolio data source using the pagination. And This option is only applicable to Bold BI Extract.
- Choose a time interval for Refresh Settings using the combo box to trigger the Rest API request periodically to keep the data in sync with your dashboard.
- Select the JSON data type in the Data Format combo box.
- Choose Basic HTTP Authentication in the Authentication Type combo box.
- Enter a valid AppFolio Client ID and Client Secret to access the endpoints.

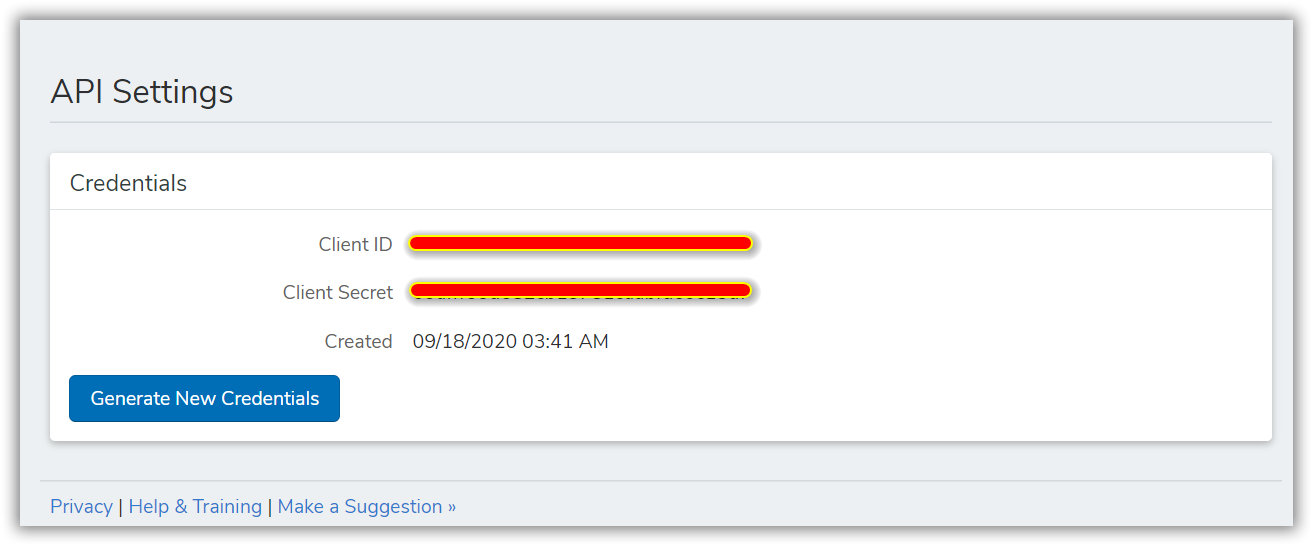
How do I get Client ID and Client Secret for connecting AppFolio data source?
- Login to your AppFolio account. Click your Account Icon -> General Settings.
- Within the General Settings page, navigate to the Manage API settings tab.
- Your Client ID and Client Secret can be located here.
- If your Client ID and Client Secret expire, you can generate new credentials.

You can also modify the connection information by using the Edit Connection option.
Additional information
| Max Rows | Most REST APIs return only a limited amount of data on a single API request. To retrieve the necessary amount of data, you can set a value in this field. Pagination is handled internally and will fetch the required data. |
| Refresh Settings | Period of time before the next refresh call is triggered. This will automatically trigger a call for the API configured in the data source to keep the data up to date. |
Setting up the URL for Pagination.
- Set endpoint for pagination.
Bill Detail
https://<your database>.appfolio.com/api/v1/reports/bill_detail.json?paginate_results=true&from_date=01/19/2020&to_date=09/01/2020
- Set
paginate_results=truein the query and specify the required range.
For more information on the API endpoints available for this data source, refer to the official API Documentation
Sample queries
Aged Payables Summary
https://<your database>.appfolio.com/api/v1/reports/aged_payables_summary.json
Bill Detail
https://<your database>.appfolio.com/api/v1/reports/bill_detail.json
Chart of Accounts
https://<your database>.appfolio.com/api/v1/reports/chart_of_accounts.json
Preview and data import
-
Click Preview & Connect to connect with the configurations that have been set.
-
The Choose Schema(s) dialog opens. The schema represents the key fields of JSON data retrieved from the AppFolio Rest API request. This dialog displays a list of schemas in a treeview and their corresponding values in the grid for preview. Select the required schema(s) from the treeview to use in the designer and click Connect.

-
Now, the data design view page with the selected table schema opens. Drag the table from the tree view in the left pane and drop it into the Query designer page.

-
Click Save to save the data source with a relevant name.
Connect using custom attribute and dashboard parameter
We have added support for custom attributes and dashboard parameters to the data source connection. You can connect to the data source using custom attributes or dashboard parameters.
Custom Attribute

Dashboard Parameter

Note: Refer to the Dashboard Parameter Documentation and Custom Attributes Documentation for more details.
Related links
Having trouble getting help?
Contact SupportHaving trouble getting help?
Contact Support