Connecting Bold BI to Harvest data source
The Bold BI dashboard designer supports connecting to Harvest web services through the REST API.
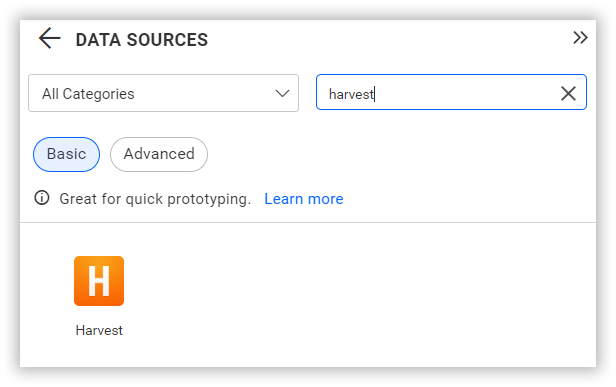
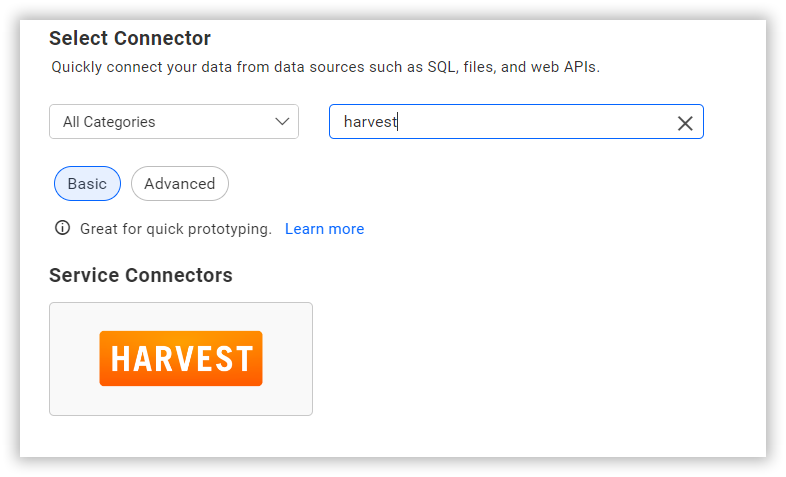
Choose Harvest data source
To configure the Harvest data source, follow the below steps:
-
Click on the Data Sources button in the configuration panel to add a new data connection.

-
Click CREATE NEW to launch a new connection from the connection panel.
-
Select the Harvest connection in the connection panel.

NOTE: You can also create a data source from the home page by clicking on the Data Sources menu on the left menu panel and selecting Create Data Source from the data sources page.

Create Harvest data source
Once you click on the data source, the NEW DATA SOURCE configuration panel will open. Follow the below steps to create Harvest data source.
-
Enter a name and description (optional) for the data source.
-
Enter a valid Harvest REST API endpoint in the URL textbox. Refer to the Harvest API documentation for more details.
Example:
https://<:your_sub_domain>.harvestapp.com/projects.json -
Select the GET method for the REST API in the Method combo box.
-
In Max Rows, enter the maximum number of rows to be fetched from the harvest data source. This value is used to fetch the data from harvest data source via pagination.
-
Replace your Access Token and Account Id in the headers
-
Choose a time interval for the Refresh Settings using the combo box, to periodically trigger the REST API request and keep the data in sync with our dashboard.
-
Select JSON data type in Data Format combo box.
-
Choose one of the Authentication Type from the dropdown.
-
To connect based on the chosen Authentication, refer Supported Authentication Types based on version APIs.

You can also edit the connection information set here using the Edit Connection option.
Authentication for Harvest
v1 APIs - Basic Authentication (UserName & Password)
Authenticate your Harvest account like below for v1 APIs:
- Replace <:your_sub_domain> with your domain name.
- Set Authentication type as Basic http Authentication. Enter a valid UserName and Password.
v2 APIs - Personal Access Token Authentication
Authenticate your Harvest account in one of the below ways:
Personal Access Token in Headers
-
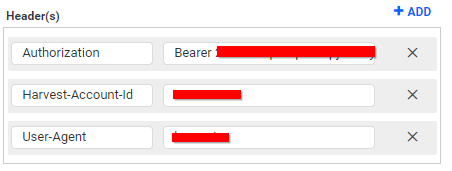
Use Headers for authenticating your account of v2 APIs as like below:
-
Set your Personal Access Token as value for
Authorizationin Header. -
Set your Account ID for
Harvest-Account-IDin Header. -
Set value for
User-Agentin Header. Refer Examples for User-Agent Values.
-
-
Set Authentication type as None.
Personal Access Token in Query String
-
Use Headers for authenticating your account for v2 APIs as like below:
- Pass your
access tokenandaccount IDin the query string as like below. - Set value for
User-Agentin Header. Refer Examples for User-Agent Values.
Examples:
https://api.harvestapp.com/v2/users/me?access_token=<:access_token>&account_id=<:account_id> - Pass your
-
Set Authentication type as None.
Examples of User Agent
Harvest requires to include User-Agent header in each request with below as values:
- Name of your application
- A link to your application or email address.
Examples:
- User-Agent : JohnSmith ([email protected])
- User-Agent : DemoApp ([email protected])
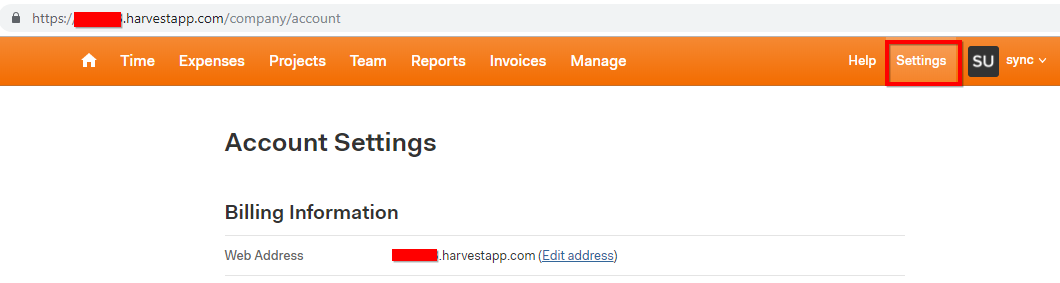
How do I get Domain name for connecting Harvest data source?
-
Login to Harvest account.
-
Go to Settings. Copy the web address and replace it in URL instead of <:your_sub_domain>.harvestapp.com or fetch the domain name from the website URL.

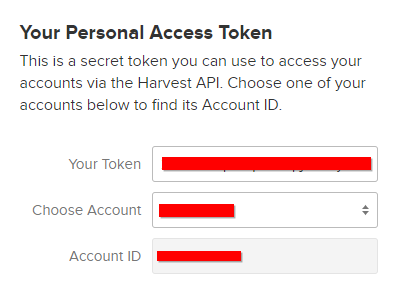
How do I get Personal Access Token and Account ID for connecting Harvest data source?
-
Log in to the Harvest Developer page and create a Personal Access Token.
-
Once the Personal Access Token has been created, you will be able to see the Access Token, Account ID, and Account name.

Additional information
| Refresh Settings | The period of time before the next refresh call is triggered. This will automatically trigger a call for the API configured in the data source to keep the data up to date. If you do not want to sync your new data, choose 'Never'. |
Setting up the URL
-
For instance, to get the expense_category details, query the /expense_categories endpoint.
-
From the listed information, get the ID of the specific expense_category.
https://<:sub_domain_name>.harvestapp.com/v2/expense_categories/<:expense_category_id>
For more information on the API endpoints available for this data source, refer to their official API Documentation
Sample queries
List of messages for an invoice
https://demo.harvestapp.com/v2/invoices/13150403/messages
List of Roles
https://demo.harvestapp.com/v2/roles
List of Tasks
https://demo.harvestapp.com/v2/tasks
Preview and data import
-
Click Preview & Connect to connect with the configurations that have been set.
-
The Choose Schema(s) dialog opens. The schema represents the key fields of JSON data retrieved from Harvest Rest API request. This dialog displays a list of schemas in a treeview and its corresponding values in grid for preview. Select required schema(s) from treeview to use in designer and click Connect.

-
Now, the data design view page with the selected table schema opens. Drag and drop the table.

-
Click Save to save the data source with a relevant name.
Connect using custom attribute and dashboard parameter
We have added support for custom attributes and dashboard parameters in the data source connection. You can now connect to the data source using custom attributes or dashboard parameters.
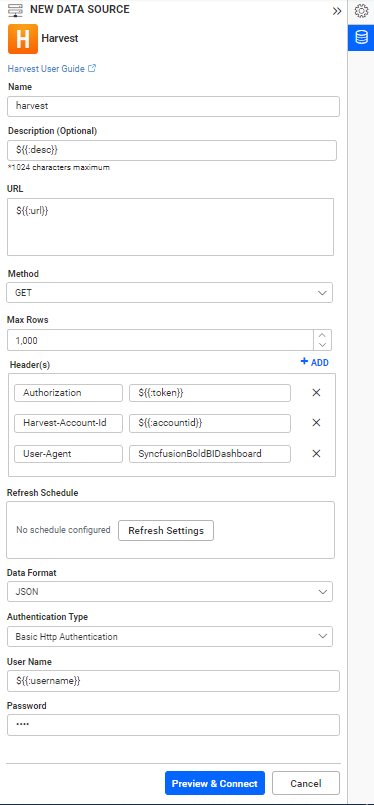
Custom Attribute

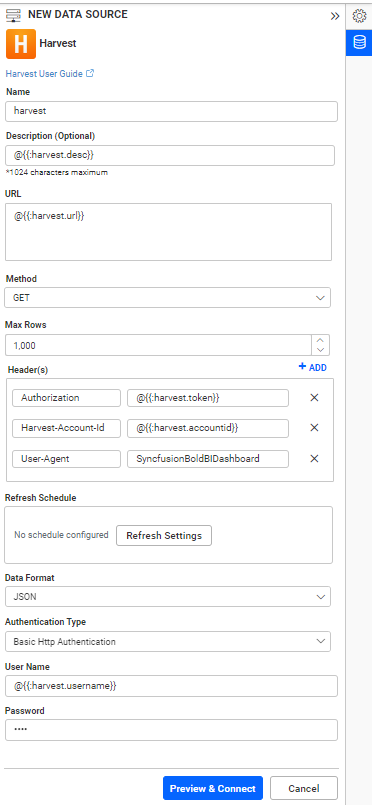
Dashboard Parameter

Note: Refer to the Dashboard Parameter Documentation and Custom Attributes Documentation for more details.
Related links
- Choose Harvest data source
- Create Harvest data source
- Authentication for Harvest
- V1 APIs - Basic Authentication UserName Password
- V2 APIs - Personal Access Token Authentication
- Personal Access Token in Headers
- Personal Access Token in Query String
- Examples of User Agent
- How do I get Domain name for connecting Harvest data source
- How do I get Personal Access Token and Account ID for connecting Harvest data source
- Additional information
- Setting up the URL
- Sample queries
- Preview and data import
- Connect using custom attribute and dashboard parameter
- Authentication for Harvest
- Related links
Having trouble getting help?
Contact Support- Choose Harvest data source
- Create Harvest data source
- Authentication for Harvest
- V1 APIs - Basic Authentication UserName Password
- V2 APIs - Personal Access Token Authentication
- Personal Access Token in Headers
- Personal Access Token in Query String
- Examples of User Agent
- How do I get Domain name for connecting Harvest data source
- How do I get Personal Access Token and Account ID for connecting Harvest data source
- Additional information
- Setting up the URL
- Sample queries
- Preview and data import
- Connect using custom attribute and dashboard parameter
- Authentication for Harvest
- Related links
Having trouble getting help?
Contact Support