Connecting Bold BI to BoldDesk data source
The Bold BI dashboard designer supports connecting to BoldDesk web services through REST API.
Choose BoldDesk data source
To configure the BoldDesk data source, follow the below steps:
-
Click on the Data Sources option in the configuration panel to add a new data connection.

-
Click CREATE NEW to launch a new connection from the connection panel.
-
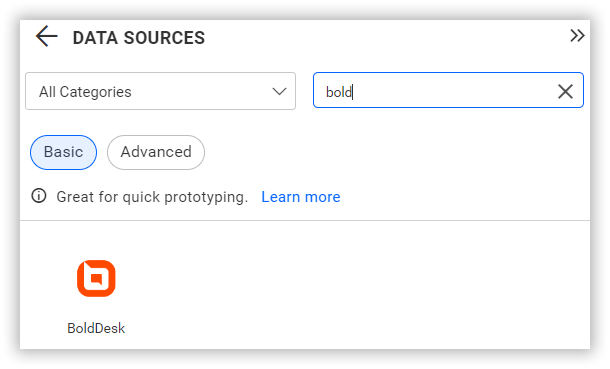
Select the BoldDesk connection in the connection panel.

NOTE: You can also create a data source from the home page by clicking the Data Sources menu from the left menu panel and selecting Create Data Source from the data sources page.

Create BoldDesk data source
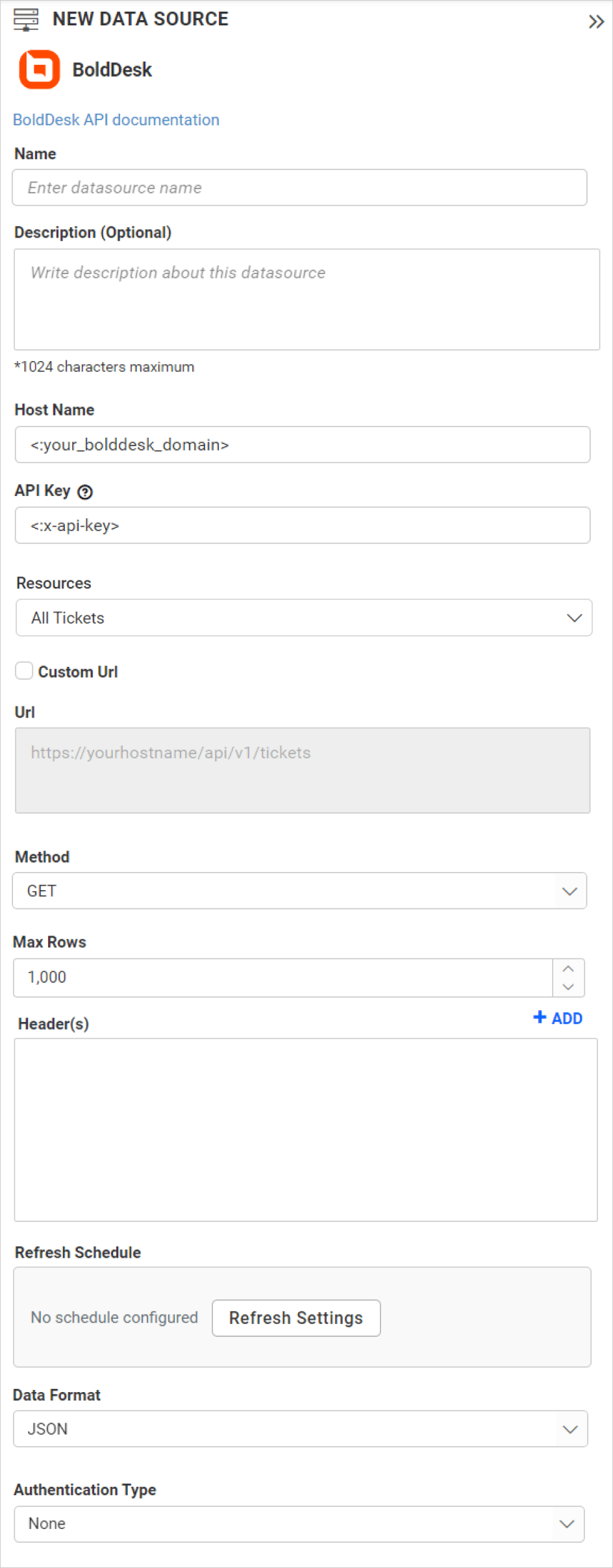
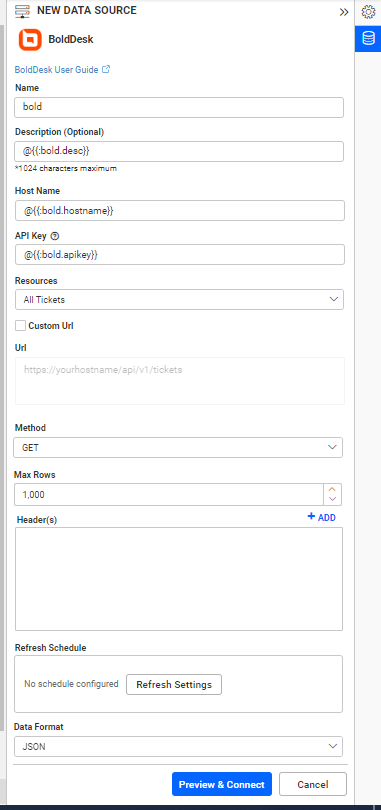
Once you click the data source, the NEW DATA SOURCE configuration panel opens. Follow the below steps to create BoldDesk data source.
-
Enter a name and description (optional) for the data source.
-
Enter the HostName for the connected account.
-
Enter your x-api-key in the API Key text box for the connected account. Refer to BoldDesk Document-Authentication for more details.
-
Click the API Endpoints dropdown box and choose the required endpoint.
-
Click the Custom URL to enter the URL manually. Refer to BoldDesk API documentation for more details.
-
Select GET method for the REST API in the Method combo box.
-
In Max Rows, enter the maximum number of rows to be fetched from the BoldDesk data source. This value is used to fetch the data from the BoldDesk data source using pagination.
-
Choose a time interval for Refresh Settings using the combo box to trigger the REST API request periodically to keep the data in sync with our dashboard.
-
Choose None in the Authentication Type combo box.

You can also edit the connection information set here using the Edit Connection option.
Connect using custom attribute and dashboard parameter
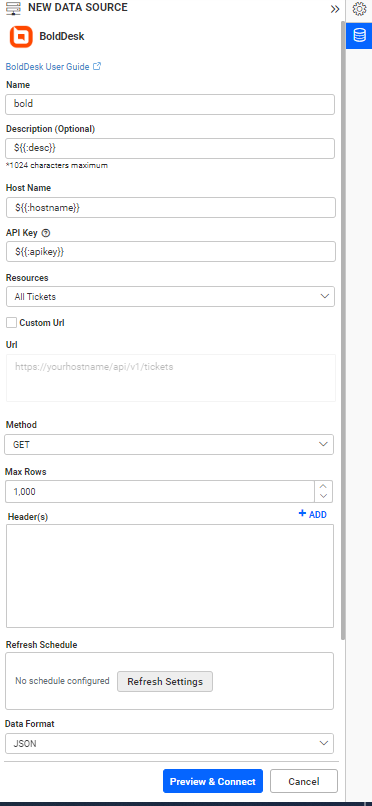
We have added support for custom attributes and dashboard parameters to the data source connection. You can connect to the data source using custom attributes or dashboard parameters.
Custom Attribute

Dashboard Parameter

Note: Refer to the Dashboard Parameter Documentation and Custom Attributes Documentation for more details.
Additional information
| Max Rows | Most REST APIs return only fewer data on a single API request. To pull the amount of data you need, set a value in this field. Pagination is handled internally and will fetch the amount of data you need. |
| Refresh Settings | Period before the next refresh call is triggered. This will automatically trigger a call for the API configured in the data source to keep the data up to date. If you do not want to sync your new data, choose ‘Never’. |
Setting up the URL
-
To enter the URL manually, click on Custom URL, then enter the URL. Refer to the BoldDesk API documentation for more details.
-
For example, if you need to retrieve a specific ticket, you must replace your Ticket ID in the following API in the Custom URL.
-
Substitute it in the URL to retrieve specific conversations:
https://your-domain/api/v1/tickets/<:ticketid>
For further information on the API endpoints provided for this data source, consult their official API Documentation
Sample queries
Get all Brands
https://your-domain/api/v1/brands
Get Contact by Id
https://your-domain/api/v1/contacts/<:contactId>
Data Refresh Modes
| Full refresh | During full refresh, all the data will be pulled for the selected BoldDesk resource and replaces the existing dataset completely. |
| Incremental refresh | During incremental refresh, only the updated data alone will be pulled for the selected BoldDesk resource and appended or updated into the existing dataset. So, the refresh will be faster and consume less memory than the Full refresh. |
Not all BoldDesk resources support Incremental refresh; only the following resources work with Incremental refresh.
| Resource | URL | Incremental identifier columns |
|---|---|---|
| All Tickets | https://your-domain/api/v1/tickets | ticketId, lastUpdatedOn |
| All Contact | https://your-domain/api/v1/contacts | userId, lastModifiedOn |
| All Contact Groups | https://your-domain/api/v1/contact_groups | contactGroupId, lastModifiedOn |
| All Linked Items | https://your-domain/api/v1/integrations/linkeditems | ticketId, updatedOn |
NOTE: If the incremental identifier columns are not included in the data sources, then incremental refresh cannot be processed, and a full refresh occurs at that time.

Preview and data import
-
Click Preview & Connect to connect with the configurations that have been set.
-
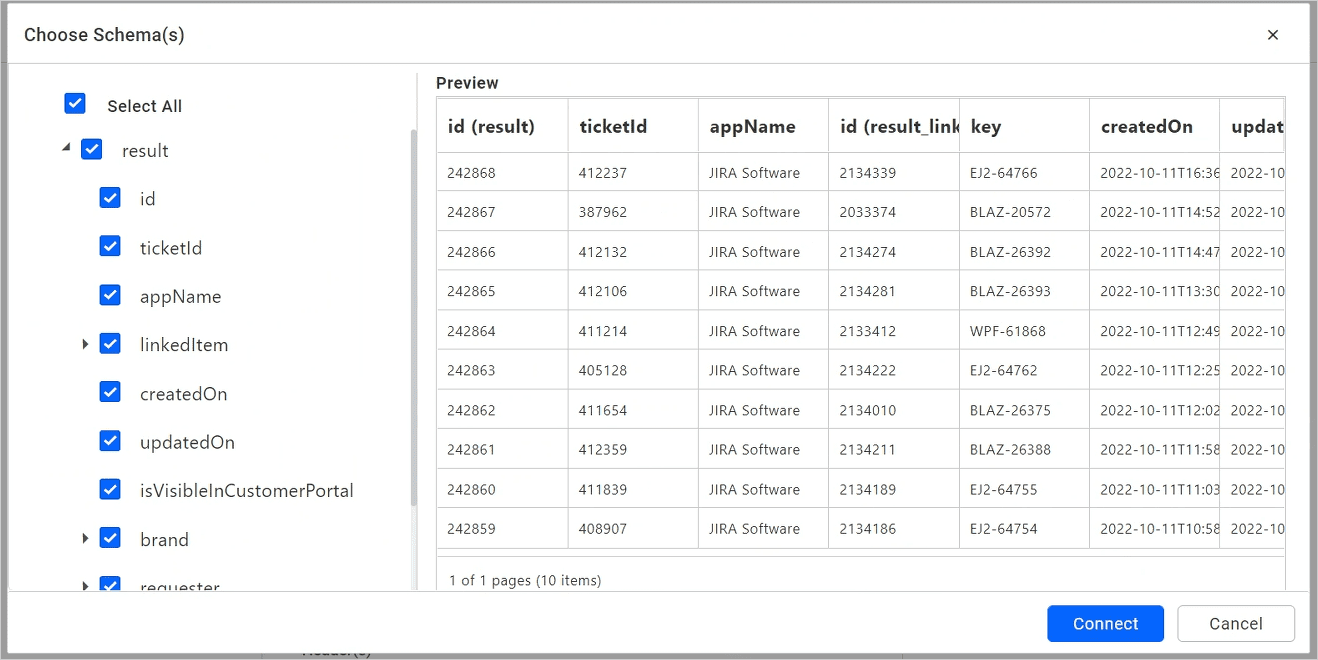
The Choose Table(s) dialog opens. The schema represents the key fields of JSON data retrieved from the BoldDesk Rest API request. This dialog displays a list of schemas in a tree view and its corresponding values in a grid for preview. Select the required schema(s) from the tree view to use in the designer and click Connect.

-
Now, the data design view page with the selected table schema opens. Drag and drop the table.

-
Click Save to save the data source with a relevant name.