Connecting Bold BI to Fusebill data source
The Bold BI dashboard designer supports connecting to Fusebill web services through the REST API.
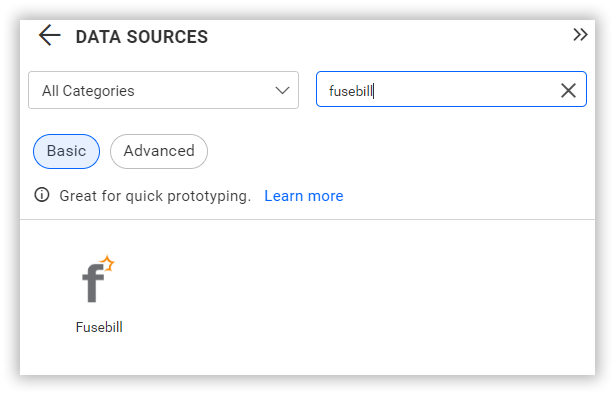
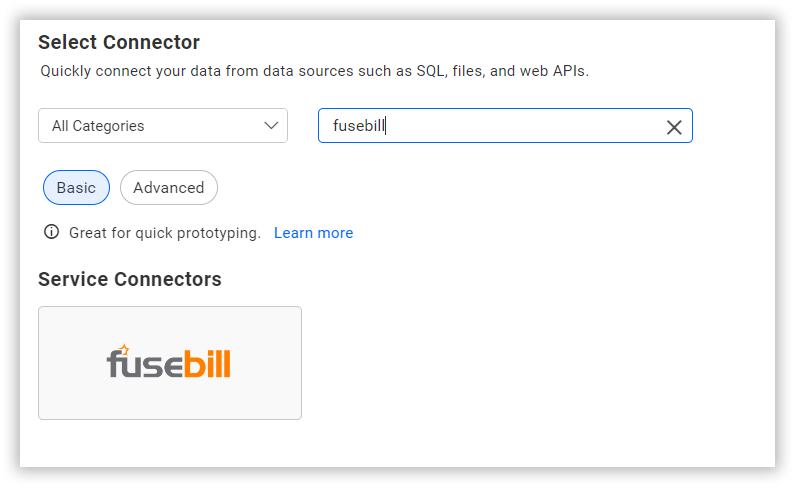
Choose Fusebill data source
To configure the Fusebill data source, follow the below steps:
-
Click on the Data Sources button in the configuration panel to add a new data connection.

-
Click CREATE NEW to launch a new connection from the connection panel.
-
Select the Fusebill connection in the connection panel.

NOTE: You can also create a data source from the home page by clicking on the Data Sources menu on the left menu panel and selecting Create Data Source from the data sources page.

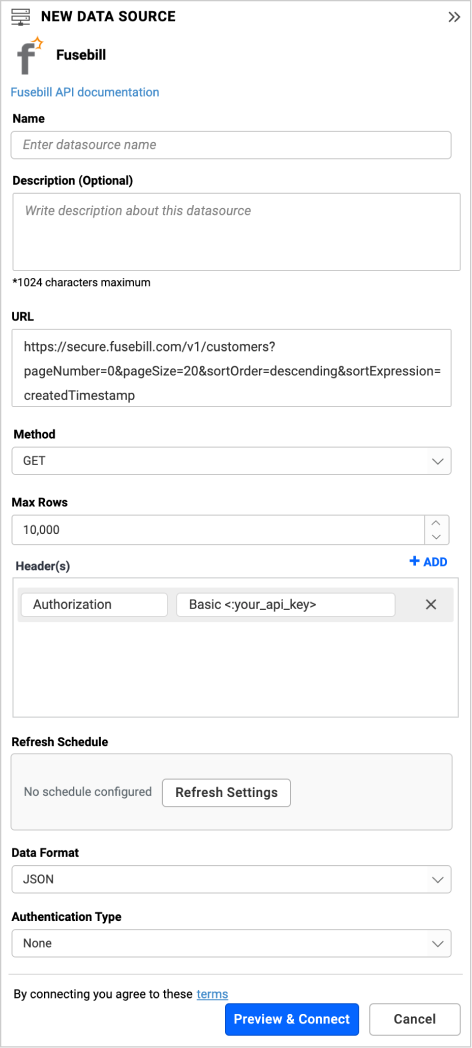
Create Fusebill data source
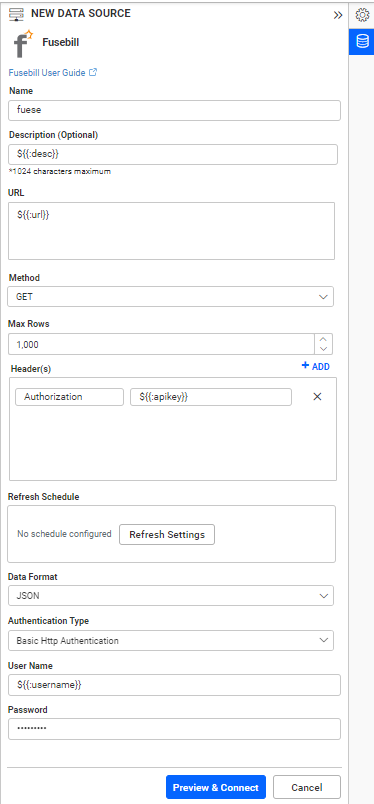
Once you click on the data source, the NEW DATA SOURCE configuration panel will open. Follow the below steps to create Fusebill data source.
-
Enter a name and description (optional) for the data source.
-
Enter a valid Fusebill REST API endpoint in the URL textbox. Refer to the Fusebill API documentation for more details.
Example:
https://secure.fusebill.com/v1/customers/?pageNumber=0&pageSize=20&sortOrder=descending&sortExpression=createdTimestamp -
Select the GET method for the REST API in the Method combo box.
-
In Max Rows, enter the maximum number of rows to be fetched. This value is used to fetch the data via pagination.
-
Replace <:your_api_key> under Headers with a valid API key.
-
Choose a time interval for the Refresh Settings using the combo box, to periodically trigger the REST API request and keep the data in sync with our dashboard.
-
Select JSON data type in the Data Format combo box.
-
Choose None under Authentication Type.

You can also edit the connection information set here using the Edit Connection option.
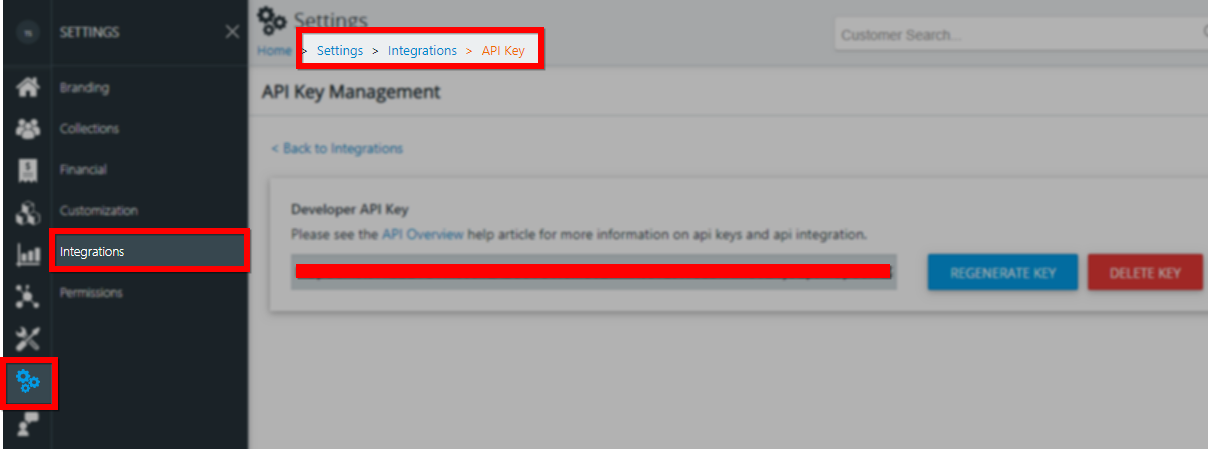
How do I get API Key for connecting Fusebill data source?
-
Login to Fusebill account. Go to Settings -> Integrations -> API Key.
-
Use this API Key as API Key in Fusebill data source in Bold BI Dashboard.

Additional information
| Refresh Settings | The period of time before the next refresh call is triggered. This will automatically trigger a call for the API configured in the data source to keep the data up to date. If you do not want to sync your new data, choose 'Never'. |
Setting up the URL
- For example, in order to obtain specific customer details, you can query the /customers endpoint.
- Obtain the ID of the specific customer from the information provided.
Replace it in the URL to query a particular customer:
https://secure.fusebill.com/v1/customers/%3c:customer_id%3e
For more information on the API endpoints available for this data source, refer to their official API Documentation
Sample queries
Specific Customer Email Preferences
https://secure.fusebill.com/v1/customers/12345/CustomerEmailPreferences
Subscription
https://secure.fusebill.com/v1/subscriptions/98765
Preview and data import
-
Click Preview & Connect to connect with the configurations that have been set.
-
The Choose Schema(s) dialog opens. The schema represents the key fields of JSON data retrieved from Fusebill Rest API request. This dialog displays a list of schemas in a treeview and its corresponding values in grid for preview. Select required schema(s) from treeview to use in designer and click Connect.

-
Now, the data design view page with the selected table schema opens. Drag and drop the table.

-
Click Save to save the data source with a relevant name.
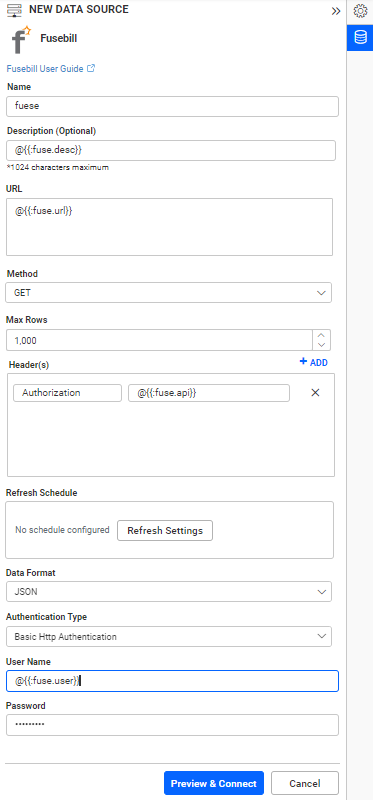
Connect using custom attribute and dashboard parameter
We have added support for custom attributes and dashboard parameters in the data source connection. You can now connect to the data source using custom attributes or dashboard parameters.
Custom Attribute

Dashboard Parameter

Note: Refer to the Dashboard Parameter Documentation and Custom Attributes Documentation for more details.
Related links
Having trouble getting help?
Contact SupportHaving trouble getting help?
Contact Support