Connecting Bold BI to Chargebee data source
Bold BI dashboard designer supports connecting to Chargebee web services through the REST API.
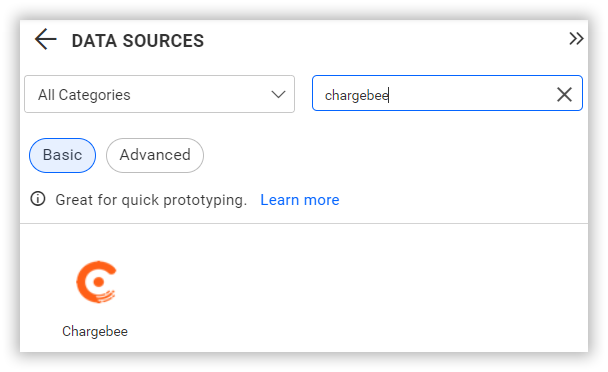
Choose Chargebee data source
To configure the Chargebee data source, follow the below steps:
-
Click the Data Sources button in the configuration panel to add a new data connection.

-
Click CREATE NEW to launch a new connection from the connection panel.
-
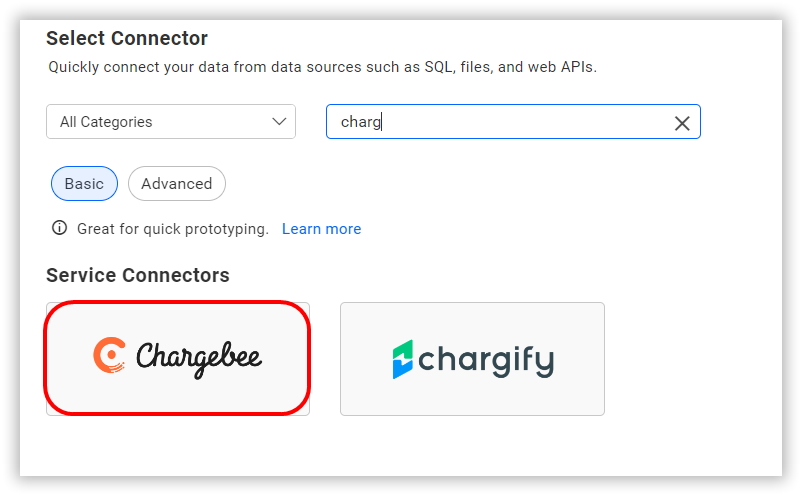
Select the Chargebee connection in the connection panel.

NOTE: You can also create a data source from the home page by clicking the Data Sources menu in the left menu panel and selecting Create Data Source from the data sources page.

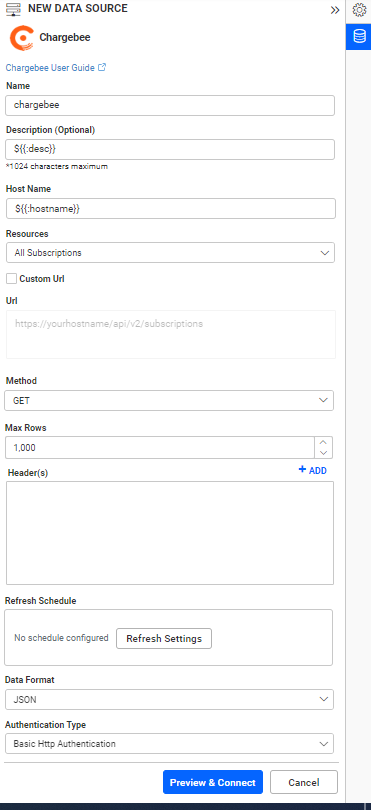
Create Chargebee data source
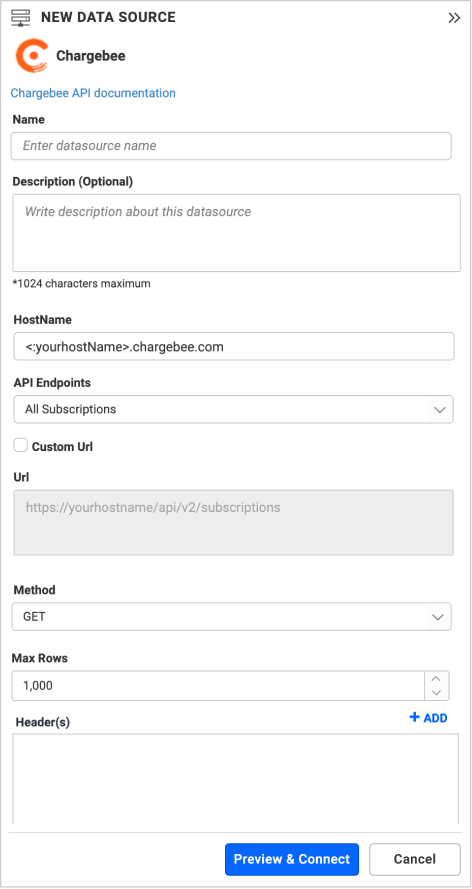
Once you click the Chargebee data source, the NEW DATA SOURCE configuration panel opens. Follow the below steps to create Chargebee data source.
-
Enter a name and description (optional) for the data source.
-
Click the API Endpoints dropdown box and choose the required endpoint.
-
Click the Custom URL to manually enter the URL. Refer to the Chargebee API documentation for more details.
-
Select the GET method for the REST API in the Method dropdown box.
-
Enter the maximum number of rows to fetch from the Chargebee data source in the Max Rows field. This value is used for pagination.
-
Choose a time interval for the Refresh Settings using the dropdown box to periodically trigger the REST API request and keep the data in sync with the dashboard.
-
Select JSON as the data type in the Data Format dropdown box.
-
Choose Basic HTTP Authentication as the Authentication Type.
-
Enter a valid Chargebee API key in the Account key field.

You can also edit the connection information set here by using the Edit Connection option.
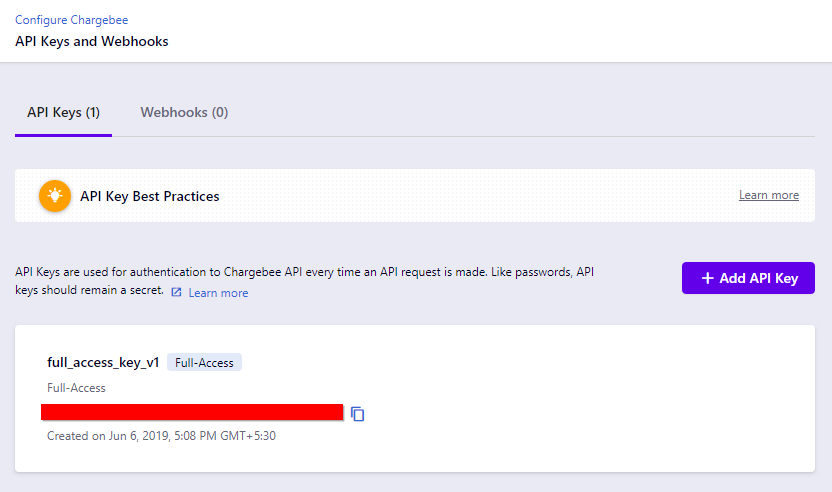
How do I get Account Key for connecting Chargebee data source?
- Log in to your account and navigate to Settings -> Configure Chargebee.
- In the Configure Chargebee page, go to API Keys and Web hooks.
- Use the API Key provided as the Account Key in the Chargebee data source within the Bold BI Dashboard.

Additional information
| Max Rows | Most REST APIs return only a limited amount of data on a single API request. To retrieve the necessary amount of data, you can set a value in this field. Pagination is handled internally and will fetch the required data. |
| Refresh Settings | The period of time before the next refresh call is triggered. This will automatically trigger a call to the API configured in the data source to keep the data up to date. If you do not want to sync your new data, choose ‘Never’. |
Setting up the URL
Replace <:site> with your Chargebee site name.
https://<:site>.chargebee.com/api/v2/subscriptions
For more information on the API endpoints available for this data source, refer to their official API Documentation
Sample queries
Customers
https://your-site-82112337-test.chargebee.com/api/v2/customers
Invoices
https://your-site-82112337-test.chargebee.com/api/v2/invoices
Subscriptions
https://your-site-82112337-test.chargebee.com/api/v2/subscriptions
Preview and data import
-
Click Preview & Connect to connect with the configurations that have been set.
-
The Choose Schema(s) dialog opens. The schema represents the key fields of JSON data retrieved from ActiveCampaign Rest API request. This dialog displays a list of schemas in treeview and its corresponding values in grid for preview. Select required schema(s) from treeview to use in designer and click Connect.

-
Now, the data design view page with selected table schema opens. Drag and drop the table.

-
Click Save to save the data source with a relevant name.
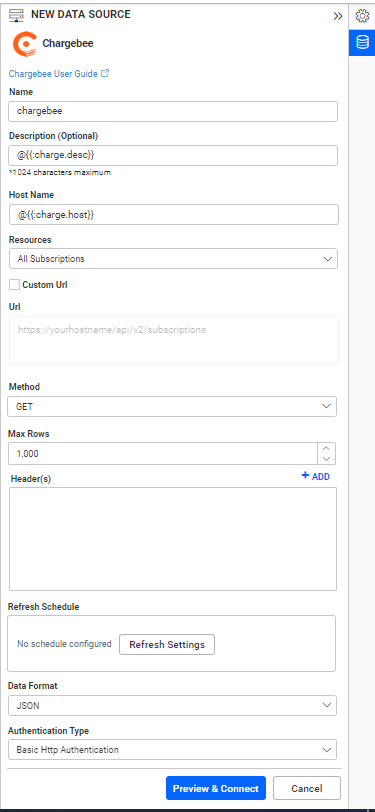
Connect using custom attribute and dashboard parameter
We have added support for custom attributes and dashboard parameters to the data source connection. You can connect to the data source using custom attributes or dashboard parameters.
Custom Attribute

Dashboard Parameter

Note: Refer to the Dashboard Parameter Documentation and Custom Attributes Documentation for more details.
Related links
Having trouble getting help?
Contact SupportHaving trouble getting help?
Contact Support