Connecting Bold BI to Lessonly data source
The Bold BI dashboard designer supports connecting to Lessonly web services through the REST API.
Choose Lessonly data source
To configure the Lessonly data source, follow the below steps:
-
Click on the Data Sources button in the configuration panel to add a new data connection.

-
Click CREATE NEW to launch a new connection from the connection panel.
-
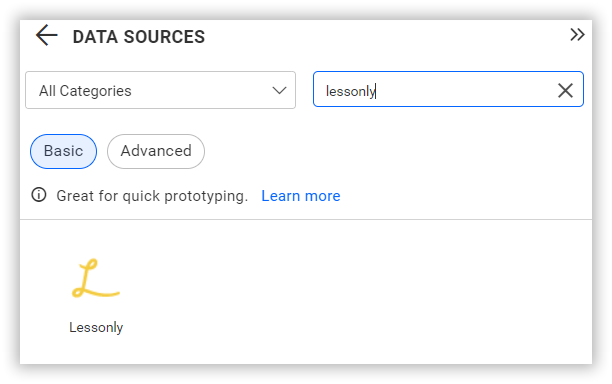
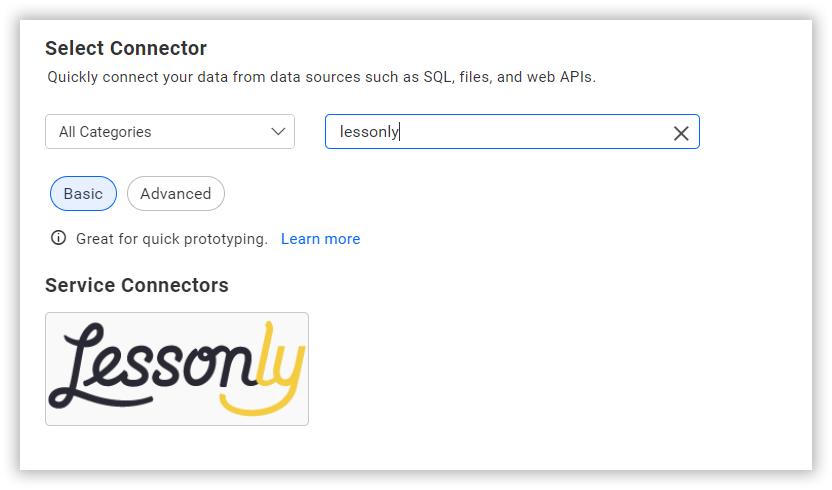
Select the Lessonly connection in the connection panel.

NOTE: You can also create a data source from the home page by clicking on the Data Sources menu on the left menu panel and selecting Create Data Source from the data sources page.

Create Lessonly data source
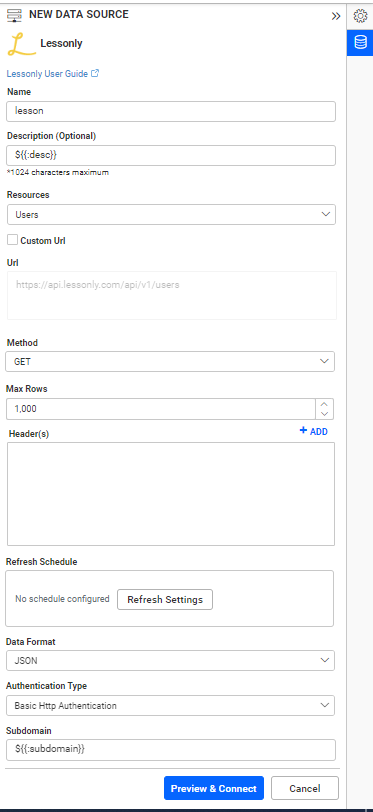
Once you click on the data source, the NEW DATA SOURCE configuration panel will open. Follow the below steps to create Lessonly data source.
- Enter a name and description (optional) for the data source.
- Click the API Endpoints down drop box and choose the required endpoint.
- Enter a valid REST API endpoint in the URL textbox. Refer to the Lessonly API documentation for more details.
- Click Custom Url to enter the URL manually.
- Select the GET method for the REST API in the Method combo box.
- In Max Rows, enter the maximum number of rows to be fetched from the Lessonly data source. This value is used to fetch the data from Lessonly data source via pagination.
- Choose a time interval for the Refresh Settings using the combo box, to periodically trigger the REST API request and keep the data in sync with our dashboard.
- Select JSON data type in Data Format combo box.
- Choose Basic HTTP Authentication in Authentication Type combo box.
- Enter a valid Lessonly Subdomain and API Key to access the endpoints.

You can also edit the connection information set using the Edit Connection option.
Additional information
| Max Rows | Most REST APIs return only a limited amount of data on a single API request. To retrieve the necessary amount of data, you can set a value in this field. Pagination is handled internally and will fetch the required data. |
| Refresh Settings | The period of time before the next refresh call is triggered. This will automatically trigger a call to the API configured in the data source to keep the data up to date. |
Setting up the URL
- Query the Show User endpoint.
- From the listed information get the user id for the connected account.
Replace it in the URL to query a particular conversations:
https://api.lessonly.com/api/v1/users/<:user_id>
For more information on the API endpoints available for this data source, refer to their official API Documentation
Sample queries
All User
https://api.lessonly.com/api/v1/users
All Assignments
https://api.lessonly.com/api/v1/assignments
All Tags
https://api.lessonly.com/api/v1/tags
Preview and data import
-
Click Preview & Connect to connect with the configurations that have been set.
-
The Choose Schema(s) dialog opens. The schema represents the key fields of JSON data retrieved from Lessonly Rest API request. This dialog displays a list of schemas in a treeview and its corresponding values in grid for preview. Select required schema(s) from treeview to use in designer and click Connect.

-
Now, the data design view page with the selected table schema opens. Drag the table from the tree view on the left pane and drop it onto the Query designer page.

-
Click Save to save the data source with a relevant name.
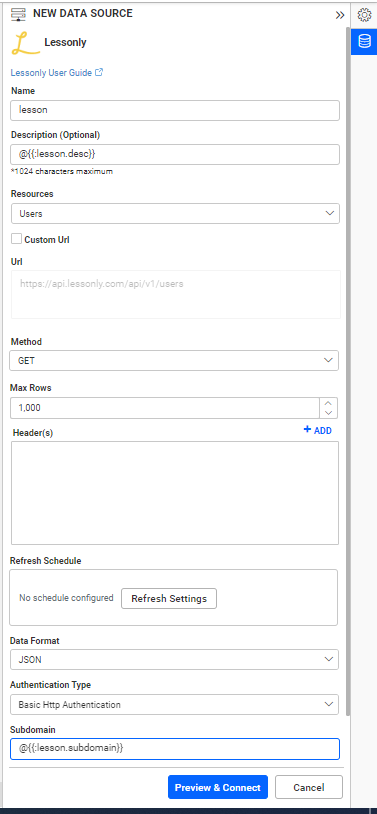
Connect using custom attribute and dashboard parameter
We have added support for custom attributes and dashboard parameters in the data source connection. You can now connect to the data source using custom attributes or dashboard parameters.
Custom Attribute

Dashboard Parameter

Note: Refer to the Dashboard Parameter Documentation and Custom Attributes Documentation for more details.