Connecting Bold BI to GitHub data source
The Bold BI dashboard designer supports connecting to GitHub web services through the REST API.
Choose GitHub data source
To configure the GitHub data source, follow the below steps:
-
Click on the Data Sources button in the configuration panel to add a new data connection.

-
Click CREATE NEW to launch a new connection from the connection panel.
-
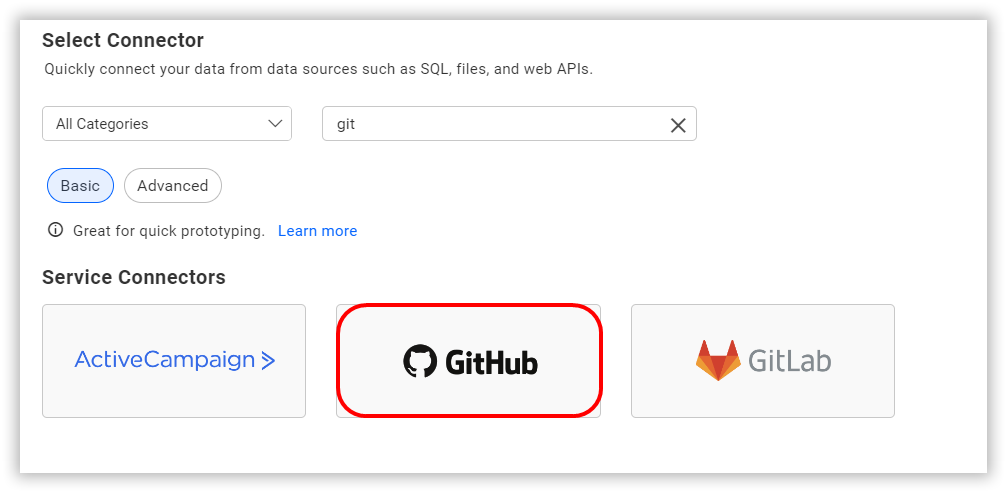
Select the GitHub connection in the connection panel.

NOTE: You can also create a data source from the home page by clicking on the Data Sources menu on the left menu panel and selecting Create Data Source from the data sources page.

Create GitHub data source
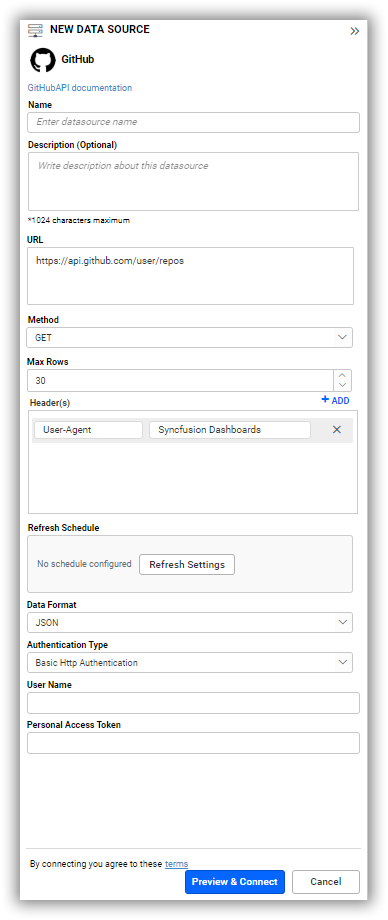
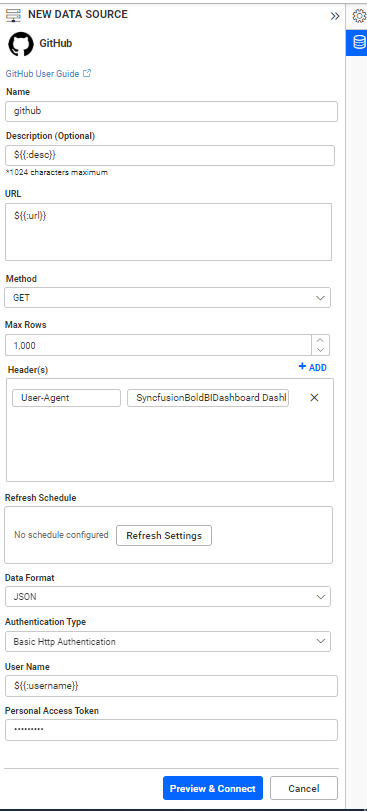
Once you click the data source, the NEW DATA SOURCE configuration panel will open. Follow the below steps to create GitHub data source.
-
Enter a name and description (optional) for the data source.
-
Select The Extract Engine.
-
Enter a valid GitHub REST API endpoint in the URL textbox. Refer to the GitHub API documentation for more details.
Example:
https://api.github.com/user/repos -
Select the GET method for the REST API in the Method combo box.
-
In Max Rows, enter the maximum number of rows to be fetched from the GitHub data source. This value is used to fetch 6. Choose a time interval for the Refresh Settings using the combo box, to periodically trigger the REST API request and keep the data in sync with our dashboard.
-
Select JSON data type in Data Format combo box.
-
Choose Basic HTTP Authentication in Authentication Type combo box.
-
Enter a valid User Name and Personal Access Token to access the endpoint in your account.

Extract Engine
You can connect to the data source using one of the following extract methods:
-
Bold BI Extract: Data will be extracted and managed directly within Bold BI.
-
Data Hub: Data extraction is handled through the Data Hub. An equivalent pipeline is created, utilizing the Data Hub’s Extract, Transform, Load (ETL) capabilities to filter, optimize, or transform the data, and to generate new tables.
-
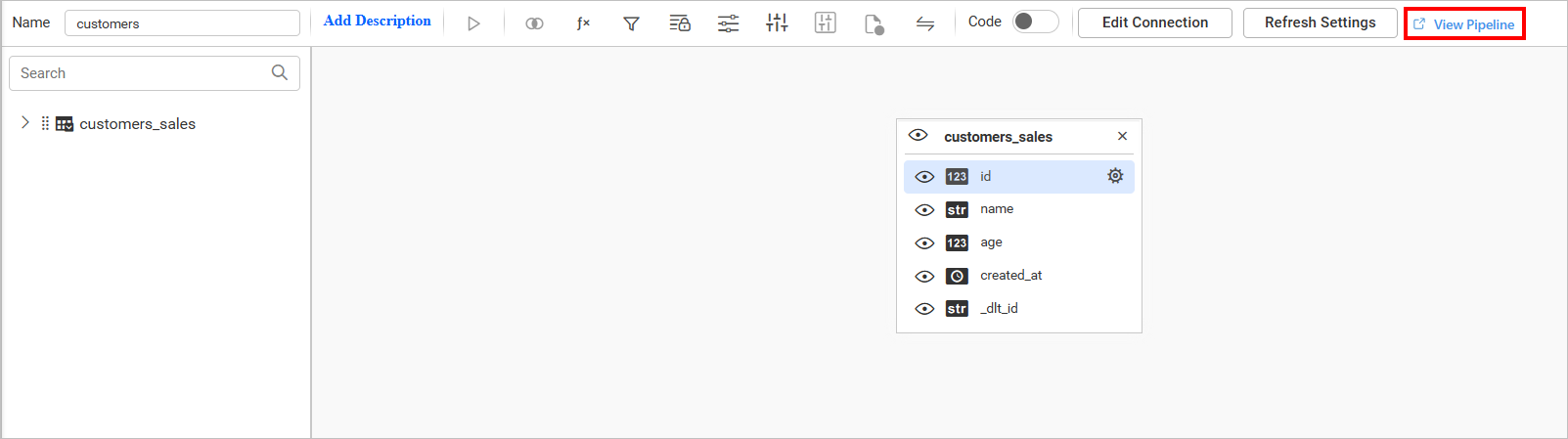
To view the equivalent pipeline created for data extraction, navigate to the Query Designer page and click on View Pipeline.

-
When the data refresh is configured for data sources that uses the Data Hub Extract Engine, the refresh will be managed within the Data Hub.
You can also edit the connection information set here using the Edit Connection option.
Additional information
| Max Rows | Most REST APIs return only a limited amount of data on a single API request. To retrieve the necessary amount of data, you can set a value in this field. Pagination is handled internally and will fetch the required data. |
| Refresh Settings | The period of time before the next refresh call is triggered. This will automatically trigger a call for the API configured in the data source to keep the data up to date. If you do not want to sync your new data, choose 'Never'. |
Sample queries
Repositories
https://api.github.com/user/repos
Issues
https://api.github.com/user/issues
Events
https://api.github.com/events
Preview and data import
-
Click Preview & Connect to connect with the configurations that have been set.
-
The Choose Schema(s) dialog opens. The schema represents the key fields of JSON data retrieved from GitHub Rest API request. This dialog displays a list of schemas in a treeview and its corresponding values in grid for preview. Select required schema(s) from treeview to use in designer and click Connect.

-
Now, the data design view page with the selected table schema opens. Drag and drop the table.

-
Click Save to save the data source with a relevant name.
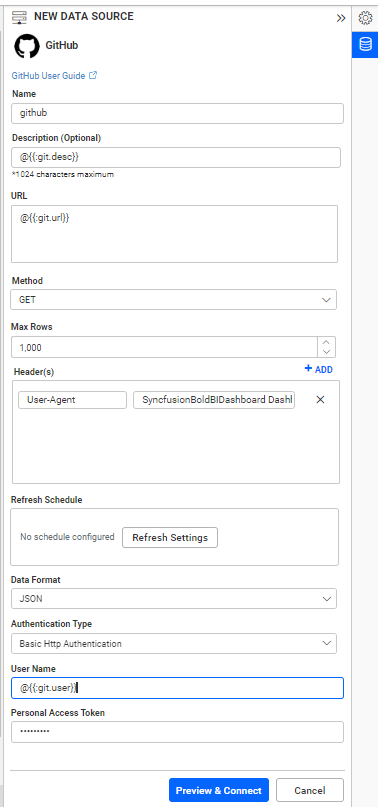
Connect using custom attribute and dashboard parameter
We have added support for custom attributes and dashboard parameters in the data source connection. You can now connect to the data source using custom attributes or dashboard parameters.
Custom Attribute

Dashboard Parameter

Note: Refer to the Dashboard Parameter Documentation and Custom Attributes Documentation for more details.