Connecting Bold BI to HubSpot data source
The Bold BI dashboard designer supports connecting to HubSpot web services through the REST API.
Choose HubSpot data source
To configure the HubSpot data source, follow these steps:
-
Click on the Data Sources button in the configuration panel to add a new data connection.

-
Click CREATE NEW to launch a new connection from the connection panel.
-
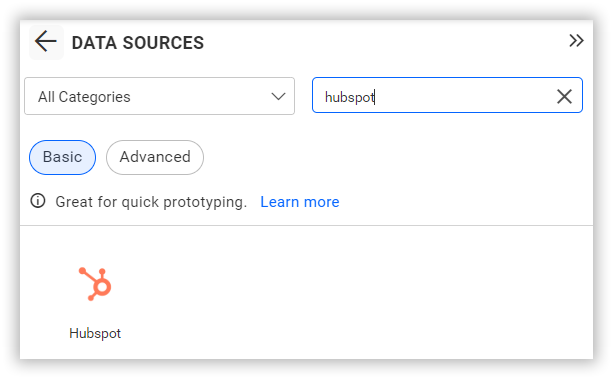
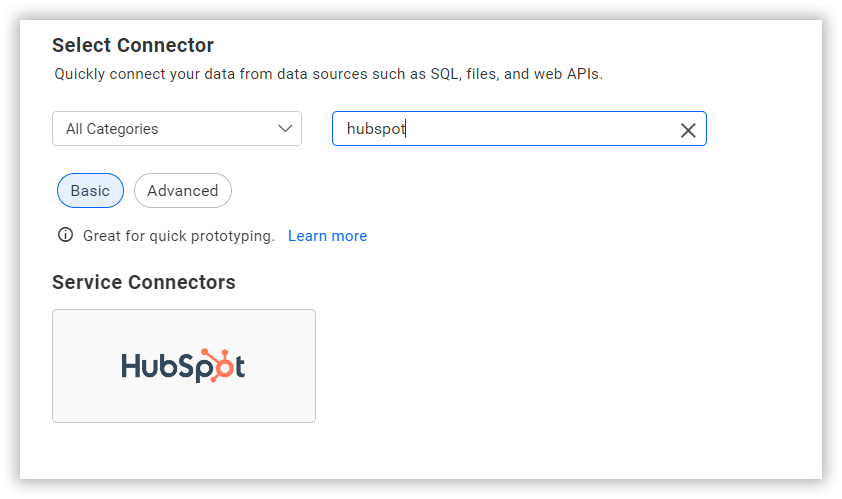
Select the HubSpot connection in the connection panel.

NOTE: You can also create a data source from the home page by clicking the Data Sources menu on the left menu panel and selecting Create Data Source from the data sources page.

Create a HubSpot data source
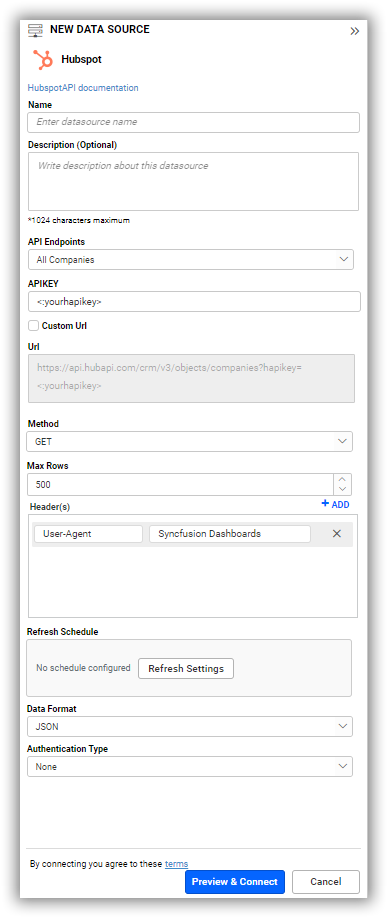
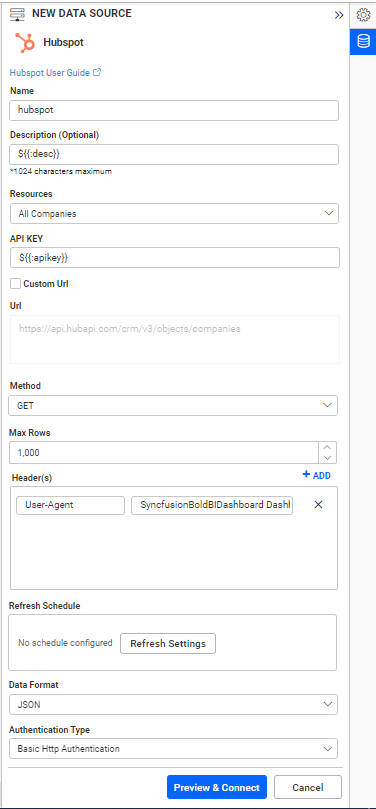
Once you click on the data source, the NEW DATA SOURCE configuration panel will open. Follow these steps to create a HubSpot data source.
- Enter a name and description (optional) for the data source.
- Choose The Extract Engine.
- Click the API Endpoints dropdown box and choose the required endpoint.
- Enter your API KEY in the API key text box.
- Click the Custom Url to enter the URL manually. Refer to the HubSpot API documentation for more details.
- Select the GET method for the REST API in the Method combo box.
- In Max Rows, enter the maximum number of rows to be fetched from the HubSpot data source. This value is used to fetch the data from the HubSpot data source using pagination.
- Configure Refresh Settings for choosing the time interval for triggering the Rest API request periodically to keep the data in sync with our dashboard.
- Select the JSON data type in the Data Format combo box.
- Choose Basic HTTP Authentication in the Authentication Type combo box.

Extract Engine
You can connect to the data source using one of the following extract methods:
-
Bold BI Extract: Data will be extracted and managed directly within Bold BI.
-
Data Hub: Data extraction is handled through the Data Hub. An equivalent pipeline is created, utilizing the Data Hub’s Extract, Transform, Load (ETL) capabilities to filter, optimize, or transform the data, and to generate new tables.
-
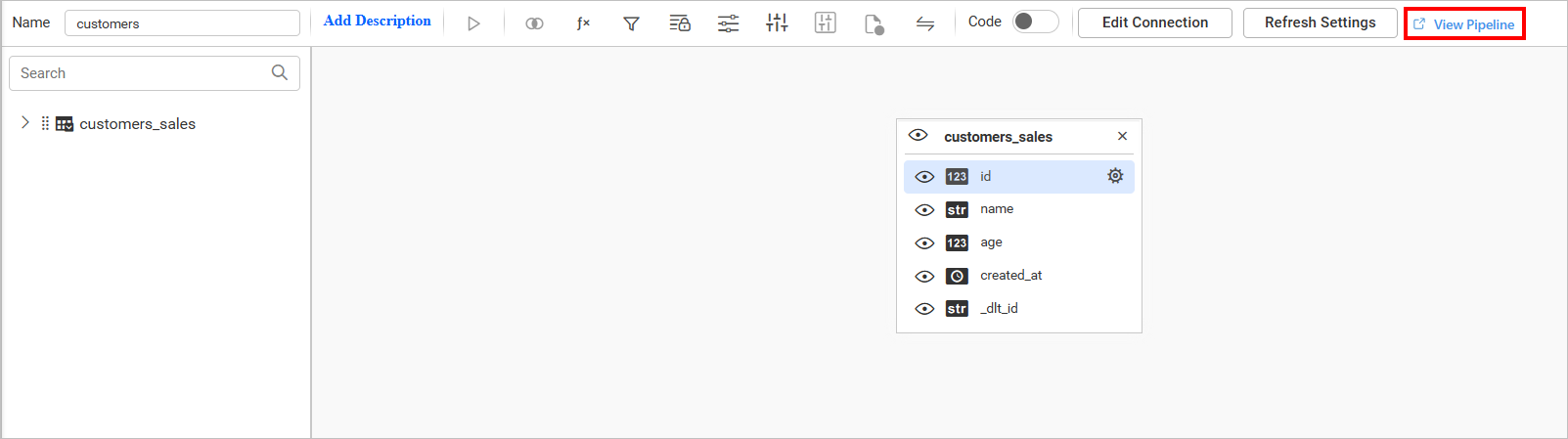
To view the equivalent pipeline created for data extraction, navigate to the Query Designer page and click on View Pipeline.

-
When the data refresh is configured for data sources that uses the Data Hub Extract Engine, the refresh will be managed within the Data Hub.
You can also edit the connection information set using the Edit Connection option.
Additional information
| Max Rows | Most REST APIs return only a limited amount of data on a single API request. To retrieve the necessary amount of data, you can set a value in this field. Pagination is handled internally and will fetch the required data. |
| Refresh Settings | Period of time before the next refresh call is triggered. This will automatically trigger a call for the API configured in the data source to keep the data up to date. |
Setting up the URL
- For example, in order to retrieve the specific deal details, query the /Show Deal endpoint.
- Obtain the id of the specific user from the information listed.
Replace it in the URL to query particular conversations:
https://api.hubapi.com/crm/v3/objects/deals/<:dealId>?hapikey=<:yourhapikey>
For more information on the API endpoints available for this data source, refer to their official API Documentation
Sample queries
All Companies
https://api.hubapi.com/crm/v3/objects/companies?hapikey=<:yourhapikey>
All Contacts
https://api.hubapi.com/crm/v3/objects/contacts?hapikey=<:yourhapikey>
All Deals
https://api.hubapi.com/crm/v3/objects/deals?hapikey=<:yourhapikey>
Preview and data import
Click the Preview & Connect to connect with the configurations set.
-
The Choose Schema(s) dialog opens. The schema represents the key fields of JSON data retrieved from the HubSpot Rest API request. This dialog displays a list of schemas in the treeview and its corresponding values in the grid for preview. Select required schema(s) from the treeview to use in the designer and click Connect.

-
Now, the data design view page with the selected table schema opens. Drag the table from the tree view table in the left pane and drop it onto the Query designer page.

-
Click Save to save the data source with a relevant name.
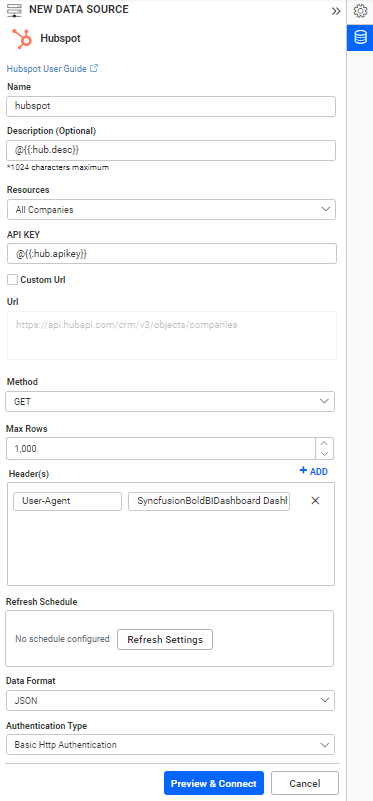
Connect using custom attribute and dashboard parameter
We have added support for custom attributes and dashboard parameters in the data source connection. You can now connect to the data source using custom attributes or dashboard parameters.
Custom Attribute

Dashboard Parameter

Note: Refer to the Dashboard Parameter Documentation and Custom Attributes Documentation for more details.