Connecting Bold BI to Freshdesk data source
The Bold BI dashboard designer supports connecting to Freshdesk web services through the REST API.
Choose Freshdesk data source
To configure the Freshdesk data source, follow the below steps:
-
Click on the Data Sources button in the configuration panel to add a new data connection.

-
Click CREATE NEW to launch a new connection from the connection panel.
-
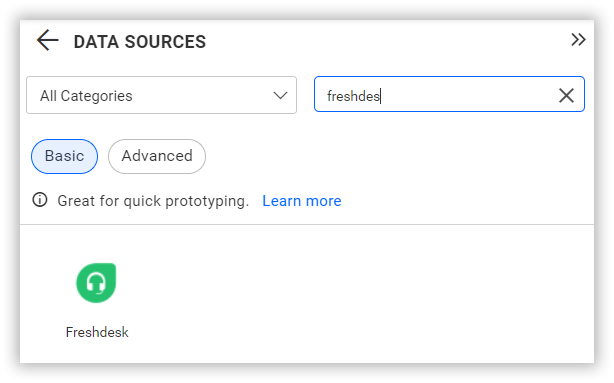
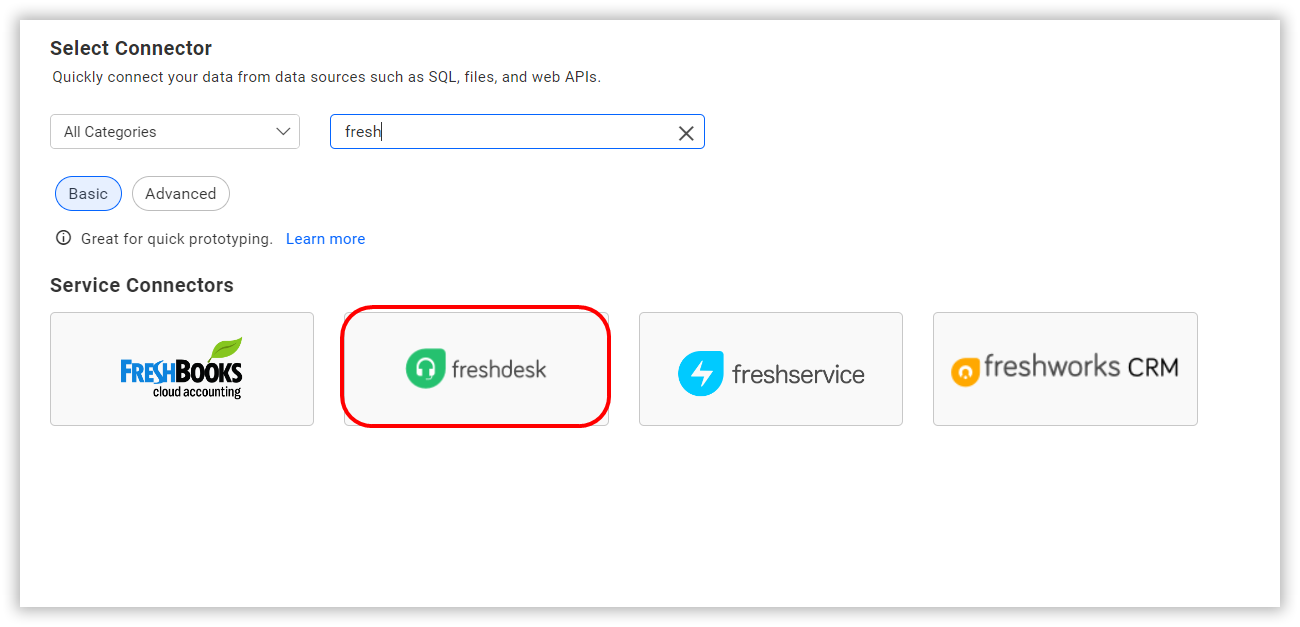
Select the Freshdesk connection in the connection panel.

NOTE: You can also create a data source from the home page by clicking on the Data Sources menu on the left menu panel and selecting Create Data Source from the data sources page.

Create Freshdesk data source
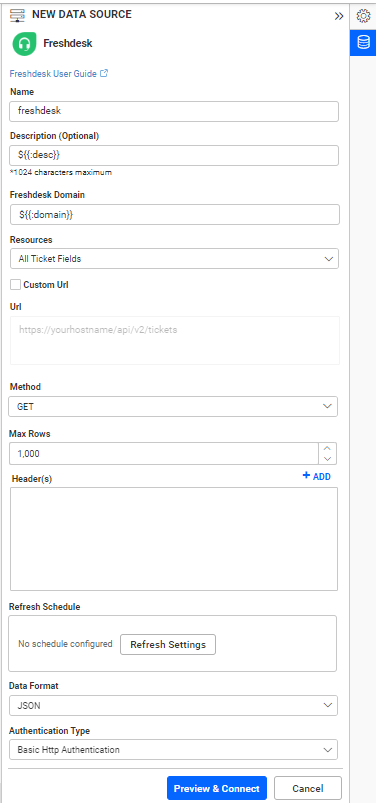
Once you click the data source, the NEW DATA SOURCE configuration panel will open. Follow the below steps to create Freshdesk data source.
-
Enter a name and description (optional) for the data source.
-
Enter a valid Freshdesk REST API endpoint in the URL textbox. Refer to the Freshdesk API documentation for more details.
Example:
https://<:your-domain>.freshdesk.com/api/v2/tickets -
Select the GET method for the REST API in the Method combo box.
-
In Max Rows, enter the maximum number of rows to be fetched from the Freshdesk data source.
-
Choose a time interval for the Refresh Settings using the combo box, to periodically trigger the REST API request and keep the data in sync with our dashboard.
-
Select JSON data type in Data Format combo box.
-
Choose Basic HTTP Authentication in Authentication Type combo box.
-
Enter a valid API Key to access the endpoint in your account. To obtain an API key in Freshdesk , refer to the Freshdesk API documentation for more details.

You can also edit the connection information set here using the Edit Connection option.
Additional information
| Refresh Settings | The period of time before the next refresh call is triggered. This will automatically trigger a call for the API configured in the data source to keep the data up to date. If you do not want to sync your new data, choose 'Never'. |
Setting up the URL
- Query the /tickets endpoint.
- From the information provided, obtain the specific ticket ID.
Replace it in the URL to query a particular conversations:
https://myaccount.freshdesk.com/api/v2/tickets/<ticket_id>/conversations
For more information on the API endpoints available for this data source, refer to their official API Documentation
Sample queries
Contacts
https://myaccount.freshdesk.com/api/v2/contacts
Agents
https://myaccount.freshdesk.com/api/v2/agents
Roles
https://myaccount.freshdesk.com/api/v2/roles
Preview and data import
-
Click Preview & Connect to connect with the configurations that have been set.
-
The Choose Schema(s) dialog opens. The schema represents the key fields of JSON data retrieved from Freshdesk Rest API request. This dialog displays a list of schemas in a treeview and its corresponding values in grid for preview. Select required schema(s) from treeview to use in designer and click Connect.

-
Now, the data design view page with the selected table schema opens. Drag and drop the table.

-
Click Save to save the data source with a relevant name.
Connect using custom attribute and dashboard parameter
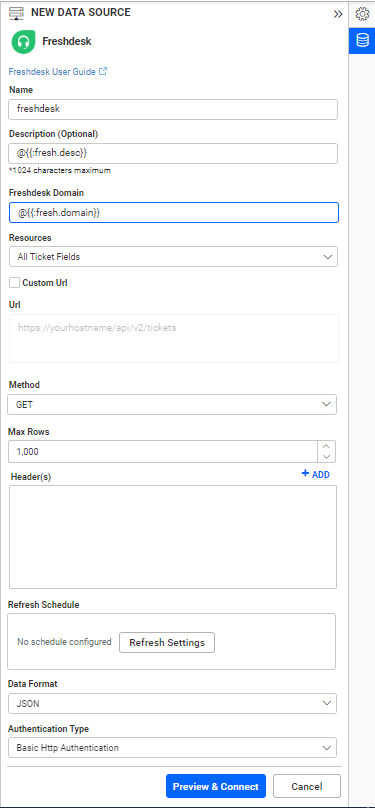
We have added support for custom attributes and dashboard parameters in the data source connection. You can now connect to the data source using custom attributes or dashboard parameters.
Custom Attribute

Dashboard Parameter

Note: Refer to the Dashboard Parameter Documentation and Custom Attributes Documentation for more details.