Connecting Bold BI to AskNicely data source
Bold BI dashboard designer supports connecting to Ask Nicely web services through REST API.
Choose Ask Nicely data source
To choose Ask Nicely as a data source, follow these steps:
-
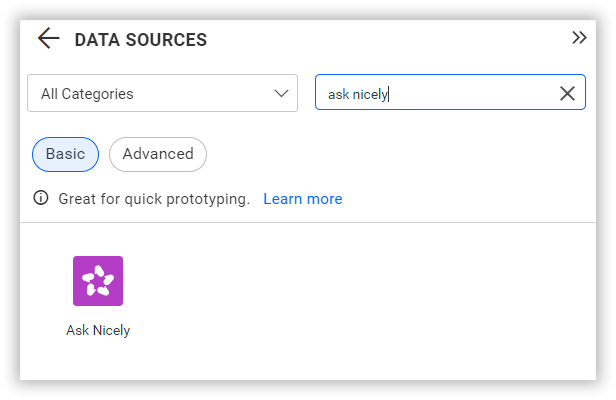
Click the Data Sources button in the configuration panel to add a new data connection.

-
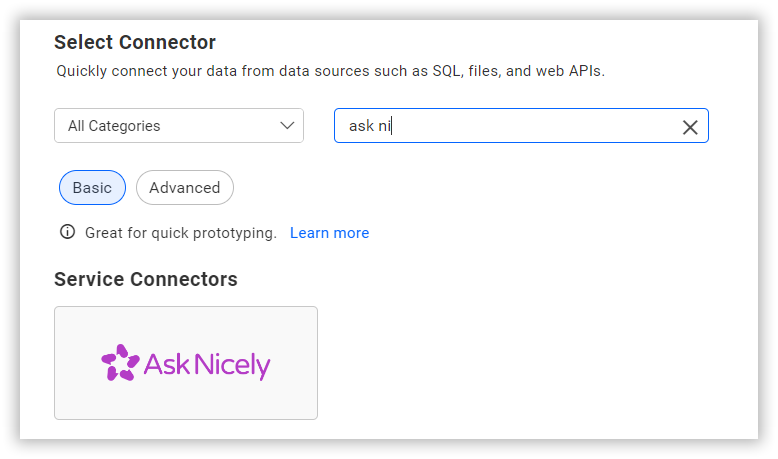
Click CREATE NEW to launch a new connection from the connection panel.
-
Select the Ask Nicely connection in the connection panel.

NOTE: You can also create a data source from the home page by clicking the Data Sources menu in the left menu panel and selecting Create Data Source from the data sources page.

Create AskNicely data source
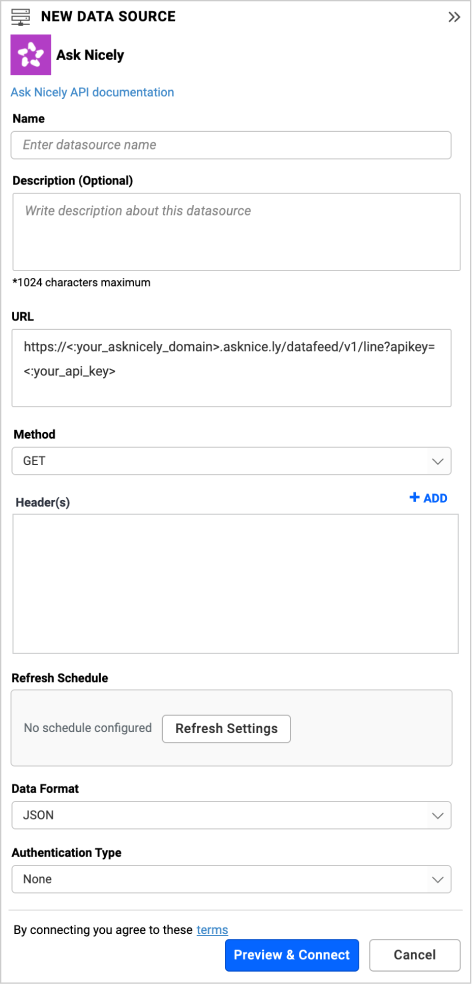
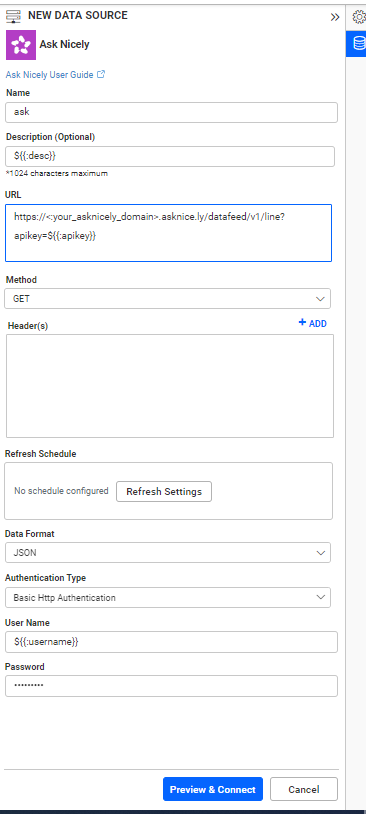
Once you click on the data source, the NEW DATA SOURCE configuration panel opens. Follow the steps below to create an Ask Nicely data source.
-
Enter a name and description (optional) for the data source.
-
Enter a valid Ask Nicely REST API endpoint in the URL textbox. Refer to the AskNicely API documentation for more details.
Example:
https://your_asknicely_domain.asknice.ly/datafeed/v1/line?apikey=your_api_key -
Select the GET method for the REST API in the Method combo box.
-
Choose a time interval for Refresh Settings using the combo box to trigger the REST API request periodically to keep the data in sync with our dashboard.
-
Select JSON data type in the Data Format combo box.
-
Replace
<your_asknicely_domain>with valid domain name and<:your_api_key>with a valid API Key. -
Choose None under Authentication Type as authentication is done through the URL with the API key.

You can also edit the connection information set here using the Edit Connection option.
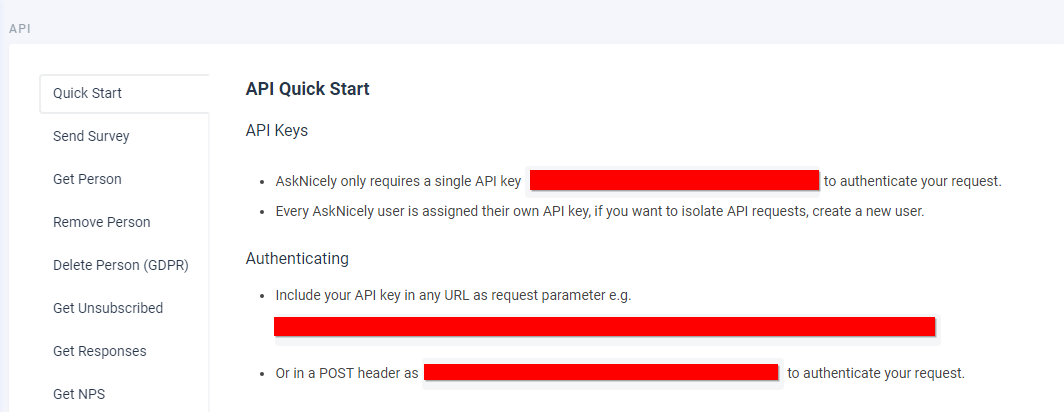
How do I get API Key for connecting AskNicely Data source?
- Log in to your Ask Nicely account.
- Go to Setup -> API and you can find the API Key.
- Replace this API Key in
<:your_api_key>in Ask Nicely data source in Bold BI Dashboard.

Additional information
| Refresh Settings | The period of time before the next refresh call is triggered. This will automatically trigger a call to the API configured in the data source to keep the data up to date. If you do not want to sync your new data, choose ‘Never’. |
Sample queries
Sent Stats
https://your_asknicely_domain.asknice.ly/datafeed/v1/sentstats/20?apikey=your_api_key
Historical stats
https://your_asknicely_domain.asknice.ly/datafeed/v1/stats?apikey=your_api_key
Preview and data import
-
Click Preview & Connect to connect with the configurations that have been set.
-
The Choose Schema(s) dialog will open. The schema represents the key fields of JSON data retrieved from the Ask Nicely Rest API request. This dialog displays a list of schemas in treeview and its corresponding values in grid for preview. Select the required schema(s) from the treeview to use in the designer and click Connect.

-
Now, the data design view page with the selected table schema will open. Drag and drop the table.

-
Click Save to save the data source with a relevant name.
Connect using custom attribute and dashboard parameter
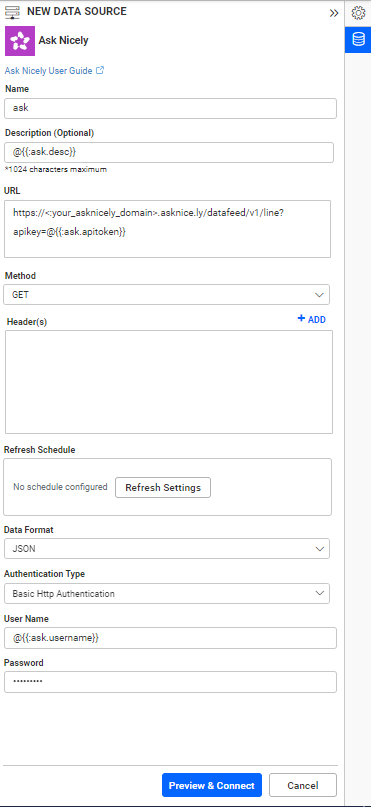
We have added support for custom attributes and dashboard parameters to the data source connection. You can connect to the data source using custom attributes or dashboard parameters.
Custom Attribute

Dashboard Parameter

Note: Please refer to the Dashboard Parameter Documentation and Custom Attributes Documentation for more details.
Related links
Having trouble getting help?
Contact SupportHaving trouble getting help?
Contact Support